Comment créer des masques de motifs de fond subtils avec Divi (3 exemples)
Publié: 2022-04-27Les nouveaux masques de motif d'arrière-plan de Divi ont ouvert de nombreuses options de conception pour les arrière-plans. Ils fonctionnent très bien avec les couleurs et les motifs de fond pour créer de nombreux designs uniques. Dans cet article, nous verrons comment créer des masques de motifs de fond subtils avec Divi. Nous discuterons également des avantages de l'utilisation d'un masque subtil et créerons trois exemples.
Commençons.
Abonnez-vous à notre chaîne Youtube
Aperçu du masque de motif d'arrière-plan
Avant de commencer à concevoir, voici un aperçu de ce que nous allons construire dans ce tutoriel Divi.
Exemple de masque de motif d'arrière-plan un

Exemple de masque deux

Exemple de masque trois

Comment créer un masque d'arrière-plan
Le masque d'arrière-plan couvrira le motif d'arrière-plan et laissera apparaître des parties du motif. Cela fonctionne très bien avec les couleurs et les motifs de fond. Vous pouvez ajuster l'arrière-plan pour l'adapter au contenu, ajuster le contenu pour l'adapter à l'arrière-plan ou ajuster les deux.
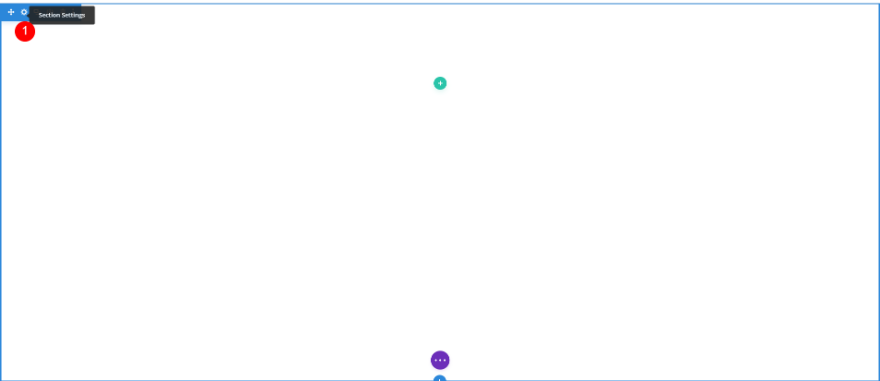
Tout d'abord, ouvrez les paramètres de la section à laquelle vous souhaitez ajouter le masque d'arrière-plan.

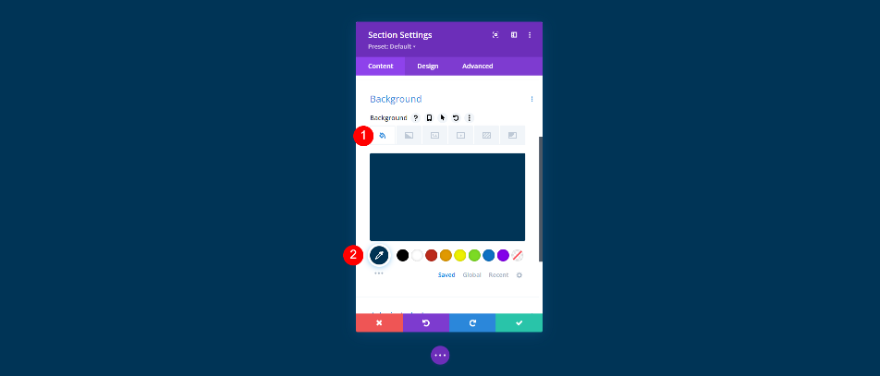
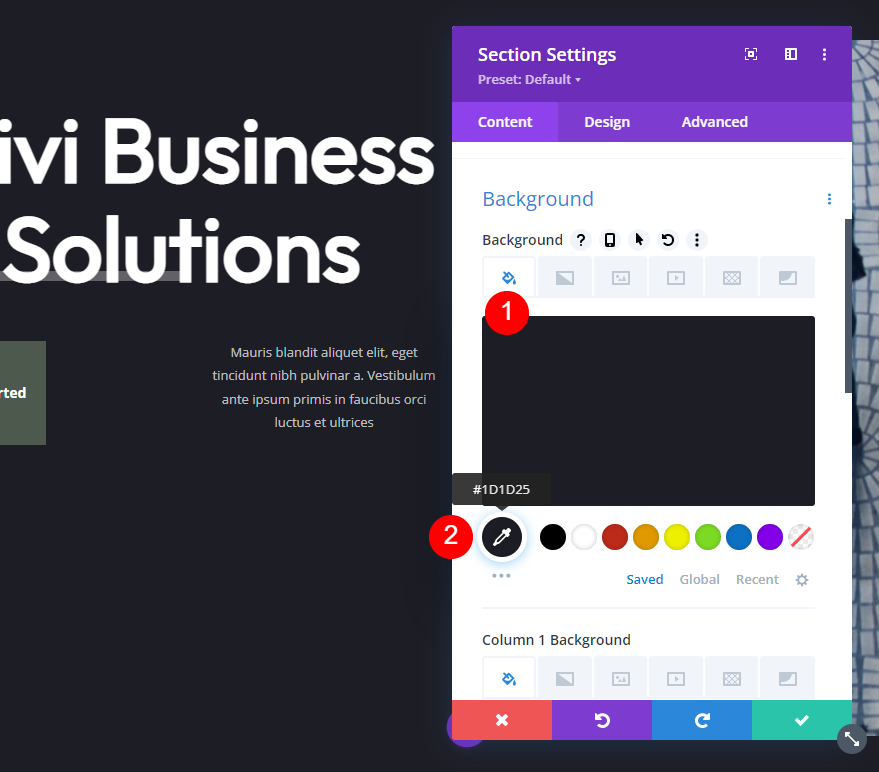
Ensuite, vous devrez choisir une couleur d'arrière-plan pour la section. Faites défiler jusqu'à Arrière -plan . Avec l'onglet Arrière-plan sélectionné, choisissez votre couleur d'arrière-plan dans le sélecteur de couleurs.

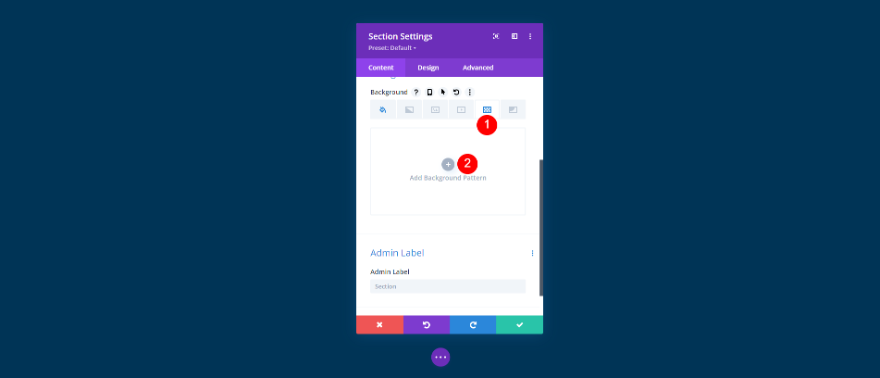
Ensuite, vous devrez choisir un motif d'arrière-plan et définir sa taille et son emplacement. Sélectionnez l'onglet Motif d'arrière -plan et cliquez sur Ajouter un motif d'arrière-plan .

Cela ouvre une liste d'options de modèle. Choisissez votre motif dans la liste. Il remplira la section.

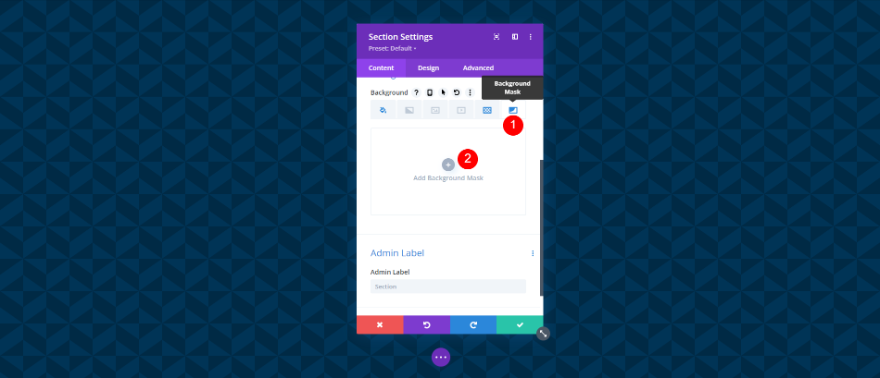
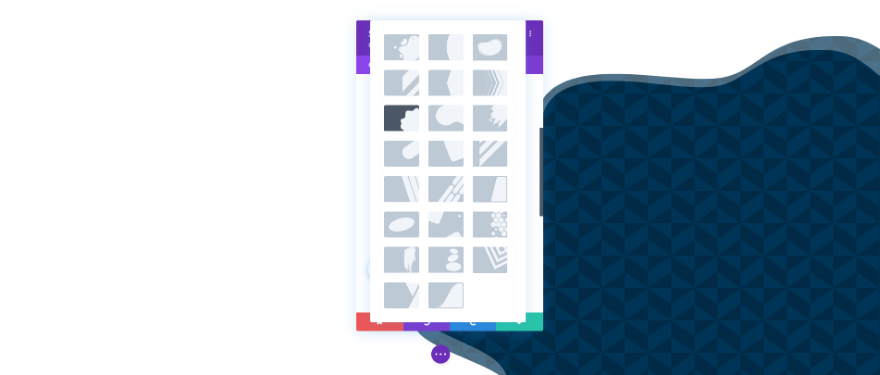
Ensuite, vous devrez choisir un masque d'arrière-plan et ajuster sa couleur et ses paramètres en fonction de votre conception. Sélectionnez l'onglet Masque d'arrière -plan et cliquez sur Ajouter un masque d'arrière-plan .

Un autre modal s'ouvrira avec des options de masque. Choisissez votre masque d'arrière-plan dans la liste. Le masque sera blanc jusqu'à ce que vous choisissiez une couleur.

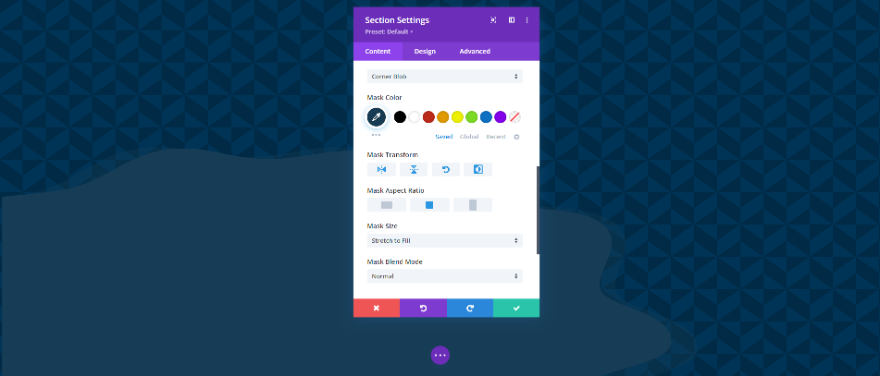
Ajustez les paramètres du masque d'arrière -plan pour obtenir l'apparence souhaitée. Vous pouvez modifier la taille, la position, la direction du masque, la rotation, etc. Jouer avec ces paramètres peut vous aider à créer des designs intéressants.

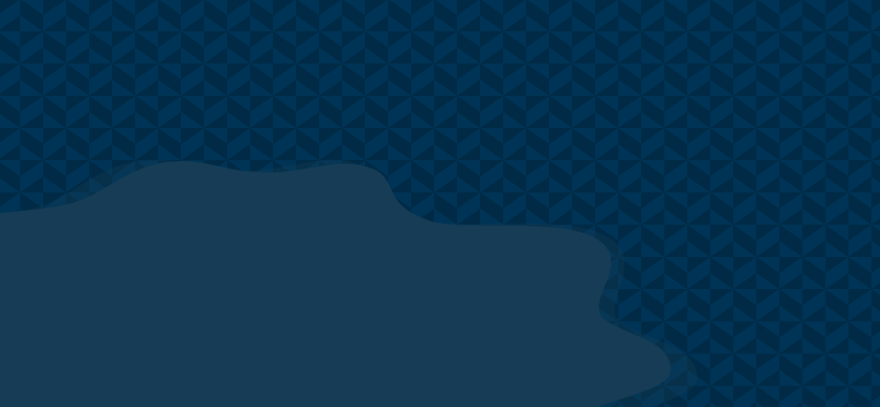
Voici un aperçu de l'arrière-plan que je viens de créer sans aucun module. Les couleurs sont similaires, mais elles sont suffisamment différentes pour se démarquer un peu. Cela l'empêche d'être trop distrayant.

Comment créer un masque de motif de fond subtil
L'une des meilleures directives de conception pour un masque d'arrière-plan est de le rendre subtil. Cela ne devrait pas être le point central de la conception de la page. Utilisez-le pour la texture d'arrière-plan afin de créer une petite quantité de variation visuelle. Votre contenu doit être au centre de vos préoccupations. Utilisez le masque d'arrière-plan pour aider à soutenir le contenu. Voici quelques éléments à prendre en compte lors de la création d'un masque de motif d'arrière-plan subtil.
Choisissez des couleurs assorties
Choisissez des couleurs pour vos motifs et masques qui ne diffèrent pas trop de la couleur d'arrière-plan de la section. Les couleurs ne doivent pas avoir un contraste élevé les unes avec les autres. Les couleurs doivent être suffisamment différentes pour voir le masque et les motifs, mais pas au point d'être écrasantes. Utilisez la même couleur pour le motif et l'arrière-plan, puis choisissez une couleur légèrement plus claire ou plus foncée pour le masque.
Ajuster pour la lisibilité
Privilégiez la lisibilité dans votre design. La lisibilité doit toujours être une priorité par rapport à la qualité du design. Le contenu d'un design qui a l'air bien mais qui est difficile à lire est ignoré.
Essayez différentes tailles de motifs
Jouez avec les différentes tailles de motifs pour voir ce que vous pouvez créer. Les tailles personnalisées peuvent vous donner plus de flexibilité sur la conception et peuvent vous donner un design plus unique.
Essayez tous les paramètres de masque d'arrière-plan
Jouez avec tous les paramètres de masque d'arrière-plan pour voir ce que vous pouvez créer. Essayez également les paramètres avec les paramètres de motif d'arrière-plan pour voir ce que vous aimez. Tous ces paramètres peuvent fonctionner ensemble pour créer des designs intéressants.
Exemples de masque de motif de fond subtil
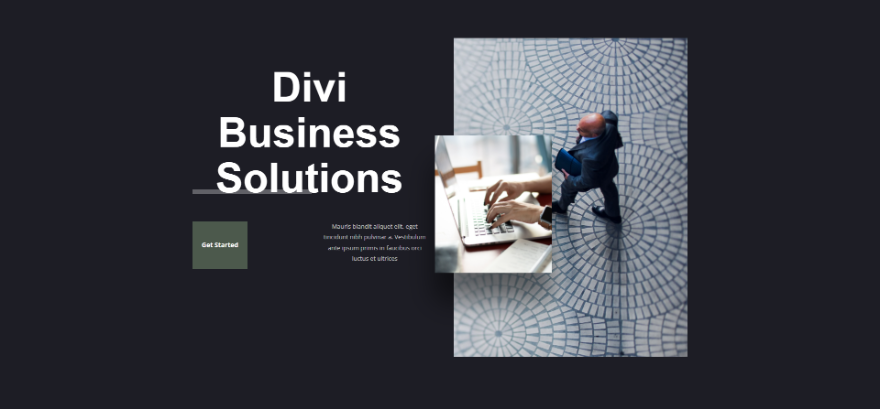
Examinons maintenant trois exemples subtils de masque de motif d'arrière-plan. J'ajoute le masque d'arrière-plan à la section héros de la page d'accueil gratuite de l'entreprise disponible dans Divi. Voici un aperçu de la page d'origine avant d'ajouter les masques de motif d'arrière-plan.

Nous allons également modifier les couleurs d'arrière-plan des boutons. En utilisant les mêmes concepts de design subtils, nous les ferons ressortir plus qu'en arrière-plan. Le diviseur est un autre élément que nous verrons changer de couleur, mais cet élément utilise la transparence pour obtenir sa couleur de l'arrière-plan, nous n'aurons donc pas besoin de modifier sa couleur.
Exemple de masque de motif d'arrière-plan un
Cet exemple utilisera les couleurs d'arrière-plan et de bouton d'origine.

Couleur de l'arrière plan
Pour notre premier exemple, nous utilisons la couleur d'arrière-plan d'origine de cette mise en page - #1d1d25. Nous conserverons également la couleur originale du bouton - # 4c594c
- Couleur de fond : #1d1d25
- Couleur du bouton : #4c594c

Motif de fond
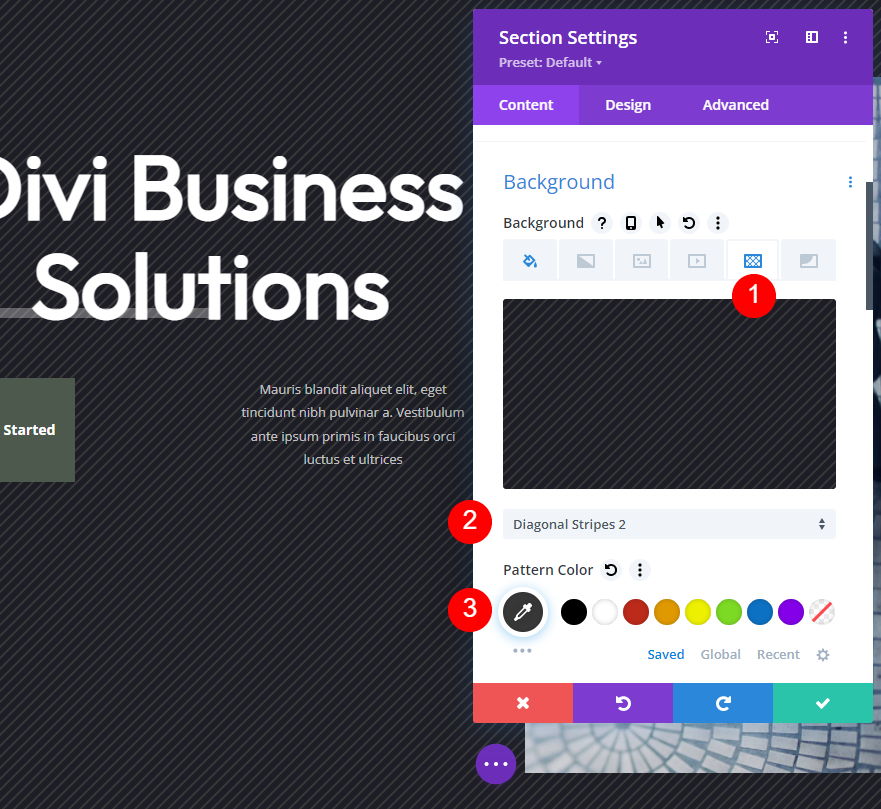
Sélectionnez l'onglet Motif d'arrière -plan et choisissez Rayures diagonales 2 . Changez la couleur du motif en #383838.
- Motif de fond : Rayures diagonales 2
- Couleur du motif : #383838
- Taille du motif : taille réelle
- Origine de la répétition du motif : en haut à gauche
- Répétition de motif : répéter

Masque de fond
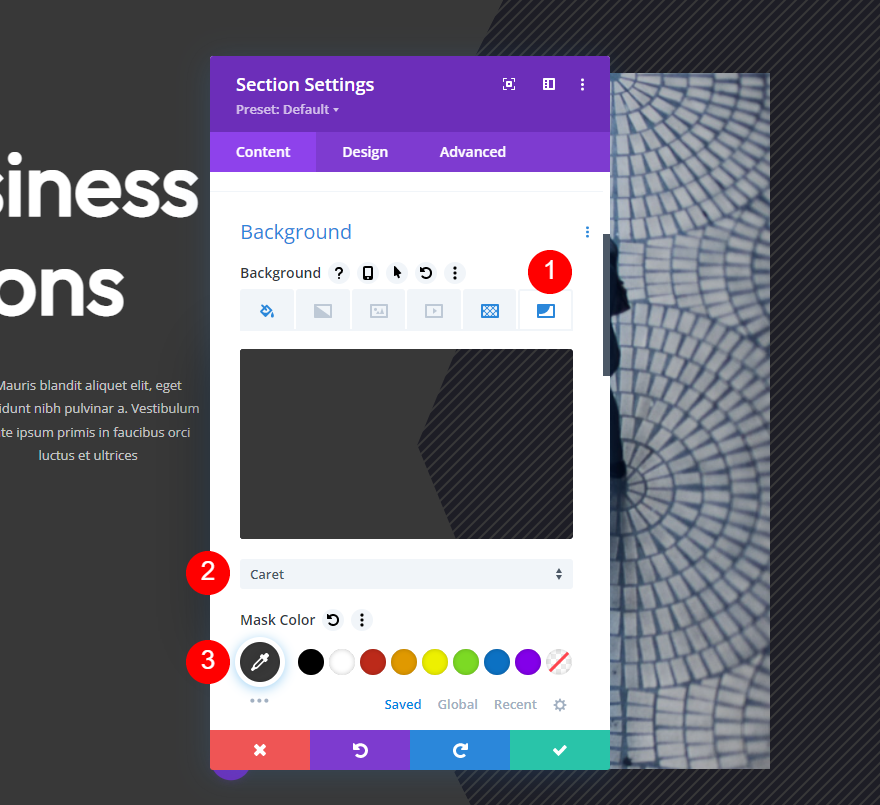
Ensuite, sélectionnez l'onglet Masque d'arrière -plan. Choisissez Caret et définissez la couleur sur #383838.
- Masque : Caret
- Couleur du masque : #383838


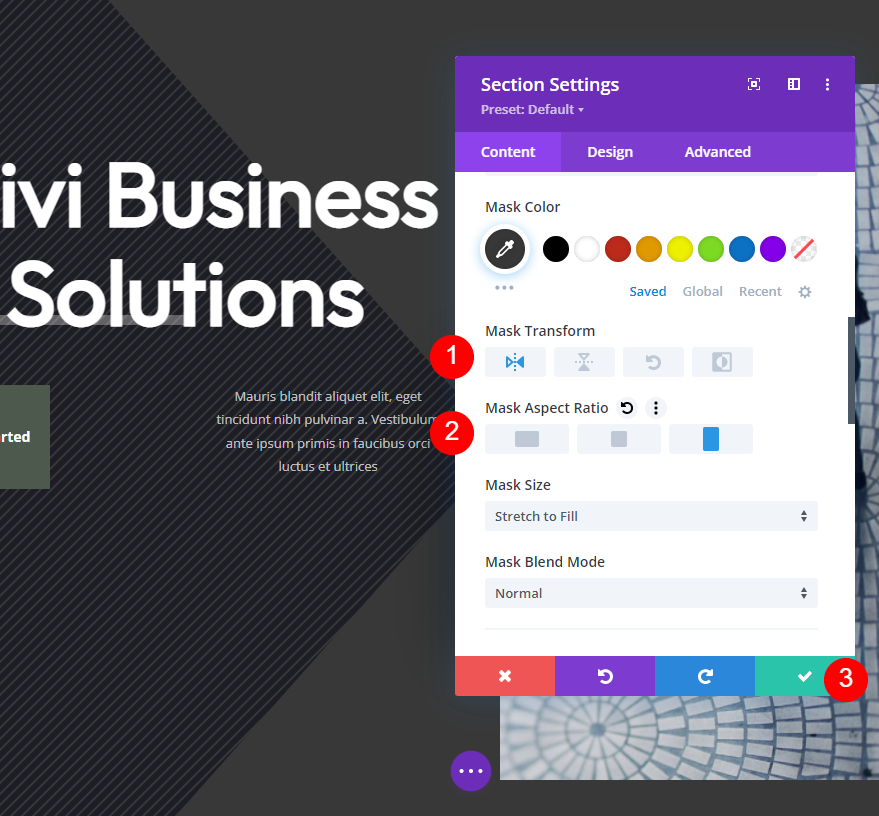
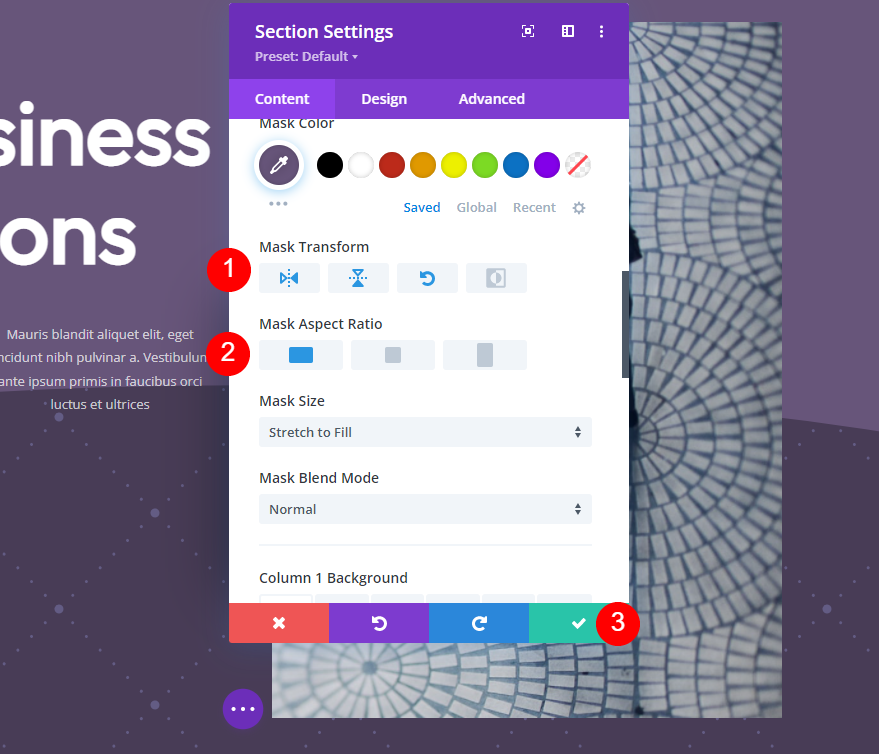
Sous la couleur du masque, sélectionnez l'option de transformation horizontale et le format d'image portrait . Fermez les paramètres de la section et enregistrez votre travail.
- Transformer : horizontalement
- Format d'image : grand (portrait)

Exemple de masque de motif d'arrière-plan deux
Pour notre deuxième exemple, nous allons changer les couleurs d'arrière-plan et des boutons en violet.

Couleur de l'arrière plan
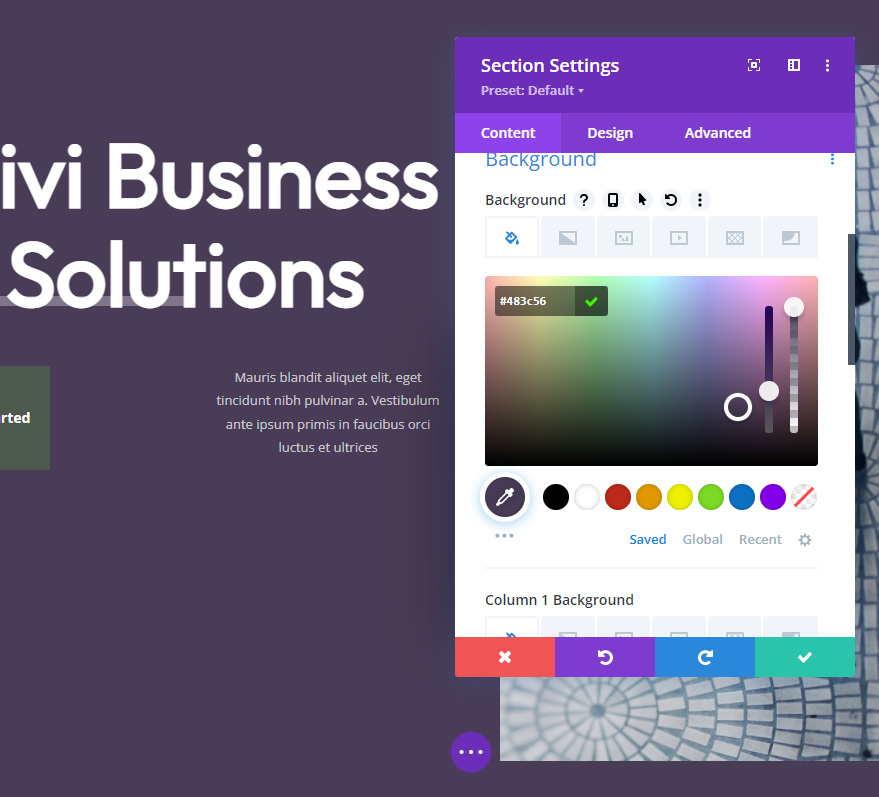
Ouvrez les paramètres de la section . Assurez-vous que vous êtes sur l'onglet Couleur d'arrière-plan et changez la Couleur d'arrière -plan en #483c56.
- Couleur de fond : #483c56

Motif de fond
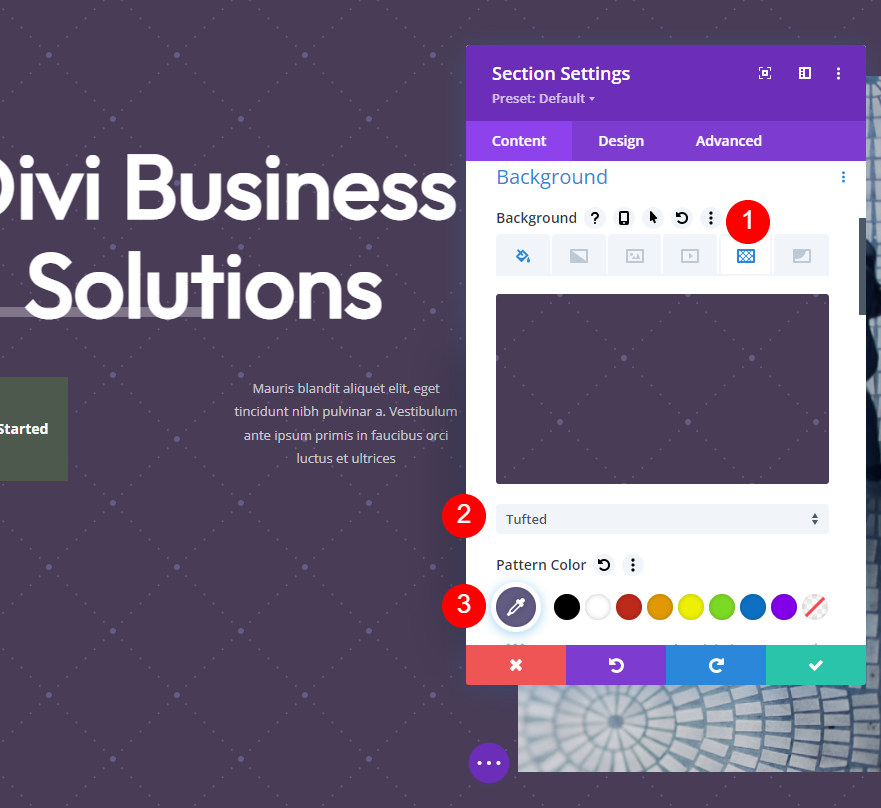
Ensuite, sélectionnez l'onglet Motif d'arrière -plan et choisissez Tufté pour le motif d'arrière-plan. Changez la couleur du motif en #635c84.
- Motif de fond : Tufté
- Couleur du motif : #635c84

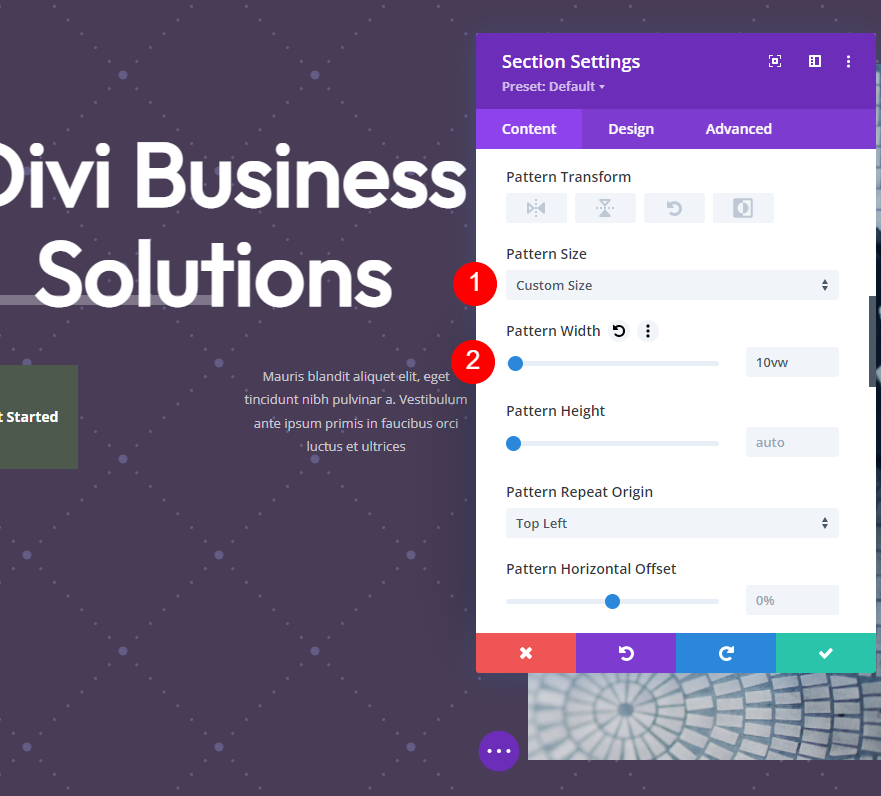
Ensuite, choisissez Taille personnalisée . Cela ouvre un autre ensemble d'options. Changez la largeur en 10vw.
- Taille : Taille personnalisée
- Largeur : 10vw
- Origine de la répétition du motif : en haut à gauche
- Répétition de motif : répéter

Masque de fond
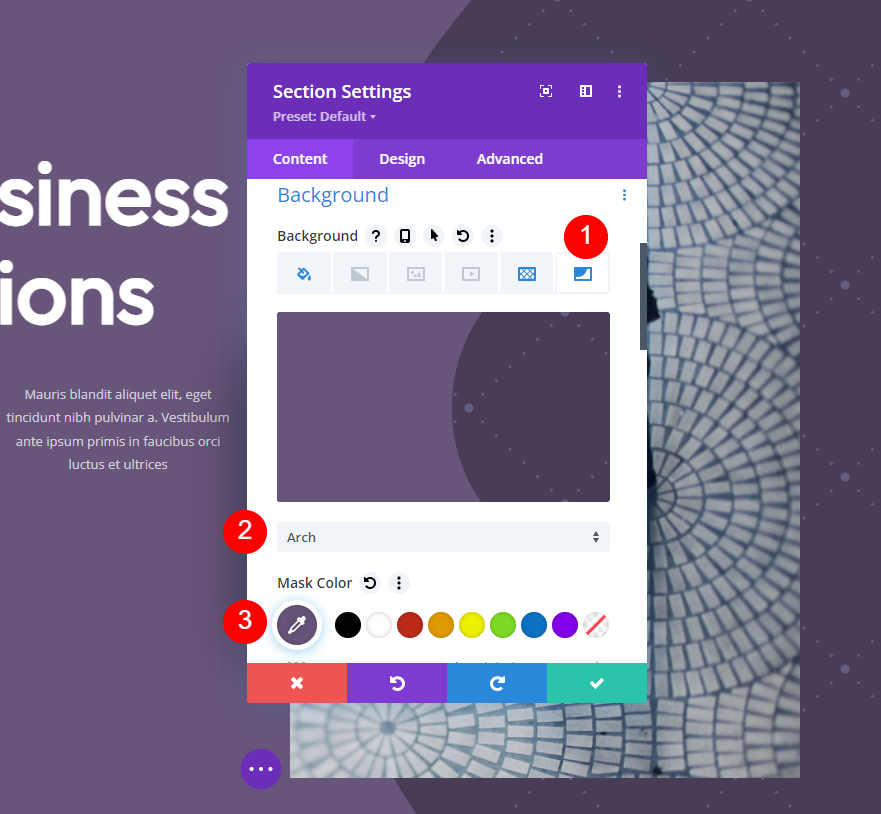
Il est maintenant temps de configurer notre masque d'arrière-plan. Sélectionnez l'onglet Masque d'arrière -plan et choisissez le masque nommé Arch. Changez sa couleur en #67557a.
- Masque : Arc
- Couleur du masque : #67557a

Ensuite, définissez ses options de transformation sur Horizontal, Vertical et Rotation. Pour le format d'image , choisissez l'option large ou paysage. Fermez les paramètres de la section.
- Transformer : Horizontal, Vertical et Rotation
- Format d'image : Large (paysage)

Bouton
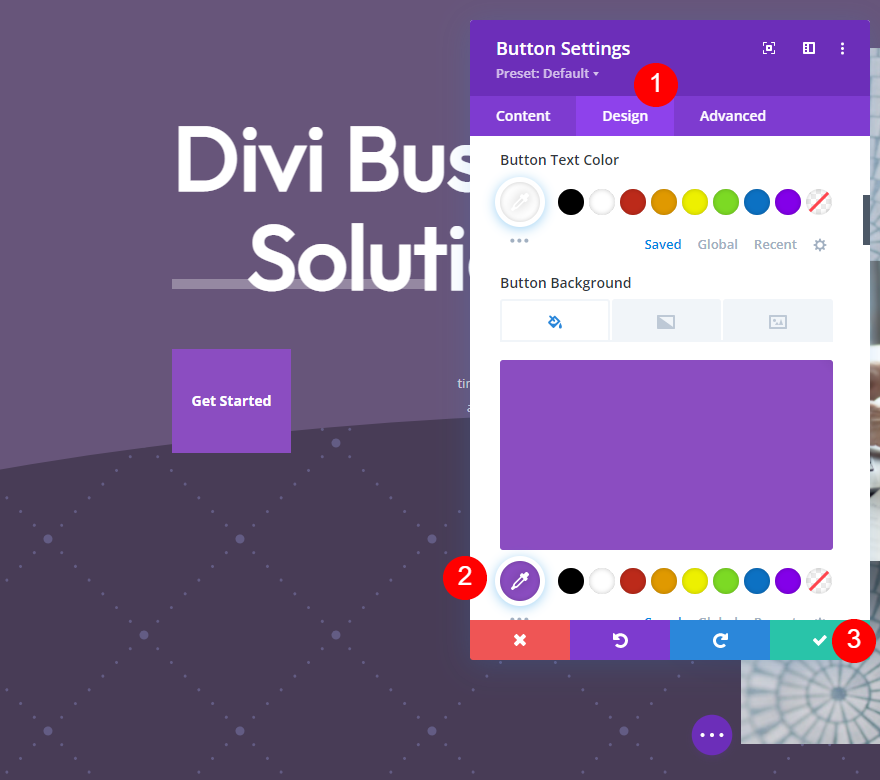
Enfin, ajustons le bouton CTA dans cette section héros. Nous voulons qu'il se fonde dans le design, mais nous voulons aussi qu'il se démarque. Ouvrez les paramètres du bouton . Nous n'aurons qu'à changer la couleur d'arrière-plan. Il peut s'agir d'une couleur similaire à l'arrière-plan, mais suffisamment différente pour ne pas se perdre sur la page. Nous allons choisir une couleur plus vive pour le fond. Nous laisserons la même couleur de texte.

Sélectionnez l' onglet de conception , faites défiler jusqu'à Arrière -plan et modifiez la Couleur d'arrière-plan du bouton en #8b4dc1. Cela nous donne le contraste que nous voulons et cela fonctionne très bien avec le fond violet. Fermez les paramètres du bouton et enregistrez votre page.
- Couleur de fond du bouton : #8b4dc1

Exemple de masque de motif d'arrière-plan trois
Pour notre troisième exemple, nous allons changer les couleurs d'arrière-plan et des boutons en vert en utilisant les mêmes concepts que les deux exemples précédents.

Couleur de l'arrière plan
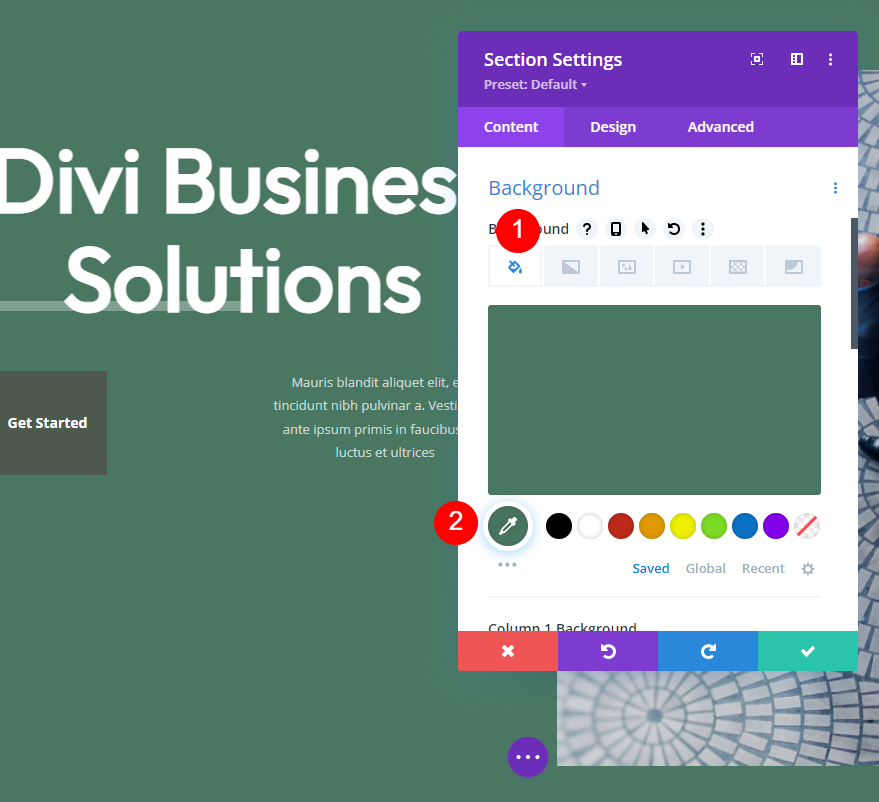
Tout d'abord, ouvrez les paramètres de la section . Avec l'onglet Couleur d'arrière -plan sélectionné, changez la Couleur d'arrière -plan en #497762.
- Couleur de fond : #497762

Motif de fond
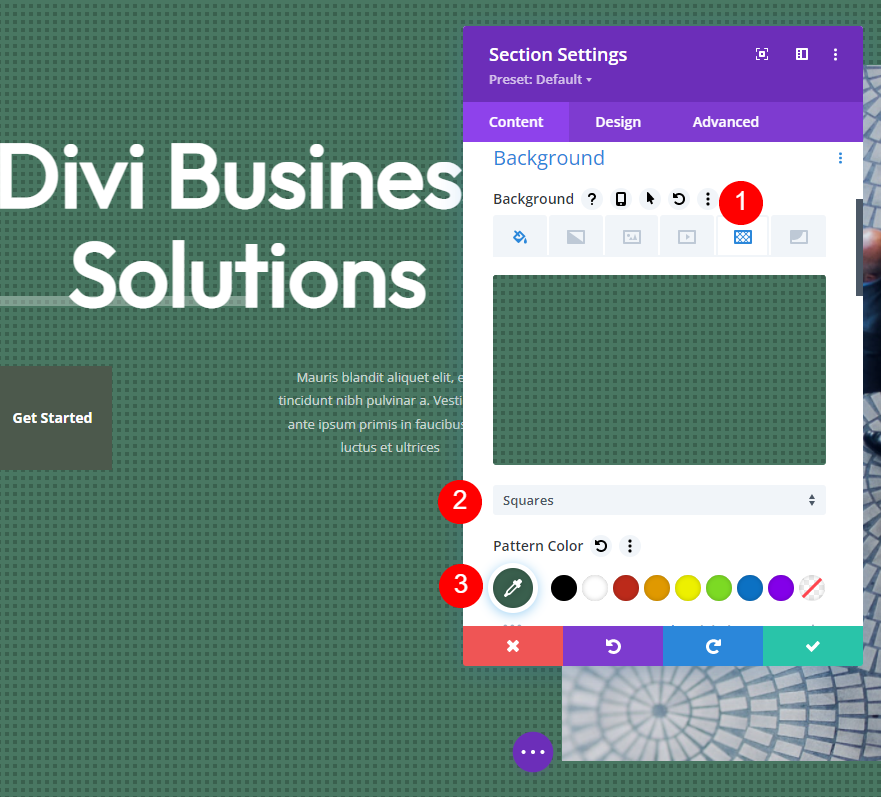
Ensuite, sélectionnez l'onglet Motif d'arrière -plan, choisissez Carrés et changez la Couleur en #3a604e. Nous allons laisser les carrés à leur taille d'origine et appliquer le masque sur la plupart d'entre eux.
- Motif de fond : carrés
- Couleur du motif : #3a604e
- Taille du motif : taille réelle
- Origine de la répétition du motif : en haut à gauche
- Répétition de motif : répéter

Masque de fond
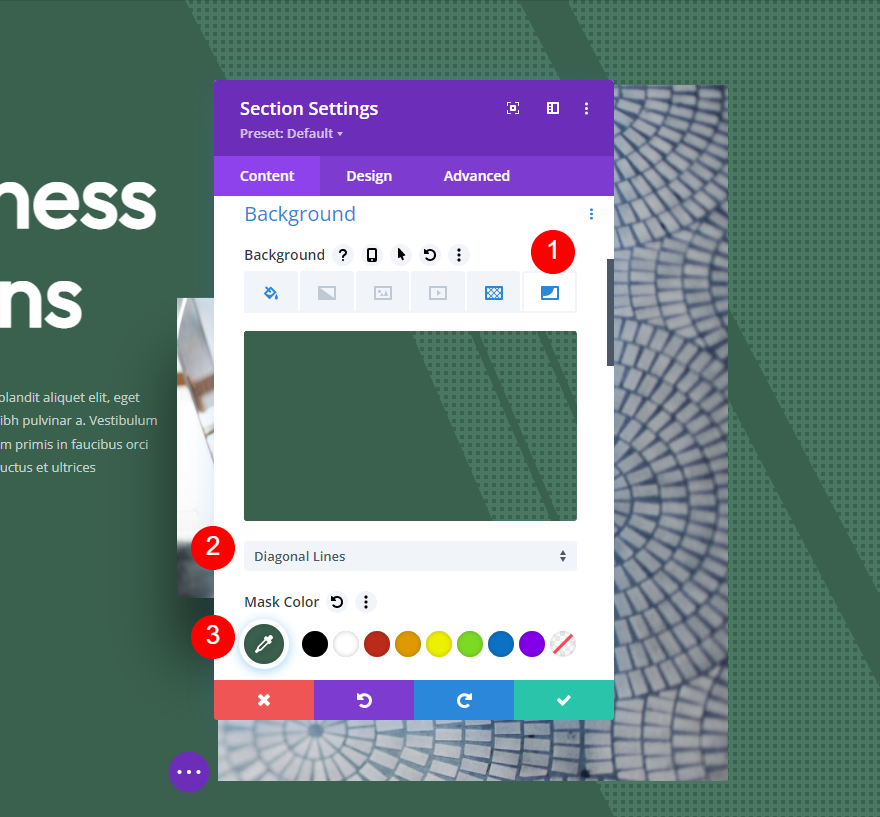
Ensuite, sélectionnez l'onglet Masque d'arrière -plan. Choisissez des lignes diagonales pour le masque et changez la couleur en # 3a604e.
- Masque : lignes diagonales
- Couleur du masque : #3a604e

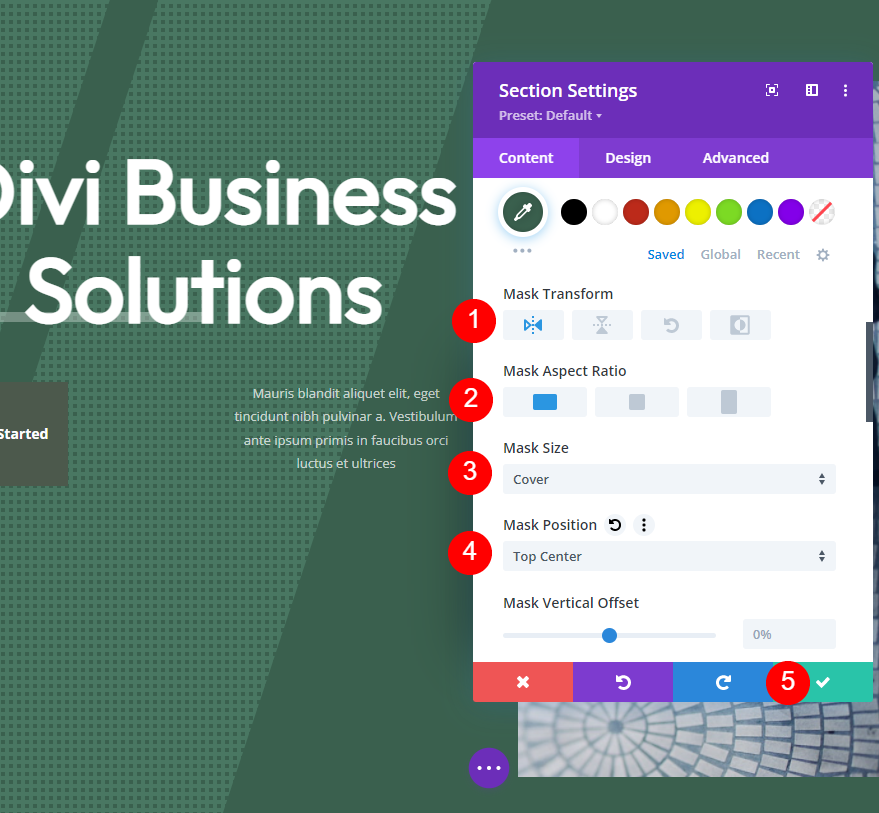
Ensuite, définissez Transformer sur Horizontal et choisissez l'option large ou paysage pour le rapport d'aspect . Définissez la taille sur Couverture et la position du masque sur Haut au centre. Fermez les paramètres de la section.
- Transformer : horizontalement
- Format d'image : Large (paysage)
- Taille: Couverture
- Position du masque : haut au centre

Bouton
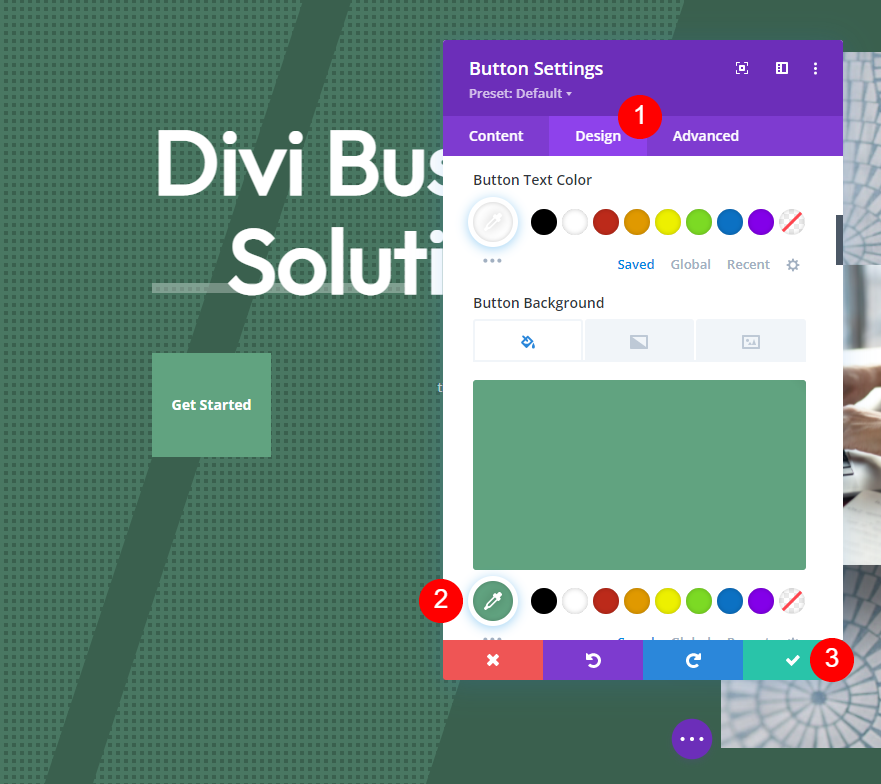
Enfin, ouvrez les paramètres du bouton et sélectionnez l'onglet de conception . Faites défiler vers le bas et changez la couleur d'arrière-plan du bouton en # 61a380. Fermez les paramètres du module et enregistrez votre travail.
- Couleur de fond du bouton : #61a380

Résultats du masque de motif d'arrière-plan
Voici à quoi ressemblent nos masques de motif d'arrière-plan dans la section héros de notre mise en page.
Masque de motif d'arrière-plan Exemple Un résultat

Masque Exemple Deux Résultat

Masque Exemple Trois Résultat

Mettre fin aux pensées
C'est notre regard sur la façon de créer des masques de motifs d'arrière-plan subtils avec Divi. Un masque subtil ressort juste assez pour donner à l'arrière-plan une texture visuelle. Ils ont fière allure sans détourner l'attention de vos CTA et autres éléments. Les masques de motif d'arrière-plan de Divi sont simples à utiliser et leurs paramètres vous permettent de créer quelque chose d'unique. Expérimentez avec les paramètres pour créer vos propres masques de motif d'arrière-plan.
Nous voulons de vos nouvelles. Créez-vous vos propres masques de motifs de fond subtils pour vos arrière-plans Divi ? Faites-nous part de votre expérience dans les commentaires.
