Les offres de vacances sont là !
Publié: 2023-01-04Vous souhaitez donner une touche plus moderne à votre site Web ?
Eh bien, remplacer un menu horizontal traditionnel par un menu vertical peut instantanément donner à votre site WordPress un look chic et moderne. En plus de cela, un menu vertical peut également améliorer l'expérience utilisateur .
Mais comment créer un menu vertical dans WordPress ?
Eh bien, il existe plusieurs façons d'ajouter un menu vertical à votre site WordPress.
Dans ce blog, nous allons vous montrer comment créer un menu vertical dans WordPress et vous pouvez également créer un méga menu vertical.
Qu'est-ce que le menu vertical dans WordPress ?
Un menu vertical dans WordPress représente une collection de liens disposés dans un ordre vertical plutôt que dans l'ordre horizontal traditionnel. De nos jours, ce type de menu vertical WordPress est récemment devenu extrêmement populaire car il est plus convivial, en particulier sur les appareils mobiles.
Avantages d'utiliser un menu vertical dans un site WordPress :
- Ces menus sont visuellement plus beaux
- Menu facile à naviguer
- Maintenir la réactivité du site Web sur les appareils mobiles
- Vous pouvez ajouter plus de menus de niveau supérieur dans le menu vertical qu'horizontal
- Fonctionne très bien sur les sites de commerce électronique

Comment créer un menu vertical dans WordPress en utilisant Elementor et ElementsKit
Voici le guide étape par étape sur la façon de créer un menu vertical dans WordPress. Vous aurez besoin d'un constructeur de pages - Elementor et d'un plugin WordPress de menu vertical - ElementsKit. Vous pouvez facilement créer un menu vertical WordPress si vous suivez les étapes ci-dessous :
Étape 1 : Installer Elementor et ElementsKit
Pour installer, connectez-vous à votre tableau de bord et
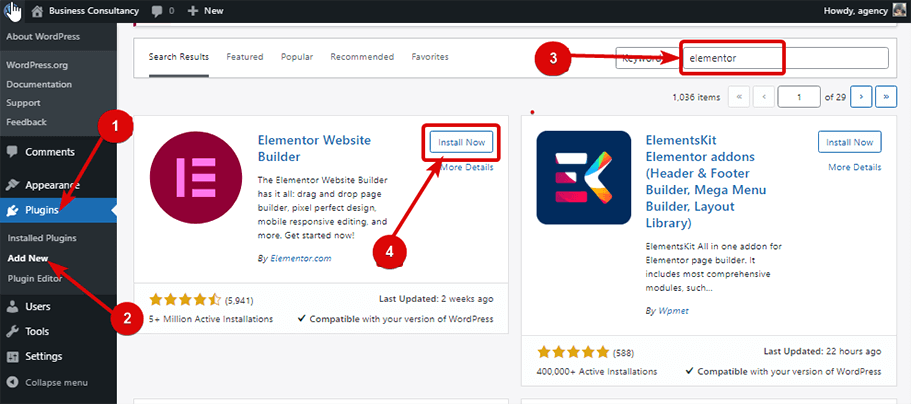
- Naviguez vers : Plugins ⇒ Ajouter un nouveau
- Rechercher Elementor / ElementsKit (un à la fois)
- Cliquez sur Installer maintenant

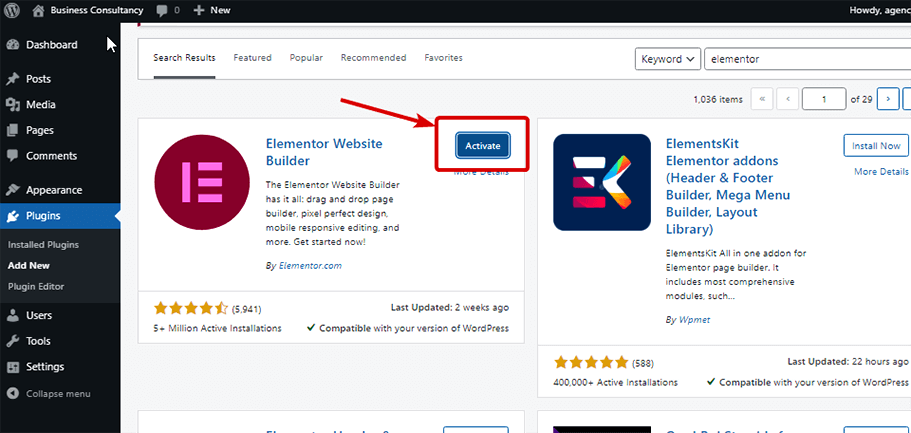
Après l'installation, cliquez sur le bouton Activer pour activer.

Étape 2 : Créer un menu pour votre menu vertical WordPress
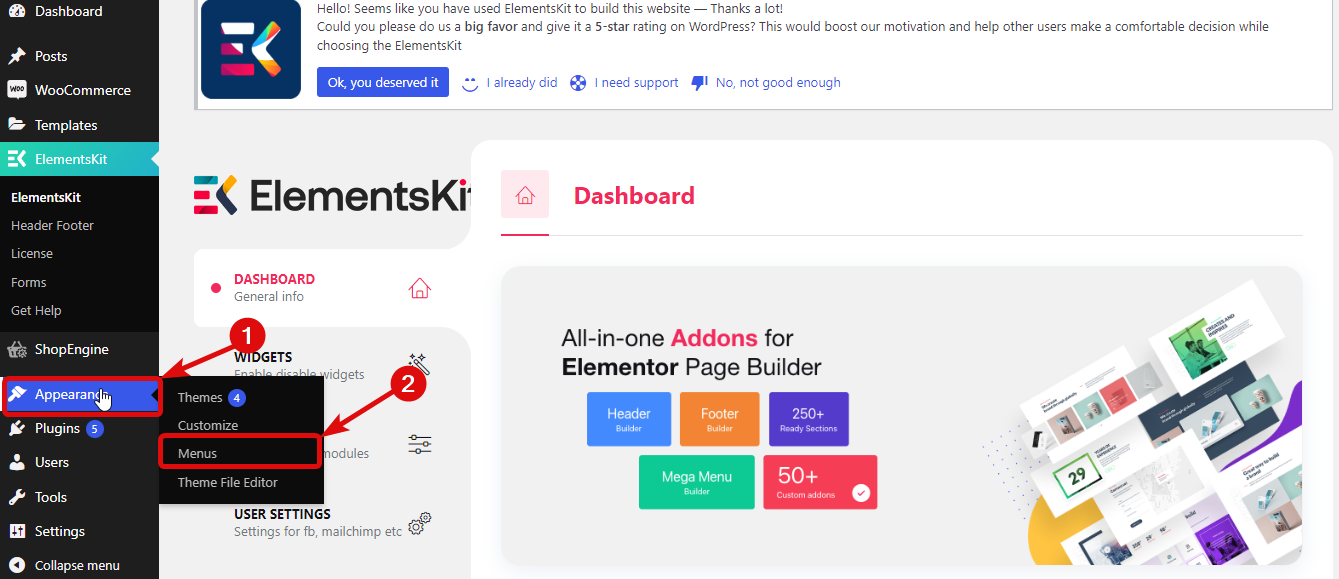
Créons maintenant un menu. Pour cela, accédez à Apparence ⇒ Menu.

Une fois sur la page du menu, vous devez
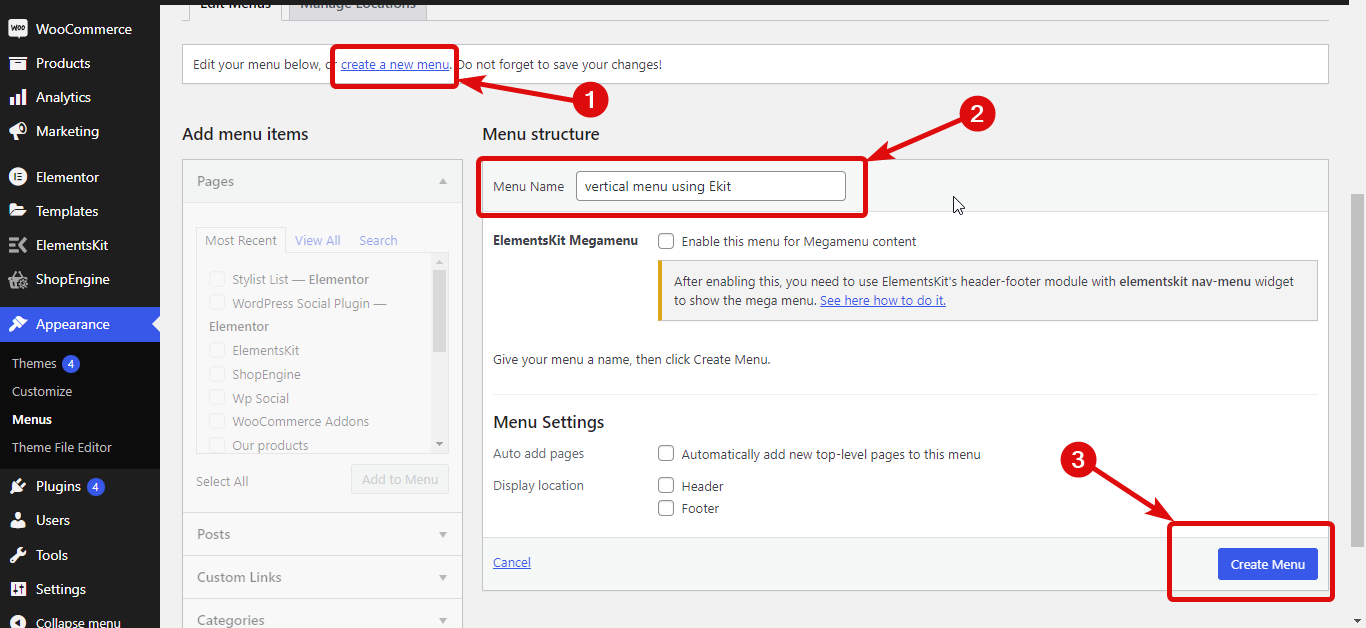
- Cliquez sur Créer un nouveau menu
- Indiquez un nom sous l'option Nom du menu
- Enfin, cliquez sur Créer un menu pour créer le menu.

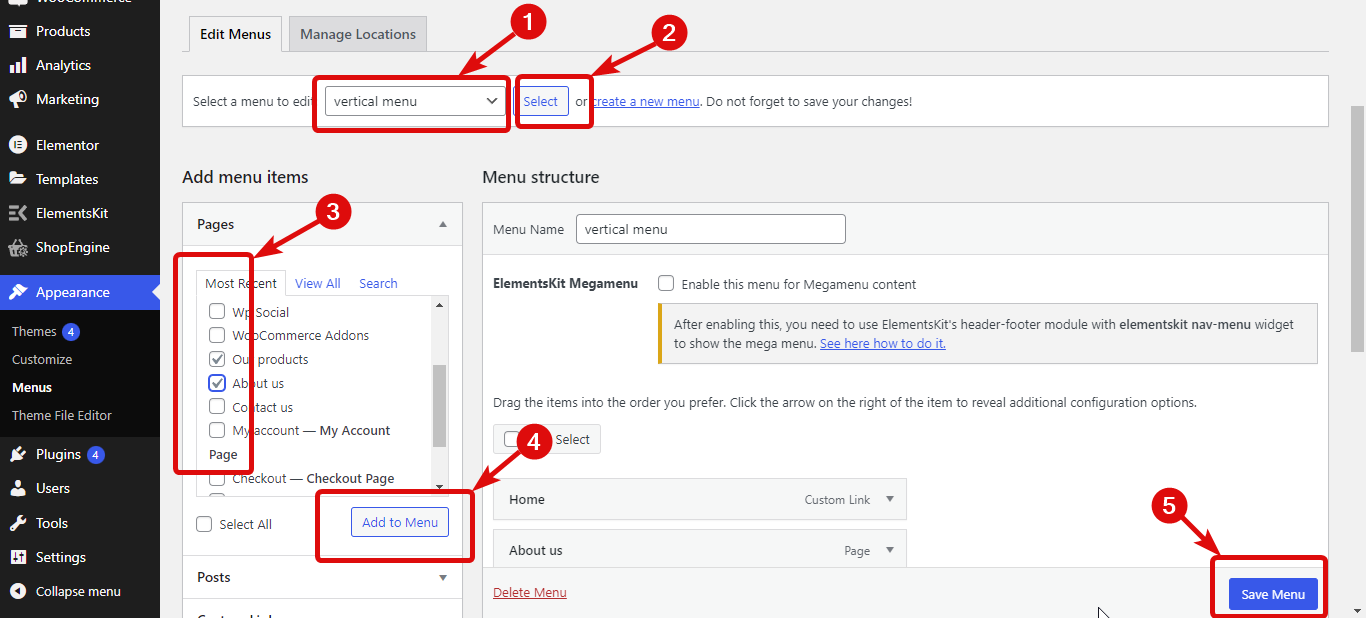
Maintenant, vous devez :
- Sélectionnez le menu dans le menu déroulant
- Cliquez sur Sélectionner
- Cliquez sur la case à cocher du menu que vous souhaitez ajouter
- Cliquez sur Ajouter au menu pour ajouter au menu que vous choisissez
- Enfin, cliquez sur Enregistrer le menu pour mettre à jour

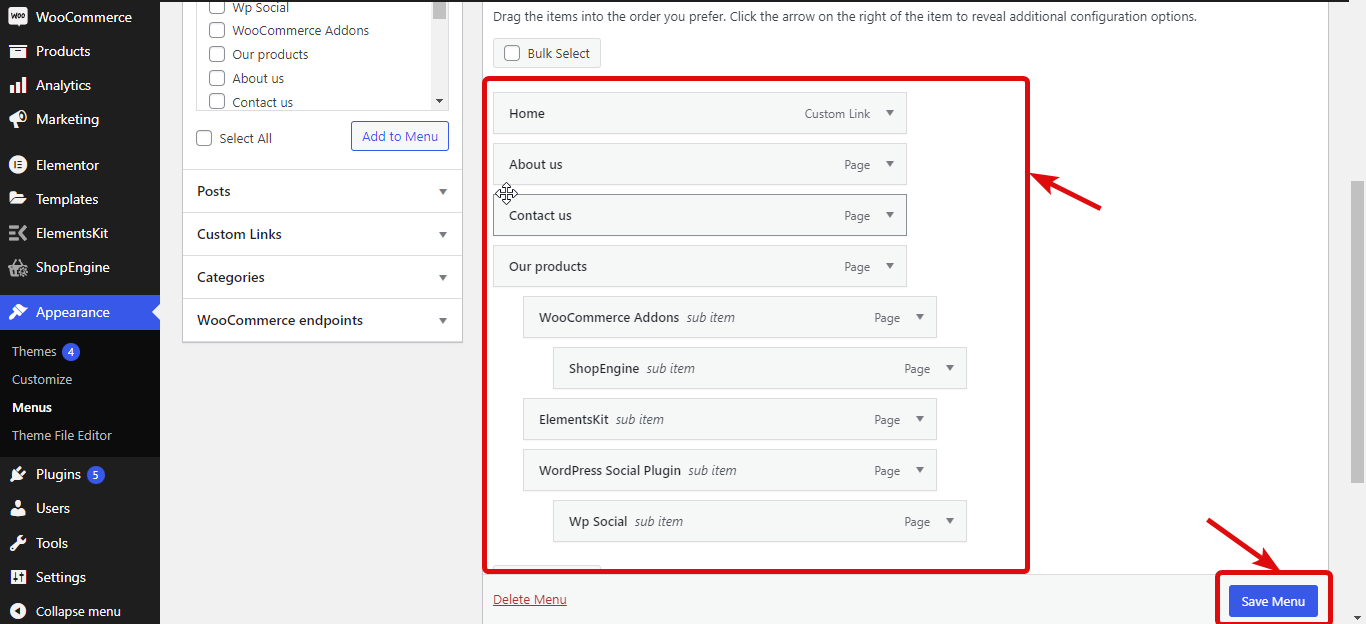
Si vous avez un menu à plusieurs niveaux, vous pouvez réorganiser les éléments du menu et cliquer sur Enregistrer le menu pour mettre à jour.

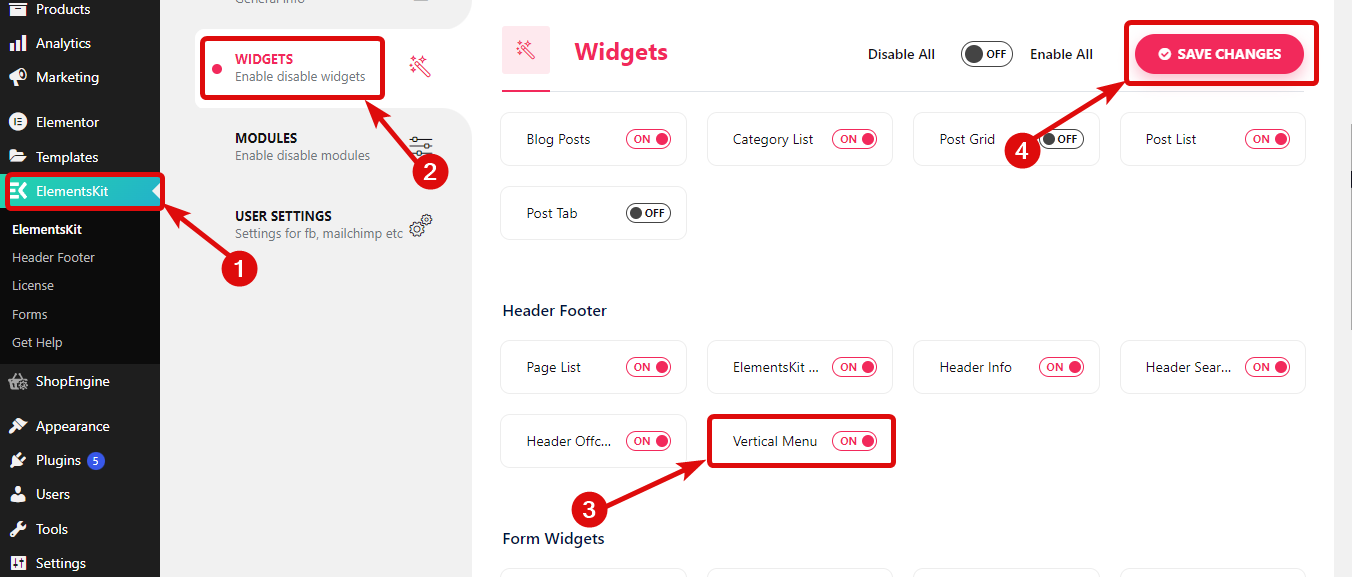
Étape 3 : Activer le widget de menu vertical d'ElementsKit
Accédez au widget ElementsKit ⇒ WIDGETS ⇒ Menu vertical, activez le widget et cliquez sur Enregistrer les modifications.

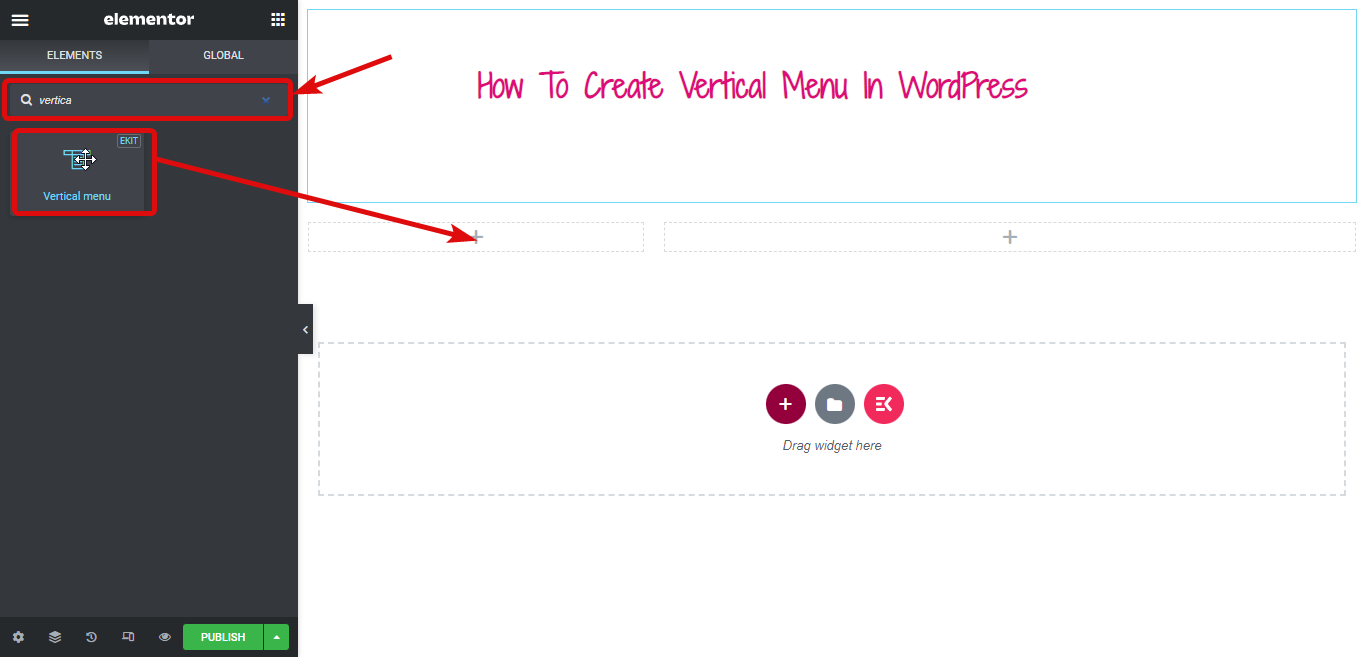
Étape 4 : Faites glisser et déposez le widget
Modifiez la page avec l'option Modifier avec Elementor. Ensuite, recherchez le widget Stylist List avec l'icône Ekit et faites simplement glisser et déposez le widget sur la page.

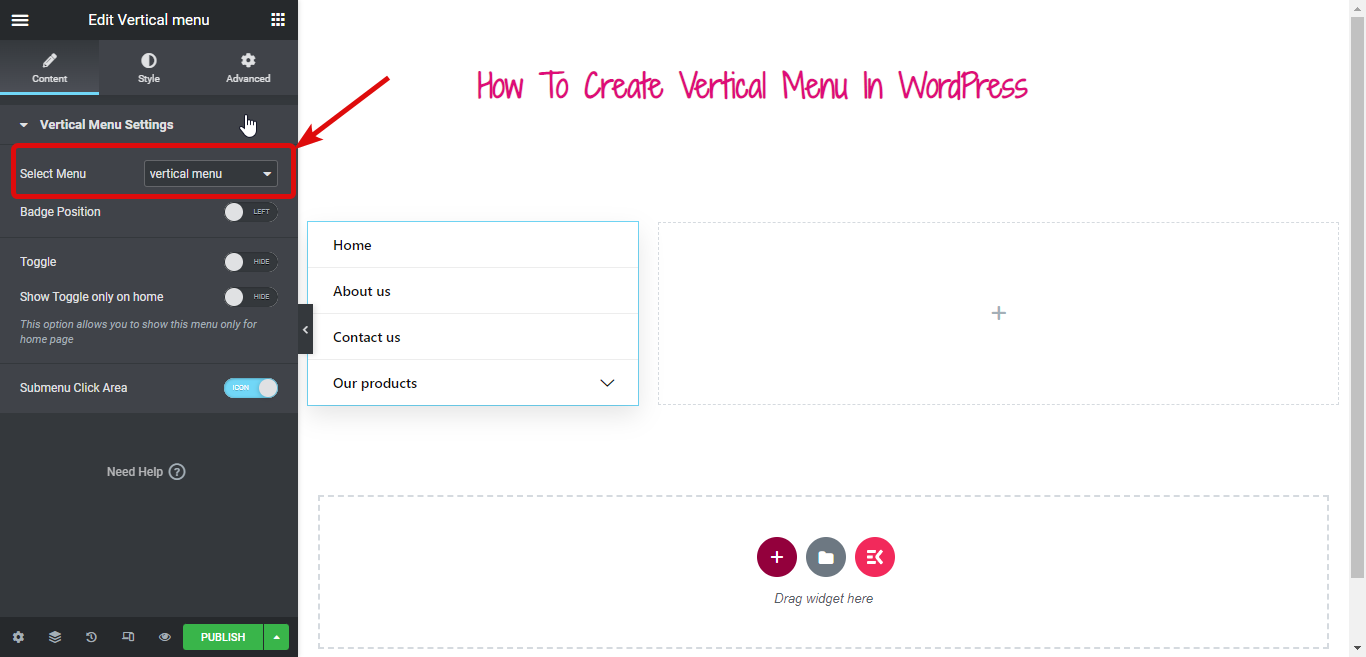
Étape 5 : Personnaliser les paramètres du menu vertical
Il est maintenant temps d'ajouter le menu que vous venez de créer ou celui que vous préférez à votre menu vertical. Vous pouvez le faire à partir de la liste déroulante Sélectionner le menu.


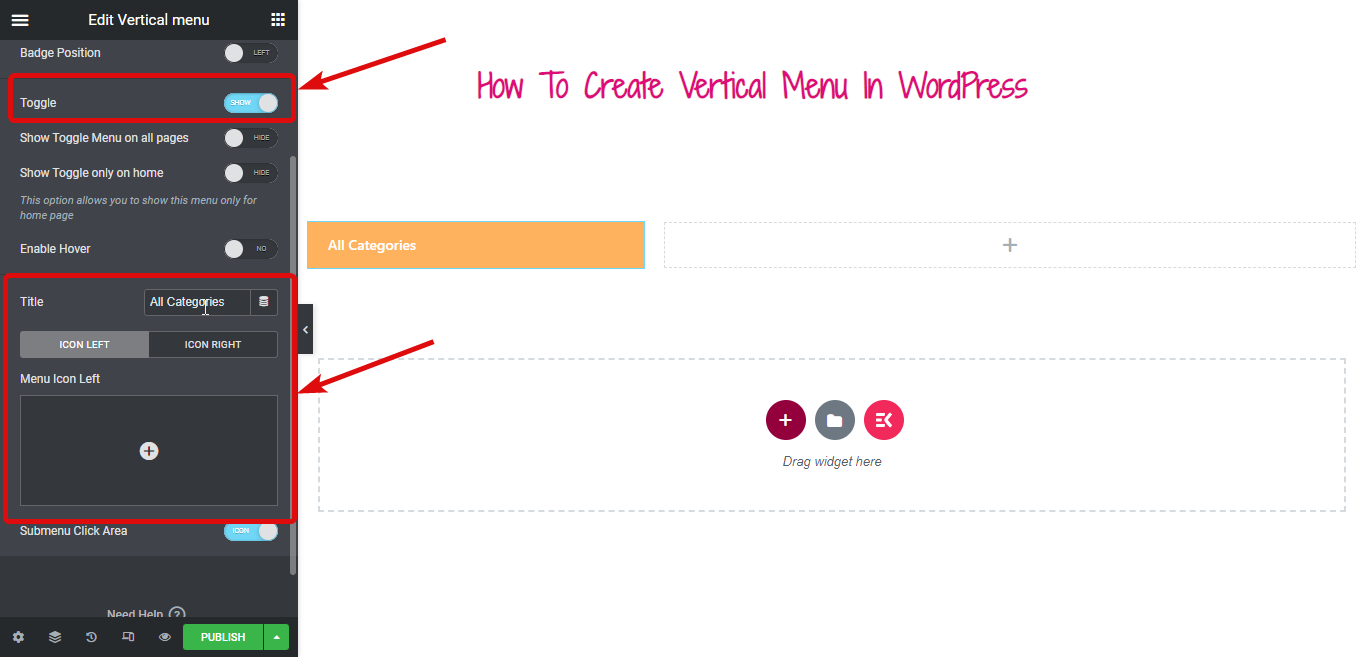
Si vous souhaitez transformer votre menu vertical Elementor en un bouton pliable, vous devez activer le bouton Basculer. Une fois que vous l'allumez, vous pouvez modifier le titre du bouton bascule et pouvez également choisir d'ajouter des icônes à gauche et à droite.

Activez l'option Activer le survol et activez la bascule en survol (par défaut, cela fonctionne au clic.)
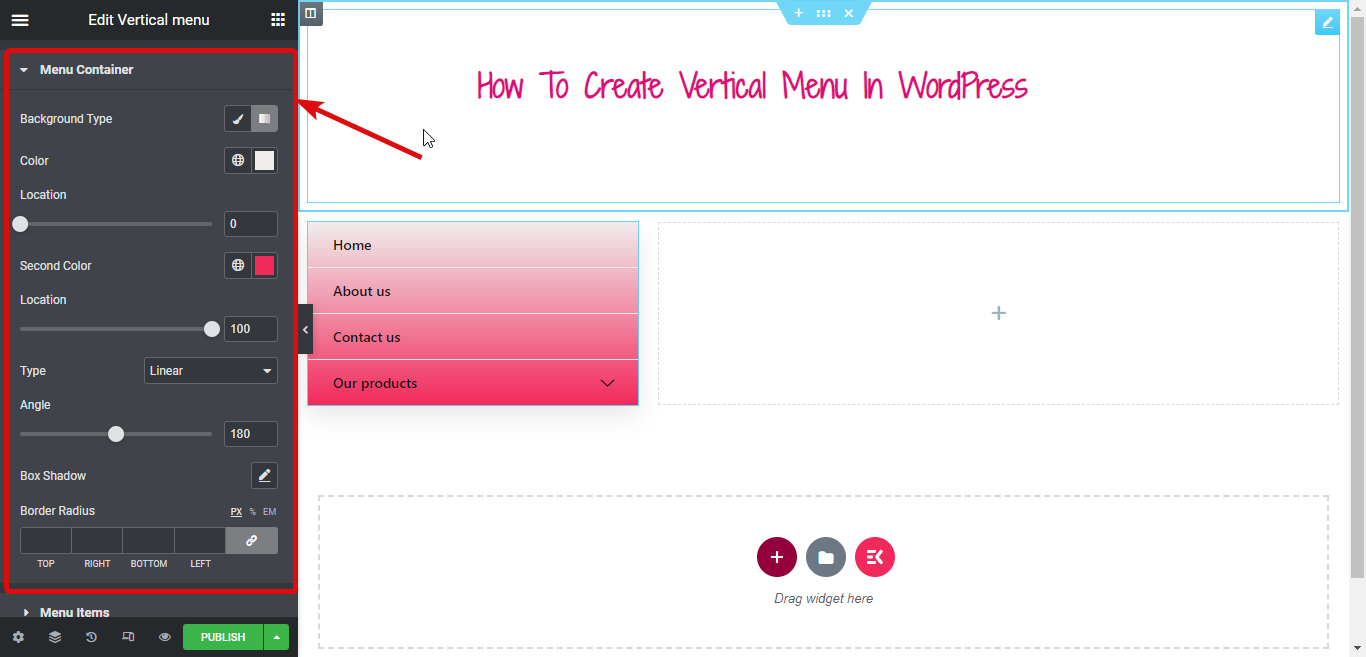
Étape 6 : Personnalisez le style du menu vertical
Il est maintenant temps de changer le style de votre menu vertical. Pour cela, passez à l'onglet style.
Développez l'option Menu Container pour modifier le type d'arrière-plan, la couleur, l'emplacement, la deuxième couleur, l'ombre de la boîte, le rayon de la bordure, etc.

De même, vous pouvez modifier de nombreuses options de style sous les éléments de menu et les éléments de sous-menu.
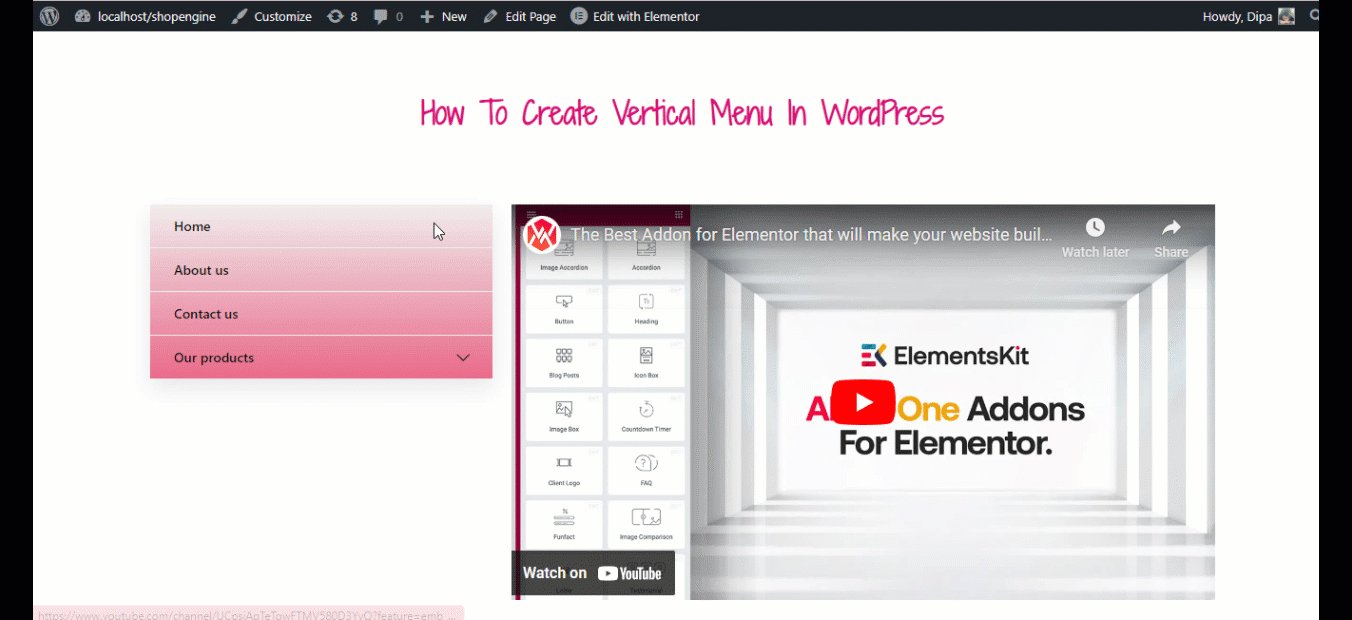
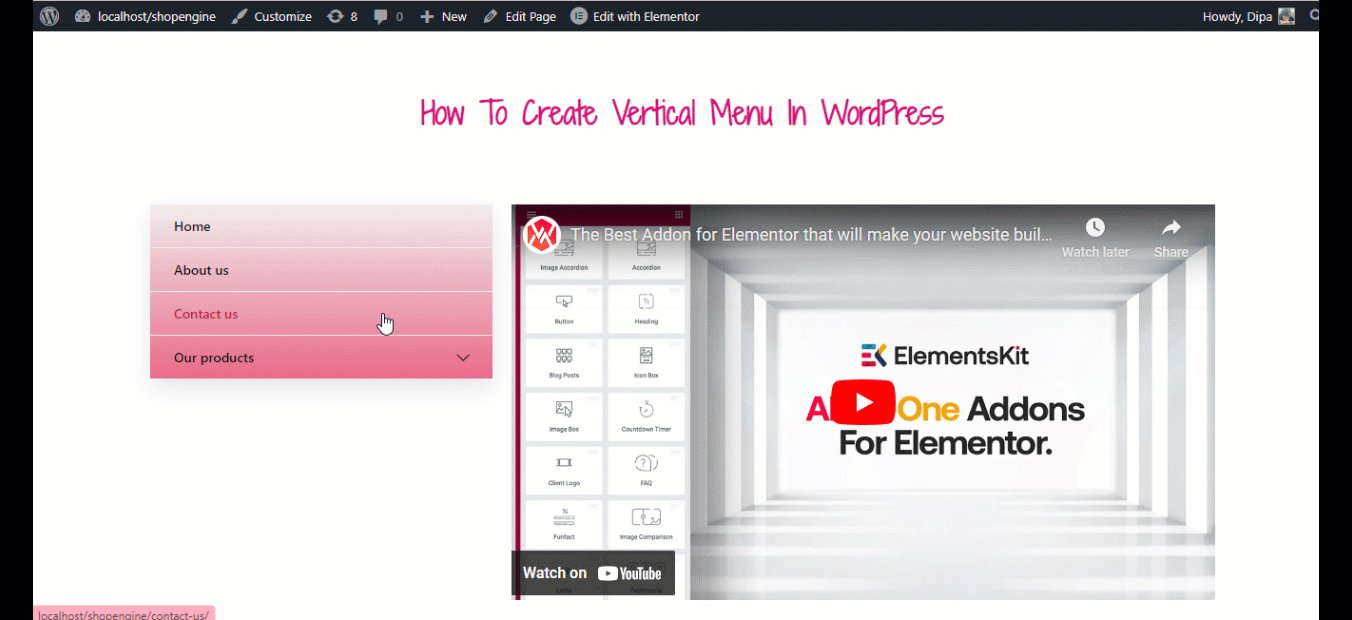
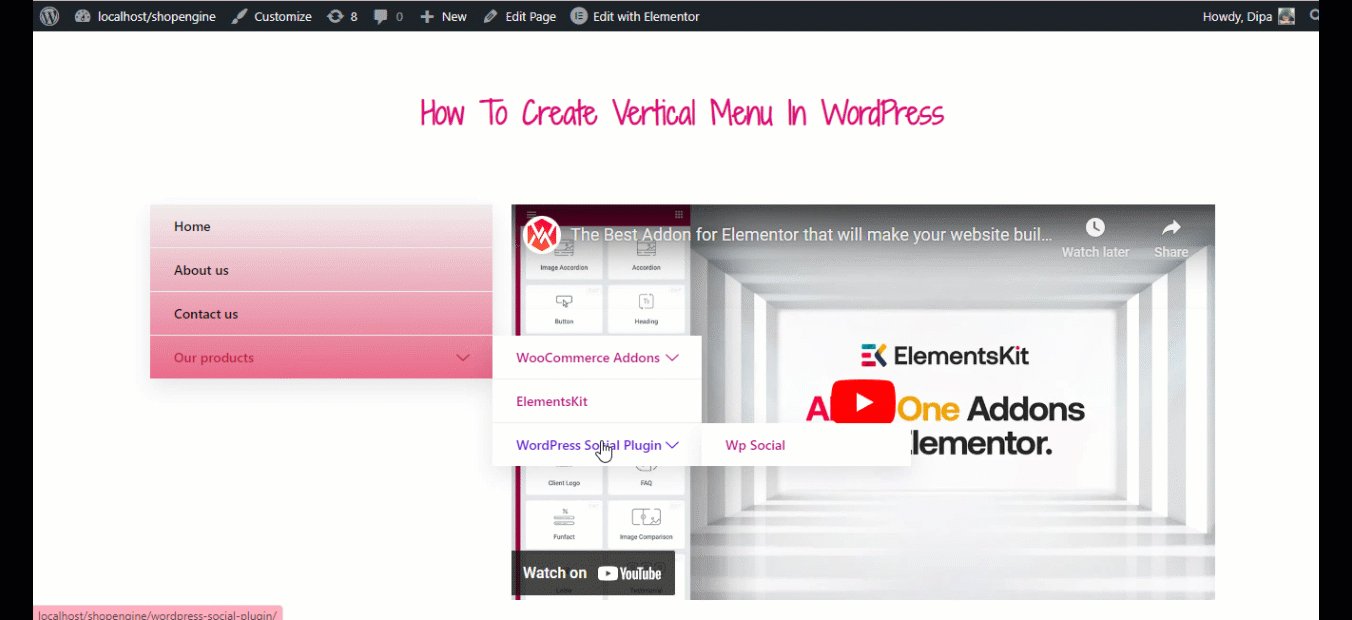
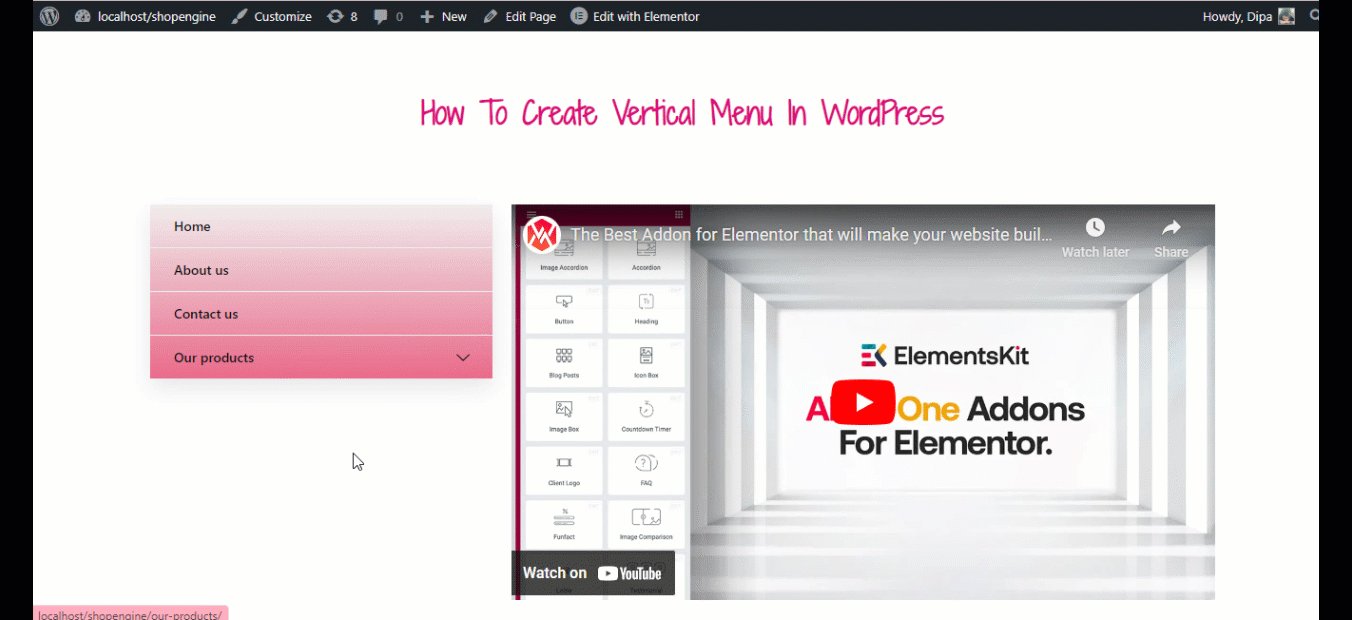
Une fois que vous avez terminé avec toute la personnalisation, cliquez sur publier et voir l'aperçu :

ElementsKit vous permet de créer un site Web WordPress complet. Consultez le blog sur
Comment créer un site Web d'une seule page avec une navigation sur une page dans WordPress
Comment créer un méga menu vertical dans WordPress en utilisant Elementor et ElementsKit
Pour suivre ce didacticiel, vous devez vous assurer que le widget de menu vertical que vous avez activé précédemment est toujours activé.
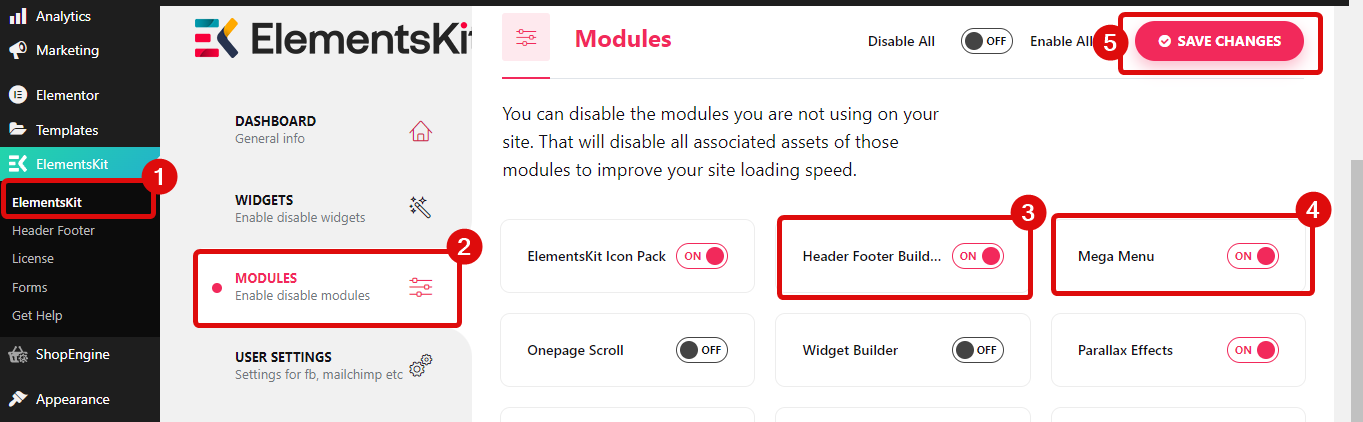
Étape 1 : Activez les modules ElementsKit nécessaires
Accédez à ElementsKit ⇒ Modules , activez à la fois Mega Menu et Header Footer Builder , et enfin cliquez sur Enregistrer les modifications pour mettre à jour.

Assurez-vous maintenant de créer un menu pour votre menu vertical en suivant les étapes ci-dessus.
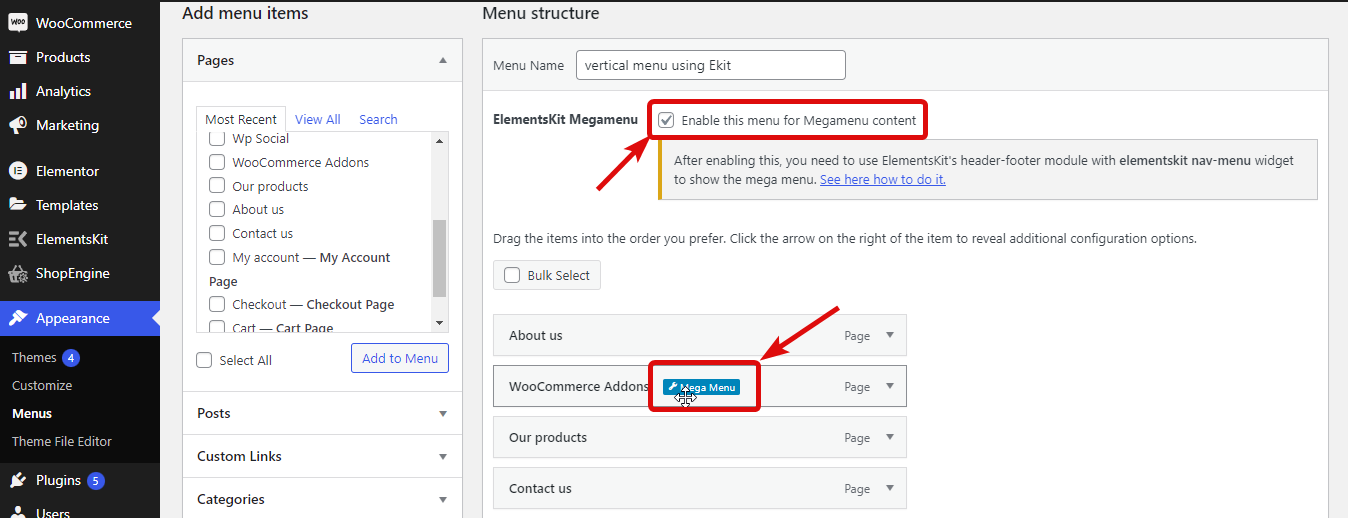
Étape 2 : Activez l'option ElementsKit Megamenu
Une fois que vous avez terminé de préparer votre menu, cochez l'option ElementsKit Megamenu pour activer la fonction de méga menu. Une fois que vous avez coché cette option, vous verrez l'option de méga menu si vous survolez le menu.


Étape 3 : Convertir le menu en méga menu à l'aide d'ElementsKit
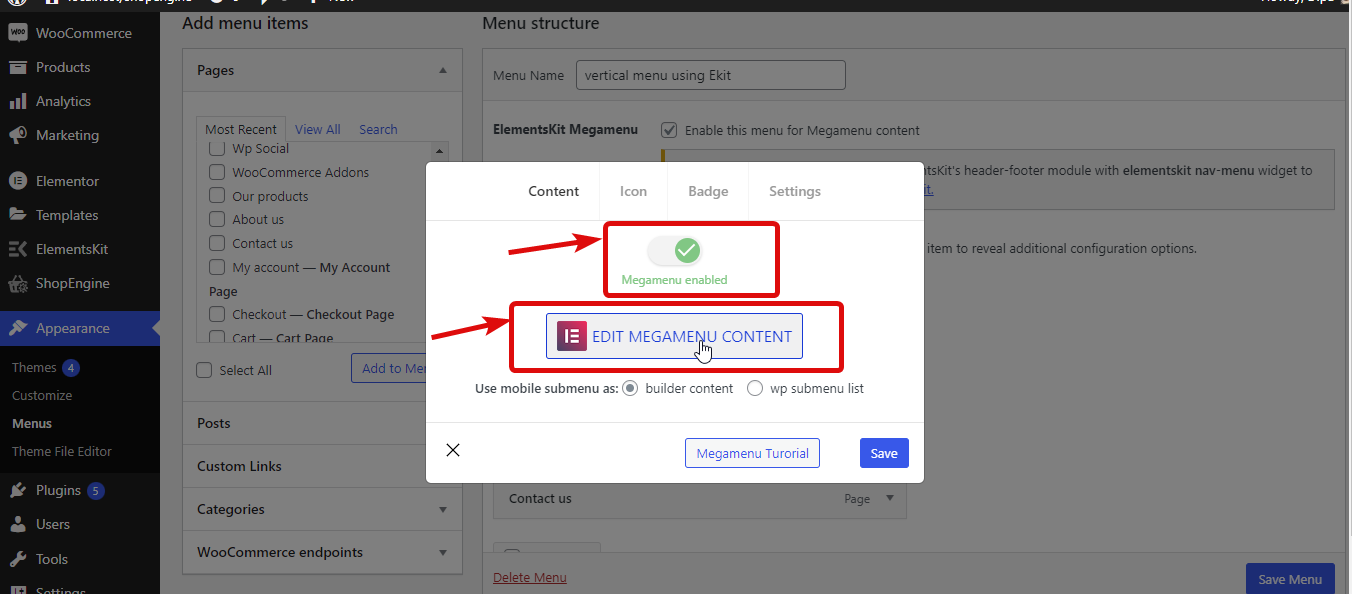
Maintenant, pour convertir un menu simple en un méga menu, survolez le menu et cliquez sur l'option de méga menu. Activez ensuite le bouton bascule du menu Mega et cliquez sur Modifier le contenu du menu Mega.

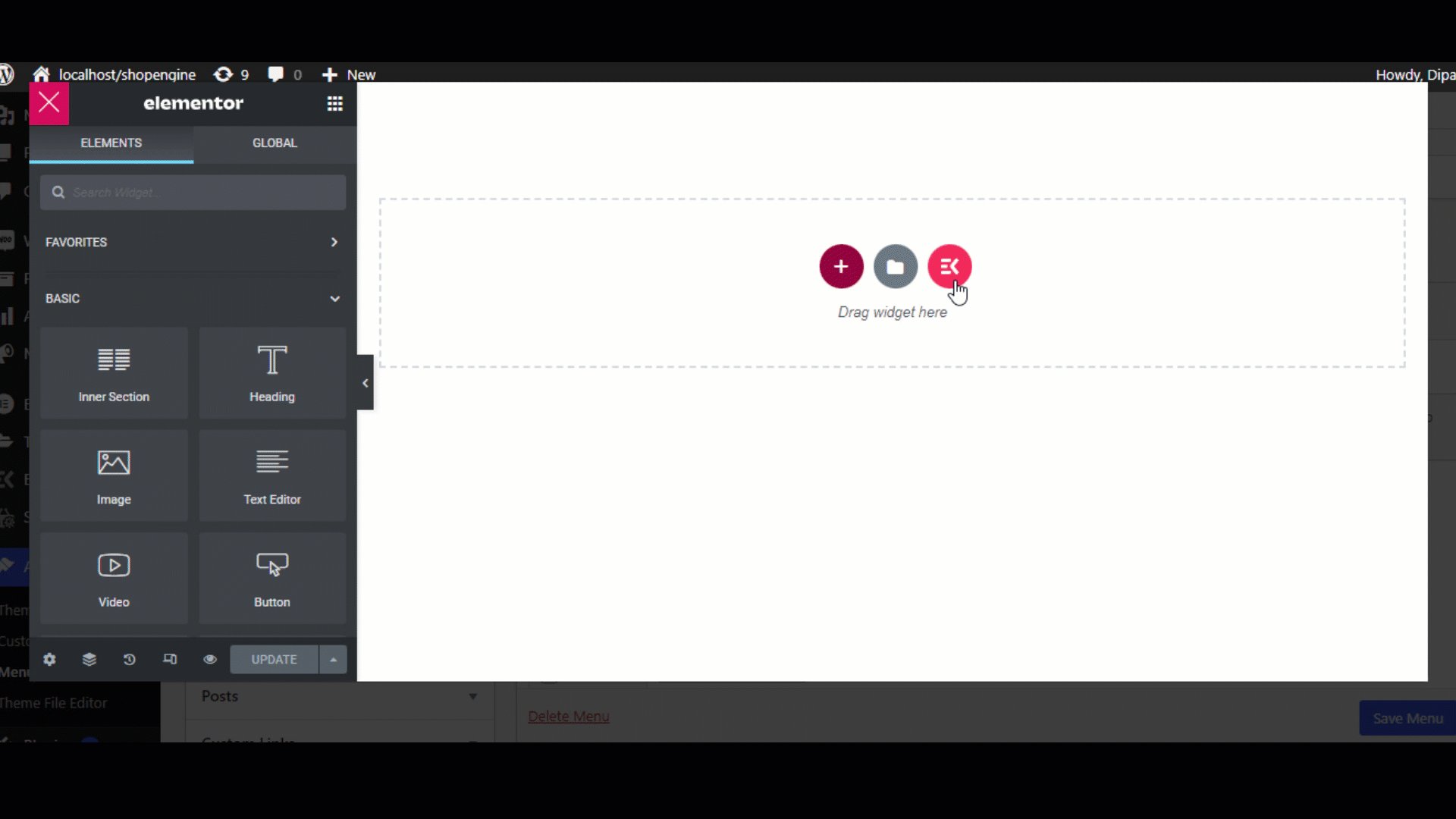
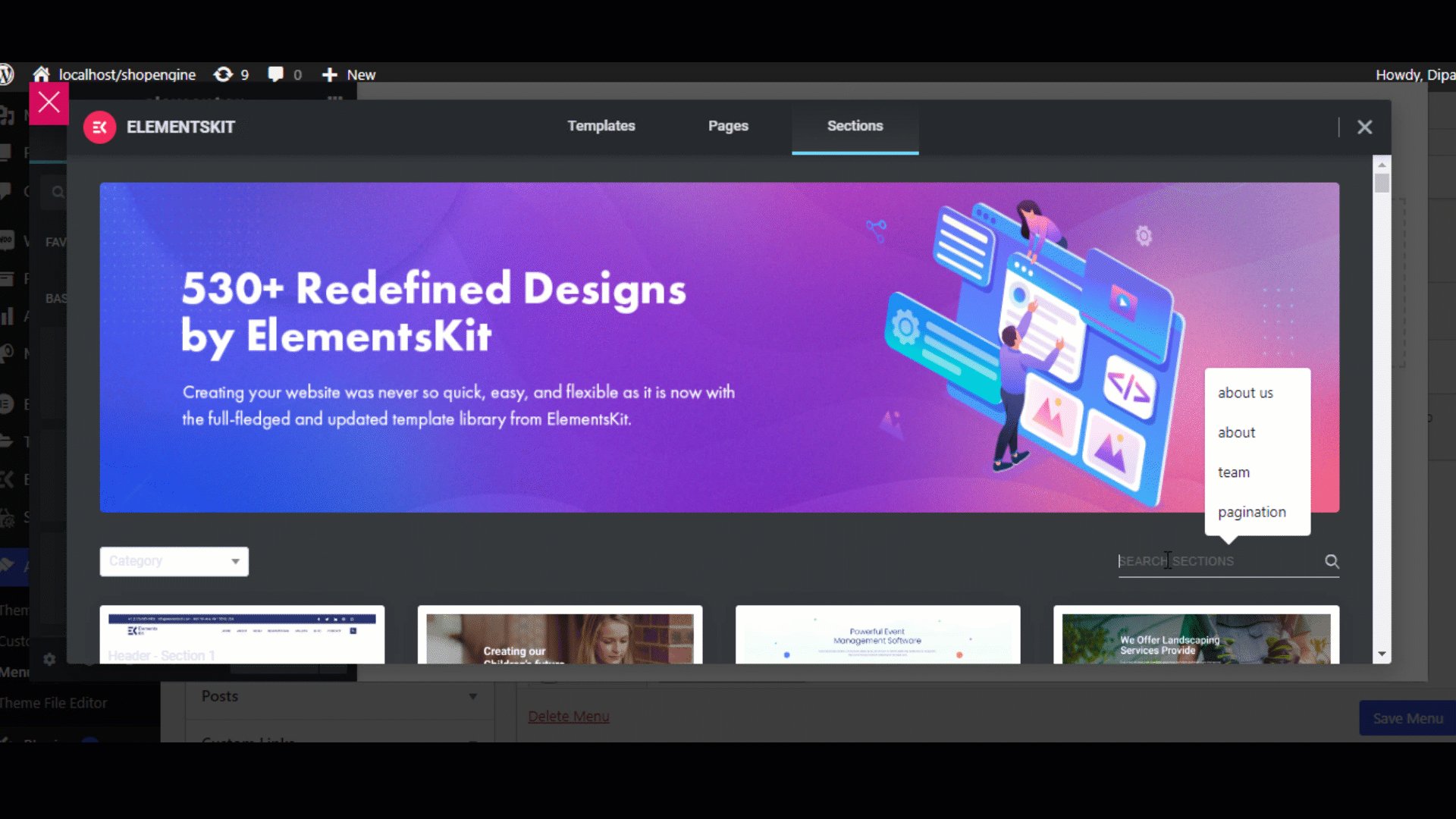
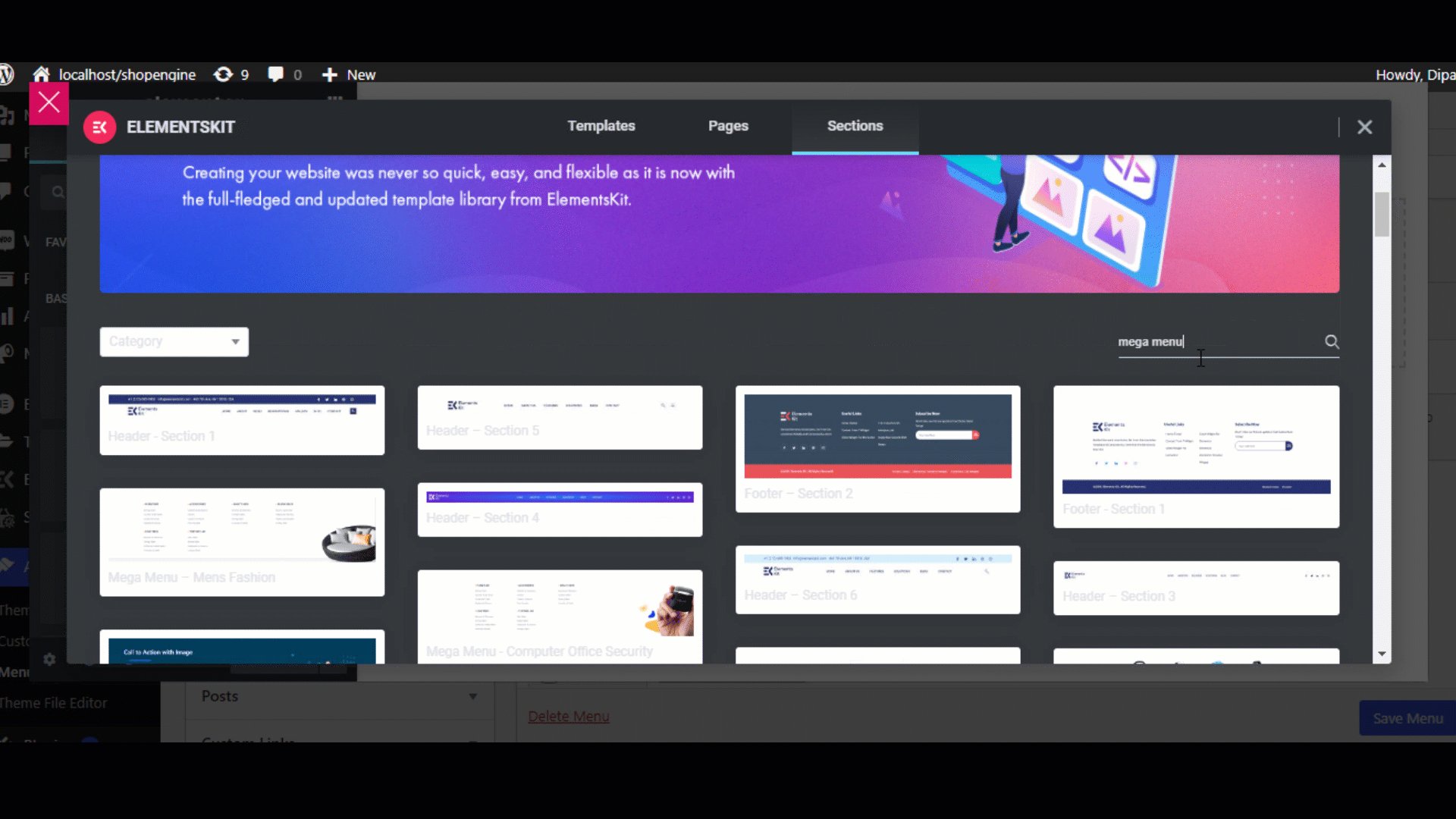
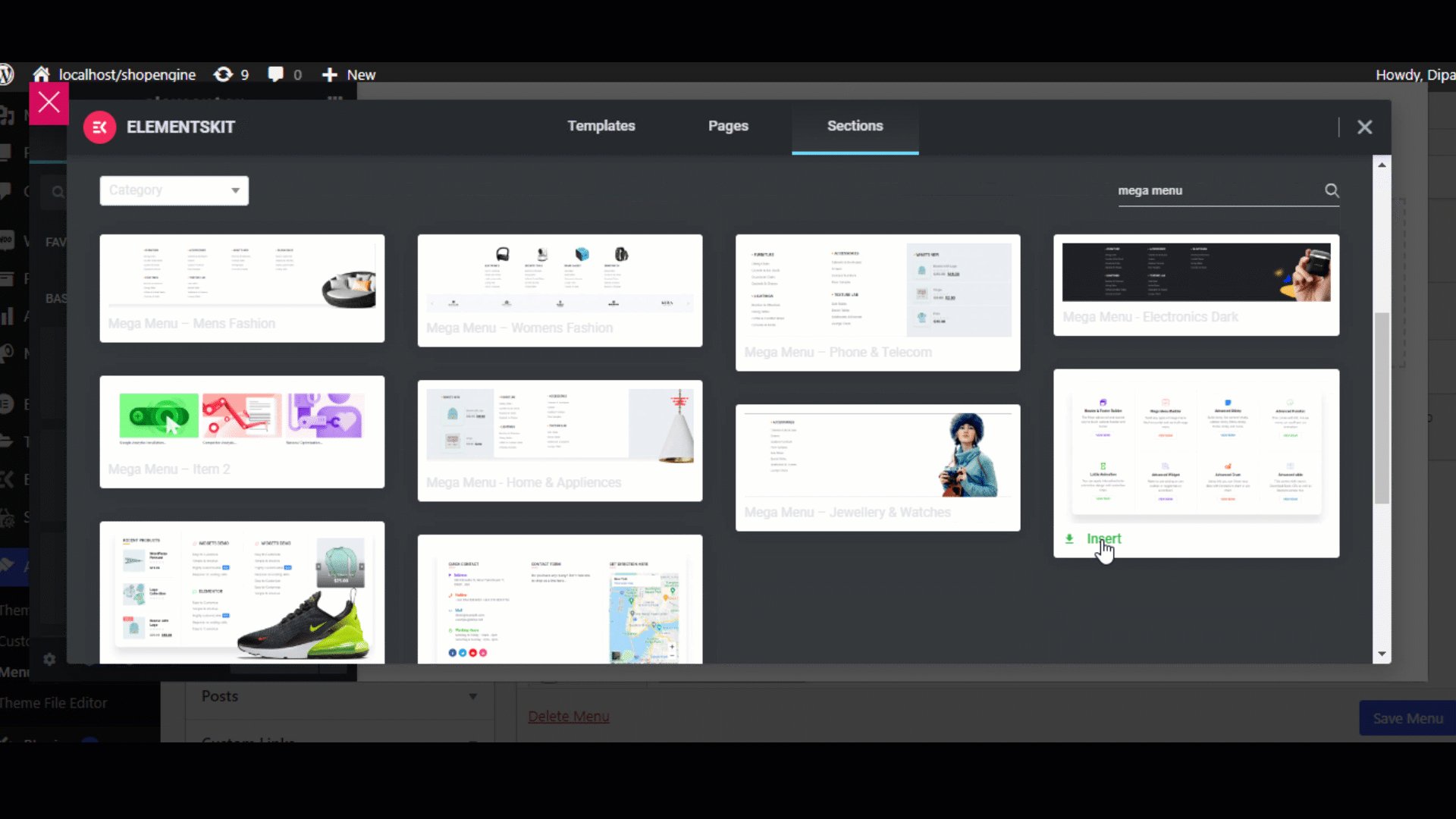
Maintenant, cliquez sur l'icône Ekit, passez à l'onglet de la section, recherchez le méga menu, puis choisissez le modèle de méga menu prédéfini que vous aimez. Une fois que vous l'avez inséré, vous pouvez le modifier en fonction de vos besoins.

Une fois que vous avez terminé, cliquez sur mettre à jour pour enregistrer le menu. Répétez le même processus sur tous les menus pour lesquels vous souhaitez créer un méga menu.
Et ça y est vous avez fait votre méga menu. Vous pouvez utiliser le générateur de pied de page d'en-tête ElementsKit pour ajouter un méga menu à votre site Web.
Pour plus de détails sur le constructeur de méga menus d'ElementsKit, consultez notre blog Comment créer un méga menu avec Elementor et ElementsKit Vous pouvez également regarder l'ensemble du processus dans la vidéo ci-dessous :
Derniers mots
ElementsKit fait de la création d'un menu vertical dans WordPress une tâche extrêmement facile à exécuter. Bien qu'un menu horizontal soit génial, un changement dans le menu peut parfois améliorer l'apparence de votre site Web. Surtout si vous avez un site de commerce électronique, vous devriez essayer la fonctionnalité de méga menu d'ElementsKit.
J'espère que vous avez trouvé le blog utile, si vous avez des questions concernant le plugin WordPress de menu vertical, n'hésitez pas à nous le faire savoir.
