Comment créer une porte de bienvenue dans WordPress (étape par étape)
Publié: 2023-06-02
Vous souhaitez créer un portail de bienvenue sur votre site Web ?
Les portails de bienvenue traditionnels redirigent les utilisateurs vers une nouvelle page, ce qui est mauvais pour le référencement et l'expérience utilisateur.
Nous vous montrerons comment créer un tapis plein écran directement sur votre site Web avec lequel les visiteurs peuvent interagir ou simplement quitter. Ces campagnes peuvent vous aider à développer votre liste de diffusion, à augmenter les ventes et à améliorer l'engagement sur votre site.
Dans ce didacticiel, vous apprendrez à créer une porte d'accueil plein écran pour votre site en moins de 10 minutes.
Ajouter une porte de bienvenue à votre site en toute simplicité
Si vous voulez vous démarquer de la foule, vous voudrez créer une porte de bienvenue absolument magnifique. Vous voudrez également pouvoir le personnaliser et choisir comment vous affichez la campagne sur votre site.
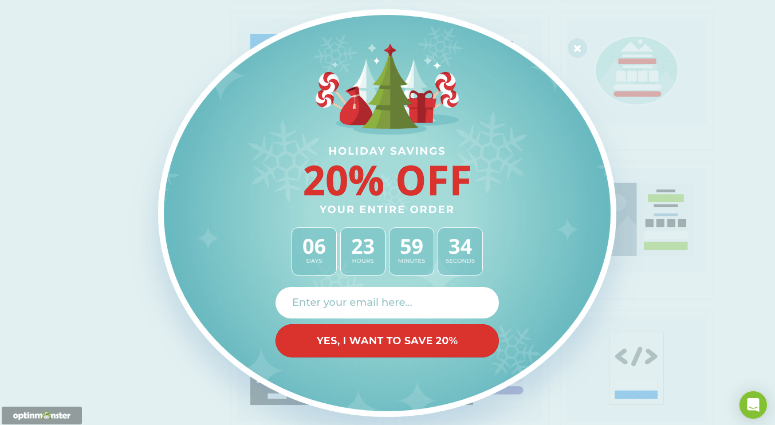
Dans ce tutoriel, nous allons vous montrer comment créer une belle campagne comme celle-ci en moins de 10 minutes :

Derrière ce beau design se cachent des règles de ciblage qui ne montrent la campagne qu'aux nouveaux visiteurs. Si une personne a déjà vu ou participé à la campagne, elle ne la reverra jamais. Nous vous montrerons même comment l'afficher uniquement à des dates, des heures et pour certains lieux spécifiques.
Pour créer une porte de bienvenue puissante comme celle-ci, nous utiliserons OptinMonster.

Nous avons utilisé OptinMonster pour lancer nos propres campagnes et c'est tellement facile à utiliser. Vous avez le choix entre de beaux modèles et un éditeur visuel pour apporter toutes les modifications dont vous avez besoin. Vous n'aurez jamais à utiliser de codage, et même si vous êtes débutant, vous pourrez apprendre à l'utiliser en un rien de temps.
De plus, OptinMonster est livré avec de puissantes règles de ciblage pour montrer votre campagne uniquement aux nouveaux visiteurs ou aux visiteurs récurrents. Vous pouvez même choisir d'afficher votre tapis de bienvenue par lieu, appareil, date/heure et bien plus encore.
Cela vous permet de créer des campagnes saisonnières, des offres localisées et bien plus encore.
Ce que nous aimons, ce sont les éléments optimisés pour la conversion dans le constructeur d'OptinMonster, tels qu'un compte à rebours, des formulaires en ligne, des casiers de contenu et bien plus encore.
En savoir plus sur OptinMonster ici. Si vous cherchez plutôt à créer une page de garde, vous voudrez peut-être voir ce tutoriel sur Comment créer une superbe page de garde pour votre site WordPress.
Commençons maintenant avec notre tutoriel ici. Voici les étapes que nous suivrons :
- Connectez OptinMonster à votre site
- Créer une porte de bienvenue en plein écran
- Personnalisez votre campagne Welcome Gate
- Ciblez votre public
- Connectez votre service de messagerie
- Publier la porte d'accueil
Étape 1 : Connectez OptinMonster à votre site
Tout d'abord, inscrivez-vous à OptinMonster, puis installez le plugin OptinMonster dans votre tableau de bord WordPress.
Une fois que vous activez le plugin, il lancera l'assistant de configuration. Suivez les instructions à l'écran pour connecter le plugin à votre compte OptinMonster.
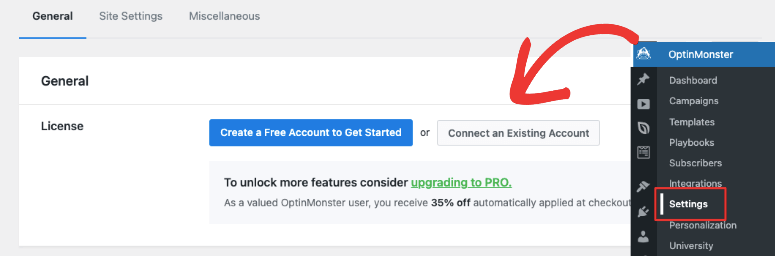
Vous pouvez également connecter votre compte sous l'onglet OptinMonster »Paramètres .

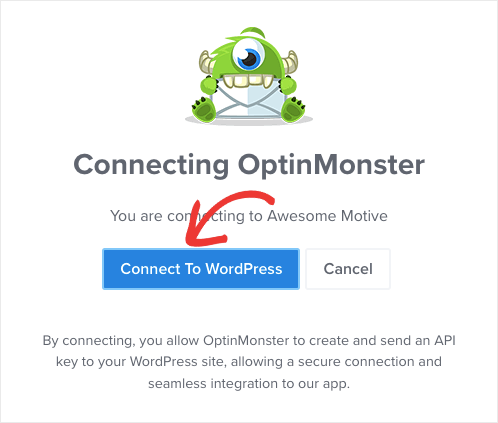
Cela fera apparaître une fenêtre contextuelle pour connecter OptinMonster à WordPress.

Si vous êtes connecté à votre compte OptinMonster dans un autre onglet, le plugin détectera automatiquement votre compte et le connectera. Rien de plus n'est nécessaire. Vous verrez un message indiquant que votre compte est connecté.

Vous êtes maintenant prêt à créer votre campagne plein écran.
Étape 2 : Créer une porte de bienvenue en plein écran
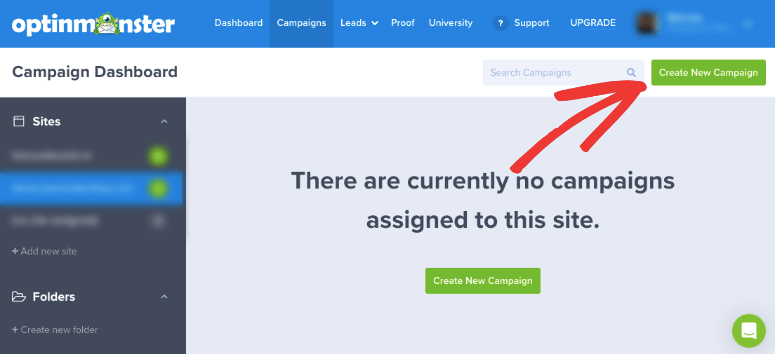
Vous pouvez créer des campagnes dans votre compte OptinMonster ou directement dans votre tableau de bord WordPress. Nous vous montrerons comment démarrer à partir de votre compte OptinMonster, car cela vous permettra de créer autant de campagnes que nécessaire et de les connecter à différents sites Web.
Dans votre compte, sélectionnez le bouton "Créer une nouvelle campagne" .

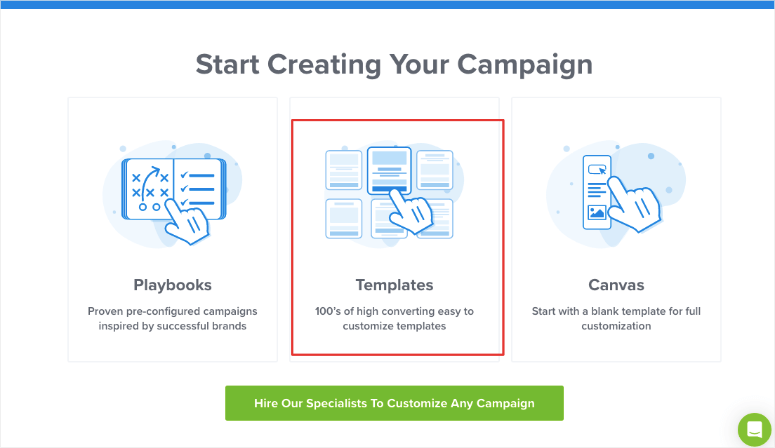
Cela ouvrira une fenêtre contextuelle qui vous permettra de choisir entre des playbooks, des modèles ou un canevas pour repartir de zéro. Commençons par créer une campagne à l'aide d'un modèle.

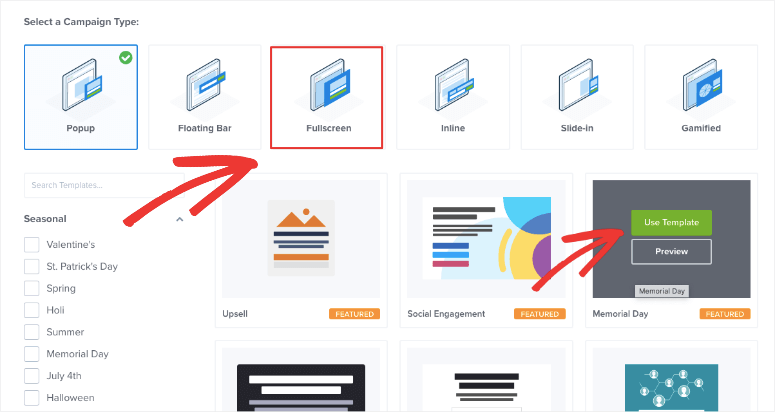
Lorsque vous sélectionnez "Modèles", une bibliothèque de modèles s'ouvre. Vous verrez des options pour créer différents types de campagnes telles que des fenêtres contextuelles, des barres flottantes, des roues plein écran, en ligne, coulissantes et ludiques.
Choisissez Plein écran , puis parcourez les modèles ci-dessous.

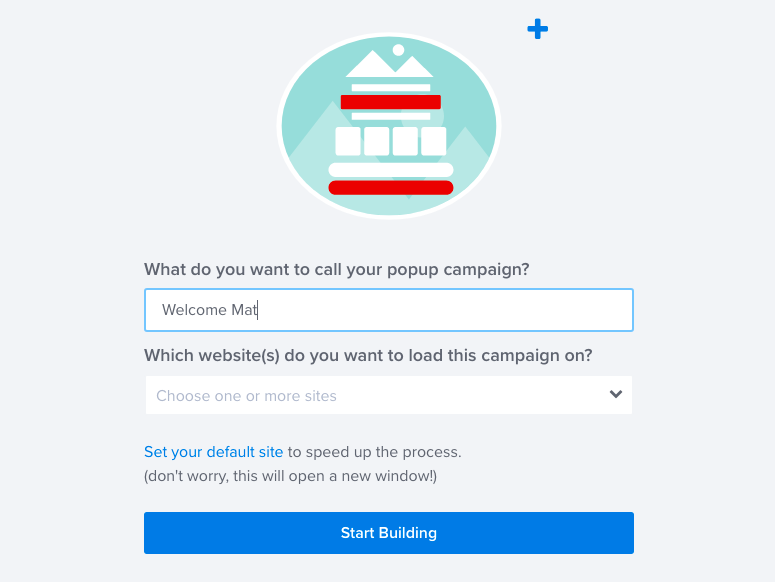
Pour ce tutoriel, nous allons choisir le modèle Holiday. Lorsque vous choisissez un modèle, vous devez saisir un nom pour votre campagne. Vous pouvez également choisir le site pour lequel vous souhaitez cette campagne.

Voilà, vous pouvez maintenant commencer à créer la campagne.
Étape 3 : Personnalisez votre campagne Welcome Gate
Vous devriez maintenant être à l'intérieur du générateur de campagne OptinMonster. Vous verrez un aperçu de votre campagne et une barre des tâches sur la gauche.
Pour apporter des modifications, vous pouvez travailler directement sur l'aperçu. Ainsi, par exemple, vous pouvez sélectionner le texte dans l'aperçu et le modifier ici comme ceci :

Vous verrez même un éditeur de texte apparaître pour modifier les polices, l'alignement, la couleur du texte, etc.

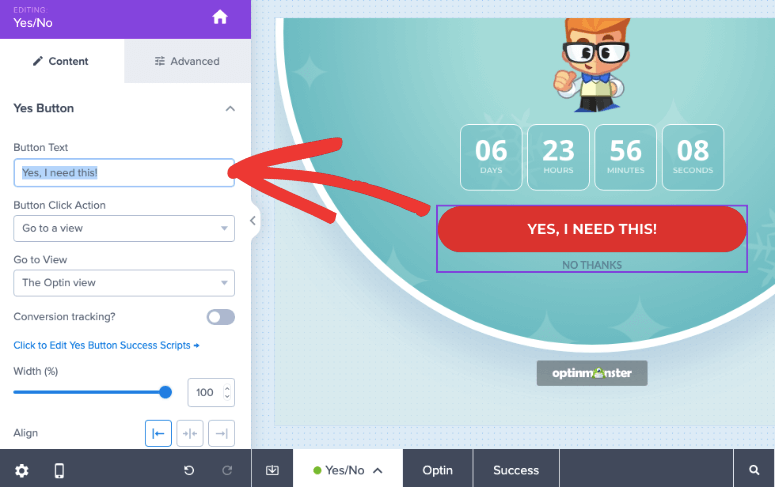
Besoin de plus d'options ? Changeons le bouton CTA. Cliquez simplement dessus et les options d'édition apparaissent sur la gauche.

Vous pouvez personnaliser le texte et l'action qui se produit lorsque l'utilisateur clique dessus. Il existe de nombreuses autres options de personnalisation pour modifier la largeur, l'alignement, la couleur, etc.
Si vous souhaitez ajouter un champ optin au lieu d'une option oui/non, vous verrez une option dans la barre des tâches inférieure. Si vous cliquez sur Oui/Non, vous pouvez désactiver cette option.
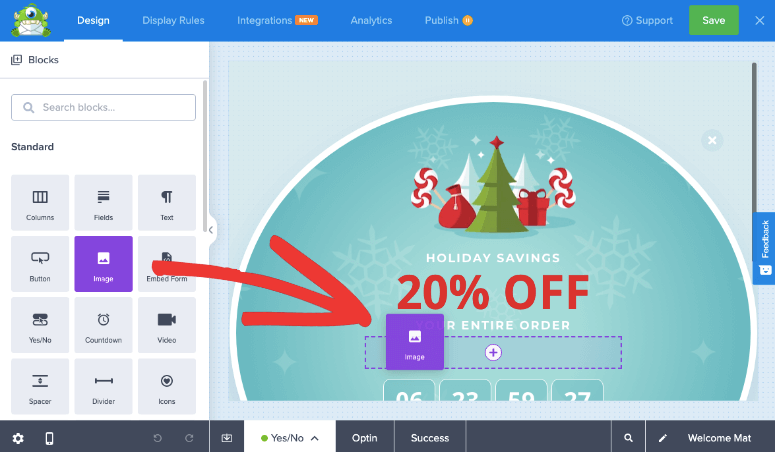
Si vous souhaitez ajouter un nouvel élément comme une image, faites-le simplement glisser du menu de gauche dans votre conception. Tellement facile, non ? Vous pouvez modifier votre conception en faisant simplement glisser et déposer des éléments là où vous le souhaitez.

Lorsque vous ajoutez un bloc d'images, il ouvre une bibliothèque d'images. Vous pouvez également accéder à la bibliothèque d'images Unsplash ici avec des millions d'images gratuites à l'intérieur.
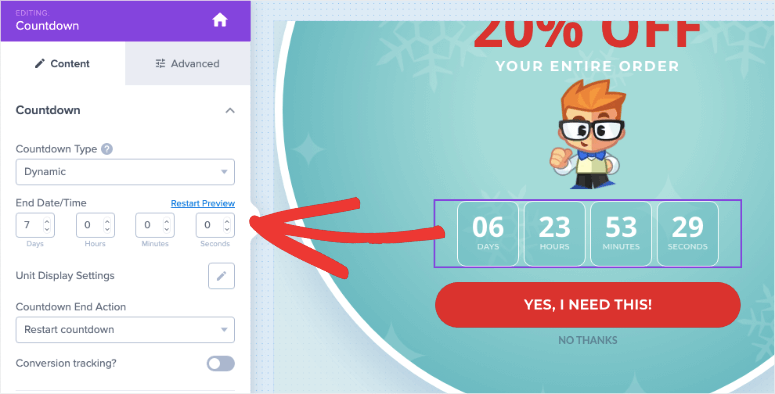
Si vous organisez une vente à durée limitée ou si vous souhaitez simplement ajouter un sentiment d'urgence à votre campagne, vous pouvez ajouter un compte à rebours à la conception. En sélectionnant ce champ, vous pouvez sélectionner la date et l'heure de la minuterie. Vous pouvez également choisir de redémarrer automatiquement le minuteur une fois qu'il a expiré.

Lorsque vous avez terminé de personnaliser le design, enregistrez votre progression en cliquant sur le bouton Enregistrer dans le coin supérieur droit du constructeur. Nous allons maintenant vous montrer comment cibler votre audience.
Étape 4 : Ciblez votre public
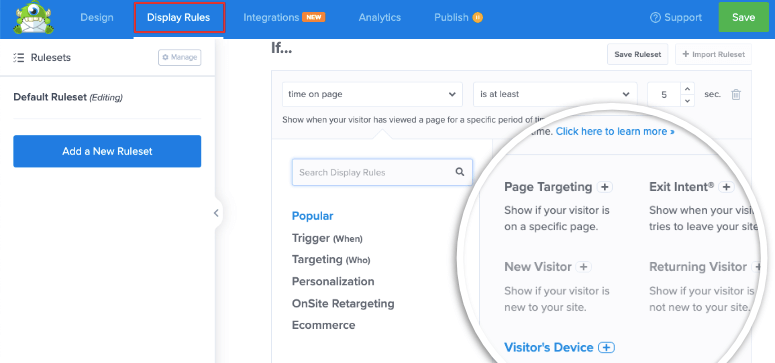
Dans le générateur OptinMonster, rendez-vous sur l'onglet Règles d'affichage . Ici, vous verrez que par défaut, OptinMonster affiche votre campagne après qu'un utilisateur ait passé 5 secondes sur votre site. Nous allons changer cela.

Vous pouvez choisir de cibler vos utilisateurs différemment. Voici quelques-unes des règles que vous pouvez utiliser :
- Reciblage sur site - interagir avec les utilisateurs qui ont interagi avec une autre campagne
- Nouveau visiteur – accueillez les personnes qui sont nouvelles sur votre site
- Au niveau de la page - créez des campagnes ciblées pour des URL spécifiques telles que votre page d'accueil
- Basé sur la localisation - personnalisez l'expérience d'un visiteur en fonction de sa zone géographique
- Source de référence - montrez des campagnes aux visiteurs provenant d'un site Web spécifique ou d'une plate-forme de médias sociaux
- Basé sur le temps - attendez qu'un visiteur ait passé un certain temps sur une page ou programmez une date et une heure
- MonsterLink – déclenche des campagnes lorsqu'un utilisateur clique sur un bouton ou un lien
Il vous suffit de cliquer sur la règle pour l'ajouter. Vous aurez même des options pour personnaliser les paramètres. Il n'y a jamais besoin de codage ou de connaissances techniques.
Dans le panneau de gauche, vous verrez des options de filtre qui incluent Populaire, Déclencheur, Ciblage, etc. Vous pouvez utiliser ces filtres pour trouver plus rapidement ce que vous cherchez.
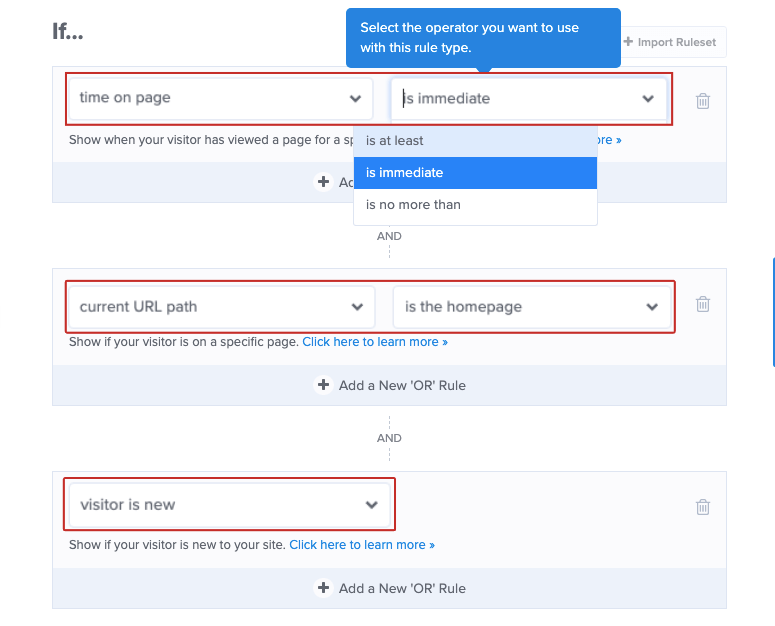
Pour la porte d'accueil, nous fixerions les règles suivantes :
- Le temps passé sur la page est immédiat
- Le chemin d'URL actuel est la page d'accueil
- Le visiteur est nouveau

Une fois que vous avez ajouté vos règles de ciblage, nous pouvons passer à l'étape suivante.
Étape 5 : connectez votre service de messagerie
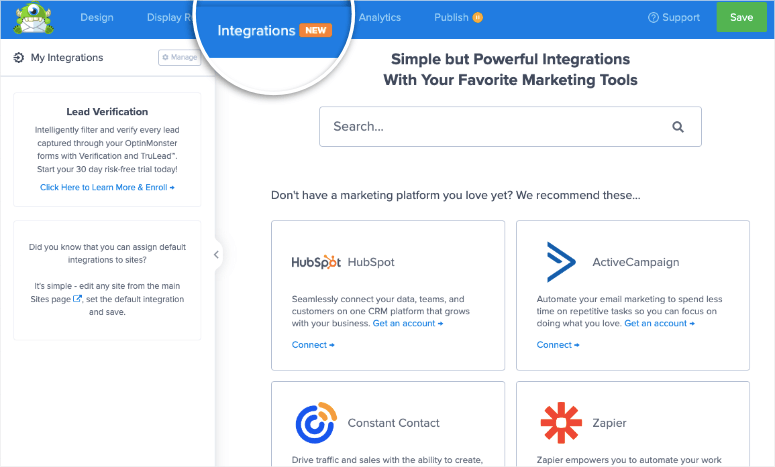
OptinMonster vous permet de connecter votre campagne à votre service de messagerie préféré comme Constant Contact, Drip et Mailchimp. Sous l'onglet Intégrations , choisissez votre fournisseur et suivez les instructions à l'écran pour connecter votre compte.

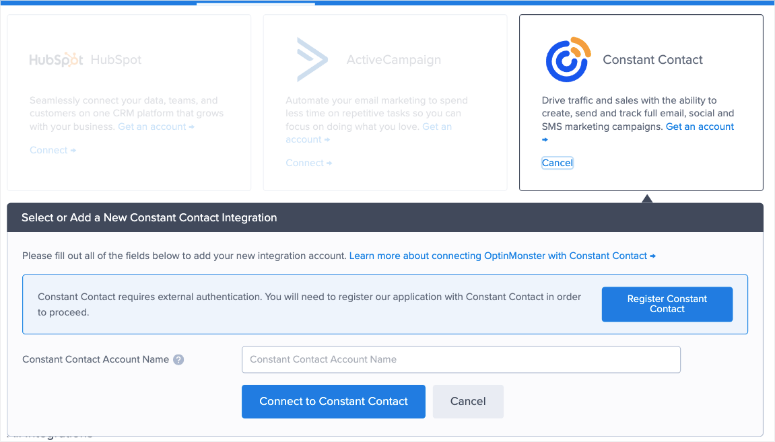
Par exemple, si vous souhaitez vous connecter à Constant Contact, cliquez dessus et vous verrez des options pour ajouter le nom de votre compte et le synchroniser.

Grâce à cette intégration, vous pourrez envoyer tout nouveau prospect directement à votre compte de messagerie. Ils peuvent être étiquetés et segmentés. Cela vous aidera à les ajouter à la bonne liste de diffusion, comme la newsletter ou les mises à jour des ventes.
Ainsi, par exemple, si vous utilisez OptinMonster pour créer une fenêtre contextuelle optin afin d'obtenir plus d'abonnés à la newsletter, vous pouvez choisir la liste à laquelle vous souhaitez les ajouter.
C'est ça. Assurez-vous d'enregistrer votre conception et vous êtes prêt à publier la campagne sur votre site Web.
Étape 6 : Publiez le portail de bienvenue
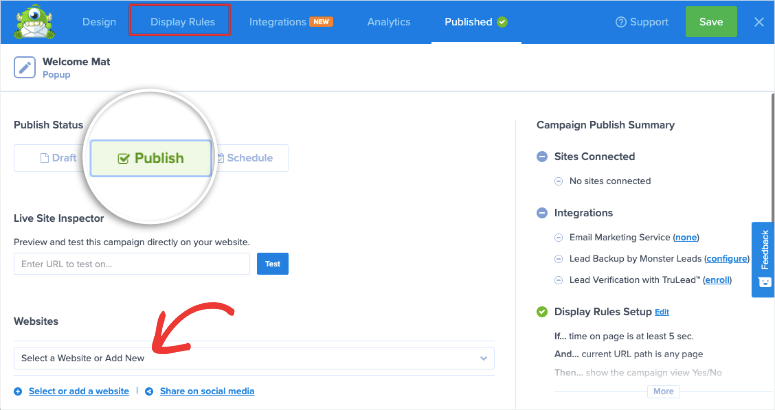
Pour mettre en ligne votre campagne, rendez-vous sur l'onglet Publier . Ici, vous pouvez changer le statut en Publier .

En dessous, vous pouvez choisir sur quel site Web vous souhaitez afficher ce tapis de bienvenue.
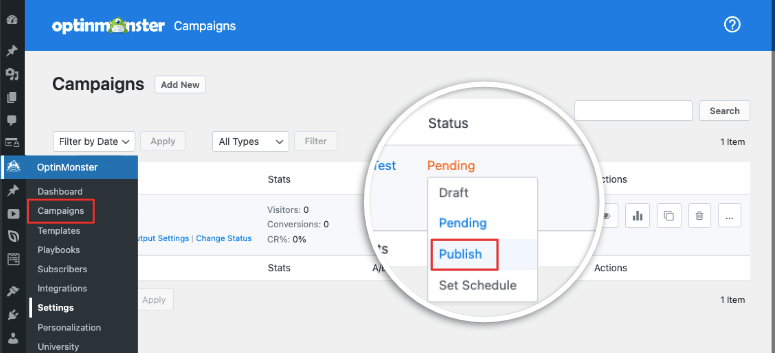
Puisque vous êtes connecté à WordPress, vous voudrez vous diriger vers votre tableau de bord WordPress. Dans l'onglet OptinMonster »Campagnes , assurez-vous que votre campagne est également définie sur Publié ici.

Rendez-vous sur votre site Web et vous devriez voir la campagne apparaître. Nous vous recommandons de tester en mode incognito ou via un nouveau navigateur avec les cookies et le cache effacés afin que vous voyiez la campagne en tant que nouveau visiteur.
Avec cela, vous avez appris à créer un superbe tapis de bienvenue ciblé pour votre site. Vous pouvez continuer à créer plus de campagnes avec OptinMonster.
Besoin de plus de tutoriels à suivre ? Voici celles qui, selon nous, vous seront utiles :
- Comment créer une fenêtre contextuelle basée sur l'emplacement
- Comment créer de superbes formulaires WordPress Optin
- Comment utiliser un casier de contenu dans WordPress
Ces guides vous aideront à obtenir plus de prospects, à cibler des publics locaux et à monétiser votre contenu.
