Comment créer un bouton d'appel à l'action WordPress
Publié: 2022-09-15Table des matières
Lorsque nous parlons de boutons de site Web en général, nous devons généralement penser en termes d'outil de création de contenu que vous utilisez. Cela nous mènera aux options de personnalisation du site Web en général et des boutons en particulier. Par exemple, dans WordPress, les capacités de l'éditeur de blocs par défaut (alias Gutenberg) pour les boutons sont assez correctes pour que vous puissiez facilement créer un bouton d'appel à l'action WordPress .
Autrement dit, il ne sera pas difficile d'ajouter un bouton de la taille et de la couleur nécessaires, d'y ajouter l'étiquette de texte nécessaire et éventuellement d'adapter son emplacement.
Si vous utilisez un autre constructeur de pages sur votre site Web, tel qu'Elementor, par exemple, cela pourrait vous donner différentes options et outils.
Sans parler du fait que les créateurs de sites Web populaires ont généralement une armée d'extensions autour d'eux ! Cela signifie que vos choix d'ajouter et de marquer des boutons de site Web augmentent encore plus.
Cependant, dans ce didacticiel WordPress « comment créer des boutons d'appel à l'action sur un site Web » , nous nous concentrerons sur l'éditeur de blocs principal de WordPress et son extension native, les blocs Getwid.
Exemples de boutons d'appel à l'action
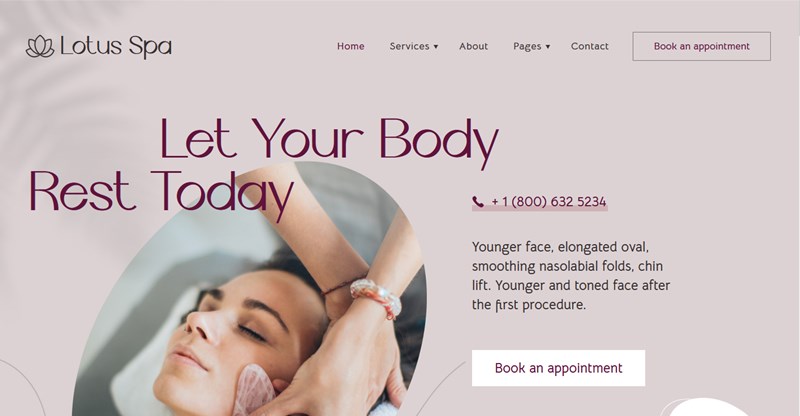
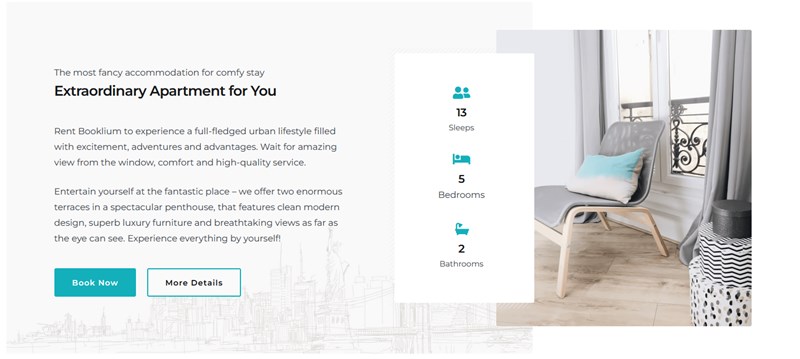
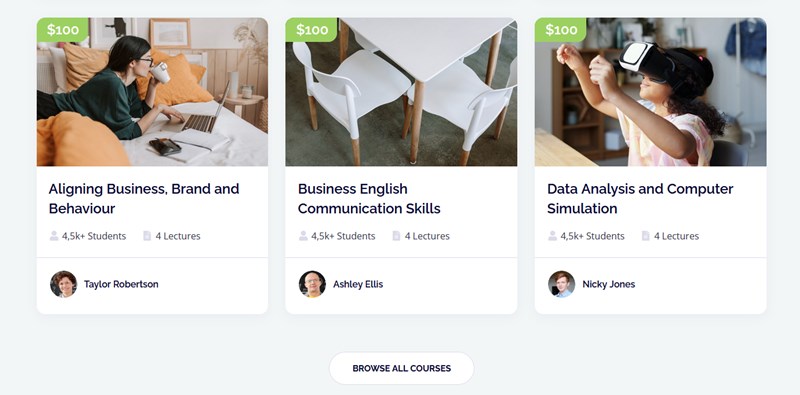
Jetons un coup d'œil à quelques exemples de thèmes WordPress qui utilisent différents types de boutons.
- Bouton souligné
- Boutons de groupe (encadrés + contenus)
- Bouton contenu (bordures rondes)
- Identifier qu'ils peuvent déclencher une action
- Être clairement visible parmi les autres éléments de contenu
- Être clairement compris (par exemple, il doit être clair quand ils ont survolé ou non).
- Les boutons de texte sont utilisés pour les appels à l'action moins importants
- Les boutons soulignés sont bons pour une emphase moyenne
- Les boutons contenus créent une forte accentuation de l'appel à l'action
- Les boutons bascule sont des groupes de boutons pour des actions sémantiquement groupées.
- Remplir
- Contour (avec la variante Contour Large)
- Grand
- De petites à énormes tailles prédéfinies
- Tailles personnalisées
- Texte
- Couleur de fond (peut être unie ou dégradée)



Comment créer un bouton d'appel à l'action dans WordPress ?

Commençons par quelques meilleures stratégies de conception et de marketing pour créer des boutons d'appel à l'action sur des sites Web.
Que doivent faire les boutons d'action ?
Quelle sorte d'accent voudriez-vous mettre avec le bouton ?
Quels sont les éléments essentiels et facultatifs du bouton ?
Le texte lui-même est un appel à l'action, de sorte que votre bouton peut être un simple texte lié. Les éléments facultatifs sont un conteneur, une icône ou une bascule .
Pour des performances et une visibilité accrues des boutons d'appel à l'action de WordPress , il est généralement recommandé de respecter ce qui suit.
Une mise en page visible sur un écran doit contenir un seul bouton proéminent ou une paire de boutons (bascule) si vous fournissez un choix d'actions.
Pour les bascules, vous pouvez combiner des boutons d'appel à l'action à haute et basse intensité .
Assurez-vous d'optimiser les boutons pour différents écrans, par exemple, adaptez-le à différentes tailles d'écran.
Notez également que les étiquettes de texte doivent être distinctes des autres éléments du bouton. Par exemple, il peut être en majuscule ou utiliser une couleur ou un style différent de celui de l'étiquette de texte.
Un bouton d'appel à l'action WordPress décrit peut être placé sur une variété d'arrière-plans.

Vous pouvez utiliser une diversité d'arrière-plans pour les boutons. Dans les boutons soulignés , le conteneur est transparent jusqu'à ce que le bouton soit déclenché, par exemple survolé.
Le bouton contenu est un conteneur avec une couleur d'arrière-plan unie.
Utilisez également la palette de couleurs de la marque que vous avez pour le site Web pour les boutons (il peut s'agir de plusieurs couleurs complémentaires).
Jetons maintenant un coup d'œil au panneau d'administration et voyons quels paramètres sont proposés pour les blocs qui facilitent l'ajout d'un bouton d'appel à l'action sur un site Web utilisant WordPress.
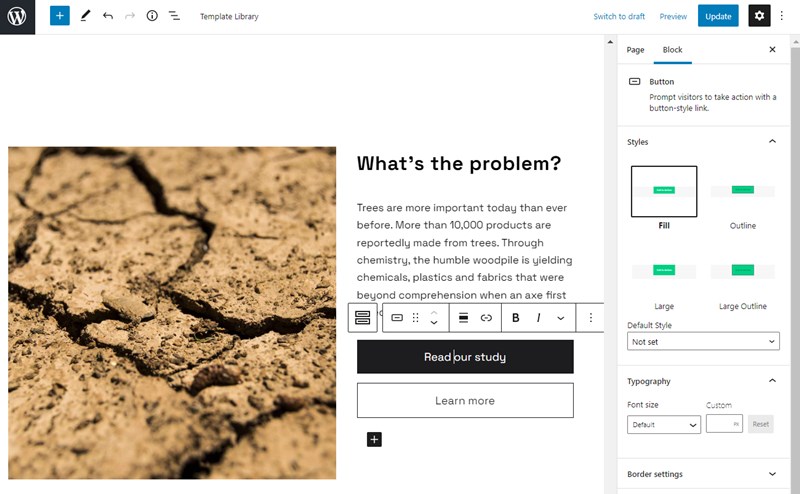
Paramètres de bloc du bloc Button dans Gutenberg
Le bloc de boutons par défaut de Gutenberg offre une assez bonne gamme d'options, offrant certains des principaux types de boutons et des options de personnalisation.
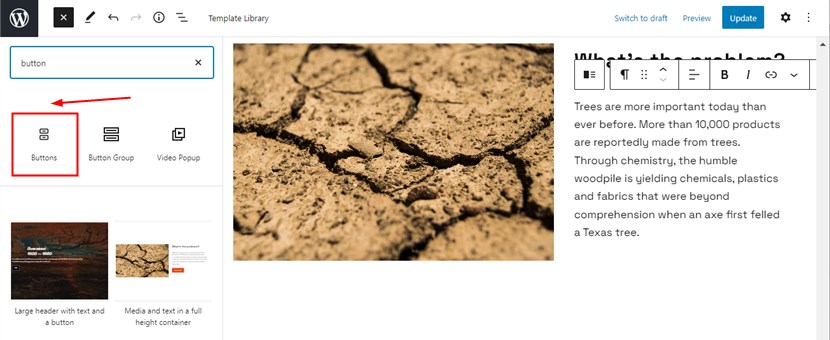
Pour l'ajouter à la page, il vous suffit de choisir le bloc Button respecté dans la liste des blocs et de l'ajouter à la page.

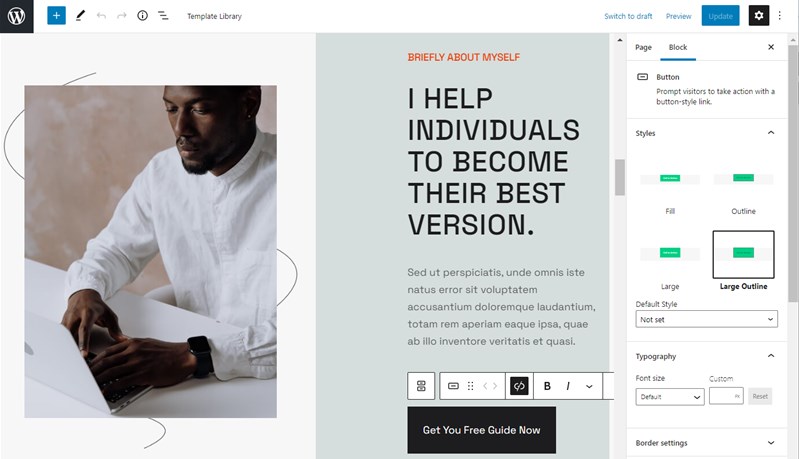
Types de boutons proposés dans le bloc de boutons de Gutenberg

Paramètres de typographie

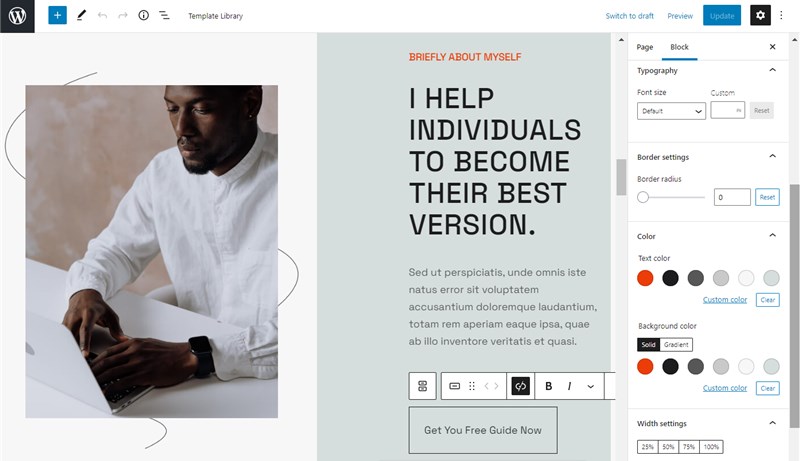
Paramètres de bordure
Vous pouvez définir un rayon de bordure personnalisé pour ajouter des boutons ronds ou carrés.
Vous pouvez sélectionner des couleurs de thème prédéfinies pour :
Au fait, si vous souhaitez ajouter plus de couleurs de thème par défaut à votre palette, téléchargez le plugin Block Editor Colors .
Paramètres de largeur
Vous pouvez ajuster la taille du bouton pour l'adapter au conteneur de la section du site Web.
De plus, vous pouvez appliquer davantage de styles personnalisés à l'aide de classes CSS, ainsi qu'ajouter des ancres HTML.
Avec le bloc de boutons par défaut, vous ne pouvez pas, hélas, créer des boutons flottants pour une accentuation élevée ou d'autres types de boutons d'action plus compliqués.
Cependant, le bloc par défaut offre toujours de nombreuses options intéressantes, vous armant d'une gamme d'outils assez flexible et large pour créer un bouton cta personnalisé.
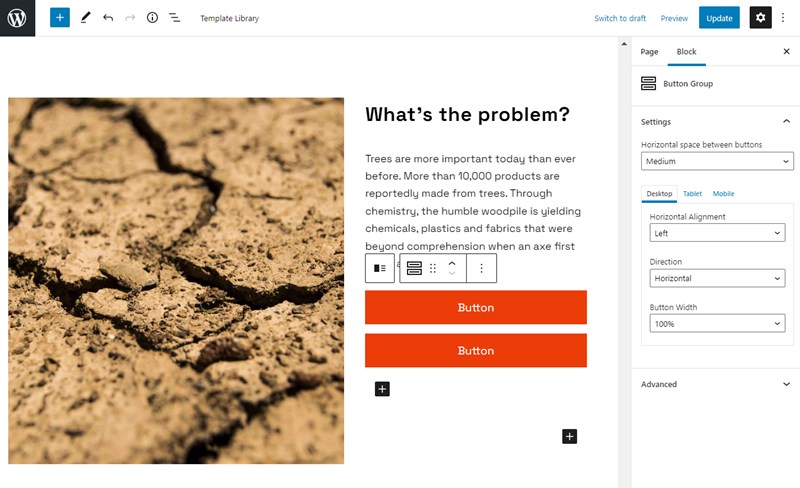
Options de configuration du bloc de boutons pour WordPress par Getwid
Getwid bloque une bibliothèque de blocs et de conceptions supplémentaires pour l'éditeur de blocs, propose également un bloc de boutons dédié, que vous pouvez très probablement utiliser comme bascule, lorsque vous devez ajouter des boutons d'appel à l'action les uns à côté des autres.

Chaque bouton de la paire est un bouton Gutenberg par défaut et il peut être personnalisé en utilisant les mêmes paramètres que ceux que nous venons d'énumérer pour le bloc de boutons par défaut.

Mais il a des paramètres supplémentaires pour l'ensemble du conteneur, vous permettant d'ajuster beaucoup plus facilement deux boutons à la fois, tels que le réglage de la largeur, de la direction, de l'alignement et de la taille du bouton.
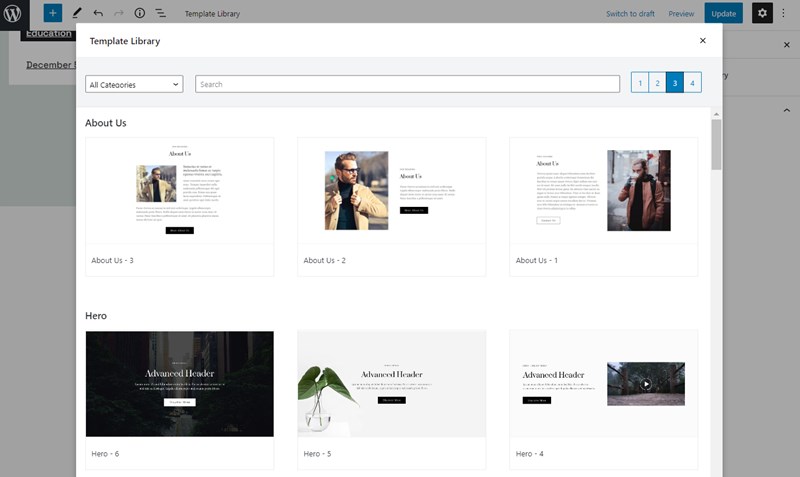
De plus, Getwid propose de nombreux modèles prédéfinis pour diverses sections de sites Web, vous permettant d'insérer immédiatement des boutons prédéfinis, en personnalisant facilement leurs couleurs et d'autres paramètres.

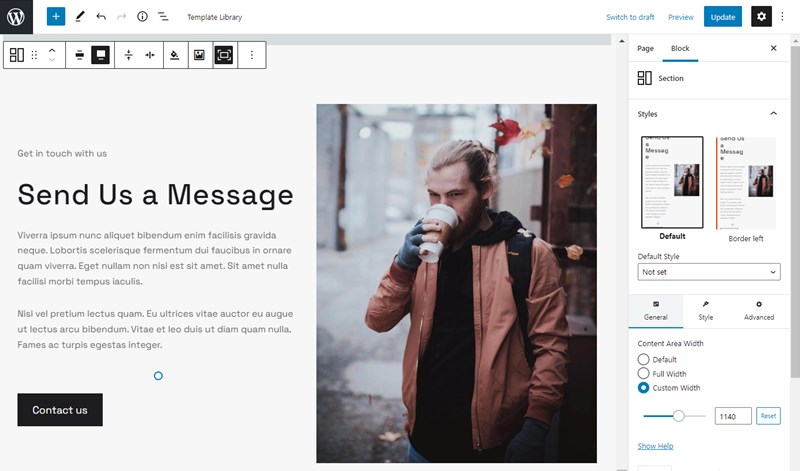
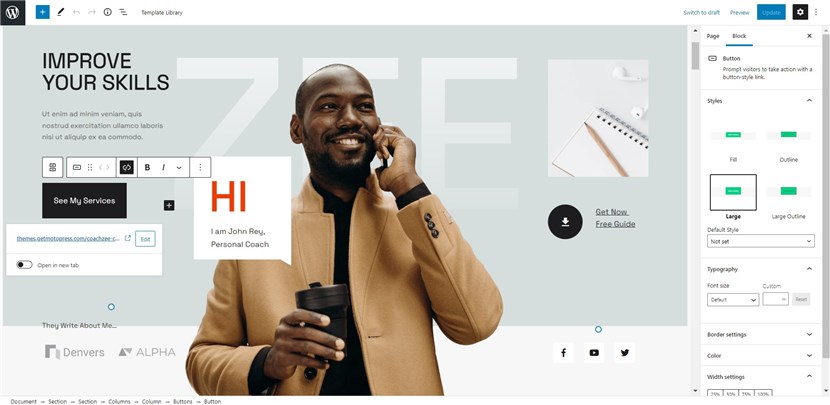
Un autre grand avantage des conceptions Getwid est que les couleurs des boutons reprennent le style visuel du thème que vous utilisez. Par exemple, insérons l'un d'entre eux, le bouton Contactez-nous se met instantanément en harmonie avec le thème WordPress installé (CoachZee dans notre exemple).
Dernier mot : Comment créer un bouton d'appel à l'action WordPress ?
Tous les boutons sont par essence des appels à l'action, ou simplement des boutons d'action. Le nouvel éditeur de blocs WordPress vous offre plusieurs options de personnalisation lorsqu'il s'agit d'ajouter un bouton d'appel à l'action WordPress personnalisé, tandis que la prise en charge de plugins comme Getwid peut vous offrir encore plus d'outils de productivité pour personnaliser vos boutons.