Comment créer un formulaire WordPress avec plusieurs téléchargements de fichiers
Publié: 2019-12-23Souhaitez-vous que vos utilisateurs ajoutent plusieurs pièces jointes à votre formulaire de contact ? Parfois, votre formulaire peut devoir autoriser le téléchargement de plusieurs fichiers.
Dans cet article, nous allons vous montrer exactement comment autoriser plusieurs téléchargements de fichiers dans WordPress.
Voici une table des matières de ce tutoriel :
- Créez votre formulaire de téléchargement de fichier dans WordPress
- Basculer vers le champ de téléchargement de fichier de style classique (facultatif)
- Personnalisez vos paramètres de formulaire
- Configurer les notifications de votre formulaire
- Configurez les confirmations de votre formulaire
- Ajoutez votre formulaire à votre site Web
- Voir les fichiers
Quels types de fichiers peuvent être téléchargés sur WordPress ?
Le plugin WPForms permet aux visiteurs de votre site de télécharger facilement toutes sortes de types de fichiers sur vos formulaires de contact. Vous pouvez intégrer un champ de téléchargement de fichier pour télécharger :
- Documents (.doc, .xls, .ppt et .pdf)
- Images (.png, .gif et .jpg)
- Vidéo (.mpg, .mov et .wmv)
- Audio (.wav, .mp3 et .mp4)
Vous pouvez utiliser ce même processus pour accepter les téléchargements de fichiers CSV dans WordPress.
Mais pour des raisons de sécurité WordPress, certains fichiers ne peuvent pas être téléchargés. Par exemple, vous pouvez télécharger des images sur WordPress, mais vous constaterez peut-être que certains formats de smartphone sont bloqués.
Si vous rencontrez ce problème, voici comment autoriser des types de téléchargement de fichiers supplémentaires dans vos formulaires. Et voici un guide plus spécifique pour autoriser les téléchargements de fichiers Adobe Illustrator.
Alors, allons de l'avant et voyons comment autoriser plusieurs téléchargements de fichiers sur vos formulaires de contact WordPress.
Comment autoriser plusieurs téléchargements de fichiers
Donner aux visiteurs de votre site Web la possibilité de télécharger un fichier dans votre formulaire WordPress vous permet de collecter plus facilement les informations dont vous avez besoin. Mais parfois, vous avez besoin de plus d'un fichier d'eux. Par exemple, si vous avez un formulaire de demande d'emploi et que vous souhaitez récupérer un curriculum vitae ainsi qu'une lettre de motivation.
WPForms est le meilleur plugin de téléchargement de fichiers pour WordPress. Par défaut, le champ WPForms File Upload permet de télécharger plusieurs fichiers à la fois. Tout ce que vous avez à faire est d'ajouter le champ à votre formulaire - alors commençons.
Étape 1 : Créez un formulaire de téléchargement de fichier dans WordPress
Pour ce didacticiel, nous allons supposer que votre formulaire n'est pas encore construit et recommencer depuis le début. Si vous avez déjà un formulaire et que vous voulez juste voir comment y ajouter un champ de téléchargement de fichier, vous verrez comment faire simplement glisser le champ sur votre formulaire dans l'éditeur dans cette 1ère étape.
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails sur la façon de l'installer, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
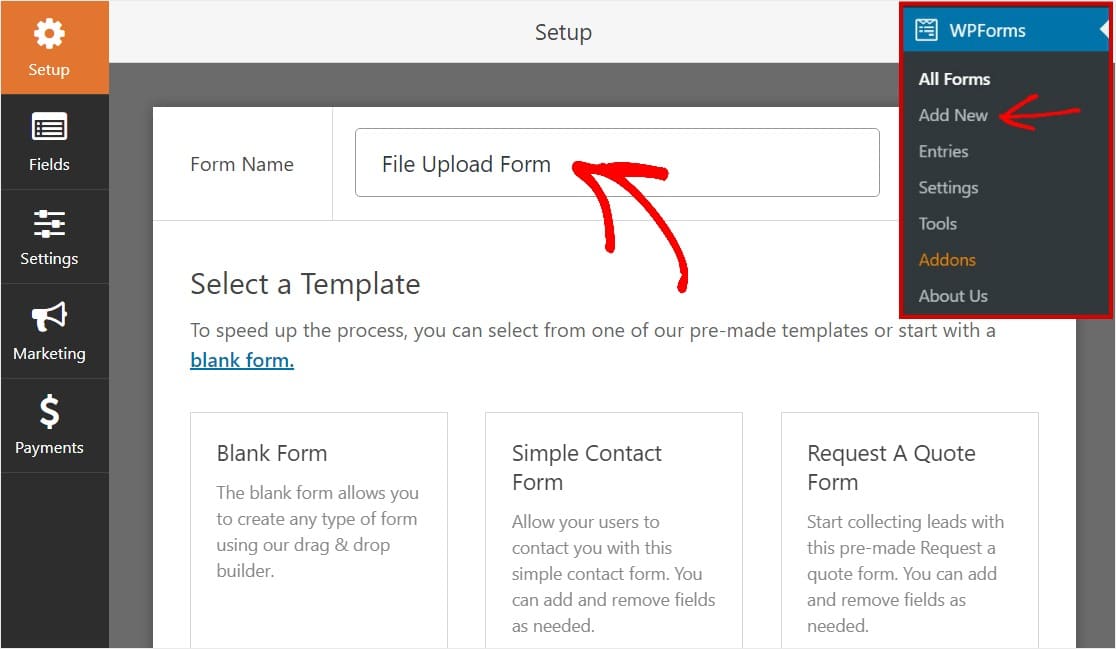
Ensuite, accédez à votre tableau de bord WordPress et cliquez sur WPForms » Ajouter un nouveau dans le panneau de gauche pour créer un nouveau formulaire et nommez-le. Vous pouvez choisir le nom que vous souhaitez.

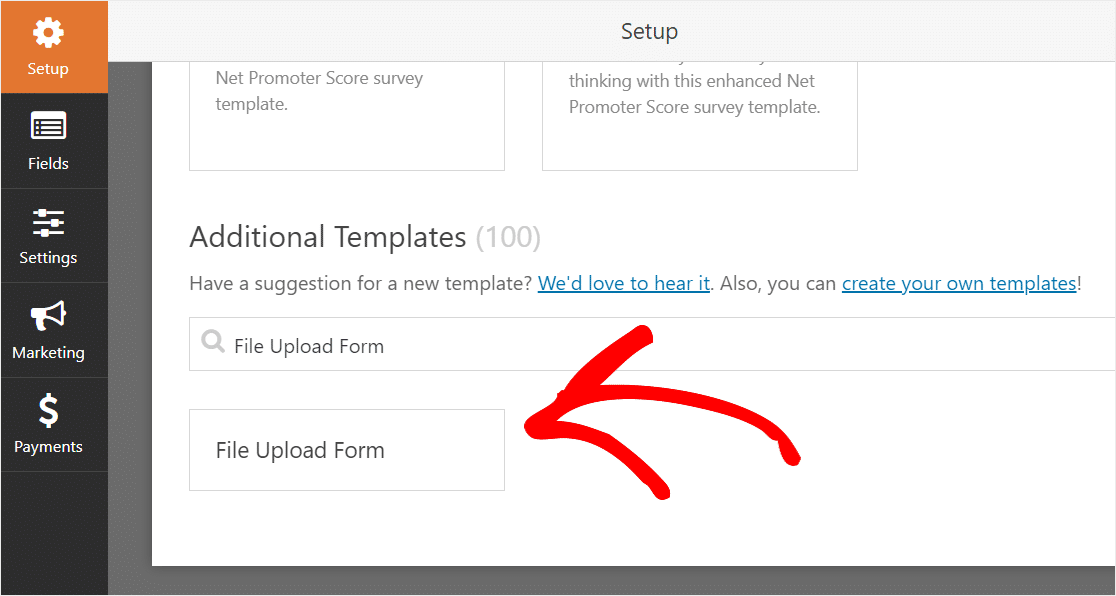
Ensuite, faites défiler jusqu'à la section Modèles supplémentaires et tapez "Formulaire de téléchargement de fichier", puis cliquez dessus pour ouvrir le modèle.

Assurez-vous d'avoir déjà activé le module complémentaire de pack de modèles de formulaires pour rechercher ce formulaire.
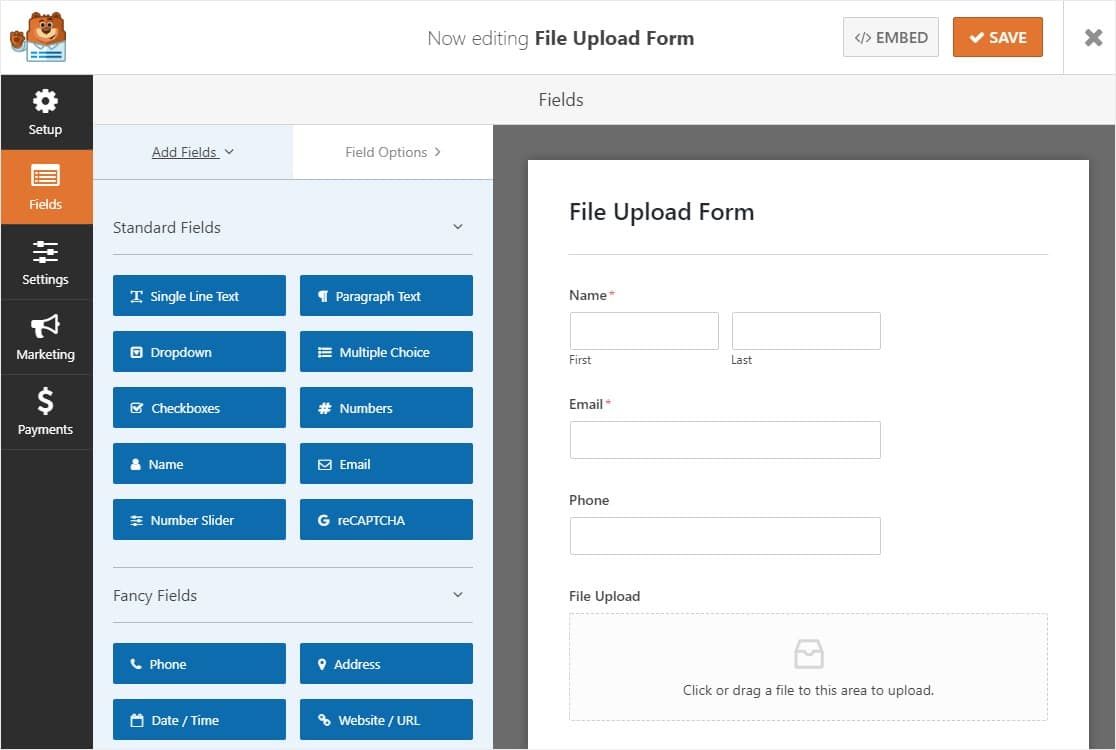
WPForms remplira désormais un formulaire de téléchargement de fichier pré-construit et affichera le générateur de glisser-déposer.

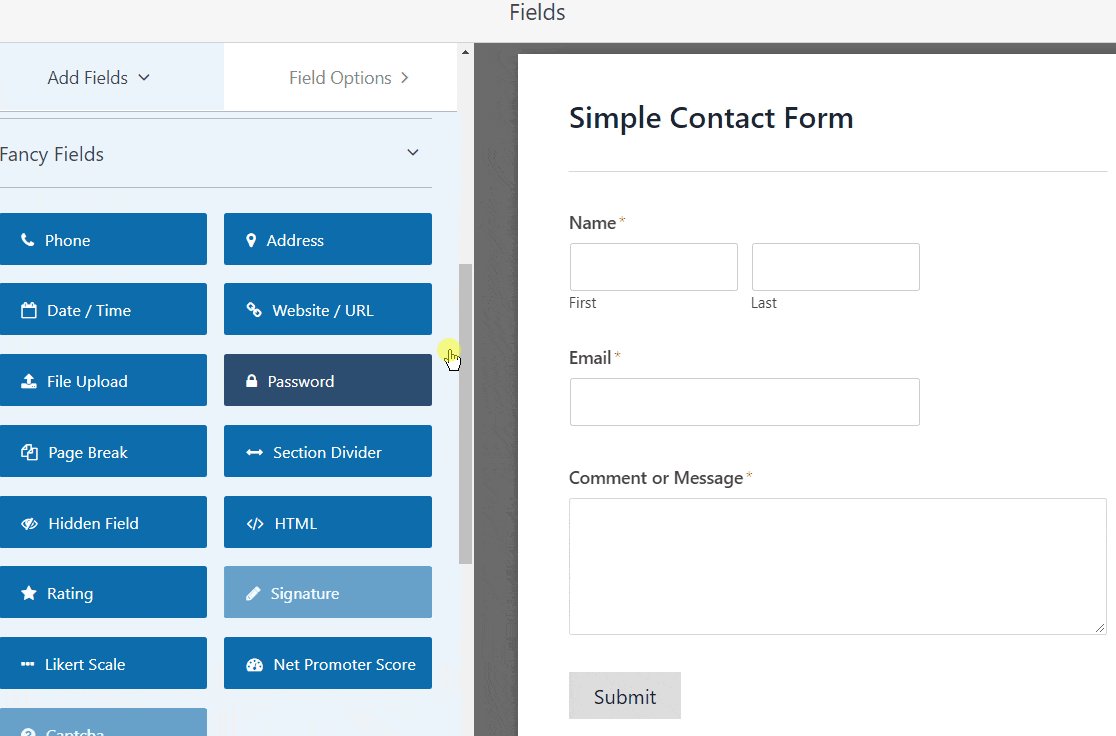
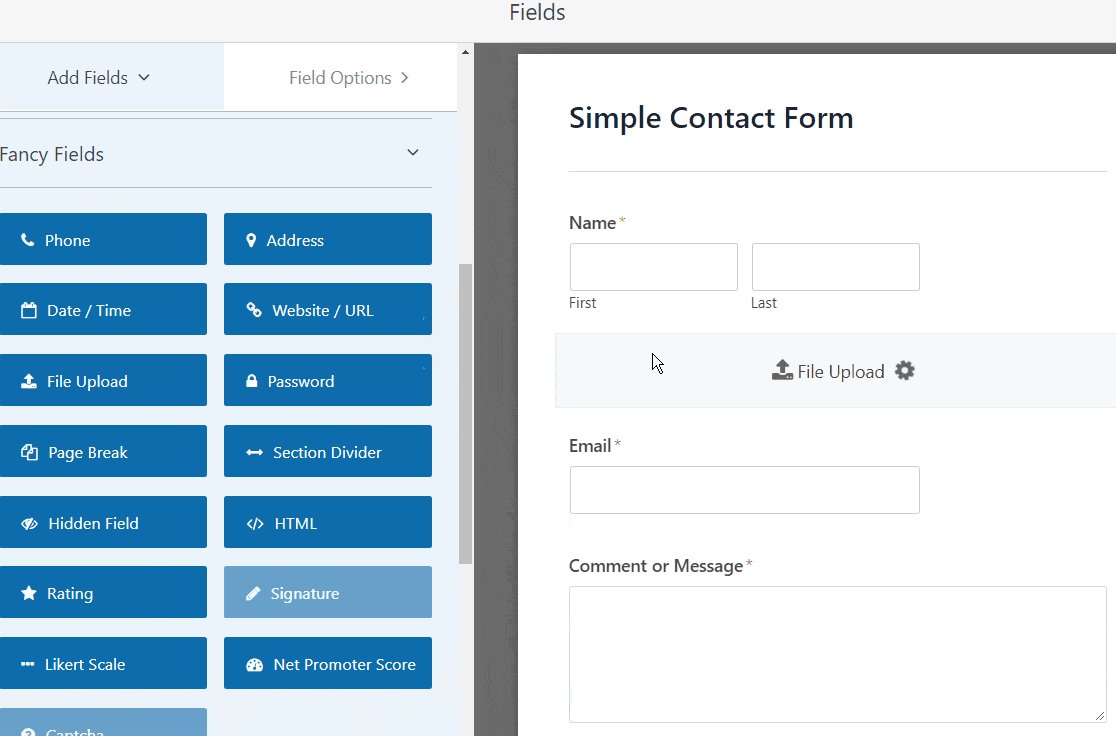
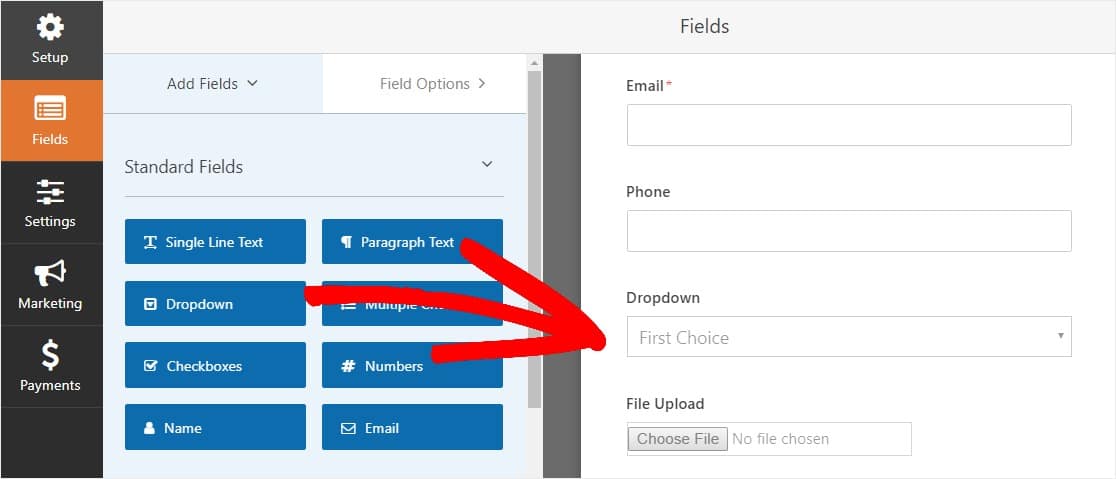
Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite.
Avec le modèle de formulaire de téléchargement de fichier, vous disposez déjà des champs Nom , E - mail , Téléphone, Téléchargement de fichier et Commentaires supplémentaires .
Cliquez sur l'un des champs du formulaire pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser de haut en bas pour réorganiser l'ordre sur votre formulaire.
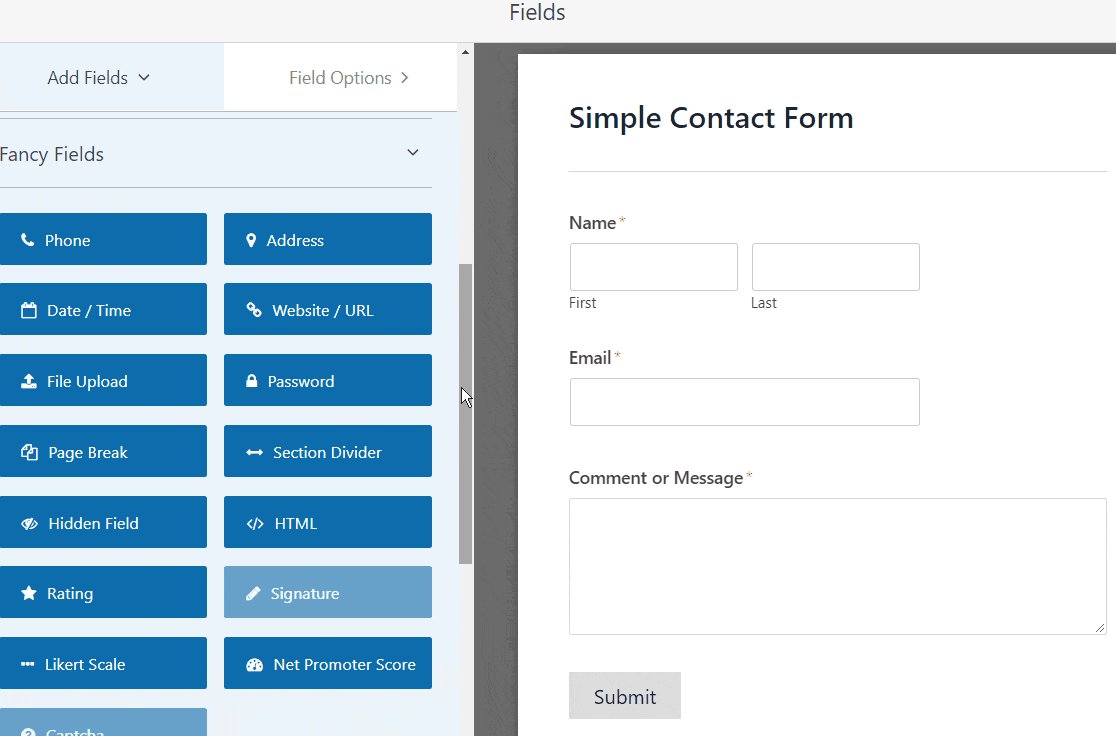
Remarque : vous pouvez ajouter le champ Téléchargement de fichier à n'importe quel formulaire WordPress que vous créez . Faites simplement glisser le champ de formulaire de téléchargement de fichier, situé sous Champs fantaisie , du panneau de gauche de l'éditeur de formulaires vers le panneau de droite.

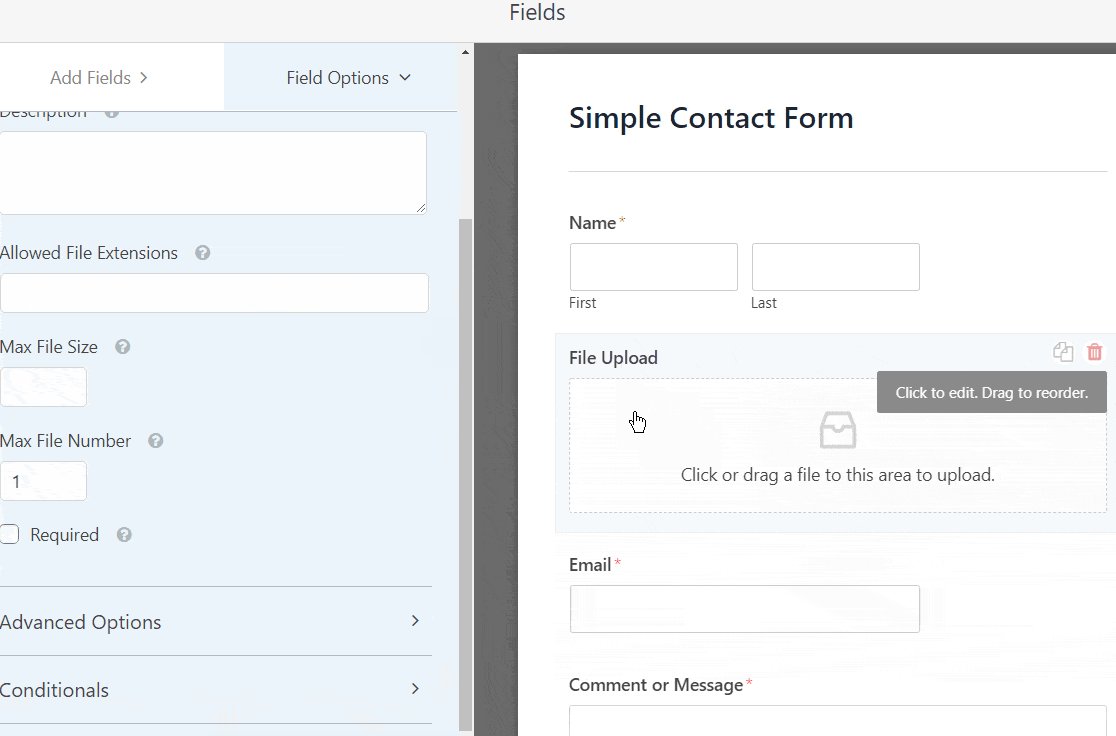
Vous pouvez cliquer sur le champ Téléchargement de fichier et modifier également :
- Étiquette — Nommez le champ de formulaire pour que les visiteurs de votre site sachent à quoi il sert.
- Description — Ajoutez une description expliquant les détails aux utilisateurs. Par exemple, si vous voulez seulement que les gens téléchargent une image, dites-le-leur.
- Extensions de fichiers autorisées - Si vous souhaitez restreindre les types de fichiers pouvant être téléchargés sur votre formulaire WordPress, placez-les ici, chacun séparé par une virgule
- Taille maximale du fichier : spécifiez, en mégaoctets, la taille maximale du fichier que vous autorisez les utilisateurs à télécharger. Si vous laissez ce champ vide, WPForms utilisera par défaut la taille de fichier maximale autorisée par votre hébergeur. Si vous devez changer cela, consultez ce didacticiel sur la façon d'augmenter la taille maximale de téléchargement de fichier dans WordPress. .
- Obligatoire — Si vous souhaitez exiger que les utilisateurs téléchargent un fichier avant de pouvoir soumettre leur formulaire, cochez cette case.
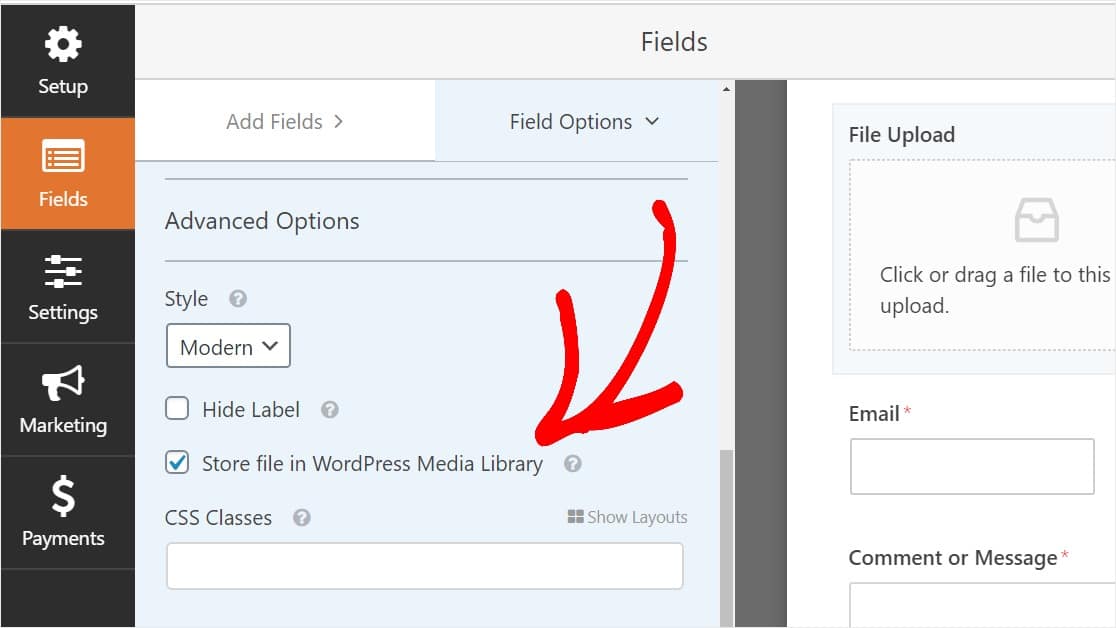
- Style - Vous pouvez basculer entre le style moderne par défaut (recommandé) et le style classique (que nous aborderons en détail à l'étape suivante)
Vous vous demandez où ces téléchargements de fichiers seront stockés ?
Par défaut, tous les fichiers téléchargés par les utilisateurs sont stockés dans le dossier WPForms du répertoire Uploads de votre site. Pour faciliter les choses, vous pouvez également stocker ces fichiers dans votre médiathèque WordPress en cochant la case Store dans la médiathèque WordPress sous Options avancées.

Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
Étape 2 : Passer au champ de téléchargement de fichier classique (facultatif)
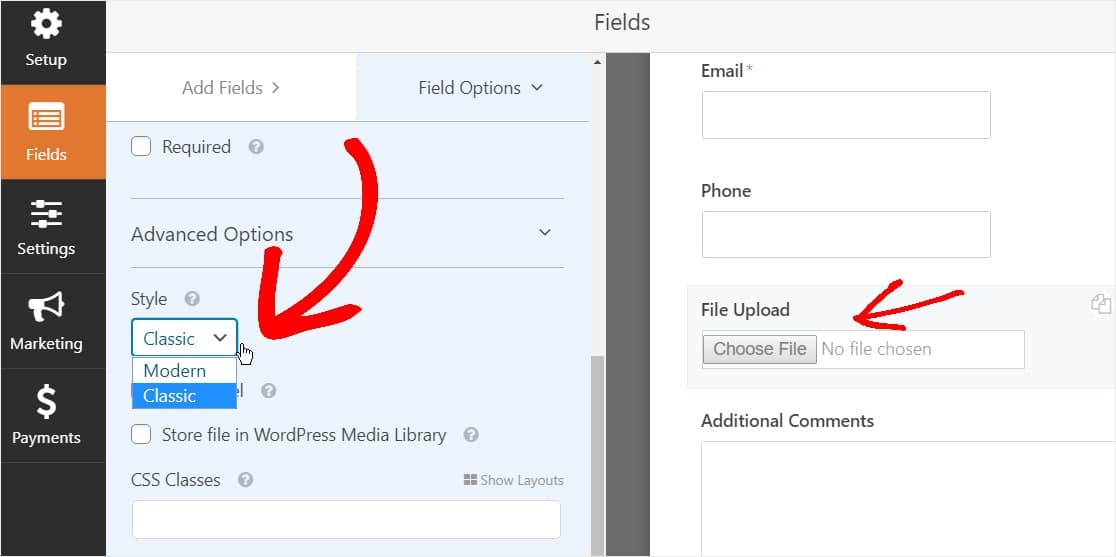
Cette étape est facultative et généralement déconseillée. Mais, si vous souhaitez modifier le style du champ de téléchargement de fichier du style moderne par défaut au style classique avec un bouton « Choisir maintenant », accédez à Options avancées » Style et cliquez sur le menu déroulant pour sélectionner Classique.

Revenir au style classique pourrait être un bon choix :
- Vous ou vos utilisateurs préférez un champ de téléchargement de fichier de style « bouton »
- Vous préférez un champ de téléchargement de fichier plus compact (et vous n'acceptez qu'un seul fichier)
N'oubliez pas que le style de téléchargement de fichier classique n'accepte qu'un seul téléchargement par champ. Vous devrez ajouter un autre champ de téléchargement de fichier pour accepter plusieurs téléchargements sur votre formulaire si vous utilisez le style classique.
Pour que votre formulaire apparaisse sans encombrement, vous devez activer la logique conditionnelle sur le premier champ de téléchargement de fichier classique avant d'ajouter ces autres champs. De cette façon, ces champs supplémentaires de téléchargement de fichiers n'apparaîtront pas sur votre formulaire, à moins qu'un utilisateur n'en ait besoin.

Étant donné que chaque style classique du champ Téléchargement de fichier ne permet aux utilisateurs de télécharger qu'un seul fichier, vous devrez apprendre à ajouter plusieurs téléchargements de fichiers avec le champ Style classique. Nous allons le faire avec la logique conditionnelle.
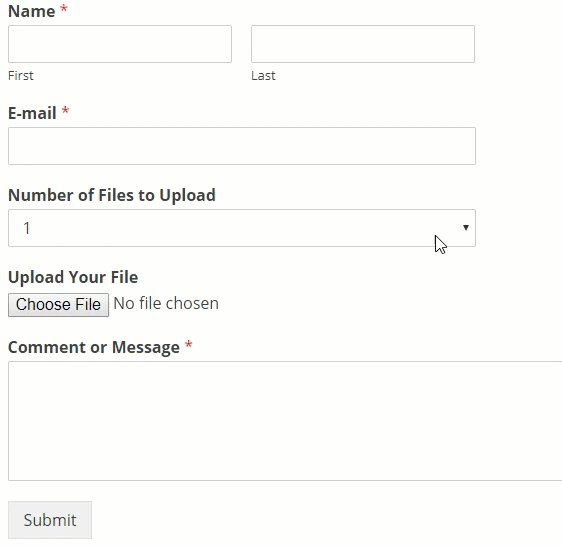
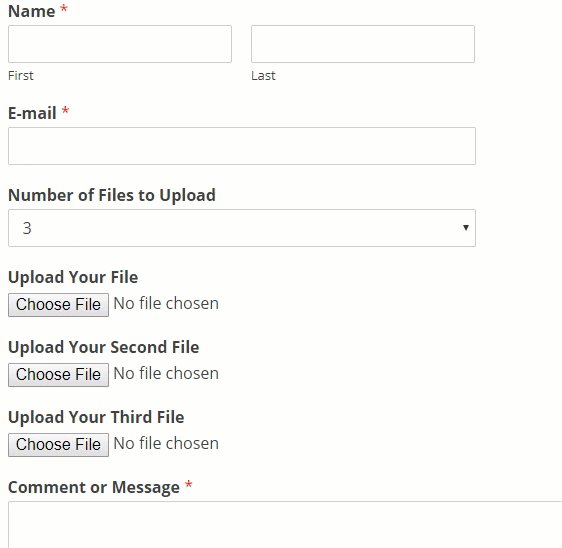
Pour activer la logique de condition sur un champ de style classique, faites glisser un champ déroulant du panneau de gauche vers votre formulaire, juste au-dessus du champ de téléchargement de fichier. (Cela fonctionnera avec n'importe quel nombre de champs de fichier de téléchargement, mais pour cet exemple, nous en ferons 3.)

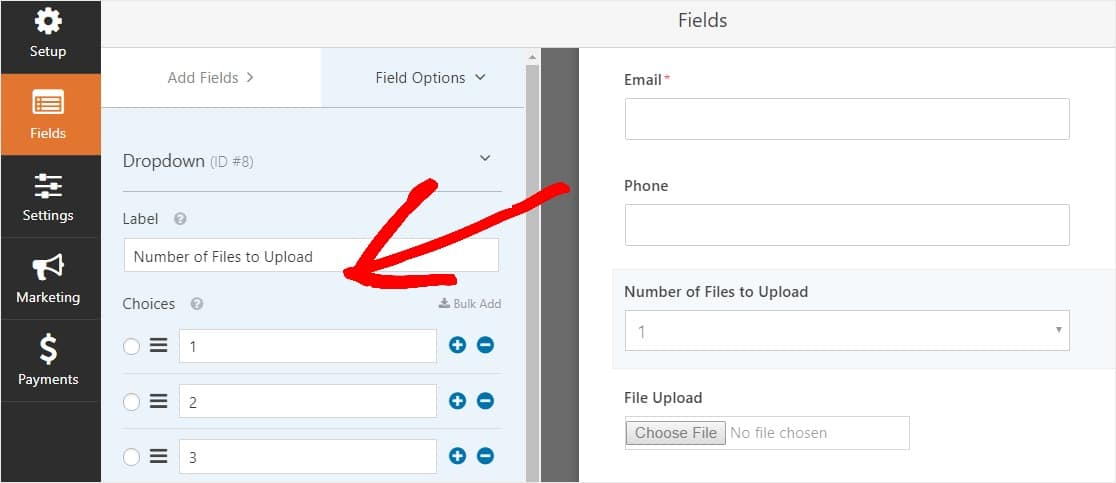
Cliquez maintenant sur le champ déroulant pour voir les options de champ dans le panneau de gauche et modifiez le libellé du champ déroulant pour indiquer le nombre de fichiers à télécharger et les choix pour indiquer 1 , 2 et 3 .

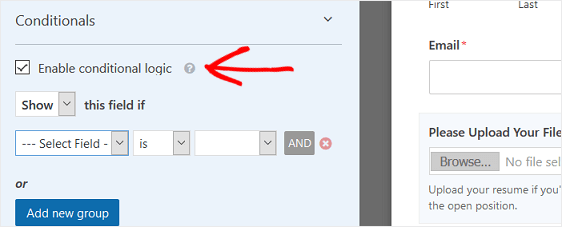
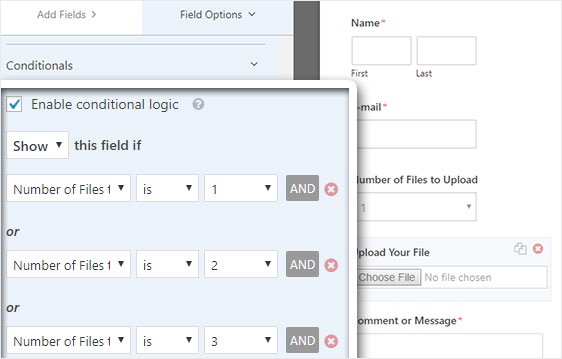
Après cela, cliquez sur le champ Téléchargement de fichier et dans les options, faites défiler vers le bas et développez l'onglet Conditions dans le panneau de gauche. Ensuite, cochez la case Activer la logique conditionnelle .

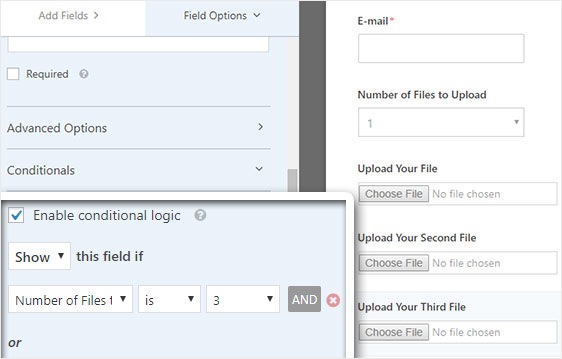
Personnalisez la logique conditionnelle de ce champ comme la capture d'écran ci-dessous :

Gardez à l'esprit que de nouveaux champs sont ajoutés en cliquant sur le bouton Ajouter un nouveau groupe, qui applique la logique OU. Si vous avez besoin de plus de détails sur l'utilisation de la logique OU, lisez notre guide sur l'utilisation de la logique conditionnelle ET OU.
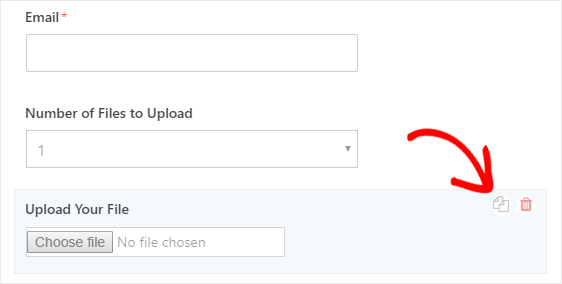
L'étape suivante consiste à dupliquer ce champ.

Sur votre formulaire, cliquez sur l'icône dupliqué à droite du champ Téléchargement de fichier.

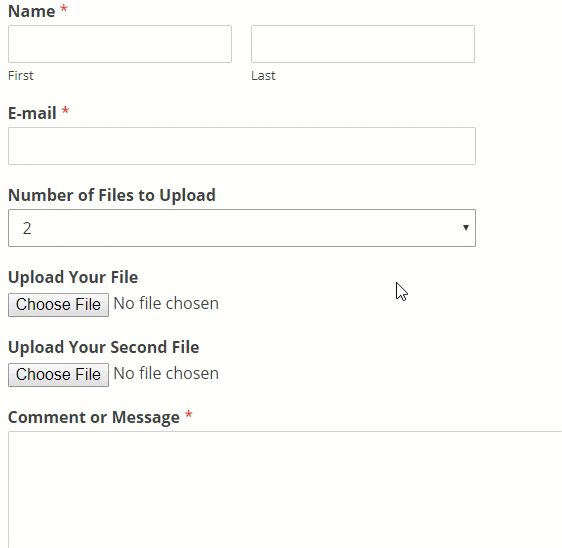
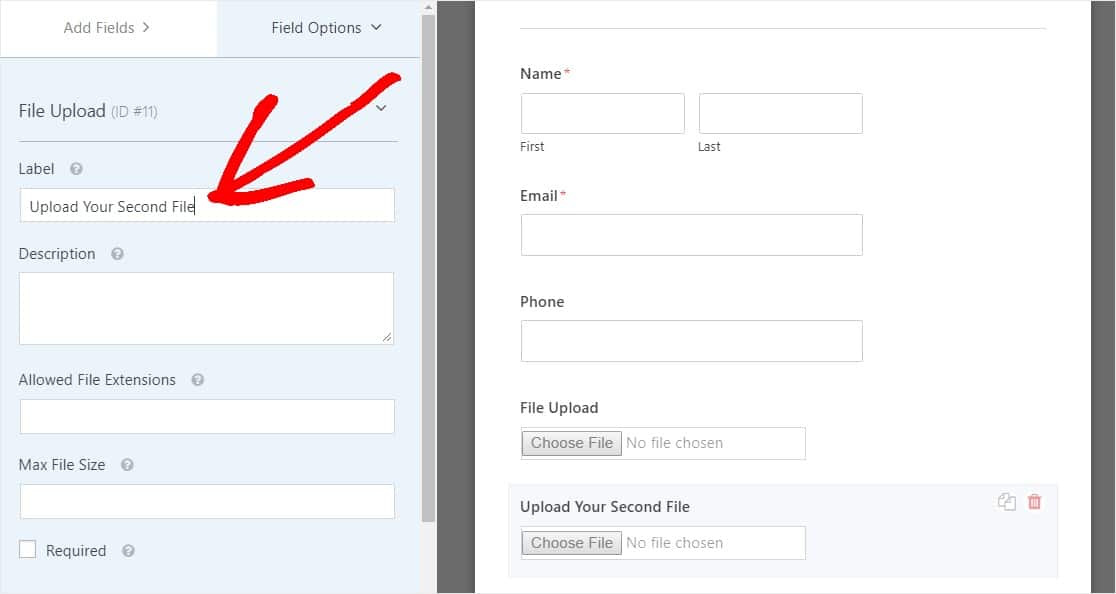
Dans le panneau de gauche, remplacez le libellé du nouveau champ de téléchargement de fichier par Télécharger votre deuxième fichier .

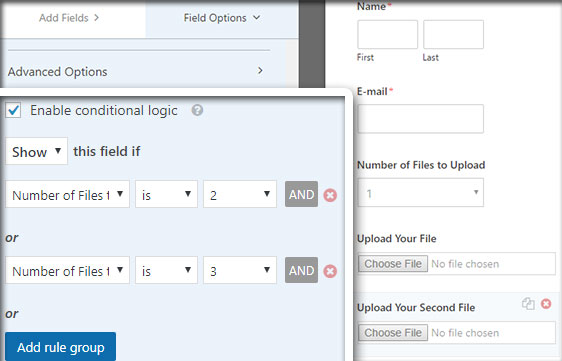
Configurez maintenant la logique conditionnelle pour ce nouveau champ, tout comme la capture d'écran ci-dessous. Le seul changement par rapport à l'étape ci-dessus est que nous avons supprimé la première action où il est indiqué que le nombre de fichiers à télécharger est 1.

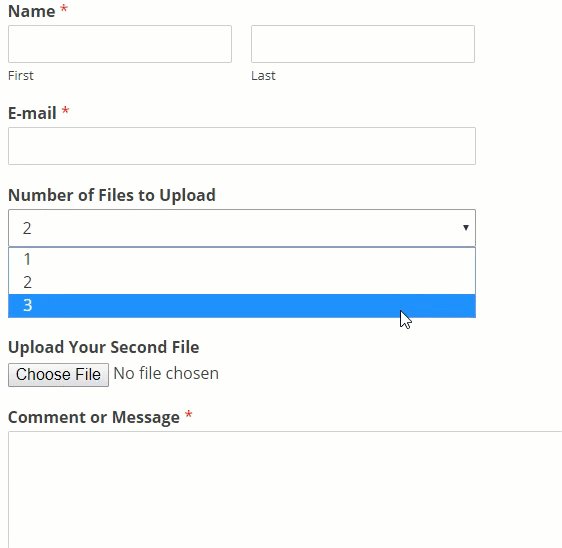
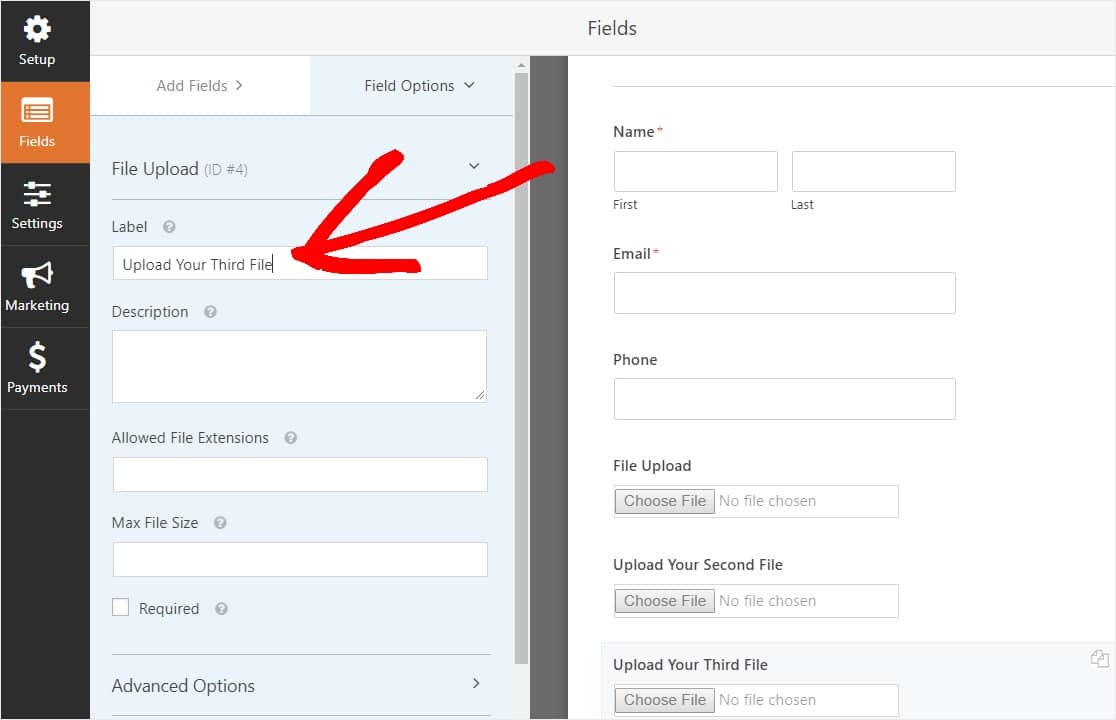
Maintenant, dupliquez le champ 2nd File Upload en cliquant sur l'icône et en changeant l'étiquette en Upload Your Third File .

Configurez le champ de logique conditionnelle comme la capture d'écran ci-dessous. Nous ne conserverons que le dernier champ où il est indiqué que le nombre de fichiers à télécharger est de 3.

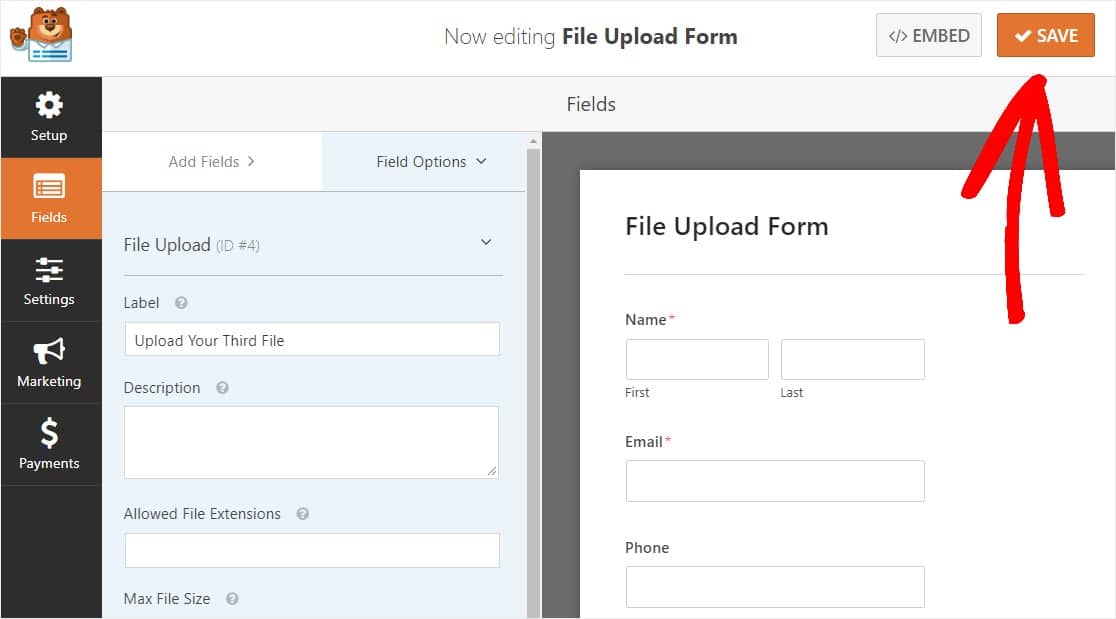
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur Enregistrer dans le coin supérieur droit de votre écran. Vous venez d'ajouter plusieurs champs de téléchargement de fichier à votre formulaire.

Comme vous pouvez le voir, dans la plupart des cas, vous souhaiterez utiliser le style Moderne pour accepter plusieurs téléchargements de fichiers.
Alors maintenant que vous avez la bonne quantité de champs de téléchargement de fichiers sur votre formulaire (que ce soit un seul ou plusieurs), vous êtes prêt à configurer les paramètres de votre formulaire.
Étape 3 : Personnalisez vos paramètres de formulaire
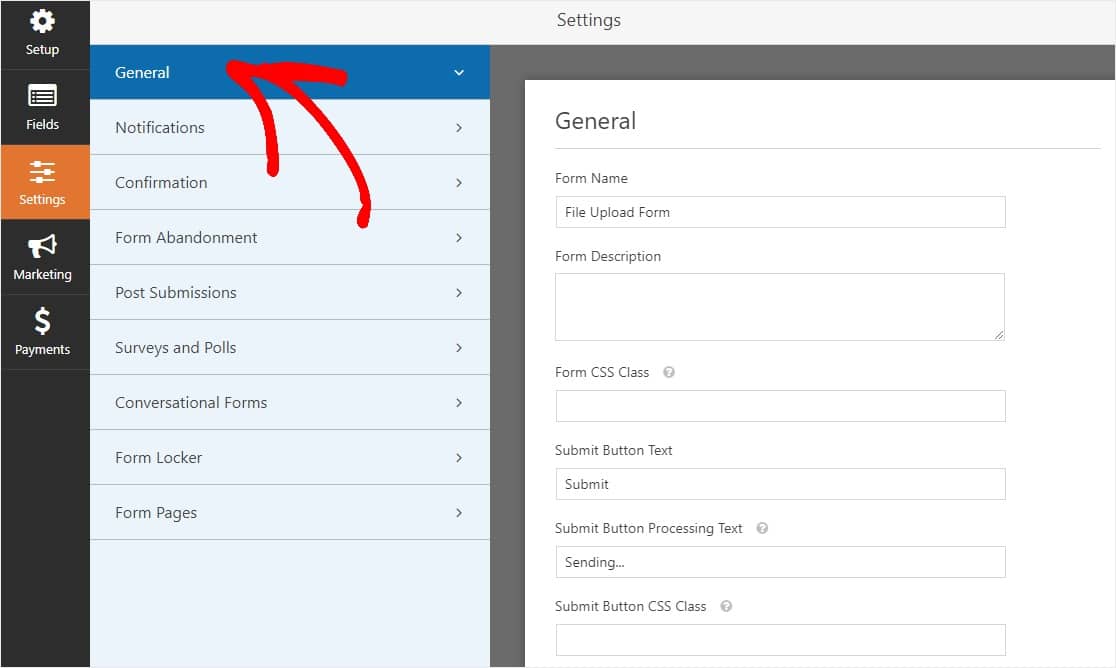
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Et lorsque vous avez terminé, cliquez sur Enregistrer .
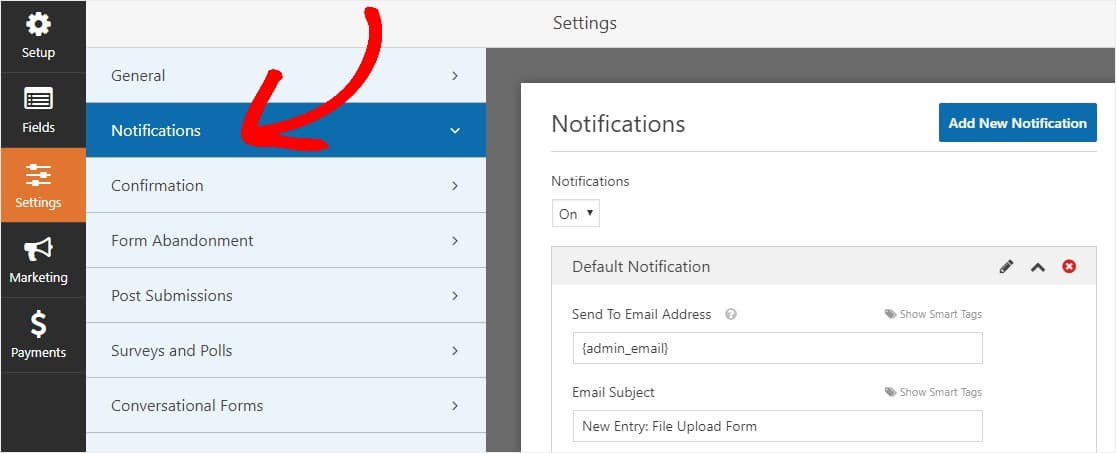
Étape 4 : Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet l'un de vos formulaires.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu'un soumettra un formulaire sur votre site.

Pour recevoir un e-mail lorsque quelqu'un remplit votre formulaire, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
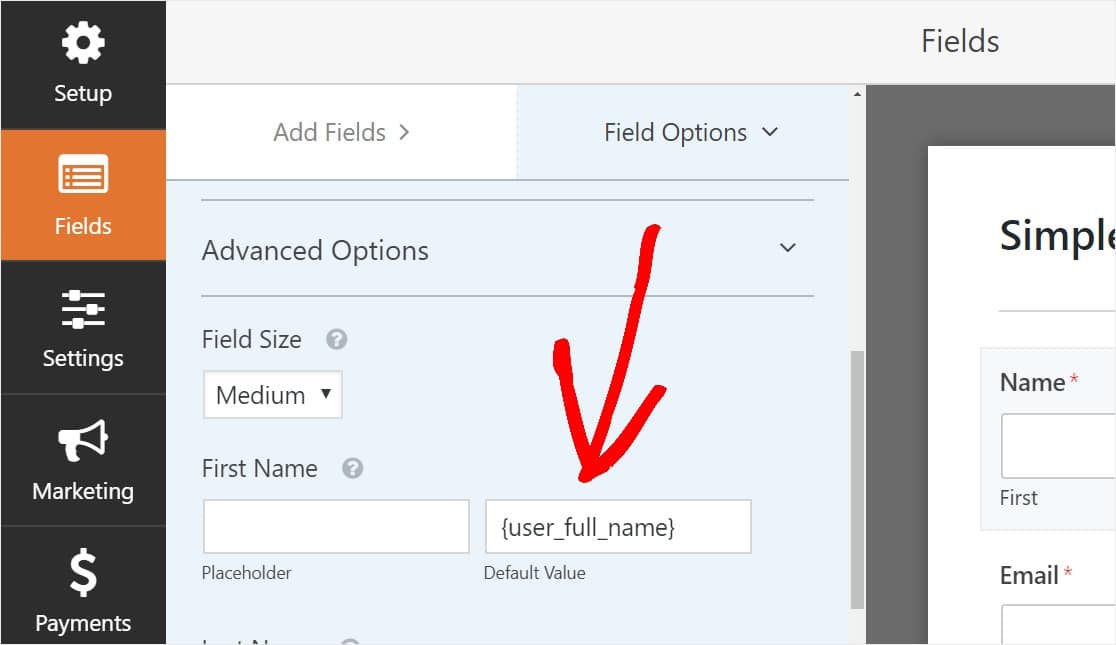
De plus, si vous utilisez des balises actives, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont terminé votre formulaire pour leur faire savoir que vous l'avez reçu. Cela garantit aux utilisateurs que leur formulaire a été correctement traité.

Pour en savoir plus à ce sujet, consultez notre guide étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
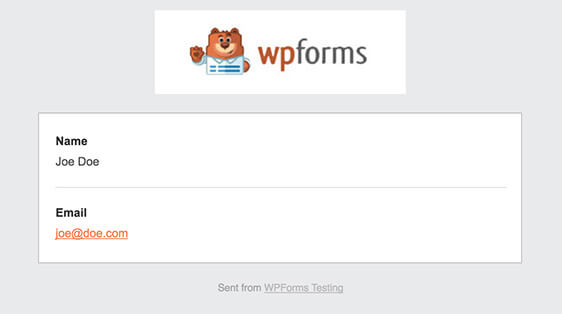
De plus, vous avez la possibilité de personnaliser facilement vos e-mails de notification en ajoutant votre logo ou toute image de votre choix dans la zone d'image d'en-tête personnalisée. Le logo/l'image que vous choisissez apparaîtra en haut des notifications par e-mail, comme le logo WPForms ci-dessous.

Remarque : Ainsi, étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails , WPForms ne joint pas les fichiers de votre utilisateur dans les e-mails de notification. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

Étape 5 : Configurez les confirmations de votre formulaire
Les confirmations de formulaire sont des moyens de prendre des mesures immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre formulaire. Pour une aide supplémentaire avec cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Il existe 3 types de confirmations différents dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui apparaît après que quelqu'un a cliqué sur soumettre sur votre formulaire, et il est personnalisable. Consultez nos conseils sur les moyens de personnaliser votre message de confirmation pour augmenter le bonheur des visiteurs de votre site.
- Page d'affichage — Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site, comme une page de remerciement
- Redirection — Utile si vous souhaitez amener l'utilisateur vers un autre site Web ou une URL spécialisée pour un développement plus complexe.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message de réussite que les visiteurs du site verront lorsqu'ils soumettront un formulaire sur votre site.
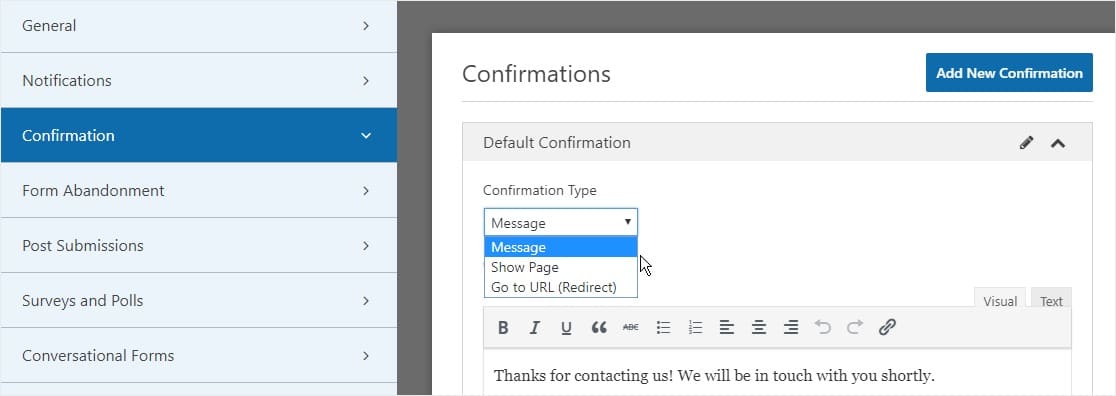
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire à votre site Web.
Étape 6 : Ajoutez votre formulaire à votre site Web
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress.
Et WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web, y compris vos pages, articles de blog et widgets de la barre latérale.
Jetons donc un coup d'œil à l'option de placement la plus courante : l'intégration de page/poste.
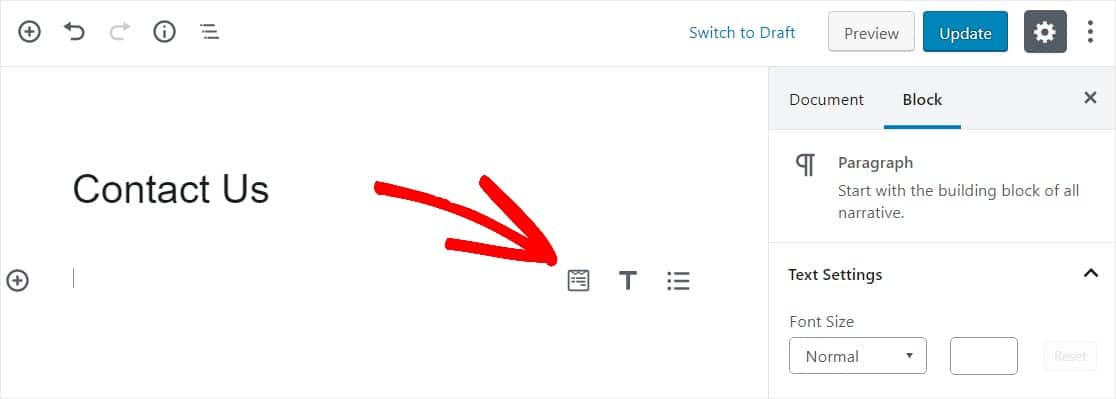
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

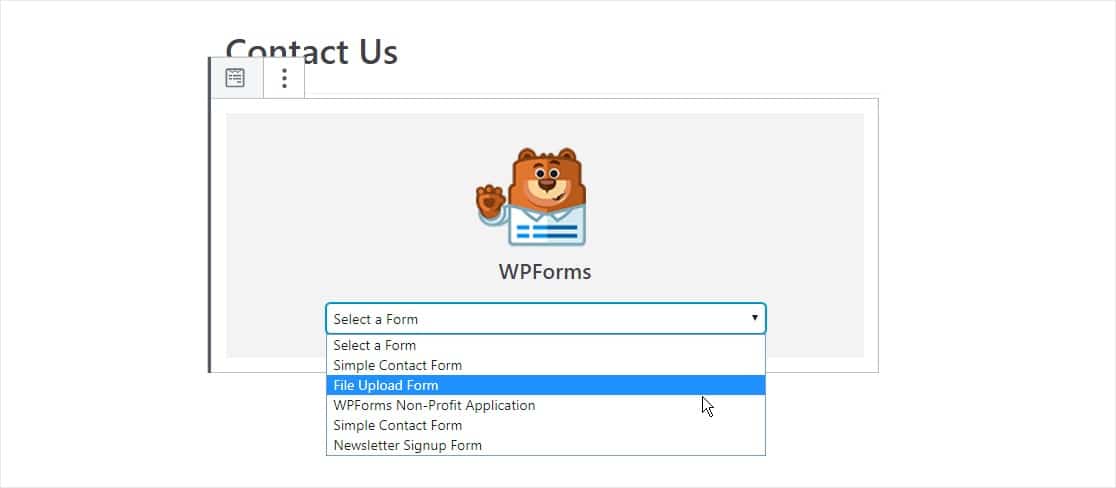
Maintenant, le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous avez déjà créé que vous souhaitez insérer dans votre page. Sélectionnez donc votre formulaire de téléchargement de fichier.

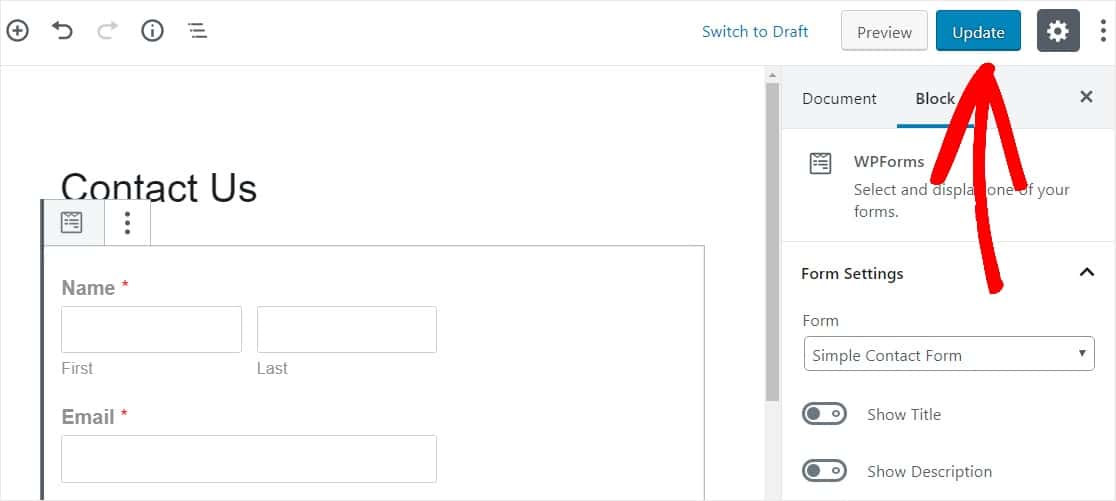
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant soit Publier, soit Mettre à jour, afin que votre formulaire apparaisse sur votre site Web.

C'est ça! Votre formulaire est maintenant sur votre site Web.
Étape 7 : Afficher les fichiers
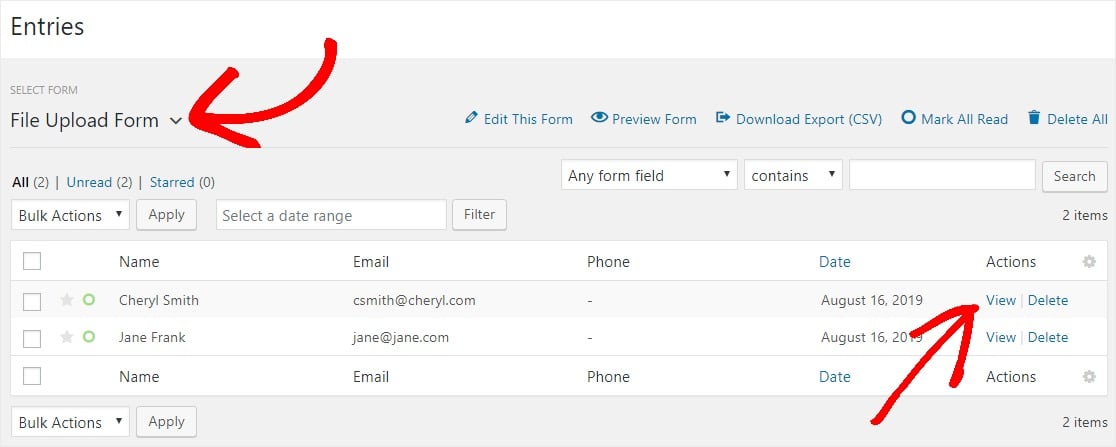
WPForms stocke chaque soumission de formulaire en tant qu'entrée. Pour afficher les fichiers téléchargés, accédez à WPForms » Entrées .
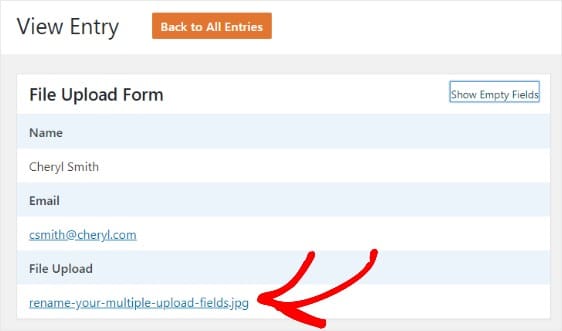
Et à partir de là, sélectionnez le bon formulaire dans le menu déroulant et cliquez sur Afficher .

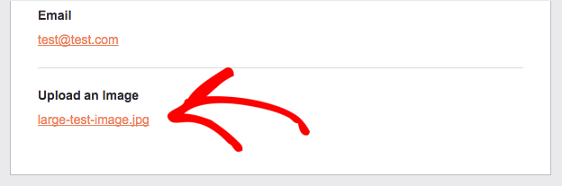
Ensuite, faites un clic droit sur le fichier pour télécharger le fichier, ou cliquez pour l'afficher dans votre navigateur.

Mieux encore, vous pouvez utiliser notre module complémentaire Zapier pour enregistrer automatiquement tous les téléchargements de fichiers vers différentes applications Web telles que :
- Google Drive
- Boîte de dépôt
- et de nombreux autres services de stockage en nuage
Cliquez ici pour commencer à créer votre formulaire de téléchargement de fichiers multiples maintenant
En conclusion
Voilà! Vous savez maintenant créer un formulaire WordPress avec plusieurs téléchargements de fichiers. Vous pouvez également ajouter un champ de paiement et exiger le paiement avec vos téléchargements de fichiers.
Et si vous avez apprécié cet article, vous pouvez également consulter quelques exemples de conception de pages de contact sympas.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le meilleur plugin de formulaires WordPress. WPForms Pro est livré avec un modèle de formulaire de téléchargement de fichier gratuit qui comprend un champ de téléchargement de plusieurs fichiers.
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
