Comment créer un formulaire WordPress avec des options de paiement (Easy Way)
Publié: 2023-01-12Vous cherchez un moyen simple de créer un formulaire WordPress avec une option de paiement ?
Souvent, les propriétaires de petites entreprises doivent créer un moyen simple d'accepter les paiements sur leur site Web sans configurer un panier d'achat complexe. Un formulaire de paiement simple vous permet d'accepter des montants de paiement personnalisés, de configurer des paiements récurrents et de collecter facilement des détails personnalisés.
Dans cet article, nous allons vous montrer comment créer facilement des formulaires avec une option de paiement.

Pourquoi créer des formulaires WordPress avec une option de paiement ?
Si vous souhaitez créer un formulaire simple avec des options de paiement personnalisées, vous n'avez pas besoin de créer une boutique en ligne complète. Bien que les plugins de commerce électronique comme Easy Digital Downloads et WooCommerce soient très puissants, vous n'aurez peut-être pas besoin de quelque chose d'aussi complet si vous ne vendez que quelques articles, services ou devez accepter des montants personnalisés de chaque client.
Dans certains cas, la création d'un formulaire de paiement simple est une bien meilleure solution que l'utilisation d'un plugin de commerce électronique dédié.
Par exemple, sur un site Web à but non lucratif, vous voudrez peut-être donner aux visiteurs la possibilité de faire un don pendant qu'ils remplissent un formulaire de demande de bénévolat.
Certains propriétaires de sites Web aiment accepter les conseils facultatifs des visiteurs qui demandent de l'aide.
Ou, vous pouvez offrir un téléchargement numérique avec un système de « payez ce que vous aimez », où les visiteurs choisissent combien ils veulent payer pour un produit ou un service. Nous avons même vu des sites Web WordPress proposer des produits en téléchargement gratuit, tout en offrant aux visiteurs la possibilité de payer pour une mise à niveau premium ou du contenu supplémentaire.
Remarque : Vous devrez activer HTTPS/SSL sur votre site Web afin de pouvoir accepter les paiements en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d'obtenir un certificat SSL gratuit pour votre site WordPress.
Cela étant dit, voyons comment vous pouvez créer des formulaires de paiement facultatifs. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Méthode 1. Utilisation de WP Simple Pay (meilleure option gratuite)
- Méthode 2. Utilisation de WPForms (meilleur pour les paiements flexibles et facultatifs)
Méthode 1. Utilisation de WP Simple Pay (meilleure option gratuite)
Le moyen le plus simple de créer un formulaire de paiement WordPress simple consiste à utiliser WP Simple Pay.
WP Simple Pay est le meilleur plugin de paiement Stripe pour WordPress qui vous permet d'accepter les paiements par carte de crédit, Apple Pay, Google Pay, etc. sans avoir à installer de plugins de commerce électronique spéciaux.

Ce plugin gratuit est parfait pour les organisations à but non lucratif, les petites entreprises, les bénévoles et tous ceux qui souhaitent collecter des paiements sans avoir à investir dans des plugins de commerce électronique avancés.
Pour ce guide, nous utiliserons la version gratuite de WP Simple Pay car elle contient tout ce dont vous avez besoin pour commencer à accepter les paiements en ligne. Il existe également une version pro qui vous permet d'accepter les paiements par prélèvement automatique ACH, de configurer un plan de paiement récurrent, d'ajouter un plan d'achat immédiat, de paiement ultérieur à WordPress, et bien plus encore.
Tout d'abord, vous devrez installer et activer le plugin WP Simple Pay. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin lancera automatiquement l'assistant de configuration. Allez-y et cliquez sur le bouton "Commençons".

À l'étape suivante, vous devrez connecter un compte Stripe à WP Simple Pay. Stripe est un processeur de paiement convivial pour les propriétaires de sites Web.
Pour commencer, cliquez sur le bouton "Se connecter avec Stripe".

Après cela, vous pouvez soit vous connecter à un compte Stripe existant, soit en créer un nouveau.
Si vous êtes déjà inscrit sur Stripe, saisissez simplement l'adresse e-mail et le mot de passe de ce compte.

WP Simple Pay va maintenant vous montrer comment connecter votre compte Stripe à WordPress.
Si vous n'êtes pas déjà inscrit sur Stripe, saisissez votre adresse e-mail, puis suivez les instructions à l'écran pour créer votre compte Stripe gratuit.
Une fois que vous êtes connecté à un compte Stripe, continuez et cliquez sur "Créer un formulaire de paiement".
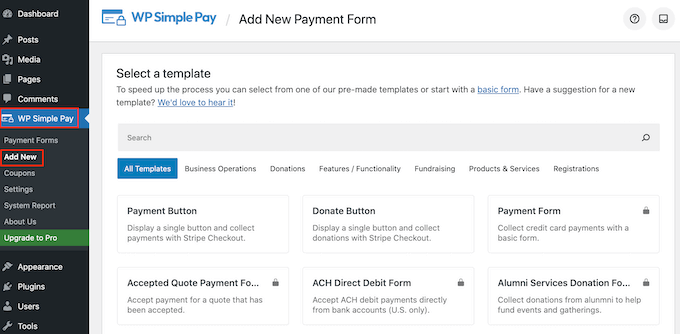
Si vous avez quitté cet écran par accident, ne vous inquiétez pas. Vous pouvez accéder au même écran en allant sur WP Simple Pay » Ajouter nouveau dans le tableau de bord WordPress.

Le plugin gratuit WP Simple Pay propose quelques modèles de paiement différents qui peuvent vous aider à créer différents types de formulaires de paiement en quelques minutes. Vous pouvez débloquer des modèles supplémentaires en passant à WP Simple Pay Pro, y compris un modèle qui ajoute un bouton de don Stripe dans WordPress.
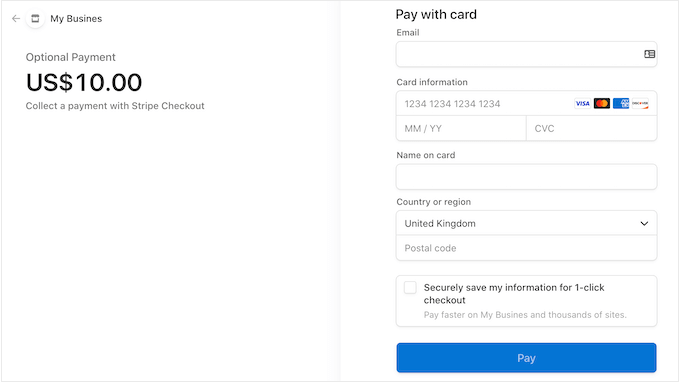
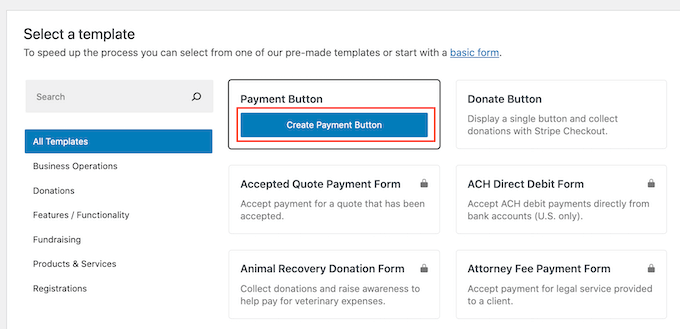
Puisque nous voulons créer un simple formulaire de paiement WordPress, passez la souris sur le modèle « Bouton de paiement », puis cliquez sur « Créer un bouton de paiement » lorsqu'il apparaît.

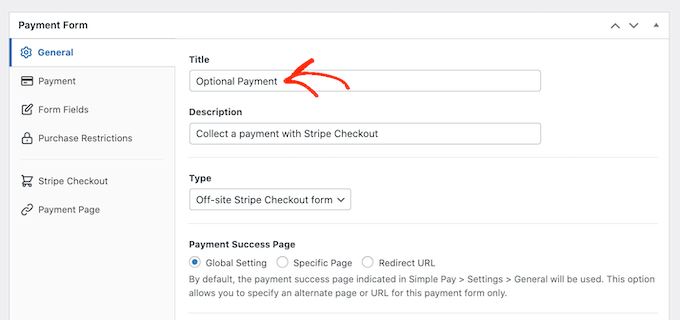
Dans le champ "Titre", saisissez un nom pour votre formulaire de paiement.
Ce titre est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

Vous pouvez également utiliser le champ 'Description' pour ajouter des informations sur votre formulaire de paiement. Encore une fois, WordPress ne le montrera pas aux visiteurs de votre site, mais cela peut être utile pour votre propre référence ou pour toute autre personne qui partage votre tableau de bord WordPress.
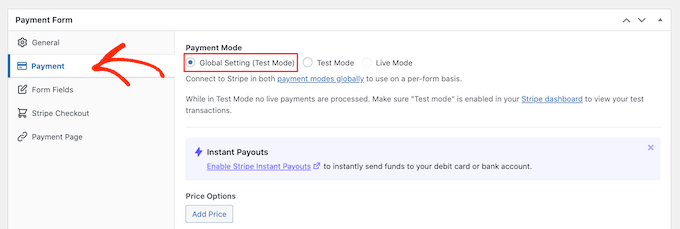
Après cela, cliquez sur l'onglet 'Paiement'.
Par défaut, WP Simple Pay créera votre formulaire de paiement en mode test, ce qui signifie que vous ne pouvez pas accepter les paiements des visiteurs.
Nous vous recommandons de laisser le bouton radio "Paramètres globaux (mode test)" sélectionné, afin que vous puissiez tester le fonctionnement du formulaire avant de commencer à accepter les paiements des visiteurs.

Cependant, si vous souhaitez commencer à accepter des paiements réels immédiatement, vous pouvez sélectionner le bouton "Mode en direct" à la place.
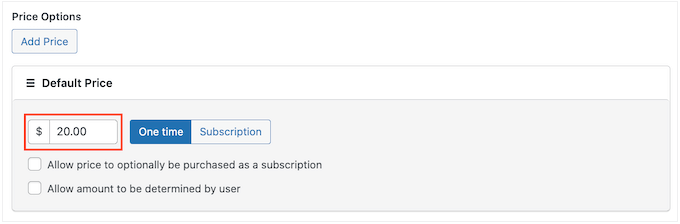
Ensuite, vous pouvez décider du montant que vous facturerez aux visiteurs en saisissant un nombre dans le champ "Montant unique".

Remarque : Par défaut, WP Simple Pay utilise la devise dollar. Si vous souhaitez accepter les paiements dans une autre devise, rendez-vous simplement sur WP Simple Pay » Paramètres . Vous pouvez alors sélectionner l'onglet 'Devise' et choisir une nouvelle devise.
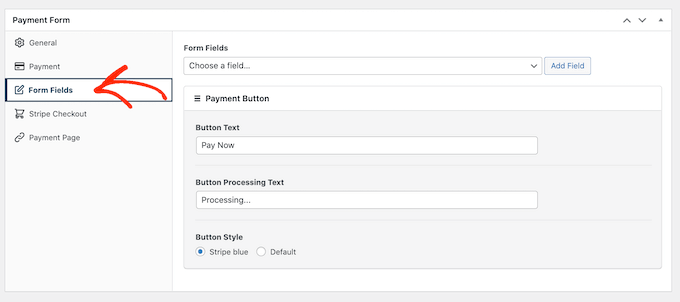
Après cela, sélectionnez l'onglet "Champs de formulaire".

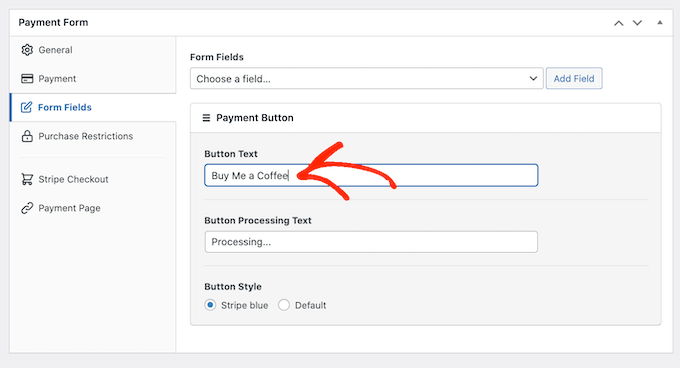
Par défaut, votre bouton portera l'étiquette « Payer maintenant », mais vous pouvez la remplacer par tout ce que vous voulez en tapant dans le champ « Texte du bouton ».
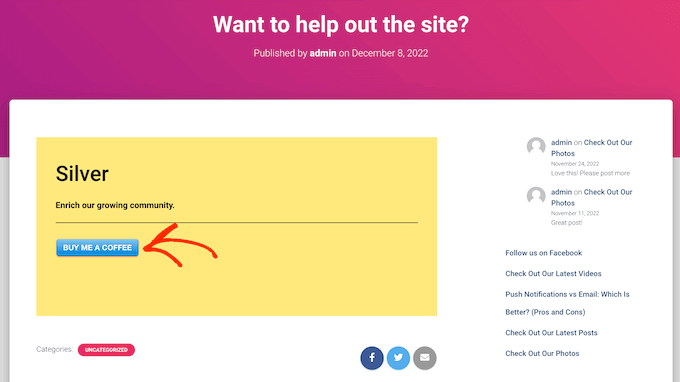
Étant donné que nous créons un formulaire de paiement facultatif, vous pouvez utiliser quelque chose comme "Envoyez-nous un pourboire" ou "Achetez-moi un café".

Vous pouvez également modifier le "Texte de traitement du bouton", qui est le message que WP Simple Pay affichera aux acheteurs pendant le traitement de leur paiement.
Encore une fois, puisqu'il s'agit d'un formulaire de paiement facultatif, vous pouvez utiliser quelque chose qui reflète cela, comme "Nous traitons votre don".
Par défaut, WP Simple Pay utilisera le même style de bouton que votre thème WordPress. Il a également un style 'Stripe blue' que vous pouvez utiliser, comme vous pouvez le voir dans l'image suivante.

Si vous souhaitez utiliser ce style de bouton, sélectionnez simplement le bouton radio "Bleu rayé" dans la section "Bouton de paiement".
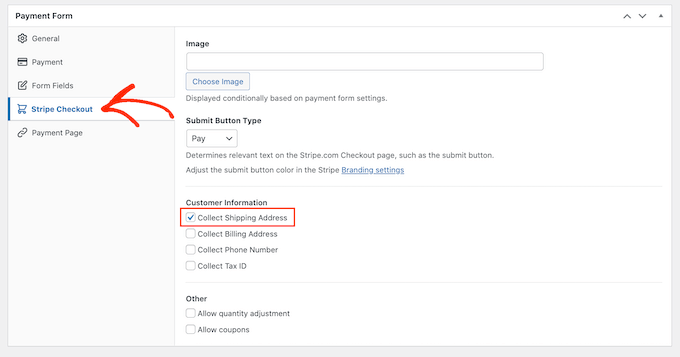
Après cela, sélectionnez l'onglet Stripe Checkout et choisissez les informations que WP Simple Pay collectera auprès des visiteurs lors du paiement.
Par exemple, si vous vendez un produit physique, vous devrez cocher la case "Récupérer l'adresse de livraison".

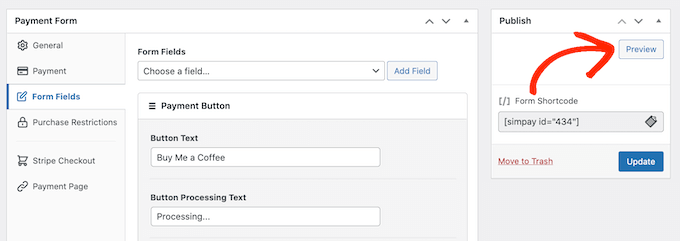
Pendant que vous travaillez sur le formulaire de paiement, vous pouvez prévisualiser à tout moment son apparence en cliquant simplement sur le bouton "Aperçu".
Cela ouvre le formulaire de paiement dans un nouvel onglet, exactement de la même manière que vous prévisualisez les publications et les pages dans l'éditeur WordPress standard.

Lorsque vous êtes satisfait de l'apparence du formulaire de paiement, lancez-le et mettez-le en ligne en cliquant sur le bouton "Publier".
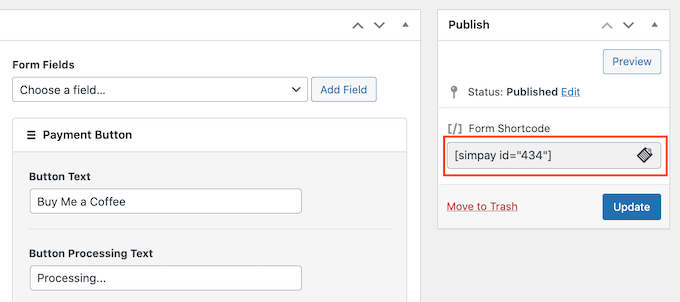
Vous pouvez désormais ajouter le formulaire de paiement à n'importe quelle page, publication ou zone prête pour les widgets en utilisant la valeur dans "Form Shortcode".

Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Si vous avez publié le formulaire en mode test, le tableau de bord Stripe n'affiche aucun paiement que vous recevez pendant cette période, ce qui rend difficile le test de votre formulaire de paiement facultatif.
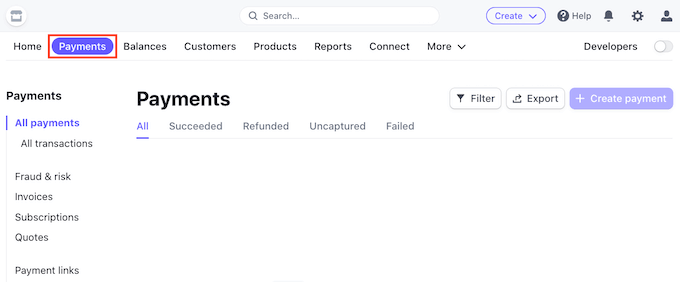
Pour voir vos transactions, vous devrez activer le mode test dans Stripe en vous connectant à votre tableau de bord Stripe, puis en sélectionnant l'onglet "Paiements".

Ensuite, cliquez sur le bouton "Développeurs" dans le coin supérieur droit.
Une fois que vous avez fait cela, tous vos paiements de test apparaîtront dans le tableau de bord Stripe afin que vous puissiez vérifier que le formulaire fonctionne correctement.
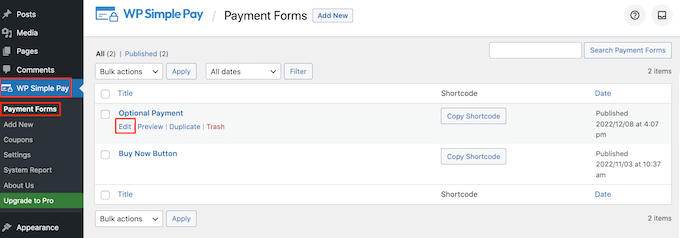
Lorsque vous êtes satisfait de la configuration du formulaire, vous pouvez commencer à accepter de vrais paiements en accédant à WP Simple Pay » Formulaires de paiement dans le tableau de bord WordPress.
Ici, passez simplement votre souris sur le formulaire de paiement facultatif et cliquez sur le lien "Modifier".

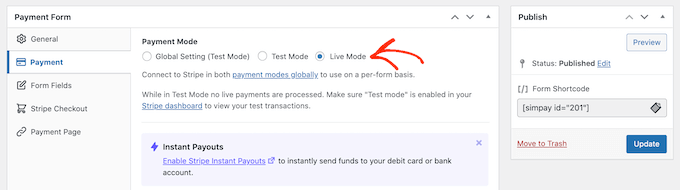
Vous pouvez maintenant continuer et sélectionner l'onglet "Paiement", puis cliquer sur le bouton radio à côté de "Mode en direct".
Enfin, cliquez sur "Mettre à jour". Votre formulaire de paiement est maintenant en ligne et vous êtes prêt à commencer à accepter de l'argent de votre audience.

Méthode 2. Utilisation de WPForms (meilleur pour les paiements flexibles et facultatifs)
Parfois, vous souhaiterez peut-être laisser les clients choisir le montant d'argent à envoyer dans le cadre d'un paiement ou d'un don. Par exemple, vous pouvez créer un modèle « payez ce que vous voulez ».
D'autres fois, vous souhaiterez peut-être collecter des détails supplémentaires dans le cadre du formulaire ou même autoriser les utilisateurs à soumettre du contenu payant sur votre blog ou votre site Web.
Si vous cherchez à créer un formulaire de paiement flexible, vous aurez besoin d'un plugin de création de formulaire avancé.
WPForms est le meilleur plugin de création de formulaires pour WordPress. Vous pouvez l'utiliser pour créer rapidement de nombreux formulaires différents, notamment des formulaires de contact, des formulaires de réservation, etc. Plus de 5 millions de propriétaires de sites Web utilisent WPForms.
À l'aide de ce plugin, vous pouvez créer un formulaire qui affiche différents champs selon que le client souhaite vous envoyer un paiement ou non.
Pour ce guide, nous utiliserons WPForms Pro car il est livré avec des modules complémentaires qui facilitent la collecte des paiements à l'aide de passerelles de paiement populaires telles que Stripe et PayPal. Il existe également une version WPForms Lite 100% gratuite, mais elle n'inclut pas les modules de paiement.
Tout d'abord, vous devrez installer et activer WPForms Pro. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
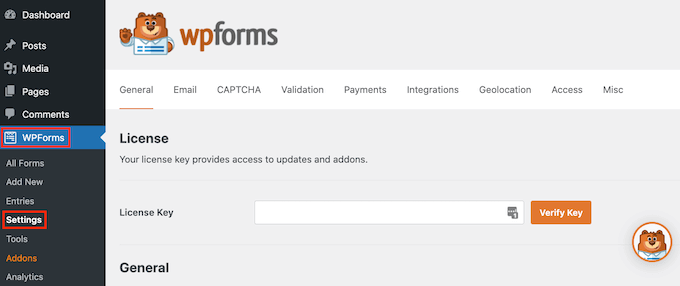
Après avoir activé WPForms, rendez-vous sur WPForms »Paramètres dans votre tableau de bord WordPress.

Vous pouvez maintenant saisir votre clé de licence dans le champ « Clé de licence ». Vous trouverez ces informations dans votre compte WPForms.
Après avoir activé le plugin WPForms, vous devrez installer au moins un module de paiement.
Pour encourager les visiteurs à payer pour votre produit ou service, vous pouvez configurer plusieurs modules complémentaires afin que les visiteurs puissent payer en utilisant leur méthode préférée.
Pour installer un ou plusieurs addons de paiement, rendez-vous simplement sur WPForms » Addons .
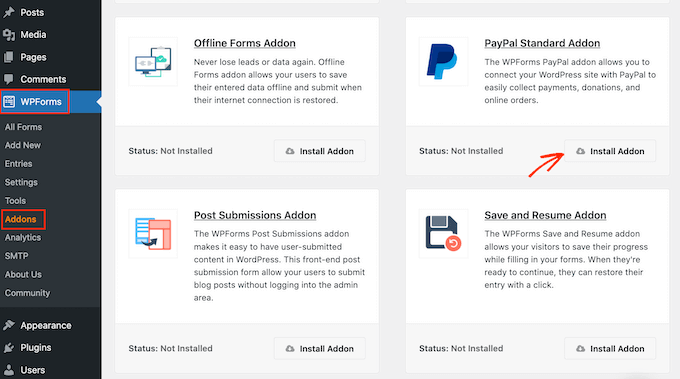
Vous pouvez maintenant trouver l'addon que vous souhaitez utiliser et cliquer sur son bouton "Installer l'addon". WPForms vous permet d'accepter les paiements via Stripe, Square, PayPal et Authorize.net.
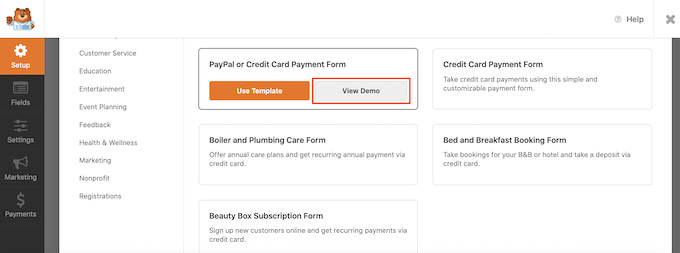
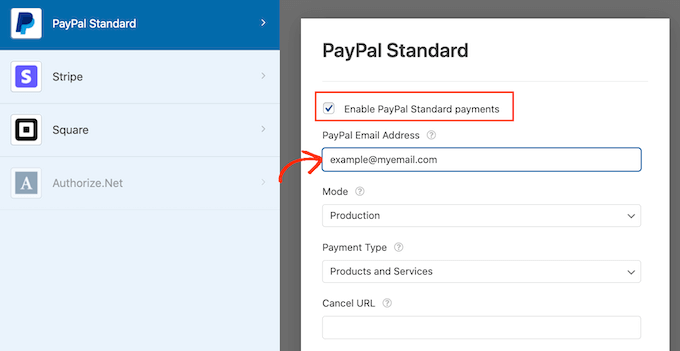
Par exemple, si vous souhaitez accepter les paiements via PayPal, vous devrez installer l'extension standard PayPal.

Après avoir activé un ou plusieurs addons de paiement, l'étape suivante consiste à connecter WPForms au compte de paiement associé. Par exemple, si vous avez installé l'addon Square, vous devrez connecter WPForms à votre compte Square.
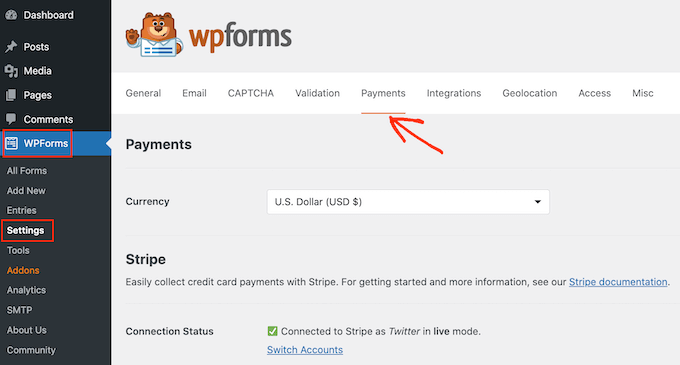
Pour établir cette connexion, allez dans WPForms » Paramètres . Vous pouvez ensuite cliquer sur "Paiements".

Sur cet écran, vous verrez un bouton « Se connecter avec… » pour chaque module de paiement que vous avez installé.
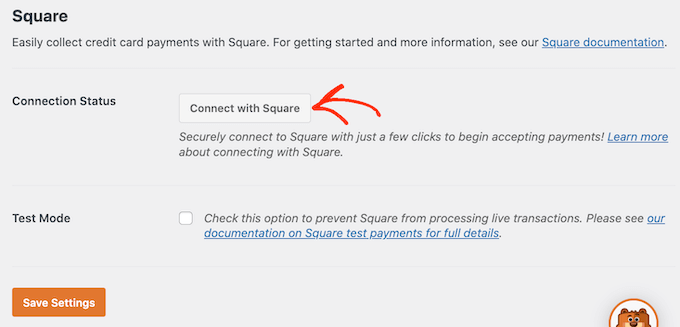
Ici, cliquez simplement sur le bouton 'Se connecter avec…'. Cela lancera un assistant de configuration, qui vous guidera tout au long du processus de connexion de WPForms à votre compte de paiement.

Répétez simplement ces étapes pour chaque module de paiement que vous souhaitez utiliser.
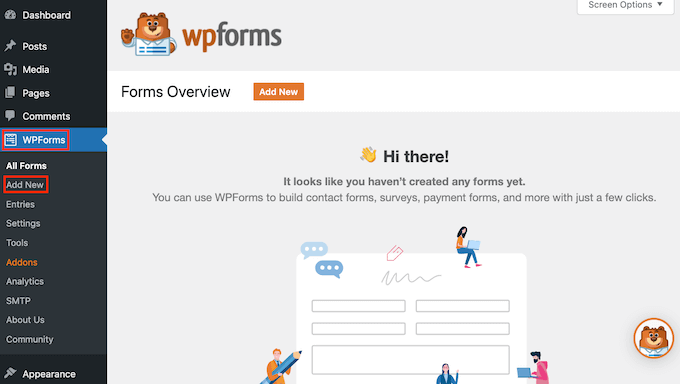
Dès que vous avez fait cela, cliquez sur le bouton "Enregistrer les paramètres" en bas de l'écran. Ensuite, rendez-vous sur WPForms »Ajouter un nouveau .

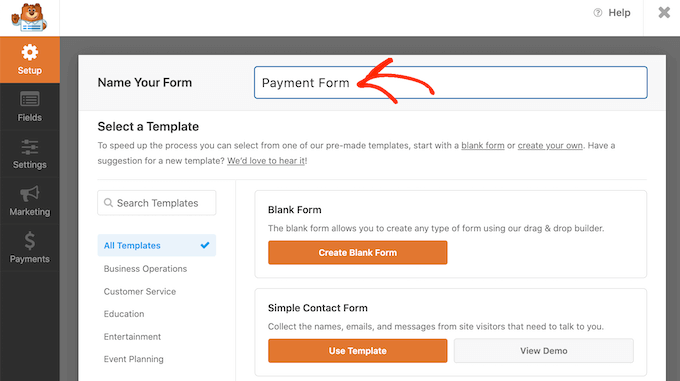
Ici, tapez un nom pour votre formulaire dans le champ "Nommez votre formulaire".
Les visiteurs de votre site ne verront pas le nom, c'est donc juste pour votre référence.

WPForms propose différents modèles afin que vous puissiez rapidement démarrer et créer toutes sortes de formulaires.
Pour regarder de plus près un modèle, passez simplement votre souris sur le modèle. Ensuite, allez-y et cliquez sur le bouton Afficher la démo.

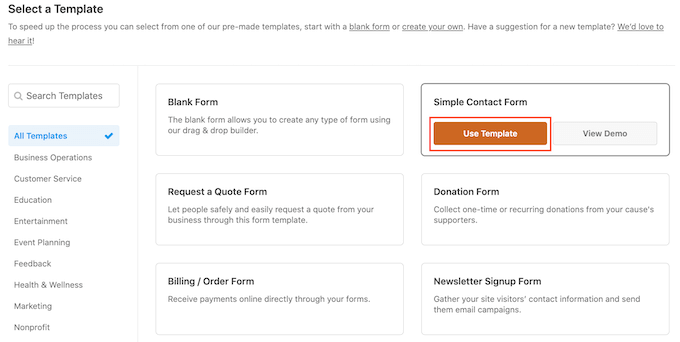
Pour ce guide, nous utiliserons le modèle de formulaire de contact simple, mais vous pouvez ajouter un champ de paiement à n'importe quel modèle WPForms.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez simplement sur son bouton Utiliser le modèle. Cela lancera le générateur de formulaires glisser-déposer WPForms.

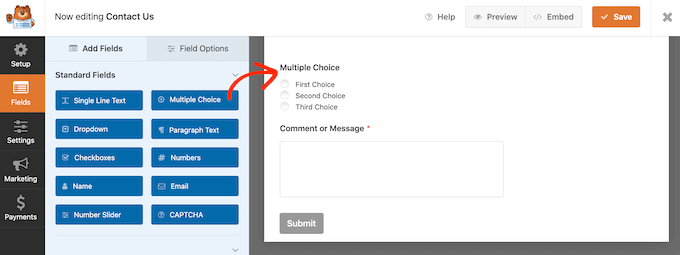
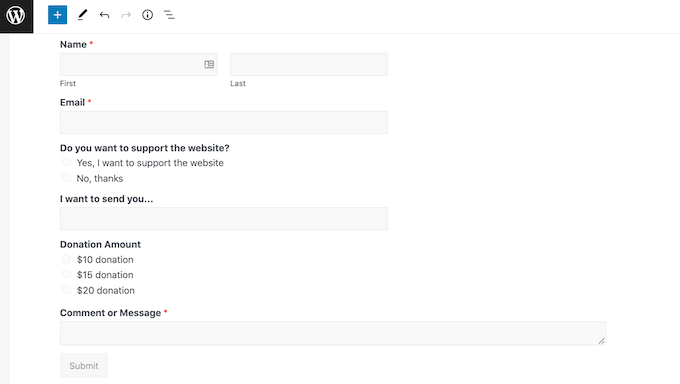
Le modèle de formulaire de contact simple contient déjà des champs dans lesquels les clients peuvent saisir leur nom, leur adresse e-mail et leur message.
Ensuite, nous devons ajouter un champ où les visiteurs peuvent décider de vous envoyer un paiement. Pour ce faire, la méthode la plus simple consiste à utiliser un champ à choix multiples.
Dans le menu de gauche, recherchez le champ Choix multiple, puis ajoutez-le à votre formulaire par glisser-déposer.

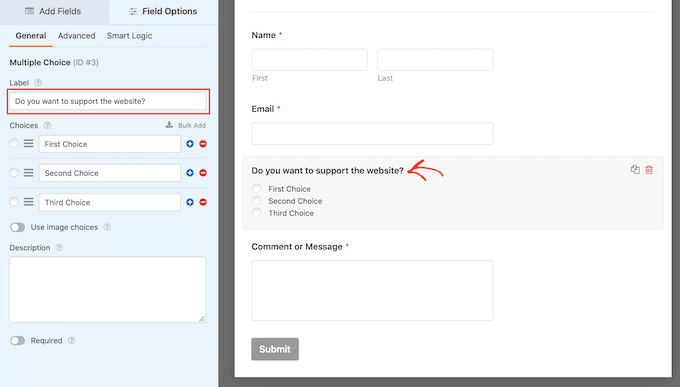
Pour commencer, nous devons changer l'étiquette que WPForms affiche en haut de la section Choix multiples.
C'est l'endroit idéal pour demander aux visiteurs s'ils souhaitent vous envoyer un paiement. Par exemple, vous pouvez utiliser « Voulez-vous nous envoyer un don ? » ou 'Voulez-vous soutenir ce site Web ?'
Pour modifier l'étiquette par défaut, cliquez simplement pour sélectionner la section Choix multiples dans votre formulaire. Le menu de gauche affichera maintenant tous les paramètres que vous pouvez utiliser pour personnaliser cette section.
Dans le menu de gauche, supprimez le texte d'espace réservé "Choix multiples" dans le champ "Libellé". Vous pouvez ensuite saisir le nouveau texte que vous souhaitez utiliser.

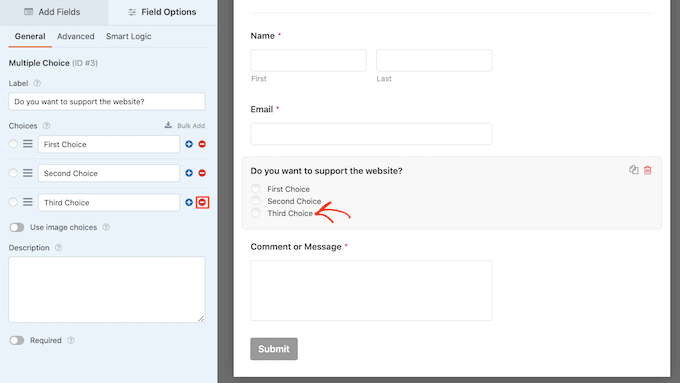
Par défaut, la section Choix multiples comporte trois choix, mais nous n'avons besoin que de deux choix.

Pour supprimer l'un de ces choix, continuez et cliquez sur le bouton - à côté de celui-ci.

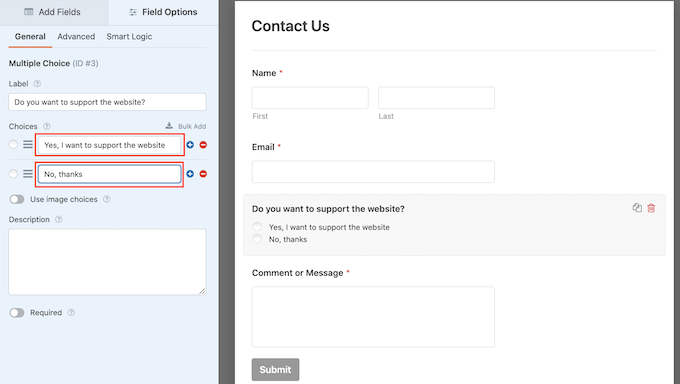
L'étape suivante consiste à personnaliser le texte pour "First Choice" et "Second Choice".
Dans le menu de gauche, supprimez simplement le texte de l'espace réservé et saisissez le texte que vous souhaitez utiliser à la place. Par exemple, vous pouvez saisir "Oui, je souhaite soutenir le site Web" et "Non, merci".

Lors de la création de formulaires WordPress avec une option de paiement, vous souhaiterez peut-être laisser les visiteurs décider du montant à vous envoyer.
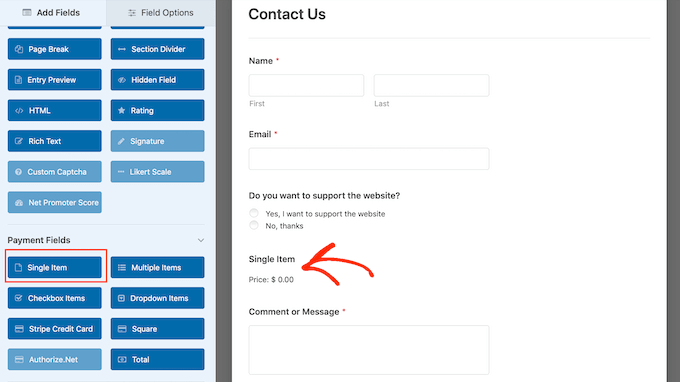
Pour cela, cliquez simplement sur l'onglet 'Ajouter des champs' dans le menu de gauche. Ensuite, faites glisser et déposez un champ "Élément unique" sur votre formulaire.

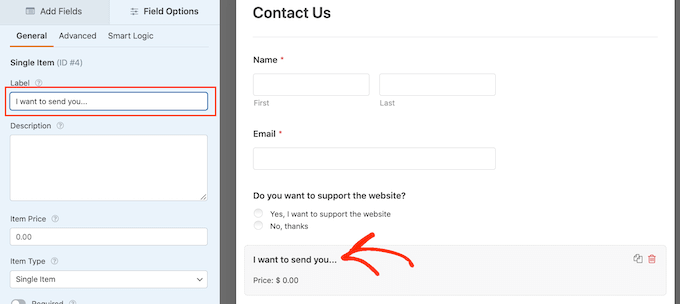
Pour personnaliser ce champ, il vous suffit de cliquer dessus.
Par défaut, le champ affiche une étiquette "Élément unique". Vous pouvez remplacer cette étiquette par votre propre texte, en tapant dans le champ « Étiquette » dans le menu de gauche.
Par exemple, vous voudrez peut-être saisir du texte tel que "Je veux vous envoyer…" ou "Montant du don".

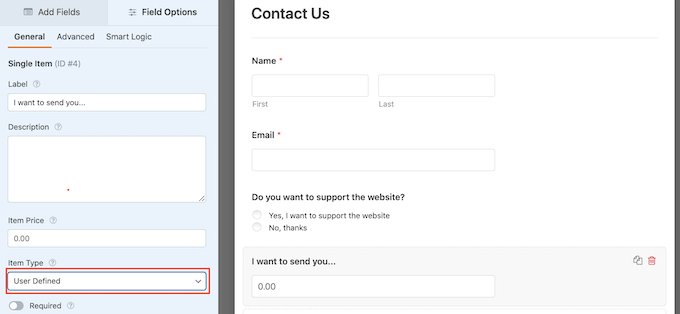
Ensuite, ouvrez le menu déroulant "Type d'élément" et cliquez sur Défini par l'utilisateur.
Les visiteurs pourront désormais saisir n'importe quelle valeur dans ce champ et vous envoyer cette somme d'argent.

Vous pouvez également suggérer le montant d'argent que vous souhaitez obtenir. Cela peut permettre aux visiteurs de remplir plus facilement votre formulaire, car ils peuvent cliquer pour choisir un montant plutôt que d'avoir à prendre cette décision eux-mêmes.
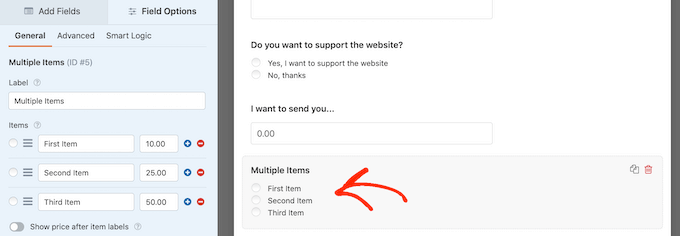
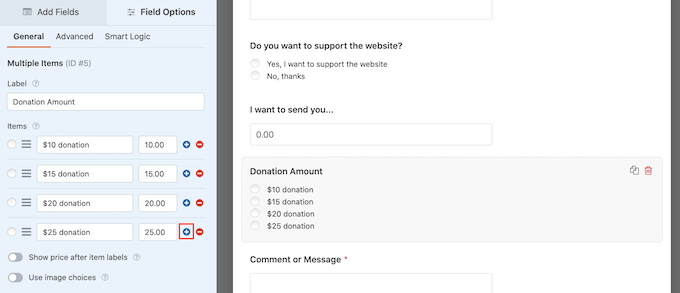
Pour ajouter des suggestions à votre formulaire, faites simplement glisser et déposez un champ "Éléments multiples" sur votre formulaire WordPress.

Ensuite, continuez et personnalisez l'étiquette de la section et le texte d'option en suivant le même processus décrit ci-dessus.
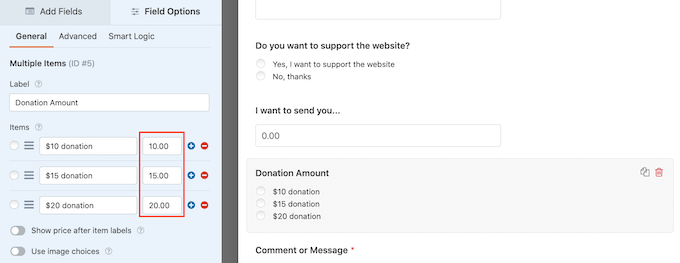
Une fois que vous avez fait cela, vous devrez définir un prix pour chaque option en tapant la valeur dans le champ à côté.

Par défaut, la section Éléments multiples comporte trois options. Pour ajouter plus de choix, cliquez simplement sur l'icône '+'.
Vous pouvez ensuite personnaliser le texte de la nouvelle option et saisir une valeur en suivant le même processus décrit ci-dessus.

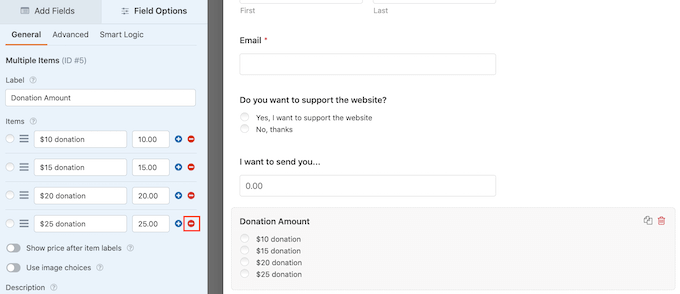
Vous souhaitez plutôt supprimer une option de la section Articles multiples ?
Pour ce faire, cliquez simplement sur son bouton '-'.

Après avoir ajouté des champs, vous pouvez modifier l'ordre dans lequel ces champs apparaissent dans votre formulaire en les faisant glisser et en les déposant.
Une fois que vous avez fait tout cela, vous devrez ajouter au moins une option de paiement à votre formulaire.
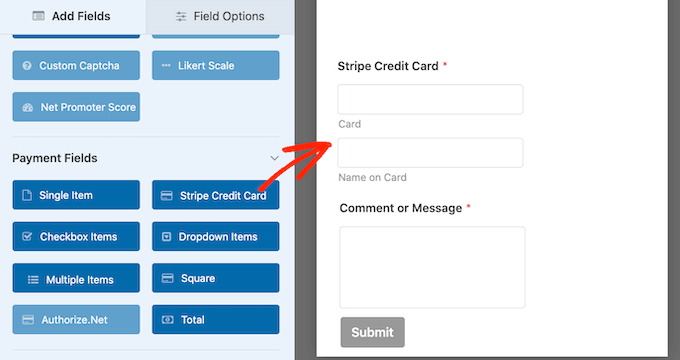
Dans le menu de gauche, faites défiler jusqu'à la section « Champs de paiement ». Ici, vous trouverez des champs pour tous les différents addons de paiement que vous avez installés.
Pour ajouter une option de paiement à votre formulaire, il vous suffit de cliquer dessus.

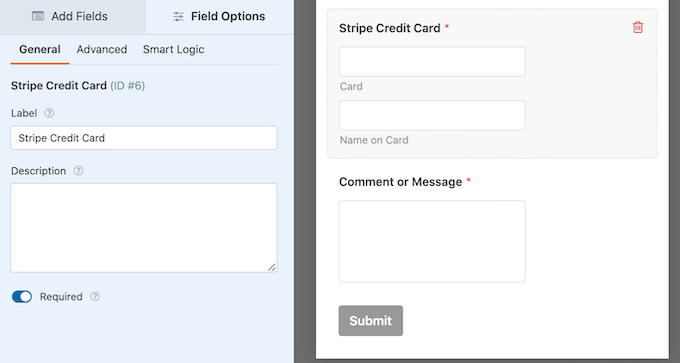
Après avoir ajouté un champ d'option de paiement, c'est une bonne idée de cliquer dessus. WPForms affichera maintenant tous les paramètres que vous pouvez utiliser pour configurer ce champ.
Par exemple, si vous cliquez sur le champ "Carte de crédit Stripe", vous pourrez modifier l'étiquette et ajouter une description.

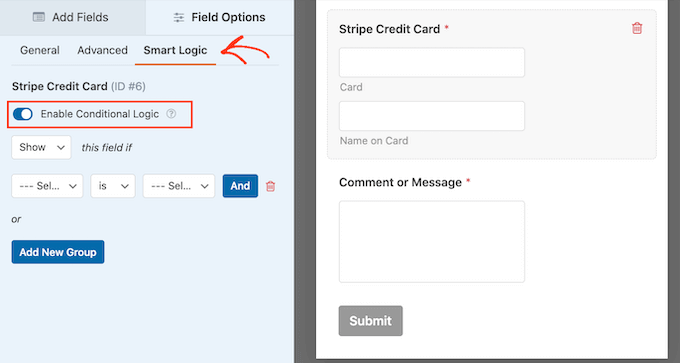
Nous voulons uniquement montrer le champ de paiement aux visiteurs qui choisissent de vous envoyer un paiement. Pour ce faire, vous devez activer la logique conditionnelle pour votre champ de paiement.
Si vous ne l'avez pas déjà fait, cliquez pour sélectionner le champ de paiement dans votre formulaire. Ensuite, cliquez simplement sur l'onglet 'Smart Logic' dans le menu de gauche.
Une fois que vous avez fait cela, continuez et cliquez sur le curseur "Activer la logique conditionnelle" pour le faire passer du gris (inactif) au bleu (actif).

Ensuite, nous devons dire à WPForms de n'afficher le champ de paiement que si le visiteur sélectionne votre option "Oui, je veux prendre en charge le site Web".
Pour ce faire, assurez-vous que la liste déroulante "ce champ si" est définie sur "Afficher".
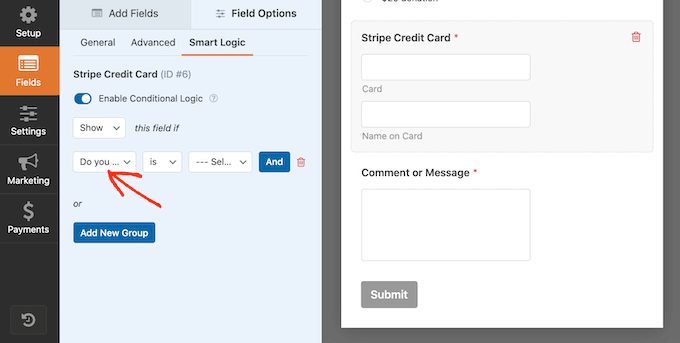
Ensuite, ouvrez le champ qui affiche « Sélectionner un champ » et choisissez « Voulez-vous soutenir le site Web ? » domaine.

Une fois que vous avez fait cela, ouvrez la liste déroulante suivante et cliquez sur "est".
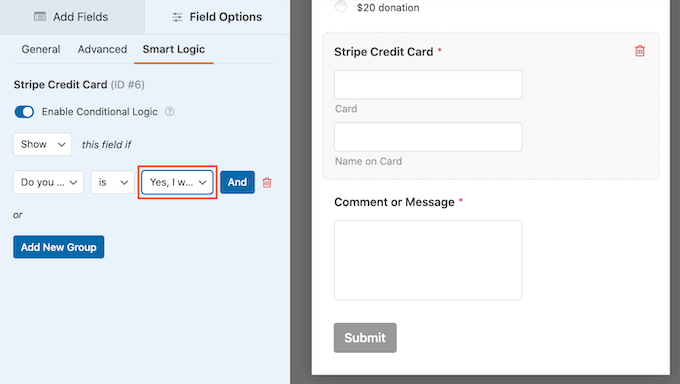
Enfin, ouvrez la liste déroulante qui affiche « Sélectionner un choix » par défaut et choisissez le champ « Oui, je veux prendre en charge le site Web ».

Dans l'image ci-dessus, nous disons à WPForms de n'afficher le champ de paiement que lorsqu'un visiteur confirme qu'il souhaite prendre en charge le site Web.
Ajouter des méthodes de paiement à WPForms
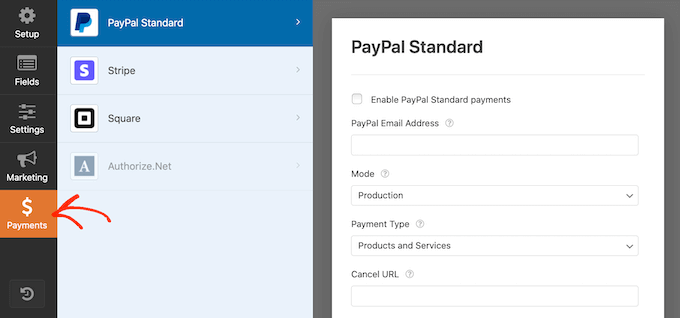
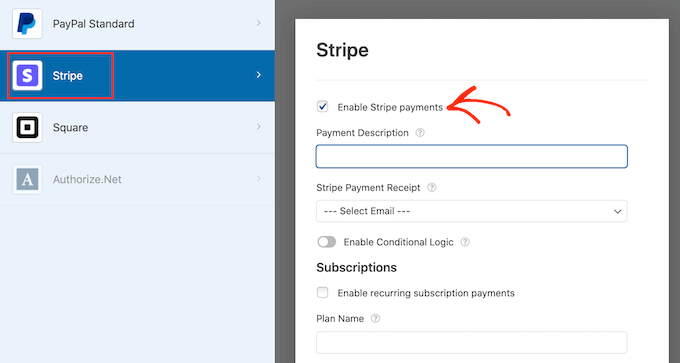
L'étape suivante consiste à activer les paiements pour le formulaire. Pour cela, cliquez sur l'onglet 'Paiements' dans le menu de gauche.
Vous verrez maintenant toutes les différentes options de paiement que vous pouvez activer pour le formulaire.

Pour commencer, cliquez simplement sur l'option de paiement que vous souhaitez configurer.
Après cela, cochez simplement la case à côté de "Activer…."
Selon l'option de paiement, vous devrez peut-être configurer certains paramètres supplémentaires. Par exemple, si vous activez PayPal, vous devrez saisir l'adresse e-mail à laquelle vous souhaitez recevoir vos paiements.

Vous souhaiterez également utiliser des règles logiques conditionnelles avec vos paramètres de paiement.
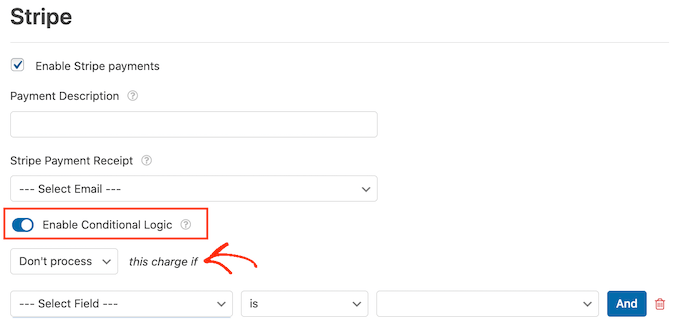
Pour utiliser la logique conditionnelle, cliquez sur le curseur "Activer la logique conditionnelle". Ensuite, ouvrez le menu déroulant "ce débit si" et sélectionnez "Ne pas traiter".

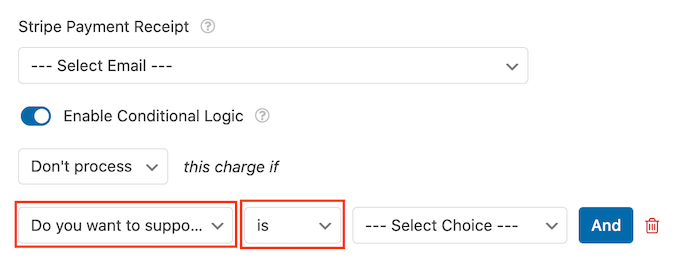
Une fois que vous avez fait cela, allez-y et ouvrez le menu déroulant qui affiche "Sélectionner un champ" par défaut. Vous pouvez maintenant choisir votre 'Voulez-vous soutenir ce site Web ?' ou un domaine similaire.
Ensuite, assurez-vous que le menu déroulant suivant est défini sur "est".

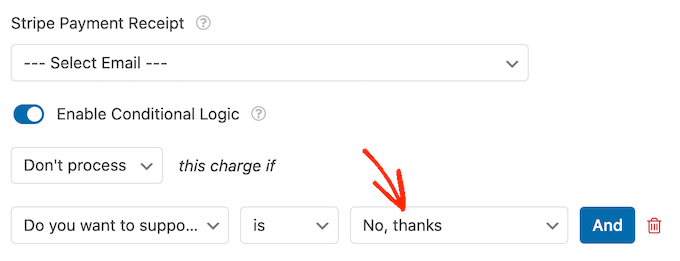
Après cela, vous êtes prêt à ouvrir le menu déroulant "Sélectionner un choix" et à cliquer sur "Non, merci" ou un champ similaire.
Désormais, votre site refusera de traiter tout paiement si le visiteur choisit l'option "Non, merci", peu importe ce qu'il tape dans le reste de votre formulaire.

Si vous proposez un choix d'options de paiement, répétez simplement le processus ci-dessus en cochant la case "Activer", puis en configurant les paramètres supplémentaires. Vous pouvez également activer la logique conditionnelle.
Dans la capture d'écran suivante, vous pouvez voir que Stripe a des paramètres différents par rapport à PayPal, il est donc toujours utile de vérifier attentivement ces paramètres supplémentaires.

Une fois que vous avez fait cela, c'est une bonne idée d'activer les soumissions de formulaires AJAX. Cela permet aux utilisateurs de soumettre le formulaire de paiement sans recharger toute la page.
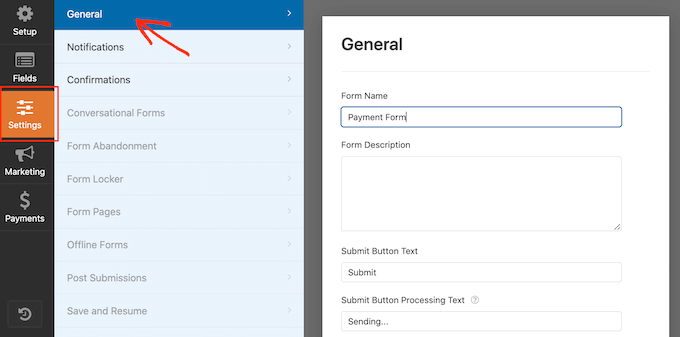
Pour activer les soumissions AJAX, allez simplement dans Paramètres » Général .

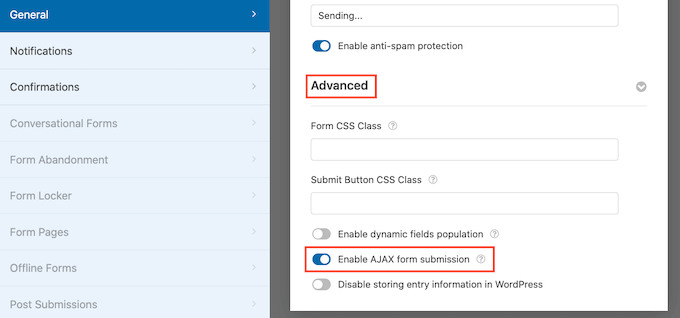
Ensuite, cliquez simplement pour développer la section "Avancé".
Après cela, vous pouvez continuer et cocher la case "Activer la soumission du formulaire AJAX".

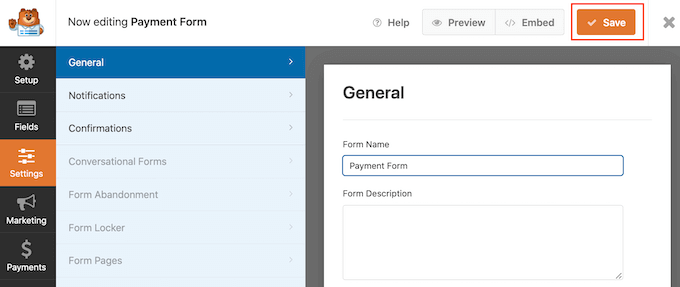
Lorsque vous êtes satisfait de l'apparence de votre formulaire WordPress, continuez et enregistrez vos modifications.
Pour ce faire, cliquez simplement sur le bouton 'Enregistrer' en haut de l'écran.

Par défaut, WPForms enverra un e-mail à votre administrateur WordPress chaque fois que quelqu'un soumettra ce formulaire. Cependant, vous ne souhaiterez peut-être recevoir une notification que lorsque quelqu'un choisit de vous envoyer un paiement.
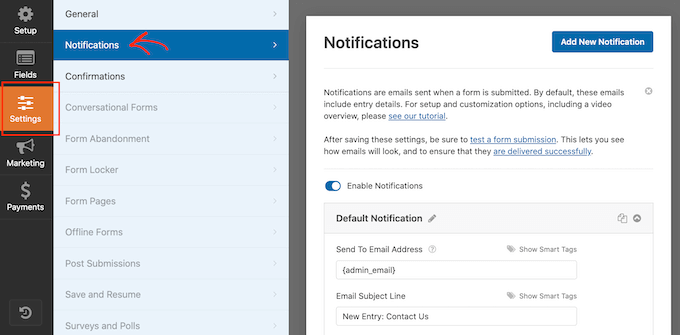
Pour modifier les paramètres de messagerie par défaut de WPForms, cliquez sur l'onglet "Paramètres". Ensuite, allez-y et cliquez sur "Notifications" dans le menu de gauche.

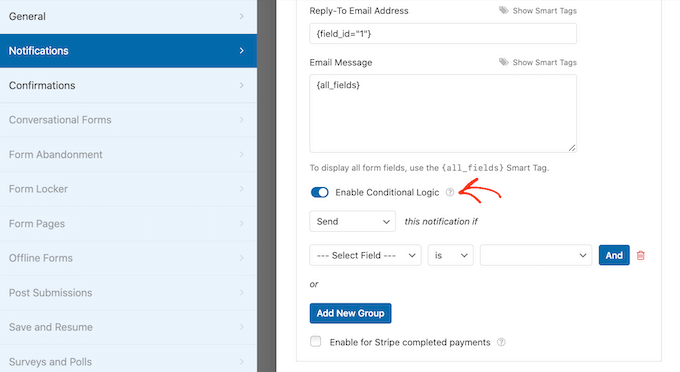
Maintenant, faites défiler vers le bas de l'écran et cliquez sur le curseur "Activer la logique conditionnelle".
Dès que vous activez le curseur, WPForms affichera des paramètres supplémentaires.

Ensuite, assurez-vous que la liste déroulante "cette notification si" est définie sur "Envoyer".
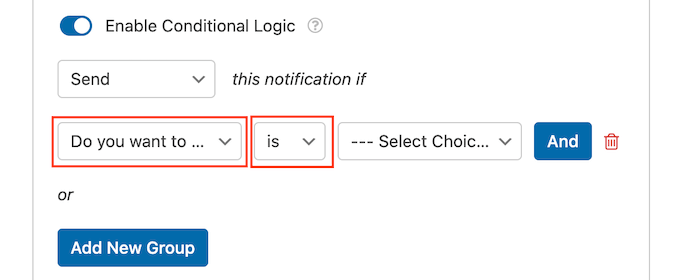
Une fois que vous avez fait cela, ouvrez la liste déroulante qui affiche "Sélectionner un champ" par défaut et cliquez sur "Voulez-vous soutenir le site Web ?" ou un domaine similaire.
Ensuite, assurez-vous que la liste déroulante est définie sur "est".

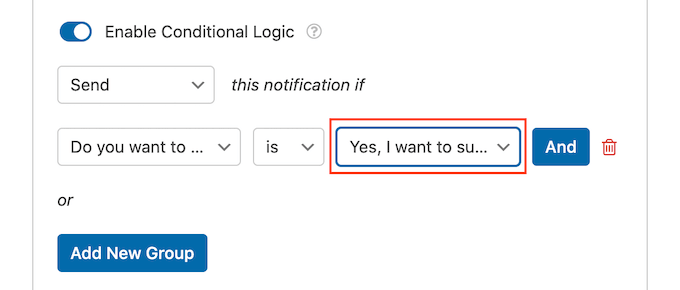
Enfin, ouvrez la liste déroulante qui affiche "Sélectionner un choix" par défaut.
La dernière étape consiste à choisir "Oui, je veux soutenir le site Web" ou un champ similaire.

Lorsque vous êtes satisfait de ces modifications, n'oubliez pas de cliquer sur le bouton "Enregistrer".
Par défaut, WPForms enverra l'e-mail à votre e-mail d'administrateur WordPress. Vous pouvez envoyer ces messages à n'importe quelle autre adresse e-mail, voire à plusieurs adresses.
Pour modifier les paramètres par défaut, recherchez le champ "Envoyer à l'adresse e-mail". Par défaut, il est défini sur {admin_email}. Il s'agit d'une valeur dynamique qui indique à WordPress d'envoyer ses e-mails à votre administrateur WordPress.
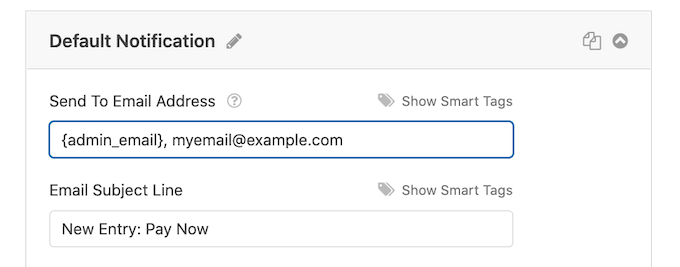
Vous pouvez remplacer ce texte dynamique par n'importe quelle autre adresse e-mail en saisissant la nouvelle adresse dans le champ "Envoyer à l'adresse e-mail".
Si vous souhaitez envoyer un e-mail à plusieurs personnes, séparez simplement chaque adresse par une virgule, comme vous pouvez le voir dans la capture d'écran suivante.

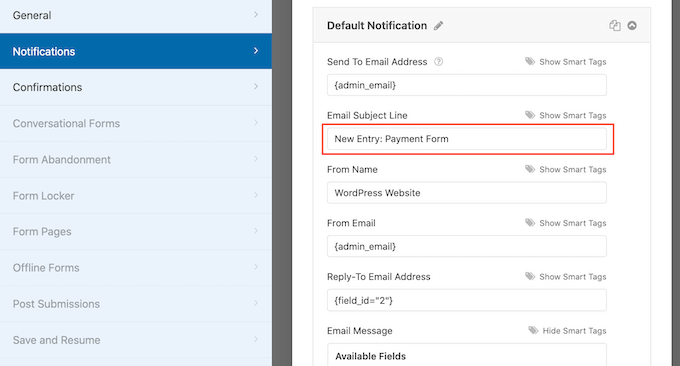
Par défaut, WPForms utilise "Nouvelle entrée" et le nom de votre formulaire pour la ligne d'objet de l'e-mail.
Si vous souhaitez utiliser autre chose, saisissez simplement le nouveau texte dans "Ligne d'objet de l'e-mail".

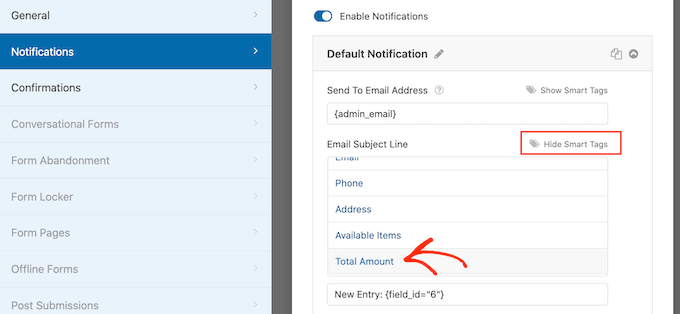
Une autre option consiste à utiliser du texte dynamique dans l'objet de votre e-mail. Pour ce faire, cliquez sur le lien "Afficher les balises intelligentes", puis choisissez une balise dans la liste "Champs disponibles".
Désormais, lorsque WPForms crée ses e-mails, il remplace automatiquement les balises actives par des valeurs extraites du formulaire soumis. Par exemple, si vous cliquez sur "Montant total", WPForms affichera le paiement total dans la ligne d'objet de son e-mail.

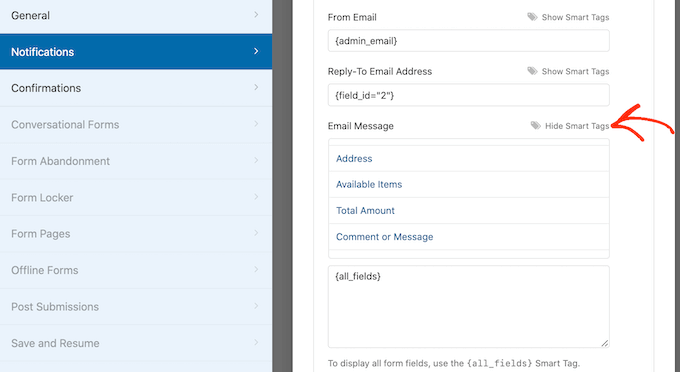
Vous pouvez également modifier le texte inclus dans le corps de l'e-mail.
Encore une fois, vous avez la possibilité d'utiliser des balises intelligentes pour créer un e-mail plus informatif.

Après avoir créé vos notifications par e-mail personnalisées, vous devez vous assurer qu'elles sont envoyées dans la boîte de réception du destinataire et non dans le dossier spam.
La meilleure façon d'y parvenir est d'utiliser un fournisseur de services SMTP avec WP Mail SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur la façon de résoudre WordPress qui n'envoie pas de problème d'e-mail.
Vous pouvez également afficher un message de confirmation à vos clients. Par exemple, vous pouvez confirmer que vous avez bien reçu leur formulaire ou leur montrer un message de remerciement personnalisé. WPForms affichera ce message automatiquement chaque fois qu'un client soumettra le formulaire WordPress.
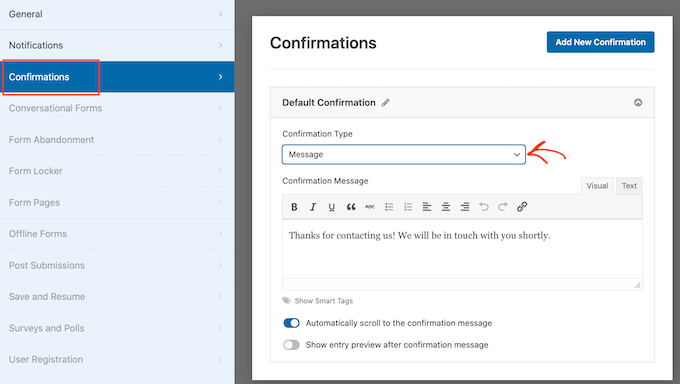
Pour configurer ce message, cliquez sur l'onglet 'Confirmations'. Ensuite, ouvrez simplement le menu déroulant "Type de confirmation" et choisissez "Message".

Si vous voulez montrer le même texte à tous les visiteurs, vous pouvez simplement taper votre texte dans la case « Message de confirmation ».
Une autre option consiste à créer un message personnalisé en ajoutant des balises intelligentes, en suivant le même processus décrit ci-dessus.
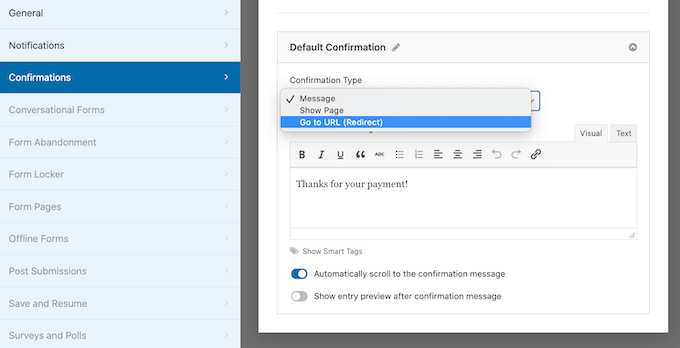
Au lieu d'afficher un message, vous préférerez peut-être afficher une page particulière ou rediriger les visiteurs vers une autre URL. Pour ce faire, ouvrez simplement le menu déroulant "Type de confirmation".
Vous pouvez désormais choisir entre "Afficher la page" ou "Aller à l'URL".

Après cela, vous pouvez utiliser les paramètres pour configurer la page ou l'URL que WPForms affichera une fois que le client aura soumis le formulaire.
Lorsque vous êtes satisfait de ces paramètres, n'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton "Enregistrer".
Après tout cela, vous êtes prêt à ajouter ce formulaire à votre site Web.
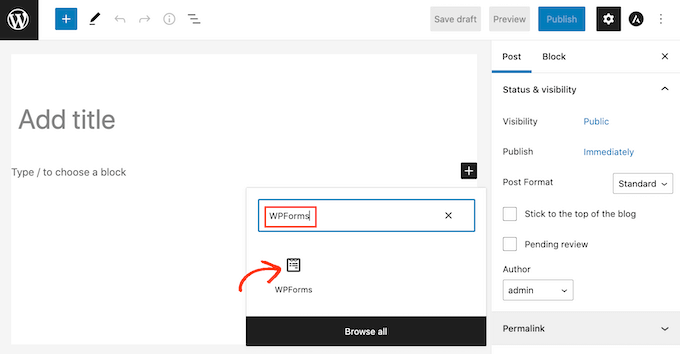
Pour ce faire, ouvrez simplement la page ou postez où vous souhaitez afficher le formulaire. Cliquez ensuite sur l'icône plus '+'.
Dans la fenêtre contextuelle qui apparaît, tapez 'WPForms' pour trouver le bon bloc. Dès que vous cliquez sur le bloc WPForms, il ajoutera le bloc à votre page.

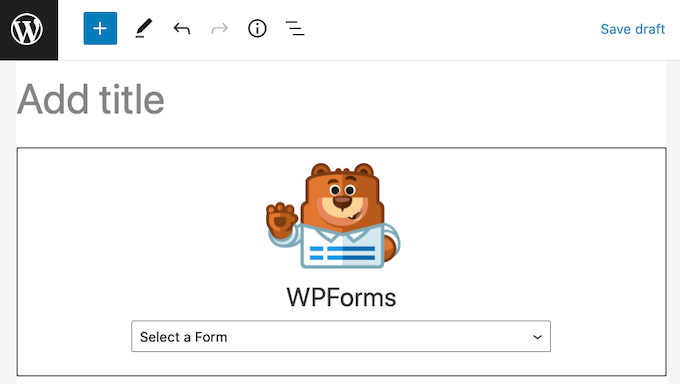
Dans votre nouveau bloc, allez-y et cliquez pour ouvrir le menu déroulant.
Vous verrez maintenant une liste de tous les formulaires que vous avez créés à l'aide de WPForms. Cliquez simplement pour sélectionner le formulaire WordPress avec une option de paiement.

WPForms affichera maintenant un aperçu de l'apparence de votre formulaire directement dans l'éditeur WordPress.
Vous pouvez également prévisualiser la page entière en cliquant sur le bouton "Aperçu" dans la barre d'outils.

Lorsque vous êtes satisfait de l'apparence de votre formulaire, vous pouvez publier ou mettre à jour cette page normalement. Maintenant, si vous visitez cette page ou publiez, vous verrez le formulaire de paiement facultatif en direct sur votre site Web WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer des formulaires WordPress avec une option de paiement. Vous pouvez également consulter notre guide sur la création et la vente de cours en ligne avec WordPress et notre comparaison des meilleurs logiciels de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
