Comment créer facilement un site de développement WordPress pour les tests
Publié: 2023-06-10Si vous avez un site Web WordPress, vous devez ajouter de nouvelles fonctionnalités, plugins et thèmes pour le garder frais. Mais faire cela sur votre vrai site Web peut causer des problèmes ou des erreurs. Un site de développement WordPress est un endroit sûr pour essayer des modifications sans affecter votre site Web réel. Dans ce guide facile à comprendre, nous vous montrerons comment créer un site de développement WordPress et l'utiliser pour tester et améliorer votre site Web.
Pourquoi utiliser un site de staging dans votre site WordPress ?
Un site intermédiaire est un outil utile pour les personnes qui modifient fréquemment leurs sites Web. Il présente de nombreux avantages, comme :
- Vous pouvez essayer de nouvelles fonctionnalités, plugins et thèmes sans changer votre site Web réel.
- Trouvez et corrigez les problèmes ou les problèmes avant d'apporter des modifications à votre site Web actuel.
- Jouez avec le design et l'apparence des choses sans déranger les visiteurs de votre site.
- Facilitez et accélérez l'amélioration de votre site Web, avec moins de risque de faire des erreurs.
Configuration d'un nouveau site de développement WordPress avec le plugin WP Vivid
Donc, pour créer le nouveau site intermédiaire, nous allons procéder en trois étapes :
Étape 1 : Installer le plugin WP Vivid
Étape 2 : créer un site intermédiaire
Étape 3 : Modifier le contenu du site intermédiaire
Alors d'abord, voyons comment vous pouvez installer le plugin WP vivid sur votre site Web.
Étape 1 : Installer le plugin WP Vivid
Le plugin WP Vivid est un outil puissant qui vous permet de créer et de gérer un site de développement WordPress pour votre site Web. L'installation du plugin est un processus simple. Voici ce que vous devez faire :
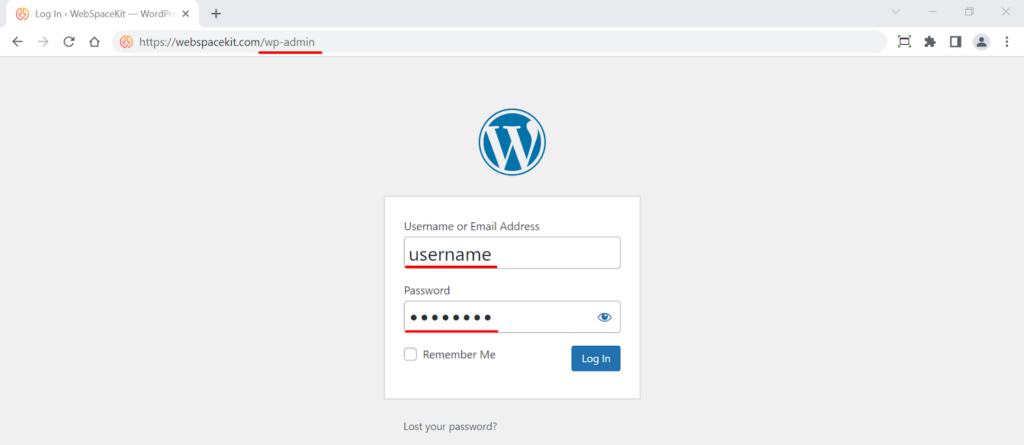
- Connectez-vous à votre tableau de bord WordPress.
Pour ce faire, rendez-vous simplement sur votre site Web et tapez "/wp-admin" dans votre URL, puis entrez votre nom d'utilisateur et votre mot de passe.

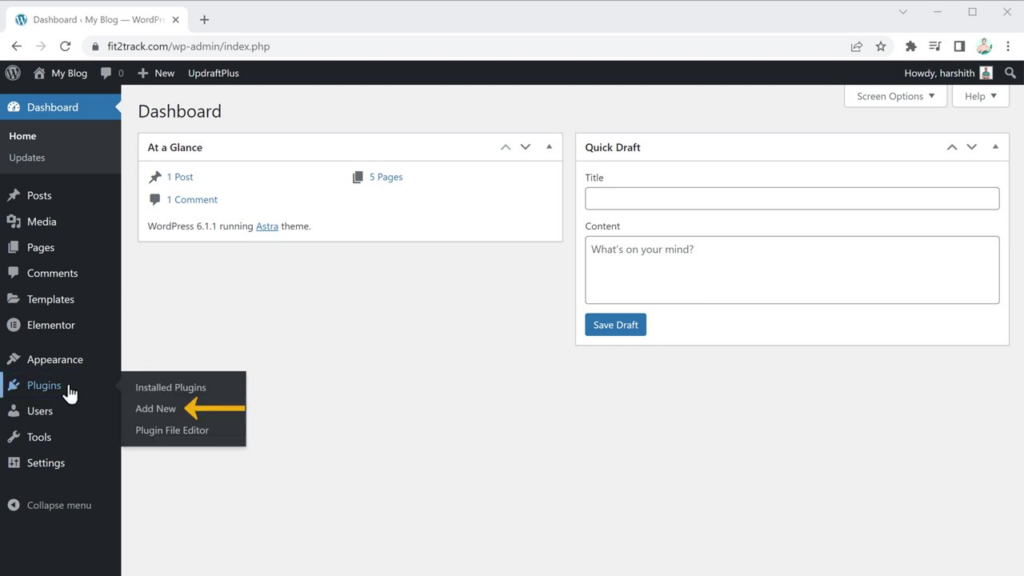
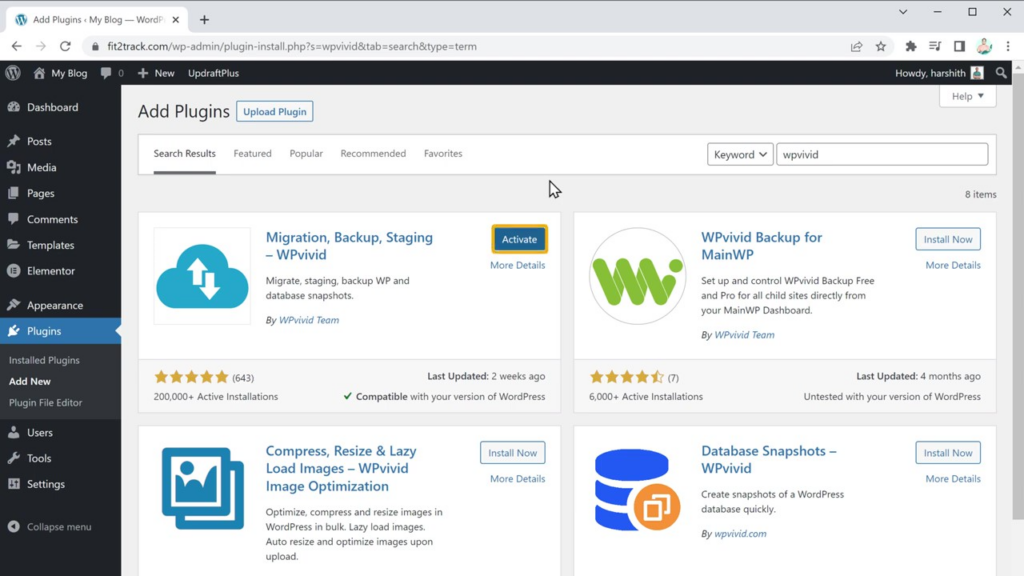
- Accédez à la section "Plugins" et cliquez sur "Ajouter un nouveau".

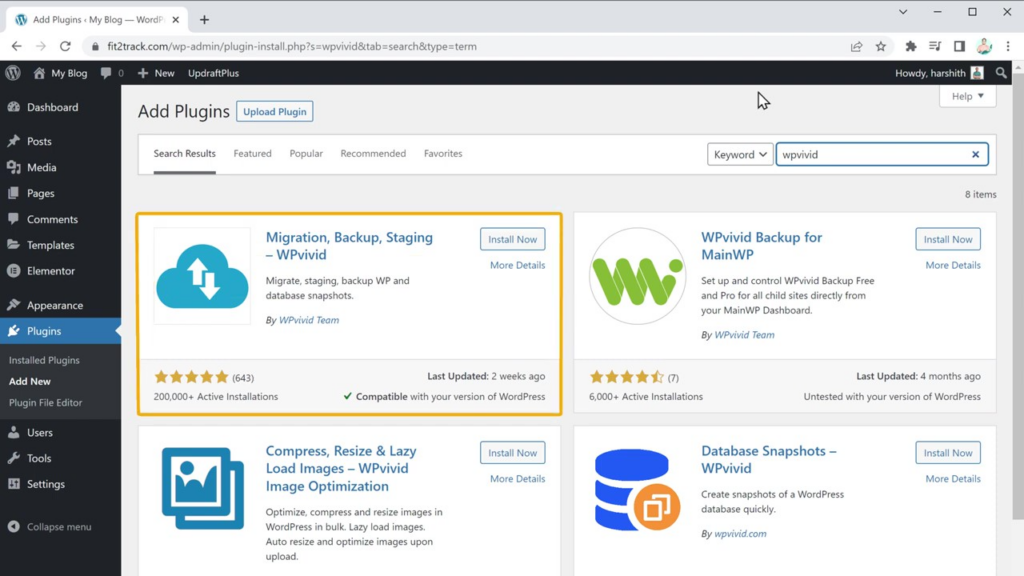
- Dans la barre de recherche, tapez « WP Vivid » pour trouver le plugin.

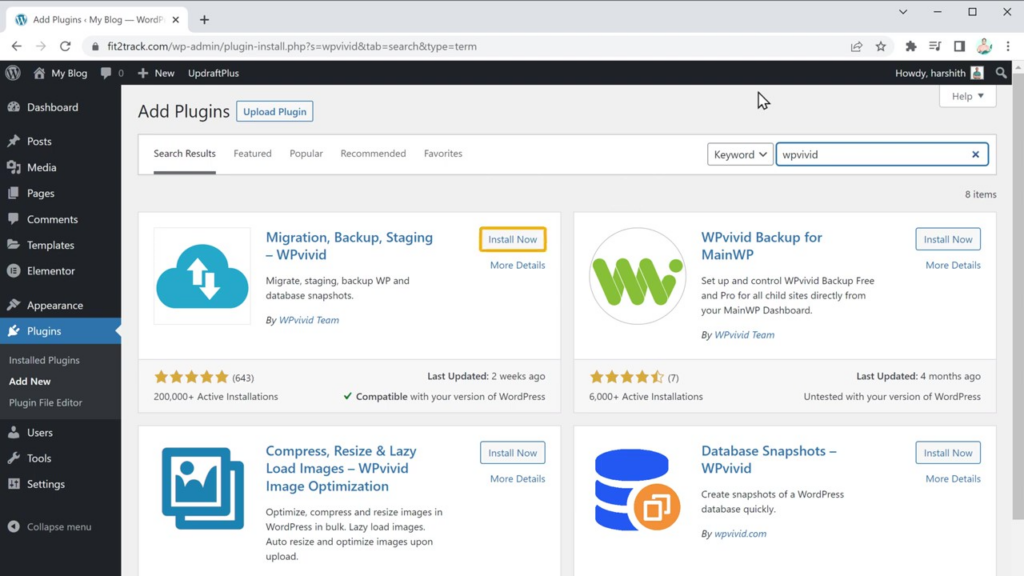
- Une fois que vous avez localisé le plugin, cliquez sur "Installer" pour commencer le processus d'installation.

- Une fois le plugin installé, assurez-vous de cliquer sur "Activer" pour activer sa fonctionnalité sur votre site Web.

Étape 2 : Créer un nouveau site intermédiaire
Avec le plugin WP Vivid installé et activé, vous pouvez maintenant créer votre nouveau site de développement ou environnement de développement. Suivez ces étapes:
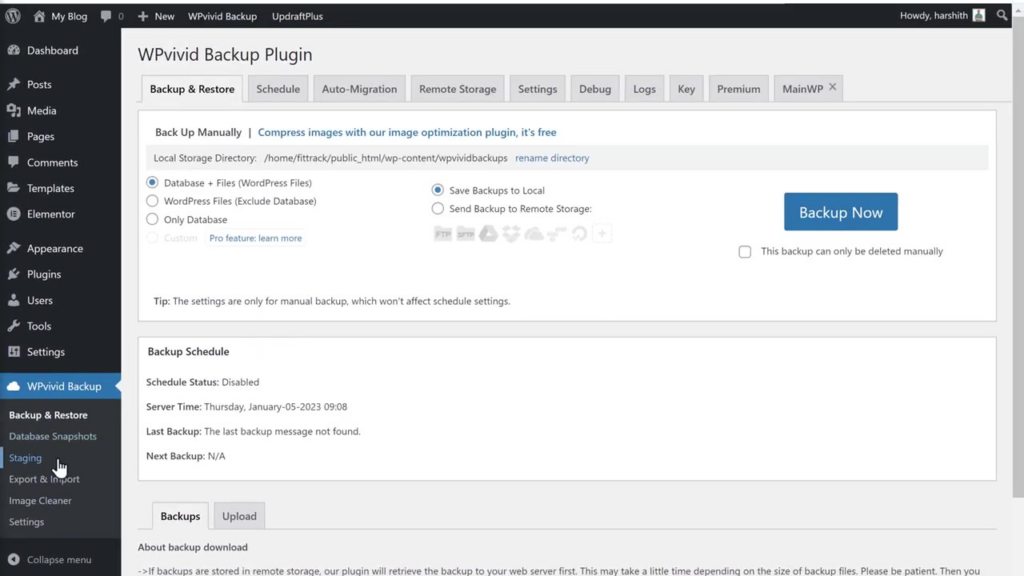
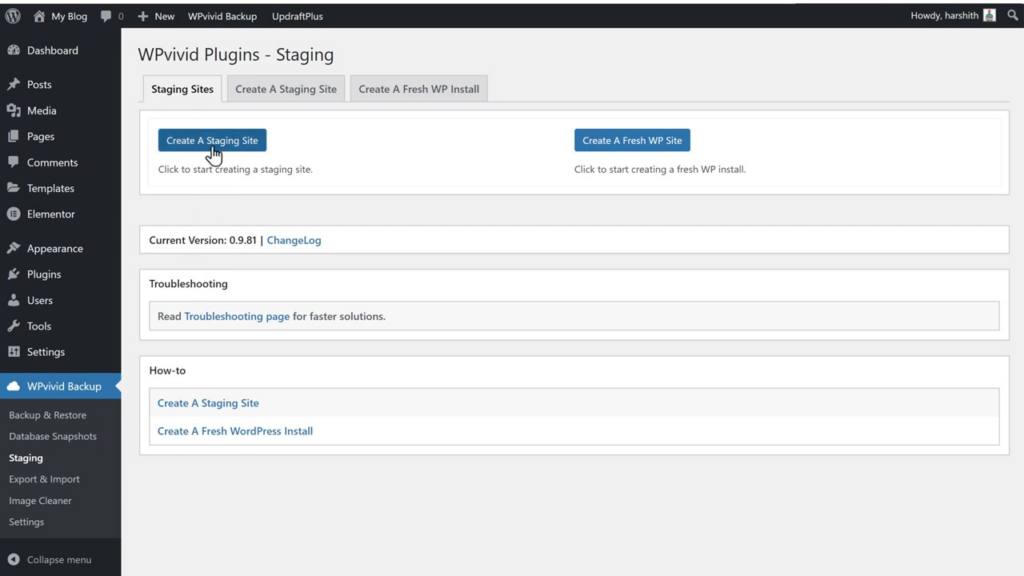
- Dans le menu de votre tableau de bord WordPress, cliquez sur « Mise en scène ».

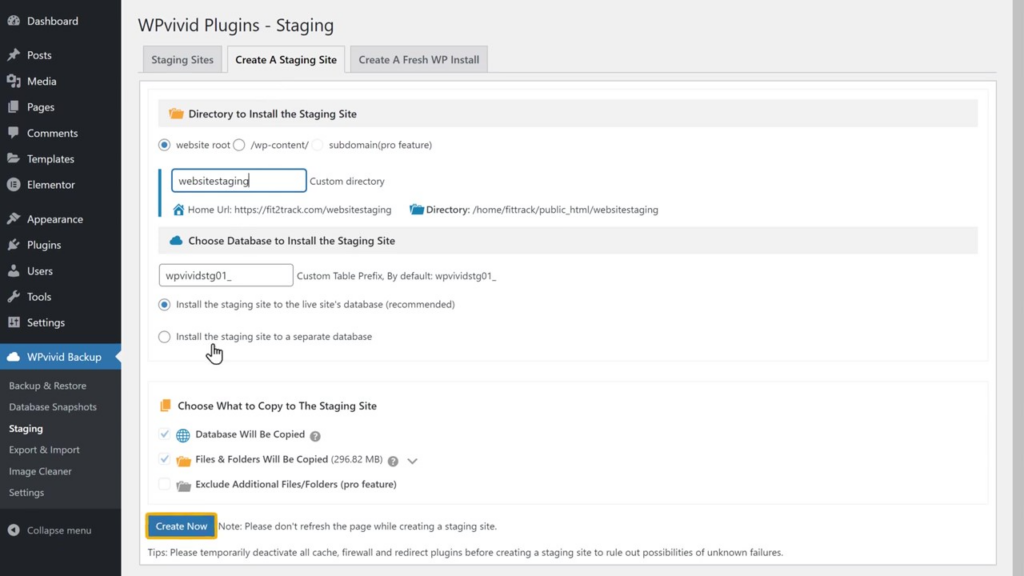
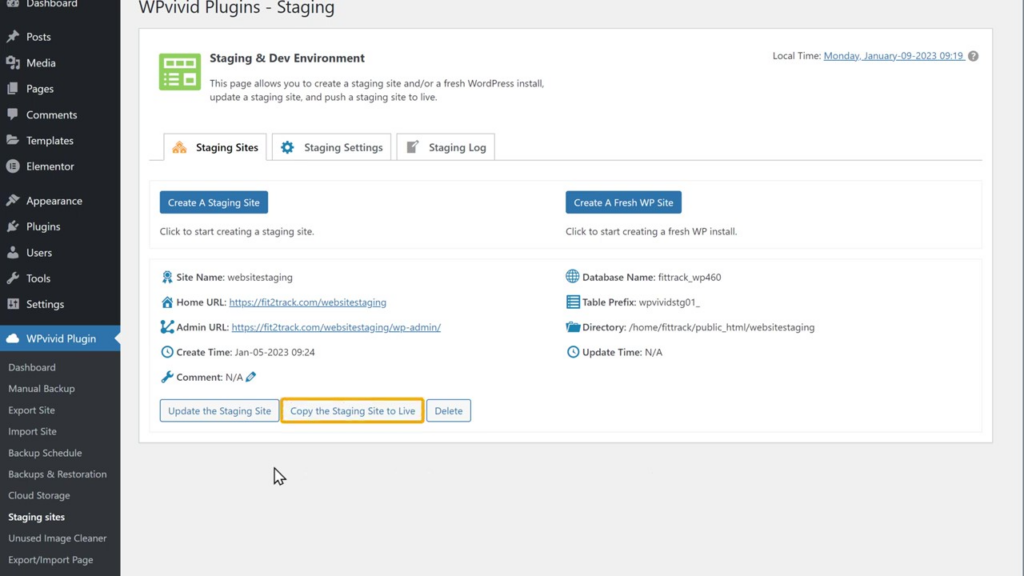
- Cliquez sur le bouton "Créer un site de développement" pour lancer le processus.

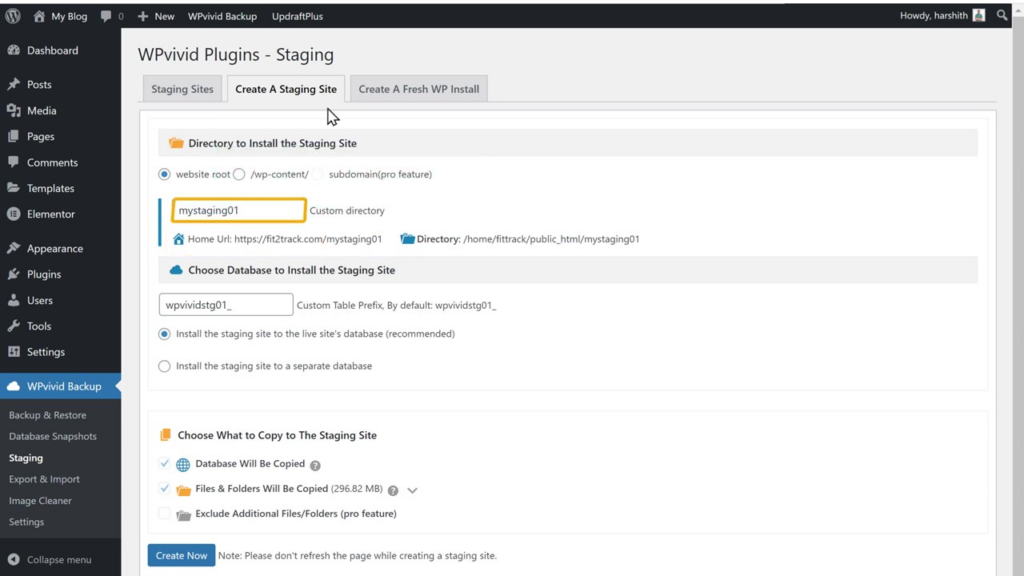
- Si vous le souhaitez, vous pouvez personnaliser l'URL du site Web de développement wordpress en sélectionnant l'URL par défaut et en saisissant un nouveau nom.

- Cliquez sur le bouton "Créer" et attendez que le plugin copie les fichiers nécessaires sur votre site Web de développement wordpress.

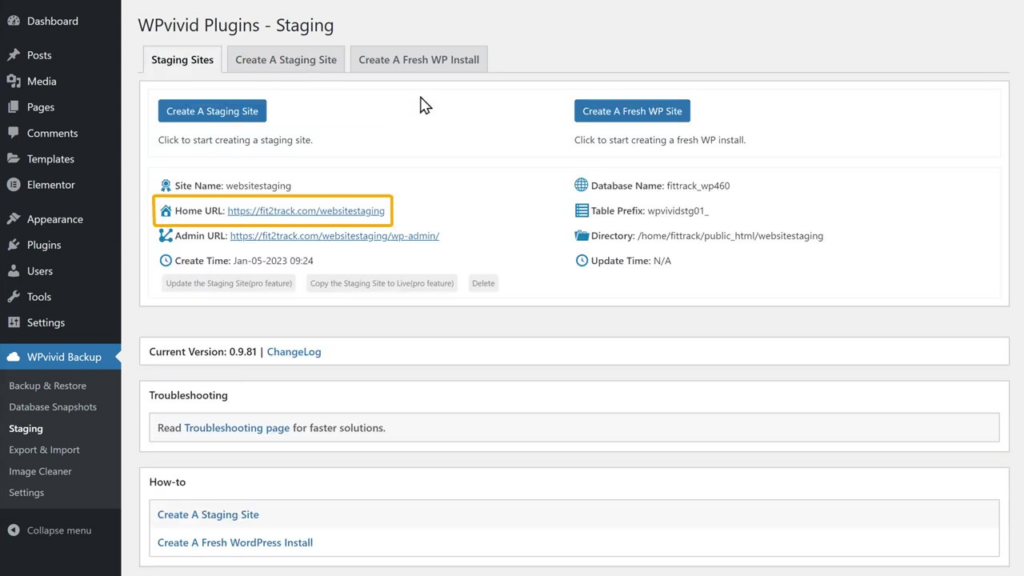
- Une fois le processus terminé, vous recevrez un lien vers votre nouveau site de développement wordpress ou environnement de développement wordpress. N'oubliez pas que toute modification apportée au site intermédiaire n'affectera pas votre site Web wordpress en direct.

Étape 3 : Modifier le contenu du site intermédiaire
Maintenant que votre environnement de développement WordPress est configuré et que nous avons notre nouveau site de développement, vous pouvez commencer à apporter des modifications à son contenu sans affecter votre site Web WordPress en direct. Pour modifier votre site intermédiaire wordpress, suivez ces étapes :
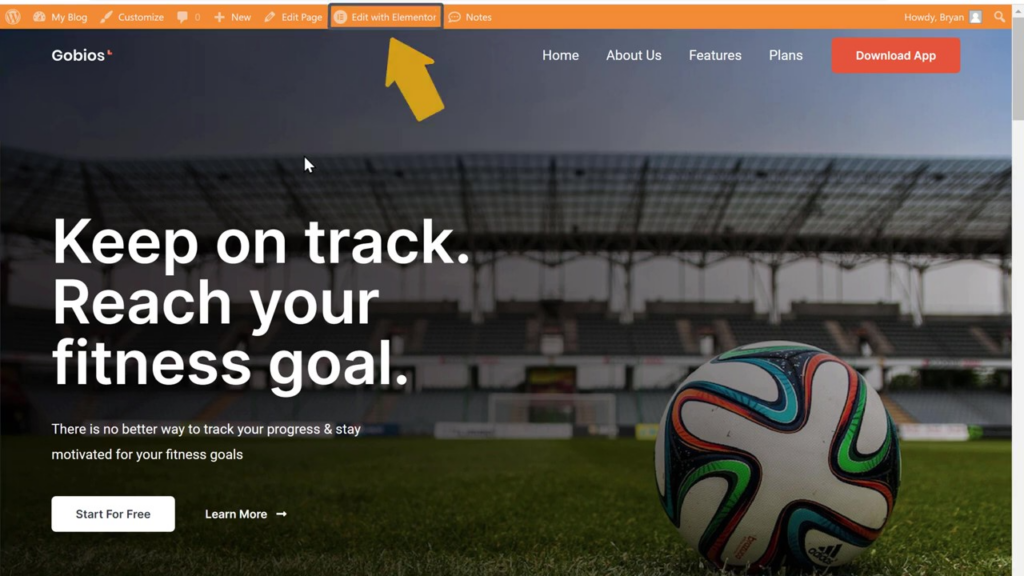
- Ouvrez le lien vers votre site Web de développement wordpress dans un nouvel onglet de navigateur.
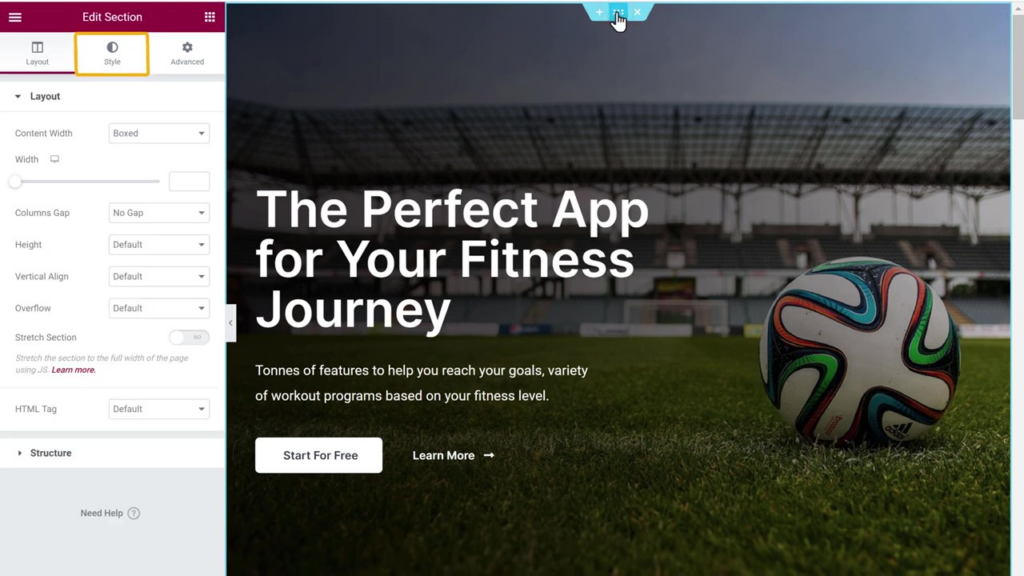
- Cliquez sur "Modifier avec Elementor" (ou votre constructeur de page de staging préféré) pour accéder à la section d'édition de votre site de staging.

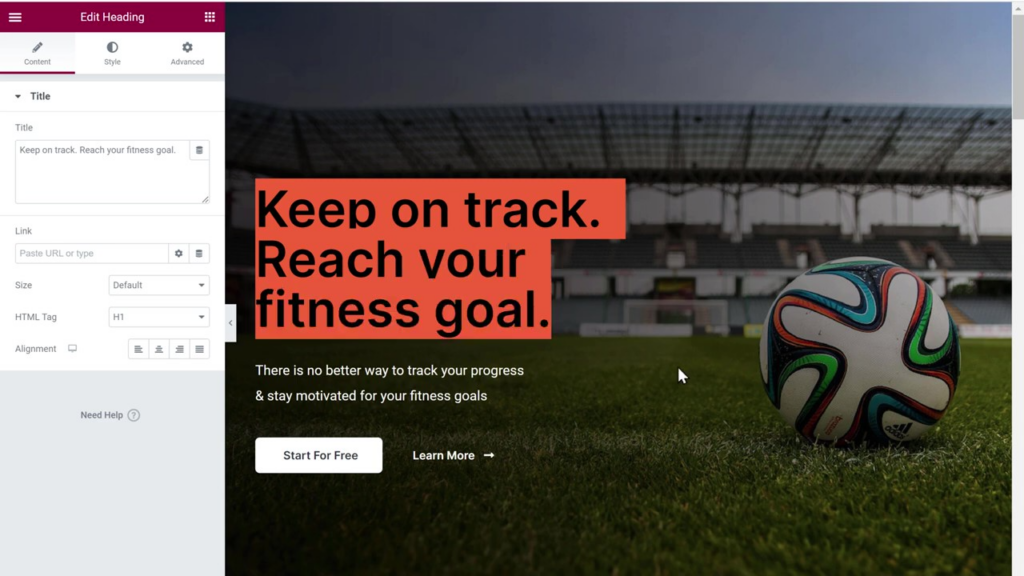
- Pour modifier le texte, sélectionnez simplement le texte que vous souhaitez modifier et saisissez le contenu souhaité.

- Si vous souhaitez modifier les images, cliquez sur l'onglet "Style" de l'élément d'image, puis téléchargez de nouvelles images depuis votre ordinateur.

En suivant ces étapes, vous pouvez expérimenter en toute sécurité les modifications apportées à votre site Web sans affecter la version en ligne. Une fois que vous êtes satisfait des mises à jour, vous pouvez les appliquer à votre site Web en direct soit en utilisant la version pro du plug-in WP Vivid, soit en implémentant manuellement les modifications.

Donc, si vous souhaitez effectuer toutes les modifications manuellement, vous pouvez le faire. sinon, si vous apportez très fréquemment des modifications à votre site Web et que vous souhaitez appliquer toutes les modifications que vous apportez sur le site de staging pour qu'elles apparaissent automatiquement sur le site en direct, vous pouvez utiliser le plugin pro.
Application des modifications du site de développement WordPress à votre site Web en direct
Pour appliquer les modifications de votre site de développement à votre site Web en direct, vous aurez besoin de la version pro du plugin wordpress WP Vivid :
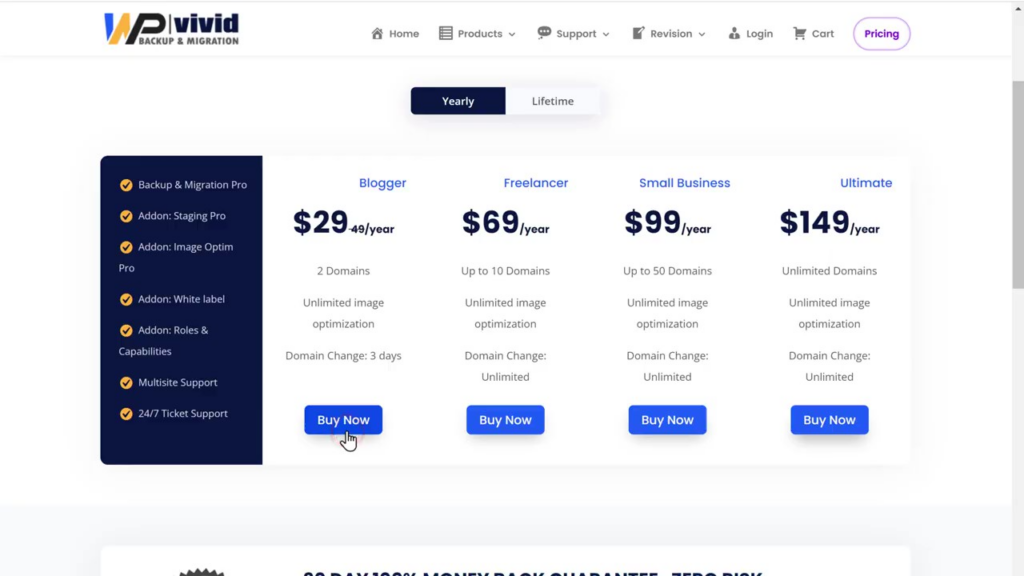
- Achetez la version pro sur le site Web de WP Vivid et téléchargez le plugin wordpress.

- Installez et activez le plugin sur votre tableau de bord WordPress à l'aide de la clé de licence fournie.
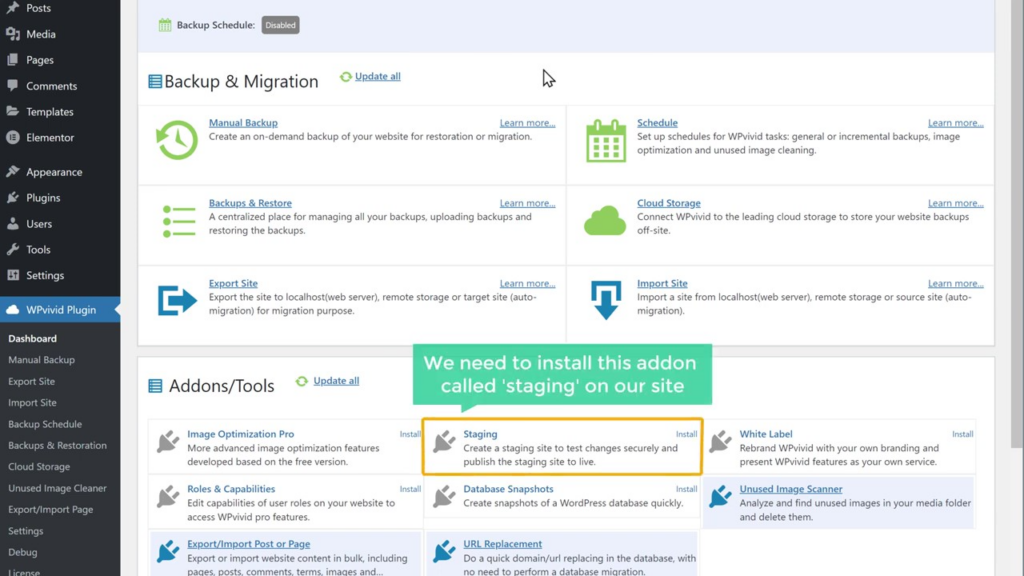
- Installez le module complémentaire "Staging" pour le plugin.

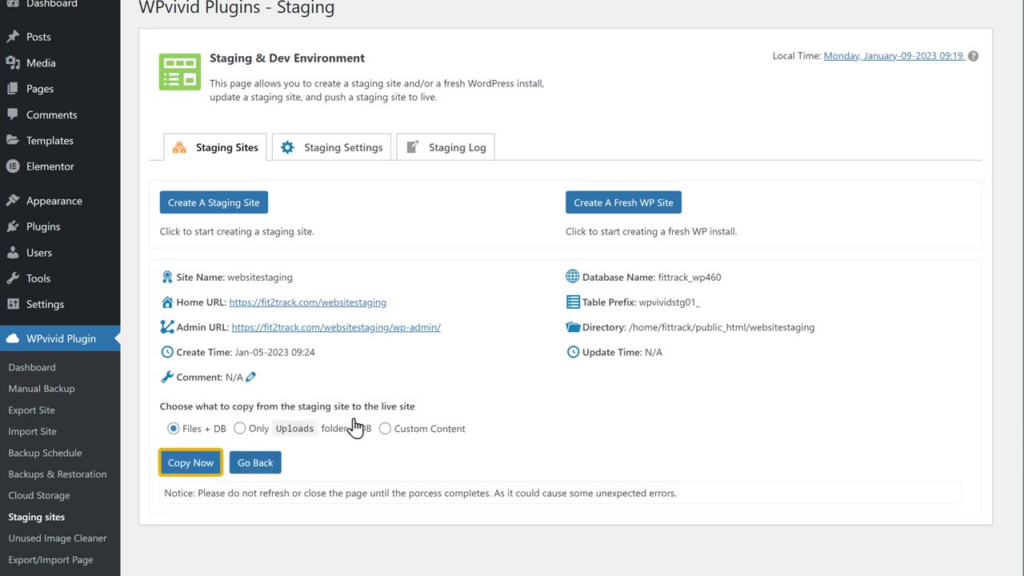
- Choisissez l'option permettant d'appliquer les modifications de votre site de développement à votre site Web en ligne.

- Cliquez sur "Copier maintenant" et attendez que les fichiers wordpress soient copiés.

- Actualisez votre site en ligne pour voir les modifications appliquées.
Tirer parti de la fonctionnalité de mise en scène gratuite de WebSpaceKit avec des plans d'hébergement
WebSpaceKit offre une fonctionnalité de mise en scène gratuite avec ses plans d'hébergement. Cette fonctionnalité peut vous faire gagner du temps et des efforts lors de la création et de la gestion de sites intermédiaires. Pour utiliser cette fonctionnalité, achetez un plan d'hébergement sur le site Web de Webspace Kit. La fonctionnalité gratuite du site de développement WordPress est incluse dans leurs plans, ce qui en fait une option rentable pour ceux qui cherchent à tester et à mettre à jour leurs sites WordPress sans tracas.
Meilleures pratiques pour utiliser un site de développement WordPress
Pour tirer le meilleur parti de votre site de développement et garantir un processus de mise à jour fluide, suivez ces bonnes pratiques :
- Gardez votre site de développement à jour avec la dernière version de WordPress, des plugins et des thèmes.
- Testez régulièrement votre site de développement pour détecter des erreurs ou des problèmes avant d'appliquer des modifications à votre site en ligne.
- Documentez les modifications que vous apportez sur votre site de développement pour assurer une transition en douceur lors de la mise à jour de votre site en ligne.
- Effectuez une sauvegarde complète de votre site en ligne avant d'appliquer toute modification à partir de votre site intermédiaire.
- Envisagez d'utiliser des systèmes de contrôle de version comme Git pour suivre les modifications et collaborer avec les membres de l'équipe pendant le processus de développement.
Conclusion
Un site de développement WordPress est un outil inestimable pour les propriétaires de sites Web qui cherchent à tester et à mettre à jour leurs sites WordPress sans risquer d'erreurs ou de perturbations. En suivant ce guide détaillé, vous pouvez créer et gérer facilement un site de développement WordPress, garantissant un processus de mise à jour sûr et efficace pour votre site WordPress.
N'oubliez pas de vous abonner à notre blog pour plus de conseils et astuces utiles sur la gestion et l'optimisation de votre site WordPress. Bon test !
Foire aux questions sur la création d'un site de développement WordPress
Qu'est-ce qu'un site de mise en scène ?
Un site intermédiaire est un clone de votre site Web wordpress en direct utilisé pour tester les modifications, les mises à jour et les nouvelles fonctionnalités avant de les implémenter sur votre site Web wordpress en direct. Cela empêche les erreurs et les problèmes d'affecter votre site Web wordpress en direct et vous permet de tester les mises à jour en toute sécurité.
Puis-je utiliser un site intermédiaire avec n'importe quel thème ou plugin WordPress ?
Oui, vous pouvez utiliser un site intermédiaire pour tester n'importe quel thème ou plugin WordPress. En les testant sur un site intermédiaire, vous pouvez vous assurer de leur compatibilité et de leur fonctionnalité avant de les déployer sur votre site WordPress en direct.
Est-il nécessaire d'acheter la version pro du plugin WP Vivid Wordpress ?
La version pro du plugin wordpress WP Vivid est requise si vous souhaitez appliquer automatiquement les modifications apportées sur votre site de staging à votre site en direct. La version gratuite vous permet de créer un site intermédiaire, mais l'application des modifications à votre site Web wordpress en direct devrait être effectuée manuellement.
Existe-t-il des alternatives au plugin WP VividWordpress pour créer un site de staging ?
Oui, il existe d'autres plugins et outils wordpress disponibles pour créer des sites de staging, tels que WP Staging, Duplicator et All-in-One WP Migration. Certains fournisseurs d'hébergement Web proposent également des fonctionnalités de site de staging intégrées.
À quelle fréquence dois-je mettre à jour mon site de staging ?
Vous devez mettre à jour votre site intermédiaire régulièrement, idéalement avant d'apporter des modifications à votre site en ligne. Cela garantit que vous disposez d'un environnement à jour pour tester de nouvelles fonctionnalités, plugins et thèmes avant de les appliquer à votre site en ligne.
Mon site Web en direct sera-t-il affecté pendant que je travaille sur le site intermédiaire ?
Non, votre site Web en ligne ne sera pas affecté lorsque vous apporterez des modifications à votre site intermédiaire. Le site intermédiaire est un environnement distinct, et toute modification qui y sera apportée n'aura aucune incidence sur votre site Web en direct tant que vous n'aurez pas choisi de les appliquer.
