Comment créer un curseur vidéo YouTube réactif
Publié: 2020-04-06Si vous êtes propriétaire d'une chaîne youtube qui contient un certain nombre de vidéos sur vos services, en plus, vous utilisez un site WordPress et vous devez créer un slider vidéo youtube responsive sur votre site WordPress, dans ce cas, je vous recommande de suivre Cet article.
Cet article contient des instructions complètes étape par étape sur la création d'un curseur vidéo youtube réactif sur le site Web WordPress. Je vais montrer la meilleure et la plus simple façon de le créer afin que vous n'ayez pas besoin de compétences en codage pour créer un slider vidéo youtube complet sur votre propre site WordPress.
Le curseur vidéo WordPress est bénéfique pour votre site Web car il attire facilement l'attention de vos visiteurs. Par conséquent, cela augmente le taux de conversation et les ventes. Vous pouvez facilement présenter les vidéos de votre chaîne youtube sur votre site WordPress.
Par défaut, il n'y a pas d'option de création d'un slider vidéo dans WordPress. Ainsi, si vous souhaitez créer un curseur vidéo WordPress youtube sur votre site Web, vous devez choisir l'un des meilleurs plugins comme WordPress Carousel Pro qui vous permet de créer facilement un curseur vidéo youtube réactif.

Si nous voulons créer un slider vidéo youtube avec le plugin WordPress Carousel Pro , nous devons suivre 3 étapes.
Étape 1 : Installation et activation du plugin WordPress Carousel Pro
Étape 2 : Ajouter un nouveau carrousel vidéo Youtube
Étape 3 : Affichez le carrousel vidéo Youtube sur le site WordPress
Étape 1. Installation et activation du plugin WordPress Carousel Pro
Tout d'abord, nous devons installer et activer le plugin WordPress Carousel Pro pour continuer à créer un curseur vidéo WordPress youtube. L'installation et l'activation de tous les plugins WordPress sont les mêmes pour tous. Cependant, si vous avez besoin de directives, vous pouvez suivre ces instructions d' installation et d'activation .

Étape 2 : Ajouter un nouveau carrousel vidéo Youtube
J'ai vous avez terminé avec succès l'installation et l'activation du plugin. Il est maintenant temps de créer notre premier carrousel vidéo youtube. C'est un processus vraiment super rapide et facile. Cependant, une fois l'activation terminée, vous trouverez le menu WP Carousel Pro dans le menu de votre tableau de bord WordPress. Maintenant, cliquez sur le menu Ajouter nouveau , cela ouvrira une interface avec un certain nombre de champs. Maintenant, remplissez les champs avec votre contenu. Dans ce cas, suivez le guide étape par étape.
(i) Titre du carrousel : Donnez un titre pour le carrousel vidéo youtube dans ce champ.

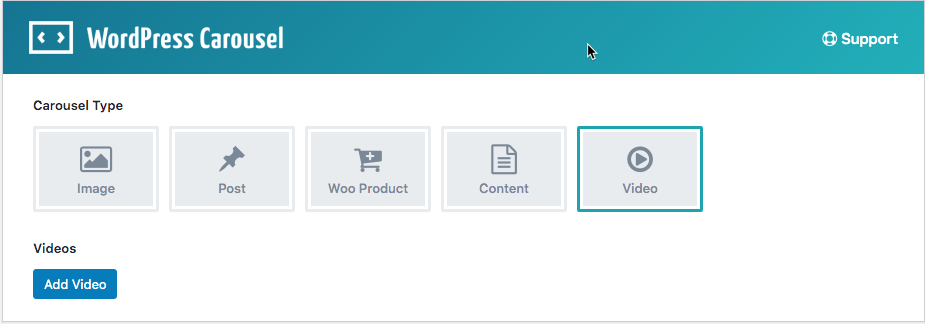
(ii) Type de carrousel : Vous pouvez créer des carrousels polyvalents avec le plugin WordPress Carousel Pro. Comme nous voulons créer un curseur vidéo youtube, sélectionnez simplement le type de carrousel vidéo.

(iii) Ajouter des vidéos : une fois que vous avez sélectionné le type de carrousel vidéo, vous trouverez un bouton pour ajouter des vidéos. Alors, cliquez sur le bouton Ajouter une vidéo . Par conséquent, il ouvrira une interface avec les champs de saisie suivants.

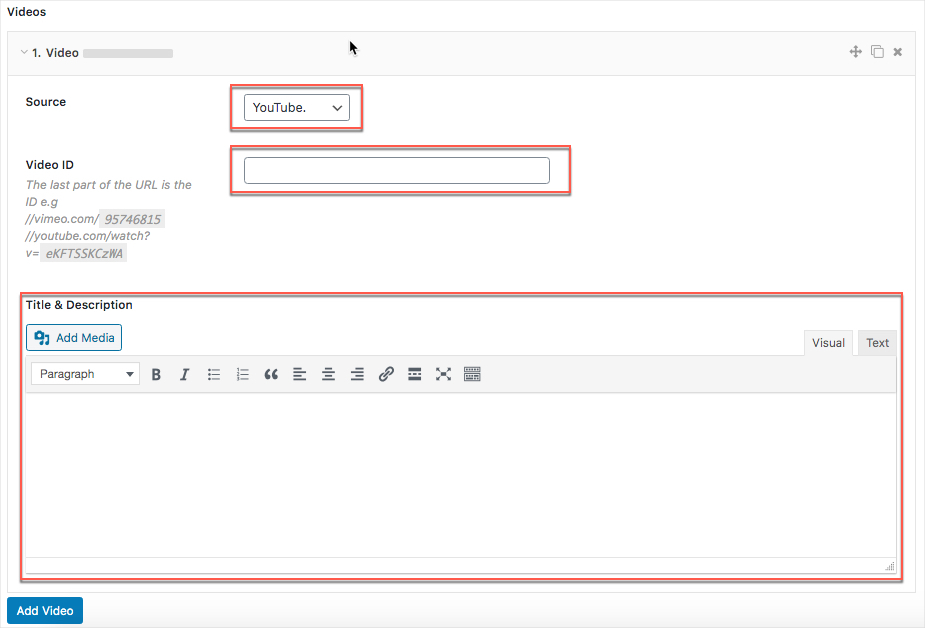
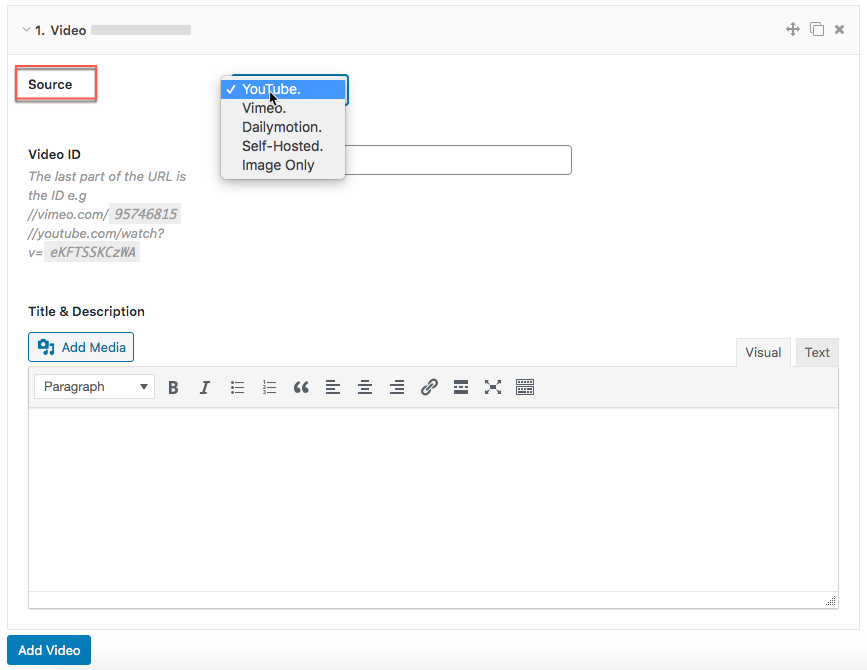
Vous pouvez voir qu'il existe une option pour sélectionner la source vidéo. Vous pouvez sélectionner des vidéos provenant de différentes sources. Comme nous voulons créer un curseur vidéo youtube, nous devons sélectionner Youtube comme source vidéo. Il ressemble à l'écran suivant.

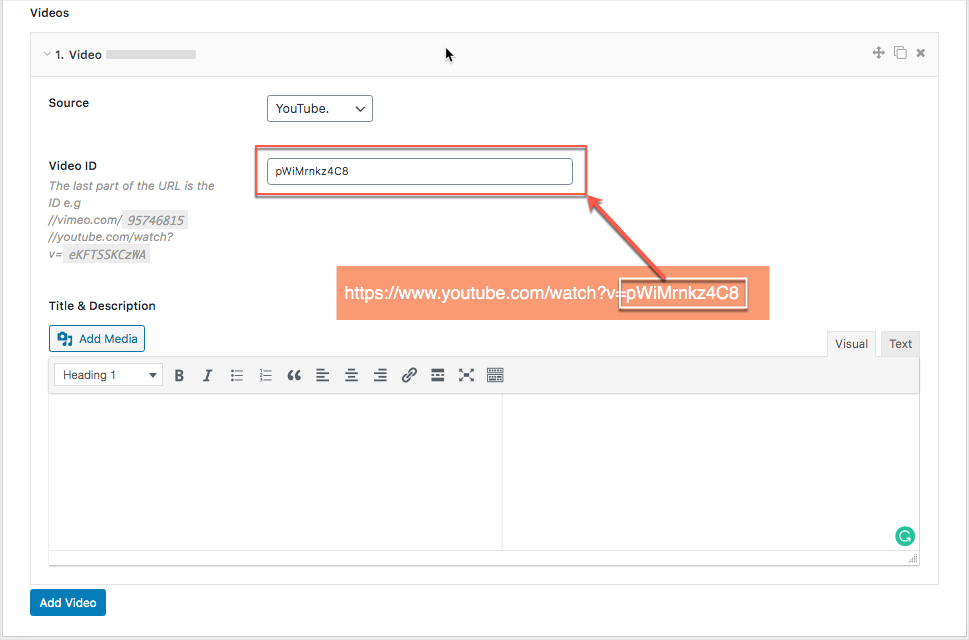
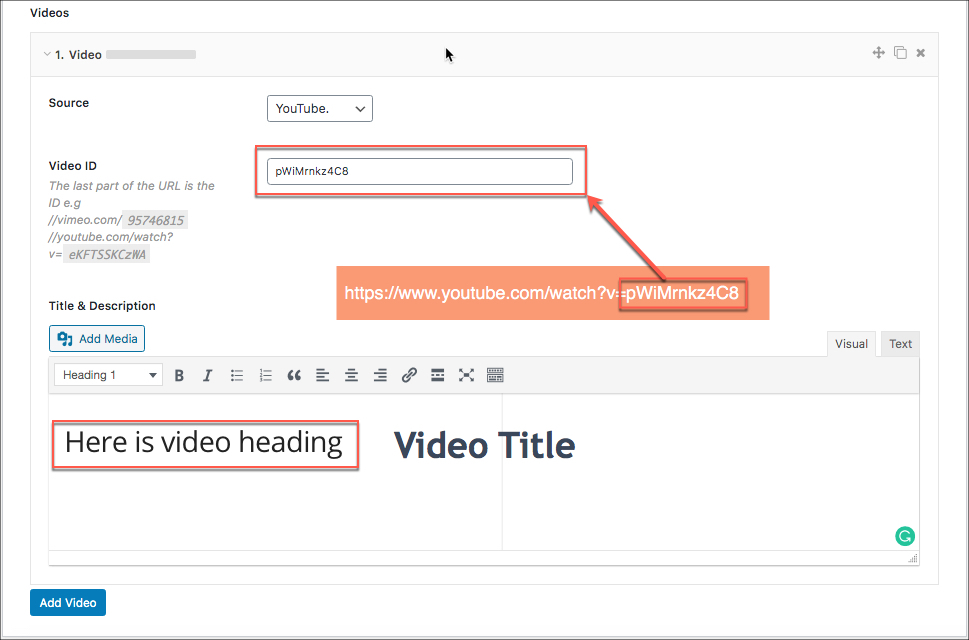
De plus, à ce stade, nous devons maintenant saisir l'ID vidéo que nous voulons ajouter dans votre carrousel vidéo youtube. Pour cette raison, accédez au lien vidéo spécifique et collectez l'ID et définissez l'ID dans le champ ID vidéo . Il ressemble à l'écran suivant.

Cependant, vous pouvez facilement cloner une vidéo. Donc, en suivant la même procédure, ajoutez les vidéos, combien selon vos besoins. Vous pouvez également faire glisser et déposer les vidéos.

(iv) Personnalisation du carrousel : le plugin est hautement personnalisable. Vous pouvez personnaliser n'importe quel champ selon vos besoins.
(v) Publication : une fois la personnalisation terminée, il est tout à fait prêt à publier le carrousel vidéo youtube. Maintenant, cliquez sur le bouton Publier pour le publier.
Étape 3 : Afficher le carrousel vidéo Youtube
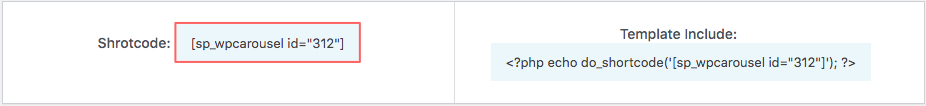
Enfin, nous avons créé avec succès notre carrousel vidéo youtube. En conséquence, nous sommes maintenant complètement prêts à afficher le carrousel vidéo youtube sur notre site Web WordPress. Maintenant, vous devez copier le shortcode et le coller où vous voulez.

Éditeur Gutenberg
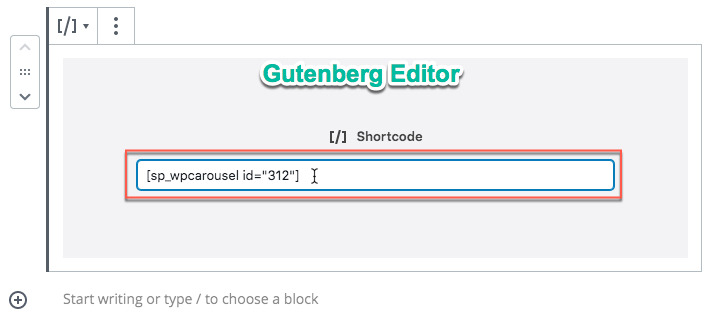
Si vous utilisez l'éditeur Gutenberg dans votre thème WordPress, vous pouvez coller le shortcode et il ressemble à l'écran suivant.

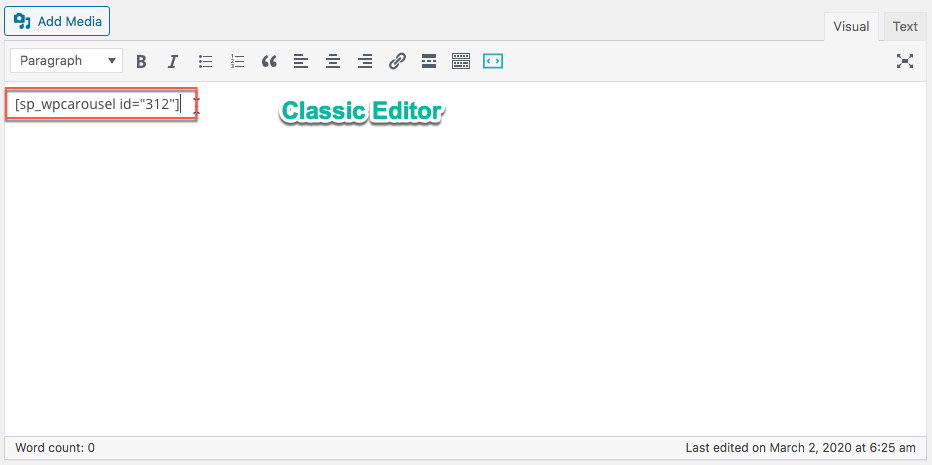
Éditeur classique
Vous pouvez également utiliser l'ancien éditeur appelé Classic Editor. Si vous collez le shortcode dans l'éditeur classique, il ressemble à l'écran suivant.

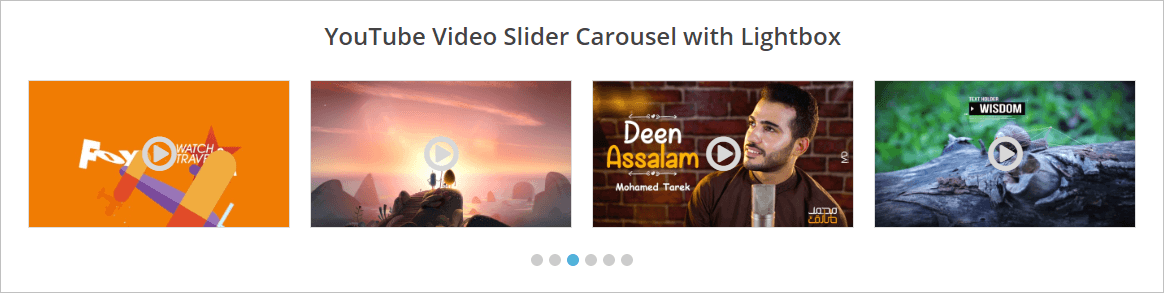
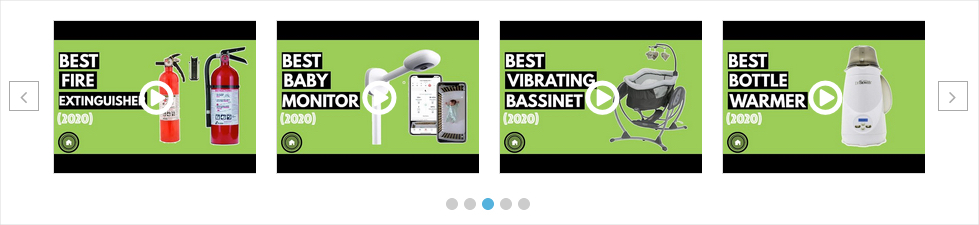
J'ai copié le shortcode et collé sur une page et j'ai finalement trouvé le résultat suivant sur mon site WordPress.

Personnalisation du carrousel vidéo Youtube
Il existe quelques options pour personnaliser le carrousel vidéo et le représenter avec un aspect différent. Si vous souhaitez afficher le titre de la vidéo, ajoutez simplement le titre à partir du champ Titre et description suivant .

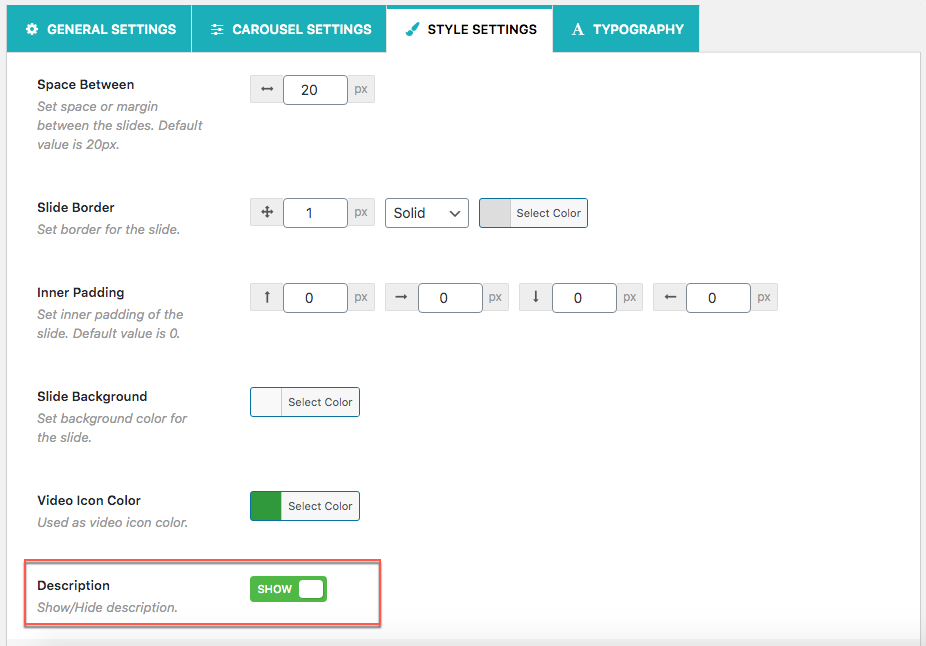
Maintenant, cliquez sur l' onglet PARAMÈTRES DE STYLE et faites défiler jusqu'à l' option Afficher et masquer la description . Alors, activez simplement l'option pour afficher le contenu. Vous pouvez suivre la capture d'écran ci-dessous.

Une fois que vous avez terminé cette étape, voyez maintenant le résultat. Je l'ai fait et j'ai trouvé le résultat suivant.

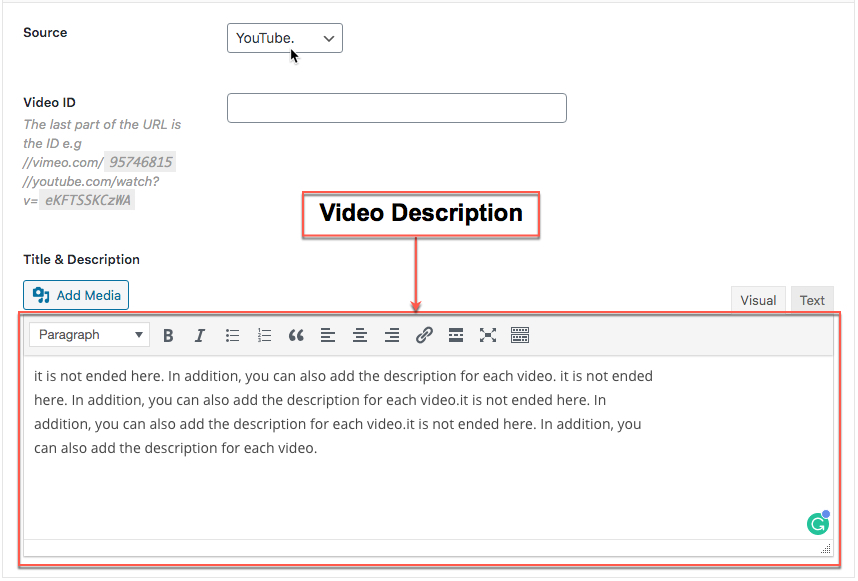
De plus, ce n'est pas fini ici. De plus, vous pouvez également ajouter la description de chaque vidéo. Si vous souhaitez ajouter la description, vous pouvez facilement suivre la procédure d'ajout du titre. Il ressemble au suivant -

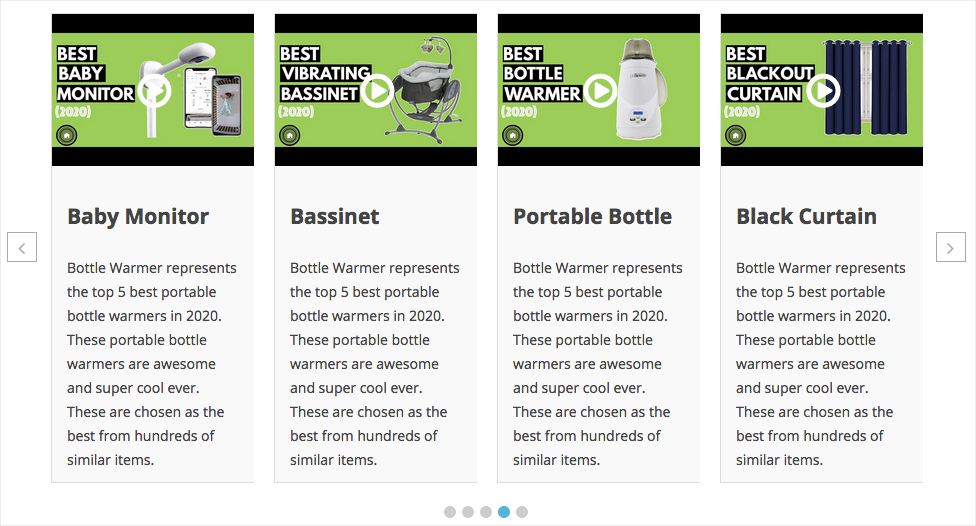
Enfin, actualisez à nouveau la page où vous avez collé le shortcode et vous verrez également la description de la vidéo. Il ressemblera au suivant-

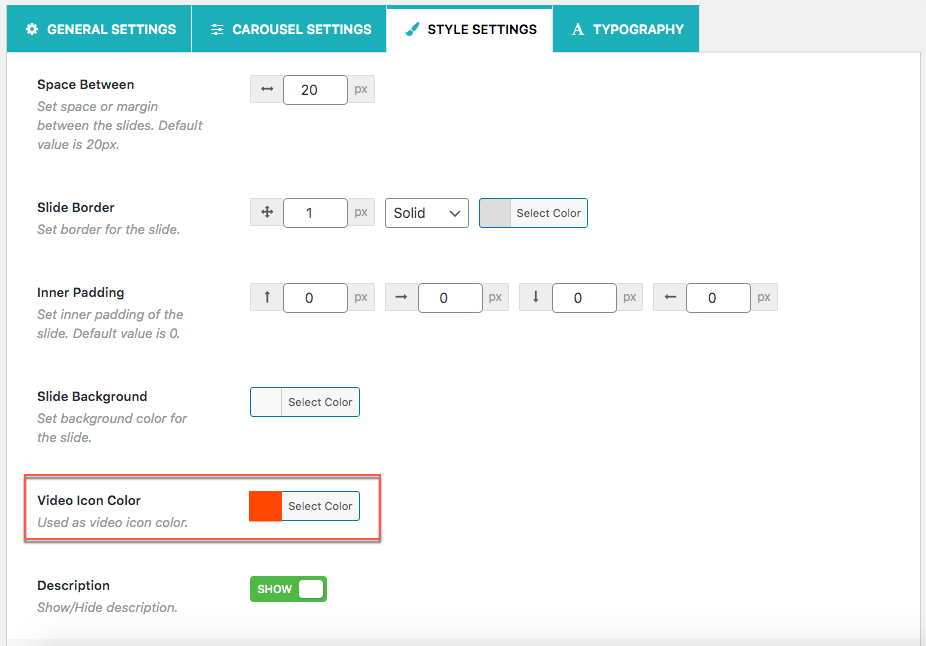
De plus, vous pouvez également personnaliser la couleur de l'icône vidéo. Si vous souhaitez personnaliser la couleur de l'icône vidéo, vous devez cliquer sur l'onglet STYLE SETTING et accéder à l'option Video Icon Color. Cependant, il ressemblera à celui-ci-

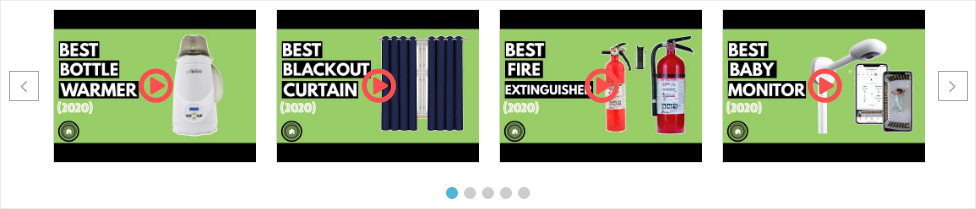
De plus, j'ai sélectionné une couleur rouge comme couleur de l'icône vidéo. Maintenant, revenez à l'aperçu de votre curseur de carrousel et actualisez-le. Une fois que vous l'avez actualisé, vous trouverez le changement de couleur de l'icône. J'ai le suivant.

Derniers mots
Enfin, je suis à la fin de cet article et j'espère que vous avez fait votre travail et créé avec succès votre tout premier carrousel vidéo youtube en suivant la méthode la meilleure et la plus simple.
