Comment personnaliser une page protégée par mot de passe dans WordPress
Publié: 2022-03-01Voulez-vous apprendre à personnaliser une page protégée par mot de passe dans WordPress ?
La personnalisation des pages verrouillées vous permet d'inciter davantage de visiteurs à s'abonner à votre site. De plus, c'est un excellent moyen d'utiliser l'espace pour promouvoir d'autres services ou pages sur votre site.
Dans cet article, nous vous expliquerons les étapes à suivre pour personnaliser vos pages WordPress protégées par un mot de passe.
Quand devez-vous personnaliser une page protégée par mot de passe dans WordPress ?
Il existe différents scénarios dans lesquels l'utilisation d'une page personnalisée protégée par un mot de passe est une bonne idée.
Par exemple, si votre site est encore en construction, le verrouillage de vos pages avec des mots de passe permet uniquement aux personnes autorisées d'y accéder à des fins de test. Une autre situation courante où les pages protégées par mot de passe sont très pratiques est lorsque vous souhaitez limiter certaines de vos pages aux abonnés payants uniquement.
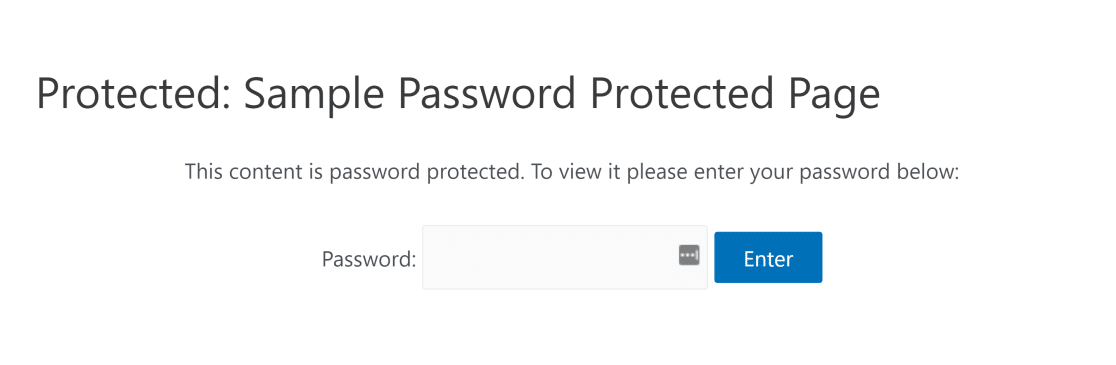
La page verrouillée par mot de passe WordPress par défaut a une conception très basique qui comporte un champ de mot de passe et une conception basée sur votre thème WordPress. Voici à quoi ressemble une page verrouillée par mot de passe WordPress standard :

Malheureusement, il n'est pas facile d'ajouter des éléments supplémentaires tels que des boutons personnalisés, des widgets, des formulaires et d'autres éléments à l'aide de l'éditeur WordPress par défaut.
Mais pour rendre cela considérablement facile, nous allons utiliser un plugin spécial pour WordPress appelé SeedProd. En tant que meilleur plugin de création de pages pour WordPress, SeedProd vous permet de créer des pages verrouillées par mot de passe qui ont l'air super géniales sans nécessiter de code !
Comment personnaliser une page WordPress protégée par mot de passe avec SeedProd
Pour personnaliser votre page protégée par mot de passe dans WordPress, suivez simplement ces étapes :
- Étape 1 : Installer SeedProd
- Étape 2 : Créer une page Bientôt disponible
- Étape 3 : Personnalisez la page protégée par mot de passe
- Étape 4 : Paramètres de la page protégée par un mot de passe WordPress
- Étape 5 : Publiez votre page WordPress protégée par mot de passe
Commençons.
Étape 1 : Installer SeedProd
SeedProd est un constructeur de pages de destination par glisser-déposer pour WordPress. Il est livré avec des modèles intégrés qui facilitent extrêmement la personnalisation de vos pages.
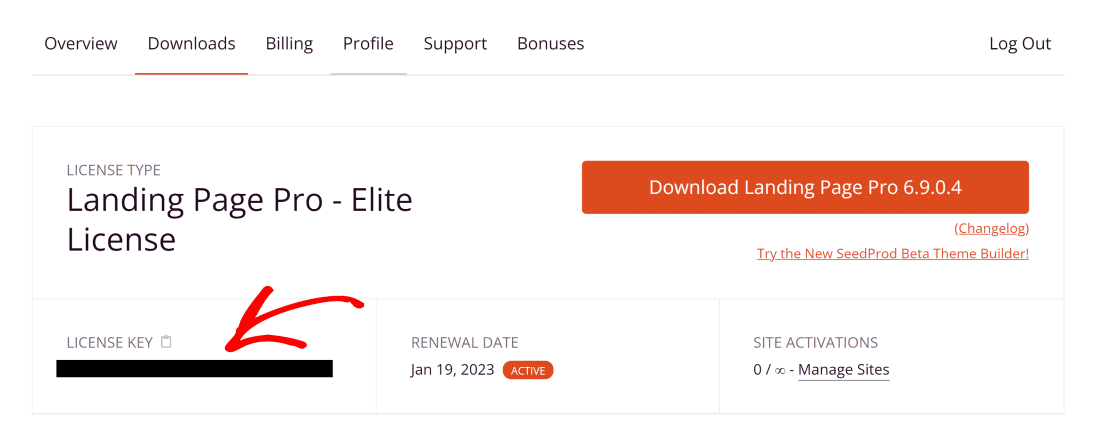
Nous allons donc commencer par installer le plugin. Une fois installé, assurez-vous de copier votre clé de licence. Vous pouvez trouver la clé de licence de votre compte SeedProd en accédant à votre tableau de bord SeedProd et en cliquant sur l'onglet Téléchargements. Ensuite, faites défiler vers le bas pour trouver le champ Clé de licence et copiez-le.

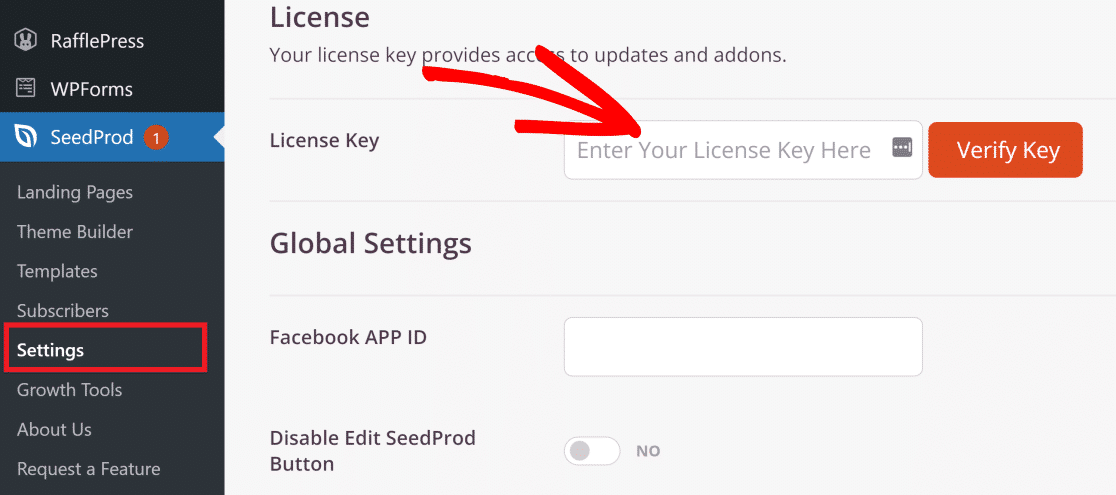
Maintenant, ouvrez votre tableau de bord d'administration WordPress et rendez-vous sur SeedProd »Paramètres. Ici, entrez votre clé de licence et cliquez sur le bouton Vérifier .

Génial! Maintenant que SeedProd Pro est actif sur votre site, vous pouvez effectuer toutes sortes de personnalisations passionnantes.
Étape 2 : Créer une page Bientôt disponible
SeedProd a un mode à venir qui comprend des paramètres pour les restrictions d'accès. Avec ces restrictions d'accès, vous pouvez facilement définir un mot de passe pour votre page.
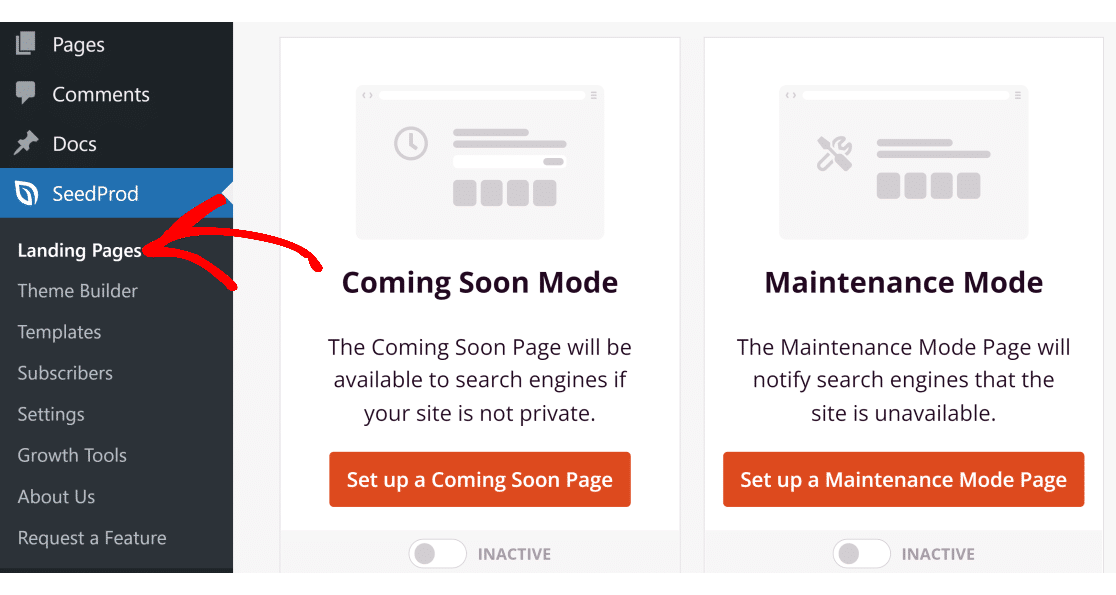
Pour créer une page à venir avec SeedProd, cliquez sur l'élément de menu SeedProd dans votre barre latérale WordPress.

Maintenant, cliquez sur le bouton Configurer une page à venir .
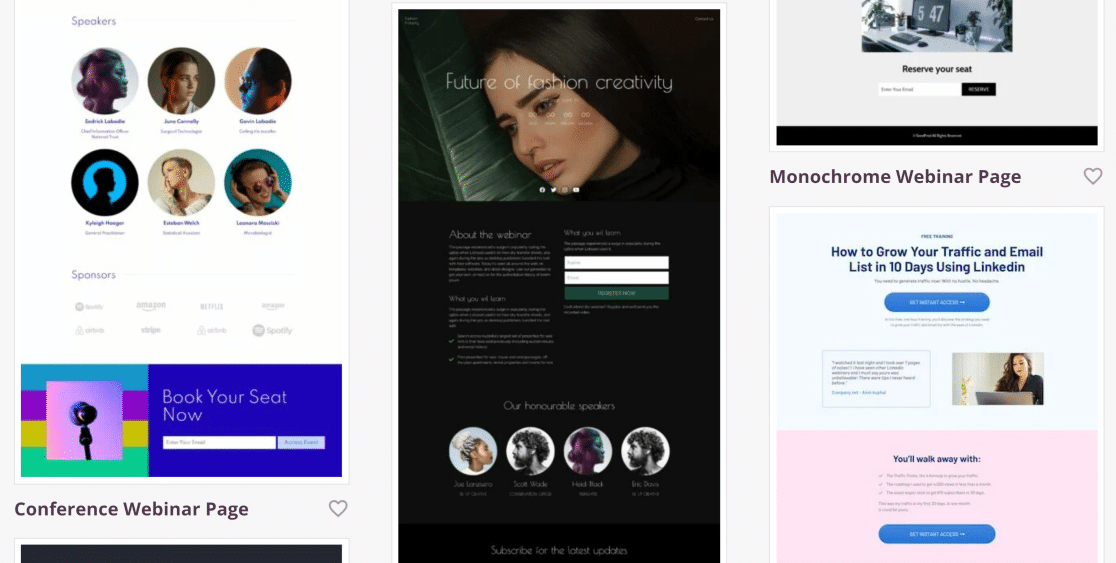
Ici, vous trouverez une grande variété de modèles parmi lesquels choisir. Vous pouvez choisir celui que vous aimez, mais nous allons utiliser le modèle de page de webinaire de conférence pour cet exemple.

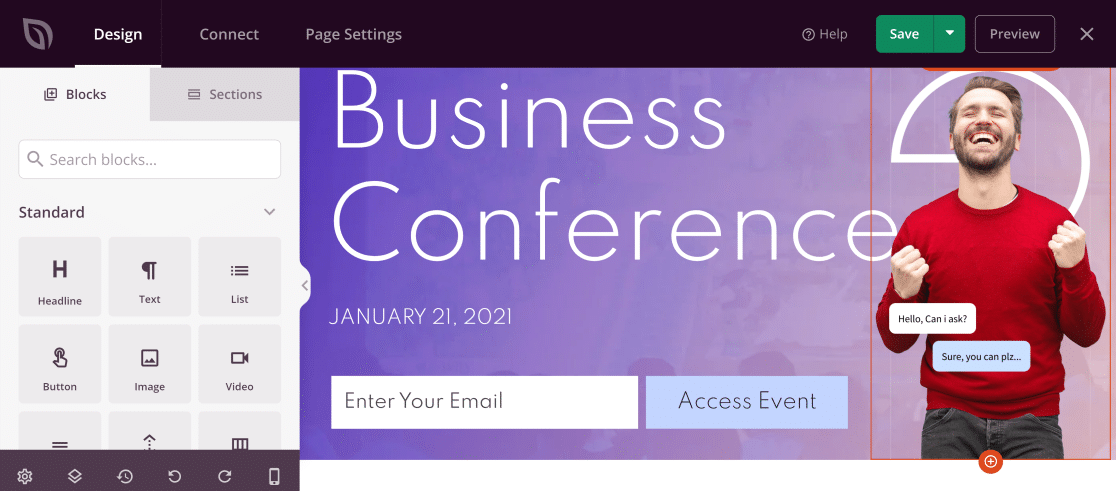
Après avoir sélectionné le thème, vous devriez maintenant voir le générateur de glisser-déposer SeedProd qui vous permet de personnaliser la page de toutes sortes de façons.
Étape 3 : Personnalisez la page protégée par mot de passe
Lorsque vous avez sélectionné votre modèle, vous pouvez personnaliser votre page protégée par mot de passe en utilisant des dizaines de types de blocs différents visibles dans le volet de gauche.

Vous pouvez simplement faire glisser et déposer ces blocs sur la droite pour ajouter un nouvel élément tel qu'un formulaire, des icônes de médias sociaux, des concours de cadeaux, etc.
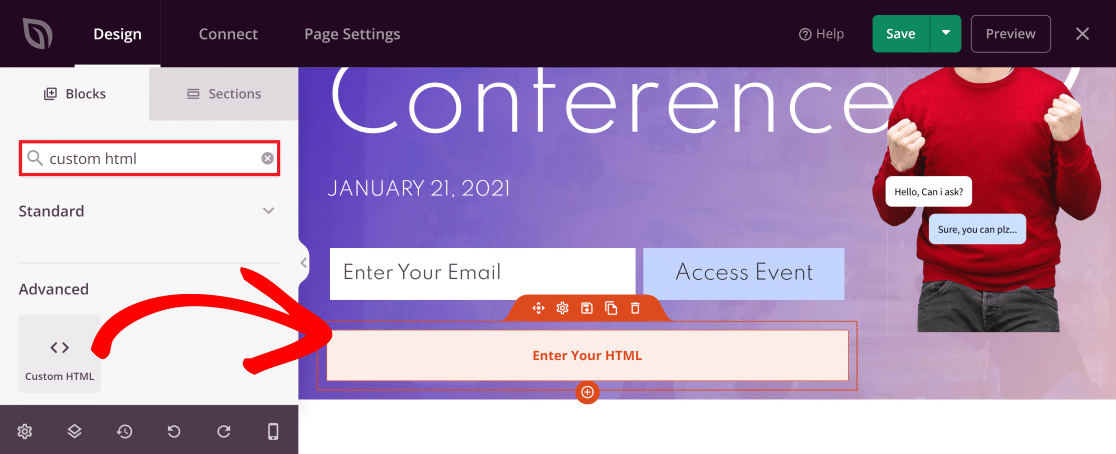
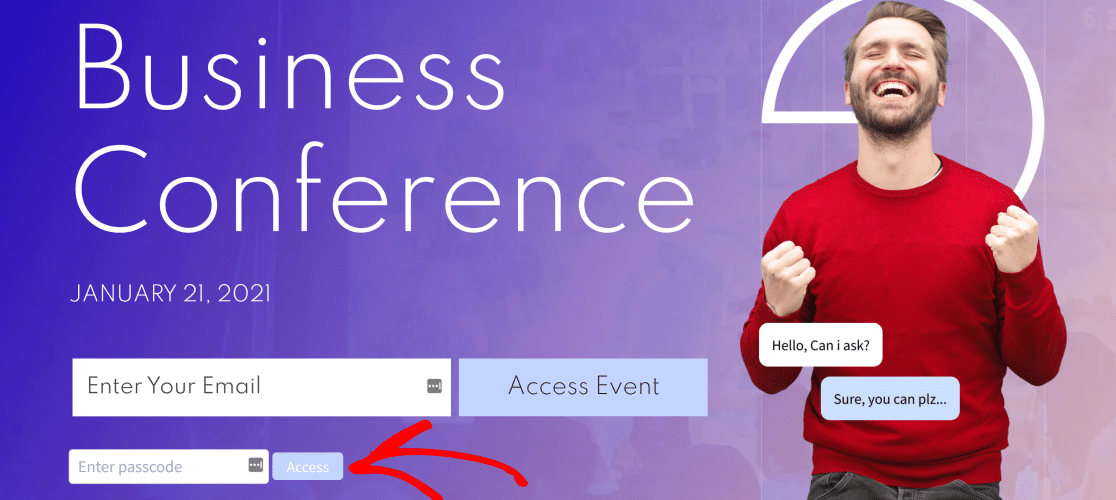
Puisque nous voulons ajouter un champ de mot de passe qui permet aux utilisateurs d'accéder au contenu verrouillé, nous allons faire glisser et déposer le code HTML personnalisé sur la page.
Pour ce faire, recherchez simplement HTML personnalisé dans le champ de recherche et placez ce bloc à l'endroit souhaité sur votre page protégée par mot de passe.

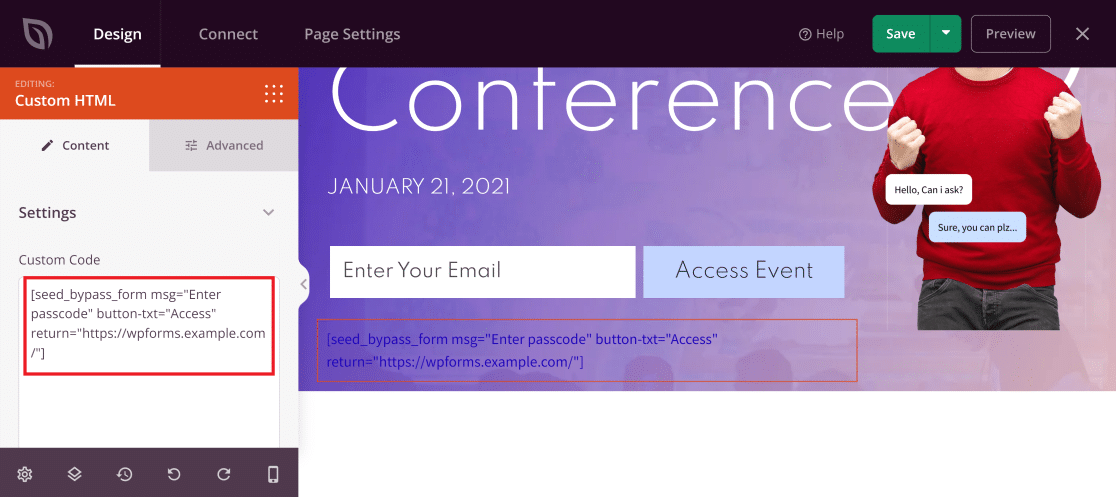
Maintenant, cliquez sur le bloc de l'éditeur en direct pour accéder à ses paramètres. Ici, collez ce code dans le champ HTML personnalisé :
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
Remarque : Assurez-vous de mettre le code ci-dessus entre crochets lorsque vous le collez dans le champ HTML personnalisé.

Le code ci-dessus crée un champ de mot de passe standard, mais vous devrez le modifier légèrement pour qu'il fonctionne parfaitement sur votre site. Voici ce que signifie chacune des trois parties de ce code :
- msg : cette balise spécifie le texte qui apparaît dans le champ du mot de passe. Par défaut, ceci est réglé sur "Entrez le code d'accès". Vous pouvez modifier ce texte si vous le souhaitez, mais ce n'est pas nécessaire.
- button-txt : cette balise contrôle le texte qui apparaît sur le bouton qui mène à votre page protégée par mot de passe. Encore une fois, vous pouvez modifier ce texte, mais ce n'est pas obligatoire.
- return : dans cette balise, vous devez fournir l'URL de la page à laquelle vous souhaitez que les utilisateurs accèdent avec un mot de passe. Assurez-vous d'entrer le bon lien.
Dans notre exemple, nous avons personnalisé les valeurs dans le code comme ceci :
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

Notez que vous ne verrez pas le champ de saisie du mot de passe tant que vous ne l'aurez pas prévisualisé. Mais avant cela, nous devons configurer quelques paramètres supplémentaires pour configurer la protection par mot de passe.
Assurez-vous de cliquer sur le bouton Enregistrer en haut à droite pour enregistrer vos modifications jusqu'à ce point.
Étape 4 : Paramètres de la page protégée par un mot de passe WordPress
Dans cette étape, nous allons définir le mot de passe dont les utilisateurs auront besoin pour accéder à votre contenu protégé.
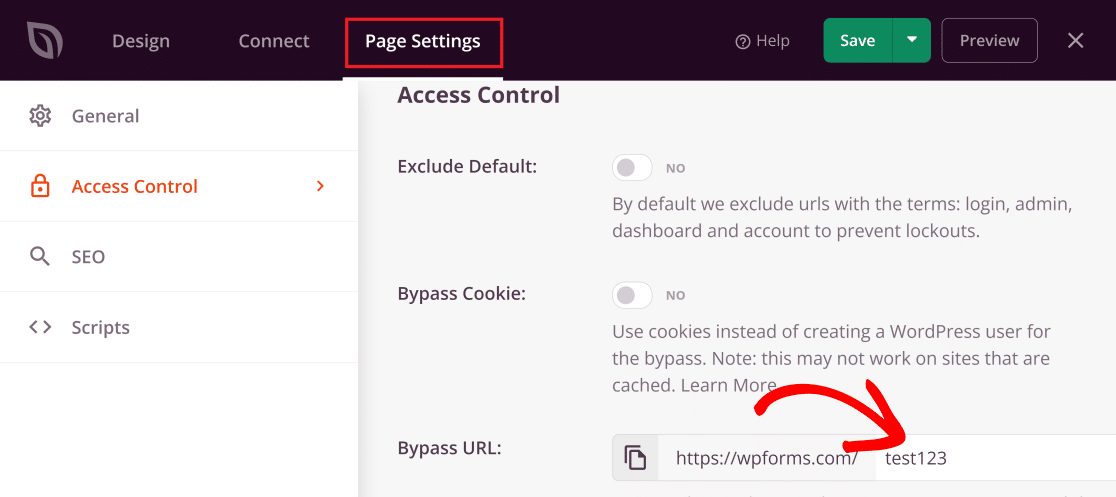
Sur votre générateur de page SeedProd, cliquez sur l'onglet Paramètres de la page (3ème option en haut à gauche). Maintenant, sélectionnez Contrôle d'accès dans le menu de gauche. Ensuite, dans le champ URL de contournement , vous pouvez entrer n'importe quel mot de passe que vous souhaitez configurer.

Il est important de noter que le mot de passe que vous choisissez sera également votre URL de contournement. Cela signifie que si vous souhaitez qu'un utilisateur accède directement à cette page, vous pouvez simplement lui donner l'URL de contournement.
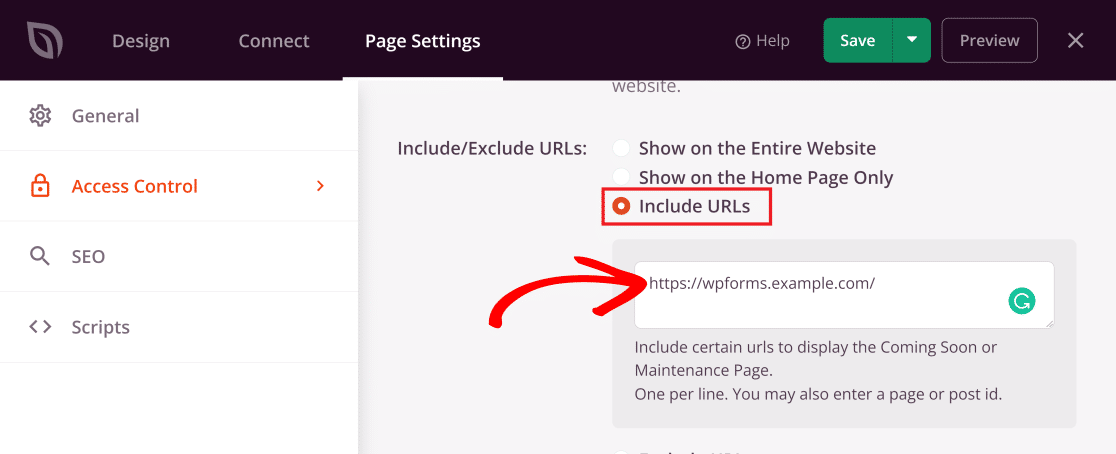
Tu y es presque! Faites défiler jusqu'à la section Inclure/Exclure les URL et cliquez sur les options Inclure les URL . Ensuite, collez ici le lien vers la page réelle que vous souhaitez masquer derrière un mot de passe.

Et maintenant il est temps de publier et d'activer notre nouvelle page personnalisée protégée par mot de passe !
Étape 5 : Publiez votre page WordPress protégée par mot de passe
Maintenant que nous avons personnalisé la page et configuré les paramètres à notre goût, nous pouvons passer à la publication.
Cliquez sur la flèche pointant vers le bas à côté du bouton Enregistrer pour développer le menu, puis appuyez sur Publier .

Vous verrez alors la fenêtre de message suivante.

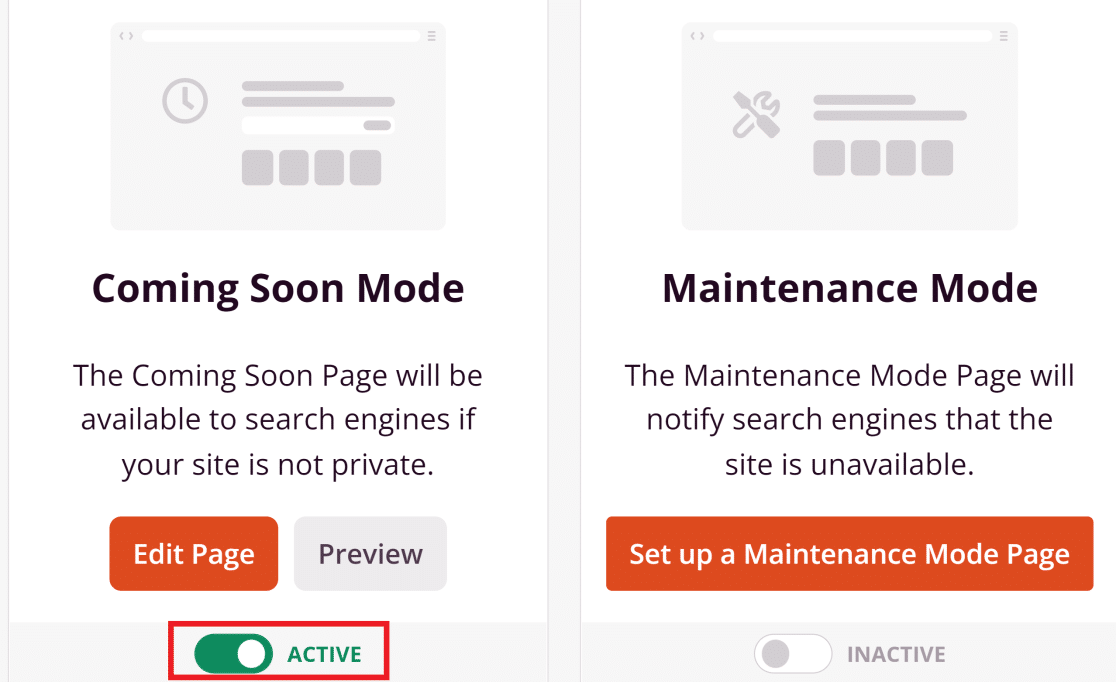
Maintenant, revenez à votre tableau de bord SeedProd et appuyez sur l'interrupteur à bascule pour que l'état indique Actif sous le mode Coming Soon .

Votre page personnalisée protégée par mot de passe est maintenant publiée !

Excellent!
Si vous souhaitez personnaliser une page de formulaire protégée par un mot de passe, consultez les étapes ci-dessous où nous utilisons WPForms pour y parvenir.
Comment personnaliser les pages de formulaire protégées par mot de passe
Vous pouvez également créer et personnaliser une page de formulaire verrouillée par mot de passe sur votre site WordPress. Ceci est très utile si vous souhaitez restreindre l'accès au formulaire aux seuls utilisateurs connectés ou à ceux qui ont un mot de passe.
Pour plus de détails, veuillez consulter ce guide sur la façon de créer un formulaire protégé par mot de passe.

Et voila! Vous savez maintenant comment personnaliser une page protégée par mot de passe dans WordPress.
Ensuite, créez votre propre thème WordPress
Vous souhaitez créer un thème WordPress qui ressemble exactement à ce que vous souhaitez ? Heureusement, vous n'avez plus besoin d'être développeur pour créer votre propre thème WordPress. Consultez notre guide détaillé sur la création de thèmes WordPress sans code pour plus d'informations.
De plus, si vous cherchez un moyen simple d'augmenter le nombre de visiteurs sur votre site, vous pouvez envisager d'envoyer des notifications push à partir de WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
