Comment personnaliser un modèle de slider ?
Publié: 2023-02-05Il y a une chose que la plupart des gens font lorsqu'ils sont sur le point de créer un nouveau curseur. Ils regardent les modèles de curseurs et voient s'ils peuvent trouver quelque chose qu'ils peuvent utiliser . Généralement, cela signifie que le modèle doit remplir deux critères. Tout d'abord, son sujet doit correspondre au sujet du site . Deuxièmement, il doit être attrayant pour le propriétaire du site.
C'est une idée fausse courante que le modèle que vous choisissez doit avoir le même sujet que votre site. Vous pouvez en fait choisir n'importe quel modèle que vous aimez. En fait, avec Smart Slider, vous pouvez entièrement personnaliser n'importe quel modèle que vous importez. Par conséquent, vous pouvez créer un curseur pour le sujet de votre site à partir d'un modèle totalement différent . Ainsi, vous êtes libre de choisir parmi l'un de nos modèles.
Comment choisir un modèle de slider pour votre site ?
Ce que vous devez prendre en compte lorsque vous choisissez un modèle, c'est celui qui permet le mieux de transmettre votre message . Par exemple, si votre message est basé sur du texte, votre meilleur pari est de choisir un modèle de curseur contenant beaucoup de texte. Cependant, si votre objectif est d'utiliser beaucoup d'images pour vous aider à transmettre le message, vous devez plutôt choisir un curseur contenant beaucoup d'images.
La chose la plus importante que vous devez garder à l'esprit est que vous pouvez personnaliser le modèle . Fondamentalement, après avoir importé un modèle, vous pouvez le modifier de la même manière que vous modifieriez une diapositive que vous avez créée. Si votre site utilise un jeu de couleurs différent de celui du modèle que vous aimez, vous pouvez les remplacer par le vôtre. Le modèle utilise-t-il des images complètement différentes du sujet de votre site ? Pas de problème, vous pouvez télécharger le vôtre. De plus, vous pouvez remplacer des textes ou même supprimer certaines couches dont vous n'avez pas besoin.
Que veut-on créer ?
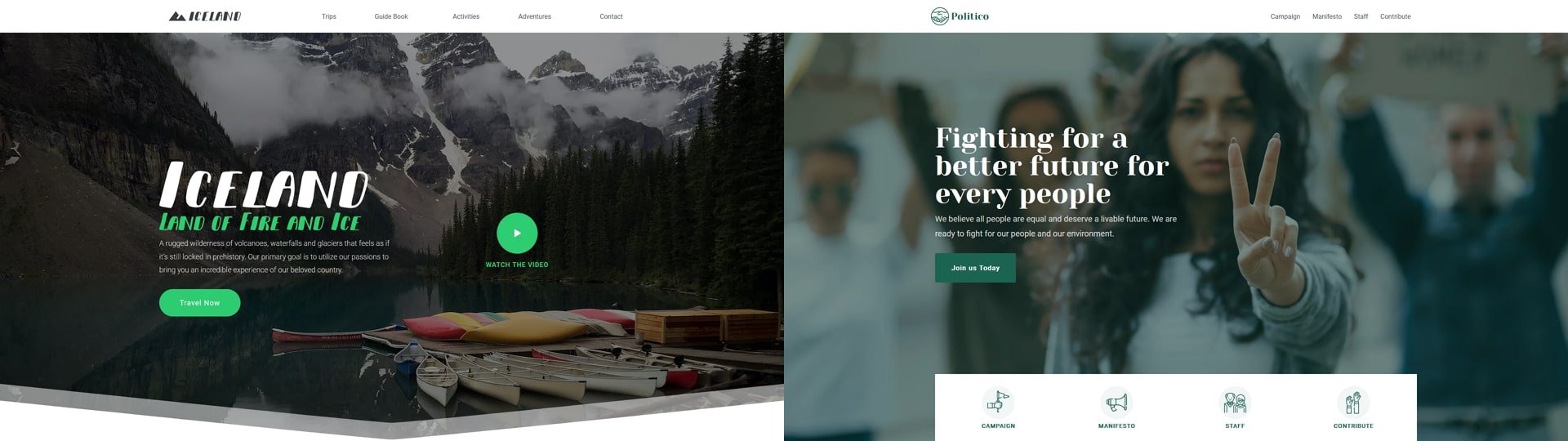
Disons que nous voulons créer une page de destination pour un site Web à thème politique à l' aide de curseurs. Nous avons besoin de quatre sections principales. Un pour afficher les enjeux de la campagne et un autre pour le manifeste politique. Ensuite, il nous en faut un pour le personnel de campagne et pour faire appel aux volontaires. Et, bien sûr, il serait utile d'avoir une sorte de navigation et un en-tête captivant. Une bonne citation peut toujours renforcer le message d'un site Web politique. Ce serait donc bien de trouver un modèle où nous pouvons en insérer un. Au total, nous avons besoin de 6 curseurs ou blocs pour notre curseur sur le thème des politiciens.
Dans cet article , nous allons vous montrer comment créer ce curseur à thème politique à partir d'un autre modèle. En fait, vous pouvez trouver un tutoriel vidéo détaillé ci-dessous ce que vous pouvez suivre. De plus, vous pouvez trouver le modèle prêt à l'emploi parmi nos curseurs de modèle.
De quel type de curseurs avons-nous besoin ?
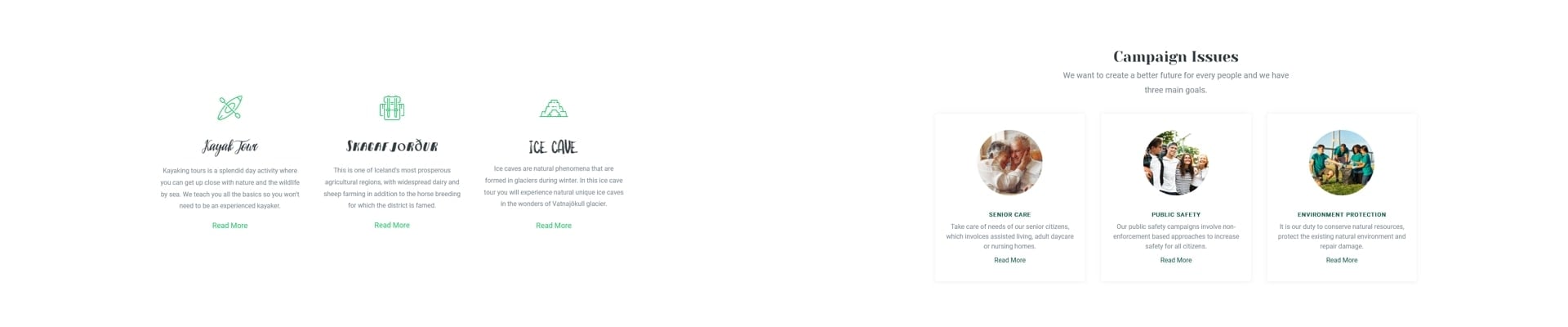
La section des enjeux de la campagne doit présenter trois enjeux . Il s'agit des soins aux personnes âgées, de la sécurité publique et de la protection de l'environnement. Chaque numéro est accompagné d'une courte description et d'un lien vers sa page dédiée . Nous avons donc besoin d'un curseur capable d'afficher ces trois éléments de manière agréable.
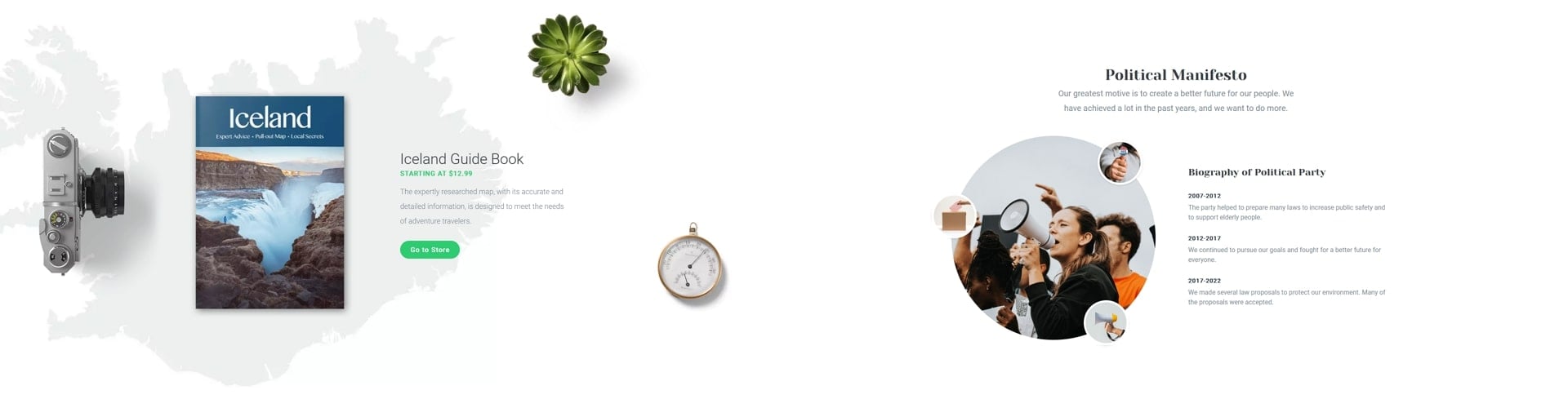
La section du manifeste affichera la biographie du parti politique. Il y aura donc plus de texte, mais si le modèle a une image, c'est aussi bien.
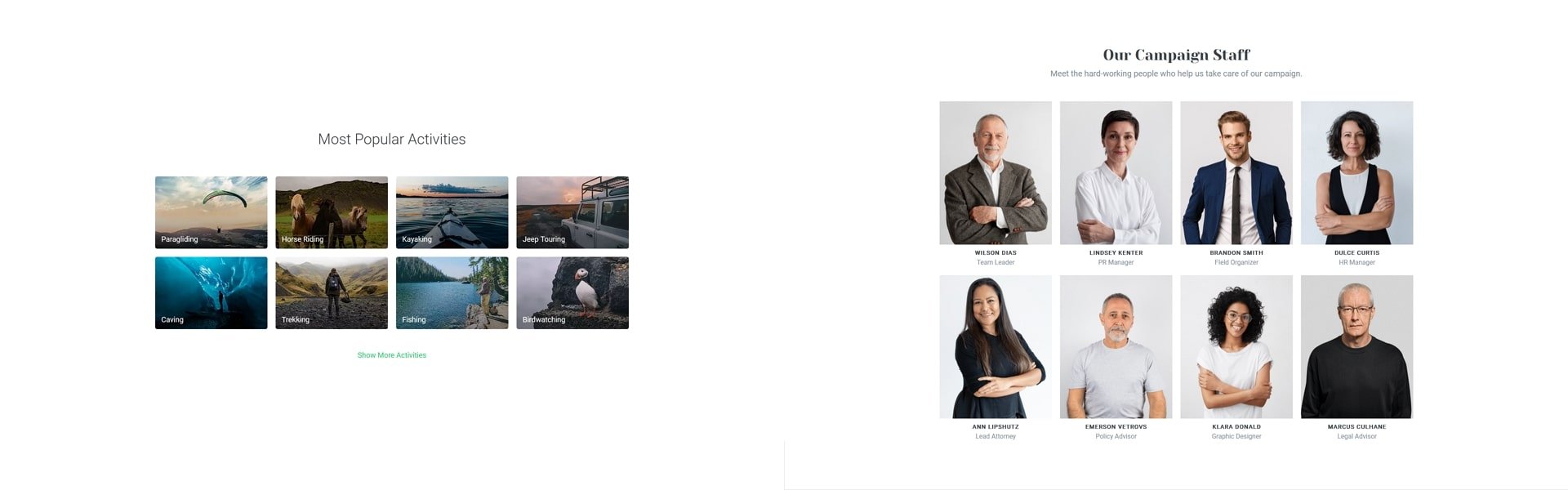
L' équipe de campagne est composée de 8 membres . Nous voulons afficher leur nom et leur profession ainsi qu'une photo afin que les électeurs puissent se familiariser avec eux. Nous avons donc besoin d'un curseur qui nous aide à afficher autant d'images dans une belle mise en page.
Last but not least, la section appel aux bénévoles. Ici, la chose la plus importante dont nous avons besoin est un bouton CTA, et bien sûr un titre . Il n'y a pas grand-chose d'autre dont nous avons besoin ici, donc ce serait probablement la section la plus simple pour trouver un curseur.
Trouver les curseurs parfaits pour commencer
Comme mentionné précédemment, vous pouvez modifier n'importe quel modèle à votre guise et l'adapter à votre créneau. Nous avons décidé d'utiliser le modèle Iceland Adventure comme base de notre modèle politique. Il a tout ce dont nous avons besoin : un menu, un joli en-tête et un bloc pour chaque section que nous voulons construire. En fait, il a deux curseurs supplémentaires que vous êtes libre de supprimer. Passons en revue chaque curseur pour voir ce que nous allons construire et quel est notre point de départ.
1. Section d'en-tête

La section d'en-tête contient un menu et un bloc héros. Il est similaire à l'en-tête d'origine, qui contient également un menu, que nous avons conservé pour la page Politique. Cependant, nous avons supprimé la lightbox vidéo du héros car nous n'en avions pas besoin. De plus, nous avons remplacé le séparateur de forme du curseur d'origine par une ligne. Cette ligne est un autre élément de navigation pour la nouvelle page.
De plus, le nouveau héros a des effets sympas. Par exemple, il a une parallaxe de fond. De plus, le bouton a une belle animation entrante pour attirer l'attention dessus. Alors que le modèle original d'Iceland Adventures comportait également des animations de couches, elles étaient présentes sur toutes les couches. Ainsi, les animations de calques ont mis en évidence tous les calques, au lieu de se concentrer sur un seul.

2. Rubrique Problèmes

Le bloc sous l'en-tête affiche les problèmes de la campagne. Nous avons donné à la mise en page d'origine un titre principal et un sous-titre ainsi qu'une ombre de boîte sur les colonnes. Un changement majeur ici consiste à ajouter une ombre de boîte à chaque colonne, qui sert à deux fins. Tout d'abord, cela aide à présenter les colonnes. Deuxièmement, cela donne un bel effet de survol en assombrissant l'ombre lors de l'entrée de la souris.
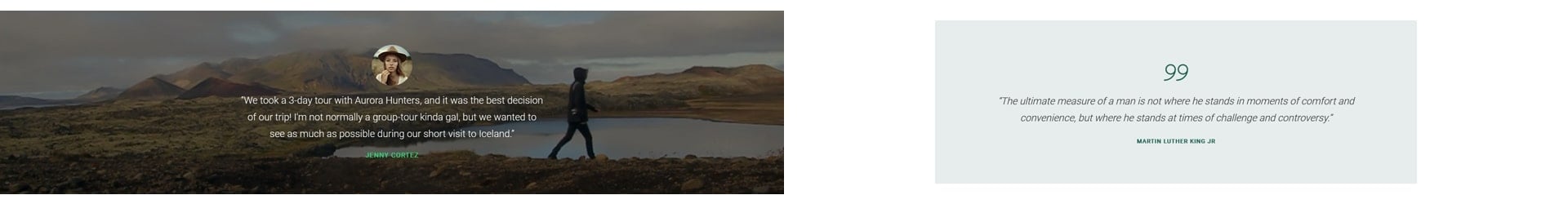
3. Rubrique devis

Le bloc de devis d'Iceland Adventure est un peu plus sophistiqué que ce que nous voulions pour ce modèle. Nous avons donc supprimé la vidéo d'arrière-plan du modèle d'origine. Au lieu de cela, nous avons décidé de créer un élément de design unique mais plus subtil. Ensuite, nous avons défini une couleur blanche comme arrière-plan de la diapositive et ajouté une couleur verte solide derrière le contenu. Ensuite, nous avons remplacé l'avatar par une image de citation.
4. Section Manifeste

Nous avons changé beaucoup de choses dans ce bloc. En fait, il ressemble à peine au bloc d'origine. Qu'avons-nous fait? Tout d'abord, nous avons ajusté où (et comment) les calques qui sont en position absolue apparaissent. Deuxièmement, nous avons supprimé l'image d'arrière-plan. Troisièmement, nous avons également ajouté un titre principal et un sous-titre à ce bloc.
5. Section du personnel

Les changements sur ce bloc ne semblent pas trop importants. Néanmoins, nous avons dû faire beaucoup de changements majeurs. Par exemple, les images du bloc d'origine sont les images d'arrière-plan de la colonne. Cependant, pour le modèle Politique, nous avons plutôt utilisé des calques d'image pour les afficher. La raison pour laquelle il était important d'utiliser des calques d'image est que nous avions besoin que les textes soient sous l'image.
6. Volontaire

La dernière section que nous voulions avoir était un moyen d'afficher un appel aux bénévoles. Nous avions donc besoin d'un modèle avec un joli bouton CTA dessus. La dernière section du modèle Iceland Adventure est un curseur qui semblait parfait pour cela. Cependant, c'est un slider avec trois sliders et nous n'avons en fait besoin que d'un seul slide. Nous avons donc décidé de supprimer deux diapositives de ce curseur. Enfin, ajout de l'effet Ken Burns au bloc pour le rendre plus remarquable.
La touche finale
Une fois que tous les curseurs sont prêts, la dernière chose à faire est de configurer la navigation. Vous pouvez utiliser le Slider Alias pour la navigation et il est facile à configurer.
Tout d'abord, vous devez configurer un alias unique pour quatre curseurs : problèmes de campagne, manifeste, personnel et contribution. Lorsque vous avez terminé, accédez au curseur Menu et sélectionnez le premier élément de menu. Dans son option Lien, cliquez sur l'icône plus, accédez à l'onglet Actions et choisissez Faire défiler jusqu'à Alias. Enfin, entrez l'alias que vous avez défini dans le curseur de la campagne. Répétez ces derniers avec les 3 autres curseurs.

Comment transformer l'Iceland Adventure en modèle politique ?
Nous avons créé un didacticiel vidéo étape par étape pour montrer le processus complet de la transformation. Dans la vidéo, vous pouvez voir comment personnaliser les calques, modifier votre contenu et créer un résultat final étonnant. Vous pouvez regarder la vidéo ci-dessous:
Conclusion
Bien que Smart Slider propose plus de 150 modèles , il est possible que vous n'en trouviez aucun correspondant au sujet de votre site. Mais ne vous inquiétez pas même si vous ne trouvez pas de curseur correspondant. Vous pouvez entièrement personnaliser n'importe quel modèle Smart Slider que vous importez . Même si son sujet n'est pas le même que celui de votre site, vous pouvez apporter des modifications pour adapter le modèle. En conséquence, vous pouvez réellement utiliser n'importe quel modèle que vous aimez sur votre site Web et le modifier pour l'adapter au sujet de votre site.
