Comment personnaliser votre page de paiement WooCommerce en 2025
Publié: 2025-01-11Les acheteurs aiment un paiement rapide et fluide. Mais s’il y a ne serait-ce qu’une petite distraction, ils abandonneront leur chariot sans hésiter. C'est à quelle vitesse vous perdez une vente.
Avec la page de paiement par défaut de WooCommerce, vous risquez déjà de perdre de précieux clients. Le personnaliser peut offrir une expérience de marque cohérente, supprimer les distractions et simplifier les achats de vos clients. C'est ainsi que vous pouvez améliorer la valeur moyenne de vos commandes et augmenter vos ventes.
Continuez à lire cet article pendant que nous vous montrons comment personnaliser une page de paiement WooCommerce aussi facilement que possible et vous guidons dans son optimisation pour des taux de conversion améliorés.
- 1 Pourquoi personnaliser une page de paiement WooCommerce
- 2 façons de personnaliser la page de paiement WooCommerce
- 2.1 1. Utilisation de l'éditeur de site et des blocs WooCommerce
- 2.2 2. Utiliser un constructeur WooCommerce comme Divi
- 3 Pourquoi Divi est parfait pour personnaliser les pages de paiement WooCommerce
- 3.1 1. Divi Quick Sites pour générer un site WooCommerce (avec un modèle de paiement)
- 3.2 2. Présentations de sites WooCommerce conçues par des professionnels
- 3.3 3. Modules de paiement natifs WooCommerce de Divi
- 3.4 4. Divi Theme Builder vers les sites WooCommerce rapidement
- 3.5 5. Outils marketing intégrés pour optimiser les pages de paiement
- 4 Comment personnaliser votre page de paiement WooCommerce (étape par étape)
- 4.1 1. Créer un modèle de page de paiement
- 4.2 2. Personnalisez votre modèle de page de paiement
- 4.3 3. Enregistrez et prévisualisez votre modèle de paiement
- 5 autres façons d'optimiser les modèles de paiement WooCommerce
- 6 outils nécessaires pour créer des modèles de paiement WooCommerce
- 7 Divi + WooCommerce est la solution e-commerce ultime
- 8 FAQ sur la personnalisation des pages de paiement WooCommerce
Pourquoi personnaliser une page de paiement WooCommerce
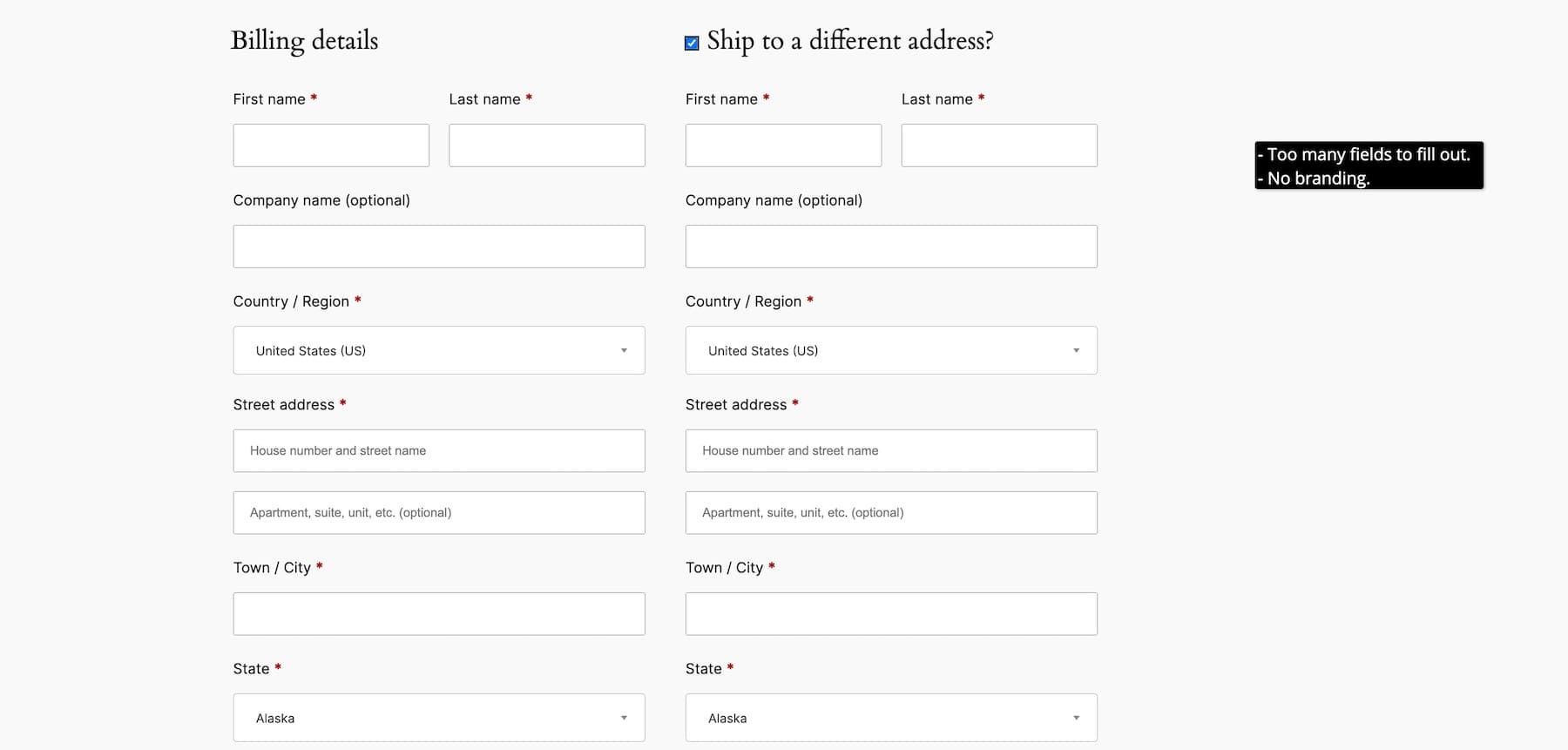
Vous gagnez des revenus uniquement lors du paiement, votre paiement doit donc être soigneusement optimisé. Avec WooCommerce, vous obtenez déjà une page de paiement prédéfinie avec d'autres pages, mais elle est simple et inutilement longue, ce qui risque de laisser vos clients sans effectuer l'action souhaitée.

Cependant, si votre paiement est personnalisé, cela vous aide :
- Augmentez la valeur moyenne des commandes (AOV) : vous simplifiez le processus de paiement de vos clients en éliminant les étapes inutiles, en permettant les paiements en une seule page et en remplissant automatiquement les détails de base. Cela accélère l’exécution du paiement et donne envie aux clients de commander plus souvent.
- Améliorez l'expérience utilisateur : vous optimisez le paiement en fonction du type de produit. Pour un seul produit, vous les laissez payer en tant qu'invité. Pour les abonnements SaaS mensuels, vous leur permettez de se connecter avec les détails de leur compte Google. Pour les locations ou autres réservations en ligne avec un processus long (mais essentiel), vous activez un paiement en plusieurs étapes pour le décomposer.
- Maintenir la cohérence de la marque : le paiement fait toujours partie de votre entreprise, donc le personnaliser pour ajouter votre marque et supprimer les éléments gênants tels que le pied de page et l'en-tête est un excellent moyen de garantir que vos clients finalisent leurs achats.
Façons de personnaliser la page de paiement WooCommerce
En fonction du degré de personnalisation que vous souhaitez personnaliser, vous pouvez utiliser l'éditeur de site de WordPress ou un générateur WooCommerce pour modifier votre page de paiement. Par exemple, avec les blocs WooCommerce, vous pouvez apporter des modifications mineures à l'image de marque, comme les couleurs, les polices et la taille. Mais avec un constructeur WooCommerce comme Divi, vous pouvez modifier chaque centimètre carré de votre page de paiement.
Je vais vous montrer comment procéder dans les deux sens.
1. Utilisation de l'éditeur de site et des blocs WooCommerce
Notez que vous ne pouvez accéder à WordPress Site Editor que si un thème Block est installé, ce qui signifie qu'il ne fonctionnera pas si vous utilisez un thème classique ou tiers. Pour notre exemple, nous utilisons le thème Twenty Twenty-Four.
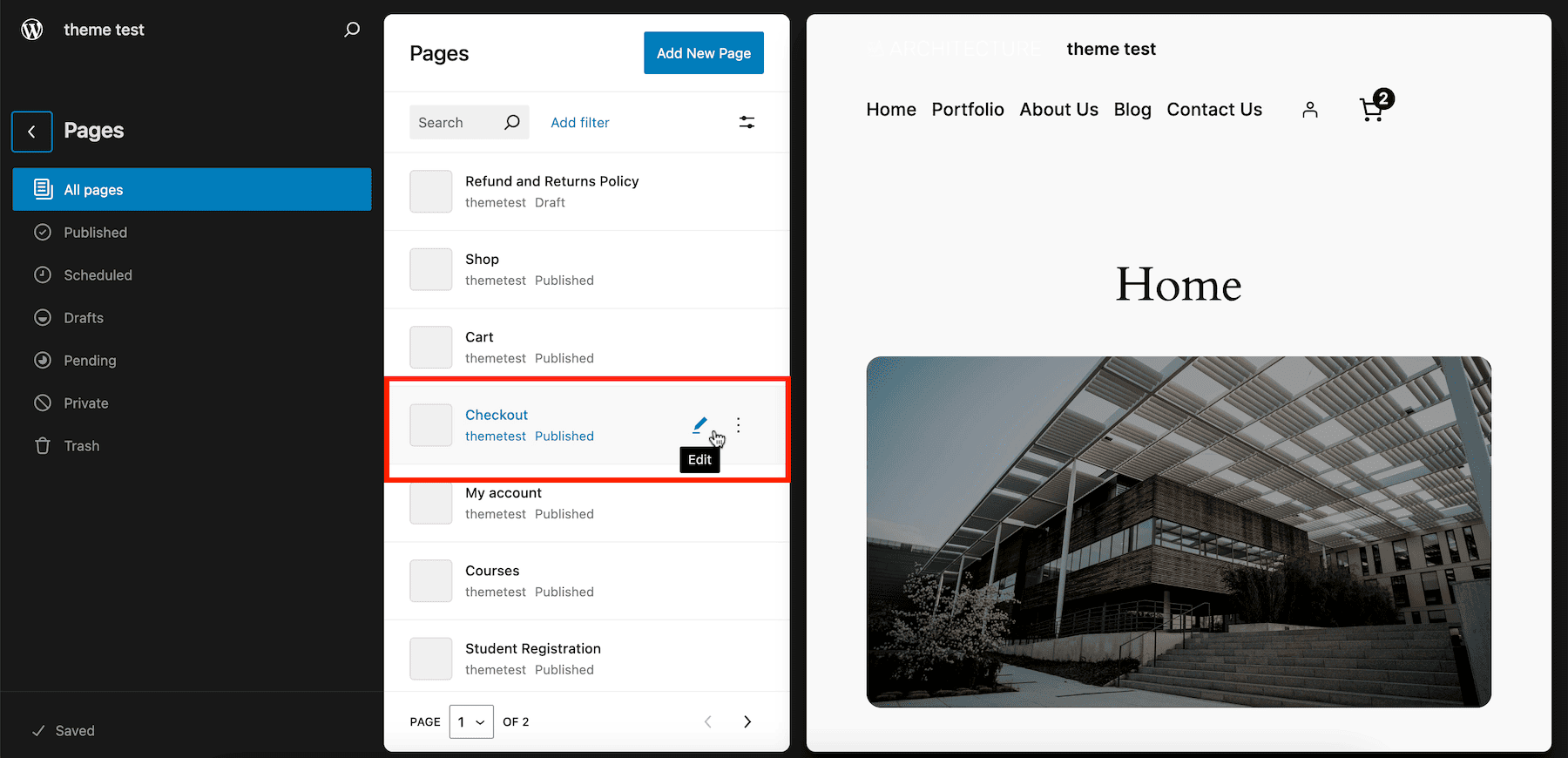
Accédez à Apparence > Éditeur > Pages > Paiement > Modifier pour accéder à l'éditeur de site. (Si vous utilisez un thème classique, vous pouvez modifier la page de paiement en accédant au tableau de bord WordPress > Pages > Paiement > Modifier. )

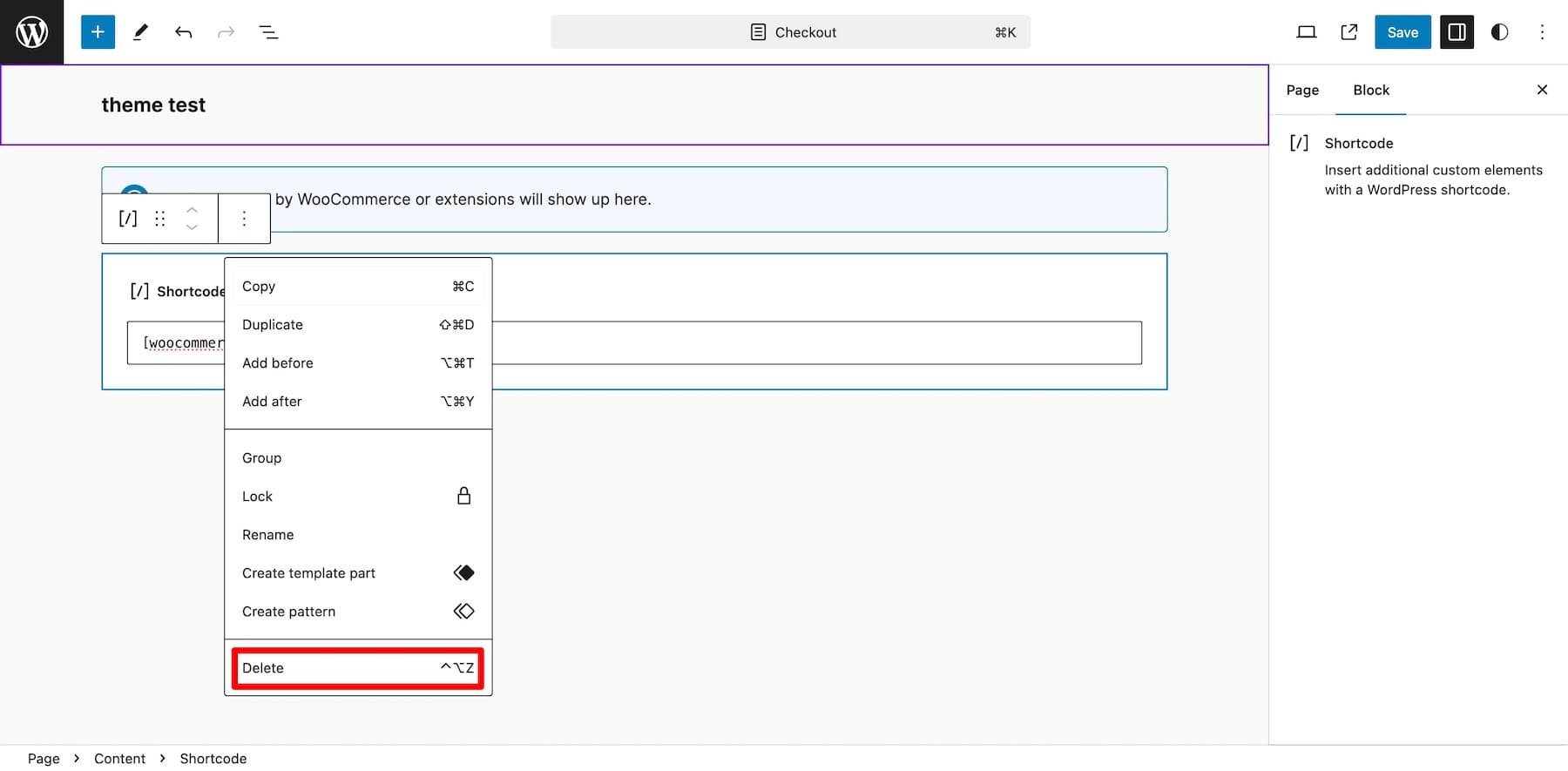
Vous verrez le shortcode de paiement WooCommerce par défaut. Supprimez -le car vous ne pouvez pas du tout le personnaliser.

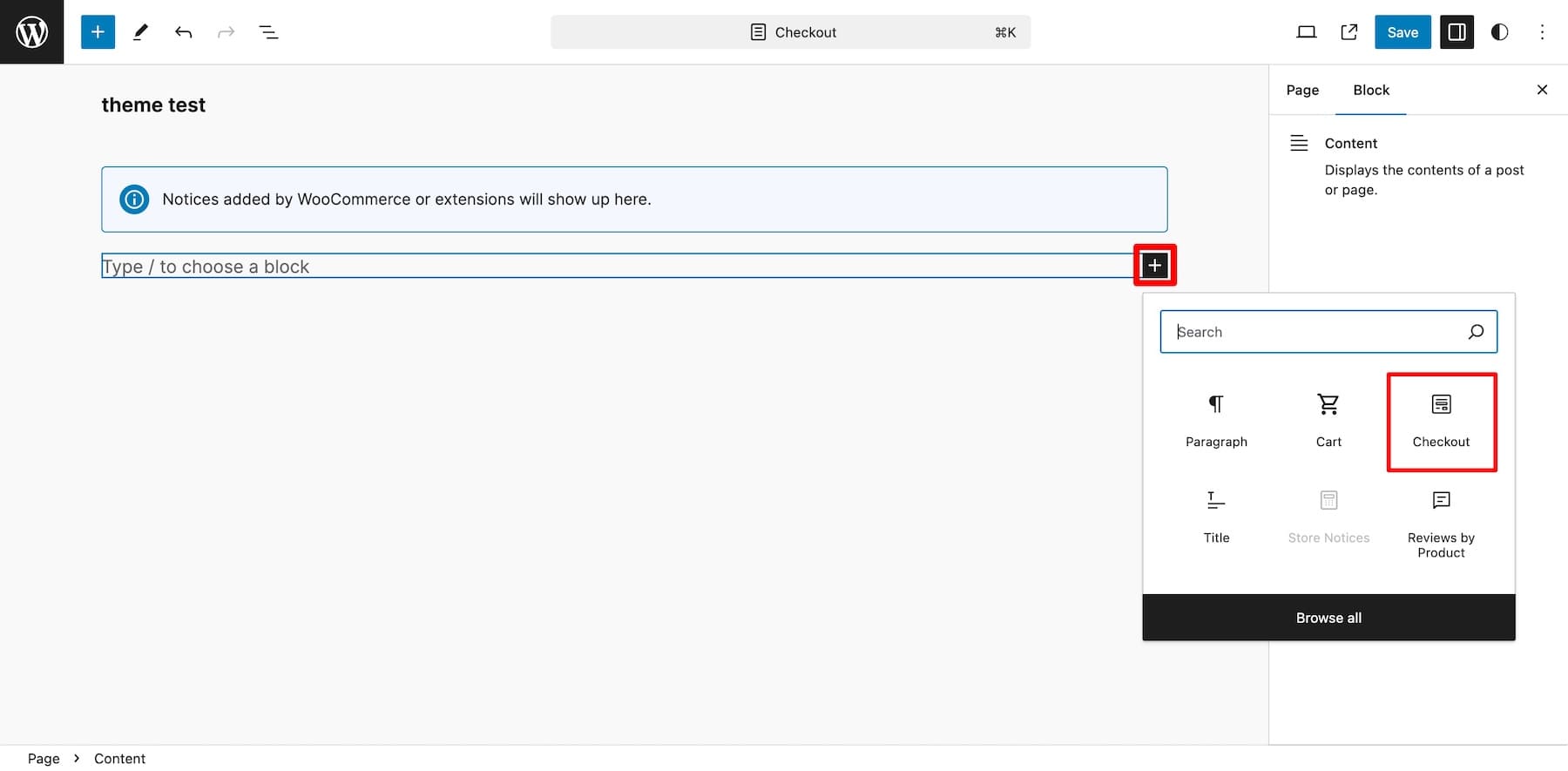
Ajoutez le bloc Checkout WooCommerce en cliquant sur l’icône plus.

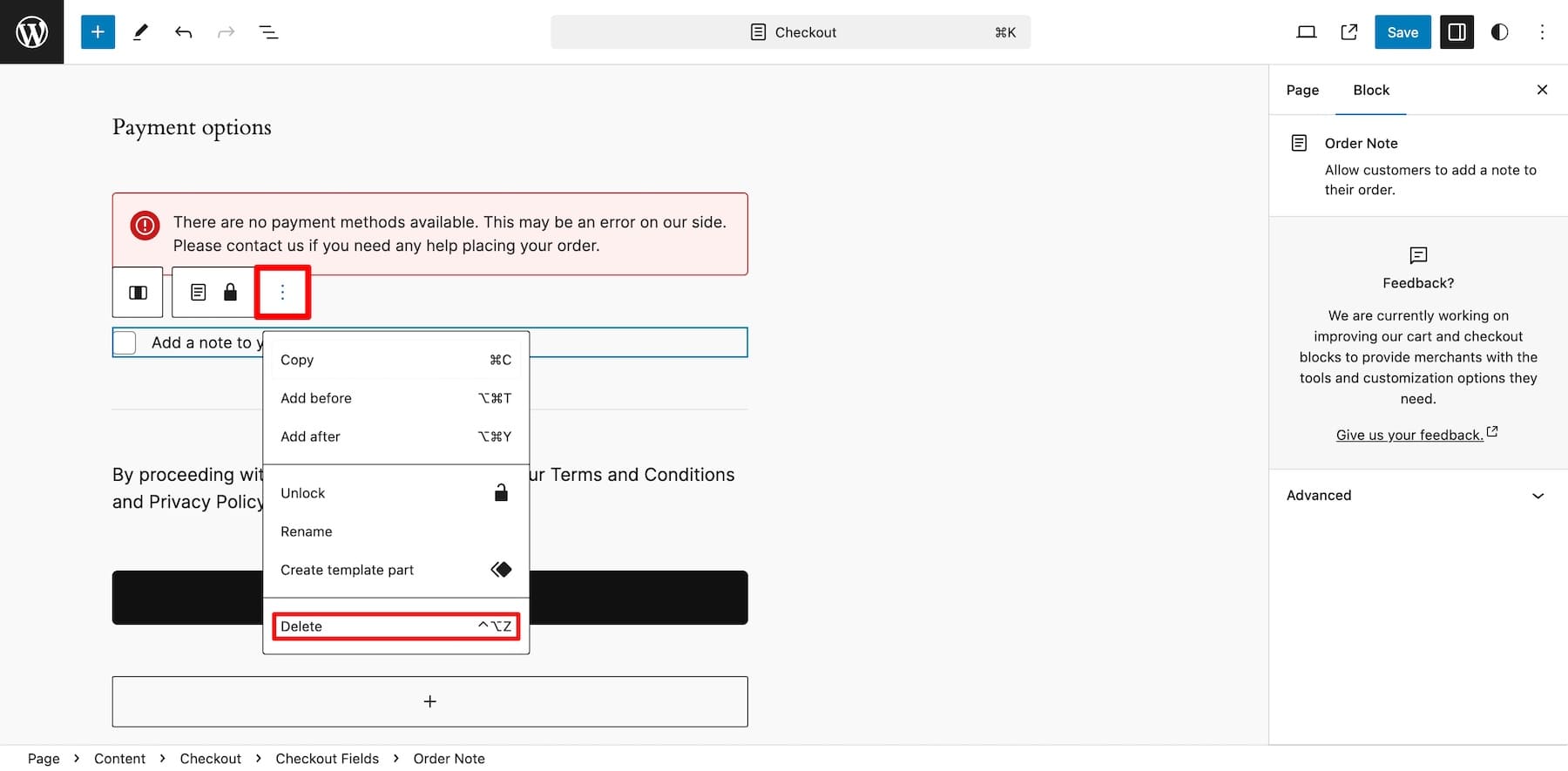
Supprimez certains éléments du bloc, tels que les notes de commande, les conditions générales, les numéros de téléphone, les en-têtes de sections, les liens de retour au panier, etc. Pour supprimer un élément, cliquez sur les trois points (paramètres) puis sur Supprimer.

Examinez le modèle et décidez quels éléments supprimer. N'en faites pas trop, car la suppression d'étapes critiques peut vous empêcher d'obtenir les informations nécessaires pour vos clients. Par exemple, vous pouvez supprimer la ligne Adresse 2, car les clients la laissent généralement vide, mais pas la colonne du numéro de téléphone si vous envisagez d'envoyer des messages marketing par SMS ou WhatsApp.
Étant donné que Checkout de WooCommerce est un bloc parent créé en combinant de nombreux blocs enfants, vous ne pouvez pas modifier directement les paramètres de style tels que la police et la couleur. Comme les blocs parents adaptent les styles à partir des paramètres globaux du thème, WordPress Gutenberg est limité en termes de personnalisation. Vous ne pouvez pas personnaliser grand-chose à moins de coder ou d'acheter des extensions, ce qui conduit finalement à dépenser plus d'argent.
2. Utiliser un générateur WooCommerce comme Divi
Si vous aimez avoir un contrôle total sur la conception de votre boutique en ligne et économiser de l'argent, personnaliser votre paiement (et d'autres pages) avec un constructeur WooCommerce comme Divi est ce dont vous avez besoin. Il simplifie la personnalisation, offre une flexibilité illimitée et vous permet de modifier chaque recoin de votre boutique en ligne, y compris la page de paiement.
Divi est idéal pour personnaliser les pages de paiement WooCommerce (et créer des sites de commerce électronique) grâce à son générateur sans code, par glisser-déposer pour une convivialité pour les débutants, ses éléments de paiement dynamiques WooCommerce pour la fonctionnalité et ses superbes mises en page de paiement et de site Web prédéfinies. , ce qui facilite la conception. Divi se combine parfaitement avec WooCommerce, grâce à ses outils marketing comme Divi Leads, qui vous permettent d'exécuter des tests fractionnés et des conditions qui vous aident à optimiser les différents parcours utilisateur.
Vous bénéficiez également d'outils uniques tels que Divi Quick Sites pour concevoir une page de paiement, une boutique en ligne ou un site Web en deux minutes et Divi AI pour créer des mises en page, une copie optimisée correspondant au style de votre marque et de belles images en quelques minutes. Divi a tout ce dont vous avez besoin pour gérer et développer votre boutique en ligne sans investir dans des extensions tierces pour ajouter des fonctionnalités.
Commencez avec Divi
Pourquoi Divi est parfait pour personnaliser les pages de paiement WooCommerce

Associé à WooCommerce, Divi est une solution de commerce électronique parfaite qui vous aide à concevoir des boutiques en ligne et des pages de paiement de marque sans effort. Il complète WooCommerce grâce à ces fonctionnalités puissantes :
1. Divi Quick Sites pour générer un site WooCommerce (avec un modèle de paiement)
Divi Quick Sites est une bouée de sauvetage pour les propriétaires de sites qui n'aiment pas concevoir leur site à partir de zéro. Vous ne toucherez même pas une ligne de code ni ne déplacerez votre curseur. Divi Quick Sites créera pour vous une boutique en ligne de marque en moins de deux minutes. Tout ce que vous avez à faire est d'activer le bouton Boutique tout en remplissant les détails de votre site, et il installera et activera automatiquement WooCommerce. Il crée également des modèles de page WooCommerce de marque tels que produit, panier et paiement .
Allez dans Divi > Générer un nouveau site > Choisissez un modèle prédéfini.
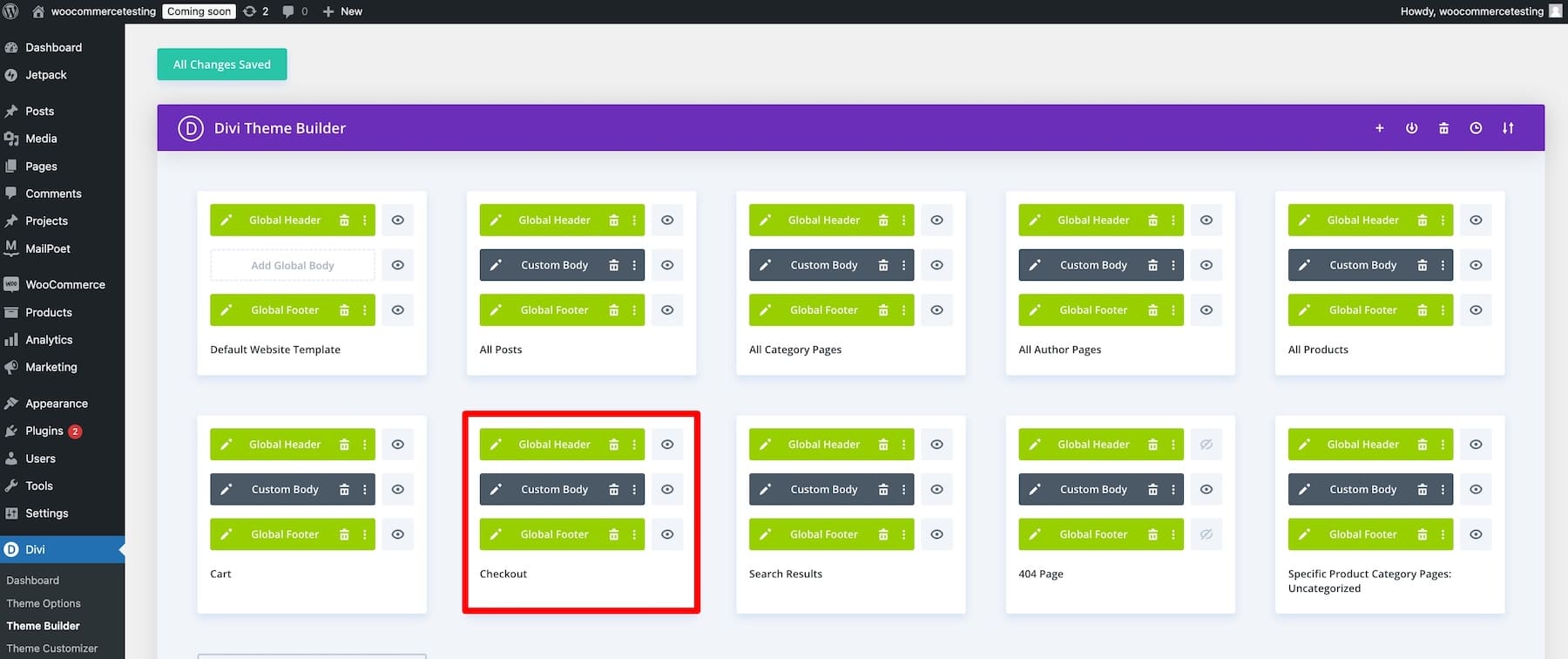
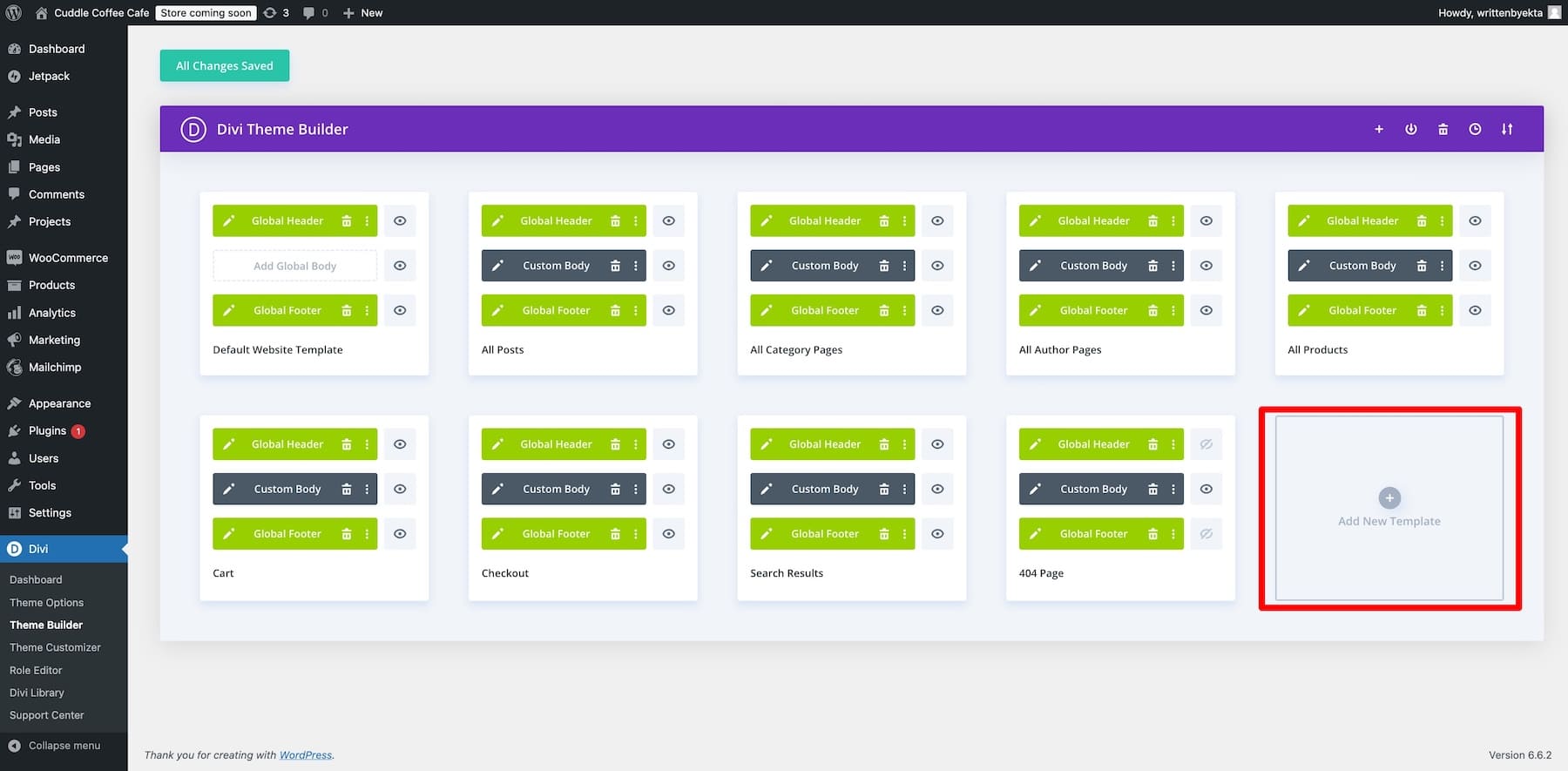
Votre site est prêt ! Accédez à Divi > Theme Builder > Checkout pour accéder à votre modèle de page de paiement. Cliquez sur l'icône en forme de crayon à côté du corps personnalisé pour le modifier.
2. Présentations de sites WooCommerce conçues par des professionnels
Si vous détestez regarder l’écran vide comme moi, Divi est là pour vous. Avec plus de 2000 mises en page Divi, vous pouvez importer des packs de mise en page de sites Web conçus par des professionnels pour les sites Web de commerce électronique de n’importe quel secteur. Une fois que vous en avez importé un, il peut être personnalisé à l’aide des modules Divi Builder et WooCommerce, ce qui facilite la conception d’un modèle de paiement de marque.
N'oublions pas les modèles de paiement gratuits que nous avons publiés pour le simplifier encore plus. Importez le modèle, ajustez la marque et c'est fait ! Les experts Divi (qui connaissent les tenants et les aboutissants de la conception Web et de l'optimisation UX) ont créé ces modèles, de sorte que chaque conception est optimisée en termes de conversion pour vous permettre d'augmenter vos ventes.

3. Modules de paiement natifs WooCommerce de Divi
Divi propose plus de 200 modules natifs et plus de 30 modules WooCommerce, y compris des modules de paiement, vous pouvez donc éviter de les créer à partir de zéro. Les modules Checkout de Divi incluent uniquement les champs nécessaires pour que le paiement soit rapide et court pour vos clients.

Contrairement au bloc Checkout de WooCommerce dans Site Editor, qui était un bloc parent avec de nombreux blocs enfants qui ne peuvent pas être modifiés séparément, les modules de Divi sont séparés, vous décidez donc quels éléments inclure. Par exemple, ajoutez des informations de paiement Woo uniquement si vous vendez des produits personnalisés et avez besoin de l'avis des clients.
4. Divi Theme Builder vers les sites WooCommerce rapidement
Divi Theme Builder vous permet de concevoir et de personnaliser l'intégralité de votre site Web et vos pages WooCommerce au niveau du site à l'aide du générateur Divi par glisser-déposer. Par exemple, vous créez un modèle de page de paiement (qui dépend en grande partie des paniers des clients) et Divi Theme Builder, combiné à la capacité de contenu dynamique de Divi, vous aide à offrir à vos clients une expérience de marque cohérente sans effort manuel de votre part.

Lorsque vous apportez des modifications à un modèle, celles-ci sont mises à jour partout. C'est idéal pour les magasins proposant plusieurs produits, car vous personnalisez uniquement le modèle de produit pour modifier toutes les pages de produits. De même, vous pouvez créer et personnaliser des modèles pour d'autres pages WooCommerce, telles que le panier et même les pages de destination spécifiques à un produit.
5. Outils marketing intégrés pour optimiser les pages de paiement
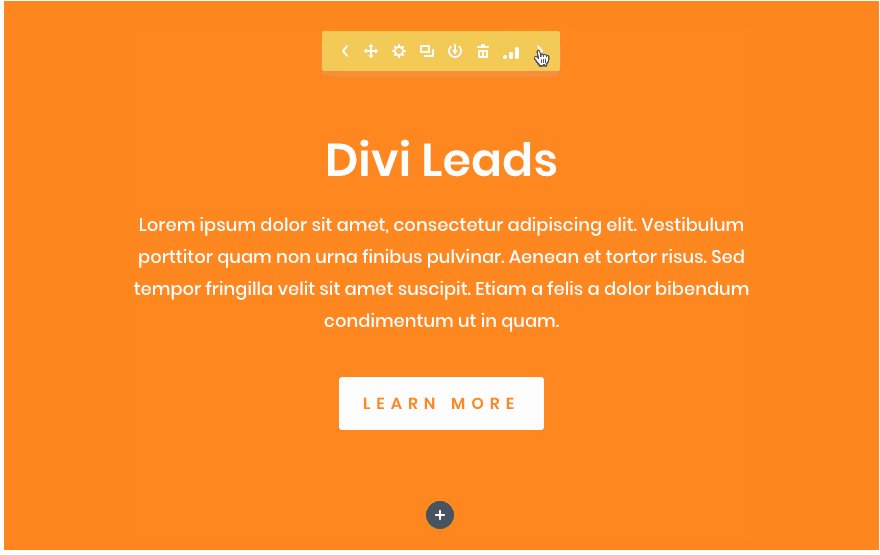
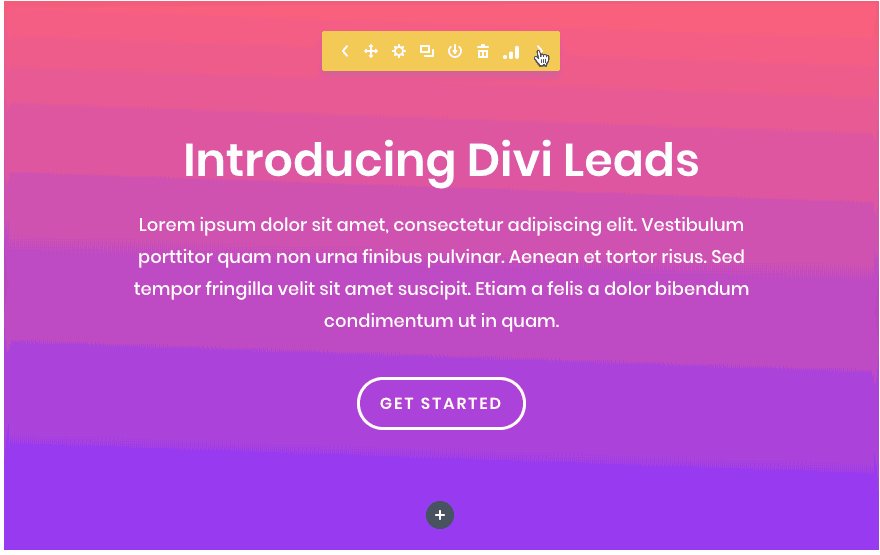
Divi dispose de puissants outils marketing en tant que fonctionnalités intégrées pour vous aider à optimiser vos pages de paiement pour de meilleurs taux de conversion. Par exemple, Divi Leads vous permet d'effectuer des tests fractionnés et de choisir un gagnant entre deux éléments. Vous pouvez tester des pages de paiement entières, des titres, des copies de description, des CTA ou d'autres composants.
Supposons que vous ne sachiez pas si vous devez masquer l'en-tête du site lors de votre paiement. Vous pouvez facilement créer un test fractionné et choisir un gagnant en fonction d'un taux de conversion élevé entre les deux.

De même, Conditions vous permet de créer des expériences d'achat personnalisées. Par exemple, vous pouvez afficher des messages dynamiques aux utilisateurs, tels que « Bienvenue ! » aux clients connectés ou « Réductions exclusives pour les membres ! Créez votre compte maintenant ! » aux nouveaux visiteurs. Divi inclut également des plugins premium comme Bloom pour créer des options d'e-mail à fort taux de conversion et Monarch pour commercialiser et générer plus de trafic.
Obtenez Divi + WooCommerce
Comment personnaliser votre page de paiement WooCommerce (étape par étape)
Ce didacticiel se concentre sur la personnalisation d'une page de paiement WooCommerce. Pour connaître le processus étape par étape de création d'une boutique en ligne, lisez notre guide sur la création d'une boutique de commerce électronique.
Vous avez besoin du thème Divi installé et actif sur votre boutique en ligne pour suivre ce tutoriel.
L'abonnement annuel à Divi coûte 89 $, mais vous pouvez l'obtenir à vie moyennant un paiement unique de 249 $. Une fois que vous avez acheté Divi, connectez-vous avec vos identifiants Elegant Themes et téléchargez le fichier Divi.zip. Téléchargez le dossier zip dans votre Apparence WordPress > Thèmes > Ajouter un nouvel onglet. Enfin, activez votre licence Divi.
Voici un tutoriel étape par étape pour installer et activer Divi :
Obtenez Divi + WooCommerce
1. Créez un modèle de page de paiement
Accédez à Divi > Theme Builder > Ajouter un nouveau modèle pour créer à partir de zéro.

Choisissez Paiement à partir des pages WooCommerce comme source.

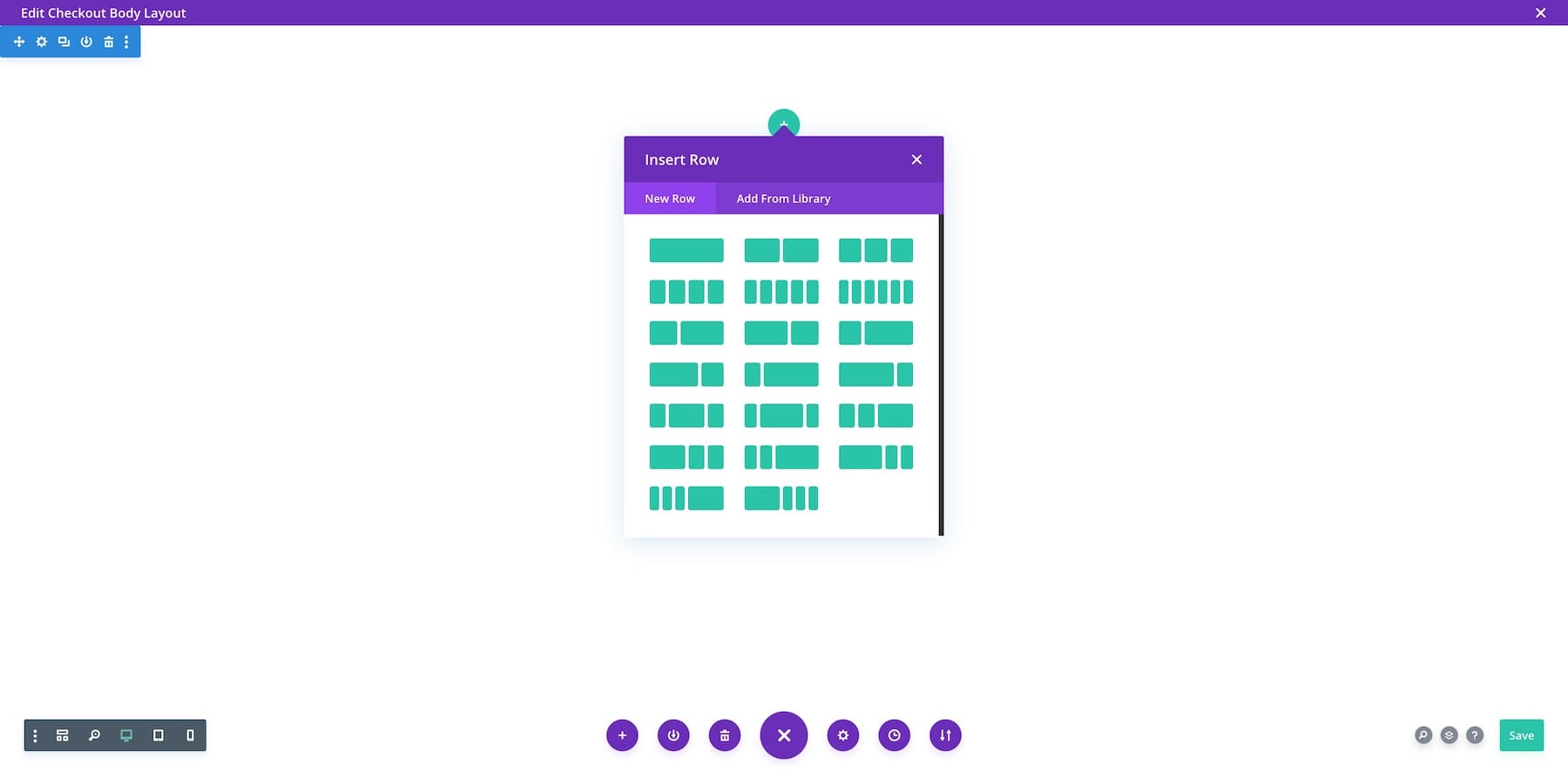
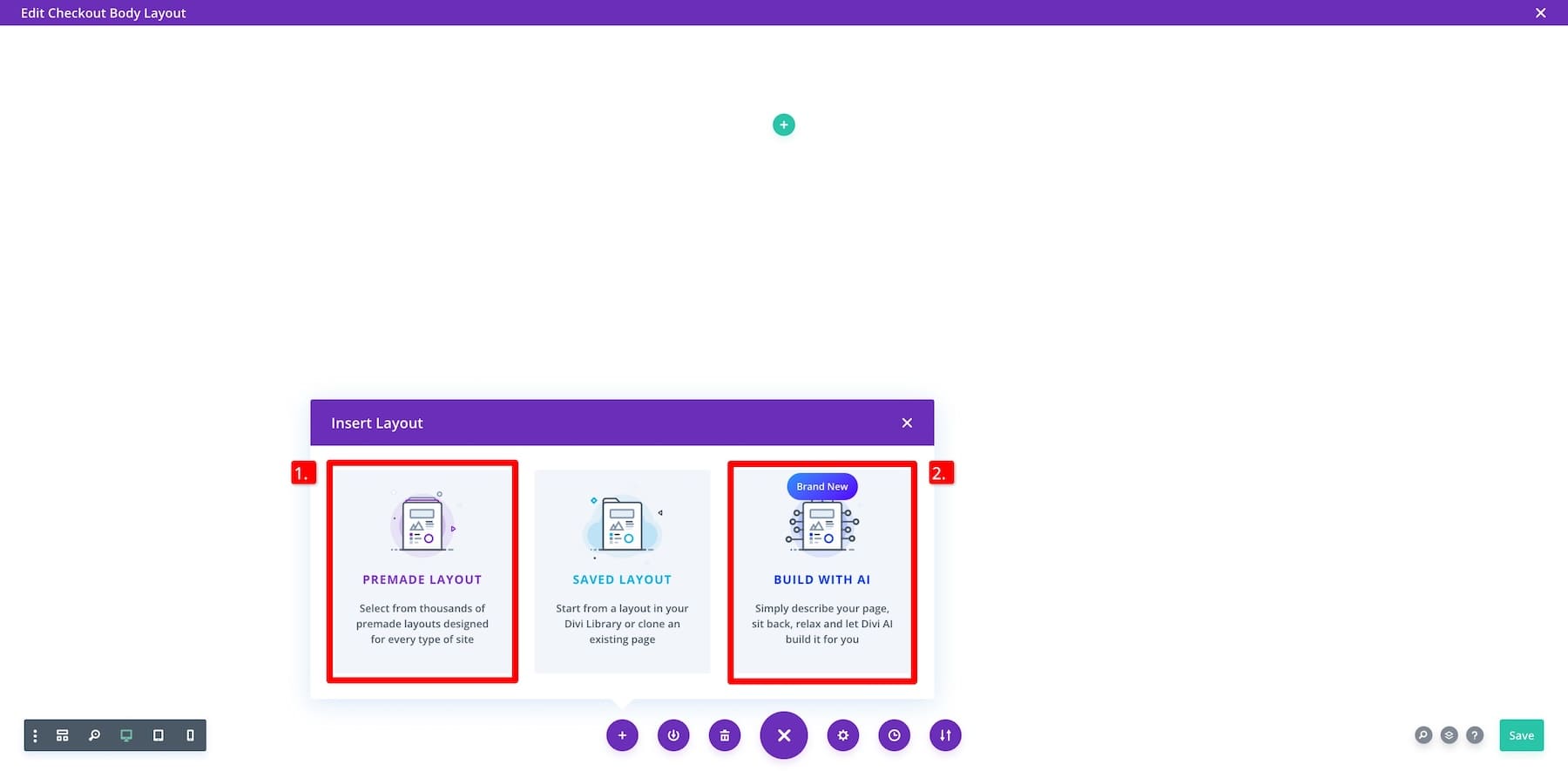
La fenêtre suivante est le générateur Divi par glisser-déposer pour concevoir votre modèle de paiement. Passez la souris dessus et cliquez sur l'icône plus pour ajouter une ligne et créer un modèle de page de paiement à l'aide du Divi Theme Builder.


Si vous ne souhaitez pas en créer un, importez un modèle préconçu ou demandez à Divi AI d’en créer un à l’aide de Build with AI.

N'oubliez pas que vous n'êtes pas obligé de créer à partir de zéro si vous ne savez pas par où commencer. Vous pouvez toujours générer un modèle de paiement de marque avec Divi Quick Sites.
2. Personnalisez votre modèle de page de paiement
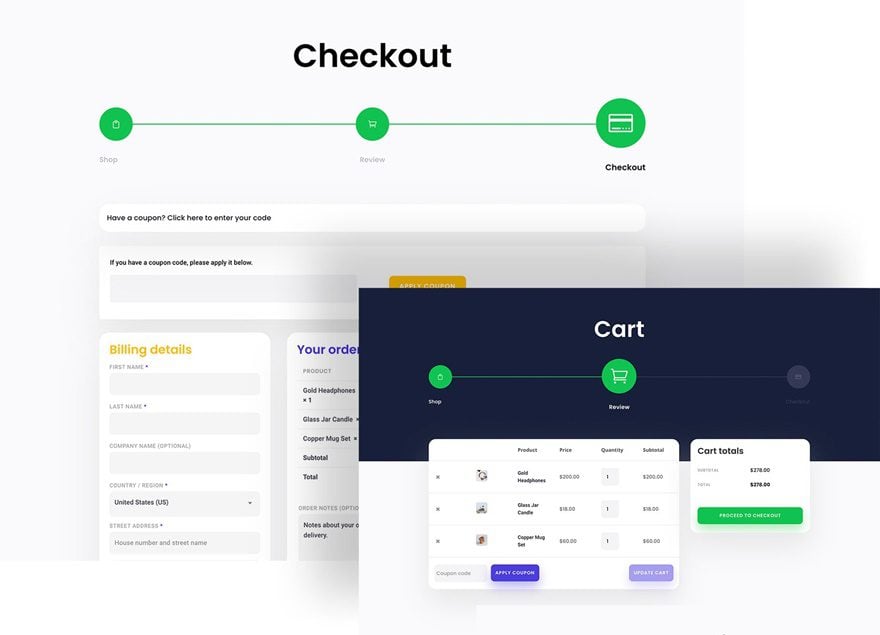
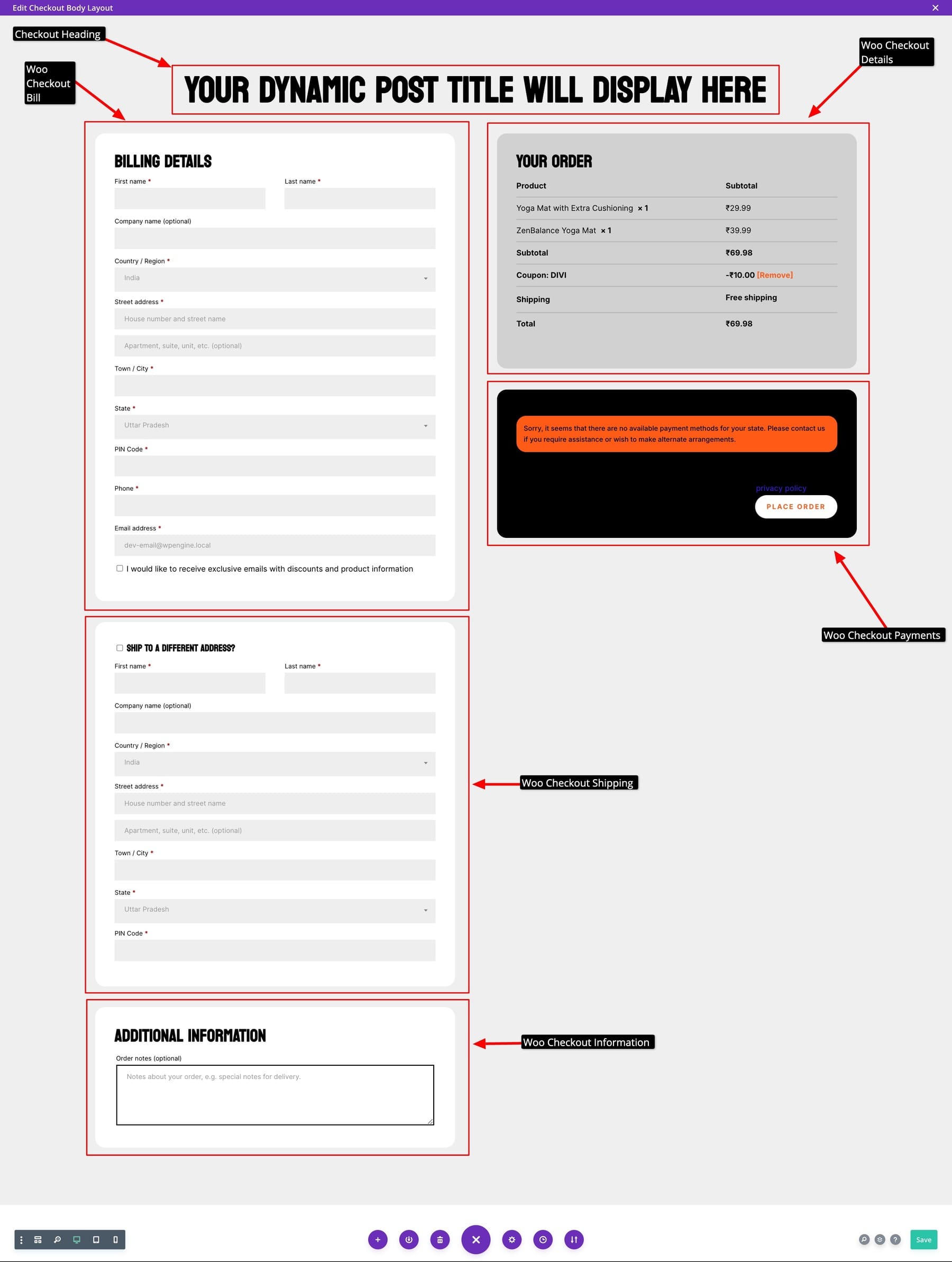
J'utiliserai le modèle de paiement Divi Quick Sites que nous avons généré ci-dessus pour vous montrer le processus de personnalisation. Voici à quoi cela ressemble :

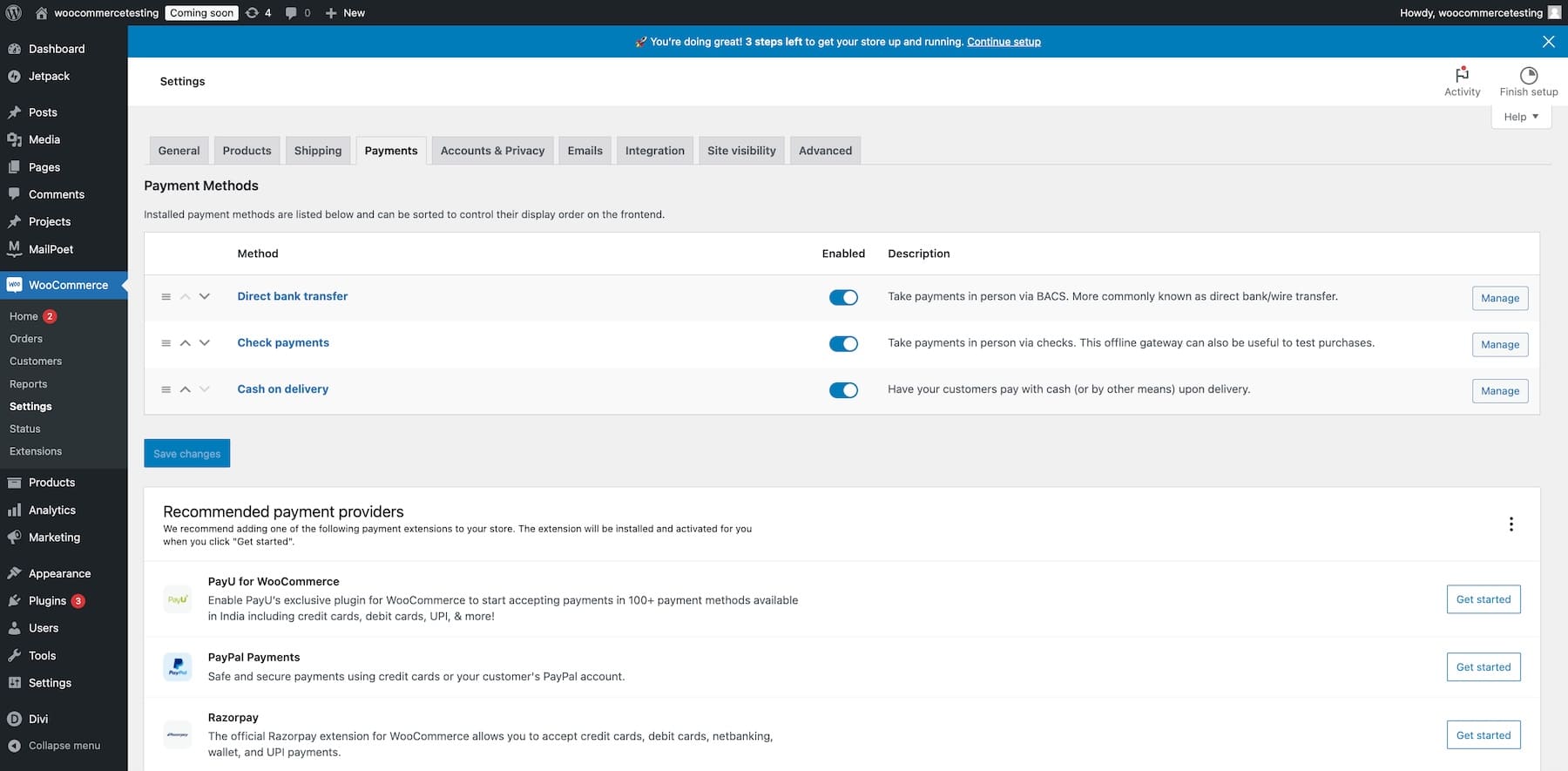
Comme vous pouvez le constater, le modèle généré par Divi Quick Sites inclut déjà les modules de paiement WooCommerce nécessaires, vous n'aurez donc pas grand chose à faire d'autre que d'ajouter vos modes de paiement ( WooCommerce > Paramètres > Paiements ) pour le rendre fonctionnel avant de publier.

Conseil de pro : installez l'extension WooPayments pour permettre aux clients d'utiliser leurs méthodes de paiement locales préférées, telles que Paytm en Inde et Pix au Brésil. Il offre également de nombreux avantages, tels que les dépôts bancaires automatiques et la prise en charge multidevises. L'ajout de plusieurs méthodes de paiement augmente les chances que vos clients terminent le processus de paiement.
Utilisez les modules de paiement WooCommerce de Divi
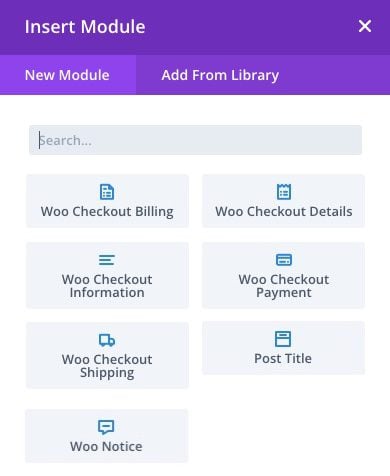
Passons en revue les modules de paiement WooCommerce de Divi auxquels vous avez accès. Contrairement aux blocs WooCommerce de WordPress Gutenberg, les modules WooCommerce de Divi sont optimisés pour la vitesse. Par exemple, le module Woo Checkout Bill ne comprend que les champs nécessaires, avec des étiquettes et des titres de champs (facultatifs) s'ils ne sont pas indispensables.
En dehors de cela, au lieu d'un bloc parent, les modules de paiement Divi sont séparés, vous décidez donc d'ajouter une adresse de livraison différente avec Woo Checkout Shipping ou d'ajouter des notes de commande avec Woo Checkout Information .
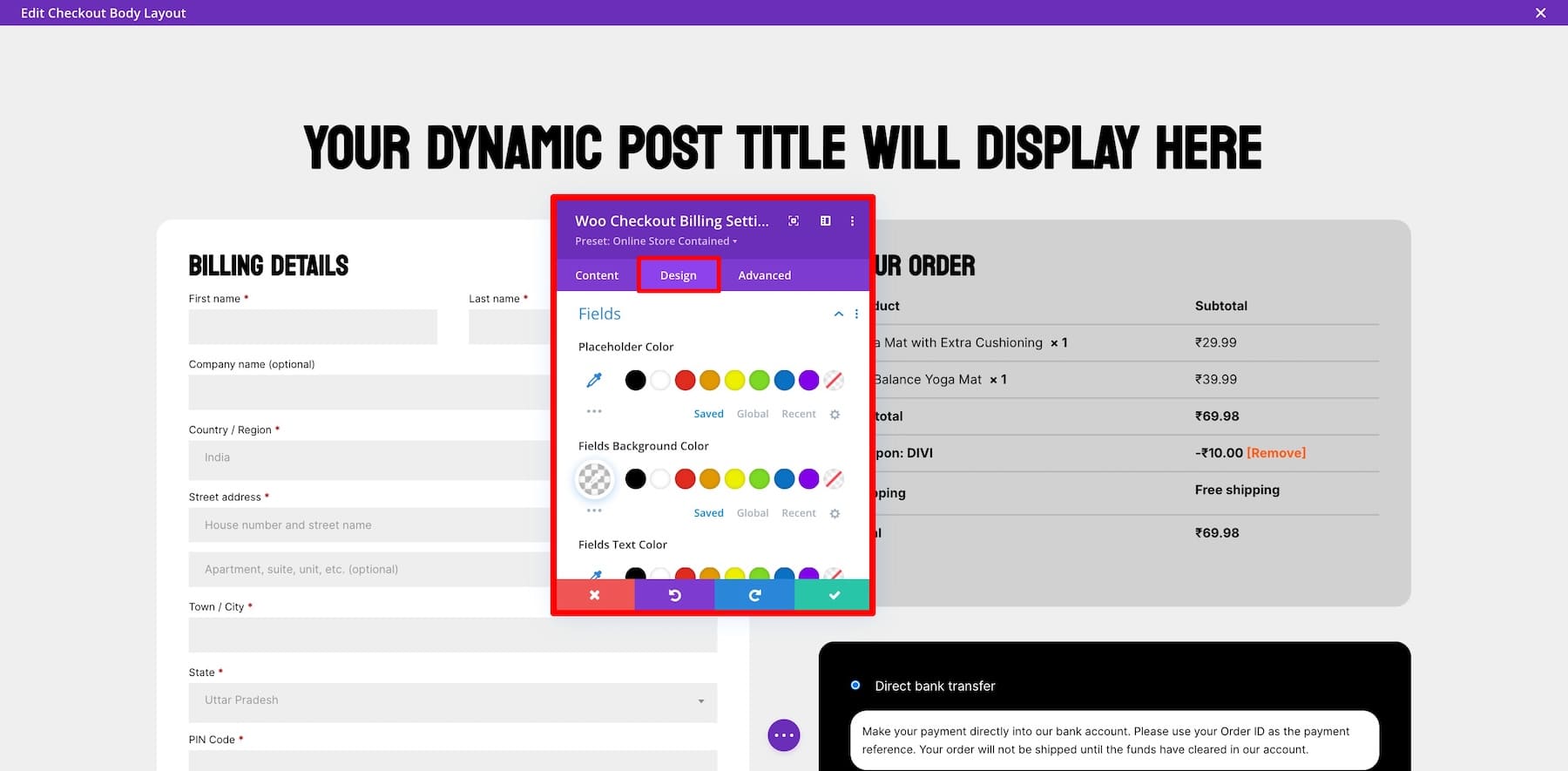
Vous pouvez facilement personnaliser le style d'un module en cliquant sur l'icône d'engrenage (paramètres) et en passant à Design from Content . Vous pouvez modifier rapidement les couleurs, les polices, les boutons et d’autres paramètres.

La meilleure partie de l’utilisation de Divi réside dans ses plus de 200 modules de contenu natifs pour améliorer votre page de paiement pour plus de conversions. Dans les sections suivantes, nous utiliserons différents paramètres et modules Divi pour optimiser ce modèle de paiement.
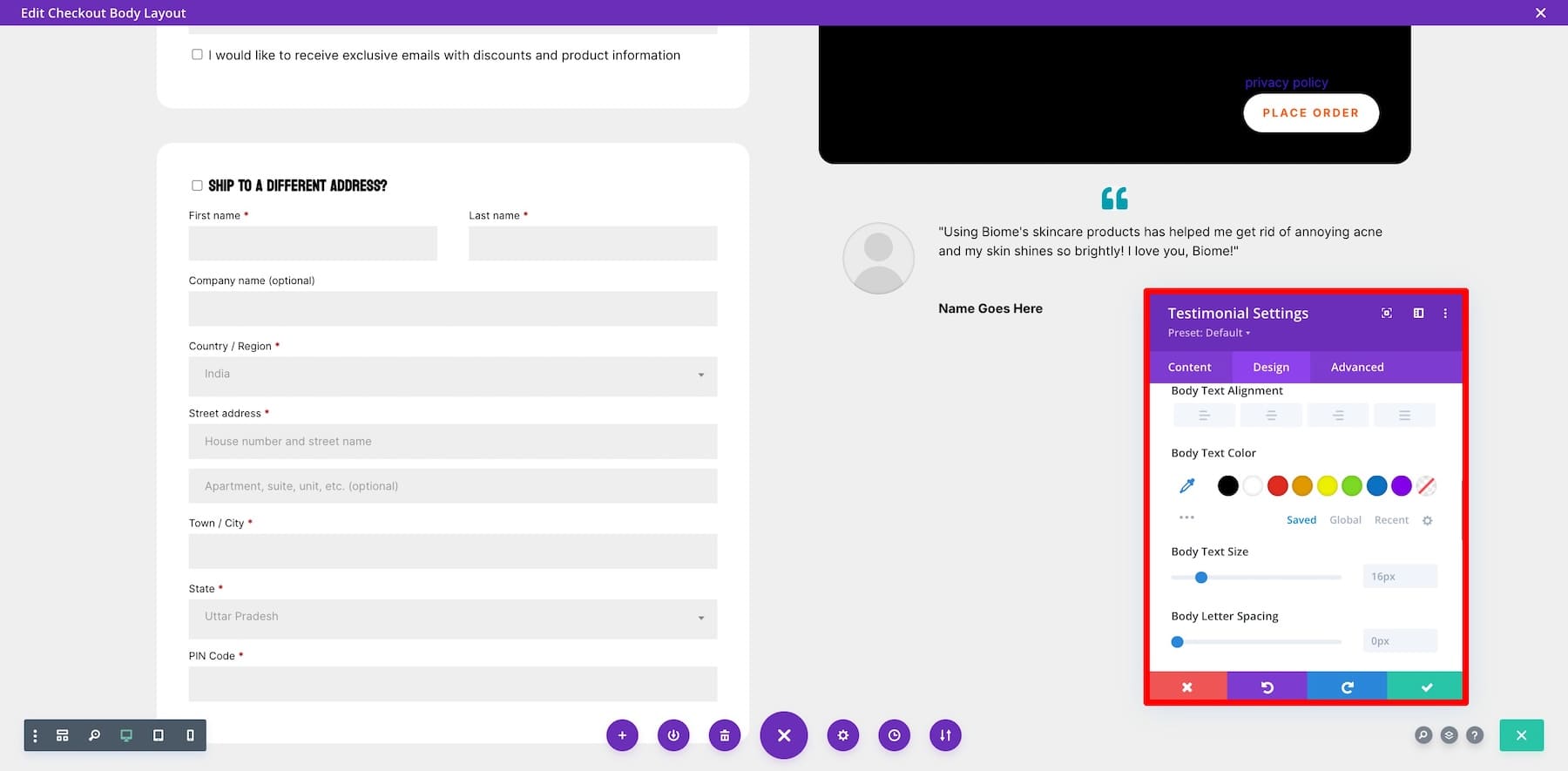
Ajoutez un témoignage pour renforcer la crédibilité
Afficher une preuve sociale sur votre paiement est un excellent moyen d'aider les acheteurs à surmonter les doutes de dernière minute et à finaliser leurs achats. Grâce au module natif Témoignage de Divi, vous pouvez ajouter un témoignage client permanent pour renforcer votre crédibilité. Accédez à ses paramètres pour le faire ressortir en ajoutant une couleur ou une bordure de fond ou en modifiant la police, les couleurs, etc.

Comme il n'est pas dynamique, le témoignage apparaîtra de la même manière pour tous les clients, alors assurez-vous de choisir un témoignage spécifique à la marque plutôt qu'un témoignage spécifique au produit, quelque chose qui présente la marque comme digne de confiance et fiable.
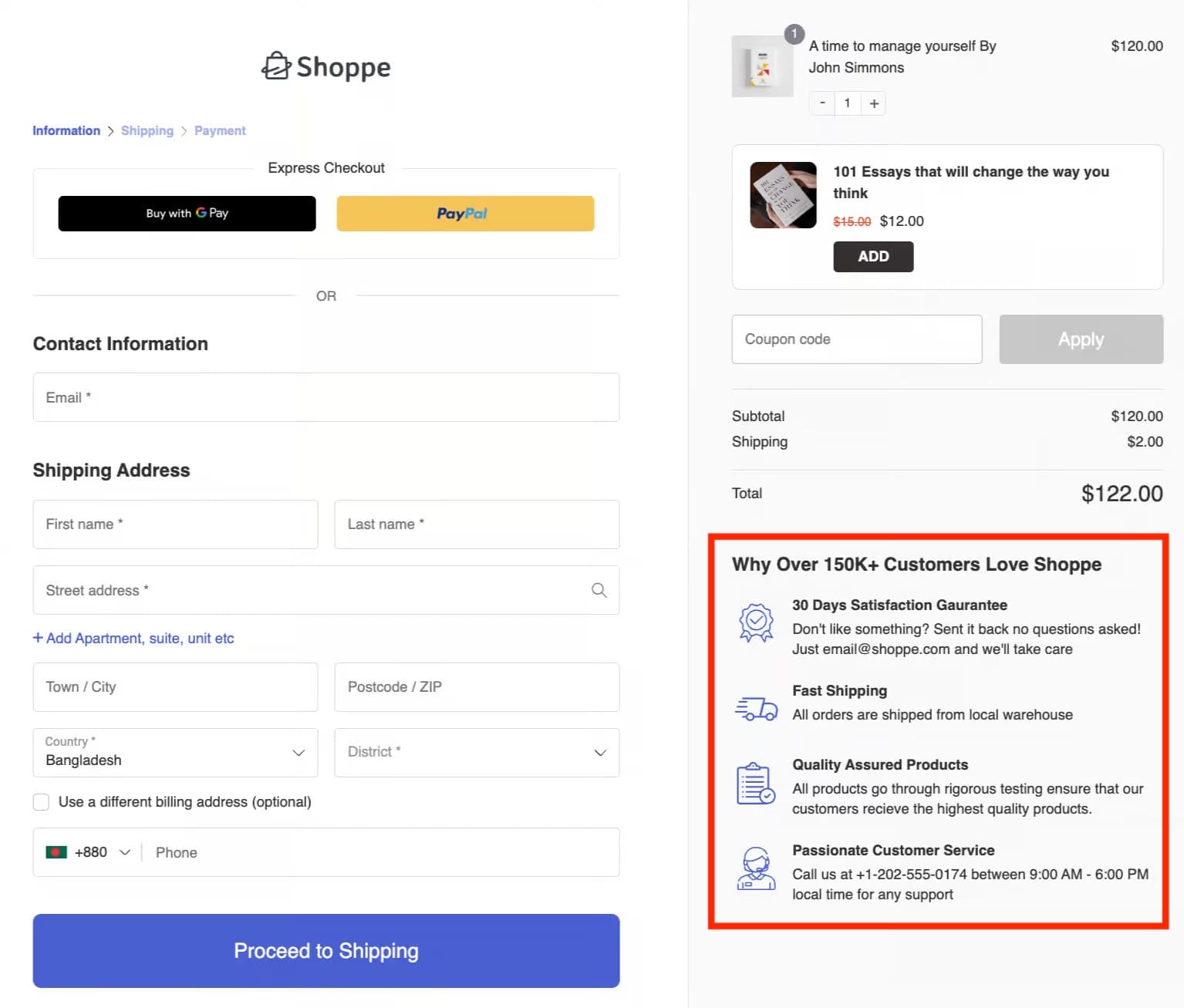
Créer une section de garantie
Vous pouvez également créer une section Garantie sur votre caisse pour rappeler à vos clients pourquoi ils devraient faire confiance à votre marque pour leurs achats. Par exemple, chez Elegant Themes, nous offrons une garantie de remboursement de 30 jours avec une politique sans poser de questions . C’est parce que nous pensons qu’une fois que nos clients s’habitueront à Divi, ils l’adoreront instantanément et oublieront tout remboursement.
Vous pouvez également afficher quelque chose de simple, comme les valeurs de votre entreprise, le nombre de clients, etc., pour mettre en valeur l'autorité de votre marque.

Pour créer une section comme celle-ci, utilisez les modules natifs Titre, Icône et Texte de Divi. Suivez ce tutoriel pour utiliser Divi Builder et les modules pour ajouter et personnaliser des éléments.
Créez une bannière de réduction de dernière minute à l'aide de la fonctionnalité de contenu dynamique de Divi
Un autre avantage des modules Divi est qu’ils sont dynamiques, ce qui signifie qu’ils extraient automatiquement les données de produits spécifiques sans que vous les saisissiez manuellement. Par exemple, lorsque vos clients configurent le panier et sélectionnent les produits, les informations sont renseignées automatiquement dans le module Woo Checkout Details de Divi.
Vous pouvez également modifier les paramètres de contenu dynamique de certains éléments pour personnaliser encore plus l'expérience des utilisateurs. Par exemple, créez une bannière de réduction de dernière minute avec une limite de temps pour créer une urgence et encourager les utilisateurs à finaliser leurs achats. Pour cela, utilisez le module Countdown Timer . Voici comment le personnaliser :
Afficher les remises spéciales pour les clients connectés utilisant les conditions de Divi
Les Conditions de Divi sont une autre fonctionnalité puissante pour optimiser les parcours d'achat en fonction de différents clients. Par exemple, créez une bannière contextuelle de réduction d'intention de sortie pour recibler les clients qui n'ont pas finalisé l'achat après avoir accédé à la page de paiement. Ou présentez un code de réduction réservé aux utilisateurs connectés ou une offre de livraison gratuite aux clients qui ont créé un compte client.
Tout d’abord, créez une bannière d’image et ajoutez-la à l’aide du module Image de Divi. Ensuite, allez dans Paramètres > Avancé > Conditions. Maintenant, choisissez le statut Connecté pour l'utilisateur. Voici comment présenter un code de réduction aux utilisateurs connectés.
Supprimez l’en-tête et le pied de page du site pour éviter les distractions
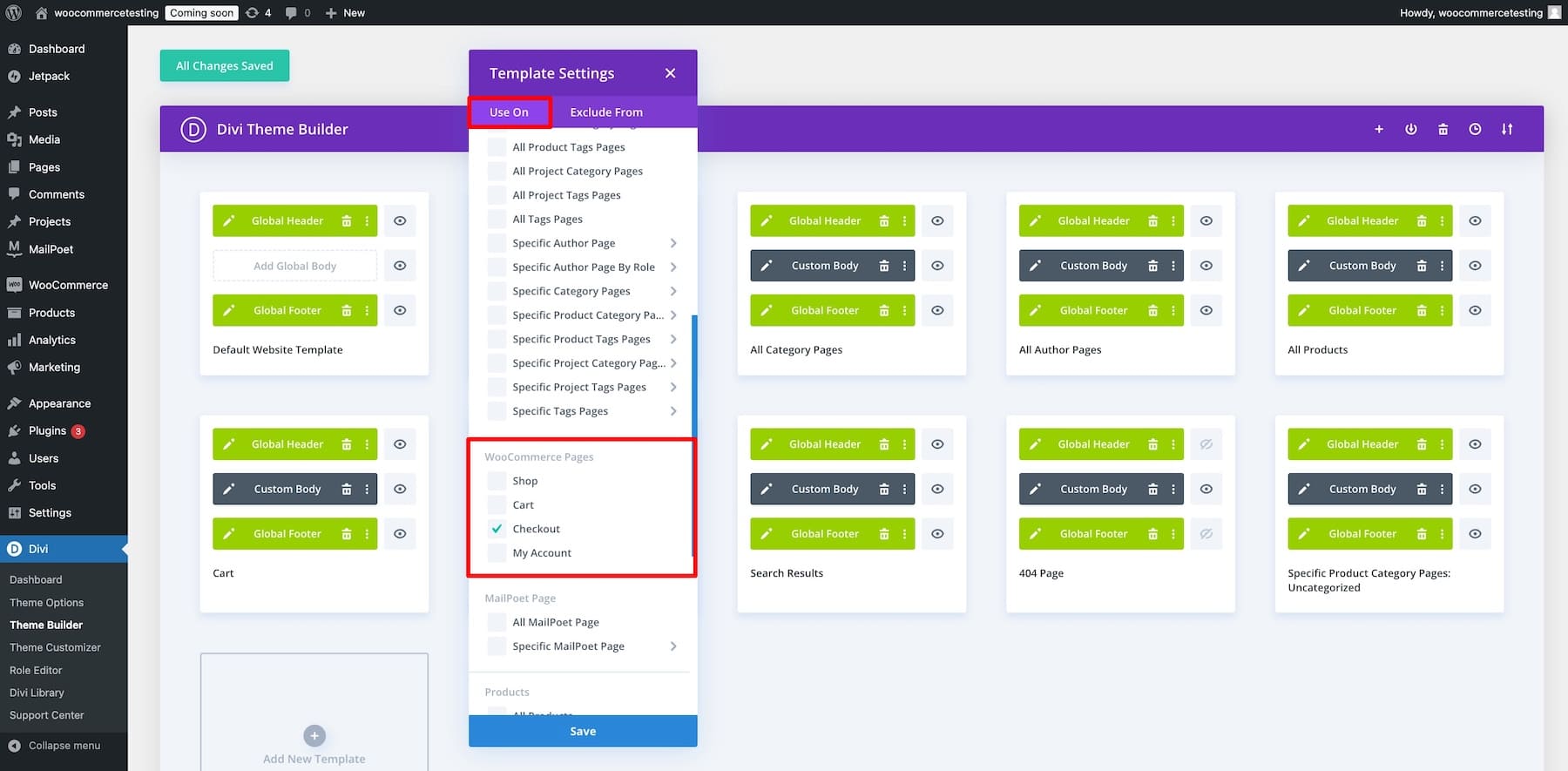
Supprimer les distractions de votre caisse est nécessaire pour garantir que vos clients se concentrent sur la finalisation de l'achat. Ces éléments distrayants peuvent être des boutons ou des liens qui pourraient détourner vos clients du paiement, généralement dans l'en-tête et le pied de page de votre site. Alors cachez-les. Mais comment s'assurer qu'ils sont visibles sur d'autres pages, à l'exception du paiement et du panier ? Le faire avec Divi est super simple, grâce à Divi Theme Builder.
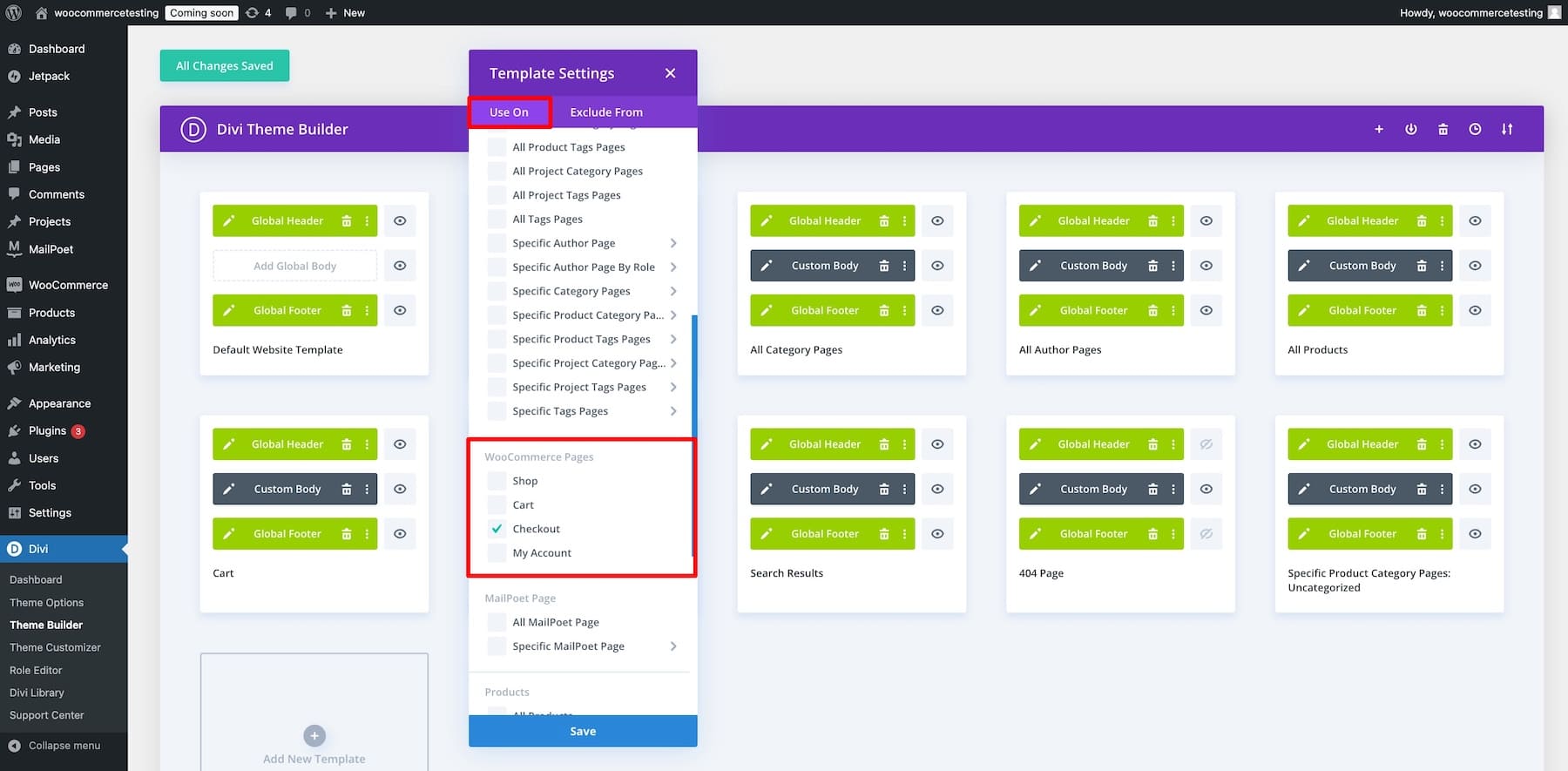
Lors de la création de modèles avec Divi Theme Builder, vous créez et attribuez des pages cibles spécifiques sur lesquelles vous les utiliserez. Par exemple, nous avons attribué le paiement à partir des pages WooCommerce à notre modèle de paiement, de sorte que toute modification affectera uniquement les pages de paiement.

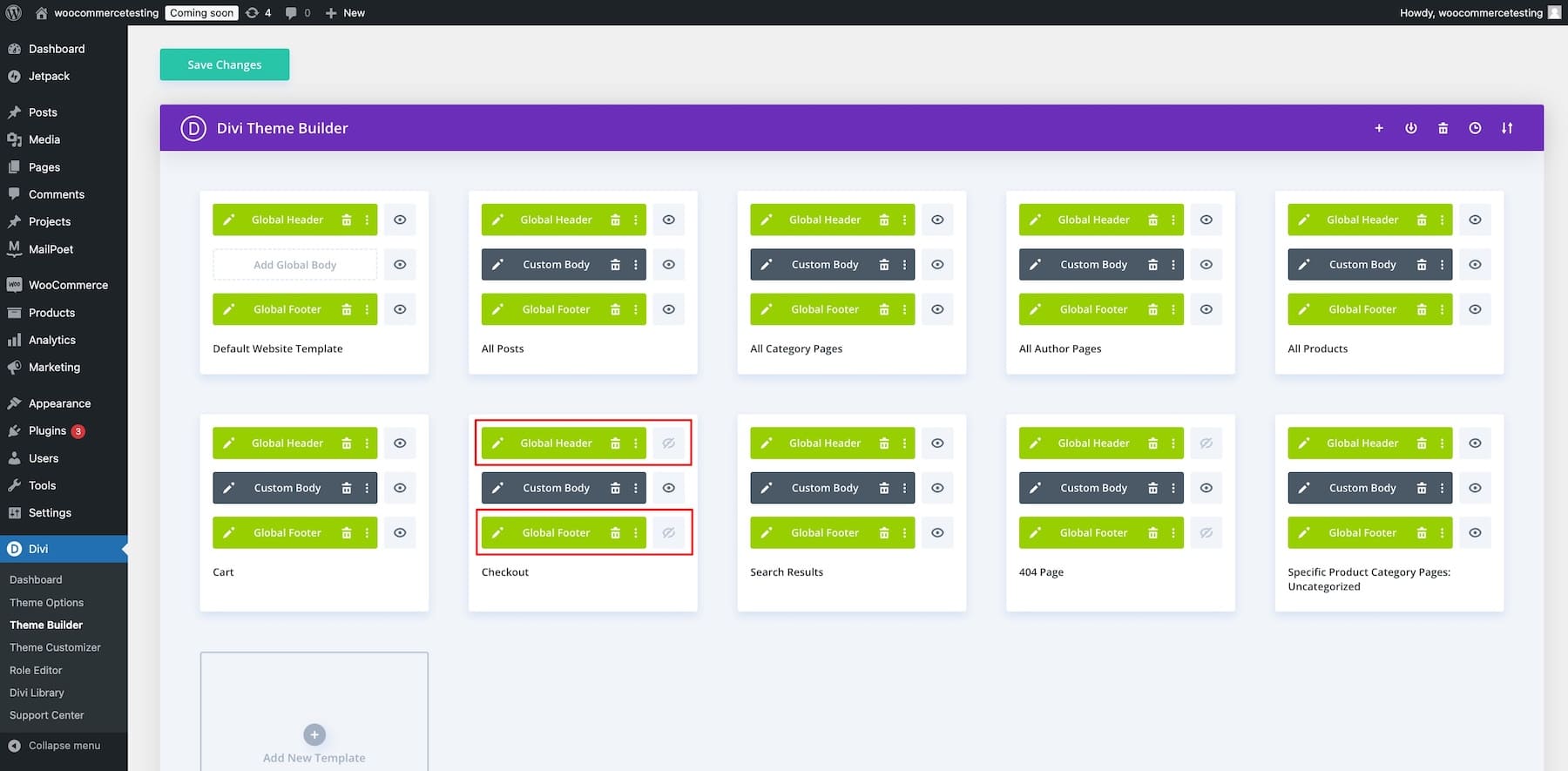
Pour masquer l'en-tête et le pied de page de votre modèle de paiement, cliquez sur l'icône en forme d'œil à côté d'eux et enregistrez les modifications . L'icône en forme d'œil représente la visibilité, et comme nous l'avons désactivée, cela signifie qu'ils ne sont pas visibles.

Si vous ne souhaitez pas masquer complètement votre en-tête et votre pied de page, vous pouvez créer des versions plus simplifiées pour votre page de paiement. Cliquez simplement pour modifier la zone d'en-tête ou de pied de page de votre modèle de page de paiement et utilisez le générateur pour effectuer des ajustements.
Facultatif : ajout d'un formulaire contextuel d'option de courrier électronique

Vous pouvez également utiliser le plugin Bloom de Divi pour créer une fenêtre contextuelle d'inscription par e-mail avec des coupons de réduction exclusivement pour les abonnés par e-mail. Bloom propose de nombreux types d'affichage différents, y compris des fenêtres contextuelles spécifiques aux déclencheurs. Par exemple, vous pouvez afficher la fenêtre contextuelle si un utilisateur est inactif sur la page produit. Ou déclenchez une fenêtre contextuelle personnalisée sur la page de remerciement une fois l'achat terminé. Ce serait le moment idéal pour offrir une réduction pour rejoindre votre liste de diffusion afin que vous puissiez obtenir plus de ventes.
Obtenez Divi + WooCommerce
3. Enregistrez et prévisualisez votre modèle de paiement
Une fois satisfait de votre design, cliquez sur le bouton Enregistrer en bas à droite de Divi Builder.
Obtenez Divi + WooCommerce
Plus de façons d'optimiser les modèles de paiement WooCommerce
Outre la personnalisation de votre paiement WooCommerce avec Divi, voici quelques plugins et extensions WooCommerce essentiels qui vous aideront à optimiser encore plus votre paiement :
- Bloom : pour réduire les taux de paniers abandonnés, collectez des prospects par e-mail directement à partir de vos pages de paiement en proposant des remises spéciales ou des mises à jour en échange d'inscriptions par e-mail.
- FunnelKit : optimisez le parcours d'achat de vos clients en créant des entonnoirs de vente automatisés et des paiements en une seule page.
- DiviFlash : augmentez vos ventes avec de superbes mises en page WooCommerce optimisées pour la conversion pour les pages de boutique, de produit, de panier et de paiement. Consultez également le kit ultime d’interface utilisateur WooCommerce.
- Divi Checkout : proposez plusieurs options de paiement, notamment Google Pay et Apple Pay, pour simplifier le traitement des paiements pour vos clients.
- Paiement en une page WooCommerce : réduisez le temps passé à payer en créant des processus de paiement en une page.
- WooPayments : acceptez les paiements dans plus de 135 devises et intégrez plus de 100 méthodes de paiement pour offrir à vos clients leurs choix préférés.
- Gestionnaire de champs de paiement : personnalisez facilement les étiquettes des champs de paiement WooCommerce.
- Champs personnalisés WooCommerce : ajoutez une liste déroulante de champs personnalisés, une case à cocher et une sélection multiple à votre bloc de paiement WooCommerce par défaut.
- Plugins SEO WooCommerce : optimisez votre site pour le référencement WooCommerce à l'aide de plugins qui simplifient le processus d'indexation et d'optimisation des produits, catégories et autres pages WooCommerce.
De plus, si vous n'avez pas encore choisi de thème, vous pouvez consulter ces thèmes WooCommerce, qui offrent plus de personnalisation prête à l'emploi.
Outils nécessaires pour créer des modèles de paiement WooCommerce
| Tâche | Outil suggéré | |
|---|---|---|
| 1 | Réduisez les taux de paniers abandonnés en collectant des prospects par e-mail à partir des pages de paiement | Floraison |
| 2 | Optimisez les parcours d'achat des clients en créant des entonnoirs de vente automatisés | Kit d'entonnoir |
| 3 | Augmentez les ventes avec des mises en page WooCommerce optimisées pour la conversion pour les pages de boutique, de produit, de panier et de paiement | DiviFlash |
| 4 | Découvrez un kit d'interface utilisateur WooCommerce complet pour de belles mises en page | Kit ultime d’interface utilisateur WooCommerce |
| 5 | Simplifiez le traitement des paiements avec plusieurs options de paiement (Google Pay, Apple Pay) | Paiement Divi |
| 6 | Réduisez le temps passé à payer en créant un processus de paiement sur une seule page | Paiement en une seule page WooCommerce |
| 7 | Acceptez les paiements dans plus de 135 devises et intégrez plus de 100 méthodes de paiement | WooPaiements |
| 8 | Personnalisez facilement les étiquettes des champs de paiement WooCommerce | Gestionnaire des champs de paiement |
| 9 | Ajoutez des champs personnalisés tels que des listes déroulantes, des cases à cocher et des options de sélection multiple à la caisse WooCommerce | Champs personnalisés WooCommerce |
Divi + WooCommerce est la solution e-commerce ultime
Divi et WooCommerce sont tout ce dont vous avez besoin pour créer une boutique de commerce électronique unique et fonctionnelle dont vos clients raffolent. La personnalisation de Divi perfectionne la fonctionnalité de commerce électronique de WooCommerce, afin que vous puissiez créer des pages de paiement rapides et fluides, les optimiser pour plus de conversions et réduire les taux de paniers abandonnés.
Obtenez Divi + WooCommerce
FAQ sur la personnalisation des pages de paiement WooCommerce
Comment personnaliser la page de paiement WooCommerce sans plugin ?
Comment puis-je améliorer mes conversions lors du paiement ?
Comment puis-je modifier la page de paiement par défaut de WooCommerce ?