Comment personnaliser un thème WordPress (Tutoriel)
Publié: 2023-03-10- Comprendre les bases des thèmes WordPress
- Méthodes de personnalisation
- Personnalisation à l'aide de constructeurs de pages
- Conseils et meilleures pratiques
- Conclusion
Lorsqu'il s'agit de créer un site Web ou un blog, l'un des systèmes de gestion de contenu les plus populaires est WordPress. WordPress permet aux utilisateurs de choisir parmi une large gamme de thèmes pour personnaliser l'apparence et les fonctionnalités de leur site Web.
Cependant, malgré la vaste gamme d'options disponibles, vous pouvez parfois constater qu'un thème prédéfini ne correspond pas tout à fait à vos besoins spécifiques.
Dans de tels cas, la personnalisation d'un thème WordPress est essentielle.
Dans cet article, nous vous guiderons à travers les bases de la personnalisation d'un thème WordPress. Explorer les méthodes et les meilleures pratiques qui peuvent vous aider à créer un site Web unique et sur mesure qui se démarque de la foule.
Comprendre les bases des thèmes WordPress
Qu'est-ce qu'un thème WordPress ?
En termes simples, un thème WordPress est une collection de fichiers qui déterminent la conception et les fonctionnalités d'un site Web WordPress.
Un thème définit la mise en page, l'apparence et les fonctionnalités d'un site Web et comprend divers modèles, feuilles de style et scripts.
Comment fonctionne un thème ?
Lorsque vous installez et activez un thème WordPress, il remplace le design par défaut de votre site Web par son propre design.
Les modèles et les feuilles de style du thème dictent la façon dont le contenu du site Web est affiché. Les caractéristiques et fonctions du thème déterminent la façon dont les visiteurs interagissent avec votre site.
Anatomie d'un thème WordPress
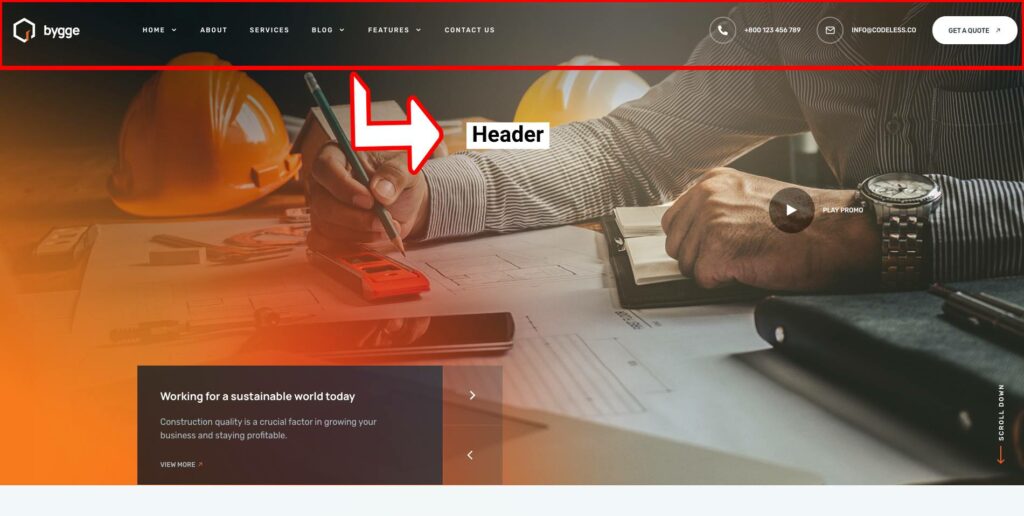
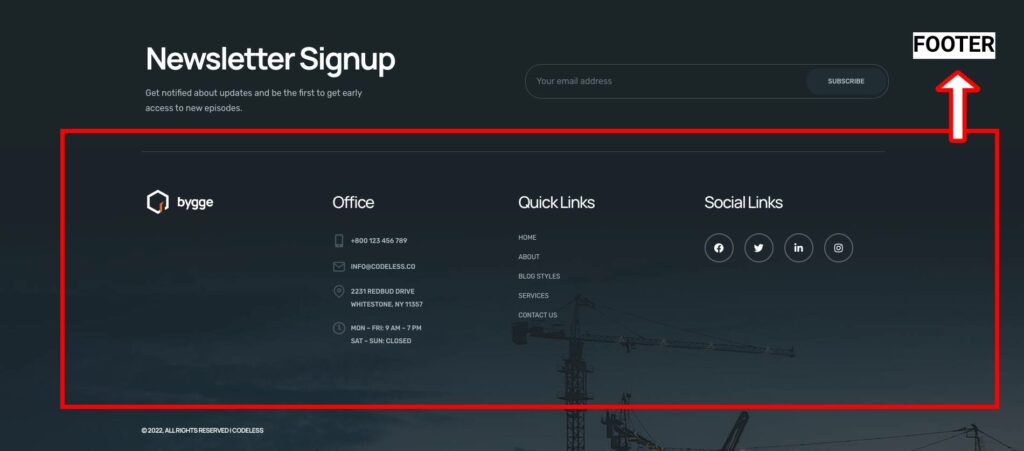
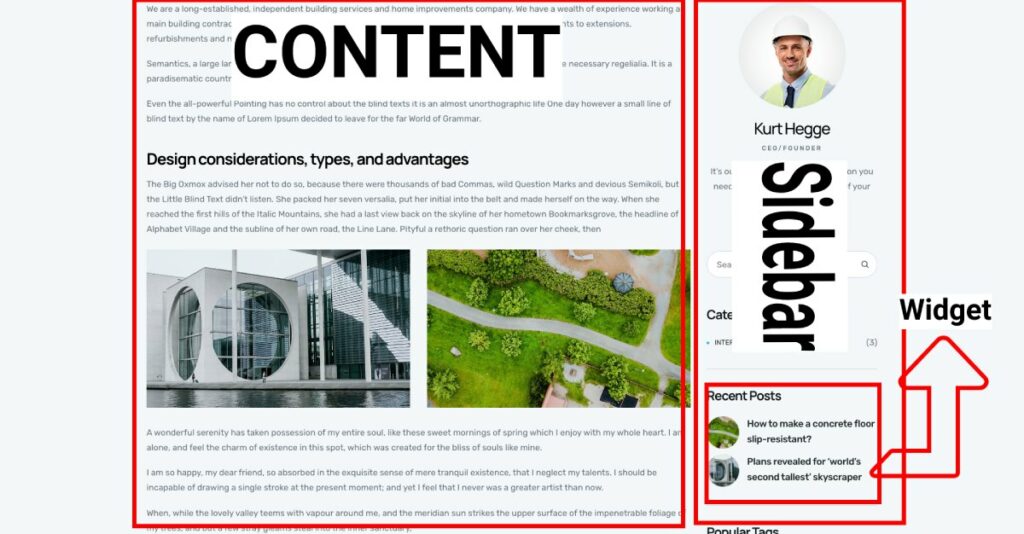
Un thème WordPress est composé de plusieurs composants, notamment l'en-tête, le pied de page, la barre latérale, le contenu et les widgets.
L'en-tête contient généralement la marque, le logo et le menu de navigation du site.

Le pied de page comprend généralement des informations sur les droits d'auteur, des liens vers des profils de médias sociaux et d'autres contenus à l'échelle du site.

La barre latérale fournit des informations supplémentaires telles que les publications récentes, les catégories et les balises.
La zone de contenu est l'endroit où le contenu principal de la page est affiché.
Les widgets sont de petits éléments de fonctionnalité qui peuvent être ajoutés à diverses zones d'un thème, comme une barre latérale ou un pied de page.

Thèmes WordPress populaires
Il existe d'innombrables thèmes WordPress disponibles, gratuits et payants, adaptés à différents types de sites Web et de styles de conception.
Certains thèmes gratuits populaires incluent Astra, OceanWP et GeneratePress, vous pouvez en savoir plus ici : 9 meilleurs thèmes WordPress gratuits avec contenu de démonstration
Alors que les thèmes premium populaires incluent Specular, Divi, Avada et BeTheme. Pour en savoir plus, vous pouvez consulter notre liste ici : Meilleurs thèmes WordPress 2023 (les plus populaires et polyvalents)
Comprendre les bases des thèmes WordPress et des composants qui les composent vous permettra de mieux comprendre comment ils fonctionnent et comment ils peuvent être personnalisés pour répondre à vos besoins spécifiques.
Dans la section suivante, nous explorerons les différentes méthodes de personnalisation d'un thème WordPress.
Méthodes de personnalisation
Lorsqu'il s'agit de personnaliser un thème WordPress, il existe plusieurs méthodes que vous pouvez utiliser, allant des techniques les plus simples aux plus avancées. Jetons un coup d'œil à certaines des méthodes les plus courantes :
Personnalisation à l'aide de WordPress Customizer

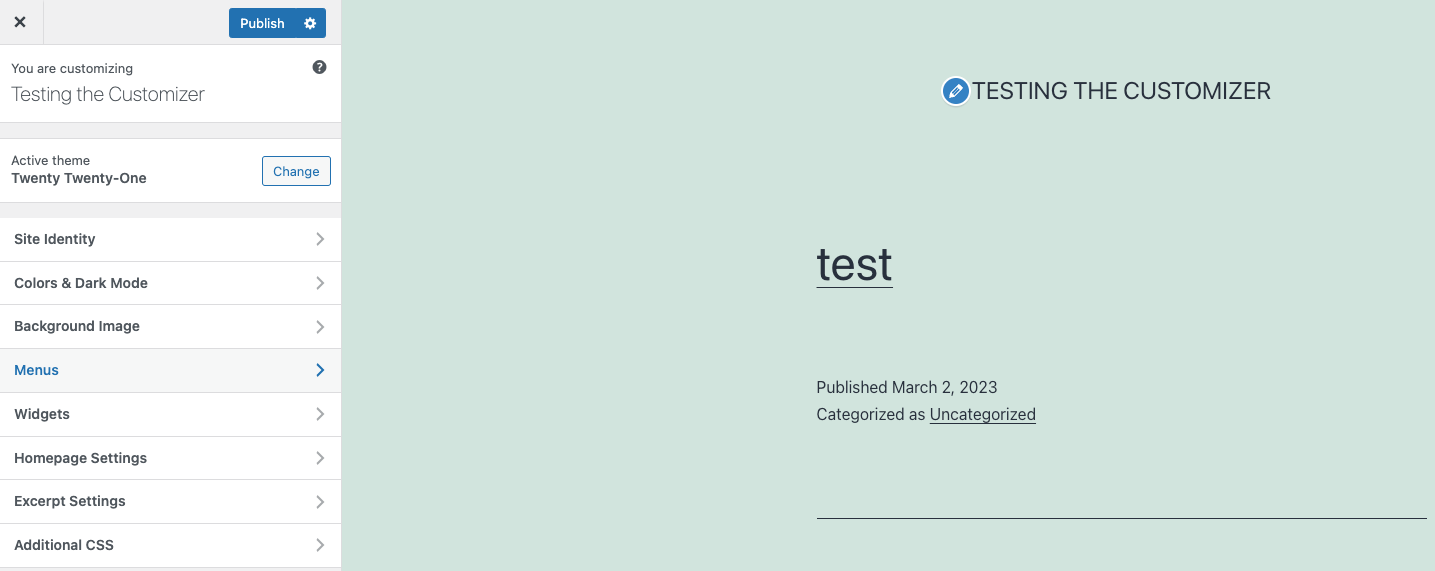
L'un des moyens les plus simples de personnaliser un thème WordPress consiste à utiliser le personnalisateur WordPress intégré.
Cet outil vous permet de modifier divers aspects de la conception et des fonctionnalités de votre site, tels que le titre du site, les couleurs, les polices et la mise en page.
Vous pouvez également prévisualiser vos modifications en temps réel avant de les publier.
Le Customizer WordPress est disponible dans la plupart des thèmes WordPress et est accessible en allant dans Apparence > Personnaliser dans votre tableau de bord WordPress .
Voici quelques options que vous trouverez sur Customizer :
- Identité du site : cette option vous permet de personnaliser le logo, le titre du site et le slogan de votre site Web. Vous pouvez télécharger un logo ou choisir parmi ceux existants et définir le titre et le slogan de votre site Web.
- Couleurs : l'option Couleurs vous permet de personnaliser le jeu de couleurs de votre site Web, comme la couleur d'arrière-plan, la couleur du texte d'en-tête, la couleur du lien, etc. Vous pouvez choisir parmi un ensemble de couleurs prédéfini ou définir votre schéma de couleurs personnalisé.
- En-tête : cette option vous permet de personnaliser la section d'en-tête de votre site Web, telle que l'image ou la vidéo d'en-tête, le texte de l'en-tête et la couleur d'arrière-plan.
- Image d'arrière-plan : vous pouvez définir l'image d'arrière-plan de votre site Web à l'aide de cette option. Vous pouvez télécharger une image ou choisir parmi l'ensemble prédéfini d'images disponibles.
- Menus : L'option Menus vous permet de personnaliser le menu de navigation de votre site Web. Vous pouvez ajouter, supprimer ou réorganiser des éléments de menu et créer plusieurs menus pour différentes sections de votre site Web.
- Widgets : cette option vous permet d'ajouter et de configurer des widgets sur votre site Web. Les widgets sont de petits modules qui fournissent des fonctionnalités supplémentaires à votre site Web, telles que l'affichage des publications récentes, la barre de recherche, etc.
- Paramètres de la page d'accueil : cette option vous permet de configurer la page d'accueil de votre site Web. Vous pouvez choisir d'afficher vos derniers messages ou une page statique comme page d'accueil.
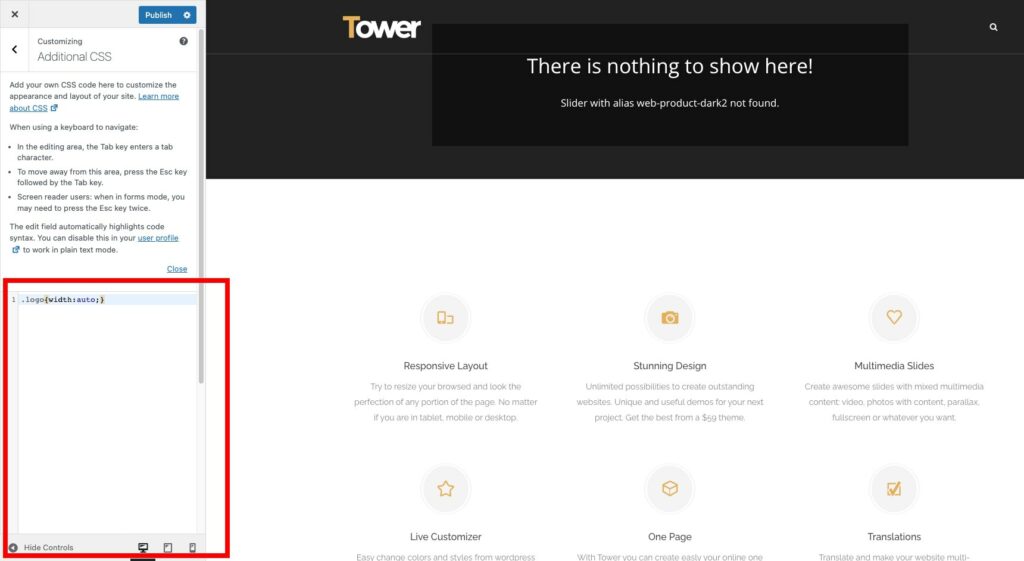
- CSS supplémentaire : vous pouvez ajouter un code CSS personnalisé à votre site Web à l'aide de cette option. Ceci est utile lorsque vous souhaitez apporter des personnalisations avancées à la conception de votre site Web qui ne sont pas disponibles dans les options par défaut.
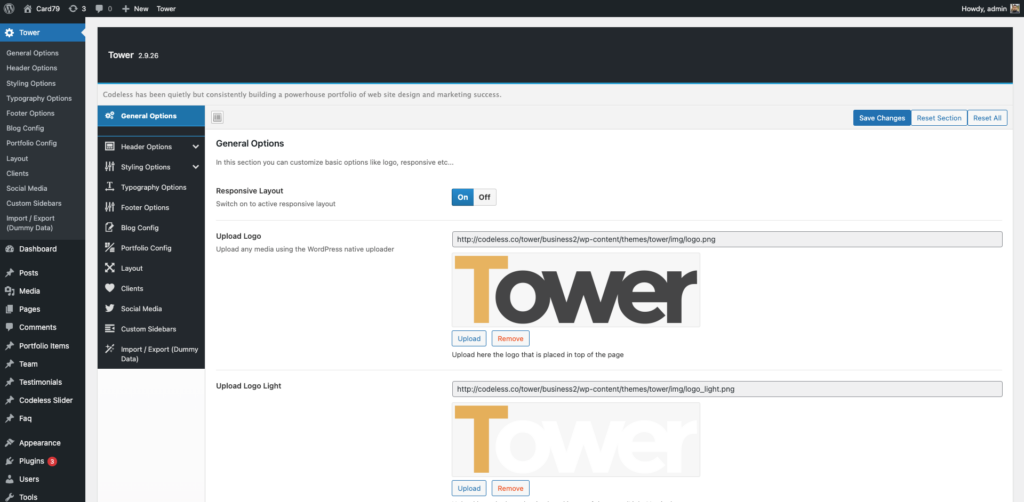
Personnalisation à l'aide des paramètres de thème
De nombreux thèmes WordPress sont livrés avec leur propre panneau de paramètres, ce qui vous permet de personnaliser des aspects spécifiques de la conception et des fonctionnalités du thème. Comme les thèmes sans code fournis avec Redux Framework et de nombreuses options.

Ces paramètres peuvent aller d'options simples telles que la modification de la couleur d'arrière-plan ou du logo à des options plus complexes telles que l'ajout de scripts personnalisés ou la modification de modèles de page.
Les paramètres du thème sont généralement accessibles à partir du tableau de bord WordPress sous Apparence > Paramètres du thème ou en cliquant directement sur l'élément de nom du thème dans le menu du tableau de bord pour nos thèmes.
Voici une vidéo sur la façon dont vous pouvez utiliser les options du thème Folie :
Ici, vous pouvez consulter la documentation pour différents thèmes :
Spéculaire – Options de thème de documentation

Tour – Options thématiques
Folie – Options du thème
Personnalisation à l'aide de CSS
La personnalisation d'un thème WordPress à l'aide de CSS implique de modifier les feuilles de style du thème pour changer l'apparence du site. CSS peut être utilisé pour modifier les couleurs, les polices, les marges, le rembourrage et d'autres aspects visuels du site.
Vous pouvez ajouter votre code CSS personnalisé à la feuille de style de votre thème en allant dans Apparence > Personnaliser dans votre tableau de bord WordPress. Alternativement, vous pouvez utiliser un plugin comme Simple Custom CSS pour ajouter du code CSS personnalisé sans modifier directement les fichiers du thème.

Nos thèmes, par exemple, sont toujours accompagnés de ce paramètre dans les options de thème et également sur les pages.
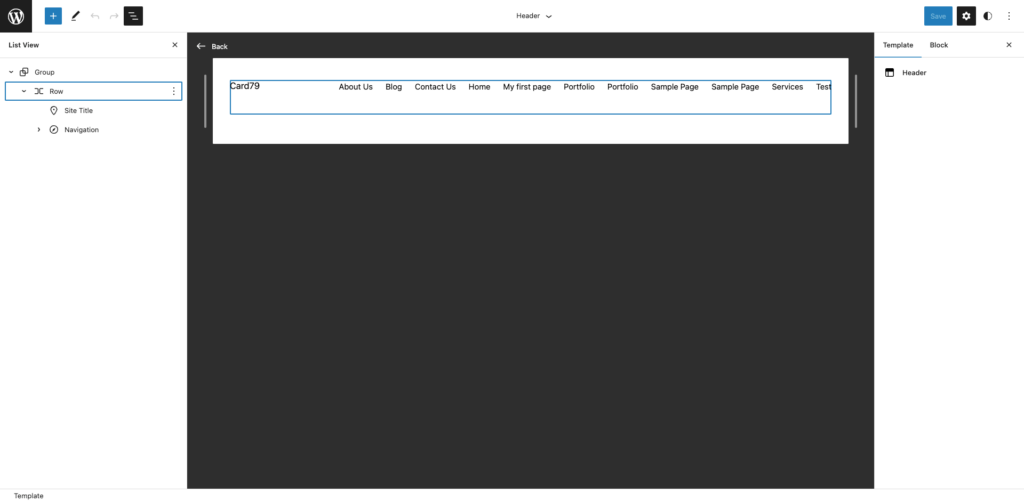
Personnalisez avec l'édition complète du site

L'édition complète du site est une nouvelle fonctionnalité puissante de WordPress qui vous permet de personnaliser chaque aspect de votre site, des en-têtes et pieds de page aux mises en page et aux blocs de contenu.
Avec l'édition complète du site, vous pouvez utiliser l'éditeur intuitif Gutenberg pour créer et modifier des modèles, et même créer des blocs personnalisés à partir de zéro.
Cela signifie que vous pouvez créer une conception de site complètement unique qui correspond parfaitement à votre marque, sans avoir besoin de vous fier à un thème prédéfini ou d'engager un développeur.
Si vous souhaitez utiliser cette fonctionnalité, vous devez choisir uniquement des thèmes entièrement compatibles avec l'édition complète du site.
Pour accéder à cet éditeur, vous devez vous rendre dans WordPress Dashboard > Appearance > Editor
Voici une vidéo complète sur l'utilisation de l'édition complète du site et de Gutenberg.
Personnalisation à l'aide de thèmes enfants
L'utilisation de thèmes enfants est une technique de personnalisation avancée qui consiste à créer un nouveau thème basé sur un thème existant.
Les thèmes enfants vous permettent de modifier l'apparence et les fonctionnalités d'un thème sans modifier directement les fichiers du thème parent.
Cela garantit que vos personnalisations ne seront pas perdues lors de la mise à jour du thème parent. Pour créer un thème enfant, vous devez avoir des connaissances en HTML, CSS et PHP. Il existe plusieurs tutoriels disponibles en ligne qui peuvent vous guider tout au long du processus.
En utilisant ces méthodes de personnalisation, vous pouvez adapter votre thème WordPress à vos besoins spécifiques et créer un site Web unique qui se démarque de la foule.
N'oubliez pas de toujours sauvegarder votre site avant d'apporter des modifications majeures. En outre, testez soigneusement vos personnalisations pour vous assurer qu'elles n'ont pas d'impact négatif sur les performances ou les fonctionnalités de votre site.
Apprenez à installer un thème enfant
Personnalisation à l'aide de constructeurs de pages
Une autre méthode populaire pour personnaliser un thème WordPress consiste à utiliser des constructeurs de pages. Les constructeurs de pages sont des outils de glisser-déposer qui vous permettent de créer des mises en page complexes sans aucune connaissance en matière de codage.
De nombreux thèmes WordPress sont compatibles avec les constructeurs de pages populaires comme Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder et Divi.
Ci-dessous, vous pouvez visionner une vidéo sur la façon d'éditer Remake avec le constructeur de pages Elementor.
En utilisant un constructeur de page, vous pouvez facilement créer des conceptions de page personnalisées qui correspondent à vos besoins spécifiques et à votre marque. Ici, vous pouvez également découvrir les thèmes WordPress Elementor gratuits.
Utilisation de Spéculaire avec WpBakery Visual Composer
Conseils et meilleures pratiques
Choisissez un thème facile à personnaliser
Lors de la sélection d'un thème WordPress, il est important d'en choisir un qui soit facile à personnaliser. Recherchez un thème fourni avec un panneau de paramètres intégré ou qui fonctionne bien avec WordPress Customizer.
Cela vous permettra de modifier plus facilement la conception et les fonctionnalités du thème sans avoir à plonger dans le code.
Assurez-vous que vos personnalisations ne cassent pas votre site
Avant d'apporter des personnalisations majeures à votre thème WordPress, il est important de sauvegarder votre site et de tester soigneusement vos modifications.
Cela vous aidera à identifier les problèmes avant qu'ils ne deviennent un problème et à garantir que votre site continue de fonctionner correctement.
Organisez vos personnalisations
Lorsque vous personnalisez votre thème WordPress, il est important de garder vos personnalisations organisées. Cela facilitera les modifications futures et garantira que votre site reste facile à entretenir.
Envisagez de créer une feuille de style distincte pour votre code CSS personnalisé et conservez tous les scripts ou fonctions personnalisés dans un fichier séparé.
Conclusion
Récapitulatif de l'importance de personnaliser un thème WordPress
La personnalisation d'un thème WordPress est une étape essentielle dans la création d'un site web qui sort du lot.
En personnalisant votre thème, vous pouvez créer une apparence unique pour votre site et adapter ses fonctionnalités pour répondre à vos besoins spécifiques.
Que vous cherchiez à modifier quelques paramètres ou à revoir complètement la conception de votre site, de nombreuses méthodes de personnalisation sont disponibles pour vous aider à atteindre vos objectifs.
Réflexions finales et recommandations
Personnaliser un thème WordPress peut être gratifiant, mais approchez-le avec prudence. Sauvegardez votre site avant les modifications majeures, testez les personnalisations et organisez-les. Avec ces meilleures pratiques, créez un site WordPress époustouflant et personnalisé qui répond à vos besoins.
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
