Comment personnaliser et styliser vos formulaires WordPress (2 méthodes simples)
Publié: 2023-10-13Vous vous demandez comment styliser vos formulaires WordPress ?
Vous pouvez personnaliser vos formulaires pour qu'ils correspondent au design de votre site Web WordPress. Cela peut créer un aspect plus attrayant et professionnel pour votre site et améliorer l’expérience utilisateur.
Dans cet article, nous allons vous montrer comment personnaliser et styliser facilement les formulaires WordPress, étape par étape.

Pourquoi personnaliser et styliser vos formulaires WordPress ?
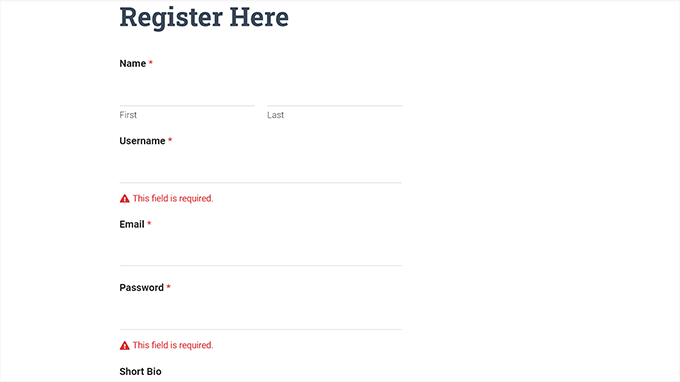
Lorsque vous ajoutez un formulaire à votre site WordPress à l’aide d’un plugin, vous remarquerez que sa mise en page est généralement simple et claire.
Par exemple, si vous ajoutez un formulaire d’inscription à votre site Web à l’aide d’un plugin de formulaire d’inscription utilisateur, vous verrez que sa mise en page est un peu ennuyeuse. Cela peut ne pas réussir à capter l'attention de votre visiteur et même le décourager de remplir le formulaire.

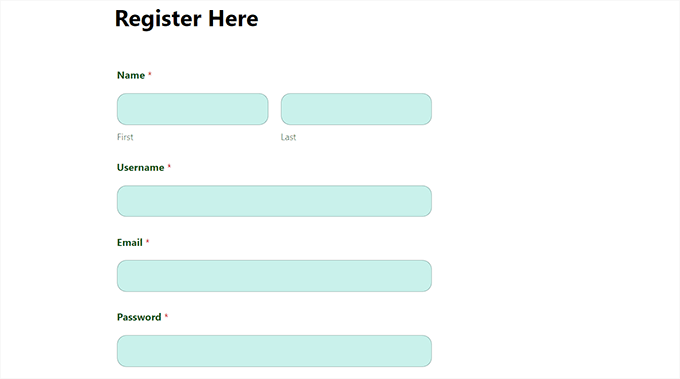
En personnalisant vos formulaires, vous pouvez les assortir à votre thème WordPress et à votre branding pour les rendre plus attractifs.
Cela peut entraîner davantage de conversions, car les formulaires WordPress stylisés sont plus faciles à naviguer et peuvent encourager davantage d’utilisateurs à les remplir.

Les formulaires stylisés peuvent également accroître la notoriété de votre marque auprès des utilisateurs. Par exemple, vous pouvez utiliser le logo de votre site Web et les couleurs de votre entreprise pour rendre votre formulaire plus mémorable et plus efficace.
Cela dit, voyons comment personnaliser et styliser facilement vos formulaires WordPress, étape par étape. Nous aborderons 2 méthodes dans cet article, et vous pouvez utiliser les liens rapides ci-dessous pour accéder à celle que vous souhaitez utiliser :
- Méthode 1 : Comment personnaliser et styliser des formulaires WordPress avec WPForms (méthode sans code)
- Méthode 2 : Comment styliser les formulaires WordPress avec CSS (personnalisation avancée)
- Bonus : Comment créer des pages de site Web personnalisées
Méthode 1 : Comment personnaliser et styliser des formulaires WordPress avec WPForms (méthode sans code)
Vous pouvez facilement personnaliser et styliser vos formulaires WordPress à l'aide de WPForms. Il s’agit du meilleur plugin de formulaire de contact WordPress du marché, utilisé par plus de 6 millions de sites Web.
WPForms est livré avec un générateur de glisser-déposer qui facilite la création de tout type de formulaire de votre choix. De plus, il dispose même d'options de personnalisation intégrées pour votre formulaire qui ne nécessitent aucun codage.
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour des instructions détaillées, vous souhaiterez peut-être consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : WPForms dispose également d'une version gratuite que vous pouvez utiliser pour ce didacticiel. Cependant, nous utiliserons le plugin premium car il propose plus de paramètres et d’options.
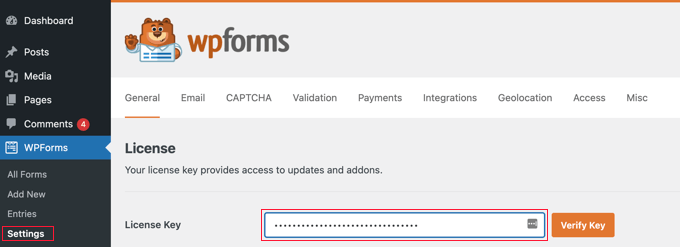
Lors de l'activation, vous devez visiter la page WPForms »Paramètres dans la barre latérale d'administration de WordPress pour saisir votre clé de licence.
Vous pouvez trouver ces informations dans votre compte sur le site Web WPForms.

Une fois que vous avez fait cela, rendez-vous sur l'écran WPForms »Ajouter un nouveau depuis le tableau de bord WordPress.
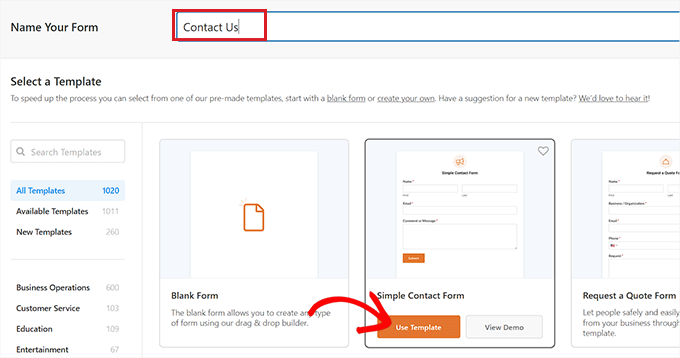
Cela vous mènera à la page « Sélectionner un modèle », où vous pourrez commencer par saisir un nom pour votre formulaire. Après cela, vous pouvez choisir le modèle de formulaire de votre choix et cliquer sur le bouton « Utiliser le modèle » en dessous.
Pour le bien de ce didacticiel, nous allons créer et ajouter un simple formulaire de contact à notre site Web.

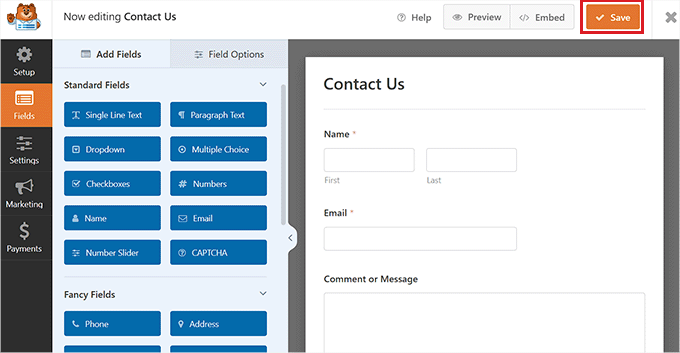
Cela lancera le modèle dans le générateur de formulaire WPForms, où vous verrez un aperçu du formulaire à droite et des champs de formulaire dans la colonne de gauche.
À partir de là, vous pouvez glisser et déposer n'importe quel champ de formulaire de votre choix vers le formulaire selon vos préférences.
Pour des instructions détaillées, consultez notre tutoriel sur la façon de créer un formulaire de contact dans WordPress.

Une fois que vous avez fini de personnaliser votre formulaire, cliquez simplement sur le bouton « Enregistrer » en haut pour quitter le générateur de formulaire.
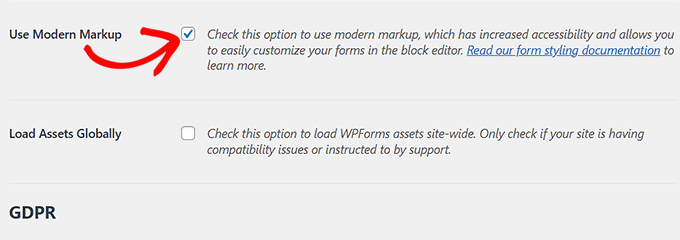
Après cela, vous devez visiter la page WPForms »Paramètres du tableau de bord WordPress et cocher l'option « Utiliser le balisage moderne ». Si vous ne cochez pas cette case, les paramètres de personnalisation de WPForms ne seront pas disponibles dans l'éditeur de blocs.
N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.

Ensuite, ouvrez la page ou la publication dans laquelle vous souhaitez ajouter le formulaire que vous venez de créer.
À partir de là, vous devez cliquer sur le bouton d'ajout de bloc « + » dans le coin supérieur gauche de l'écran pour ouvrir le menu de blocage et ajouter le bloc WPForms.
Une fois que vous avez ajouté le bloc, sélectionnez simplement le formulaire que vous souhaitez ajouter à votre site dans le menu déroulant du bloc lui-même.

Maintenant que vous avez ajouté le formulaire, il est temps de le personnaliser et de lui donner du style.
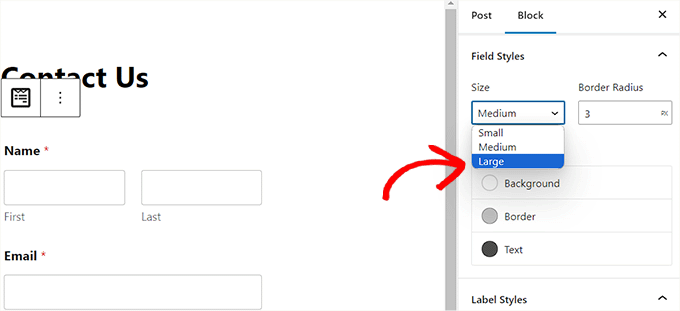
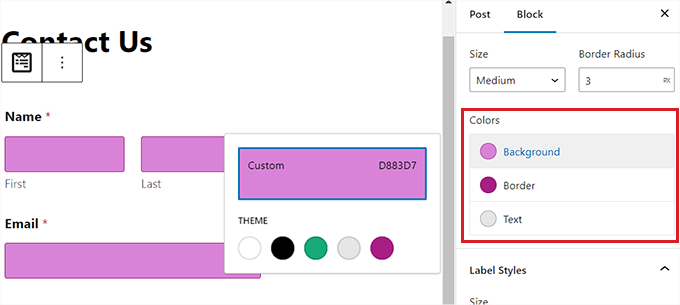
Pour ce faire, vous devez ouvrir le panneau de blocs sur le côté droit de l'écran et faire défiler jusqu'à la section « Styles de champ ».
À partir de là, vous pouvez sélectionner une taille pour vos champs de formulaire dans le menu déroulant et même définir un rayon de bordure pour ceux-ci.

Ensuite, vous pouvez modifier la couleur de l'arrière-plan, du texte et de la bordure des champs du formulaire à l'aide de l'outil de sélection de couleurs.
Ici, vous pouvez utiliser les couleurs de signature de votre marque ou d'autres couleurs utilisées sur le reste de votre blog WordPress pour créer un formulaire visuellement attrayant.

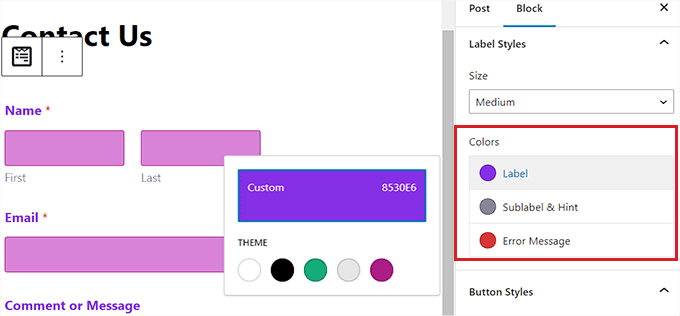
Une fois que vous avez fait cela, faites défiler jusqu'à la section « Styles d'étiquettes », où vous pouvez sélectionner la taille de police des étiquettes dans le menu déroulant.
Après cela, vous pouvez également modifier la couleur de police des étiquettes, des sous-étiquettes et des messages d'erreur qui seront affichés dans votre formulaire.

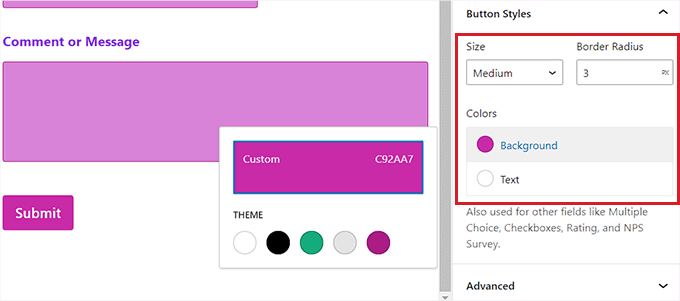
Pour personnaliser le bouton de votre formulaire, vous devez faire défiler jusqu'à la section « Styles de bouton » et choisir sa taille dans le menu déroulant.
Vous pouvez également définir un rayon de bordure et modifier la couleur d'arrière-plan et du texte du bouton du formulaire.

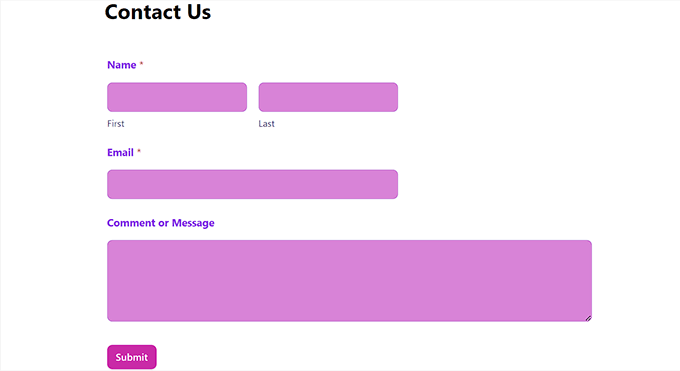
Une fois que vous avez fini de personnaliser le formulaire, cliquez simplement sur le bouton « Mettre à jour » ou « Publier » en haut pour stocker vos paramètres.
Vous pouvez désormais visiter votre site pour voir le formulaire WordPress stylé en action.

Méthode 2 : Comment styliser les formulaires WordPress avec CSS (personnalisation avancée)
Si vous ne souhaitez pas utiliser les options de personnalisation proposées par WPForms ou si vous souhaitez appliquer différentes personnalisations avec CSS, vous pouvez également utiliser un extrait CSS personnalisé.
Pour ce faire, vous devrez d’abord créer un formulaire à l’aide de WPForms, qui est le constructeur de formulaires n°1 sur le marché.
Il s'agit d'un générateur par glisser-déposer fourni avec de nombreux modèles que vous pouvez utiliser pour créer des formulaires de contact, des formulaires de téléchargement de fichiers, des formulaires d'inscription, des formulaires RSVP et bien plus encore.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la façon de créer un formulaire de contact dans WordPress ou voir la méthode 1.
Une fois que vous avez créé un formulaire, il est temps de le personnaliser à l'aide de WPCode, qui est le meilleur plugin d'extraits de code WordPress du marché.

C’est le moyen le plus simple et le plus sûr d’ajouter du code CSS pour styliser votre formulaire WordPress.
Tout d’abord, vous devrez installer et activer le plugin WPCode. Pour des instructions détaillées, vous souhaiterez peut-être consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
Remarque : WPCode a une version gratuite. Cependant, vous aurez besoin du plan premium du plugin pour débloquer l'option 'CSS Snippet'.
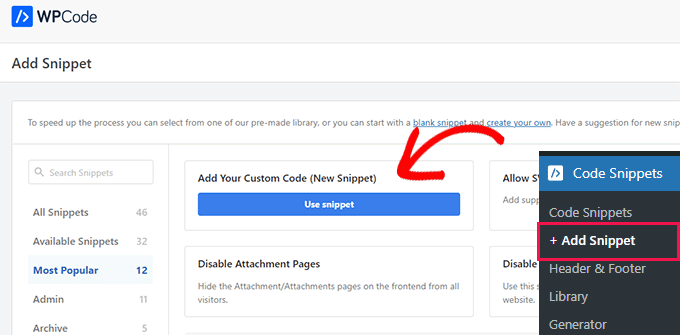
Lors de l'activation, visitez la page Extraits de code »+ Ajouter un extrait du tableau de bord WordPress.
Une fois que vous y êtes, cliquez simplement sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (nouvel extrait) ».

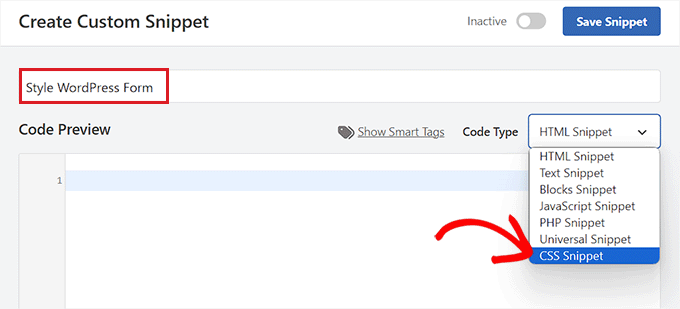
Cela vous mènera à la page « Créer un extrait personnalisé », où vous pourrez commencer par saisir un nom pour votre extrait de code.
Après cela, sélectionnez l'option « CSS Snippet » dans le menu déroulant dans le coin droit de l'écran.

Ensuite, copiez et collez le code suivant dans la zone « Aperçu du code » :

#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
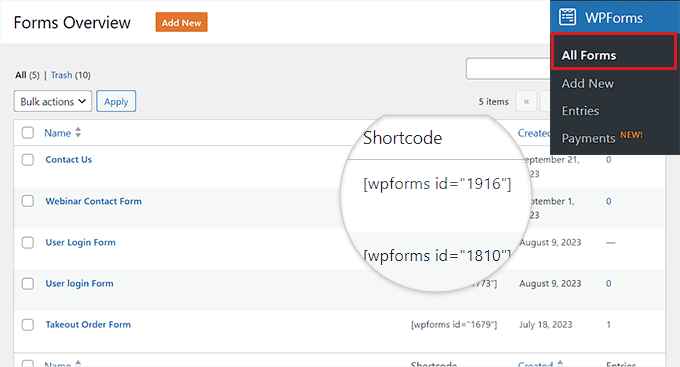
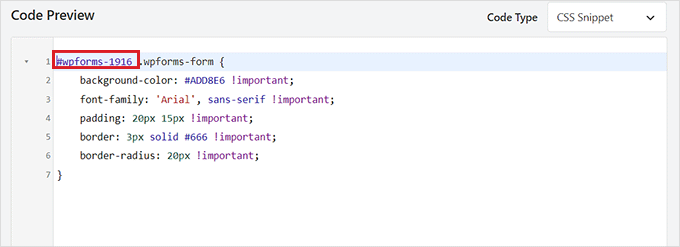
Une fois cela fait, vous devrez remplacer le shortcode par défaut en haut par le shortcode du formulaire que vous souhaitez personnaliser.
Pour ce faire, visitez la page WPForms »Tous les formulaires à partir du tableau de bord WordPress et copiez le numéro d'identification WPForms du formulaire que vous souhaitez styliser.

Après cela, collez le numéro d'identification du formulaire à côté de la ligne wpforms- dans le code. Désormais, tout le code sera exécuté sous cette forme spécifique uniquement.
Ensuite, vous pouvez facilement modifier le code hexadécimal de la couleur d'arrière-plan, ajouter une famille de polices de votre choix et configurer les rayons de remplissage et de bordure du formulaire en modifiant l'extrait de code.

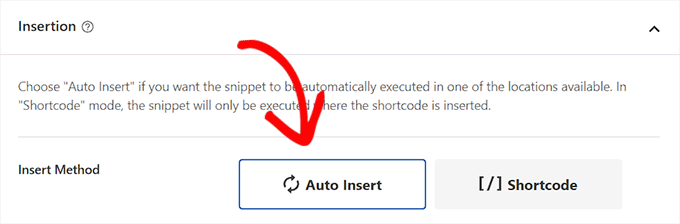
Une fois que vous avez fait cela, faites défiler jusqu'à la section « Insertion » et sélectionnez le mode « Insertion automatique ».
Le code sera automatiquement exécuté sur votre site lors de l'activation.

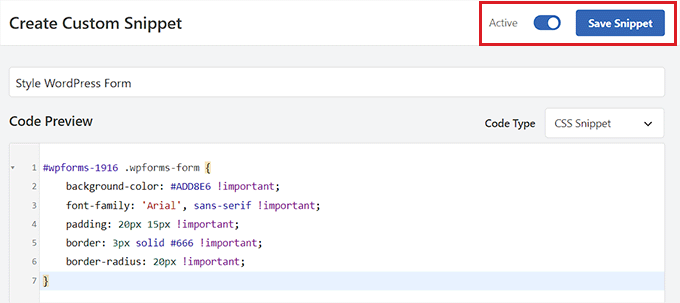
Enfin, revenez en haut de la page et basculez le commutateur sur « Actif ».
Après cela, cliquez sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.

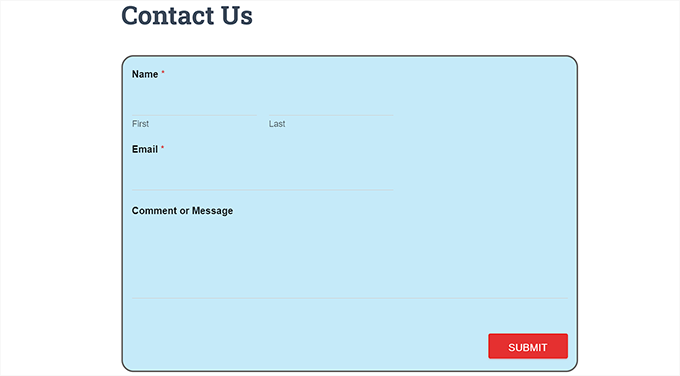
Désormais, le formulaire WordPress sera automatiquement personnalisé en fonction de l'extrait CSS, et vous pourrez aller le consulter.
Cependant, si vous n'avez pas encore ajouté le formulaire à votre site Web, ouvrez simplement une page ou publiez-la dans l'éditeur de blocs.
Une fois que vous y êtes, cliquez sur le bouton « + » dans le coin supérieur gauche pour ouvrir le menu des blocs et ajouter le bloc WPForms.

Après cela, sélectionnez le formulaire que vous avez stylisé à l'aide de l'extrait CSS dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos paramètres.
Vous pouvez désormais visiter votre site WordPress pour voir le formulaire personnalisé en action.

Bonus : Comment créer des pages de site Web personnalisées
Le style des formulaires WordPress n’est qu’un moyen de rendre votre site plus attrayant et visuellement intéressant. Vous pouvez également concevoir vos propres pages de site Web entièrement personnalisées à l'aide de SeedProd.
C’est le meilleur plugin de création de pages WordPress du marché qui vous permet de créer des pages attrayantes sans utiliser de code.
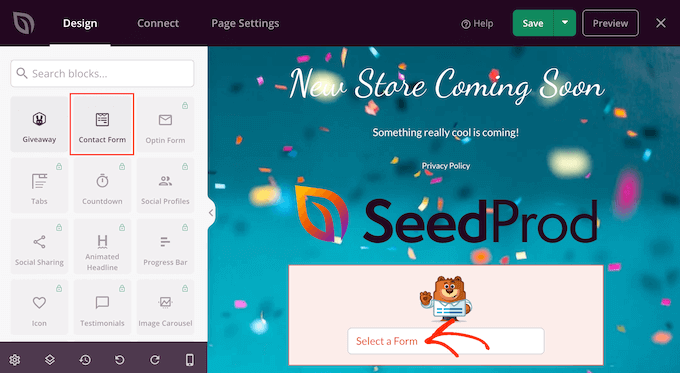
SeedProd est livré avec un générateur par glisser-déposer, des modèles et des kits de site prédéfinis, des options de personnalisation simples, des palettes de couleurs et des blocs de pages avancés. De plus, vous pouvez facilement intégrer vos formulaires WPForms dans l'éditeur SeedProd.

Vous pouvez même utiliser SeedProd pour créer une page de liste d'attente virale, une page de vente, une page de maintenance, une page à venir et bien plus encore.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de créer une page de destination dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à personnaliser et à styliser vos formulaires WordPress. Vous voudrez peut-être également consulter notre didacticiel sur la façon d'ajouter un champ de code de coupon aux formulaires WordPress et notre comparaison entre WPForms, Gravity Forms et Formidable Forms.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
