Comment personnaliser les couleurs sur votre site WordPress
Publié: 2023-05-08Vous souhaitez personnaliser les couleurs de votre site WordPress ?
Les couleurs jouent un rôle essentiel dans l'esthétique de votre site Web et dans l'établissement de son identité de marque. Heureusement, WordPress facilite la personnalisation des couleurs sur l'ensemble de votre site.
Dans cet article, nous vous montrerons comment personnaliser facilement les couleurs de votre site Web WordPress, y compris les couleurs d'arrière-plan, d'en-tête, de texte et de lien.

Qu'est-ce que la théorie des couleurs ?
Avant de commencer à personnaliser les couleurs sur votre site WordPress, il est important de comprendre la théorie des couleurs.
La théorie des couleurs est l'étude des couleurs et de leur interaction. Il aide les concepteurs à créer des combinaisons de couleurs qui se complètent.
Lors de la conception d'un site Web, vous devez choisir des couleurs qui vont bien ensemble. Cela rendra votre site Web plus attrayant pour vos visiteurs, ce qui peut améliorer l'expérience utilisateur et augmenter l'engagement.
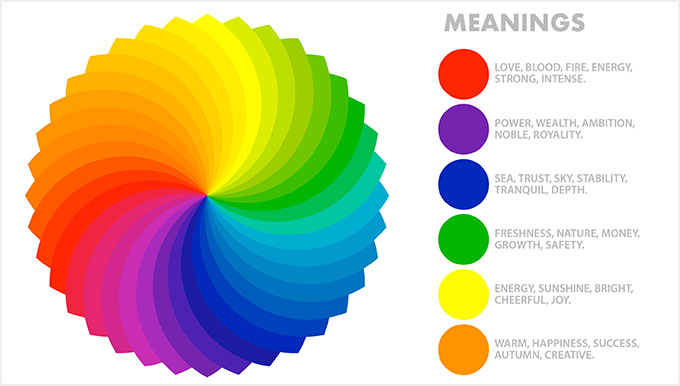
Différentes couleurs peuvent créer différentes émotions et sentiments chez les gens, et la théorie des couleurs peut vous aider à choisir la bonne combinaison pour votre site Web.
Par exemple, le rouge est souvent utilisé pour représenter la nourriture et les restaurants. En revanche, le bleu est généralement utilisé sur les sites Web bancaires et financiers.
En effet, le rouge peut créer des sentiments de chaleur, d'énergie et de passion, tandis que le bleu signifie confiance, sécurité et calme.

Outre les couleurs complémentaires, vous pouvez également utiliser le contraste des couleurs pour attirer l'attention sur des zones importantes de votre blog WordPress.
Cela vous permet de rendre votre contenu plus lisible, d'établir une identité de marque forte et de créer une ambiance spécifique sur le site Web.
Que sont les thèmes WordPress et pouvez-vous changer les couleurs des thèmes ?
Les thèmes WordPress contrôlent l'apparence de votre site Web pour l'utilisateur. Un thème WordPress typique est un ensemble de modèles préconçus que vous installez sur votre site Web pour modifier son apparence et sa mise en page.
Les thèmes rendent votre site Web plus attrayant, plus facile à utiliser et augmentent l'engagement.

Vous pouvez également créer vos propres thèmes à partir de zéro en utilisant des plugins comme SeedProd et Thrive Theme Builder.
Avec WordPress, vous pouvez facilement personnaliser les thèmes et modifier leurs couleurs d'arrière-plan, de police, de bouton et de lien.
Cependant, gardez à l'esprit que certains thèmes sont livrés avec des choix de couleurs prédéfinis, tandis que d'autres offrent plus de flexibilité pour choisir les vôtres.
Cela étant dit, voyons comment vous pouvez facilement personnaliser les couleurs dans WordPress.
- Comment personnaliser les couleurs dans WordPress
- Comment changer la couleur d'arrière-plan dans WordPress
- Comment changer la couleur de l'en-tête dans WordPress
- Comment changer la couleur du texte dans WordPress
- Comment changer la couleur de sélection de texte dans WordPress
- Comment changer la couleur du lien dans WordPress
- Comment changer le schéma de couleurs d'administration dans WordPress
Comment personnaliser les couleurs dans WordPress
Vous pouvez personnaliser les couleurs dans WordPress en utilisant de nombreuses méthodes différentes, notamment le personnalisateur de thème, l'éditeur de site complet, le CSS personnalisé, les plugins de création de pages, etc.
Modifier les couleurs à l'aide du personnalisateur de thème
Il est très facile de changer les couleurs à l'aide du personnalisateur de thème WordPress intégré.
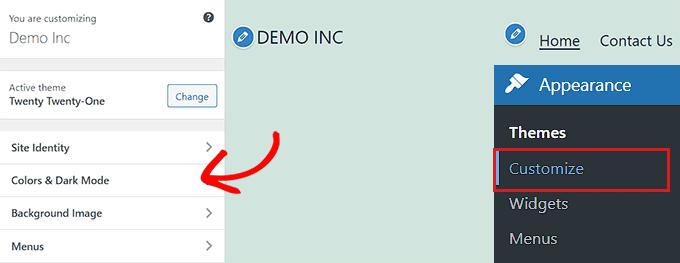
Tout d'abord, visitez la page Apparence » Personnaliser dans la barre latérale d'administration.
Remarque : Si vous ne trouvez pas l'onglet « Personnaliser » dans votre tableau de bord WordPress, cela signifie que vous utilisez un thème de bloc. Faites défiler jusqu'à la section suivante de ce didacticiel pour savoir comment changer les couleurs dans un thème de bloc.
Pour ce didacticiel, nous utiliserons le thème par défaut Twenty Twenty-One.
N'oubliez pas que le personnalisateur de thème peut être différent selon le thème que vous utilisez actuellement.

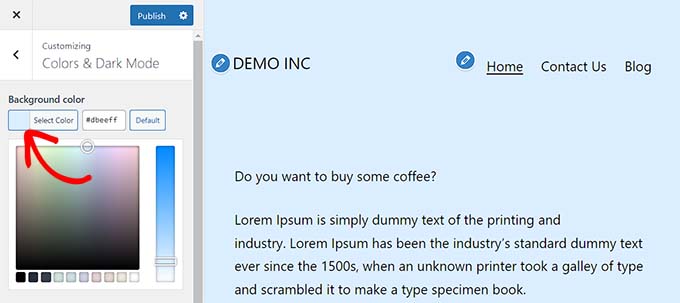
Par exemple, le thème Twenty Twenty-One est livré avec un panneau "Couleurs et mode sombre" qui permet aux utilisateurs de sélectionner une couleur d'arrière-plan et de personnaliser le mode sombre.
Après avoir ouvert le panneau, cliquez simplement sur l'option "Sélectionner la couleur". Cela ouvrira le sélecteur de couleurs, où vous pourrez choisir votre couleur d'arrière-plan préférée.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Publier" en haut pour enregistrer vos modifications et les mettre en ligne sur votre site Web.

Modifier les couleurs dans l'éditeur de site complet
Si vous utilisez un thème basé sur des blocs, vous n'aurez pas accès au personnalisateur de thème. Cependant, vous pouvez utiliser l'éditeur de site complet (FSE) pour modifier les couleurs de votre site Web.
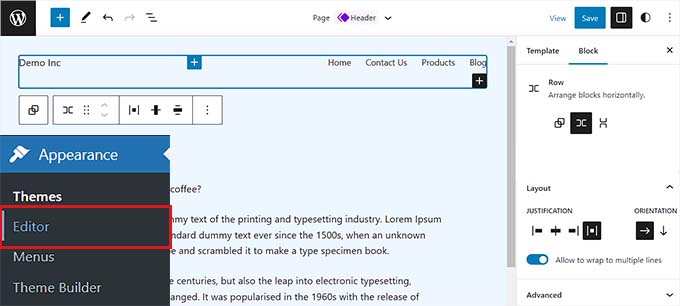
Tout d'abord, dirigez-vous vers l'écran Apparence »Éditeur depuis la barre latérale d'administration pour lancer l'éditeur de site complet.
Maintenant, vous devez cliquer sur l'icône "Styles" dans le coin supérieur droit de l'écran.

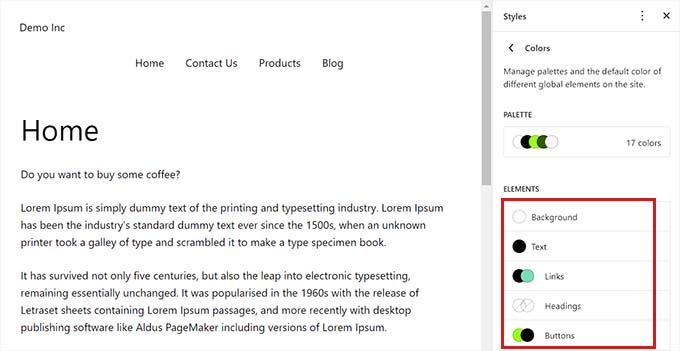
Cela ouvrira la colonne "Styles", où vous devrez cliquer sur le panneau "Couleurs".
Vous pouvez modifier les couleurs d'arrière-plan, de texte, de lien, d'en-tête et de bouton du thème à partir d'ici.

Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer" pour enregistrer vos paramètres.
Changer les couleurs à l'aide de CSS personnalisé
Le CSS est un langage que vous pouvez utiliser pour modifier l'apparence visuelle de votre site Web, y compris ses couleurs. Vous pouvez enregistrer du CSS personnalisé dans les paramètres de votre thème pour appliquer vos personnalisations à l'ensemble de votre site.
Cependant, le code CSS personnalisé ne s'appliquera plus si vous changez de thème sur votre site Web ou mettez à jour votre thème existant.
C'est pourquoi nous vous recommandons d'utiliser le plugin WPCode, qui est le meilleur plugin d'extraits de code WordPress sur le marché. C'est le moyen le plus simple d'ajouter du code CSS personnalisé, et cela vous permettra de personnaliser en toute sécurité les couleurs de votre site Web WordPress.
Tout d'abord, vous devrez installer et activer le plugin WPCode. Pour plus d'instructions, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
Remarque : Il existe également une version gratuite de WPCode que vous pouvez utiliser. Cependant, nous vous recommandons de passer à un plan payant pour libérer tout le potentiel du plugin.
Une fois que vous avez activé WPCode, vous devez visiter la page Extraits de code » + Ajouter des extraits à partir de la barre latérale d'administration.
Cliquez simplement sur le bouton "Utiliser un extrait" sous l'en-tête "Ajouter votre code personnalisé (nouvel extrait)".

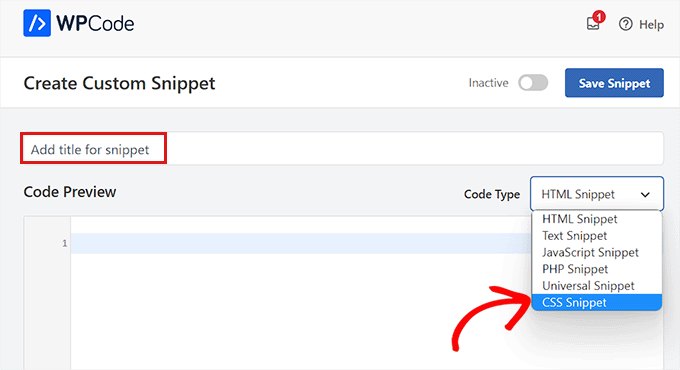
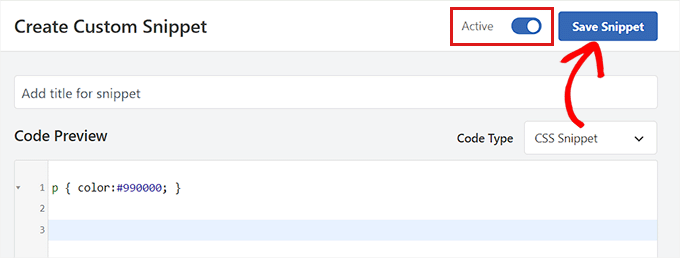
Une fois sur la page "Créer un extrait personnalisé", vous pouvez commencer par saisir un nom pour votre code.
Après cela, sélectionnez simplement « CSS Snippet » comme « Type de code » dans le menu déroulant.

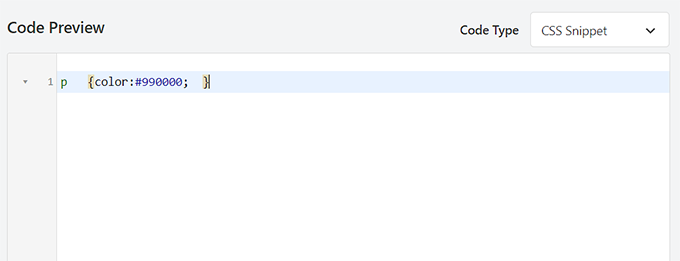
Ensuite, vous devez ajouter le code CSS personnalisé dans la case "Aperçu du code".
Pour cette section, nous ajoutons un code CSS personnalisé qui modifie la couleur du texte sur le site Web :
p { color:#990000; }

Une fois que vous avez fait cela, faites défiler jusqu'à la section "Insertion".
Ici, vous pouvez choisir l'option "Insertion automatique" si vous souhaitez que le code soit exécuté automatiquement lors de l'activation.
Vous pouvez également ajouter un shortcode à des pages ou publications WordPress spécifiques.

Une fois que vous avez terminé, revenez simplement en haut de la page et basculez le commutateur "Inactif" sur "Actif".
Enfin, vous devez cliquer sur le bouton "Enregistrer l'extrait" pour appliquer le code CSS à votre site Web.

Changer les couleurs à l'aide de SeedProd
Vous pouvez également personnaliser les couleurs à l'aide du plugin SeedProd.
C'est le meilleur constructeur de pages WordPress sur le marché qui vous permet de créer des thèmes à partir de zéro sans utiliser de code.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, vous pouvez lire notre guide du débutant sur la façon d'installer un plugin WordPress.
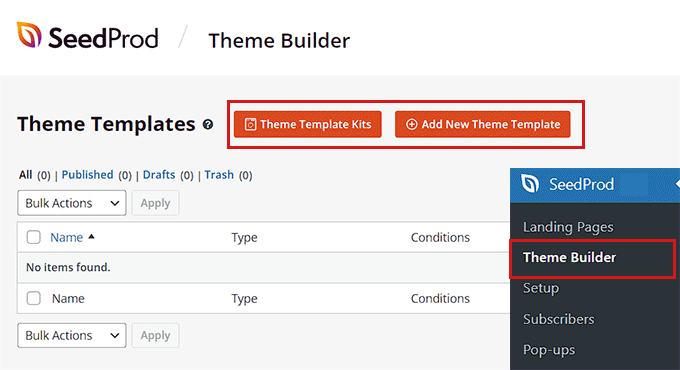
Lors de l'activation, rendez-vous sur la page SeedProd » Theme Builder à partir de la barre latérale d'administration de WordPress.
À partir de là, cliquez sur le bouton "Kits de modèles de thèmes" en haut.
Remarque : Si vous souhaitez créer votre propre thème à partir de rien, vous devrez cliquer sur le bouton "+ Ajouter un nouveau modèle de thème" à la place.

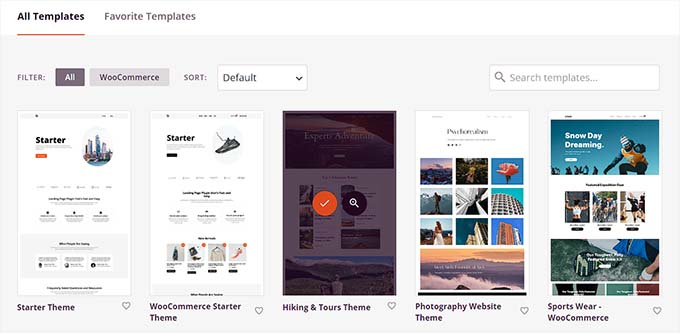
Cela vous mènera à la page "Choix du kit de modèles de thème". Ici, vous pouvez choisir parmi l'un des modèles de thèmes prédéfinis proposés par SeedProd.
Pour plus de détails, consultez notre tutoriel sur comment créer facilement un thème WordPress sans aucun code.

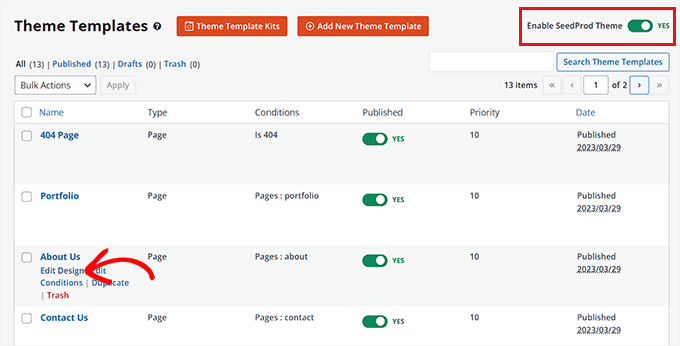
Après avoir choisi un thème, vous serez redirigé vers la page "Modèles de thèmes".
Ici, vous devez basculer le commutateur "Activer le thème SeedProd" sur "Oui" pour activer le thème.
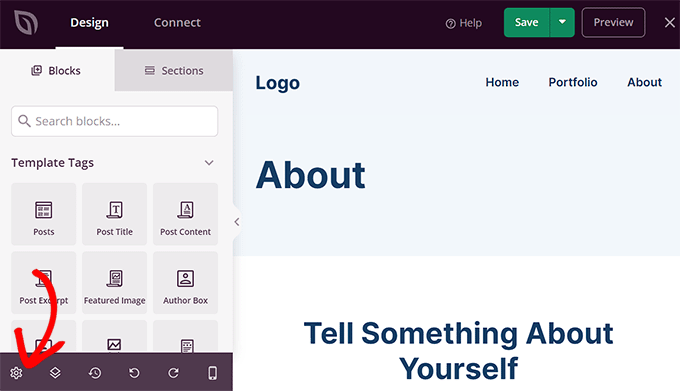
Maintenant, vous devez cliquer sur le lien "Modifier le design" sous n'importe quelle page de thème pour ouvrir l'éditeur par glisser-déposer.

Une fois que vous y êtes, cliquez sur l'icône d'engrenage en bas de la colonne de gauche.
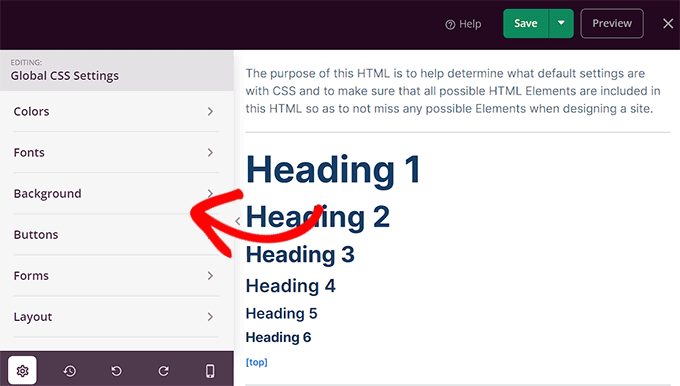
Cela vous dirigera vers les paramètres 'Global CSS'.

À partir de là, vous pouvez personnaliser les couleurs de l'arrière-plan, du texte, des boutons, des liens, etc. de votre site Web.
Une fois que vous êtes satisfait de vos choix, cliquez sur le bouton "Enregistrer" pour enregistrer vos paramètres.

Comment changer la couleur d'arrière-plan dans WordPress
Tous les thèmes WordPress sont livrés avec une couleur d'arrière-plan par défaut. Cependant, vous pouvez facilement le modifier pour personnaliser votre site Web et améliorer sa lisibilité.
Si vous utilisez un thème de bloc, vous devrez modifier la couleur d'arrière-plan à l'aide de l'éditeur de site complet.
Tout d'abord, vous devez vous diriger vers l'écran Apparence »Éditeur à partir de la barre latérale d'administration.
Une fois l'éditeur de site complet lancé, cliquez sur l'icône "Styles" dans le coin supérieur droit de l'écran.
Après cela, cliquez simplement sur le panneau "Couleurs" pour ouvrir des paramètres supplémentaires

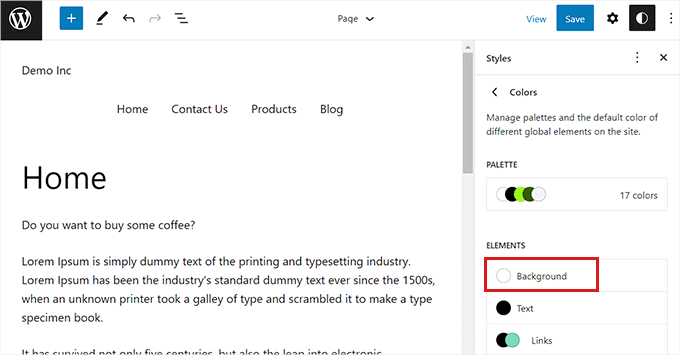
Dans le panneau 'Couleurs', vous pouvez désormais gérer la couleur par défaut des différents éléments de votre site Web.
Ici, vous devez cliquer sur l'option "Arrière-plan" sous la section "Éléments".

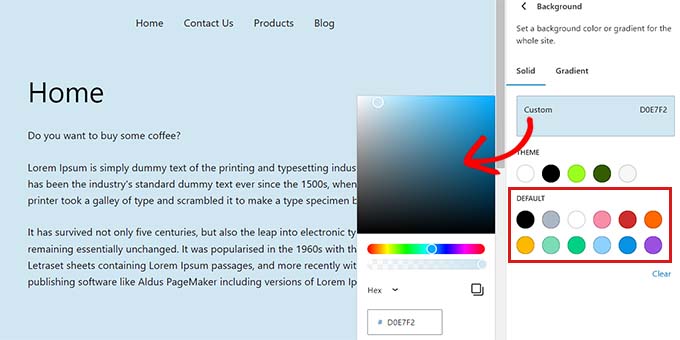
Une fois le panneau "Arrière-plan" développé, vous pouvez choisir la couleur d'arrière-plan de votre site Web à partir d'ici.

Tous les thèmes WordPress offrent un certain nombre de couleurs de site Web par défaut parmi lesquelles vous pouvez choisir.
Cependant, si vous souhaitez utiliser une couleur personnalisée, vous devez cliquer sur l'outil Couleur personnalisée.
Cela ouvrira le sélecteur de couleurs, où vous pourrez sélectionner une couleur de votre choix.

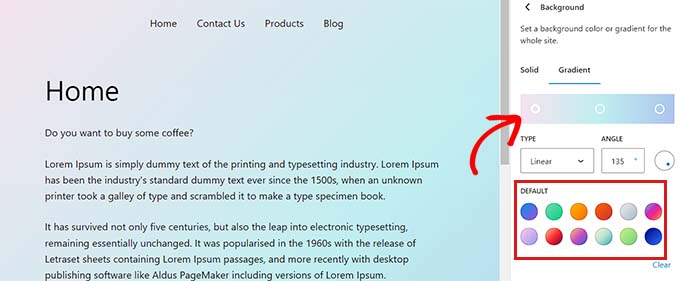
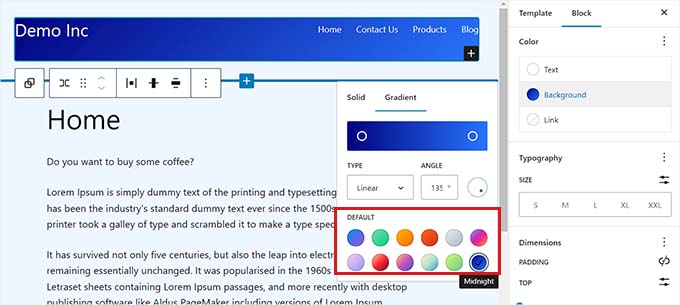
Vous pouvez également utiliser des couleurs dégradées pour l'arrière-plan de votre site Web.
Pour cela, vous devrez d'abord passer à l'onglet 'Dégradé' en haut.
Ensuite, vous pouvez choisir un dégradé par défaut dans le thème ou sélectionner vos propres couleurs de dégradé à l'aide de l'outil Sélecteur de couleurs.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer" pour enregistrer vos paramètres.
Vous pouvez également modifier l'arrière-plan de votre site Web à l'aide du personnalisateur de thème, de SeedProd et du CSS personnalisé.
Pour des instructions plus détaillées, vous voudrez peut-être consulter notre guide sur la façon de changer la couleur d'arrière-plan dans WordPress.
Comment changer la couleur de l'en-tête dans WordPress
De nombreux thèmes WordPress sont livrés avec un en-tête intégré en haut de la page. Il contient généralement des liens de page importants, des icônes sociales, des CTA, etc.

Si vous utilisez un thème de bloc, vous pouvez facilement personnaliser l'en-tête WordPress à l'aide de l'éditeur de site complet.
Tout d'abord, vous devez visiter l'écran Apparence »Éditeur à partir de la barre latérale d'administration pour lancer l'éditeur de site complet. Une fois là-bas, sélectionnez le modèle 'En-tête' en haut en double-cliquant dessus.
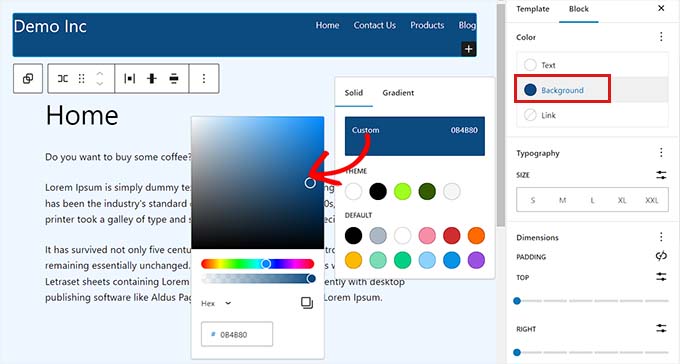
À partir de là, faites simplement défiler jusqu'à la section "Couleur" et cliquez sur l'option "Arrière-plan".

Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez choisir une couleur par défaut pour votre en-tête.
Vous pouvez également sélectionner une couleur personnalisée en ouvrant l'outil Sélecteur de couleurs.

Pour personnaliser votre en-tête à l'aide d'un dégradé de couleurs, vous devez passer à l'onglet "Dégradé".
Après cela, vous pouvez choisir une option de dégradé par défaut ou personnaliser la vôtre à l'aide du sélecteur de couleurs.

Enfin, cliquez sur le bouton 'Enregistrer' pour enregistrer vos paramètres.
Si vous souhaitez modifier la couleur de l'en-tête à l'aide du personnalisateur de thème ou d'un CSS supplémentaire, vous voudrez peut-être lire notre guide du débutant sur la façon de personnaliser votre en-tête WordPress.
Comment changer la couleur du texte dans WordPress
Changer la couleur du texte peut aider à améliorer la lisibilité de votre blog WordPress.
Si vous utilisez un thème de bloc, vous devrez modifier la couleur du texte à l'aide de l'éditeur de site complet.
Vous pouvez commencer par visiter l'écran Apparence »Éditeur à partir de la barre latérale d'administration. Cela lancera l'éditeur de site complet, où vous devrez cliquer sur l'icône "Styles" dans le coin supérieur droit.

Ensuite, vous devez cliquer sur le panneau "Couleurs" pour accéder aux paramètres supplémentaires.
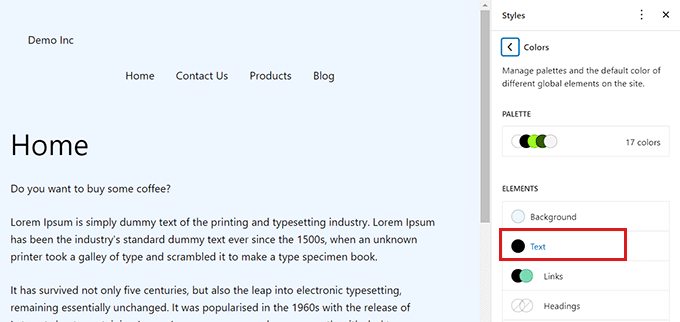
Une fois que vous y êtes, allez-y et cliquez sur l'option "Texte" sous la section "Éléments".

Une fois les paramètres de couleur du texte ouverts, vous pourrez voir un certain nombre de couleurs de texte dans la section "Par défaut".
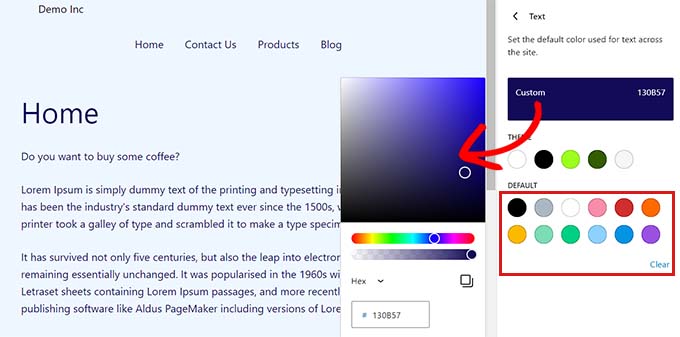
Alternativement, vous pouvez également utiliser une couleur de texte personnalisée en cliquant sur l'outil Couleur personnalisée et en ouvrant le sélecteur de couleurs.

Une fois que vous avez fait votre choix, cliquez simplement sur le bouton 'Enregistrer' pour enregistrer les modifications.
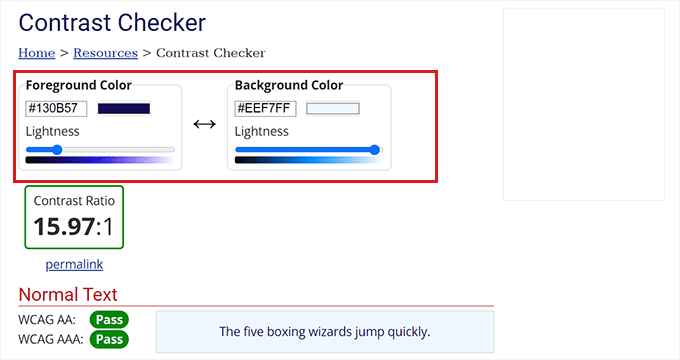
Astuce bonus : vous pouvez utiliser l'outil WebAIM Contrast Checker pour vérifier si la couleur de votre arrière-plan et celle de votre texte fonctionnent ensemble. L'outil peut vous aider à améliorer la lisibilité du texte sur votre site Web.

Pour personnaliser la couleur du texte à l'aide de CSS, du personnalisateur de thème ou de SeedProd, vous pouvez consulter notre guide sur la façon de changer la couleur du texte dans WordPress.
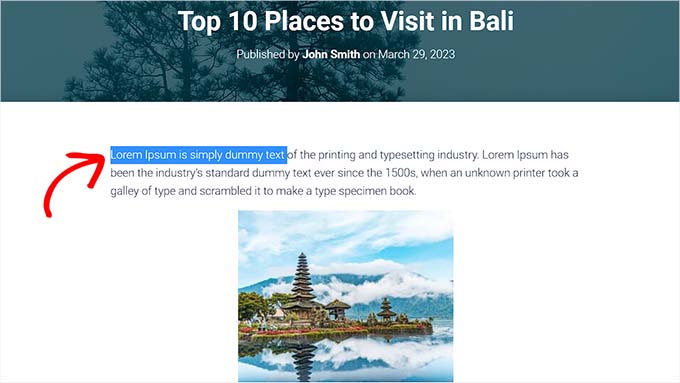
Comment changer la couleur de sélection de texte dans WordPress
Lorsqu'un visiteur sélectionne du texte sur votre site Web, il affichera une couleur d'arrière-plan. La couleur par défaut est le bleu.

Cependant, parfois, la couleur peut ne pas bien se fondre avec votre thème WordPress et vous voudrez peut-être la changer.
L'ajout de code CSS à vos fichiers de thème peut facilement modifier la couleur de sélection du texte. Cependant, gardez à l'esprit que le passage à un autre thème ou la mise à jour de votre thème actuel fera disparaître le code CSS.
C'est pourquoi nous vous recommandons d'utiliser le plugin WPCode, qui est le meilleur plugin d'extraits de code WordPress sur le marché.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour plus d'instructions, veuillez consulter notre guide sur l'installation d'un plugin WordPress.
Lors de l'activation, rendez-vous sur la page Extraits de code » + Ajouter des extraits dans la barre latérale d'administration.
Ensuite, cliquez simplement sur le bouton "Utiliser l'extrait" sous l'en-tête "Ajouter votre code personnalisé (nouvel extrait)".

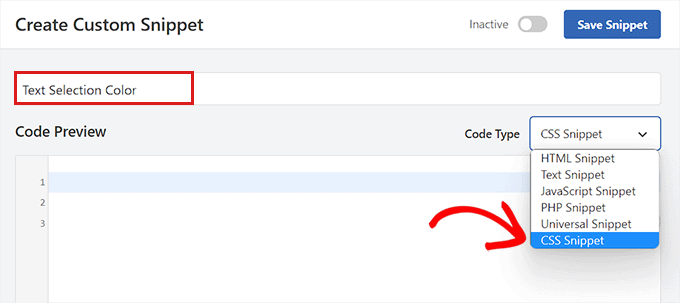
Une fois sur la page "Créer un extrait de code personnalisé", vous pouvez commencer par saisir un nom pour votre extrait de code.
Après cela, vous devez choisir "CSS Snippet" comme "Type de code" dans le menu déroulant à droite.

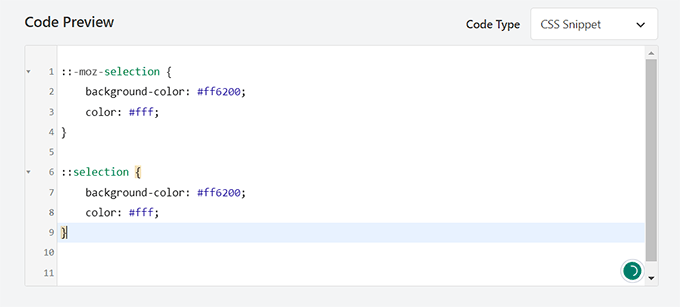
Maintenant, allez-y et copiez et collez le code CSS suivant dans la case "Aperçu du code".
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Vous pouvez modifier la couleur de sélection du texte en remplaçant le code hexadécimal à côté de la "couleur d'arrière-plan" dans l'extrait CSS.

Une fois que vous avez ajouté le code, faites défiler jusqu'à la section "Insertion".
Ici, vous devez choisir la méthode "Insertion automatique" pour exécuter le code automatiquement lors de l'activation.

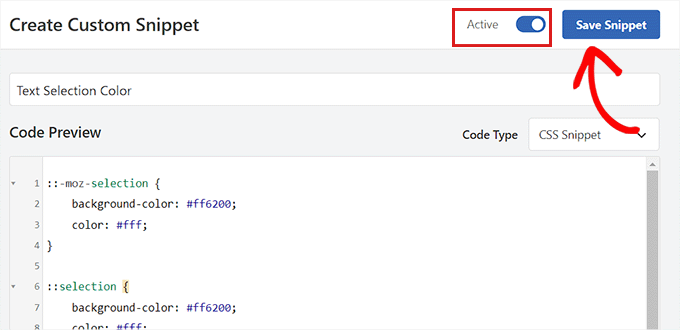
Après cela, faites défiler vers le haut et basculez le commutateur "Inactif" sur "Actif".
Enfin, allez-y et cliquez sur le bouton "Enregistrer l'extrait" pour enregistrer vos modifications.

Maintenant, vous pouvez visiter votre site Web pour vérifier la couleur de sélection du texte.
Vous pouvez également modifier la couleur de sélection du texte à l'aide du personnalisateur de thème ou d'un plugin. Pour plus de détails, veuillez consulter notre tutoriel sur la façon de changer la couleur de sélection de texte par défaut dans WordPress.

Comment changer la couleur du lien dans WordPress
Vous pouvez facilement changer la couleur du lien dans WordPress en utilisant l'éditeur de site complet ou le CSS personnalisé.
Si vous utilisez un thème de bloc, dirigez-vous vers l'écran Apparence »Éditeur à partir de la barre latérale d'administration.
Une fois l'éditeur de site complet lancé, vous devez cliquer sur l'icône "Styles" dans le coin supérieur droit.

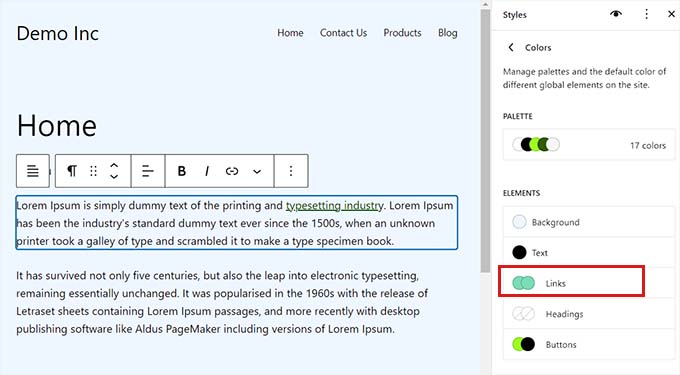
Ensuite, cliquez sur le panneau "Couleurs" dans la colonne de droite pour voir des paramètres supplémentaires.
Une fois que vous y êtes, cliquez simplement sur le panneau 'Liens'.

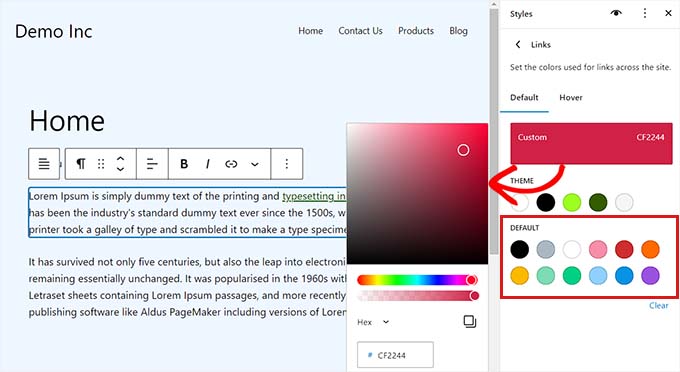
Cela lancera les paramètres de couleur de lien et vous verrez plusieurs couleurs de lien par défaut affichées dans la colonne de droite.
Cependant, vous pouvez également utiliser une couleur de lien personnalisée en cliquant sur l'outil Couleur personnalisée pour ouvrir le sélecteur de couleurs.

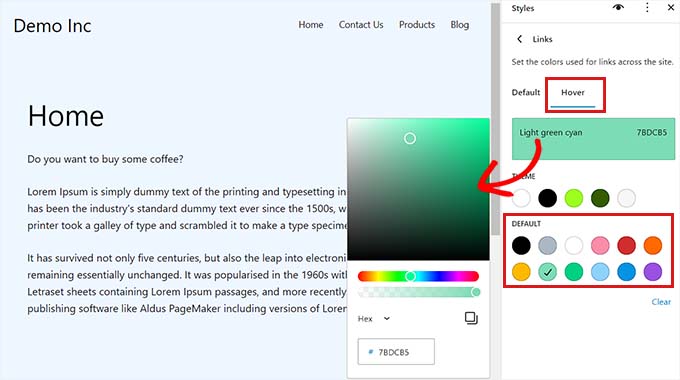
Vous pouvez également modifier la couleur du lien de survol à l'aide du FSE. Cela signifie que la couleur du lien changera lorsque quelqu'un passera sa souris dessus.
Tout d'abord, vous devrez passer à l'onglet "Survoler" à partir du haut.
Une fois là-bas, vous pouvez choisir une couleur par défaut ou personnalisée pour changer la couleur du lien de survol.

Enfin, cliquez sur le bouton 'Enregistrer' pour enregistrer vos paramètres.
Pour des instructions plus détaillées, vous voudrez peut-être consulter notre guide sur la façon de changer la couleur du lien dans WordPress.
Comment changer le schéma de couleurs d'administration dans WordPress
Vous pouvez également modifier le schéma de couleurs de l'administrateur dans WordPress si vous le souhaitez. Cette méthode peut être utile si vous souhaitez que le tableau de bord d'administration corresponde à la marque de votre site Web ou utilise vos couleurs préférées.
Cependant, gardez à l'esprit que la modification du jeu de couleurs du tableau de bord WordPress n'affectera pas la partie visible de votre site Web.
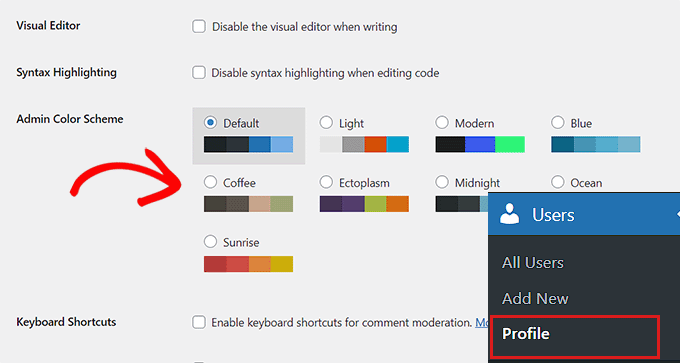
Pour modifier le schéma de couleurs de l'administrateur, visitez simplement la page Utilisateurs »Profil dans la barre latérale d'administration.
Vous verrez plusieurs schémas de couleurs à côté de l'option "Schéma de couleurs d'administration".
Choisissez celui que vous préférez, puis cliquez sur le bouton "Mettre à jour le profil" en bas de la page pour enregistrer vos modifications.

Pour des instructions plus détaillées, veuillez consulter notre guide du débutant sur la façon de modifier le jeu de couleurs d'administration dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à personnaliser les couleurs sur votre site WordPress. Vous voudrez peut-être également consulter notre guide SEO WordPress ultime et notre article sur la façon de choisir un jeu de couleurs parfait pour votre site Web WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
