Comment personnaliser les e-mails WooCommerce
Publié: 2022-02-02Les e-mails transactionnels sont un élément clé de votre processus de traitement des commandes. Ils informent vos clients de l'état de leur commande, fournissent des informations précieuses sur les politiques et les retours, et sont des opportunités pour encourager les ventes répétées.
En fait, les e-mails transactionnels ont un taux d'ouverture de 80 à 85 %, alors que la plupart des e-mails marketing ne sont en moyenne qu'environ 20 à 25 %. Malgré ces chiffres impressionnants, la majorité des entreprises ne personnalisent pas leurs e-mails transactionnels. Et s'ils sont génériques, il est probable que vos acheteurs jetteront simplement un coup d'œil sur les informations dont ils ont besoin et passeront à autre chose. C'est une grosse occasion manquée !
La personnalisation du contenu de vos e-mails renforce la confiance en fournissant des informations utiles qui permettront aux acheteurs de tirer le meilleur parti de leur achat. L'utilisation de vos propres couleurs, polices et langage renforce votre marque, assure la cohérence et aide à se souvenir de vous. Et inclure des produits connexes et des codes de réduction peut même entraîner des achats supplémentaires.
WooCommerce fournit une fonctionnalité intégrée qui envoie automatiquement des e-mails aux clients en fonction de l'état de la commande. Comment pouvez-vous les adapter au mieux à votre entreprise et à votre marque ?
Comment modifier vos emails transactionnels
Pour afficher et mettre à jour les paramètres de messagerie, connectez-vous à votre tableau de bord WordPress. Dans le menu de gauche, cliquez sur WooCommerce → Paramètres.
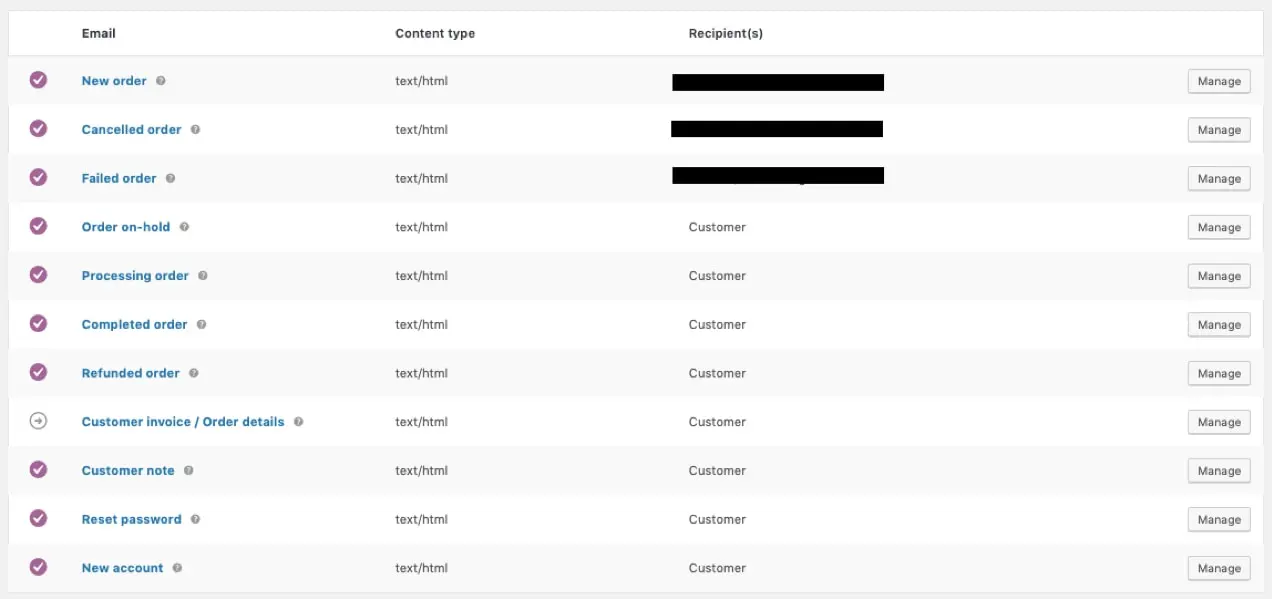
Là, vous trouverez plusieurs onglets en haut. Cliquez sur E- mails pour afficher les modèles suivants :
- Nouvelle commande : envoyé à l'administrateur du magasin pour l'informer d'une nouvelle commande.
- Commande annulée : envoyé à l'administrateur du magasin pour l'informer d'une commande annulée.
- Commande échouée : envoyé à l'administrateur du magasin pour l'informer d'une commande échouée.
- Commande en attente : Envoyé aux clients avec des détails si leur commande est mise en attente.
- Traitement des commandes : envoyé aux clients après un paiement effectué ; contient les détails de la commande.
- Commande terminée : envoyé aux clients lorsque leurs commandes sont marquées comme terminées ; indique que la commande a été expédiée.
- Commande remboursée : envoyé aux clients lorsqu'une commande est remboursée.
- Facture client : Envoyée aux clients ; contient des informations de commande et des liens de paiement.
- Note client : envoyée lorsqu'une note client est ajoutée dans le tableau de bord.
- Réinitialisation du mot de passe : envoyé à un client après qu'il a demandé la réinitialisation de son mot de passe.
- Nouveau compte : envoyé au client lorsqu'il crée un compte.

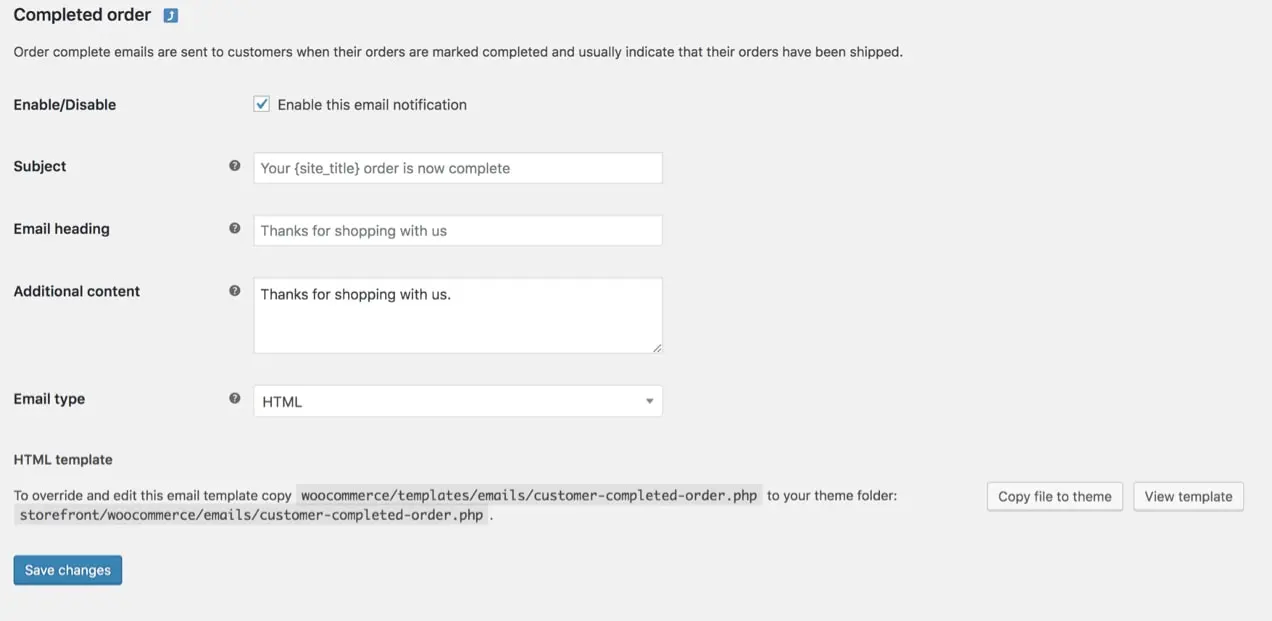
Cliquez sur le bouton Gérer à l'extrême droite du modèle d'e-mail que vous souhaitez modifier. Là, vous pouvez personnaliser la ligne d'objet, l'en-tête, le contenu et le type de l'e-mail. Vous pouvez également utiliser des variables de modèle - avec l'extension WooCommerce Follow-ups - pour remplir rapidement et automatiquement des informations, telles que {customer_name}, {order_shipping_address} ou {item_names}. Ces variables vous permettent de personnaliser les e-mails pour chaque client individuel.

Le champ Contenu supplémentaire peut être particulièrement utile pour les e-mails envoyés à vos clients, comme l'e-mail Commande terminée. L'inclusion d'une note de remerciement spéciale aide vos acheteurs à se sentir appréciés et ajoute une touche de personnalité à la marque.
Pensez également à créer des liens vers les informations de garantie, les politiques de retour et d'autres documents qui s'appliquent à tous vos produits. Les clients doivent pouvoir accéder facilement à tout ce qu'ils doivent savoir après avoir effectué un achat.
Personnalisations de conception courantes
Si vous faites défiler sous la liste des modèles d'e-mails dans Paramètres WooCommerce → E-mails , vous verrez des options de personnalisation globales. Notez que la modification de ces options mettra à jour tous vos modèles d'e-mails en même temps.
Vous pouvez apporter des modifications à votre :
- Image d'en-tête : une image que vous souhaitez afficher en haut de tous les e-mails. Vous voudrez peut-être utiliser votre logo ou d'autres graphiques de marque ici.
- Texte de pied de page : informations trouvées au bas de chaque e-mail. Incluez un lien vers votre site Web et vos coordonnées pour faciliter la prise de contact de vos clients.
- Couleur de base : la couleur utilisée pour les en-têtes, les liens et l'arrière-plan du titre de votre e-mail.
- Couleur d'arrière-plan : la couleur utilisée pour l'arrière-plan de l'e-mail.
- Couleur d'arrière-plan du corps : la couleur d'arrière-plan du contenu de votre e-mail.
- Couleur du corps du texte : la couleur de tout le contenu écrit des e-mails.

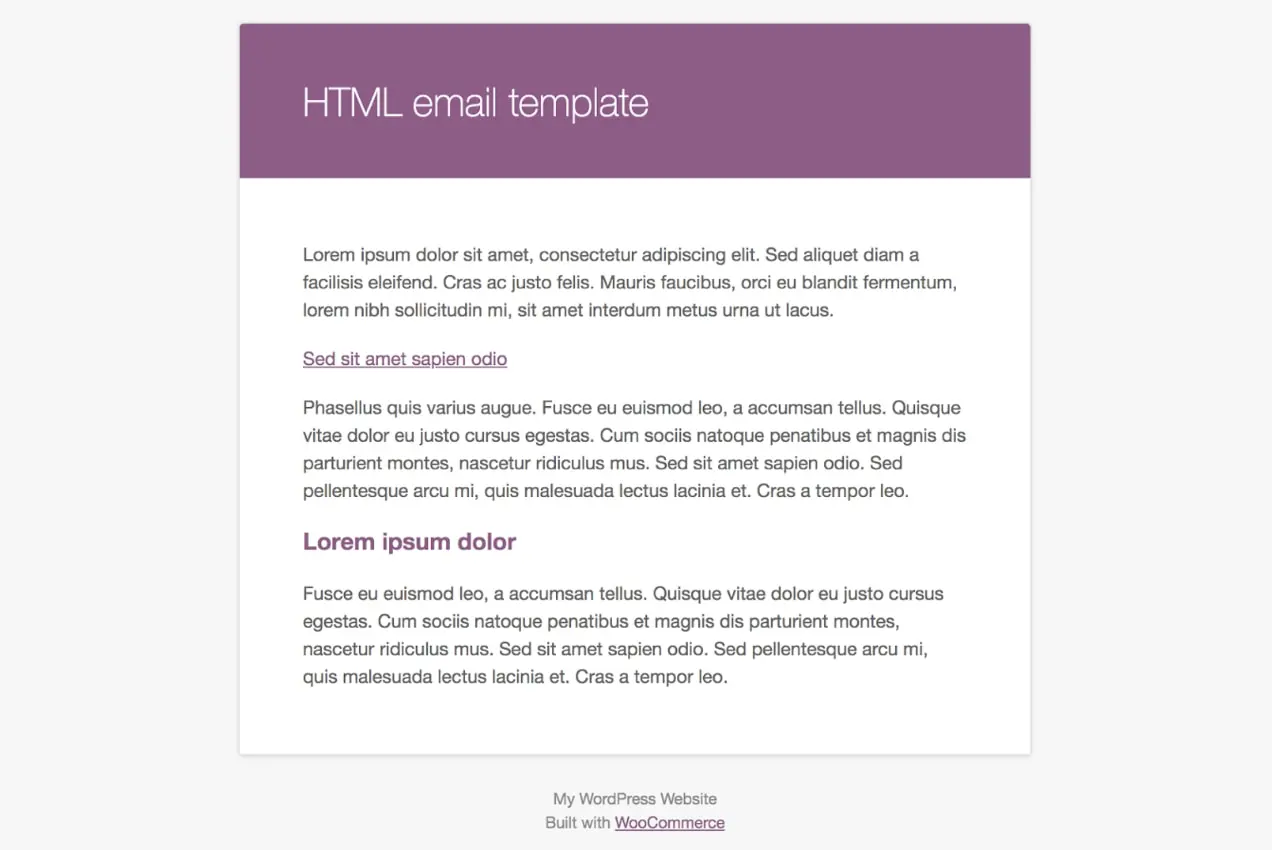
Cliquez sur le lien qui dit, « cliquez ici pour prévisualiser votre modèle d'e-mail » pour prévisualiser vos e-mails.
La mise à jour d'éléments tels que la couleur et la police pour correspondre à votre site Web et à votre image de marque offre une expérience plus transparente à vos clients. Après tout, si votre site Web utilise un jeu de couleurs bleu et jaune et que l'e-mail que votre client reçoit est orange, il peut être confus. Si un acheteur sait à quoi s'attendre et se sent à l'aise avec une marque, il est plus susceptible de devenir un client fidèle à long terme.
Ajout d'informations spécifiques au produit
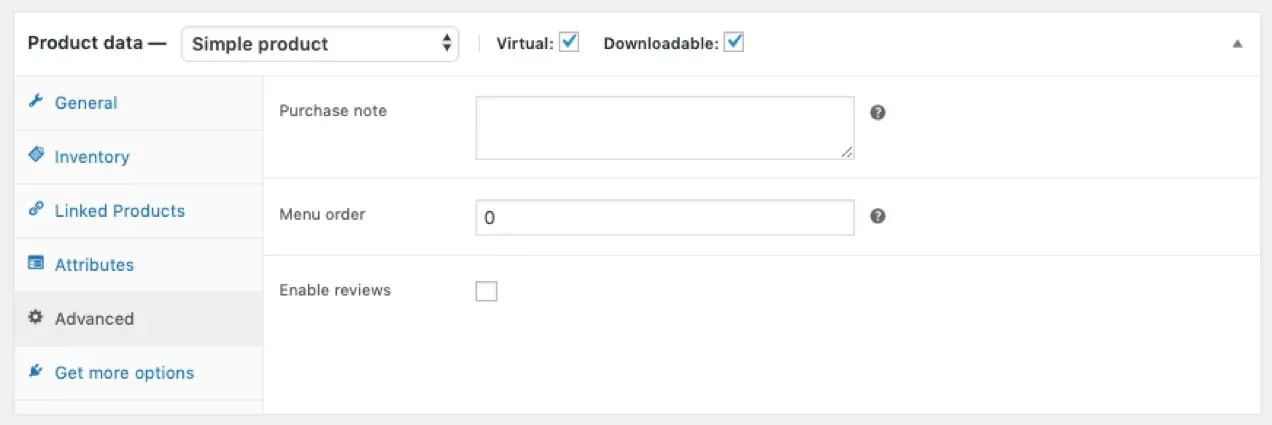
Si vous vendez différents types de produits, vous souhaiterez peut-être inclure des informations spécifiques qui s'appliquent à chacun dans vos e-mails clients. Pour ce faire, accédez à Produits et cliquez sur Modifier sous le produit que vous souhaitez modifier. Faites défiler jusqu'à section Données produit et cliquez sur Avancé. Là, vous verrez une case vide où vous pouvez ajouter une note d'achat .

Les notes d'achat peuvent être utilisées de différentes manières. Vous pouvez créer un lien vers un manuel d'instructions PDF ou une page à laquelle votre client a un accès spécial. Ou, vous pouvez inclure un code de coupon pour un rabais sur leur prochain achat. L'objectif est de fournir autant d'informations précieuses que possible à vos clients afin qu'ils aiment vos produits et continuent de revenir.
Personnaliser les e-mails avec MailPoet
L'extension MailPoet vous permet d'exploiter la puissance de marketing et de personnalisation de MailPoet pour vos e-mails transactionnels. Commencez par installer l'extension à partir de votre tableau de bord WordPress, comme vous le feriez pour n'importe quel autre plugin. Puis:
- Accédez à MailPoet → Paramètres → WooCommerce dans votre tableau de bord WordPress, sélectionnez Utiliser MailPoet pour personnaliser vos e-mails WooCommerce et enregistrez vos paramètres.
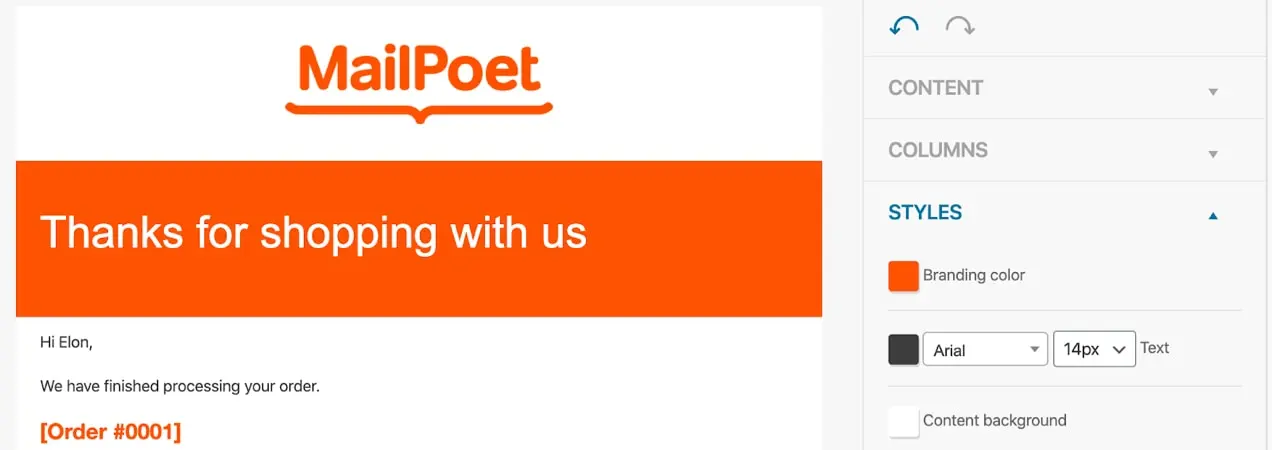
- Cliquez sur Ouvrir l'éditeur de modèles.
Maintenant, vous allez utiliser l'éditeur glisser-déposer de MailPoet pour apporter les modifications souhaitées. Notez que le modèle que vous modifiez contrôle l'apparence de tous les e-mails WooCommerce, et non chacun individuellement. Mais vous pouvez modifier librement les zones au-dessus et en dessous de l'en-tête de l'e-mail et de la zone de contenu principale (l'espace où les informations de commande, etc. sont affichées). Voici quelques actions que vous pouvez effectuer :
- Ajoutez votre logo en haut de l'e-mail
- Changez les couleurs pour correspondre à votre marque
- Inclure des illustrations ou d'autres images accrocheuses
- Ajoutez un bouton qui renvoie au contenu important, aux manuels d'instructions, aux forums d'assistance ou aux offres exclusives pour les nouveaux clients.
- Placez des liens vers vos comptes de médias sociaux pour encourager l'engagement

Chacun de ces changements nécessite simplement que vous fassiez glisser et déposez du contenu en place - c'est tout! Pas de modèles d'édition ou d'écriture de code. Pour plus d'informations, consultez le guide de modification des e-mails WooCommerce avec MailPoet.
Et la meilleure partie est qu'avec MailPoet, vous pouvez également profiter d'autres outils marketing. Envoyez des newsletters par e-mail avec des mises à jour, des remises ou des recommandations de produits. Atteignez de nouveaux clients avec un message de bienvenue ou un coupon exclusif. Personnalisez les messages en fonction du produit spécifique que chaque personne a acheté. Envoyez des e-mails de panier abandonné à ceux qui ajoutent des produits à leur panier sans passer à la caisse. Le ciel est la limite!

Les options de segmentation d'audience dans MailPoet sont robustes et vous permettent de personnaliser vos e-mails afin qu'ils soient hyper pertinents. Voici quelques-unes des options de segmentation que vous pouvez utiliser :
- Nombre d'ouvertures d'e-mails
- Si quelqu'un a cliqué ou non sur un lien spécifique (ou sur n'importe quel lien)
- Date d'inscription
- Nombre de commandes
- Si quelqu'un a acheté un produit spécifique
- Si quelqu'un a acheté dans une catégorie spécifique
- Total dépensé
- Pays du client
- Si quelqu'un a un abonnement actif
Vous n'aurez pas non plus à vous soucier de la délivrabilité des e-mails - MailPoet a un taux de délivrabilité de 99%, vous pouvez donc être tranquille en sachant que vos e-mails transactionnels arriveront dans la boîte de réception du client.
Modification des e-mails avec le personnalisateur d'e-mails WooCommerce
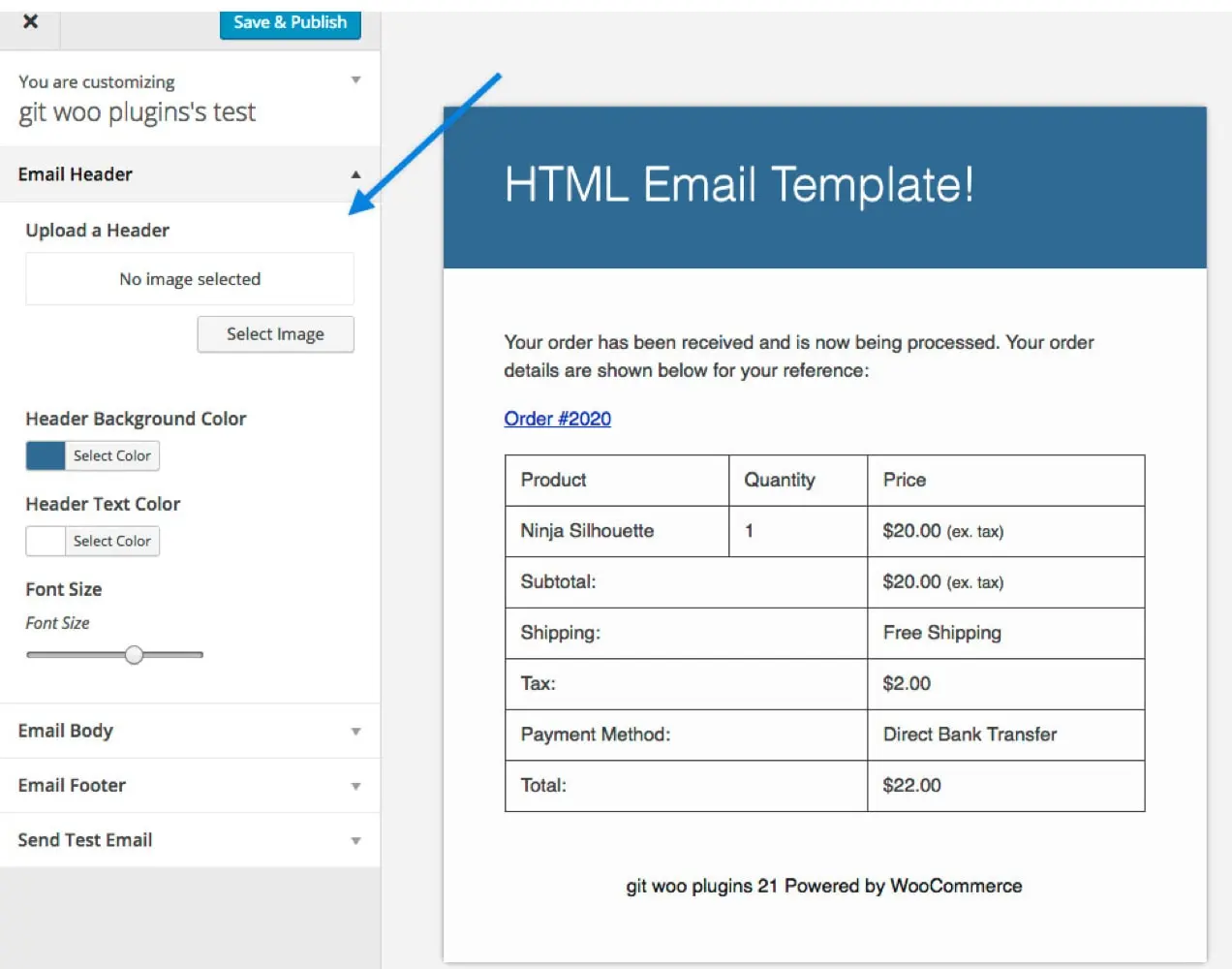
L'extension WooCommerce Email Customizer vous permet d'avoir plus de contrôle sur vos e-mails. À l'aide du personnalisateur WordPress, vous pouvez modifier l'image et les couleurs des en-têtes, du corps et du pied de page de vos e-mails. C'est un moyen très simple d'apporter des modifications de base sans aucun code.

Vous pouvez prévisualiser vos modifications dans l'éditeur en direct, mais gardez à l'esprit que cette extension personnalise la conception de vos e-mails, pas le texte ou le contenu.
Personnaliser les e-mails avec Mailchimp
Il peut arriver que vous souhaitiez apporter des modifications plus importantes à vos e-mails transactionnels. L'extension Mailchimp pour WooCommerce est un moyen de le faire sans toucher à une ligne de code. De plus, vous pouvez gérer tous vos efforts de marketing par e-mail et vos e-mails transactionnels en un seul endroit !
Pour configurer l'extension Mailchimp pour WooCommerce :
- Accédez au marché WooCommerce et téléchargez l'extension Mailchimp pour WooCommerce.
- Sur le côté gauche de votre tableau de bord WordPress, cliquez sur Plugins → Add New .
- Sélectionnez Upload Plugin → Choose File et ajoutez le fichier ZIP que vous avez téléchargé depuis le marché WooCommerce.
- Cliquez sur Activer le plugin .
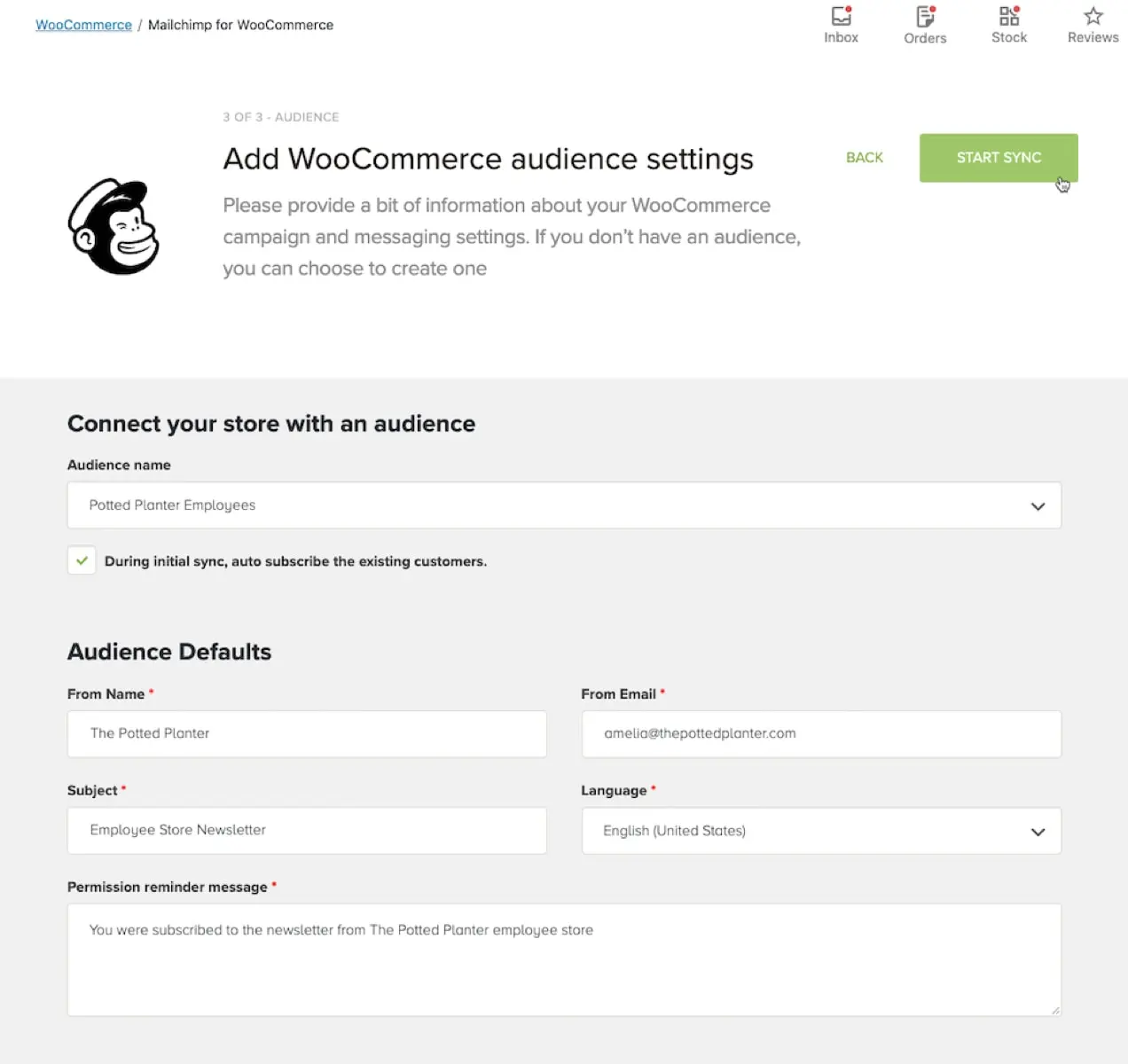
Ensuite, vous serez redirigé vers la page Paramètres , où vous pourrez synchroniser votre boutique avec Mailchimp et définir des options. Mailchimp fournit un didacticiel complet qui vous aidera à démarrer.

Une fois Mailchimp pour WooCommerce configuré, vous pourrez :
- Personnalisez les notifications de commande en fonction des couleurs de votre marque, des polices, etc.
- Ajoutez des produits recommandés aux e-mails transactionnels.
- Configurez les e-mails de panier abandonné.
- Suivez et segmentez les clients en fonction de l'historique et de la fréquence des achats.
La segmentation d'audience Mailchimp est l'une des méthodes les plus utiles pour envoyer des e-mails personnalisés. Vous pouvez segmenter votre audience en fonction du total de la commande, du montant total dépensé, de la date d'achat, etc. C'est un excellent moyen d'encourager des achats supplémentaires en fonction des produits exacts que vos clients ont déjà achetés ou d'autres actions qu'ils ont effectuées sur votre site.
Vous pouvez également ajouter un bloc de code promotionnel à vos e-mails. Cela encourage les achats répétés en offrant une incitation sous la forme d'un code promo. Le meilleur endroit pour l'inclure est dans un e-mail post-livraison, car les clients ont déjà eu l'occasion d'essayer votre produit. Si vous l'envoyez trop tôt, ils pourraient simplement être ennuyés de ne pas pouvoir l'utiliser lors de leur achat initial.
Pourquoi est-ce si efficace ? Disons que votre client reçoit sa commande, l'ouvre et est ravi. Ils l'utilisent pendant quelques jours et cela fonctionne exactement comme ils le souhaitent. Ensuite, ils ouvrent leur e-mail et bénéficient d'une remise ou de la livraison gratuite pour leur prochain achat. Étant donné que votre produit est déjà prioritaire, ils sont plus susceptibles d'en commander un autre pour eux-mêmes ou d'en acheter un en cadeau.
Il existe d'innombrables façons d'utiliser Mailchimp pour personnaliser vos e-mails et les rendre aussi efficaces que possible. En savoir plus sur les options.
Créer des modèles personnalisés avec du code
Si vous êtes développeur ou si vous êtes à l'aise pour éditer des fichiers PHP, WooCommerce fournit tout ce dont vous avez besoin pour apporter des modifications aux modèles d'e-mails transactionnels.
Dans le menu de gauche de votre tableau de bord WordPress, sélectionnez WooCommerce → Paramètres. Puis, cliquez sur l'onglet E- mails en haut. Trouvez l'e-mail que vous souhaitez personnaliser et cliquez sur le bouton Gérer à l'extrême droite. Au bas de cette page, il y a une note qui vous indique quel modèle PHP est associé à cet e-mail.
Chaque e-mail transactionnel consiste en une combinaison de modèles. Cela vous permet de mieux contrôler la personnalisation que les autres méthodes répertoriées ici.
Par exemple, si vous souhaitez uniquement modifier l'en-tête de votre e-mail, vous n'aurez qu'à apporter des modifications au fichier email-header.php. Pour les changements dans le pied de page, vous travaillerez avec email-footer.php. Pour modifier un modèle d'e-mail spécifique, comme la facture client, vous modifierez customer-invoice.php.
Supposons que vous souhaitiez mettre à jour la couleur de tous les liens inclus dans vos e-mails :
- Copiez le fichier trouvé sur wp-content/plugins/woocommerce/templates/emails/email-styles.php dans le thème enfant de votre boutique. Notez que si vous personnalisez le thème parent plutôt que le thème enfant, toutes les modifications seront écrasées par les mises à jour du thème.
- Trouvez la classe "link" dans le fichier copié.
- Modifiez le code pour changer la couleur du lien.
.link { color: #a4bf9a; }Il existe une infinité de personnalisations que vous pouvez faire. Pour en savoir plus sur la structure des modèles pour les e-mails WooCommerce, consultez la documentation sur la structure des modèles.
Crochets WooCommerce
Les crochets WooCommerce sont un excellent moyen d'ajouter du contenu à la mise en page de vos e-mails. Gardez à l'esprit que les crochets vous permettront d'ajouter du contenu mais pas de modifier le texte existant. Pour modifier le texte, consultez la section ci-dessus sur la personnalisation des modèles.
Ajoutez les extraits ci-dessous au fichier functions.php de votre thème enfant. Les crochets que vous utilisez dépendent de ce que vous voulez ajouter et de l'endroit où vous voulez placer le contenu.
Sous l'en-tête :
Pour ajouter du contenu sous l'en-tête, utilisez le hook woocommerce_email_header( $email_heading, $email ) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }Après le tableau :
Pour ajouter du contenu sous le tableau des commandes, utilisez le hook woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Au-dessus du pied de page :
Pour ajouter du contenu au-dessus du pied de page, utilisez le hook woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Remarque : ces crochets et options de personnalisation sont étroitement liés au thème que vous utilisez en raison de l'emplacement du fichier functions.php dans vos fichiers de thème. Si vous changez de thème, vous devrez déplacer vos fichiers de modèle ou crochets modifiés vers votre nouveau thème.
Pour plus d'informations, lisez notre documentation WooCommerce Hooks.
Commencez à personnaliser vos e-mails
La personnalisation de la conception et du contenu de vos e-mails vous aide à mieux informer les acheteurs de l'avancement des commandes, à promouvoir la notoriété de la marque et à encourager les ventes répétées. Quel que soit votre niveau d'expérience en matière de codage, WooCommerce offre une variété de façons d'apporter les modifications dont vous avez besoin.
Comment avez-vous personnalisé vos emails transactionnels pour augmenter vos ventes ? Faites le nous savoir dans les commentaires.
