Comment personnaliser les en-têtes dans WordPress (plugins + code personnalisé)
Publié: 2017-04-21La sécurité et la vitesse de votre site Web sont des domaines essentiels sur lesquels se concentrer. Cependant, une autre façon de donner une impression positive à vos visiteurs consiste à affiner l’un des éléments qu’ils voient en premier lorsqu’ils arrivent sur votre site : votre en-tête.

Si vous souhaitez que votre site Web se démarque, il est utile de savoir comment créer votre propre en-tête WordPress personnalisé . Il existe une variété de didacticiels WordPress, mais peu se concentrent uniquement sur la modification de cet élément important. Heureusement, il existe plusieurs méthodes que vous pouvez utiliser pour atteindre cet objectif.
Dans cet article, nous expliquerons ce qu'est un en-tête dans WordPress, où le trouver et comment créer un en-tête WordPress personnalisé avec et sans plugin . Nous terminerons en discutant de quelques bonnes pratiques et en répondant aux questions fréquemment posées (FAQ). Commençons!
Dans cet article
- Qu’est-ce qu’un en-tête dans WordPress ?
- Où est l’en-tête dans WordPress ?
- Comment personnaliser votre en-tête dans WordPress (3 méthodes)
- Utilisez le personnalisateur
- Modifiez le code de votre thème
- Installer un plugin d'en-tête WordPress
- Meilleures pratiques pour les en-têtes WordPress personnalisés
- Foire aux questions (FAQ) sur les en-têtes personnalisés WordPress
- Emballer
Qu’est-ce qu’un en-tête dans WordPress ?
L'en-tête d'un site WordPress est un élément universel qui apparaît sur chaque page et publication . En utilisant notre site Web WP Buffs comme exemple, l'en-tête est la barre orange située en haut de cette page, ainsi que toutes les fonctionnalités qu'elle contient :

Compte tenu de son emplacement bien en vue, l’en-tête constitue souvent la première impression de votre site par vos visiteurs. C'est également là que vont les informations critiques et les appels à l'action (CTA) . Par exemple, dans l'exemple ci-dessus, vous remarquerez peut-être notre logo, les principaux liens de menu et le bouton Réserver un appel.
Peu importe que votre site soit un blog, une boutique en ligne, un portfolio ou autre chose – votre en-tête WordPress est extrêmement important. De nombreux thèmes sont dotés de fonctionnalités qui vous permettent d' ajouter votre propre style, texte ou image à l'en-tête , appelé en-tête personnalisé WordPress.
Où est l’en-tête dans WordPress ?
Bien entendu, l’en-tête est situé en haut de votre site (sur le front-end), tandis que le pied de page WordPress est la section qui apparaît en bas. Cependant, trouver le fichier d’en-tête sur le back-end peut être déroutant si vous n’êtes pas familier avec WordPress.
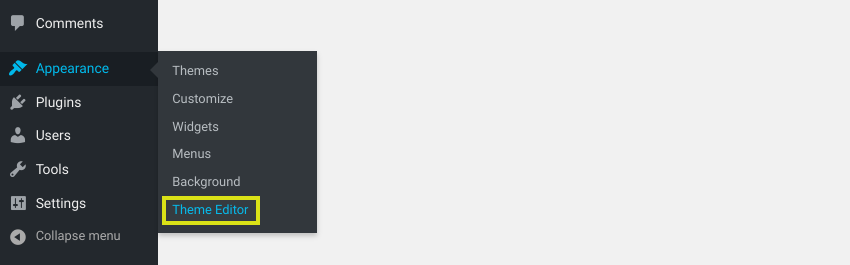
Cela dépend aussi du thème que vous utilisez . Par exemple, vous pouvez généralement localiser le fichier qui contient votre en-tête WordPress en accédant à Apparence > Éditeur de thème :

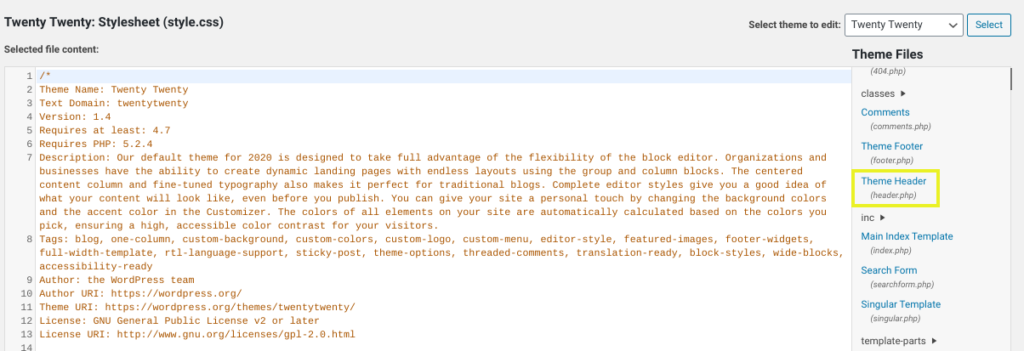
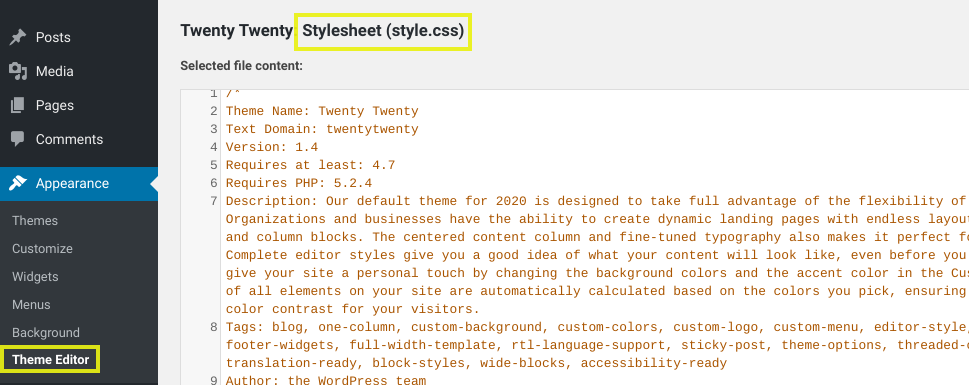
Ici, vous verrez tous les fichiers qui composent votre thème. Les fonctions d'en-tête sont contenues dans le fichier header.php , tandis que le code pour son style et son apparence se trouve dans le fichier style.css :

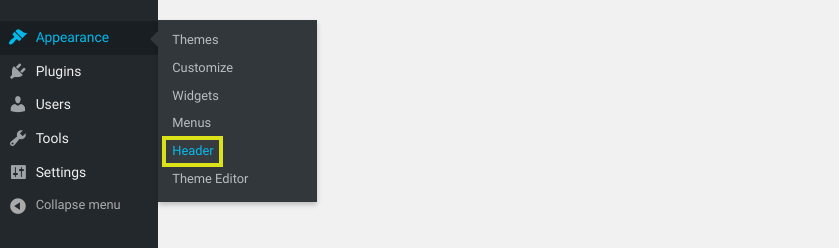
Cependant, avec certains autres thèmes, tels que Twenty Seventeen, vous pouvez trouver votre en-tête en accédant à Apparence > En-tête depuis votre tableau de bord WordPress :

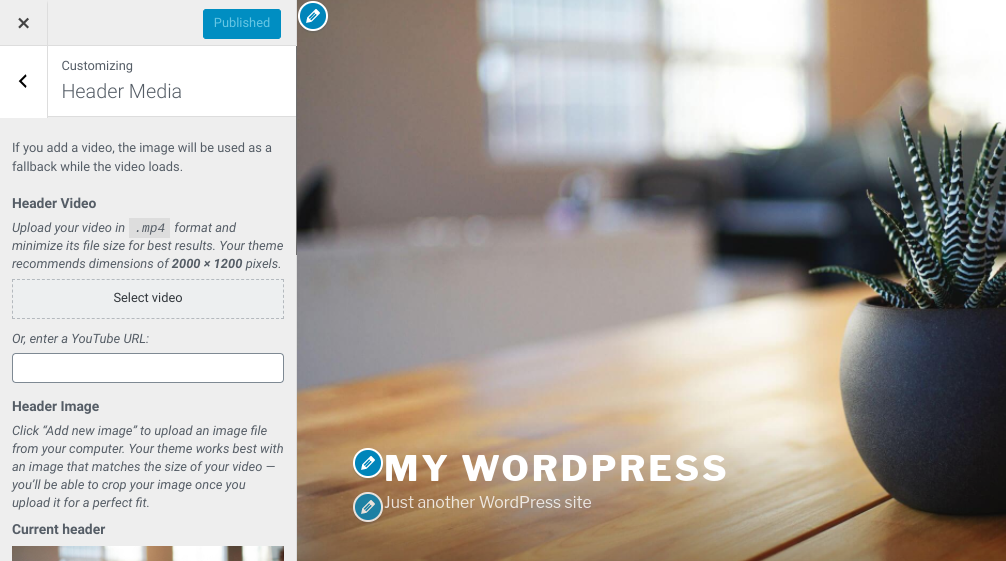
Cela vous amènera au WordPress Customizer, où vous pourrez trouver des sections dédiées pour modifier votre média d'en-tête WordPress :

La meilleure façon d’ accéder ou de modifier votre en-tête WordPress varie en fonction de quelques facteurs. Plus précisément, cela dépendra de votre niveau d'expérience, du ou des changements que vous souhaitez apporter et du thème que vous utilisez.
Comment personnaliser votre en-tête dans WordPress (3 méthodes)
Maintenant que vous en comprenez un peu plus sur les en-têtes WordPress, il est temps d’explorer les différentes options pour personnaliser le vôtre. Jetons un coup d'œil à trois méthodes pour ce faire :
- Utilisez le personnalisateur
- Modifiez le code de votre thème
- Installer un plugin d'en-tête WordPress
1. Utilisez le personnalisateur
Comme nous venons de le mentionner, l'une des façons de personnaliser votre en-tête WordPress consiste à utiliser le WordPress Customizer . En fonction de votre thème, vous pourrez peut-être le faire en accédant à Apparence > En-tête .
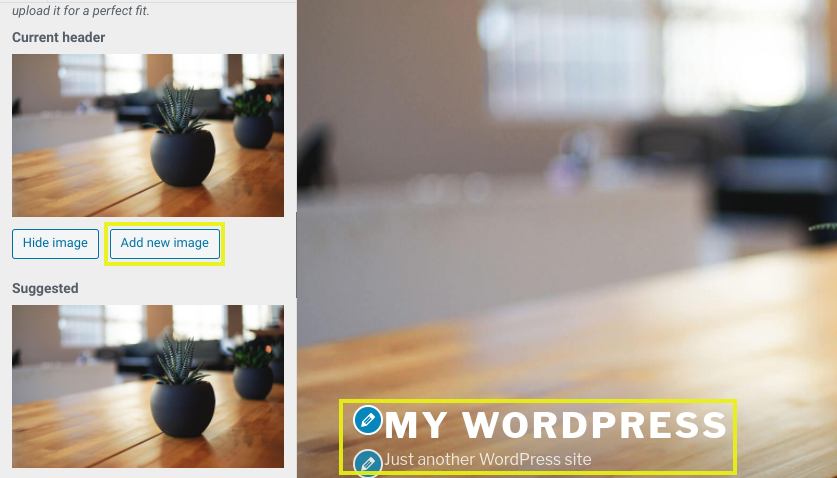
Cependant, avec la plupart des thèmes, vous y accéderez en accédant à Apparence > Personnaliser . Dans le personnalisateur, vous pouvez changer votre image d'en-tête, ainsi que modifier le titre et le slogan de votre site (Remarque : dans certains thèmes, ces éléments se trouveront dans l' onglet Identité du site ) :

L’avantage d’utiliser le Customizer est que vous n’avez pas besoin de toucher à un code si vous ne le souhaitez pas. Vous pourrez également voir vos modifications dans le panneau d'aperçu en direct à droite.
2. Modifiez le code de votre thème
Une autre option dont vous disposez pour personnaliser votre en-tête WordPress consiste à modifier directement le code des fichiers de votre thème . Cela offre plus de contrôle sur les personnalisations, mais nécessite évidemment quelques connaissances en codage. Avant de commencer, il est judicieux de créer un thème enfant.
Pour modifier le code de votre en-tête , accédez à Appearance > Theme Editor , puis ouvrez le fichier style.css :

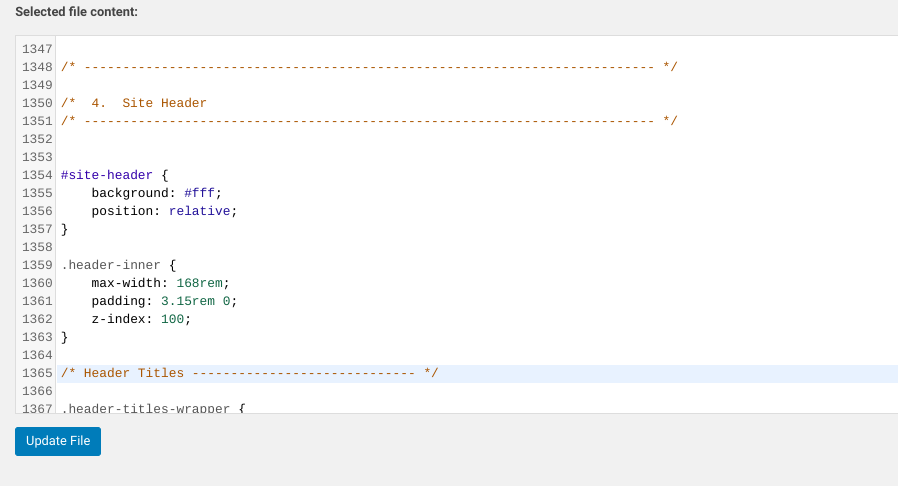
Vous pouvez ajouter ou supprimer du code dans la section En-tête du site de ce fichier :

Les commandes que vous pouvez utiliser incluent, sans s'y limiter :

- police : italique ; Ce code change le style de police en italique.
- opacité de l'arrière-plan : 0,5 ; Cela modifie l'opacité de l'arrière-plan (0 est complètement transparent et 1 n'est pas transparent du tout).
- taille de police : 20 px ; Utilisez-le pour modifier la taille de la police du texte d'en-tête (changez le px comme vous le souhaitez).
- remplissage : 20 px ; Vous pouvez l'utiliser pour modifier le remplissage ou l'espace autour de l'en-tête (remplacez 20 par ce que vous voulez).
- bordure : 20px ; Cela crée une bordure autour de l'en-tête.
- couleur de la bordure : blanc ; Cela change la couleur de la bordure en blanc (vous pouvez également utiliser une couleur hexadécimale).
- hauteur de ligne : 20 px ; Utilisez-le pour définir l'espacement en fonction de la taille de votre police, ce qui peut être utile si vous utilisez une police plus grande et qu'elle se chevauche sur les sauts de ligne.
Si votre nouveau code ne fonctionne pas, essayez d'ajouter !important à la fin de la commande, comme dans padding-left : 0 !important; . Si cela ne fonctionne toujours pas, votre en-tête ne s'appelle peut-être pas « header » .
Certains thèmes WordPress utilisent à la place « masthead », « inline-header » ou d’autres étiquettes.
Vous pouvez également apporter des modifications à votre fichier header.php si vous le jugez nécessaire. Cependant, ce code traite des fonctions plutôt que du style. Étant donné que la plupart des personnes souhaitant personnaliser leurs en-têtes sont plus intéressées par la mise à jour de l'apparence de leur site que par ce qui se passe en coulisses, vous concentrerez probablement l'essentiel de votre attention sur son CSS.
3. Installez un plugin d'en-tête personnalisé WordPress
Un moyen plus simple de personnaliser votre en-tête WordPress consiste à utiliser un plugin . Cette méthode est recommandée si vous n'êtes pas à l'aise avec la modification directe des fichiers de votre site.
Il existe une poignée d'outils disponibles, en fonction de votre niveau d'expérience et des modifications que vous souhaitez apporter. Un plugin gratuit et populaire est Insérer des en-têtes et des pieds de page :

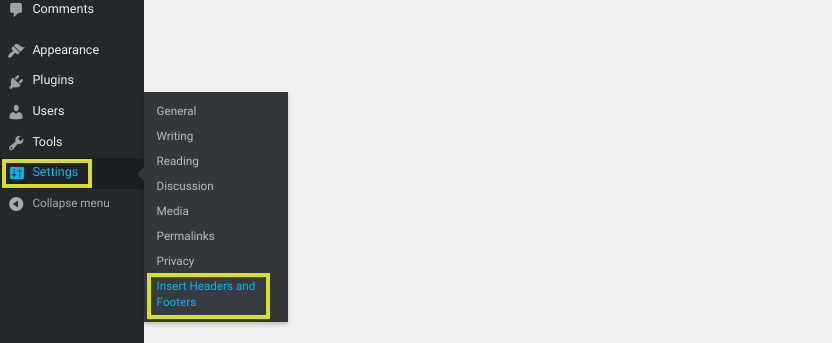
Une fois activé sur votre site, vous pouvez le localiser sous Paramètres > Insérer des en-têtes et des pieds de page :

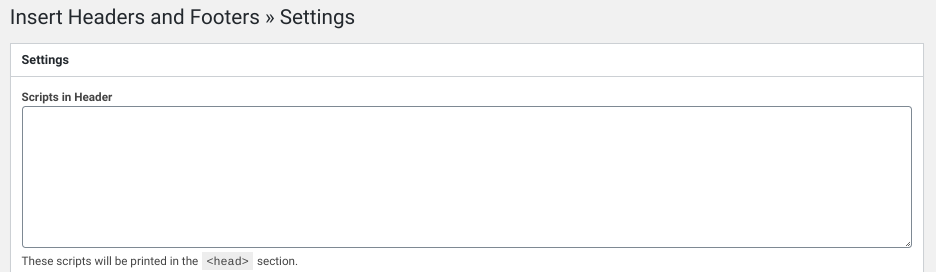
Ensuite, dans la section En-tête , vous pouvez ajouter du code pour tout ce que vous souhaitez ajouter ou supprimer de votre en-tête :

Les scripts que vous mettez ici seront automatiquement ajoutés à la balise « head » de votre site WordPress . Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications .
Une autre option consiste à utiliser un plugin WordPress d’en-tête personnalisé premium tel que Popping Sidebars & Widgets :

Ce plugin vous permet de créer des widgets (texte, formulaires, icônes de réseaux sociaux, etc.), que vous pouvez ajouter à votre en-tête. Si vous cherchez à éviter complètement le code, cette solution peut être idéale. Il vous permet également de personnaliser vos zones de barre latérale et de pied de page.
Pour démarrer avec le plugin Popping Sidebars & Widgets, vous pouvez prévisualiser une démo sur le site Web OTWthemes. Si vous souhaitez le tester avant d'acheter le plugin premium, vous pouvez également vous inscrire pour un essai gratuit.
Meilleures pratiques pour les en-têtes WordPress personnalisés
Une fois que vous savez comment personnaliser les en-têtes WordPress, vous devrez déterminer le design que vous souhaitez utiliser pour le vôtre. Pour en tirer le meilleur parti, voici quelques bonnes pratiques et conseils que vous pouvez suivre :
- Essayez d'utiliser une illustration. Les photos fades peuvent être ennuyeuses et ennuyeuses. Ils peuvent même donner à votre site un aspect générique et peu fiable. Par conséquent, vous voudrez peut-être envisager d’utiliser une illustration pour insuffler un peu de créativité dans votre en-tête et le faire ressortir.
- Choisissez des images qui correspondent à votre image de marque. Lorsque vous choisissez des images et des logos, utilisez ceux qui se rapportent à vous ou à votre entreprise. La cohérence est la clé de l’image de marque. Bien sûr, les fleurs sont jolies, mais si vous n'êtes pas fleuriste, elles peuvent être trompeuses.
- Utilisez vos propres images lorsque cela est possible. Si et lorsque cela est possible, intégrez votre propre travail et vos propres images personnalisées. C'est une évidence pour les artistes, les designers et les photographes. Cependant, même les constructeurs, les entreprises industrielles et autres entreprises moins axées sur le visuel peuvent présenter une image de l’un de leurs propres produits.
Si vous cherchez des idées sur la façon de personnaliser votre en-tête WordPress , il peut être utile de vous inspirer d'autres sites Web. Nous vous recommandons de consulter ces 14 conceptions d’en-tête WordPress artistiques.
Foire aux questions sur les en-têtes personnalisés WordPress
Espérons qu’à ce stade, vous compreniez bien comment modifier ou créer un en-tête WordPress personnalisé. Cependant, nous recevons encore certaines FAQ que nous souhaitons aborder ici.
De nombreux thèmes WordPress vous permettent uniquement de modifier le titre et le slogan du site Web à partir du personnalisateur. Cependant, si vous souhaitez ajouter plus de texte à votre en-tête personnalisé WordPress, vous pouvez le faire en modifiant votre fichierheader.php.
Par exemple, vous pouvez ajouter le code suivant à votre fichier, ce qui ajoutera une zone de texte à votre en-tête WordPress :
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>C'est ici que vous pouvez mettre votre texte d'en-tête.</p></div>
</div>
Comme nous en avons discuté dans cet article, vous pouvez modifier le fichier header.php directement depuis votre tableau de bord via l'éditeur de thème. Si vous souhaitez ajouter du texte sans modifier vos fichiers de thème , vous pouvez utiliser un plugin tel que Insérer des en-têtes et des pieds de page ou Popping Sidebars & Widgets (que nous avons présenté plus tôt).
De nombreux thèmes par défaut dans WordPress vous permettent de télécharger votre propre image d'en-tête WordPress via le personnalisateur. Cependant, si votre thème n'offre pas cette option ou si vous souhaitez utiliser une image d'en-tête différente pour chaque page Web, vous pouvez également utiliser un plugin tel que Unique Headers ou WP Header Images.
Ces plugins vous permettent d' ajouter vos propres images d'en-tête personnalisées WordPress à chaque page Web. Ils peuvent également ajouter des images d'en-tête personnalisées pour les articles de blog, les types d'articles personnalisés et même les produits WooCommerce.
Emballer
Bien qu’il n’y ait pas deux en-têtes WordPress identiques, ils ont tous un objectif similaire. Des en-têtes efficaces présentent aux visiteurs le sujet de votre site et donnent une première impression positive. C'est pourquoi nous vous recommandons de personnaliser le vôtre en fonction de vos objectifs spécifiques et de votre image de marque.
Comme nous en avons discuté dans cet article, il existe trois méthodes principales que vous pouvez utiliser pour créer un en-tête WordPress personnalisé :
- Utilisez le Customizer, qui est une option conviviale pour les débutants qui ne nécessite aucun codage.
- Modifiez le code d'en-tête de votre thème WordPress, qui offre plus de contrôle mais nécessite des compétences CSS et PHP.
- Installez un plugin d'en-tête WordPress tel que Insérer des en-têtes et des pieds de page, des barres latérales et des widgets contextuels ou des images d'en-tête WP.
La personnalisation de votre en-tête WordPress peut aider à améliorer son apparence et sa convivialité . Cependant, plus vous avez de sites, plus cela devient fastidieux. Chez WP Buffs, nous proposons des plans de soins et des solutions en marque blanche qui peuvent faciliter considérablement la gestion, la maintenance et les personnalisations du site. Découvrez-les aujourd'hui !
Vous souhaitez donner votre avis ou participer à la conversation ? Ajoutez vos commentaires sur Twitter.
