Comment personnaliser les pages protégées par mot de passe
Publié: 2019-02-05Comment personnaliser la page protégée par mot de passe
La possibilité de protéger par mot de passe les pages et les publications dans WordPress est une fonctionnalité utile. Vous pouvez rendre les pages accessibles uniquement à certains utilisateurs ou partager le mot de passe du contenu premium dans vos e-mails marketing comme une incitation supplémentaire à rejoindre votre liste de diffusion. Les cas d'utilisation ne sont limités que par votre imagination. Malheureusement, ce n'est pas une fonctionnalité qui suscite beaucoup d'intérêt dans le département de thème/design. Dans cet article, nous allons vous montrer comment utiliser quelques CSS simples pour vous assurer que vos pages protégées par mot de passe correspondent au reste de votre marque.
Si vous envisagez d'utiliser ce didacticiel pour apporter des modifications à votre site Web, assurez-vous de savoir où ajouter votre CSS personnalisé. Plus tard dans le post, nous apprendrons comment personnaliser la boucle WordPress pour supprimer les pages protégées par mot de passe des endroits où nous ne voulons pas qu'elles apparaissent. Si vous utilisez Divi, vous aurez besoin d'un thème enfant ou d' un plugin de fonctionnalité configuré pour exécuter ce code.
Conception pour les publications et les pages par défaut
La fonctionnalité de protection par mot de passe est gérée légèrement différemment sur les pages et les publications qui ont été créées à l'aide de l'éditeur standard, par opposition au contenu créé avec Divi. Pour la plupart, cela ne change pas trop notre approche. Cela signifie simplement que pour poursuivre cette partie du didacticiel, assurez-vous que vous appliquez votre CSS à une page ou à une publication protégée par un mot de passe qui a été créée avec l'éditeur " Gutenberg " par défaut, et NON avec Divi.

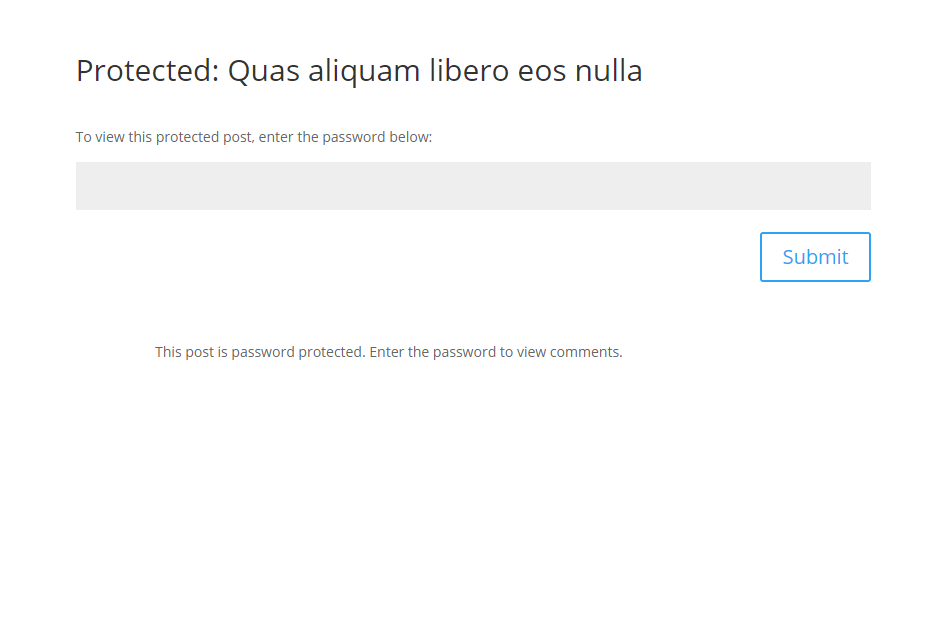
Regardons donc le style par défaut. Nous avons un titre, un paragraphe nous invitant à entrer un mot de passe, un champ de saisie de mot de passe et un bouton d'envoi. Nous avons également une ligne de texte nous demandant d'entrer notre mot de passe pour voir les commentaires, mais uniquement sur les publications. Pourquoi? Parce que la source des commentaires sur les publications n'est pas la même que le contenu de la publication, donc WordPress vérifie si nous avons accès pour voir la publication, et quand nous ne le faisons pas, il sort cette ligne étrange au lieu du modèle de commentaires standard, nous allons s'en débarasser.

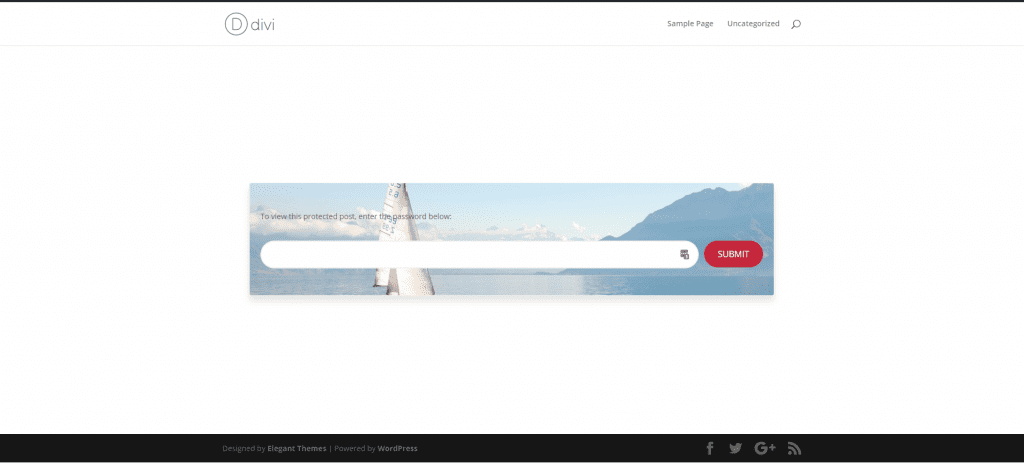
Voici à quoi cela ressemblera une fois que nous aurons appliqué notre CSS. Si vous voulez juste le code, vous pouvez faire défiler vers le bas et le saisir. Si vous souhaitez suivre la façon dont nous stylisons le mot de passe protégé de cette manière, lisez la suite.
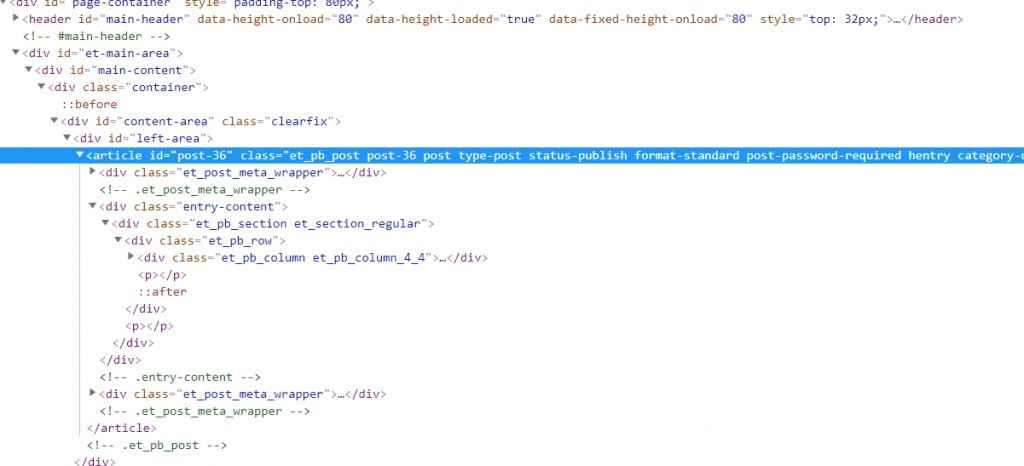
Nous pouvons voir tous les éléments que nous voulons styliser en cliquant avec le bouton droit sur le bloc de contenu protégé par mot de passe et en les inspectant.

Ici, nous pouvons voir que tout ce que nous voulons styliser se passe à l'intérieur d'un élément <article> avec une classe 'post-password-protected'. Nous savons que tout ce dont nous avons besoin pour styliser est un enfant de cet élément, nous pouvons donc utiliser cette classe en premier lorsque nous construisons nos sélecteurs CSS pour nous assurer que nous n'exagérons pas accidentellement avec nos styles. Vous pouvez en savoir plus sur le fonctionnement des sélecteurs CSS ici .
Le CSS
.post-password-required { /* Notre élément parent */
bordure : 1px solide #f1f1f1 ;
boîte-ombre : 0 10px 20px rgba(0,0,0,0.10); /* ombre portée du style de matériau */
rembourrage : 50px 20px ;
rayon de bordure : 4 px ; /* des bords arrondis */
image de fond : url('/wp-content/uploads/2019/02/background-image.jpg'); /* téléchargez votre propre image et copiez le chemin ici */
taille de fond : couverture ;
position d'arrière-plan : centre ;
}
.post-password-required .et_pb_section {
couleur de fond : transparente ; /* c'est blanc par défaut */
}
.post-password-required .et_pb_button {
couleur de fond : #C5283D ;
bordure : aucune ;
couleur : #fff ;
transformation de texte : majuscule ;
taille de police : 16 px ;
largeur : 110px ;
marge supérieure : -14 px ;
hauteur : 50px ;
rayon de bordure : 32px ; /* boutons arrondis */
transition : .6s allège tout ; /* vitesse de changement de couleur au survol */
}
.post-password-required .et_pb_button:hover {
couleur de fond : #481D24 ;
}
.post-password-required .et_pb_button:after {
affichage : aucun ;
}
.post-password-required .et_password_protected_form p entrée {
largeur : calc (100 % - 120 px) ;
flotteur : gauche ;
rayon de bordure : 32px ;
couleur de fond : #fff ;
bordure : solide 2px #f1f1f1 ;
transition : .6s allège tout ;
}
.post-password-required .et_password_protected_form p input:focus {
bordure : solide 2px #481D24 ; /* contour épais lors de la frappe */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
affichage : aucun ; /* supprime le texte des commentaires bizarres */
}
.post-password-required .entry-title:before {
contenu : "\7e" ; /* définir l'icône du cadenas */
famille de polices : 'etModules' ; /* définir la police de l'icône */
marge droite : 10 px ;
}
.et_password_protected_form > p {
marge inférieure : 20px ;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
largeur maximale : 980px ;
largeur : 90 % ;
marge : 13vw automatique ;
}
Le code a été commenté tout au long, afin que vous puissiez voir exactement ce qu'il fait. Vous verrez que nous avons utilisé la pseudo-classe :before pour ajouter une icône de cadenas au titre. Nous avons également défini la ligne sur l'affichage des commentaires pour qu'ils ne s'affichent plus sur les publications protégées.
La prochaine chose que nous devons faire est de nous assurer que cela a l'air bien sur les pages protégées qui ont été construites à l'aide de Divi Builder.
Personnalisation des pages et publications Divi protégées par mot de passe
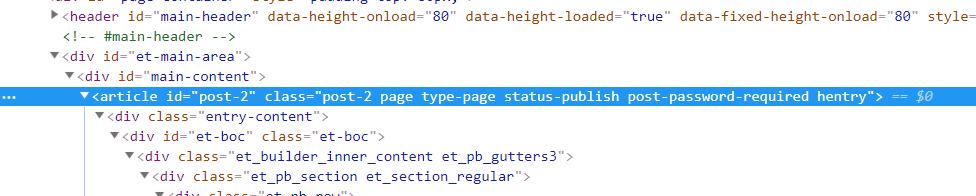
Lorsque nous utilisons l'éditeur par défaut, l'élément <article> que nous avons mentionné précédemment apparaît dans l'élément div de la zone gauche, qui a déjà des styles de largeur, de remplissage et de marge qui lui sont attribués. Cela signifie que notre boîte protégée par mot de passe a l'air plutôt bien. Lorsque Divi Builder est utilisé, la balise <article> est ajoutée directement à l'intérieur de la div du contenu principal, qui est définie sur toute la largeur avec un minimum de styles, car elle attend une mise en page Divi, pas un formulaire de mot de passe.

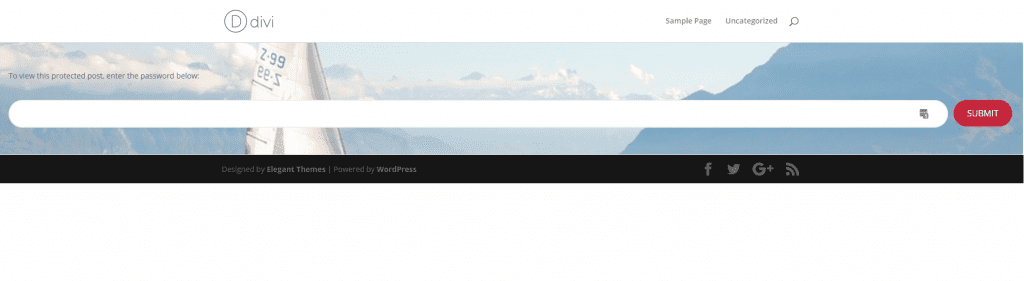
Comme notre formulaire est la seule chose sur la page, il ressemble à ceci…

Pas idéal. Nos styles y sont toujours appliqués, mais il semble étrange que notre petite section de style soit prise en sandwich entre l'en-tête et le pied de page. Ce que nous devons faire, c'est lui donner un peu d'espace. Nous utiliserons des marges et une largeur maximale fixe pour ce faire. Comme l' identifiant #main-content n'est utilisé que sur les pages propulsées par Divi, nous pouvons l'ajouter devant notre sélecteur pour nous assurer qu'il n'affecte que les pages que nous voulons.
.page #main-content .post-password-required , .post #main-content .post-password-required { largeur max : 980px ; largeur : 90% ; marge : 10vw auto ; }

C'est mieux.
Suppression des pages protégées par mot de passe des archives et des barres latérales
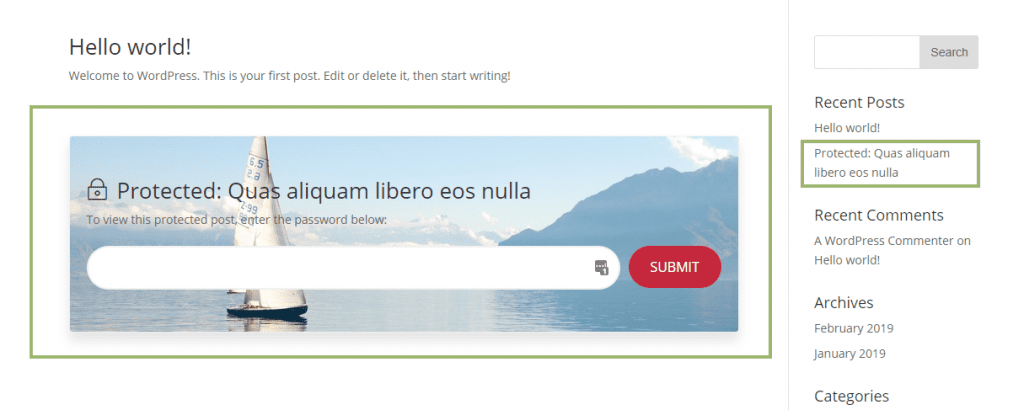
Nos pages et messages protégés par mot de passe ont maintenant une belle apparence. Cependant, une chose que vous souhaiterez peut-être encore changer est que les pages protégées par mot de passe s'affichent toujours dans les pages d'archives et de catégories, ainsi que dans les listes de publications dans la barre latérale et à d'autres endroits.

En effet, par défaut, ils sont toujours tirés dans la boucle WP. Si vous utilisez des pages protégées d'une manière que vous préféreriez qu'elles ne soient pas affichées de cette manière, nous pouvons utiliser le filtre "posts_where" de WordPress pour les supprimer.
Ajoutez ce qui suit à un plugin de fonctionnalité ou au fichier php de votre thème enfant. Soyez prudent lorsque vous modifiez PHP, car toute erreur peut masquer votre site. Assurez-vous de tester au préalable les modifications dans un environnement de développement.
function remove_ppp_filter( $where = '' ) { // uniquement visible pour les administrateurs et ceux qui ont la permission de modifier les publications privées... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''" ; } retourne $où ; } add_filter( 'posts_where', 'remove_ppp_filter' );
Les messages protégés seront toujours visibles pour ceux qui ont des privilèges d'édition ou d'administration, mais seront supprimés du front-end pour les visiteurs du site.
J'espère que cet article vous donnera une idée de la façon dont vous pouvez améliorer la conception des pages protégées par mot de passe, que vous utilisiez Divi ou l'éditeur Gutenberg par défaut pour créer votre contenu. Assurez-vous de nous faire savoir dans les commentaires si vous avez des questions concernant l'une des instructions ci-dessus.
