Comment personnaliser les pages de catégories de produits dans WooCommerce
Publié: 2022-03-21Vous voulez savoir comment personnaliser les pages de catégories de produits dans WooCommerce ?
Les pages de catégories sont essentielles pour toute boutique WooCommerce car elles aident les clients potentiels à rechercher des produits avant de les acheter. Pourtant, si vos pages de catégories de produits sont inexactes, elles peuvent amener les acheteurs à quitter votre site, perdant ainsi des prospects et des revenus.
Cet article vous montrera comment personnaliser et afficher les pages de catégories de produits WooCommerce pour améliorer l'expérience utilisateur et les ventes.
Pourquoi personnaliser les pages de catégories de produits WooCommerce ?
Il existe plusieurs raisons de personnaliser vos pages de catégories WooCommerce :
- Augmentez les ventes : environ 70 % des ventes proviennent des pages de catégories, ce qui signifie qu'elles contribuent directement au succès de votre entreprise. La création de pages de catégories personnalisées adaptées aux besoins des acheteurs peut entraîner des taux de conversion élevés.
- Améliorer le référencement : l'optimisation des pages de catégorie peut vous aider à améliorer votre classement dans les résultats de recherche. Étant donné que de nombreuses boutiques en ligne ont un contenu minimal sur les pages de catégories, c'est une occasion idéale d'optimiser les catégories et sous-catégories de produits pour les mots clés que votre public recherche.
- Attirez l'attention : les moteurs de recherche amènent souvent les utilisateurs vers des pages de catégories de produits plutôt que vers des pages de boutique, car ils se concentrent sur des résultats spécifiques. Vous pouvez personnaliser ces pages avec du contenu généré par les utilisateurs, de meilleures images de produits et des critiques pour attirer l'attention et convaincre les acheteurs de vérifier.
En fin de compte, la personnalisation des pages de catégories de produits dans WooCommerce peut vous aider à mieux servir les acheteurs, à améliorer le classement des moteurs de recherche et à augmenter vos ventes.
Avant de vous montrer comment personnaliser vos pages de catégorie, voyons comment les ajouter à votre boutique WooCommerce.
Comment ajouter des catégories de produits dans WooCommerce
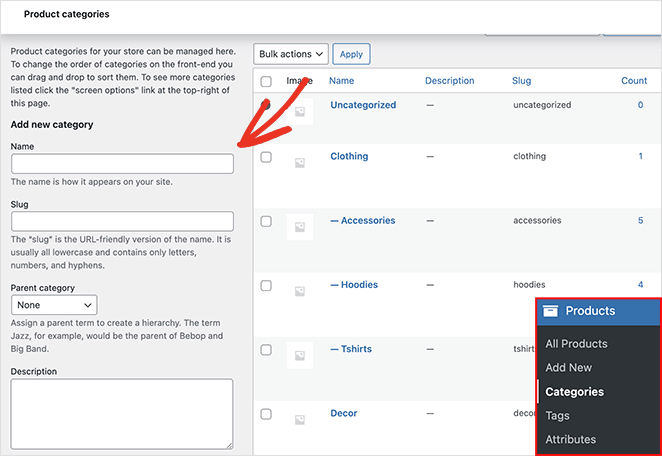
L'ajout de pages de catégories de produits dans WooCommerce est assez simple. Accédez à Produits » Catégories depuis votre tableau de bord WordPress et vous verrez plusieurs champs de saisie.

Vous pouvez ajouter autant de catégories que vous le souhaitez, mais n'oubliez pas de saisir les informations suivantes pour faciliter l'affichage des données de catégorie sur les pages produits :
- Nom
- Limace de catégorie
- Catégorie Parentale
- La description
- Type d'affichage
- Vignette
Après avoir ajouté des catégories à votre boutique en ligne, vous êtes prêt à créer et personnaliser vos pages de catégories.
Tout d'abord, nous allons vous montrer comment créer une page de catégorie de produits personnalisée dans WooCommerce à l'aide de SeedProd. Ensuite, nous partagerons plusieurs façons d'afficher les catégories de produits dans WooCommerce.
- Comment ajouter des catégories de produits dans WooCommerce
- Comment personnaliser la page de catégorie de produit dans WooCommerce
- Comment afficher la catégorie de produit dans WooCommerce
Comment personnaliser la page de catégorie de produit dans WooCommerce
Même si WooCommerce inclut de nombreuses façons d'afficher les catégories de produits, il n'est pas facile de les personnaliser sans outils tiers et plugins WordPress. De plus, bon nombre de ces outils sont difficiles à utiliser et alourdissent votre site, ce qui peut le ralentir.
C'est pourquoi nous suggérons toujours d'utiliser SeedProd pour personnaliser votre boutique WooCommerce.

SeedProd est le meilleur constructeur de sites Web pour WordPress. Avec plus d'un million d'installations actives, c'est le moyen le plus simple de créer des thèmes, des mises en page et des pages de destination WordPress personnalisés sans code.
Il est également rapide, léger et prend entièrement en charge WooCommerce, vous permettant de créer des boutiques en ligne entières avec son générateur de glisser-déposer facile.
Suivez les étapes ci-dessous pour créer des pages de catégories personnalisées avec SeedProd.
Étape 1. Installer et activer le créateur de site Web SeedProd
La première étape consiste à télécharger le créateur de site Web SeedProd.
Remarque : Une version gratuite de SeedProd est disponible, mais nous utiliserons SeedProd Pro pour les fonctionnalités WooCommerce.
Ensuite, installez et activez le fichier .zip du plugin sur votre site WordPress. Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ces instructions sur l'installation d'un plugin WordPress.
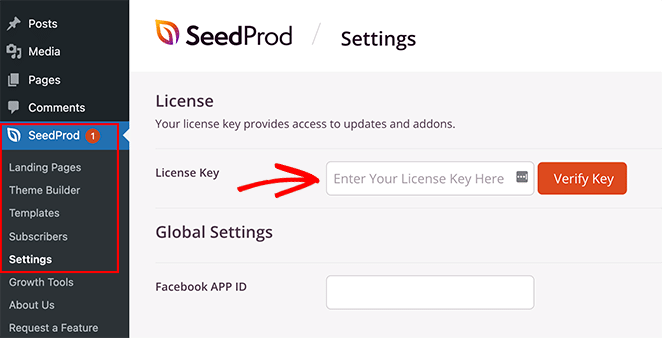
Après avoir installé et activé SeedProd, allez dans SeedProd » Paramètres et collez votre clé de licence.

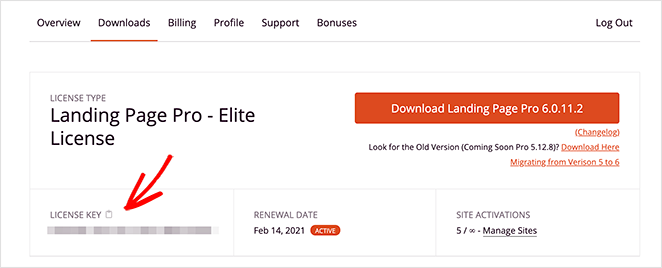
Vous pouvez trouver votre clé de licence en vous connectant au site Web SeedProd et en la copiant à partir de l'onglet Téléchargements.

Cliquez sur le bouton Vérifier la clé ; alors vous êtes prêt à configurer vos pages de catégorie WooCommerce personnalisées.
Étape 2. Créer un thème WooCommerce
SeedProd vous permet de créer des pages WooCommerce personnalisées de 2 manières :
- Générateur de thèmes – Le générateur de thèmes remplace votre thème actuel et vous permet de personnaliser chaque partie de votre site Web avec son éditeur visuel.
- Générateur de pages de destination - Le générateur de pages de destination vous permet de conserver votre thème actuel et de créer des pages de destination individuelles que vous pouvez personnaliser avec l'éditeur glisser-déposer.
Nous utiliserons l'option Theme Builder pour créer automatiquement toutes les pages d'une boutique WooCommerce.
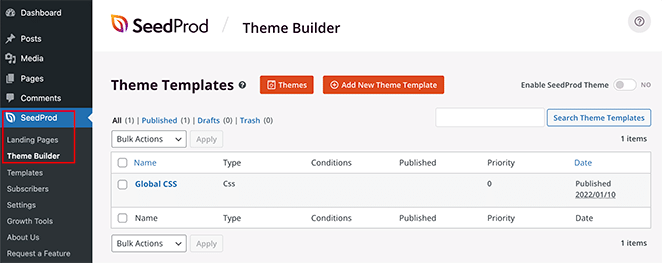
Pour paramétrer votre thème WooCommerce, rendez-vous sur SeedProd » Theme Builder .
Normalement, vous verrez une liste des modèles qui composent votre thème sur cette page. Pour l'instant, vous ne verrez que le modèle CSS global.

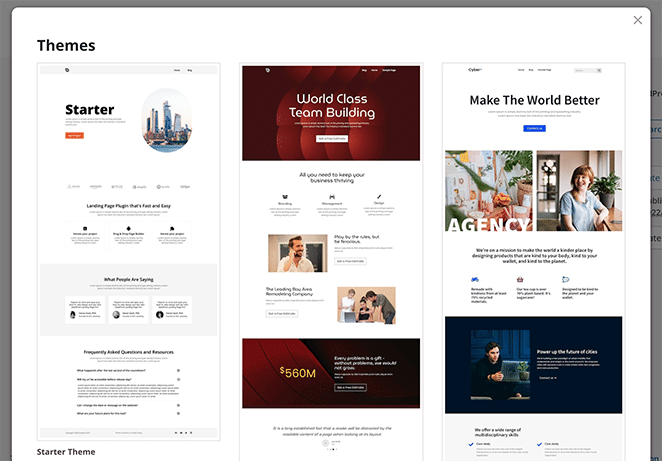
La grande chose à propos de SeedProd est qu'il est livré avec plus de 150 pages de destination et modèles de thèmes adaptés aux mobiles. De cette façon, vous n'aurez pas besoin de repartir de zéro avec la conception de votre site Web WooCommerce.
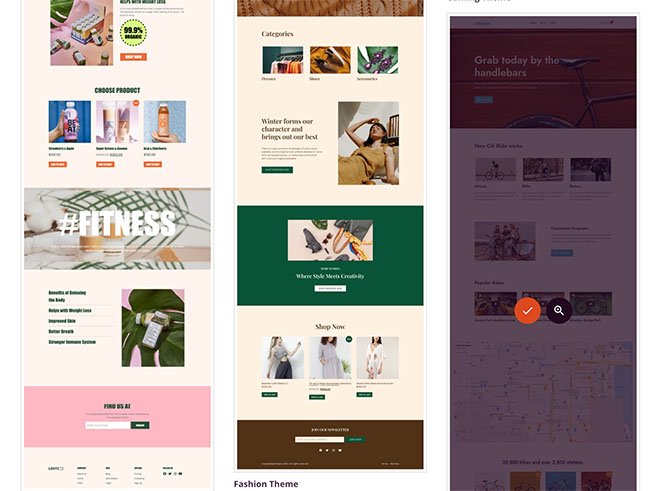
Cliquez sur le bouton Thèmes pour voir une liste des modèles de thèmes WordPress actuels de SeedProd. D'autres modèles sont régulièrement ajoutés à cette liste, dont beaucoup sont adaptés aux magasins en ligne.

Par exemple, le thème Bicycle Shop conviendrait aux magasins qui vendent des vélos et des accessoires de vélo.
Pour choisir un thème, survolez-le et cliquez sur l'icône de coche.

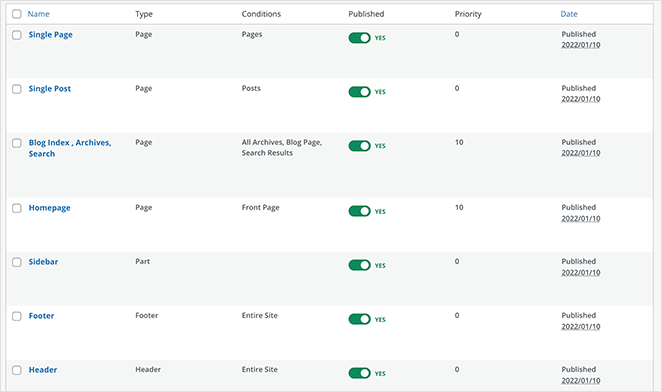
Après avoir importé votre thème, SeedProd réalisera toutes les parties de la démo du thème. Dans notre cas, il comprend les modèles de thème suivants :
- Archives de produits : une archive complète de tous les produits.
- Product Page : un espace pour afficher des détails sur les produits individuels.
- Page Boutique : une page vitrine personnalisable.
- Page unique : une page individuelle pour le contenu, comme votre à propos ou vos coordonnées.
- Index de blog, archives, recherche : une page pour afficher les articles de votre blog, les résultats de la recherche et les archives des articles.
- Page d' accueil : la page d'accueil de votre site Web.
- Barre latérale : une zone prête pour les widgets que vous pouvez personnaliser.
- Pied de page : un emplacement pour les liens personnalisés, le contenu et les informations de copyright.
- Header : un espace pour votre logo et les menus de navigation.

Remarque : nous nous référons souvent à des parties individuelles d'un thème en tant que « modèles ».

Cliquer sur chaque modèle de thème l'ouvrira dans l'éditeur glisser-déposer de SeedProd, où vous pourrez personnaliser le contenu et la conception.
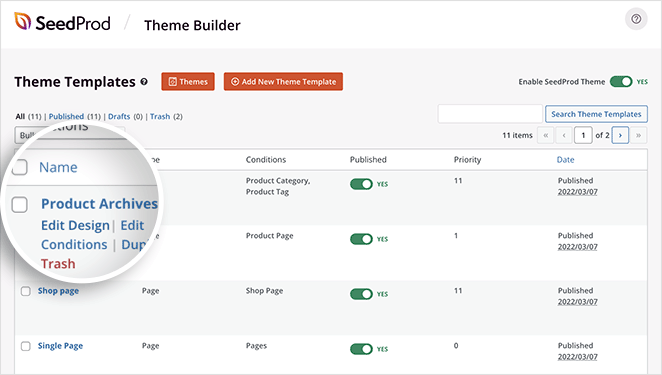
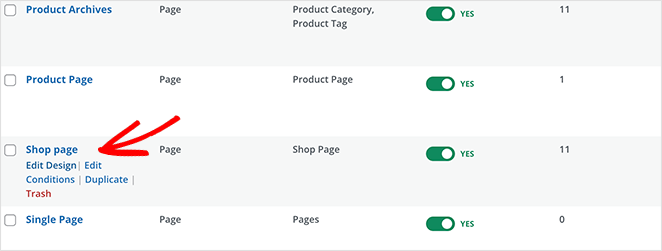
Un modèle de thème essentiel pour ce didacticiel est l'archive de produits. Lorsque les utilisateurs cliquent sur une catégorie de votre boutique, ils voient l'archive de produits pour cette catégorie de produits.
C'est ce modèle que vous devrez ouvrir pour personnaliser vos pages de catégorie de produits WooCommerce. Passez votre souris sur le modèle et cliquez sur le lien Modifier le design pour l'ouvrir dans l'éditeur visuel.

Étape 3. Personnalisez votre modèle de page de catégorie de produit
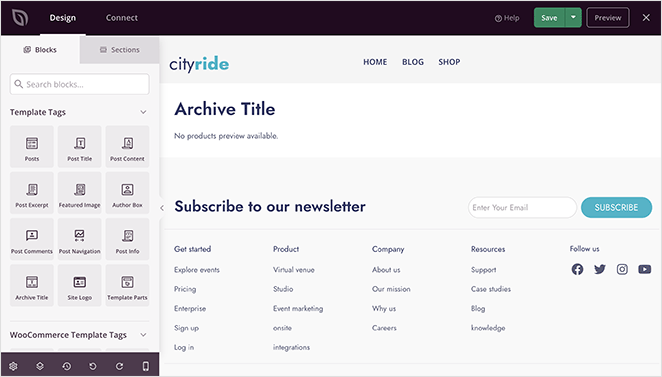
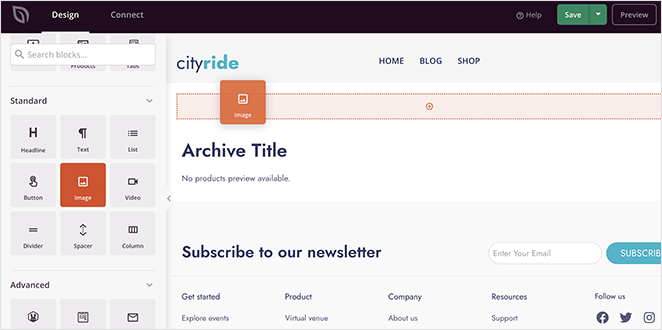
Lorsque vous ouvrez les modèles d'archives de produits, vous verrez une mise en page à 2 colonnes. Sur la gauche se trouvent des blocs et des sections que vous pouvez ajouter à votre page. Ensuite, il y a un aperçu en direct de votre conception sur la droite.

Il devrait déjà y avoir 2 blocs sur votre page :
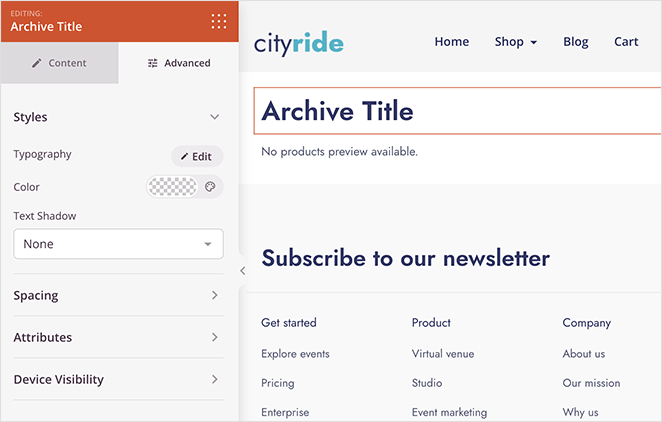
- Titre de l'archive
- Produits d'archives
Le titre de l'archive est l'un des blocs de balises de modèle de SeedProd. Il extrait automatiquement le titre de l'archive de votre base de données WordPress.

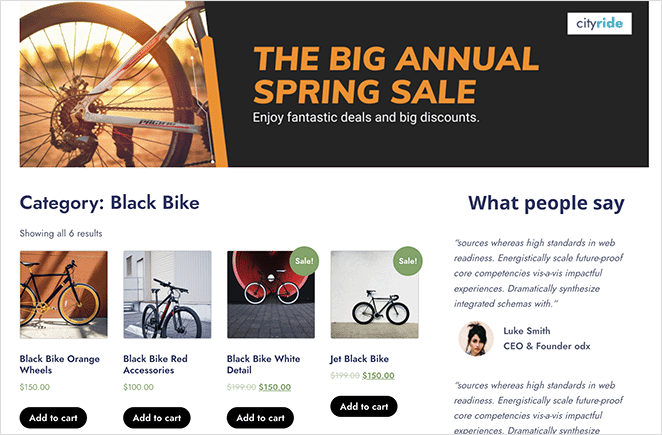
Par exemple, si vous cliquez sur la catégorie "Vélo noir" dans votre magasin, la page que vous verrez aura pour titre : "Catégorie : Vélos noirs". Le titre changera automatiquement en fonction de la catégorie sur laquelle vous cliquez.
De même, le bloc Archive Products est l'une des balises de modèle WooCommerce de SeedProd. Ce bloc affichera une grille de produits dans cette catégorie spécifique.

Pour reprendre notre exemple précédent, si vous cliquez sur la catégorie « vélo noir », vous verrez une grille de produits qui ne montre que les vélos noirs.
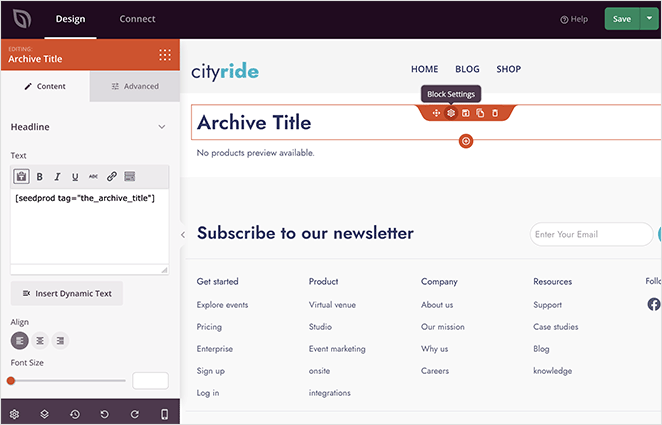
La personnalisation des deux blocs est facile. Cliquez simplement sur l'un des blocs et ajustez le style dans le panneau des paramètres de gauche.
Par exemple, vous pouvez modifier la taille, l'alignement et le niveau de titre du titre de l'archive. Ensuite, dans l'onglet Avancé, vous pouvez ajuster les polices, la couleur, l'espacement, les ombres, etc.

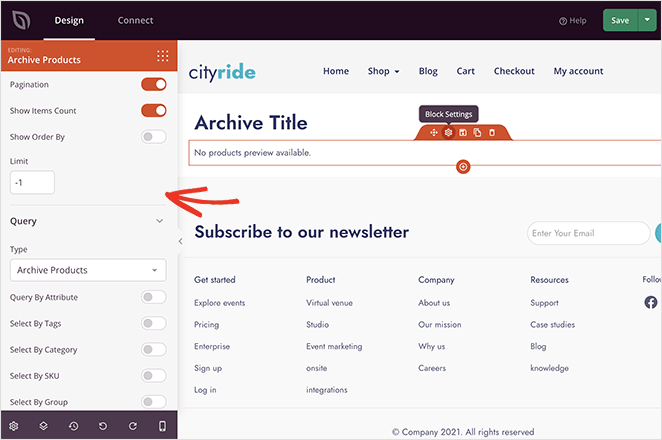
Dans le panneau des paramètres Archive Products, vous pouvez modifier les colonnes, la pagination, la requête, le nombre d'éléments, etc. Vous pouvez également modifier le style dans l'onglet Avancé.
De plus, il est très facile de modifier toute la mise en page de votre page de catégorie de produits avec l'un des blocs et sections de SeedProd.
Par exemple, vous pouvez faire glisser le bloc d'image et ajouter une image de bannière accrocheuse. Ensuite, vous pouvez le lier à une vente ou à une promotion que vous organisez actuellement.

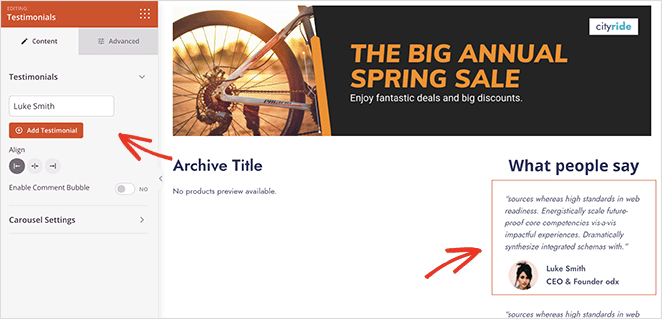
Vous pouvez également ajouter des témoignages d'anciens clients pour convaincre les acheteurs que vos produits sont le meilleur choix.
Dans cet exemple, nous avons fait glisser le titre de l'archive et les blocs de produits dans une section large et étroite à 2 colonnes. Nous avons ensuite utilisé le bloc Témoignages dans la petite colonne.

Les possibilités sont quasiment infinies.
Lorsque vous êtes satisfait de votre page de catégorie, n'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit. Ensuite, vous pouvez continuer et personnaliser le reste de votre thème WooCommerce de la même manière.
Étape 4. Publiez votre thème WooCommerce
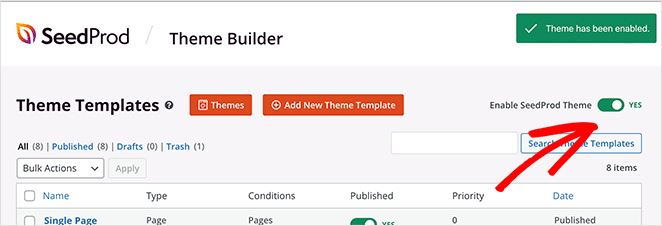
Lorsque vous êtes prêt à mettre en ligne votre nouveau design, rendez-vous sur la page SeedProd » Theme Builder . Ensuite, dans le coin supérieur droit, cliquez sur le bouton Activer le thème SeedProd jusqu'à ce qu'il soit en position "on".

Vous pouvez maintenant prévisualiser n'importe quelle page de catégorie de produit pour voir vos personnalisations.

Comment afficher la catégorie de produit dans WooCommerce
Maintenant que vous savez comment personnaliser les pages de catégories de produits dans WooCommerce, voici comment les afficher sur votre page de boutique.
Afficher les catégories de produits sur la page de la boutique avec SeedProd
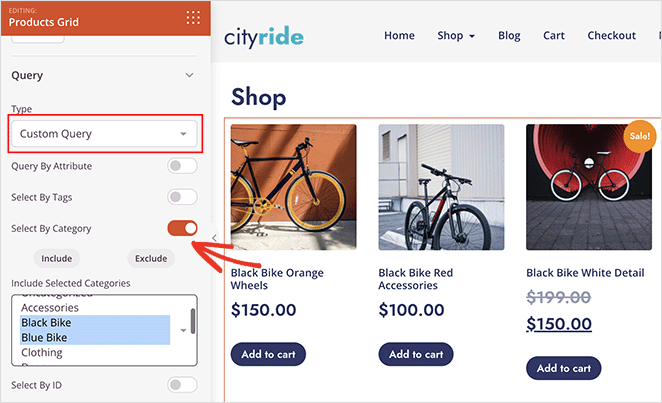
Si vous souhaitez afficher des catégories de produits sur votre page de boutique WooCommerce avec SeedProd, accédez à SeedProd » Générateur de thèmes et ouvrez le modèle de page de boutique.

À partir de là, ouvrez les paramètres du bloc Product Grid et modifiez le type de requête en requête personnalisée. Sous l'en-tête Attribut de la requête, cliquez sur "Sélectionner par catégorie". Ensuite, dans la zone de catégorie, cliquez sur les catégories que vous souhaitez afficher sur la page.

Remarque : Vous pouvez sélectionner plusieurs catégories en maintenant enfoncée la commande sur mac ou ctrl sur windows.
Cliquez sur Enregistrer pour enregistrer vos modifications.
Afficher les catégories de produits sur la page de la boutique avec WooCommerce
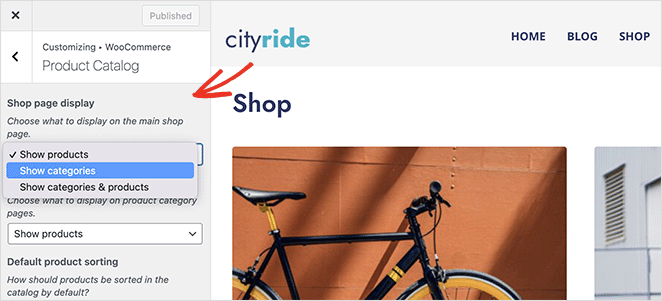
Pour afficher les catégories de produits sur votre page de boutique avec les paramètres par défaut de WooCommerce, accédez à Apparence » Personnaliser » WooCommerce » Catalogue de produits.
Ensuite, sous la rubrique "Affichage de la page de la boutique", choisissez l'option "Afficher les catégories".

C'est ça!
Nous espérons que cet article vous a aidé à apprendre à personnaliser les pages de catégories de produits dans WooCommerce.
Vous aimerez peut-être aussi ce guide sur la façon d'accélérer votre boutique WooCommerce.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
