Comment personnaliser la superposition de projet dans le module Portfolio filtrable de Divi
Publié: 2023-12-20Le module Portfolio filtrable de Divi comprend de nombreux ajustements de style, permettant aux utilisateurs de Divi de personnaliser les éléments du module indépendamment. Cela inclut une superposition révélée lorsque l'utilisateur survole les images du projet. La superposition est simple à styliser et vous pouvez la personnaliser davantage avec CSS. Dans cet article, nous allons vous montrer comment personnaliser la superposition de projet dans le portefeuille filtrable de Divi pour vous aider à créer un design unique pour vos projets.
Commençons.
- 1 Aperçu
- 1.1 Premier bureau de superposition de projet personnalisé
- 1.2 Premier téléphone de superposition de projet personnalisé
- 1.3 Deuxième bureau de superposition de projet personnalisé
- 1.4 Deuxième téléphone de superposition de projet personnalisé
- 1.5 Troisième bureau de superposition de projet personnalisé
- 1.6 Troisième téléphone de superposition de projet personnalisé
- 2 Comment activer les superpositions
- 3 Exemple de mise en page Divi
- 3.1 Ajouter un module de portefeuille filtrable
- 3.2 Contenu du portefeuille filtrable
- 3.3 Éléments de portefeuille filtrables
- 3.4 Disposition du portefeuille filtrable
- 3.5 Texte du portfolio filtrable
- 3.6 Texte du titre du portefeuille filtrable
- 3.7 Texte des critères de filtre de portefeuille filtrable
- 3.8 Texte de pagination du portfolio filtrable
- 4 exemples de superposition de projets personnalisés
- 5 Premier exemple de superposition
- 5.1 Superposition
- 6 Exemple de superposition deux
- 6.1 Superposition
- 7 Troisième exemple de superposition
- 7.1 Superposition
- 7.2 CSS personnalisé
- 8 résultats
- 8.1 Premier bureau de superposition de projet personnalisé
- 8.2 Premier téléphone de superposition de projet personnalisé
- 8.3 Deuxième bureau de superposition de projet personnalisé
- 8.4 Deuxième téléphone de superposition de projet personnalisé
- 8.5 Troisième bureau de superposition de projet personnalisé
- 8.6 Troisième téléphone de superposition de projet personnalisé
- 9 Pensées finales
Aperçu
Voici un aperçu de ce que nous allons construire dans ce didacticiel. J'ai inclus des exemples de téléphones même si les téléphones n'ont pas de souris pour survoler. Les téléphones afficheront la superposition lorsque l'utilisateur clique. C'est donc une bonne idée de les concevoir en pensant aux téléphones.
Premier bureau de superposition de projet personnalisé

Premier téléphone de superposition de projet personnalisé

Deuxième bureau de superposition de projet personnalisé

Deuxième téléphone de superposition de projet personnalisé

Troisième bureau de superposition de projet personnalisé

Troisième téléphone de superposition de projet personnalisé

Comment activer les superpositions
Les superpositions ne sont pas activées par défaut dans le module Portfolio filtrable. La raison en est que les superpositions ne fonctionnent qu'avec la disposition Grille. La disposition Pleine largeur est le paramètre par défaut. Nous devrons activer la disposition en grille pour voir la superposition.

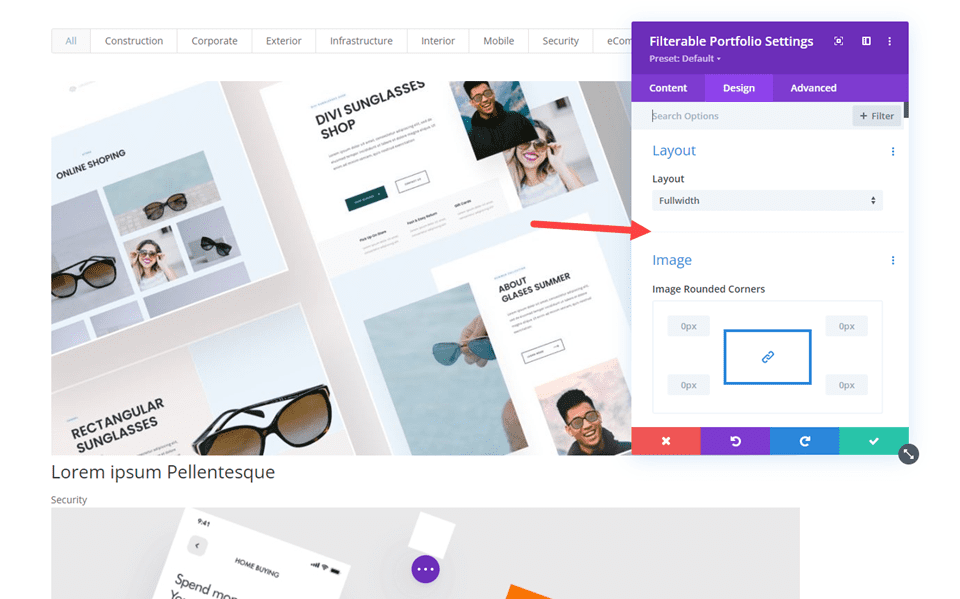
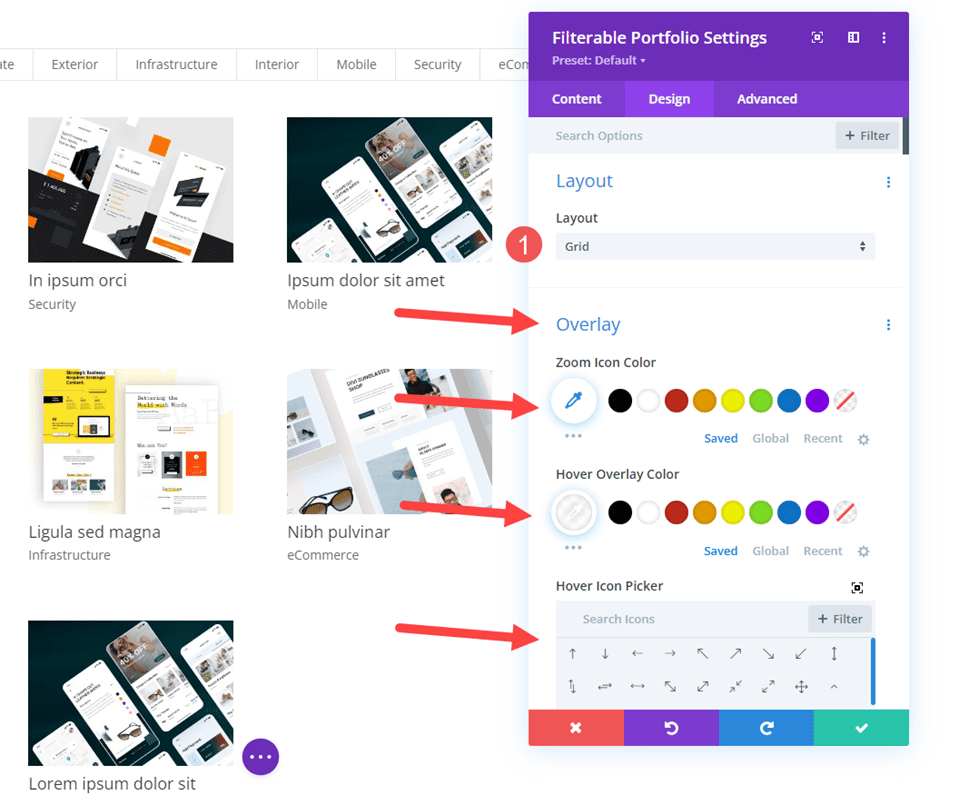
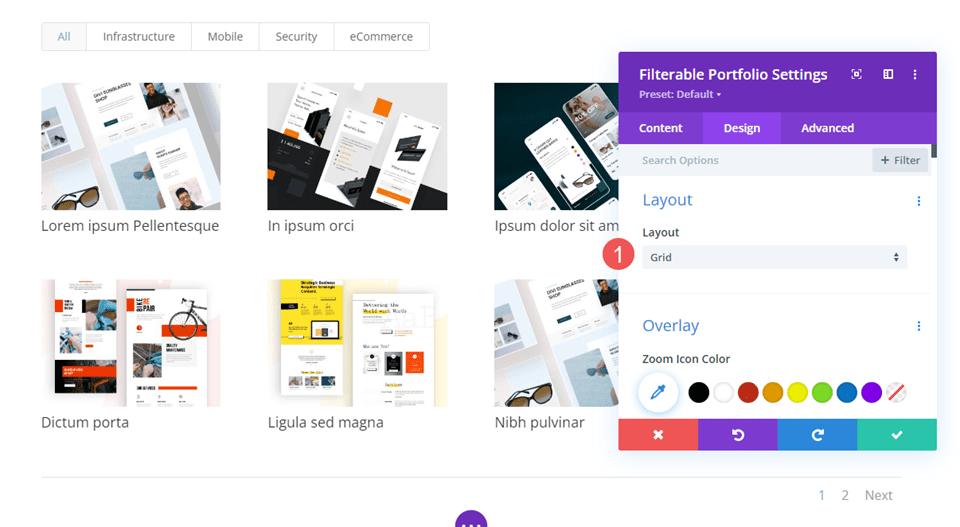
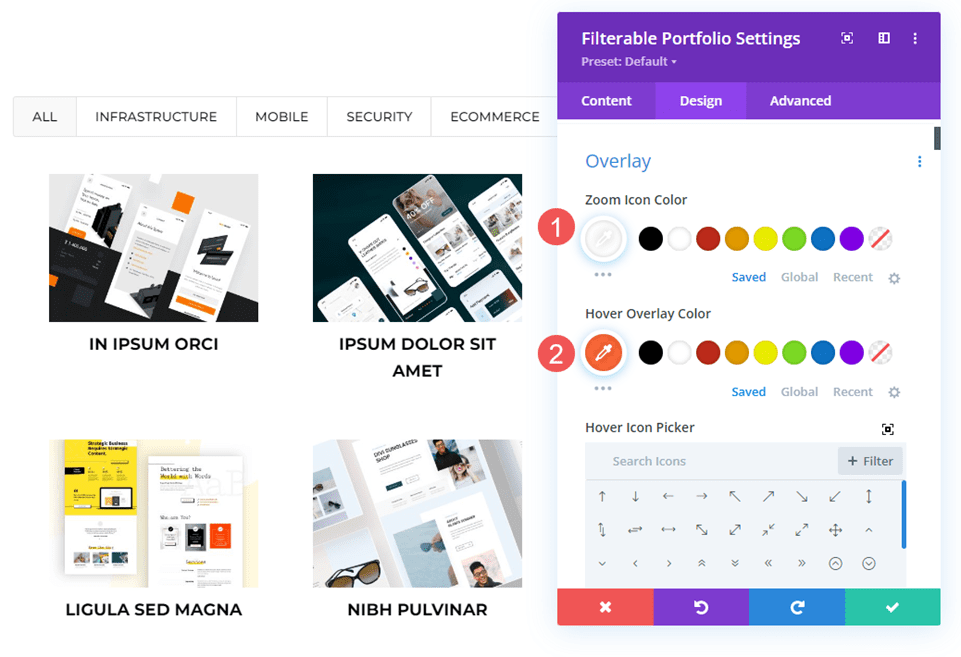
Pour activer les superpositions, sélectionnez Grille comme option de mise en page. Pour ce faire, accédez à l' onglet Conception du module Portfolio filtrable. La première option est Mise en page . Cliquez sur la liste déroulante et choisissez Grille . Vous verrez alors un nouvel ensemble d'options sous Superposition. Ils incluent la couleur de l'icône de zoom, la couleur de superposition de survol et le sélecteur d'icône de survol.

Exemple de mise en page Divi
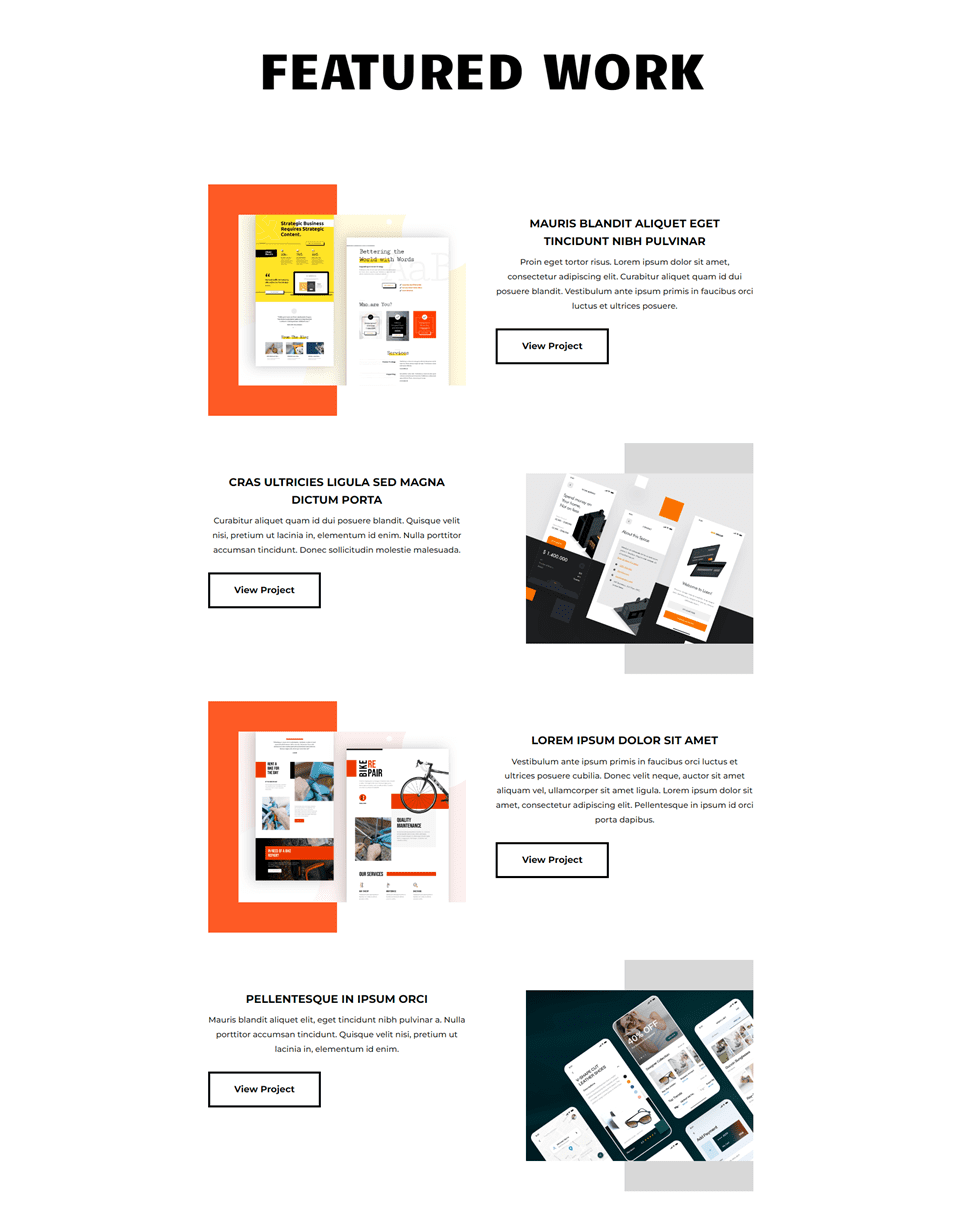
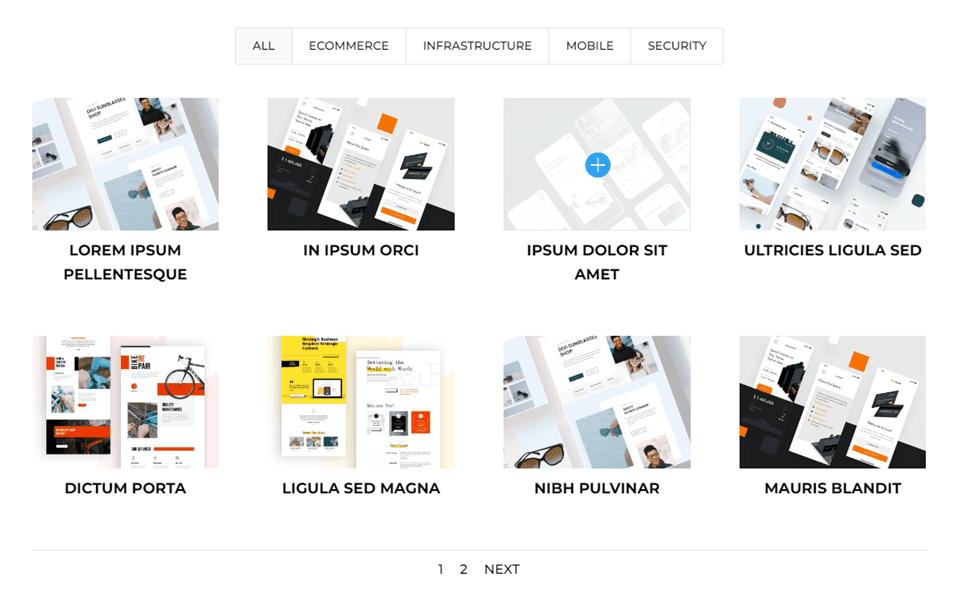
Tout d’abord, ajoutons le module Portfolio filtrable à une mise en page Divi. J'utilise la page Portfolio du Creative CV Layout Pack gratuit disponible dans Divi. Pour référence, voici un aperçu de la mise en page avant d'ajouter le module de portefeuille filtré. Cela montre le titre et les projets présentés. J'ajouterai le module sous le titre au-dessus des projets présentés. Nous utiliserons les éléments de conception de la mise en page.

Ajouter un module de portefeuille filtrable
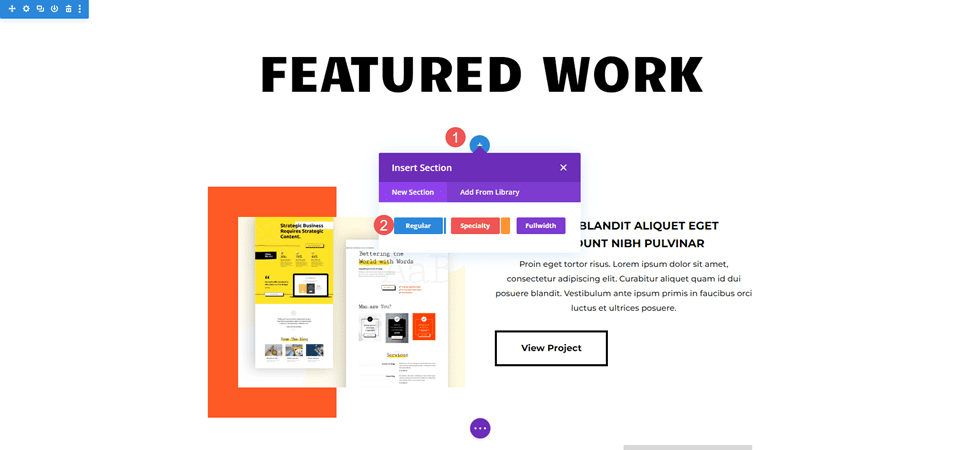
Tout d’abord, ajoutez une nouvelle section sous la section héros.

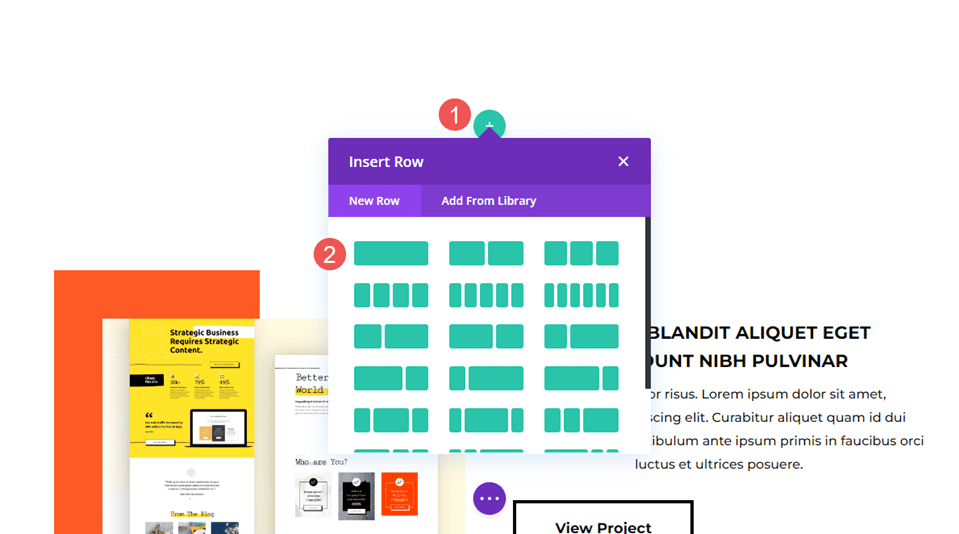
Ensuite, ajoutez une Row à une seule colonne .

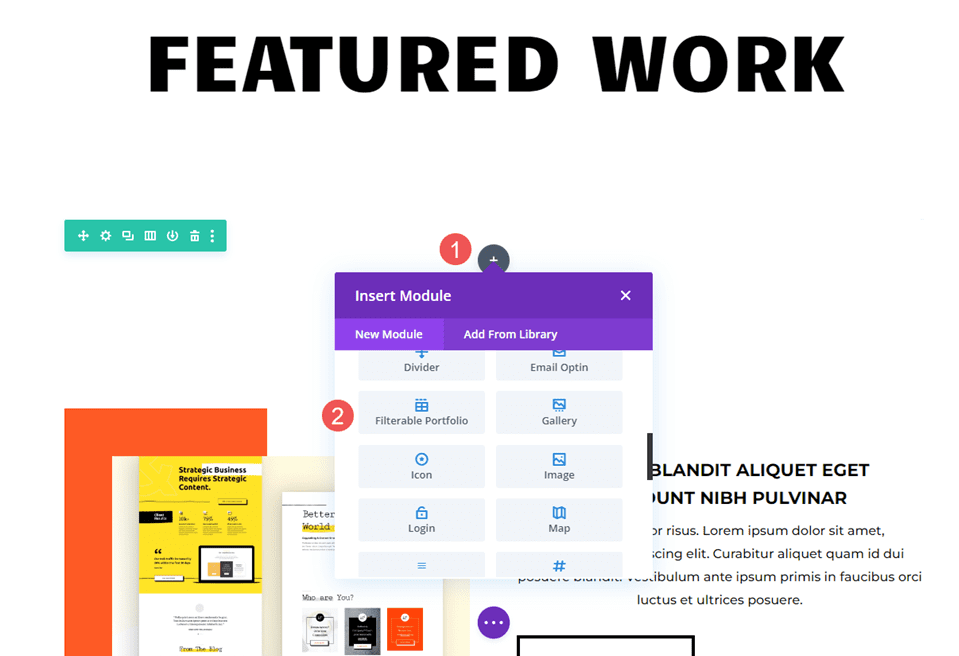
Enfin, ajoutez un module de portefeuille filtrable . Nous pouvons maintenant choisir le contenu et styliser le module.

Contenu de portefeuille filtrable
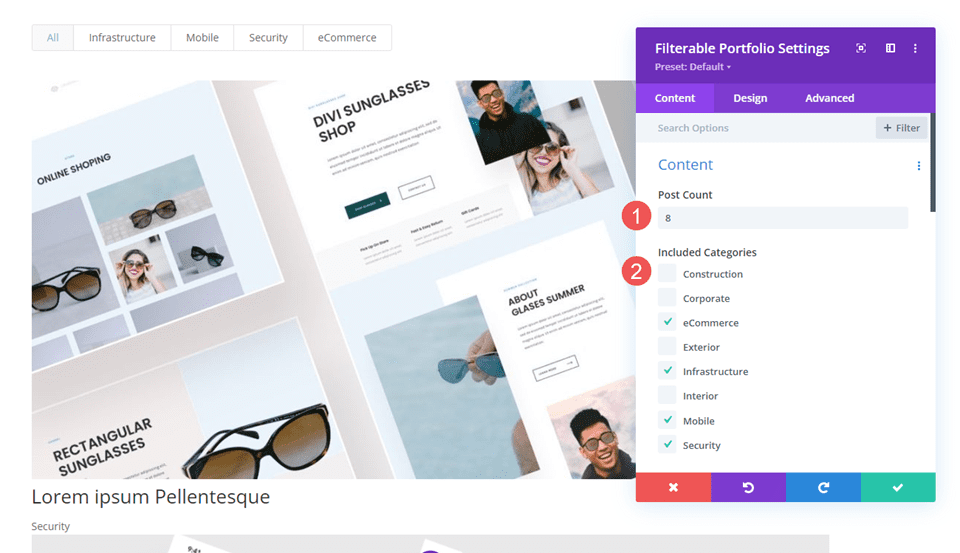
Tout d’abord, définissez le nombre de publications sur 8. Cela affiche quatre colonnes avec deux lignes de projets. Sélectionnez vos catégories dans la liste des catégories incluses .
- Nombre de messages : 8
- Catégories incluses : votre choix

Éléments de portefeuille filtrables
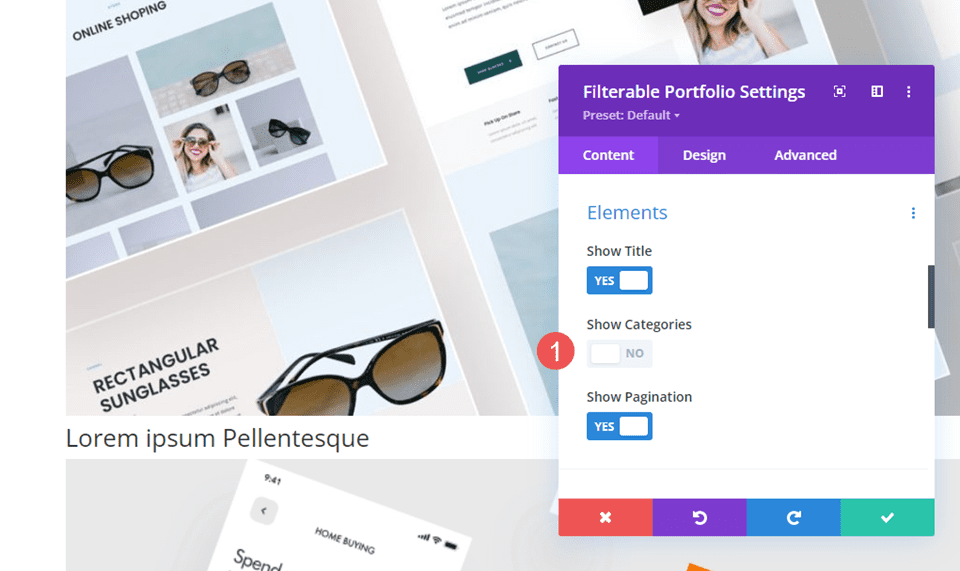
Ensuite, faites défiler jusqu'à Elements et désactivez Show Categories . Nous laisserons le reste avec leurs paramètres par défaut.
- Afficher les catégories : Non


Disposition du portefeuille filtrable
Ensuite, sélectionnez l' onglet Conception et sélectionnez Grille pour la mise en page . Cela active l’option Superposition. Nous allons laisser la superposition par défaut pour l'instant. Nous allons créer trois superpositions différentes dans la section suivante.
- Disposition : Grille

Texte du portfolio filtrable
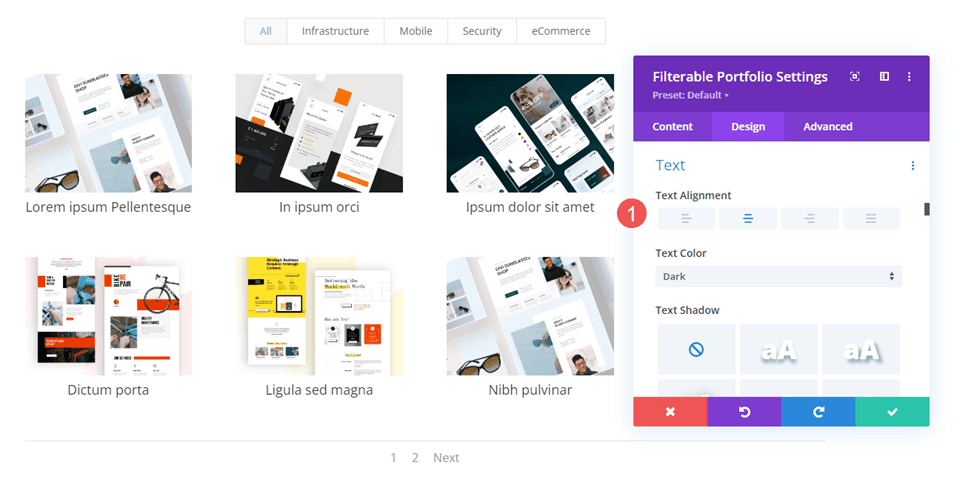
Faites défiler jusqu'à Texte et définissez l' alignement sur Centre.
- Alignement : Centre

Texte du titre du portfolio filtrable
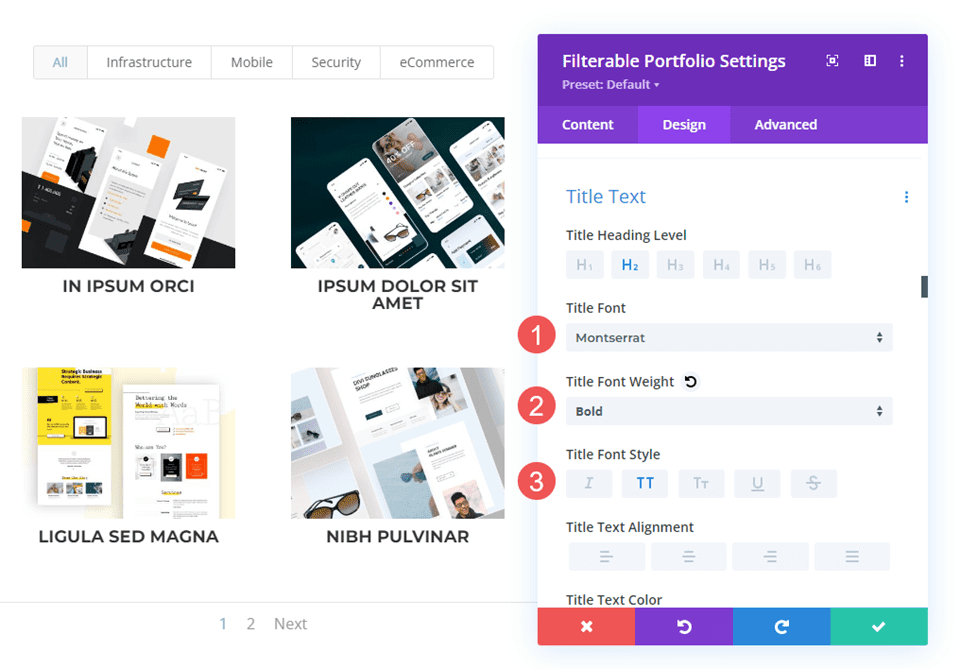
Faites défiler jusqu'à Texte du titre . Choisissez Montserrat pour la police , définissez le poids sur Gras et le style sur TT.
- Police : Montserrat
- Poids : Gras
- Style: TT

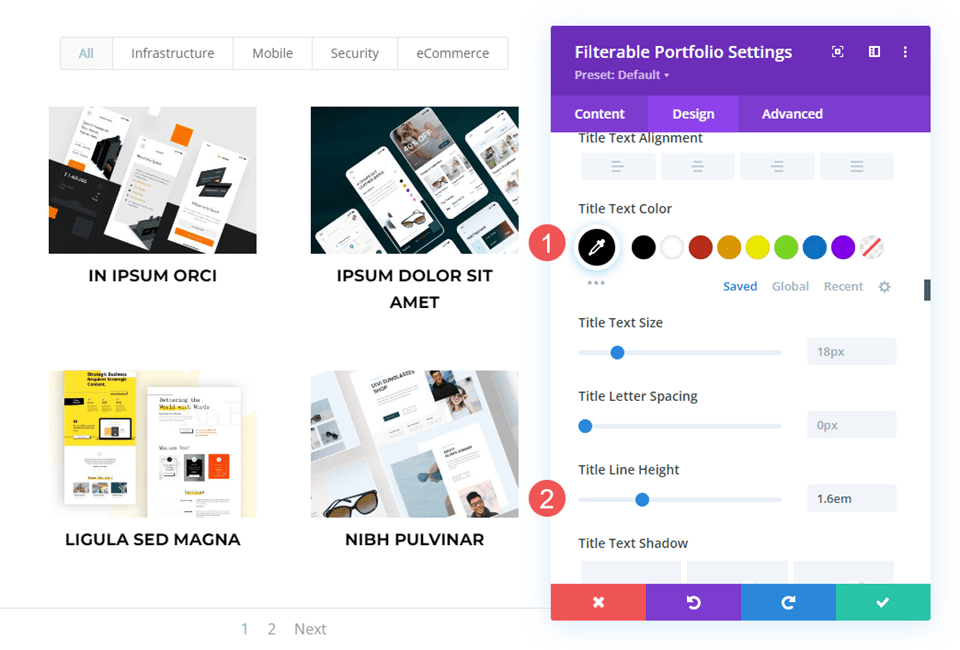
Ensuite, définissez la couleur sur noir. Modifiez la hauteur de la ligne à 1,6em. Laissez la taille de police à ses paramètres par défaut.
- Couleur : #000000
- Hauteur de ligne : 1,6em

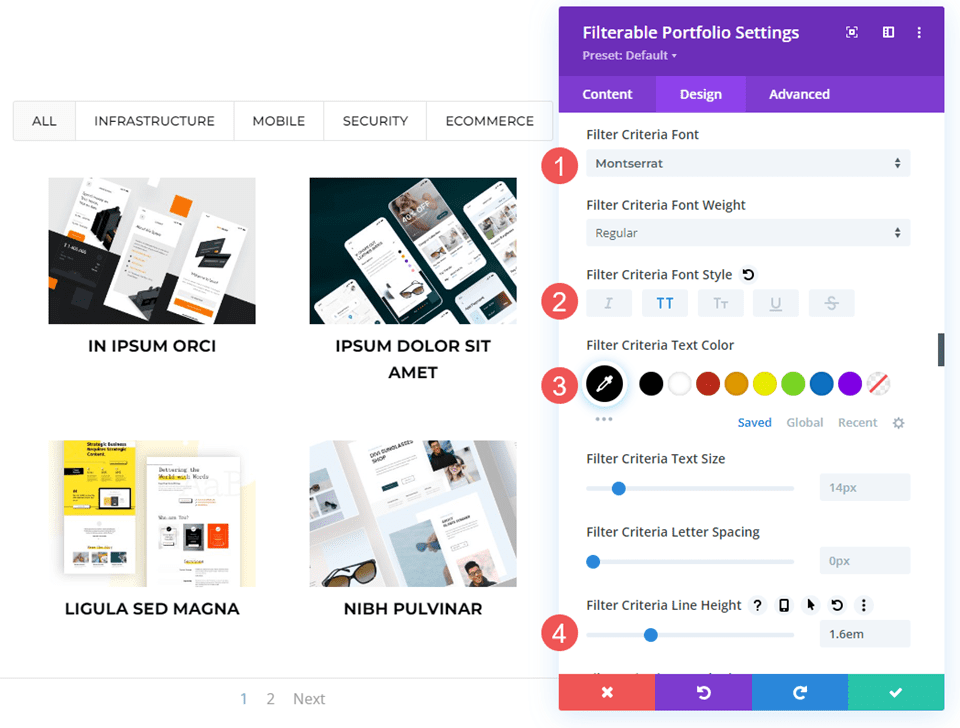
Texte des critères de filtre de portefeuille filtrable
Ensuite, faites défiler jusqu'à Filtrer le texte des critères . Changez la police en Montserrat, le style en TT, la couleur en noir et la hauteur de ligne en 1,6 em.
- Police : Montserrat
- Style: TT
- Couleur : #000000
- Hauteur de ligne : 1,6em

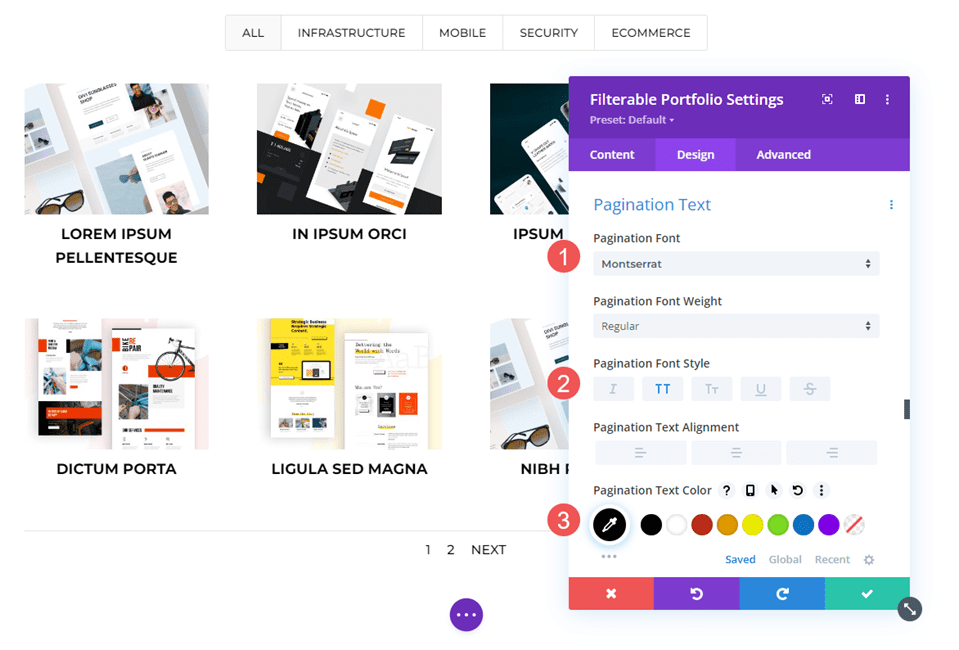
Texte de pagination du portfolio filtrable
Enfin, faites défiler jusqu'à Pagination Text et choisissez Montserrat pour Font . Réglez le Style sur TT et la Couleur sur noir. Enregistrez votre travail. Ensuite, nous allons créer trois superpositions personnalisées.
- Police : Montserrat
- Style: TT
- Couleur : #000000

Exemples de superposition de projets personnalisés
Créons maintenant nos trois exemples de superposition. Les deux premiers utilisent des paramètres simples pour obtenir un look différent. Le troisième utilise du CSS personnalisé. Pour référence, voici un aperçu de la superposition par défaut. Il ne fournit pas de couleur pour l'icône, elle s'affiche donc dans le bleu par défaut. La superposition utilise rgba(255,255,255,0.9), qui est blanc avec une opacité de 90 %. L'icône est un plus solide encerclé.

Premier exemple de superposition
Nous allons assombrir la superposition pour notre premier exemple afin que l'image soit à peine visible. Celui-ci a une superposition orange avec une icône blanche.
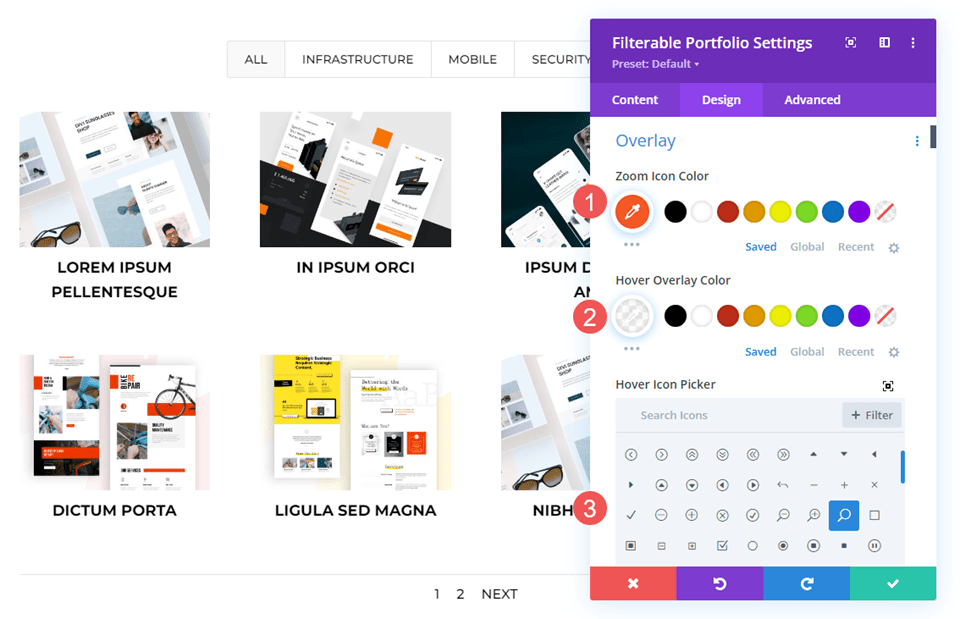
Recouvrir
Choisissez le blanc pour la couleur de l'icône de zoom . Définissez la couleur de superposition sur rgba (254,90,37,0.9). Pour celui-ci, nous utiliserons l’icône de survol par défaut. Fermez le module et enregistrez vos paramètres.
- Couleur de l'icône : rgba (254,90,37,0,9)
- Couleur de superposition : #ffffff

Exemple de superposition deux
Pour cet exemple, nous allons inverser la direction de l'exemple précédent et permettre à la majeure partie de l'image de s'afficher à travers la superposition. Celui-ci a une superposition blanche avec une icône orange.
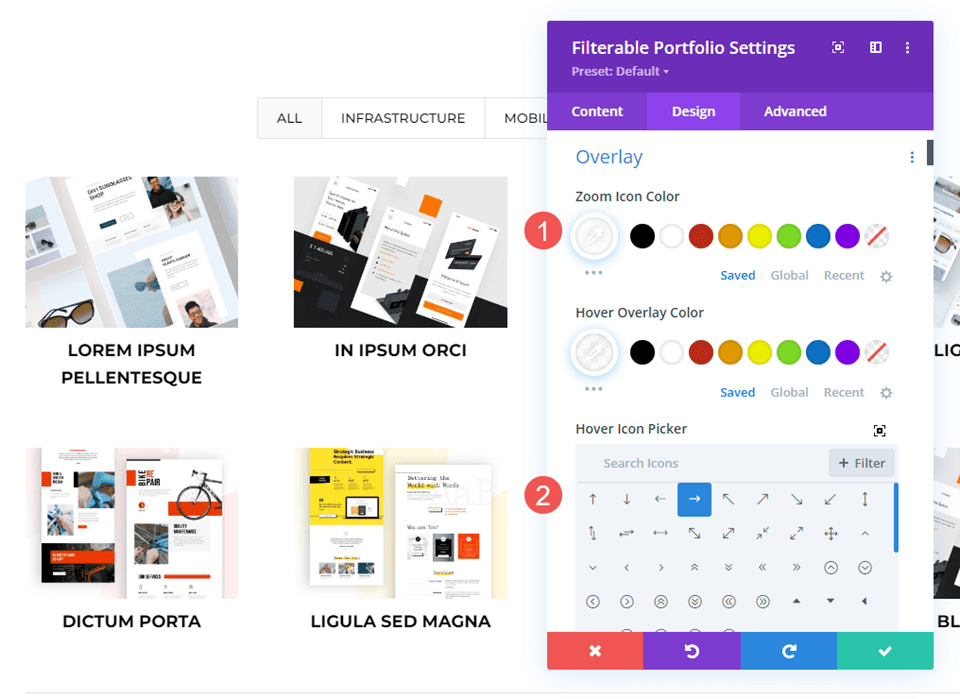
Recouvrir
Définissez la couleur de l'icône de zoom sur # fe5a25 et la couleur de superposition sur rgba (255,255,255,0,75). Dans le sélecteur d'icônes de survol , sélectionnez la loupe. Fermez le module et enregistrez vos paramètres.
- Couleur de l'icône : #fe5a25
- Couleur de superposition : rgba (255,255,255,0,75)
- Icône de survol : Loupe

Troisième exemple de superposition
Pour cet exemple, nous utiliserons CSS pour déplacer l'emplacement de l'icône. Au lieu d'afficher une superposition de couleurs, nous utiliserons CSS pour remplacer l'image par un élément de la mise en page. Puisqu'il s'agit d'une mise en page de CV, nous utiliserons une image du propriétaire du site Web. Cela rendra le travail plus personnel et attirera des clients ou des employeurs potentiels.
Recouvrir
Changez la couleur de l’icône de zoom en blanc. Dans le sélecteur d'icônes de survol , sélectionnez la flèche droite. Nous n'aurons pas besoin de sélectionner la couleur de superposition cette fois-ci. Nous gérerons la superposition dans le champ CSS personnalisé.
- Couleur de l'icône de zoom : #ffffff
- Icône de survol : flèche droite

CSS personnalisé
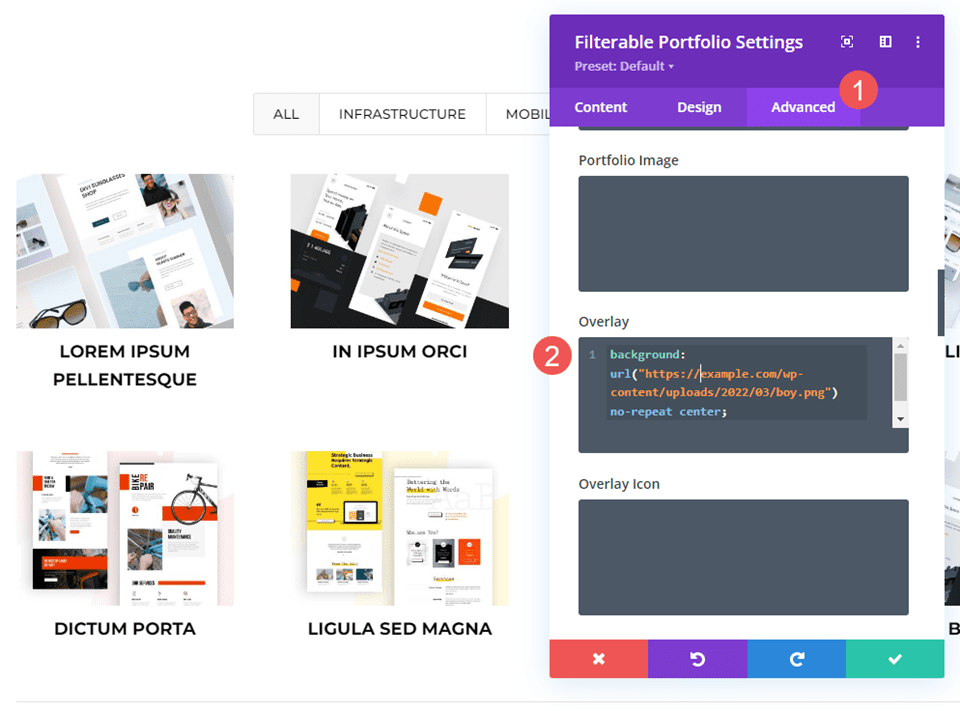
Ensuite, nous utiliserons du CSS simple pour remplacer l'image sélectionnée et déplacer l'icône. Sélectionnez l' onglet Avancé et faites défiler jusqu'à Superposition et Icône de superposition .
Recouvrir
Ajoutez ce CSS dans le champ Overlay. Cela affiche une image de votre bibliothèque multimédia lorsqu'un utilisateur survole l'image sélectionnée. Il est réglé sur non-répétition et centré. Remplacez l'URL par l'image que vous souhaitez afficher.
- Superposition CSS :
background: url("") no-repeat center;

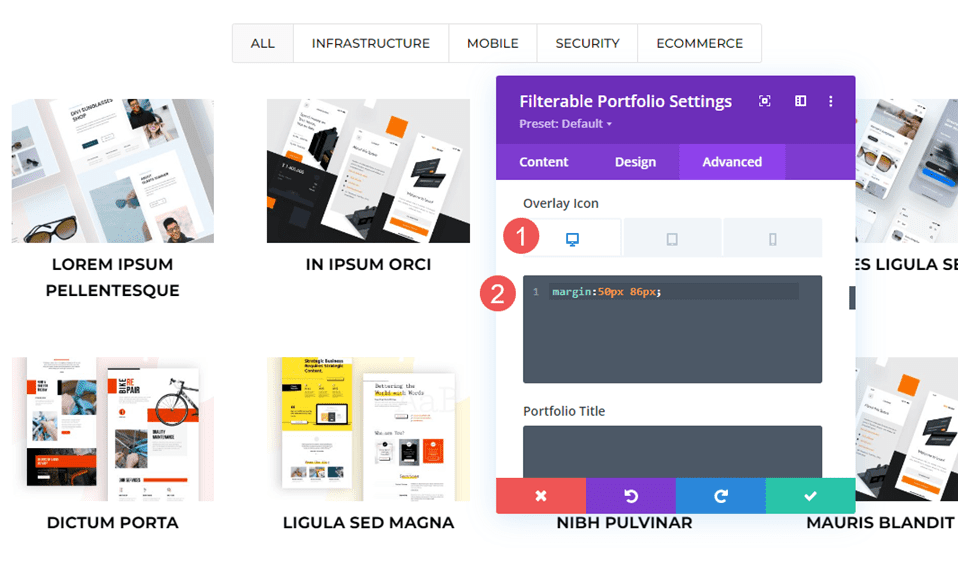
Icône de superposition
Ensuite, nous allons déplacer la position de l'icône. Entrez ce CSS dans le champ CSS de l'icône de superposition . Nous ajouterons également du CSS pour les tablettes et les téléphones. Les tablettes et les téléphones n'affichent généralement pas de survol (car l'utilisateur clique simplement avec son doigt au lieu de survoler avec une souris). Cependant, la superposition de survol s'affiche lorsque l'utilisateur clique sur l'image. Dans cet esprit, il est plus sûr d’inclure des paramètres pour les tablettes et les téléphones.
L'icône se déplacera maintenant vers le coin inférieur droit et l'image changera pour afficher l'image de notre bibliothèque.
- CSS de bureau :
margin:50px 86px;
- CSS pour tablette :
margin:40px 60px;
- CSS du téléphone :
margin:70px 100px;

Résultats
Premier bureau de superposition de projet personnalisé

Premier téléphone de superposition de projet personnalisé

Deuxième bureau de superposition de projet personnalisé

Deuxième téléphone de superposition de projet personnalisé

Troisième bureau de superposition de projet personnalisé

Troisième téléphone de superposition de projet personnalisé

Pensées de fin
C'est notre aperçu de la façon de personnaliser la superposition de projet dans le module de portefeuille filtrable de Divi. Les paramètres sont simples mais peuvent avoir un impact significatif sur la conception du module. Vous pouvez personnaliser la superposition et l'icône en fonction de votre site Web et les personnaliser encore plus avec CSS. Quelques paramètres simples ou de courtes lignes de CSS peuvent donner à votre superposition de projet un aspect superbe avec n’importe quelle mise en page Divi.
Nous voulons de vos nouvelles. Utilisez-vous des superpositions de projets personnalisées pour votre module de portefeuille filtrable ? Dites-le nous dans les commentaires.
