Comment personnaliser le bouton Ajouter au panier de WooCommerce
Publié: 2022-09-13WooCommerce créera automatiquement votre panier et les autres pages nécessaires. Et si vous souhaitez apporter des modifications, alors? Vous souhaitez personnaliser votre propre bouton d'ajout au panier WooCommerce ?
Si vous utilisez WooCommerce depuis un certain temps, vous savez peut-être que WooCommerce n'offre pas beaucoup de possibilités de personnalisation. Toute mise en page de WooCommerce peut être modifiée en changeant de thème. Pourtant, vous n'avez pas accès à toutes les fonctionnalités d'édition disponibles. Quoi alors ? Modification du processus de paiement WooCommerce
Ici, vous apprendrez à personnaliser le bouton Ajouter au panier de WooCommerce pour mieux répondre à vos besoins et générer plus d'affaires dans votre boutique en ligne.
La personnalisation du bouton Ajouter au panier de WooCommerce est-elle la meilleure solution pour votre entreprise ?
Si vous possédez un site WordPress et souhaitez vendre des produits en ligne, vous devez utiliser WooCommerce. Bien qu'il fasse un excellent travail prêt à l'emploi, vous pouvez vraiment faire briller votre boutique en ligne en modifiant les options.
La rationalisation et la simplification de la procédure d'achat est une stratégie éprouvée pour attirer plus d'acheteurs.
Nous avons vu une variété de choix de personnalisation et d'optimisation de la page de paiement, le tout pour augmenter les taux de conversion et réduire les taux d'abandon. L'étape précédente dans l'entonnoir de vente est cependant également cruciale.
Si le consommateur type de votre entreprise achète de nombreux articles, ou si vous souhaitez qu'il parcoure votre magasin et ajoute et supprime des articles avant de passer à la caisse, le bouton "Ajouter au panier" est indispensable.
Au contraire, plusieurs boutiques en ligne choisissent une procédure d'achat plus simplifiée, contournant l'écran "Ajouter au panier" pour envoyer les clients directement à la caisse.
Il est parfait pour les magasins à un seul article lorsque les clients savent qu'ils ne repartiront qu'avec un seul article. Bien que des cycles d'achat plus courts donnent parfois de meilleurs résultats, ce n'est pas toujours le cas, selon les biens et services offerts.
Comment personnaliser le bouton Ajouter au panier de WooCommerce ?
Vous pouvez utiliser différentes méthodes pour créer un bouton "Ajouter au panier" unique dans WooCommerce. De plus, vous avez un contrôle total sur la personnalisation de l'apparence du bouton "ajouter au panier" pour qu'il corresponde à votre boutique en ligne et à ses produits. Pour modifier le bouton Ajouter au panier dans WooCommerce, vous devrez peut-être vous familiariser avec le codage ou utiliser un plugin ou un thème tiers.
Bonne nouvelle pour vous, car nous allons vous montrer les deux manières de personnaliser le bouton Ajouter au panier.
Mais d'abord, discutons du processus de personnalisation sans utiliser de plugin.
Personnaliser le bouton Ajouter au panier de WooCommerce sans plugin
Le bouton "ajouter au panier" peut être personnalisé en modifiant l'affichage du texte. Par exemple, il est possible de personnaliser le texte du bouton "Ajouter au panier" pour mieux l'adapter au ton et à l'objectif de votre boutique en ligne. De même, vous pouvez personnaliser le texte des boutons du panier WooCommerce en fonction de vos besoins.
Comment modifier le texte du bouton Ajouter au panier
Utilisez les instructions ci-dessous pour personnaliser le texte du bouton "Ajouter au panier" de votre panier.
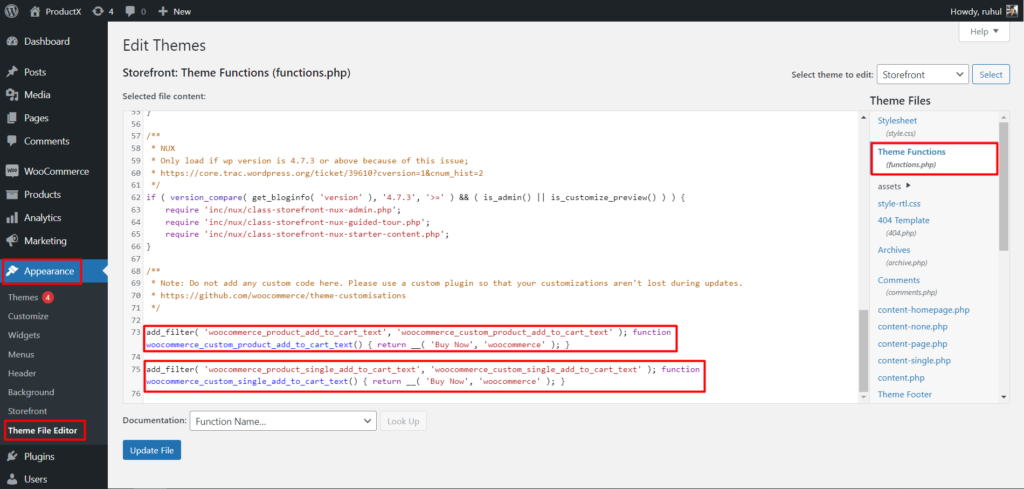
- Accédez au tableau de bord WordPress et accédez à Apparence → Éditeur de thème.
- Ouvrez le fichier Theme Functions (functions.php) pour votre thème.
- À la fin du fichier function.php, ajoutez les codes suivants.

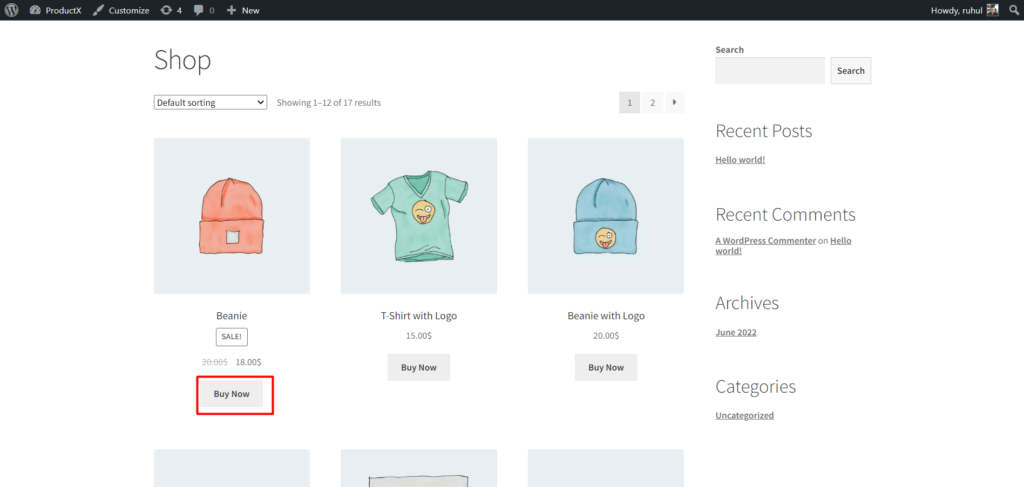
Pour modifier le texte d'ajout au panier sur la page de la boutique :
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Voici à quoi cela ressemblera après avoir saisi le code :

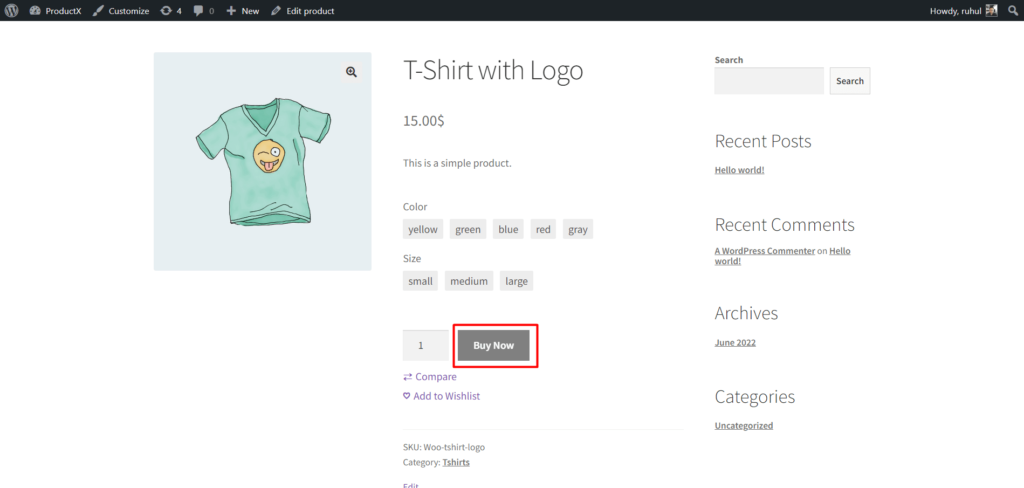
Pour modifier le texte d'ajout au panier sur la page d'un seul produit :
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Voici à quoi cela ressemblera après avoir saisi le code :

Personnaliser Ajouter au panier Typographie
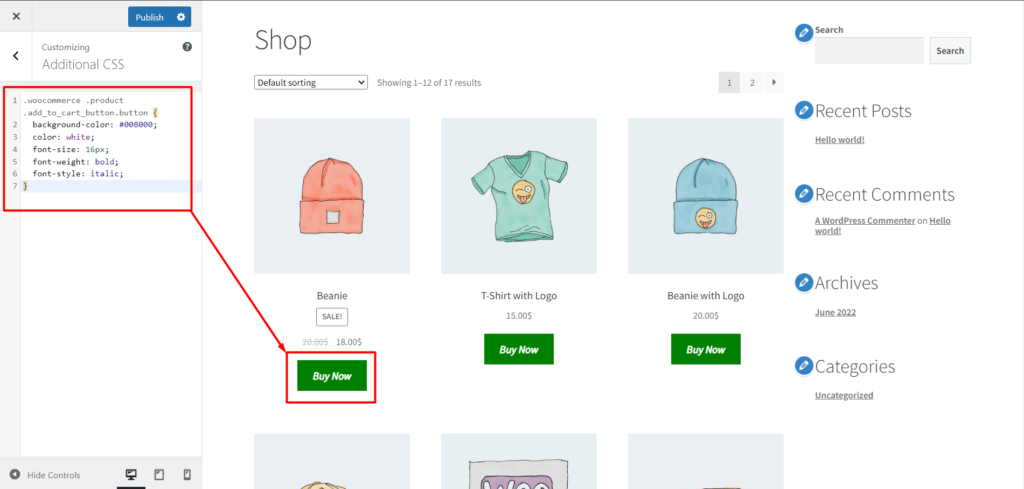
Sélectionnez CSS supplémentaire pour inclure votre code personnalisé pour personnaliser la police, la couleur et la taille.
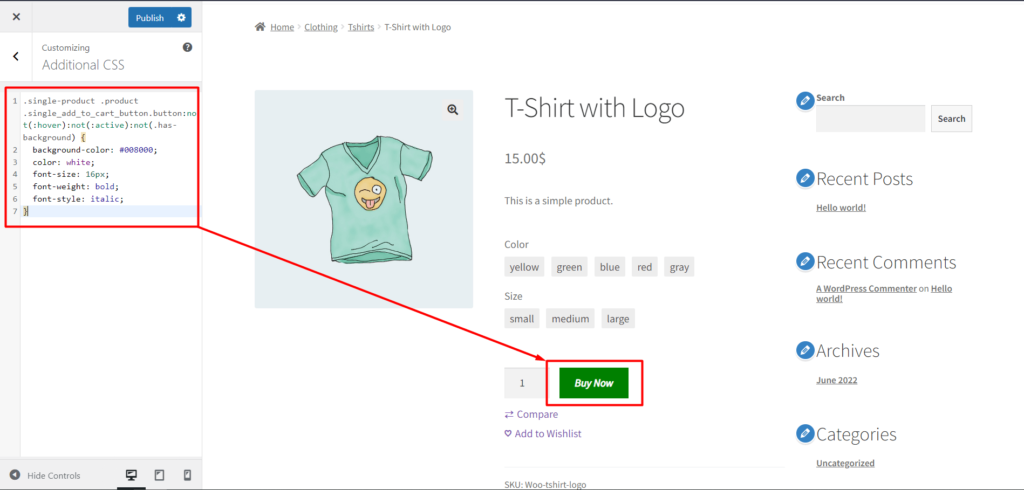
Modification de la typographie Ajouter au panier sur une page de produit unique :

- Accédez à votre page de produit unique, puis cliquez sur personnaliser.
- Sélectionnez CSS supplémentaire.
- Tapez ensuite le code suivant :
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Modification de la typographie Ajouter au panier sur la page de la boutique :

- Accédez à la page de votre boutique, puis cliquez sur personnaliser.
- Sélectionnez CSS supplémentaire.
- Tapez ensuite le code suivant :
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Personnalisez le bouton Ajouter au panier de WooCommerce avec le plugin
Nous allons maintenant vous montrer comment personnaliser le bouton "Ajouter au panier" de WooCommerce à l'aide d'un plugin étonnant nommé ProductX.
Installation de ProductX
Pour utiliser ProductX, vous devez d'abord l'installer. Pour installer ProductX, vous devez :
- Accédez à la section Plugin de votre tableau de bord WordPress.
- Tapez le nom du plugin "ProductX" dans la barre de recherche.
- Installez et activez le plug-in ProductX.
Activer le module complémentaire WooCommerce Builder
WooCommerce Builder est une extension pour ProductX. Vous pouvez utiliser ces mises en page prédéfinies comme point de départ pour la page d'accueil, les pages de catégories, les pages d'archives et les pages de détails du panier et des produits de votre boutique en ligne. Nous devons activer le constructeur avant de pouvoir commencer à travailler avec lui. Pour faire ça:
- Accédez à la section ProduitX.
- Cliquez sur "Addons" pour accéder à la section All Addons.
- Activez ensuite Builder Addon.
Personnaliser le bouton Ajouter au panier sur la page de la boutique
Pour personnaliser le bouton Ajouter au panier sur la page de la boutique, vous devez d'abord créer un modèle. Nous ne vous dérangerons pas en vous indiquant toutes les étapes à suivre pour créer un modèle. Au lieu de cela, vous pouvez consulter cet article qui fournit un processus complet de création d'un modèle de page de boutique.

Après avoir créé un modèle et ajouté des blocs pour créer votre page de boutique, vous pouvez passer au processus de personnalisation.

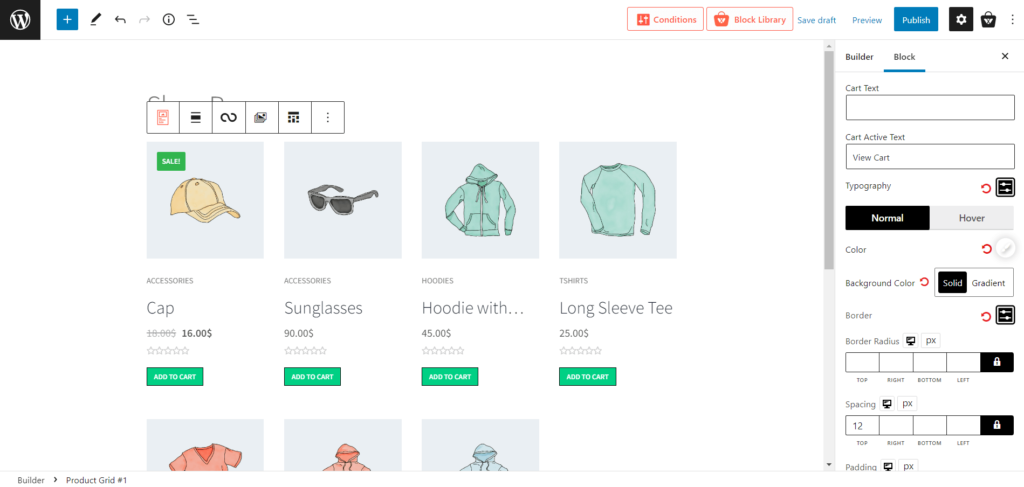
Lorsque vous sélectionnez une liste/grille de produits, vous verrez l'option de paramètres dans la barre latérale droite. Dans les paramètres, activez le panier et le texte d'ajout au panier apparaît. De plus, ce paramètre de panier lui-même est un menu déroulant. Et lorsque vous cliquez dessus, vous verrez une tonne d'options de personnalisation.
Vous pouvez tout personnaliser, du texte et de la couleur du texte à la taille, la bordure, l'espacement et tout le reste. En outre, ProductX a ajouté un paramètre de typographie dans l'option de glissement du panier.
Vous pouvez l'utiliser pour sélectionner le style de police, la taille, la hauteur, le poids, l'espacement, ainsi que des décorations telles que l'héritage, le soulignement, le surlignage et la ligne.
Il dispose également d'une option de paramètres de couleur que vous pouvez utiliser pour modifier la couleur de votre bouton d'ajout au panier, des textes, de la couleur de la bordure, de la couleur d'arrière-plan et bien plus encore.
Personnaliser le bouton Ajouter au panier sur une seule page de produit
Comme auparavant, vous devrez créer un modèle avant de pouvoir modifier l'apparence du bouton "Ajouter au panier" sur les pages de produits uniques. Nous ne perdrons pas votre temps à décrire tout ce que vous devez faire pour créer un modèle. Au lieu de cela, consultez cet article pour découvrir une procédure étape par étape pour créer un modèle de page de produit unique.
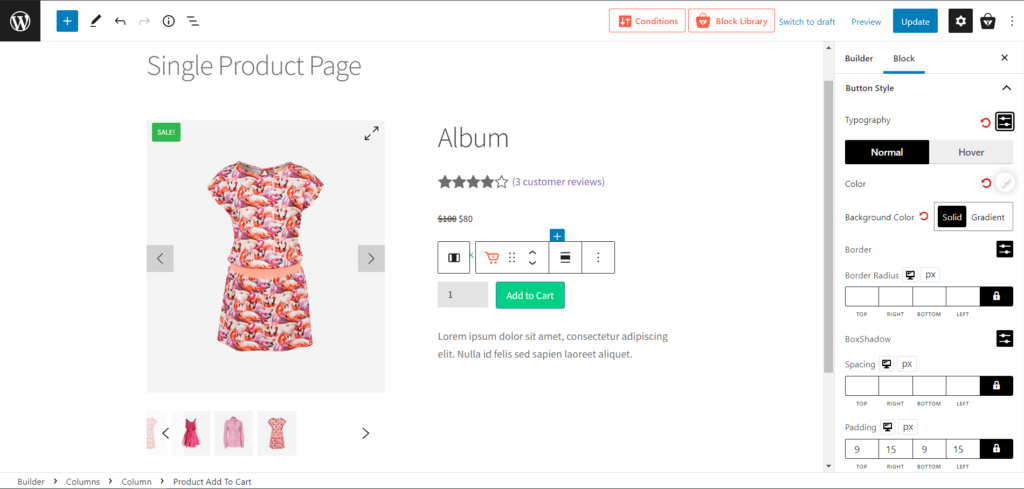
Ainsi, lorsque vous créez une page de produit unique, vous ajoutez des blocs "Produit Ajouter au panier". Et ce bloc lui-même fournit le bouton Ajouter au panier ainsi que toute la personnalisation nécessaire.

Ensuite, vous pouvez modifier les textes, les couleurs et toutes les personnalisations de typographie que nous avons mentionnées ci-dessus, tout comme vous l'avez fait sur une page de boutique.
ProductX vous donne le contrôle complet pour personnaliser votre bouton d'ajout au panier sans utiliser de codes.
Conclusion
ProductX est une question de flexibilité et de personnalisation, c'est pourquoi il vous donne accès à toutes les options dont vous avez besoin pour personnaliser l'apparence et le fonctionnement des boutons d'ajout au panier de WooCommerce. Cependant, nous avons partagé les deux processus de personnalisation des boutons d'ajout au panier avec et sans codes, afin que vous sachiez quelle flexibilité de personnalisation vous souhaitez. Bonne chance!
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment ajouter des catégories à la barre latérale dans WordPress
![Comment créer un style de liste de publications WordPress ? [Guide de démonstration] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Comment créer un style de liste de publications WordPress ? [Guide de démonstration]

Présentation des blocs de poteaux Gutenberg PRO #1
![Comment utiliser WordPress functions.php [Guide rapide] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Comment utiliser WordPress functions.php [Guide rapide]
