Comment personnaliser la page de catégorie WooCommerce avec ProductX
Publié: 2022-10-05Vous voulez apprendre à personnaliser les pages de catégorie WooCommerce ?
Les pages de catégories sont vitales pour tout site WooCommerce car elles permettent aux acheteurs potentiels d'étudier les articles avant de faire un achat. Cependant, supposons que vos pages de catégorie contiennent des inexactitudes. Dans ce cas, les visiteurs peuvent abandonner votre site Web, entraînant une perte de prospects et d'argent.
Cet article montrera comment modifier et afficher les pages de catégorie WooCommerce pour améliorer l'expérience utilisateur et augmenter les ventes.
Pourquoi devriez-vous personnaliser les pages de catégorie WooCommerce
WooCommerce est l'une des plateformes les plus utilisées pour créer des boutiques en ligne. Bien que cela témoigne sans aucun doute de la fiabilité de WooCommerce en tant que plate-forme de commerce électronique, cela reflète également le fait que des centaines de milliers de sites Web utilisent le même modèle.
Et si vous pensez que s'en tenir à la page d'accueil standard de WooCommerce est le meilleur moyen de faire ressortir votre site, vous vous trompez. En plus de cela, il y a d'autres facteurs à prendre en compte.
Si vous jetez un coup d'œil, vous verrez que la page de catégorie WooCommerce par défaut n'est pas vraiment accrocheuse. De plus, il manque des fonctionnalités sophistiquées telles que les recherches de produits basées sur le nom, les filtres de produits basés sur les attributs, etc. Toutes ces choses sont importantes si vous voulez que les clients aient une expérience d'achat positive sur votre site Web.
De plus, il est difficile de trouver quelqu'un qui n'apprécie pas un site Web bien conçu, esthétique et intuitif.
Passons maintenant à la partie suivante, où vous découvrirez comment modifier l'apparence des pages de catégories WooCommerce sans toucher à une seule ligne de code.
Comment personnaliser la page de catégorie WooCommerce avec ProductX
Ce guide vous montrera comment personnaliser l'apparence des pages de catégorie WooCommerce sans aucun code. Alors, sans plus tarder, commençons.
Étape 1 : Installer et activer ProductX
Pour personnaliser, vous devez installer et activer ce fantastique plugin ProductX. Faire cela:

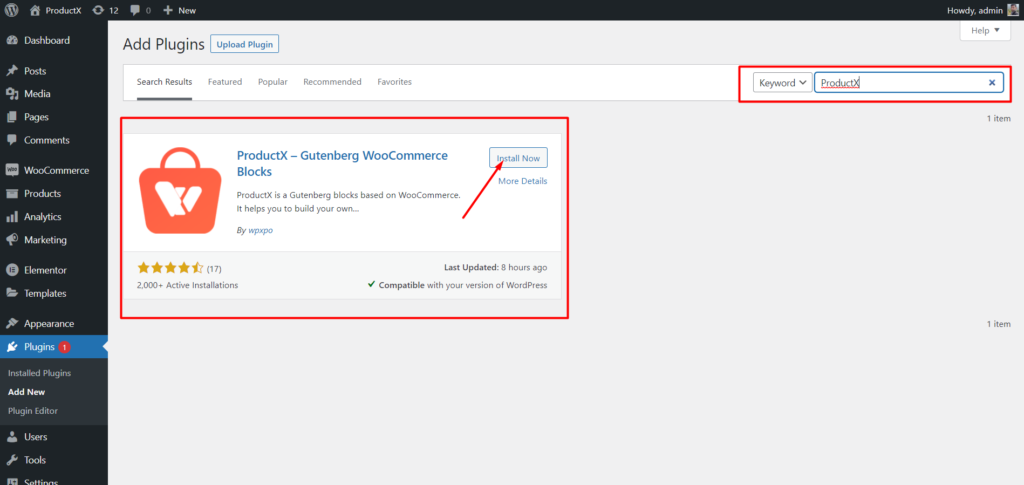
- Ouvrez le menu Plugins dans le tableau de bord WordPress.
- Installez maintenant le plugin en cliquant sur l'option "Ajouter un nouveau".
- Tapez "ProductX" dans la barre de recherche, puis appuyez sur le bouton "Installer".
- Cliquez sur le bouton "Activer" après avoir installé le plugin ProductX.
Étape 2 : Activer le générateur
Après avoir activé ProductX avec succès, vous devez activer le Builder. Voici comment procéder :

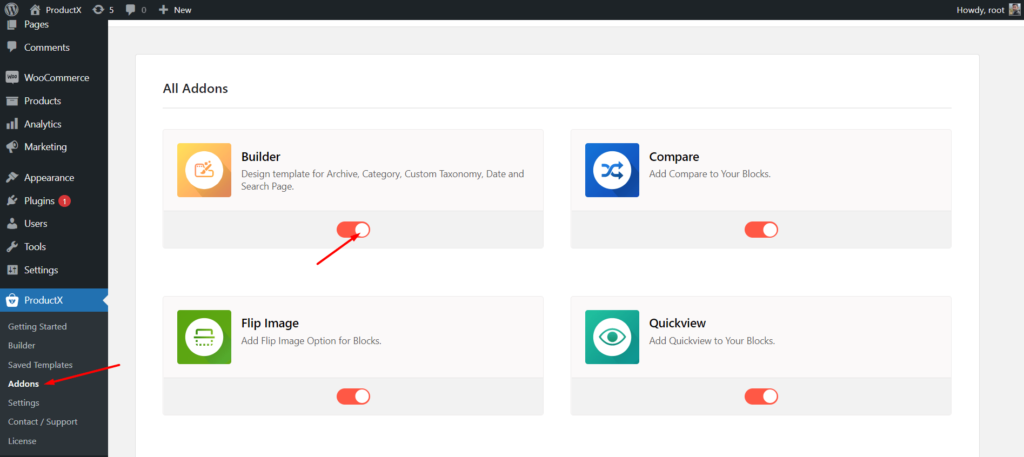
- Accédez à ProductX à partir du tableau de bord WordPress.
- Sélectionnez l'onglet Addons
- Activez le constructeur via l'option bascule.
Étape 3 : créer un modèle de page de catégorie
Après avoir activé le Builder, vous pouvez créer une page de catégorie. Pour faire ça:
- Accédez à ProductX à partir du tableau de bord WordPress.
- Sélectionnez l'onglet Générateur.
- Cliquez sur Ajouter nouveau.
- Nommez votre modèle.
- Sélectionnez le type de modèle en tant que "Product Archive".
- Si vous souhaitez afficher ce modèle sur toutes les pages de produits, cochez la case "Toutes les pages product_cat".
- Cliquez sur Créer un modèle.
- Et puis cliquez sur Enregistrer et modifier le modèle.
Et vous avez terminé avec la création d'un modèle de page de catégorie WooCommerce.
Étape 4 : Concevoir une page de catégorie WooCommerce en ajoutant des blocs
Vous avez créé le modèle de page Catégorie. Maintenant, vous devez concevoir votre page de catégorie. Vous pouvez utiliser le guide suivant pour ajouter quelques blocs afin de concevoir votre page de catégorie WooCommerce.

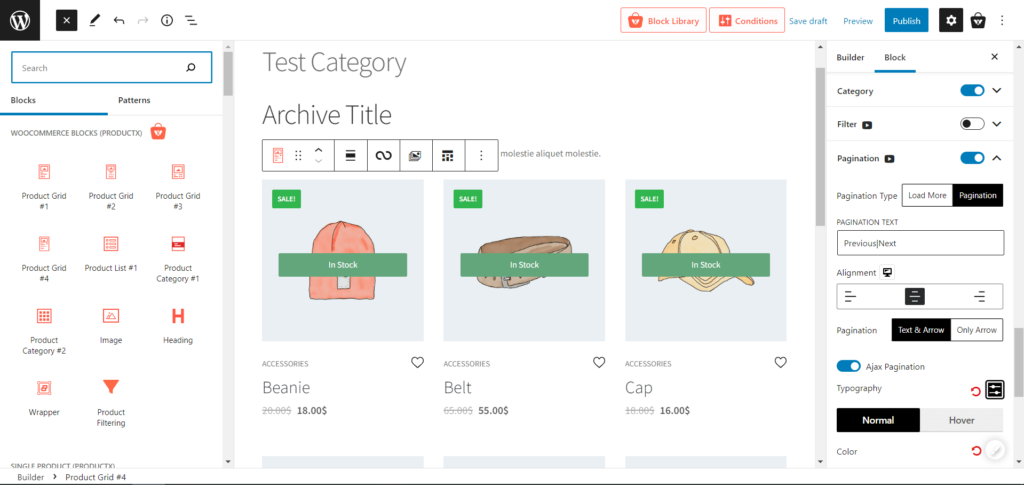
- Tout d'abord, ajoutez le bloc Archive Title (pour contrôler dynamiquement les titres des catégories sur toutes les pages).
- Ajoutez ensuite le bloc Product Grid.
- Ajoutez également le bloc Pagination pour obtenir le meilleur résultat (car vous pourriez avoir beaucoup de produits).
Étape 5 : Personnalisez le modèle de page de catégorie WooCommerce
Vous avez déjà créé et conçu la page de catégorie, et vient maintenant la partie amusante… Personnalisations. Alors, ne perdons pas de temps et allons dans les paramètres de personnalisation.
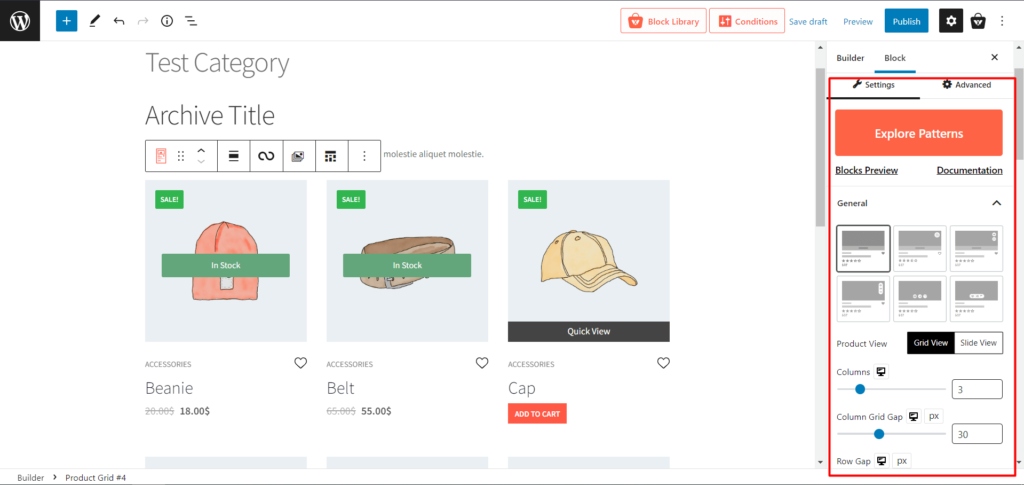
Lorsque vous ajoutez un bloc de grille de produit de ProductX, par défaut, il offre de nombreuses options de personnalisation à parcourir.

Voir
Vous pouvez présenter votre produit sous forme de grille ou de diapositive, ce qui vous donne un contrôle total pour créer une boutique Woo parfaite. Vous pouvez choisir les colonnes, les lignes et les tailles et les personnaliser avec des rembourrages et des correcteurs hauteur-largeur.
Stocks de produits
ProductX a des paramètres pour afficher rapidement les produits en stock et en rupture de stock, ce qui facilite votre processus pour augmenter la satisfaction client.
Requête
Le paramètre de requête de ProductX lui-même est un excellent personnalisateur. Par exemple, si vous souhaitez limiter le nombre de vos produits ou afficher des produits spécifiques tels que les mieux notés, récemment ajoutés, etc., vous pouvez le faire à partir d'ici.
Images
C'est une chose fondamentale à ajouter, mais ProductX le rend unique avec une tonne de personnalisations. Comme la taille de l'image, les animations, les survols, etc.
Attributs du produit / Données supplémentaires
Certaines personnes souhaitent afficher les hots, les ventes, les prix, les offres ou d'autres informations supplémentaires dans leur magasin, également appelées attributs de produit. Ainsi, ProductX a proposé une excellente solution pour donner à chacun d'eux un outil facile avec un bouton à bascule.

Pagination
Si vous avez beaucoup de produits, ce qui est évident, vous pouvez activer l'option de pagination à partir des paramètres (activer/désactiver). La pagination rend votre page de produit plus conviviale, donnant au magasin un sentiment de compréhensibilité. En outre, ProductX peut choisir la pagination numérique ou un bouton de chargement supplémentaire, ainsi que ses personnalisations particulières telles que la taille des couleurs, l'alignement et bien plus encore.
Après toute la personnalisation, cliquez sur le bouton Publier pour publier la page.
Avantages de la personnalisation des pages de catégories WooCommerce
Vous devez modifier vos pages de catégorie WooCommerce pour différentes raisons :
Augmenter les revenus
Vous pouvez attribuer une part importante du succès de votre entreprise aux pages de catégories puisqu'elles génèrent environ 70 % de tous les achats. La création de pages de catégories spécialisées qui répondent aux questions des acheteurs peut augmenter les ventes.
Améliorer l'optimisation des moteurs de recherche
Les classements des moteurs de recherche peuvent être améliorés en optimisant les pages de catégories. Cependant, il y a beaucoup de place à l'amélioration lorsqu'il s'agit d'optimiser les catégories et sous-catégories de votre boutique en ligne pour les mots-clés que votre public cible utilise pour trouver des produits comme le vôtre.
Capturez le public
Les moteurs de recherche dirigent les consommateurs vers des pages de catégories plutôt que vers des pages de produits, car ils sont plus intéressés à fournir des résultats pertinents. Du matériel généré par les consommateurs, des images de produits améliorées et des avis d'utilisateurs peuvent être intégrés à ces pages pour piquer l'intérêt des lecteurs et les encourager à prendre une décision d'achat.
La modification des pages de catégories de WooCommerce peut finalement vous aider à mieux servir les clients, à augmenter le classement des moteurs de recherche et à augmenter les ventes.
Conclusion
Vos clients et les moteurs de recherche trouveront la page de catégorie vitale. Ajouter de la personnalisation et du référencement à vos pages de catégories ne fera que booster les ventes de votre boutique en ligne.
Le bon côté des choses est que vous savez maintenant comment personnaliser la page de catégorie WooCommerce et optimiser la page pour multiplier par deux les conversions. De plus, vous comprenez comment adapter la page WooCommerce de chaque catégorie à vos besoins.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment ajouter un bouton Charger plus dans WordPress (Guide étape par étape)

Comment activer le rapport d'erreurs dans WordPress ?

Présentation du pack de mise en page Crypto News pour PostX

Comment ajouter une icône de site dans le thème WordPress Twenty Twenty Two
