Comment personnaliser la page de catégorie WooCommerce sans codage
Publié: 2022-05-22Envisagez-vous de modifier la page de catégorie de produits WooCommerce ?
Eh bien, si vous l'êtes, je vous le recommande fortement. Parce que personnaliser la page WooCommerce Archive et l'optimiser peut booster vos ventes.
Mais la question est de savoir comment personnaliser la page de catégorie WooCommerce ?
Eh bien, vous n'avez certainement pas besoin de coder pour personnaliser votre page de catégorie si vous suivez le processus indiqué dans ce blog.
Dans cet article, vous apprendrez à personnaliser la page de catégorie WooCommerce sans aucun codage . Et aussi des moyens d'optimiser votre page d'archives pour augmenter le taux de conversion.
Alors, continuez à lire….
Pourquoi personnaliser les pages de catégorie WooCommerce
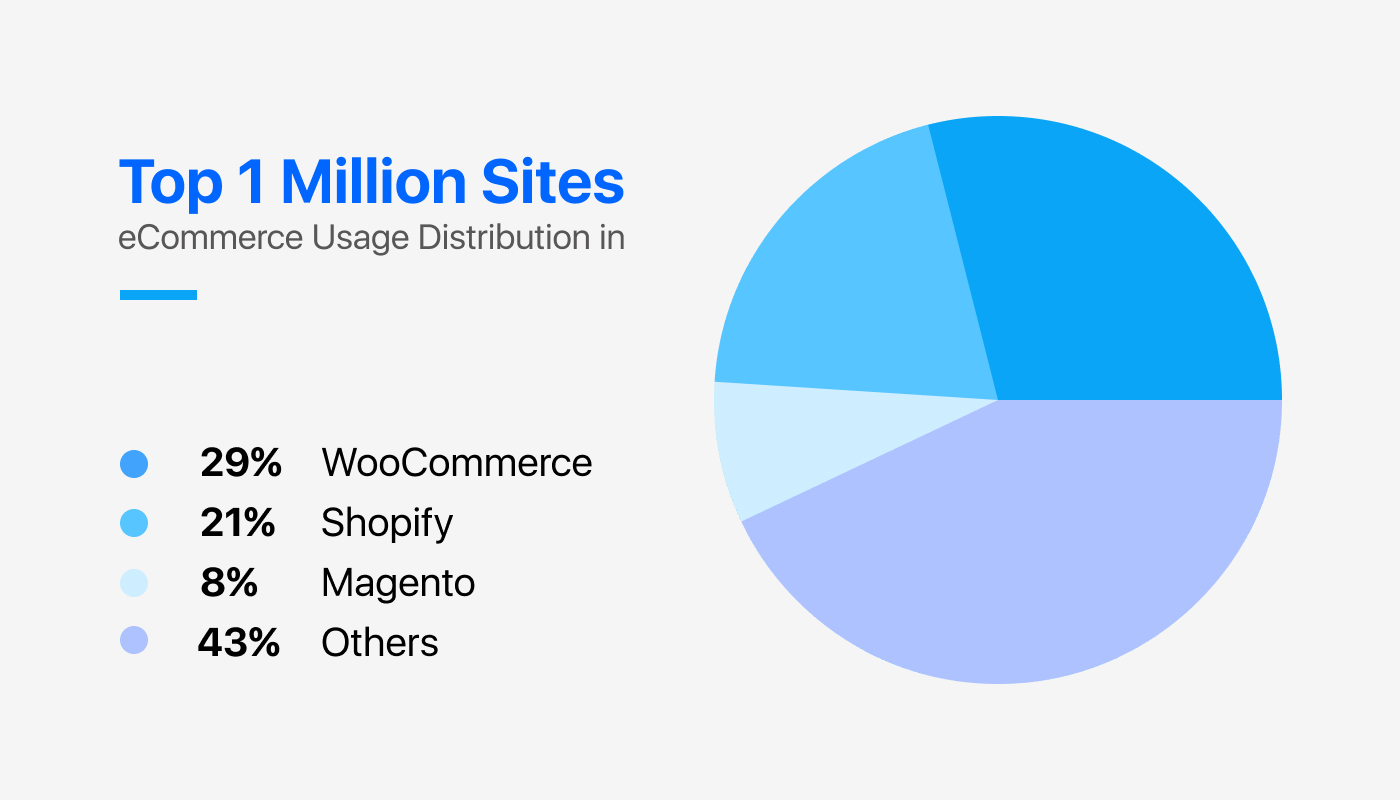
Selon builtWith, WooCommerce est utilisé par plus de 29 % des 1 million de sites Web les plus importants. Bien que cette popularité indique la crédibilité de WooCommerce en tant qu'outil de commerce électronique, elle reflète également le fait que des milliers et des milliers de sites Web utilisent la même mise en page par défaut que WooCommerce a à offrir.

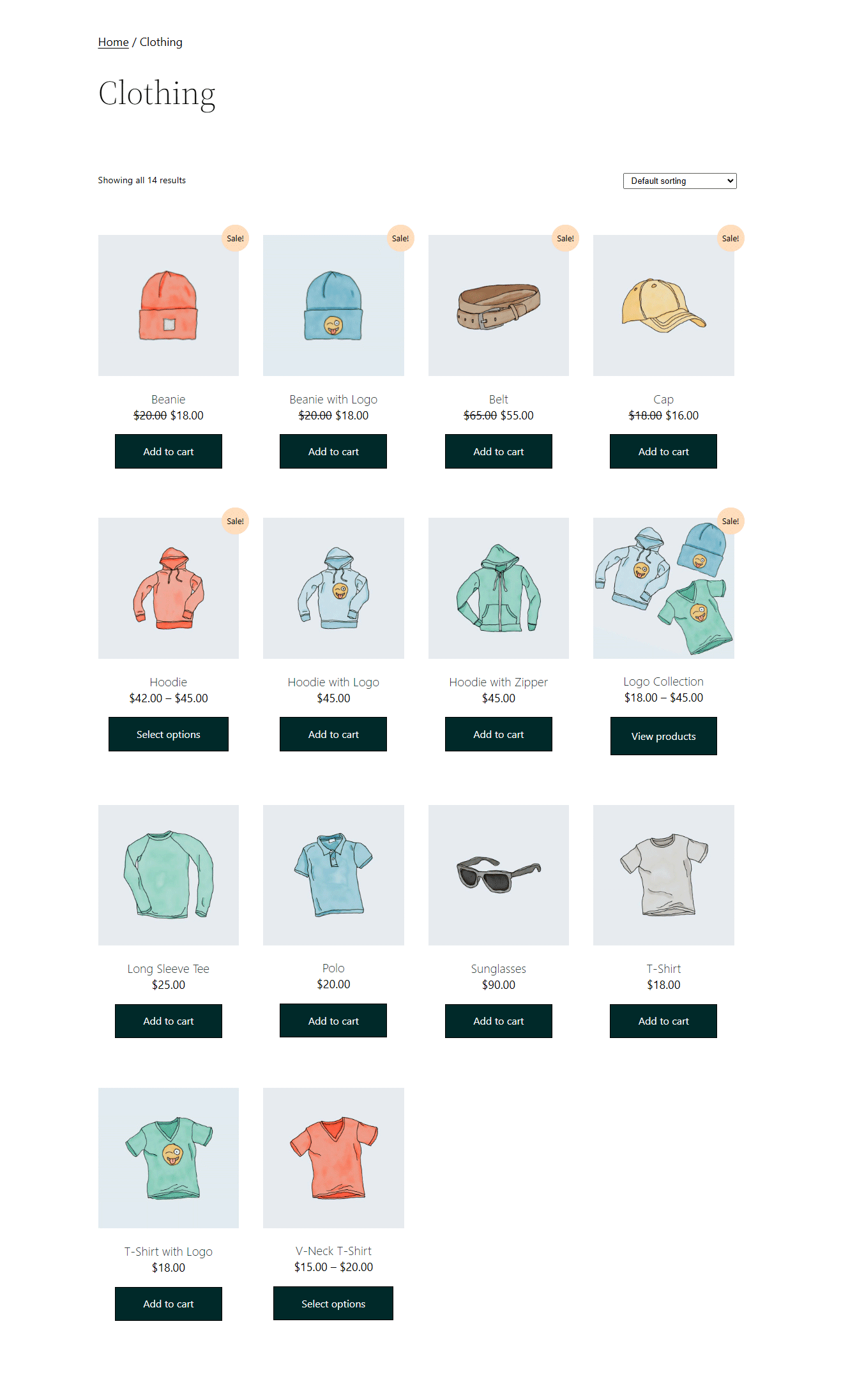
Et si vous pensez que l'utilisation de la page WooCommerce par défaut ne fera que minimiser les chances de votre site Web de se démarquer, vous vous trompez. Il y a d'autres raisons que vous devez également considérer. Pour connaître ces autres raisons, jetons un coup d'œil à la page de catégorie par défaut de WooCommerce avec le thème WordPress vingt vingt-deux activé.

Si vous voyez, la page de catégorie par défaut de WooCommerce a un aspect basique qui n'est pas très attrayant. De plus, il n'a pas d'options avancées comme la recherche de produits à l'aide de noms, le filtrage de produits en fonction de différents attributs, etc. Tout cela est important pour assurer une bonne expérience utilisateur sur votre boutique en ligne.
De plus, qui n'aime pas un beau site, apaisant pour les yeux et facile à naviguer ?
Eh bien, la réponse est tout le monde ! Et passons à la section suivante où vous apprendrez à personnaliser les modèles de page de catégorie WooCommerce sans aucun codage.

Comment personnaliser la page de catégorie WooCommerce en 6 étapes
Il s'agit d'un didacticiel facile à suivre sur la façon de personnaliser les pages de catégorie WooCommerce sans aucun codage. En suivant ce processus, vous pouvez choisir la mise en page ainsi que la conception de votre page d'archive WooCommerce en un rien de temps. Alors, commençons…
Étape 1 : Installez le constructeur de pages Elementor et ShopEngine
Pour modifier la page de catégorie de produits de WooCommerce en utilisant le processus indiqué dans ce blog, vous aurez besoin de deux plugins WordPress :
- Générateur de pages Elementor
- ShopEngine et ShopEngine Pro
ShopEngine est le constructeur ultime de WooCommerce pour le constructeur de pages par glisser-déposer - Elementor. C'est un add-on pour Elementor qui est livré avec un nombre énorme de widgets et de modules pour rendre la personnalisation de WooCommerce sans effort.
Remarque : Vous pouvez utiliser la communauté de coupons20 pour obtenir 20 % de réduction sur ShopEngine Pro . Installez d'abord Elementor car ShopEngine dépend de ce constructeur de page. Si vous avez besoin d'aide pour activer ShopEngine Pro, consultez la documentation.
Étape 2 : Créer un modèle de page de catégorie
Une fois que vous avez installé et activé tous les plugins requis, vous devez créer un modèle de catégorie. Pour créer un modèle de page de catégorie personnalisée WooCommerce,
- Accédez à : ShopEngine ⇒ Modèle de constructeurs
- Cliquez sur Ajouter nouveau
- Indiquez un nom de modèle
- Choisissez Type comme archive dans la liste déroulante
- Activez l'option Définir par défaut pour remplacer tout modèle de catégorie/page d'archive existant
- Sélectionnez l'option vide sous Sample Design
- Cliquez sur Modifier avec Elementor pour commencer à créer le modèle

Remarque : j'ai choisi l'option vide car dans ce blog, je vais montrer comment créer une page de catégorie personnalisée à partir de zéro. ShopEngine propose plusieurs modèles de page de catégorie WooCommerce prédéfinis. Si vous souhaitez utiliser un modèle pré-construit, choisissez celui que vous aimez puis passez à l'étape 5. (les étapes 3 et 4 sont obligatoires si vous souhaitez créer à partir de zéro)
Étape #3 : Choisissez une mise en page/structure pour la page de catégorie WooCommerce
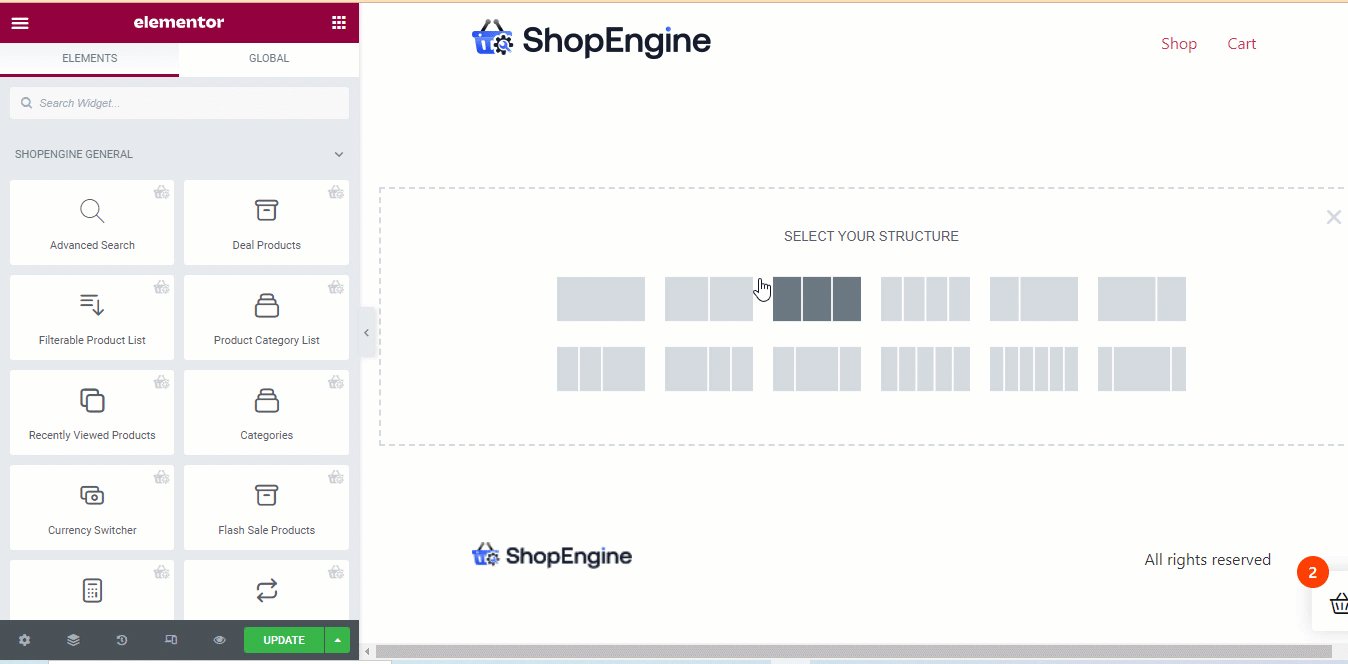
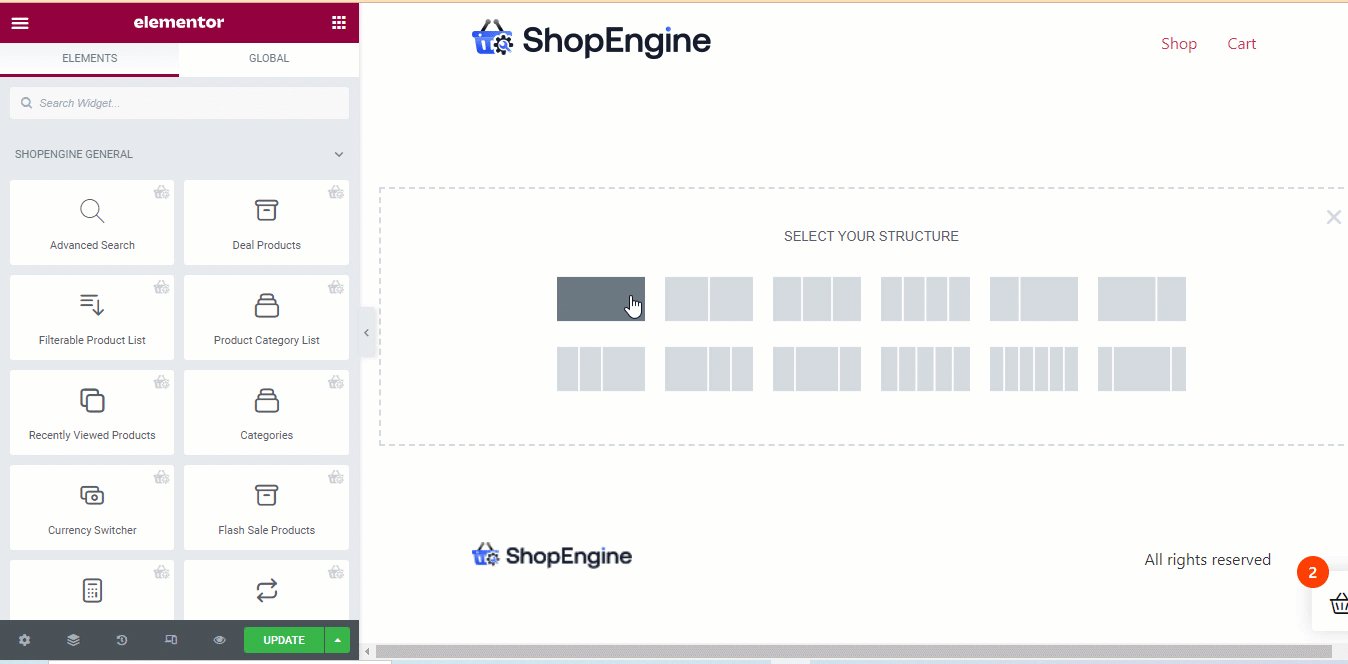
Une fois que vous êtes en mode éditeur, vous devez choisir une structure pour votre page de catégorie WooCommerce.
Je vais utiliser 3 types de mises en page différents pour trois sections différentes afin de créer une page d'archive personnalisée. Vous pouvez faire la même chose que celle indiquée dans le blog ou choisir la mise en page que vous aimez.
Pour choisir une structure, cliquez sur l'icône "+" , puis survolez la mise en page qui vous plaît, puis cliquez simplement dessus.

Remarque : Vous pouvez répéter le même processus pour choisir différentes dispositions.
En relation: Comment personnaliser la page produit WooCommerce
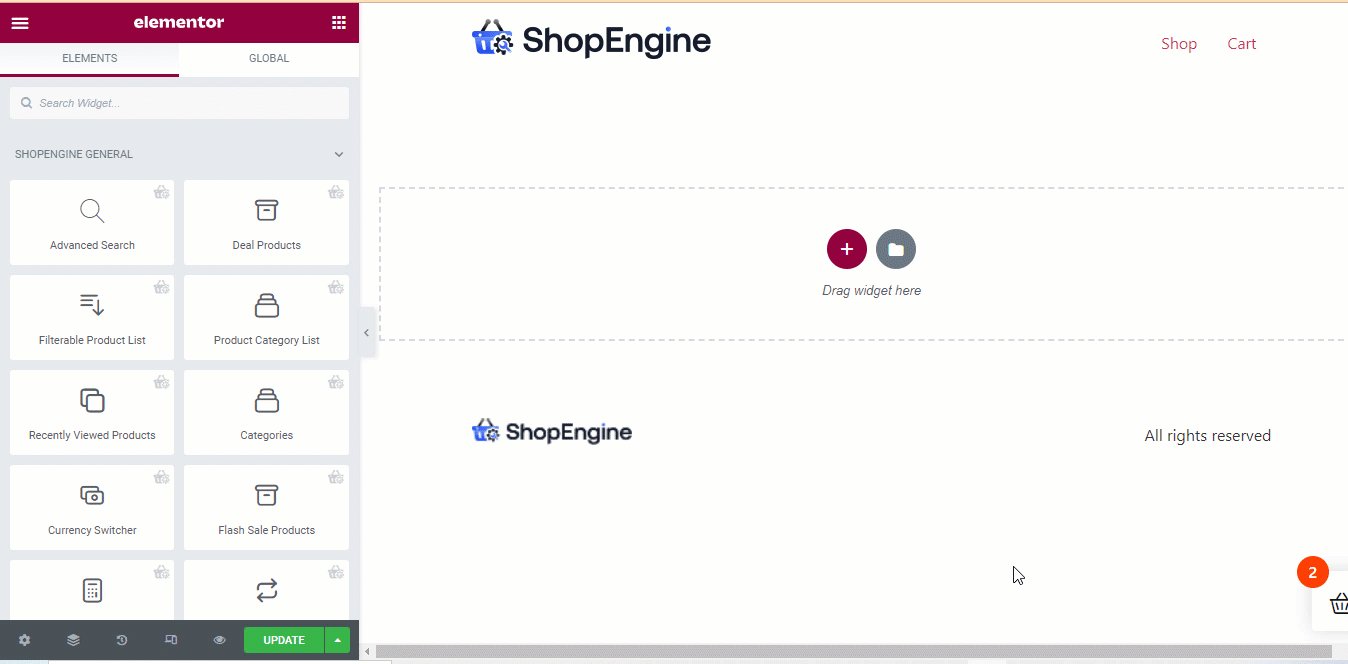
Étape 4 : Faites glisser et déposez les widgets ShopEngine et personnalisez les paramètres
ShopEngine fournit plus de 8 widgets dédiés pour créer des pages d'archives WooCommerce personnalisées. Ces widgets de page de catégorie sont
- Description des archives
- Produits d'archives
- Titre de l'archive
- Nombre de résultats d'archivage
- Mode d'affichage des archives
- Trier par filtre
- Filtre de produits par page
- Liste de produits
- Filtres de produits
Je vais en utiliser quelques-uns. Vous pouvez choisir de les utiliser tous. Mais avant cela, vous devez vous assurer que tous les widgets sont activés et disponibles pour utilisation.
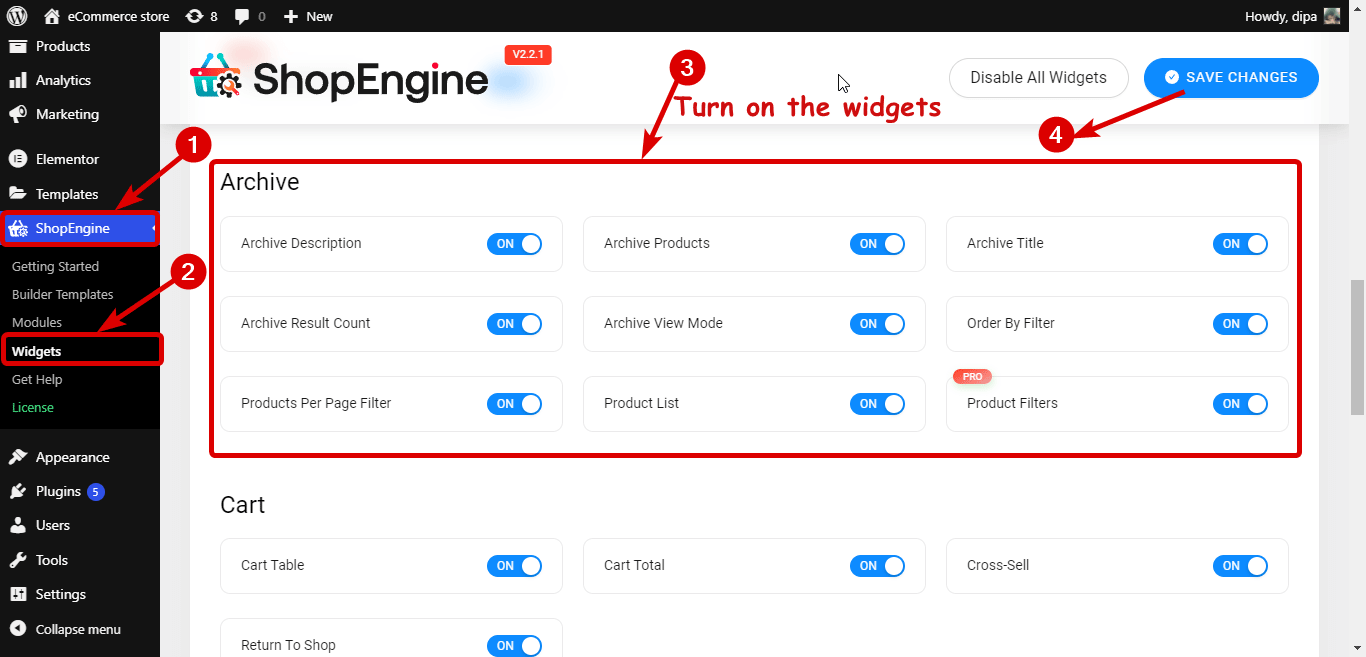
Vous pouvez activer/activer les widgets depuis ShopEngine ⇒ Widgets . Ici , activez tous les widgets ou ceux que vous allez utiliser et enfin cliquez sur le bouton Enregistrer les modifications pour mettre à jour le statut .

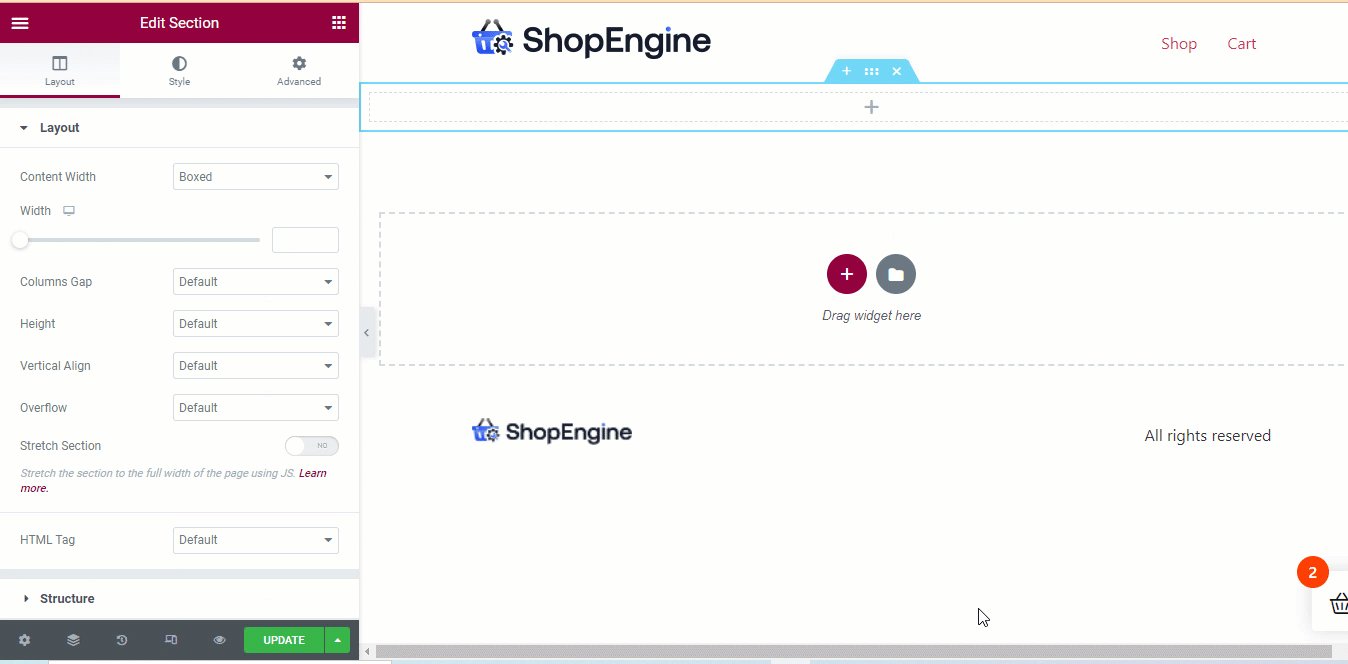
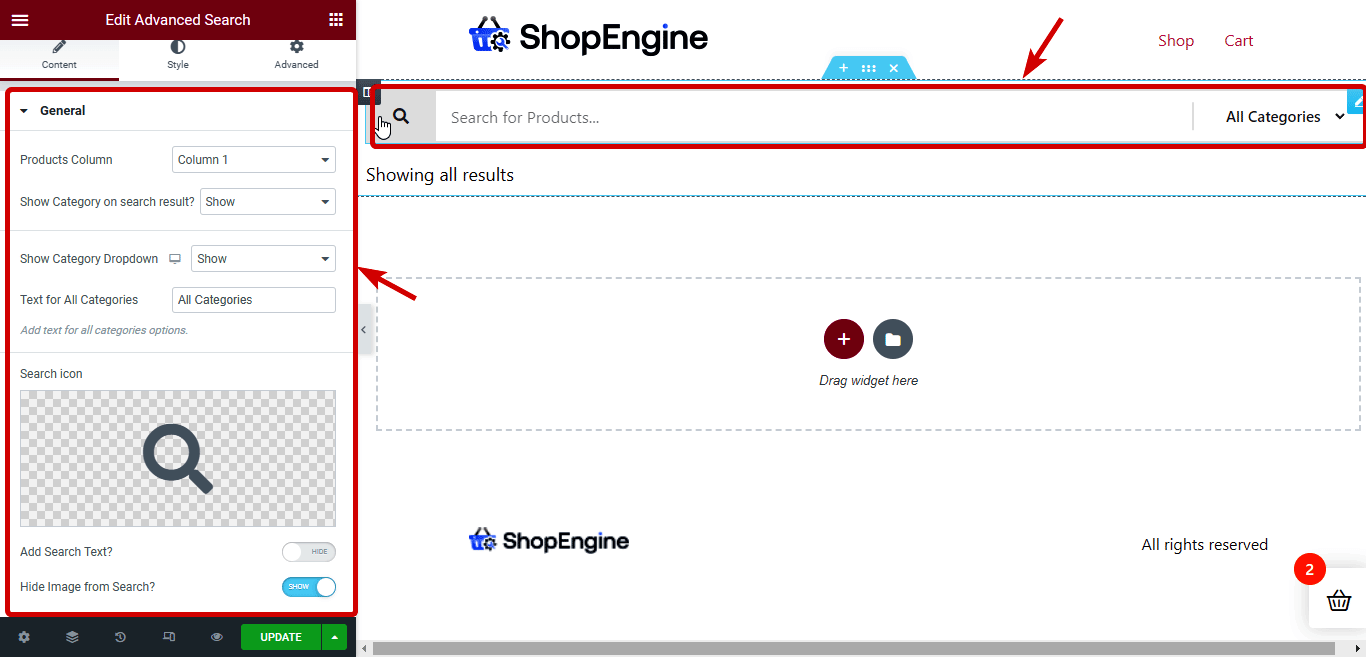
Je vais choisir une mise en page à une colonne et faire glisser et déposer les widgets Advanced Search et Archive Result Count.

Vous pouvez sélectionner le widget et personnaliser les paramètres associés. Par exemple, si vous cliquez sur le widget Recherche avancée, dans le panneau de gauche, vous obtenez des options telles que la colonne Produits, Afficher la catégorie dans le résultat de la recherche, Afficher la liste déroulante des catégories, Texte pour toutes les catégories, Icône de recherche, etc.

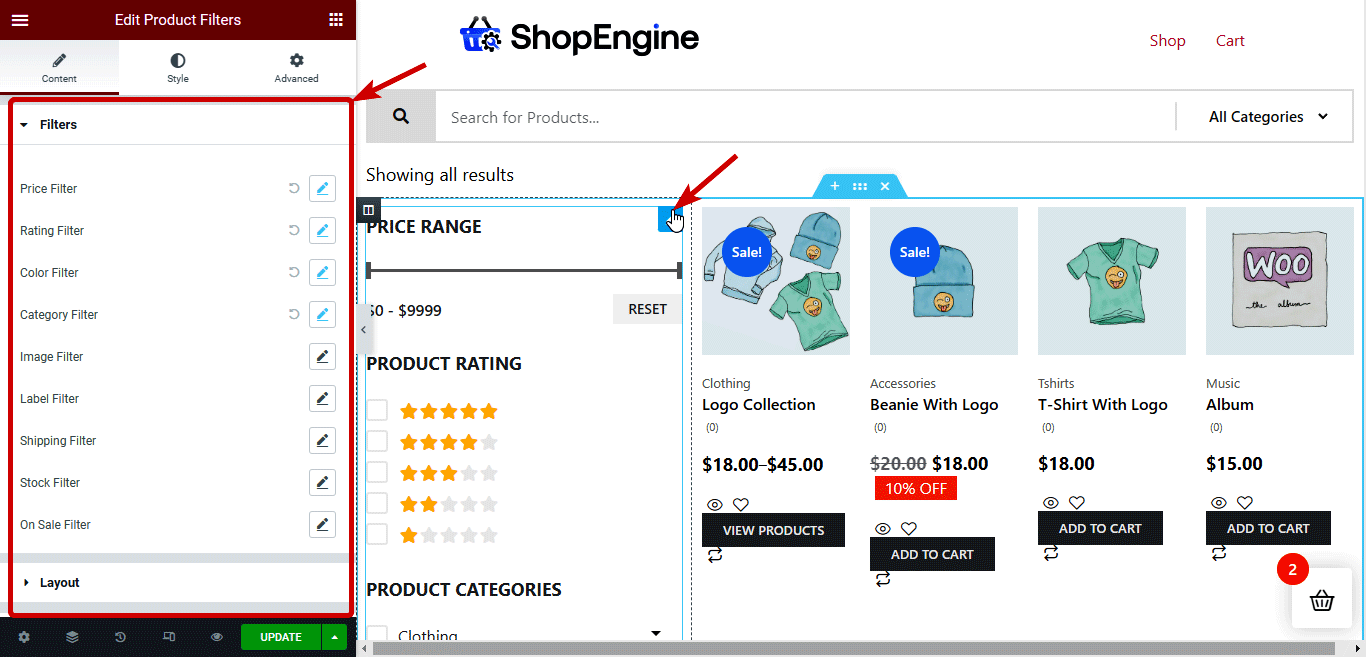
Maintenant, pour la section suivante, je vais utiliser les étapes décrites à l'étape 3 pour insérer une nouvelle disposition de deux colonnes. Faites ensuite glisser et déposez les widgets Product Filters et Archive Products.

Remarque : Le widget de filtre de produit est uniquement disponible avec ShopEngine Pro . Assurez-vous donc d'avoir installé et activé ShopEngine Pro.
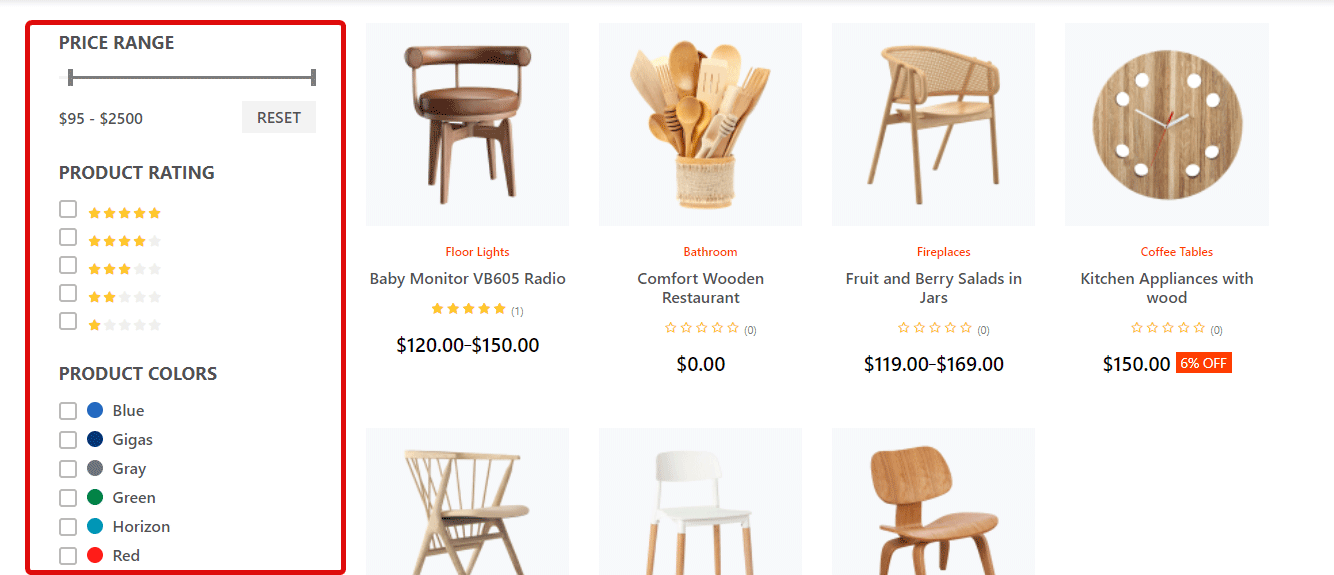
Vous pouvez personnaliser les options liées au filtre telles que le filtre de prix, le filtre de notation, le filtre de couleur, le filtre de catégorie, etc. Vous pouvez également ajouter une liste d'attributs personnalisés si vous le souhaitez.

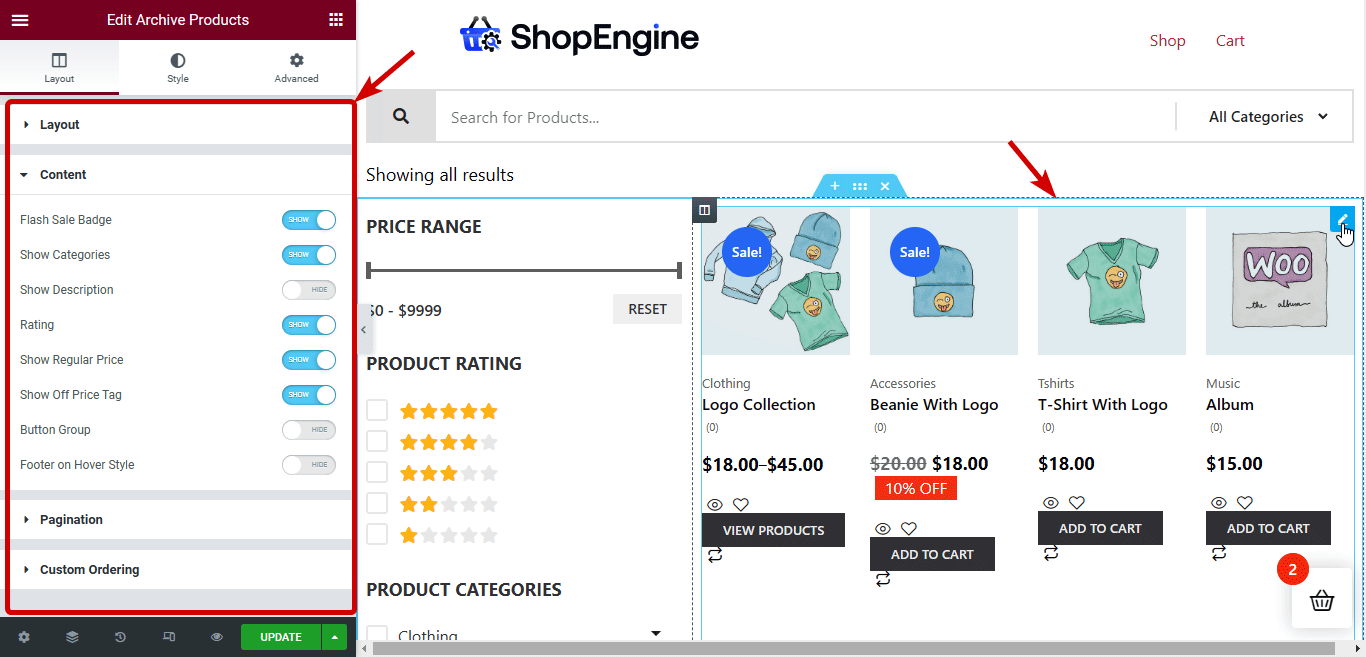
Vous pouvez modifier les paramètres de mise en page des produits d'archivage à partir de l'option de mise en page WooCommerce. Pour plus de détails sur la façon de modifier l'option de mise en page, vous pouvez consulter ce document. De plus, vous pouvez personnaliser les paramètres de contenu tels que le badge de vente flash, afficher les catégories, afficher l'évaluation de la description, etc. Vous pouvez également choisir une icône de pagination personnalisée et un ordre personnalisé du bouton CTA comme Ajouter au panier, Ajouter à la liste de souhaits, Vue rapide, etc. .


En relation: Comment personnaliser la page Mon compte WooCommerce
Étape 5 : Personnalisez les paramètres de style de la page WooCommerce Archive
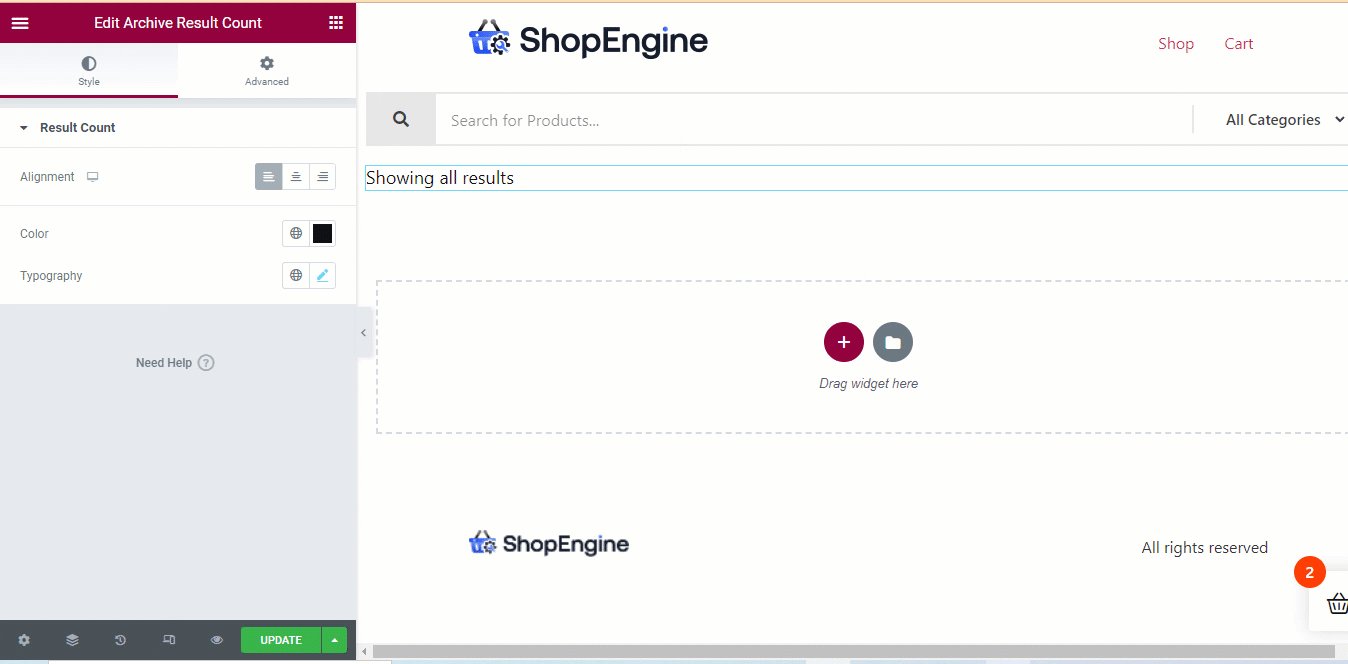
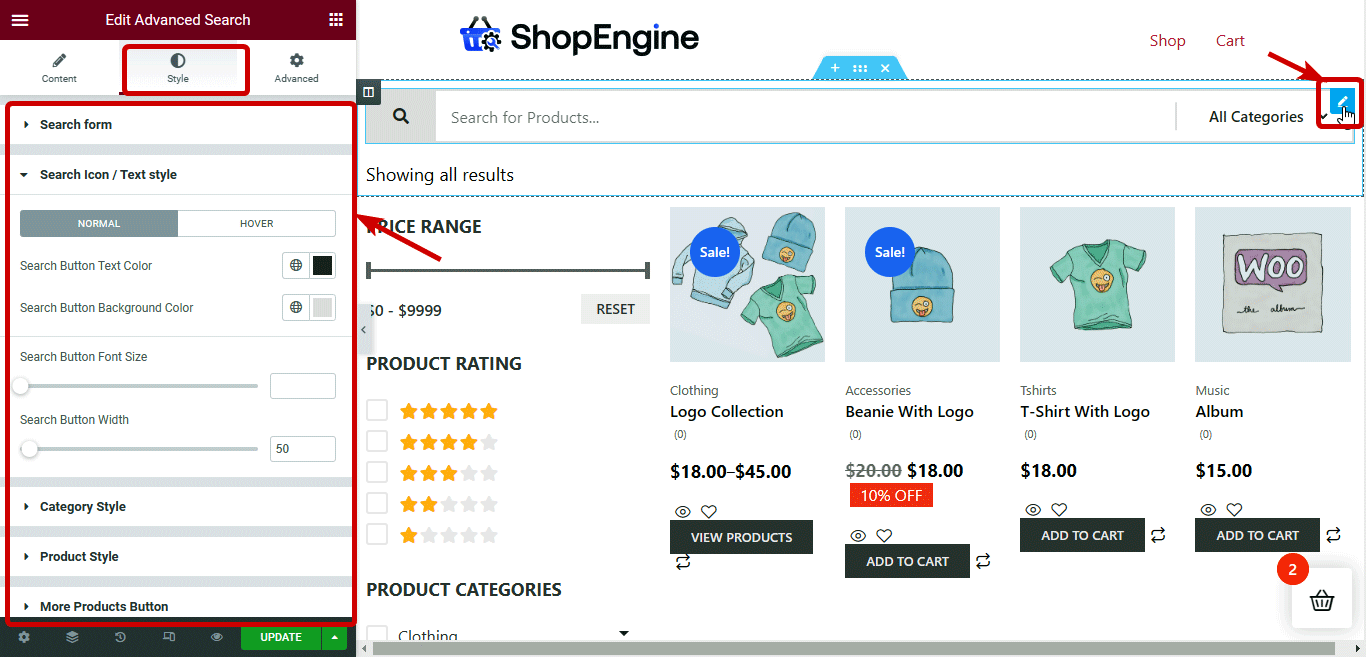
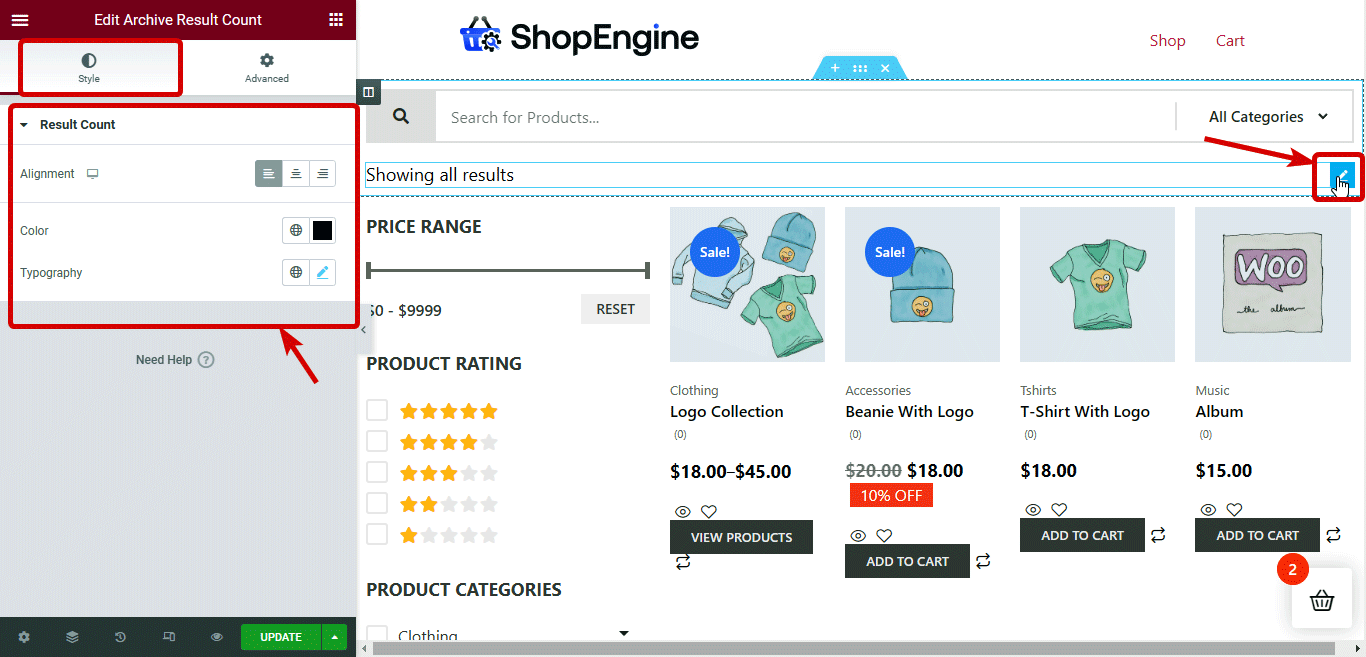
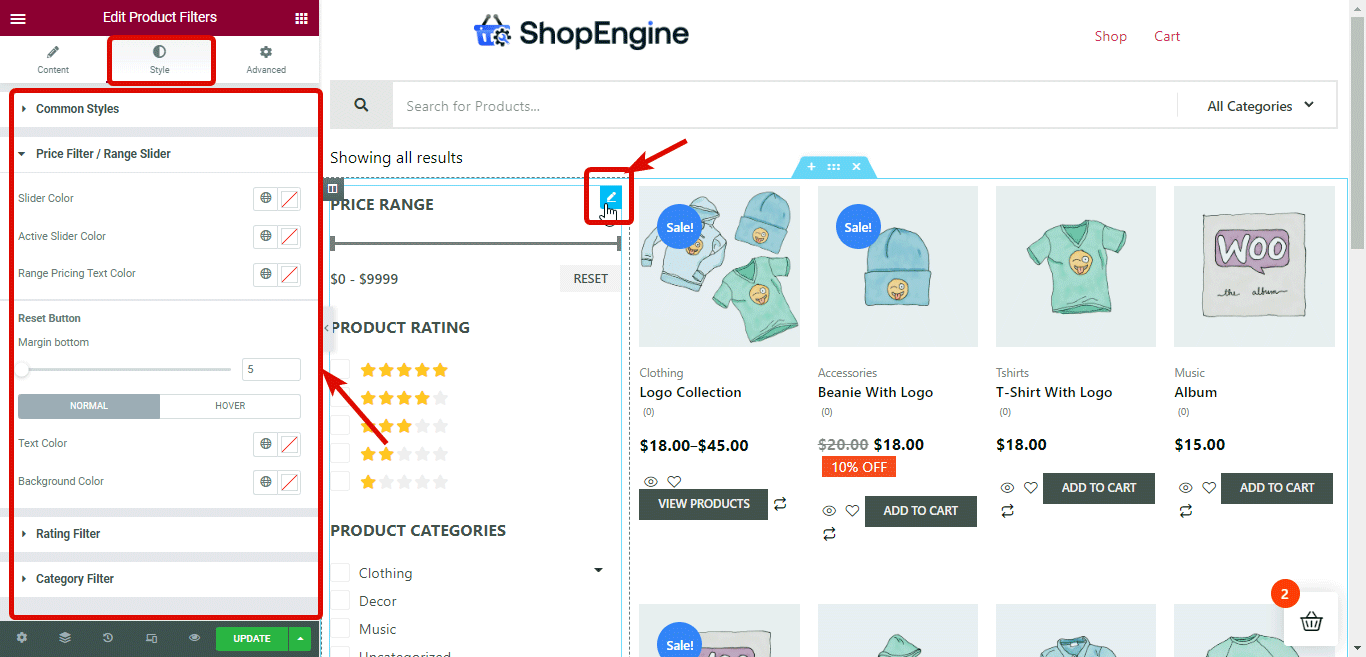
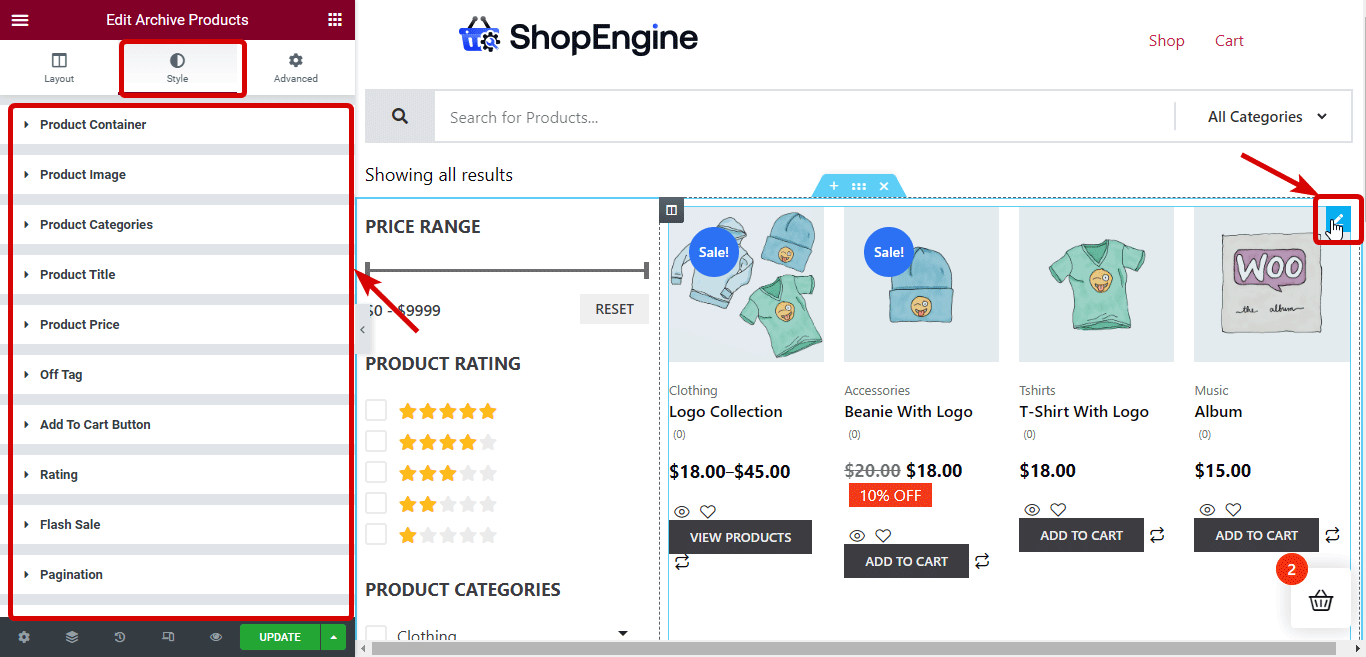
Une fois que vous avez défini vos mises en page personnalisées et vos widgets personnalisés, il est temps d'en changer l'apparence en modifiant les paramètres de style de ces widgets. Pour modifier les paramètres de style, vous devez cliquer sur le widget et sur le panneau, accédez à l'onglet Style pour accéder à tous les paramètres de style. Examinons l'option de style pour les widgets utilisés dans ce didacticiel :
Recherche avancée : vous pouvez personnaliser diverses options du formulaire de recherche, du style d'icône/texte de recherche, du style de catégorie, du style de produit, du bouton Plus de produits et de la police globale.

Nombre de résultats d'archive : vous pouvez personnaliser les options d'alignement, de couleur et de typographie.

Filtres de produits : vous pouvez trouver des options pour styliser la section des filtres de produits dans différentes catégories telles que les styles communs, le filtre de prix / le curseur de plage, le filtre de notation et le filtre de catégorie.

Produits d'archive : vous pouvez personnaliser le paramètre de style de produit d'archive en personnalisant les options fournies dans des sections telles que Conteneur de produit, Image du produit, Catégories de produit, Titre du produit, Prix du produit, Hors étiquette, Bouton Ajouter au panier, Évaluation, Vente flash et Pagination.

En relation: Comment personnaliser la page du panier WooCommerce
Étape 6 : Mettez à jour et prévisualisez le modèle de page de catégorie personnalisée WooCommerce
Après avoir terminé la personnalisation du style, cliquez sur le bouton Mettre à jour pour enregistrer. Vous pouvez maintenant soit cliquer sur le bouton d'aperçu pour voir l'aperçu, soit visiter manuellement n'importe quelle page de catégorie et vous devriez voir que le nouveau modèle est activé comme dans l'aperçu ci-dessous :


Bonus : 5 façons d'optimiser la page de catégorie WooCommerce pour augmenter le taux de conversion
Voici quelques conseils utiles que vous pouvez suivre pour optimiser votre page d'archive WooCommerce afin d'augmenter le taux de conversion :
Fournir une option de filtre de produit

Votre page de catégorie affiche par défaut tous les produits de cette catégorie. Mais généralement, les gens recherchent un produit d'une certaine couleur ou taille ou de tout autre attribut.
Ainsi, vous devez fournir les options pour filtrer et affiner le nombre de produits d'une catégorie en fonction de leur attribut préféré. De cette façon, les gens peuvent facilement trouver leurs produits et cela vous aidera à augmenter vos ventes.
Ajouter une option de comparaison de produits

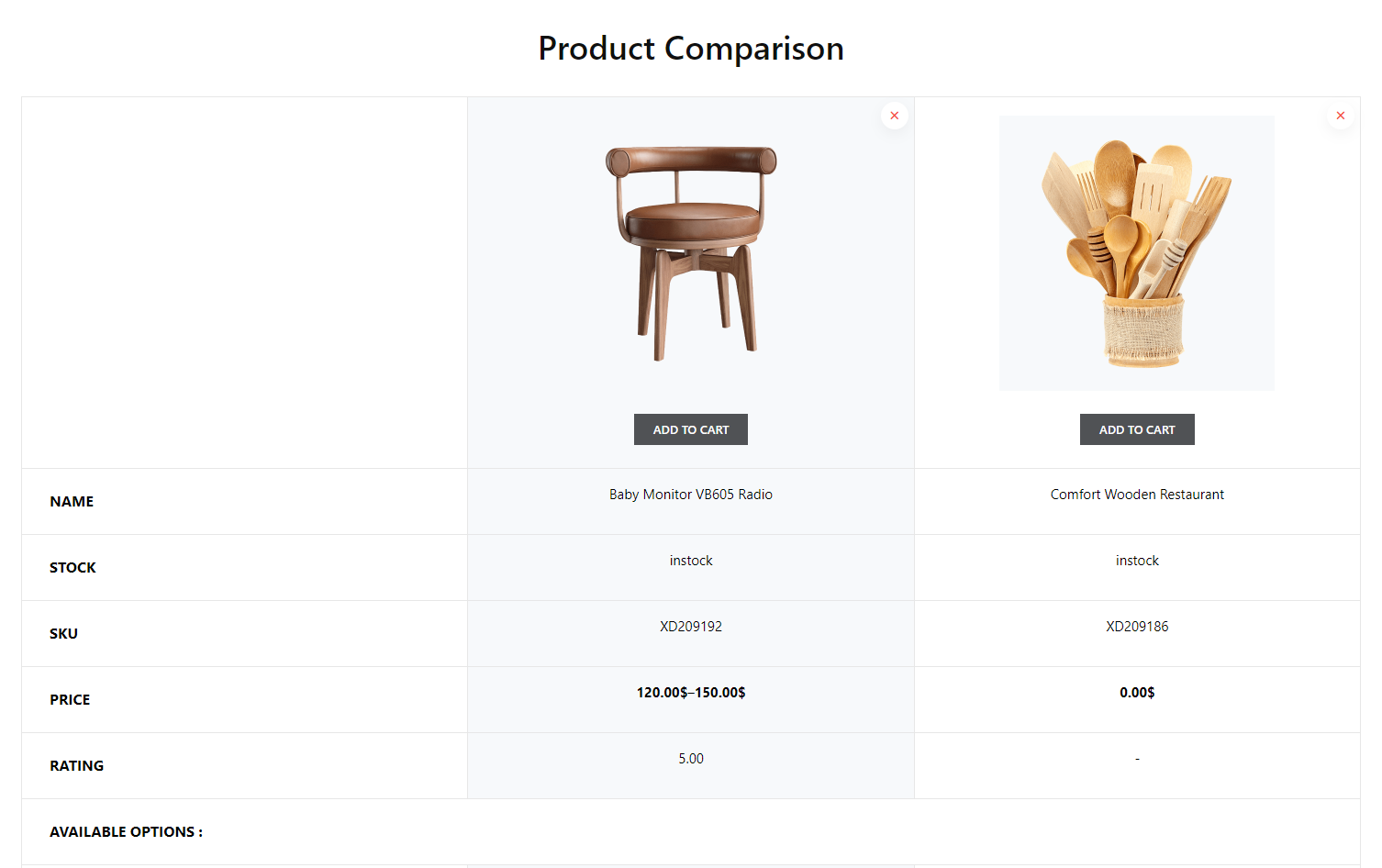
L'ajout d'une option de comparaison de produits à votre WooCommerce aidera les consommateurs à comparer des produits similaires. Cette option est particulièrement nécessaire si vous proposez des produits numériques tels que des téléphones portables, des montres, etc.
L'option de comparaison de produits aidera les clients à prendre une décision plus rapidement. Et cela vous aidera à atteindre rapidement votre objectif d'augmentation des ventes.
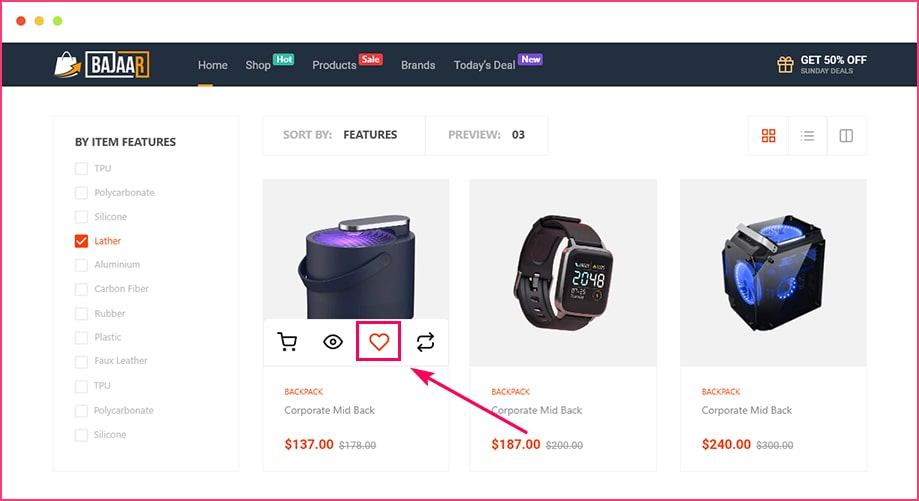
Bouton Liste de souhaits

La liste de souhaits offre la possibilité d'ajouter des produits au panier pour un achat ultérieur. Certaines personnes ne trouvent pas la liste de souhaits aussi efficace en matière de conversion. Mais franchement, c'est très efficace.
Parce que les gens ajoutent généralement des produits à leur liste de souhaits lorsqu'ils aiment vraiment le produit, mais pour une raison quelconque, ils ne peuvent pas l'acheter tout de suite. Mais cela ne signifie pas que cette personne n'achètera pas les produits plus tard.
Dans la plupart des cas, les gens ont tendance à acheter des produits qu'ils ont ajoutés à leur liste de souhaits. Alors, ajoutez une option de liste de souhaits sur votre page de catégorie WooCommerce.
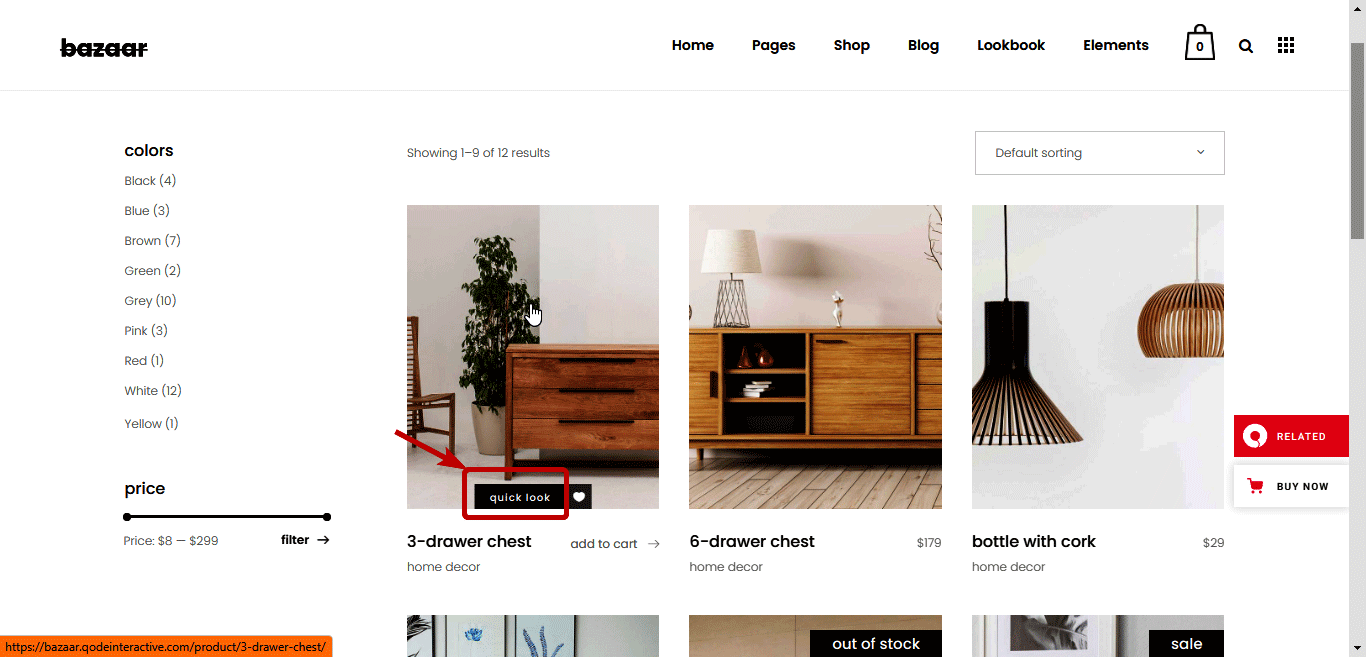
Option d'affichage rapide

L'ajout d'un bouton d'affichage rapide garantit une expérience utilisateur exceptionnelle, car les utilisateurs n'ont pas à visiter des pages distinctes pour connaître un produit. Grâce à cette option d'affichage rapide, votre client peut rester sur la page de catégorie et connaître les détails des produits en un seul clic.
Si les gens doivent se rendre sur une page de produit pour le voir, ils peuvent quitter votre site sans acheter le produit au cas où ils ne l'aiment pas. Cependant, si vous fournissez l'option d'affichage rapide afin que les clients puissent consulter plusieurs produits tout en restant sur la même page, cela améliorera l'expérience d'achat. Et par conséquent, vous aidera à augmenter les ventes de votre magasin.
Optimisation SEO sur la page

Les pages de catégorie sont l'indicateur de la hiérarchie des pages sur votre site Web. Ainsi, l'optimisation de votre page de catégorie pour les moteurs de recherche ne doit jamais être négligée. Parce que, même si vous souhaitez que votre page d'accueil et votre page de produit soient classées, votre page de catégorie, si elle est classée, peut également vous apporter beaucoup de trafic.
Plus vous obtenez de trafic sur votre site Web, plus vous augmentez vos chances d'obtenir plus de conversions. Assurez-vous donc d'ajouter des métadonnées SEO appropriées, d'optimiser les liens internes et externes, d'optimiser l'URL, etc. Vous pouvez vous aider de plugins SEO comme Rankmath, Yoast SEO, etc.
Pensez-vous que tous les points semblent valables, mais aurai-je besoin de plusieurs plugins pour ajouter ces options à mon site afin d'augmenter la conversion ?
Eh bien, vous n'avez rien à craindre. Parce que ShopEngine en plus d'être un fabuleux personnalisateur WooCommerce avec une abondance de widgets WooCommerce, il fournit également plus de 13 modules comme la liste de souhaits, le paiement rapide, la comparaison de produits, etc.
De plus, vous pouvez personnaliser votre boutique WooCommerce complète avec ce plugin. en utilisant cet éditeur de catégorie, vous pouvez modifier toutes vos pages WooCommerce ; de la page de la boutique à la page de remerciement. Regardez la vidéo pour découvrir les vastes fonctionnalités que ShopEngine a à offrir.
Autres blogs liés à WooCommerce :
Comment ajouter des champs personnalisés avancés à la page de paiement WooCommerce.
Meilleurs plugins de panier d'achat pour WooCoomerce
Comment résoudre l'erreur de panier vide WooCommerce
Derniers mots
Une page de catégorie est une page essentielle à la fois pour vos clients et pour le moteur de recherche. Et la personnalisation et l'optimisation de vos pages de catégories ne peuvent que vous aider à obtenir plus de succès dans votre entreprise de commerce électronique.
La bonne chose est que vous savez maintenant comment personnaliser la page de catégorie WooCommerce et comment optimiser la page pour doubler votre taux de conversion.
Vous pouvez tirer parti du constructeur WooCommerce le plus complet disponible sur le marché, nommé ShopEngine, pour optimiser la page de catégorie de votre boutique en ligne. Et vous pouvez obtenir son plugin WooCommerce polyvalent à 20 % de réduction maintenant ! Pour acheter ShopEngine Pro à 20% moins cher, utilisez le code promo community20 .
Alors, dépêchez-vous et rejoignez la communauté des amateurs de WooCommerce maintenant !
