Comment personnaliser la page de paiement WooCommerce avec Elementor et HappyAddons
Publié: 2022-09-16De bonnes pages de paiement ont un impact important sur votre taux de conversion. Si vous avez une boutique WooCommerce ou envisagez d'en créer une, vous devez fournir un processus de paiement confortable aux clients.
Selon les instituts de marketing numérique, l' optimisation du paiement peut augmenter les conversions de 35,62 % . Quelle que soit la qualité d'un produit, les clients peuvent quitter votre site Web si vous ne parvenez pas à offrir une expérience de paiement transparente.
Mais ne vous inquiétez pas. Dans le blog suivant, vous verrez un didacticiel étape par étape sur la façon de personnaliser les pages de paiement WooCommerce avec l'esthétique ainsi que certaines des meilleures pratiques de l'industrie. La bonne chose est que vous n'aurez besoin d'aucune expérience de codage pour suivre ce guide. Commençons la lecture.
Pourquoi devriez-vous personnaliser votre page de paiement WooCommerce ?

À l'aide du plugin WooCommerce, vous pouvez créer des sites Web de commerce électronique de presque tous les types. Une fois le plugin installé, votre site Web générera automatiquement une page de paiement par défaut. Mais la page de paiement par défaut est si simple qu'elle ne peut pas vous aider à offrir des expériences à la mode aux clients.
C'est pourquoi la personnalisation de la caisse WooCommerce a été si importante. À moins que votre page de paiement ne soit facile à utiliser et difficile à naviguer, les clients sont plus susceptibles d'abandonner votre site Web et de ne jamais revenir. Vous trouverez ci-dessous quelques raisons clés pour lesquelles vous devriez personnaliser votre page de paiement WooCommerce.
1. Supprimer les champs inutiles
La plupart des clients ne le prendront pas amicalement si vous demandez trop d'informations personnelles sur la page de paiement. Parce que personne n'aime partager des informations personnelles inutiles avec d'autres, n'incluez que les champs (nom, e-mail, numéro de téléphone, adresse, etc.) qui sont obligatoires pour le processus de paiement.
2. Ajouter plusieurs options de paiement
Le taux d'abandon de paiement peut être incroyablement élevé si les clients ne trouvent pas leurs options de paiement préférées. Vous devez essayer d'ajouter autant que possible des méthodes de paiement sur votre page de paiement WooCommerce. Comme le paiement à la livraison, les chèques bancaires, les cartes de débit et de crédit, le paiement mobile et les virements électroniques.
3. Modifier la conception et la mise en page de la page
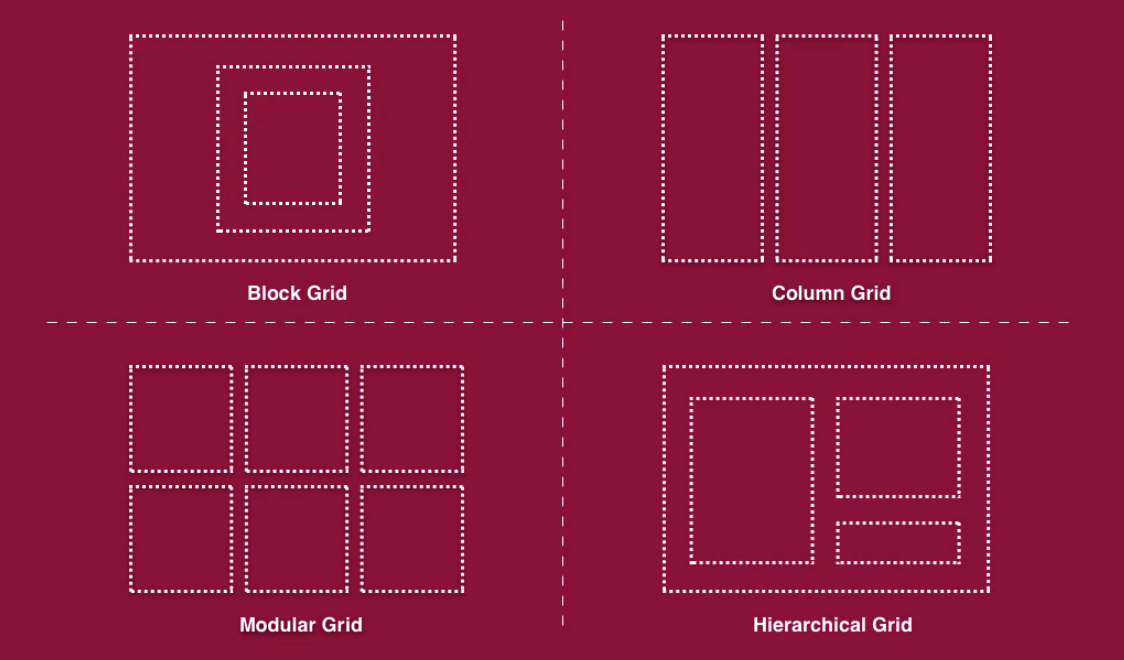
La disposition en grille est un excellent moyen d'afficher de nombreux contenus Web dans l'espace le plus court possible. La grille à deux colonnes est actuellement le style le plus populaire dans la conception de la page de paiement WooCommerce. En personnalisant la page de paiement WooCommerce, vous pouvez apporter plus de variation au système de grille.

4. Afficher des informations supplémentaires
Si vous avez un message spécial pour les clients que vous souhaitez qu'ils lisent, vous pouvez l'afficher sur la page de paiement. Par exemple, vous pouvez les informer des offres à venir, des réductions sur des produits particuliers, des codes promotionnels pour les nouveaux utilisateurs, etc.
5. Rendez-le réactif sur tous les appareils
À moins que vous ne rendiez votre page de paiement parfaitement réactive pour tous les appareils, vous passerez à côté de nombreux clients potentiels. La personnalisation de la page de paiement peut lui donner une belle apparence sur tous les appareils : ordinateurs de bureau, ordinateurs portables, tablettes et smartphones .
Comment personnaliser la page de paiement WooCommerce avec Elementor et HappyAddons
La personnalisation de la page de paiement WooCommerce est super facile aujourd'hui. Elementor est un constructeur de pages par glisser-déposer grâce auquel vous pouvez créer n'importe quel type de page Web de votre choix. En outre, si vous avez besoin de personnaliser d'autres sections Web telles que la page du panier, la page du produit, l'en-tête, le pied de page, etc., vous pouvez le faire en utilisant ce plugin.
HappyAddons est un puissant module complémentaire d'Elementor qui peut encore améliorer les fonctionnalités de votre site de commerce électronique. Ici, nous utiliserons ces plugins pour montrer comment modifier les pages de paiement WooCommerce.
Prérequis pour personnaliser la page de paiement WooCommerce
- WooCommerce
- Élémentaire
- HappyAddons
- HappyAddons Pro
Assurez-vous que ces plugins sont installés et correctement configurés sur votre site Web. Ensuite, commencez à suivre les étapes décrites ci-dessous.
Étape 01 : Créer une page de paiement
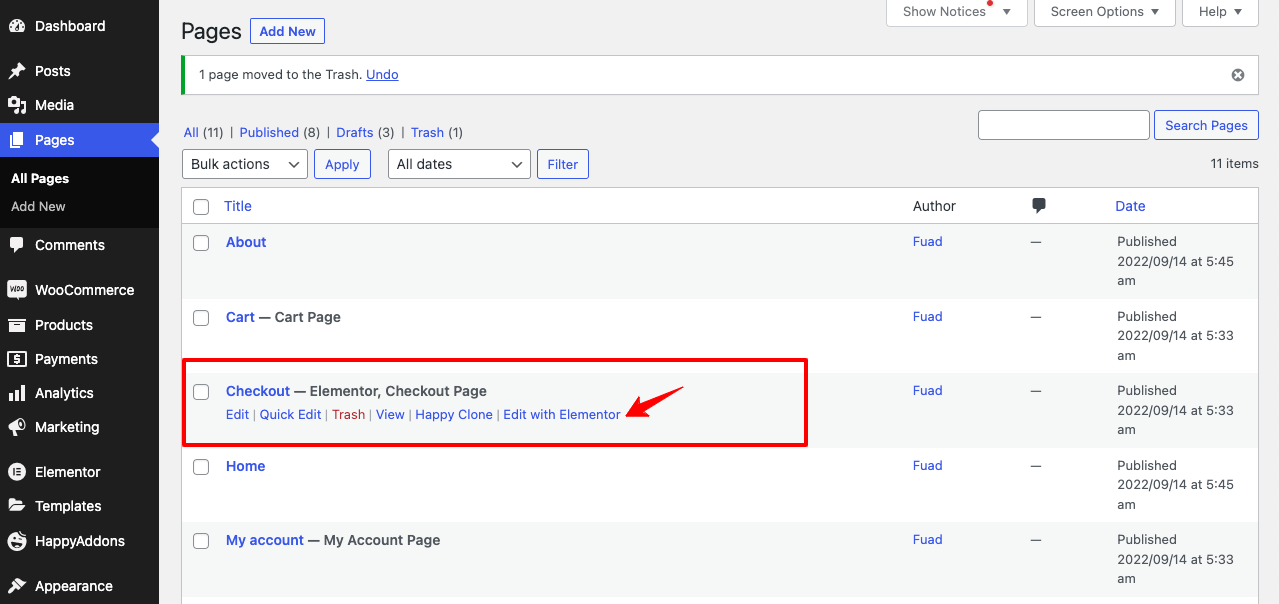
Une fois que vous avez installé le plugin WooCommerce, vous obtiendrez une page de paiement WooCommerce par défaut dans la section page. Vous pouvez l'ouvrir avec Elementor pour personnaliser la page de paiement.

Mais si vous le souhaitez, vous pouvez créer une nouvelle page, la lier en tant que page de paiement WooCommerce par défaut, puis la personnaliser avec Elementor. Regardez la vidéo ci-dessous pour savoir comment créer une nouvelle page de paiement WooCommerce et la définir par défaut.
La meilleure pratique consiste à créer une nouvelle page de paiement, puis à la personnaliser avec Elementor. Ensuite, ouvrez la nouvelle page de paiement sur la toile Elementor par la vidéo suivante.
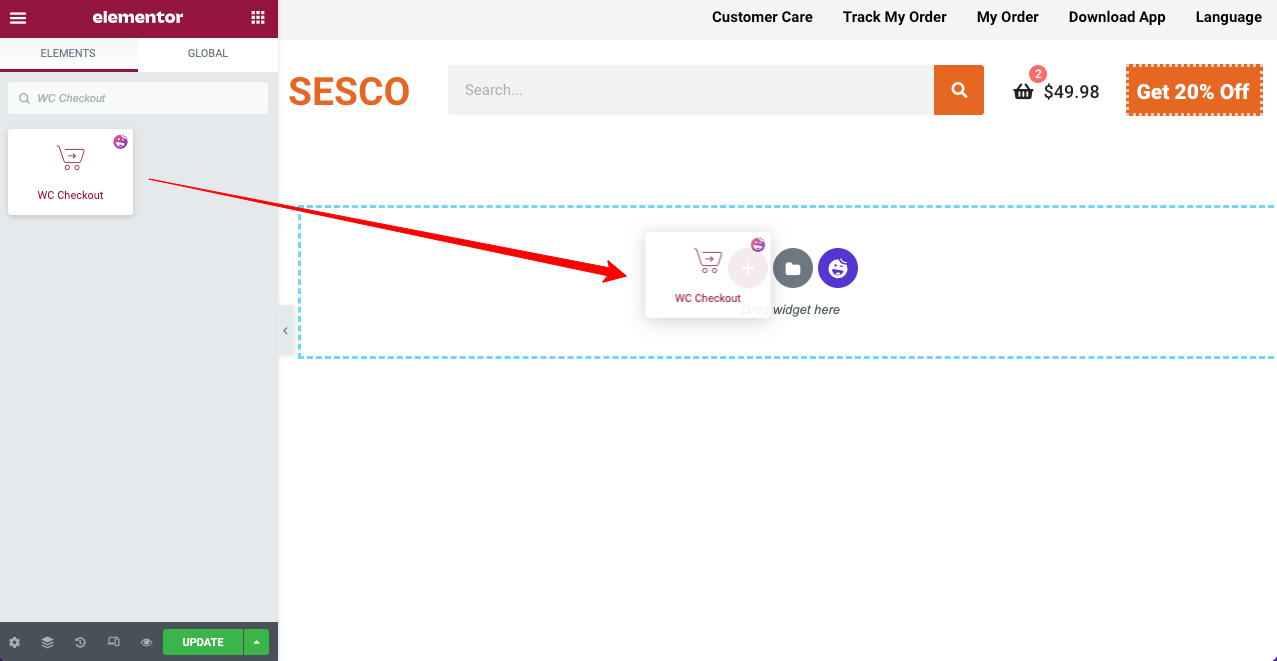
Étape 02 : Faites glisser et déposez le widget de paiement WC
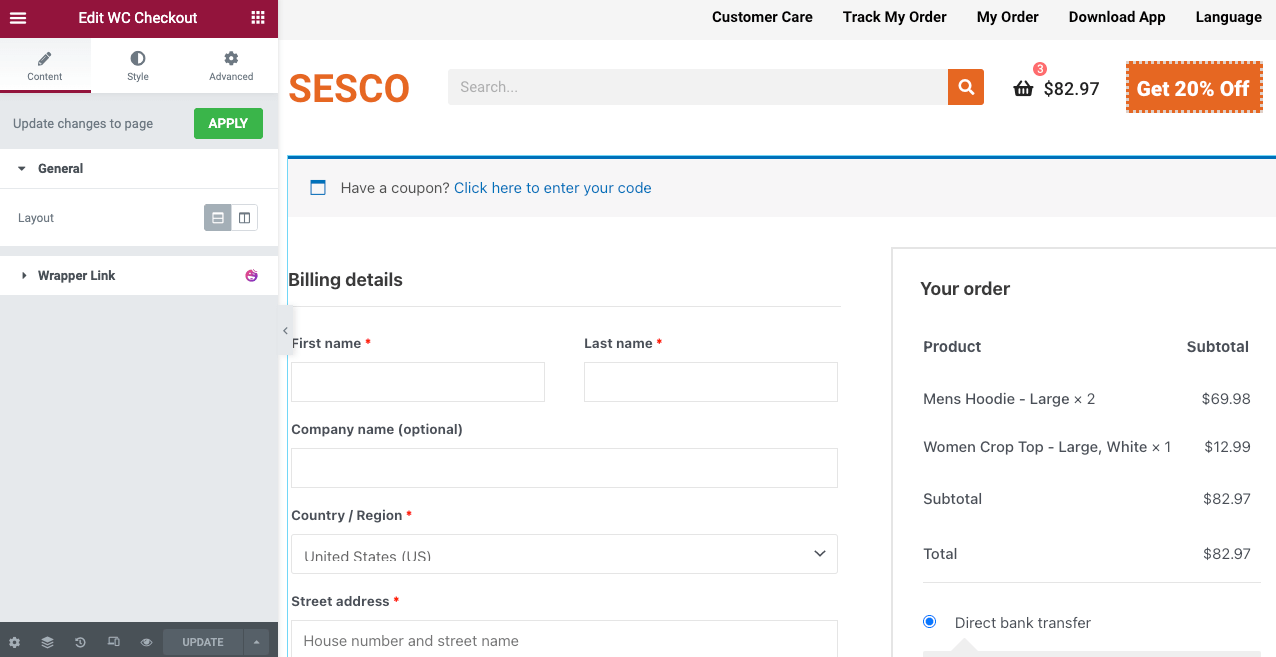
Tapez WC Checkout dans la barre de recherche du widget Elementor. Vous obtiendrez le widget apparaissant ci-dessous. Faites-le glisser et déposez-le sur la section sélectionnée du canevas Elementor.

Juste après avoir placé le widget, tous les champs nécessaires requis pour une page de paiement apparaîtront sur le canevas. Ensuite, vous devez modifier ces champs comme vous le souhaitez en utilisant les options disponibles sur le panneau Elementor.

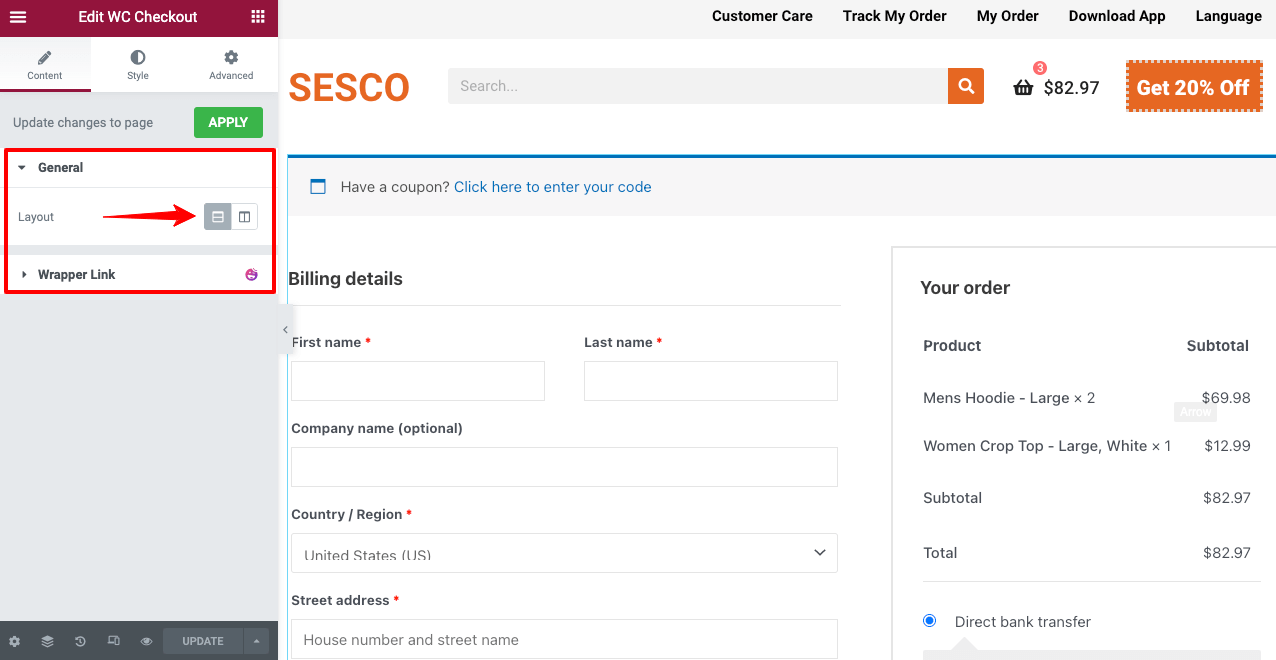
Étape 03 : Sélectionnez une mise en page pour la page de paiement
Sélectionnez un style de mise en page dans la section Général . Il existe deux dispositions dans la section générale : Une colonne et Deux colonnes .

Si vous choisissez la disposition à deux colonnes, vous obtiendrez des options supplémentaires (Stack-On, Columns Gap et Column Width) pour personnaliser la page WooCommerce. Regardez la vidéo ci-dessous pour découvrir le fonctionnement de la disposition à deux colonnes.
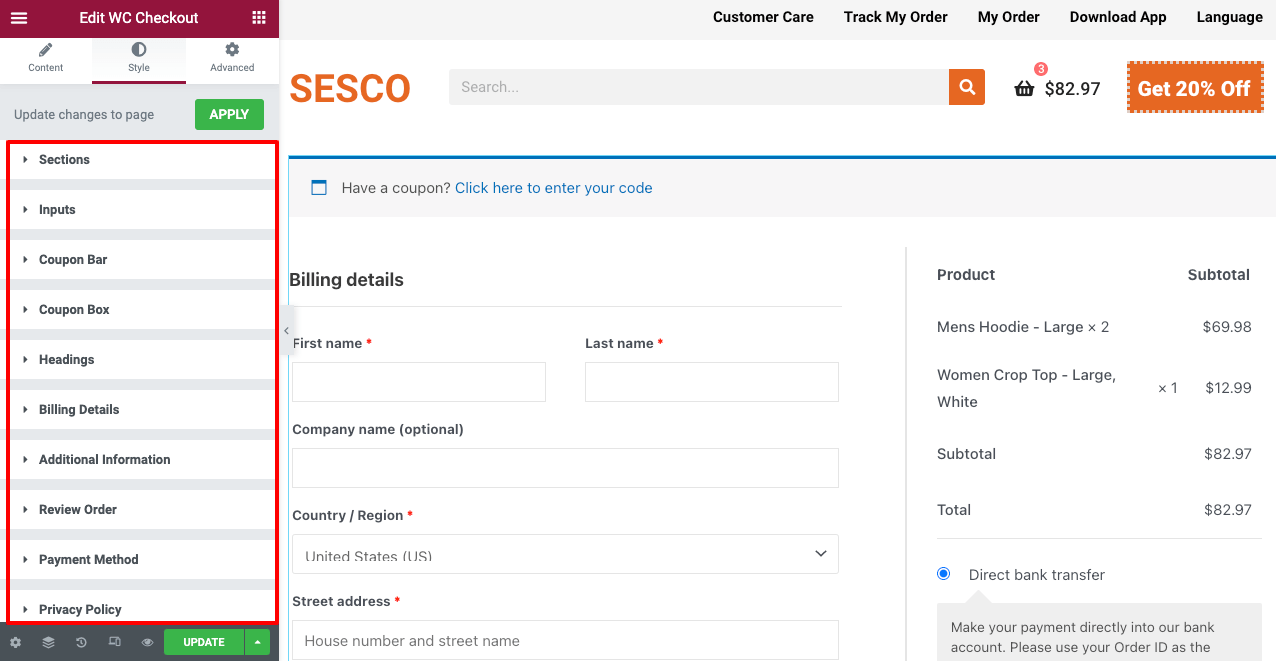
Étape 04 : styliser la page de paiement
Dans la section Style, vous aurez onze options supplémentaires pour concevoir la page de paiement. Vous trouverez ci-dessous la liste des options que vous y trouverez.
- Sections
- Contributions
- Barre de coupons
- Boîte de coupons
- Rubriques
- Détails de la facturation
- Informations Complémentaires
- Vérifier la commande
- Mode de paiement
- Politique de confidentialité
- Bouton

À l'aide de ces options, vous pouvez modifier la couleur d'arrière-plan, la couleur du champ, la typographie de l'étiquette, la typographie d'entrée et la couleur de la typographie. Explorons ce que vous pouvez faire avec ces options.
- Sections
À partir de l'option Section, vous pouvez modifier l'espace entre les sections, modifier leur couleur d'arrière-plan et ajouter des ombres aux zones de champ.
- Contributions
La section Entrée vous permet de personnaliser la hauteur, la couleur, l'espacement, la typographie et les ombres des cases des champs de votre page de paiement.
- Barre de coupons
Vous pouvez modifier la couleur, la typographie et le lien du coupon à partir de la barre de coupons.
- Boîte de coupons
Coupon Box vous permet de modifier la typographie du texte d'entrée, la couleur de la boîte, la typographie du bouton et la couleur du bouton.
- Titre
À partir de l'option d'en-tête, vous pouvez modifier la couleur et la typographie des principaux en-têtes de la page de paiement.
- Détails de la facturation
Les détails de facturation vous permettront de modifier la couleur du texte d'entrée, la couleur du champ, la couleur d'arrière-plan, la typographie de l'étiquette, etc.
- Informations Complémentaires
Si vous souhaitez conserver une note pour les acheteurs, cette section vous permettra de le faire. Vous pouvez utiliser cette option pour personnaliser la zone de texte, le style de texte d'entrée, l'ombre de la boîte, l'espacement, le style de survol, etc.
- Réviser la commande
L'option Revoir la commande permet aux clients de voir le récapitulatif des produits qu'ils vont commander. À partir de là, vous pouvez modifier la typographie, la typographie d'arrière-plan, la couleur, la couleur du texte, l'espacement, etc.
- Mode de paiement
Vous pouvez modifier le style de police, la couleur, la typographie, la couleur d'arrière-plan et la boîte de message de votre boîte de paiement à partir de l'option Mode de paiement.
- Politique de confidentialité
Vous obtiendrez la politique de confidentialité sous la case du mode de paiement sur votre page de paiement. À l'aide de cette option, vous pouvez personnaliser la couleur du texte, la typographie, la couleur de survol du lien et la couleur du lien de la section.
- Bouton
En fin de compte, vous souhaiterez peut-être personnaliser le bouton de passation de commande sur votre page de paiement. L'option Bouton vous permettra de modifier le texte du bouton, la typographie, la couleur, la couleur d'arrière-plan, etc.
Pour des conseils supplémentaires, veuillez consulter cette documentation sur la personnalisation des pages de paiement dans WooCommerce à l'aide de ce widget HappyAddons. Si vous rencontrez toujours des problèmes lors de la personnalisation de votre page de paiement à l'aide du widget, nous vous demandons de nous le faire savoir via la section des commentaires. Un membre de notre équipe vous répondra bientôt.

Étape 05 : Rendre la page de paiement mobile responsive
Selon de nombreuses statistiques, environ 50 à 60 % des ventes de commerce électronique sont aujourd'hui générées à partir d'appareils mobiles. Vous devez donc vous assurer que votre page de paiement WooCommerce est parfaitement optimisée pour les appareils mobiles.
Cliquez simplement sur le bouton Mode réactif dans le pied de page du panneau Elementor. Cela ouvrira une option au-dessus du canevas Elementor à partir de laquelle vous pourrez afficher votre page sur différentes tailles d'écran et appliquer des modifications. Regardez la vidéo ci-dessous.
Ne vous inquiétez pas, si vous modifiez quelque chose pour la vue mobile ou tableau, cela n'apportera aucune modification à la vue du bureau. Les modifications seront appliquées à cet appareil particulier.
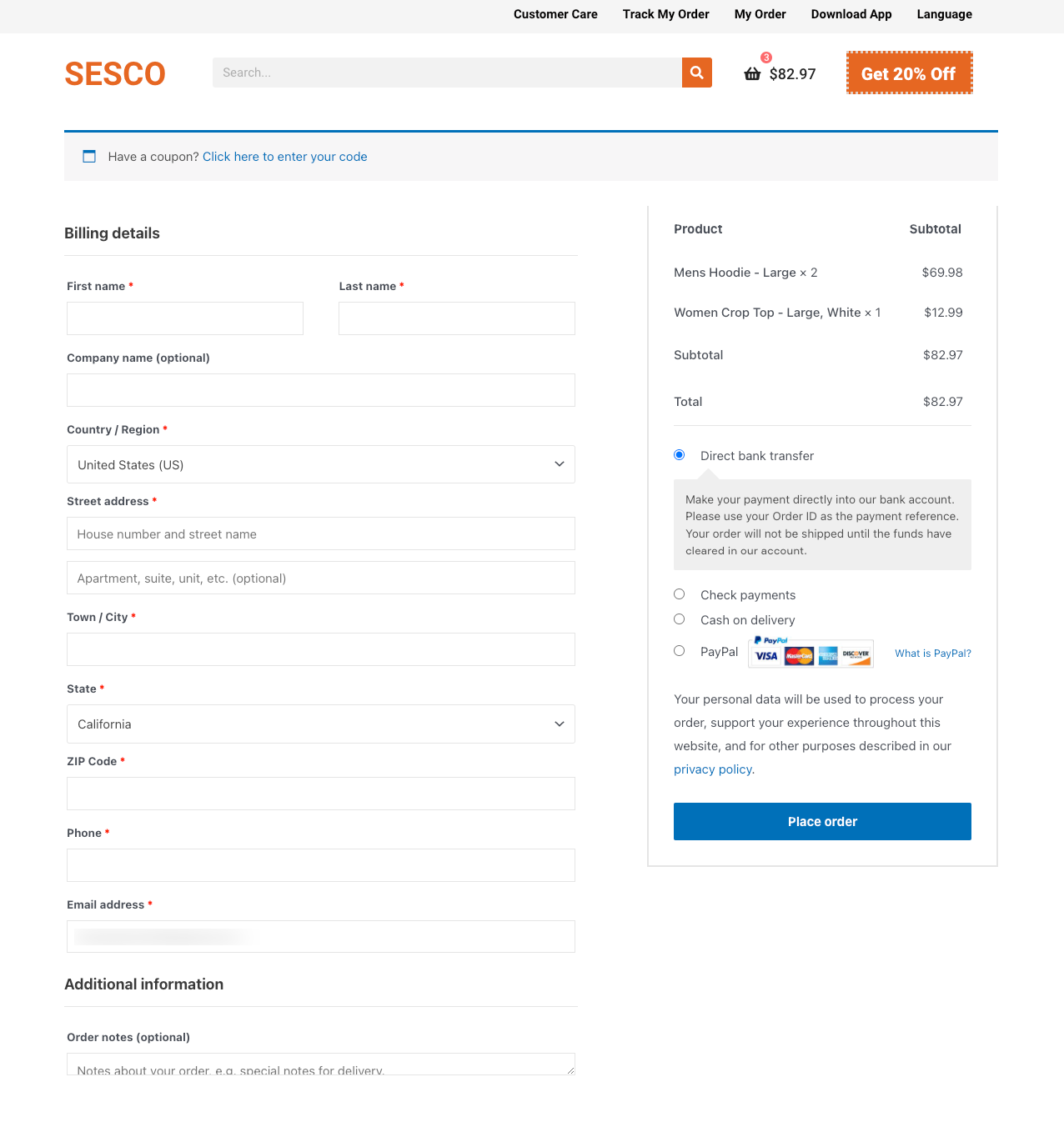
Maintenant, prévisualisez la page de paiement WooCommerce ci-dessous que nous avons créée à l'aide de ce widget.

Bonus - 7 meilleures pratiques pour augmenter les conversions sur les pages de paiement
Selon XP2 Dynamic Yields, plus de 70 % des produits de commerce électronique sont abandonnés du panier, raison pour laquelle les magasins en ligne perdent environ 18 milliards de dollars chaque année . L'une des principales raisons à cela est que la plupart des sites Web de commerce électronique n'offrent pas aux clients des expériences utilisateur de premier ordre.
Si vous avez un site de commerce électronique ou envisagez d'en démarrer un nouveau, appliquez les pratiques suivantes sur votre page de paiement pour améliorer votre taux de conversion.
1. Donnez des noms aux champs de paiement
L'étiquetage des champs de la page de paiement WooCommerce permet aux clients de savoir facilement où aller et quoi faire. Cela accélérera le processus de paiement et fera gagner un temps précieux aux clients.
2. Ajouter des info-bulles explicatives
Une info-bulle est un extrait de texte qui apparaît chaque fois que quelqu'un passe son curseur sur des éléments Web particuliers. Il vous permet d'ajouter des informations supplémentaires à la page de paiement sans utiliser beaucoup d'espace. L'info-bulle est une fonctionnalité gratuite de HappyAddons. Découvrez comment ajouter des info-bulles à vos sections Web.
3. Offrez des promotions et des réductions alléchantes
Les offres et les remises ont le pouvoir d'augmenter vos ventes de produits du jour au lendemain. Selon une statistique récente de Statista, environ 90 % des Américains utilisent un coupon ou un code de réduction tout au long de l'année. Essayez d'appliquer des promotions et des remises pour augmenter vos ventes comme ci-dessous.
- Pourcentage de réduction
- Au revoir, obtenez-en un (BOGO)
- Livraison gratuite
- Carte cadeau
- Coupon de fidélité
4. Laissez les utilisateurs mettre à jour la quantité de produit
Les acheteurs peuvent changer d'avis à tout moment. Ils peuvent vouloir modifier la quantité de produit avant même de cliquer sur le bouton de paiement. Vous devez avoir l'option sur votre page de paiement afin que les clients puissent modifier la quantité de produit. Sinon, ils doivent visiter la page du panier, ce qui entraînera une mauvaise expérience utilisateur.
5. Afficher le badge de sécurité et de confiance
L'affichage d'un ou plusieurs badges de sécurité et de confiance rassurera les clients sur le fait qu'il s'agit d'un site légitime pour acheter des produits. Cela permettra aux clients de partager en toute confiance des informations personnelles telles que des numéros de carte de débit/crédit, des numéros de téléphone, des adresses e-mail, etc.

6. Afficher la période de retour et de remboursement
Depuis Shopify, plus de 20 % des produits en ligne sont retournés au détaillant pour de nombreuses raisons. C'est pourquoi les clients se soucient beaucoup de la politique de retour et de remboursement avant d'acheter en ligne. Vous devez également clarifier la période de retour et de remboursement sur la page de paiement à côté des pages produit et panier.
7. Produits liés à la vente incitative
La vente incitative est une technique de vente qui encourage les clients à acheter plus de produits ou de services qu'ils ne l'avaient initialement prévu. En affichant des produits connexes sur la page de paiement, vous pouvez convaincre les clients d'acheter davantage de ces articles et leur faire sentir leur importance. Vous pouvez proposer ces articles à un tarif réduit pour une vente incitative supplémentaire.
8. Offrir des avantages uniques aux utilisateurs existants
Offrir des offres intéressantes aux clients existants pour les convaincre d'acheter plus est une excellente approche marketing pour toute organisation de commerce électronique. Cela leur fera sentir qu'ils sont plus valorisés que les utilisateurs non enregistrés. En utilisant la fonction d'affichage conditionnel de HappyAddons, vous pouvez offrir des coupons et des codes promotionnels à vos utilisateurs enregistrés.
FAQ sur la personnalisation de la page de paiement WooCommerce
Si vous avez encore des questions sans réponse tout au long de cet article, cette section pourrait y répondre. Ici, nous aborderons certaines des questions les plus fréquemment posées concernant la personnalisation de la page de paiement WooCommerce.
Qu'est-ce que la page de paiement WooCommerce ?
La page de paiement WooCommerce est la dernière page de destination où les clients fournissent toutes les informations nécessaires, telles que les informations de paiement, l'adresse de facturation, le code promotionnel, etc. pour acheter un produit.
Que doit contenir une page de paiement WooCommerce ?
Vous devez obligatoirement inclure les sections suivantes sur la page de paiement WooCommerce.
1) Détails de facturation
2) Adresse de livraison
3) Résumé de la commande
4) Modes de paiement
5) Lien du formulaire d'inscription (pour les nouveaux utilisateurs uniquement)
Qu'est-ce que le paiement multi-pages WooCommerce ?
Le paiement multi-pages WooCommerce est une approche dans laquelle un acheteur doit visiter plusieurs pages pour finaliser l'achat.
Qu'est-ce qu'un paiement WooCommerce d'une page ?
Dans le paiement WooCommerce d'une page, les acheteurs n'ont pas besoin de visiter plusieurs pages pour effectuer un achat. Ils peuvent compléter toutes les choses sur une seule page pour passer une commande en ligne. Puisqu'il fait gagner beaucoup de temps et offre une meilleure expérience aux acheteurs, le paiement WooCommerce d'une page a été si efficace pour la conversion.
Comment réduire le taux d'abandon de panier eCommerce ?
Des manières suivantes, vous pouvez réduire le taux d'abandon du panier d'achat du commerce électronique.
1) Offrir une option de paiement aux invités
2) Fournir plusieurs options de livraison
3) Ne facturez pas des prix excessifs inutiles
4) Assurez-vous que l'option de retour et de remboursement
5) Inclure une option de livraison gratuite ici
6) Assurer un service client 24h/24 et 7j/7
7) Envoyez un e-mail aux clients pour leur rappeler les articles du panier
Qu'est-ce que le paiement invité WooCommerce ?
Dans WooCommerce, les acheteurs invités effectuent un achat dans la boutique en ligne sans se connecter à un compte ni enregistrer d'informations (nom d'utilisateur, mot de passe, adresse de livraison, etc.) dans la base de données. Nombreux sont ceux qui n'aiment pas partager leurs informations personnelles avec des sites de commerce électronique. La caisse des invités WooCommerce est la meilleure option pour eux.
Derniers points à retenir sur la personnalisation de la page de paiement WooCommerce
La personnalisation de la page de paiement WooCommerce est importante pour garantir une expérience d'achat positive aux acheteurs. Il s'agit de la dernière page sur laquelle les clients potentiels atterrissent pour acheter les produits souhaités. Donc, garder cela simple, facile et accrocheur est un must pour le succès de toute entreprise de commerce électronique.
Dans ce guide, nous avons expliqué la manière la plus simple de personnaliser la page de paiement WooCommerce. En suivant ces conseils, nous espérons que vous pourrez désormais créer une page de paiement pour votre boutique WooCommerce même si vous n'avez aucune expérience préalable.
Si vous avez encore des problèmes, laissez-nous un commentaire ci-dessous, et nous serons heureux de vous aider ! De plus, suivez nos canaux Facebook et Twitter pour obtenir des mises à jour régulières.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
