Comment personnaliser la page du produit WooCommerce (3 façons simples)
Publié: 2021-09-14Une page de produit bien conçue est importante pour assurer une expérience d'achat fluide aux clients. Cela aide à augmenter les conversions, à réduire les plaintes des clients et même à augmenter la valeur moyenne de vos commandes. La page de produit par défaut dans WooCommerce est assez basique, elle n'a rien de spécial à regarder.
C'est pourquoi vous devez personnaliser la page du produit WooCommerce.
La personnalisation de la page de produit WooCommerce par défaut vous aidera à créer une expérience d'achat unique pour vos clients et vous permettra de vous démarquer des autres. Ainsi, la refonte de votre page produit est essentielle pour que votre magasin réussisse et survive.
Aujourd'hui, nous allons vous montrer trois façons de reconcevoir votre page de produit par défaut WooCommerce. Lisez attentivement chacun d'entre eux et choisissez celui qui vous convient le mieux.
Comment personnaliser la page produit WooCommerce

La personnalisation de la page produit est une tâche ardue. Vous pouvez utiliser des thèmes WooCommerce pour lui donner un aspect différent. Mais l'installation d'un tout nouveau thème peut ne pas vous donner la sortie souhaitée que vous recherchez. C'est pourquoi nous avons trouvé trois façons différentes de personnaliser la page de chaque produit. Les voici:
- Inclure une petite ligne de codes
- Utiliser les extensions WooCommerce et Dokan
- Personnalisez la page produit WooComerce à l'aide du constructeur de pages Elementor
1. Inclure une petite ligne de codes
Si vous avez des connaissances de base en CSS, vous pouvez facilement personnaliser la page du produit WooCommerce en ajoutant des codes CSS.
Le côté positif du codage est que vous n'exposez pas votre site à un risque de sécurité potentiel. De plus, vous pouvez apporter de petites modifications facilement et rapidement au lieu d'ajouter un plugin ou une extension. De plus, vous pouvez ajouter ces codes directement depuis le tableau de bord WordPress.
Vous pouvez ajouter des codes CSS à l'aide de WordPress Theme Customizer. Accédez à Apparence > Personnaliser dans votre tableau de bord WordPress. Faites défiler vers le bas et cliquez sur « CSS supplémentaire » dans le menu. Vous trouverez un champ de texte pour ajouter vos codes CSS.
Remarque : Appliquer des règles de style à ".woocommerce div. product h2" modifiera l'apparence de tous les en-têtes h2 sur les pages de produits uniquement.
Voici quelques codes CSS pour monopoliser le design de votre page produit :
Modifier la couleur et le poids du titre du produit
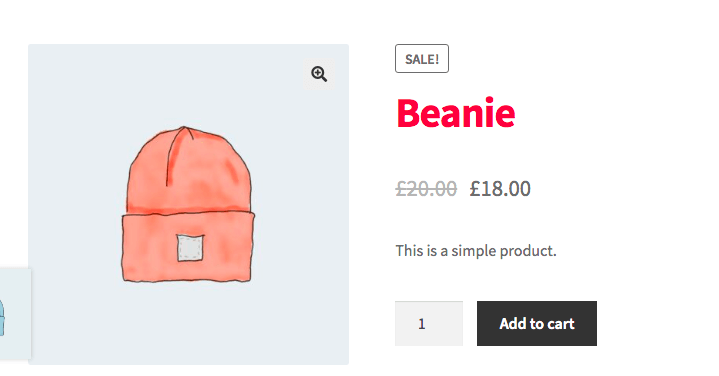
Le titre du produit est une partie importante de la page du produit. Il est important que les utilisateurs remarquent clairement le titre du produit. Le titre de produit par défaut de WooCommerce n'est pas facilement perceptible. Mais avec quelques lignes de codes, vous pouvez changer le titre du produit en gras.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
Personnalisez le bouton Ajouter au panier
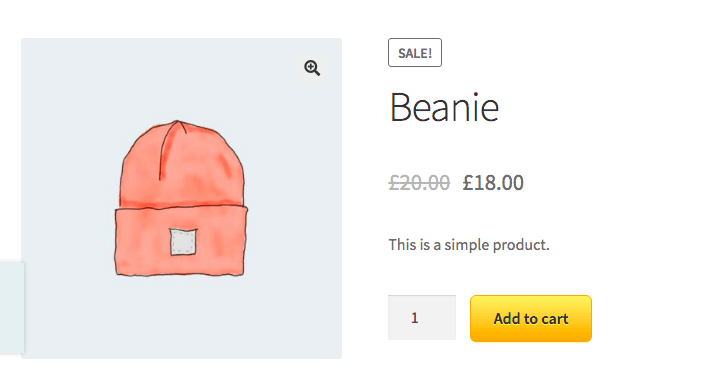
Vous savez que vous pouvez transformer le bouton Ajouter au panier normal en un bouton Ajouter au panier de style Amazon ! Oui, si vous ajoutez ce morceau de code dans la zone de texte, vous pouvez modifier le style de bouton par défaut.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Supprimer/Ajouter de nouveaux éléments
Il est facile de modifier l'apparence de la page produit à l'aide de codes CSS. Cependant, lorsque vous souhaitez modifier les éléments de la page produit, cela peut être un peu difficile. Si vous n'avez aucune connaissance de base du codage ou du développement WordPress, nous vous suggérons d'utiliser des plugins ou des extensions pour personnaliser la page du produit WooCommerce.
Mais si vous êtes prêt à relever un défi, vous pouvez essayer les méthodes que nous allons vous montrer.
WooCommerce utilise deux fichiers modèles pour créer des pages produits :
- single-product.php - cela construit la structure du modèle de page.
- content-single-product-php - cela remplit le modèle avec le contenu de chaque produit.
Ainsi, vous pouvez facilement utiliser les hooks WooCommerce pour ajouter ou supprimer des éléments de la page produit. Vous devez créer un thème enfant WordPress et ajouter vos codes au fichier functions.php pour effectuer les modifications.
Les fonctions pour ajouter et supprimer des éléments sur la page produit sont :
- remove_action()
- add_action()
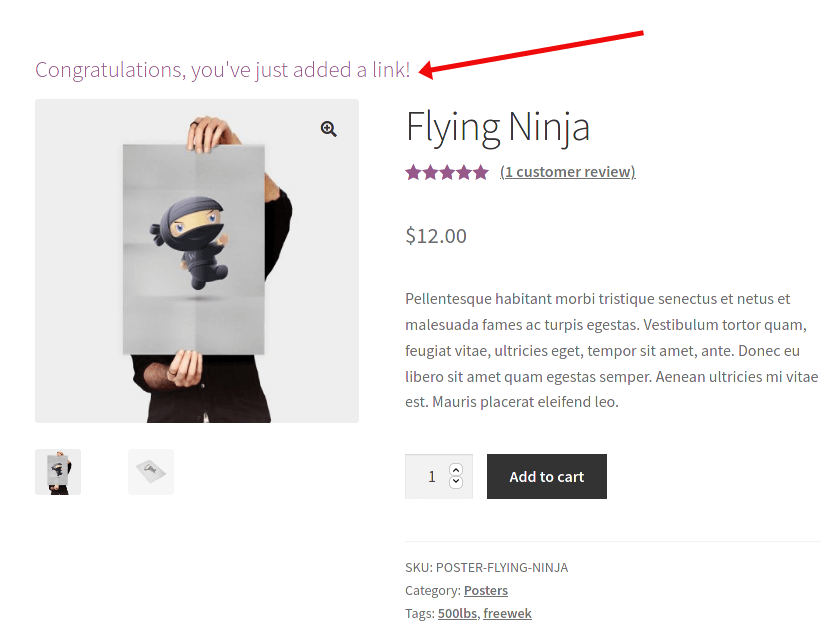
Vous pouvez ces lignes de codes pour supprimer des éléments tels que le "Titre du produit, les évaluations du produit, la méta description, la description du produit, les images du produit, les onglets supplémentaires, etc".
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);Et pour ajouter des éléments,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Ajouter/Modifier de nouveaux onglets de produits
Vous pouvez utiliser le crochet de filtre woocommerce_product_tabs pour supprimer, ajouter, modifier ou réorganiser les onglets dans la section Informations supplémentaires. Le script suivant supprimera l'onglet Description et son contenu, renommera l'onglet Avis et changera la priorité des informations supplémentaires en premier lieu.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Réorganiser les éléments
Vous pouvez mettre la description du produit sous le titre. Vous pouvez utiliser ce code,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );Au début, nous avons supprimé la description de la priorité (20) et avons à nouveau ajouté la description dans la priorité (5). C'est parce que l'élément de titre a une valeur de priorité de 5. Donc, si nous mettons la description en priorité 6, elle s'affichera juste en dessous du titre du produit.
2. Utilisez les extensions WooCommerce et Dokan

WooCommerce possède ses propres extensions qui aideront à donner un nouveau look à votre page produit. Cependant, si vous exploitez une place de marché multifournisseur à l'aide de Dokan, vous disposerez d'autres modules qui vous aideront à personnaliser la page du produit WooCommerce.
Nous passerons en revue chacun d'entre eux et expliquerons comment vous pouvez utiliser ces modules et extensions pour reconcevoir la page produit.
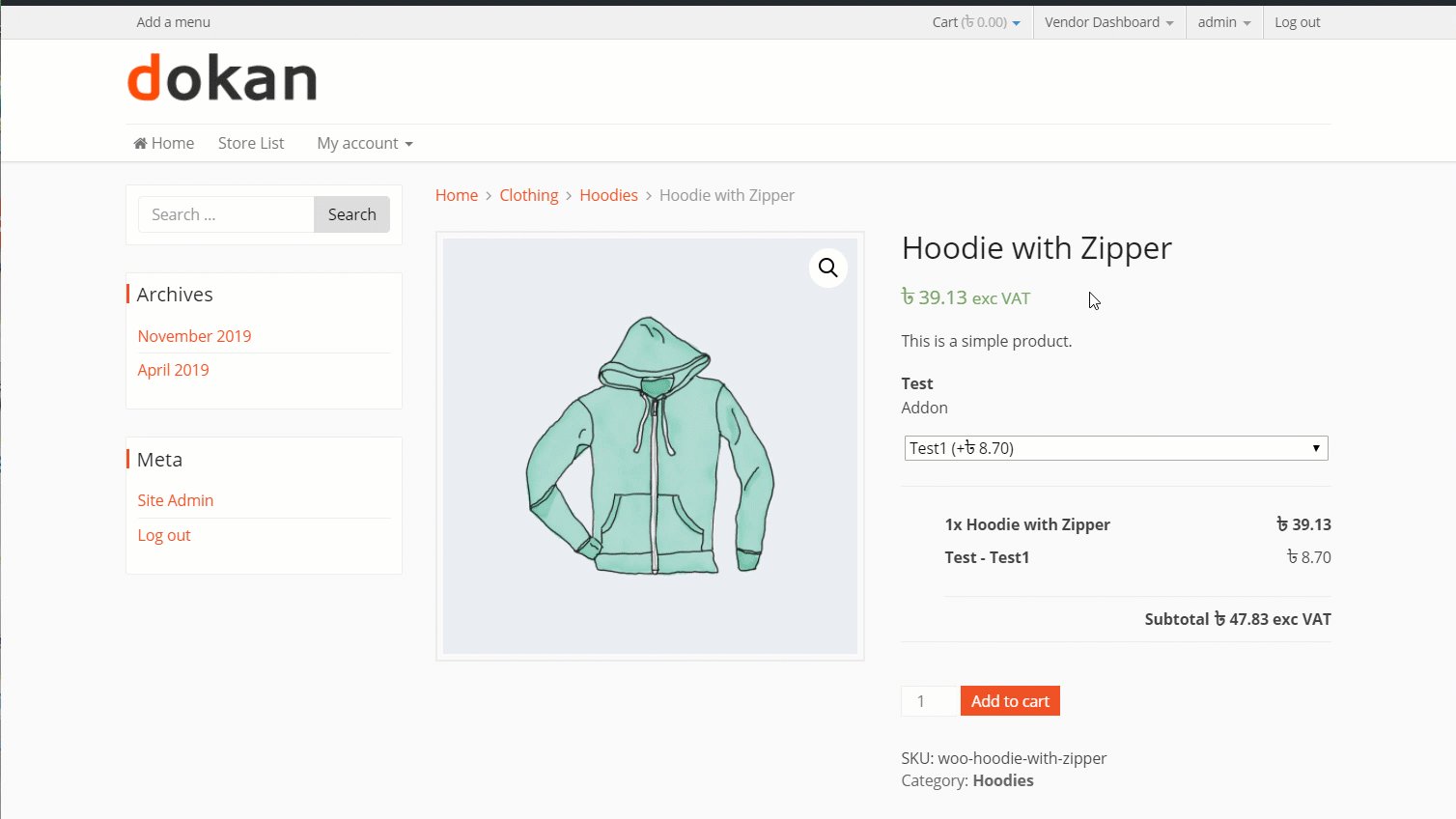
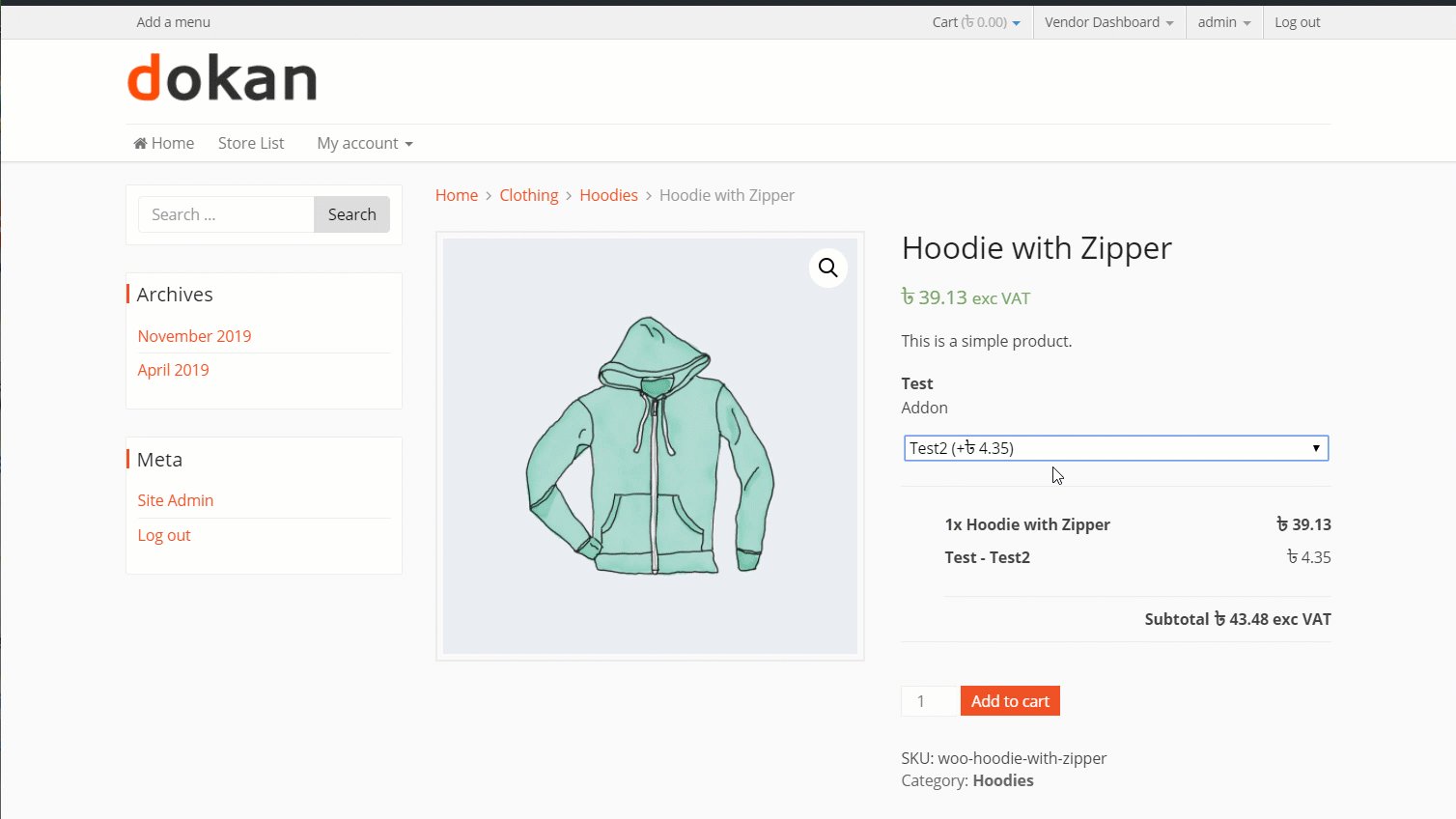
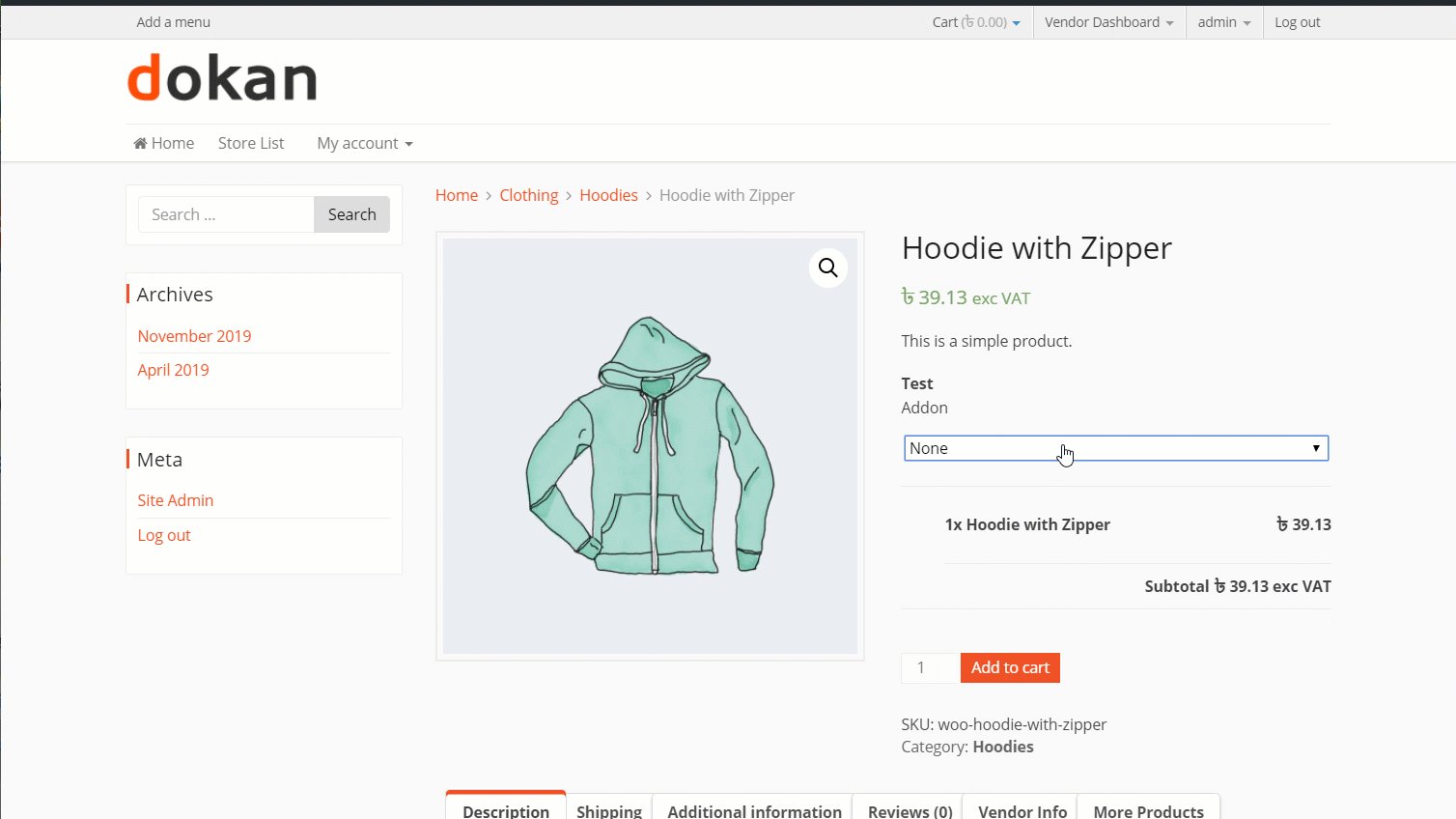
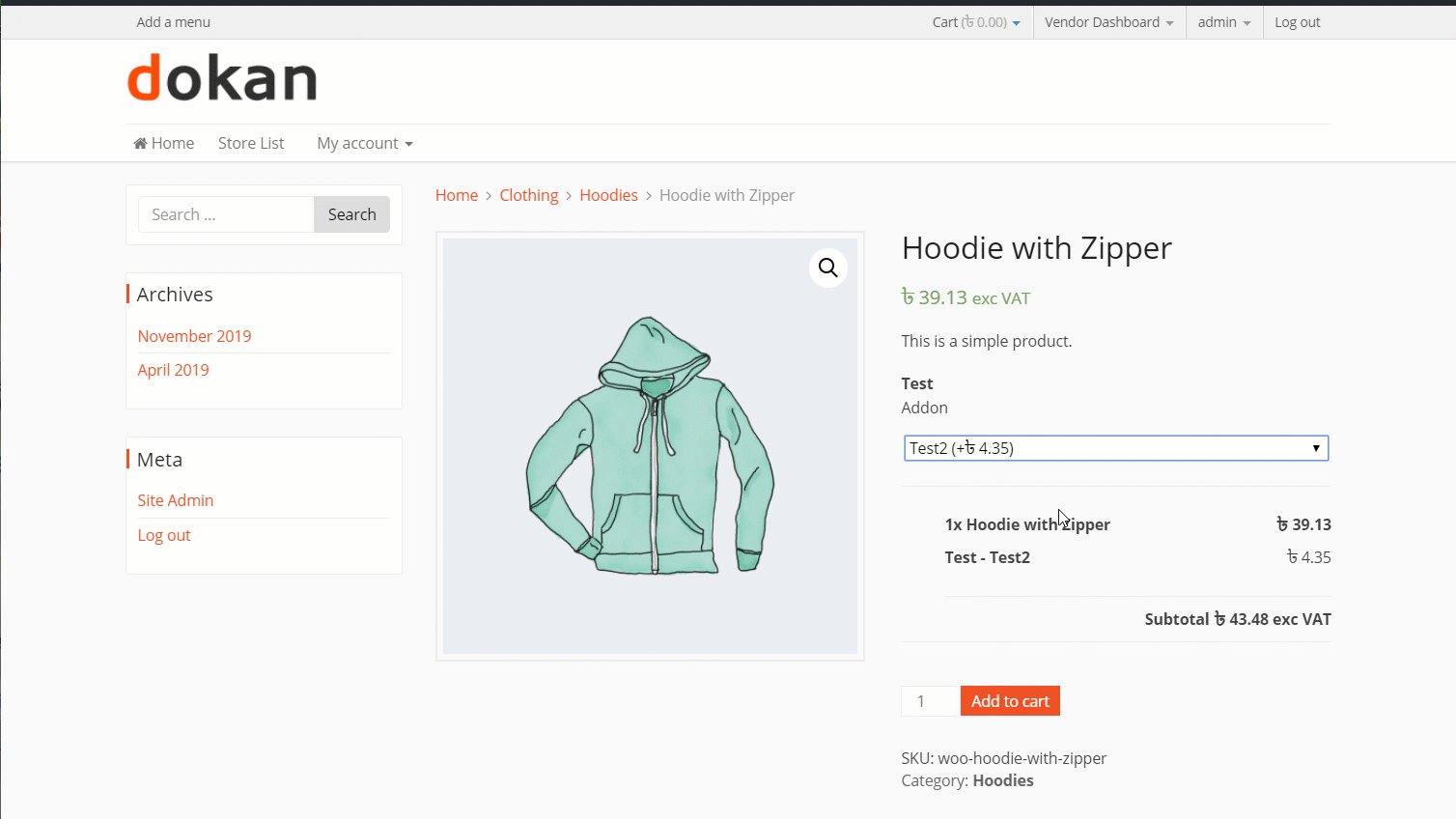
Compléments de produits
C'est l'un des modules/extensions importants que vous pouvez utiliser pour concevoir votre page produit. Vous pouvez ajouter plus d'options à vos produits sous la forme d'une liste déroulante, d'une case à cocher, d'une zone de texte, etc. Par exemple, vous pouvez offrir une garantie avec vos produits électroniques ou vous pouvez proposer différentes couleurs pour vos t-shirts.
Dokan a également le module Product Addon. Avec ce module, les fournisseurs peuvent également créer des modules complémentaires directement à partir du tableau de bord des fournisseurs.

Cet addon/extension est parfait pour les produits qui ont des extensions, des services supplémentaires (comme une note de remerciement manuscrite pour les produits à offrir), différentes variations de couleurs, tailles (pour les vêtements), etc.
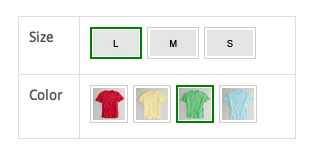
Échantillons de variation
Cela ajoute également des variations à vos produits. Mais l'extension Variations Swatch remplace la liste déroulante, les zones de texte et les variations d'affichage - styles, tailles, motifs, couleurs, etc. - par une image ou un échantillon de couleur pour donner aux clients une meilleure idée de ce qu'ils achètent exactement et améliorer la conception de vos pages produits.


Cela donne à votre page produit un aspect soigné et épuré, et vous pouvez certainement vous démarquer de la concurrence.
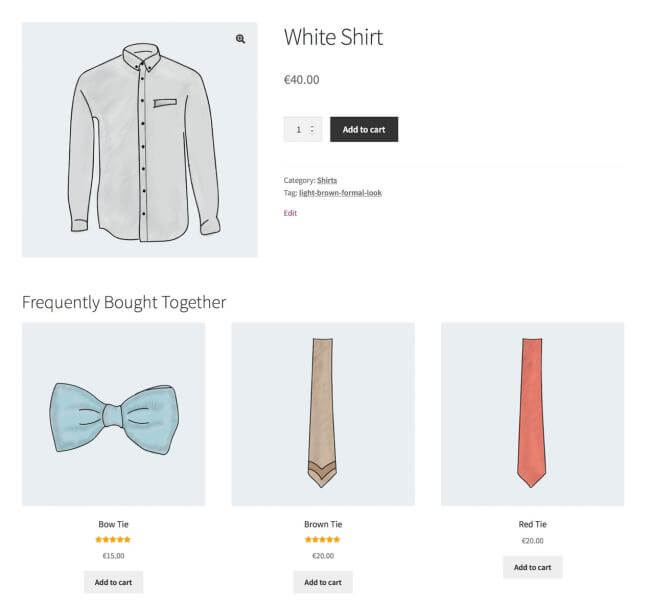
Recommandations de produits
Il s'agit d'une extension très utile pour la personnalisation des pages de produits WooCommerce. Si vous vendez des chaussures, vous pouvez recommander des chaussettes ou des cirages. Ou si vous vendez des smartphones, vous pouvez recommander des housses, des chargeurs, etc.

Vous pouvez ajouter des produits recommandés en fonction de ce qui est populaire, des nouveautés, des soldes, etc.
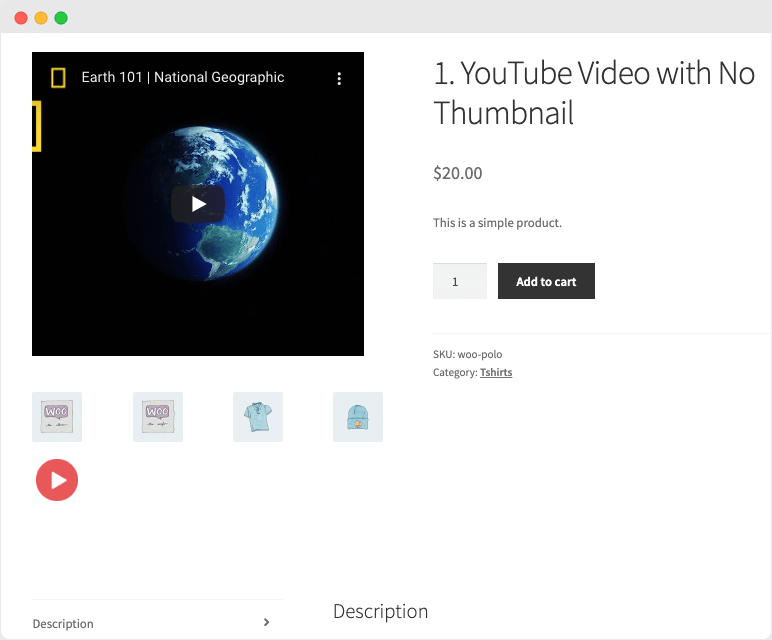
Vidéo produit pour WooCommerce
73 % de visiteurs en plus qui regardent des vidéos de produits effectueront un achat.
Une vidéo de produit est un moyen puissant de présenter vos produits. Il est facile d'expliquer toutes les fonctionnalités et les utilisateurs le trouvent également très convaincant. Vous pouvez utiliser cette extension pour ajouter une vidéo à la galerie d'images ou vous pouvez remplacer l'image caractéristique par une vidéo.

Téléchargez les vidéos dans votre médiathèque WordPress ou intégrez-les à partir de services tiers comme Vimeo ou YouTube.
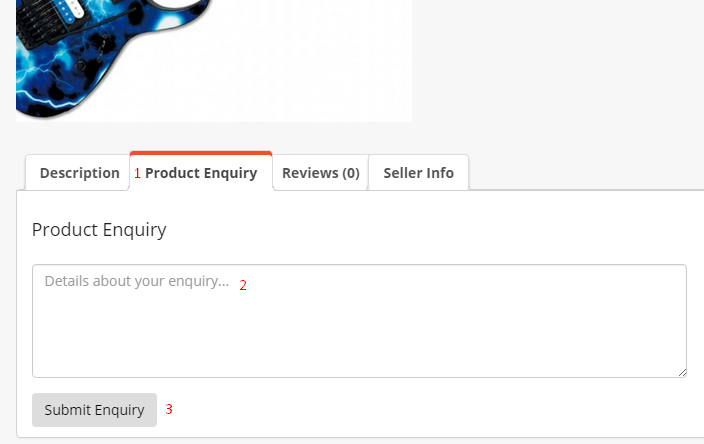
Module de demande de produit Dokan
Ce module Dokan permettra aux visiteurs et aux clients de contacter les propriétaires de magasins à partir de la page produit. Ils peuvent envoyer une demande détaillée par e-mail sur le produit ou les services aux fournisseurs et ils peuvent également répondre à ces demandes par e-mail.

Le visiteur verra un onglet dans la section des informations supplémentaires et pourra y écrire ses questions. Ce module ajoutera une dimension supplémentaire à la page produit.
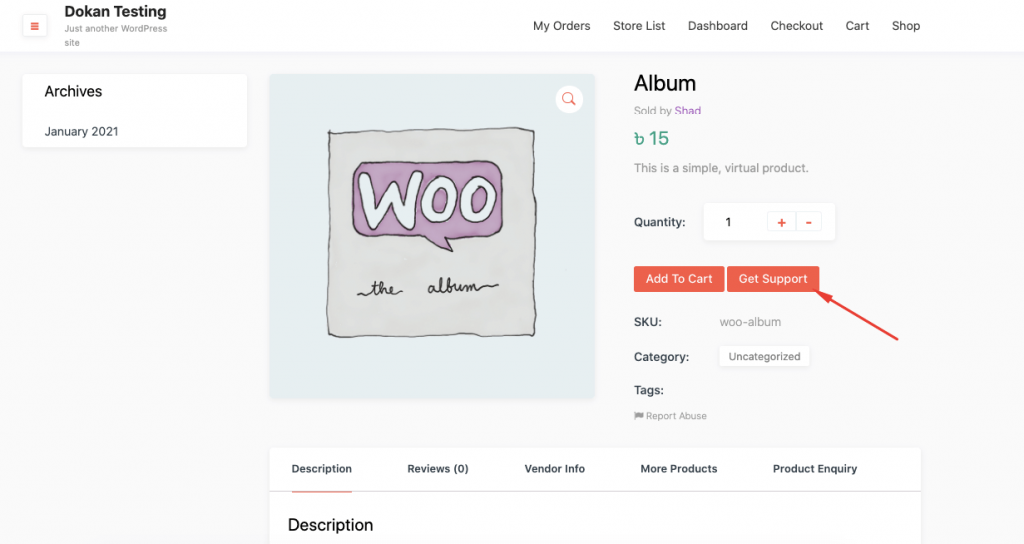
Assistance de la boutique Dokan
Le support est une partie importante de tout magasin de commerce électronique. Si le support est mauvais, cela nuira certainement à l'image de votre boutique en ligne. Le module d'assistance Dokan Store peut vous aider à combler cet écart.
Vous pouvez ajouter un bouton d'assistance sur la page du produit qui aidera vos utilisateurs à vous joindre de n'importe où. Cela donnera un sentiment de crédibilité que vous êtes toujours disponible pour eux de n'importe où.

Ce sont les extensions et modules disponibles que vous pouvez utiliser pour donner à votre page de produit WooCommerce un coup de pouce supplémentaire. De plus, il existe des extensions et des modules disponibles, mais ce sont les extensions que nous pensons que vous pouvez ajouter sans trop gêner la conception.
3. Personnalisez la page produit WooComerce avec Elementor Page Builder
Enfin, vous pouvez modifier la conception de la page du produit WooCommerce à l'aide d'un constructeur de page comme Elementor.
Elementor est devenu l'un des principaux plugins de création de pages dans WordPress. Il compte déjà plus de 5 millions d'utilisateurs dans le monde. Et il possède une incroyable collection de widgets spécialement conçus pour les personnalisations WooCommerce. Comme,
- Widget Titre du produit
- Widget Fil d'Ariane Woo
- Widget d'image de produit
- Widget d'évaluation des produits
- Widget de description courte
- Widget prix du produit
- Produit relatif
- Widget Ajouter au panier
- Méta-widget produit
- Onglets de données produit
- Widget de ventes incitatives.
En utilisant ces widgets, vous pouvez complètement changer la dynamique de votre page produit.
Pour créer une nouvelle page de produit pour WooCommerce, accédez à Modèles -> Ajouter un nouveau -> Page de destination . Sélectionnez maintenant l'option Page de produit unique et créez un nouveau modèle.
Vous trouverez un ensemble de modèles conçus pour la page produit WooCommerce. Sélectionnez-en un et utilisez les widgets de la liste pour concevoir votre page produit.

Et si vous souhaitez ajouter davantage de fonctionnalités, vous pouvez ajouter des addons tiers comme Happy Addons.
Ce sont les trois façons d'apprendre à personnaliser la page du produit WooCommerce. Cependant, n'exagérez pas lorsque vous reconcevez la page de produit unique. Vous devez garder la conception limitée et garder certaines choses à l'esprit.
Conseils pour optimiser votre page produit afin d'augmenter le taux de conversion
Peu importe à quel point vous commercialisez votre marque ou dépensez en image de marque ou combien de trafic vous obtenez, il est peu probable que vous n'obteniez pas de ventes pour votre page de produit mal optimisée.
Ainsi, lorsque vous reconcevez votre page produit, vous devez prendre en compte des éléments tels que,
Ajouter des images de produits haut de gamme
Si les images de vos produits ne reflètent pas ce que le produit représente, vos ventes sont susceptibles de stagner. Pour augmenter les ventes, vous devez avoir des images de produits claires.
Vous pouvez engager un photographe professionnel pour prendre des photos de vos produits ou vous pouvez utiliser un appareil de haute qualité pour prendre des photos. Plus un client peut voir le produit dans ces images, plus il se sentira confiant quant à l'achat. En outre, vous devez vous assurer que vous avez des photos en haute résolution.
Incluez des informations pertinentes, évitez tout ce qui n'est pas nécessaire
N'écrivez rien qui ne va pas avec vos produits ou votre boutique en ligne. Sur une page produit, il existe différents types d'informations. Mais vous devez faire attention à ce que vos utilisateurs voient.
Organisez également vos informations en conséquence afin qu'elles permettent à vos clients de mieux comprendre vos produits.
Gardez la page produit propre
Nous vous suggérons de resigner la page de produit Wooommerce par défaut. Mais assurez-vous de ne pas en faire trop. N'ajoutez que les éléments qui sont nécessaires et ajouteront de la valeur à votre page produit.
Améliorez la description de votre produit
Votre page de produit doit contenir des descriptions longues et courtes. La courte description donnera à vos clients un résumé tandis que la longue description discutera des faits et des statistiques.
En outre, vous pouvez développer la courte description et raconter une histoire attrayante sur votre produit qui va au-delà des fonctionnalités de base. Cela peut aider les clients à se sentir plus à l'aise lorsqu'ils effectuent un achat.
Afficher le bon prix au bon endroit
Placez votre prix au bon endroit lorsque vous personnalisez la page produit WooCommerce. Si vous voulez que vos clients comprennent et voient le prix rapidement, affichez le prix en gros caractères.
Le prix doit être l'un des éléments les plus importants de la page du produit. Vous devez régler le contraste des couleurs de manière à faire ressortir le prix. Mettez en surbrillance les codes de réduction ou de coupon, à côté du prix.
Si vous suivez ces conseils, vous pouvez sûrement créer une page de produit WooCommerce optimisée.
Vous pouvez aussi regarder cette vidéo,
FAQ(s) Reclassement Personnalisation de la page produit WooCommerce
Vous pouvez utiliser le plugin FAQ pour ajouter une section FAQ sur votre page produit. Allez dans les plugins -> Ajouter un nouveau. Tapez dans la FAQ et vous verrez que beaucoup de plugins apparaîtront. Trouvez celui qui vous convient et ajoutez le plugin à votre tableau de bord WordPress.
Vous pouvez suivre ces conseils pour optimiser votre page produit WooCommerce,
1. Utilisez des images haut de gamme
2. Faites en sorte que la description de votre produit soit claire
3. N'écrivez rien d'inutile
4. Gardez votre page produit propre
5. Utilisez le bon placement de prix
Vous pouvez suivre ces étapes pour modifier le code WooCommerce,
1. Connectez-vous aux fichiers de votre site WordPress.
2. Allez dans /wp-content/, puis /plugins/.
3. Ouvrez le dossier /Woocommerce/, puis ouvrez /templates/ et enfin /cart/.
4. Sélectionnez le fichier appelé cart.php et ouvrez-le dans votre éditeur de texte.
Créez une page produit parfaite pour votre boutique WooCommerce
Lorsque vous créez une boutique de commerce électronique avec WooComerce, vous pouvez facilement personnaliser votre boutique comme vous le souhaitez. Parce que WooCommerce est une question de flexibilité et de personnalisation.
La personnalisation de votre boutique est la clé pour vous démarquer du reste de la concurrence. Nous avons montré trois façons différentes de personnaliser la page du produit WooCommerce. Choisissez-en un et commencez à personnaliser vos pages de produits uniques.
J'espère que ce guide vous a été utile pour expliquer comment personnaliser vos pages de produits par défaut.
