Comment personnaliser les pages de produits WooCommerce (augmenter les ventes en 2025)
Publié: 2024-11-23Vos pages de produits WooCommerce semblent génériques ou décevantes ? La personnalisation de ces pages est essentielle pour créer une expérience d'achat engageante qui trouve un écho auprès de vos clients. Avec des outils comme Divi, vous pouvez facilement transformer vos pages de produits pour vous démarquer et fournir exactement ce dont les clients ont besoin pour prendre des décisions d'achat en toute confiance.
Dans ce guide, nous vous guiderons à travers les étapes essentielles pour personnaliser les pages de produits WooCommerce, de l'ajout d'améliorations fonctionnelles à l'adaptation de la conception pour une meilleure convivialité. À la fin, vous découvrirez les moyens les plus simples de rendre vos pages de produits plus efficaces et d'augmenter la satisfaction client.
- 1 Pourquoi personnaliser votre page produit WooCommerce
- 2 méthodes de personnalisation des pages de produits WooCommerce
- 2.1 1. Utilisation de l'éditeur WordPress par défaut et des blocs WooCommerce
- 2.2 2. Utiliser un constructeur WooCommerce comme Divi
- 3 Pourquoi Divi est-il parfait pour personnaliser les pages produits WooCommerce ?
- 3.1 1. Modèles de pages de produits conçus par des professionnels
- 3.2 2. Modules natifs WooCommerce pour ajouter des fonctionnalités personnalisées
- 3.3 3. Divi Theme Builder pour apporter des modifications rapides au niveau du site
- 3.4 4. Outils marketing intégrés pour optimiser les pages produits
- 3.5 5. Divi Quick Sites pour générer un modèle de page produit de marque
- 4 Personnalisation des pages produits WooCommerce avec Divi
- 4.1 1. Créer un modèle de page produit
- 4.2 2. Importer un modèle de page produit prédéfini
- 4.3 3. Personnalisez votre modèle de page produit
- 4.4 4. Enregistrez les modifications et prévisualisez votre page produit
- 5 autres façons d'améliorer vos pages de produits WooCommerce
- 6 outils nécessaires pour créer des pages de produits WooCommerce
- 7 Divi + WooCommerce est la solution e-commerce ultime
- 8 FAQ sur la personnalisation des pages de produits WooCommerce
Pourquoi personnaliser votre page produit WooCommerce
Vos pages de produits sont l'endroit où les acheteurs potentiels décident d'acheter, ce qui en fait l'une des parties les plus critiques de votre boutique en ligne. Une page produit bien personnalisée peut transformer la façon dont les clients perçoivent vos offres et améliorer leur expérience d'achat. Voici pourquoi c'est important :
- Expérience utilisateur améliorée : une page produit bien conçue et personnalisée permet aux clients de trouver plus facilement et rapidement les informations dont ils ont besoin, améliorant ainsi leur expérience d'achat globale et encourageant l'exploration d'autres produits.
- Taux de conversion accrus : des pages de produits adaptées aux besoins de votre public (présentant des appels à l'action clairs, des opportunités de ventes croisées et des mises en page visuellement attrayantes) peuvent entraîner des ventes plus élevées et moins de paniers abandonnés.
- Présentation améliorée des produits : la personnalisation de vos pages de produits vous permet de présenter des fonctionnalités, des avantages et des visuels qui aident les acheteurs potentiels à prendre des décisions éclairées et à se sentir en confiance quant à leurs achats.
- Prise en charge des stratégies de vente dynamiques : l'ajout de ventes incitatives personnalisées, d'offres personnalisées et d'avis renforce la confiance et encourage les clients à en ajouter davantage à leur panier.
En vous concentrant sur la convivialité, la pertinence et les besoins des clients, vous pouvez transformer les pages de produits de base en outils puissants qui stimulent les ventes et la fidélisation des clients.
Méthodes de personnalisation des pages de produits WooCommerce
La personnalisation de vos pages de produits WooCommerce est cruciale, mais la manière dont vous le faites est tout aussi importante. Examinons quelques méthodes couramment utilisées pour personnaliser les pages de produits WooCommerce.
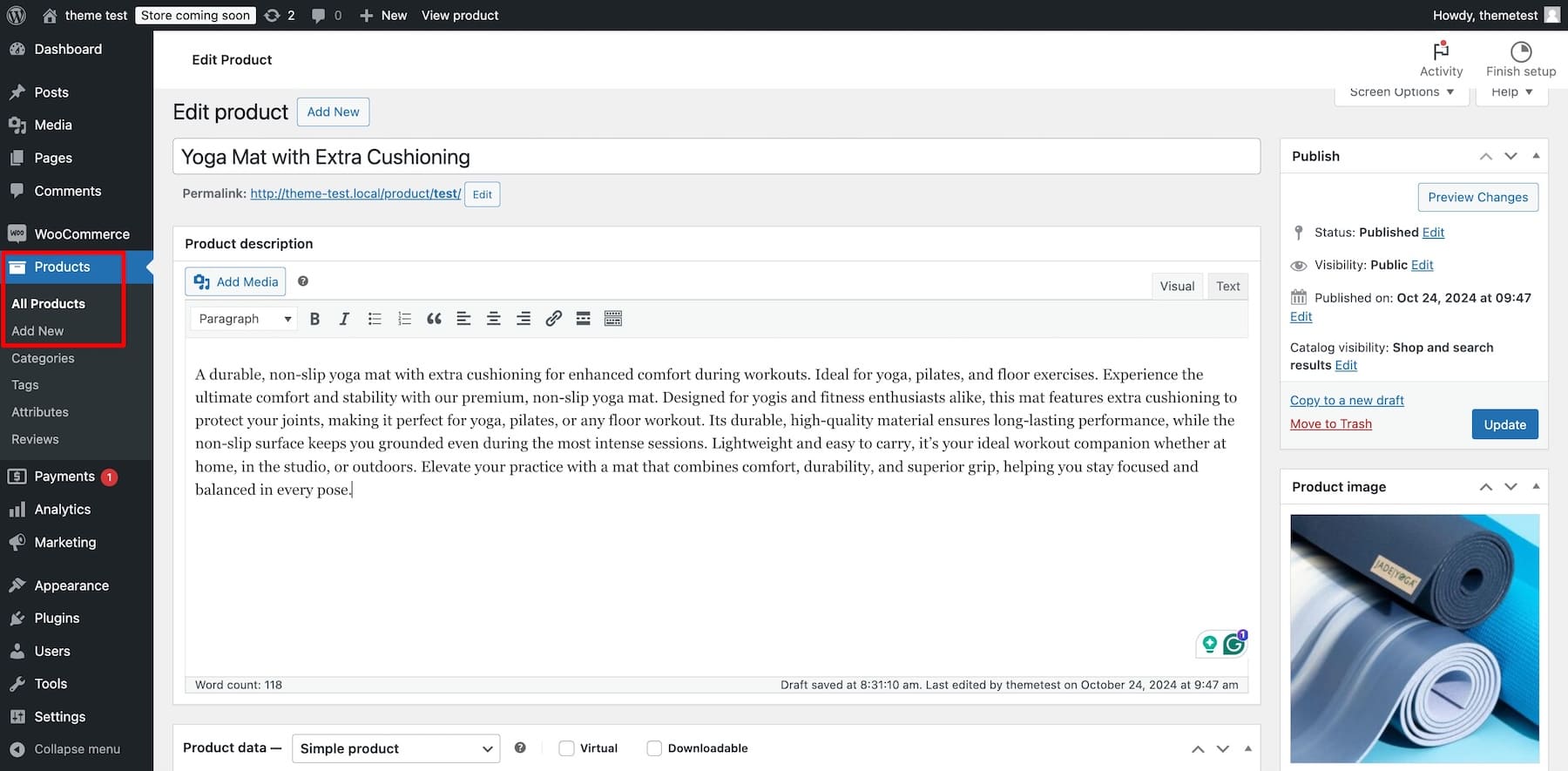
Avant de personnaliser votre page produit, assurez-vous qu'au moins un produit est publié. Si vous avez déjà ajouté vos produits, tant mieux ! Sinon, vous pouvez le faire en allant dans Produits > Ajouter un nouveau.

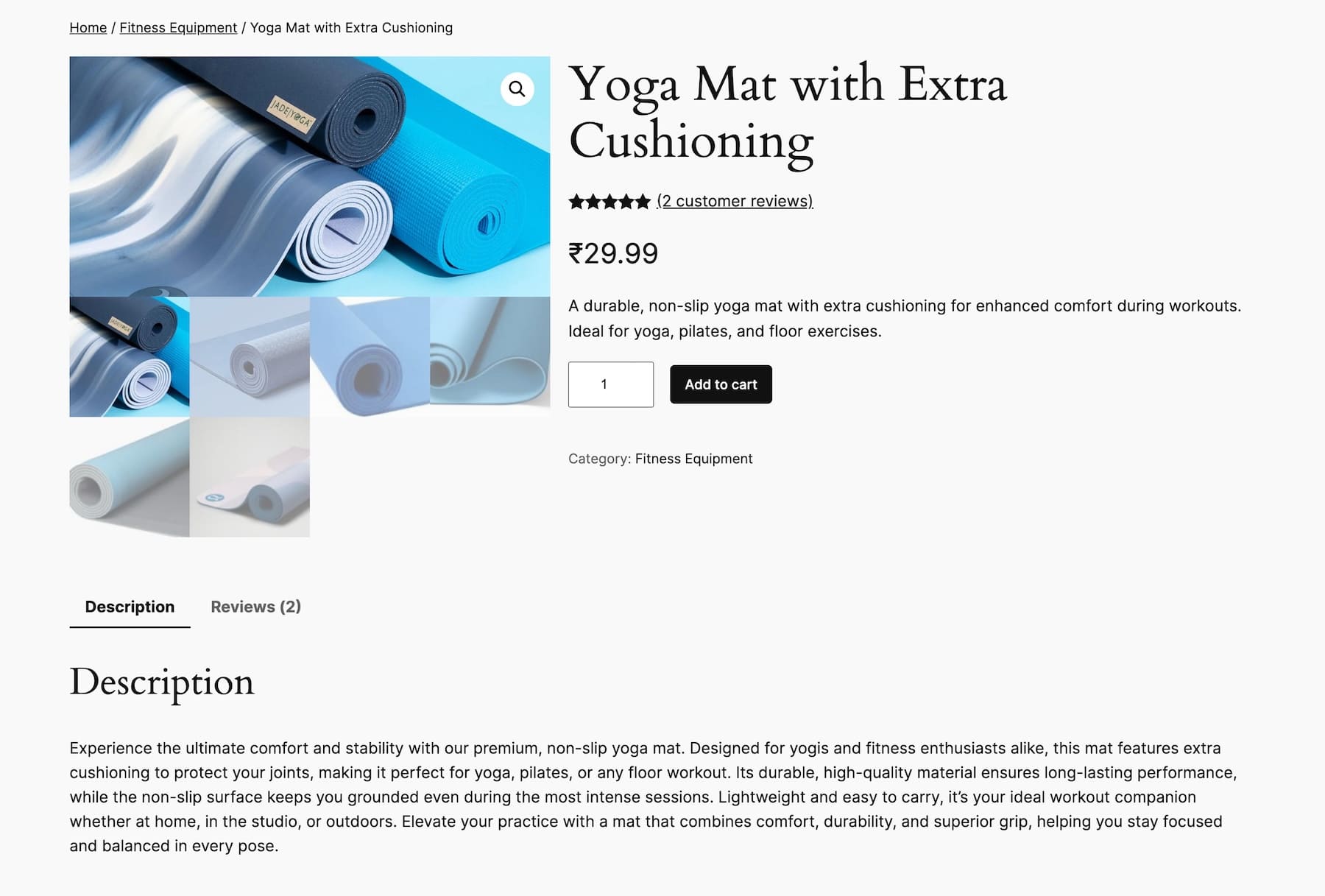
Saisissez un titre, une description, une image du produit et un prix de vente. Une fois terminé, cliquez sur Publier . Lorsque vous visualisez le produit, voici à quoi ressemblerait la page du produit non personnalisée sur le front-end :

Actuellement, cela semble simple et ordinaire. Personnalisons-le pour le faire ressortir.
1. Utilisation de l'éditeur WordPress par défaut et des blocs WooCommerce
L'interface glisser-déposer de WordPress Gutenberg a facilité la création de mises en page à l'aide de blocs. Son éditeur de blocs comprend également de nombreux blocs WooCommerce qui simplifient la conception, vous n'avez donc pas besoin de toucher au code.
Notez que vous ne pouvez accéder à l’éditeur de site WordPress que si un thème Block est installé, ce qui signifie qu’il ne fonctionnera pas avec les anciens thèmes classiques. Pour cet exemple, nous utilisons le thème Twenty Twenty-Four pour personnaliser la page produit WooCommerce.
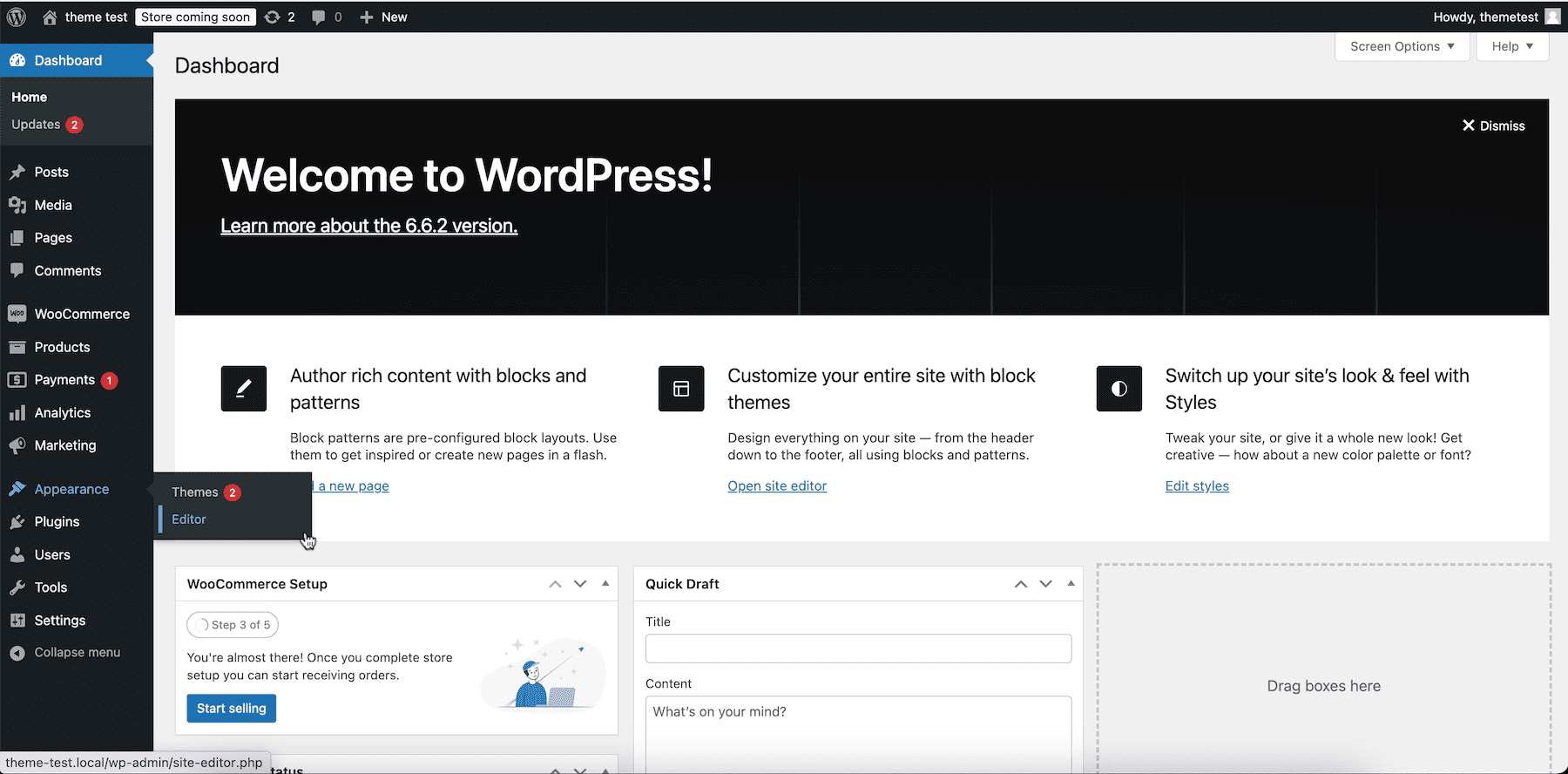
Accédez à Apparence > Éditeur depuis votre tableau de bord WordPress pour accéder à l'éditeur de site.

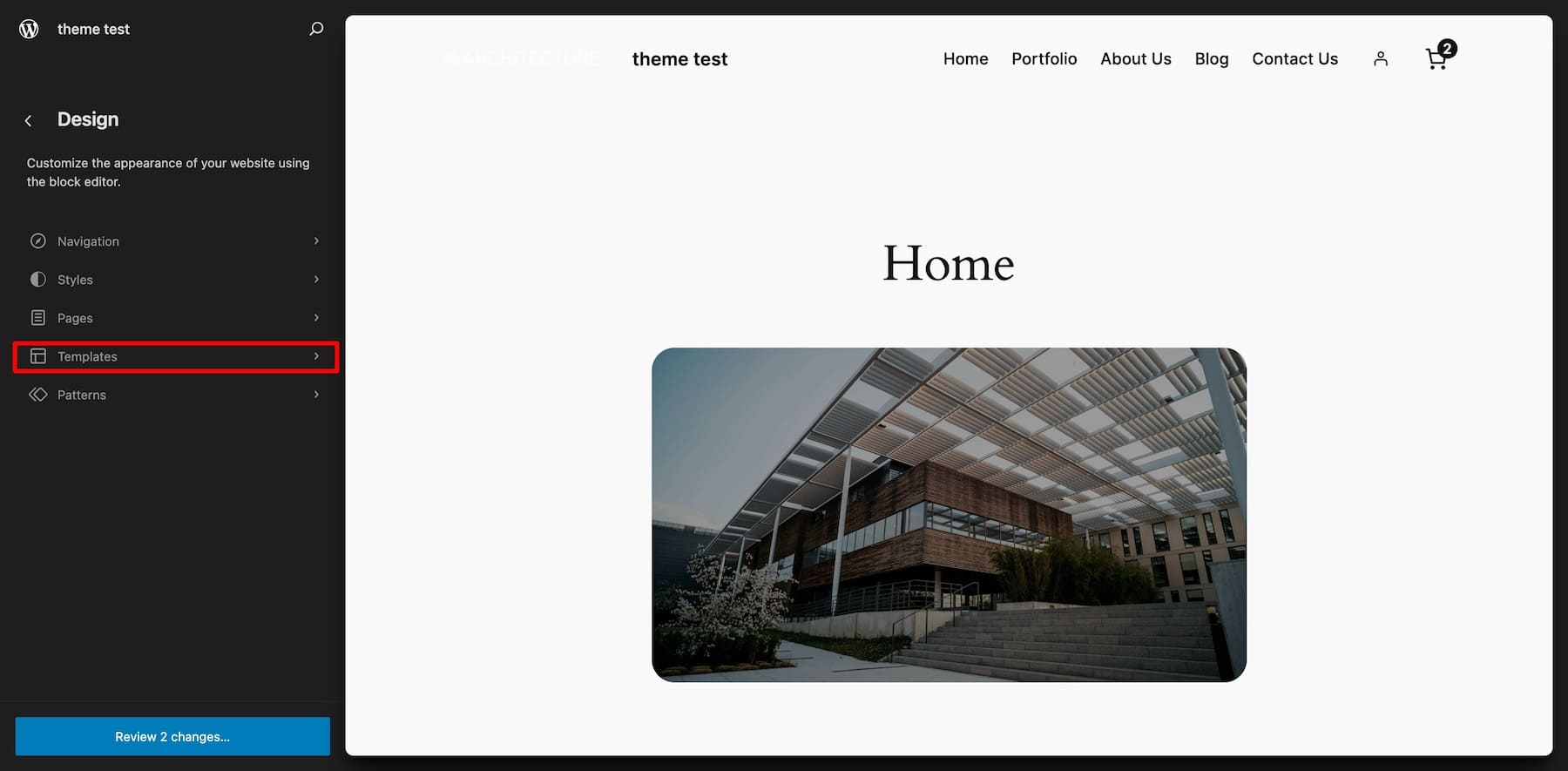
L'écran suivant est l'éditeur de site de WordPress, qui vous permet d'apporter des modifications en faisant glisser et en déposant des blocs. Accédez à Modèles .

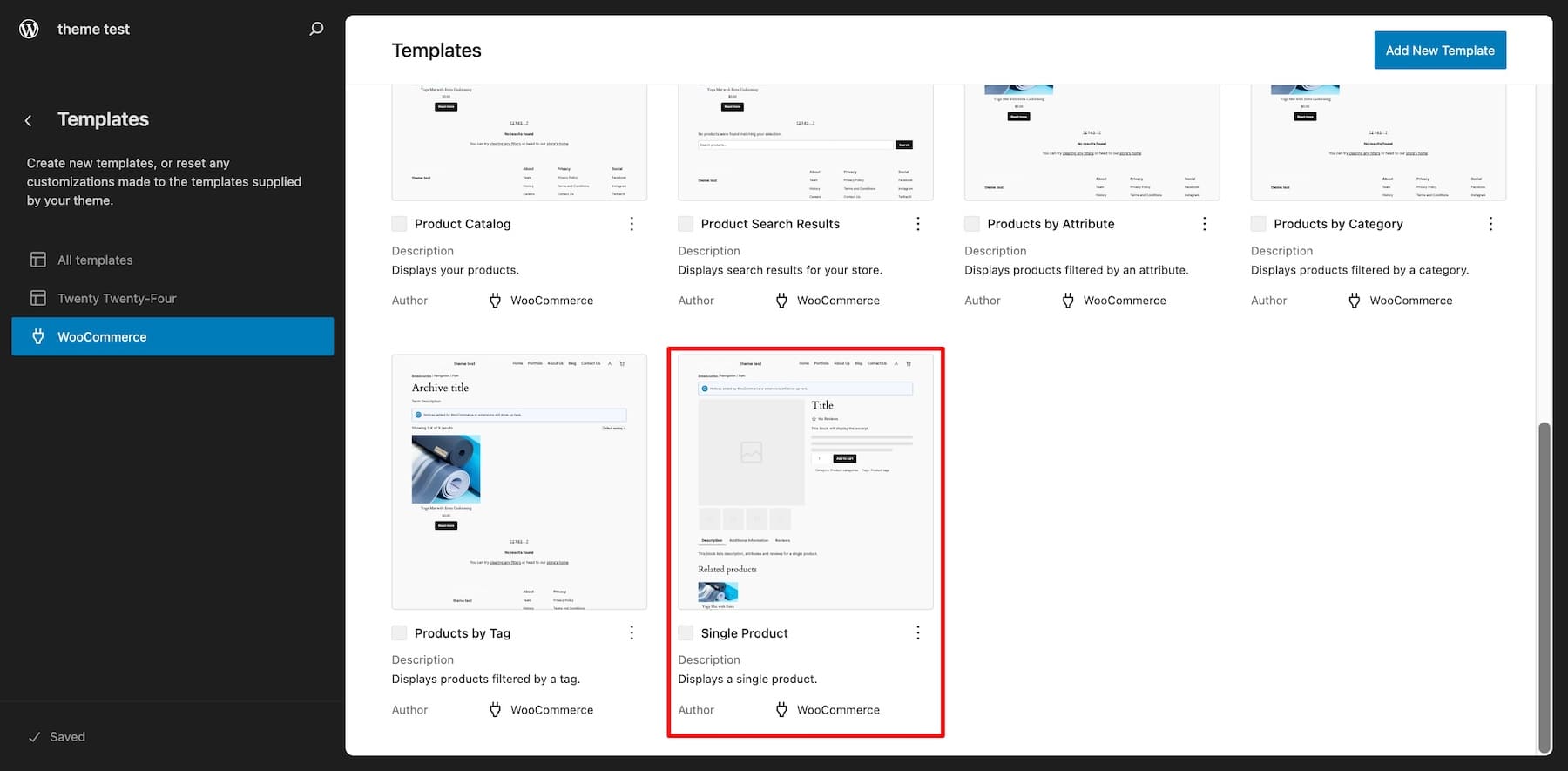
Choisissez WooCommerce et sélectionnez Produit unique dans la liste des modèles.

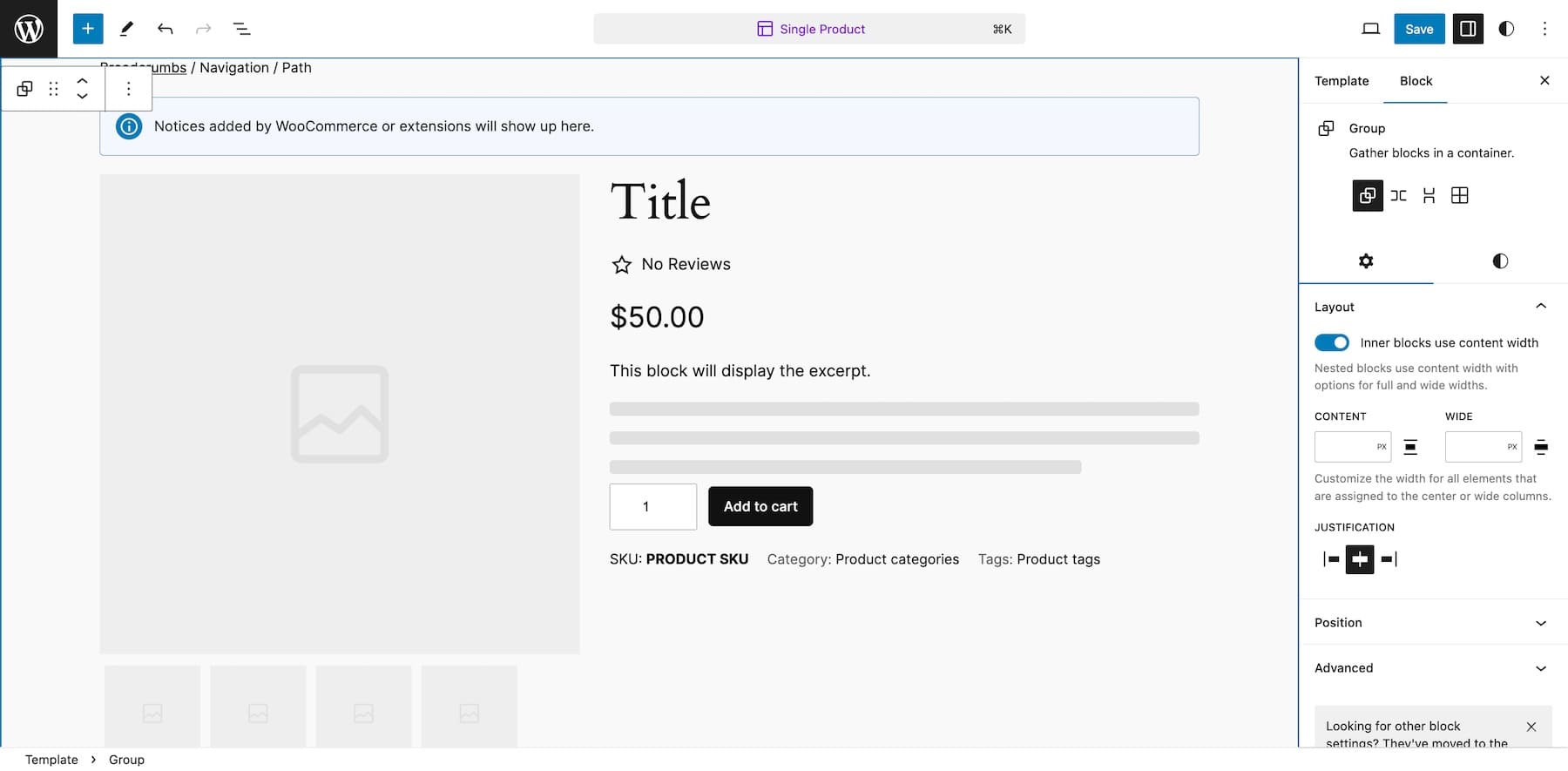
Vous pouvez désormais modifier le modèle de page produit à l'aide de blocs WooCommerce dynamiques. Puisqu'il s'agit d'un modèle WooCommerce, vos modifications seront reflétées dans tous les produits.

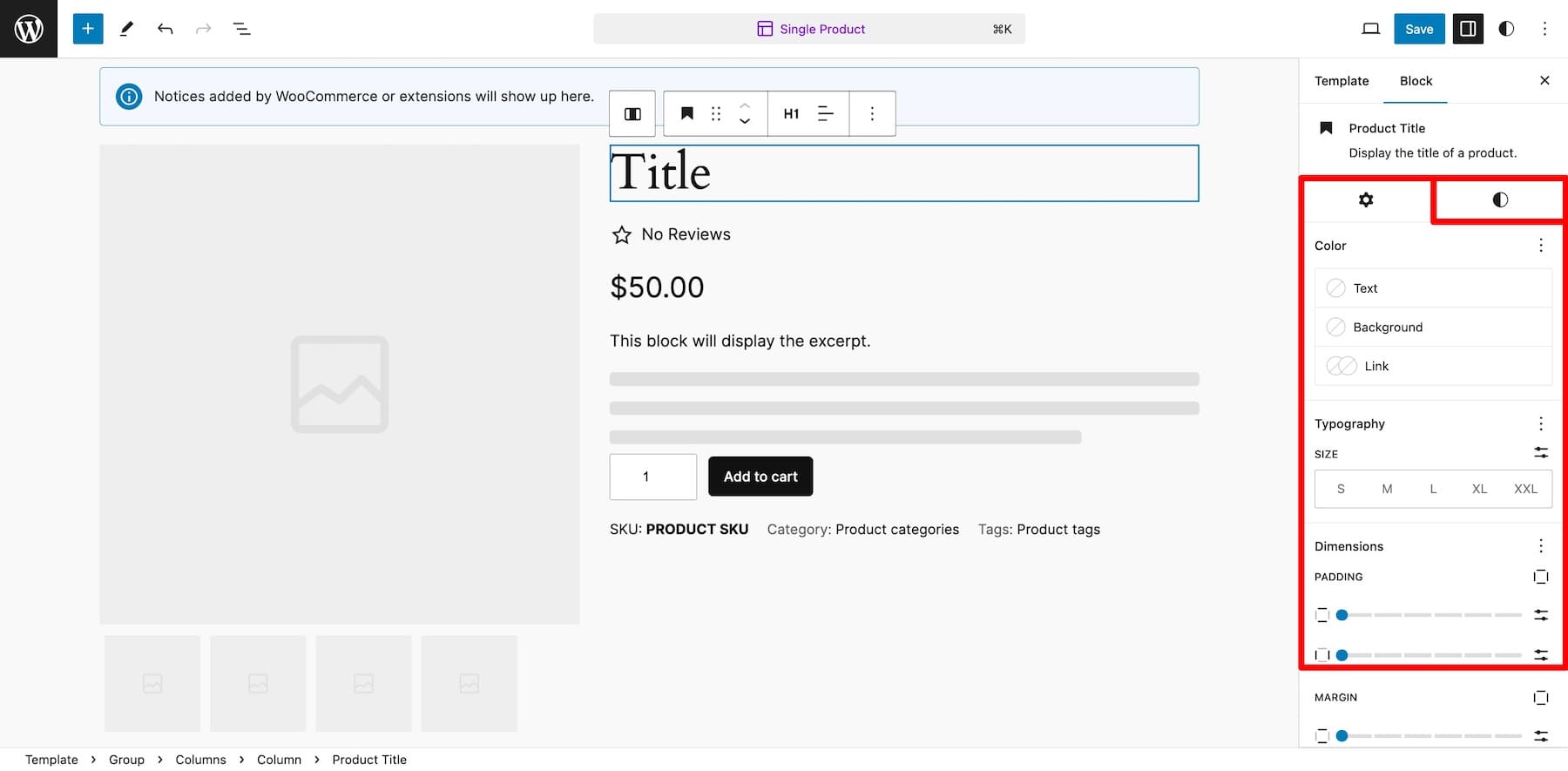
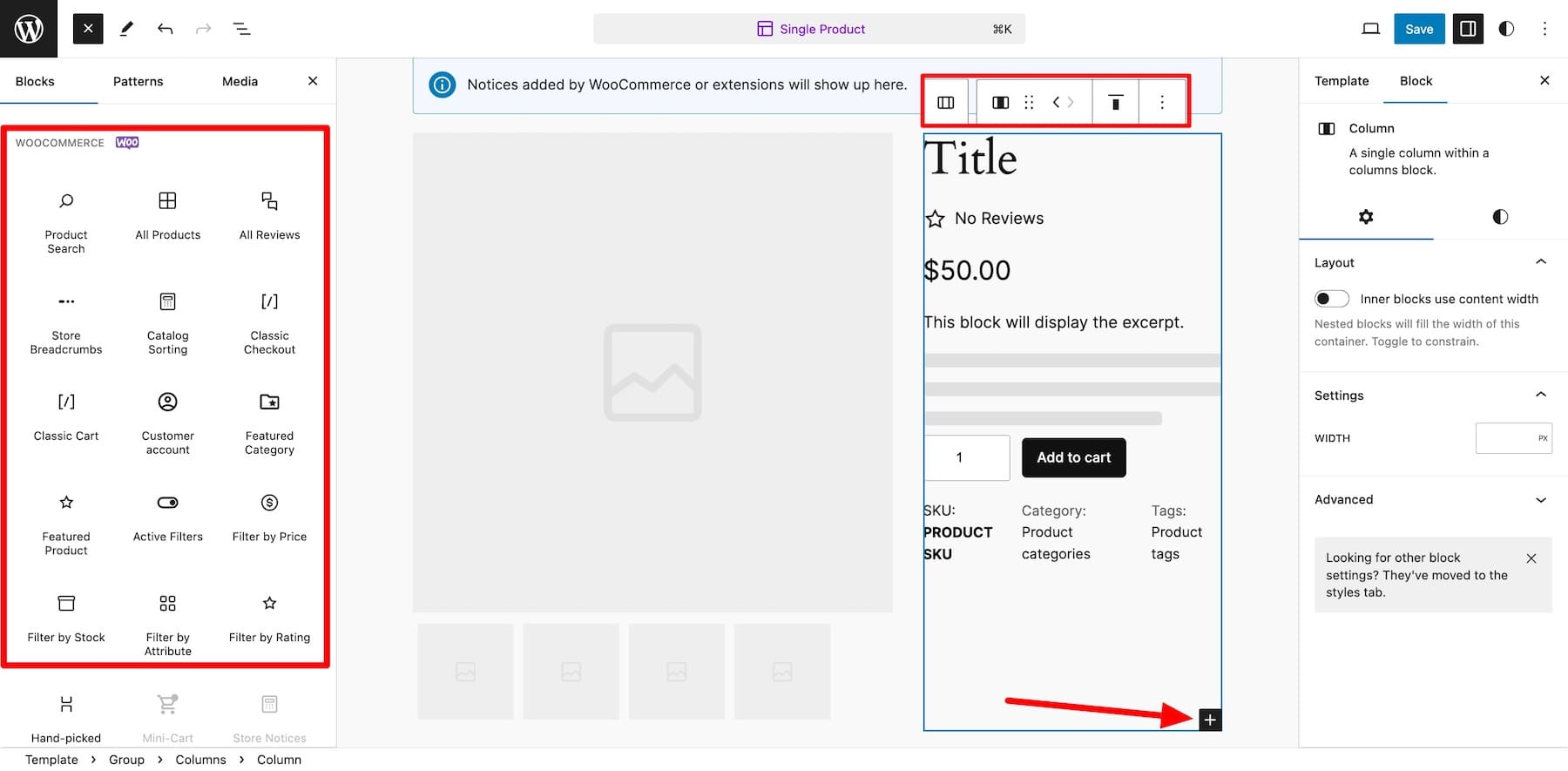
Cliquez sur un élément pour afficher ses options d'édition. Le mini panneau de paramètres qui apparaît vous permet de vous déplacer vers le haut/bas, vers la gauche/droite, de faire glisser et de modifier l'alignement. Dans la barre latérale droite, passez à Styles pour personnaliser les polices, les couleurs et d’autres options d’éléments.

Pour ajouter plus de blocs WooCommerce, cliquez sur le bouton plus et faites défiler jusqu'à la section WooCommerce.

Ici, vous trouverez de nombreux blocs WooCommerce, tels que Produit en vedette pour afficher des produits spécifiques ou Galerie de produits pour présenter vos produits dans de belles photos. Ces blocs vous aident à concevoir une bonne page produit ; cependant, vous êtes limité en termes de personnalisation.
Site Editor vous permet uniquement de modifier les paramètres de base tels que les couleurs et les polices. Et si vous souhaitez une personnalisation avancée et des fonctionnalités étendues, vous disposez de deux options :
- CSS/Codage personnalisé : Vous pouvez toujours personnaliser le style de vos blocs en utilisant CSS. Et si vous êtes un développeur Web à l'aise avec la modification des fichiers de thème de votre site Web, allez-y. Sinon, cela pourrait être une bonne idée de ne pas toucher aux fichiers principaux, car cela pourrait endommager votre site.
- Extensions WooCommerce : vous pouvez trouver d'excellents modules complémentaires sur WooCommerce Marketplace pour étendre les fonctionnalités de vos pages de produits. Par exemple, Product Video pour WooCommerce pour présenter vos produits dans des vidéos et Product Addons pour ajouter des options supplémentaires telles que l'emballage cadeau.
Les extensions WooCommerce sont bonnes tant que vous n’en abusez pas. Installer trop de plugins peut gonfler et ralentir votre site, alors utilisez-en quelques-uns sélectionnés (voir nos recommandations ci-dessous) pour améliorer les pages de produits.
Si vous recherchez une solution simplifiée pour personnaliser les modèles de produits, certains thèmes de blocs premium sont disponibles avec des tonnes de fonctionnalités intégrées, vous n'aurez donc pas à compter autant sur des modules complémentaires coûteux.
2. Utiliser un générateur WooCommerce comme Divi
Si vous n'aimez pas les limitations de l'éditeur de blocs par défaut pour vos pages WooCommerce, vous pouvez utiliser un WooCommerce Builder. Les constructeurs WooCommerce sont des constructeurs de pages pour les sites WooCommerce. Ils offrent des fonctionnalités de personnalisation et une intégration plus robustes avec WooCommerce que les thèmes WordPress typiques.
Divi est parfait pour créer des magasins WooCommerce en raison de son générateur intuitif par glisser-déposer pour une convivialité pour les débutants, de ses éléments de contenu dynamiques WooCommerce pour la fonctionnalité et de superbes mises en page de produits prédéfinies , qui facilitent la conception de pages de produits à conversion élevée. Il vous permet de créer de superbes pages de produits (et des boutiques en ligne entières) sans toucher à une seule ligne de code ni installer de plugins tiers dans le but d'ajouter des fonctionnalités.
Divi est armé d'outils qui simplifient considérablement votre travail. Vous souhaitez générer une boutique en ligne de marque sans toucher à une ligne de code ? Divi Quick Sites le concevra pour vous dans les deux minutes. Vous ne souhaitez pas créer ou personnaliser une page produit à partir de zéro ? Demandez à Divi AI de créer une mise en page, une description de produit et des images qui correspondent à votre marque.
Commencez avec Divi
Pourquoi Divi est-il parfait pour personnaliser les pages de produits WooCommerce ?
Divi a tout ce dont vous avez besoin pour créer une page produit WooCommerce unique et de marque. Vous pouvez personnaliser chaque centimètre carré de votre site et ajouter des fonctionnalités sans craindre de surcharger votre site avec des modules complémentaires tiers. Il est particulièrement efficace de personnaliser les pages WooCommerce pour les raisons suivantes :
1. Modèles de pages de produits conçus par des professionnels
Si vous n'aimez pas créer à partir de zéro, Divi vous épargne des efforts en vous proposant de superbes mises en page de produits préconçues. Vous pouvez importer ces mises en page sur votre page produit en un clic et apporter des modifications mineures pour correspondre à votre marque, et c'est tout. Choisissez parmi différents secteurs et mélangez et associez les mises en page pour créer un modèle de page produit unique.

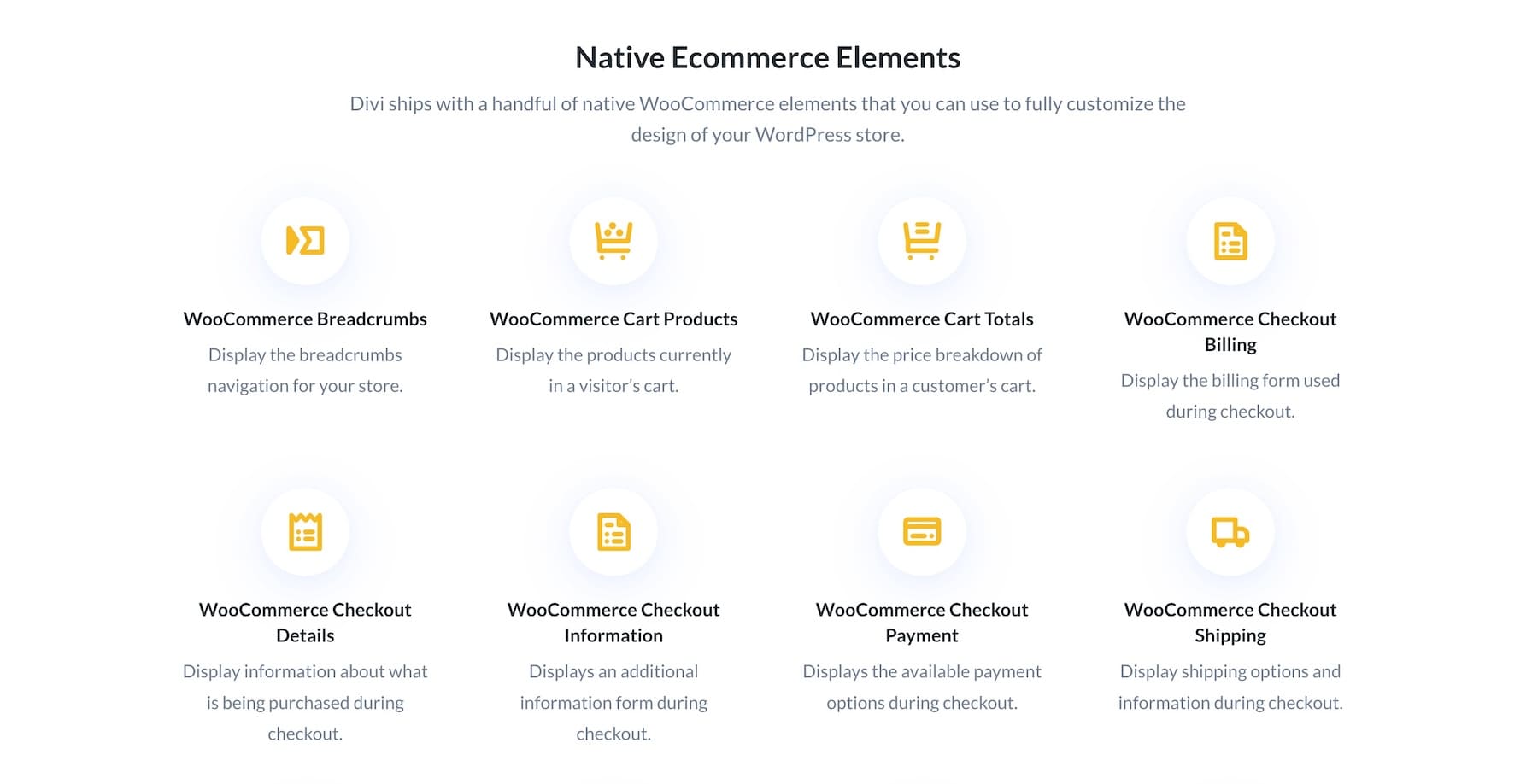
2. Modules natifs WooCommerce pour ajouter des fonctionnalités personnalisées
Divi dispose de divers éléments WooCommerce qui permettent de gagner du temps et d'éviter de créer des modules WooCommerce personnalisés à partir de zéro. Ajoutez des onglets de produits pour afficher des informations supplémentaires et simplifier l'expédition avec Woo Shipping Information . Créez des produits connexes ou vous aimerez peut-être également des sections avec les éléments WooCommerce Product Upsell et Woo Cross Sells .

Vous avez également accès à plus de 200 éléments Divi avec des fonctionnalités de contenu dynamique qui vous permettent de créer des pages de produits personnalisées et d'améliorer facilement les expériences d'achat.
3. Divi Theme Builder pour apporter des modifications rapides au niveau du site
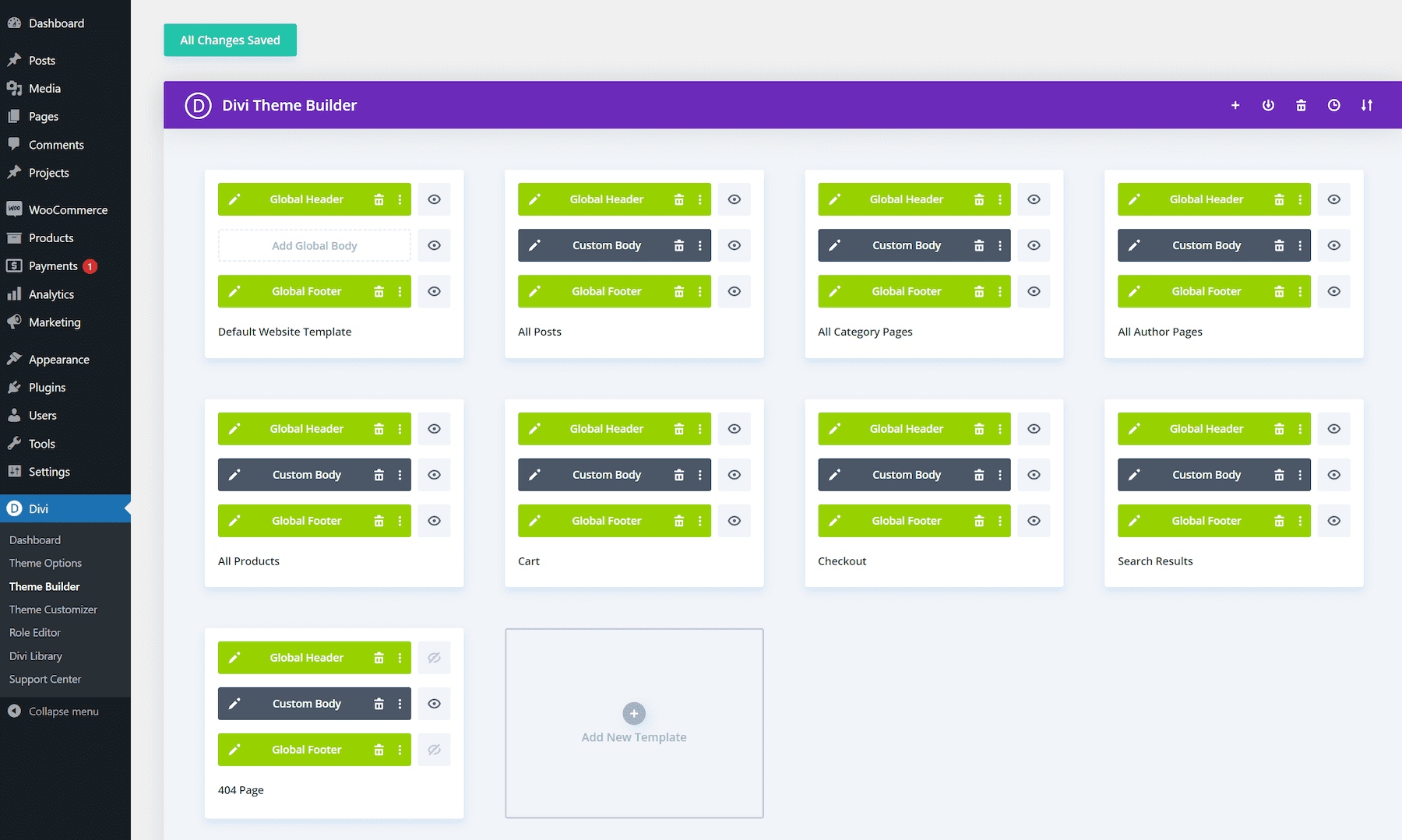
Pas besoin de personnaliser chaque page produit pour ajouter des informations spécifiques au produit. Vous pouvez créer des modèles de produits au niveau d'un site Web avec Divi Theme Builder . Ainsi, lorsque vous apportez des modifications au modèle, cela se reflète également de manière dynamique sur toutes les pages de produits.
C’est une bouée de sauvetage dans les situations où vous avez des centaines de listes de produits. Au lieu de développer et de personnaliser des pages de produits pour chaque nouveau produit, il vous suffit de créer un modèle Tous les produits et de le personnaliser pour apporter des modifications uniformes à l'échelle du site et les afficher sur toutes les pages de produits.

4. Outils marketing intégrés pour optimiser les pages produits
Divi dispose d'outils marketing incroyables en tant que fonctionnalités intégrées pour vous aider à augmenter les taux de conversion de votre page produit. Par exemple, Divi Leads vous permet d'effectuer des tests fractionnés et de choisir un gagnant entre deux éléments. Vous pouvez exécuter des tests sur des pages de produits entières, des titres, des copies de description, des CTA ou d'autres composants.
De même, les options de conditions vous permettent de créer des ventes incitatives et des offres de ventes croisées personnalisées, telles que l'affichage d'une bannière de code de réduction aux utilisateurs qui ont ajouté des produits à leur panier mais n'ont pas finalisé l'achat.

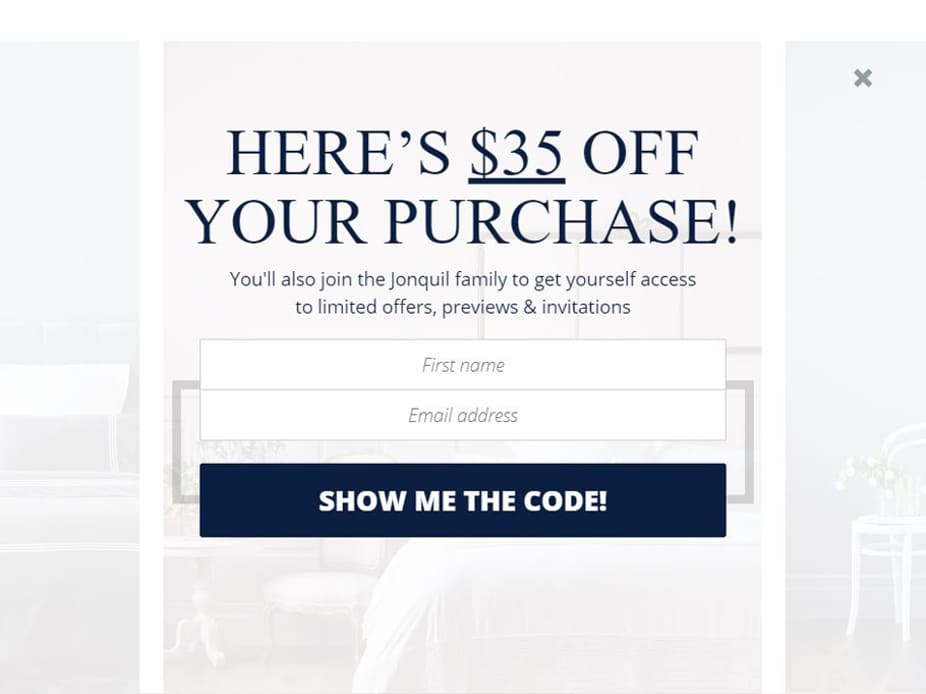
Fenêtre contextuelle d'inscription par e-mail à l'aide de Bloom
Vous bénéficiez également de plugins premium comme Bloom pour créer des opt-ins par e-mail à fort taux de conversion et Monarch pour commercialiser et générer plus de trafic et de ventes. N'oubliez pas de consulter de nombreuses autres fonctionnalités intégrées telles que les options collantes de Divi qui peuvent créer des éléments collants sur votre page produit. Par exemple, ajoutez un CTA collant à votre page produit pour la garder visible pendant que les clients font défiler pour faciliter les conversions.
Vous pouvez également utiliser le module de compte à rebours de Divi pour créer une urgence pour les offres promotionnelles sur votre page produit, et plus encore.
Explorez les outils marketing de Divi
5. Divi Quick Sites pour générer un modèle de page produit de marque
Vous ne souhaitez pas déplacer votre curseur pour créer un modèle de page produit ? Vous n’êtes pas obligé de le faire, car Divi Quick Sites facilite la création de nouveaux sites Web à partir de zéro.
La meilleure partie est que les sites générés avec Divi Quick Sites ont WooCommerce automatiquement installé. Cela signifie que lors de la création de votre boutique en ligne, WooCommerce sera configuré avec des modèles de page pertinents si vous activez l'option Boutique . Ceux-ci incluent des modèles de boutique, de panier, de paiement et de page produit de marque .
Obtenez Divi + WooCommerce
Personnalisation des pages produits WooCommerce avec Divi
Ce didacticiel se concentre sur la personnalisation d'une page de produit WooCommerce, mais si vous débutez en créant votre boutique en ligne avec WooCommerce à partir de zéro, vous devriez commencer par notre guide sur la création d'une boutique de commerce électronique.
Pour suivre ce tutoriel, vous devez avoir le thème Divi installé et actif sur votre boutique en ligne.
L'abonnement annuel à Divi coûte 89 $, mais vous pouvez l'obtenir à vie moyennant un paiement unique de 249 $. Une fois que vous avez acheté Divi, connectez-vous avec vos identifiants Elegant Themes et téléchargez le fichier Divi.zip. Téléchargez le dossier zip dans votre Apparence WordPress > Thèmes > Ajouter un nouvel onglet. Ensuite, activez votre licence Divi, et le tour est joué. Voici un tutoriel vidéo étape par étape sur l’installation et l’activation de Divi :
Obtenez Divi + WooCommerce
Ensuite, nous avons promis le moyen le plus simple de personnaliser une page de produit WooCommerce dans l'introduction. Voilà :
1. Créez un modèle de page produit
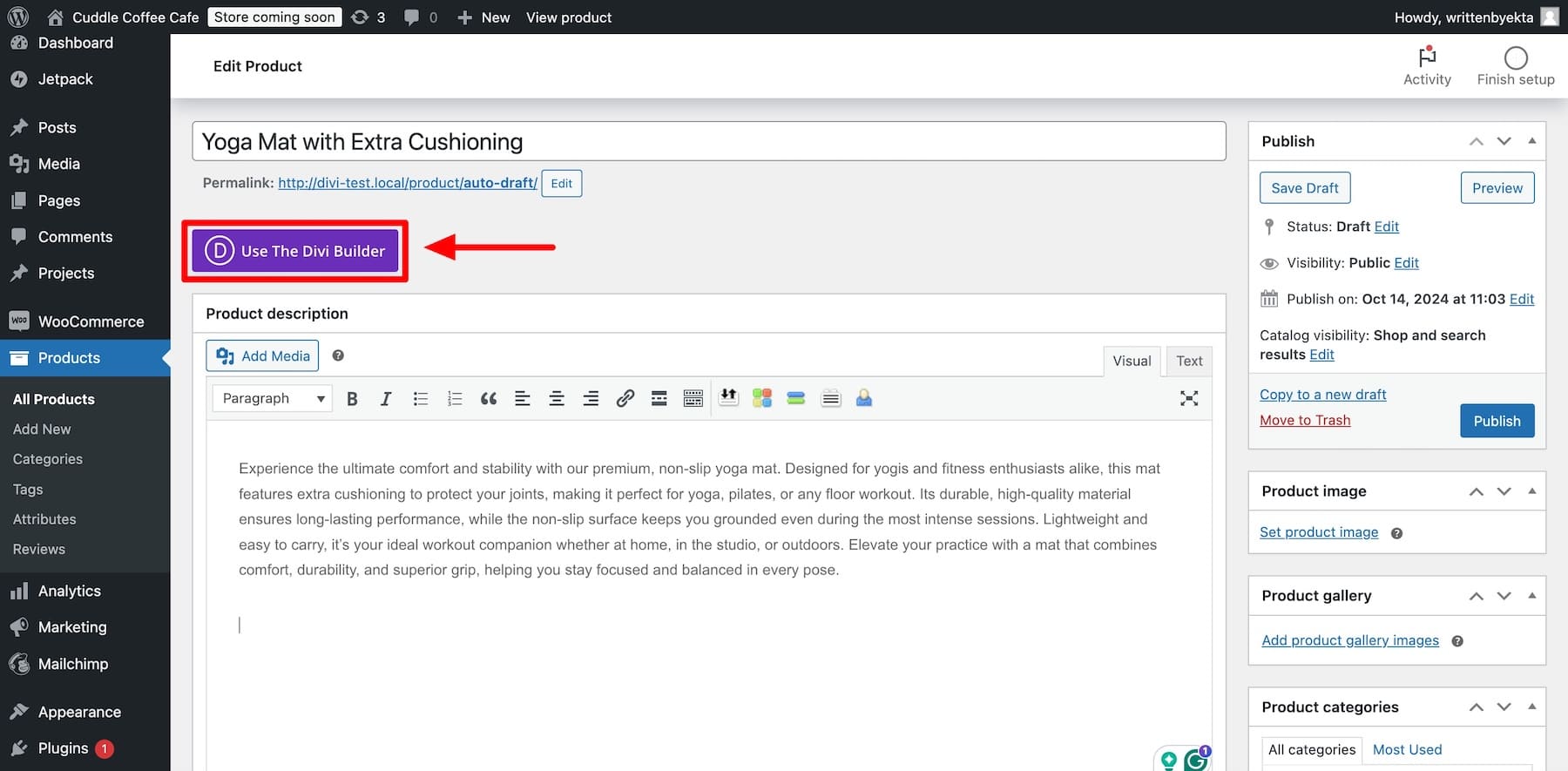
Une fois que vous avez installé et activé Divi sur votre tableau de bord WordPress, vous pouvez personnaliser chaque page WooCommerce, y compris les pages de produits d'apparence basique. Recherchez le bouton Utiliser le Divi Builder .

Cette option vous permet de personnaliser des pages de produits individuelles à l'aide du générateur glisser-déposer de Divi. Cependant, repenser chaque page produit à partir de zéro prendra une éternité. Mais ne vous inquiétez pas, Divi vous permet de personnaliser le modèle de page produit au niveau du site afin que les modifications apparaissent sur toutes les pages produits. Pour ce faire, créez un modèle de produit dans Divi Theme Builder.
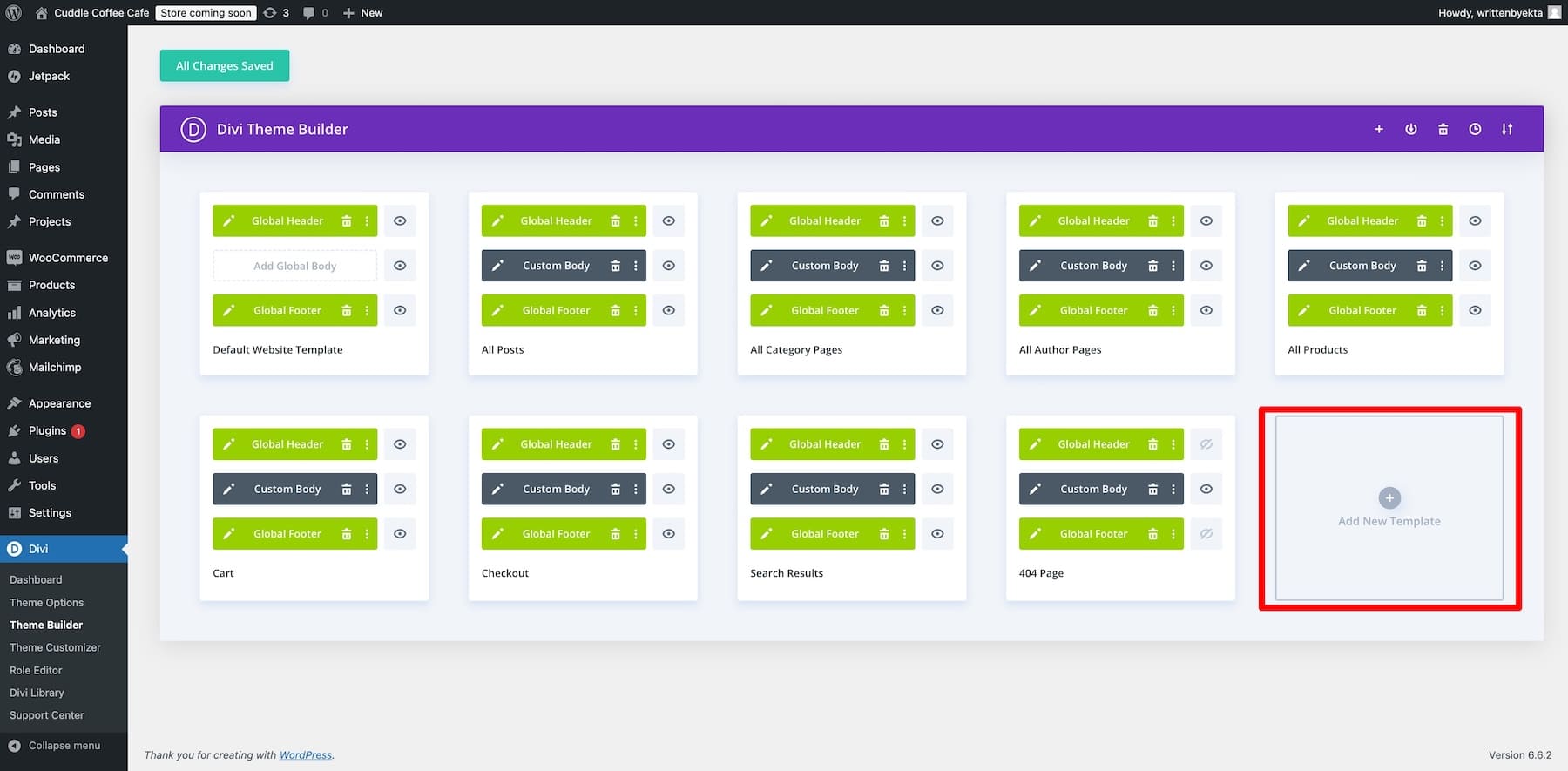
Allez dans Divi > Theme Builder et cliquez sur Ajouter un nouveau modèle. (Vous ne verrez pas ces nombreux modèles sur votre écran car vous venez d'installer Divi.)


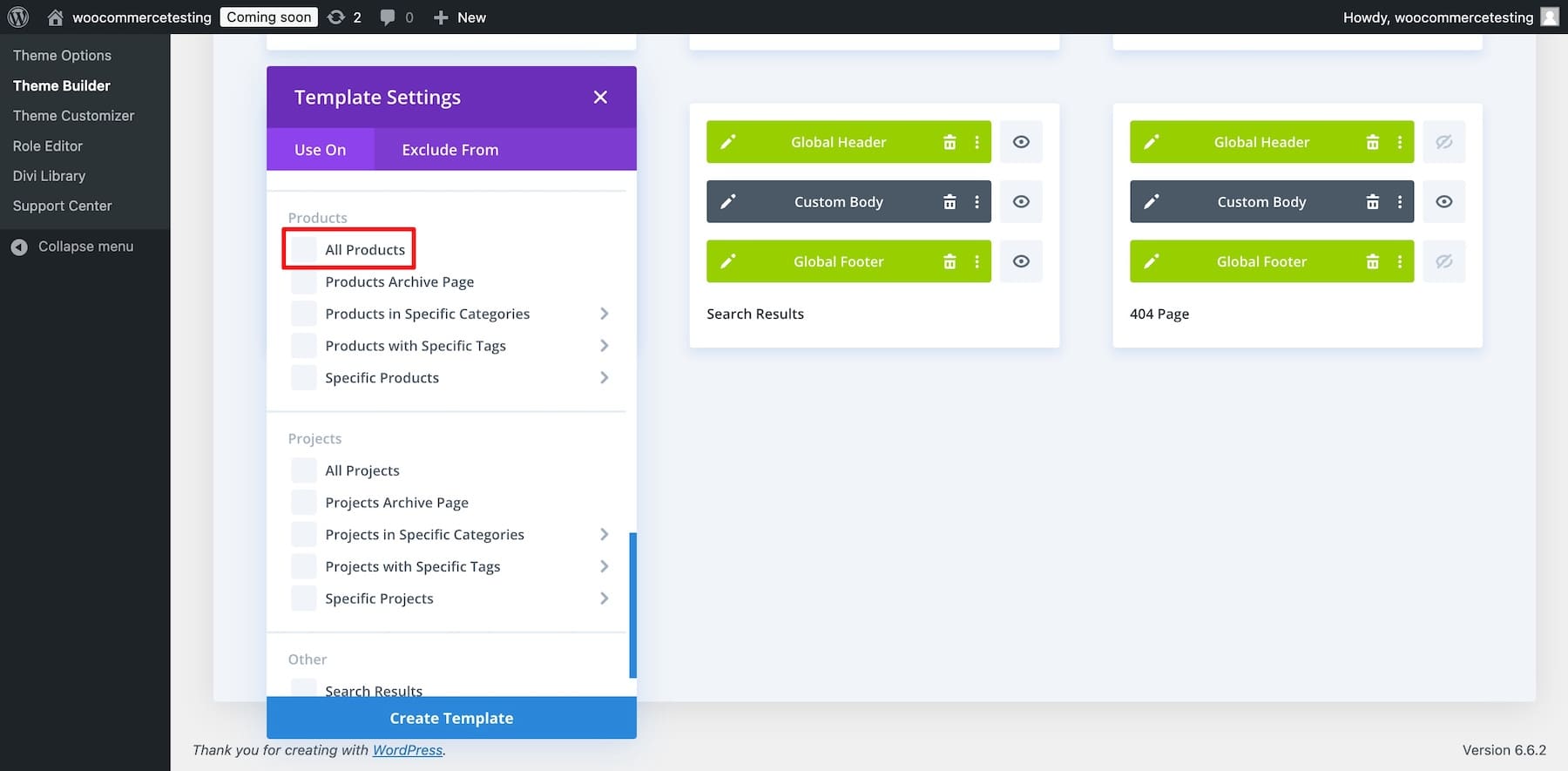
Puisque nous souhaitons concevoir un modèle de produit, choisissez Tous les produits comme catégorie sur laquelle l'utiliser.

Désormais, vous pouvez accéder au générateur glisser-déposer de Divi pour concevoir un modèle de page produit à l'aide du Divi Theme Builder. Une fois que vous avez créé et enregistré votre modèle, toutes vos pages de produits auront la mise en page du modèle.
2. Importez un modèle de page produit prédéfini
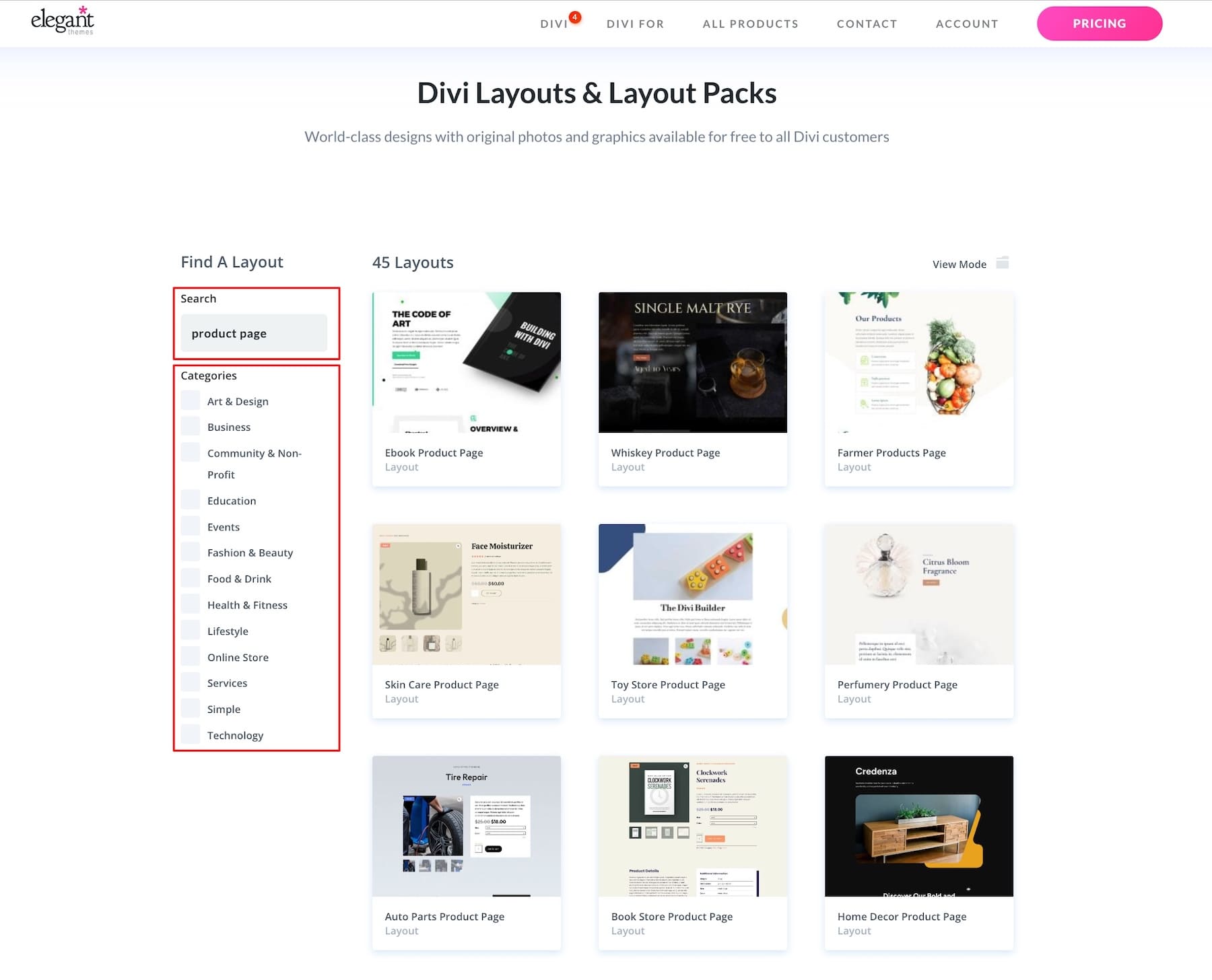
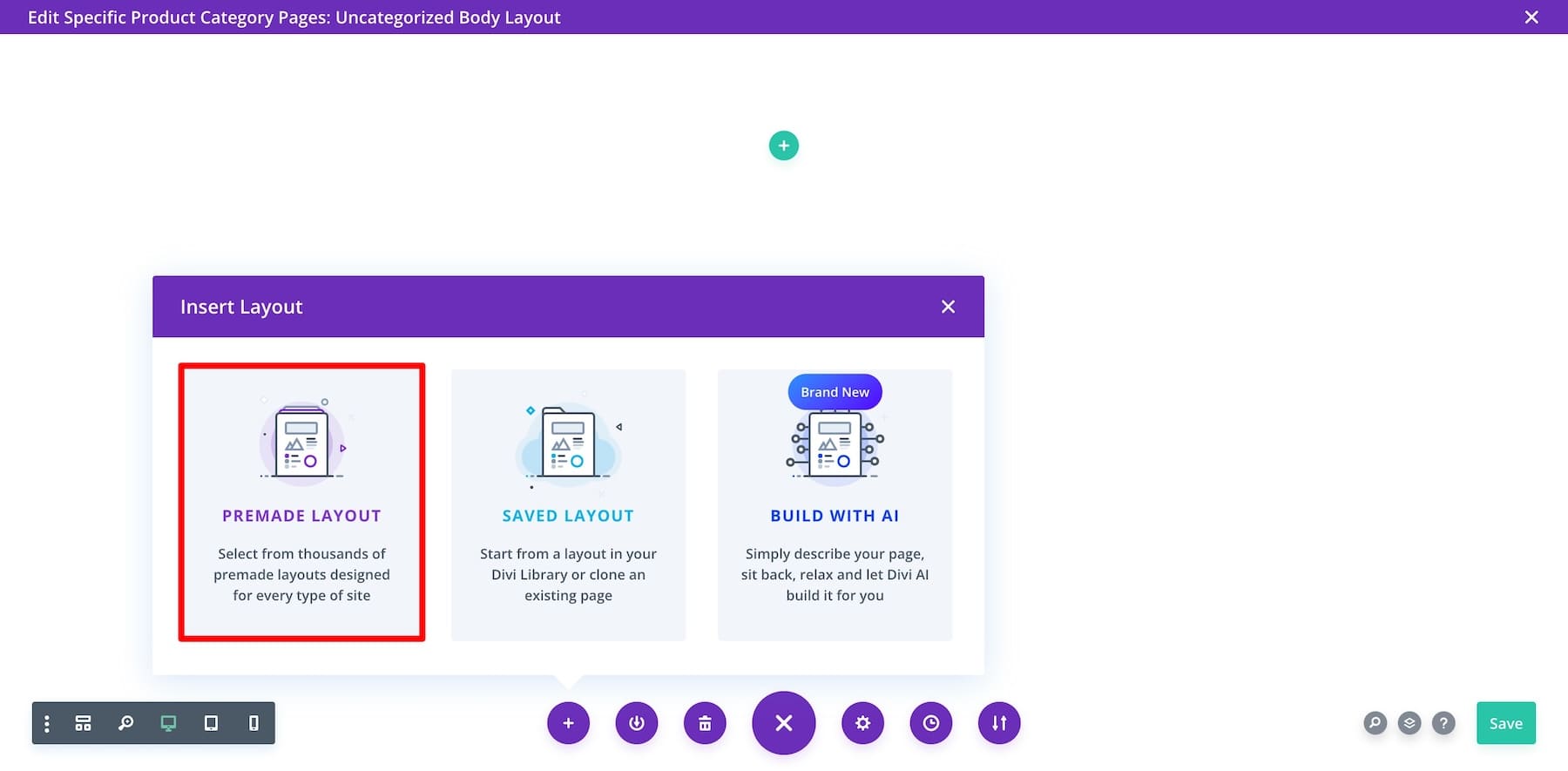
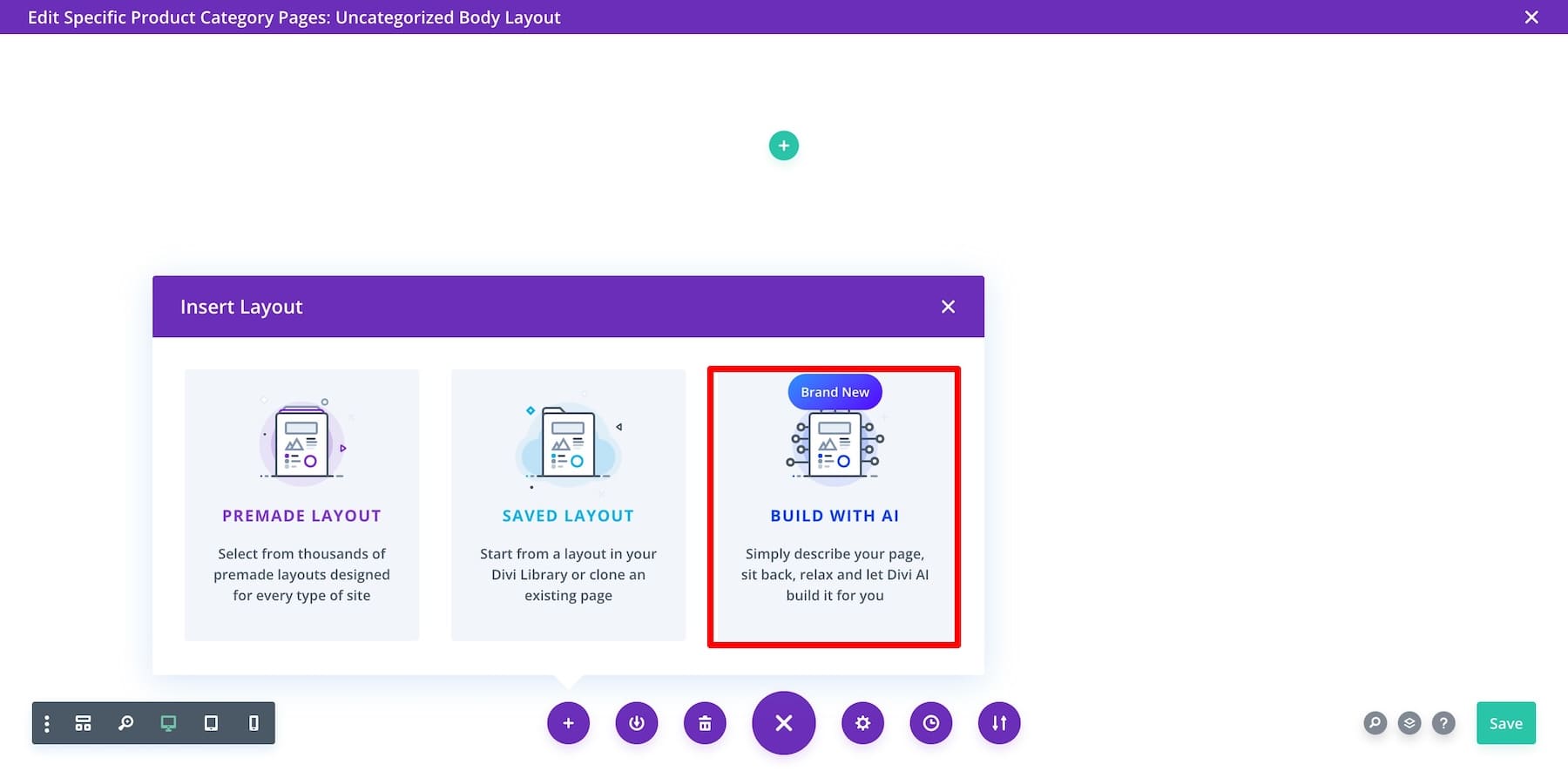
Vous n’êtes pas obligé de créer à partir de zéro si vous ne savez pas par où commencer. Comme dit précédemment, Divi vous donne accès à de nombreux modèles de pages produits prédéfinis, il est donc temps de les utiliser. Vous pouvez facilement importer et personnaliser un modèle prédéfini pour refléter votre marque. Cliquez sur l'icône plus en bas à gauche de la barre des paramètres et choisissez Mise en page prédéfinie.

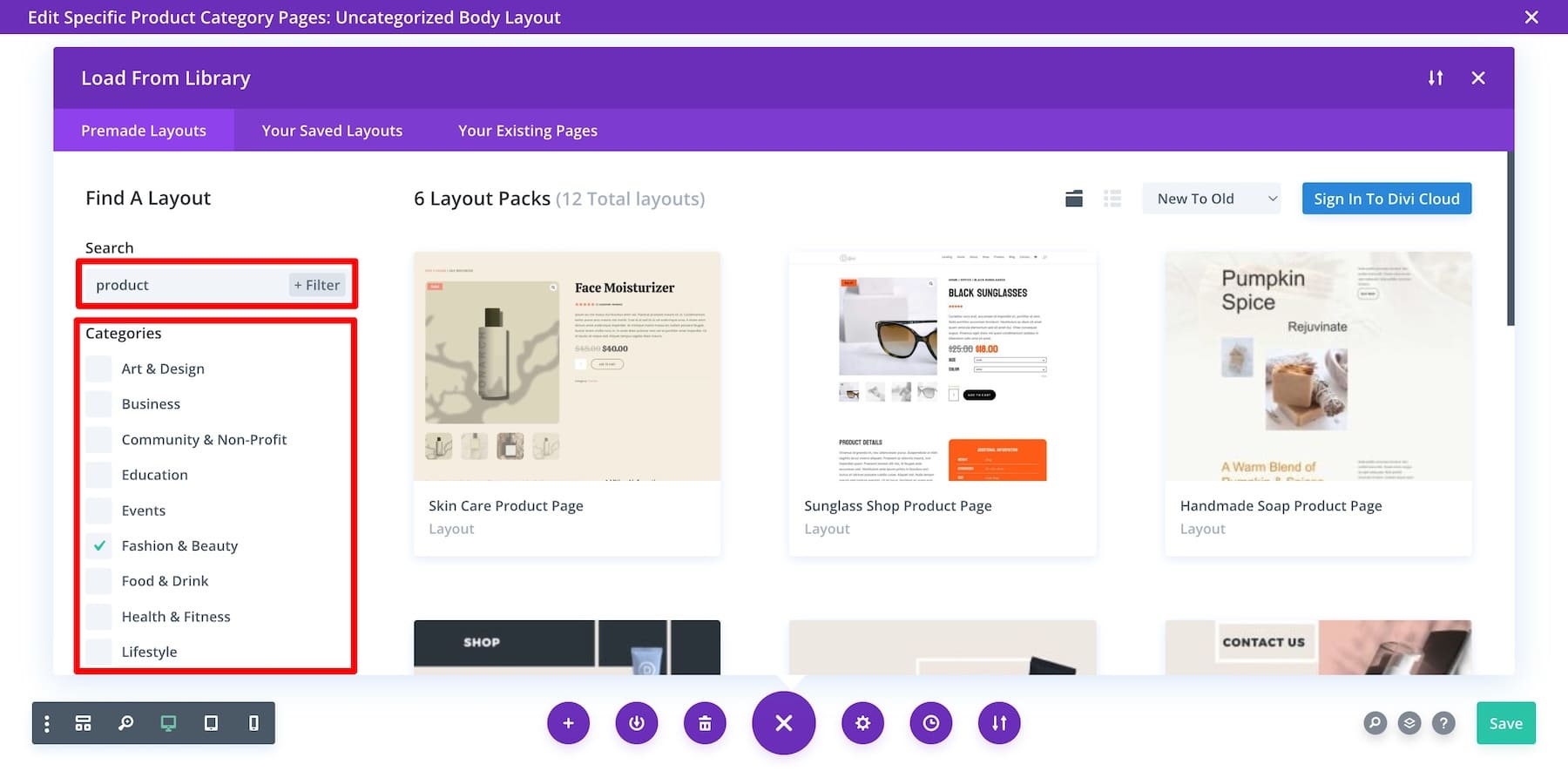
Faites défiler et cliquez pour prévisualiser celui que vous aimez. Utilisez la barre de recherche et les filtres pour affiner votre recherche.

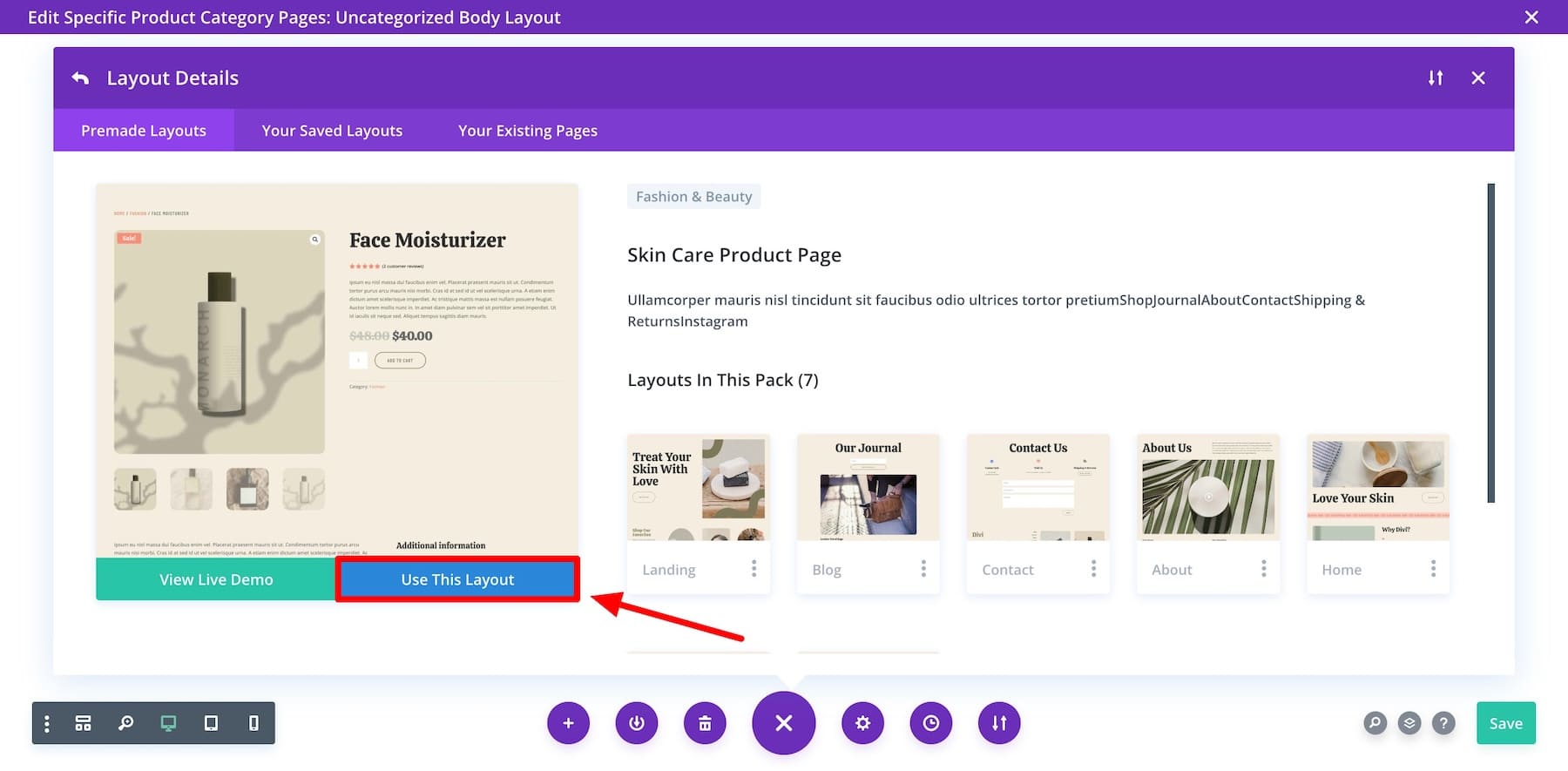
Une fois que vous en avez trouvé un, cliquez sur Utiliser cette mise en page et attendez que la magie opère.

Le Divi Builder a automatiquement commencé à importer la mise en page sur votre page.

Votre modèle de page produit est prêt et est bien meilleur que la page produit WooCommerce par défaut.

Vous aurez encore besoin de modifications mineures et d’ajustements de marque pour correspondre aux autres pages du site Web.
Facultatif : Vous n'êtes pas fan d'une mise en page préconçue ? Vous pouvez également utiliser l’option Build with AI et demander à Divi AI de concevoir un modèle de page produit unique.

3. Personnalisez votre modèle de page produit
Commençons par nous assurer que nous disposons des éléments nécessaires pour une page produit à fort taux de conversion. Par exemple, vérifiez si vous avez placé des ventes incitatives, des offres de ventes croisées et des témoignages sur votre page pour encourager les clients à ajouter plus de produits à leur panier.
Utiliser les modules natifs WooCommerce de Divi
La meilleure partie de l’utilisation de Divi pour WooCommerce réside dans ses éléments WooCommerce natifs, qui sont faciles à personnaliser et vous permettent d’économiser de l’argent en achetant des plugins ou des modules complémentaires tiers. Voici les modules WooCommerce de Divi dont vous avez besoin pour vous assurer que votre modèle de page produit inclut :
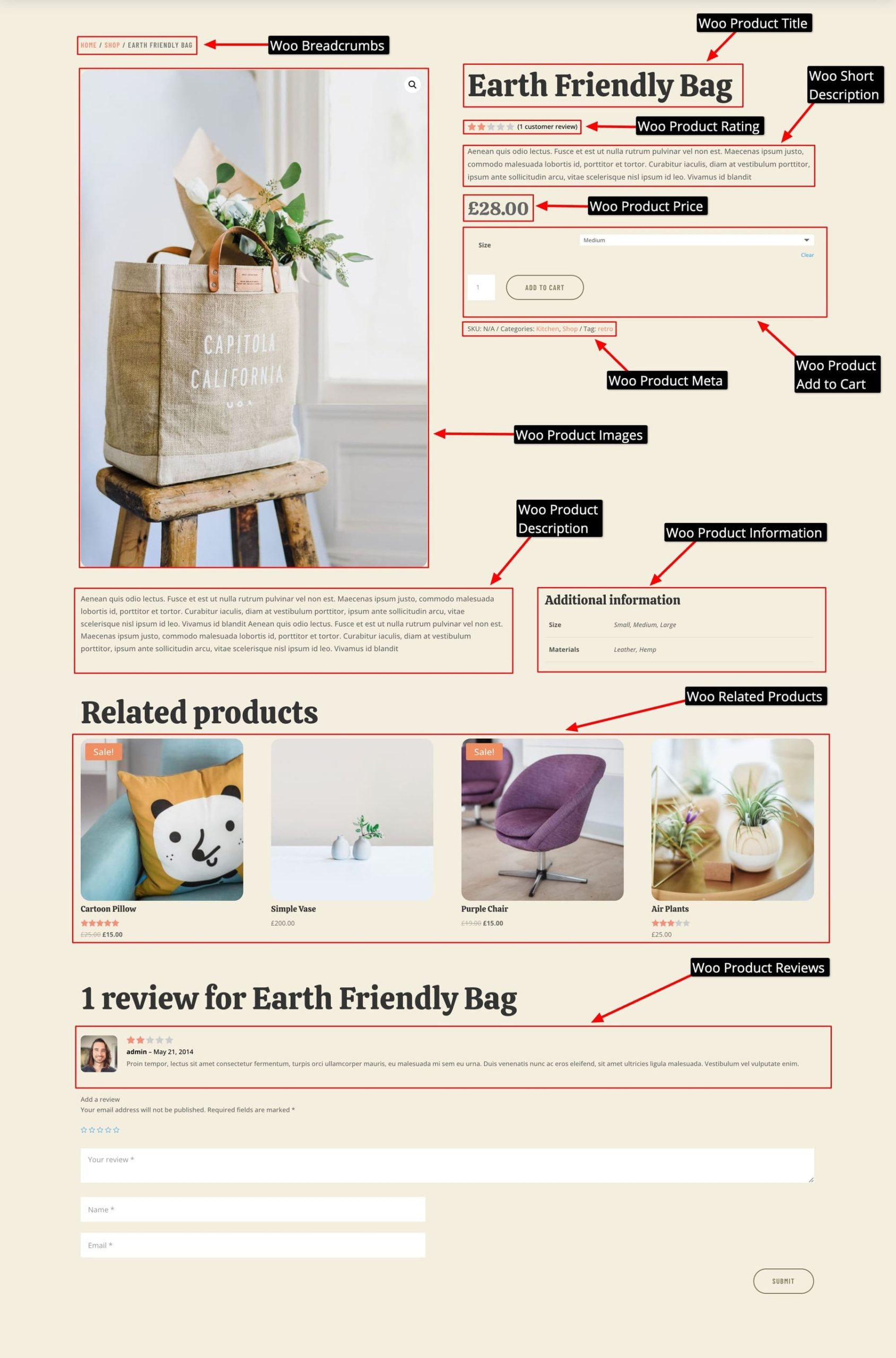
- Woo Product Images : pour afficher les images de vos produits dans de belles mises en page.
- Woo Product Title : Pour afficher les titres de vos produits de manière dynamique.
- Description du produit Woo : présentez une brève description du produit sous le titre. Consultez Woo Product Meta et Woo Product Information pour ajouter des informations supplémentaires.
- Onglets de produit Woo : affiche les détails complets du produit, les avis et des informations supplémentaires.
- Woo Product Ajouter au panier : les clients peuvent rapidement ajouter des produits à leur panier. (Vous pouvez également ajouter des notes avec Woo Product Ratings. )
- Woo Breadcrumbs : aidez les utilisateurs à naviguer dans votre boutique.
- Témoignages : renforcez votre crédibilité en présentant les commentaires des clients.
- Woo Cross-Sells : pour créer des sections Personnes également achetées.
- Woo Product Upsell : pour proposer des offres et encourager les clients à finaliser leurs achats.
Divi propose de nombreux autres excellents modules de contenu pour simplifier l'expérience de création de boutique en ligne. Vous n’avez pas à dépenser d’argent en plugins lorsque vous pouvez les obtenir gratuitement en tant qu’éléments et fonctionnalités intégrés dans Divi. Voici à quoi ressemble une mise en page produit préconçue avec les modules WooCommerce de Divi :

Pour notre exemple, j'ai généré une nouvelle boutique en ligne à l'aide de Divi Quick Sites en deux minutes. J'utiliserai son modèle de page produit WooCommerce pour vous montrer le processus de personnalisation.
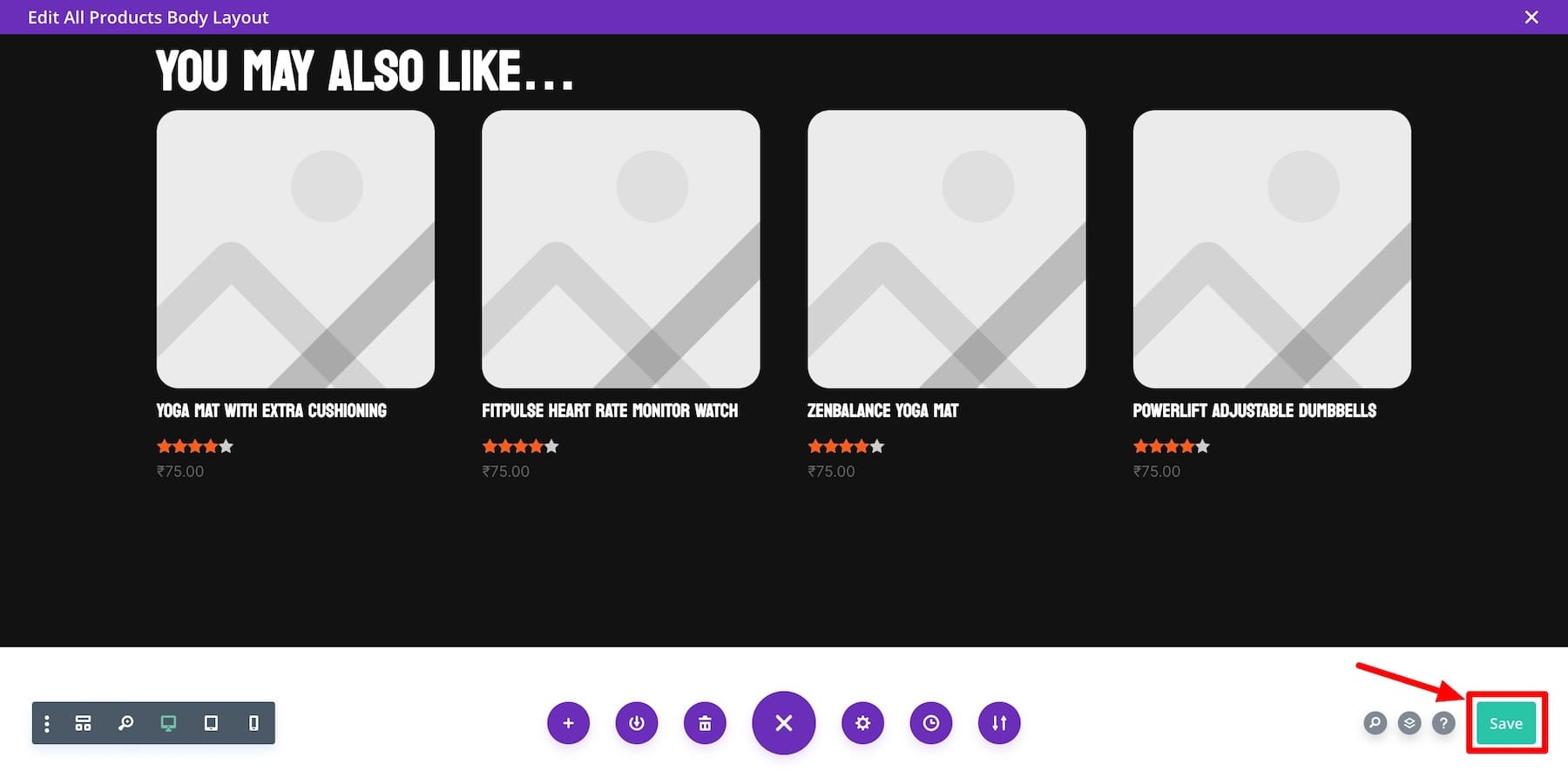
Si ces éléments ne figurent pas déjà dans votre modèle de page produit, ajoutez-les. Pour ajouter un module, survolez l'élément après lequel vous souhaitez en ajouter un nouveau et cliquez sur l'icône plus. Pour encourager davantage de ventes, essayons d'ajouter une section Vous pourriez également aimer après les témoignages. Pour cela, nous devons ajouter l’élément Woo Product Upsell .
Les modules que vous ajoutez reproduisent les styles de vos éléments globaux enregistrés, vous n'avez donc pas à vous soucier de modifier la marque de chaque module individuellement. Cependant, vous pouvez facilement personnaliser les paramètres si vous le souhaitez.
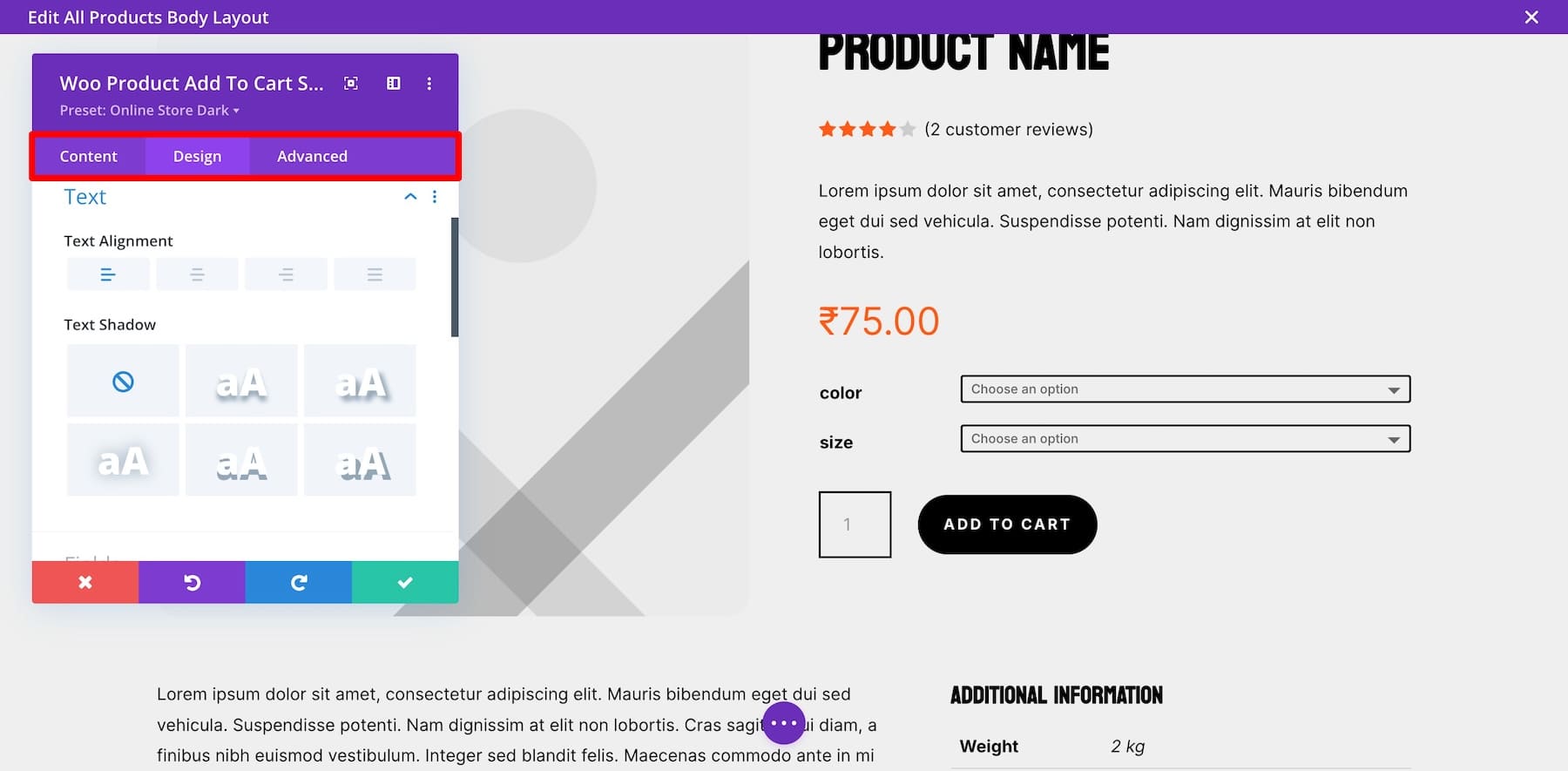
Pour ce faire, survolez l'élément et cliquez sur l'icône d'engrenage (paramètres). La fenêtre des paramètres apparaît avec trois sections : Contenu (pour modifier le contenu de l'élément), Conception (pour modifier les polices, les couleurs, la taille, etc.) et Avancé (pour modifier le CSS personnalisé, ajouter des conditions, etc.)

Utiliser le contenu dynamique de Divi pour extraire des données pour des produits spécifiques
Les modules WooCommerce natifs de Divi sont dynamiques par défaut, ce qui signifie qu'ils extraient des informations spécifiques au produit à partir des éléments corrects sans que vous ayez à les saisir manuellement. Cependant, vous pouvez également modifier les paramètres de contenu dynamique de certains éléments pour personnaliser encore plus l'expérience des utilisateurs.
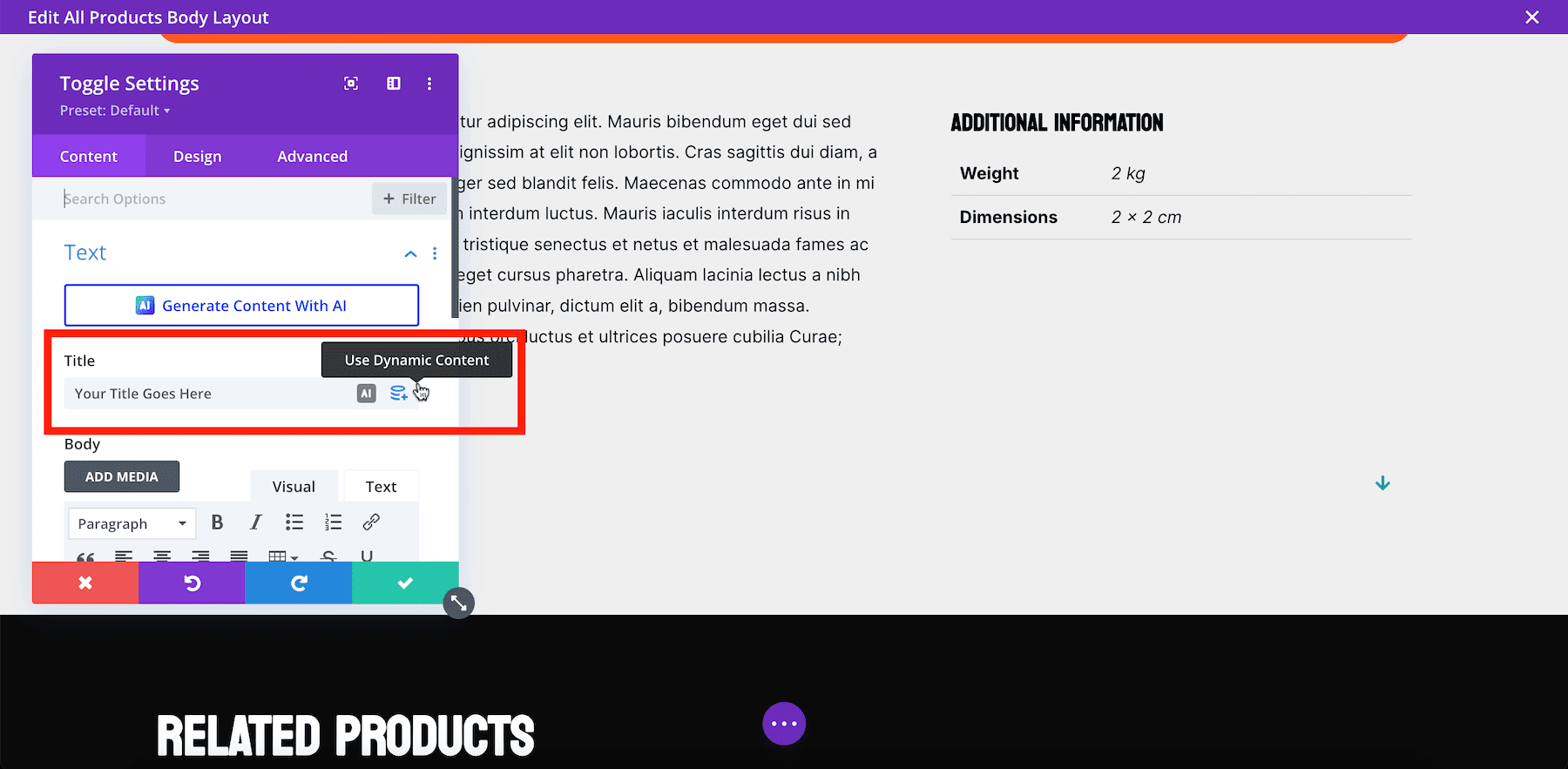
Par exemple, vous pouvez afficher des détails supplémentaires spécifiques à chaque produit pour aider les acheteurs à prendre des décisions éclairées ou des offres de réduction pour des dates sélectionnées. Tout d’abord, ajoutez l’élément et survolez différents paramètres pour trouver l’option de contenu dynamique :

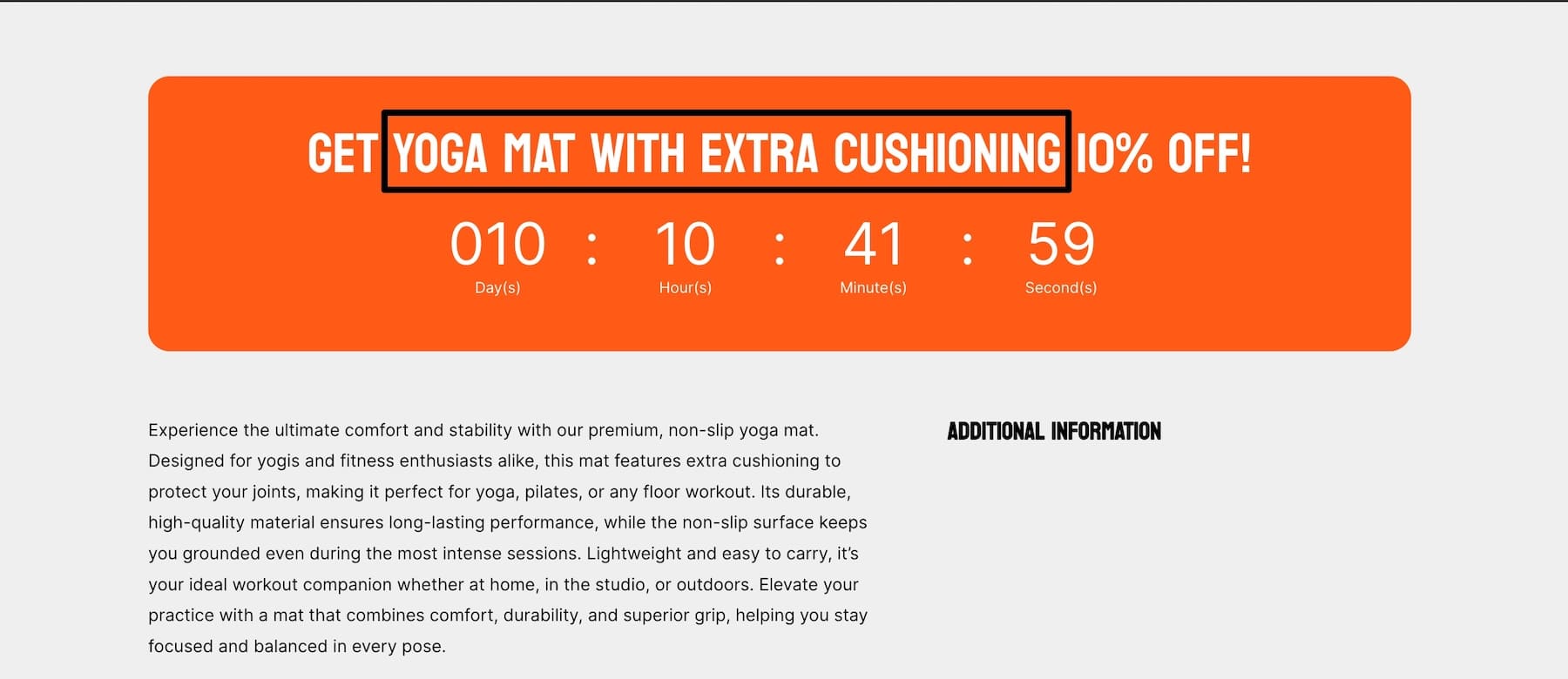
Essayons d'ajouter un compte à rebours car lorsque vous effectuez des ventes, il affiche dynamiquement le titre du produit pour différents produits. Voici comment procéder :
Après avoir enregistré les modifications et consulté l'une des pages de vos produits, vous verrez le compte à rebours avec le nom du produit dans le titre.

Utiliser des conditions pour personnaliser le contenu en fonction du comportement de l'utilisateur
Avec les Conditions de Divi, vous pouvez afficher ou masquer du contenu spécifique en fonction des interactions des utilisateurs. Par exemple, vous pouvez afficher des offres de vente incitative uniquement aux visiteurs récurrents ou aux utilisateurs qui ont ajouté des produits à leur panier mais n'ont pas finalisé l'achat. Voici comment afficher la section Vous pourriez également aimer aux utilisateurs qui ont défini leur panier :
Les options Conditions de Divi peuvent changer la donne en créant des expériences d'achat uniques. Par exemple, vous pouvez afficher différentes sections de la page produit aux utilisateurs connectés et aux utilisateurs invités.
Conseil de pro : mettez en avant les nouveautés pour les clients fidèles et les meilleures ventes pour les nouveaux visiteurs. Si un utilisateur a visité la page du produit plusieurs fois mais n'a pas acheté, vous pouvez afficher une bannière de réduction personnalisée pour encourager la conversion.
Afficher des témoignages personnalisés pour des produits spécifiques
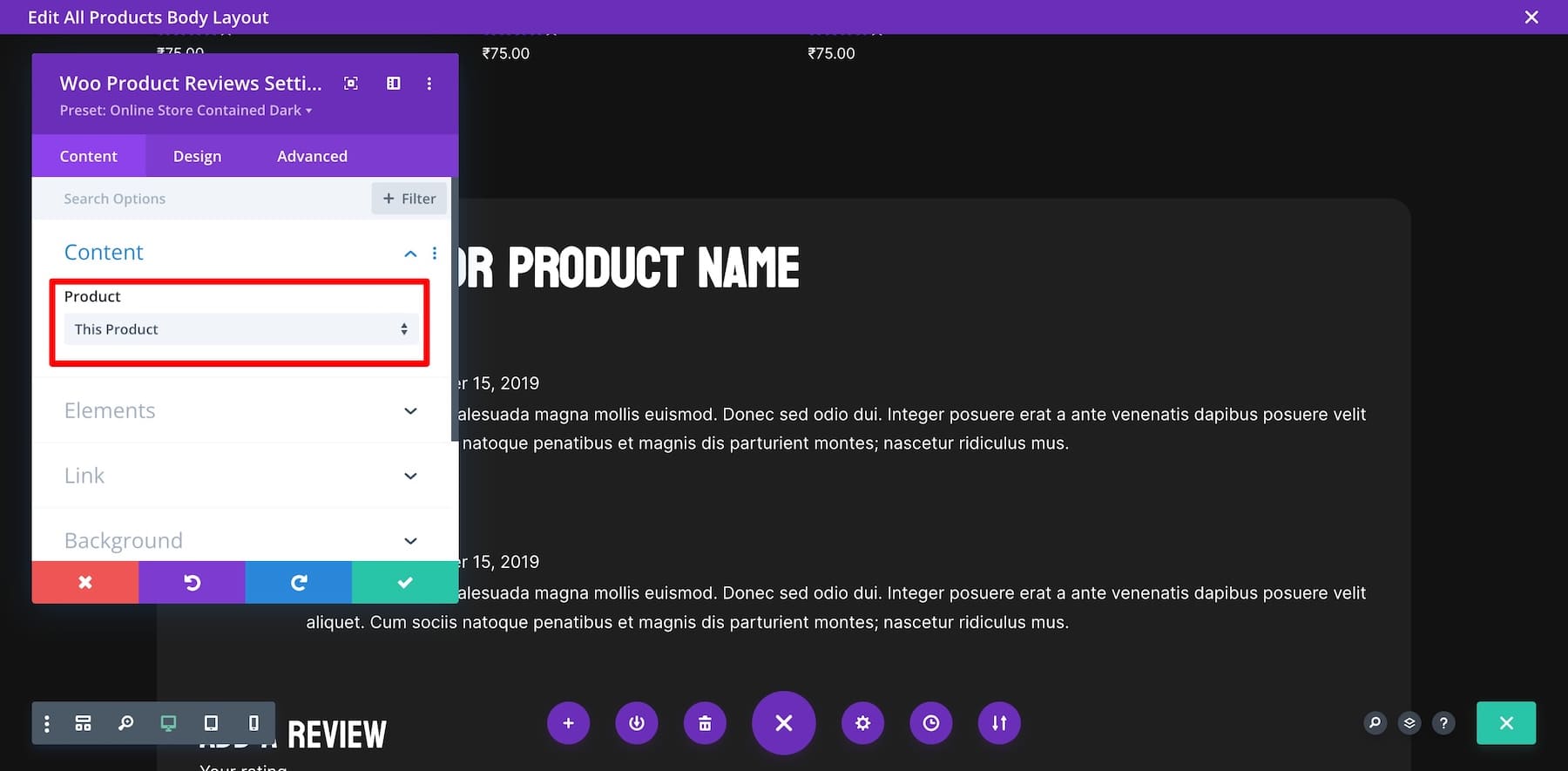
Grâce au module Woo Product Reviews de Divi, vous pouvez présenter des témoignages spécifiques à un produit qui renforcent la crédibilité et renforcent la confiance auprès des acheteurs potentiels. Ceci est particulièrement utile pour les produits qui ont reçu d’excellents retours ou critiques. Assurez-vous de choisir Ce produit afin qu'il extrait les avis de produits spécifiques.

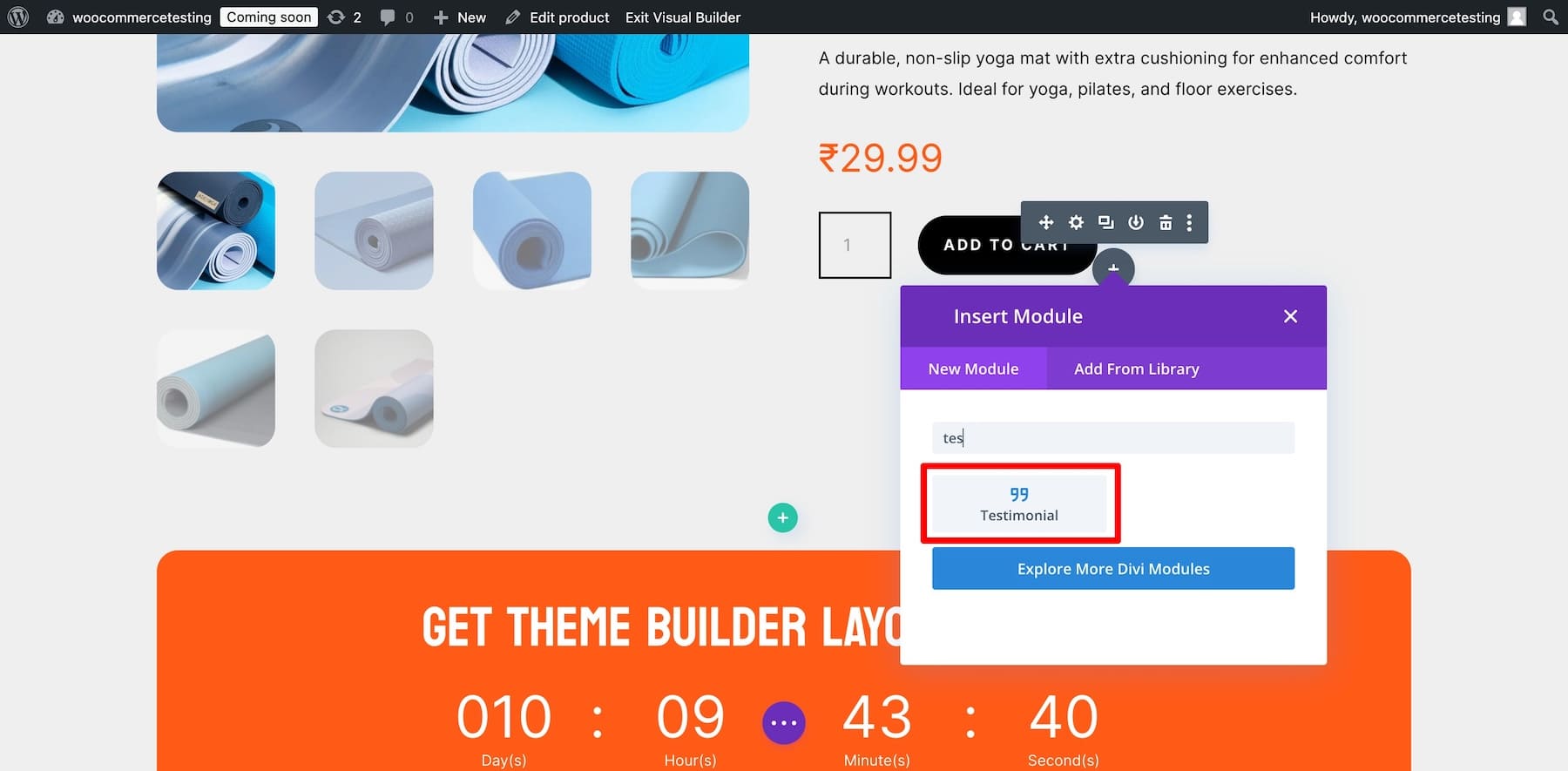
Conseil de pro : placer un module de témoignage à proximité du bouton Ajouter au panier peut renforcer la confiance de l'acheteur dans l'achat. Notez que le module Témoignage n'est pas dynamique, vous devrez donc modifier des pages produits spécifiques à l'aide de Divi Builder pour ajouter des témoignages.

Utiliser Bloom pour créer des fenêtres contextuelles d'intention de sortie
Votre abonnement Divi inclut Bloom, le plugin premium d’inscription par e-mail de Divi. Vous pouvez utiliser Bloom pour encourager les utilisateurs à s'inscrire à votre liste de diffusion en proposant un code promo. Vous pouvez également configurer Bloom pour une fenêtre contextuelle d'intention de sortie, de sorte que lorsque les utilisateurs n'ajoutent aucun produit à un panier ou n'effectuent aucun achat avant de quitter, un coupon de réduction apparaît pour les encourager à finaliser l'achat.

Divi propose plusieurs modules puissants pour améliorer les pages de produits WooCommerce. Le compte à rebours crée une urgence pour les ventes à durée limitée, ce qui accélère les achats. Le module Tableaux de tarification met en évidence les packages de produits ou les offres. Utilisez le curseur pour présenter les images des produits de manière dynamique. Le module Product Tabs organise proprement les détails, les avis et les spécifications des produits. Il y en a beaucoup d'autres, alors jouez avec d'autres modules pour créer un modèle de page produit WooCommerce unique.
Commencez avec Divi
4. Enregistrez les modifications et prévisualisez votre page produit
Une fois satisfait de votre design, cliquez sur le bouton Enregistrer en bas à droite de Divi Builder.

Affichez l'un de vos produits pour voir comment il apparaît à vos clients :
Commencez avec Divi
Plus de façons d'améliorer vos pages de produits WooCommerce
Outre la personnalisation de votre modèle de page produit WooCommerce, voici quelques plugins et extensions WooCommerce essentiels qui vous aideront à optimiser encore plus vos pages produits :
- Divi AI : générez des descriptions de produits, des titres et d'autres copies à conversion élevée à l'aide de l'IA.
- EWWW : optimisez les images de vos produits pour des temps de chargement plus rapides sans sacrifier la qualité, garantissant ainsi une expérience d'achat fluide aux utilisateurs.
- Monarque : encouragez le partage social de vos pages de produits avec de magnifiques boutons de partage sur les réseaux sociaux, générant ainsi plus de trafic vers votre magasin.
- Bloom : collectez des prospects par e-mail directement à partir de vos pages de produits en proposant des remises spéciales ou des mises à jour en échange d'inscriptions par e-mail.
- Points et récompenses WooCommerce : les clients peuvent être récompensés par des points pour des achats complets, qu'ils peuvent échanger contre des réductions sur leurs prochains achats.
- Comparaison de produits pour WooCommerce : laissez vos clients comparer deux produits similaires et acheter en toute confiance.
- Acheté ensemble pour WooCommerce : créez des sections fréquemment achetées ensemble pour encourager davantage d'articles dans le panier.
Outils nécessaires pour créer des pages de produits WooCommerce
| Outil suggéré | Tâche | |
|---|---|---|
| 1 | Générateur Divi WooCommerce | Personnalisez les pages produits sans codage |
| 2 | WooCommerce | Ajoutez des produits, des options de paiement et créez une boutique en ligne |
| 3 | Sites rapides Divi | Générez un site Web WooCommerce complet en quelques minutes avec des pages et des modèles personnalisables. |
| 4 | Divi IA | Générez une description de produit, des titres, des images et des mises en page complètes |
| 5 | EWWW | Compresser les images de produits sans compromettre la qualité |
| 6 | Monarque | Autoriser les clients à partager des produits sur les réseaux sociaux |
| 7 | Floraison | Créez des formulaires d'inscription par e-mail irrésistibles pour encourager les utilisateurs à s'inscrire à votre liste de diffusion |
| 8 | Points et récompenses WooCommerce | Encouragez les clients à acheter plus de produits en leur offrant des points de récompense |
| 9 | Comparaison des produits WooCoomerce | Permettez aux clients de prendre des décisions d'achat en toute confiance en leur permettant de comparer des produits similaires |
| 10 | Acheté ensemble pour WooCommerce | Ajoutez des offres de vente incitative et croisée en créant une section d'achats communs |
| 11 | Référencement RankMath | Optimisez les pages de produits pour le référencement et attirez les acheteurs organiques |
| 12 | Modules complémentaires de produits pour WooCommerce | Proposez des options spéciales comme un emballage cadeau, des messages spéciaux et bien plus encore. |
| 13 | Vidéo produit pour WooCommerce | Boostez vos ventes en ajoutant une galerie et des vidéos en vedette à vos pages de produits |
Divi + WooCommerce est la solution e-commerce ultime
Divi + WooCommerce est une combinaison puissante qui fournit une solution flexible et conviviale pour les débutants pour créer des sites Web de commerce électronique. La personnalisation de Divi perfectionne la fonctionnalité de commerce électronique de WooCommerce, afin que vous puissiez créer des pages de produits attrayantes, optimiser les conversions et offrir des expériences d'achat exceptionnelles.
Obtenez Divi + WooCommerce