Comment personnaliser votre page de remerciement WooCommerce en 2025
Publié: 2025-01-12Vos clients effectuent souvent un seul achat et ne reviennent jamais ? Si tel est le cas, la page de remerciement WooCommerce par défaut pourrait être le chaînon manquant pour établir des liens plus solides. Bien qu'il fournisse une confirmation de base, il lui manque la touche personnalisée qui incite les clients à revenir.
Et si votre page de remerciement pouvait faire plus ? Imaginez en faire un outil permettant d'offrir des remises exclusives, de recommander des produits pertinents ou d'encourager le partage sur les réseaux sociaux, le tout conçu pour laisser une impression durable et stimuler les ventes futures.
Ce guide vous guidera à travers les étapes pour personnaliser efficacement votre page de remerciement WooCommerce et la faire travailler plus dur pour votre entreprise. Commençons !
- 1 Qu'est-ce qu'une page de remerciement WooCommerce ?
- 2 éléments clés d'une page de remerciement WooCommerce
- 3 avantages de la personnalisation des pages de remerciement ?
- 4 méthodes pour personnaliser une page de remerciement WooCommerce
- 4.1 1. Utiliser l'éditeur de site et les blocs WooCommerce
- 4.2 2. Utilisez WooCommerce Builder comme Divi
- 4.3 3. Utiliser un plugin tiers
- 5 Pourquoi Divi est-il le meilleur choix pour personnaliser la page de remerciement WooCommerce ?
- 5.1 1. Modules WooCommerce complets
- 5.2 2. Apporter des modifications au modèle avec Divi Builder
- 5.3 3. Outils marketing intégrés
- 6 Comment personnaliser votre page de remerciement WooCommerce avec Divi
- 6.1 1. Installer et activer Divi
- 6.2 2. Importer une mise en page prédéfinie depuis FunnelKit
- 6.3 2. Créer un modèle de page de remerciement
- 6.4 3. Personnaliser avec les modules WooCommerce de Divi
- 6.5 4. Conseils de personnalisation supplémentaires et cas d'utilisation
- 7 outils supplémentaires pour améliorer vos pages de remerciement
- 8Conclusion
Qu'est-ce qu'une page de remerciement WooCommerce ?
La page de remerciement WooCommerce, ou la page de confirmation d'achat, est le dernier écran qu'un client voit après l'achat. Il constitue une confirmation rassurante que leur commande a été passée avec succès. Il sert de reçu et de confirmation, donnant aux clients l'assurance que leur transaction est sécurisée et que leurs articles sont en route. Les pages de remerciement sont des pages post-paiement, ce qui signifie que vous pouvez les trouver comme point final après avoir passé une commande.
Par défaut, WooCommerce génère automatiquement la page de remerciement et y redirige les clients après un achat réussi. Il ne nécessite pas d'activation de paramètres spécifiques pour fonctionner, car il fait partie du flux de paiement.

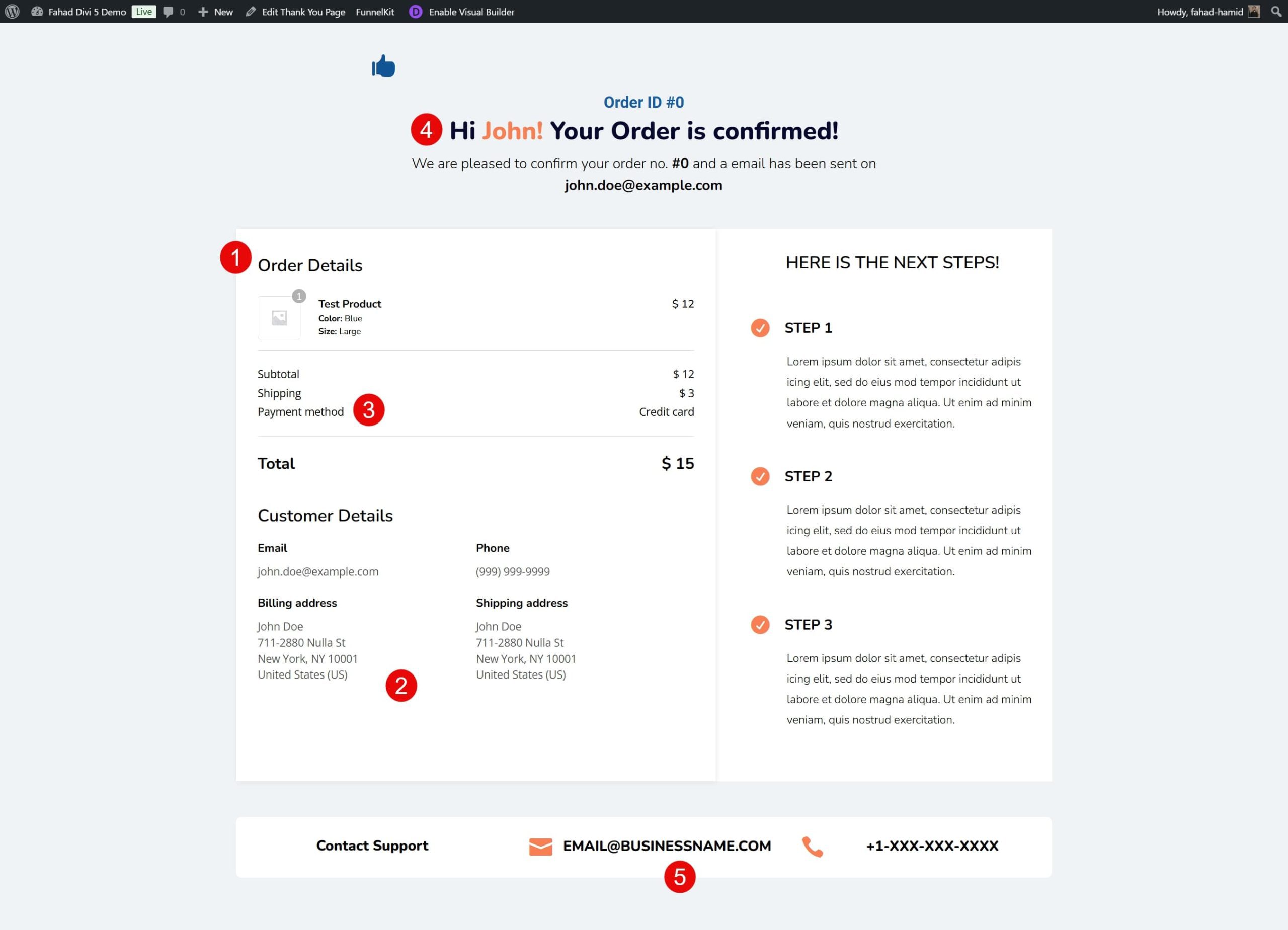
Éléments clés d'une page de remerciement WooCommerce
Une page de remerciement WooCommerce contient généralement plusieurs éléments clés pour confirmer la commande et améliorer l'engagement client :
- Détails de la commande : cela comprend le numéro de commande, la date, la liste des articles achetés avec les quantités et les prix, ainsi que le montant total payé.
- Informations de facturation et d'expédition : cette section affiche les adresses de facturation et d'expédition fournies lors du paiement, confirmant l'endroit où les articles seront livrés.
- Informations de paiement : informations sur le mode de paiement et tous les détails de transaction pertinents pour référence client.
- Message de confirmation personnalisé : une note de confirmation ajoute une touche personnelle, permettant aux clients de se sentir appréciés et valorisés.
- Liens vers la newsletter : des boutons ou des liens vers les inscriptions à la newsletter par e-mail encouragent les clients à rester connectés avec la marque.

La page de remerciement confirme l'achat, encourage un engagement continu et favorise les ventes futures.
Avantages de la personnalisation des pages de remerciement ?
La personnalisation de la page de remerciement WooCommerce offre une gamme d'avantages qui améliorent l'expérience client, augmentent l'engagement et, en fin de compte, stimulent les ventes. Voici pourquoi cela vaut la peine de le personnaliser :
- Stimule l'engagement et la fidélité des clients : une page de remerciement personnalisée peut permettre aux clients de se sentir appréciés. L'ajout d'un message chaleureux et personnalisé et de recommandations pertinentes peut rendre l'expérience mémorable, augmentant ainsi la probabilité d'achats répétés.
- Opportunités de vente croisée et de vente incitative : la page de remerciement est l'endroit idéal pour suggérer des produits ou des services connexes susceptibles d'intéresser le client. L'ajout de ces recommandations après l'achat les maintient dans l'état d'esprit d'achat et augmente les chances de ventes supplémentaires.
- Améliore l'expérience et la confiance de la marque : une page de remerciement sur mesure avec un design et une voix de marque cohérents renforce l'identité de votre magasin. L'ajout d'éléments de confiance tels que des informations sur le support client, des liens vers les réseaux sociaux et des informations sur l'entreprise peut aider à renforcer la crédibilité et à rassurer les clients concernant leurs achats.
- Augmente le partage social et les références : l'inclusion de liens vers les réseaux sociaux ou d'un programme de référence encourage les clients à partager leurs expériences, attirant potentiellement de nouveaux clients. Cette page est un excellent endroit pour demander des avis ou inciter les clients à suivre vos profils sociaux.
Une page de remerciement personnalisée est un outil efficace pour entretenir les relations clients. Cependant, vous devez comprendre les méthodes traditionnelles de personnalisation pour encourager un engagement ultérieur.
Méthodes de personnalisation d'une page de remerciement WooCommerce
Avant de présenter Divi comme la solution la plus simple, passons d'abord en revue les techniques courantes que de nombreux propriétaires de magasins utilisent pour personnaliser les pages de remerciement WooCommerce.
1. Utilisez l'éditeur de site et les blocs WooCommerce
Avec le lancement de l'éditeur de blocs WordPress, la personnalisation des pages de remerciement WooCommerce est devenue beaucoup plus facile, même pour les utilisateurs ayant peu ou pas d'expérience en codage. Les blocs WooCommerce vous permettent d'ajouter, d'organiser et de personnaliser différents éléments de votre page de remerciement directement dans l'éditeur. À l'aide de ces blocs, vous pouvez inclure des détails de commande, des messages clients, des informations sur les produits, des images et même du contenu personnalisé pour améliorer l'expérience post-achat.
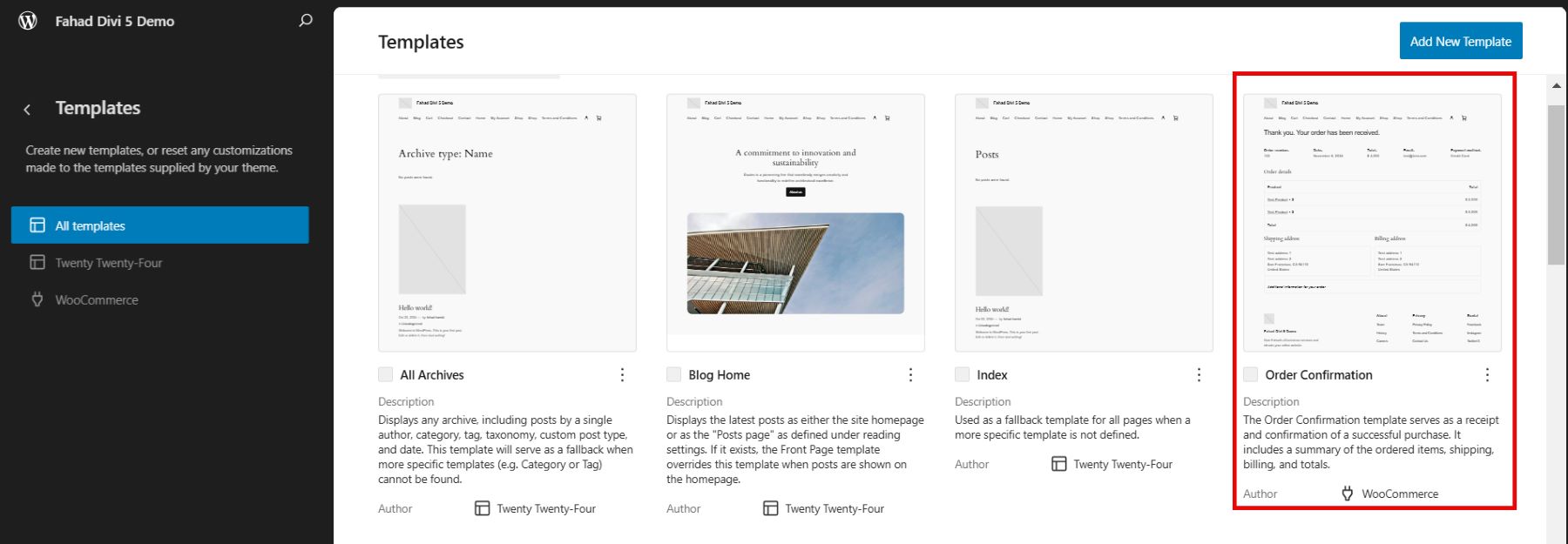
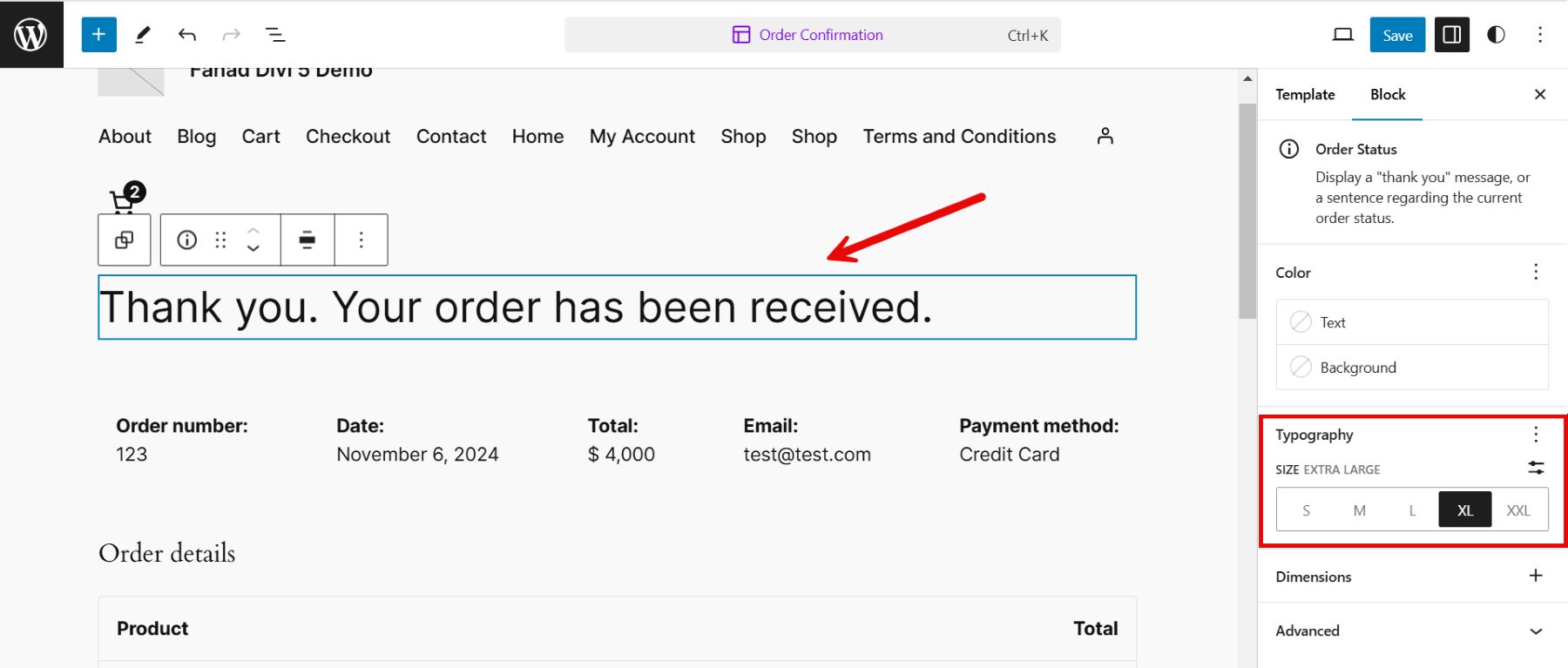
Accédez à Apparence > Éditeur depuis votre tableau de bord WordPress. Cela vous amènera au menu principal de votre thème par défaut. Ensuite, accédez aux modèles et recherchez la page « Confirmation de commande ».

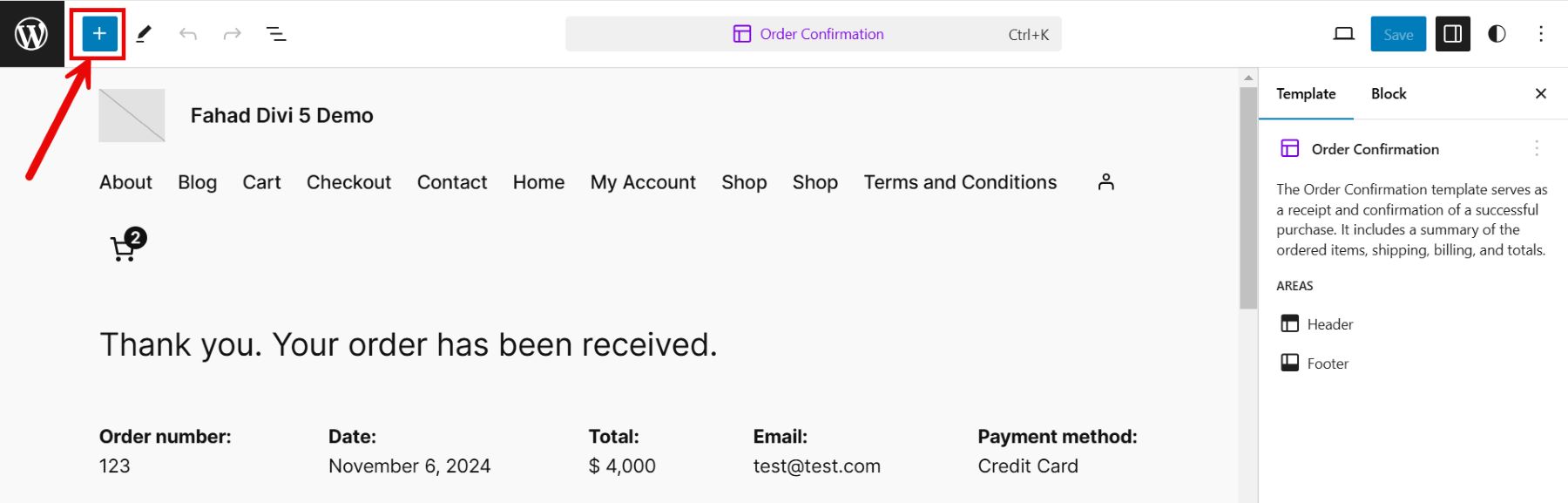
En cliquant dessus, vous accéderez à la page de confirmation de commande, où vous pourrez démarrer la personnalisation via l'éditeur par défaut. Pour afficher une grille de tous les modules, cliquez sur l'icône +.

Étant donné que notre modèle ajouté contenait déjà tous les éléments d'une page de confirmation de commande, nous avons décidé de personnaliser les modules ajoutés. Nous avons donc choisi d'agrandir la taille du message de remerciement.

Pour en savoir plus, vous pouvez consulter notre guide sur l'utilisation de l'éditeur WordPress.
2. Utilisez WooCommerce Builder comme Divi
Les constructeurs WooCommerce simplifient la création d'une page de remerciement personnalisée pour tout le monde. Divi est un exemple établi qui propose une riche bibliothèque de modules adaptés à WooCommerce. Ces modules vous permettent de tout personnaliser, des détails de la confirmation de commande aux messages clients et aux actions de suivi.

Avec le constructeur visuel en temps réel de Divi, vous avez un contrôle total sur la conception, vous permettant de voir et d'affiner les modifications. Cette flexibilité vous permet de créer une page de remerciement unique et attrayante sans compétences avancées en codage. Une autre fonctionnalité impressionnante de Divi est ses capacités de conception réactive, qui vous permettent de personnaliser individuellement l'apparence de votre page de remerciement pour les vues mobiles, tablettes et ordinateurs de bureau.
Commencez avec Divi
3. Utilisez un plugin tiers
Les plugins tiers peuvent fournir des options de personnalisation supplémentaires au-delà de la configuration par défaut de WooCommerce. Voici trois options populaires :
- FunnelKit : FunnelKit s'intègre à plusieurs constructeurs, dont Divi, et propose une large sélection de modèles de pages de remerciement, facilitant la conception de pages qui engagent les clients. FunnelKit propose plus de modèles Divi que les autres plugins, offrant flexibilité et variété.
- CartFlows : c'est un excellent choix si vous utilisez Elementor comme constructeur de pages et que vous souhaitez des options avancées de création d'entonnoirs.
- WPFunnels : bien qu'il propose moins d'options Divi que FunnelKit, il offre toujours de bonnes fonctionnalités de personnalisation qui peuvent améliorer l'expérience de la page de remerciement.
Chaque méthode offre des avantages uniques, vous pouvez donc choisir celle qui correspond le mieux à vos outils et à vos besoins de personnalisation. Cependant, Divi constitue la référence en matière de personnalisation.
Pourquoi Divi est-il le meilleur choix pour personnaliser la page de remerciement WooCommerce ?
Divi est un choix exceptionnel pour personnaliser les pages de remerciement WooCommerce, offrant un mélange unique de fonctionnalités, de flexibilité et une interface conviviale. Voici cinq raisons clés pour lesquelles Divi excelle dans la création de pages de remerciement personnalisées pour WooCommerce :
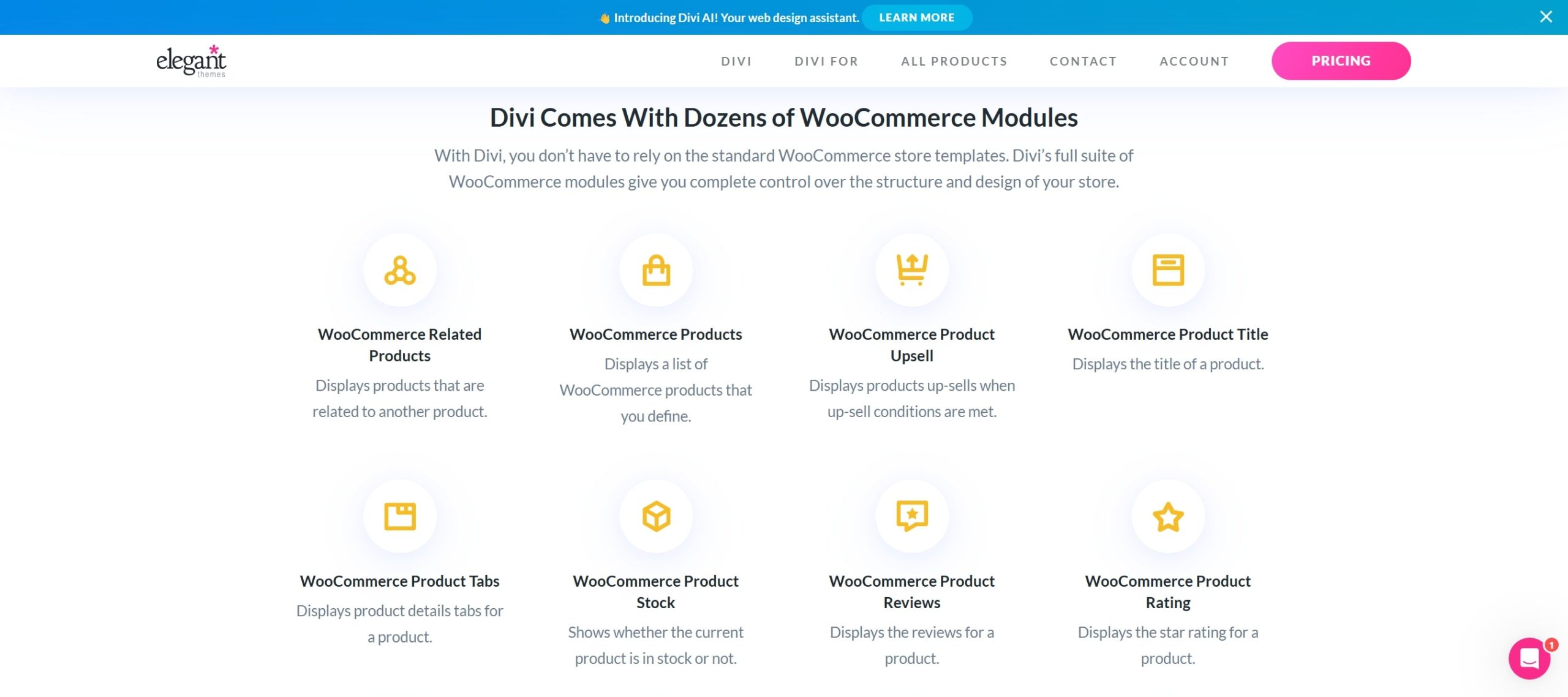
1. Modules WooCommerce complets
Divi propose un ensemble puissant de modules WooCommerce qui vous permettent de contrôler la conception de votre page de remerciement complète, permettant une expérience post-achat personnalisée et engageante. Ces modules sont spécialement conçus pour WooCommerce et incluent la facturation à la caisse, la vente incitative de produits et le paiement à la caisse.

Divi propose des dizaines de modules WooCommerce dynamiques que vous pouvez intégrer dans toute votre boutique en ligne. Ces modules vous permettent de mettre en évidence les fonctionnalités essentielles du produit, d'incorporer des appels à l'action convaincants et d'ajouter des éléments interactifs attrayants tels que des effets de survol et des filtres dynamiques.
2. Apportez des modifications au modèle avec Divi Builder
Le Theme Builder de Divi va au-delà des constructeurs de pages traditionnels en vous permettant de créer des modèles personnalisés qui peuvent être appliqués à l'ensemble du site ou adaptés à des pages, catégories et produits individuels spécifiques. Cette fonctionnalité est particulièrement précieuse pour WooCommerce, car elle permet une apparence cohérente sur vos pages de remerciement.
Avec Theme Builder, vous pouvez ajouter des en-têtes, des pieds de page et des barres latérales personnalisés aux pages WooCommerce. Vous pouvez également utiliser des modules globaux pour mettre à jour plusieurs pages instantanément. C’est idéal pour appliquer des éléments de marque cohérents tels que des jeux de couleurs, des polices et des logos.

3. Outils marketing intégrés
Divi fournit des outils marketing intégrés pour aider les propriétaires de magasins WooCommerce à renforcer l'engagement des clients et à augmenter les conversions. Une fonctionnalité remarquable est Divi Leads, qui vous permet d'effectuer des tests fractionnés (tests A/B) sur différents éléments et modules de conception. Vous pouvez tester les mises en page, les appels à l'action et les affichages de produits pour voir quelles options génèrent le plus d'engagement.
Au-delà de Divi Leads, des outils comme Bloom et Monarch soutiennent votre stratégie marketing plus large. Bloom est un plugin d'inscription par e-mail qui vous permet de créer des fenêtres contextuelles, des fly-ins et des formulaires en ligne ciblés pour capturer des prospects et élargir votre liste de diffusion. Monarch est le plugin de partage social de Divi qui ajoute des boutons de réseaux sociaux aux pages de votre boutique. Cela permet aux clients de partager facilement des produits sur des plateformes telles que Facebook, Instagram et Twitter.
Comment personnaliser votre page de remerciement WooCommerce avec Divi
Nous nous engageons à créer et à personnaliser une page de remerciement WooCommerce entièrement personnalisée. Si vous êtes nouveau sur WooCommerce et que vous avez du mal à comprendre ses fonctionnalités, consultez notre guide du débutant sur la création d'une boutique en ligne pour commencer.
1. Installer et activer Divi
Avant de plonger dans le didacticiel, assurez-vous que Divi est installé et activé sur votre boutique WooCommerce.
Vous pouvez obtenir Divi auprès d'Elegant Themes, disponible avec une licence annuelle pour 89 $ ou une licence à vie pour 249 $ . Une fois votre achat effectué, téléchargez le thème et installez-le sur votre site WordPress en suivant ces étapes :
- Accédez à Apparence > Thèmes dans votre tableau de bord WordPress.
- Cliquez sur Ajouter un nouveau et sélectionnez Télécharger le thème .
- Choisissez le fichier Divi.zip que vous avez téléchargé précédemment et cliquez sur Installer maintenant .
- Cliquez sur Activer et faites de Divi votre thème actif.
Regardez la vidéo ci-dessous pour plus de détails.
Commencez avec Divi
Après avoir terminé la configuration, vous êtes prêt à commencer à construire ! Pour plus de conseils avant de vous lancer, consultez notre tutoriel Divi Builder.
Page de remerciement générée par Divi
Avec la vaste bibliothèque de Divi, vous pouvez choisir une mise en page WooCommerce, terminer le processus de paiement et voir la page de remerciement sur votre écran.


Divi crée une page de remerciement WooCommerce dynamique, qui apparaît juste après que vous ayez passé une commande.
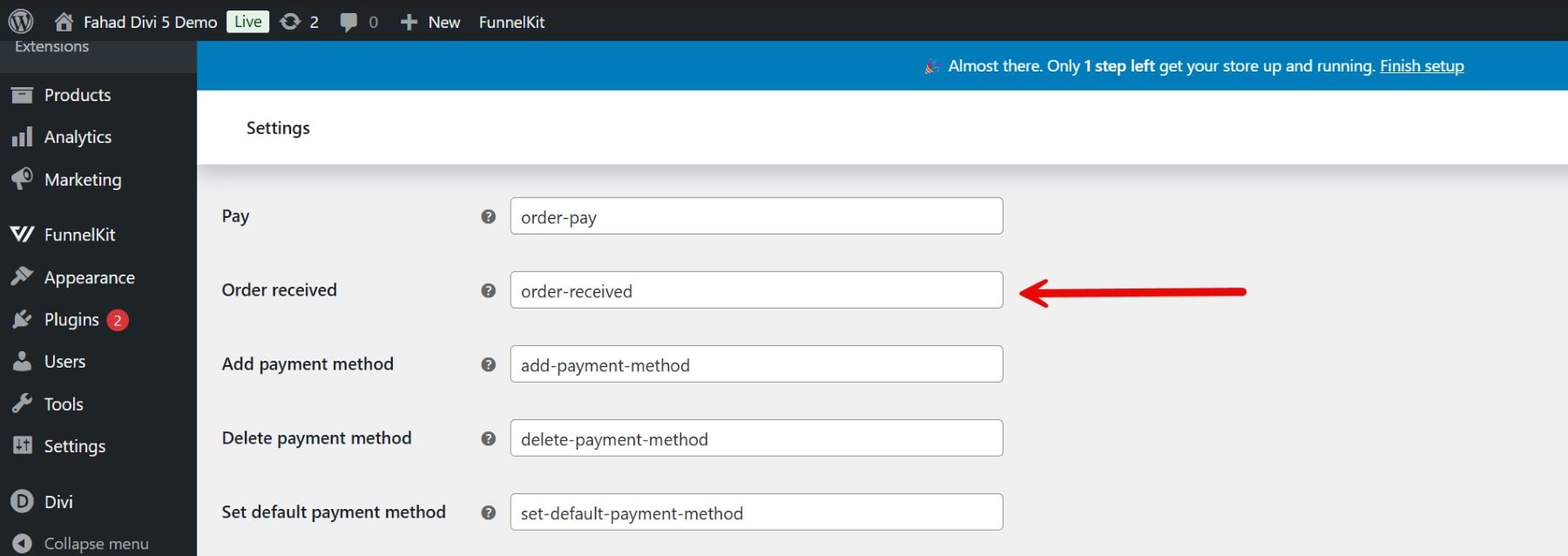
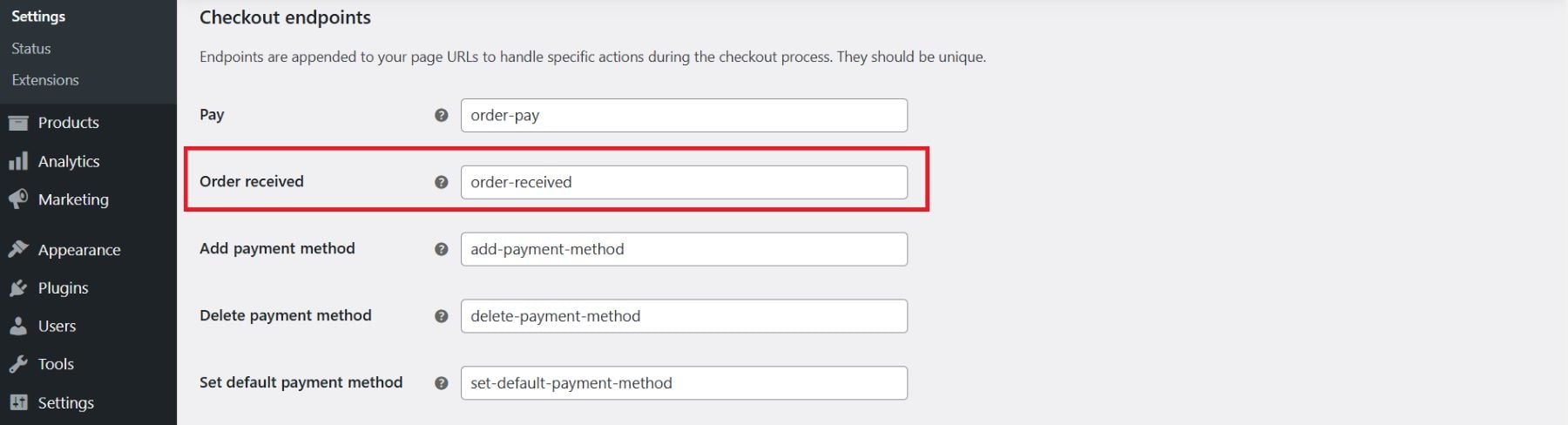
WooCommerce s'appuie sur certains points de terminaison d'URL pour les actions liées au paiement. Accédez à WooCommerce > Paramètres et cliquez sur l’onglet Avancé . Ici, vous verrez le point de terminaison de paiement pour « Commande reçue ».

Cela confirme que le processus de paiement aura la page de remerciement comme point final pour la soumission de la commande.
Alors que Divi génère automatiquement une page de remerciement une fois qu'un client a terminé une commande, la personnalisation supplémentaire de la page peut améliorer l'expérience post-achat. C'est là qu'un plugin tiers comme FunnelKit s'avère utile,
2. Importer une mise en page prédéfinie depuis FunnelKit
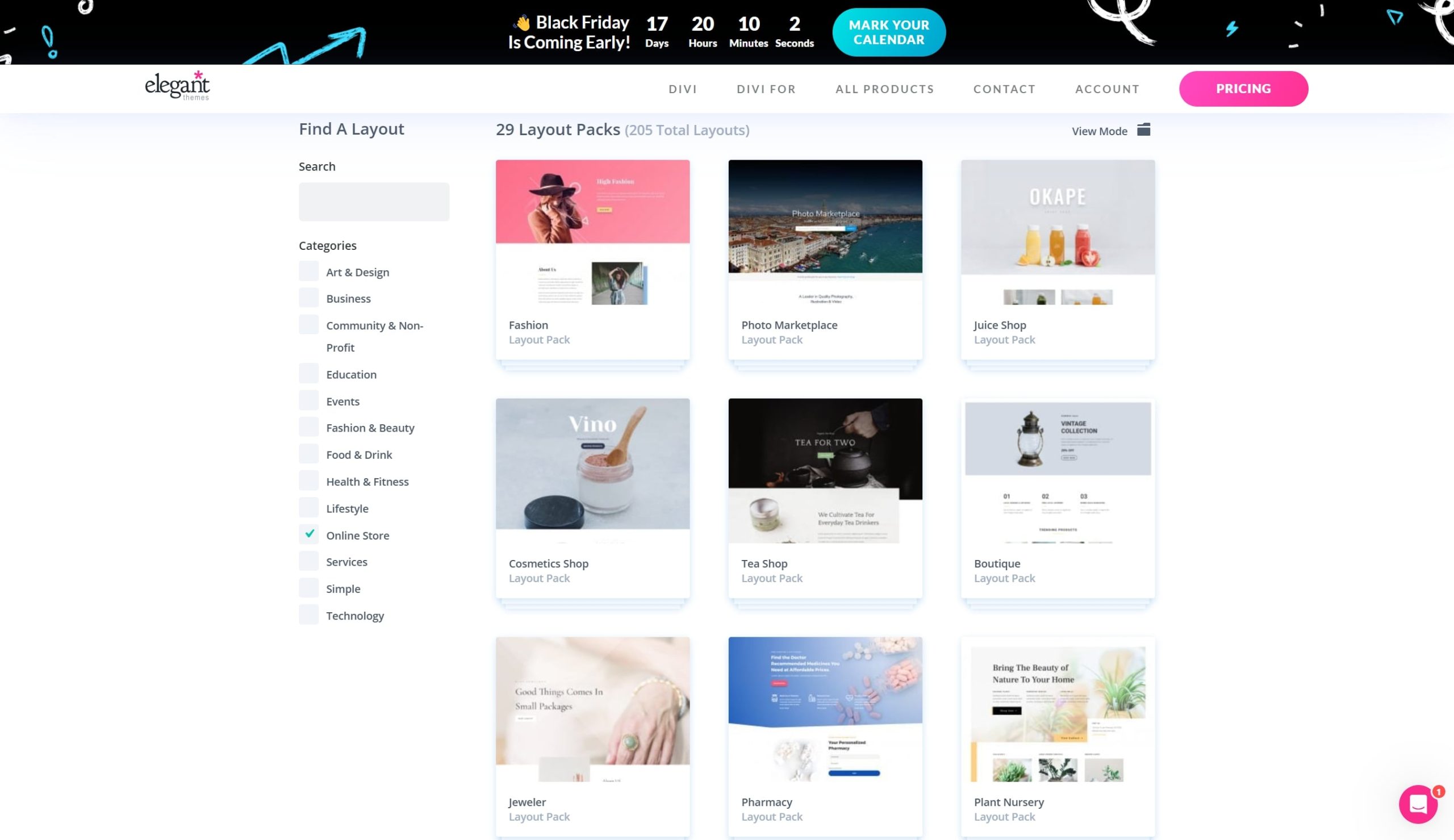
FunnelKit offre un moyen transparent d'importer des conceptions de pages de remerciement personnalisées dans Divi pour ceux qui souhaitent des options de conception plus avancées ou des mises en page spécifiques. Il fournit une gamme de modèles de pages de remerciement conçus par des professionnels pour Divi, optimisés pour l'engagement post-achat.

Commencez avec FunnelKit
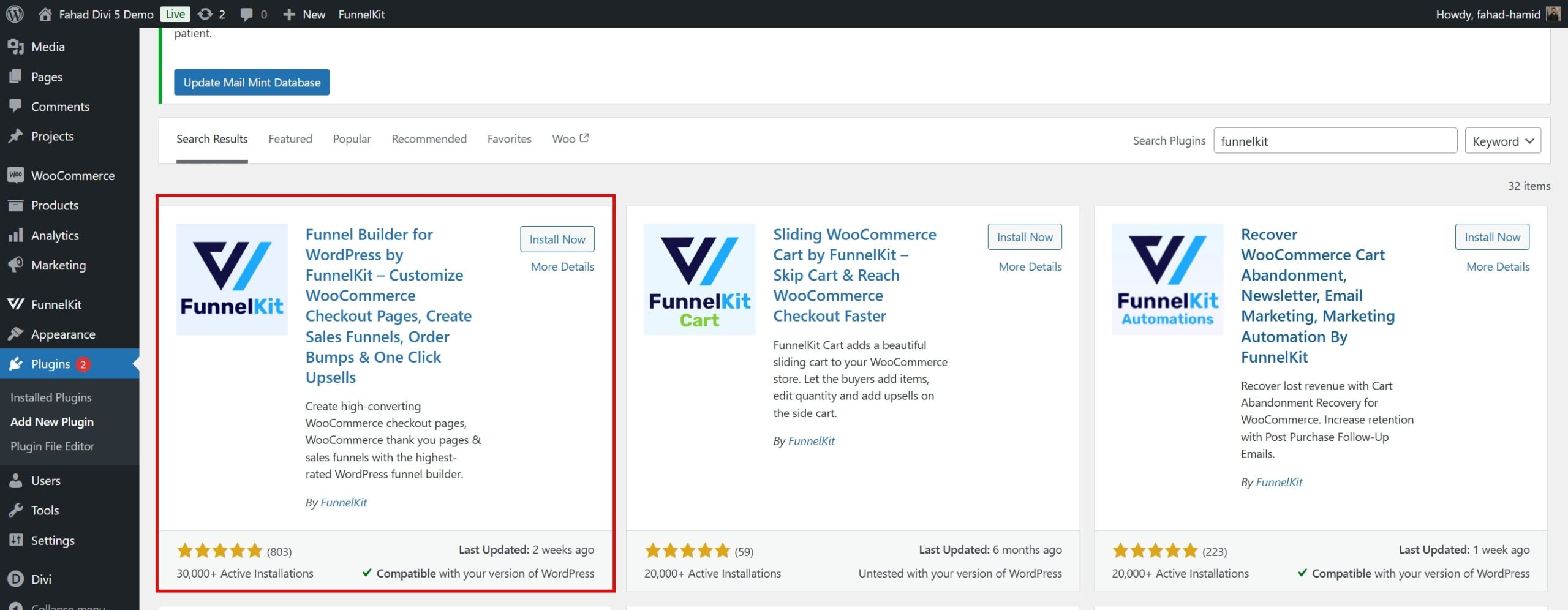
La première étape consiste à installer et activer ce plugin. Pour plus d’informations, référez-vous à notre guide détaillé sur l’installation d’un plugin WordPress.

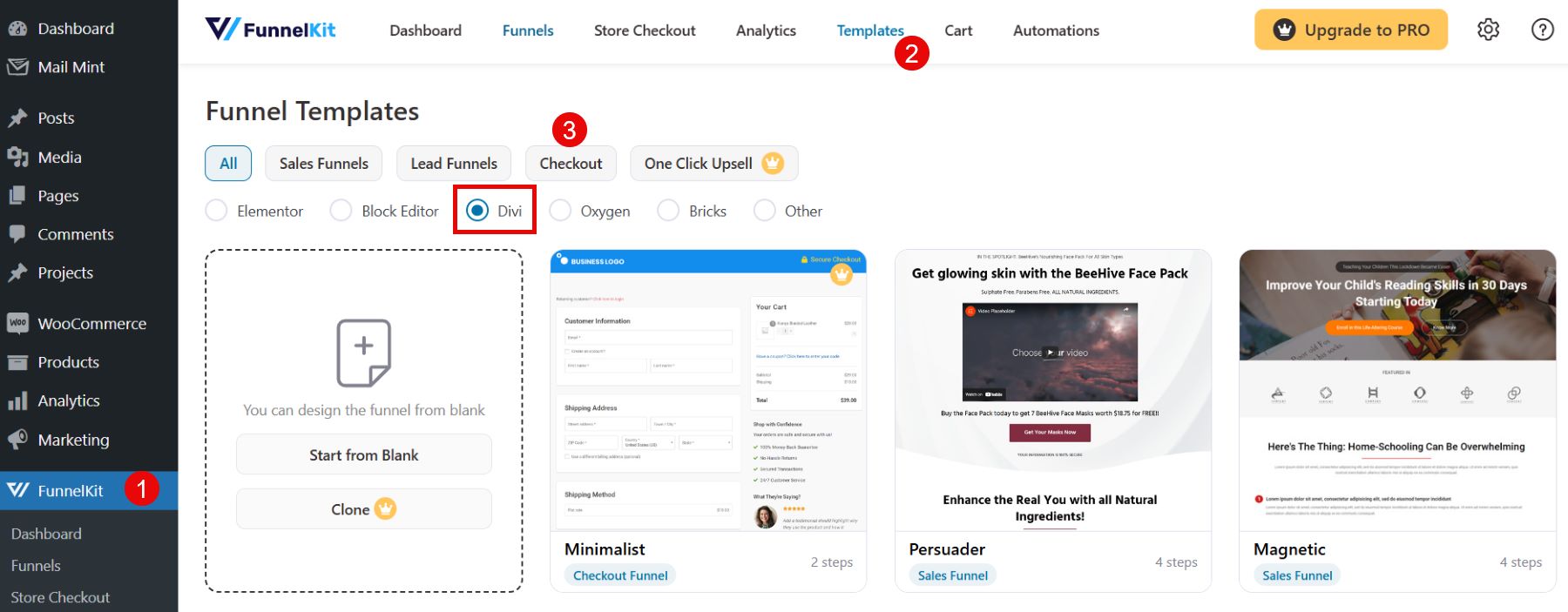
Une fois activé, accédez à FunnelKit > Modèles et sélectionnez le bouton « Commander » . Choisissez une mise en page de remerciement parmi les modèles Divi disponibles qui correspond à votre image de marque et fournit les sections que vous souhaitez personnaliser.

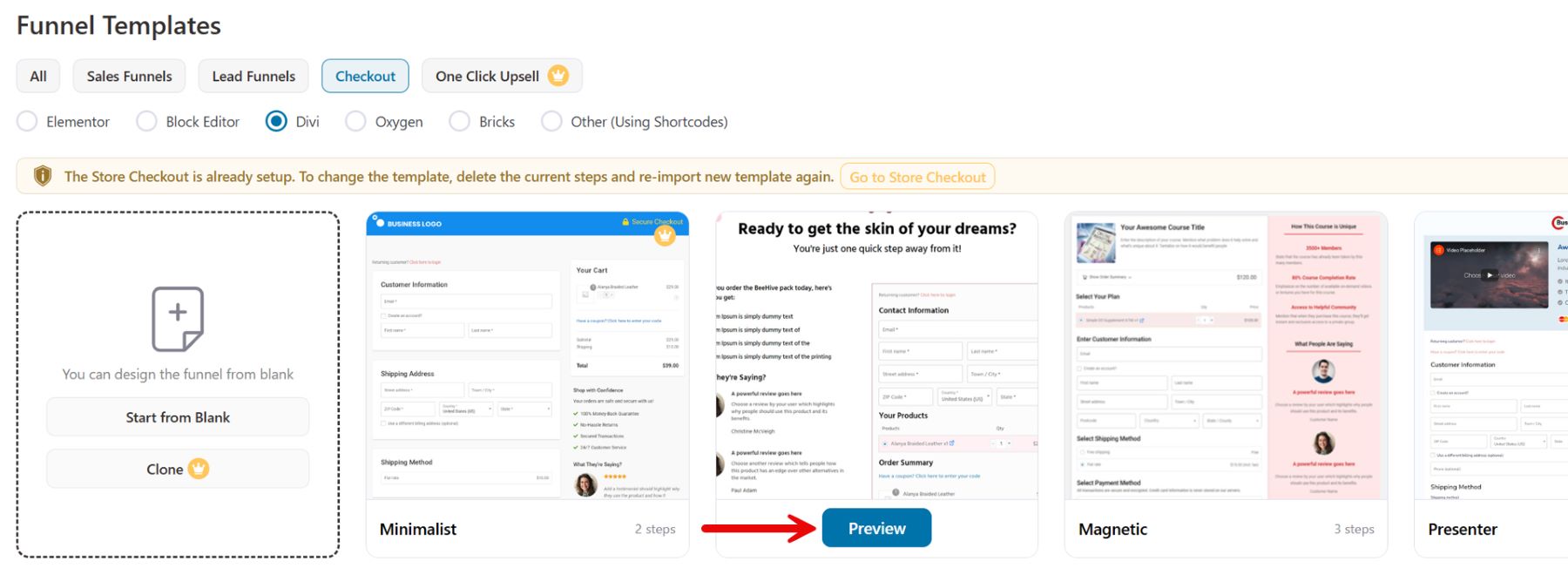
Pour afficher un modèle plus en détail, déplacez votre curseur vers lui et cliquez sur le bouton « Aperçu » lorsqu'il apparaît.

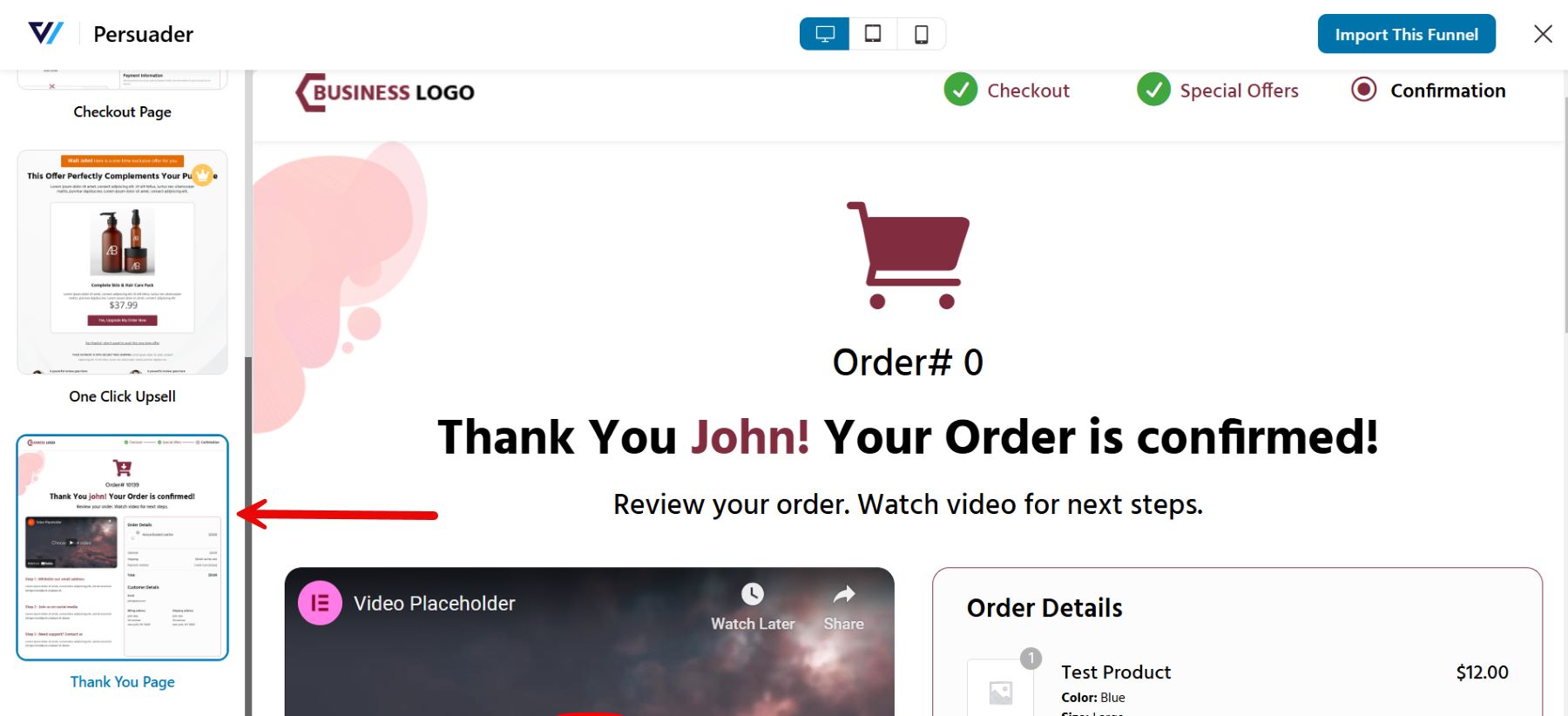
Par défaut, FunnelKit affiche un aperçu de la page de paiement. Pour voir le design de la page de remerciement, choisissez « Page de remerciement » dans le menu de gauche.

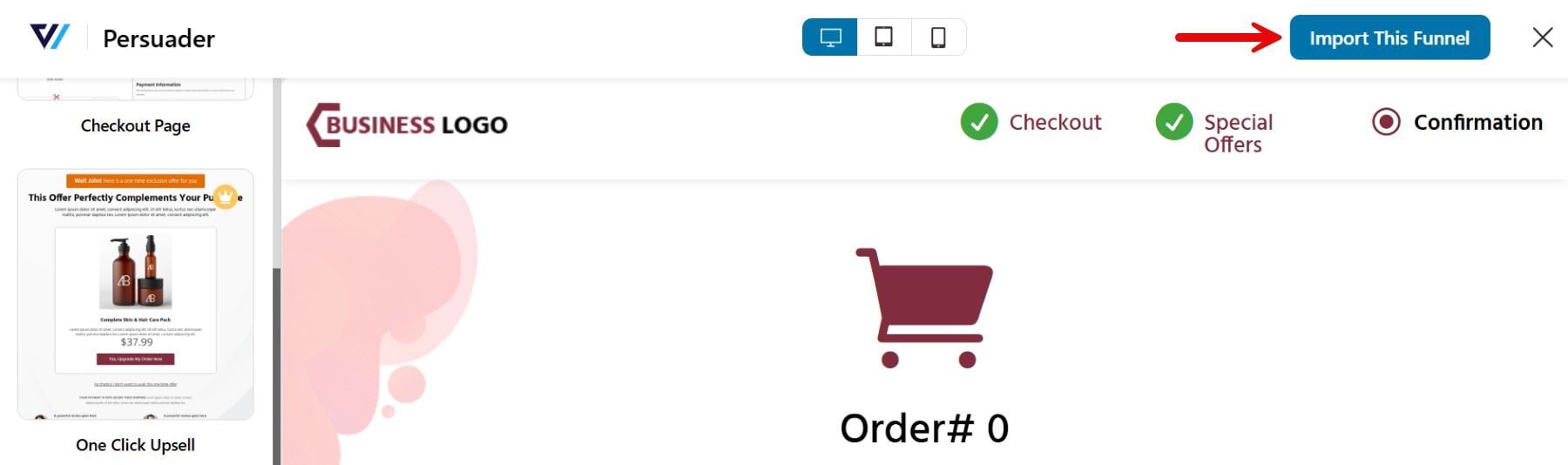
Lorsque vous décidez du modèle que vous souhaitez utiliser, cliquez sur « Importer cet entonnoir ».

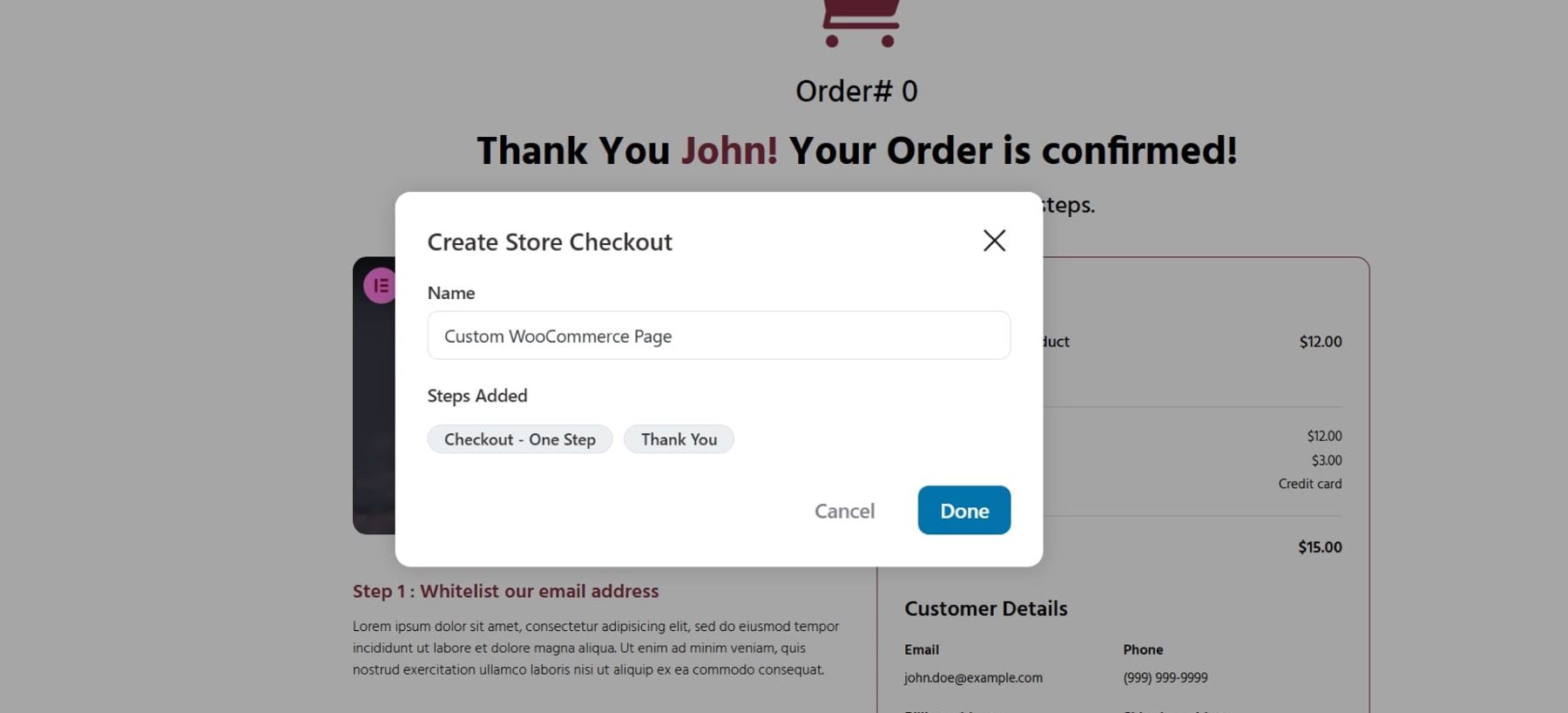
Ensuite, saisissez un nom pour votre page de remerciement personnalisée. Ceci est pour votre référence, alors choisissez quelque chose qui vous aidera à reconnaître facilement la page dans votre tableau de bord WordPress.

Étant donné que vous utilisez la version gratuite de FunnelKit, le modèle comporte une page de remerciement et une page de paiement WooCommerce personnalisée, qui doivent être configurées séparément.

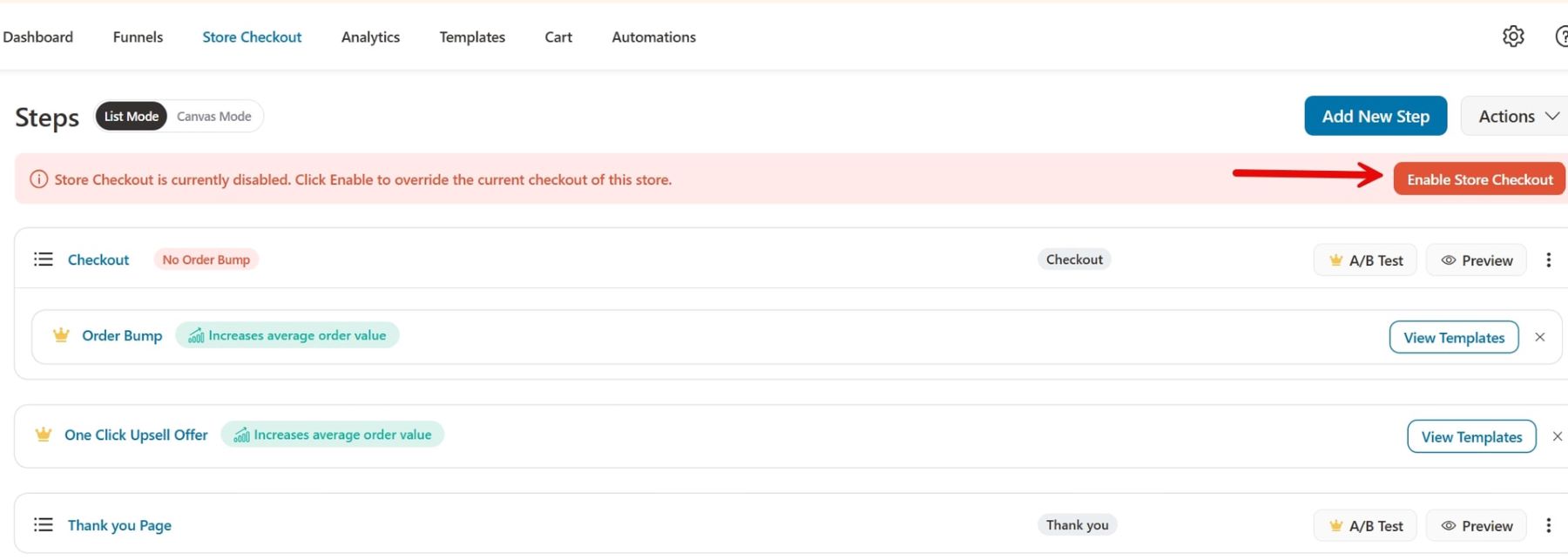
Le paiement en magasin est initialement désactivé. En l'activant, vous pouvez remplacer votre page de paiement actuelle par le modèle Divi importé de FunnelKit.

Confirmation de redirection
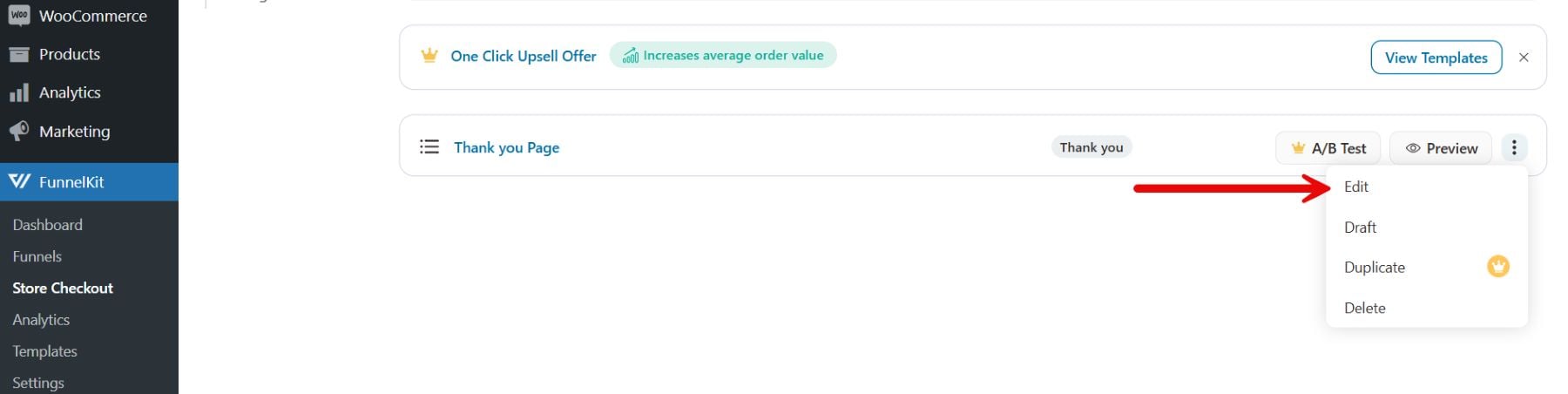
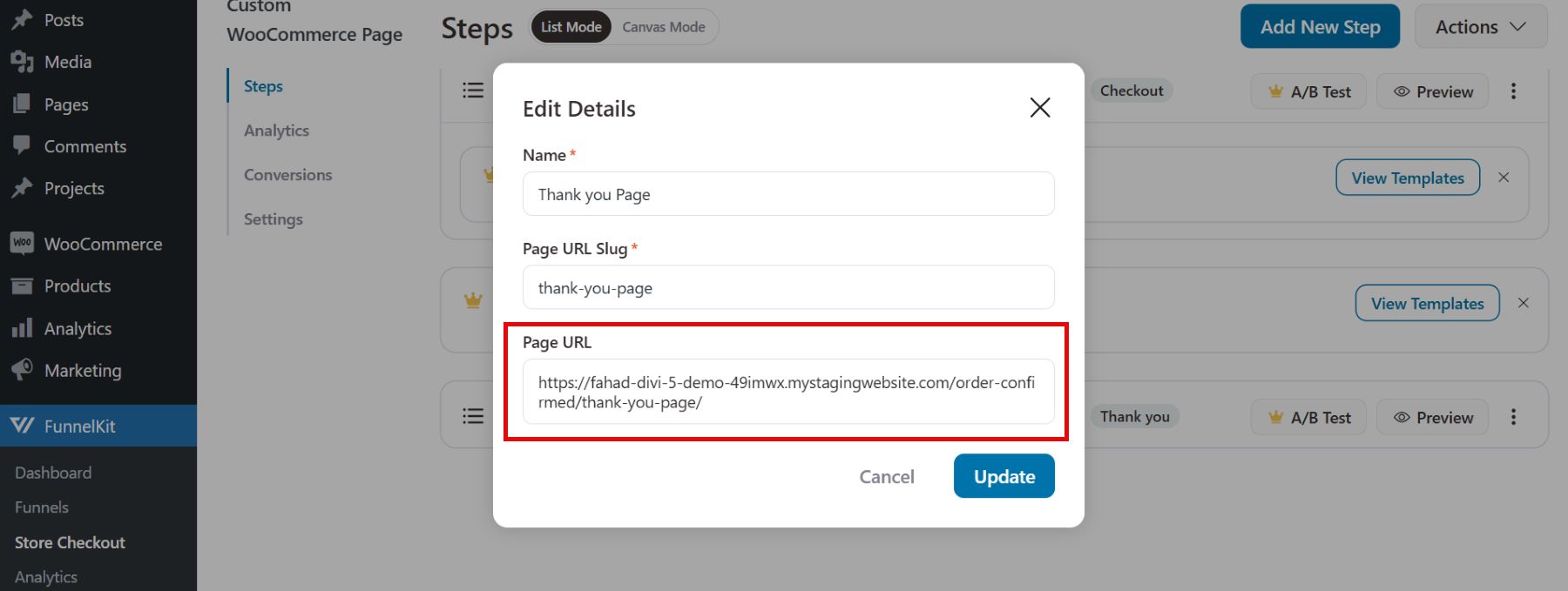
Avant de démarrer le processus de personnalisation de la page de remerciement, il est important de vérifier si le modèle importé est redirigé vers votre site Divi d'origine. Pour cela, nous naviguons vers Paramètres supplémentaires > Modifier.

Les détails montreront que la page de remerciement a été redirigée automatiquement, avec son URL de page et son slug ciblant le site Divi d'origine.

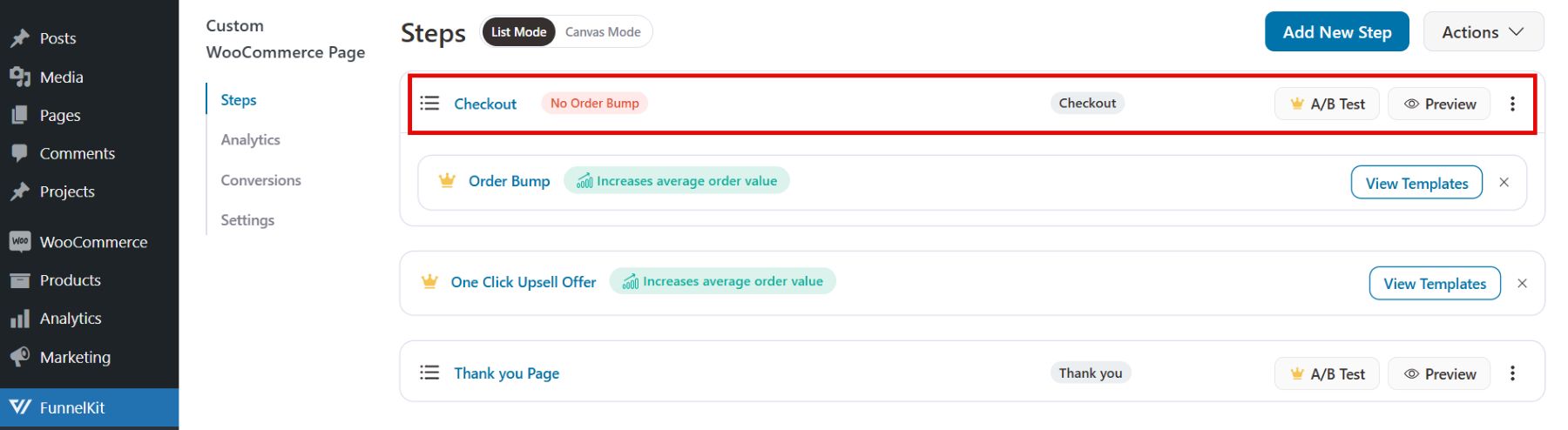
Cela garantira que les clients verront cette page de remerciement après avoir effectué un achat. Maintenant, sans perdre plus de temps, passons à la page de remerciement en cliquant sur l'aperçu depuis la caisse de la boutique de FunnelKit.

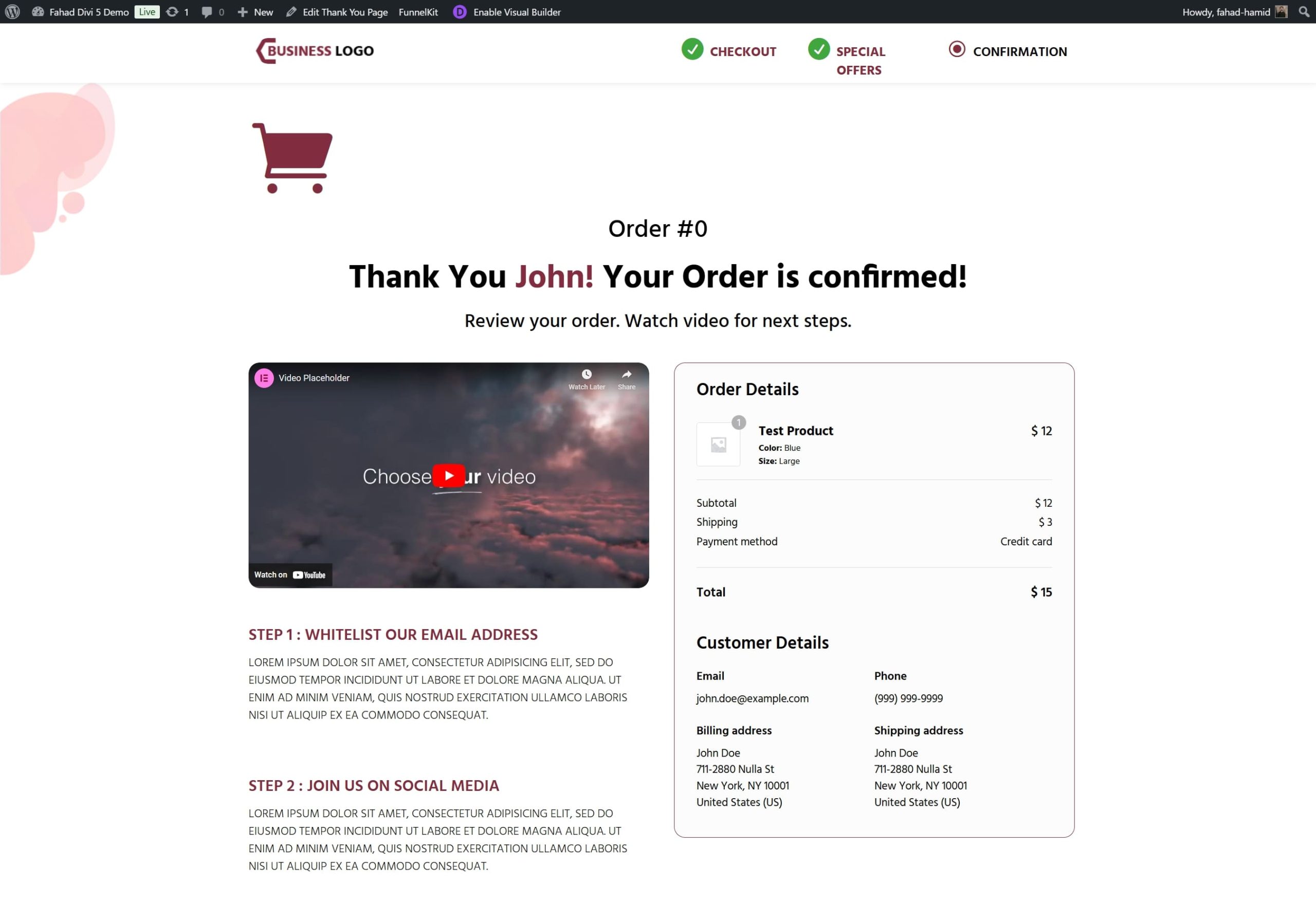
Avant de passer au générateur visuel Divi, vous pourrez voir la page de remerciement intégrée de FunnelKit.

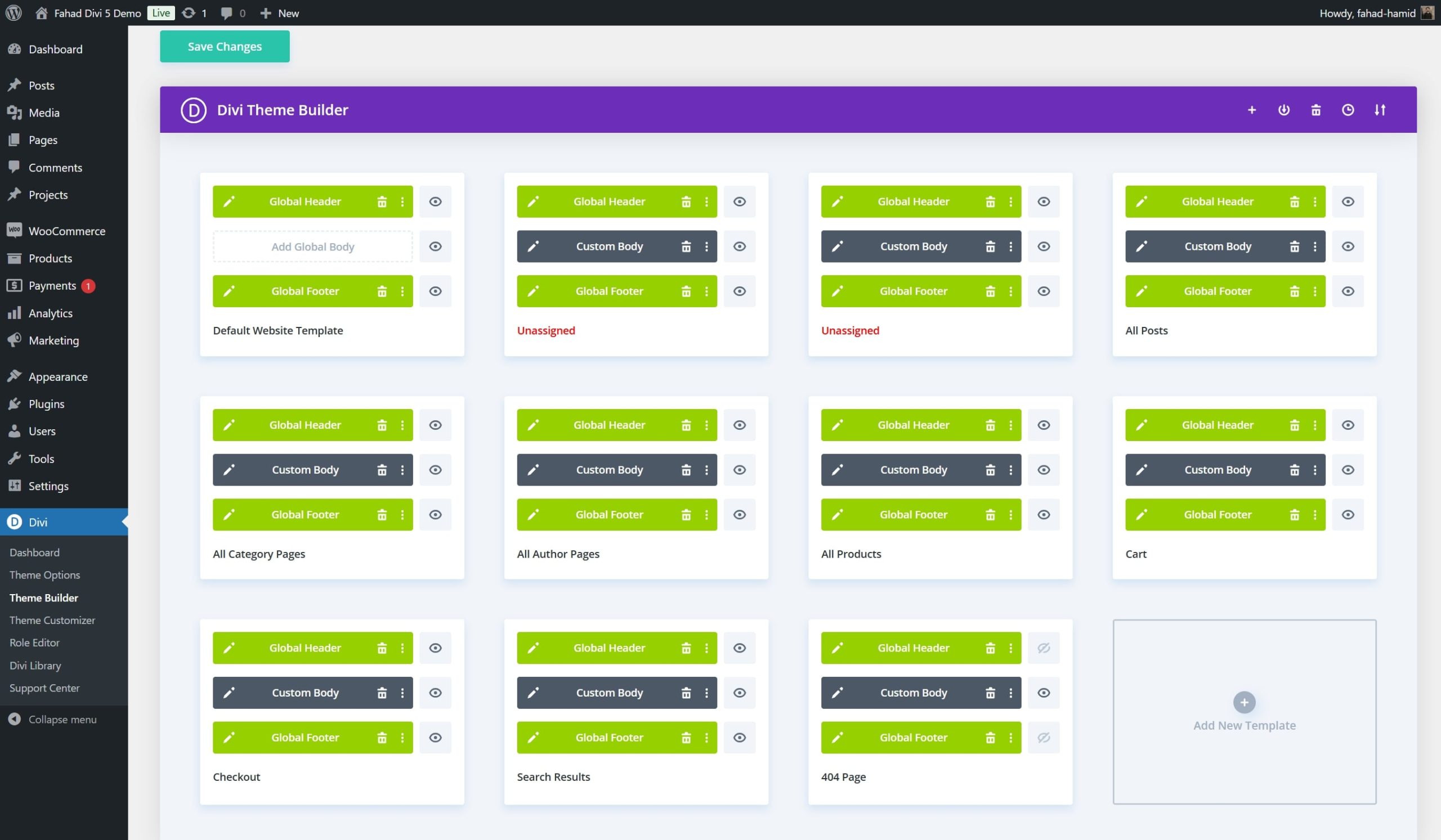
2. Créez un modèle de page de remerciement
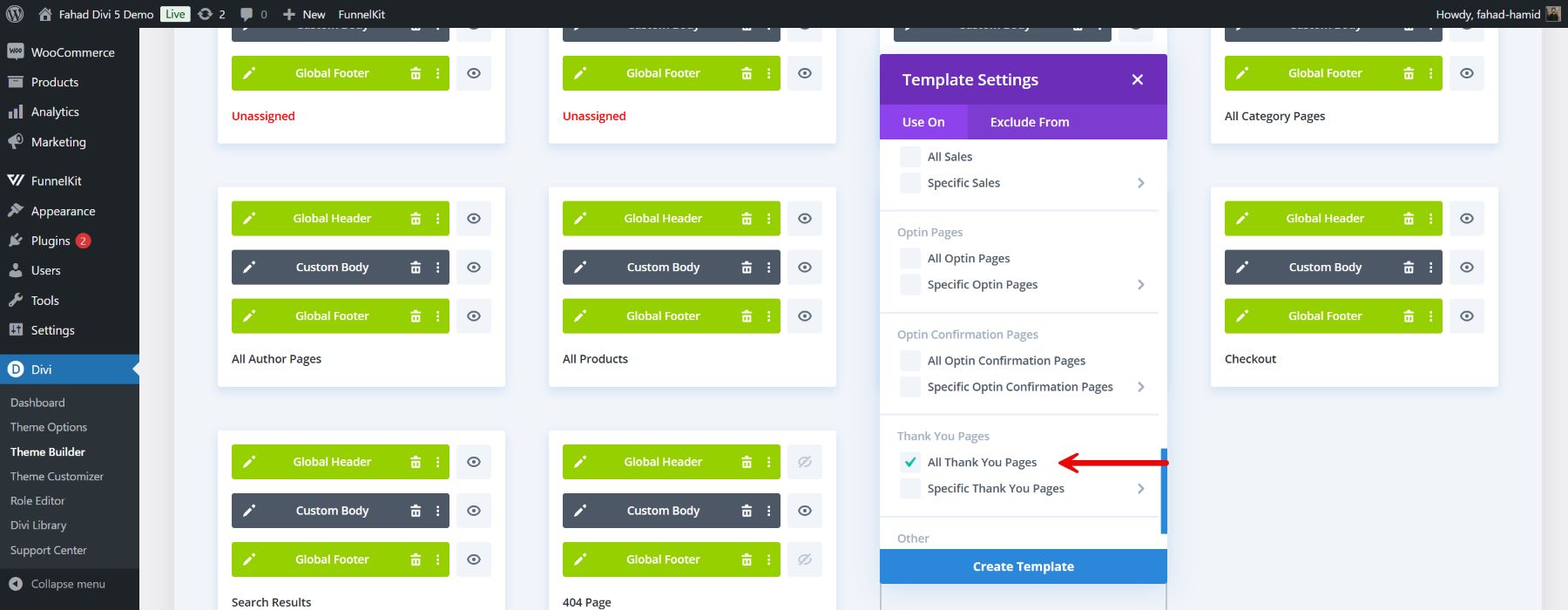
Une fois que vous avez importé le modèle, vous pouvez passer au Divi Theme Builder et créer un modèle personnalisé pour votre page de remerciement WooCommerce. Commencez par accéder au Theme Builder dans le menu Divi et configurez un nouveau modèle spécifiquement pour la page de remerciement.

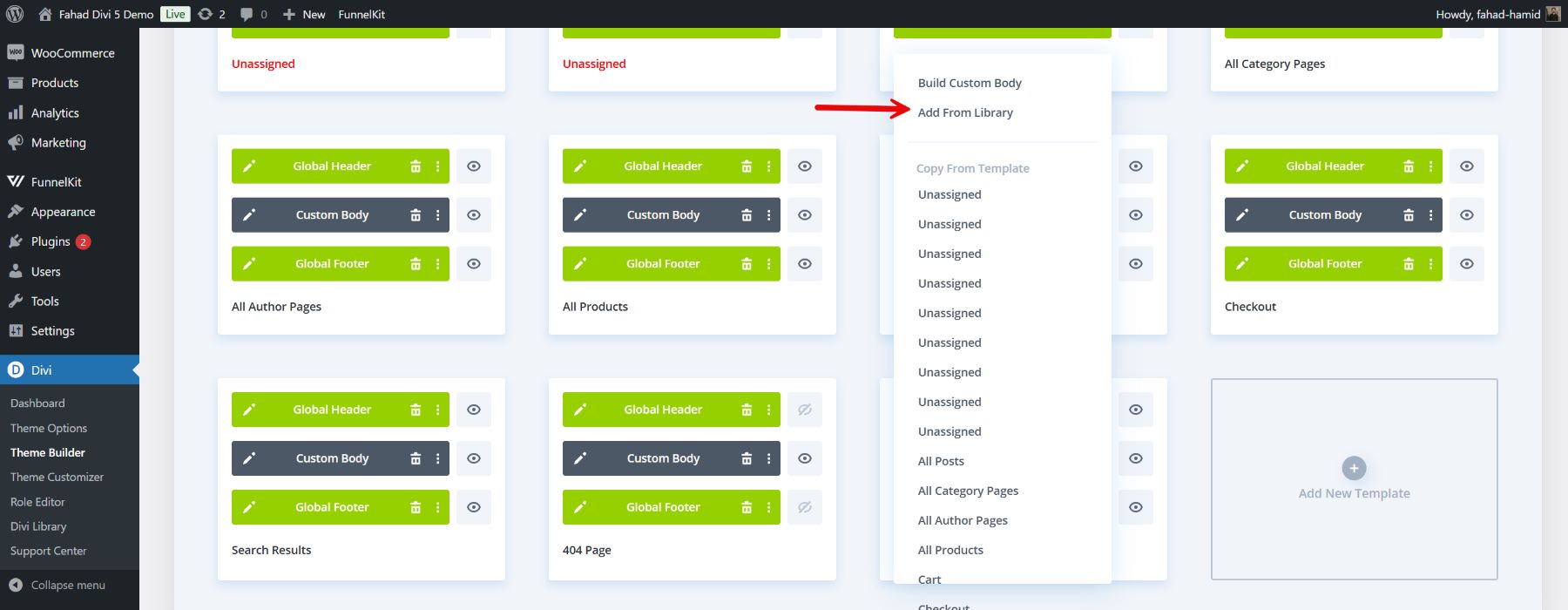
Après avoir créé le modèle, des options permettant d'ajouter un en-tête, un corps et un pied de page personnalisés apparaîtront. La sélection du corps personnalisé lancera l’interface Divi Builder.

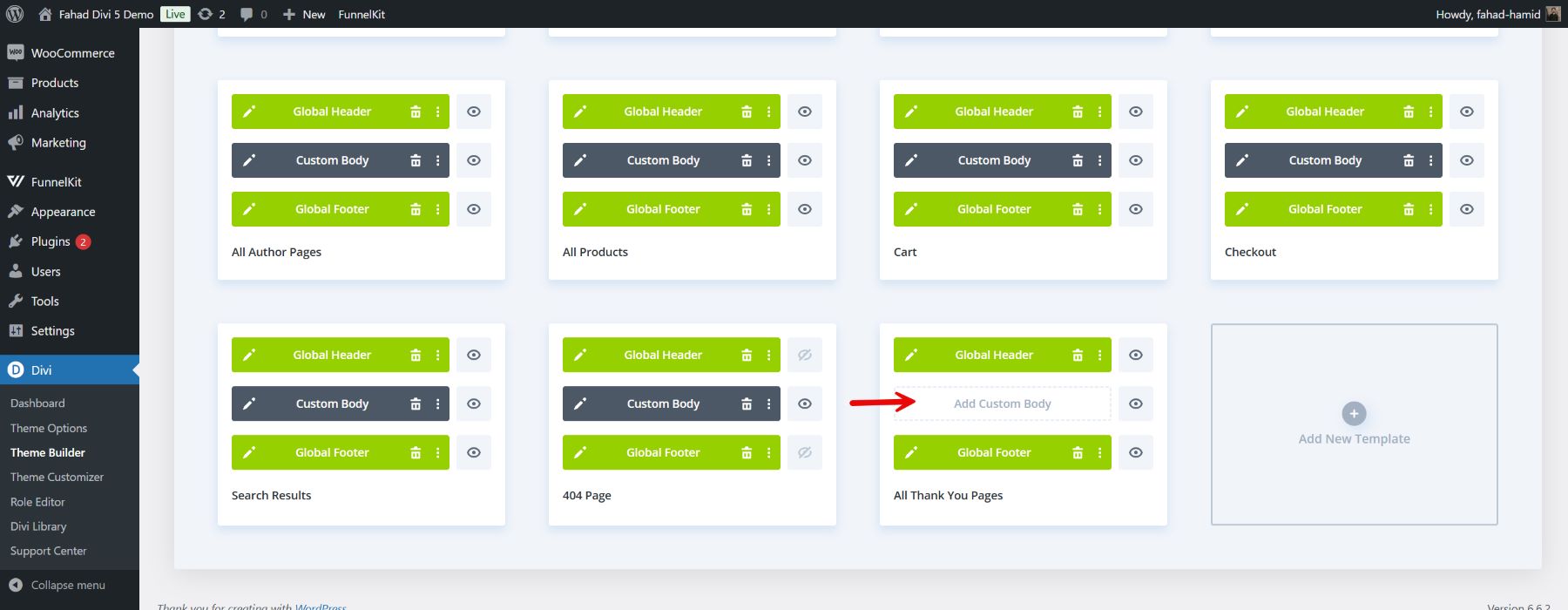
Une fois que vous aurez cliqué sur l’option permettant d’ajouter le corps personnalisé, vous aurez la possibilité de l’ajouter depuis la bibliothèque.

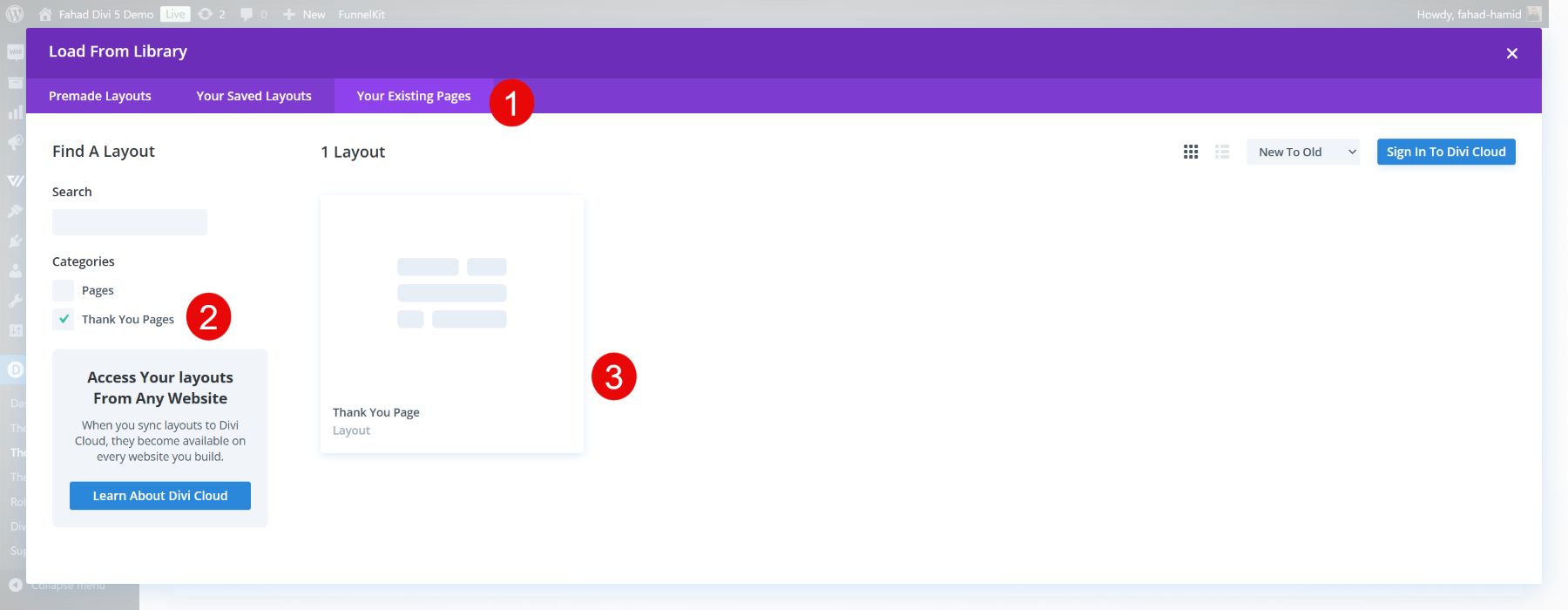
En vous déplaçant vers la bibliothèque, assurez-vous de passer à l'onglet de vos pages existantes. De là, vous trouverez votre page de remerciement intégrée.

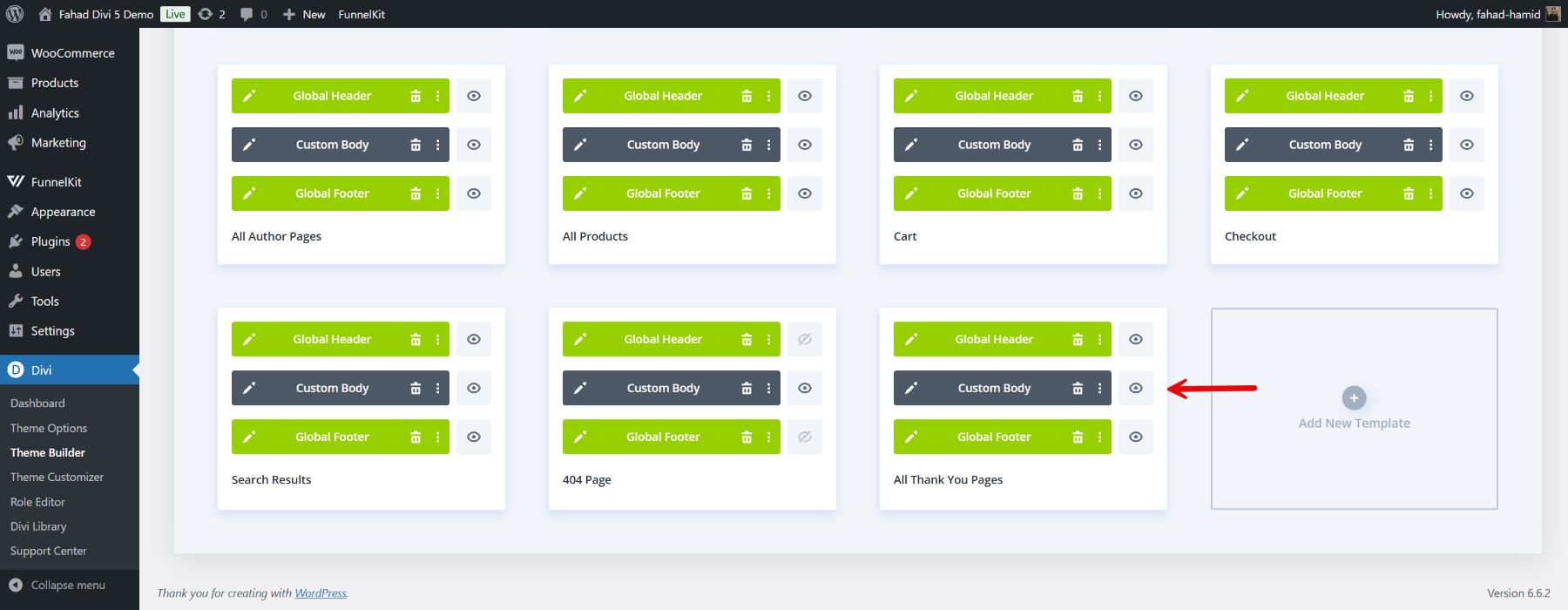
Après avoir importé la mise en page, elle apparaîtra dans le corps de votre modèle de page de remerciement créé.

3. Personnalisez avec les modules WooCommerce de Divi
Les options de modules robustes de Divi facilitent l'ajout d'éléments WooCommerce spécifiques qui ajoutent de la valeur et renforcent le lien de votre marque avec les clients. Étant donné que le modèle contient de nombreux éléments importants ajoutés à la page de remerciement, voici comment vous pouvez utiliser les modules WooCommerce pour le personnaliser davantage.
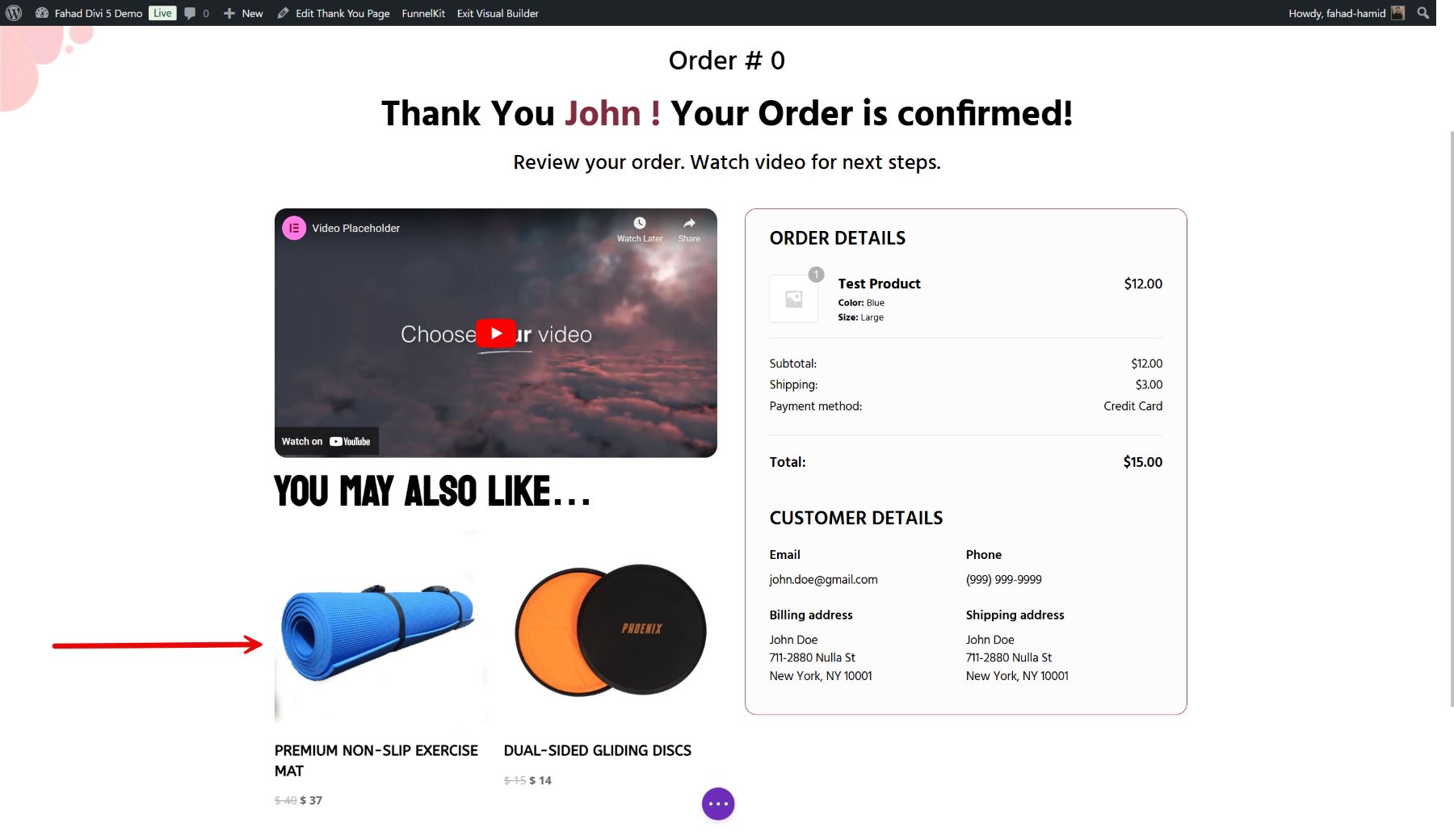
Ajoutez une section de vente incitative pour attirer plus de ventes
Un moyen puissant de maximiser votre page de remerciement consiste à utiliser le module de vente incitative de produits Woo de Divi. Ce module vous permet de présenter des produits supplémentaires qui pourraient intéresser les clients juste après avoir finalisé un achat.
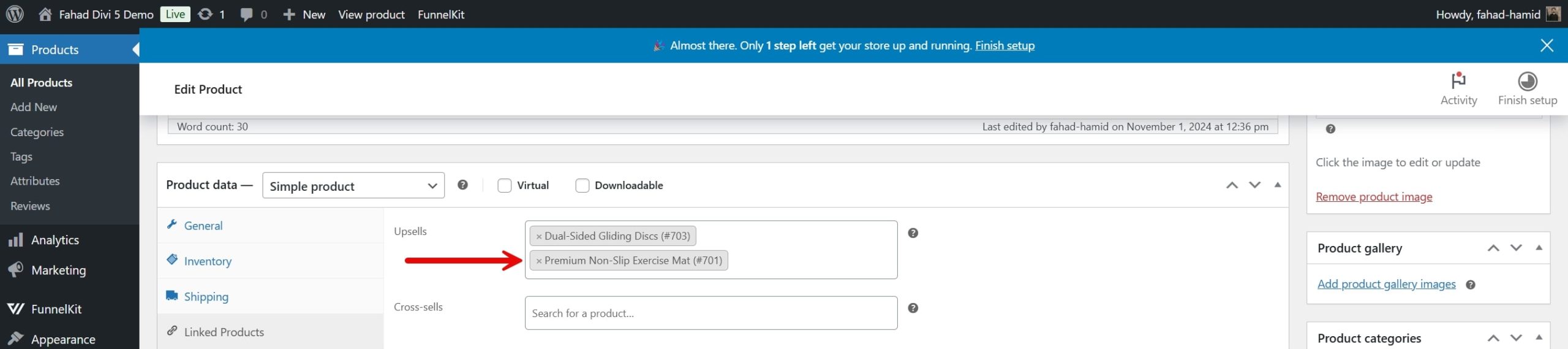
Tout d’abord, vous devez lier ces produits supplémentaires au produit que vous avez commandé. Assurez-vous de lier ces produits supplémentaires sur le back-end.

REMARQUE : Le module Divi Woo Product Upsell n'affichera aucun contenu si vous n'ajoutez aucun produit supplémentaire sur le back-end.
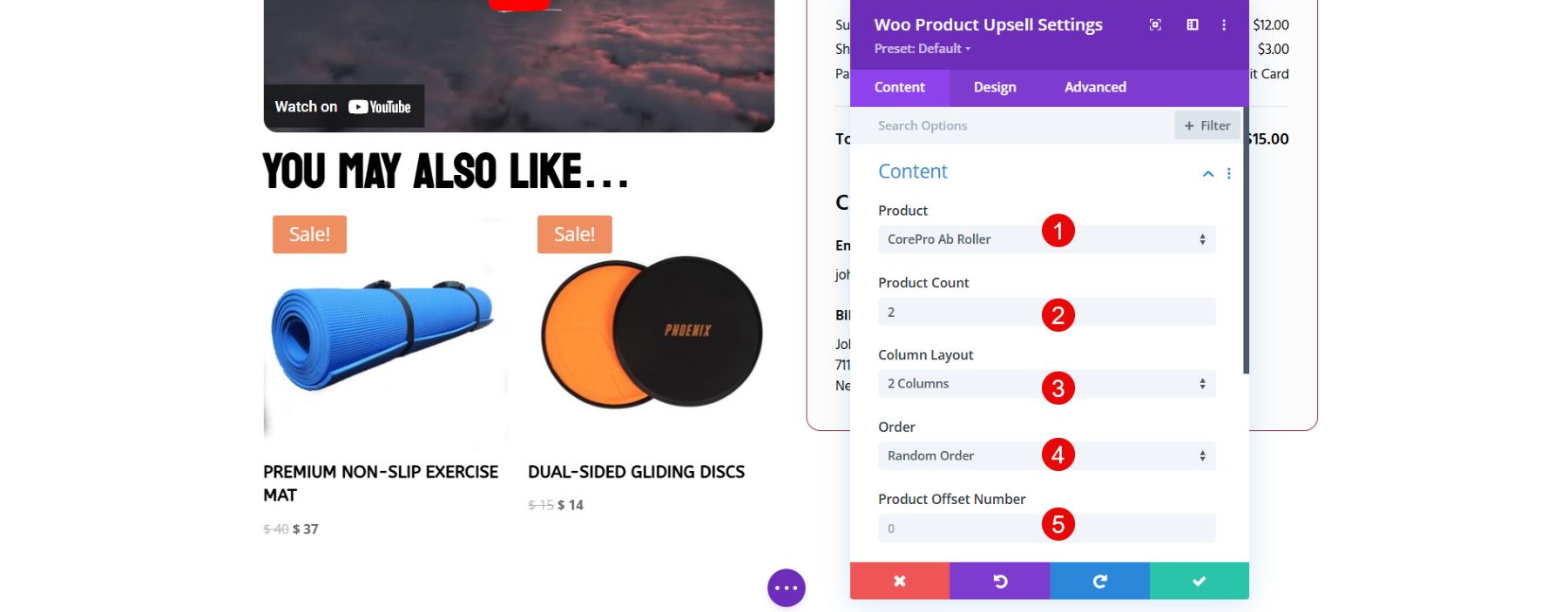
Une fois que vous avez ajouté le module Upsell, configurez les paramètres. Ensuite, choisissez les produits que vous souhaitez afficher en tant que ventes incitatives. Personnalisez le nombre de produits, de colonnes et les paramètres d'affichage pour les aligner sur votre conception.

Personnalisez le module pour qu'il corresponde à l'esthétique de votre page de remerciement à l'aide des options de personnalisation intégrées de Divi. Le meilleur choix serait d’ajouter le module Upsell aux détails de la commande. Cela attirerait rapidement l’attention sur les produits de vente incitative.

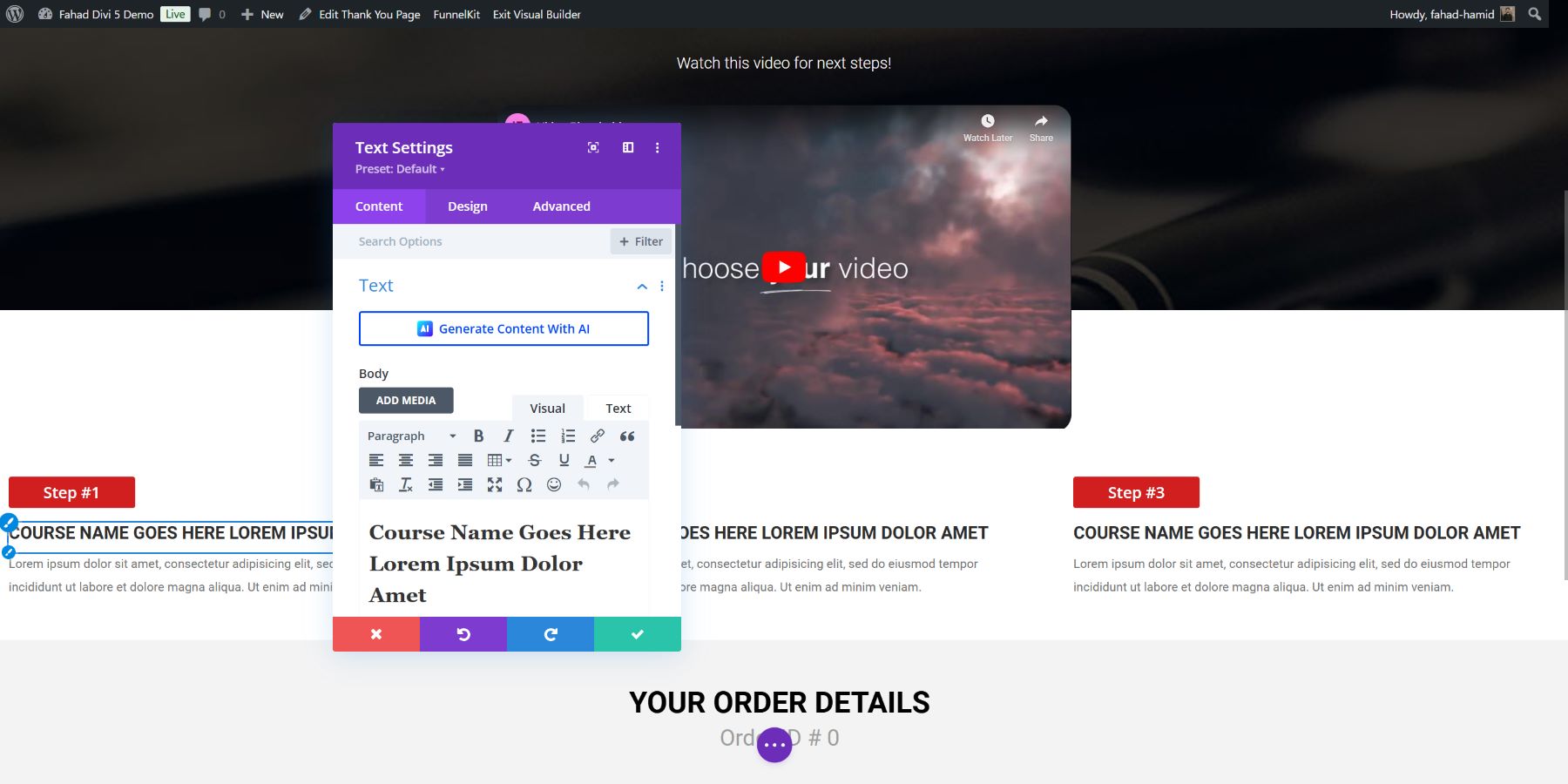
4. Conseils de personnalisation supplémentaires et cas d'utilisation
Après avoir intégré les modules WooCommerce, vous pouvez profiter de certains autres modules Divi et personnaliser les modules ajoutés depuis FunnelKit pour améliorer l'apparence de votre page de remerciement. Voici comment vous pouvez personnaliser les modules ajoutés :
Personnalisez les détails de la commande
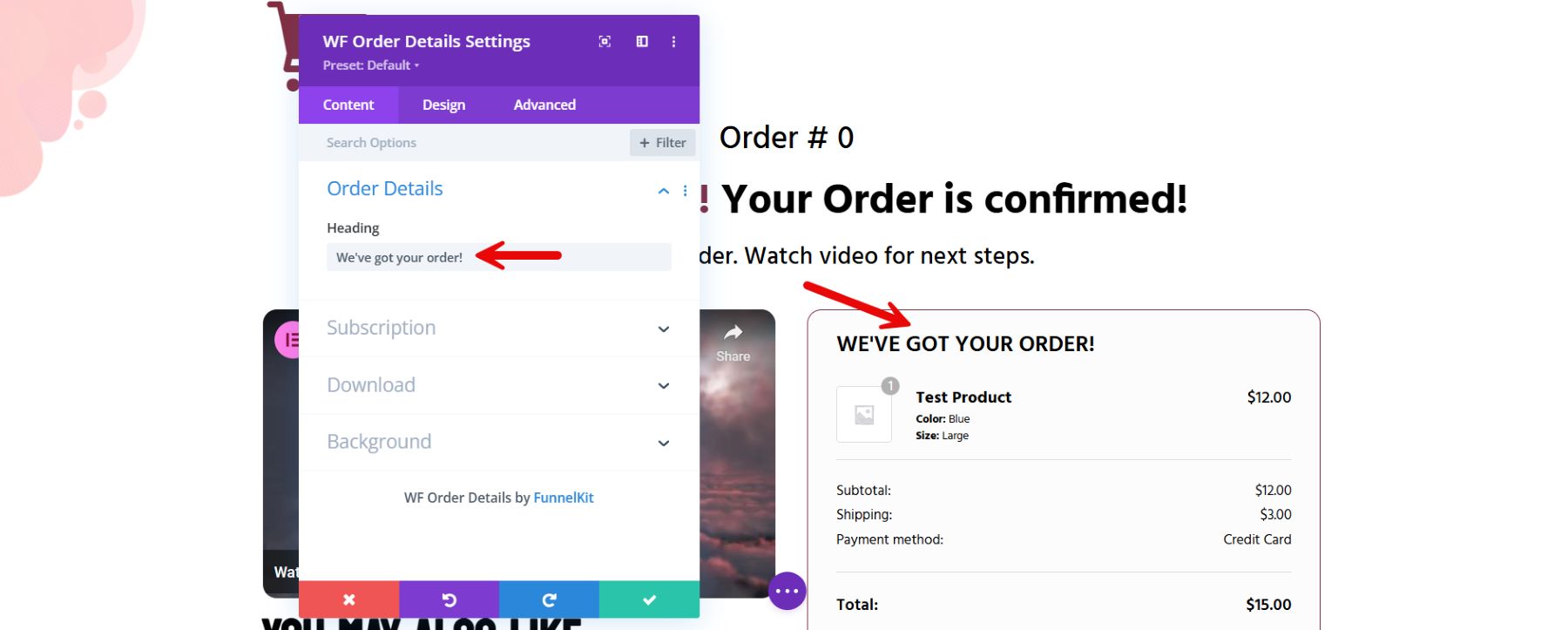
FunnelKit a fourni un modèle Divi contenant le module Order Details, appelé WF Order Details. Ce module fournit des détails sur les commandes du client. Cependant, vous pouvez optimiser ce module pour qu'il corresponde à la marque de votre boutique WooCommerce.
Tout d'abord, vous pouvez modifier le titre de la section en saisissant du texte dans le champ « Titre ».

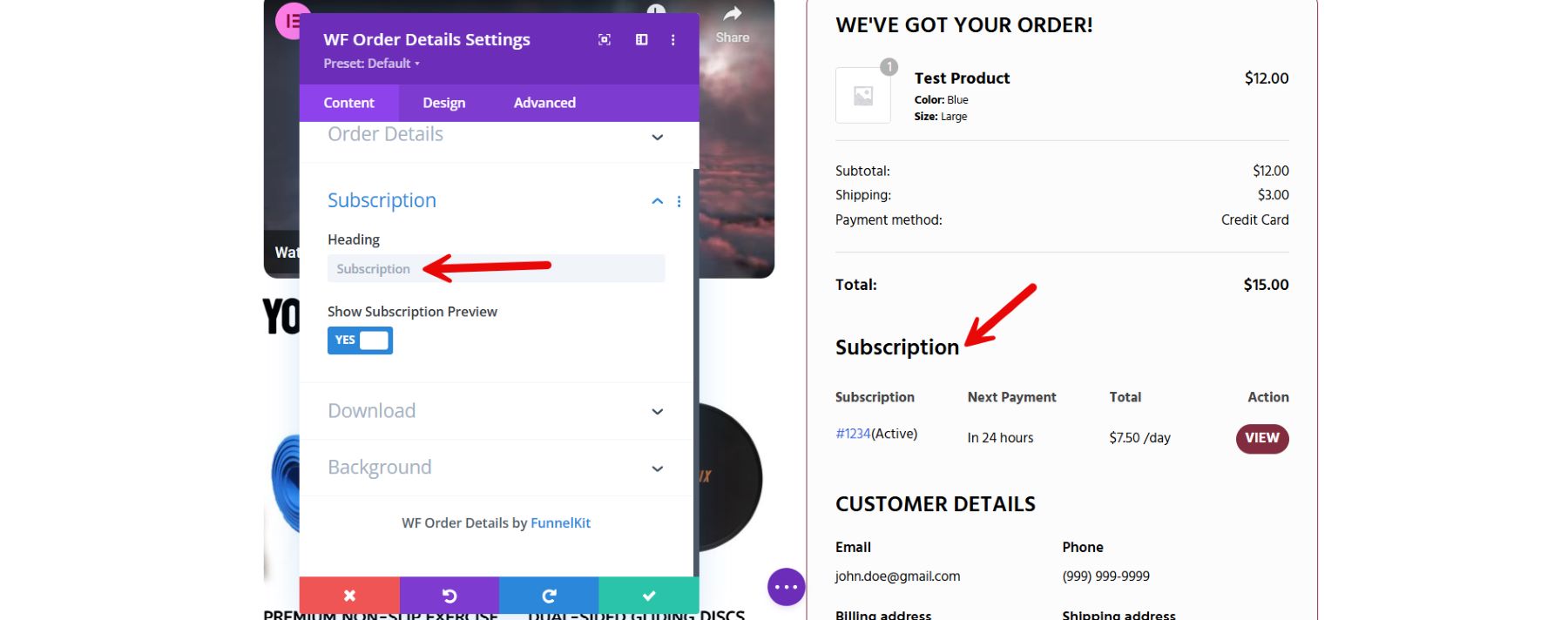
Proposez-vous des abonnements pour un site en ligne ? Si tel est le cas, il peut être utile d'afficher les détails de l'abonnement du client, comme le coût et la date de son prochain paiement.

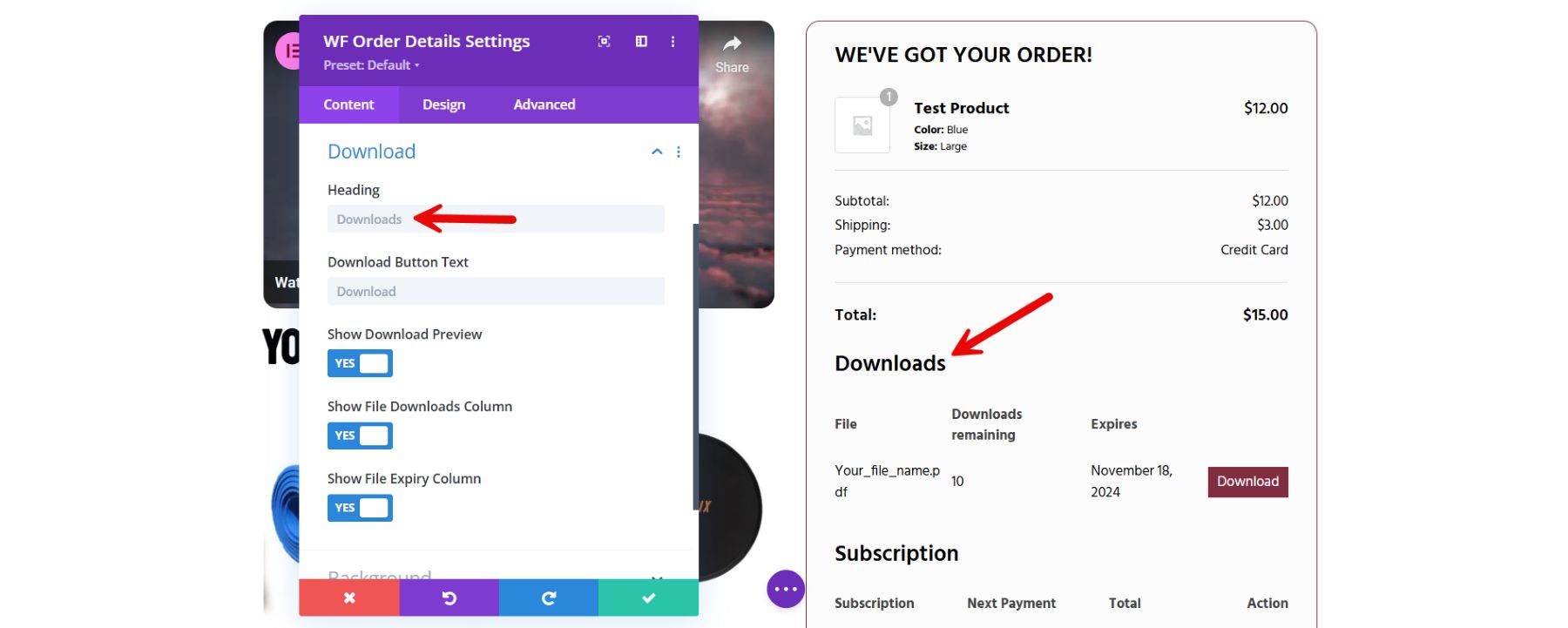
Si vous proposez des téléchargements numériques, pensez à ajouter une section « Téléchargements ». Cette section se compose de quatre colonnes, à savoir le nom du fichier, le nombre de téléchargements restants, la date d'expiration et le bouton de téléchargement. Vous pouvez également inclure un bouton permettant aux clients de télécharger leur produit numérique directement à partir de la page personnalisée.

Personnaliser les détails du client
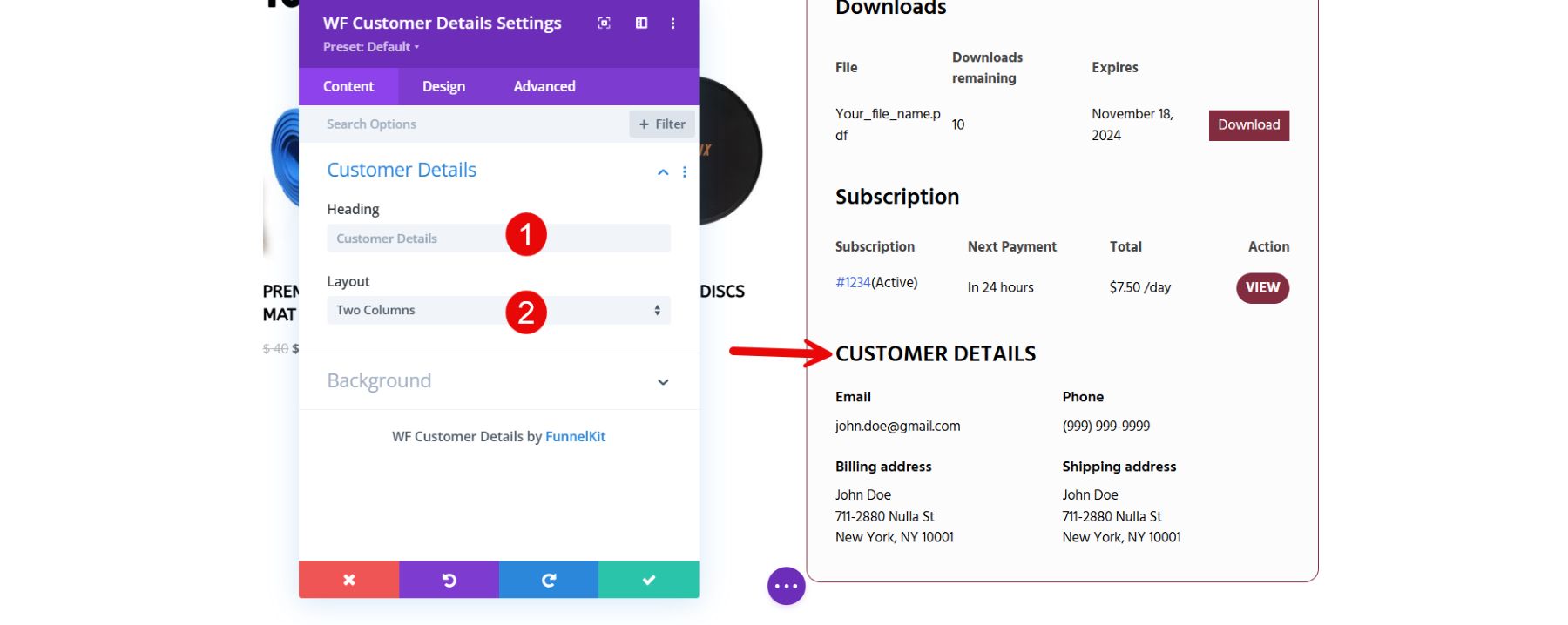
Outre les détails de la commande, le modèle Divi fourni par FunnelKit contient également le widget de détails client intégré. Pour démarrer le processus de personnalisation, vous pouvez accéder aux paramètres et, d’abord, vous diriger vers la section d’en-tête. Vous pouvez modifier le titre par défaut avec le vôtre. Vous pouvez également avoir plusieurs colonnes pour les détails de votre client en sélectionnant votre préférence dans le menu déroulant « Mise en page ».

Outils supplémentaires pour améliorer vos pages de remerciement
Au-delà de Divi et FunnelKit, plusieurs outils peuvent vous aider à améliorer davantage votre page de remerciement WooCommerce. Vous pouvez ajouter des fonctionnalités, collecter des informations et augmenter les conversions. Voici quelques outils supplémentaires précieux à considérer :
- RankMath : bien que les pages de remerciement ne soient généralement pas indexées, RankMath fournit des informations et des recommandations de référencement pour l'ensemble du site, garantissant que toutes les pages, y compris celles post-achat, contribuent aux performances globales de votre boutique.
- WP-Rocket : en accélérant les temps de chargement sur votre site, y compris sur la page de remerciement, WP-Rocket garantit une expérience client plus fluide et plus rapide. Ceci est crucial, car une page de remerciement performante peut avoir un impact positif sur la satisfaction des clients, en particulier pour les utilisateurs mobiles.
- Bloom : Bloom by Elegant Themes est un plugin d'inscription par courrier électronique populaire conçu pour convertir les visiteurs en abonnés. Vous pouvez utiliser Bloom sur votre page de remerciement pour présenter un formulaire d'inscription attrayant, offrant aux clients une remise ou un contenu spécial en échange de leur inscription à votre liste de diffusion. Cela permet de capturer des prospects directement après l'achat, lorsque les clients sont très engagés.
- Monarch : Monarch est un plugin de partage social d'Elegant Themes, parfait pour encourager l'engagement social. L'ajout de Monarch à votre page de remerciement peut offrir aux clients des options simples pour partager leurs achats sur les réseaux sociaux, créant ainsi une visibilité organique pour votre marque. Cet outil permet également des placements personnalisés sur les réseaux sociaux, augmentant ainsi la probabilité de partages sociaux.
- OptinMonster : créez des pop-ups ciblés et des formulaires d'inscription. Votre page de remerciement peut afficher des remises exclusives, des offres de fidélité ou des promotions urgentes encourageant les achats répétés. Ses options de ciblage avancées garantissent que le message affiché correspond aux intérêts et aux comportements des clients.
Ces outils supplémentaires, ainsi que Divi, vous aident à créer une page de remerciement WooCommerce puissante et attrayante qui peut générer la satisfaction, la fidélité et les ventes supplémentaires des clients.
Conclusion
La personnalisation de votre page de remerciement WooCommerce est essentielle pour créer une expérience post-achat mémorable dans le monde concurrentiel du commerce électronique. Divi propose une solution puissante, vous permettant d'utiliser le constructeur visuel tout en gardant un contrôle total sur la conception. Ces options de personnalisation vous permettent d'améliorer la mise en page, de rationaliser la navigation et d'ajouter des fonctionnalités qui encouragent les achats répétés et fidélisent les clients.
Vous cherchez à créer une page de remerciement WooCommerce mémorable ? Essayez Divi pour renforcer l'engagement client après chaque achat. Explorez nos plugins et outils sélectionnés pour ajouter de la valeur et de la personnalisation à votre expérience de page de remerciement.
| Outils | Prix initial | Option gratuite | ||
|---|---|---|---|---|
| 1 | Divi | 89 $ par an | Visite | |
| 2 | Kit d'entonnoir | 129 $ par an | ️ | Visite |
| 3 | Flux de paniers | 129 $ par an | ️ | Visite |
| 4 | WPFEntonnoirs | 58,2 $ par an | ️ | Visite |
| 5 | Classement mathématique | 78,96 $ par an | ️ | Visite |
| 6 | WP-Rocket | 59 $ par an | Visite | |
| 7 | Monarque | Fourni avec l'abonnement Divi (89$ par an) | Visite | |
| 8 | Floraison | Fourni avec l'abonnement Divi (89$ par an) | Visite |
Commencez avec Divi
