Comment personnaliser la page de remerciement WooCommerce
Publié: 2022-10-26Un aspect essentiel de chaque boutique WooCommerce est la satisfaction du client. Cela inclut l'ajout d'une page de remerciement personnalisée à la boutique WooCommerce. De plus, vous pouvez vous connecter avec succès avec vos consommateurs en affichant un message personnalisé après le parcours de l'acheteur. Vous pouvez augmenter les revenus du magasin avec une page de remerciement WooCommerce bien conçue.
Par défaut, la page de remerciement de WooCommerce affiche simplement un message standard et des données de commande. Cependant, cela pourrait être plus attrayant et vous ne pouvez pas ajouter de messages personnalisés. Pour avoir des fonctionnalités supplémentaires, il faut utiliser une solution sur mesure.
La personnalisation de la page de remerciement ou la création d'une page de remerciement personnalisée peuvent nécessiter des éclaircissements si vous avez récemment lancé une entreprise WooCommerce.
Voici une instruction étape par étape sur la création d'une page de remerciement WooCommerce personnalisée .
Pourquoi devriez-vous personnaliser la page de remerciement WooCommerce par défaut
Une fois qu'un client a effectué un achat et atteint la page de remerciement, cela ne doit pas être considéré comme la fin de l'expérience de l'acheteur. Cependant, beaucoup plus peut être fait pour améliorer la participation des consommateurs et inspirer confiance.
La page de remerciement WooCommerce doit donner à vos clients un message fort, métaphoriquement, évidemment, pour revenir. Cependant, cela devrait également renforcer la confiance, ce qui vous aidera à obtenir des clients récurrents et à créer une clientèle fidèle.
Unicité
Votre site Web se démarquera de la concurrence et offrira une expérience nettement unique aux visiteurs grâce à des pages de remerciement qui ont été soigneusement conçues.
Créer une excellente expérience à bord
Le cas échéant, une page de remerciement peut fournir des ressources d'intégration aux clients qui ont récemment acheté un produit. Cela peut contenir de la documentation, des vidéos de produits et tout autre contenu pouvant être utile à l'utilisateur final. Ces informations permettent à l'utilisateur de commencer à utiliser le produit avec peu d'efforts pour comprendre comment l'utiliser.
Créer une expérience après-vente incroyable
Par rapport à la page de remerciement par défaut, une page de remerciement bien conçue et personnalisée laisse une impression favorable aux clients. Cela contribue finalement à une expérience utilisateur positive sur le site Web.
Construire de la confiance
Une fois qu'un acheteur achète un nouveau produit, il peut avoir des réserves quant à savoir si la chose fonctionne comme prévu. Supposons qu'une page de remerciement soit personnalisée pour incorporer des éléments tels que des critiques favorables ou des témoignages. Dans ce cas, ils aident à rassurer ces clients, dissipant leurs inquiétudes. Sur cette base, les clients prendront probablement plus d'activités sur le site Web.
Bonne stratégie marketing
Supposons qu'un acheteur accède à la page de remerciement et fasse confiance au produit. Dans ce cas, ils partageront probablement leurs achats sur différents réseaux sociaux. Ces actions sont susceptibles d'attirer des clients potentiels sur votre site Web. Vous pouvez également afficher des offres spéciales sur le site Web, ce qui vous permet de promouvoir des produits supplémentaires dont vous pourriez disposer.
Donc, assez d'informations, avançons sur la façon de personnaliser la page de remerciement de WooCommerce.
Comment créer et personnaliser le modèle de page de remerciement WooCommerce avec ProductX
Le dernier ajout de ProductX, le "WooCommerce Builder" récemment mis à jour, peut vous aider à créer et à personnaliser différents modèles comme la page de remerciement. Ce guide vous montrera comment personnaliser les pages de remerciement WooCommerce sans aucun code.
Étape 1 : Installer et activer ProductX

Tout d'abord, installez et activez ProductX. Voici un guide étape par étape pour le faire :
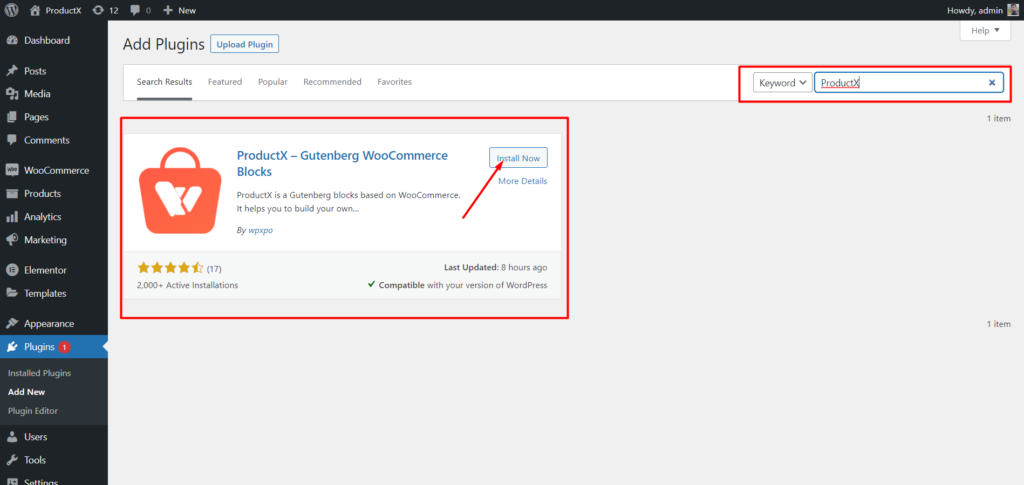
- Ouvrez le menu Plugins dans le tableau de bord WordPress.
- Installez maintenant le plugin en cliquant sur l'option "Ajouter un nouveau".
- Tapez "ProductX" dans la barre de recherche, puis appuyez sur le bouton "Installer".
- Cliquez sur le bouton "Activer" après avoir installé le plugin ProductX.
Étape 2 : Activez le générateur

Après avoir installé ProductX, vous devez activer le Builder. Pour l'activer, vous devez :
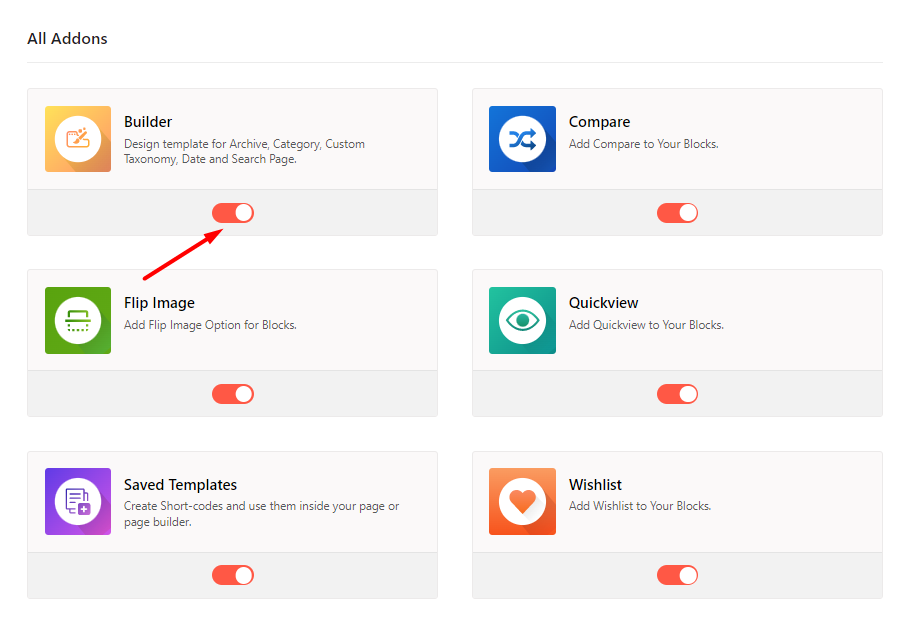
- Accédez à ProductX à partir du tableau de bord WordPress.
- Sélectionnez l'onglet Addons
- Activez le constructeur via l'option bascule.
Étape 3 : créer un modèle de page de remerciement
Après avoir activé le Builder, vous devez créer une page de remerciement. Pour faire ça:

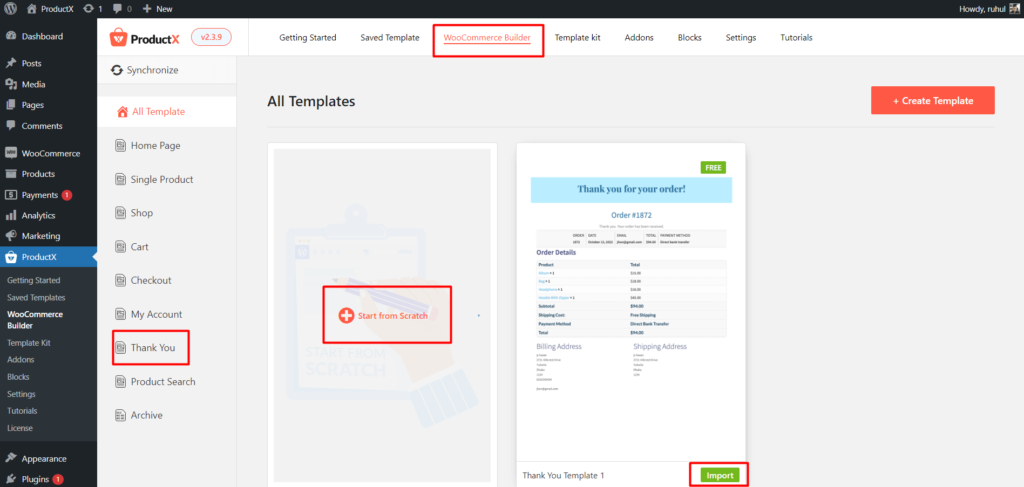
- Accédez à ProductX à partir du tableau de bord WordPress.
- Accédez au constructeur WooCommerce.
- Sélectionnez "ajouter merci".
- Sélectionnez Démarrer à partir de zéro, le modèle d'importation prédéfini.
- Et après avoir organisé votre page de remerciement, cliquez sur Publier.
Et vous avez terminé avec la création d'un modèle de page de remerciement WooCommerce.
Étape 4 : organiser la page de remerciement WooCommerce

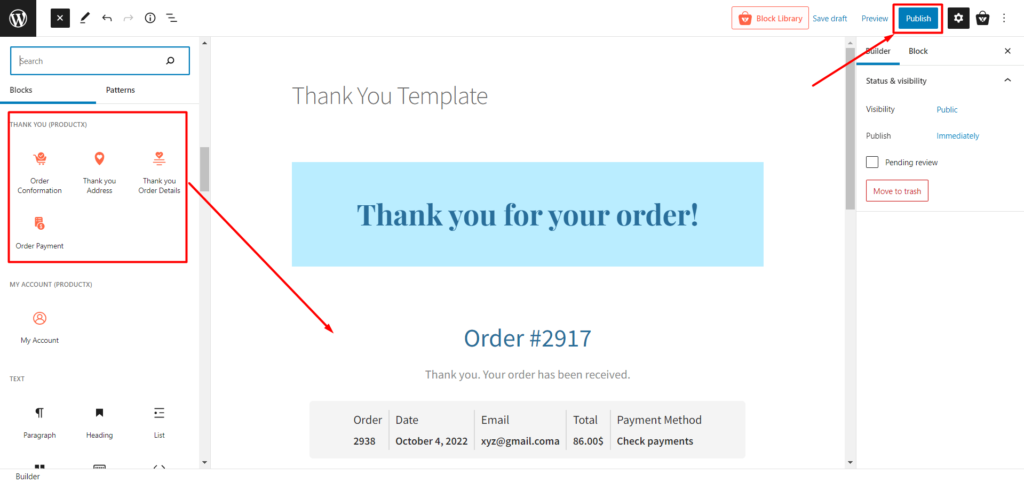
Vous avez créé le modèle de page de remerciement. Maintenant, vous devez l'arranger. Ce guide vous aidera à organiser votre page de remerciement WooCommerce en ajoutant quelques blocs.
Nous avons spécifié une section de blocs pour créer une page de remerciement. Qui sont:
- Confirmation de commande
- Paiement de la commande
- Merci Adresse
- Merci Détails de la commande
Vous pouvez concevoir votre page de remerciement comme vous le souhaitez avec ces blocs.
Étape 5 : Personnalisez le modèle de page de remerciement WooCommerce
Vous avez déjà créé et conçu la page de catégorie, nous allons donc passer aux modifications maintenant. Par conséquent, gagnons du temps et allons dans les options de personnalisation.

Par défaut, lorsque vous créez une page de remerciement avec ProductX, les blocs vous offrent diverses options de personnalisation. Alors, découvrons quelle personnalisation ProductX a pour ses blocs.
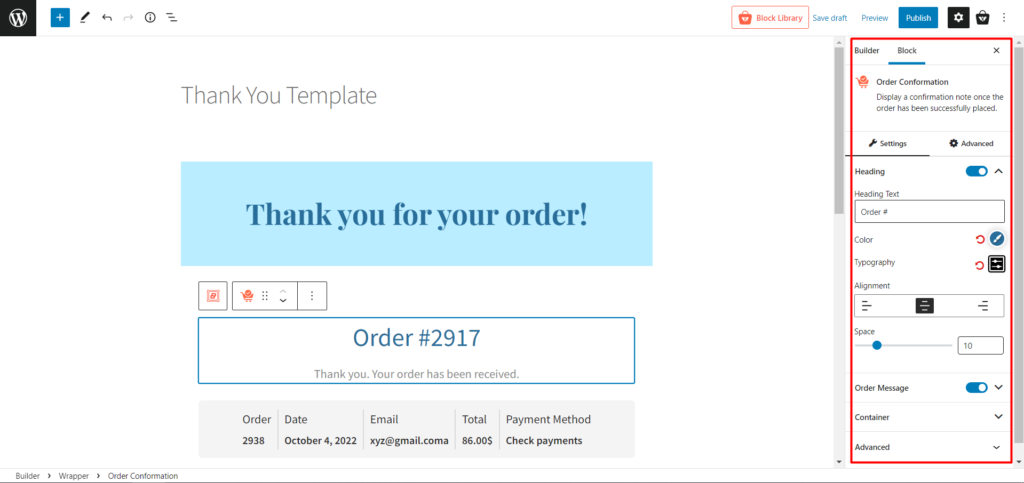
Confirmation de commande
Ce bloc affiche un message de confirmation après une commande réussie.

Vous obtiendrez la personnalisation suivante dans ce bloc.
- En- tête (Modifier les textes d'en-tête, les typographies, les couleurs et les alignements)
- Message de commande (Modifier le texte du message, les typographies, les couleurs et les alignements)
- Conteneur (Modifier l'arrière-plan, le rayon de la bordure, la bordure et le rembourrage)
Paiement de la commande
A l'aide de ce bloc, vous pouvez afficher l'aperçu des paiements.
Vous obtiendrez une grande quantité de personnalisation dans ce bloc.
- Textes (Modifier tous les textes et alignements de champs nécessaires)
- Élément de liste (Modifier le rayon, la bordure et l'espacement de la bordure)
- Libellé (Changer la couleur et la typographie)
- valeur (modifier la couleur, la typographie et l'espacement)
- Séparateur (modifier la couleur, la largeur et le style)
- Conteneur (modifier l'arrière-plan, la bordure, la couleur de la bordure, l'ombre de la boîte et le rembourrage)
Merci Adresse
Afficher les adresses de facturation et de livraison avec ce bloc. Et voici les options de personnalisation :
- Général (Modifier les textes du titre, de la couleur, de l'espace et de la typographie du titre de l'adresse de facturation et d'expédition)
- Corps (Modifier la couleur, la typographie et l'alignement)
- Conteneur (modifier l'arrière-plan, la bordure, la couleur de la bordure, l'ombre de la boîte et le rembourrage)
Merci Détails de la commande
Ce bloc affiche tous les détails de la commande tels que les informations sur le produit, les attributs du produit, les prix, etc. Voici ce que vous pouvez personnaliser :
- Général (Modifier les textes, également pour les produits téléchargeables, la couleur, les typographies, la bordure du tableau et le rayon)
- En- tête du tableau (Modifier les textes, la couleur, les typographies, l'arrière-plan, la bordure, etc.)
- Corps du tableau (modifiez la couleur du texte, l'arrière-plan, la couleur du lien, la couleur du survol du lien, les typographies du corps, l'alignement et toutes les typographies de bouton nécessaires)
- Pied de tableau (Modifiez les textes nécessaires, la couleur, les typographies, etc.)
- Conteneur (modifier l'arrière-plan, la bordure, la couleur de la bordure, l'ombre de la boîte et le rembourrage)
Comme vous le voyez, vous aurez une liberté totale pour créer et personnaliser votre page de remerciement WooCommerce avec l'aide de ProductX.
Conclusion
Supposons que vous utilisiez ProductX pour personnaliser votre page de remerciement WooCommerce. Dans ce cas, vous devez prévoir de maximiser votre retour sur investissement. Vous pouvez vous concentrer sur d'autres aspects pour intégrer davantage de clients et vous concentrer sur la fidélisation de la clientèle. En même temps, ProductX peut vous aider à créer une fantastique page de remerciement WooCommerce. Bonne chance!
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Comment afficher la grille des catégories de produits WooCommerce

Comment créer des variantes de produits WooCommerce

Comment afficher le post précédent suivant dans WordPress

Construire un site d'actualités complet en utilisant PostX et Qoxag
