Comment personnaliser WordPress en 2024 (aucun codage requis)
Publié: 2024-06-29À mesure que WordPress évolue, les possibilités de personnalisation de votre site Web se développent de façon exponentielle. Imaginez avoir un site WordPress non seulement fonctionnel, mais également spécialement adapté à vos besoins. Que vous soyez débutant ou expérimenté, la maîtrise de ces options de personnalisation peut améliorer considérablement l'apparence et les fonctionnalités de votre site.
Cet article couvre les techniques essentielles pour personnaliser WordPress, de l’utilisation de WordPress Customizer aux créateurs de pages avancés et à des thèmes comme Divi. Plongez dans notre guide complet et découvrez comment personnaliser réellement votre site WordPress.
TL;DR
- Des thèmes comme Divi et les plugins sont le moyen le plus rapide de réaliser une large personnalisation de sites Web sur WordPress.
- Découvrez comment personnaliser les mises en page et les menus avec l'éditeur de site complet et les constructeurs de pages comme Divi.
- Utilisez le personnalisateur WordPress, pris en charge par certains thèmes, pour les modifications visuelles à l'échelle du site depuis le backend.
- Tirez parti des packs de mise en page prédéfinis de Divi et de Divi AI pour une création et une personnalisation rapides de pages.
- 1 Personnalisez WordPress avec des thèmes et des plugins
- 1.1 Meilleurs thèmes pour personnaliser WordPress
- 2 Personnaliser la structure des pages et les menus
- 3 Personnalisez WordPress avec le Customizer
- 4 Personnaliser les pages individuelles
- 4.1 Personnaliser les pages avec l'éditeur de blocs
- 4.2 Personnaliser les pages avec Visual Builder de Divi
- 4.3 Personnaliser et créer de nouvelles pages avec Divi AI
- 5 Personnaliser les modèles de thèmes WordPress
- 5.1 Personnaliser les parties du modèle avec l'éditeur de site complet
- 5.2 Personnaliser les modèles de thème avec Divi Theme Builder
- 6 Personnalisez WordPress avec un thème enfant
- 6.1 Thèmes Divi Enfant
- 7 Comment allez-vous personnaliser votre site WordPress ?
- 7.1 Outils de personnalisation WP en vedette
Personnalisez WordPress avec des thèmes et des plugins
Les thèmes et plugins WordPress sont des outils essentiels pour personnaliser l’apparence et les fonctionnalités de votre site Web.
Meilleurs thèmes pour personnaliser WordPress
La première décision majeure en matière de personnalisation que vous devrez prendre pour tout site Web WordPress consiste à choisir le thème. Il s’agit de la décision de conception la plus importante que vous puissiez prendre. Voici quelques-unes de nos principales recommandations :
Divi

Divi est largement considéré comme l'un des thèmes WordPress les plus personnalisables disponibles. Quelques fonctionnalités clés qui le rendent hautement personnalisable :
- Générateur de pages visuel par glisser-déposer (Divi Builder) pour créer des mises en page et des conceptions personnalisées sans code.
- Plus de 1 000 packs de mise en page prédéfinis et plus de 100 packs de sites Web complets à importer et à personnaliser.
- Possibilité de personnaliser visuellement chaque aspect du design, tel que les couleurs, la typographie, l'espacement, les animations, etc.
- Inclut le Divi Theme Builder pour personnaliser visuellement les en-têtes, les pieds de page, les pages de catégories, etc.
Obtenez Divi
Astre

Astra est un thème personnalisable populaire connu pour ses performances et sa flexibilité :
- Options hautement personnalisables pour les mises en page, les designs, les couleurs, la typographie, etc., dans WordPress Customizer.
- Léger et à chargement rapide, utilisant un minimum de ressources.
- Fonctionne de manière transparente avec les constructeurs de pages populaires comme Elementor, Beaver Builder, etc.
- Plus de 180 démos de sites Web prêtes à l’emploi à importer et à personnaliser.
GénérerPresse

GeneratePress est un thème léger axé sur les performances avec des capacités de personnalisation étendues.
- Hautement extensible avec des crochets, des filtres et des modules complémentaires pour personnaliser chaque aspect.
- Les modules complémentaires premium tels que Elements, Blog, Commerce, etc. débloquent davantage d'options de personnalisation.
- S'intègre aux constructeurs de pages comme Beaver Builder, Elementor, etc.
- Chargement rapide avec un minimum de ballonnements et un code propre.
Meilleurs plugins pour personnaliser WordPress
Bien que nous puissions vous donner une longue liste de plugins et comment ils peuvent personnaliser vos sites Web, nous aborderons quelques points saillants. Pour plus d’options, consultez une liste complète des meilleurs plugins WordPress.
- ACPT : personnalisez votre site en créant des types de publication personnalisés et des groupes de champs méta pour créer des structures et des types de contenu uniques.
- Rank Math SEO : Un plugin essentiel pour optimiser le référencement de votre site, vous aidant à personnaliser les pages avec des mots-clés, des méta descriptions et de la lisibilité.
- WooCommerce : le plugin incontournable pour ajouter des fonctionnalités de commerce électronique exceptionnelles à votre site WordPress.
- WP Aminify : propose des thèmes d'administration intégrés et la possibilité de créer des tableaux de bord d'administration personnalisés pour le backend de votre site Web.
- Divi Marketplace : des centaines d’articles de Marketplace sont disponibles pour étendre WordPress et Divi. Ceux-ci vont des modèles prédéfinis aux extensions Divi qui méritent votre attention.
WordPress est aussi largement utilisé que grâce à l’écosystème des plugins. C’est peut-être son plus grand différenciateur par rapport aux alternatives WordPress populaires.
Personnaliser la structure des pages et les menus
La personnalisation de la structure de vos pages et de vos menus améliore la navigation sur le site et l'expérience utilisateur. Cela peut également aider au référencement et à l’organisation générale de votre site Web.
Structure des pages
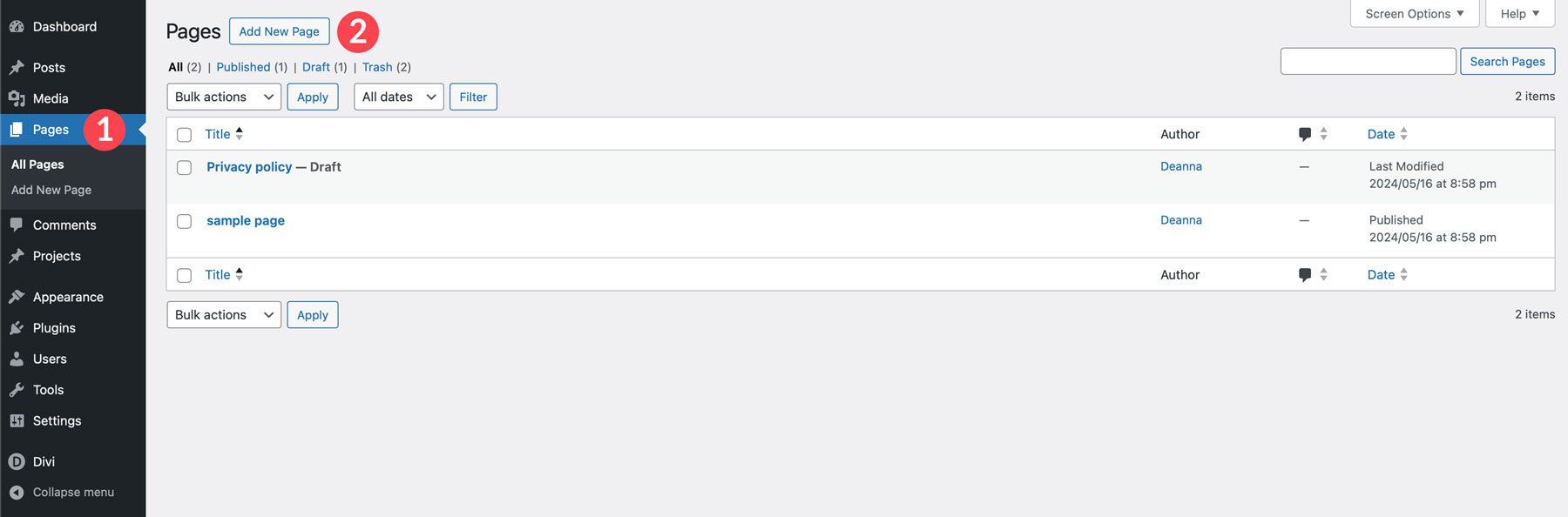
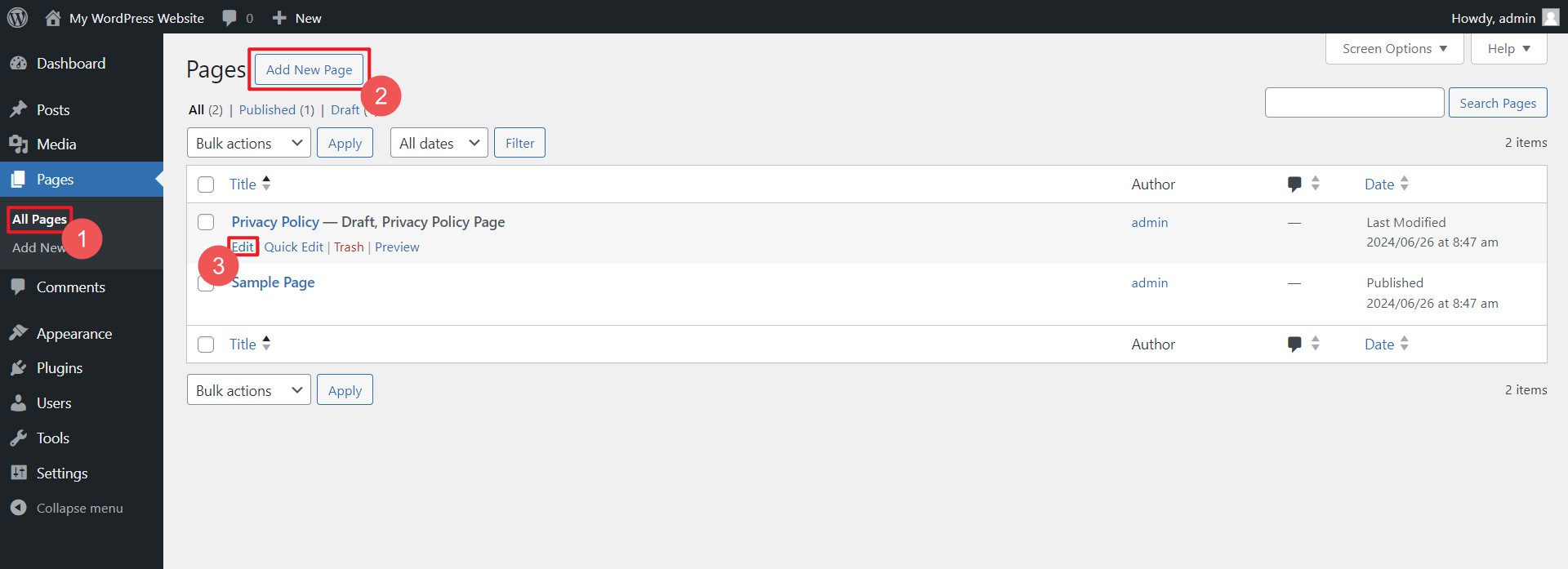
Avoir une hiérarchie de pages bien structurée améliore la navigation et le référencement de votre site WordPress. Pour commencer, vous devez créer de nouvelles pages en fonction des besoins de votre site Web.

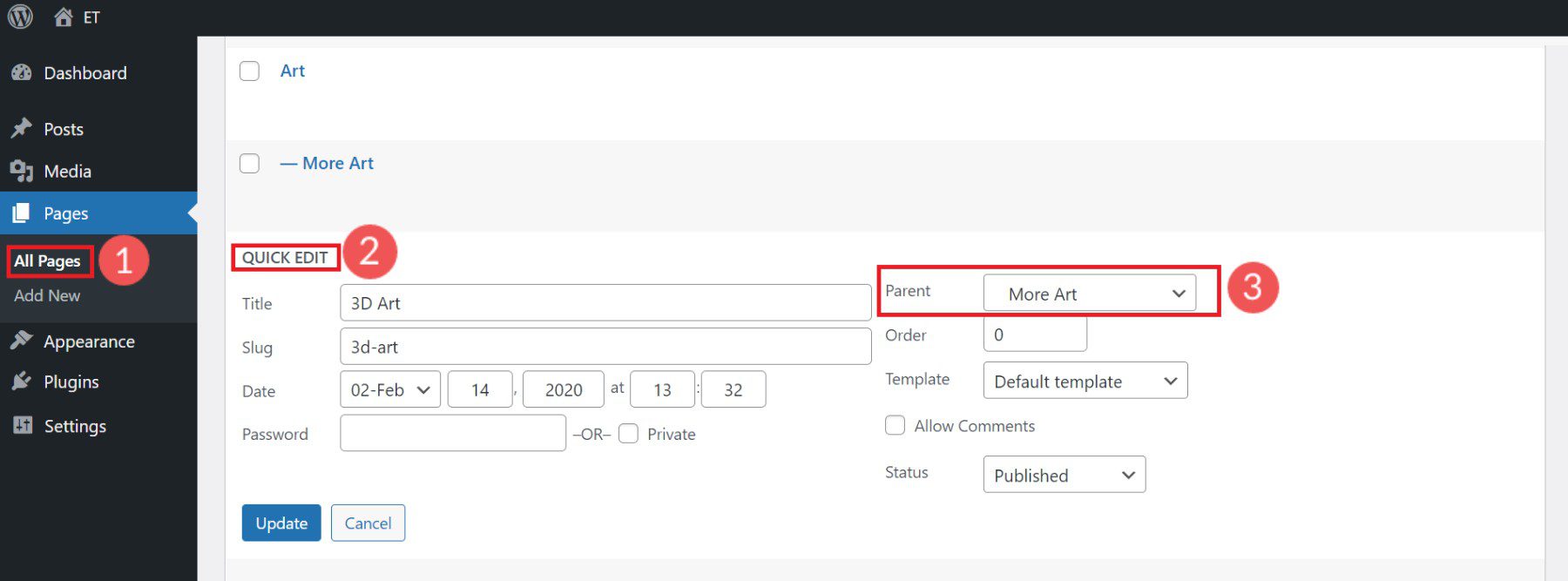
À l'aide du bouton Modification rapide, vous pouvez imbriquer les pages enfants sous les pages parents pour créer une structure d'URL logique. Définissez la page parent de la page actuelle pour créer une structure d'URL imbriquée.

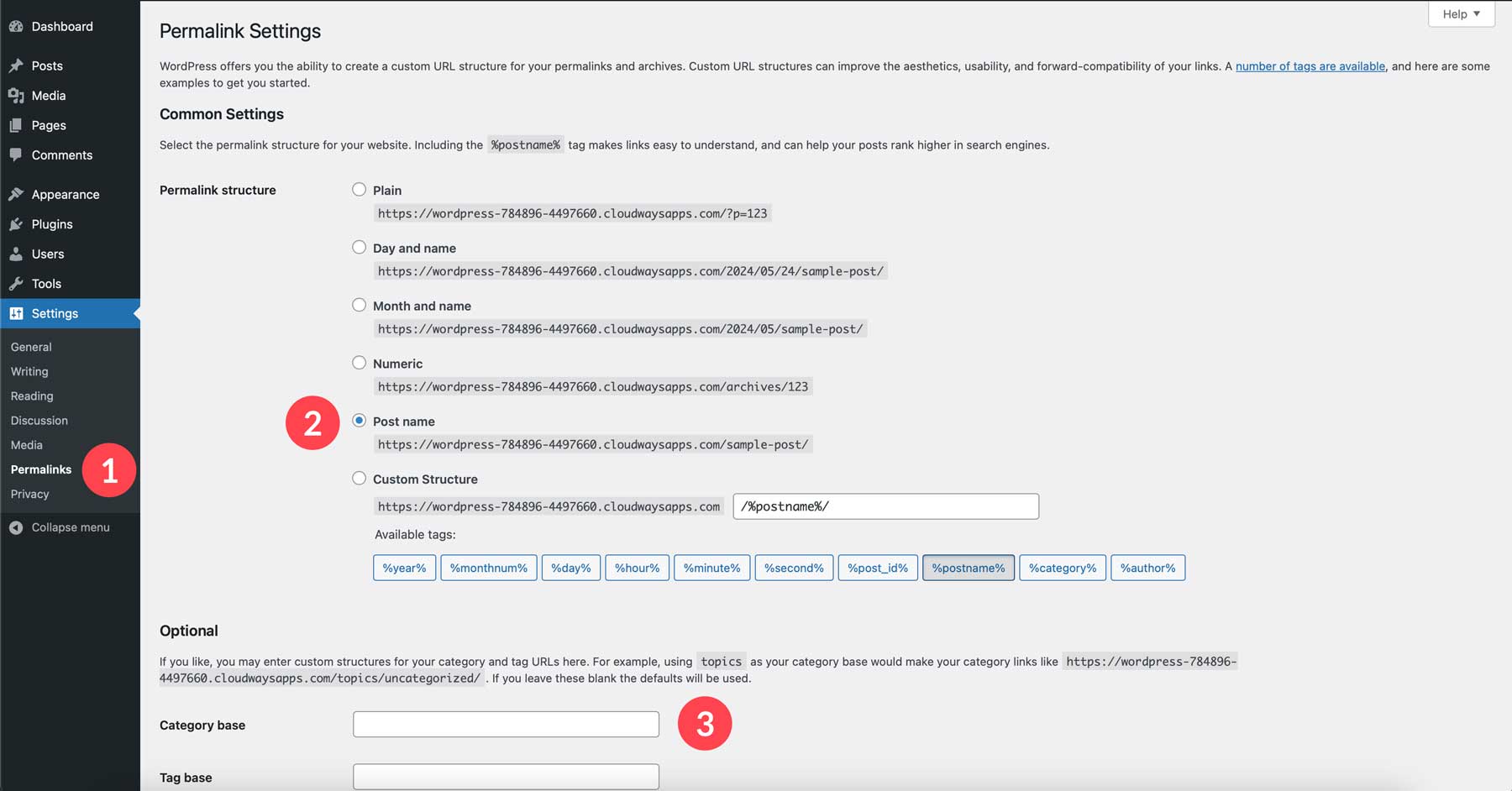
Personnalisez les slugs d'URL de page à l'aide des paramètres de lien permanent.

Une structure de page propre et logique est un moyen sous-estimé de personnaliser votre site Web WordPress.
Menus
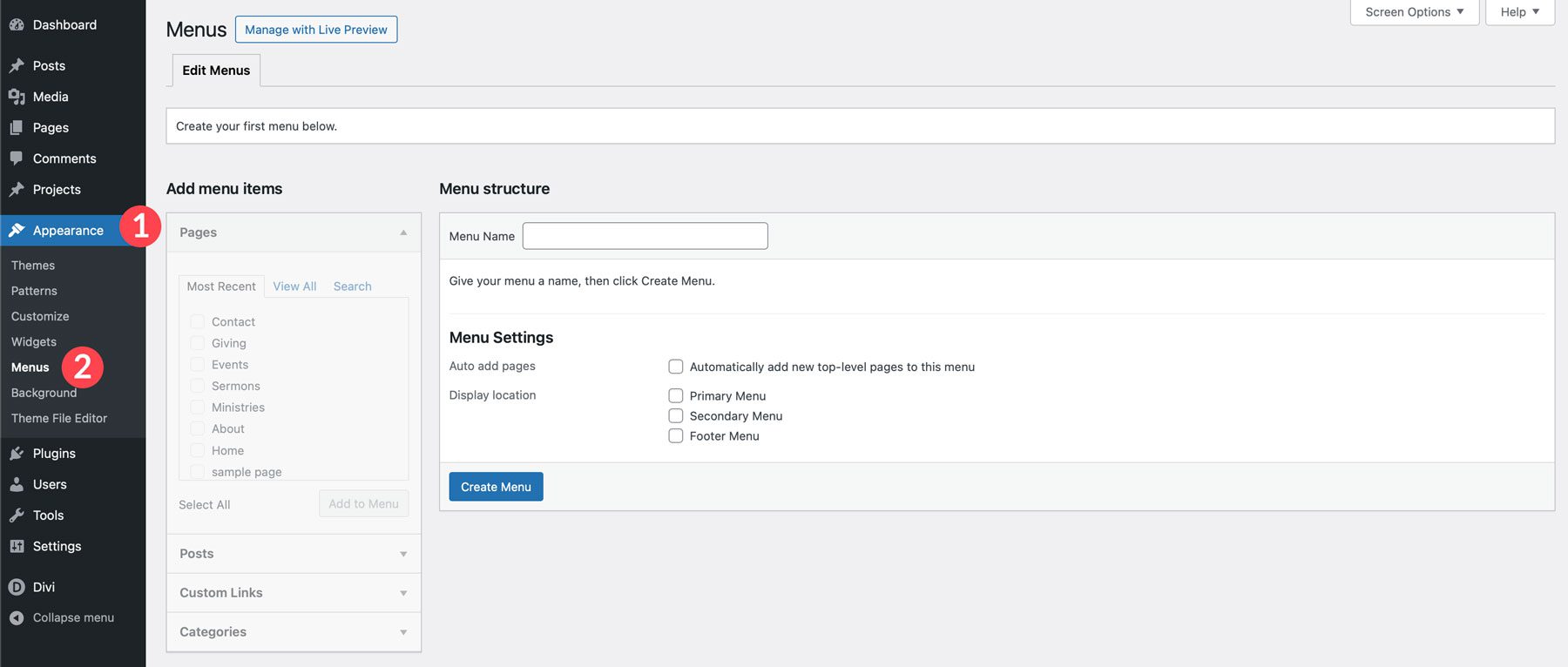
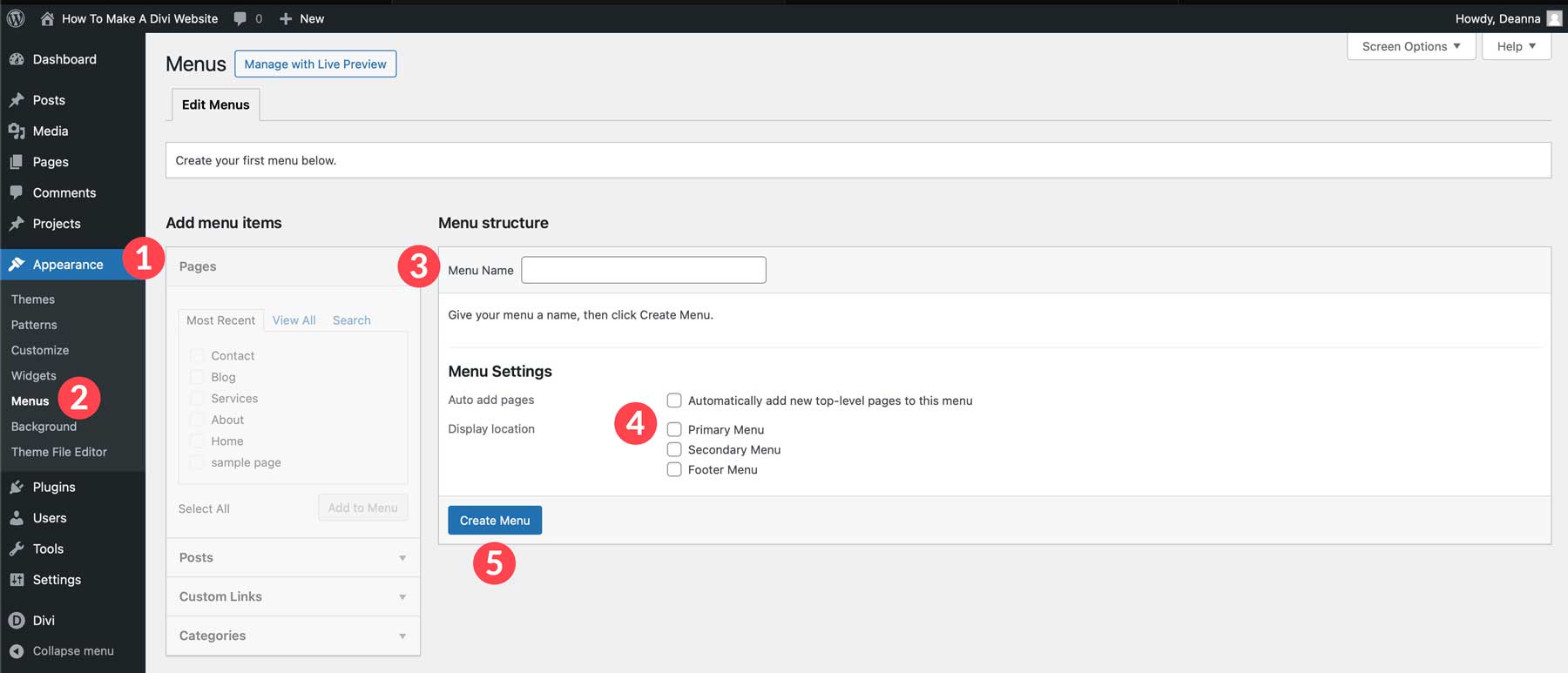
Les menus WordPress contrôlent les liens de navigation qui apparaissent sur votre site (comme dans votre en-tête, pied de page et barre latérale). Pour personnaliser vos menus, accédez à Apparence > Menus dans votre tableau de bord WordPress.

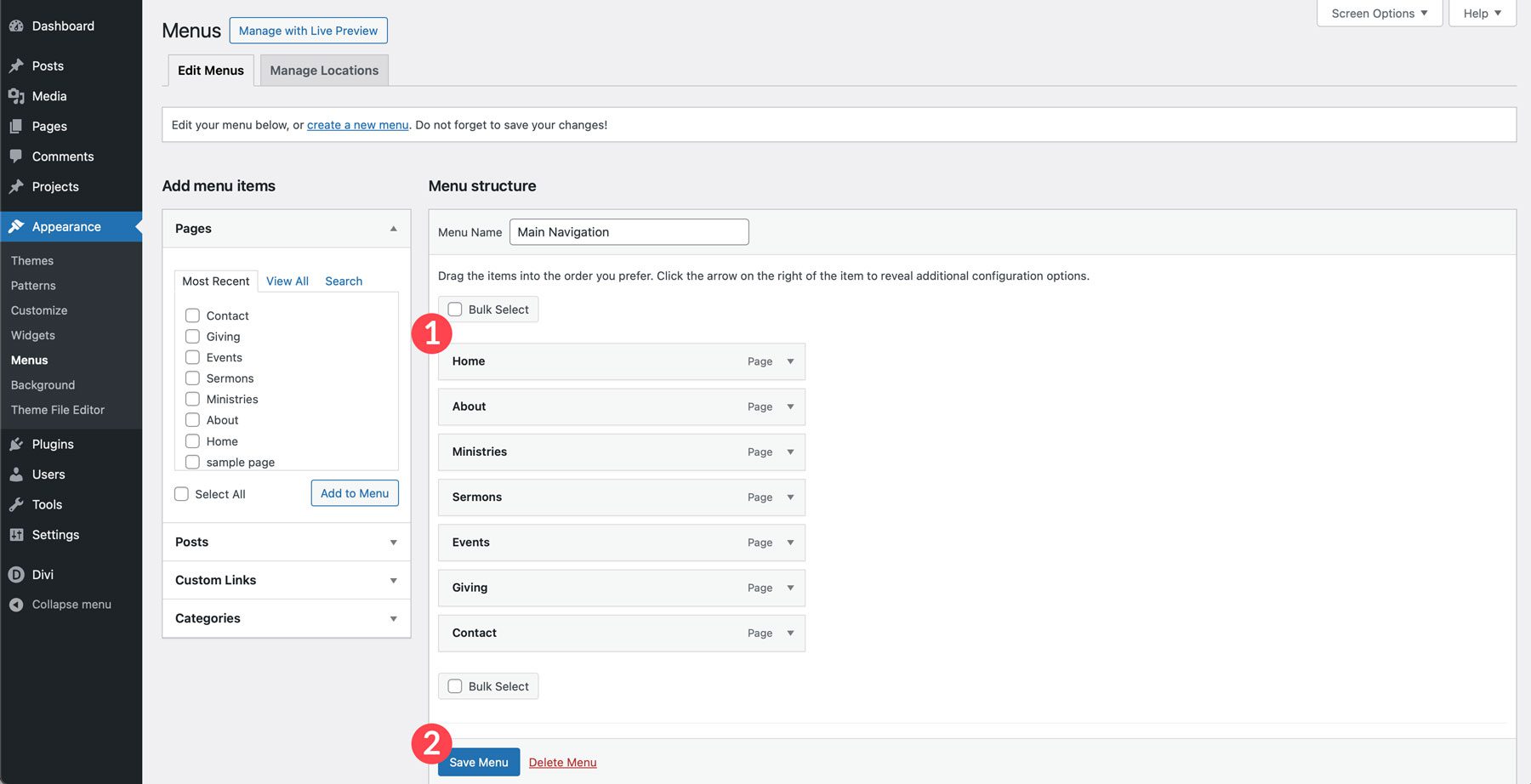
Créez votre premier menu personnalisé en lui donnant un nom et en choisissant l'emplacement d'affichage. Votre premier menu sera souvent votre « Menu principal ». Ajoutez des pages, des articles, des liens personnalisés et des pages de catégories de la colonne de gauche dans votre menu (sous la structure du menu).

Organisez les éléments de menu par glisser-déposer et définissez les emplacements de menu. Vous pouvez imbriquer des éléments de menu sans qu'ils modifient la structure de l'URL (pour créer des menus déroulants qui nettoient votre navigation).

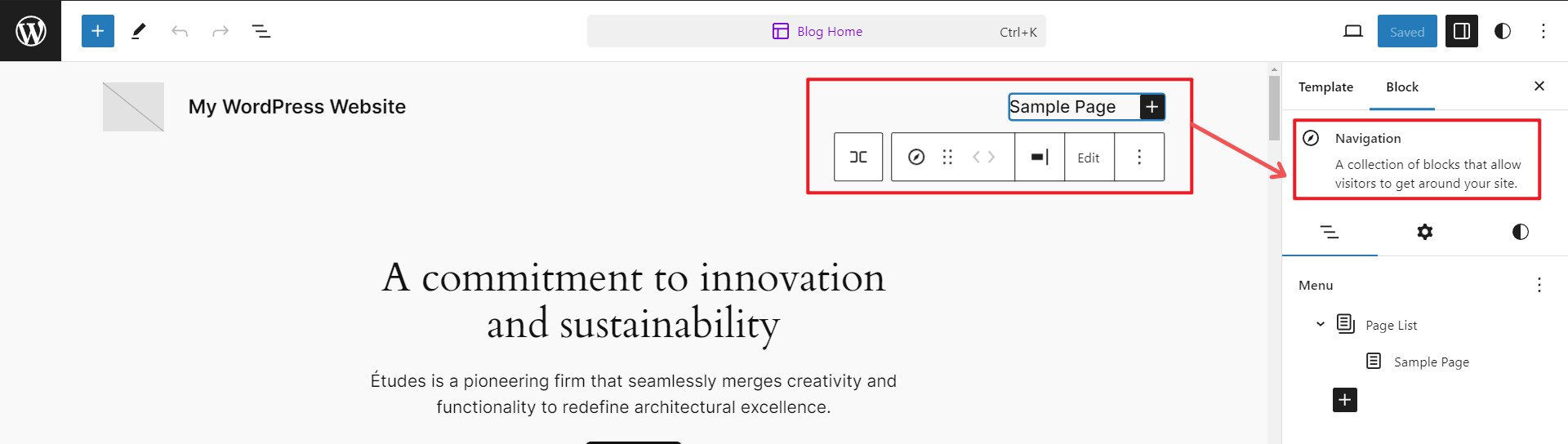
Bien que ce ne soit pas une partie passionnante de la création d’un site Web, c’est très important. Des menus faciles à utiliser aident les visiteurs et les robots d'exploration Web à explorer votre site et à trouver les informations les plus utiles. L'éditeur de site complet de WordPress dispose d'un bloc de navigation dans lequel vous afficherez vos éléments de menu sur votre site Web.

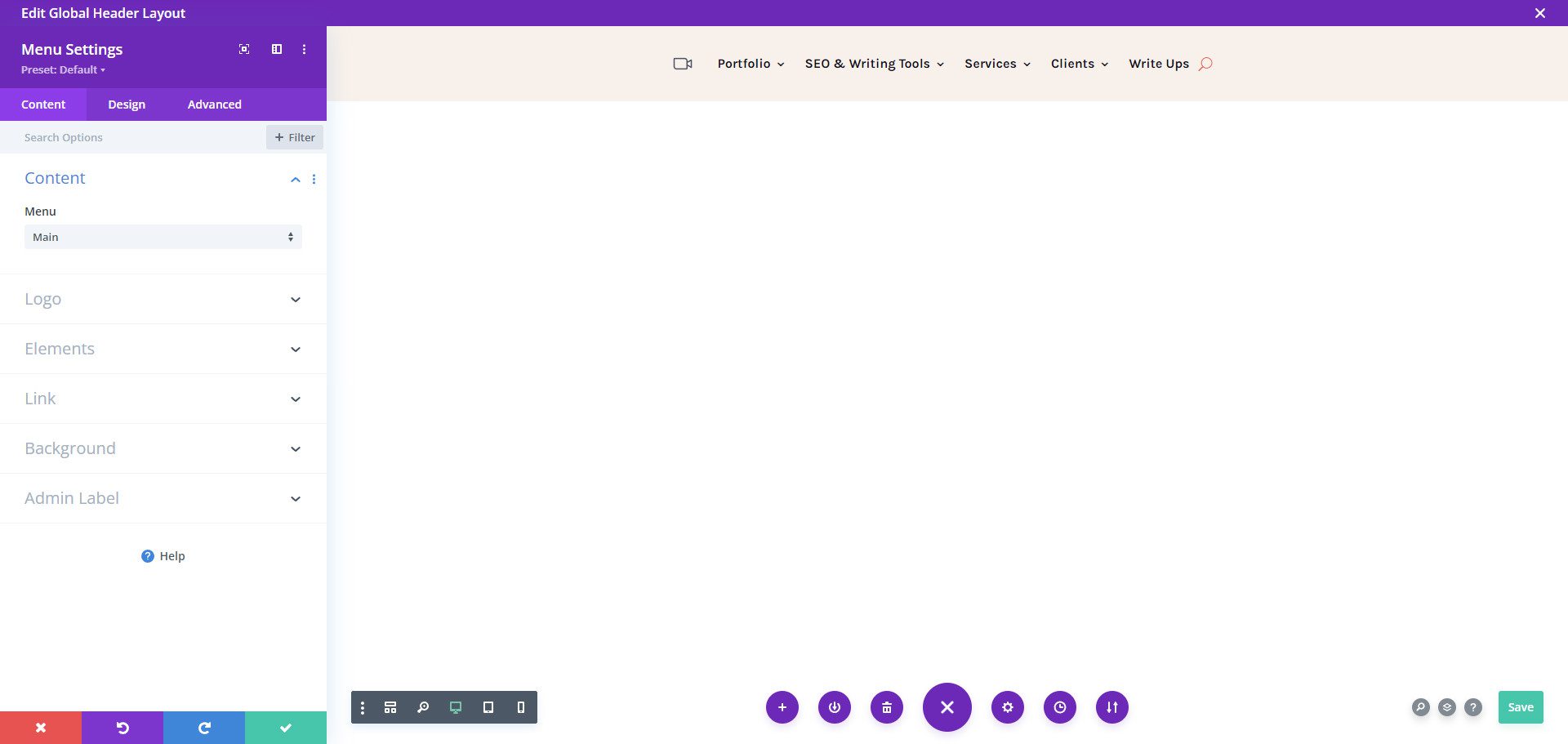
Si vous utilisez le thème Divi, vous pouvez facilement ajouter votre menu à vos modèles Theme Builder (comme votre Global Header). 
Il vous offre des façons infinies de styliser et de personnaliser votre en-tête (alors que de nombreux thèmes vous offrent des méthodes définies pour afficher vos en-têtes et vos menus).
Personnalisez WordPress avec le Customizer
Le WordPress Customizer offre une interface conviviale pour apporter des modifications à l’ensemble du site. Bien qu’elle soit souvent considérée comme une fonctionnalité plus ancienne en voie de disparition, elle reste pratique pour effectuer certaines personnalisations WordPress.
Vous pouvez y accéder via Apparence > Personnaliser. À partir de là, vous pouvez personnaliser l’identité du site, les couleurs, la typographie, les paramètres d’en-tête et de pied de page.

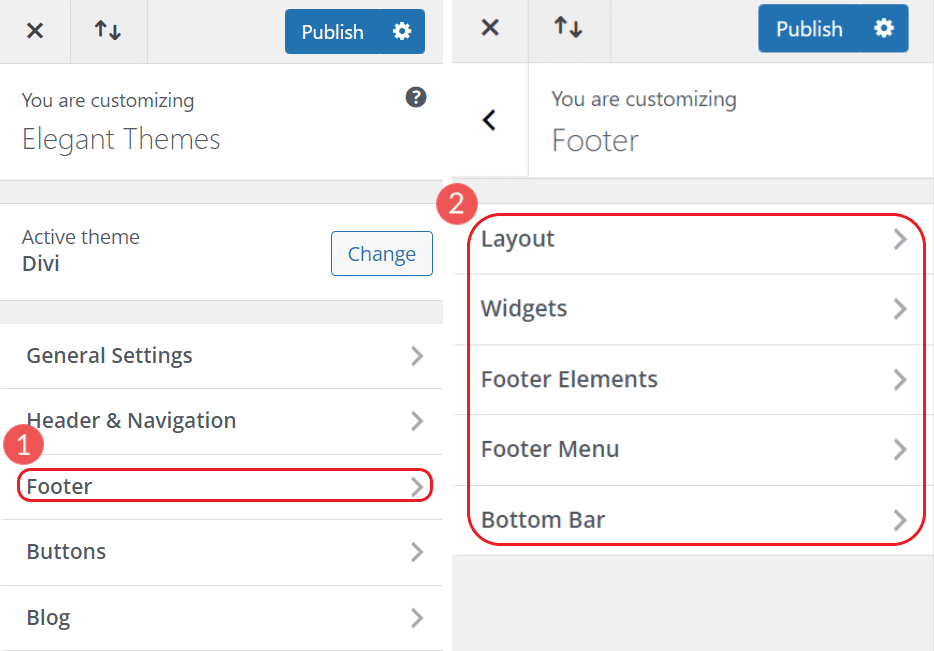
À quoi ressemble le Customizer avec Divi. Personnalisez les en-têtes, les pieds de page, les boutons et bien plus encore. Cependant, utilisez Theme Builder pour des options de personnalisation plus puissantes.
Personnaliser des pages individuelles
Lorsque vous pensez à un site Web, vous pensez souvent à des pages individuelles. WordPress propose de nombreuses options pour personnaliser ces pages et afficher le contenu que vous souhaitez à vos visiteurs.
Personnaliser les pages avec l'éditeur de blocs
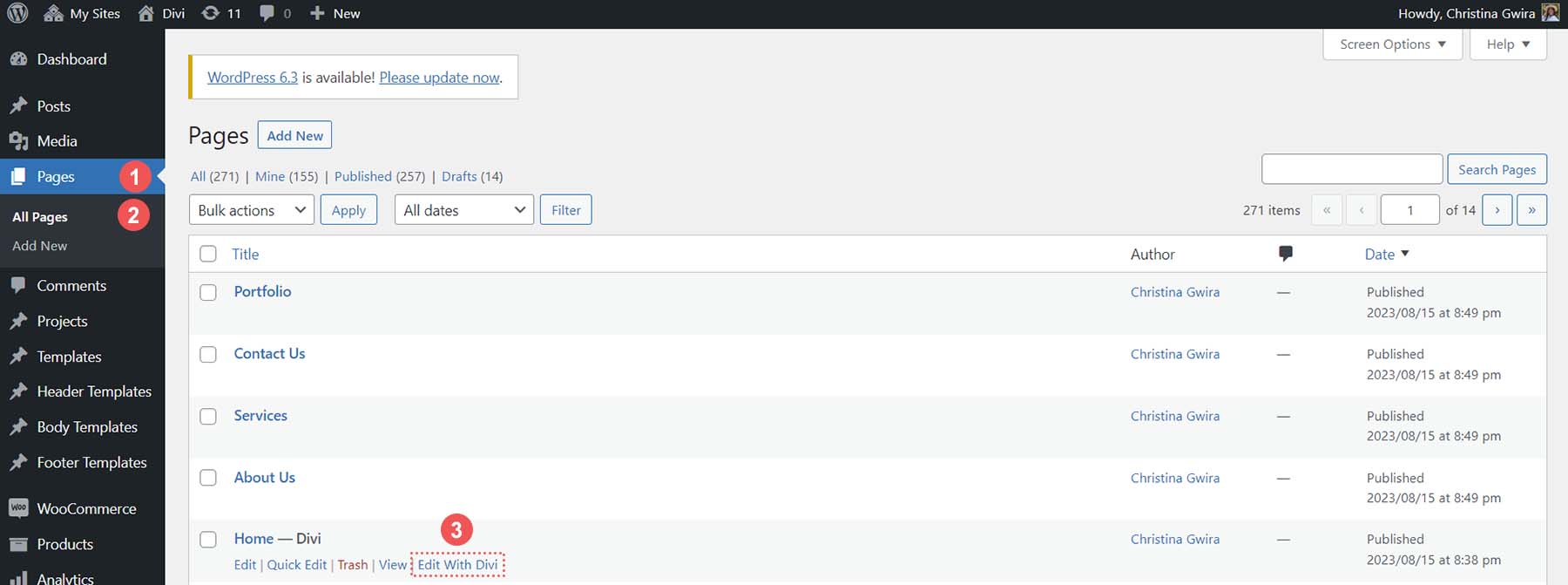
L'éditeur de blocs est fourni avec chaque installation de WordPress. Il s'agit en quelque sorte du générateur de pages visuelles de WordPess et peut être utilisé pour créer et personnaliser des pages et des publications de sites Web. Pour commencer, créez une nouvelle page ou modifiez une page existante.

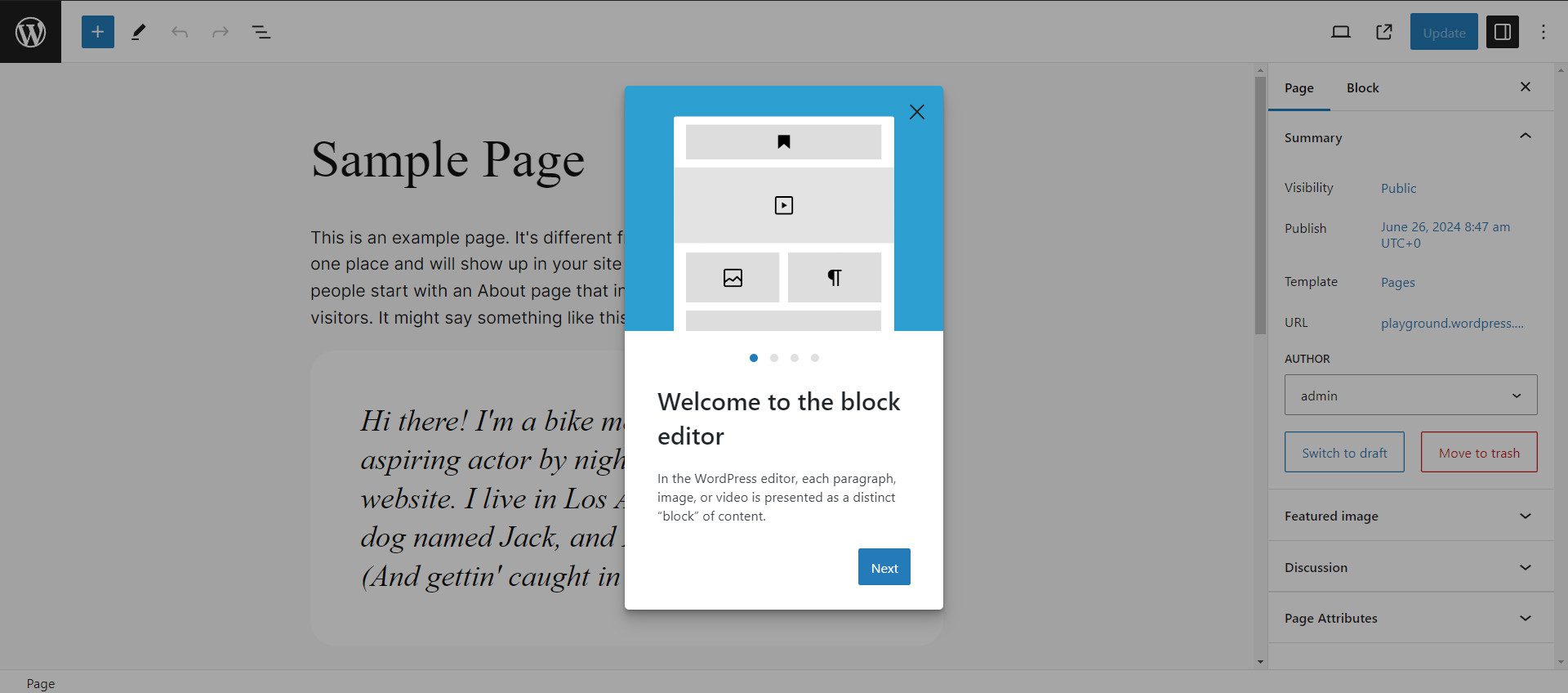
Si c'est la première fois que vous utilisez l'éditeur de blocs, vous serez accueilli par un didacticiel court et utile. Cela vous montrera les bases afin que vous puissiez commencer à jouer avec ses options de personnalisation.

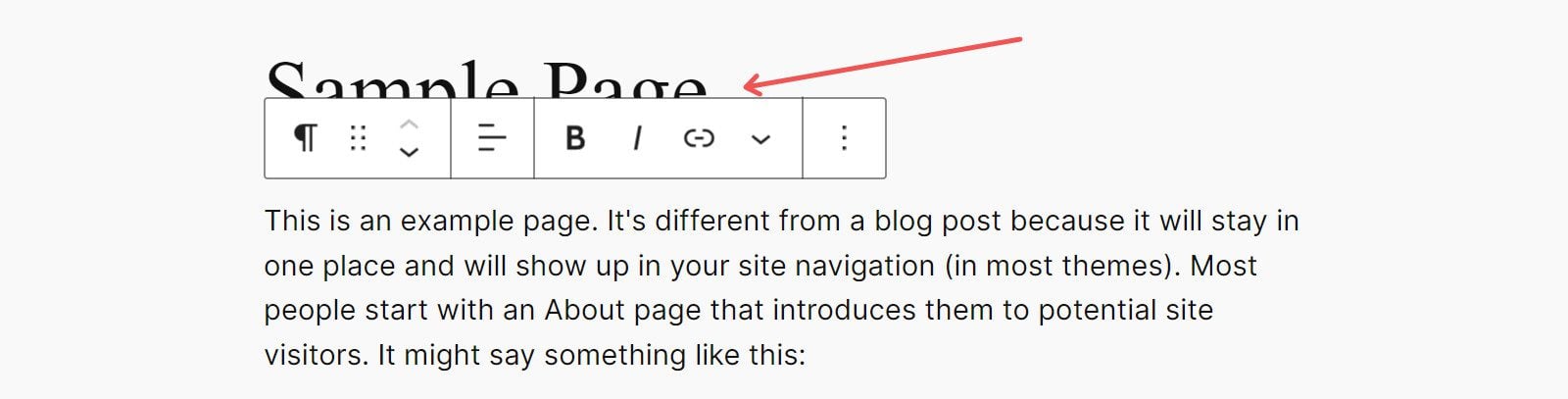
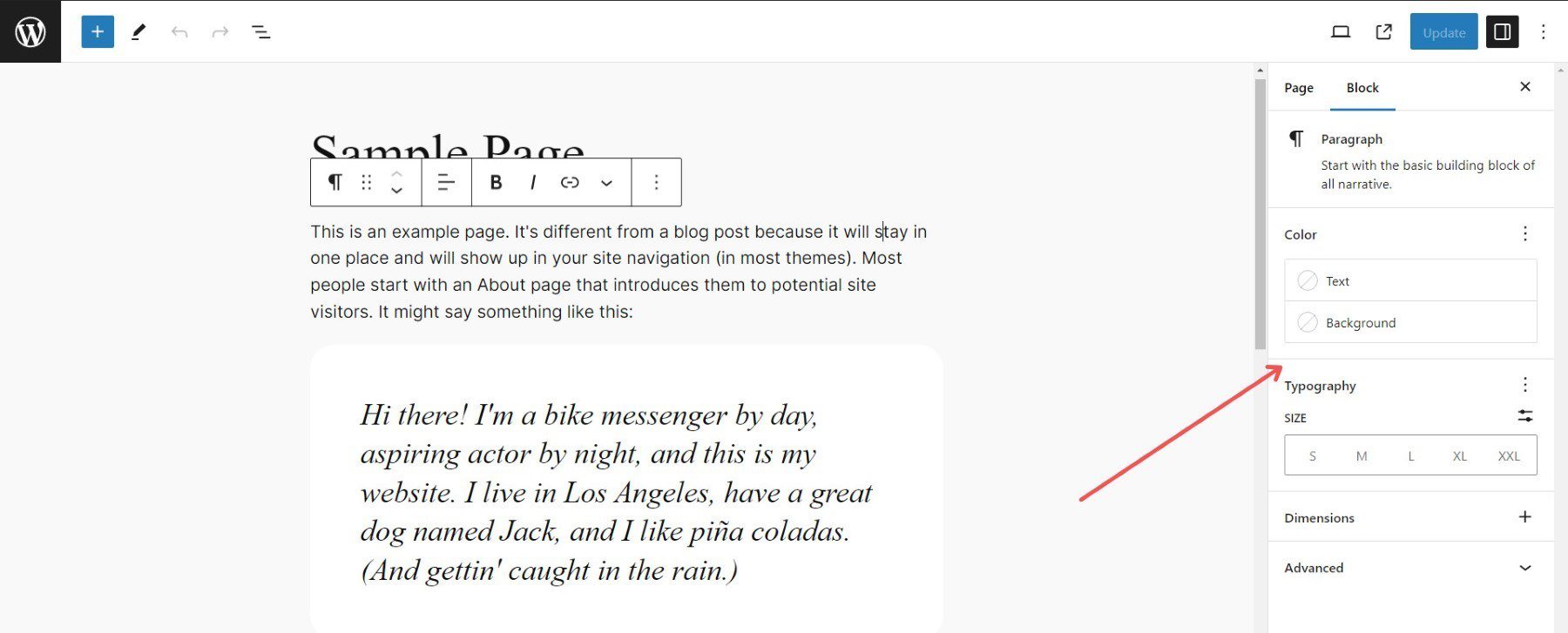
Chaque bloc est livré avec sa propre barre d'options. Par exemple, avec ce bloc de paragraphe, nous pouvons aligner le texte (à gauche, au centre, à droite), ajouter du gras, de l'italique ou des liens, et choisir d'ouvrir les paramètres de bloc pour les paramètres à l'échelle du bloc.

La barre latérale des paramètres de bloc s'affiche sur le côté droit de l'éditeur et vous propose des options de police, de couleur et d'espacement pour le bloc actuellement sélectionné.

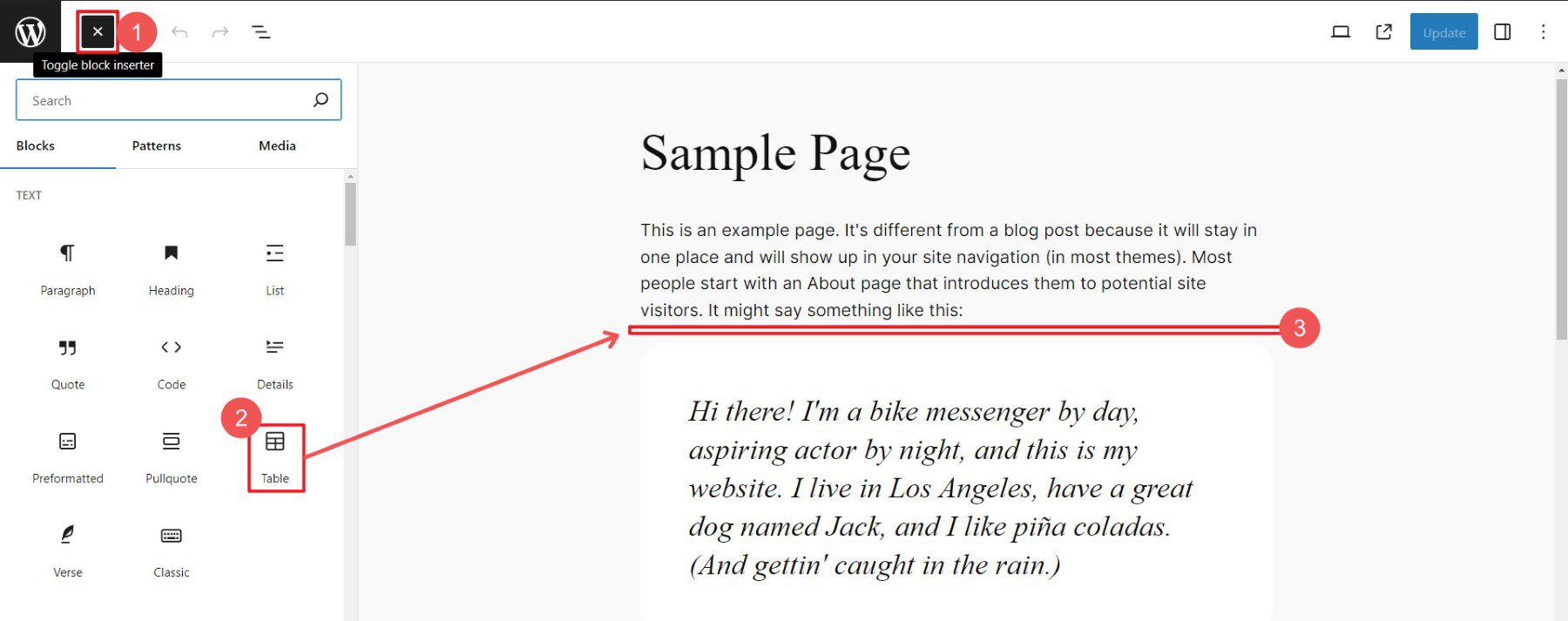
Si vous souhaitez ajouter un bloc différent, vous pouvez cliquer sur l'icône Block Inserter en haut à droite pour révéler les blocs disponibles. Ensuite, recherchez un bloc que vous souhaitez utiliser et faites-le glisser sur votre page avec l'éditeur en direct.

L’éditeur de blocs est un moyen agréable de personnaliser des pages individuelles à l’aide de WordPress natif. Mais ce n’est pas sans bizarreries. Si vous faites partie de ceux qui n'aiment pas l'éditeur de blocs, nous avons autre chose à vous montrer.

Personnalisez les pages avec le Visual Builder de Divi
Divi est un générateur de thèmes et de pages populaire avec de nombreuses options de personnalisation. Les constructeurs de pages par glisser-déposer comme Divi, Elementor et Beaver Builder vous permettent de créer visuellement des mises en page et des conceptions personnalisées pour les pages/articles sans code. Si vous préférez regarder une vidéo pour apprendre à utiliser Divi, consultez notre vidéo Bien démarrer avec Divi.
Une fois Divi installé, modifiez une page pour voir l’impressionnant constructeur visuel de Divi. Vous ne croirez pas que ce niveau de personnalisation est disponible pour les non-codeurs sur WordPress.

Choisissez comment vous souhaitez créer votre page (à partir de zéro, à partir de la mise en page ou à partir de l'IA – plus d'informations sur l'IA ensuite). Pour créer une page rapidement, utilisez une mise en page prédéfinie et personnalisez-la à votre guise.

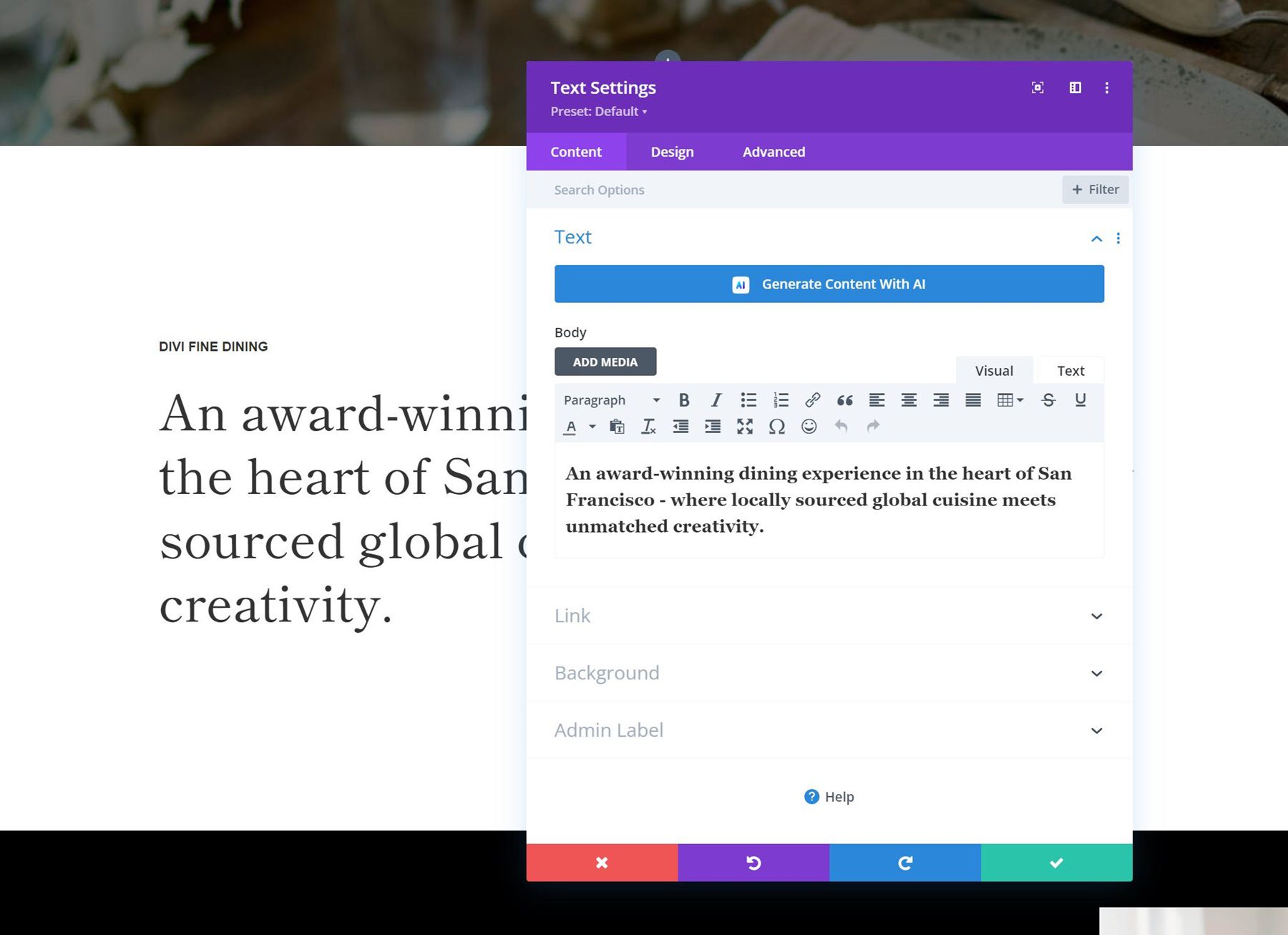
Cliquez sur des modules individuels pour ajuster leurs paramètres de contenu et de conception. Avec Divi, vous disposez de bien plus d’options pour chaque module (par rapport aux blocs). Cela facilite grandement la création de conceptions personnalisées sans recourir à un code personnalisé.

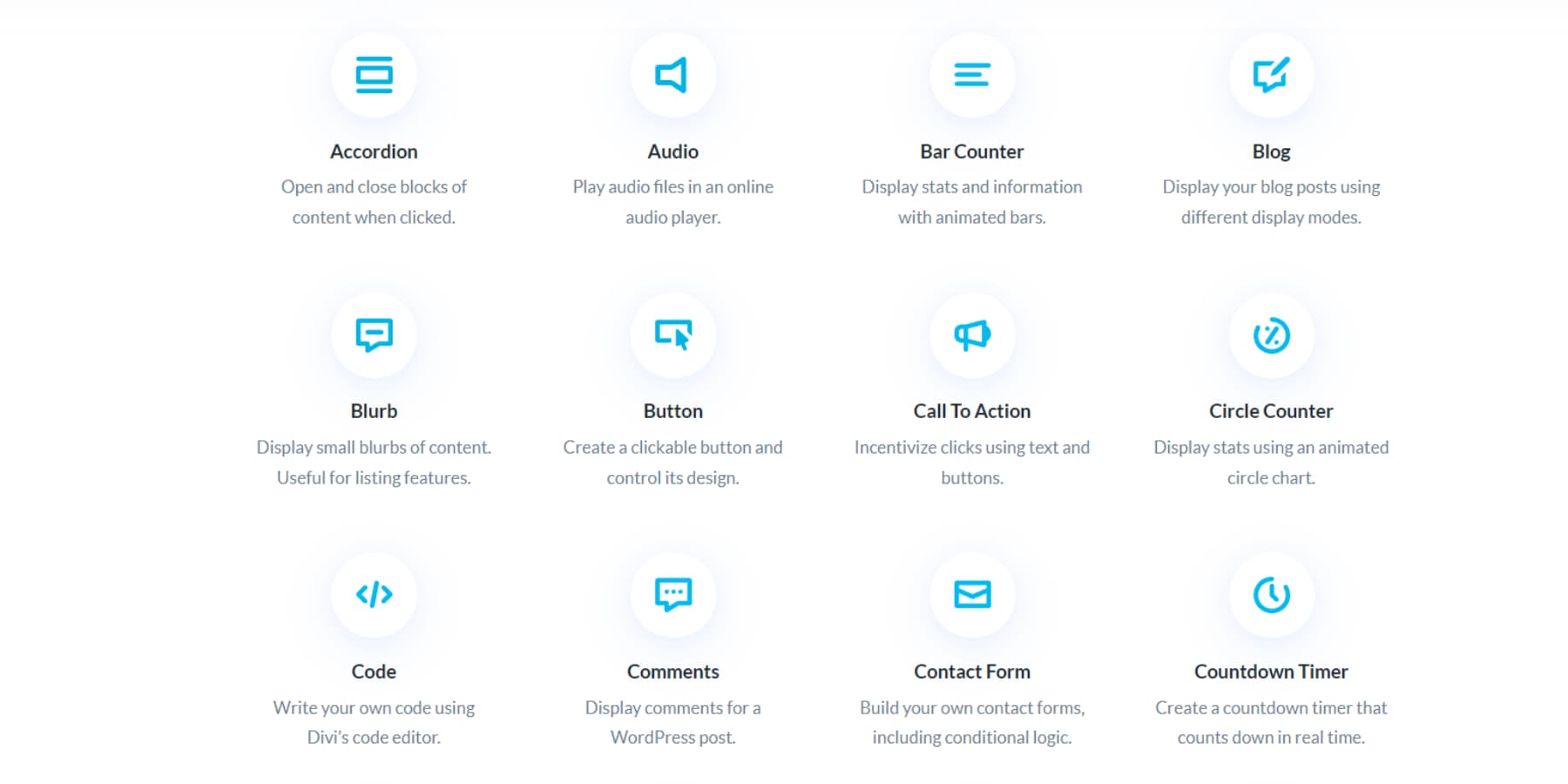
De plus, il existe bien plus de modules Divi parmi lesquels choisir que de blocs de l’éditeur de blocs.

Divi propose encore plus de fonctionnalités permettant aux utilisateurs de gagner du temps.
Personnalisez et créez de nouvelles pages avec Divi AI
Divi dispose d'un outil complémentaire appelé Divi AI qui utilise l'IA pour créer de nouvelles mises en page et du contenu en fonction de votre contribution. Divi AI peut également être utilisé de manière plus granulaire pour modifier le texte d’un module, générer ou modifier des images et écrire du code.

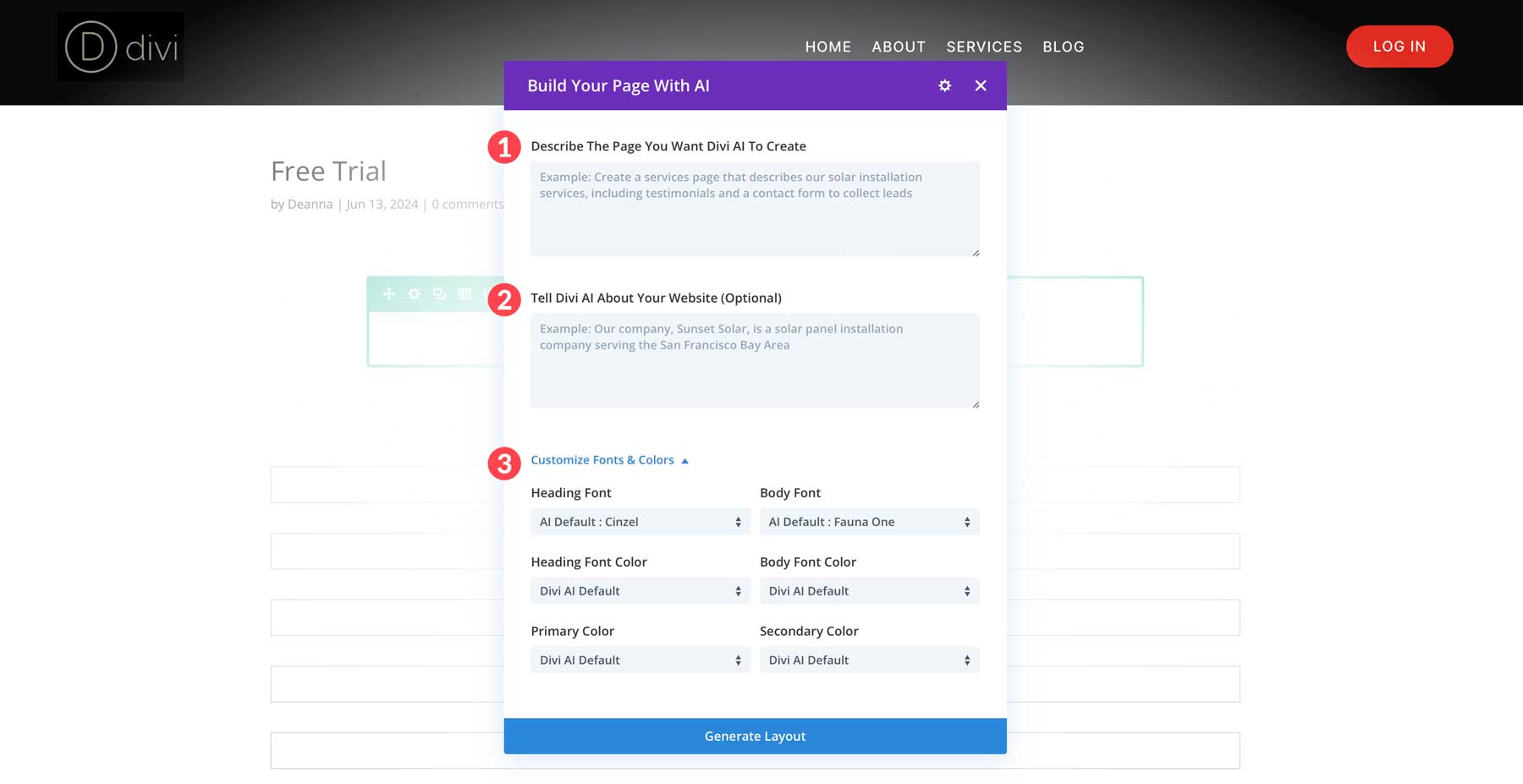
Modifier la page > Construire avec Divi AI. Cela vous donnera un endroit pour saisir votre invite.

Dans votre invite, incluez tout ce dont vous avez besoin sur la page elle-même. Fournissez des sections, des pistes de contenu et les actions que les clients doivent entreprendre sur la page. L'invite prendra également des informations contextuelles sur le reste du site Web, ainsi que des schémas de couleurs spécifiques et des polices préférées.

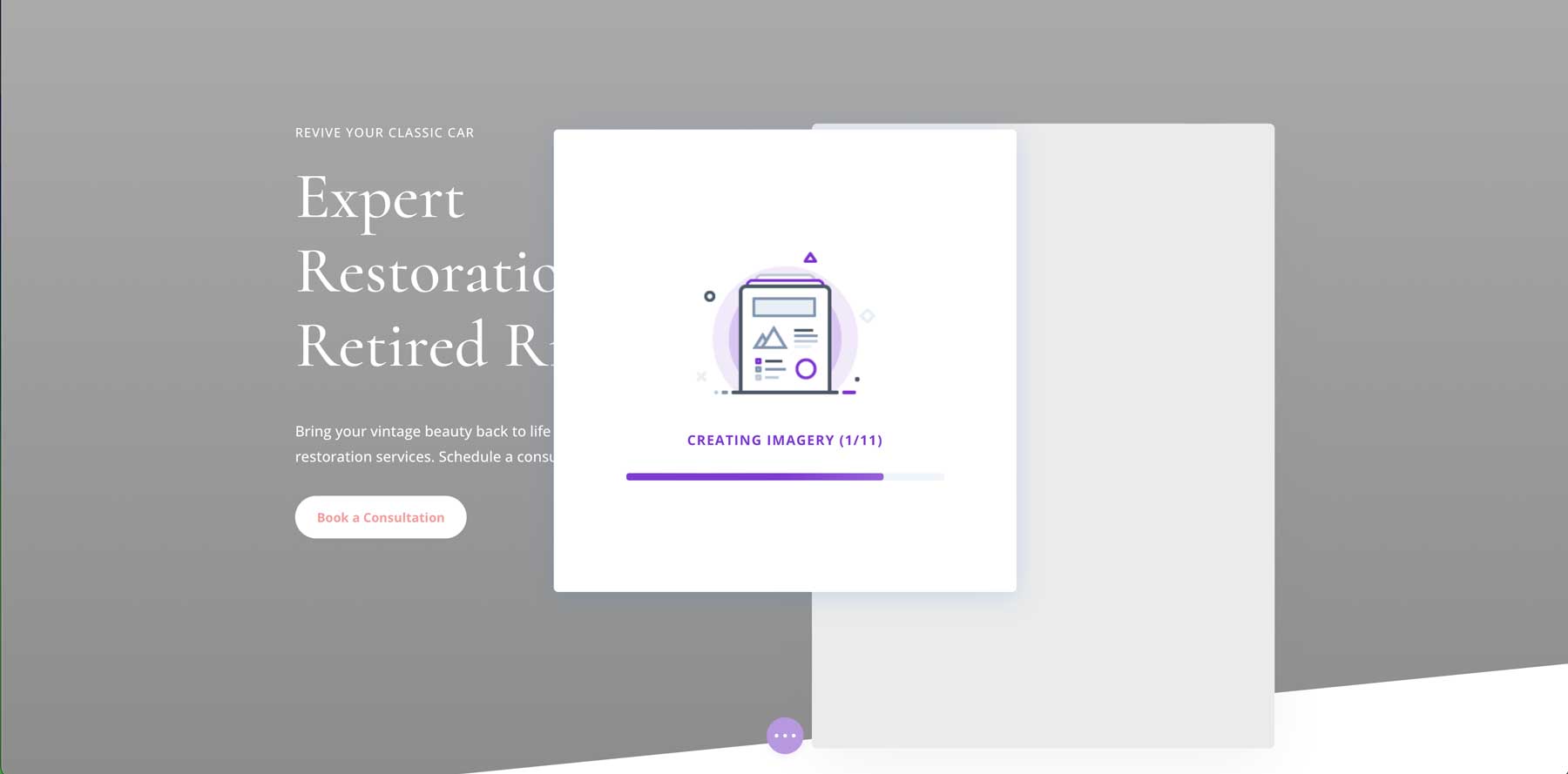
Cliquez sur le bouton « Générer une mise en page ». Divi AI créera une nouvelle mise en page avec du contenu, des images de stock ou générées par l'IA, et une mise en page basée sur vos spécifications.

La mise en page générée par l’IA s’ouvrira dans le générateur visuel Divi. À partir de là, vous pouvez personnaliser la mise en page et modifier n’importe quel contenu ou module avec les modules Divi standards.
Obtenez Divi AI
Certains constructeurs de pages permettent également la conception visuelle d'en-têtes, de pieds de page et d'autres modèles de thème, dont nous parlerons ensuite.
Personnaliser les modèles de thèmes WordPress
La personnalisation des modèles de thème vous permet de contrôler la mise en page et l'apparence des différents types de pages. Ceci est particulièrement utile pour les pages dynamiques qui utilisent par programmation le contenu de la partie CMS de WordPress (pensez à plusieurs articles de blog apparaissant dans une page d'archive de blog).
WordPress dispose d'un moyen intégré d'édition des modèles de thème, que nous soulignerons. Nous vous montrerons également comment Divi gère cela (ce qui semble plus facile à comprendre pour la plupart des gens).
Personnaliser les parties du modèle avec l'éditeur de site complet
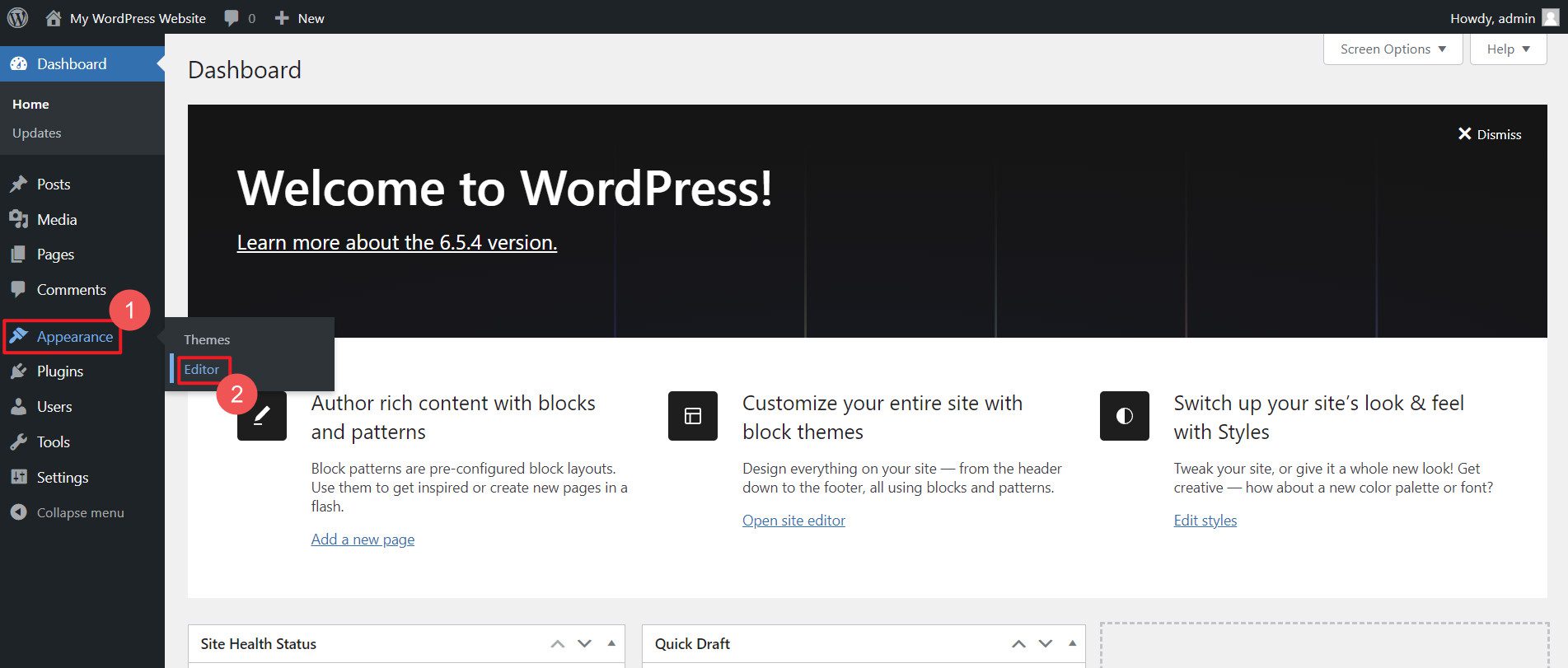
L'éditeur de site complet (FSE) est accessible via le tableau de bord d'administration en recherchant Apparence > Éditeur .

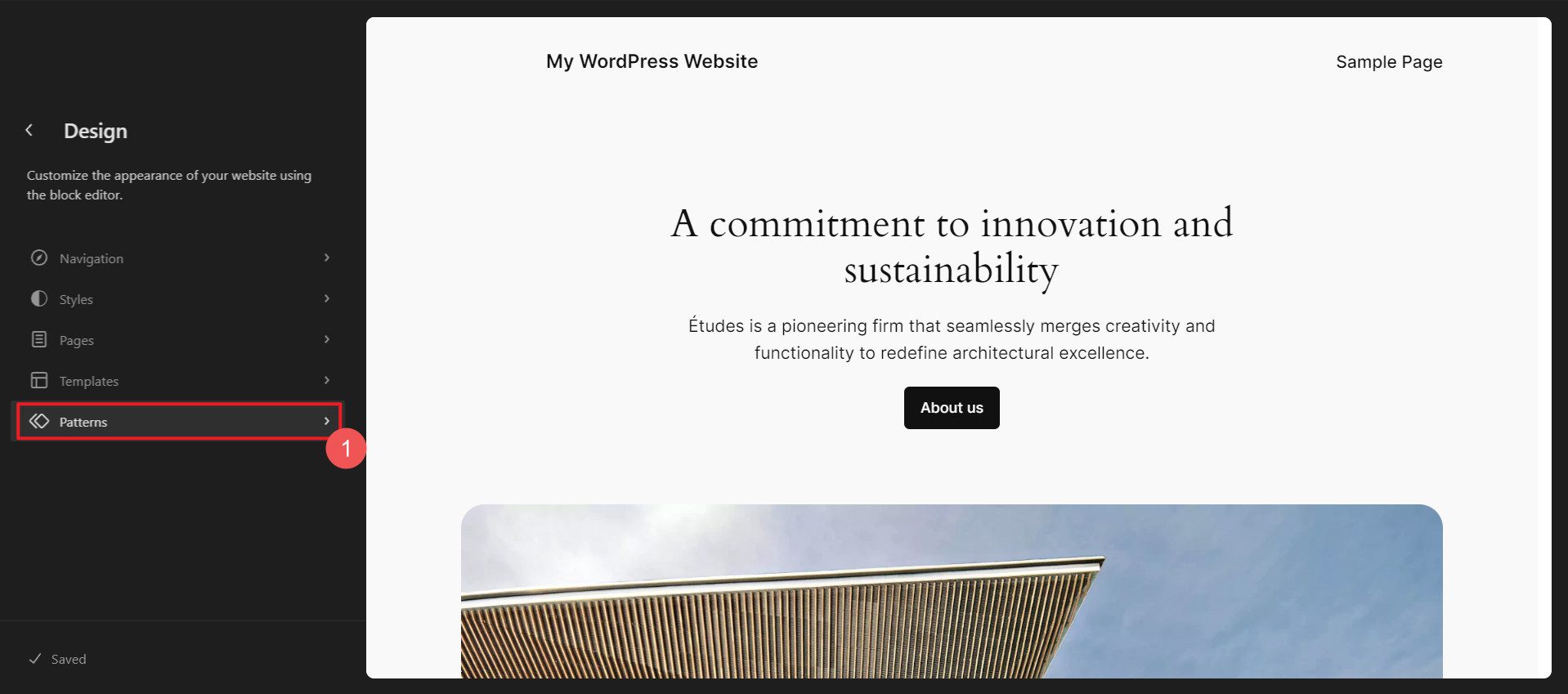
Comme vous le verrez, vous pouvez modifier ici de nombreuses parties différentes de votre site Web. Puisque nous souhaitons actuellement modifier l’en-tête d’un site Web, nous allons sélectionner Patterns .

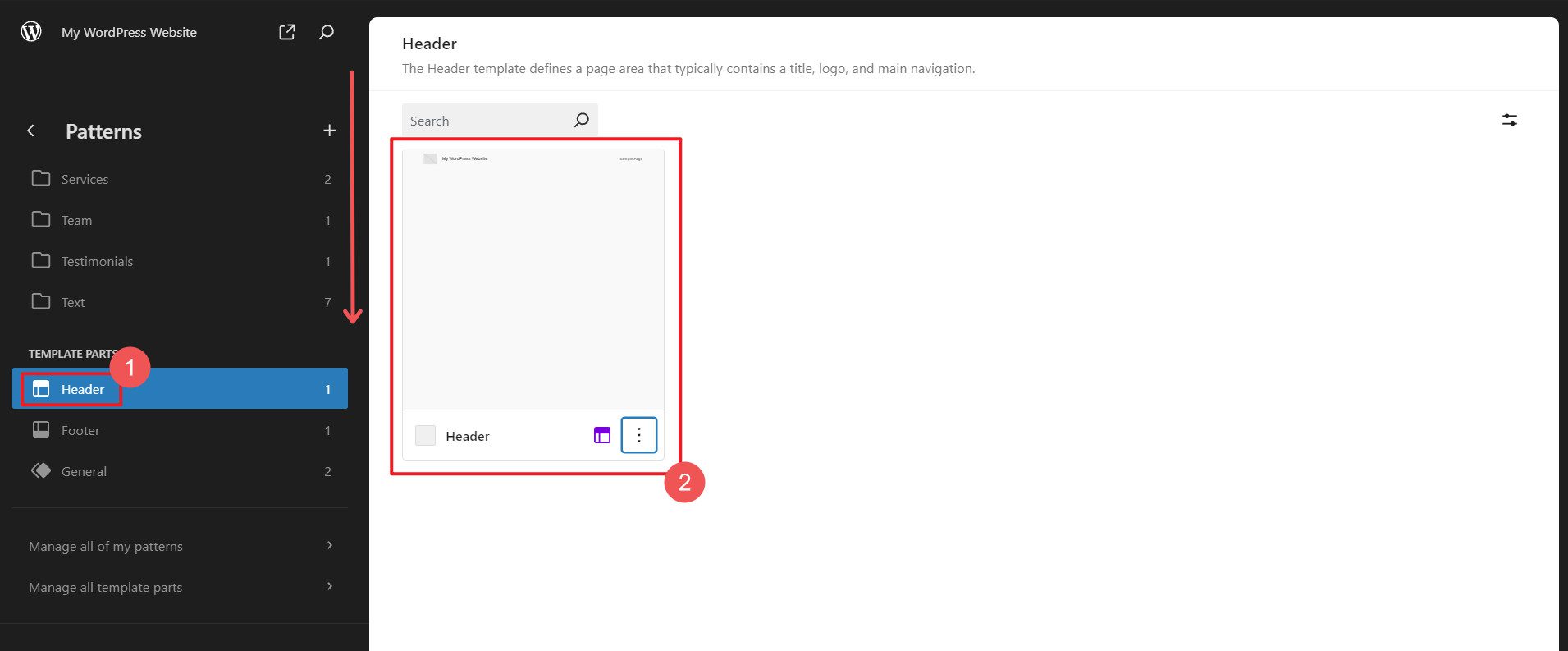
Ensuite, nous ferons défiler la barre latérale gauche pour trouver les parties du modèle . En haut de cette section, vous trouverez des en-têtes : cliquez dessus. Dans la section principale (à droite), vous verrez tous les en-têtes chargés par votre thème ou que vous avez préalablement construits vous-même. Cliquez sur un pour ouvrir cette partie du modèle pour la modifier.

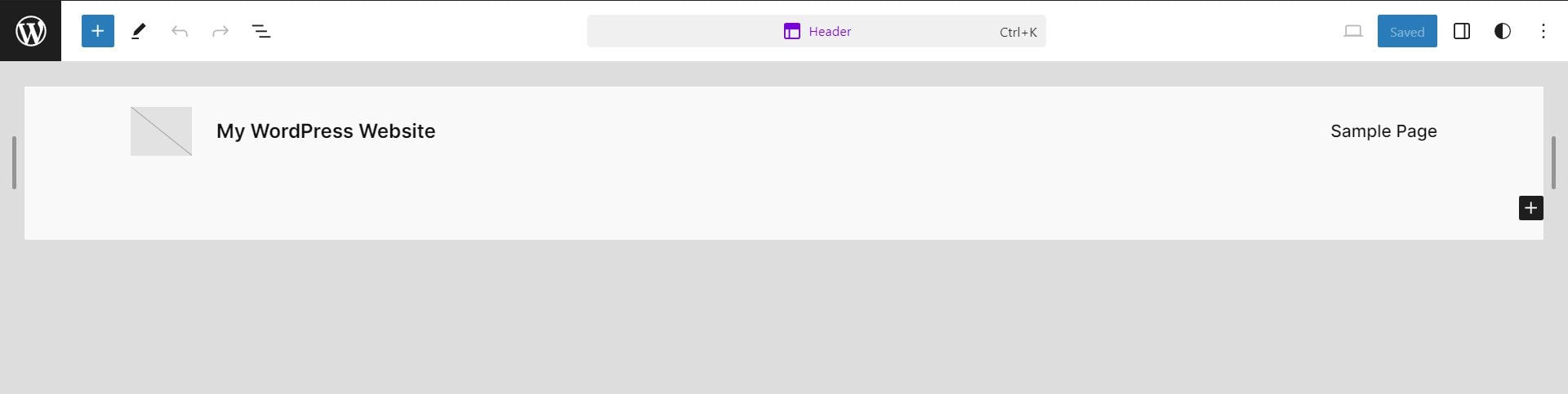
Ici, vous pouvez utiliser l'interface d'édition de blocs WordPress intégrée pour concevoir l'en-tête de votre site. Tout est personnalisable en ajoutant des blocs et en modifiant leurs paramètres d'affichage.

Personnaliser les modèles de thème avec Divi Theme Builder
Le Theme Builder de Divi est un peu plus évident dans son fonctionnement. L'organisation est un peu plus apparente et il y a moins de sous-menus sur lesquels cliquer pour personnaliser vos en-têtes et pieds de page.
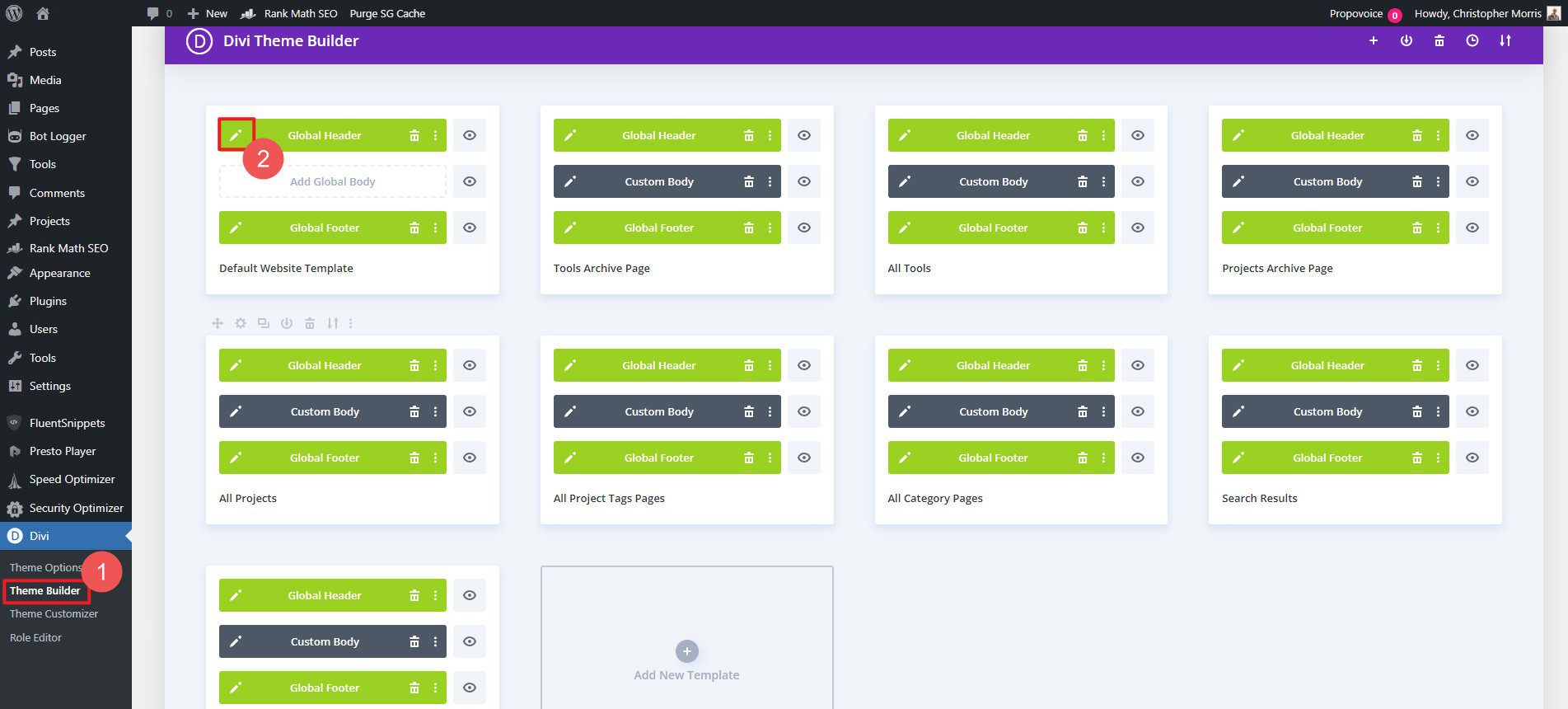
Pour commencer, assurez-vous que le thème Divi est sur votre site Web. Ensuite, via le tableau de bord d'administration, faites défiler jusqu'à Divi > Theme Builder .

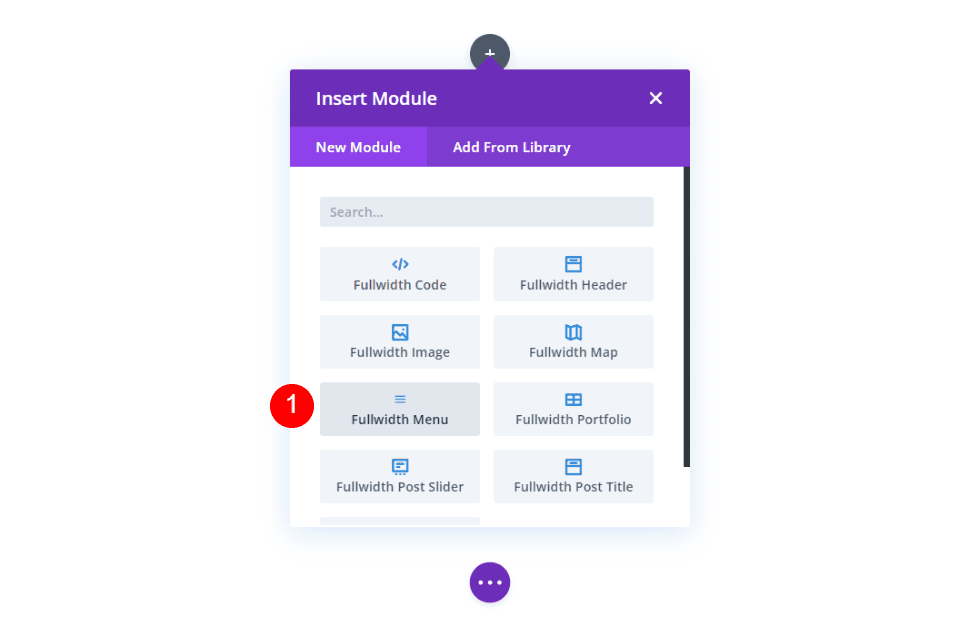
Cela ouvre Divi Visual Editor, ce qui facilite la création d’en-têtes de site. Ajoutez le module Menu et tout ce dont vous avez besoin pour créer des bannières de notification, des menus mobiles et bien plus encore.

Personnalisez WordPress avec un thème enfant
Nous avons déjà expliqué à quel point votre choix de thème avec WordPress est très important. Les thèmes enfants ont été développés pour utiliser la plupart des paramètres et fonctionnalités d'un thème de framework populaire, mais en ajoutant davantage de personnalisations. L’utilisation d’un thème enfant garantit que ces personnalisations de haut niveau sont préservées lors des mises à jour régulières du thème. De nombreux thèmes enfants sont livrés avec des conceptions prédéfinies et des fonctionnalités supplémentaires et prennent en charge le thème parent ou principal.
Thèmes Divi Enfant
Créer un thème enfant pour Divi est quelque chose que tout le monde peut faire s’il le souhaite. Il existe également un certain nombre de thèmes enfants prédéfinis que vous pouvez trouver sur le marché. Voici quelques-uns de nos thèmes enfants Divi les plus populaires parmi lesquels choisir :
Commerce électronique Molti
Molti eCommerce est un thème enfant Divi hautement fiable pour les sites Web de commerce électronique et d’entreprise. Concevoir des pages de magasin qui convertissent et ont un design raffiné est difficile à réaliser. Molti rend cela beaucoup plus facile et apporte cette personnalisation à travers ses mises en page et son générateur de thèmes.
- Intégration WooCommerce : Il est entièrement intégré à WooCommerce, ce qui le rend adapté à la création de boutiques en ligne et de sites Web de commerce électronique. Il comprend des fonctionnalités telles que des filtres de produits, des conceptions uniques de panier et de paiement, un aperçu rapide des produits, un module de boutique personnalisé et une expérience de liste de souhaits élégante.
- Mises en page préconçues : Molti Ecommerce est livré avec plus de 25 mises en page entièrement conçues à des fins diverses, telles que des pages d'accueil, des pages à propos, des services, des pages de contact, etc.
- Plus de 10 modèles d’en-tête et de pied de page : Il propose 10 modèles d’en-tête et 10 pieds de page uniques, offrant différents looks que vous pouvez utiliser automatiquement pour votre site Web.
Voir notre produit Divi phare du commerce électronique Molti
Obtenez le commerce électronique Molti
Avanti

Avanti est un thème enfant polyvalent qui rassemble des conceptions de page et de création synchronisées avec des modules d'extension Divi. Il fonctionne bien avec WooCommerce et constitue un excellent thème enfant.
- Plus de 40 mises en page personnalisées : il comprend plus de 40 mises en page prédéfinies à des fins diverses, telles que des pages d'accueil, des pages à propos, des services et des pages de contact. Cela constitue un point de départ solide pour créer rapidement des sites Web.
- 8 mises en page de page d'accueil : Avanti comprend 8 modèles de mise en page de page d'accueil différents, répondant aux différents besoins et styles de l'entreprise. Ceci s’ajoute aux autres mises en page de page, d’en-tête et de pied de page que vous pouvez utiliser.
- Intégration WooCommerce : Le thème est entièrement intégré à WooCommerce, ce qui le rend adapté à la création de boutiques en ligne et de sites Web de commerce électronique.
Voir notre produit Divi phare d'Avanti
Obtenez Avanti
Comment allez-vous personnaliser votre site WordPress ?
Comme nous l'avons détaillé, la personnalisation de votre site WordPress peut impliquer une combinaison de thèmes et de plugins et la configuration de ce qui est déjà intégré au noyau. Qu'il s'agisse d'outils intégrés comme un personnalisateur de thème, de créateurs de pages avancés comme Divi ou de thèmes enfants personnalisés, ces stratégies peuvent vous aider à créer un site Web unique et fonctionnel qui répond à vos besoins.
Outils de personnalisation WP en vedette
Nous avons présenté de nombreux produits et méthodes que d'autres utilisent pour personnaliser et adapter leurs sites Web à leurs besoins. Voici la liste complète en un seul endroit pour une référence facile.
| Produits populaires | Prix | Description | Action | |
|---|---|---|---|---|
| 1 | Thème Divi | 89 $/an | Thème WordPress premium | Obtenir |
| 2 | Marché Divi | Multiple, Varie | Modules et thèmes Premium Divi | Obtenir |
| 3 | Astre | 59 $/an | Thème WordPress léger | Obtenir |
| 4 | Élémentor | 59 $/an | Constructeur de pages WordPress | Obtenir |
| 5 | GénérerPresse | 59 $/an | Thème rapide et léger | Obtenir |
| 6 | Classement mathématique | Gratuit; 7,99 $/mois | Plugin de référencement | Obtenir |
| 7 | WooCommerce | Gratuit | Plateforme de commerce électronique | Obtenir |
| 8 | WP administrer | 79 $/an | Thème d'administration WordPress | Obtenir |
| 9 | Divi IA | 21,36 $/mois | AI Website Builder, rédacteur, codeur et éditeur d'images | Obtenir |
| dix | Commerce électronique Molti | 35 $/an | Thème enfant eCommerce pour Divi | Obtenir |
| 11 | Avanti | 35 $/an | Thème enfant polyvalent pour Divi | Obtenir |
En investissant dans un site WordPress personnalisé, les propriétaires de sites Web peuvent créer une présence en ligne unique qui reflète leur marque et offre une expérience utilisateur optimale, stimulant l'engagement, les conversions et le succès commercial à long terme.
Il est maintenant temps pour vous de laisser votre marque sur votre site Web et de vous lancer dans la personnalisation ! Si vous avez aimé ce que vous avez vu avec Divi, nous vous encourageons à vous procurer le thème dès aujourd'hui.