Comment concevoir un menu de navigation de processus de paiement dans Divi
Publié: 2021-12-29Mener les clients à travers un processus de paiement réussi est un objectif difficile pour chaque boutique en ligne. Cela aide donc à optimiser le processus de paiement de votre site Web pour le rendre plus facile pour les clients. Étant donné que la navigation joue un rôle crucial dans le processus de paiement, nous pouvons commencer par là. La création d'un menu de navigation de processus de paiement personnalisé est un excellent moyen de stimuler l'expérience utilisateur et la conversion des ventes. Il aide les utilisateurs à aller où ils veulent rapidement. Et, il peut également être utilisé pour mettre en lumière où ils en sont (et où ils vont) dans le processus.
Dans ce tutoriel, nous allons vous montrer comment concevoir un menu de navigation de processus de paiement dans Divi. Vous pourrez utiliser ce menu personnalisé pour booster l'UX sur les pages les plus cruciales pour le processus de paiement (boutique, panier, paiement, etc.). Ce type de menu a également été utilisé dans nos ensembles gratuits de modèles de panier et de page de paiement WooCommmerce.
Commençons.
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.




Vous pouvez également consulter la démonstration en direct de cette conception de menu de navigation du processus de paiement.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le layout de ce tutoriel, vous devrez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
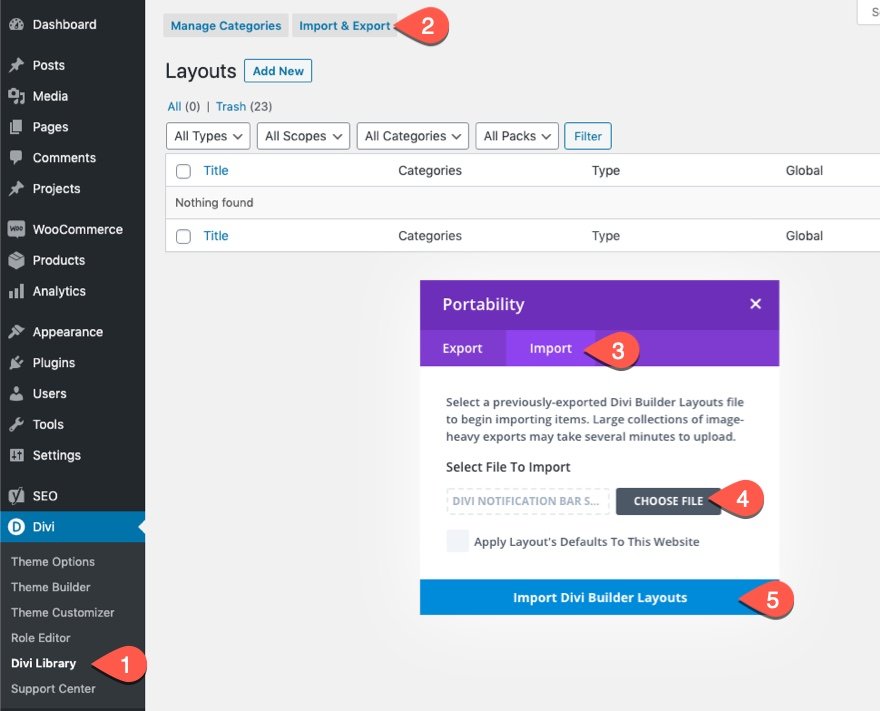
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la ou les mises en page seront disponibles dans le Divi Builder.
Cette conception de menu de navigation du processus de paiement a été présentée dans l'un de nos ensembles de modèles de page de panier et de paiement GRATUITS pour Divi.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

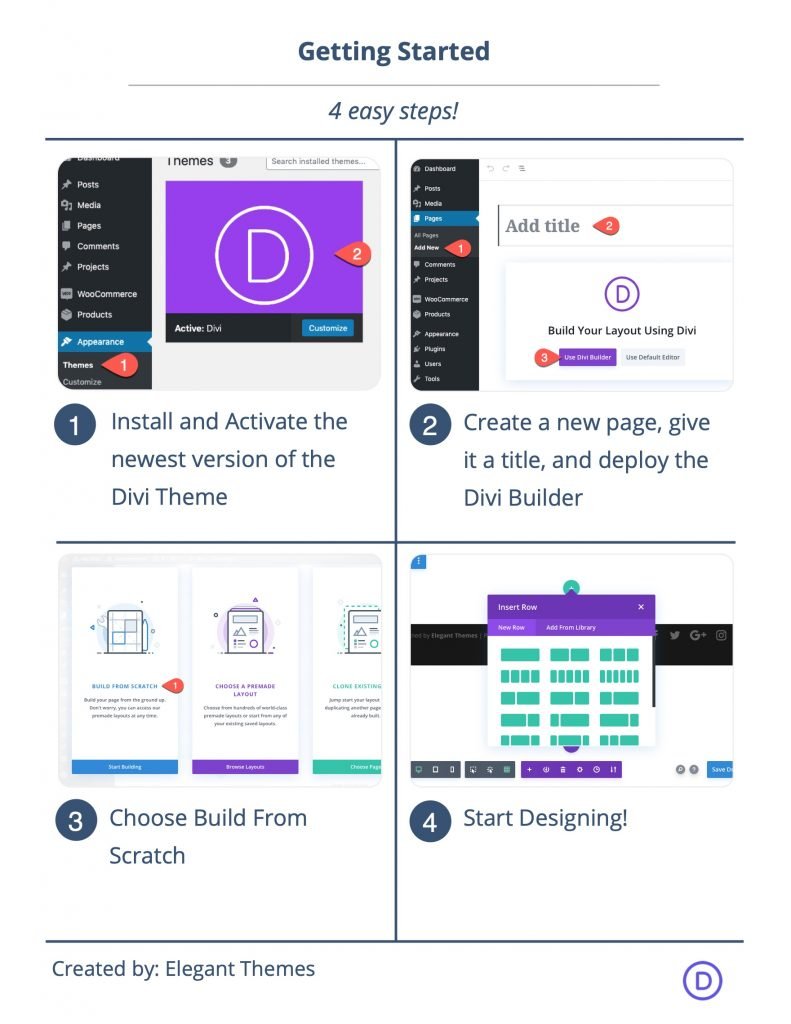
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment concevoir un menu de navigation de processus de paiement pour votre panier ou votre page de paiement dans Divi
Création de la section et de la ligne
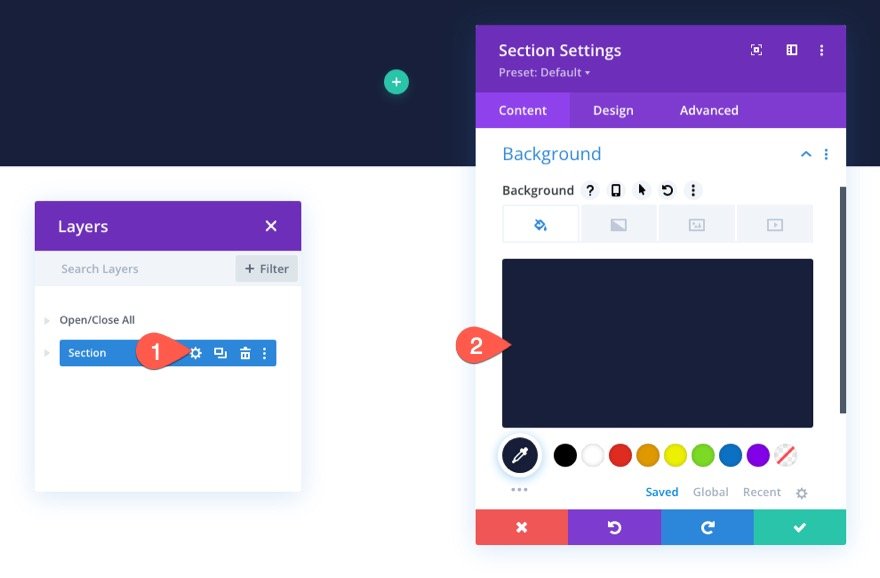
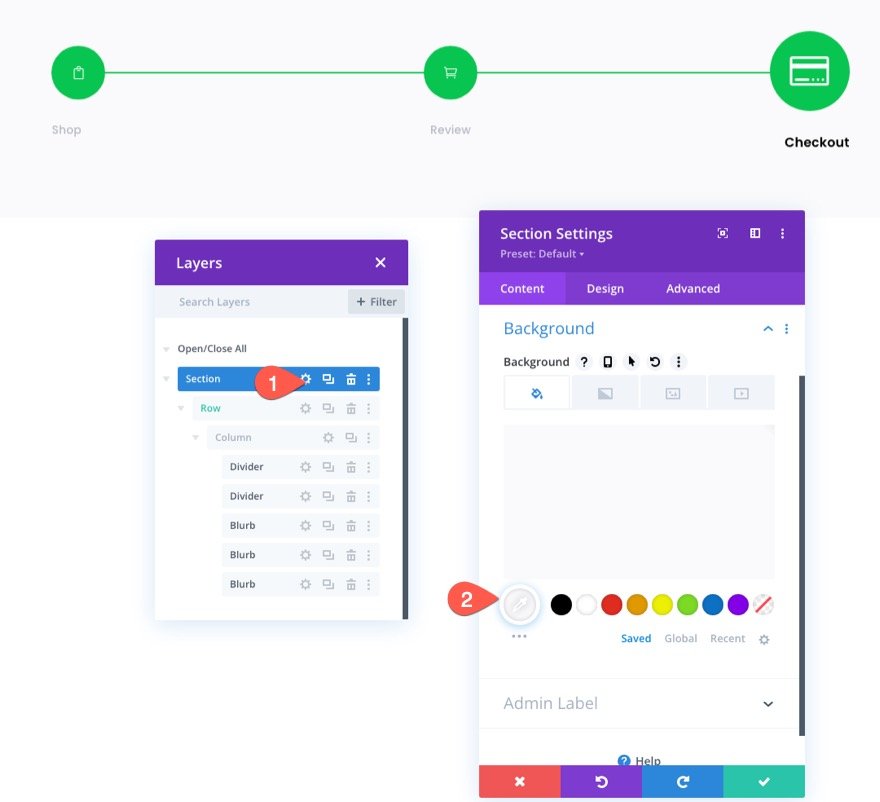
Pour commencer, ajoutons une couleur d'arrière-plan à la section régulière existante. Ouvrez les paramètres de la section et ajoutez les éléments suivants :
- Couleur de fond : #171f3a

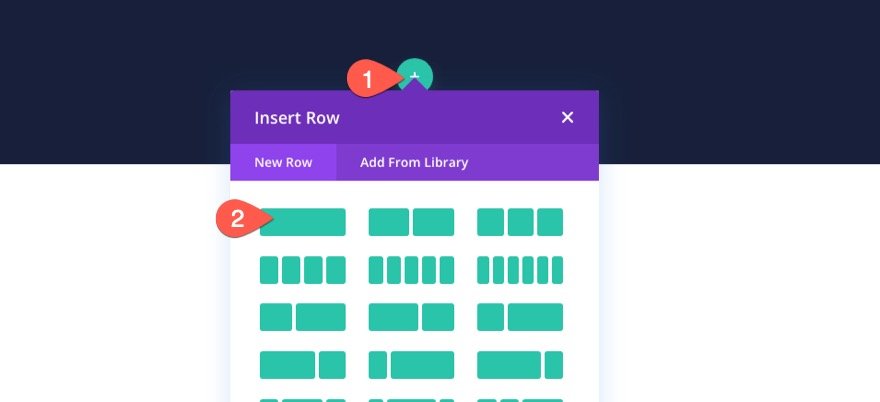
Ensuite, ajoutez une ligne à une colonne à la section.

Création des liens de navigation du processus de paiement
Pour créer les liens de navigation du processus de paiement, nous allons utiliser trois modules de présentation qui renvoient à la page de la boutique, à la page du panier et à la page de paiement.
Ajout du lien de navigation de la boutique
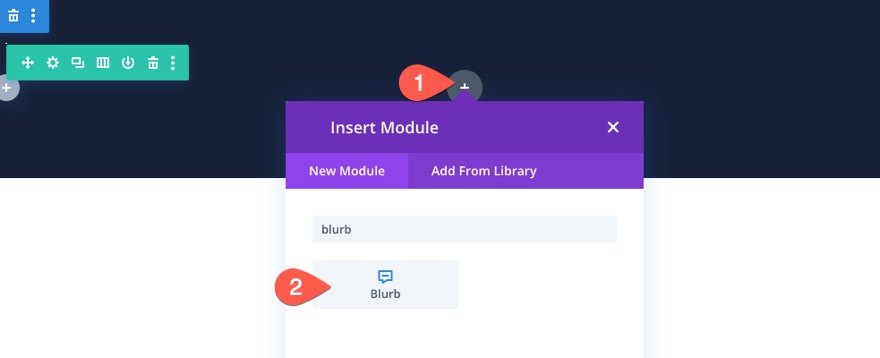
Pour créer le lien de navigation de la boutique, ajoutez un nouveau module de présentation à la colonne.

Paramètres de contenu
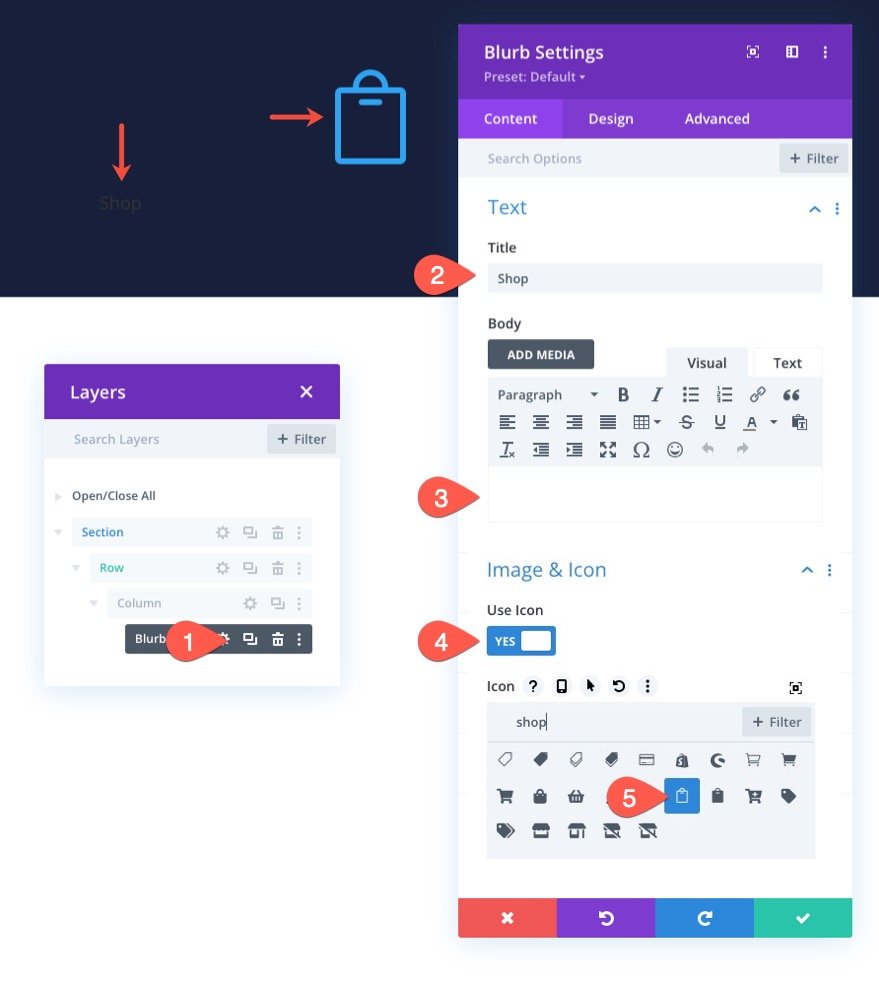
Dans les paramètres du texte de présentation, mettez à jour le contenu comme suit :
- Titre : Boutique
- Utiliser l'icône : OUI
- Icône : voir capture d'écran
- URL du lien du module : lien vers la page de la boutique

Paramètres de conception
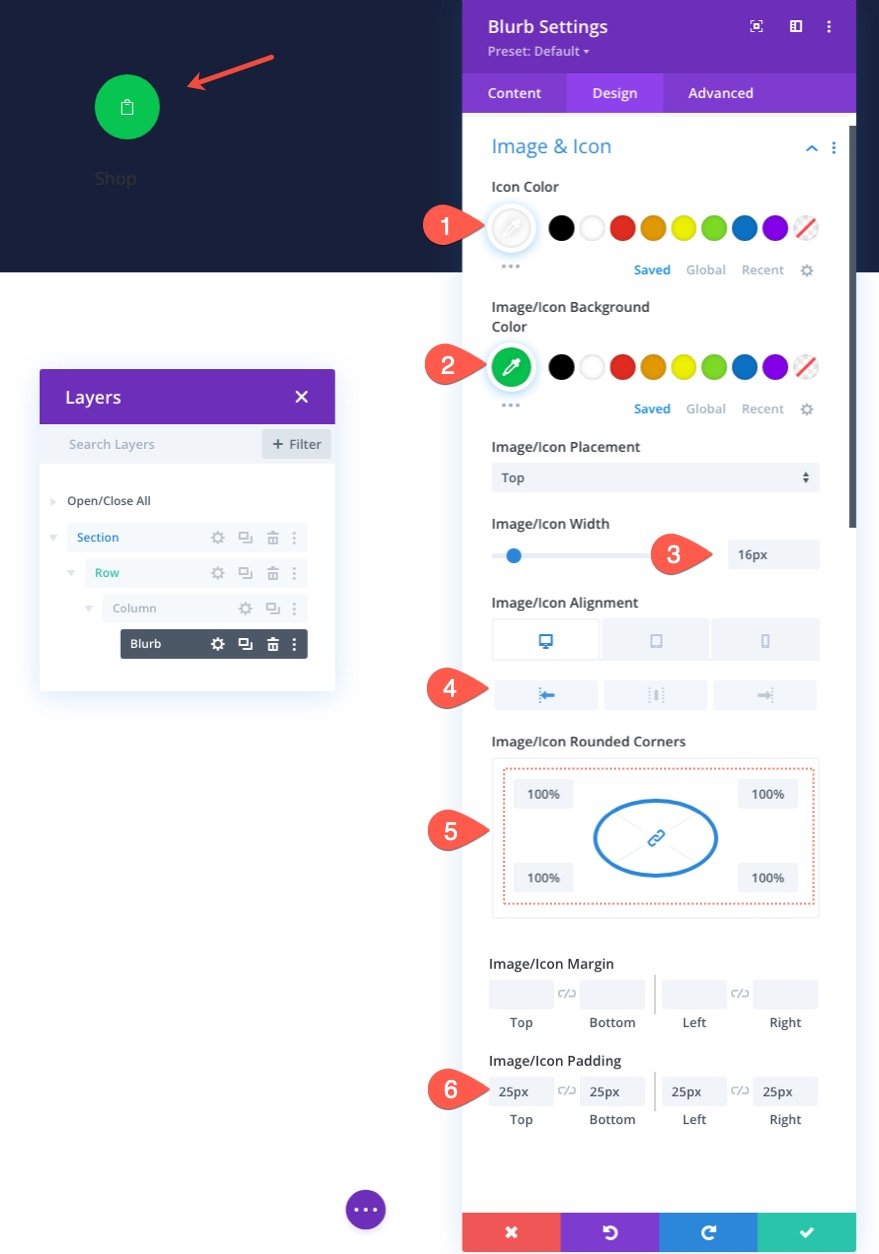
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Couleur de l'icône : #fff
- Couleur d'arrière-plan de l'image/de l'icône : #08c451
- Largeur de l'image/de l'icône : 16 px
- Alignement image/icône : gauche (ordinateur de bureau), centre (tablette et téléphone)
- Coins arrondis de l'image/de l'icône : 100 %
- Remplissage d'image/d'icône : 25 px (haut, bas, gauche, droite)

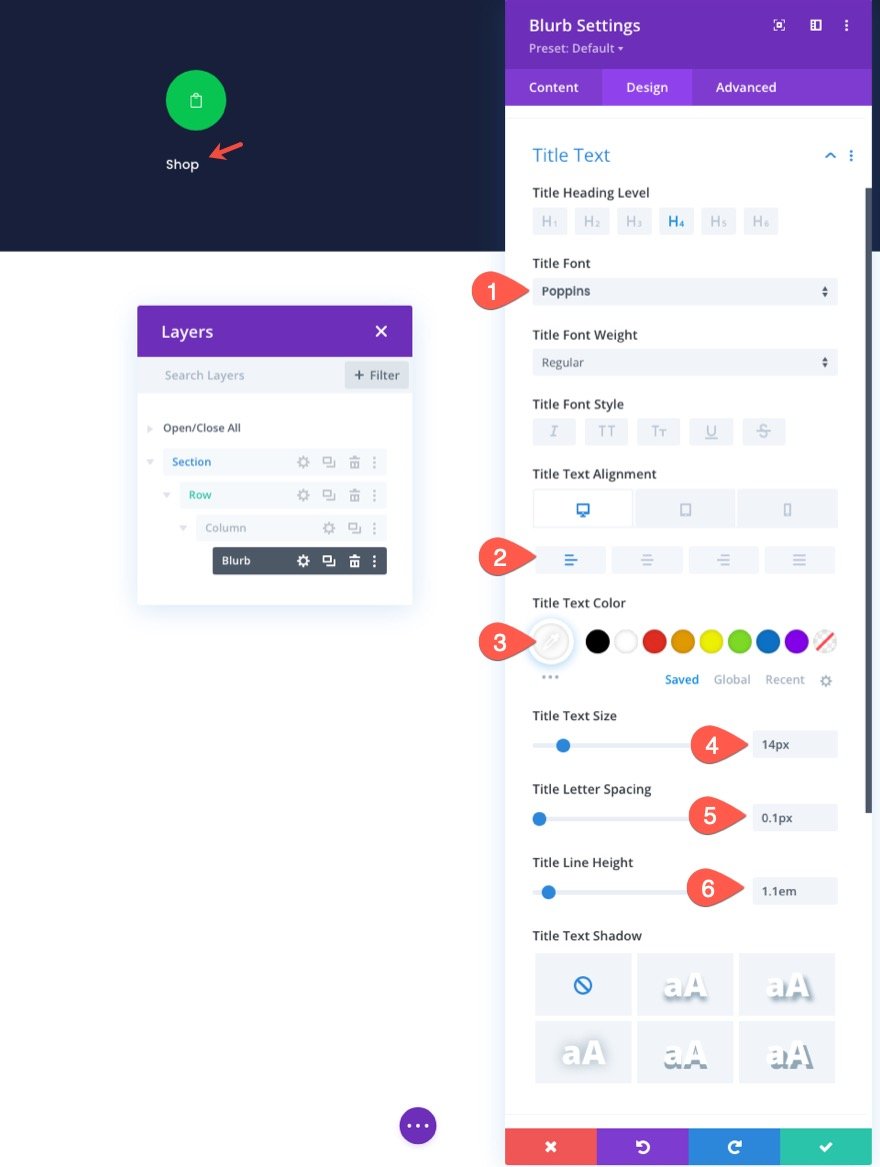
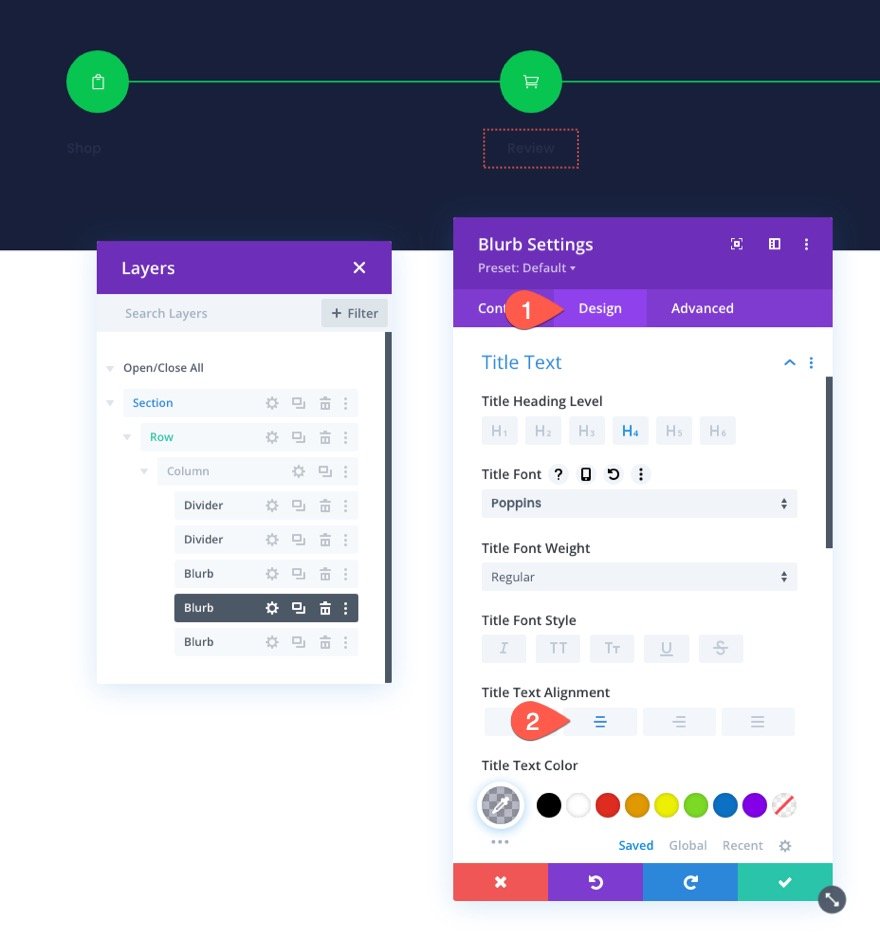
Une fois la conception de l'icône terminée, mettez à jour le texte du titre comme suit :
- Police du titre Poppins
- Alignement du texte du titre : à gauche (ordinateur de bureau), au centre (tablette et téléphone)
- Couleur du texte du titre : #fff
- Taille du texte du titre : 14 px
- Espacement des lettres de titre 0.1px
- Hauteur de la ligne de titre : 1,1 em

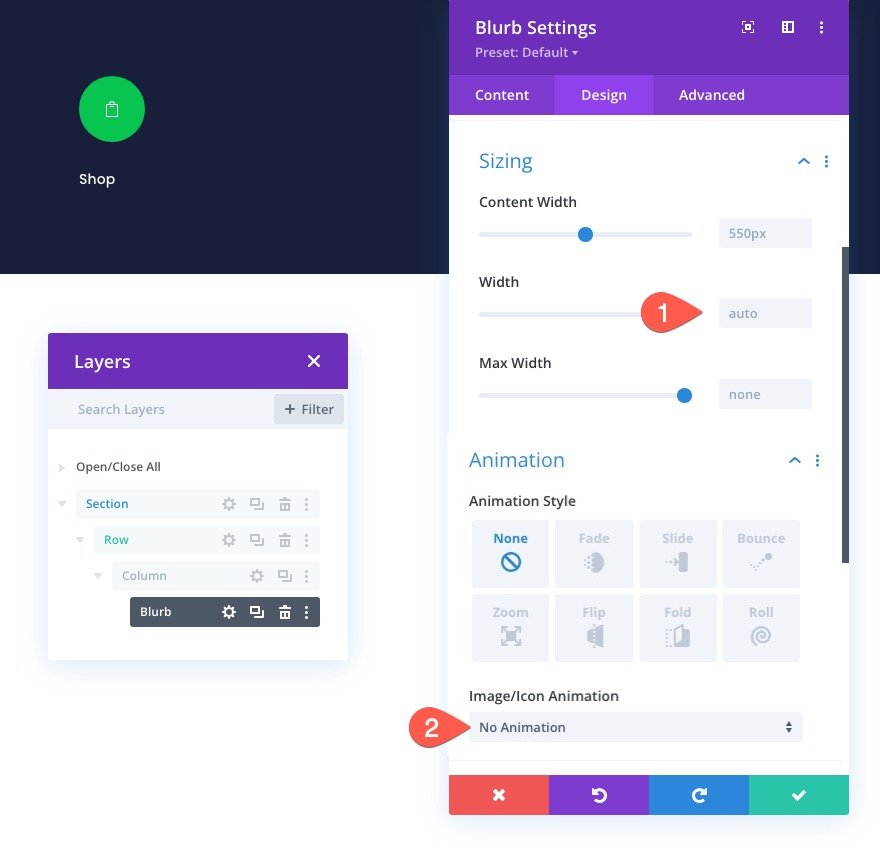
Ensuite, mettez à jour la largeur et désactivez l'animation par défaut.
- Largeur : automatique
- Animation d'image/d'icône : aucune animation

Dupliquer le Blurb pour créer plus de liens de navigation
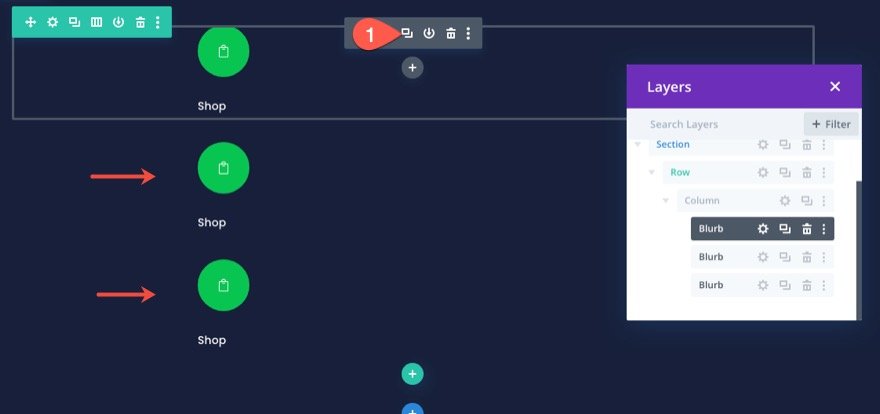
Pour accélérer le processus de conception, dupliquez le texte de présentation deux fois afin d'avoir un total de trois textes de présentation (ou liens de navigation).

Positionnement des premier et troisième liens de navigation
Les premier et troisième textes de présentation du menu de navigation auront une position absolue. Cela leur permettra de rester en place et de ne pas s'empiler sur mobile.
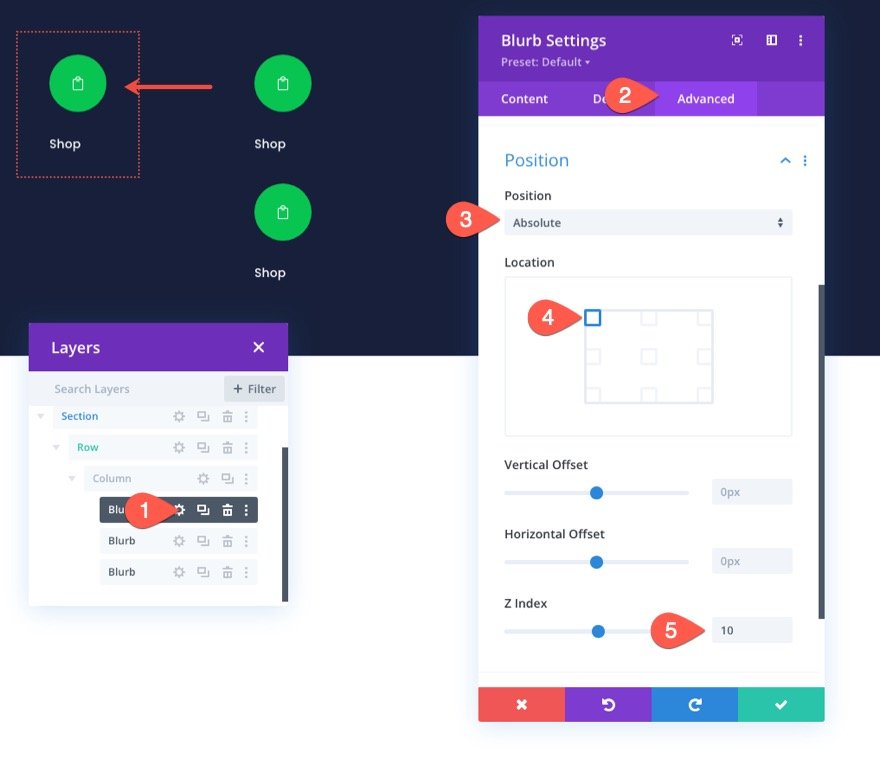
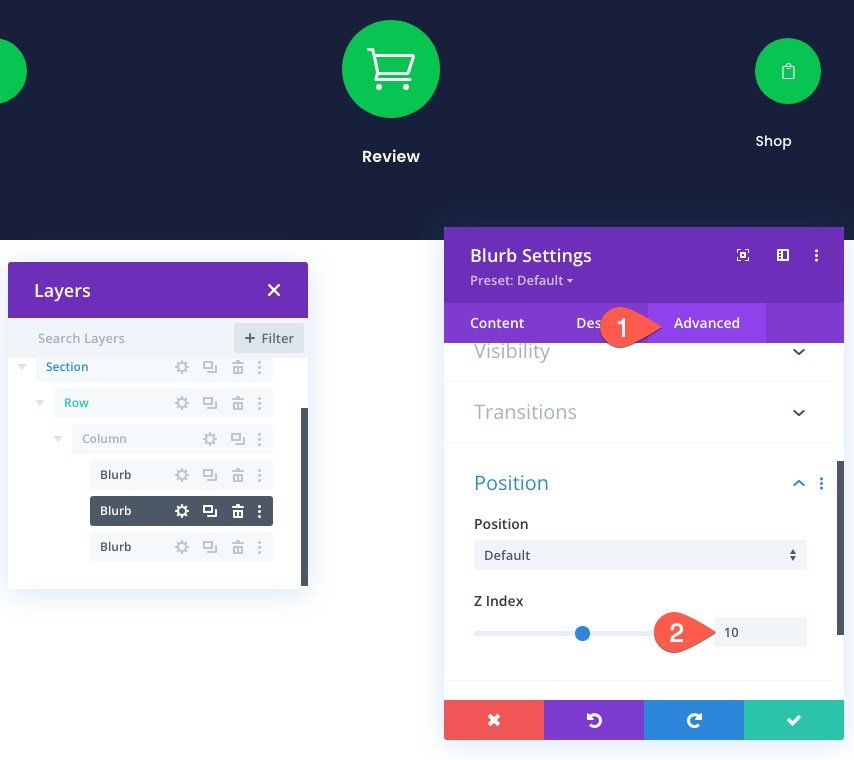
Pour positionner le premier texte de présentation, ouvrez les paramètres du texte de présentation et mettez à jour les éléments suivants :
- Poste : Absolu
- Emplacement : En haut à gauche
- Indice Z : 10
Remarque : L'ajout de l'index z est important pour conserver le texte de présentation devant la ligne de séparation que nous ajouterons plus tard.

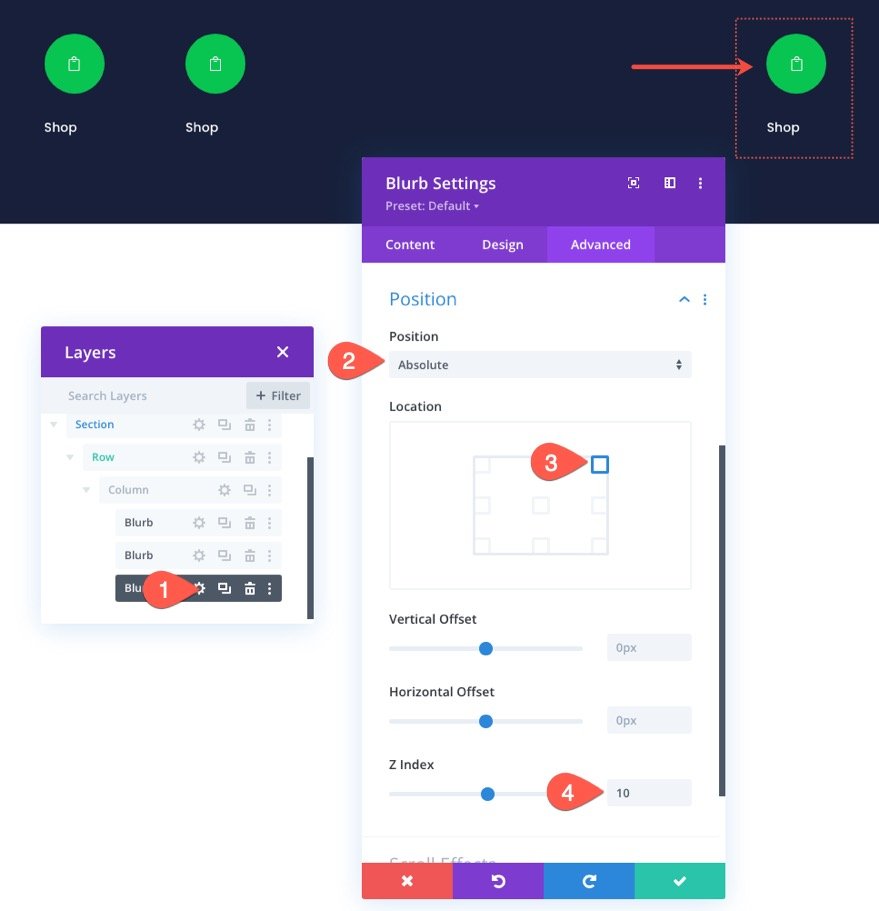
Pour positionner le troisième texte de présentation, ouvrez les paramètres du troisième texte de présentation et mettez à jour les éléments suivants :
- Poste : Absolu
- Emplacement : En haut à droite
- Indice Z : 10

Personnalisation du lien de navigation Panier/Avis
Le texte de présentation du milieu sera le lien de navigation du panier.
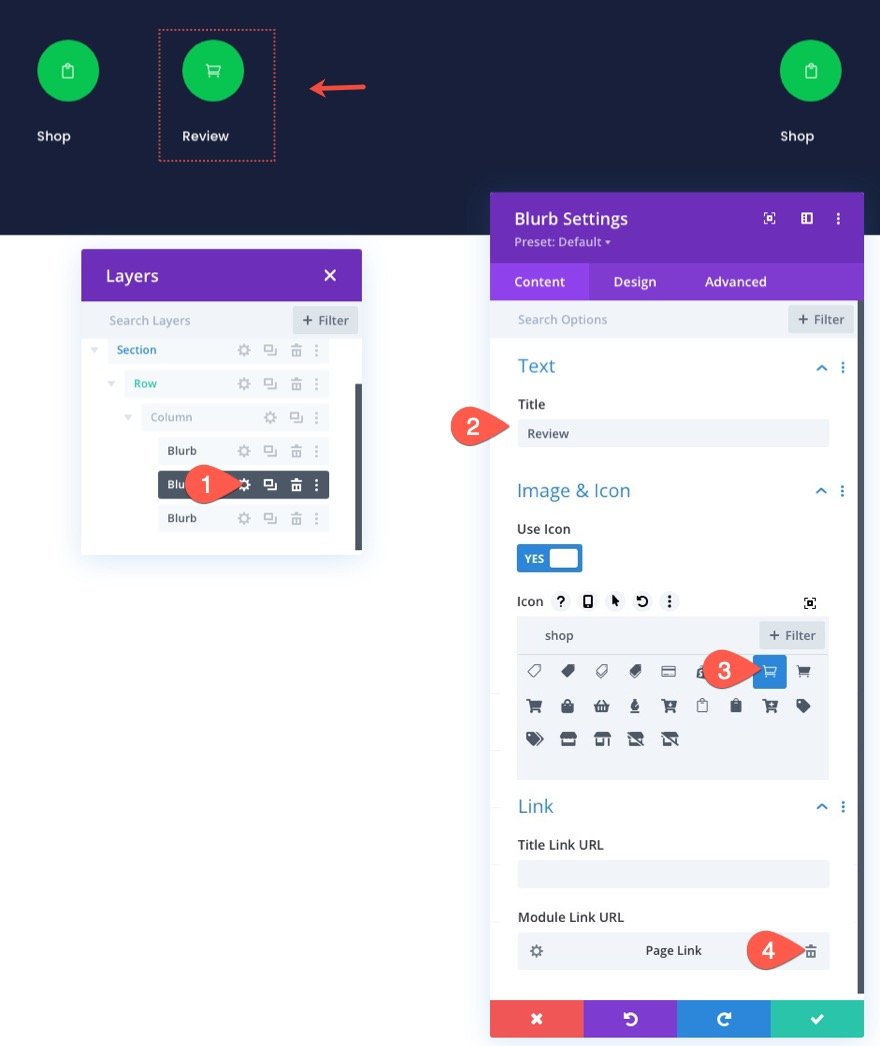
Ouvrez les paramètres du second/milieu de présentation et mettez à jour le contenu comme suit :
- Titre : Révision
- Utiliser l'icône : OUI
- Icône : voir capture d'écran
- URL du lien du module : lien vers la page du panier

Puisque nous concevons le menu de navigation pour la page du panier dans cette conception, nous allons faire ressortir ce texte de présentation (le rendre plus grand et plus gras) afin que l'utilisateur sache où il en est dans le processus de paiement.
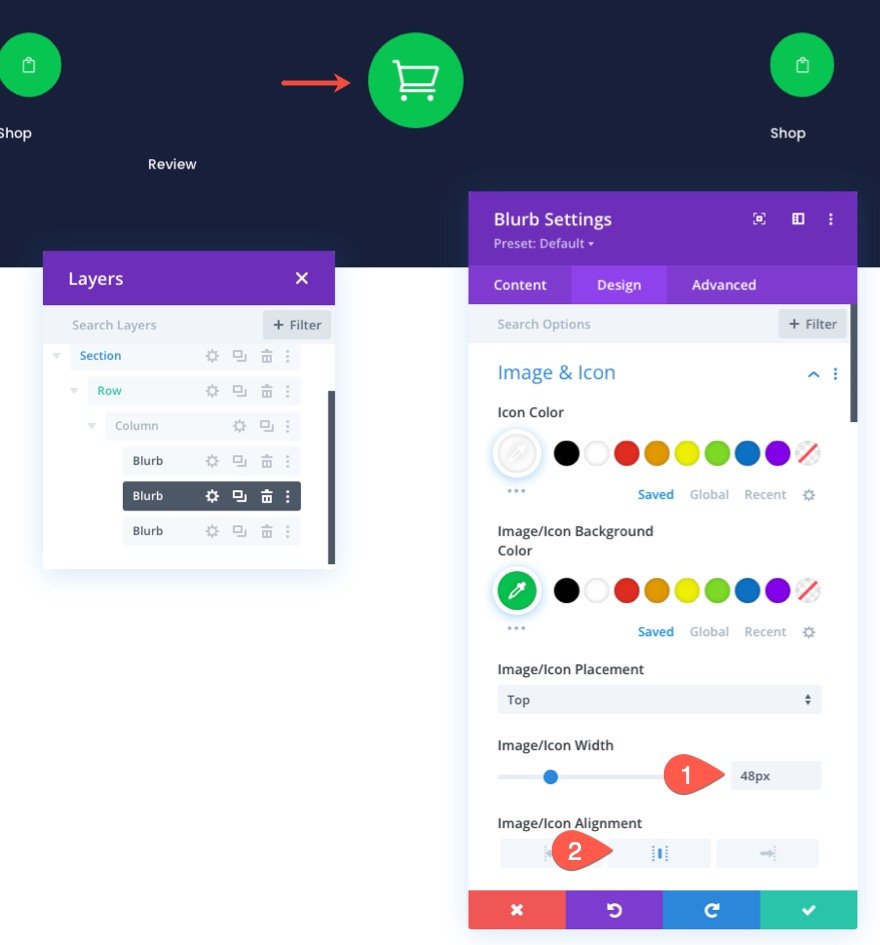
Sous les paramètres de conception, mettez à jour les éléments suivants :
- Taille de l'image/de l'icône : 48 px
- Alignement Image/Icône : Centré

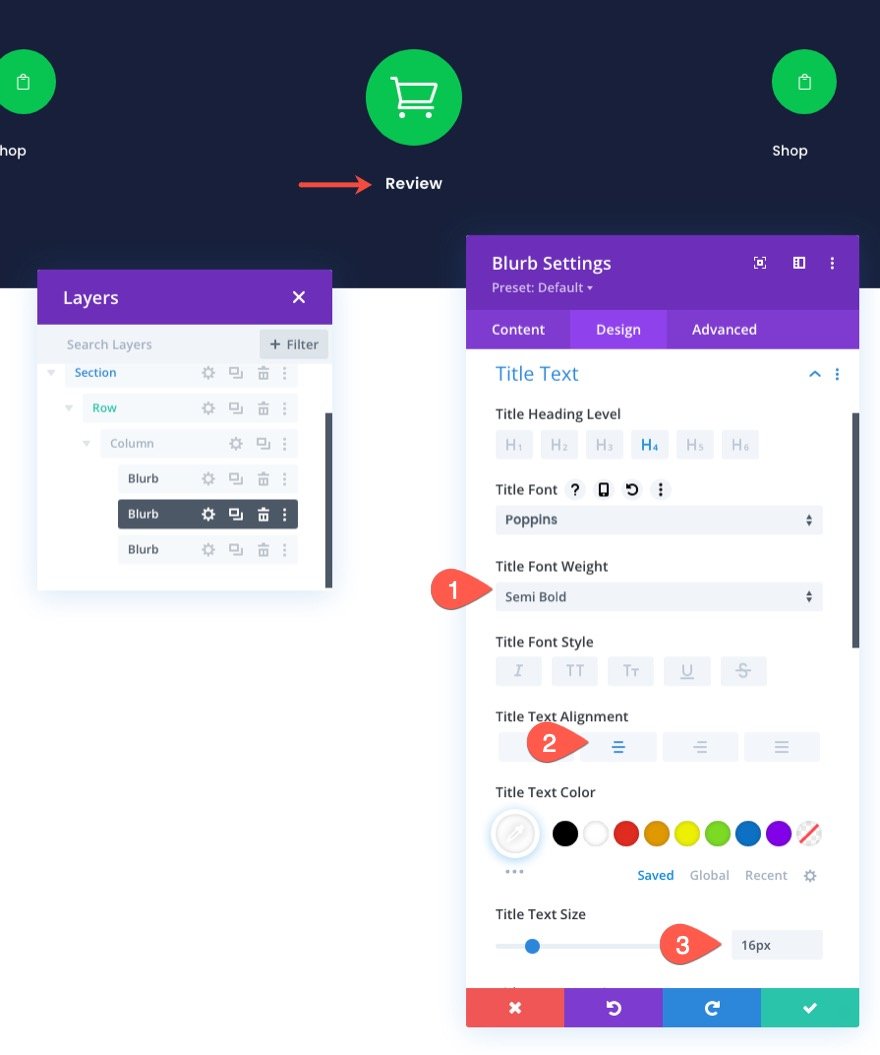
- Poids de la police du titre : semi-gras
- Alignement du texte du titre : centré
- Taille du texte du titre : 16 px

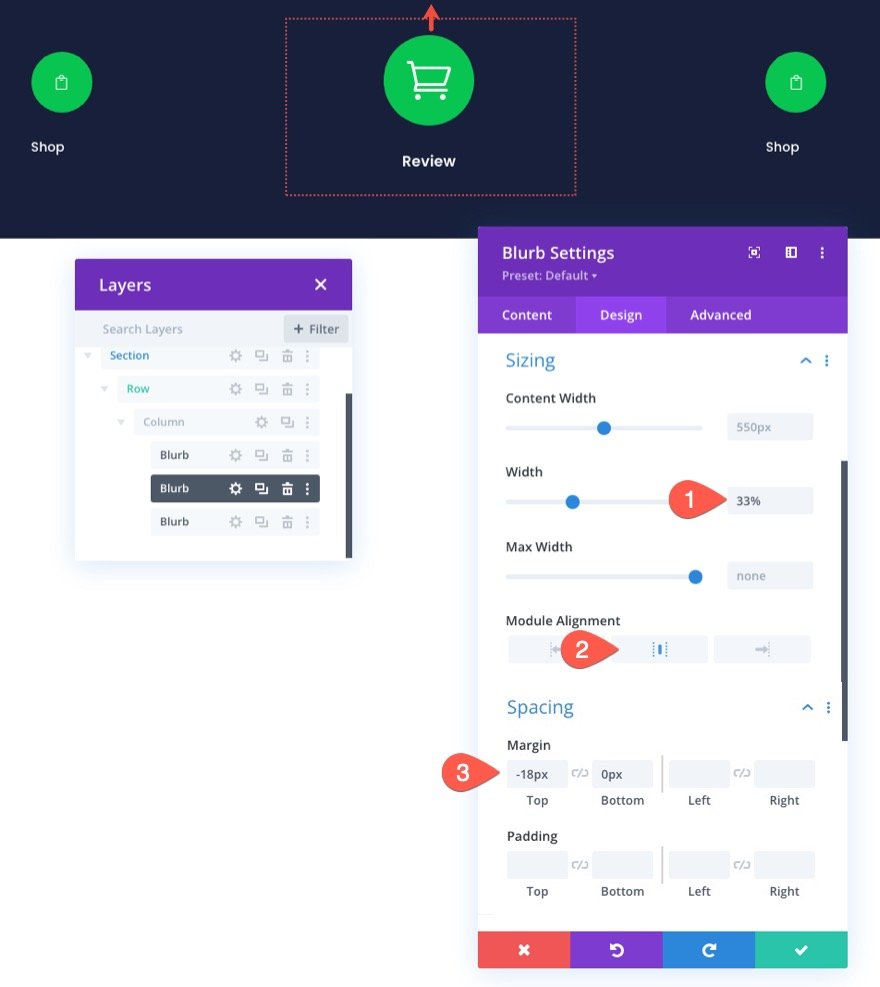
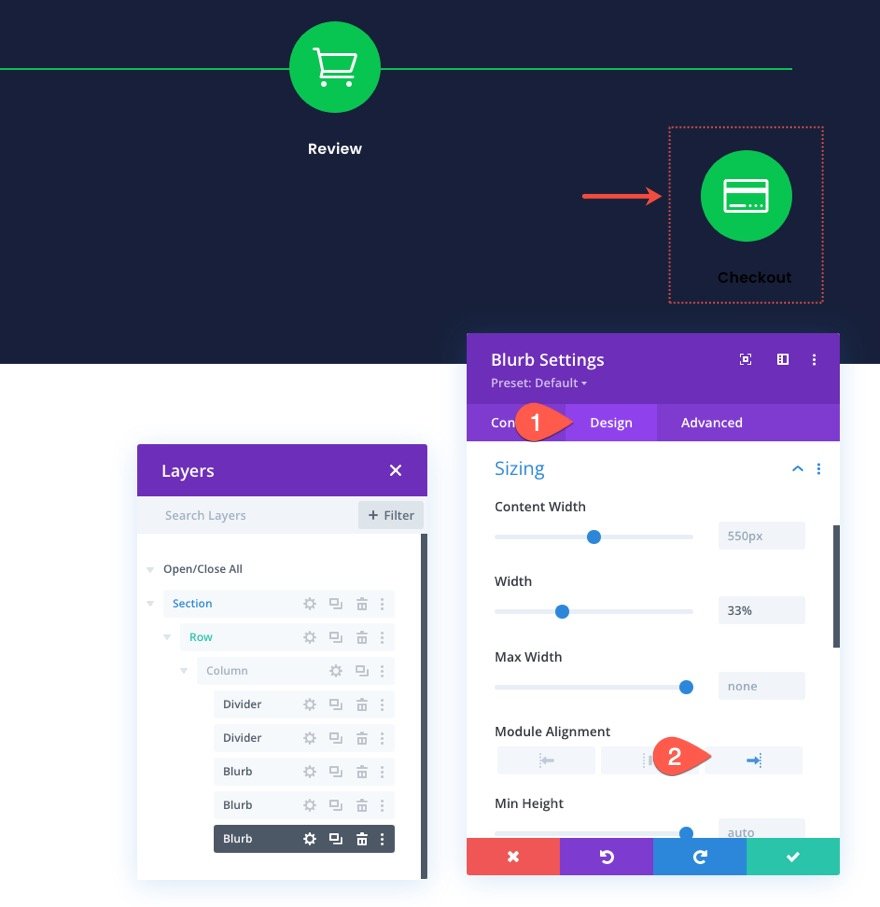
Ensuite, mettez à jour la taille et l'espacement comme suit :
- Largeur : 33 %
- Alignement du module : centre
- Marge : -18px en haut, 0px en bas

Assurez-vous également que l'index Z est mis à jour à la valeur de 10.
- Indice Z : 10

Personnalisation du lien de navigation de paiement
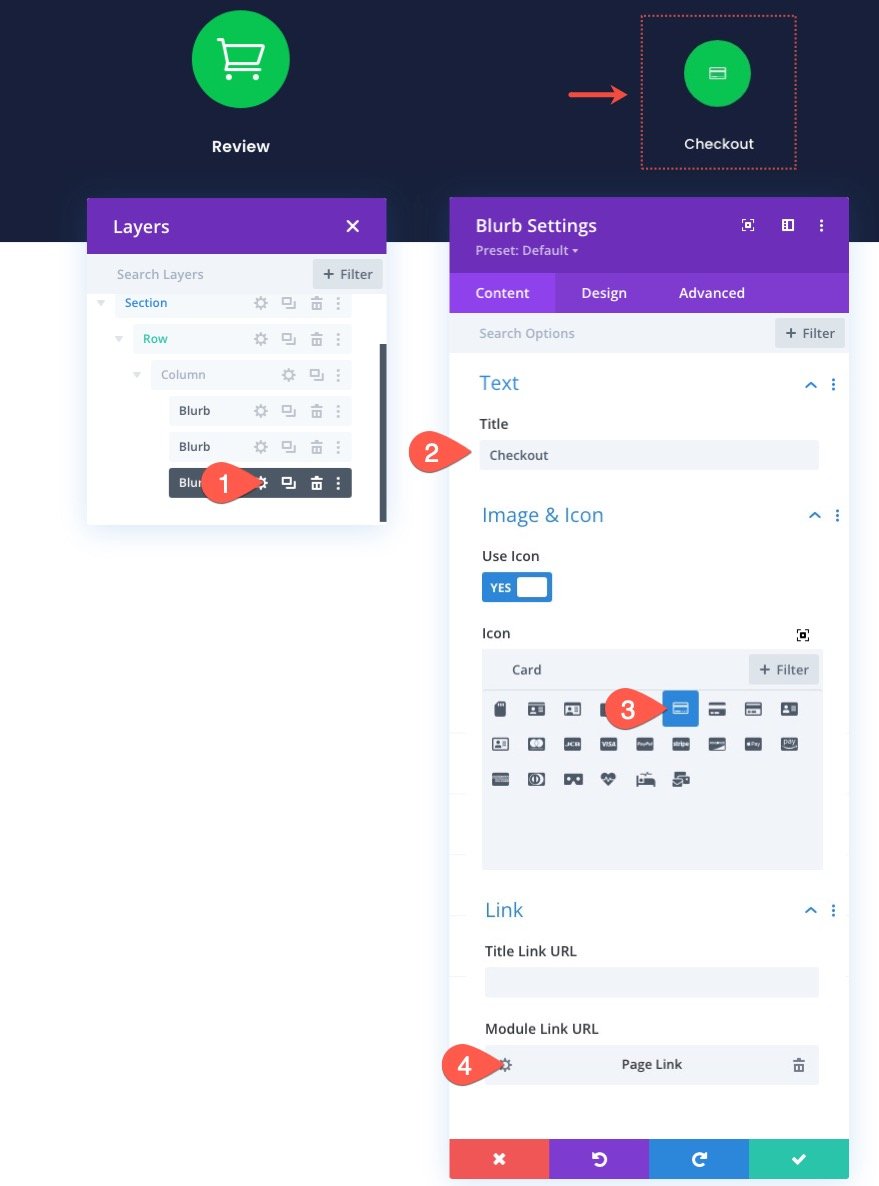
Pour personnaliser le lien de navigation de paiement, ouvrez les paramètres du troisième texte de présentation et mettez à jour le contenu comme suit :
- Titre : Paiement
- Utiliser l'icône : OUI
- Icône : voir capture d'écran
- URL du lien du module : lien vers la page de paiement

Étant donné que la page de paiement est la prochaine étape du processus de paiement, nous allons lui donner une palette de couleurs délavées.

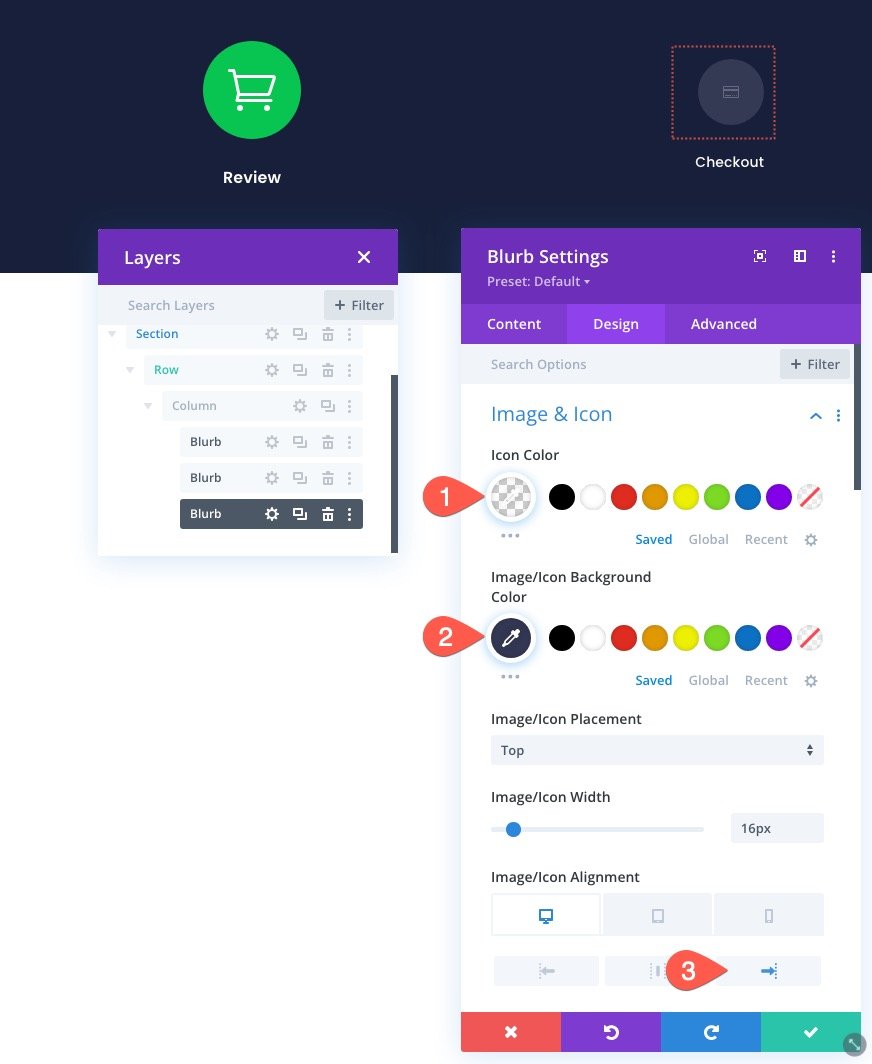
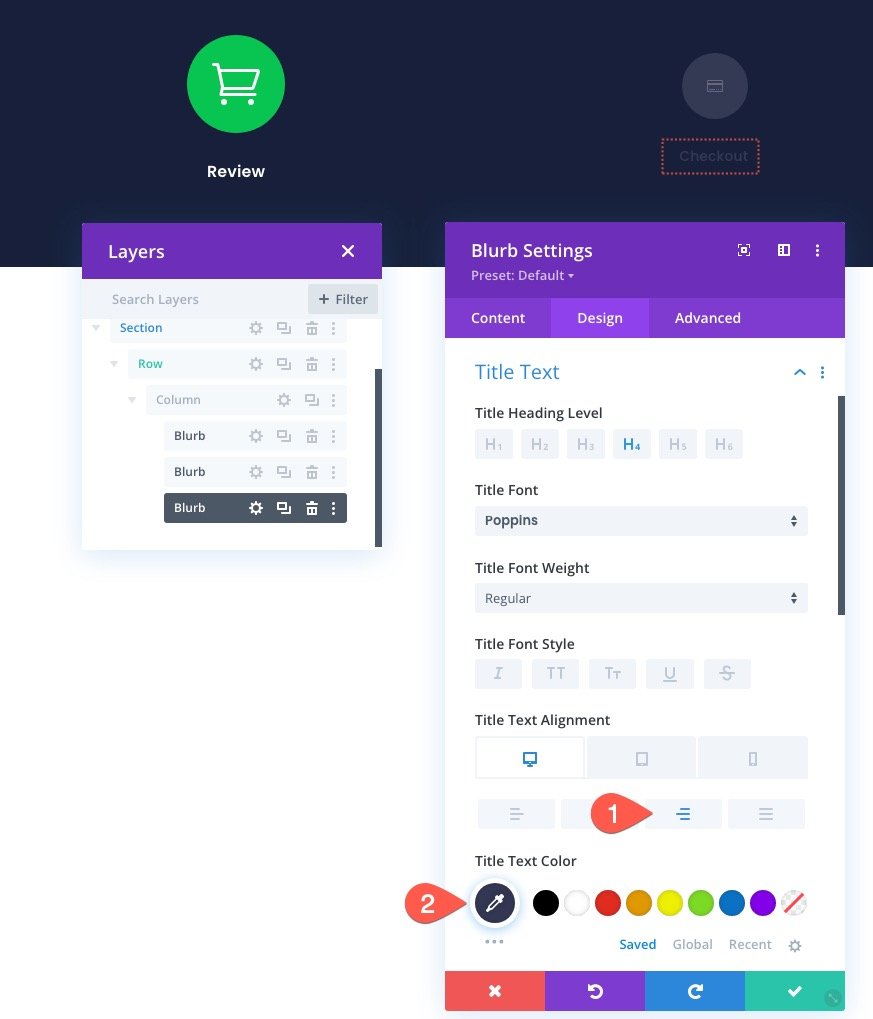
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Couleur de l'icône : rgba (255,255,255,0.24)
- Couleur d'arrière-plan de l'image/de l'icône : #343854
- Alignement de l'image/des icônes : à droite (ordinateur de bureau), au centre (tablette et téléphone)

- Alignement du texte du titre : à droite (ordinateur de bureau), au centre (tablette et téléphone)
- Couleur du texte du titre : #343854

Création des lignes de séparation pour démontrer la progression
Maintenant que les liens de navigation du processus de paiement sont en place, nous sommes prêts à ajouter les lignes de séparation pour démontrer la progression dans le processus de paiement.
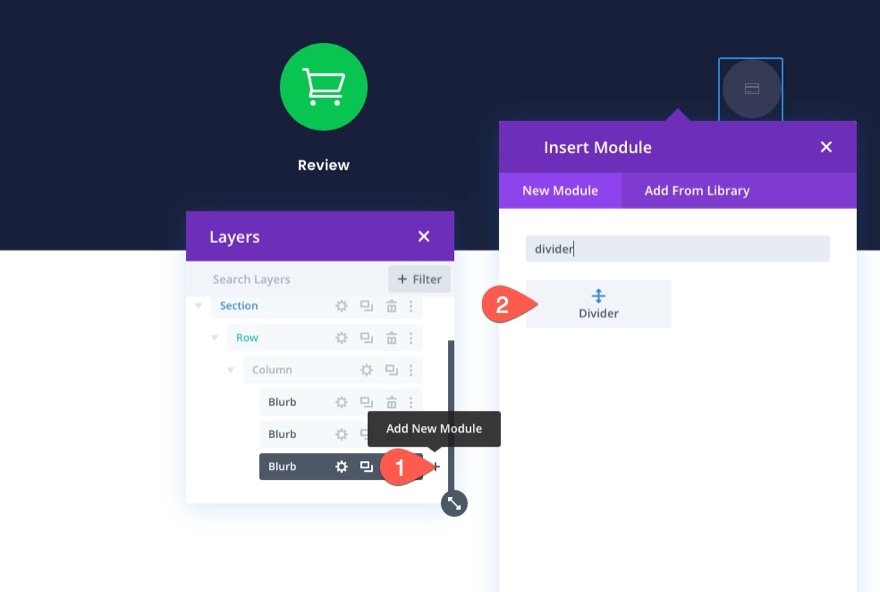
Sous le troisième module de présentation, ajoutez un nouveau module de séparation.

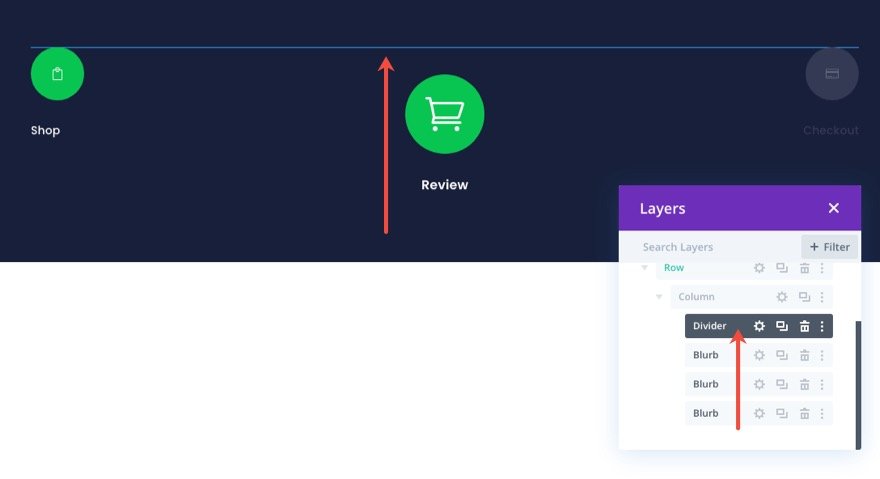
Utilisez ensuite la vue/modale des calques pour faire glisser la ligne de séparation au-dessus des autres textes de présentation.

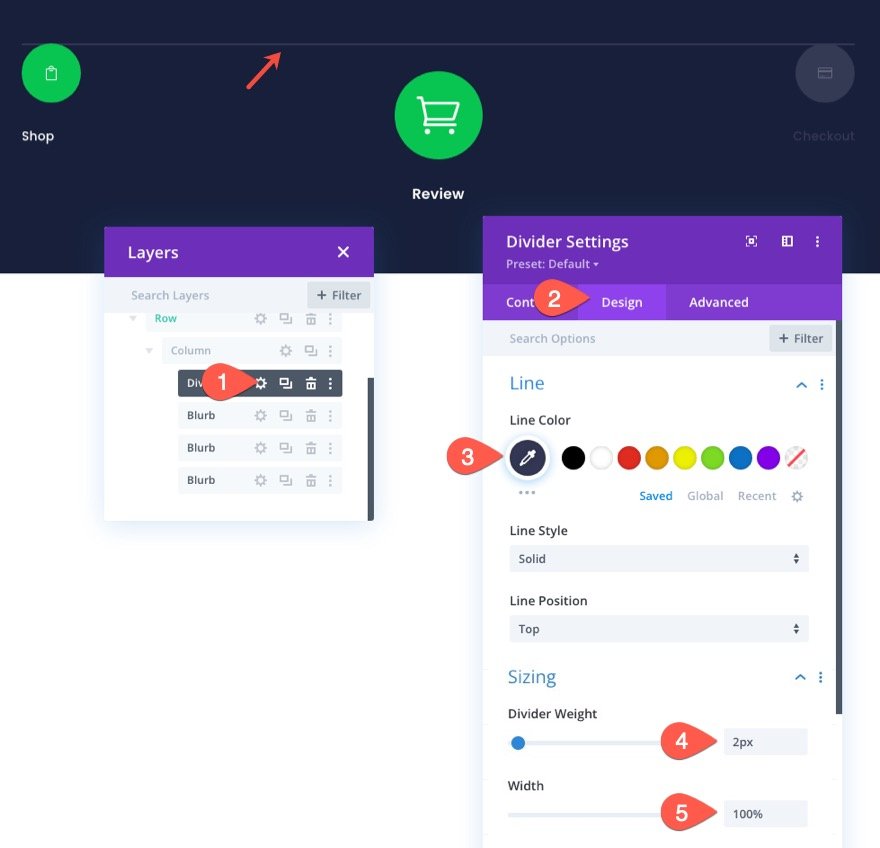
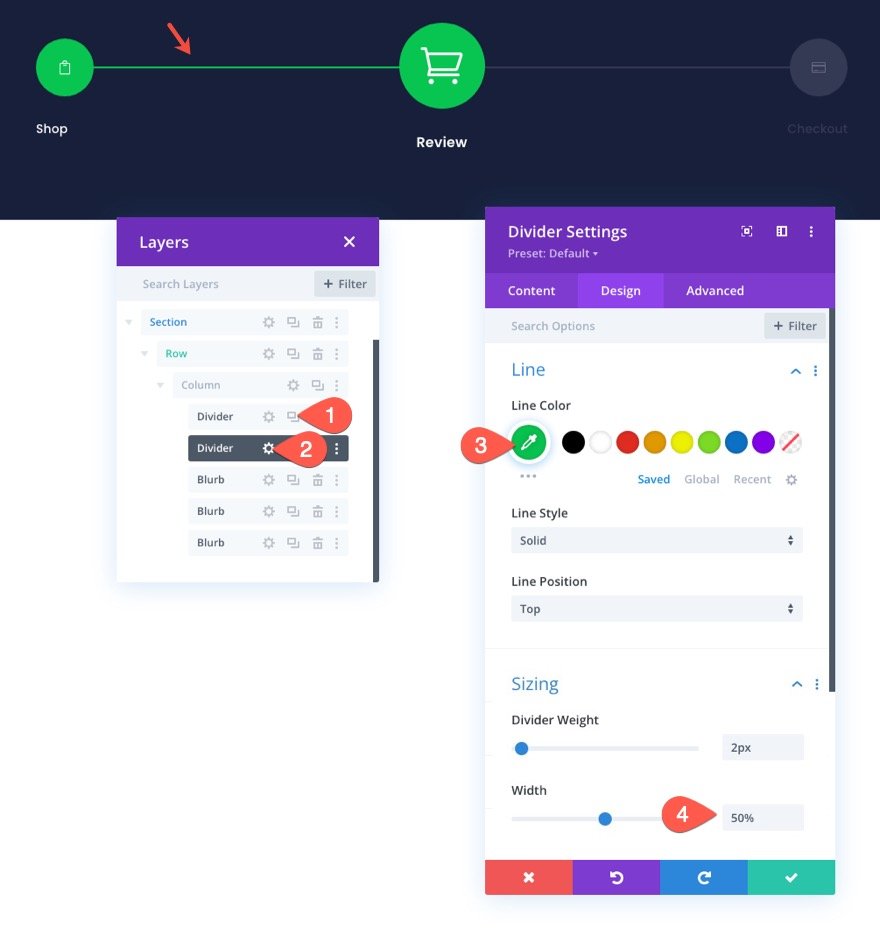
Ensuite, ouvrez les paramètres du diviseur et mettez à jour les paramètres de conception suivants :
- Couleur de la ligne : #343854
- Poids du diviseur : 2px
- Largeur : 100 %

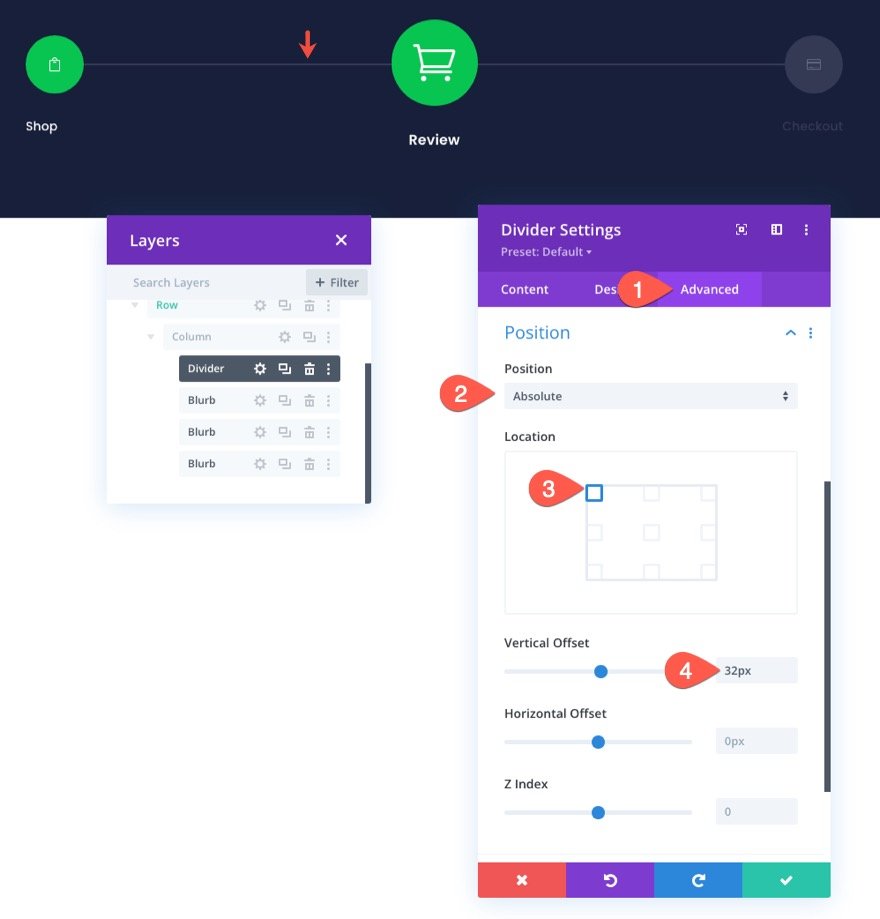
Sous l'onglet Avancé, positionnez la ligne de séparation comme suit :
- Poste : Absolu
- Emplacement : En haut à gauche
- Décalage vertical : 32px

Une fois la première ligne de séparation en place, nous sommes prêts à ajouter la deuxième ligne de séparation. Cette ligne mettra en évidence la partie de la première ligne de séparation qui relie les deux premiers textes de présentation. Cela aidera à démontrer la progression du processus de paiement un peu comme une barre de progression.
Pour ajouter le deuxième séparateur, dupliquez le séparateur existant et mettez à jour les paramètres de conception suivants :
- Couleur de la ligne : #08c451
- Largeur : 50 %

Résultat final pour le menu de navigation de la page du panier
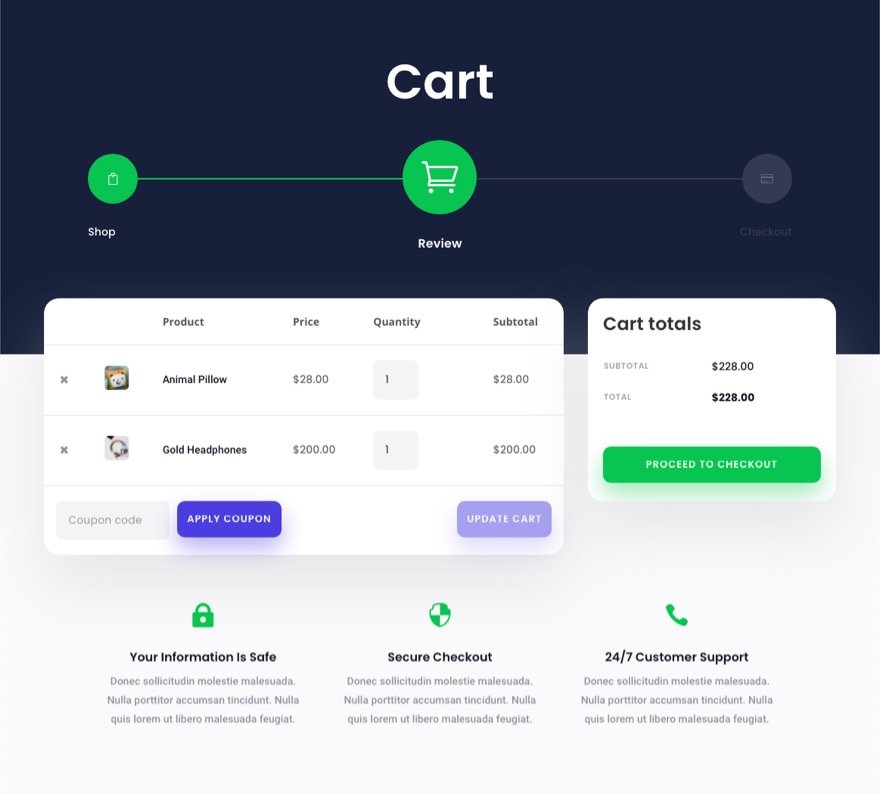
Terminé. Maintenant, jetez un œil au résultat sur ordinateur et mobile.


Enregistrer la ligne dans la bibliothèque Divi
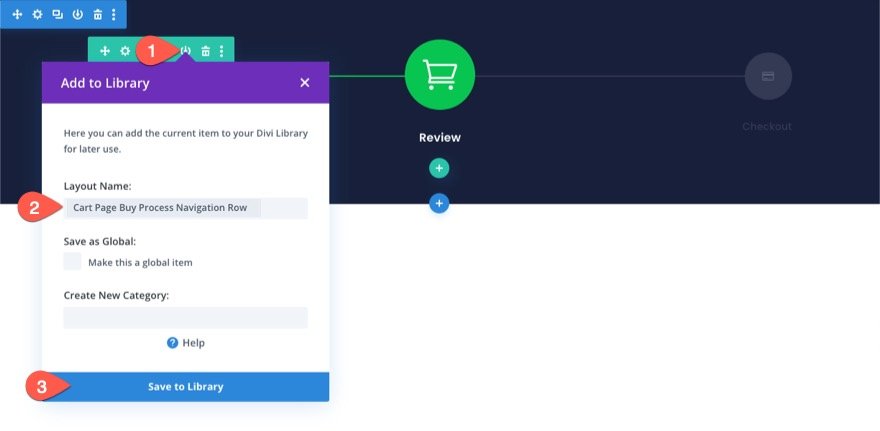
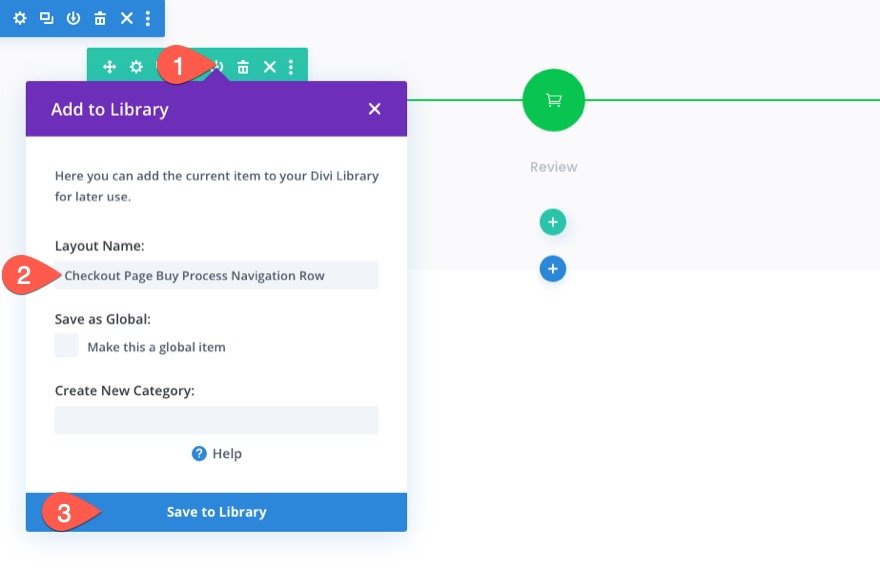
Puisque nous voulons pouvoir ajouter ce menu de navigation du processus de paiement à notre page ou modèle de paiement à l'avenir, il est important de l'enregistrer dans la bibliothèque Divi. Pour cet exemple, nous allons enregistrer la ligne dans la bibliothèque. Pour ce faire, cliquez sur l'icône Enregistrer dans la bibliothèque lorsque vous survolez la ligne. Dans le modal Ajouter à la bibliothèque, ajoutez le nom de la mise en page et cliquez sur Enregistrer dans la bibliothèque.

Modification de la conception de la navigation pour une page de paiement
Une fois que le menu de navigation de la page du panier a été enregistré dans la bibliothèque, nous pouvons modifier la conception pour créer un menu de navigation pour la page de paiement. Nous voulons garder le même contenu et les mêmes liens. Mais nous voulons changer le design pour refléter la nouvelle progression du processus de paiement.
Mise à jour de la progression de la ligne de séparation
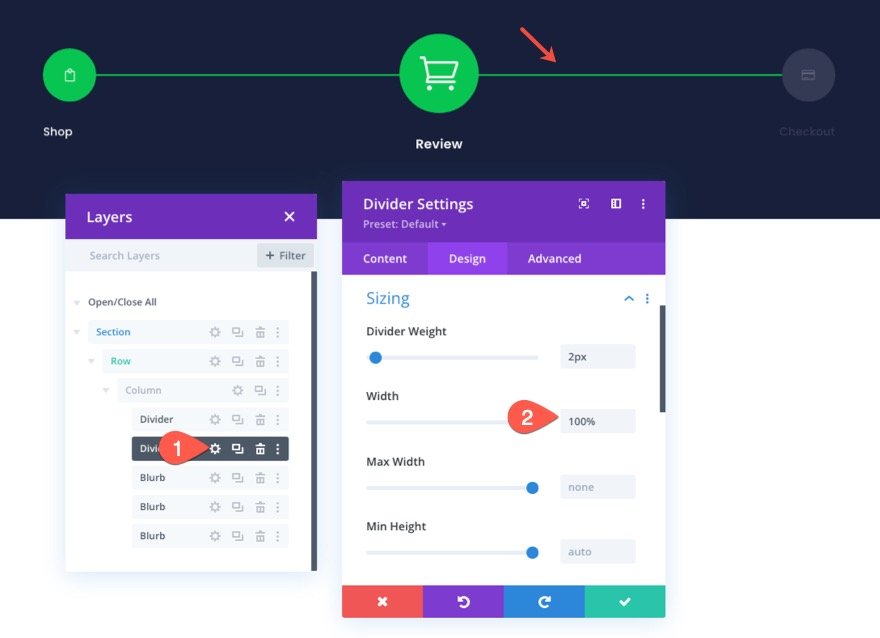
Pour mettre à jour la ligne de séparation afin qu'elle termine la progression vers le lien de navigation de paiement, ouvrez les paramètres de la deuxième ligne de séparation et mettez à jour la largeur à une valeur de 100 %.
- Largeur : 100 %

Mise à jour du lien de navigation de la boutique
Étant donné que la page de paiement à laquelle nous allons ajouter ceci aura un fond clair, nous voulons un texte de titre plus sombre pour chacun de nos liens de navigation.
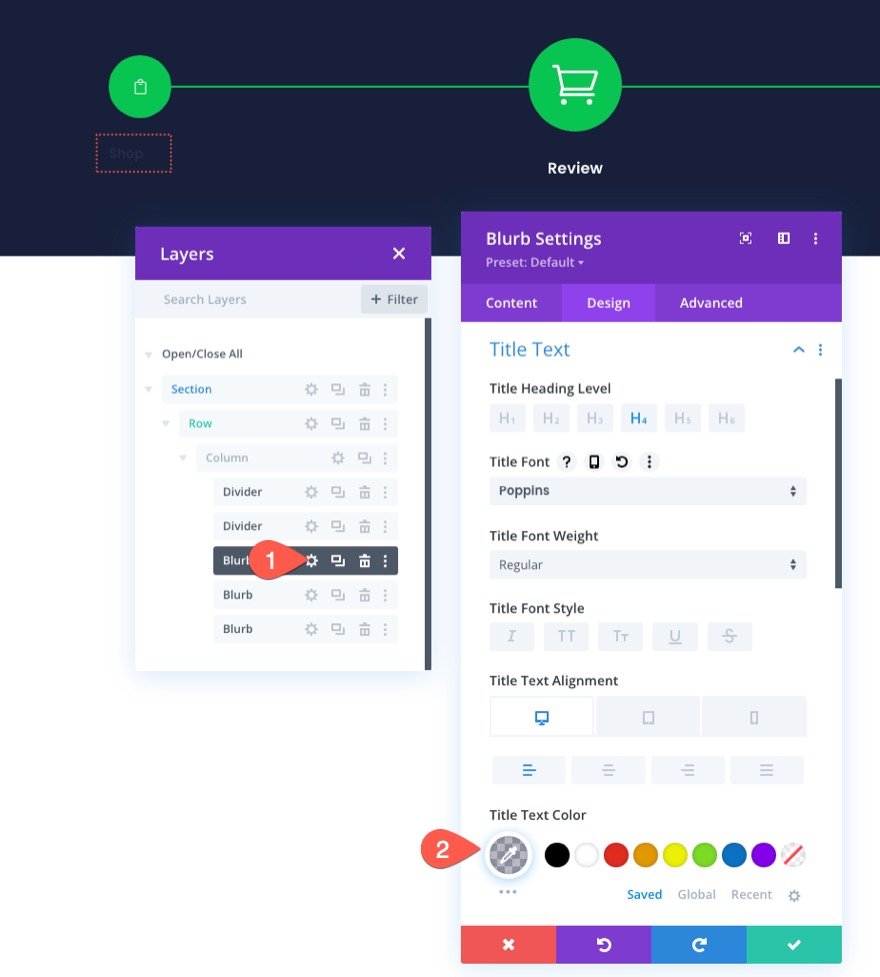
Pour ce faire, ouvrez les paramètres du texte de présentation "Boutique" à gauche et mettez à jour la couleur du texte du titre :
- Couleur du texte du titre : rgba(64,71,104,0.36)

Mise à jour du lien de navigation de paiement
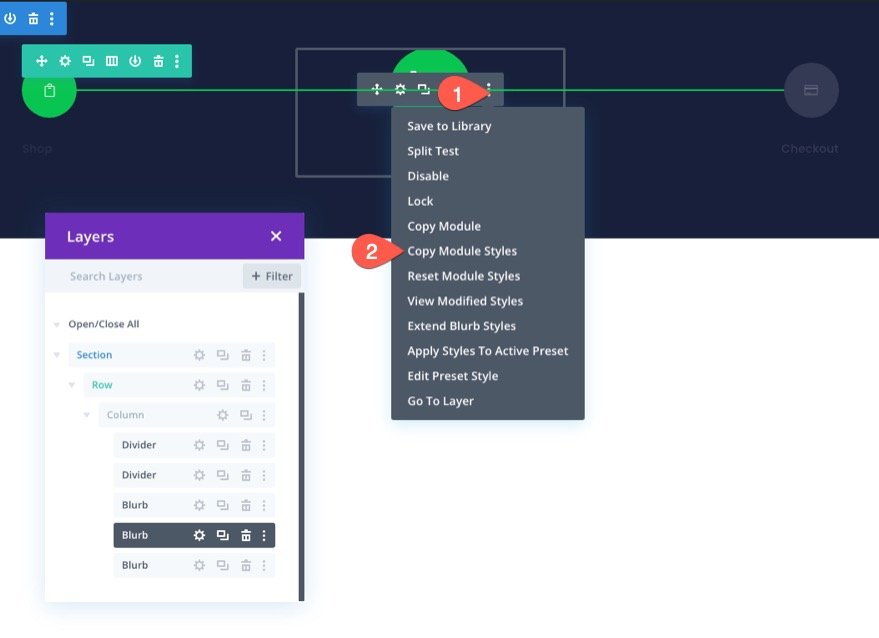
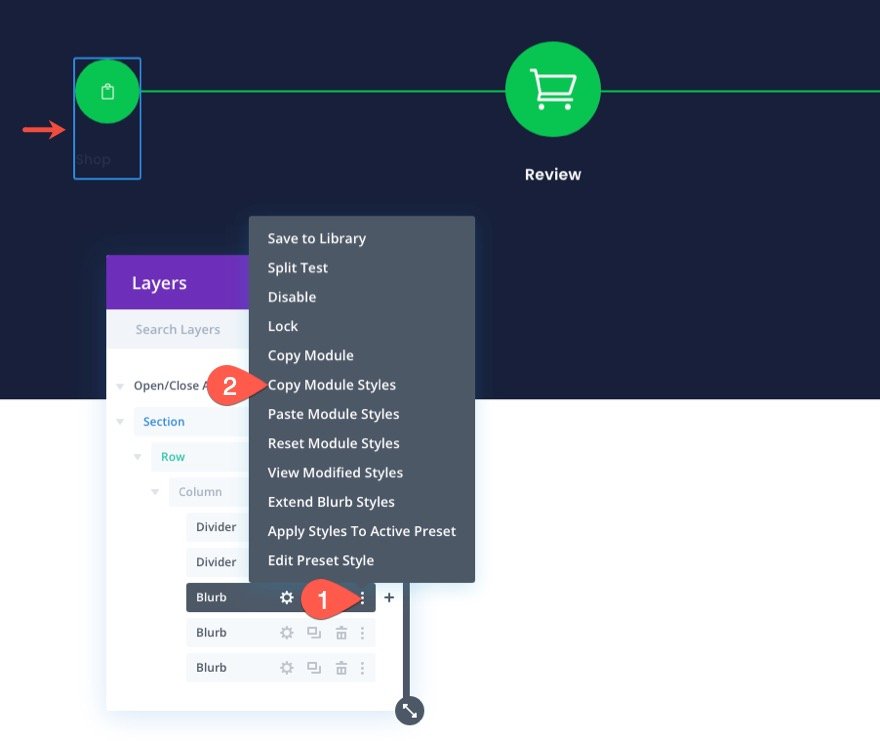
Pour mettre à jour la conception du lien de navigation de paiement, copiez les styles de module du texte de présentation du milieu (le lien Panier/Avis).

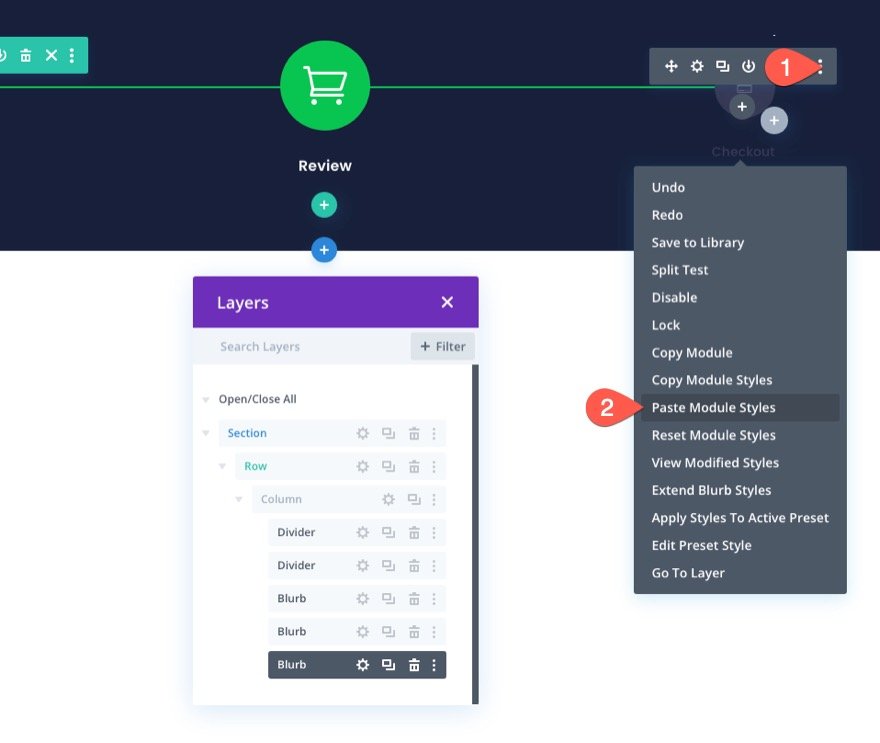
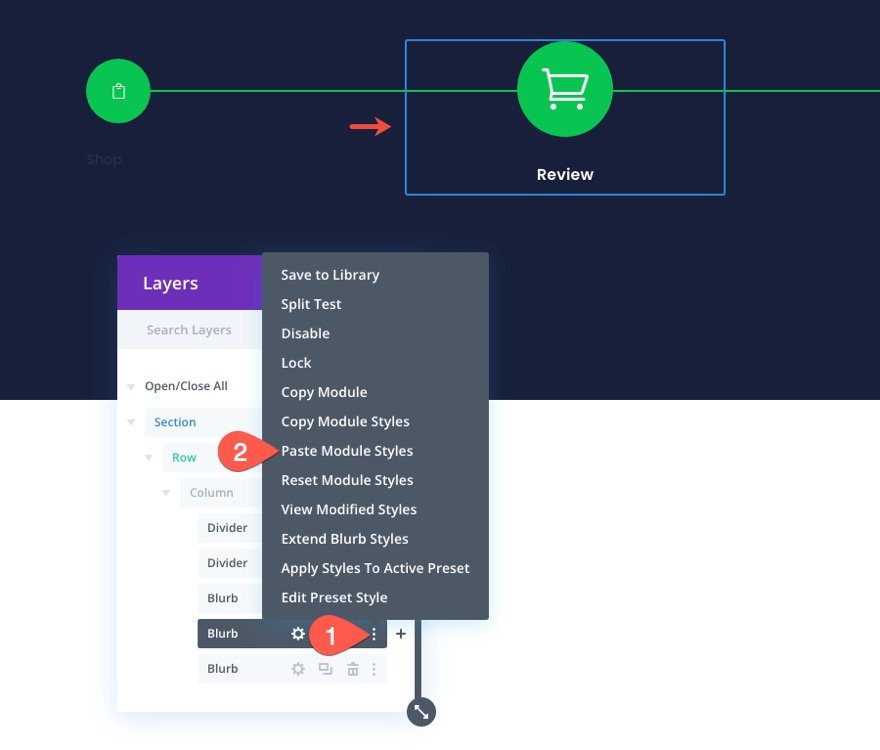
Ensuite, passez les styles de module jusqu'au texte de présentation "Commander" sur la droite.

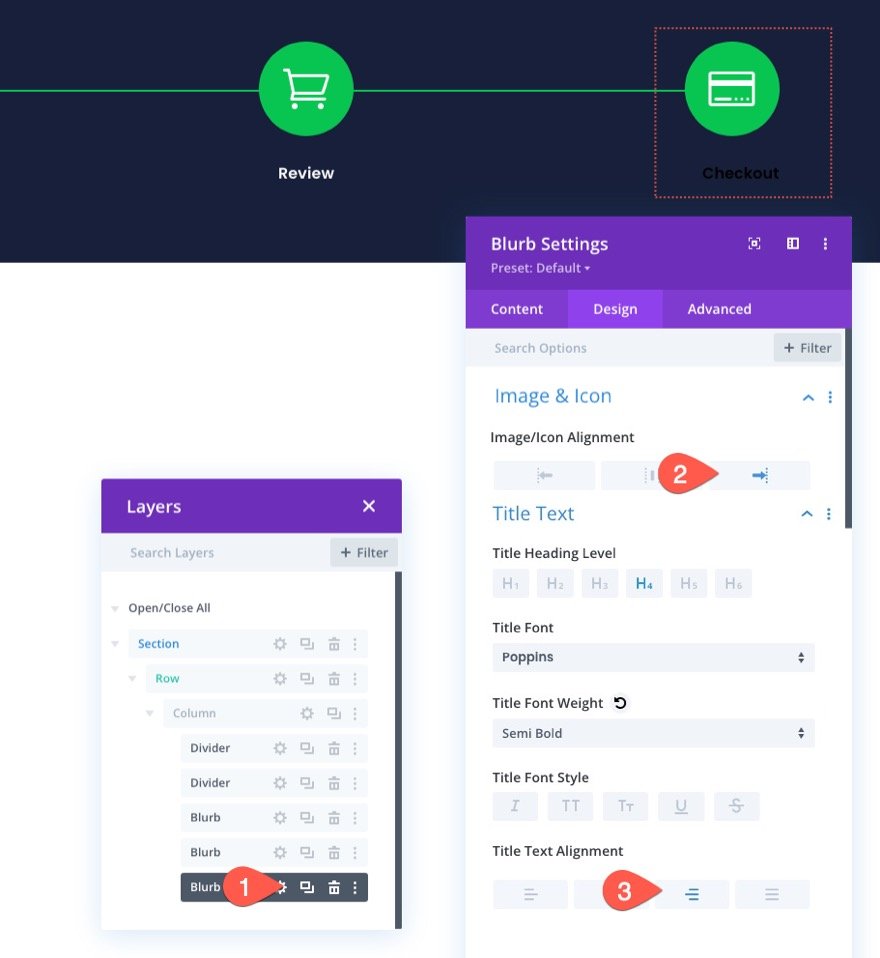
Ouvrez les paramètres du texte de présentation "Commander" et mettez à jour les éléments suivants :
- Alignement image/icône : à droite
- Alignement du texte du titre : à droite

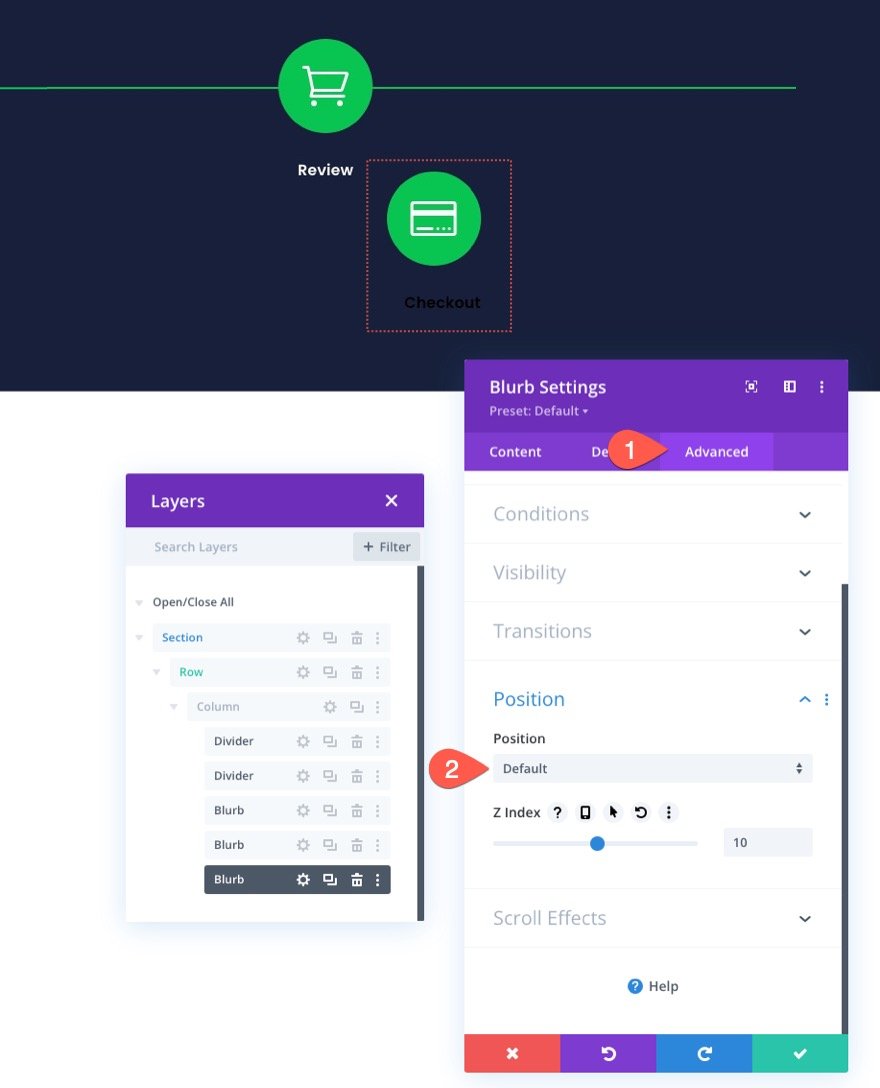
Même si les styles du texte de présentation du milieu occupent maintenant ce texte de présentation, le texte de présentation a toujours une position absolue.
Sous l'onglet Avancé, remettez la position par défaut. (Cela fera tomber le module sous les modules existants jusqu'à ce que nous donnions au texte de présentation du milieu une position absolue.)

Sous l'onglet conception, mettez à jour l'alignement du module :
- Alignement du module : à droite

Création du lien de navigation de révision du panier
Une fois le lien de navigation de paiement terminé, nous pouvons mettre à jour le texte de présentation du milieu (lien de navigation Panier/Revue). Pour accélérer le processus de conception, copiez les styles de module du texte de présentation "Boutique" à gauche.

Ensuite, passez les styles de module jusqu'au texte de présentation "Review" du milieu.

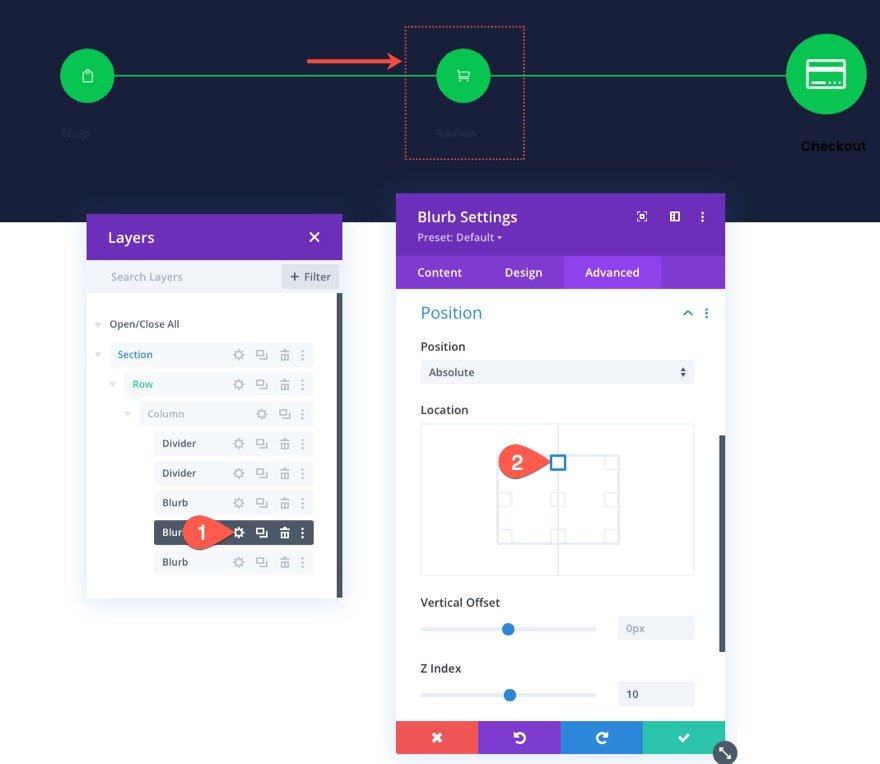
Une fois cela fait, le texte de présentation "Review" sera positionné à gauche, directement au-dessus du module "Shop". Utilisez le modal des calques pour sélectionner les paramètres de texte de présentation "Revoir" et mettez à jour l'emplacement de la position comme suit :
- Emplacement : En haut au centre

Pour terminer la mise à jour du texte de présentation du milieu, mettez à jour les éléments suivants :
- Alignement du texte du titre : centré

Contexte de la section
Pour refléter avec précision à quoi ressemblera le menu de navigation sur une page de paiement avec un arrière-plan clair, mettez à jour la couleur d'arrière-plan de la section comme suit :
- Couleur de fond : #fafafb

Enregistrer la ligne dans la bibliothèque Divi
Tout comme nous l'avons fait avec le menu de navigation de la page Panier, nous pouvons enregistrer ce menu de navigation de la page de paiement dans la bibliothèque Divi pour une utilisation future.
Allez-y et enregistrez la ligne contenant le menu dans la bibliothèque à l'aide de l'icône Enregistrer dans la bibliothèque dans le menu de la ligne.

Résultat final pour le menu de navigation de la page de paiement
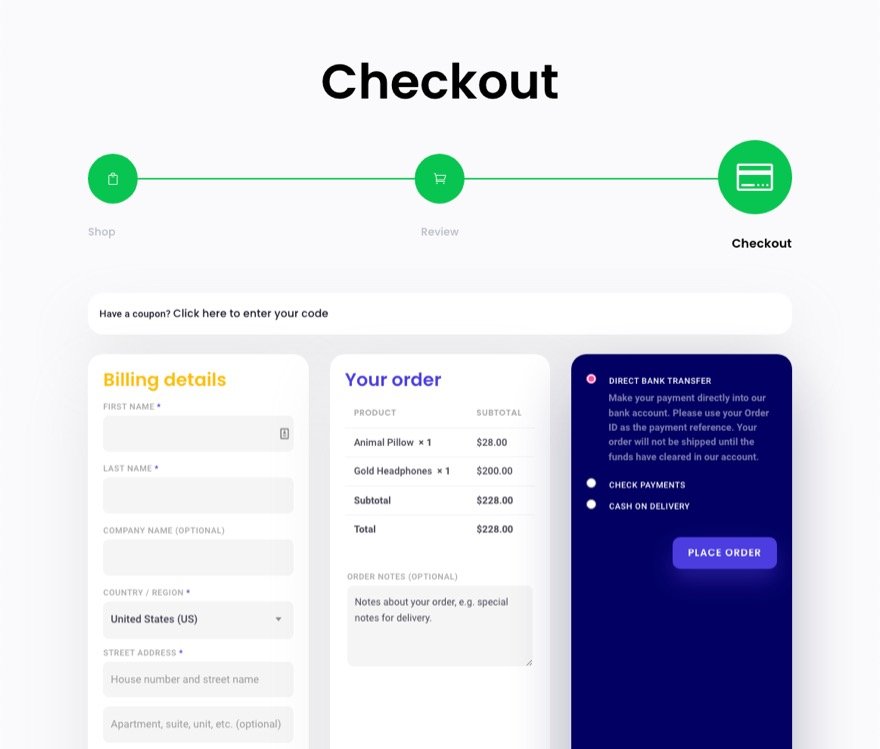
Voici le résultat final du menu de navigation de la page de paiement qui reflète fidèlement la progression finale dans le processus de paiement.


Ajout du menu de navigation du processus de paiement au panier et à la page ou au modèle de paiement
Maintenant que les deux versions des menus de navigation du processus de paiement sont enregistrées dans la bibliothèque, nous pouvons les ajouter à n'importe quelle page ou modèle de notre choix.
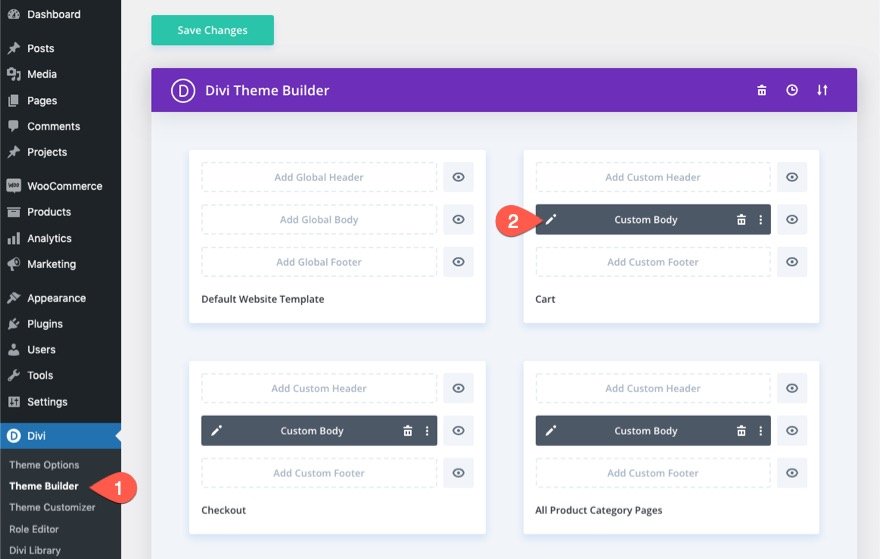
Par exemple, pour ajouter le menu de navigation du processus de paiement à un modèle de panier WooCommerce, accédez au générateur de thèmes et cliquez sur pour modifier la disposition du corps du modèle de panier.

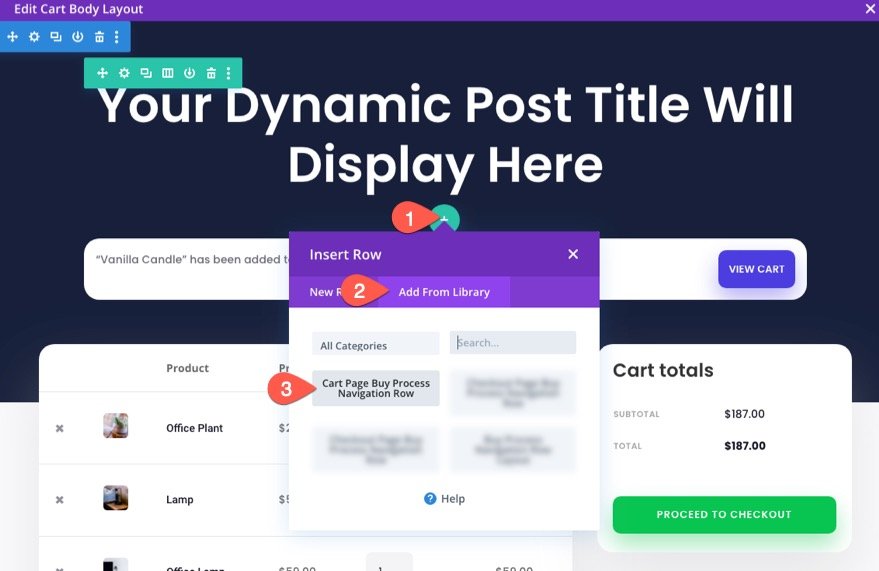
Puisque nous avons enregistré notre menu de navigation sous forme de ligne dans la bibliothèque, nous devons nous rappeler d'ajouter une nouvelle ligne à notre modèle pour télécharger le menu de navigation. Alors, trouvez un emplacement pour la ligne et cliquez pour ajouter une nouvelle ligne. Dans le modal Insérer une ligne, cliquez sur l'onglet Ajouter depuis la bibliothèque et sélectionnez la ligne enregistrée dans la liste.

Vous pouvez répéter le même processus pour ajouter également le menu de navigation au modèle de page de paiement.

Résultat final
Découvrez à quoi ressemblent ces liens de navigation dans le processus de paiement sur un modèle entièrement conçu. Ces conceptions sont également présentées dans l'un de nos ensembles de modèles de page de panier et de paiement GRATUITS pour Divi.


Dernières pensées
Un menu de navigation dans le processus de paiement peut être un atout majeur pour votre site Web. Et, avec Divi, vous pouvez les créer entièrement à partir de zéro avec toutes les personnalisations dont vous avez besoin. De plus, vous pouvez enregistrer la mise en page dans votre bibliothèque afin de pouvoir ajouter le menu à n'importe quelle page ou modèle de votre choix en quelques clics. J'espère que cela vous incitera à en créer un pour votre prochain projet et à attirer plus de clients tout au long du processus de paiement.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
