Comment concevoir un en-tête (tutoriel 2025)
Publié: 2025-02-12L'en-tête de votre site Web compte plus que vous ne le pensez. C'est là que les visiteurs atterrissent d'abord et découvrent comment naviguer sur votre site. De nombreux propriétaires de sites Web se contentent des en-têtes de base avec un menu de logo et de navigation. Trop de sites Web ont des en-têtes simples qui n'aident pas les visiteurs. Le simple fait d'avoir votre logo et quelques liens ne suffit plus. Votre en-tête doit guider les gens à travers votre site tout en ayant l'air net sur chaque écran.
Avec les bons outils (comme Divi), vous pouvez construire une en-tête que vos visiteurs adoreront. Explorons ce qui fait fonctionner les en-têtes et comment en créer un qui se démarque.
- 1 En-têtes de site Web: pourquoi sont-ils importants?
- 2 éléments clés d'un en-tête efficace
- 2.1 Structure de navigation claire
- 2.2 Éléments d'identité de marque
- 2.3 Placement d'appel à l'action
- 2.4 Fonctionnalité de recherche
- 2.5 coordonnées
- 3 défis courants dans la création d'en-têtes
- 3.1 Équilibrer la conception et la fonction
- 3.2 Gestion de l'espace
- 3.3 Organisation de menu
- 3.4 Problèmes de vitesse de chargement
- 3.5 Cohérence de la marque
- 4 Comment concevoir une en-tête qui fonctionne (merci, divi!)
- 4.1 Qu'est-ce que Divi?
- 4.2 Comment concevoir un en-tête, étape par étape
- 5 Faire un en-tête adapté aux mobiles
- 5.1 Solutions de menu réactives
- 5.2 Éléments adaptés à la touche
- 5.3 Réglages de la taille de l'écran
- 5.4 Affichage de contenu prioritaire
- 5.5 Optimisation des performances
- 6 Échangez cet en-tête de base aujourd'hui
En-têtes de site Web: pourquoi sont-ils importants?
L'en-tête de votre site Web fonctionne comme l'entrée de votre magasin préféré. Tout comme vous recherchez des panneaux pour trouver ce que vous voulez dans un magasin, les visiteurs utilisent votre en-tête pour donner un sens à votre site Web. Un en-tête bien fait pointe les gens exactement où ils doivent aller - pas de confusion, pas de bruit.
La plupart des gens prennent des décisions instantanées sur les sites Web en quelques millisecondes. Votre en-tête façonne cette première impression. Quand il a l'air propre et fonctionne en douceur, les visiteurs restent. Mais si c'est désordonné ou difficile à utiliser, ils partiront plus vite que vous ne pouvez cligner des yeux.

Les meilleurs en-têtes se sentent naturels, comme s'ils n'étaient même pas là. Ils se déplacent en douceur lorsque vous faites défiler, a fière allure sur les téléphones et les ordinateurs et mettent tout là où vous vous attendez à le trouver. En aidant les gens à trouver leur chemin à montrer votre marque, votre en-tête gère tranquillement tout le travail lourd.
Une bonne tête n'est pas seulement agréable à avoir - c'est l'épine dorsale de tout site Web qui veut garder les visiteurs heureux et revenir.
Éléments clés d'un en-tête efficace
Les grands en-têtes partagent certaines fonctionnalités qui les font fonctionner. Les navigations claires, l'espacement intelligent et d'autres composants essentiels aident les visiteurs à naviguer sur votre site. Décomposons ce qui rend un en-tête vraiment efficace.
Structure de navigation claire
Avez-vous déjà remarqué comment certains sites Web rendent difficile la recherche de ce dont vous avez besoin? Une structure de navigation claire fixe ce mal de tête.
Votre menu doit être aussi naturel que de marcher dans votre magasin préféré - avec chaque département où vous vous y attendez. Gardez le menu principal serré avec 5-7 options essentielles qui guident les visiteurs vers des pages clés. Lorsque vous avez besoin de plus d'espace, rachetez les pages liées dans les menus listes logiques.
Pensez au flux - placez vos pages à pointe lourde à l'avant où ils sont faciles à repérer. Sautez les noms intelligents. «Services» bat «ce que nous faisons» à chaque fois parce que les visiteurs savent ce qu'ils recherchent. Des étiquettes simples et claires transforment les navigateurs confus en clients satisfaits.
Éléments d'identité de marque
Votre en-tête se double de la porte d'entrée de votre marque - faites-le compter. Au-delà du simple fait de tomber dans votre logo, pensez à l'image complète que votre en-tête peint. Les couleurs, les polices et l'espacement indiquent aux visiteurs de quoi vous êtes avant de lire un seul mot. Votre logo a besoin d'une salle de respiration - pas trop grand pour submerger, pas trop petit pour manquer.
Les marques intelligentes gardent leur style de tête cohérent avec leur look global, mais n'ont pas peur de laisser les éléments clés se démarquer.
Rappelez-vous ces décisions fractionnées des visiteurs? Une tête polie avec des éléments de marque forts les aide à se sentir comme s'ils ont atterri au bon endroit. Gardez-le propre et mémorable, mais surtout, gardez-le précis à votre marque.
Placement d'appel à l'action
Le haut de votre site a besoin d'une prochaine étape claire pour les visiteurs. Évitez les situations où les visiteurs doivent rechercher durement le bouton de contact ou le lien d'inscription. Votre action la plus précieuse mérite les projecteurs - généralement dans ce coin doré-droit doré où les yeux atterrissent naturellement. Mais voici la chose - vous bourrer votre en-tête avec cinq boutons différents crée simplement de la confusion. Choisissez votre mouvement de puissance.

Vous voulez plus de pistes? Faites entendre ce bouton de contact. Vendre des abonnements? Mettez votre offre d'essai à l'avant et au centre. N'oubliez pas d'utiliser des couleurs qui attirent l'attention sans apparaître comme une convention d'enseigne néon. Votre appel à l'action en tête (CTA) devrait ressembler à une suggestion utile, pas à un argument de vente désespéré.
Fonctionnalité de recherche
Personne n'aime chasser le contenu - mais tous les sites n'ont pas besoin d'une barre de recherche. Pour les sites de contenu comme des blogs ou des magasins en ligne, la recherche est une bouée de sauvetage. Mais pour des sites commerciaux simples de cinq pages? C'est juste un encombrement supplémentaire. Lorsque vous devez rechercher, le placement compte. La plupart des gens regardent le côté droit de votre en-tête, à côté de votre menu principal.
Gardez-le visible mais pas arrogant - il devrait aider, pas à dominer. Certains sites cachent leur recherche derrière une petite icône, mais c'est comme mettre votre répertoire de magasin au sous-sol. Avant d'ajouter une recherche, demandez-vous: les visiteurs l'utiliseront-ils? Une barre de recherche ajoute du poids au temps de chargement de votre site, et trouver des résultats zéro est pire que de ne pas avoir de recherche.
Coordonnées
Les numéros de téléphone et les heures d'ouverture appartiennent aux en-têtes lorsqu'ils aident les visiteurs à agir. Les restaurants locaux veulent que les clients affamés passent immédiatement les commandes, et les magasins de détail ont besoin de leurs heures avant et au centre afin que les gens sachent quand s'arrêter.

Mais voici le Catch - si vous avez déjà un bouton de contact menant à une page de contact complète, vous n'avez probablement pas besoin d'afficher également votre adresse e-mail. Et il est intelligent d'utiliser des formulaires de contact au lieu d'afficher directement les adresses e-mail pour garder ces dossiers de spam plus légers. Les meilleurs en-têtes correspondent aux coordonnées dont les visiteurs ont besoin, que ce soit un appel téléphonique rapide ou des instructions détaillées vers votre magasin.
Défis communs à créer des en-têtes
Les en-têtes de construction semblent simples jusqu'à ce que vous l'essayiez. Entre équilibrer les éléments de conception et maintenir la cohérence entre les pages, la conception de l'en-tête présente des obstacles uniques. Examinons les barrages routiers les plus courants et comment les surmonter.
Équilibrage de la conception et de la fonction
Les jolis en-têtes sont gentils, mais ils doivent d'abord travailler. Vous avez vu ces en-têtes fantaisistes avec des arrière-plans transparents et des effets de fondu - ils ont fière allure jusqu'à ce que vous ne puissiez pas lire le texte du menu contre une image lumineuse.
Ou ces en-têtes minimalistes qui cachent des liens importants derrière de minuscules menus de hamburger sur les écrans de bureau. Un bon design d'en-tête trouve le sweet spot entre l'air net et utile. Vos éléments de menu doivent être faciles à lire, vos boutons faciles à cliquer et votre marque est toujours claire.
Tenez-vous en collaboration aux polices en matière de Web, maintenez un bon contraste et testez votre en-tête sur différents arrière-plans. En cas de doute, choisissez la fonction sur Flash.
Gestion de l'espace
Les en-têtes sont comme l'étagère supérieure de votre site Web - un espace précieux que tout le monde voit en premier. Emballez-le trop plein et rien ne se démarque. Rendez-le trop grand et vous obligez les visiteurs à faire défiler une bannière géante juste pour voir votre contenu.
La plupart des en-têtes réussis se trouvent entre 60 et 100 pixels de haut, donnant suffisamment de place pour votre logo et votre navigation sans dominer la page. Laissez un peu d'espace entre les éléments afin que vos éléments de menu ne se heurtent pas et que votre bouton CTA puisse respirer. Les écrans mobiles rendent cet espace encore plus fort, donc chaque pixel compte.
Organisation de menu
Avez-vous déjà cliqué sur le mauvais élément de menu parce que tout est rempli ensemble? Une bonne organisation de menu empêche ces mésaventures. Pages liées au groupe dans des catégories claires au lieu de tout énumérer à la fois.
Sur, l'équipe et l'histoire de l'entreprise? Ceux-ci peuvent vivre sous une liste déroulante. Mais ne devenez pas fou avec un sous-menus - personne ne veut jouer à Hover-Menu Ping-Pong juste pour trouver votre page de contact. Gardez vos pages les plus importantes au plus haut niveau, où ils sont faciles à repérer. Et utiliser un langage clair. Vos visiteurs ne devraient pas avoir besoin d'un anneau de décodeur pour déterminer où cliquer.
Problèmes de vitesse de chargement
Les en-têtes se chargent sur chaque page de votre site, ce qui en fait un facteur crucial dans la vitesse globale de votre site. Les en-têtes lourds remplis de grandes images, d'animations complexes et de plusieurs scripts peuvent sérieusement ralentir votre site Web.
Ceci est particulièrement perceptible avec des en-têtes collants qui suivent les visiteurs lorsqu'ils font défiler. Lorsque les visiteurs doivent attendre que votre en-tête se charge avant de pouvoir naviguer sur votre site, vous commencez leur expérience du mauvais pied. Et puisque Google considère la vitesse de la page dans le classement, un en-tête à chargement lent n'est pas seulement ennuyeux - cela pourrait nuire à votre visibilité de recherche.
Cohérence de la marque
Les en-têtes disent aux visiteurs qu'ils sont au bon endroit. Lorsque quelqu'un saute de vos médias sociaux à votre site Web, votre en-tête doit se sentir familier - les mêmes couleurs, le traitement du logo et l'ambiance globale. Gâcher cela, et vous confonderez les visiteurs - personne ne veut deviner s'ils ont atterri sur le site officiel ou une imitation.
Votre conception d'en-tête doit fonctionner aux côtés de vos cartes de visite, de vos profils sociaux et de vos supports marketing. Il ne s'agit pas seulement de gifler votre logo là-haut; Il s'agit de créer une expérience cohérente qui renforce la confiance.
Comment concevoir une en-tête qui fonctionne (merci, divi!)
Avec les bons outils, la conception de l'en-tête devient beaucoup plus simple. Le constructeur visuel de Divi retire la conjecture de la création d'en-têtes qui ont l'air professionnel et fonctionnent en douceur. En découvrons plus.
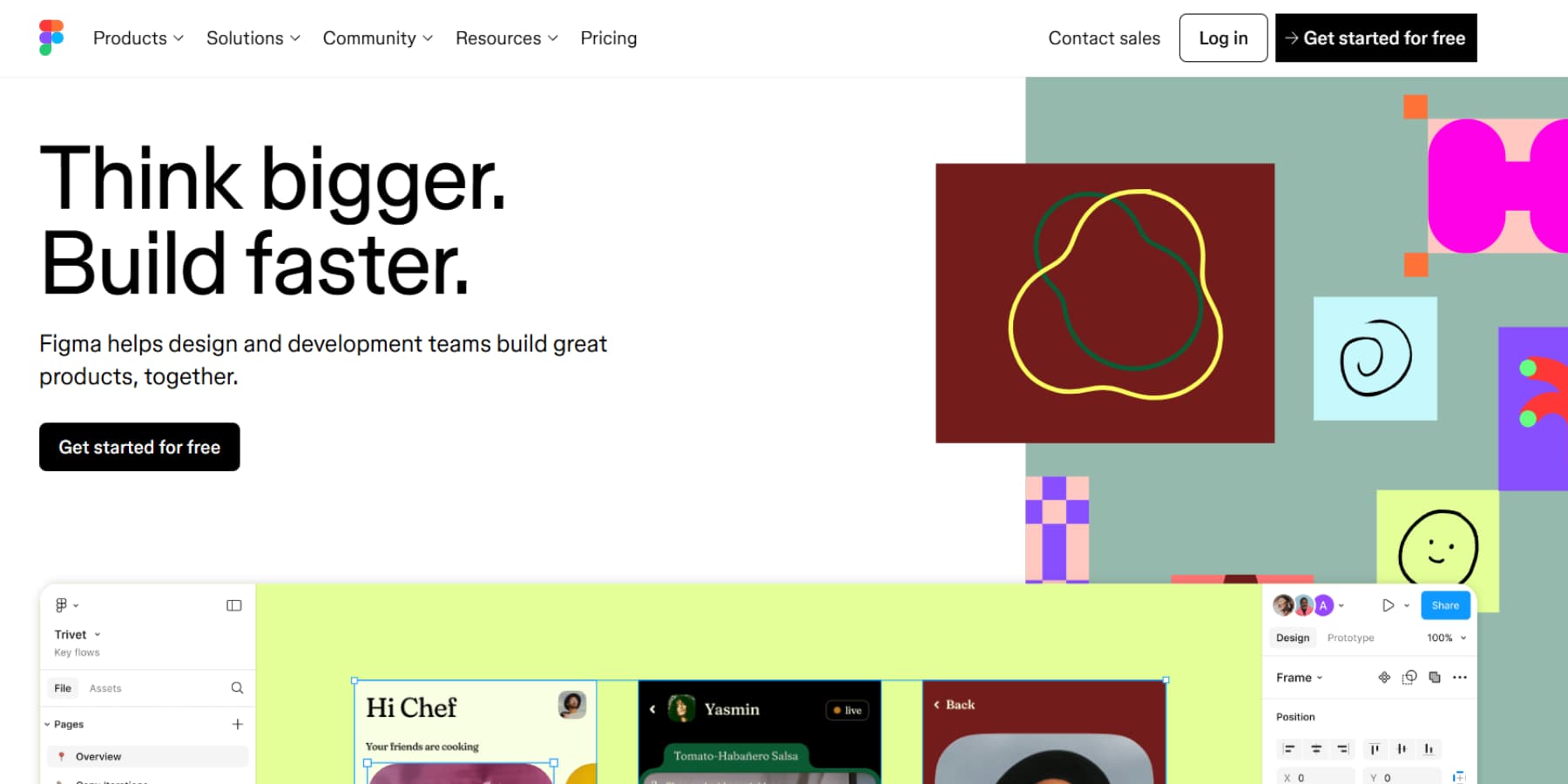
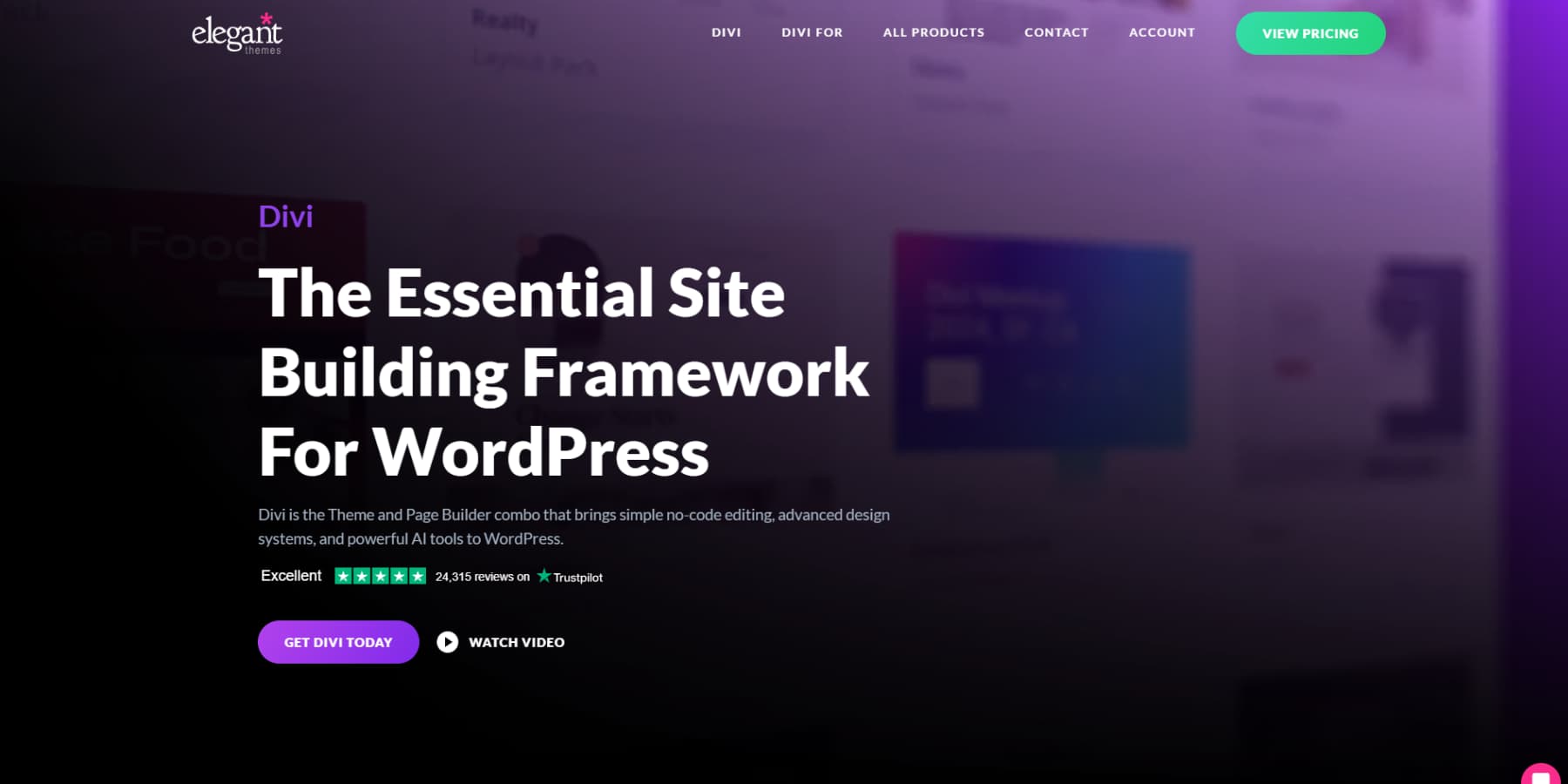
Qu'est-ce que Divi?

Divi est un thème WordPress qui transforme les idées de votre site Web en réalité. Son éditeur visuel vous montre exactement à quoi ressemblera votre site pendant que vous le construisez - pas de deviner, pas de surprises.
Vous souhaitez créer un site Web d'entreprise, créer une boutique en ligne ou démarrer un blog? Divi a tous les outils intégrés. Choisissez vos éléments dans plus de 200 modules, déposez-les là où vous les voulez et ajustez jusqu'à ce qu'ils soient parfaits - aucun codage n'est nécessaire.
Le constructeur de thèmes va plus loin en vous permettant de concevoir des modèles pour différentes parties de votre site. Créez des en-têtes et des pieds de page personnalisés, des dispositions pour les pages de produits, des modèles de blog, des archives de catégorie ou même 404 pages. Vous décidez ce qui va où et Divi le fait.

Tout se passe directement sur votre site en direct - plus de basculement entre les éditeurs et les écrans d'aperçu. Vous voulez changer à quoi ressemble tout votre site? Les paramètres globaux de Divi signifient que vous pouvez mettre à jour les couleurs, les polices et les styles partout en un seul clic.
Avez-vous besoin d'ajuster les conceptions pour mobile? Le constructeur visuel vous montre exactement à quoi ressemble votre site sur n'importe quel appareil. C'est toute la puissance de la conception Web personnalisée sans les maux de tête habituels.
Votre site Web, votre chemin. Avec divi.
Divi est chargé de plus de 2000 conceptions de sites Web pré-faites. Choisissez simplement celui que vous aimez et ajustez-le pour correspondre à votre marque. Vos pages et votre disposition globale seront propres et professionnelles dès le début. C'est comme avoir une boîte à outils d'un designer à portée de main - moins le prix du concepteur.

Nous avons construit Divi pour grandir avec vous. Notre marché propose des thèmes et des packs de conception professionnels lorsque vous en avez besoin. Et comme nous mettons toujours à jour la plate-forme, vous resterez à jour avec les dernières normes Web.

De plus, Divi est soutenu par toute une communauté. Plus de 76 000 utilisateurs de Divi partagent quotidiennement des idées et des solutions dans notre groupe Facebook. Coincé sur quelque chose? Notre équipe d'assistance et notre base de connaissances détaillées ont le dos.
Vous voulez faire plus avec votre site? Divi fonctionne parfaitement avec plus de 75 plugins et services WordPress populaires. Pour les développeurs, notre architecture open source comprend des crochets, des filtres et une API complète - parfait pour les solutions et intégrations personnalisées.

Le meilleur de tous? Il n'y a pas de plafond avec Divi. Créez autant de pages que vous en avez besoin, ajoutez tous les produits que vous souhaitez et créez des sites Web illimités avec une seule licence. Choisissez un bon hôte comme Siteground qui peut grandir avec vous, et vous êtes prêt. Votre site Web peut être aussi important que vos ambitions.
Devenir membre divi
Divi Ai: votre copilote de conception
Maintenant, Divi met directement AI dans votre flux de travail de conception. Avez-vous besoin d'un nouveau contenu qui ressemble à votre marque?
Vous cherchez à construire rapidement de nouvelles sections? Divi Ai gère tout cela. Dites-le ce dont vous avez besoin et cela créera des sections de site Web qui correspondent à votre vision.
Vous pouvez même modifier vos images là-bas en divi
Ou en générer de nouveaux qui correspondent parfaitement à votre marque.
Accélérez votre flux de travail avec divi ai
Vous voulez construire un site Web complet rapidement? Divi Quick Sites utilise l'IA pour créer des sites personnalisés en fonction de votre entreprise. Partagez simplement quelques détails sur ce que vous faites, et vous obtiendrez des dispositions uniques remplies de contenu et d'images pertinents qui correspondent à votre marque. Mettre en place une boutique en ligne? Il configurera même WooCommerce pour vous. C'est plus que de choisir des modèles - il s'agit d'obtenir un site Web qui se sent construit juste pour vous.
Derrière le Builder du site Web de Divi's AI se trouve notre collection de sites de démarrage fabriqués à la main. Notre équipe de conception crée chacune avec une photographie et des illustrations personnalisées. Choisissez votre préféré, déposez vos actifs commerciaux et lancez votre site en quelques minutes.
Chaque site que vous construisez avec des sites rapides Divi - que ce soit via l'IA ou notre collection prédéfinie - comprend un système de conception complet. Vos menus, couleurs et polices fonctionnent comme un depuis le début. Ajoutez quelque chose de nouveau à vos pages? Les préréglages mondiaux s'assurent qu'il correspond parfaitement. Vos paramètres de thème gardent tout cohérent, et chaque module se retire automatiquement des couleurs et de la typographie de votre marque.
Nous avons géré les fondations de conception afin que vous puissiez vous concentrer sur ce qui compte - votre contenu, vos images et votre marque. C'est la beauté d'un véritable système de conception.
Obtenez Divi aujourd'hui
Comment concevoir un en-tête, étape par étape
Construire un en-tête n'a pas besoin d'être compliqué. Nous explorerons trois approches de la conception des en-tête. Bien que nous présenterons ces méthodes à l'aide de Divi's Theme Builder, votre choix d'outils affecte légèrement la façon dont vous créez des en-têtes. Cependant, les principes de base restent les mêmes. Explorons:

À partir de zéro (la manière la plus flexible)
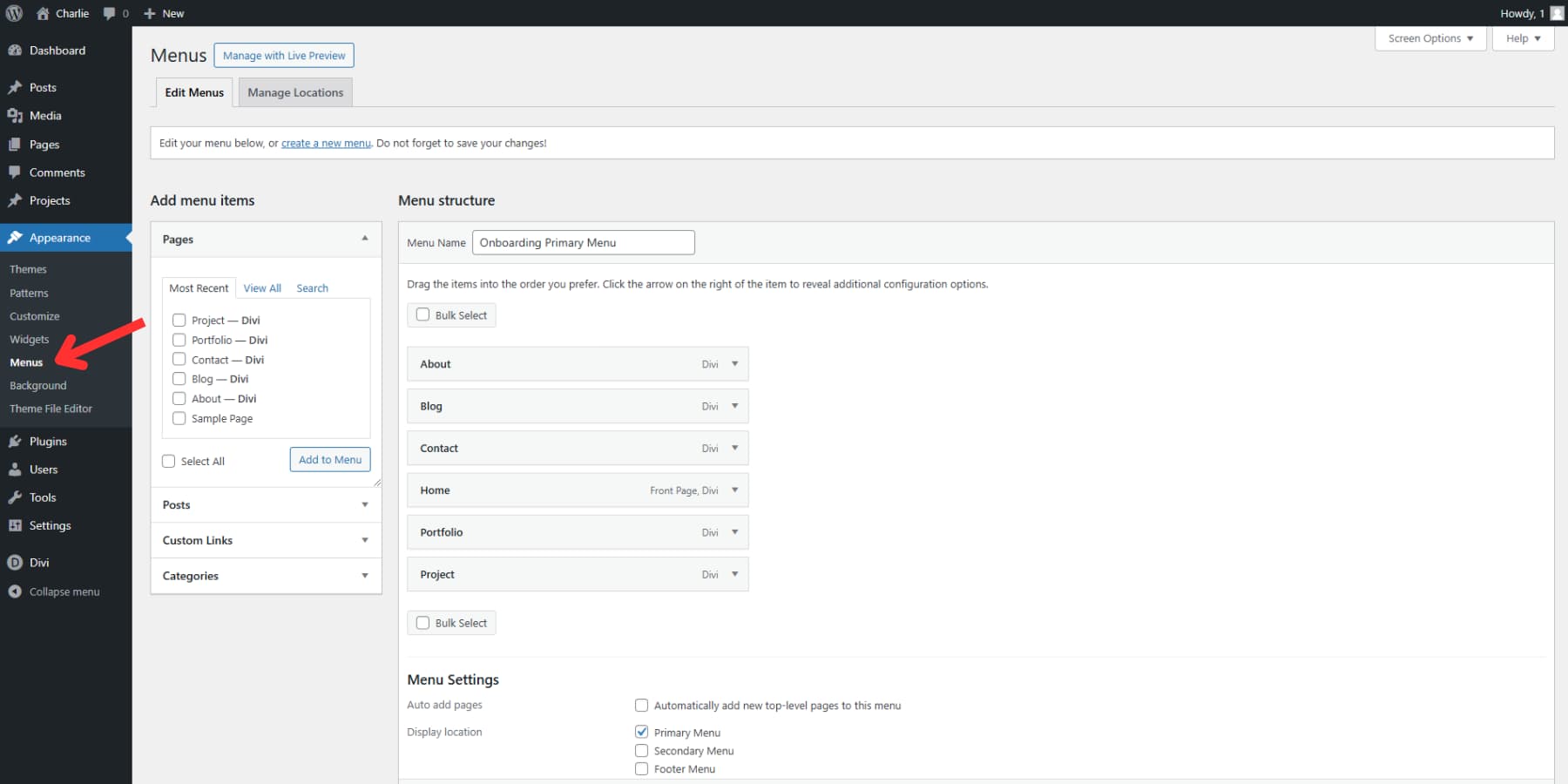
Avant de concevoir, configurez votre structure de navigation en apparence → menus. Avoir votre structure de menu prête à gagner beaucoup de temps pendant la phase de conception.

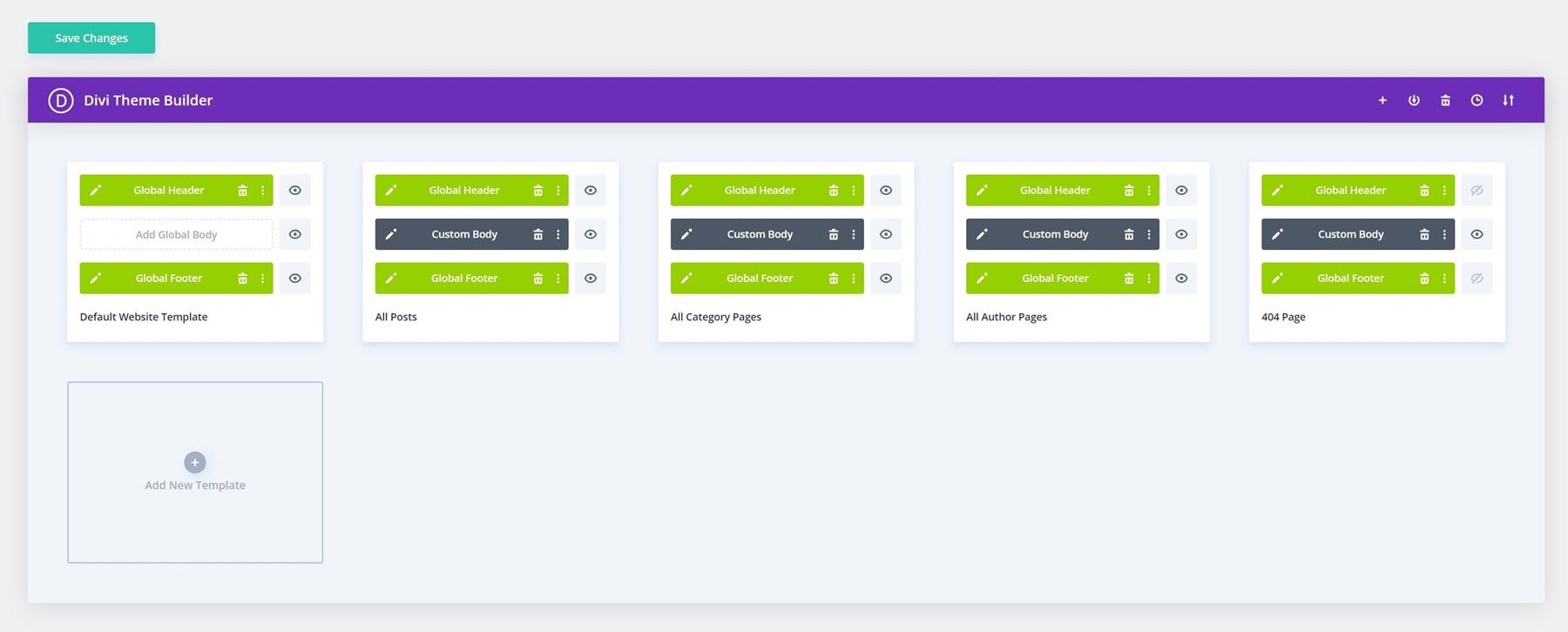
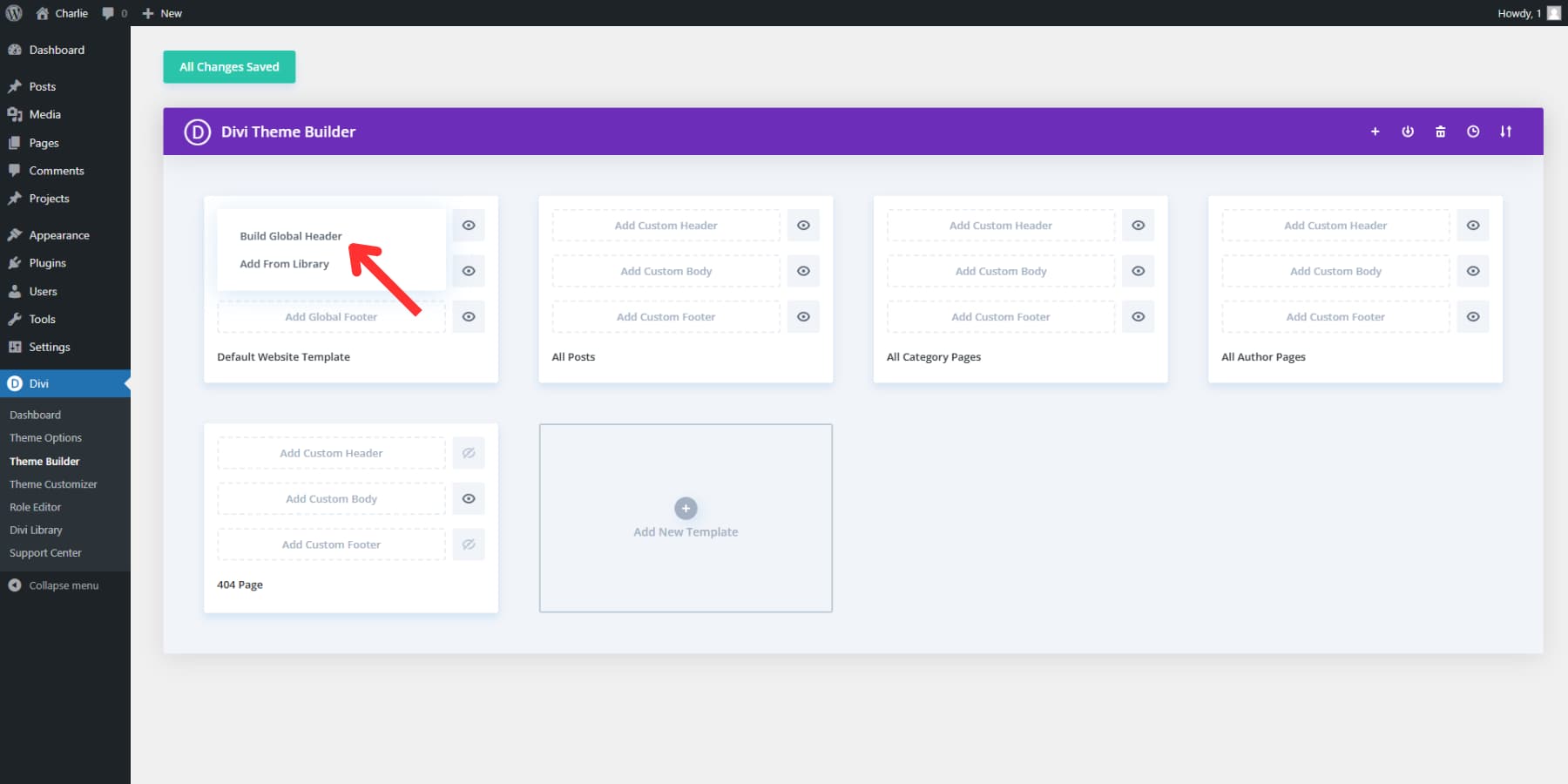
Ouvrez le constructeur de thème de Divi via votre tableau de bord WordPress → Divi → Builder de thème. Votre modèle par défaut se trouve en haut - ce modèle contrôle l'apparence de l'ensemble de votre site Web. Cliquez sur la zone d'en-tête Global Add et sélectionnez «Construire l'en-tête global» pour lancer votre espace de travail.

Commencez par ajouter deux sections régulières à la toile. Pour cet exemple particulier, la première section aura un message promotionnel sur les ventes et autres informations, et la deuxième section aura notre menu et notre bouton CTA.
Paramètres pour la bannière promotionnelle:
- Paramètres de la section ouvrir:
- Définissez la couleur d'arrière-plan pour correspondre à votre marque
- Ajouter un rembourrage 0px en haut et en bas de la section
- Paramètres de ligne ouvrir:
- Allumez l'option de largeur de gouttière personnalisée et définissez la largeur de gouttière sur 1
- Largeur et largeur maximale à 80% et 1800px respectivement
- Définir le rembourrage supérieur et inférieur sur 0px
- Ajouter un module de texte en titre:
- Ajoutez votre texte promotionnel ou vos coordonnées
- Ensuite, définissez l'en-tête en tant que H6, sélectionnez une couleur de marque qui a suffisamment de contraste sur l'arrière-plan clair pour la lisibilité
- Réglez la taille du texte sur 14px et la hauteur de ligne sur 1.4EM
- Puis ajoutez une marge 12px sur le dessus
Ensuite, pour la section du menu:
- Définissez une couleur d'arrière-plan pour correspondre à votre marque
- Tampon supérieur et inférieur réglé sur 0px
- Ajouter une ligne à deux colonnes
- Ajouter un rembourrage de 8px en haut et en bas des colonnes
- La colonne de ligne plus large soit notre ligne de menu, et la deuxième colonne pour notre CTA
- Maintenant, ajoutez un module de menu à la colonne plus large.
- Sélectionnez le menu et le logo et liez le logo à la page d'accueil.
- À partir de l'onglet Elements, activez l'icône de panier, le compteur de panier et l'icône de recherche (si nécessaire)
- Sélectionnez la couleur de la police pour correspondre à votre marque ou quelque chose de neutre comme le noir ou le blanc.
- Sélectionnez la même couleur pour les icônes et le texte de la quantité de chariot
- Réglez la hauteur du logo à 60-80px pour la meilleure visibilité
- Maintenant, dans la deuxième colonne:
- Ajouter un module de bouton et un texte CTA
- Définir le lien de bouton
- Définissez l'alignement du bouton à droite
- Activer les styles personnalisés pour les boutons et définir la taille du texte des boutons comme 14px
- Sélectionnez la couleur de votre marque comme arrière-plan et une couleur neutre / contrastée pour le texte du bouton
- Définissez le rayon du bouton s'il correspond à votre marque
- Réglez le rembourrage en 12px pour le haut et le bas et 24px pour la gauche et la droite pour un grand espace de clic
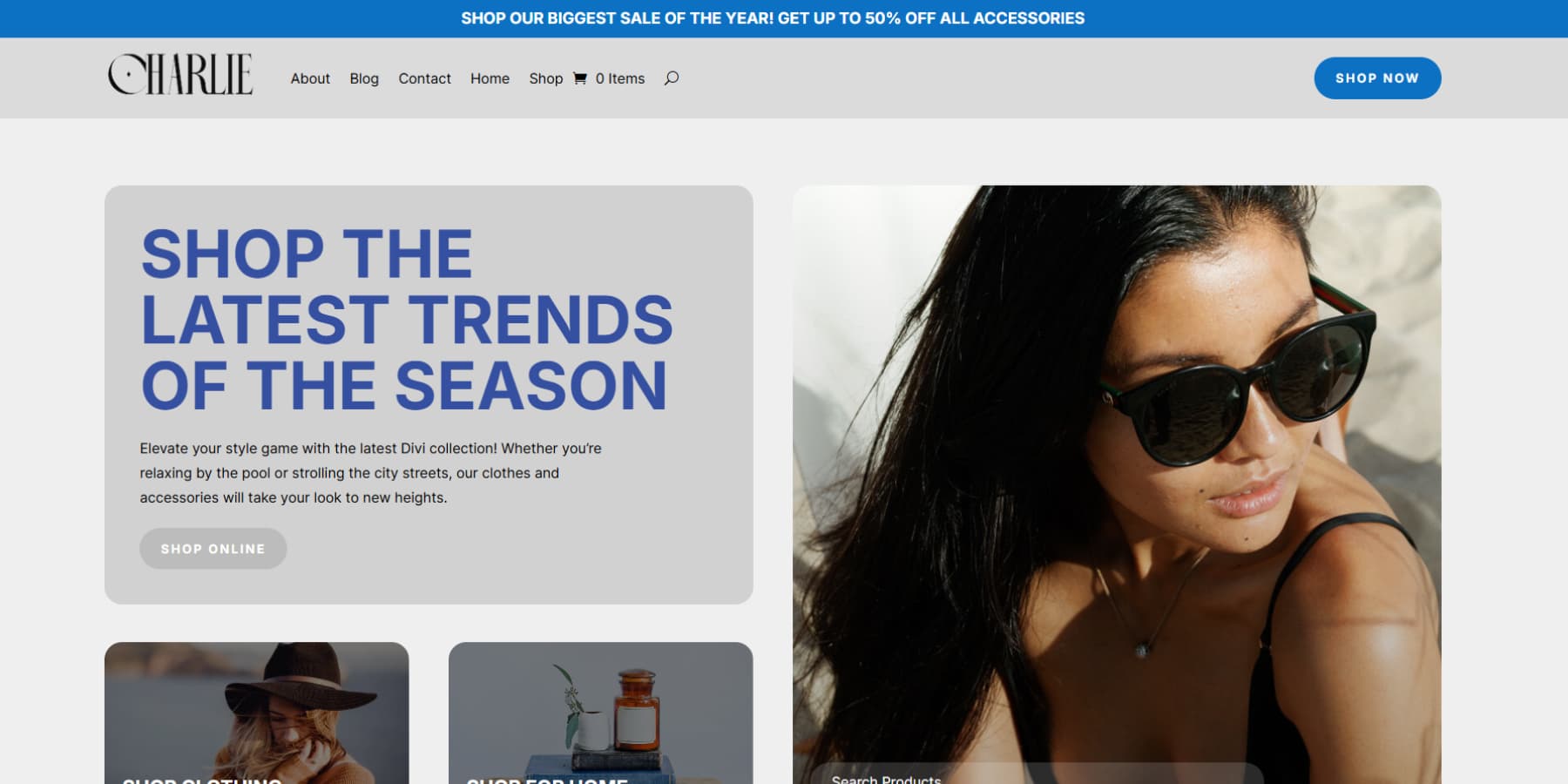
Le résultat final:

Pour une touche finale, envisagez d'ajuster les options, telles que:
- Taille du texte: 16px pour une lecture facile
- Espacement des liens: 25px garde les choses bien rangées
- Arrière-plan déroulant: une légère opacité (0,9) ajoute de la profondeur
- Couleur du lien actif: faites-le éclater, mais assortiz votre marque
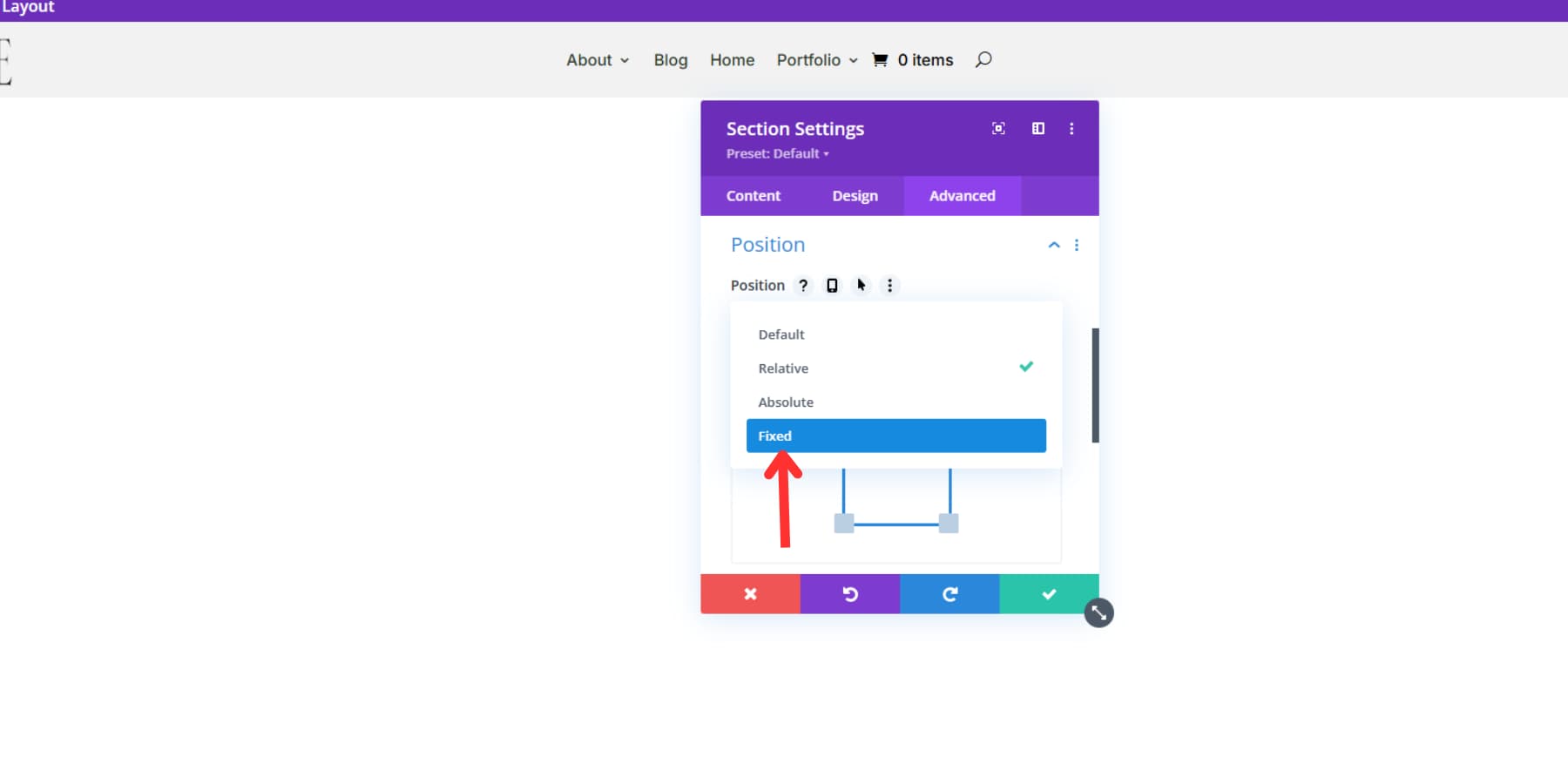
Vous voulez cet effet d'en-tête collant lisse? Sélectionnez «Correction» comme position de la section dans les paramètres de votre section et ajoutez une ombre de boîte subtile (essayez RGBA (0,0,0,0,1) avec une propagation 10px). Vos visiteurs vous remercieront d'avoir gardé la navigation à portée de main lorsqu'ils défilent.

Conseil de pro: utilisez des règles d'affichage dans le constructeur de thème pour créer des mises en page alternatives pour des pages spécifiques, telles que les articles de blog. Cela vous permet d'adapter votre en-tête pour différentes sections tout en maintenant la cohérence de la marque.
Avant de fermer votre constructeur visuel, appuyez sur le bouton de sauvegarde pour verrouiller votre conception d'en-tête. C'est tout - votre en-tête personnalisée est prête à accueillir les visiteurs!
Aperçu de votre en-tête sur quelques pages différentes pour vous assurer que tout semble parfait avant de l'appeler. Votre nouvel en-tête doit apparaître de manière cohérente sur l'ensemble de votre site Web, sauf si vous avez définie des exceptions de page spécifiques.
Utilisation d'un modèle (la manière bien équilibrée)
La conception d'une en-tête à partir de zéro peut être comme grimper le mont Everest. Mais que se passe-t-il si vous pouviez sauter la montée raide et prendre un sentier bien marqué à la place? C'est précisément ce que propose un modèle.
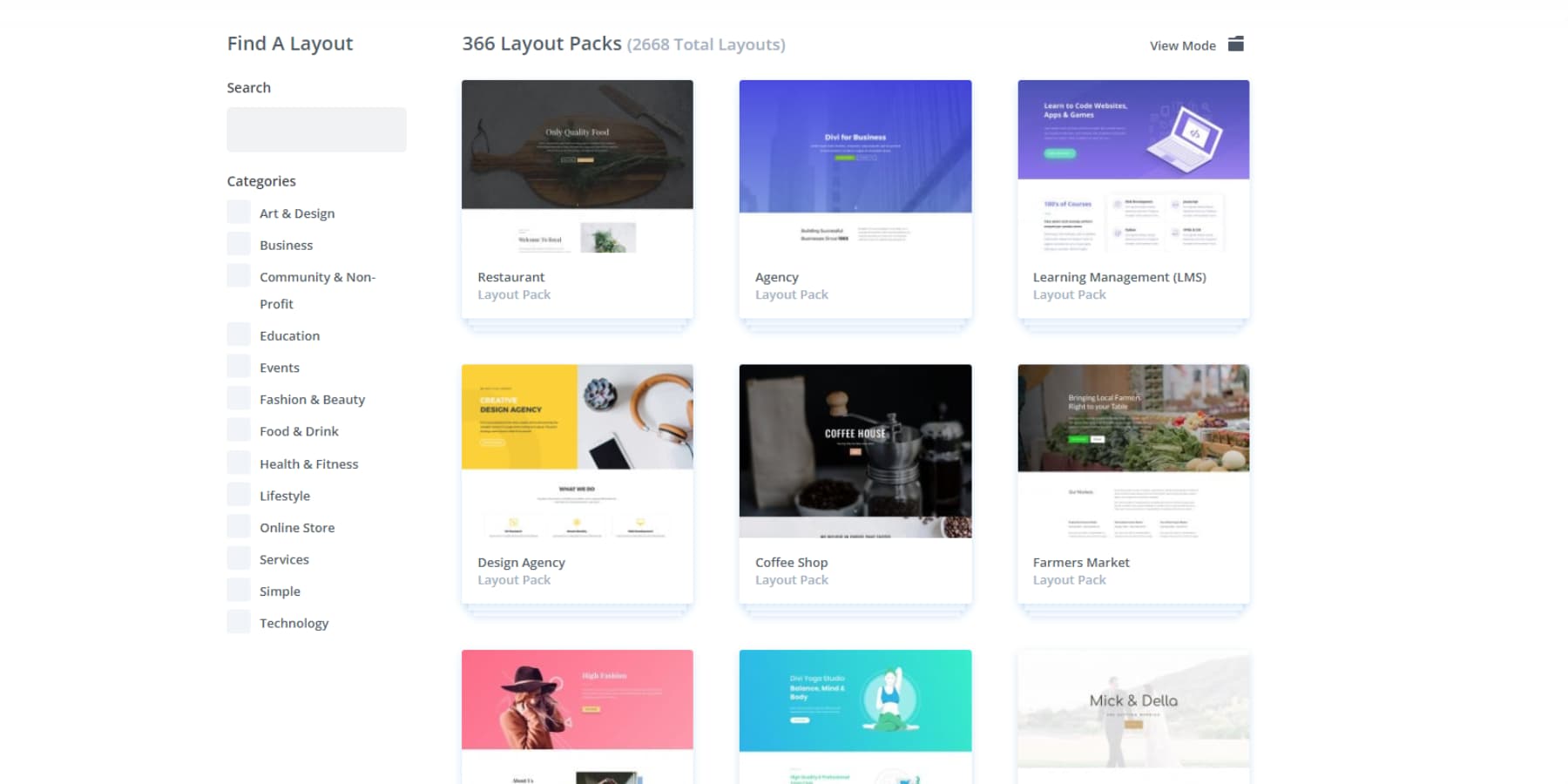
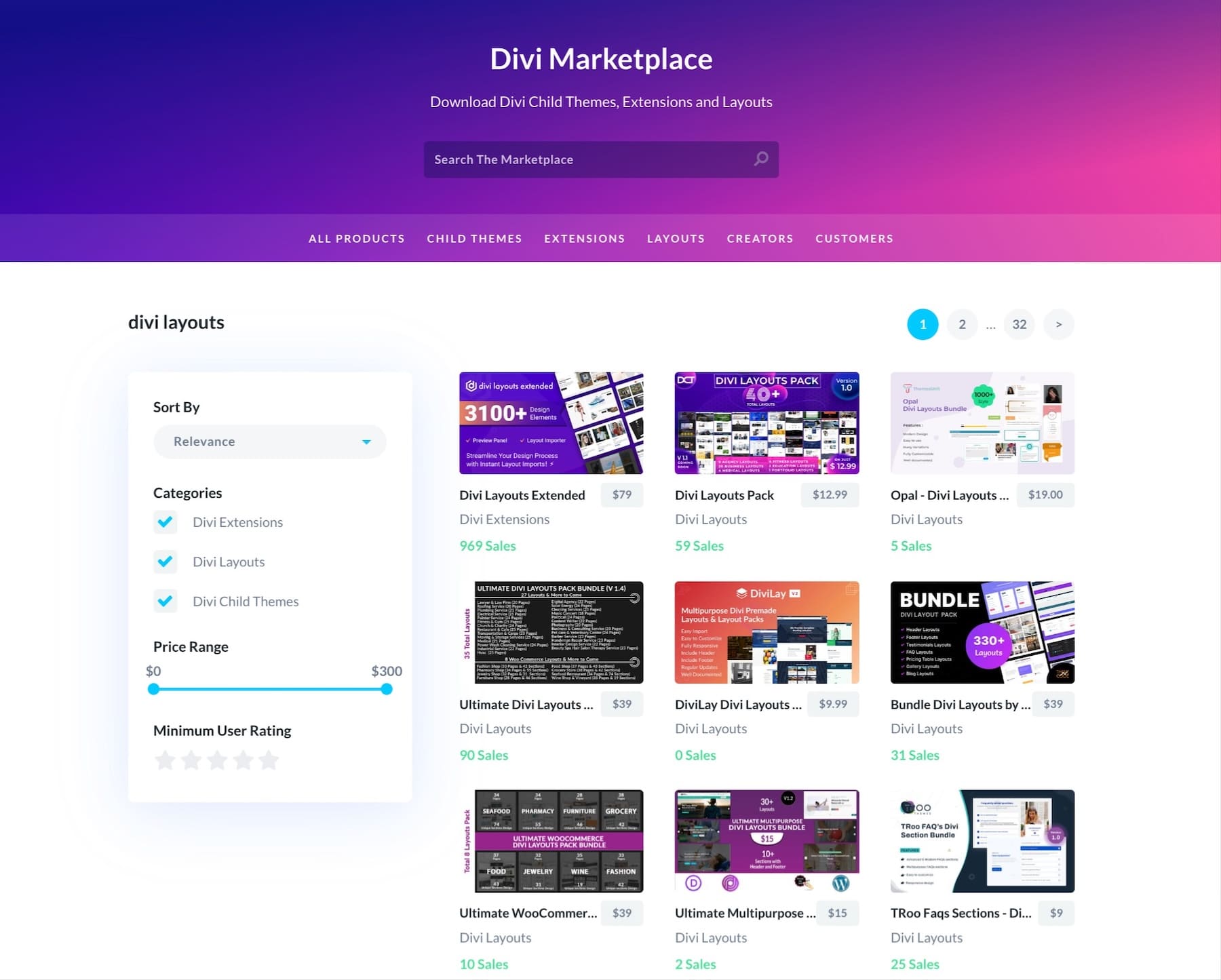
Tout d'abord, traquez un modèle d'en-tête qui correspond à votre marque. L'écosystème de Divi regorge d'options. Parcourez les ressources officielles de Divi, où vous pouvez télécharger gratuitement plusieurs styles d'en-tête. Ou plongez sur notre marché. Voici quelques options populaires à vérifier -
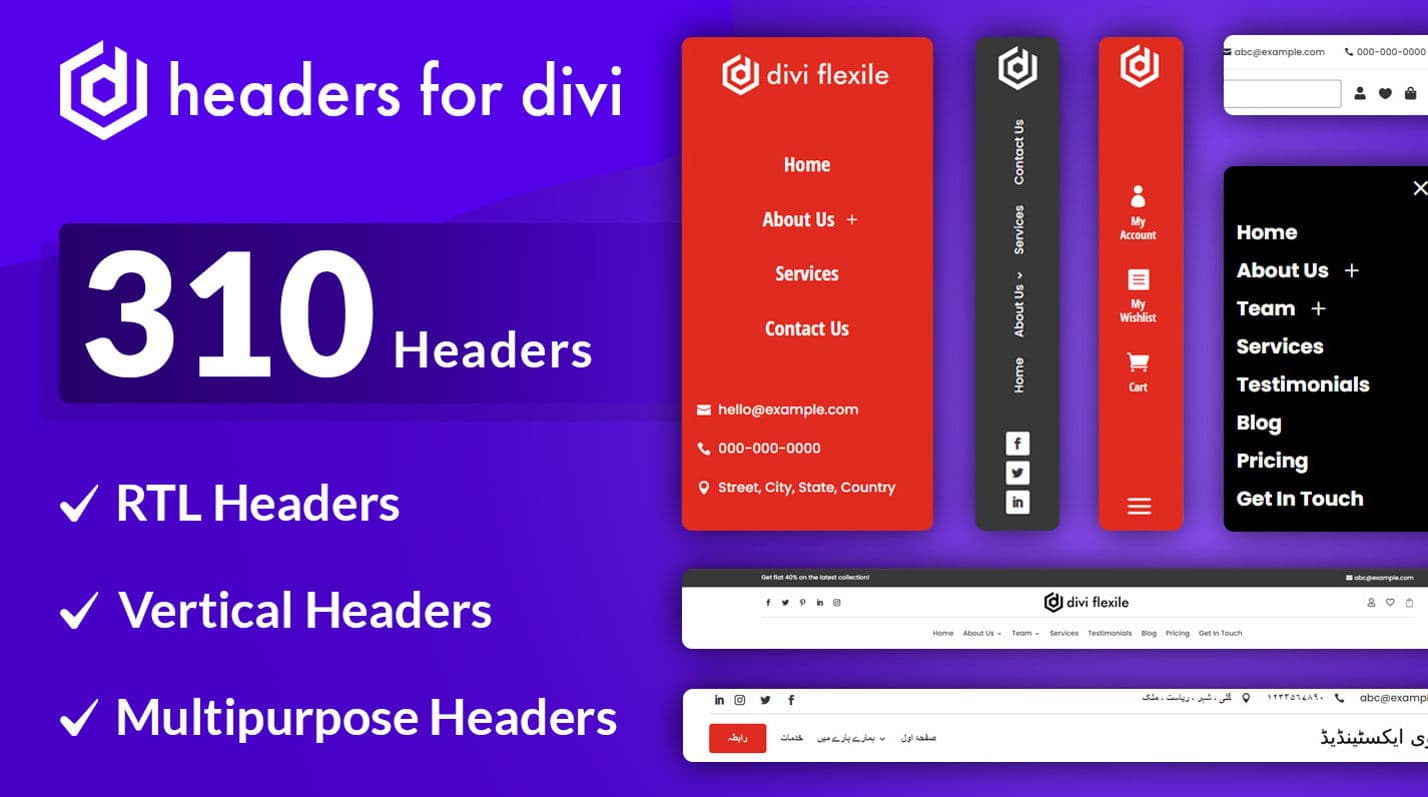
1. En-têtes pour divi

Les en-têtes pour Divi vous fournissent un ensemble de 310 dispositions d'en-tête personnalisées conçues pour le divi. Cette vaste collection garantit que vous disposez de nombreuses options de conception pour trouver la bonne correspondance pour votre site Web. Vous bénéficierez de fonctionnalités telles que des menus inventifs en diapositive et hors canneaux, des menus verticaux et tournés, et 10 en-têtes spécifiquement pour les sites Web RTL. Les en-têtes verticaux, qui ne sont pas aussi courants que les enceintes horizontales, peuvent être difficiles à imaginer, mais ces modèles simplifient le processus. Cette collection est idéale si vous créez des sites Web pour les clients et avez besoin de divers choix d'en-tête pour démarrer vos conceptions, tous disponibles pour seulement 9 $.
Obtenez des en-têtes pour Divi
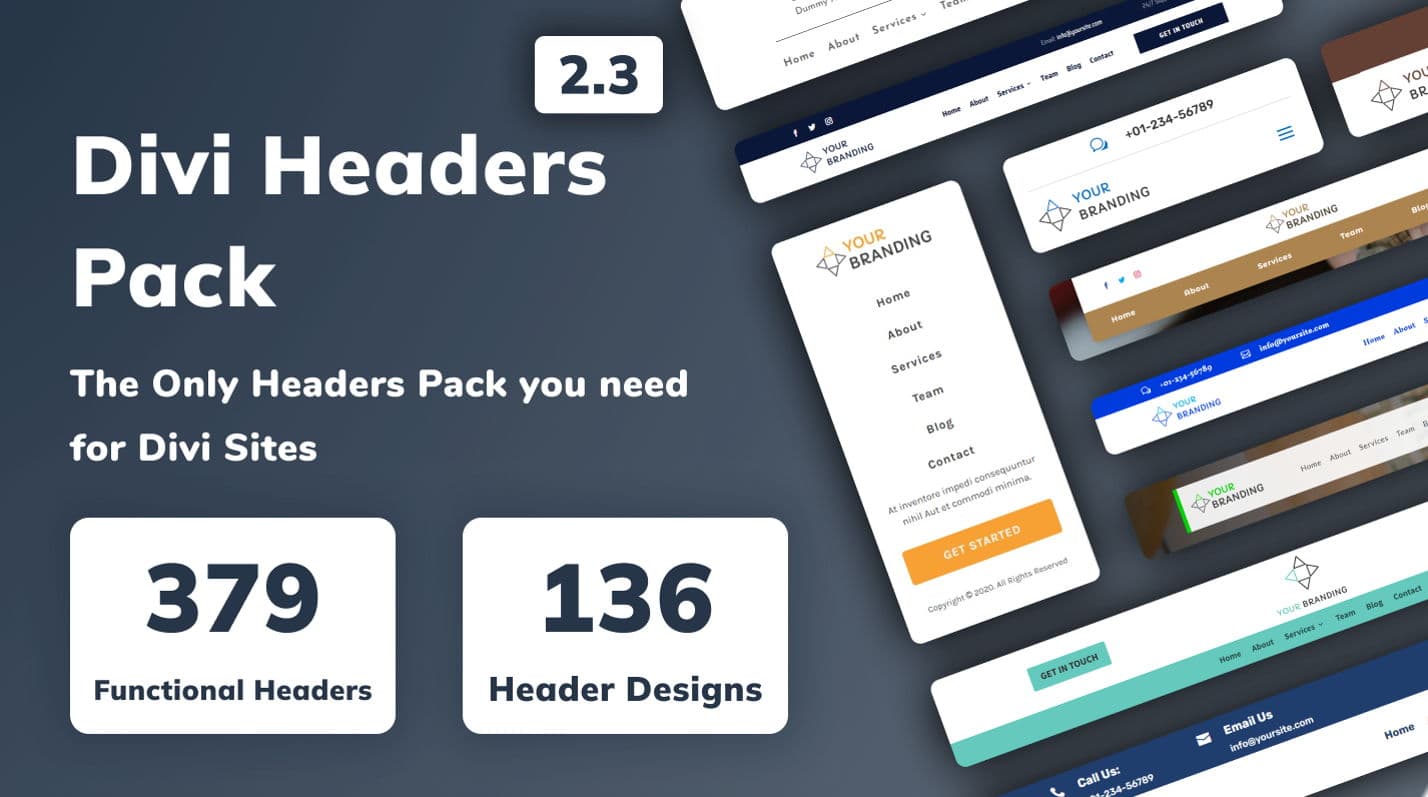
2. Pack de tonnes divi

Vous pouvez obtenir plus de 980 en-têtes personnalisables avec le pack d'en-têtes Divi pour le constructeur de thème de Divi. Il comprend des conceptions comme RTL, Creative et WooCommerce compatiblees. Ces en-têtes sont réactifs et construits avec des modules Divi, vous pouvez donc facilement les modifier. Ce pack est parfait si vous utilisez Divi et que vous voulez des en-têtes uniques pour votre site Web. Au prix de 19 $, il est livré avec des instructions détaillées pour aider les débutants et les utilisateurs avancés à configurer les en-têtes en douceur.
Obtenez un pack de tonnes divi
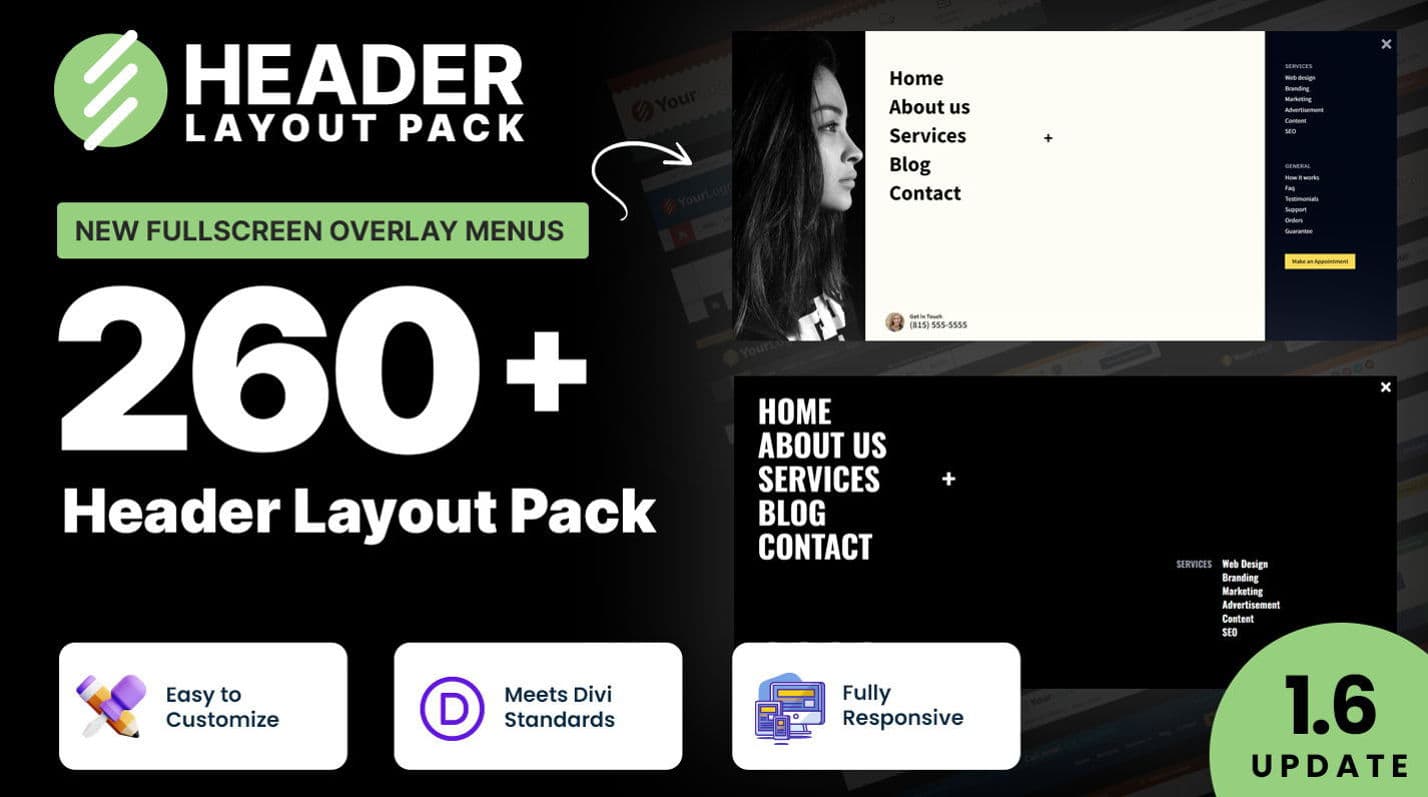
3. Pack de mise en page en tête

Avec le pack de mise en page d'en-tête de Mark Hendriksen, vous obtenez plus de 260 mises en page personnalisables en en-tête et en menu. Celles-ci vont de simples à avancées, y compris des options pour WooCommerce et Square Logos. Vous trouverez des menus de superposition complète, des en-têtes coulissants et des méga menus, le tout avec un style CSS personnalisé. De plus, vous avez le soutien d'un Créateur de marché supérieur. Ce pack est parfait pour les pigistes et les agences. La fonction hors concours est les en-têtes de menu Mega, qui rendent la navigation complexe facile à gérer. Ce pack coûte également 9 $.
Essayez le pack de mise en page d'en-tête
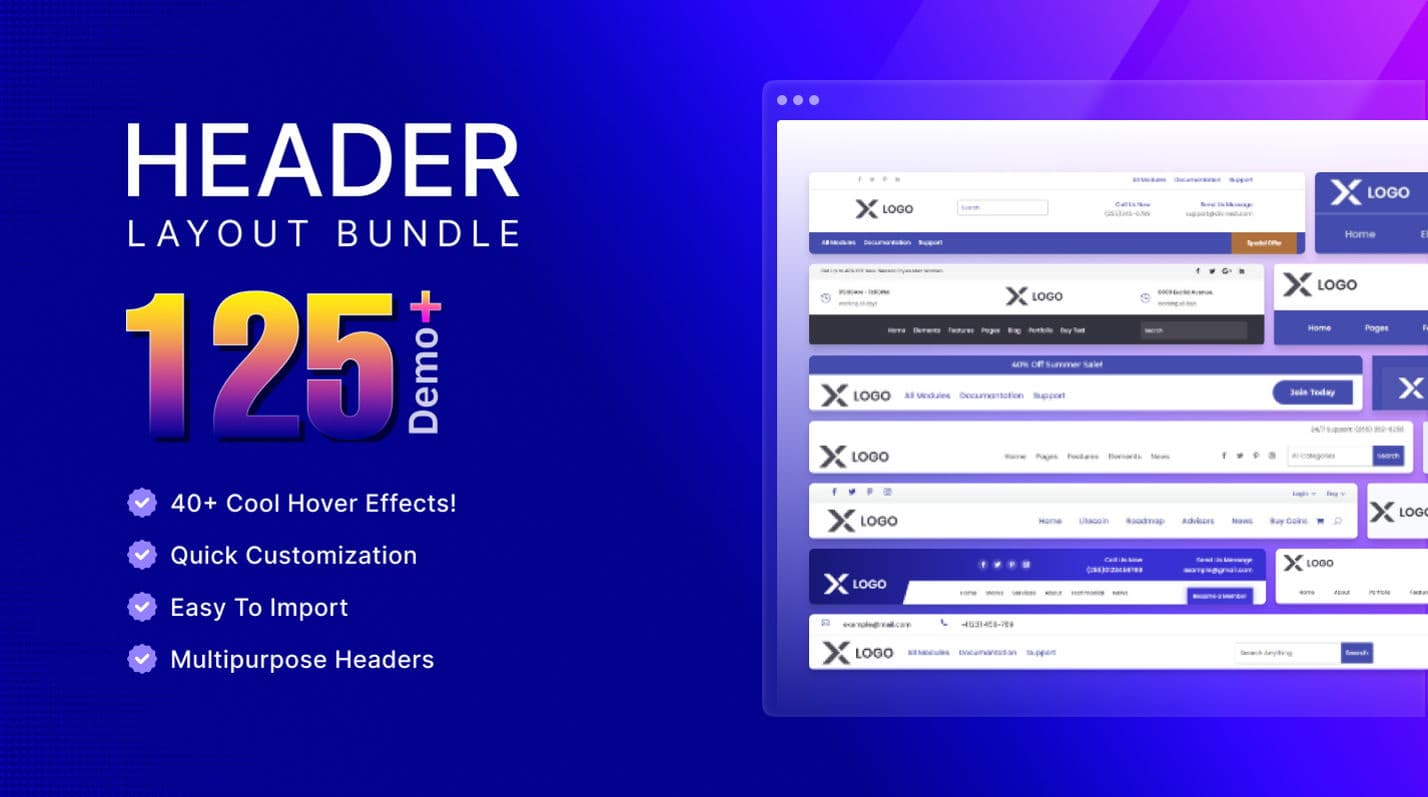
4. Bouclage des dispositions d'en-tête

Avec le pack de dispositions d'en-tête par Divi Next, vous obtenez 126 conceptions d'en-tête uniques pour le constructeur Divi qui sont faciles à personnaliser sans avoir besoin de paramètres avancés ou de CSS personnalisés. Profitez de plus de 40 effets de survol élégants et des conceptions adaptables qui fonctionnent bien sur n'importe quel appareil. Vous recevez également un soutien professionnel et des mises à jour régulières, le tout pour seulement 9 $. Ce pack est parfait si vous voulez une collection d'en-tête polyvalente et facilement personnalisable pour votre site Web.
Grab paquet de dispositions d'en-tête
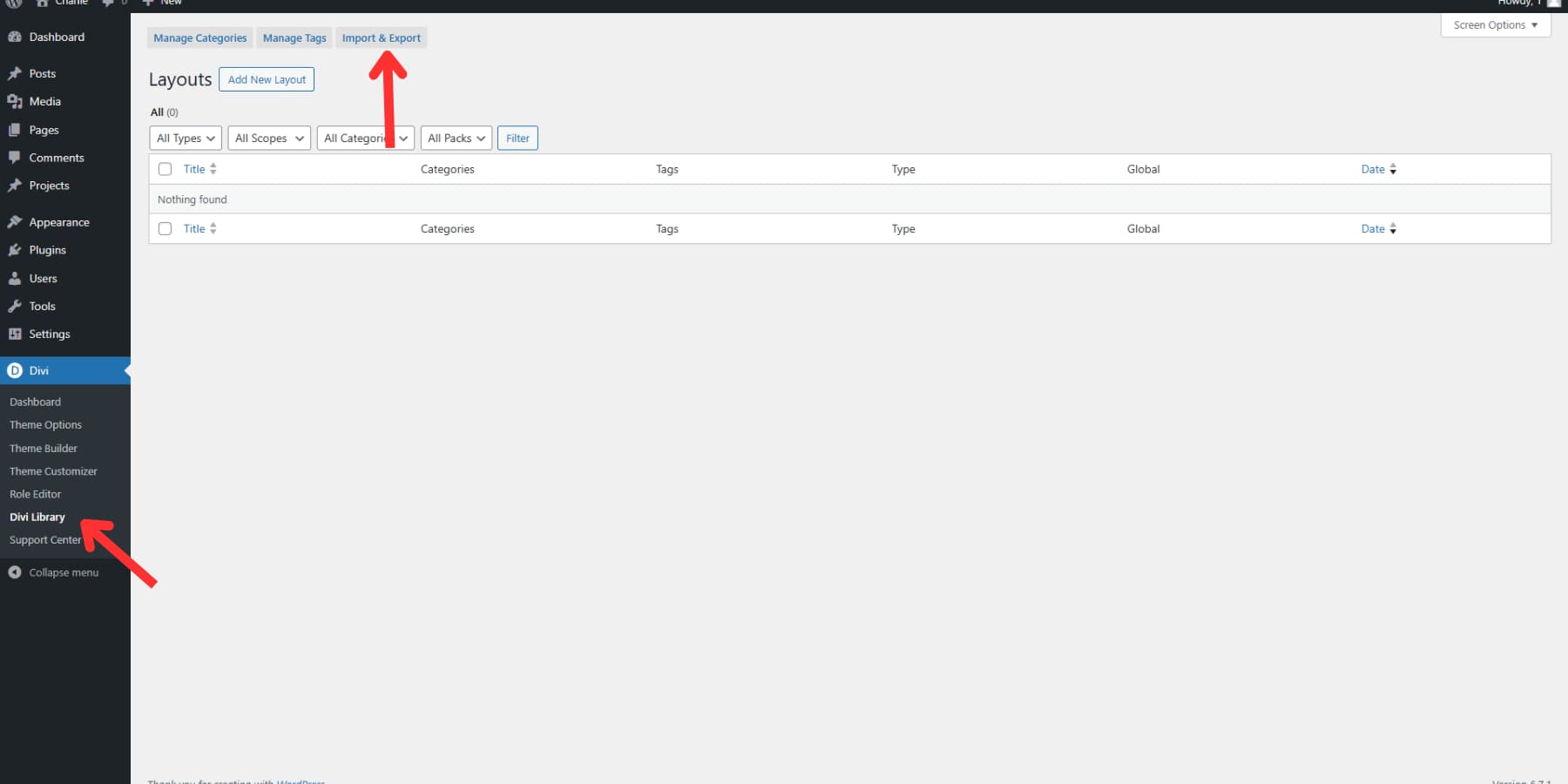
Une fois que vous avez trouvé votre match parfait, le processus est simple. Téléchargez le modèle en tant que fichier zip, dézippez-le et gardez-le prêt. L'importation est simple - accédez à Divi → Divi Library et utilisez l'option Import & Export. Vous voulez toute la mise en page? Importez-le. Ne préférez-vous que quelques sections? Aucun problème. Vous avez un contrôle complet.

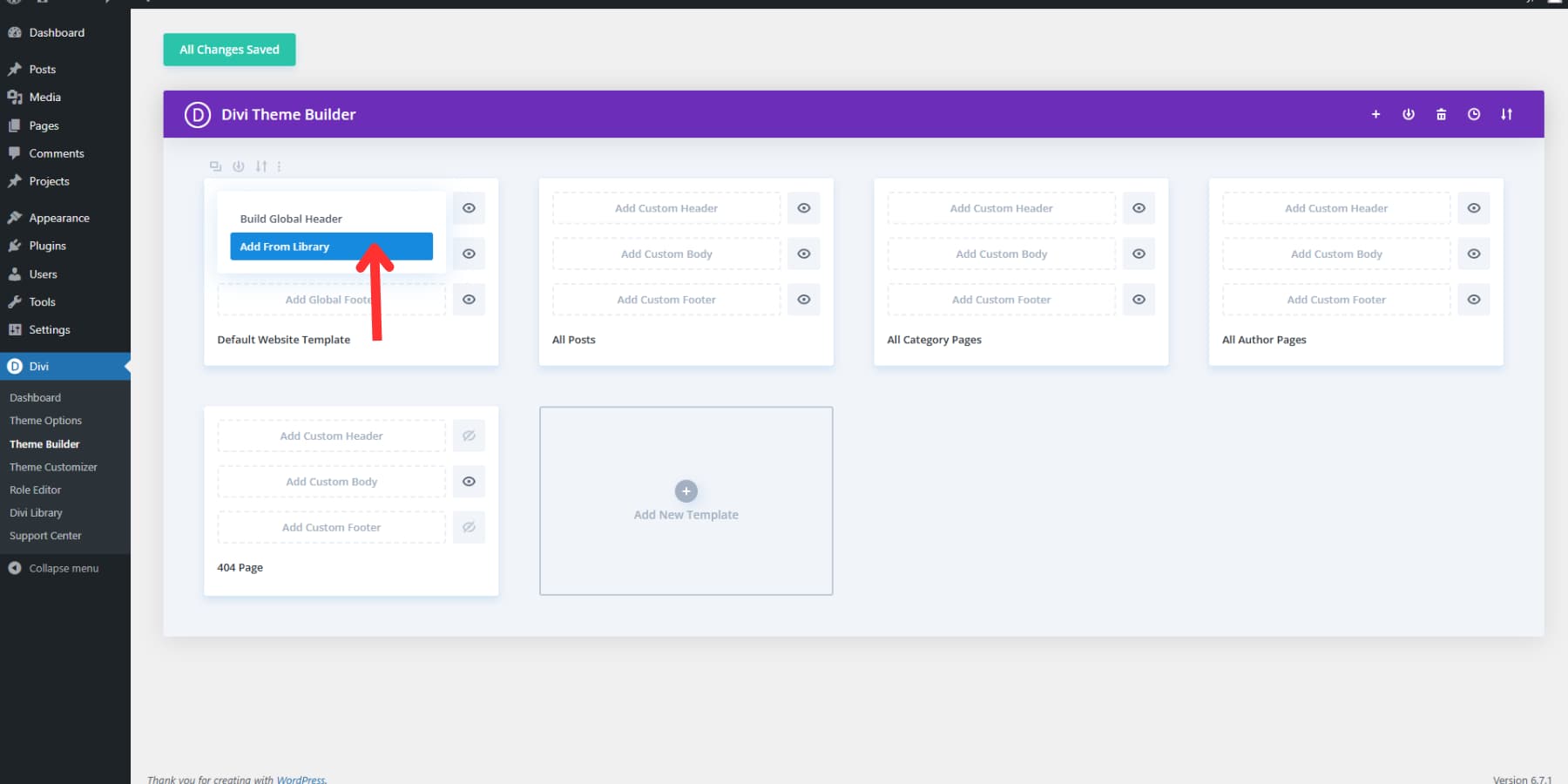
Une fois importé dans la bibliothèque Divi, vous devez ajouter la mise en page à votre en-tête Divi. Allez dans Divi → Theme Builder → Global Header et Ajoutez de la bibliothèque.

Après l'importation, faites le modèle vraiment le vôtre. Supprimez les sections d'espace pour l'espace qui ne correspondent pas à votre vision. Échangez les couleurs et le logo de votre marque. Ajustez l'espacement et l'alignement jusqu'à ce que tout soit juste. Votre en-tête professionnel et poli est maintenant prête à accueillir les visiteurs et à faire une première impression de tueur.
Divi Pro rendra votre flux de travail plus adepte
Les capacités organisationnelles efficaces de Divi Cloud peuvent améliorer vos workflows. Il offre une solution de stockage illimitée pour vos en-têtes, pieds de page, dispositions et éléments de conception préférés, le tout dans un seul emplacement central. Vous pouvez synchroniser ces éléments sur plusieurs sites Web et les partager sans effort avec votre équipe.
Lorsque vous passez à Divi Pro, vous accédez à plus que le Cloud Divi. Vous bénéficiez également de fonctionnalités de divip qui incluent un temps de réponse de support rapide de 30 minutes disponible 24/7 et une réduction considérable de 10% sur les articles du marché. De plus, les équipes Divi vous permet d'ajouter à quatre membres de l'équipe (membres supplémentaires pour 1,50 $ / utilisateur / mois), leur permettant d'utiliser le vaste ensemble de fonctionnalités Divi. Le package Pro comprend également Divi AI, tous regroupés pour offrir une excellente valeur. Cette fusion des services peut vous faire économiser près de 200 $ chaque année, au lieu d'acheter chaque composant séparément.
Obtenez Divi Pro
Utilisation de Divi Ai (la manière la plus simple)
C'est l'approche la plus simple pour créer une en-tête sur Divi, nécessitant le moindre effort. C'est parfait si vous souhaitez concevoir votre menu rapidement et si votre site Web n'a pas de besoins avancés. N'oubliez pas que vous aurez besoin d'un abonnement Divi AI pour utiliser cette option.
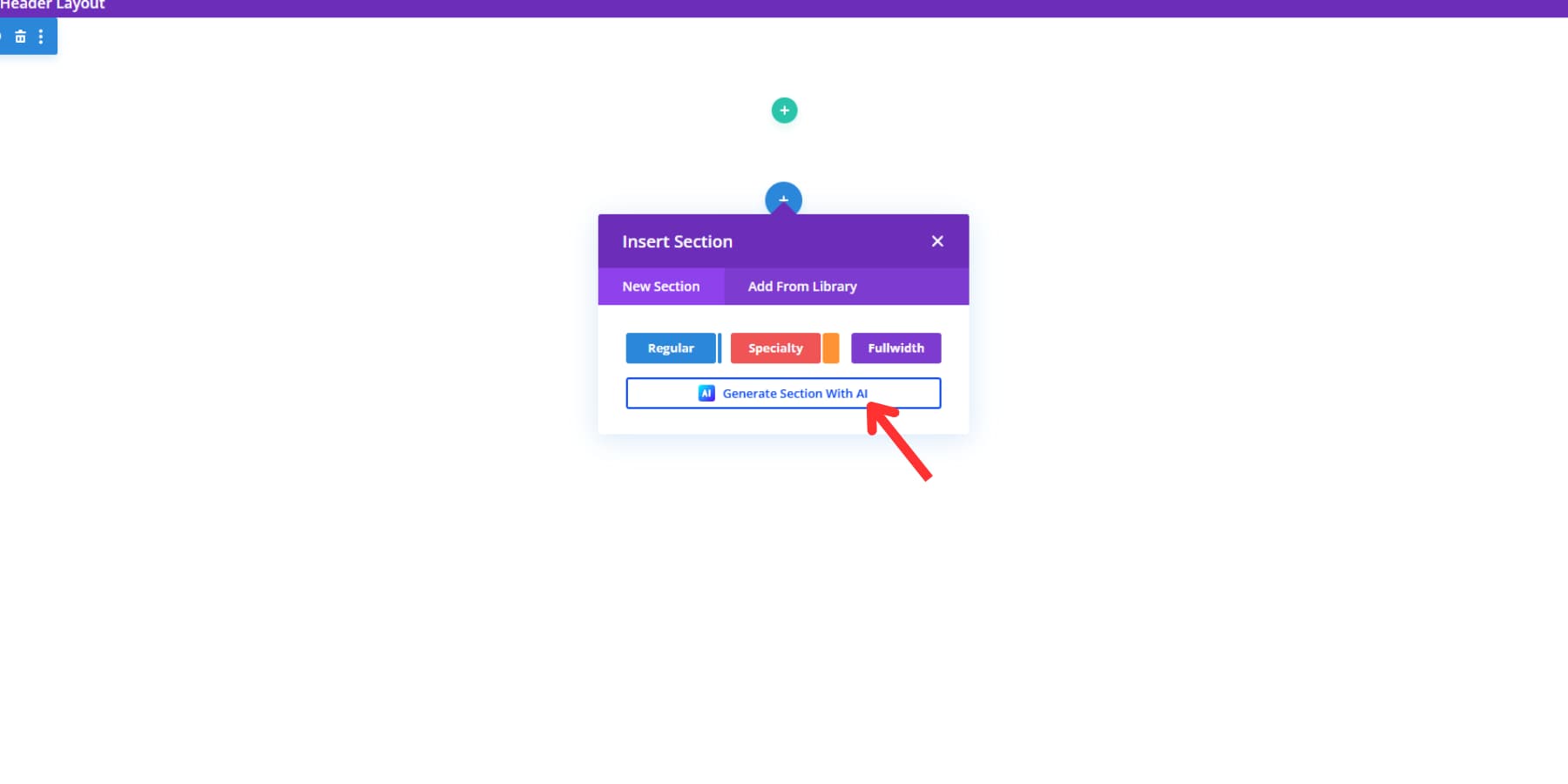
Accédez à The Theme Builder et sélectionnez «Construire un en-tête global». Une fois que le constructeur visuel s'ouvre, localisez le bouton bleu + ci-dessous pour ajouter une nouvelle ligne. Dans les options présentées, sélectionnez «Générer la section avec Divi AI».

Une boîte de dialogue apparaît avec un champ étiqueté «Décrire la section que vous voulez que Divi Ai crée.» C'est là que la précision est importante. Plus votre description est détaillée, meilleur est vos résultats. Voici un exemple invite éprouvé:
«Créez un en-tête moderne avec une zone de logo, suivi d'un menu. Ajoutez un bouton audacieux «contacter» sur le côté droit en utilisant notre couleur de marque secondaire. Gardez le design propre et convivial avec notre couleur principale comme arrière-plan. »
Sélectionnez «Image d'espace pour l'espace» dans la section Images - vous le remplacerez par le logo de votre site ultérieurement.
Ensuite, développez la liste déroulante «Personnaliser les polices et les couleurs». Alors que «Let AI choisie pour moi» est l'option par défaut, vous avez un contrôle complet ici. Accédez aux déroutes pour sélectionner des polices et des couleurs spécifiques, ou choisissez «Le site Web par défaut» pour maintenir la cohérence avec les paramètres de votre site. Cela garantit que Divi Ai tire des éléments de marque établis.
Cliquez sur le bouton Générer la section et Divi Ai produira votre en-tête en quelques secondes.
Quelques ajustements manuels…
Allez-y et supprimez la section vide précédente qui a été insérée par défaut.
Vous remarquerez plusieurs éléments qui nécessitent l'attention - adresses e-mail, numéros de téléphone, liens de bouton et, surtout, logo de votre site. Ajustez-les via l'interface de constructeur visuel standard, tout comme vous le feriez avec n'importe quel élément divi.
Ensuite, allez-y et enregistrez l'en-tête. Comme ça a été facile! N'oubliez pas que la conception de l'IA est toujours à son stade naissant, alors attendez-vous à des écarts. Vous devrez peut-être ajuster quelques choses vous-même. Quoi qu'il en soit, nous pensons que l'IA vise à aider les concepteurs, pas à les remplacer. C'est encore une manière qui permet de gagner du temps.
Faire un en-tête adapté aux mobiles
Les utilisateurs mobiles composent la plupart des trafics Web aujourd'hui, mais de nombreux en-têtes s'effondrent sur des écrans plus petits. La création d'un en-tête qui fonctionne bien sur les téléphones nécessite une planification minutieuse et des choix de conception intelligents. Explorons comment construire des en-têtes qui brillent sur chaque appareil.
Solutions de menu réactives
Avez-vous déjà essayé de naviguer sur un site Web sur votre téléphone et que vous aviez l'impression de résoudre un puzzle? Les menus mobiles peuvent faire ou défaire l'expérience utilisateur. Les concepteurs intelligents savent que la navigation de bureau entassant sur un petit écran ne fonctionne pas.
Divi comprend ce défi, offrant des solutions de menu flexibles qui s'adaptent parfaitement.
Pensez à votre menu mobile comme une boîte à outils bien organisée - tout doit être à portée de main mais pas encombré. De grands boutons tappables, des hiérarchies claires et des conceptions intuitives de glissement intuitif font bouger les visiteurs. Le secret ne consiste pas seulement à bien paraître, mais à créer un chemin fluide, de la curiosité à l'action.
Éléments adaptés à la touche
Vous voulez rendre vos éléments mobiles plus adaptés aux doigts? Les paramètres de rembourrage de Divi sont votre arme secrète. Au lieu de minuscules boutons difficiles à taper, utilisez les paramètres du module pour étendre les cibles tactiles. Dans le constructeur Divi, accédez à n'importe quel bouton ou paramètres de conception de l'élément de menu. Baissez le rembourrage - essayez 20px en haut et en bas et 30px à gauche et à droite.
Cela crée une zone d'interaction plus grande et plus indulgente qui empêche les erreurs de mal. Conseil de pro: utilisez les outils d'édition réactifs pour ajuster le rembourrage différemment pour le mobile. Ce qui a l'air bien sur un bureau peut avoir besoin d'une zone de contact plus généreuse sur un smartphone. N'oubliez pas que quelques pixels supplémentaires peuvent faire la différence entre une expérience utilisateur fluide et un tapotement frustré.
Réglages de taille d'écran
Tous les écrans ne sont pas créés égaux. Votre en-tête doit être vif de tout, des moniteurs de bureau géants aux petits écrans de téléphone. L'édition réactive de Divi vous permet de personnaliser chaque pixel précisément. Faites glisser entre les vues de l'appareil et regardez votre transformation de conception. Cachez des éléments volumineux sur les logos mobiles, redimensionnez les logos et ajustez les tailles de police.
Appuyez sur les paramètres de visibilité de Divi pour échanger les éléments de manière transparente. Par exemple, un en-tête de bureau à trois colonnes pourrait devenir une version mobile rationalisée et à colonne. L'astuce ne rétrécit pas votre conception mais ne la réinvente pas. Votre objectif est de créer une expérience fluide qui semble intentionnelle, pas compressée.
Affichage de contenu prioritaire
Vos actions les plus critiques ne peuvent pas se cacher à l'intérieur d'un menu de hamburger. Gardez votre principal appel à l'action et les coordonnées visibles et accessibles. Divi vous permet de placer stratégiquement ces éléments - pensez à un bouton de contact sur le côté droit, toujours en vue.
Le menu du hamburger devient un outil de navigation secondaire, pas votre point d'interaction principal. Les utilisateurs ne devraient pas rechercher des moyens de vous joindre. Un numéro de téléphone ou un bouton «Commencez» doit être immédiat et clair. Envisagez d'utiliser des icônes aux côtés du texte pour économiser de l'espace. N'oubliez pas que les utilisateurs mobiles sont souvent en déplacement, à la recherche d'informations rapides ou d'action immédiate.
Optimisation des performances
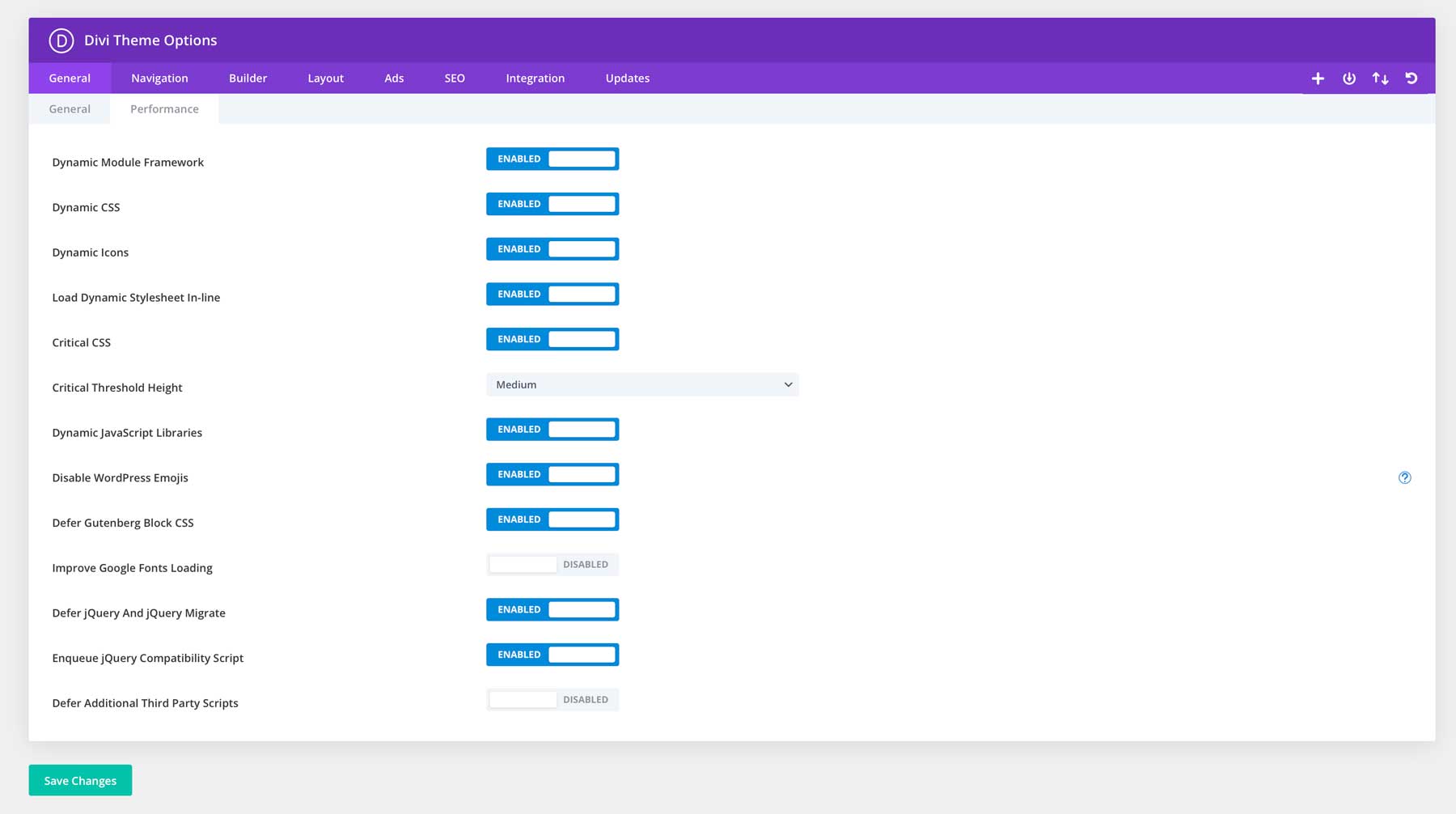
Avez-vous déjà regardé un site Web ramper sur mobile? C'est douloureux. Le constructeur visuel de Divi crée du code que les moteurs de recherche aiment. Avec son cadre de module dynamique, vous ne traitez que les fonctions nécessaires, réduisant la charge inutile. Critical CSS est intégré au constructeur, ce qui rend vos pages plus rapidement.

Pour augmenter les performances, paire divi avec WP Rocket et Ewww Image Optimizer. Ces outils aident en minimisant les actifs, en utilisant la mise en cache du navigateur et en chargeant du contenu dynamiquement, en veillant à ce que votre site reste léger et rapide.
Le choix de l'hébergement de Siteground accélère à plus de votre site. Cela signifie que votre en-tête se charge instantanément, en gardant les utilisateurs engagés et que votre site fonctionne bien sur tous les appareils.
Échangez cet en-tête de base aujourd'hui
Imaginez entrer dans une pièce où tout le monde vous remarque immédiatement. C'est ce qu'une grande en-tête fait pour votre site Web. Avec Divi, créer cet en-tête hors concours devient incroyablement simple. Combinez-le avec ces outils, et vous avez un moyen infaillible de concevoir une grande en-tête:
| Outil | But | |
|---|---|---|
| Divi | Bundle of Divi Ai, Divi Cloud, Divi Vip et Divi Teams. Économisez environ 200 $ par rapport à l'achat à la carte. | Obtenir |
| Nuage divi | Stockage et partage des éléments de conception | Obtenir |
| Divip | Support premium et réductions sur le marché | Obtenir |
| Équipes divi | Conception de sites Web collaboratifs | Obtenir |
| Divi ai | Assistant de conception propulsé par l'IA | Obtenir |
| Terrain de site | Hébergement WordPress | Obtenir |
| Fusée WP | Plugin d'optimisation des performances | Obtenir |
| Optimiseur d'image ewww | Outil de compression d'image | Obtenir |
Le marché de Divi a beaucoup de packs de mise en page qui vous aideront à accélérer le processus, comme -
| Pack de mise en page | Fonctionnalité | |
|---|---|---|
| En-têtes pour divi | 310+ mises en page personnalisées | OBTENIR |
| Pack de tonnes divi | 980+ en-têtes personnalisables | OBTENIR |
| Pack de mise en page | 260+ mise en page et dispositions de menu | OBTENIR |
| Bouclage des dispositions d'en-tête | 126 conceptions d'en-tête uniques | OBTENIR |
Le constructeur visuel de Divi vous permet de concevoir des en-têtes professionnels en quelques minutes, sans codage requis. Combinez-le avec l'hébergement de Siteground et l'optimisation des performances de WP Rocket, et vous aurez un site Web qui a l'air incroyable et charge de la foudre. Des millions d'utilisateurs de Divi connaissent le secret: un design puissant ne doit pas être compliqué. Prêt à réorganiser la première impression de votre site Web? Divi le rend possible - aucune compétence technologique n'est nécessaire.
Obtenez Divi aujourd'hui
