Comment concevoir une page d'accueil (guide 2025)
Publié: 2025-02-05Chaque page d'accueil raconte une histoire. Certains divulguent et perdent leur public, tandis que d'autres attirent les visiteurs dès le premier parchemin. Le secret n'est pas dans des astuces flashy ou des modèles rigides - il s'agit de comprendre ce qui fait que les gens cliquent, lisent et agissent.
Les meilleures pages d'accueil partagent des éléments de conception clés qui les font fonctionner. Explorons comment organiser ces pièces pour créer une page d'accueil qui capture et garde l'attention. En cours de route, nous vous montrerons comment Divi rend tout le processus plus lisse.
- 1 Pourquoi votre page d'accueil compte
- 1.1 L'impact des premières impressions
- 2 éléments d'une grande page d'accueil
- 2.1 Navigation qui guide
- 2.2 Section de héros qui convertit
- 2.3 Proposition de valeur convaincante
- 2.4 Placement stratégique d'appel à l'action
- 2.5 Signaux de confiance et preuve sociale
- 2.6 Design visuel qui en dit long
- 3 erreurs de conception de page d'accueil communes
- 3.1 Disposages de pages surpeuplés
- 3.2 Éléments de marque incohérents
- 3.3 Proposition de valeur peu claire
- 3.4 Conception mobile non réactivée
- 3.5 Temps de chargement de page lent
- 3.6 Photographies génériques Banques génériques
- 3.7 Hiérarchie d'appel à l'action négligée
- 4 traîner, tomber, faire: concevoir la page d'accueil avec divi
- 4.1 Divi Ai: Jack de tous les métiers, mais maître de tous
- 4.2 se libérer des limitations
- 5 Comment concevoir une page d'accueil: un guide simple
- 5.1 à partir de zéro (le plus flexible)
- 5.2 Utilisation d'un modèle (économie de temps)
- 5.3 Utilisation de l'IA pour construire une page d'accueil (plus facile)
- 6 Au-delà de la conception: optimiser la page d'accueil
- 6.1 Création des aimants de moteur de recherche
- 6.2 Performance de la page de suralimentation
- 6.3 Utilisation de tests fractionnés
- 6.4 Analyser le comportement de l'utilisateur
- 7 Écrasez votre première impression
Pourquoi votre page d'accueil compte
Votre page d'accueil est sans doute la partie la plus importante de votre site Web - c'est votre vitrine, votre salle de réunion et votre hauteur d'ascenseur. Considérez-le comme le visage de votre entreprise qui accueille chaque visiteur, qu'il s'agisse de taper votre adresse Web ou de cliquer sur les résultats de la recherche.
La plupart des visiteurs passent moins de 50 millisecondes à décider s'ils veulent rester. Ce jugement rapide façonne la façon dont ils voient tout le reste de votre entreprise. Une page d'accueil bien conçue n'a pas seulement l'air bien - cela montre les visiteurs exactement ce qu'ils doivent savoir et où aller ensuite.
Mais voici ce que de nombreux propriétaires de sites Web manquent: votre page d'accueil consiste moins à entasser tous les détails de votre entreprise et à créer des chemins clairs qui guident différents types de visiteurs vers leurs objectifs. Une fois bien fait, il transforme les navigateurs occasionnels en prospects intéressés et aide les clients actuels à trouver ce dont ils ont besoin rapidement.
L'impact des premières impressions
Image entre dans un nouveau café. En quelques secondes, vous décidez de rester pour boire un verre ou de sortir. La page d'accueil de votre site Web crée la même réaction intestinale pour chaque visiteur là-bas.
| Ce que les visiteurs remarquent | Pourquoi ça compte | Résultats |
|---|---|---|
| Regard global | Ensemble le ton de la marque | Renforcer la crédibilité |
| Navigation facile | Montre le respect du temps | Gardez les visiteurs engagés |
| Message effacer | Réponse "Pourquoi vous?" | Convertir les navigateurs en acheteurs |
Good Design en dit long sur votre entreprise. Pensez aux sites Web que vous aimez visiter. Ils se sentent accueillants et bien organisés, comme votre boutique locale préférée. Mais lorsque les pages d'accueil sont désordonnées ou déroutantes, les visiteurs partent rapidement.
Voici la bonne nouvelle: vous n'avez pas besoin d'être un génie du design pour créer une grande première impression. Concentrez-vous sur les besoins de vos visiteurs, guidez-les clairement et regardez ces visites rapides devenir des séjours plus longs.
Éléments d'une grande page d'accueil
Qu'est-ce qui fait que certaines pages d'accueil cliquent instantanément avec les visiteurs tandis que d'autres tombent à plat? De ce premier défilement au dernier - décomposons les éléments qui font la différence.
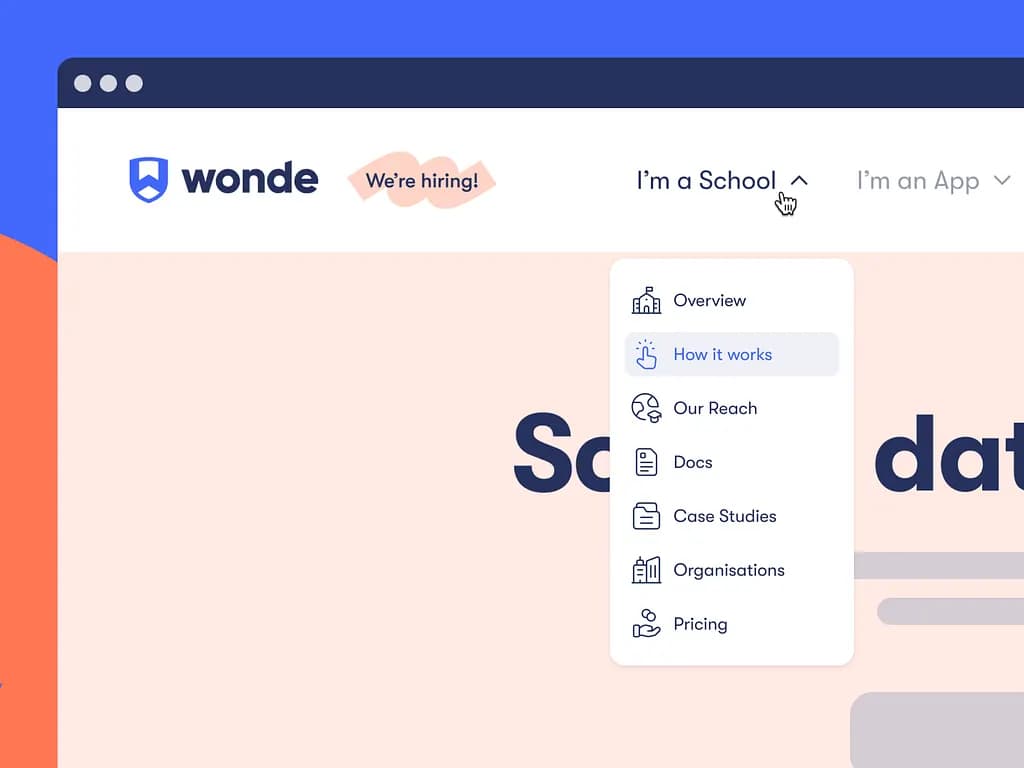
Navigation qui guide
Une bonne navigation sur le site Web fonctionne comme un road trip bien planifié. Votre menu principal doit indiquer les visiteurs vers leur destination sans aucun détour. Tenez-vous aux éléments du menu 5-7 Clear - les pages que les visiteurs utilisent le plus. Rentrez des pages similaires dans des menus déroulants soignés qui s'ouvrent en un seul clic. La meilleure navigation est invisible. Chaque lien doit conduire quelque part utile et chaque chemin devrait avoir un sens.

Un exemple d'une bonne conception d'en-tête sur wonde.com. Image fournie par Anna Meleshina sur Dribbble
Mettez d'abord vos pages les plus importantes, gardez les étiquettes claires et ajoutez une zone de recherche pour des trouvailles rapides, surtout si vous avez un magazine ou un site Web de commerce électronique. Lorsque la navigation fonctionne correctement, les visiteurs passent moins de temps à chercher et plus de temps à faire ce qui compte.
Section héros qui convertit
Votre section de héros doit faire un coup de poing dans ces premières secondes cruciales. Ignorez les messages de bienvenue génériques - dirigez-vous avec votre pitch le plus fort à la place. Une grande section de héros combine un titre clair qui répond au plus grand besoin de votre visiteur, en soutenant le texte qui soutient votre promesse et un bouton d'appel à action solide qui se démarque.
Utilisez de vraies photos de votre travail ou de votre équipe plutôt que des images en stock, et assurez-vous que votre message correspond à ce que votre client idéal veut entendre. Les meilleures sections de héros sont jolies et donnent envie aux visiteurs de faire défiler vers le bas pour plus.
Proposition de valeur convaincante
Une proposition de valeur n'est pas seulement un autre slogan ou slogan - c'est pourquoi les gens devraient vous choisir sur tout le monde. Écrivez-le en mots clairs que votre grand-mère comprendrait. Concentrez-vous sur le problème que vous résolvez ou sur la vie que vous améliorez pour vos clients. Les meilleures propositions de valeur prennent votre plus grande force et la transforment en promesse claire.
Peut-être que vous aidez les petites entreprises à se développer plus rapidement ou à faciliter la technologie complexe pour tout le monde. Quoi qu'il en soit, mettez-le à l'avant et au centre où les visiteurs ne peuvent pas le manquer. Sauvegardez-le avec un exemple rapide ou un numéro frappant qui prouve votre point.
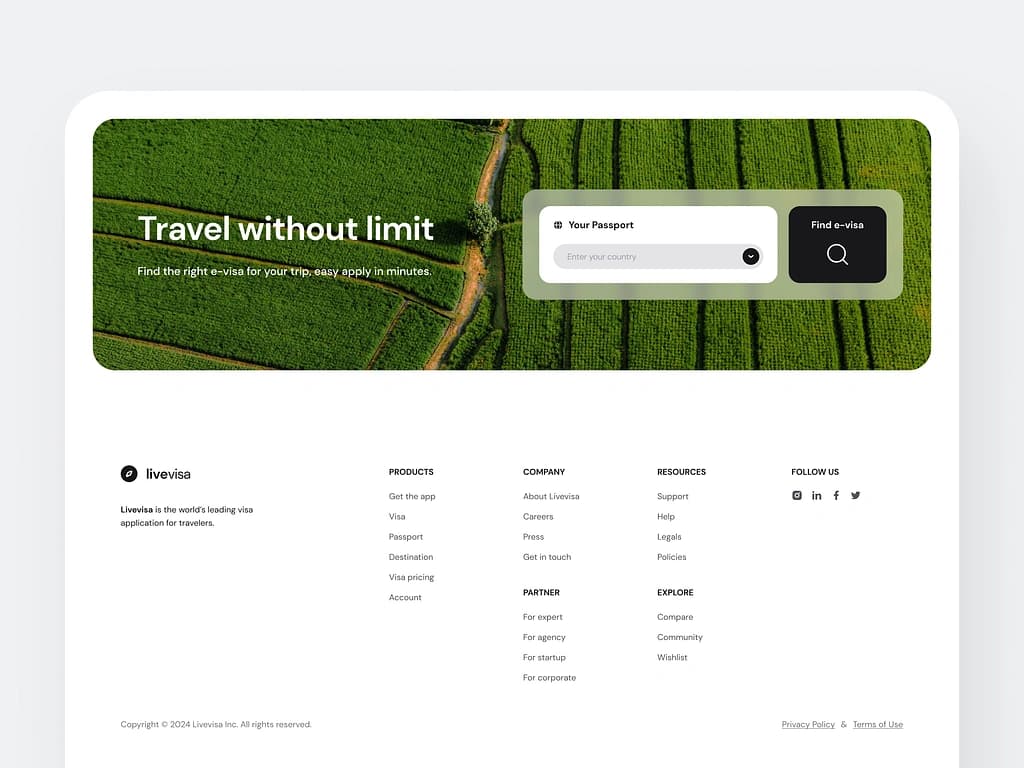
Placement stratégique d'appel à l'action
Vos boutons d'appel à l'action doivent faire plus que dire: «Cliquez ici». Placez-les là où ils ont du sens dans le voyage de votre visiteur - pas partout où ils se situent. Commencez par une action principale que vous souhaitez que les visiteurs prennent et faites ressortir ce bouton avec le contraste et l'espace blanc autour de lui.

Un exemple d'un bon CTA par Louis Nguyen sur Dribbble
Ajoutez des CTA secondaires comme options de sauvegarde, mais gardez-les visuellement différents de votre objectif principal. Les meilleurs boutons utilisent des mots d'action qui indiquent aux visiteurs ce qui se passe ensuite: «Démarrez votre essai gratuit» fonctionne mieux que «soumettre». Espacez-les naturellement à travers votre page, où les visiteurs sont prêts à agir.
Signaux de confiance et preuve sociale
Les gens font confiance à ce que les autres disent de vous plus que ce que vous dites de vous. Saupoudrer une preuve tout au long de votre page d'accueil qui montre que les visiteurs sont entre de bonnes mains. Mélangez différents types de constructeurs de confiance - logos clients, témoignages réels, scores d'examen, extraits d'étude de cas et nombres durs qui montrent des résultats.
Utilisez de vraies photos client avec leurs témoignages, en les gardant courts et spécifiques. Incluez toutes les récompenses, certifications ou mentions médiatiques pertinentes pour votre domaine. Sauvegardez vos promesses avec une preuve authentique et pertinente qui compte pour vos visiteurs. Évitez les photos de faux stocks et les citations génériques.
Conception visuelle qui en dit long
Un design bien pensé attire les visiteurs à travers votre page comme une bonne histoire. Laissez suffisamment de marge de respiration autour de votre contenu - les pages bondées font que les gens cliquent rapidement. Tenez-vous à vos couleurs de marque, mais n'allez pas trop loin. Deux ou trois couleurs principales fonctionnent mieux qu'un arc-en-ciel.
Choisissez des polices qui jouent bien ensemble, garantissant que tout le monde peut les lire facilement sur n'importe quel écran. Ajoutez des photos et des graphiques qui aident à raconter votre histoire, pas seulement à remplir l'espace. Lorsque les visiteurs font défiler votre page d'accueil, chaque section doit se précipiter naturellement vers la suivante. Les meilleurs designs restent à l'écart et laissez votre message briller.
Erreurs de conception de page d'accueil communes
Même les plus belles pages d'accueil peuvent échouer si elles sont construites sur un sol tremblant. Avant de commencer à concevoir, regardons les pièges qui peuvent détourner les visiteurs plus rapidement qu'un lien cassé.
Disposages de pages surpeuplés
La plupart des dispositions de page d'accueil échouent car ils s'efforcent trop d'impressionner. Les propriétaires de sites Web emballent leurs pages comme des sardines - des titres, des images et des boutons dans tous les pixels de l'espace. Jetez un œil aux meilleurs sites Web de votre domaine. Remarquez comment ils utilisent l'espace vide? Ce n'est pas un accident.
Votre page d'accueil a besoin de place pour respirer. Pensez à des marques comme Apple - ils choisissent un message fort et la laissent se démarquer.
Lorsque vous essayez de rendre tout important, rien ne l'est. Commencez par supprimer la moitié de ce dont vous pensez avoir besoin, puis la moitié à nouveau. Ce qui reste, c'est généralement ce qui compte le plus à vos visiteurs.
Éléments de marque incohérents
Votre page d'accueil devrait maintenir un style cohérent. Évitez d'utiliser différentes polices en différentes sections, de modification des styles de bouton à mi-chemin ou de choisir des couleurs qui s'affrontent avec votre logo. Ces petites erreurs s'accumulent rapidement. Votre marque doit être solide de haut en bas.
Choisissez vos éléments de conception de base et restez avec eux. Cela signifie garder vos titres cohérents, en utilisant les mêmes styles de bouton tout au long et en maintenant votre palette de couleurs dans chaque section. Lorsque votre marque reste stable, les visiteurs vous font plus confiance. Ils pourraient ne pas remarquer pourquoi, mais ils le ressentiront.
Proposition de valeur peu claire
De nombreuses pages d'accueil dansent autour de ce qu'ils offrent - en utilisant des mots fantaisistes qui sonnent bien mais ne disent rien. «Nous tirons partis de solutions innovantes» ou de «transformation des expériences numériques» pourrait sembler impressionnante, mais vos visiteurs rebondiront plus rapidement qu'une balle en caoutchouc.
Votre proposition de valeur doit frapper fort et rapidement. Dites aux gens exactement ce que vous faites et qui vous aidez. «Nous aidons les petites entreprises à doubler leurs ventes en 90 jours» bat à chaque fois le jargon d'entreprise. Évitez les mots à la mode et concentrez-vous sur les résultats. Vos visiteurs devraient comprendre ce que vous offrez avant qu'ils n'atteignent leur roue de défilement.
Conception mobile non réactive
Les écrans de téléphone gouvernent désormais le trafic Web, mais certaines pages d'accueil considèrent toujours les utilisateurs mobiles une réflexion après coup. Regardez comment les gens naviguent sur leurs téléphones - ils marchent, multitâche ou rattrapent pendant les pauses rapides. Votre page d'accueil doit fonctionner tout aussi bien sur un téléphone que sur un ordinateur portable.
Cela signifie du texte lisible sans zoom, des boutons suffisamment grands pour les pouces et des menus qui ont du sens sur les petits écrans. Évitez ces grandes tables et les images tentaculaires qui obligent les visiteurs à faire défiler latéralement. Lorsque la conception mobile clique, vos statistiques de trafic le montrent - les taux de rebond baissent et les sauts d'engagement.
Temps de chargement de page lents
Trois secondes - c'est tout ce que vous obtenez avant que les visiteurs ne commencent à partir. Des images volumineuses, des animations lourdes et trop de plugins transforment votre page d'accueil accrocheuse en un robot lent. Ces arrière-plans vidéo et les curseurs d'image peuvent être cool dans la phase de conception, mais ce sont souvent des tueurs de conversion réels. La vitesse de charge compte plus que jamais, en particulier sur les réseaux mobiles.
Gardez la taille de votre image en échec, réduisez les scripts inutiles et testez régulièrement votre vitesse de page. Vos visiteurs n'attendront pas pendant que cette image de héros parfaite se charge - ils appuyeront simplement sur le bouton arrière et essaieront votre concurrent à la place.
Photographies génériques de Banques génériques
Des photos de personnes en costumes serrant la main ou fixant des ordinateurs portables - ces clichés font que votre page d'accueil se mélange avec des milliers d'autres. Vos visiteurs peuvent repérer des images à biscuit à un mile de distance.

Ces photos de bureau parfaites et les réunions d'équipe mise en scène ne racontent pas votre histoire - elles remplissent simplement l'espace. De vraies photos de votre équipe, de votre espace de travail ou de vos produits actualisent plus de confiance que le meilleur stock de photos de la photo ne peut acheter. Même des photos de produits simples sur un fond propre ont battu ces alternatives brillantes mais fausses.
Hiérarchie d'appel à l'action négligée
Certaines pages d'accueil dispersent des CTA comme des confettis, en espérant que les visiteurs cliqueront sur quelque chose - n'importe quoi. D'autres enterrent leurs actions les plus importantes sous les couches de contenu. Chaque bouton de votre page est en concurrence pour l'attention, et lorsque tout crie «Cliquez-moi», rien ne se démarque.
Votre page d'accueil a besoin d'une hiérarchie d'action claire. Choisissez un objectif principal, faites ressortir ce bouton et laissez les CTA de support prendre un siège arrière. Pensez à vos boutons comme une conversation - chacun devrait avoir un sens à ce stade de la page.
Traîner, laisser tomber, terminé: concevoir la page d'accueil avec divi
La conception Web a parcouru un long chemin depuis le moment où vous avez dû choisir entre le code d'apprentissage ou l'utilisation de modèles de base. Vous pouvez maintenant donner vie à vos idées de page d'accueil exactement lorsque vous les imaginez, et Divi donne à ce processus que vous jouiez avec des blocs de construction.

Vous pouvez créer la page d'accueil du site Web parfait en pointant, en cliquant et en faisant glisser les éléments jusqu'à ce qu'ils soient exactement là où vous les voulez. Il n'y a pas de menus cachés ou de paramètres compliqués à creuser - tout ce dont vous avez besoin se trouve directement sur votre écran.
Bien que d'autres outils de conception puissent vous offrir une poignée d'options, Divi ouvre une boîte à outils entière. Vous obtenez plus de 200 modules prêts à l'emploi, ainsi que toutes les fonctionnalités de conception de base que vous attendez. Cela signifie que vous pouvez construire toute mise en page à laquelle vous pouvez penser. Que vous construisiez votre première page d'accueil ou votre centième, vous trouverez tout pour le faire ressortir.
À partir de zéro, vous pouvez congeler votre créativité au lieu de le déclencher. C'est pourquoi Divi vous donne plus de 2 000 modèles prêts à l'emploi.

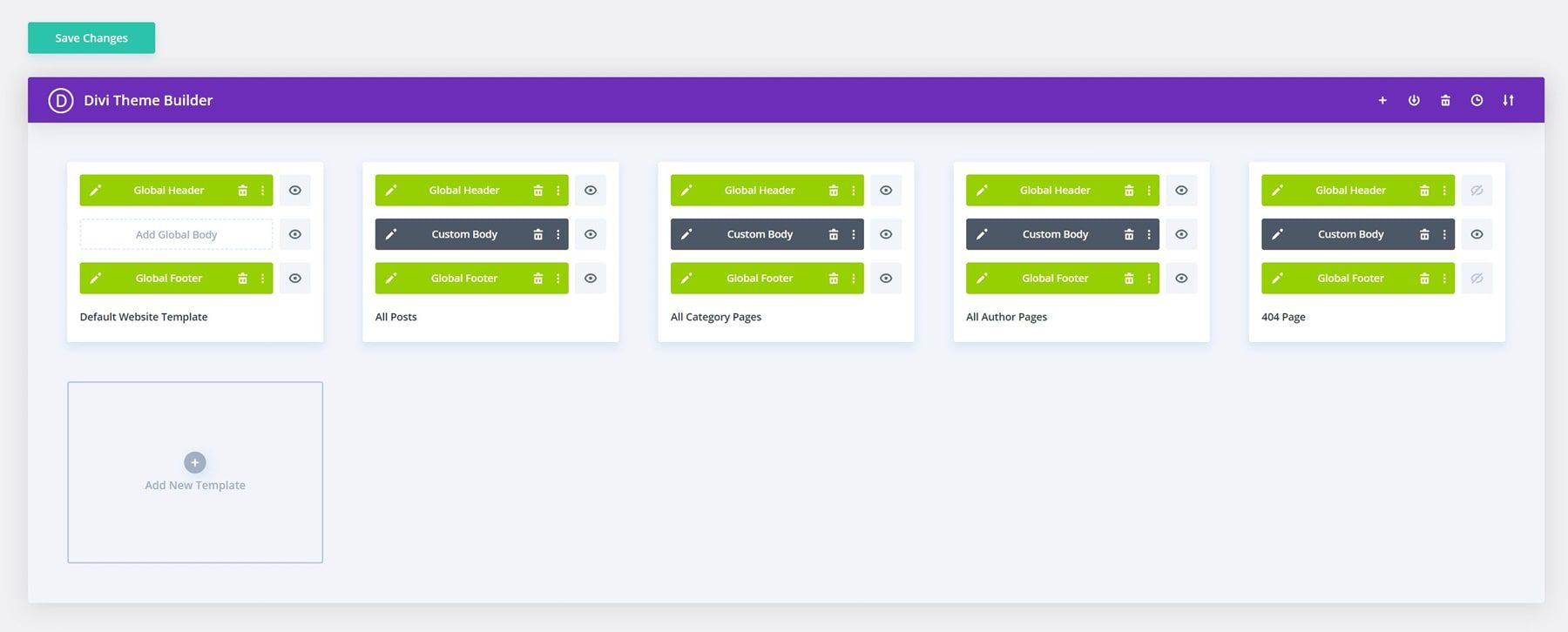
Le constructeur de thèmes vous permet de concevoir des modèles pour différentes parties de votre site. Vous pouvez créer des en-têtes et des pieds de page personnalisés, des dispositions pour les pages de produits, des modèles de blog, des archives de catégorie et même 404 pages. Décidez de ce qui va où, et Divi y arrivera pour vous.

Essayez Divi
Divi ai: Jack de tous les métiers, mais maître de tous
Ne pas partir de zéro frustrant? Vous connaissez l'exercice - basculer entre les outils pour l'écriture, la recherche de photos et la chasse aux idées de conception. Divi Ai change tout cela.
Vous voulez écrire du contenu de page d'accueil qui se connecte avec les visiteurs? Parlez-lui de votre entreprise, et cela vous aidera à rédiger les gros titres et les descriptions de produits qui semblent naturels. Pas de texte de coupe-cookie ici - votre page d'accueil parlera dans votre voix, que vous soyez une startup amusante ou un pro chevronné.
Peut-être que vos coups d'équipe ont besoin d'un coup de pouce, ou que vous êtes coincé avec des images de stock ennuyeuses. Mettez-les dans Divi Ai et dites-le ce que vous recherchez. Avant de vous en rendre compte, vous aurez des photos qui ont l'air vives et correspondent à votre marque.
Ajouter de nouvelles sections à votre page d'accueil est tout aussi facile. Besoin d'une place pour que les clients vous atteignent? Ou un endroit pour montrer votre meilleur travail? Dites à Divi Ai ce que vous voulez, et cela le créera pour correspondre au look de votre site sans que vous ayez à jouer avec les paramètres.
Maintenant, vous pouvez passer moins de temps à lutter avec des outils et plus de temps à développer votre entreprise. Aussi simple que ça.
Améliorez votre flux de travail avec Divi Ai
Se libérer des limitations
WordPress et Divi travaillent ensemble comme le beurre d'arachide et la gelée. Alors que Divi rend votre site génial, WordPress ouvre un monde de possibilités avec des milliers de plugins à portée de main.
Vous voulez que votre site apparaisse plus haut dans Google? Ajoutez un plugin SEO. Prêt à vendre des abonnements? Il y a aussi un plugin pour cela. Quoi que vous rêvez pour votre site, il y a probablement un moyen d'y arriver.
La meilleure partie? Tout fonctionne. Contrairement aux autres constructeurs de sites Web qui commencent à ralentir lorsque vous ajoutez de nouvelles fonctionnalités, Divi joue bien avec plus de 75 outils différents dès la sortie de la boîte. Empilez sur autant de plugins que vous en avez besoin - votre site continuera de fonctionner en douceur.

Vous avez des questions? Vous n'êtes jamais seul. Sautez dans la communauté Divi Facebook, où plus de 76 000 utilisateurs partagent des conseils et montrent leurs derniers conceptions. Besoin de quelque chose de spécial? Le marché Divi est rempli d'extras faits uniquement pour les sites Divi - des conceptions prêtes à l'emploi aux puissants modules complémentaires créés par des gens qui connaissent Divi à l'intérieur et à l'extérieur.
Devenir membre divi
Comment concevoir une page d'accueil: un guide simple
Discutons de la conception de pages d'accueil prometteuses. Nous vous guiderons à travers le processus en utilisant Divi, mais ne vous inquiétez pas si vous utilisez autre chose - ces conseils vous aideront à créer de meilleures pages d'accueil, peu importe le constructeur que vous choisissez.
À partir de zéro (le plus flexible)
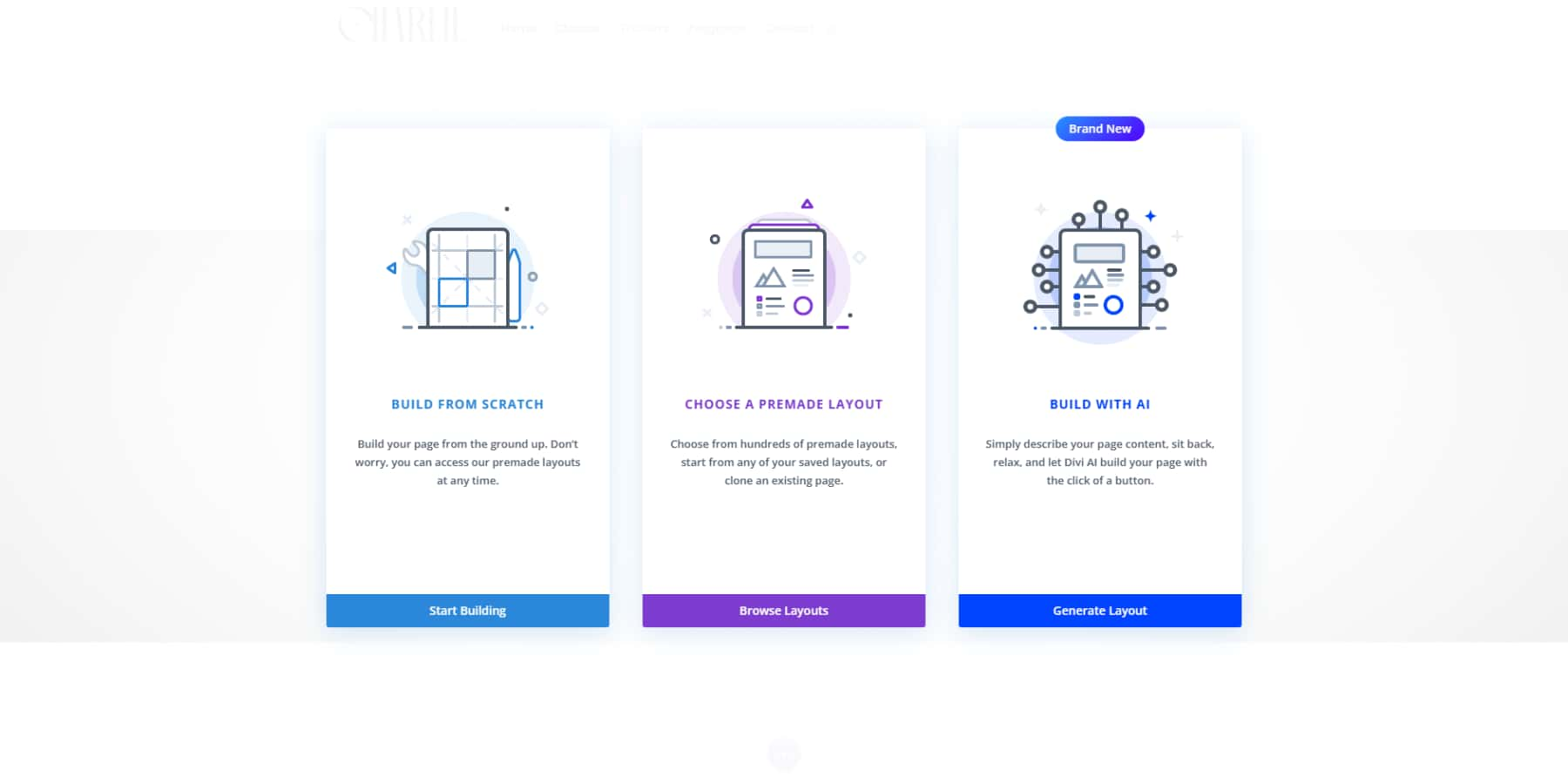
Partir de zéro est probablement le moyen le plus simple de procéder. Ajoutez une nouvelle page, ouvrez le constructeur Divi et appuyez sur «Build à partir de zéro» pour prendre un nouveau départ.

Parlons de cette première impression. Votre page d'accueil a besoin d'un premier match - nous appelons cela la section Héros. Prenez une en-tête pleine largeur, déposez votre meilleure ligne et collez un bouton en dessous qui indique aux gens exactement quoi faire ensuite. Rien d'extraordinaire, juste clair et direct.

La plupart des gens veulent savoir qu'ils peuvent vous faire confiance. Jetez dans certains logos d'entreprises avec lesquelles vous avez travaillé, ou mieux encore, laissez vos clients satisfaits parler avec un simple curseur de témoignage.

Gardez vos principaux services simples. Ces petites modules de texte de présentation avec des icônes fonctionnent comme un charme aligner trois ou quatre pour montrer de quoi vous êtes. Besoin d'en dire plus? Le module à bascule permet aux gens de cliquer pour lire des détails supplémentaires sans encombrer votre page.
Divi est livré avec plus de 200 modules, mais ne devenez pas fou. Choisissez ce dont vous avez besoin, ajoutez un peu de place entre les sections et vérifiez toujours à quoi il ressemble sur votre téléphone. Faites-nous confiance - les vues mobiles peuvent être difficiles.
Enfin, facilitez les gens de vous joindre. Un simple formulaire de contact ou un bouton «Parlons» en bas fait bien le travail.
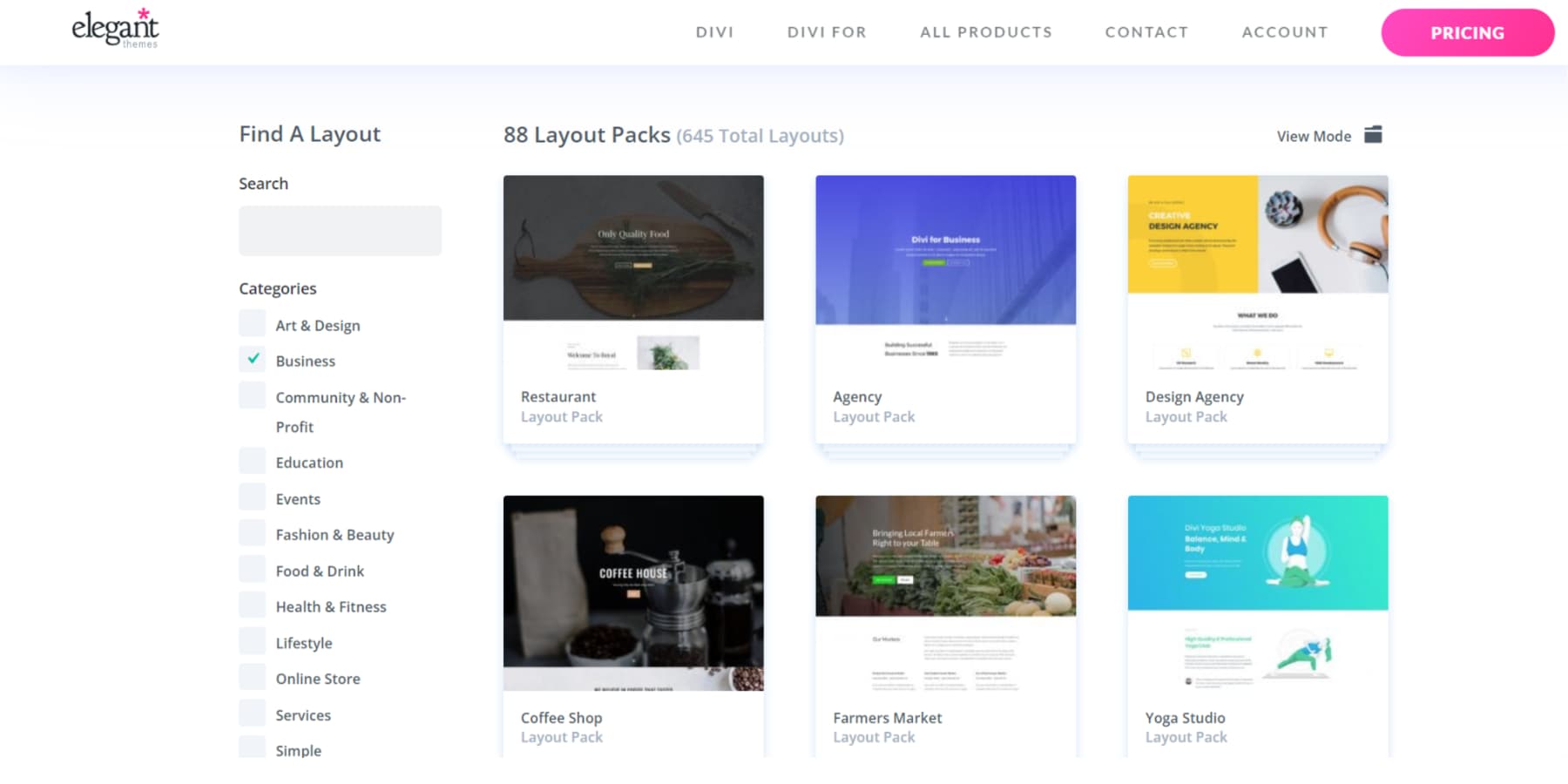
Utilisation d'un modèle (gain de temps)
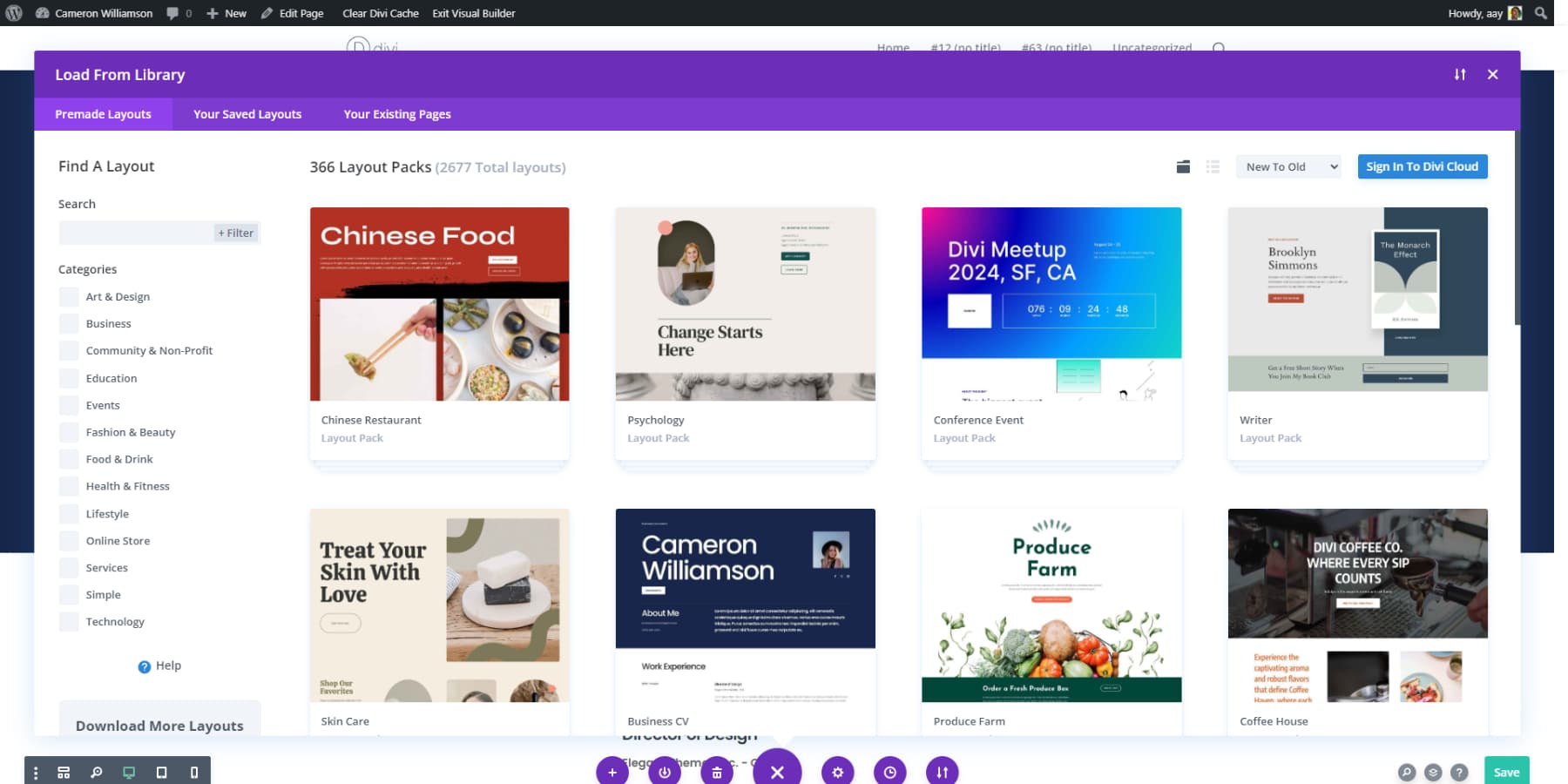
La bibliothèque de conception de Divi fait de la recherche de la disposition parfaite de la page. Le constructeur met des centaines de modèles prêts à l'emploi à portée de main. Les filtres rapides et une barre de recherche pratique vous aident à repérer exactement ce dont vous avez besoin sans faire défiler sans fin à travers des pages d'options.

Les dispositions couvrent toutes les industries imaginables. Les propriétaires de restaurants peuvent parcourir les conceptions de nourriture et de boissons remplies de sections de menu. Les sites Web d'entreprise obtiennent des dispositions professionnelles avec des galeries d'équipe. Les artistes et les designers trouveront des dispositions de portefeuille qui mettent leur travail au centre de travail.
Dans les coulisses, la bibliothèque de Divi contient plus de 300 packs de sites Web complets et plus de 2 000 dispositions individuelles. Chacun vient de notre équipe de conception experte, qui comprend ce qui fait fonctionner un site Web. Nous avons géré tous les détails techniques - testant chaque disposition sur les téléphones, tablettes et ordinateurs pour vous assurer que votre site est parfait partout. Choisissez simplement votre design préféré et commencez à le personnaliser pour correspondre à votre vision.
Plus d'options de notre marché
Le marché Divi vous offre une variété de thèmes et d'extensions professionnelles qui inspirent de nouvelles idées. Explorons les thèmes enfants les plus populaires de notre marché:
Flexile

Avec Divi Flexile, vous pouvez facilement créer n'importe quel type de site Web sans avoir besoin de coder. Profitez de plus de 20 dispositions de page d'accueil, de 25 pages intérieures et 70 en-têtes et pieds de page. Vous trouverez 40 sections de héros et l'intégration WooCommerce avec des modèles de produit, de panier et de paiement. Utilisez l'importation de démonstration en un clic pour commencer rapidement et explorez plus de 100 éléments de bibliothèque Divi pour la flexibilité de conception. Vous pouvez l'utiliser sur des sites Web illimités, et il est disponible uniquement pour 19 $.
Obtenez un flexile
Divi Cart Pro

Divi Cart Pro est un thème enfant de commerce électronique premium pour Divi, disponible pour 39 $. Avec lui, vous obtenez quatre modules natifs: mini panier, boutique personnalisée, carrousel produit et catégories. Il comprend plus de 10 dispositions de page d'accueil, 10 dispositions de pages de produits et 20 dispositions de section. Vous pouvez facilement personnaliser les modèles de panier et de paiement. Le thème est réactif, prend en charge les sites multilingues et s'intègre de manière transparente à WooCommerce. Vous pouvez créer plusieurs vitrines sans plugins tiers.
Obtenez Divi Cart Pro
Avanti

Avec Avanti, vous obtenez un thème divi enfant polyvalent avec plus de 60 pages pour différentes niches, tous intégrés à WooCommerce. Profitez de quatre diapositives personnalisées, de deux flip-boxes et plus de 30 éléments préfabillés pour stimuler l'engagement et la flexibilité de conception. Installez-le facilement avec un outil d'importation de démonstration en un clic. Pour seulement 35 $, vous recevez une utilisation illimitée du site Web et un abonnement d'un an pour le soutien et les mises à jour.
Obtenez Avanti
Phoenix Super Thème

Avec le thème de Phoenix Super, vous obtenez un design moderne et magnifiquement réactif, parfait pour les tablettes et les appareils mobiles. Il se concentre sur les lignes épurées, l'espace blanc et la typographie solide pour rendre votre site visuellement attrayant. Vous pouvez créer des sites Web époustouflants avec facilité, sachant qu'il a fière allure sur n'importe quel écran. Le thème est disponible pour 99 $, vous offrant une solution riche en fonctionnalités pour vos besoins de conception.
Obtenez le thème Super Phoenix
Molti

Avec Molti, vous pouvez facilement créer des sites Web commerciaux divers en utilisant sa conception moderne et polyvalente. Vous avez accès à 22+ pages magnifiquement conçues, ainsi que des conceptions de 6 en-tête et de pied de page. La disposition entièrement réactive garantit que votre site a fière allure sur n'importe quel appareil. Vous pouvez importer des démos en un seul clic et changer les couleurs d'accent sans effort, ce qui vous fait gagner du temps. Profitez des animations époustouflantes et des fonctionnalités polyvalentes, parfaites pour des sites comme le conseil ou le commerce électronique. Le prix est de 25 $.
Get Molti
Comment utiliser des modèles en divi
Il existe trois façons d'utiliser un modèle ou une mise en page sur Divi:
- Chargez une disposition pré-même directement: ajoutez une nouvelle page et cliquez sur «Utiliser Divi Builder». Lorsque l'éditeur visuel s'ouvre, vous verrez trois choix: choisissez une mise en page avant. Parcourez la collection de Divi, sélectionnez votre favori et commencez à éditer. C'est ça.
- Importation du marché: avez-vous un pack de mise en page depuis le marché ou notre blog? Tout d'abord, décompressez le fichier téléchargé. Dirigez-vous vers Divi → Divi Library et recherchez l'option Import & Export. Vous pouvez apporter toute la disposition ou simplement les parties que vous souhaitez. Une fois importé, ouvrez le constructeur visuel, sélectionnez «Choisissez une disposition préalable» et trouvez votre conception sous «vos dispositions enregistrées».
- Utilisez un thème d'enfant: certaines dispositions de marché sont en tant que thèmes enfants. Pour les utiliser, accédez à Apparence → Thèmes → Ajouter un nouveau thème et télécharger le fichier de thème enfant. Le processus fonctionne comme l'installation de n'importe quel autre thème WordPress.
Économisez du temps et de l'argent avec Divi Pro
Stockez toutes vos pièces de site Web préférées en un seul endroit avec Divi Cloud. En-têtes, pieds de page, dispositions - gardez-les tous organisés et prêts à l'emploi. Avez-vous besoin de partager des conceptions avec votre équipe ou de les utiliser sur différents sites? Divi Cloud gère cela de manière transparente.
L'intensification de Divi Pro ouvre encore plus de possibilités. Vous obtiendrez un traitement VIP avec un soutien rapide à la foudre - notre équipe répond dans les 30 minutes, jour ou nuit. De plus, économisez 10% sur les goodies du marché et apportez jusqu'à quatre membres de l'équipe pour le trajet via des équipes Divi. Besoin de plus de mains sur le pont? Ajoutez des membres supplémentaires de l'équipe pour seulement 1,50 $ par mois.
Le package Pro comprend Divi AI et Unlimited Cloud Storage. Regrouper tout ensemble et vous économiserez environ 200 $ par rapport à tout acheter séparément.
Obtenez Divi Pro
Sites rapides
Vous voulez une option encore plus rapide? Découvrez nos sites de démarrage. Ce ne sont pas seulement des modèles - chacun est livré avec des photos personnalisées et des illustrations originales que vous ne trouverez nulle part ailleurs.
Allez dans l'onglet Divi → Divi Quick Sites, cliquez sur le bouton «Générer un nouveau site», sélectionnez «Utilisez le site de démarreur pré-fait», parcourez les conceptions et choisissez-en une qui convient à votre marque. Déposez vos détails de base, sélectionnez les couleurs et les polices (facultatives) et laissez les sites divi rapides faire son truc. Vous aurez un site Web complet prêt avant de pouvoir terminer votre café.
La meilleure partie? Tout fonctionne en parfaite harmonie - de votre palette de couleurs à vos polices. Une fois votre site en direct, vous pouvez sauter et faire des ajustements comme tout autre site Divi.
Utilisation de l'IA pour construire une page d'accueil (plus facile)
Vous vous souvenez des jours où la construction d'un site Web signifiait des semaines de travail? Pas plus. Avec des sites divi rapides et Divi Ai, vous pouvez avoir votre page d'accueil opérationnelle avant le déjeuner.
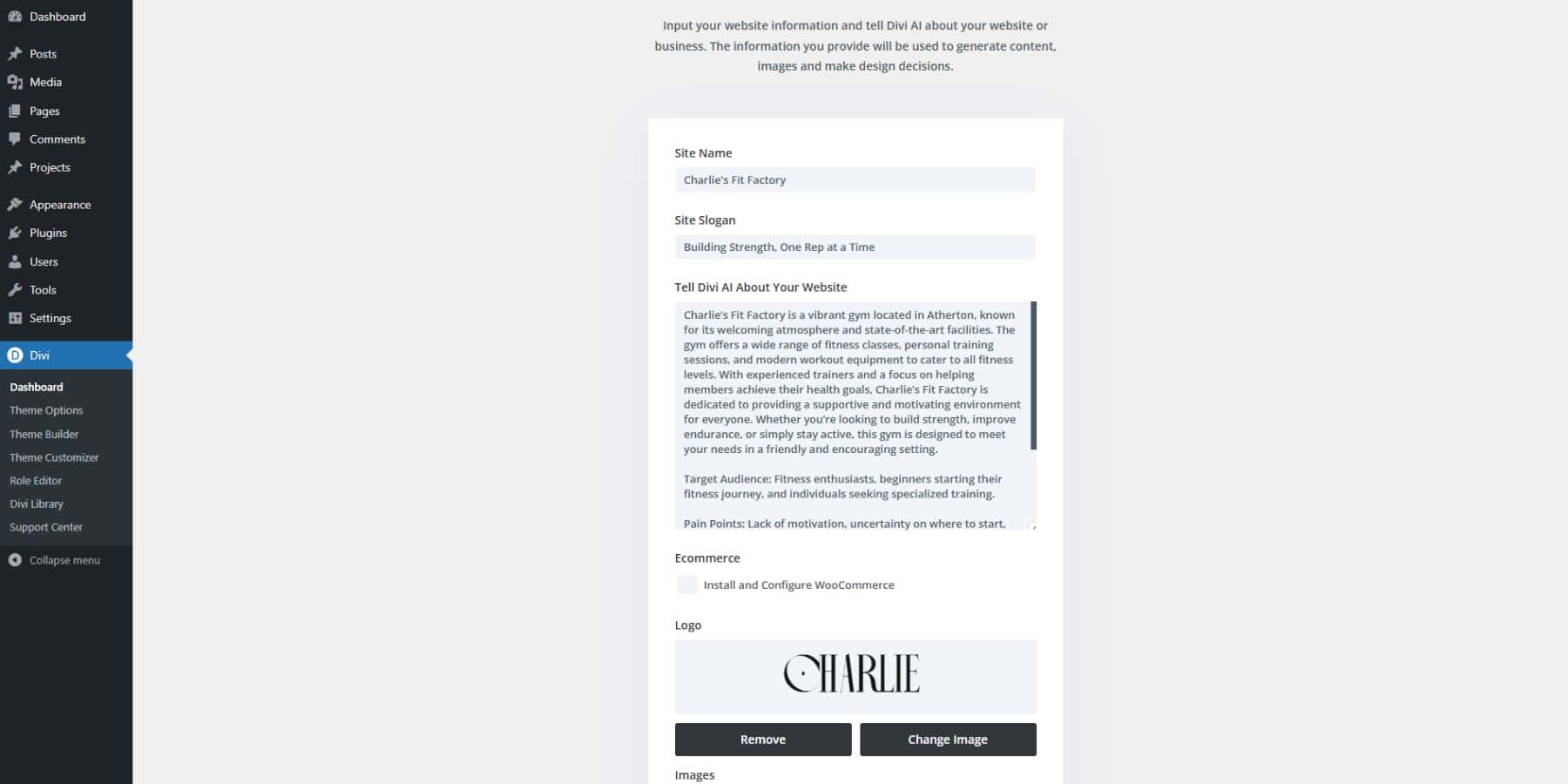
Il suffit de passer à votre tableau de bord Divi et de cliquer sur «Générez un nouveau site». Ensuite, sélectionnez Générez votre site avec l'option AI et dites-le de quoi parle votre entreprise en détail. Plus les détails sont, mieux c'est. N'oubliez pas que vous auriez besoin d'un abonnement Divi Ai pour ce chemin. Par exemple:
Nom du site: Charlie's Fit Factory
Slogan du site: Force du bâtiment, un représentant à la fois
Ensuite, dans le Tell Divi Ai sur le champ de votre site Web:
Charlie's Fit Factory est une salle de sport dynamique située à Atherton, connue pour son atmosphère accueillante et ses installations de pointe. Le gymnase propose une large gamme de cours de fitness, des séances d'entraînement personnelles et un équipement d'entraînement moderne pour répondre à tous les niveaux de fitness. Avec des entraîneurs expérimentés et un accent sur l'aide aux membres d'atteindre leurs objectifs de santé, Charlie's Fit Factory se consacre à fournir un environnement favorable et motivant à tout le monde. Que vous cherchiez à renforcer la force, à améliorer l'endurance ou simplement à rester actif, ce gymnase est conçu pour répondre à vos besoins dans un cadre amical et encourageant.
Public cible: les amateurs de fitness, les débutants qui commencent leur parcours de fitness et les personnes à la recherche d'une formation spécialisée.
Points de douleur: manque de motivation, incertitude sur le départ, besoin de conseils pour atteindre les objectifs de fitness.
Ce que nous proposons: des programmes de fitness complets, des équipements de pointe, des formateurs personnels certifiés, des cours de groupe et des conseils en nutrition.
Appel à l'action: inscrivez-vous à une classe d'essai gratuite.

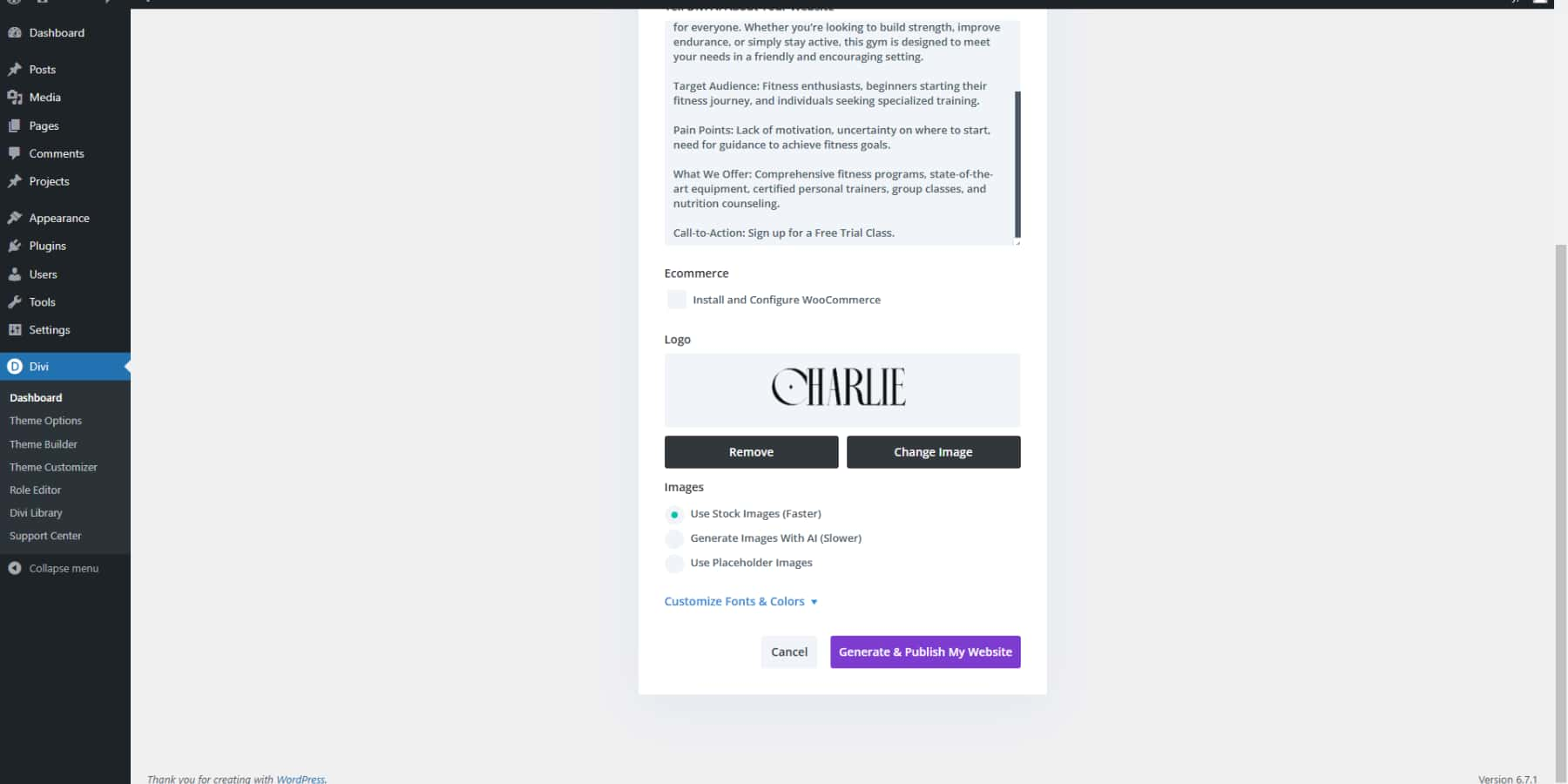
Avez-vous des produits à vendre? Sélectionnez l'option Installer WooCommerce et il configurera également vos pages de magasin. Ensuite, images. Vous pouvez sélectionner l'option Divi Quick Sites pour créer quelque chose de parfait à partir de l'énorme collection d'Unsplash ou laisser Divi Fixer des images personnalisées. Si vous avez déjà des images, vous pouvez également sélectionner l'option «Utiliser l'espace réservé».

Ensuite, vous pouvez jouer avec des couleurs et des polices. Choisissez le vôtre si vous savez ce que vous voulez, ou laissez Divi suggérer des combinaisons gagnantes. Lorsque vous êtes satisfait de son apparence, appuyez sur «Générer et publier» et regardez la magie se produire.
Quelques minutes plus tard, vous verrez votre page d'accueil prendre vie.
Peut-être que vous dirigez un café confortable au centre-ville ou lancez la prochaine startup Big Tech - quelle que soit votre histoire, Divi Quick Sites fait les choses correctement. Votre café ne ressemblera pas à un robot d'entreprise, et votre startup ne se lira pas comme un blog décontracté.
Quelque chose n'est pas très bien? Aucun problème. Utilisez le constructeur visuel pour régler jusqu'à ce que tout soit là où vous le souhaitez.
Considérez-le comme ayant un concepteur Web professionnel dans votre poche - celui qui travaille à Lightning Speed mais vous permet toujours d'appeler les coups.
De plus, si vous souhaitez concevoir des sections supplémentaires avec l'IA, cliquez sur le bouton Ajouter un nouveau section (Blue +) et sélectionnez Générer la section avec l'IA. Décrivez et regardez comme Divi Ai rassemble une section pour vous.
Au-delà de la conception: optimiser la page d'accueil
Un beau design attire l'attention, mais l'optimisation intelligente le maintient collé. Voici comment transformer votre page d'accueil en une centrale de conversion que les moteurs de recherche et les visiteurs adoreront.
Création d'aimants de moteur de recherche
Votre page d'accueil doit parler de deux langues - une pour les visiteurs et une pour les moteurs de recherche. Pendant que les visiteurs scannent votre contenu, Google le rampe pour comprendre ce que vous proposez. Un bon référencement vous aide à vous présenter lorsque des gens recherchent des entreprises comme la vôtre.
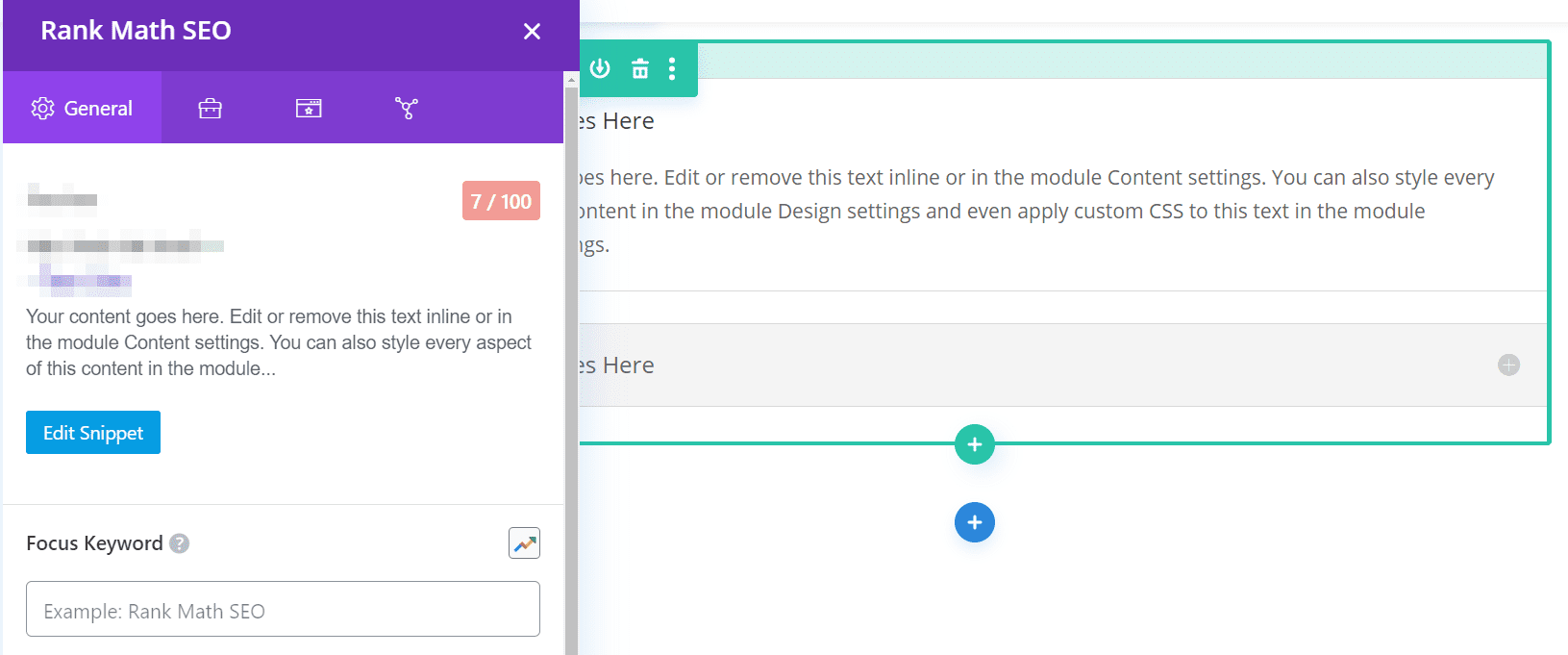
Des outils de recherche de mots clés comme Semrush vous aident à trouver les mots exacts que votre public tape dans Google. Une fois que vous connaissez ces mots clés, Divi Ai peut aider à les tisser naturellement dans votre contenu. Vous voulez vérifier si votre page atteint toutes les bonnes marques de référencement? Rankmath se branche directement sur le constructeur visuel de Divi - c'est comme avoir un expert en référencement par-dessus votre épaule pendant que vous travaillez. Ce plugin WordPress vous montre exactement quoi corriger lorsque vous créez votre page.

De plus, essayez ces conseils de référencement de page d'accueil éprouvés:
- Mettez votre mot-clé principal dans votre titre
- Nommez vos images avec un texte alt descriptif
- Utilisez des titres clairs pour briser votre contenu
- Écrivez une méta description qui fait cliquer sur les gens
Performance de la page de suralimentation
Une page d'accueil rapide rend les visiteurs heureux et Google souriant. Le constructeur visuel de Divi fait le travail lourd dans les coulisses - il crée du code propre pendant que vous concevez et chargez uniquement ce dont chaque page a besoin. Le cadre du module dynamique du constructeur et les fonctionnalités CSS critiques signifient que votre page d'accueil charge la foudre rapide dès le début.
Vous voulez pousser votre vitesse encore plus loin? Associez la divi avec WP Rocket pour mettre en cache votre contenu et l'optimiseur d'image ewww pour rétrécir ces grandes photos sans perdre de qualité. Complétez les outils de vitesse intégrés de l'hébergement Siteground, et vous avez une page d'accueil qui se charge dans un snap. N'oubliez pas - chaque seconde compte. Un retard d'une seconde peut vous coûter 7% de vos conversions.
Boosters à vitesse rapide:
- Compressez vos images d'en-tête
- Activer la mise en cache du navigateur
- Choisissez un plan d'hébergement rapide
- Retirer les plugins inutilisés
- Minimiser les redirections
En utilisant des tests fendus
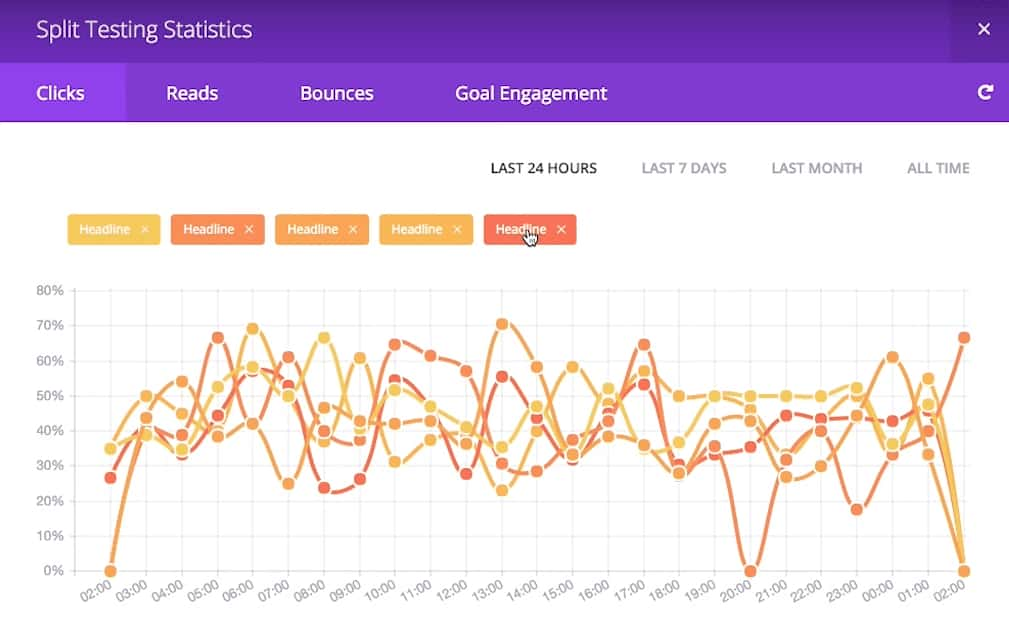
Vous êtes-vous déjà demandé pourquoi certains sites Web semblent savoir exactement ce qui fait que les gens cliquent? Ils utilisent probablement des tests divisés - montrant deux versions différentes de leur page d'accueil à différents visiteurs et voyant celle qui fonctionne mieux. C'est comme avoir deux saveurs de crème glacée et laisser les clients vous dire lequel ils préfèrent par ce qu'ils achètent, pas seulement ce qu'ils disent qu'ils aiment.
Divi rend ces expériences simples avec son outil intégré appelé Divi Leads. Vous voulez tester si un arrière-plan vidéo bat une image statique? Ou si «Démarrer l'essai gratuit» fonctionne mieux que «Essayez maintenant»? Créez simplement les deux versions dans le constructeur visuel et Divi montre chacun à la moitié de vos visiteurs. Il suit tout - cliquez, inscrivez-vous, ventes - et vous indique quelle version gagne. Pas de supposition, il suffit d'effacer les données sur ce que vos visiteurs préfèrent.

Analyser le comportement de l'utilisateur
Les tests Split vous montrent ce qui fonctionne, mais l'analyse vous explique pourquoi. En regardant les visiteurs se déplacer à travers votre page d'accueil, vous repérerez les modèles que vous ne remarquerez jamais autrement. Peut-être que les gens défilent juste au-delà de vos meilleures fonctionnalités, ou ils se retrouvent coincés à mi-chemin de la page - ces idées vous aident à réparer ce qui est cassé.
Des outils comme Hotjar montrent comment les visiteurs interagissent avec votre page d'accueil par le biais de cartes thermiques et d'enregistrements de session. Vous verrez où ils cliquent, jusqu'où ils font défiler et même regarder des enregistrements de visites réelles. Associez cela à MonsterInsights, qui amène Google Analytics dans votre tableau de bord WordPress, et vous obtiendrez l'image entière.
Ces outils transforment les données compliquées en actions claires - comme déterminer si votre menu mobile a besoin de travail ou si votre bouton d'appel à l'action est au mauvais endroit. Ces correctifs mineurs, guidés par de vraies données, peuvent transformer votre bonne page d'accueil en une grande.
Écrasez votre première impression
La construction de la page d'accueil parfaite est inférieure à la suite d'une formule et plus sur la création d'une expérience qui parle à vos visiteurs et stimule les résultats. Tout au long de ce guide, nous avons exploré les éléments essentiels, les pièges communs et les stratégies éprouvées qui font fonctionner les pages d'accueil.
La vraie magie se produit lorsque vous combinez les bons outils avec votre vision.
| Outil | But | |
|---|---|---|
| Diviser | Thème WordPress polyvalent et constructeur de page | Obtenir |
| Divi ai | Assistant de conception propulsé par l'IA | Obtenir |
| Nuage divi | Stockage des actifs de conception | Obtenir |
| Équipes divi | Collaboration par équipe | Obtenir |
| Divip | Temps de réponse rapide et réduction sur les achats de marché | Obtenir |
| Divi | Tout ce qui précède est introduit en un (sauf jusqu'à 200 $) | Obtenir |
| Sabre | Outil de recherche SEO | Obtenir |
| Rangmath | Plugin SEO | Obtenir |
| Fusée WP | Plugin de mise en cache | Obtenir |
| Ewww | Optimisation d'image | Obtenir |
| Terrain de site | Hébergement Web | Obtenir |
| Hotjar | Outil d'analyse | Obtenir |
| Monstre | Plugin d'analyse | Obtenir |
Vous cherchez une longueur d'avance? Notre marché propose des thèmes spécialisés conçus pour presque toutes les industries et style:
| Outil | Caractéristiques | |
|---|---|---|
| Flexile | Thème d'enfant polyvalent avec plus de 20 mises en page | OBTENIR |
| Divi Cart Pro | Thème de l'enfant le mieux adapté aux magasins WooCommerce | OBTENIR |
| Avanti | Thème d'enfant polyvalent avec plus de 60 pages | OBTENIR |
| Phoenix Super Thème | Thème moderne réactif de l'enfant | OBTENIR |
| Molti | Thème des enfants d'affaires avec plus de 22 pages | OBTENIR |
Mais un excellent design a besoin d'une base solide. Associez la divi avec l'hébergement robuste de Siteground, et vous aurez une superbe page d'accueil qui fonctionne parfaitement. Votre page d'accueil parfaite n'est qu'à quelques clics - et Divi a tout ce dont vous avez besoin pour y arriver.
Obtenez Divi aujourd'hui
