Comment concevoir un formulaire d'inscription dans Elementor
Publié: 2024-05-17Vous avez besoin d'un formulaire d'inscription pour permettre aux gens de s'inscrire sur votre site Web ou de s'abonner à votre newsletter. Cependant, concevoir une forme lucrative peut sembler intimidant pour certains propriétaires d’entreprise.
Je vois souvent que les gens ont conservé le formulaire dans son style de base, alors qu'il était possible de le rendre plus attrayant.
Dans ce guide, je vais vous montrer le processus étape par étape pour créer un formulaire d'inscription qui semble agréable à l'œil de l'utilisateur.
Nous utiliserons deux produits pour atteindre cet objectif. Fluent Forms pour créer le formulaire et Elementor pour concevoir le formulaire.
Étape 1 : Installer Elementor et Fluent Forms
Elementor est un constructeur de pages populaire et vous pouvez atteindre votre objectif de conception grâce à ses fonctionnalités étendues. Si vous êtes déjà un utilisateur d'Elementor, vous pouvez facilement l'utiliser avec la meilleure combinaison de Fluent Forms.
Fluent Forms a une excellente connexion avec Elementor afin que vous puissiez améliorer votre parcours de création de formulaires avec l'aide du constructeur de pages le plus populaire au monde.
Cependant, si vous n'avez pas Elementor pour votre site WordPress, je vous recommande de l'installer maintenant. Il n'est pas nécessaire d'obtenir la version pro pour styliser Fluent Forms. Mais si vous souhaitez l’avoir pour une utilisation avancée, foncez.
De même, vous pouvez utiliser la version gratuite de Fluent Forms pour l'utiliser avec Elementor. Mais je vous suggère d'obtenir la version pro car vous bénéficierez de nombreuses fonctionnalités étonnantes qui rendront votre voyage en ligne plus facile et plus efficace.
Étape 2 : Créez votre formulaire d'inscription avec Fluent Forms
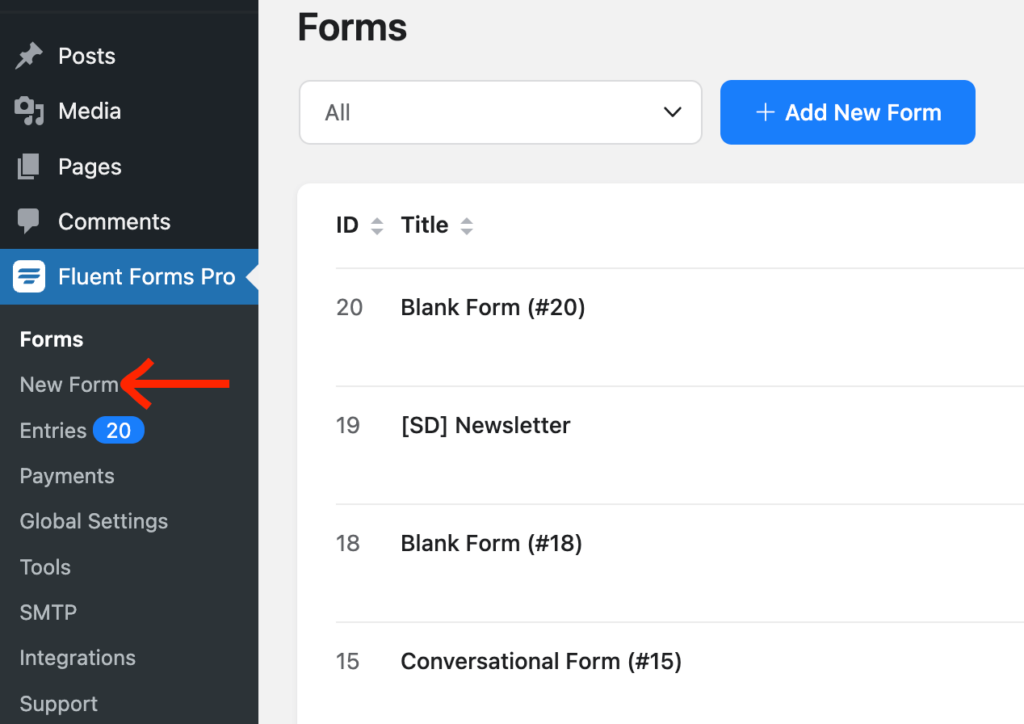
Maintenant, nous allons créer notre formulaire d'inscription. Pour ce faire, accédez à Fluent Forms >> New Form sur le côté gauche de votre tableau de bord WP.

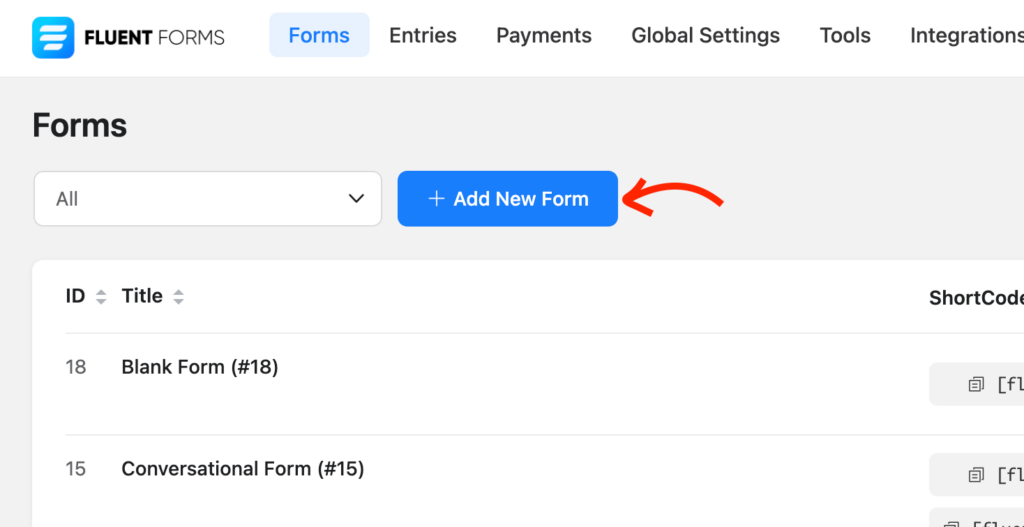
Ou vous pouvez partir du bouton du haut qui reste près de la section de filtre de formulaire.

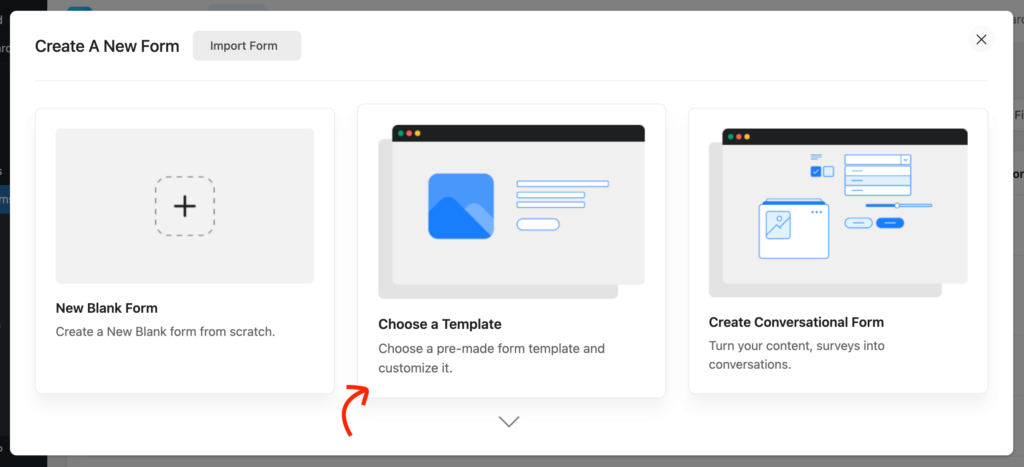
Sélectionnez l'une des options répertoriées :
- Nouveau formulaire vierge
- Choisissez un modèle
- Créer un formulaire conversationnel

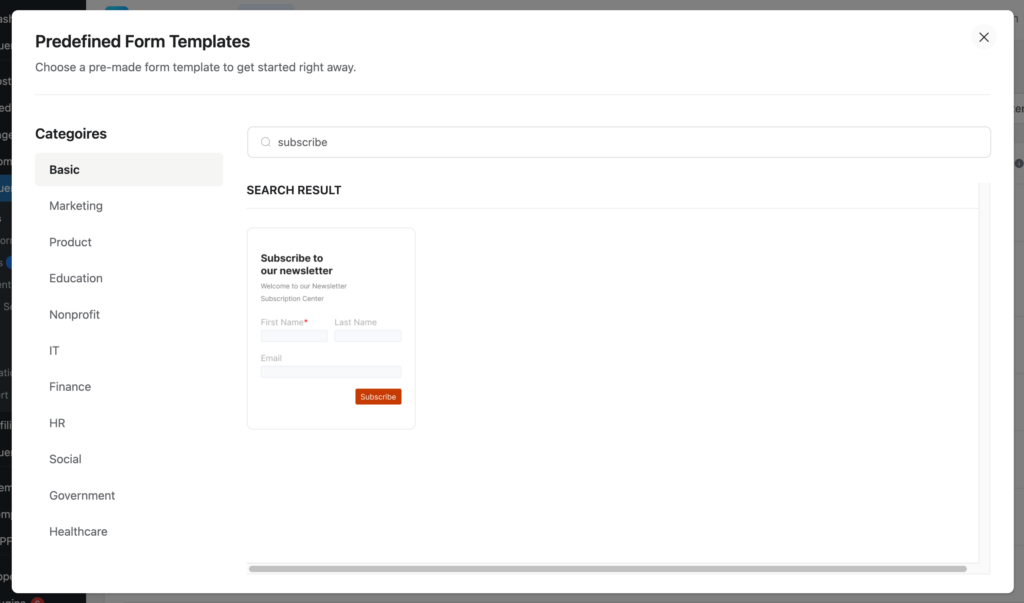
Si vous sélectionnez les modèles prédéfinis, vous pouvez utiliser un formulaire d'abonnement dans la liste.

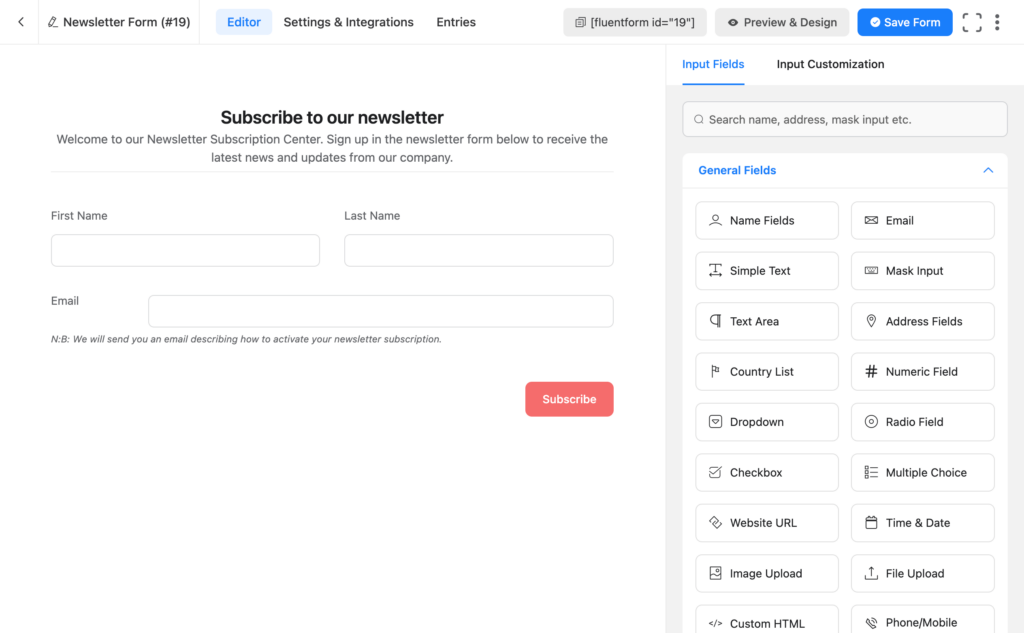
Ensuite, vous atterrirez sur l’éditeur Fluent Forms. Donnez un nom à votre formulaire et commencez à ajouter/supprimer des champs. Vous pouvez les faire glisser ou simplement cliquer sur les champs respectifs.

Vous pouvez personnaliser le champ Saut de section pour ajouter votre texte personnalisé. Si vous commencez avec un formulaire vierge, choisissez le champ HTML personnalisé dans lequel vous pouvez fournir un en-tête avec une partie de la description.
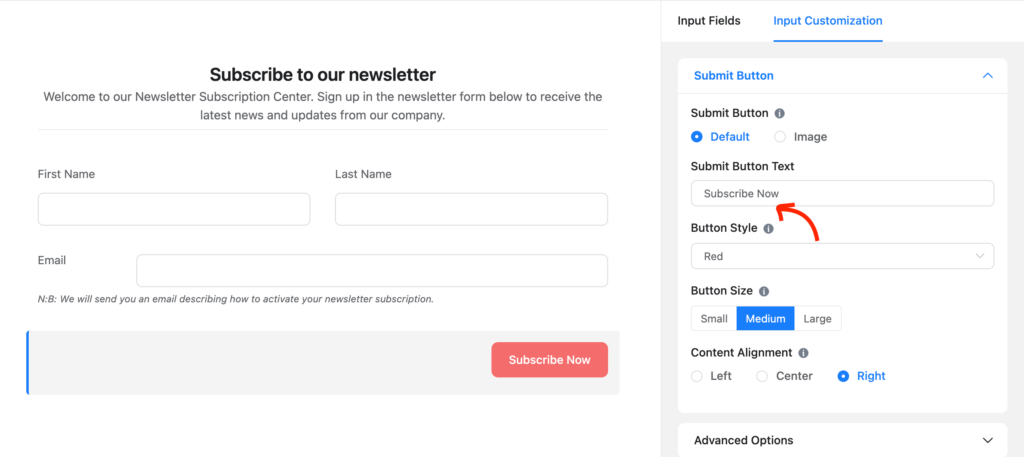
Personnalisons le texte du bouton d'envoi pour le rendre plus personnalisé. Cliquez simplement sur le bouton de l'éditeur et vous pourrez voir l'option d'édition sur le panneau de droite.

Étape 3 : Connectez-vous à un outil de marketing par e-mail
À quoi sert un formulaire d'abonnement si vous ne le connectez pas à une plateforme marketing ?
De la création d'une liste de contacts à une communication plus approfondie, une connexion CRM vous apportera de nombreux avantages. C'est une bénédiction que Fluent Forms vous apporte de nombreuses intégrations CRM et marketing par e-mail.
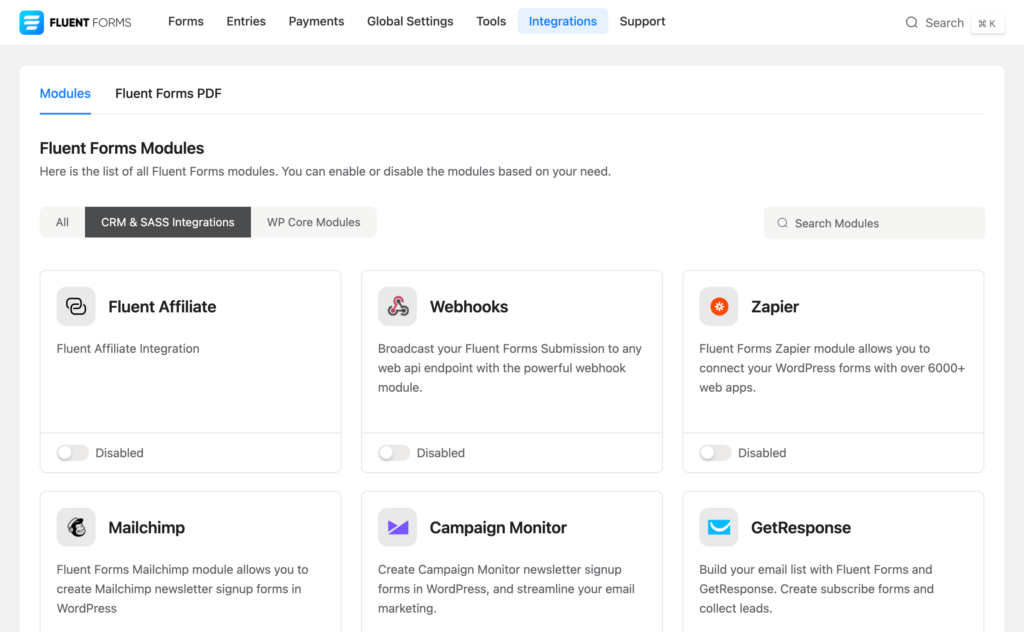
Accédez à Intégrations dans la liste déroulante Fluent Forms ou dans la barre supérieure. Cliquez maintenant sur l'onglet Intégrations CRM et SASS et trouvez la plateforme que vous recherchez. Vous pouvez également utiliser le champ de recherche.

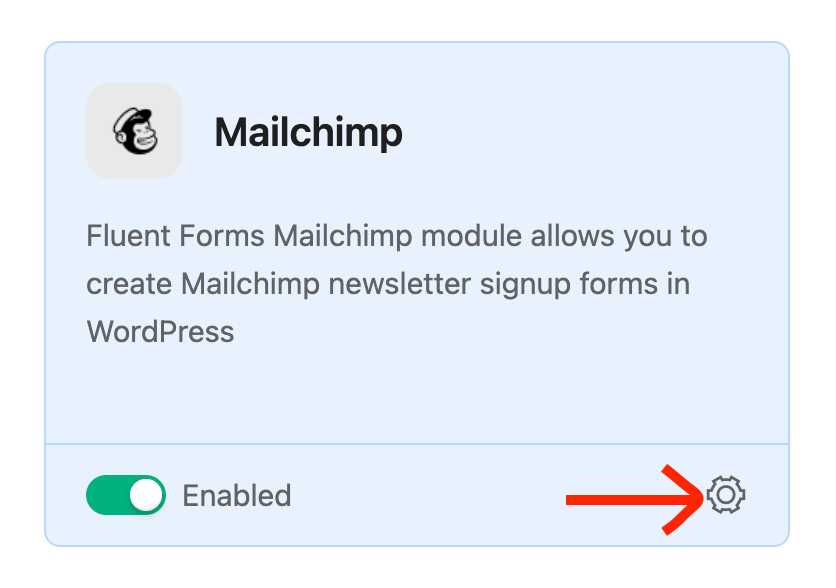
Activez maintenant l'outil en activant le bouton bascule. Juste après avoir activé l'outil, vous pouvez voir l'icône de réglage apparaître en bas à droite. Cliquez sur l'icône et cela vous mènera à la page Paramètres.

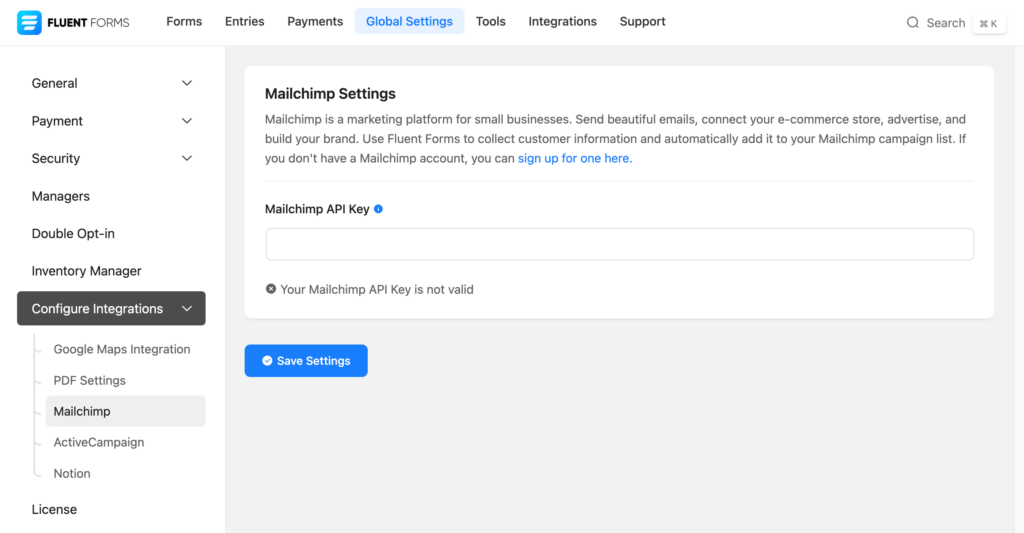
Là, vous pouvez voir les paramètres de cette intégration particulière. Sous le paramètre API (CRM), vous devez fournir la clé. Si vous n'avez pas de compte pour l'outil, vous pouvez ouvrir un compte et fournir les détails liés à l'API.
Je montre le processus avec Mailchimp ici. Vous pouvez opter pour l’outil que vous aimez. Quoi qu'il en soit, donnez la clé API ici. Vous pouvez obtenir la clé depuis votre tableau de bord Mailchimp.

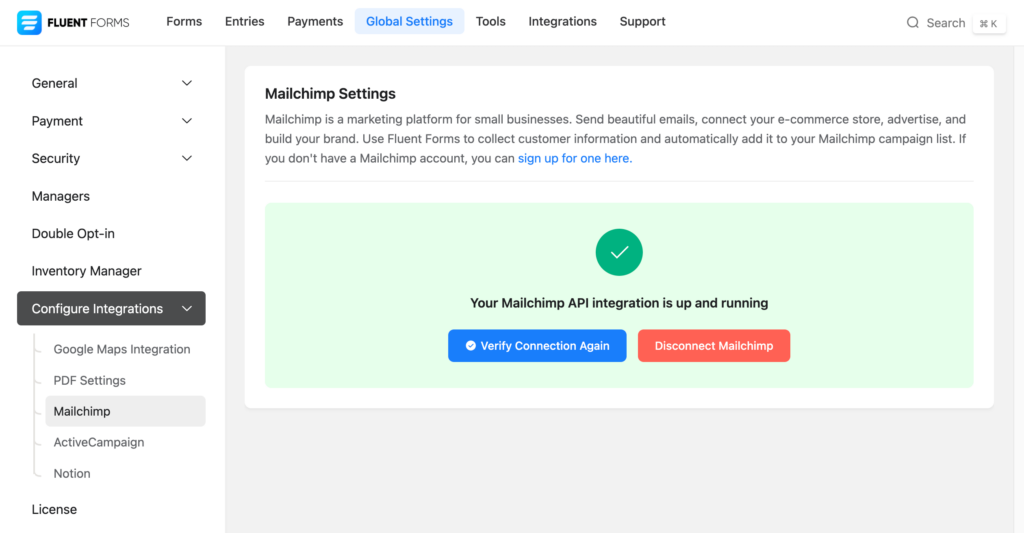
Après l'insertion de la clé, cliquez sur le bouton Enregistrer les paramètres . Vous pouvez voir si l’API fonctionne ou non.

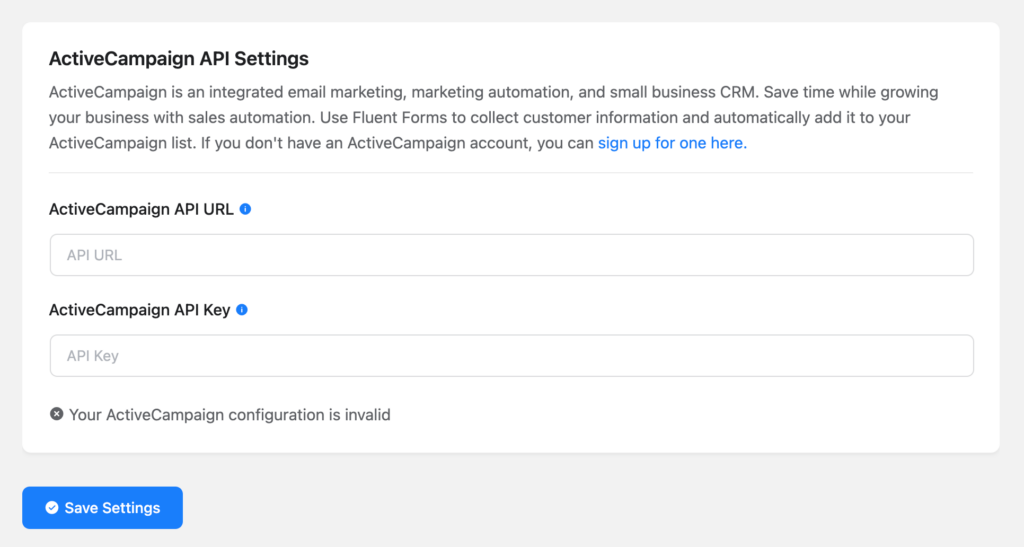
Eh bien, dans de nombreux cas, vous devrez fournir à la fois l'URL de l'API et la clé API, comme celle présentée ci-dessous pour ActiveCampaign.


Après avoir fourni toutes les informations nécessaires, cliquez sur le bouton Enregistrer les paramètres .
Étape 4 : Créez une page et modifiez-la avec Elementor
Eh bien, il n'est pas nécessaire de créer une nouvelle page. Vous pouvez intégrer votre formulaire d'inscription à une page existante. Mais nous allons opter pour la nouvelle page pour garder les choses simples.
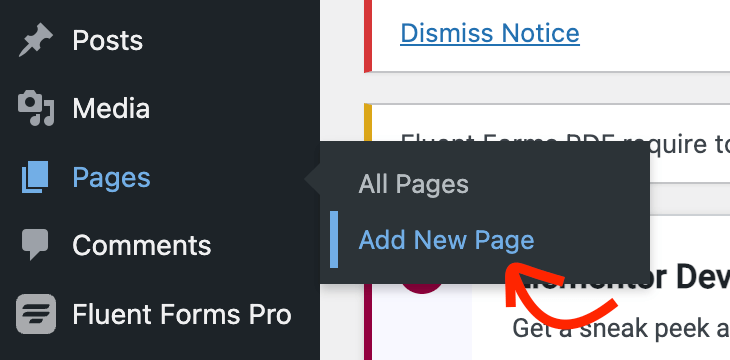
Accédez à Pages >> Ajouter une nouvelle page depuis votre tableau de bord WordPress.

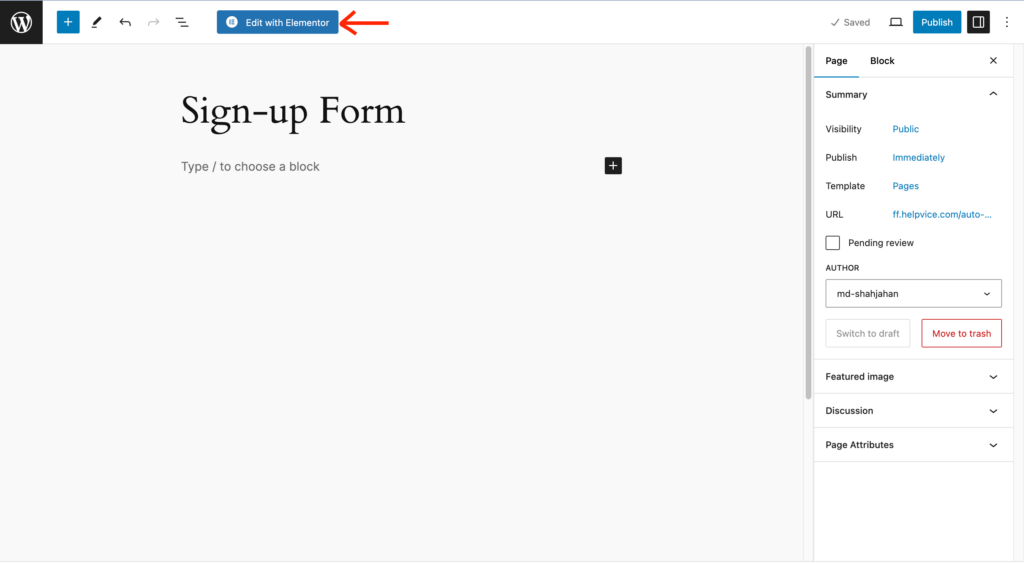
Lorsque vous êtes dans l'éditeur de blocs, cliquez sur le bouton Modifier avec Elementor .

L'éditeur Elementor apparaîtra maintenant. Après avoir chargé l'outil, vous pouvez facilement concevoir votre page de destination puisqu'il s'agit d'un générateur par glisser-déposer.
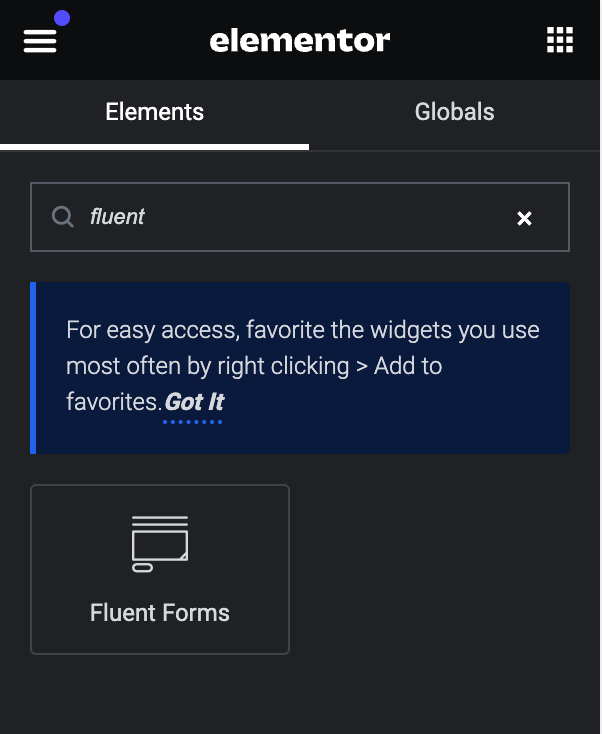
Cependant, nous allons maintenant utiliser Fluent Forms Elementor Widget pour personnaliser notre formulaire. Pour trouver le widget, recherchez avec Fluent Forms dans la barre de recherche supérieure.

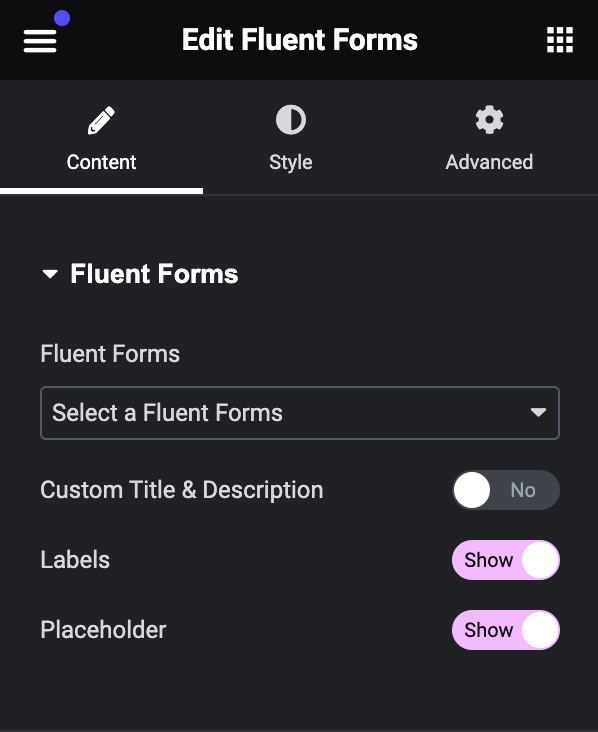
Le widget Fluent Forms apparaîtra à l’écran. Cliquez sur la section déroulante et tous vos formulaires y apparaîtront. Choisissez maintenant le formulaire que vous souhaitez utiliser.

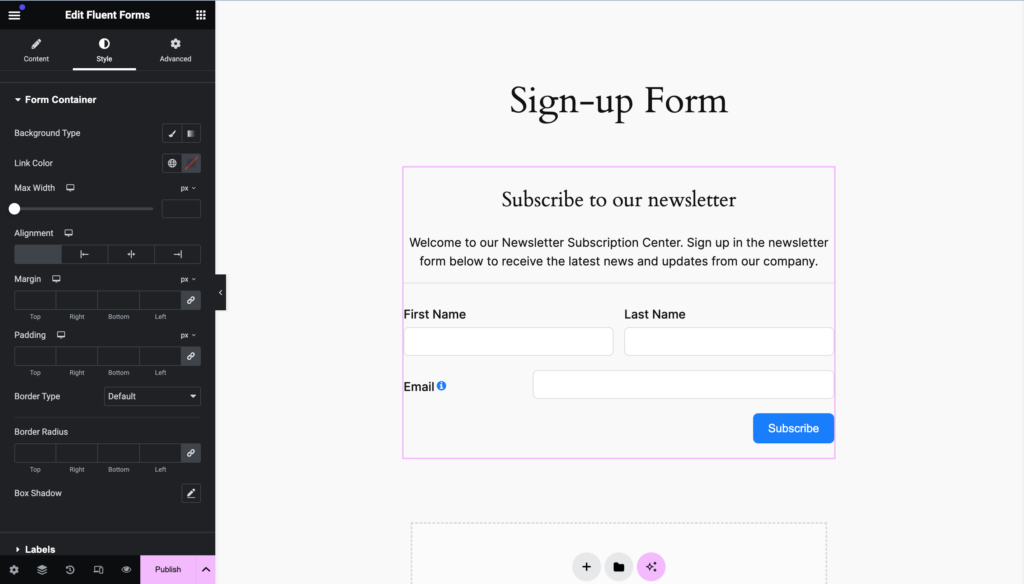
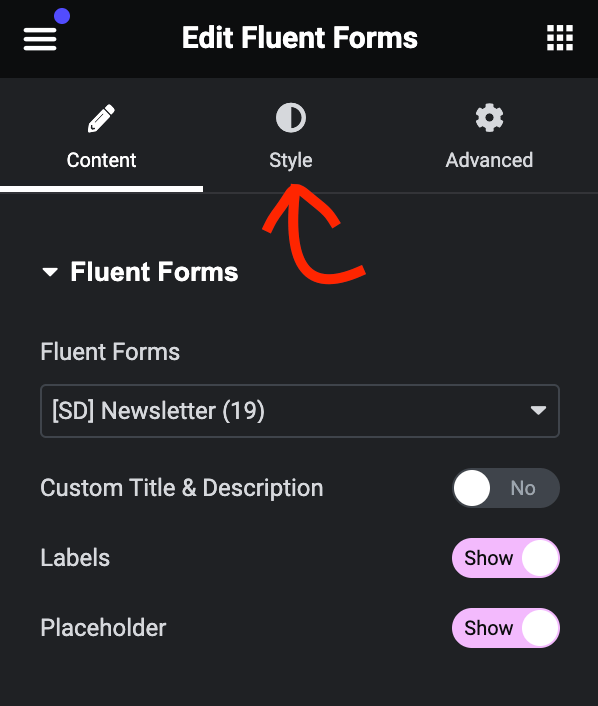
Le formulaire apparaîtra maintenant dans l'éditeur. Cliquez sur l'onglet Style dans le panneau de gauche de l'éditeur Elementor.

Cet onglet vous montrera diverses options pour personnaliser vos formulaires avec différents styles. Par exemple, vous pouvez modifier le type d’arrière-plan, la couleur du lien, la couleur du texte, la typographie et bien d’autres choses.

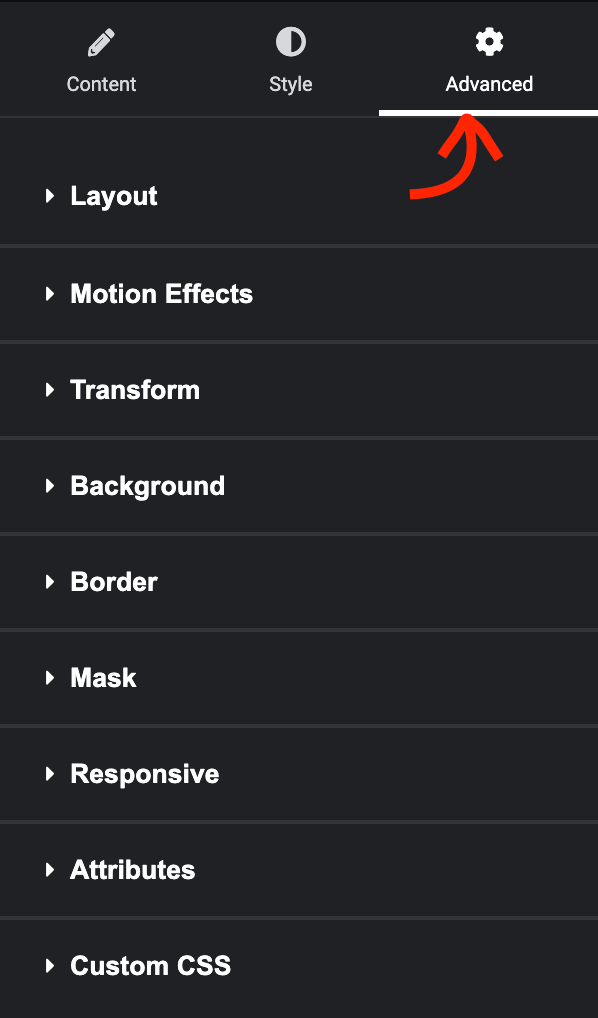
Le dernier onglet s'appelle Avancé et contient différents styles qui vous aident à modifier votre conteneur.

Ici, vous obtiendrez des tonnes de paramètres qui incluent la marge, le remplissage, l'alignement, l'arrière-plan, les animations et bien plus encore.
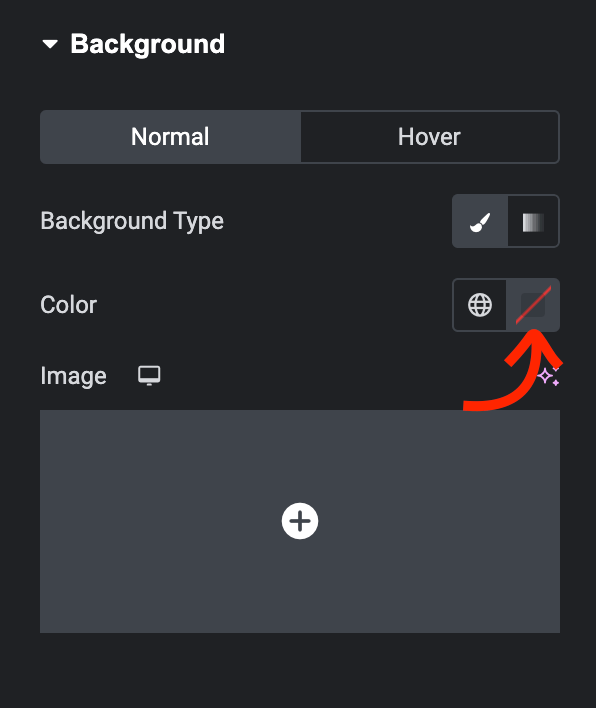
Je vais vous montrer comment changer la couleur d'arrière-plan de notre formulaire. Pour ce faire, cliquez sur la section Arrière-plan et elle apparaîtra avec quelques options supplémentaires.
Gardons les choses simples, je souhaite ajouter une couleur épurée qui correspond au thème de mon site Web. Cliquez sur l'icône de sélection de couleur à droite.

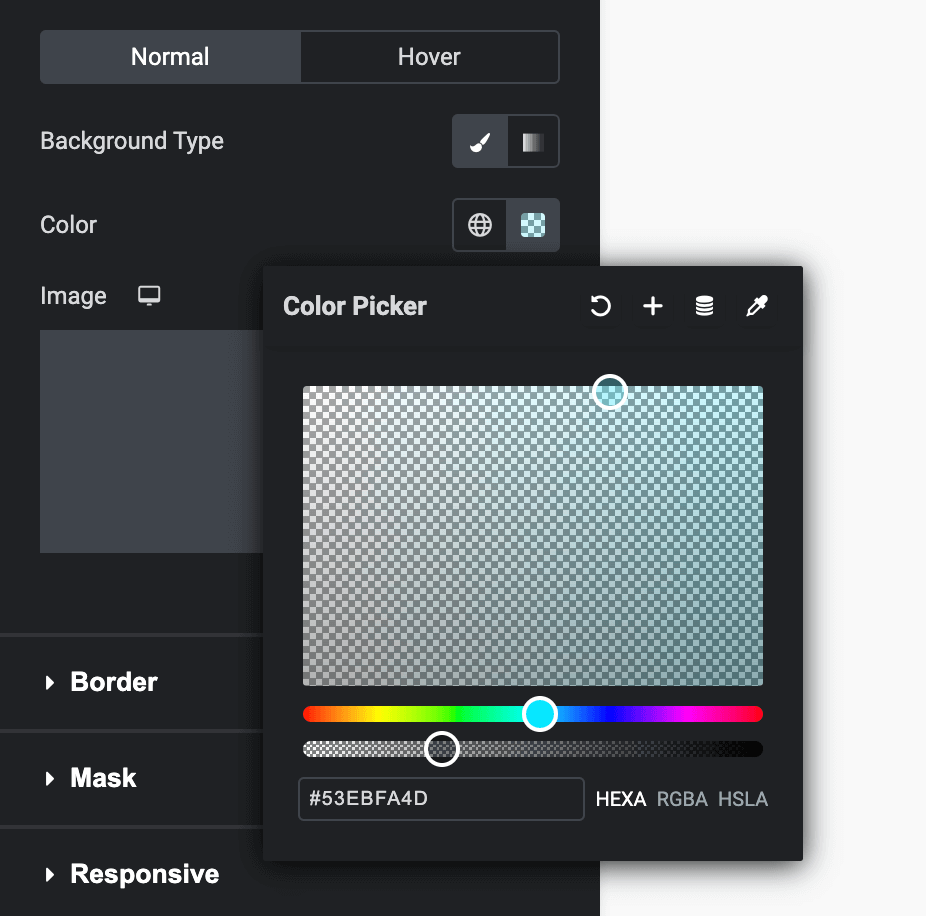
Vous pouvez maintenant choisir une couleur avec l'outil de sélection des couleurs. Pour votre commodité, vous pouvez déplacer le sélecteur autour de différentes parties de votre page et sélectionner la bonne couleur.

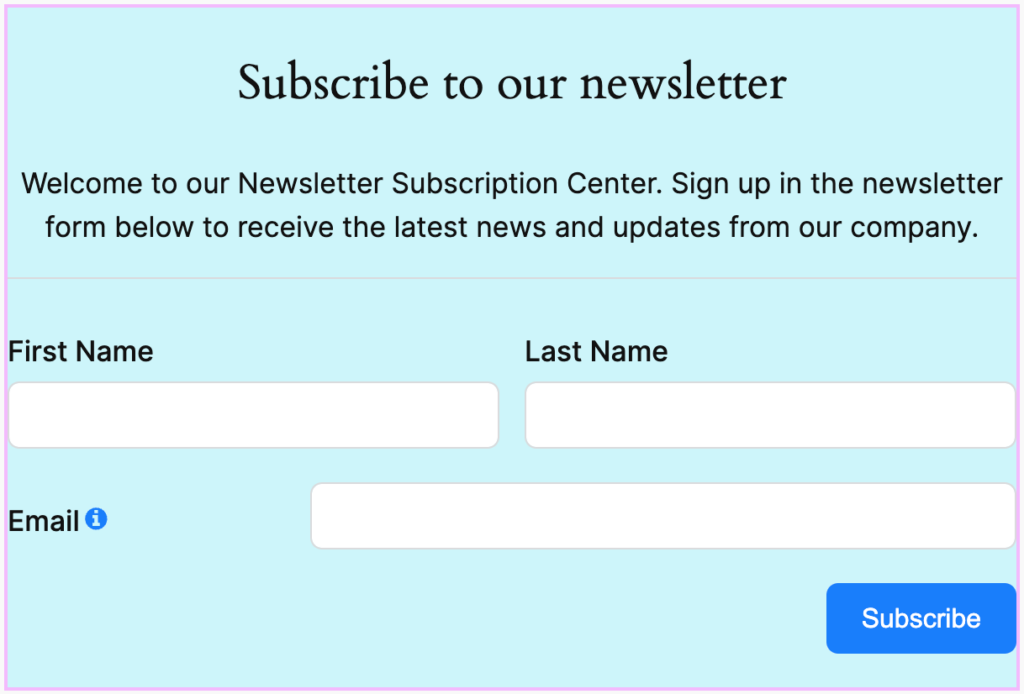
Après avoir sélectionné la couleur, vous pouvez voir que l’arrière-plan de votre formulaire a changé. Si vous en êtes satisfait, gardez cette couleur. Sinon, déplacez le curseur jusqu'à obtenir la correspondance parfaite.

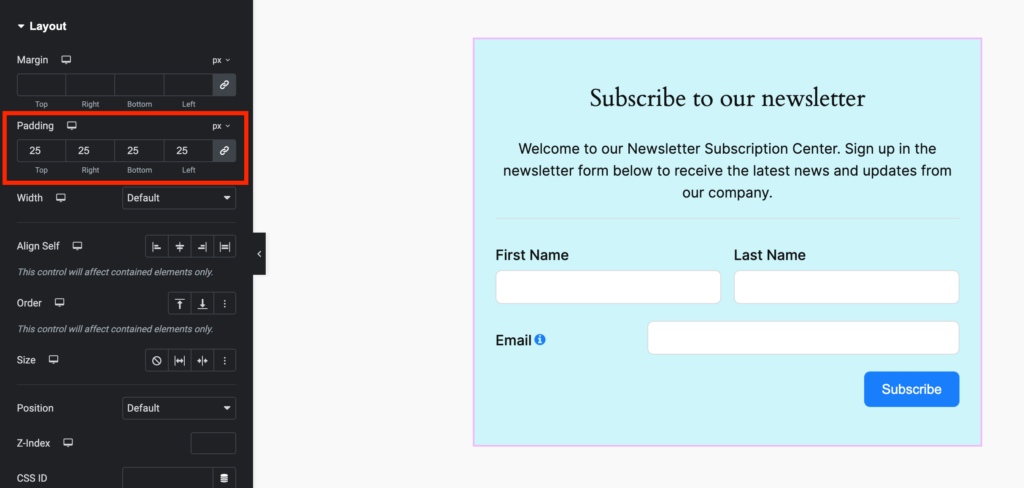
Une autre chose que vous remarquerez peut-être est que les champs du formulaire sont très proches du conteneur. Nous pouvons changer cela facilement en donnant un peu d'espace autour d'eux.
Accédez à l’onglet Mise en page du panneau Avancé. Ici, vous pouvez voir les paramètres de marge et de remplissage. Ajoutons un peu de rembourrage et voyons la différence instantanément.

Je viens d'expliquer une étape simple pour vous permettre de comprendre comment Elementor fonctionne pour personnaliser le style d'un formulaire. Vous avez toute liberté pour parcourir tous les paramètres pour donner à votre formulaire un aspect visuellement attrayant.
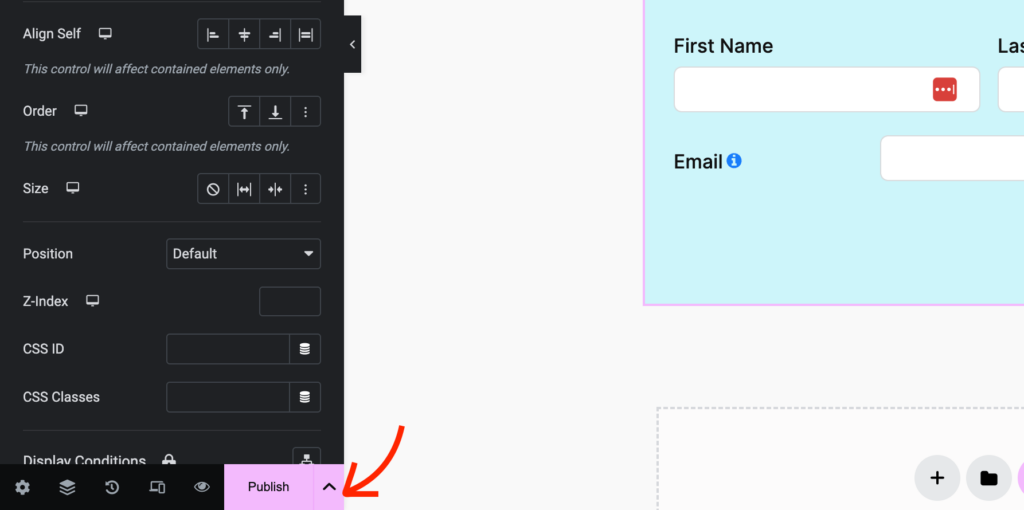
Chaque fois que vous avez terminé, cliquez sur le bouton Publier en bas à gauche. Un message apparaîtra vous demandant si vous souhaitez prévisualiser la page publiée.

C'est ça. Vous savez maintenant comment créer facilement un formulaire avec Fluent Forms et le personnaliser avec Elementor. Fluent Forms et Elementor sont une combinaison brillante pour concevoir des formulaires exceptionnels pour tous les besoins. Il n’y a aucune limite pour concevoir un formulaire qui se démarque !
