Comment concevoir une chronologie de flux de panier WooCommerce pour votre Divi
Publié: 2023-02-01WooCommerce est l'un des plugins de commerce électronique les plus appréciés de WordPress. Pour soutenir cela, Divi a sorti plusieurs nouveaux modules centrés sur Woo qui vous permettent un meilleur contrôle sur la conception de vos pages WooCommerce par défaut. Dans l'article d'aujourd'hui, nous allons développer une chronologie de panier WooCommerce pour Divi. Pour cette chronologie, nous allons créer une représentation visuelle du parcours de l'utilisateur. Nous voulons montrer visuellement à l'utilisateur comment il passe de la boutique à la caisse.
Modèle de page de panier
Affichage du bureau

Tablette et vue mobile

Modèle de page de paiement

Tablette et vue mobile

Téléchargez le modèle de panier et de paiement GRATUITEMENT
Pour mettre la main sur le modèle de panier et de paiement gratuit, vous devrez d'abord les télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Comment télécharger et installer les modèles de panier et de paiement
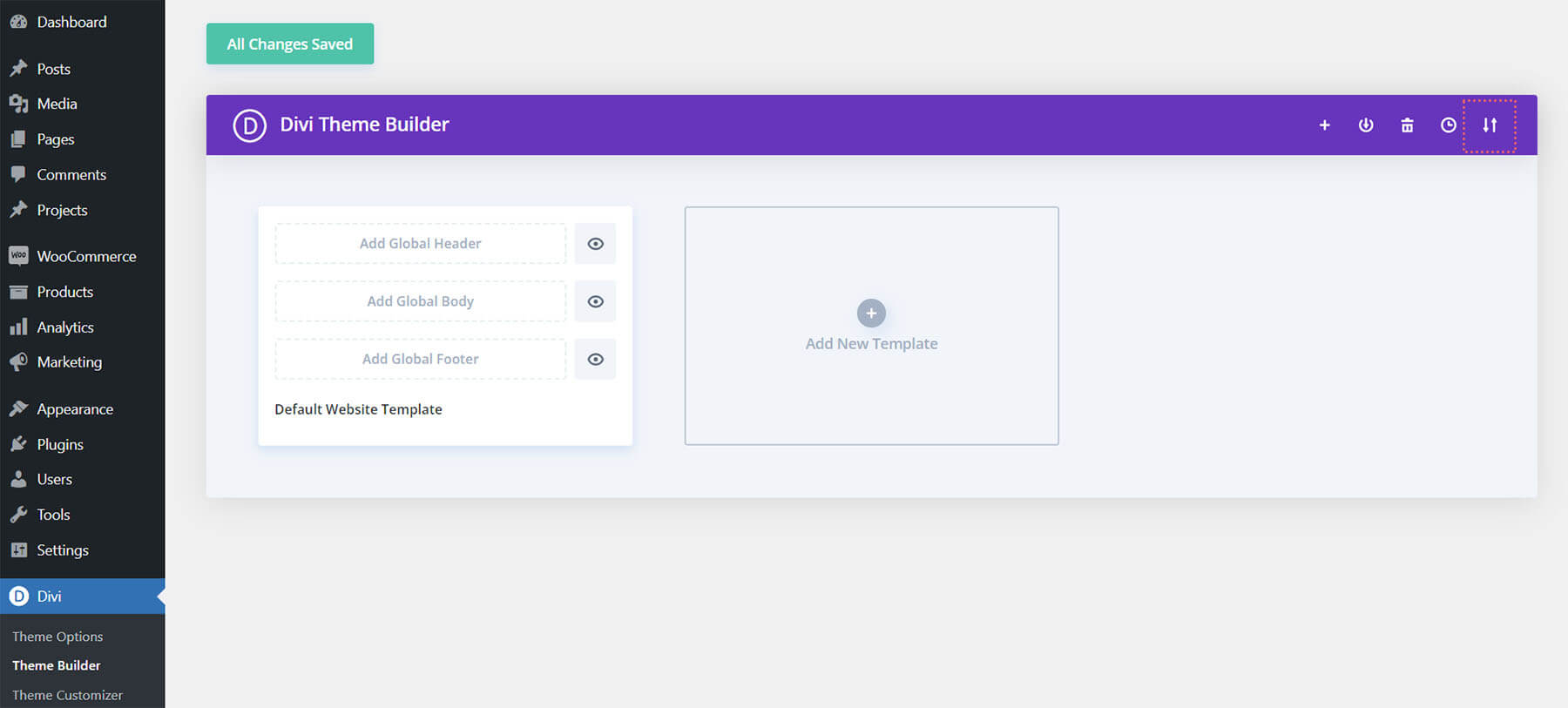
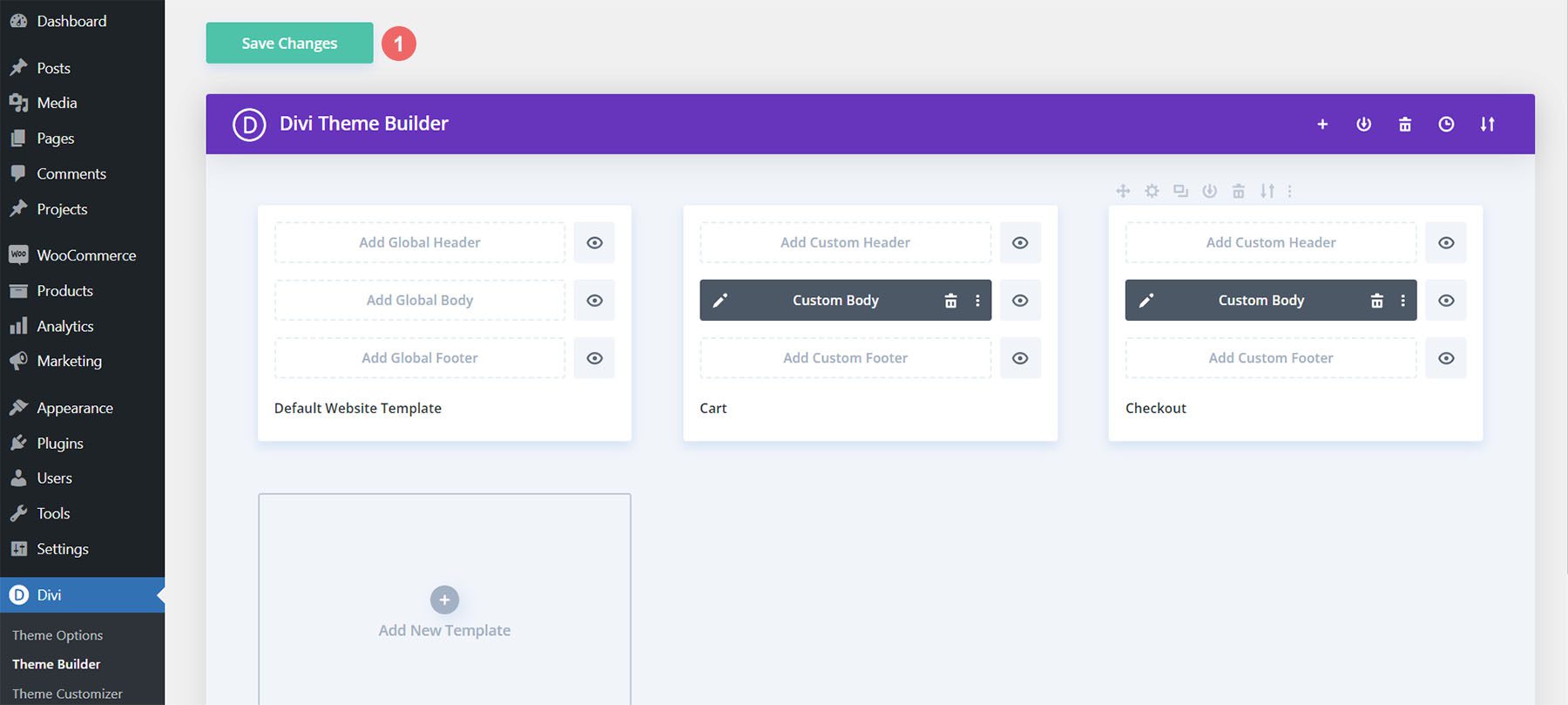
Allez sur Divi Theme Builder
Pour télécharger le modèle, accédez au générateur de thèmes Divi dans le backend de votre site Web WordPress.

Télécharger le modèle de site Web global par défaut
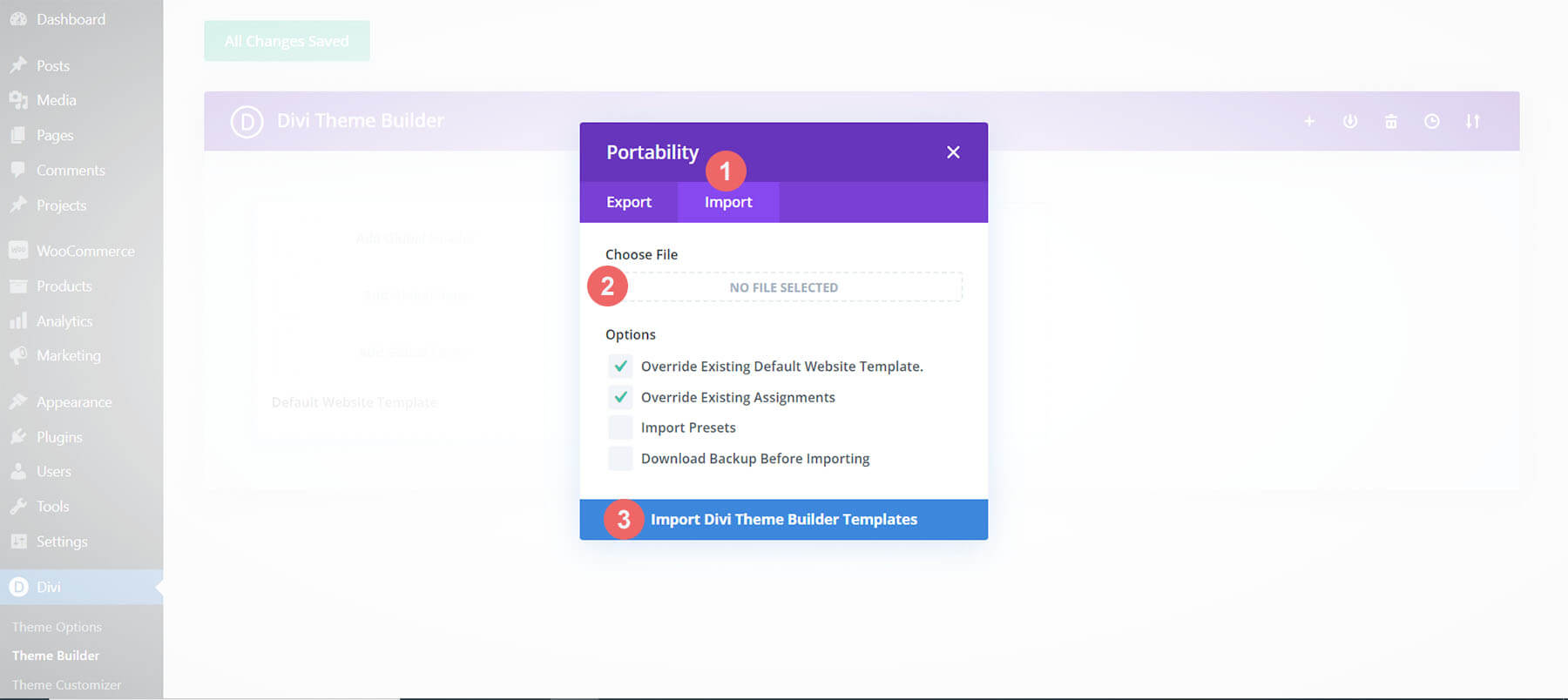
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l'icône.

Accédez à l'onglet d'importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, puis cliquez sur "Importer des modèles de générateur de thèmes Divi".

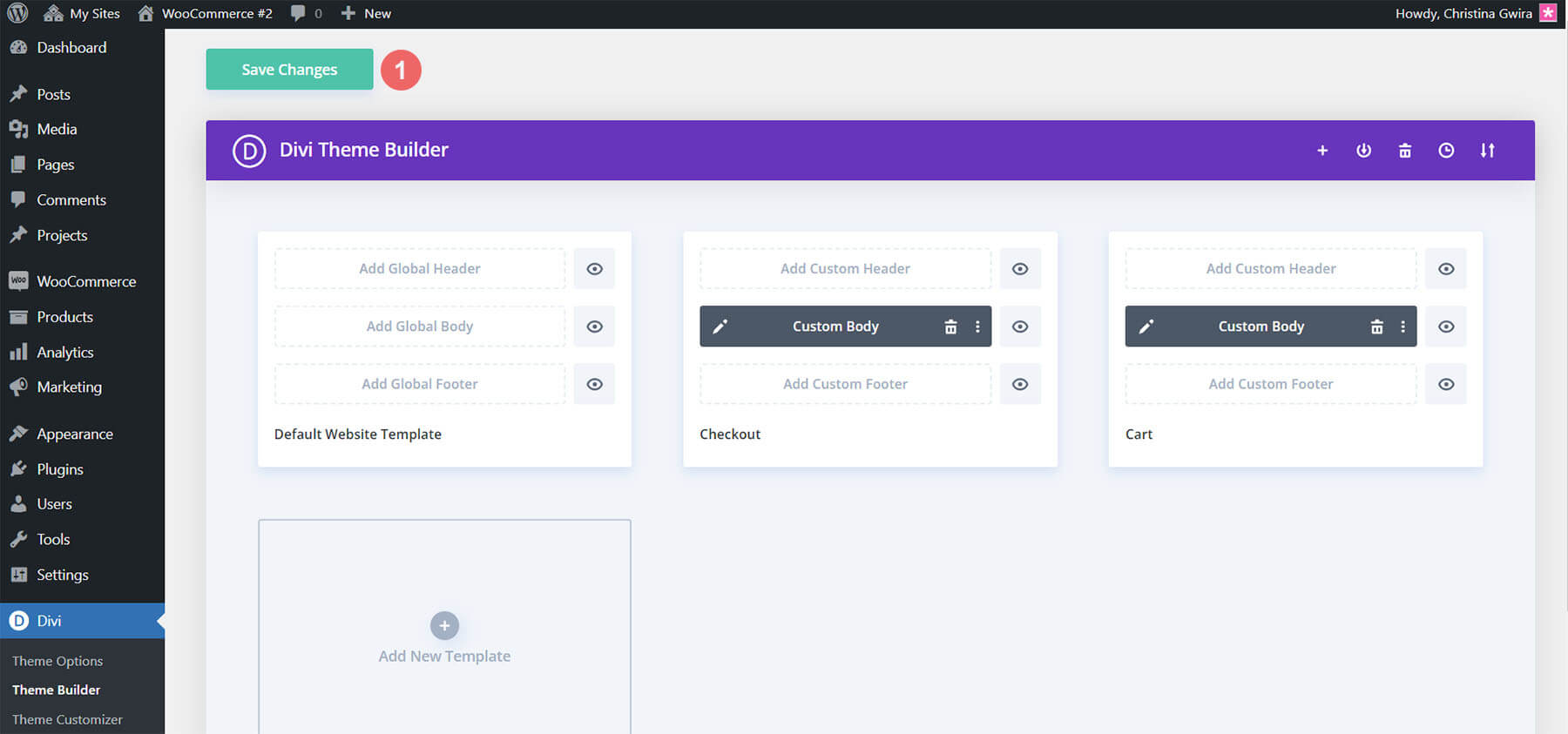
Enregistrer les modifications du créateur de thème Divi
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle de panier, de paiement et de boutique. Enregistrez les modifications de Divi Theme Builder dès que vous souhaitez que les templates soient activés.

Comment créer la chronologie du panier WooCommerce à partir de zéro
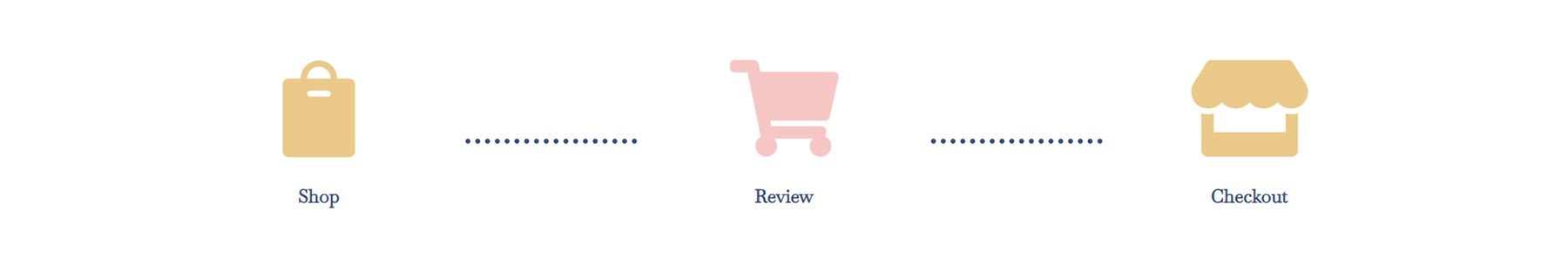
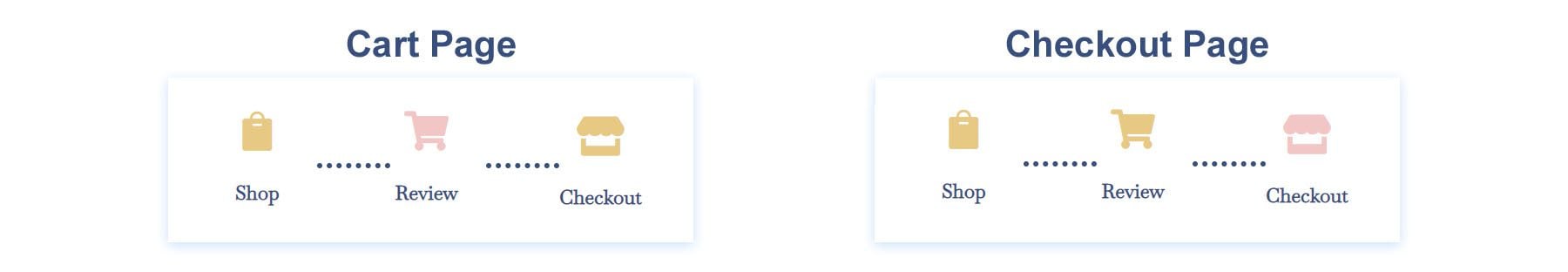
Si vous voulez un peu plus de défi, la prochaine partie de notre article de blog vous montrera comment recréer la chronologie du panier WooCommerce pour Divi. Vous pouvez utiliser les étapes de ce didacticiel pour personnaliser votre propre chronologie de panier. Utilisez-le comme source d'inspiration pour votre prochain projet WooCommerce et Divi ! La chronologie du panier WooCommerce que nous allons créer ressemble à ceci :
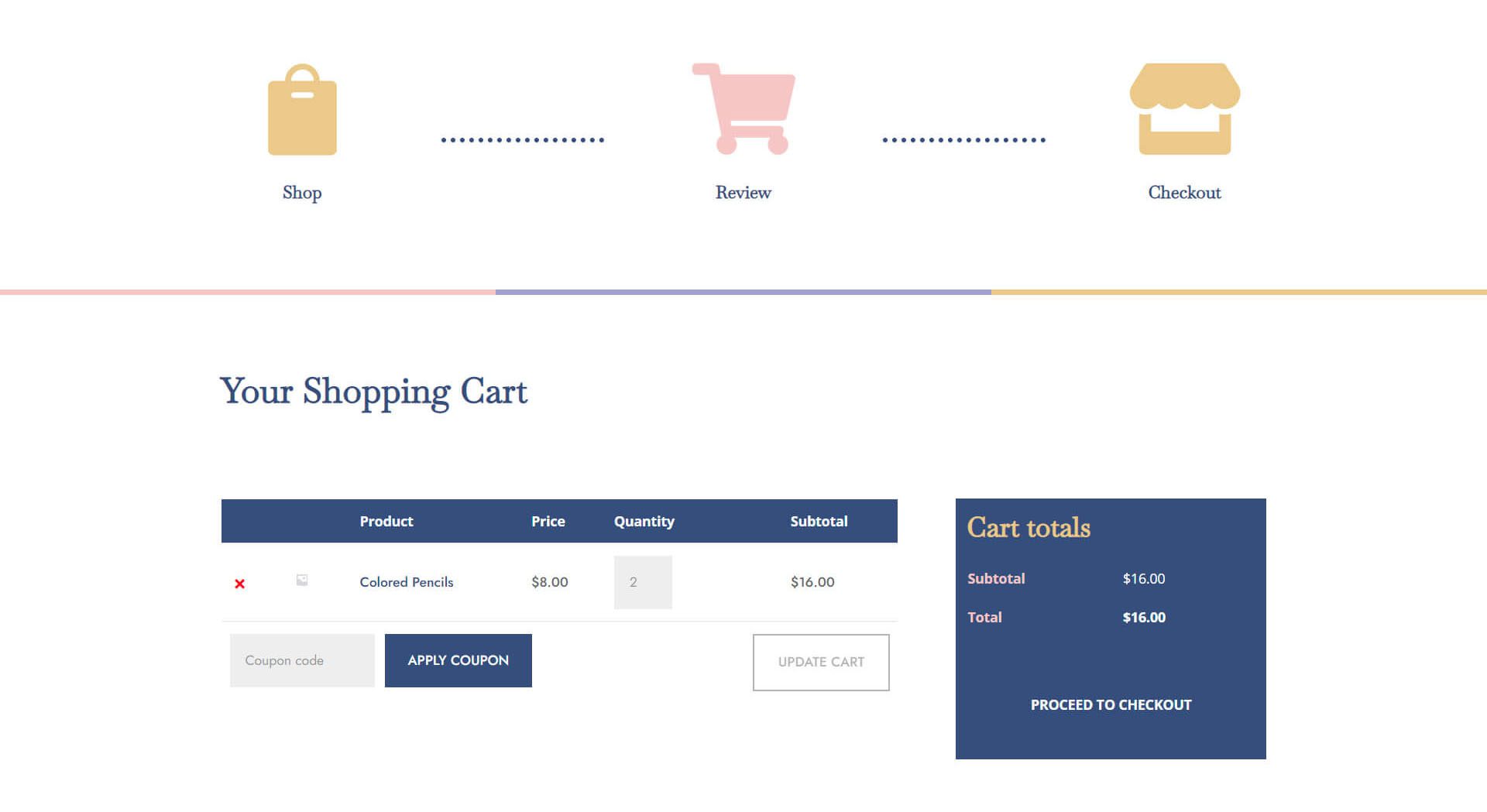
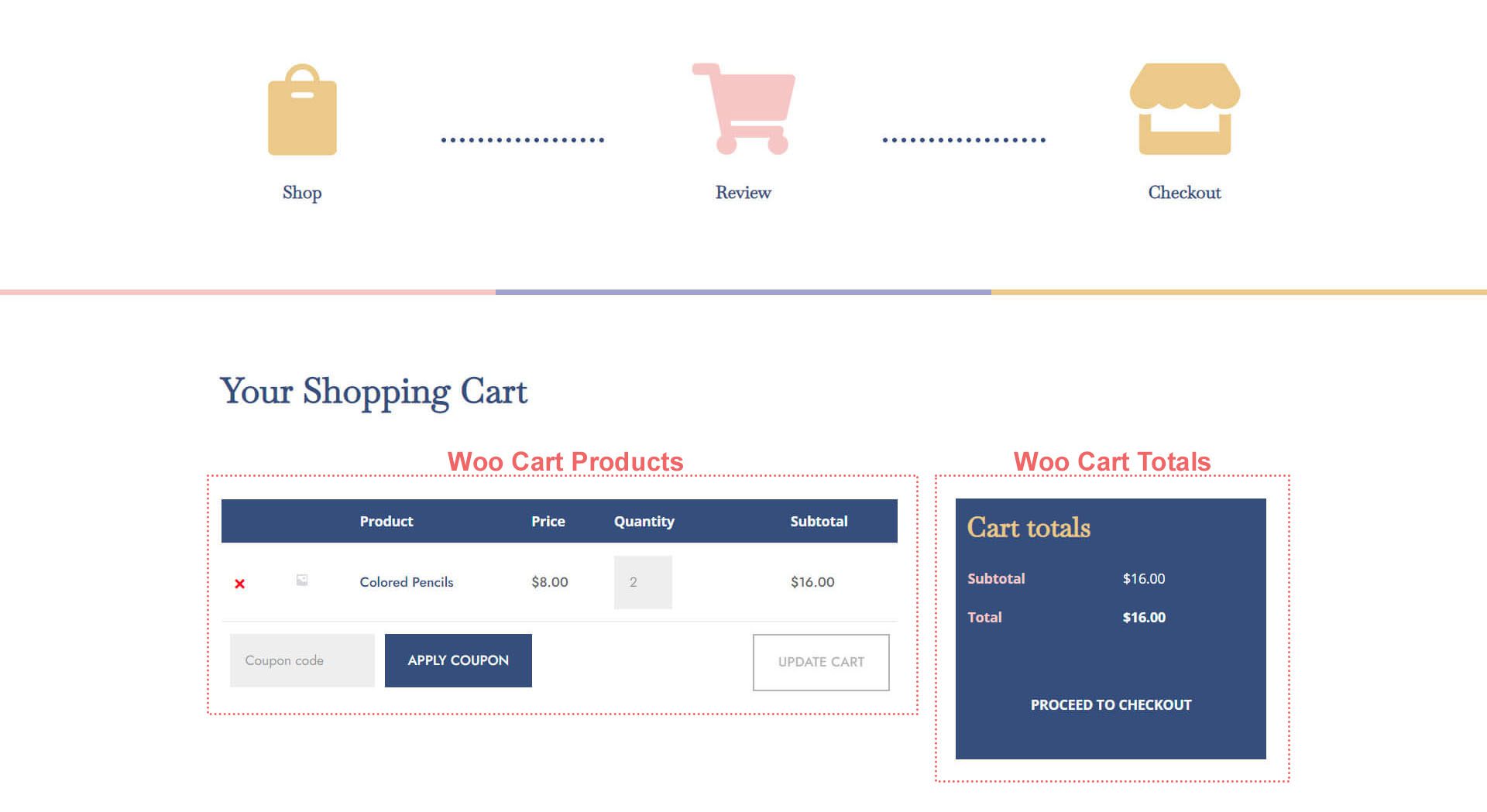
Page du panier

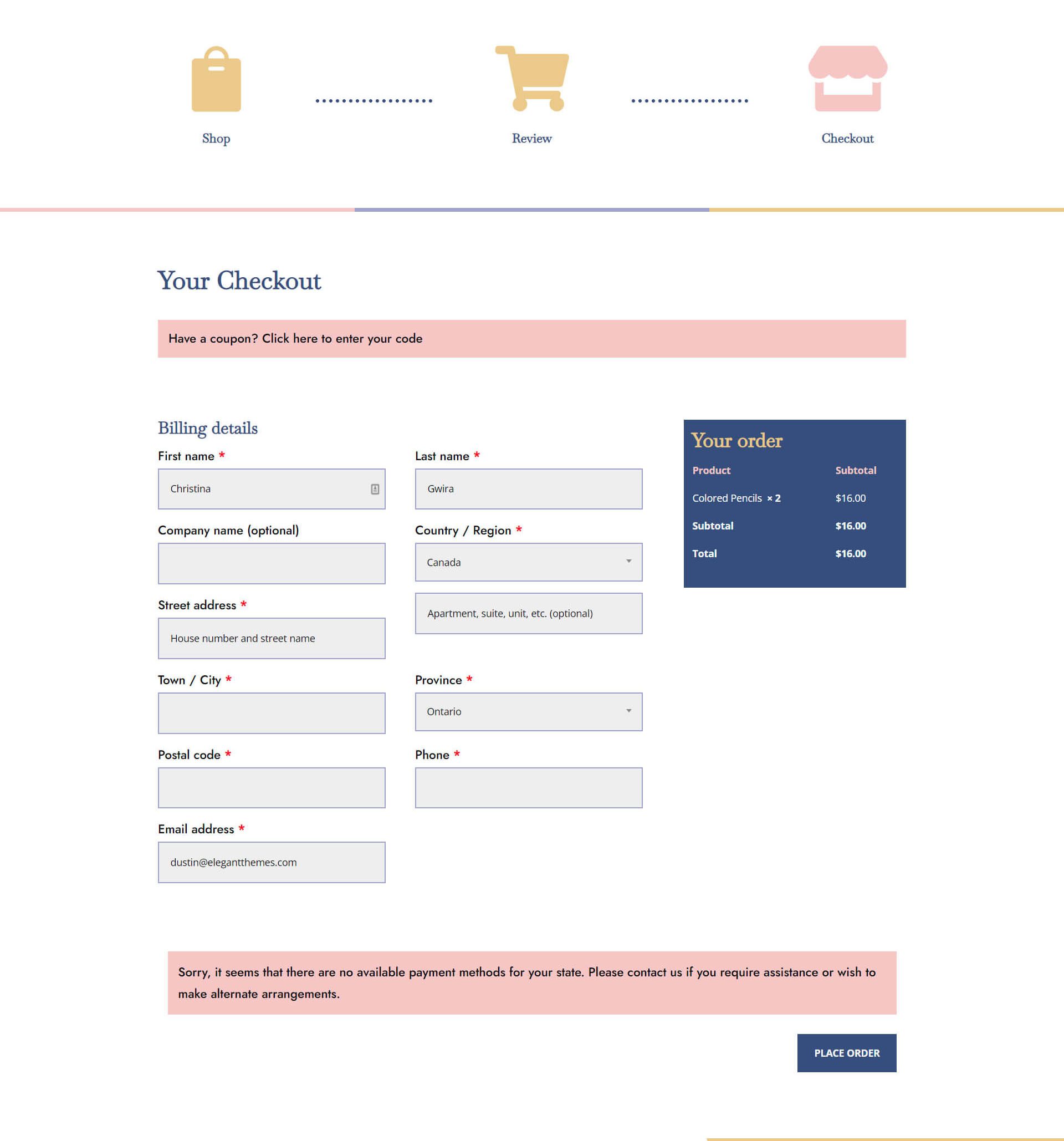
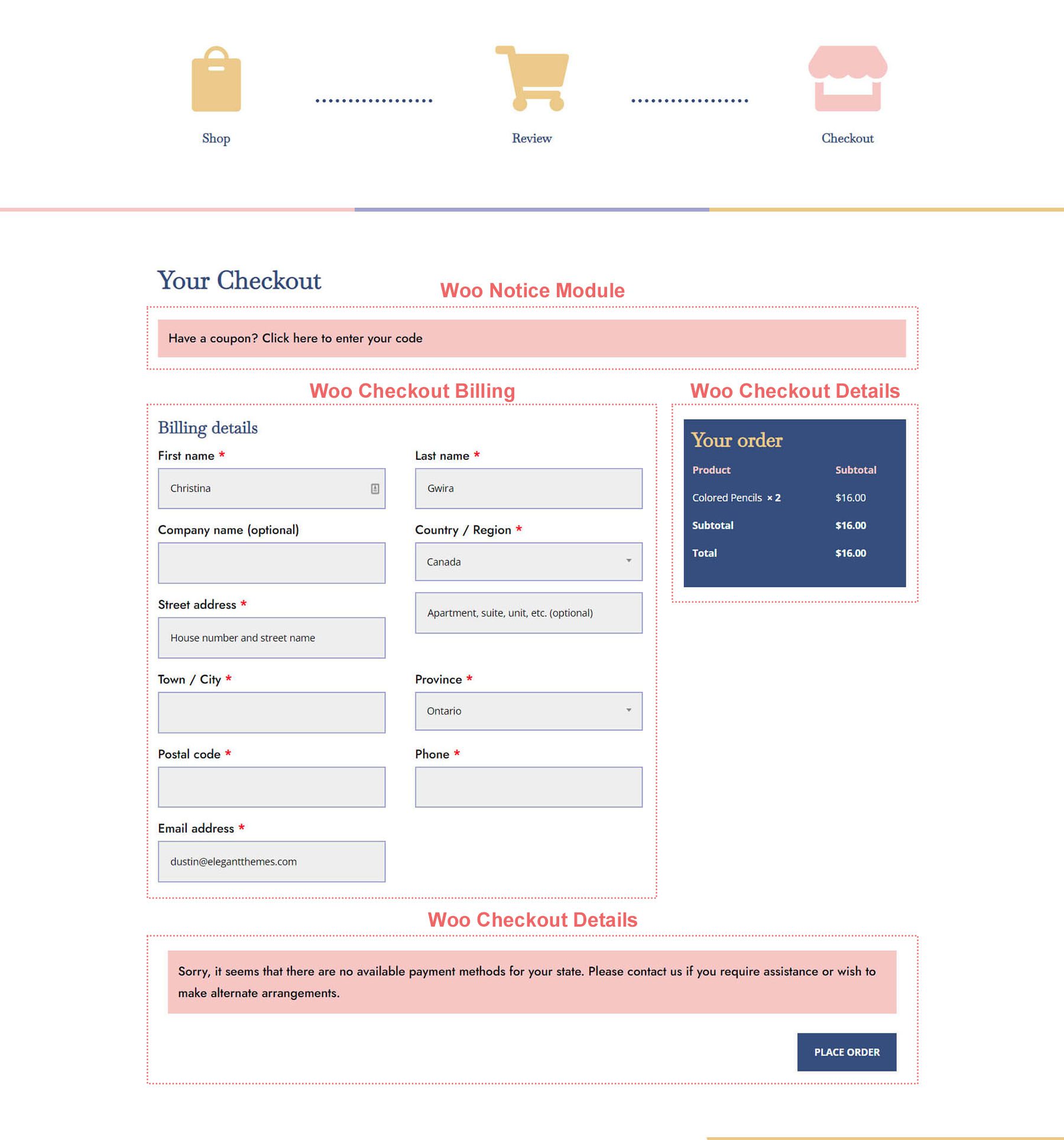
Page de paiement

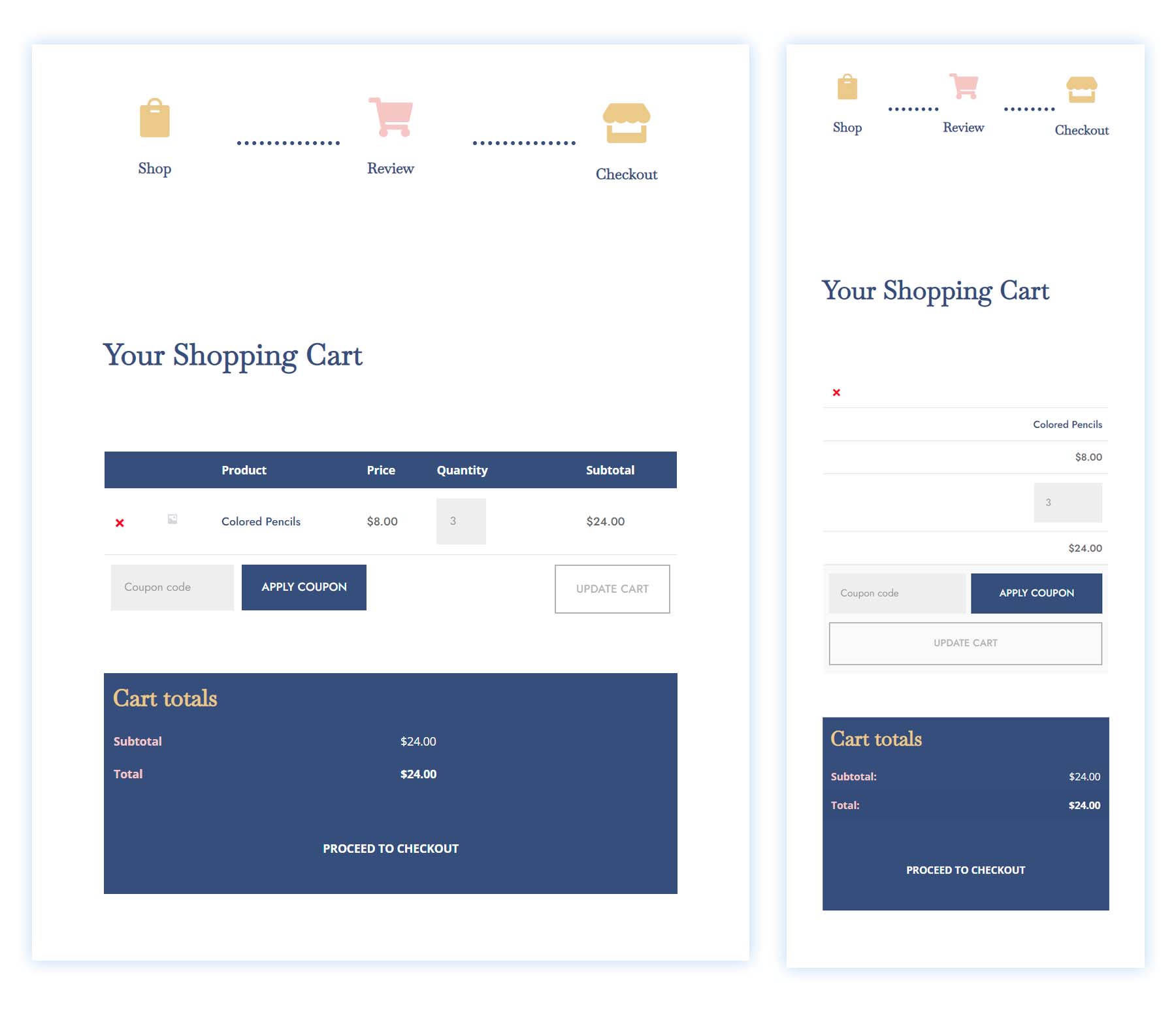
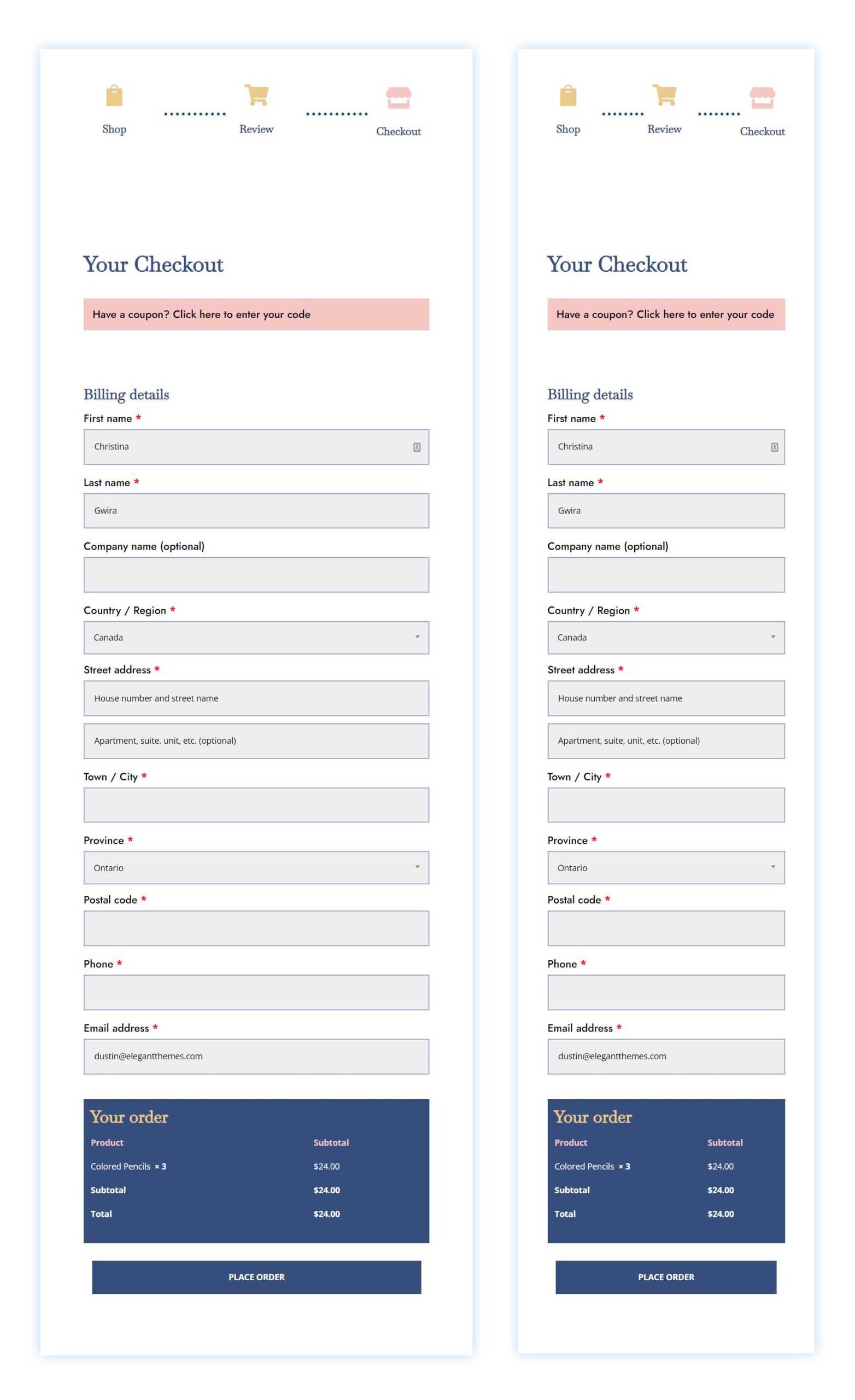
Cette chronologie de panier Woocommerce pour Divi est également adaptée aux mobiles. Il reste comme une chronologie horizontale sur les appareils mobiles :

Maintenant que nous avons un guide visuel de ce que nous allons construire, commençons !
Configurer le créateur de thème Divi
Nous allons créer ces modèles pour affecter les pages de panier et de paiement de WooCommerce. A ce titre, nous commençons notre tâche dans le Divi Theme Builder.

Créer un modèle de panier
Cliquez sur l'icône plus dans la carte Ajouter un nouveau modèle.

Ensuite, sélectionnez Créer un nouveau modèle .

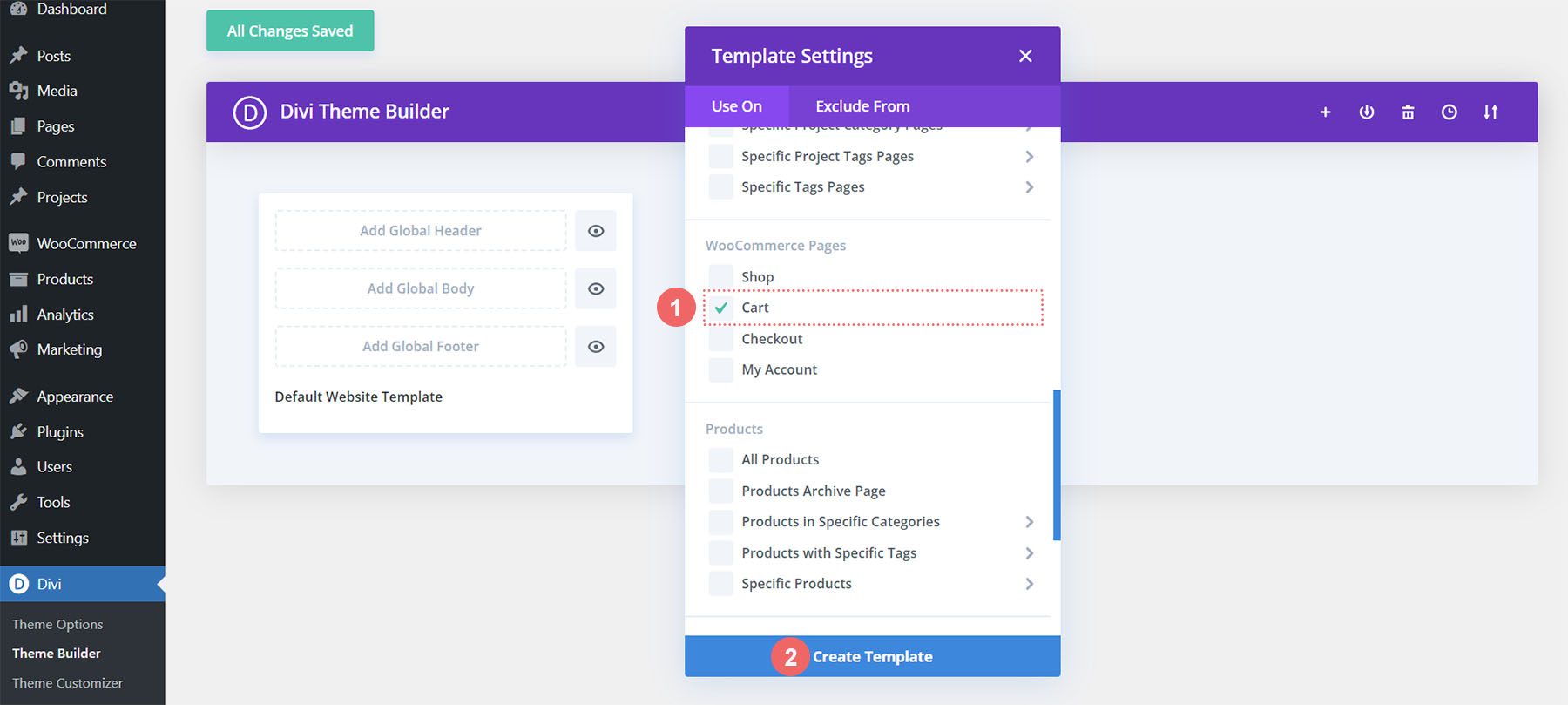
Ensuite, vous serez présenté avec une boîte modale de toutes les différentes affectations que vous pouvez attacher au nouveau modèle que vous créez. Dans notre cas, nous allons créer un modèle pour la page de panier de notre boutique WooCommerce. Alors, faites défiler la boîte modale et sélectionnez Panier sous l'en-tête WooCommerce. Une fois sélectionné, cliquez sur Créer un modèle . Lorsque nous faisons cela, nous attribuons le modèle nouvellement créé à la page du panier.

Créer un modèle de paiement
Nous suivrons les mêmes étapes pour créer le modèle de paiement. Cliquez sur l'icône plus dans la carte Ajouter un nouveau modèle.

Encore une fois, sélectionnez Créer un nouveau modèle .

Pour la page de paiement, nous devrons faire défiler la boîte modale et sélectionner Paiement sous l'en-tête WooCommerce. Une fois sélectionné, cliquez sur Créer un modèle .
Enregistrer les modèles et les affectations
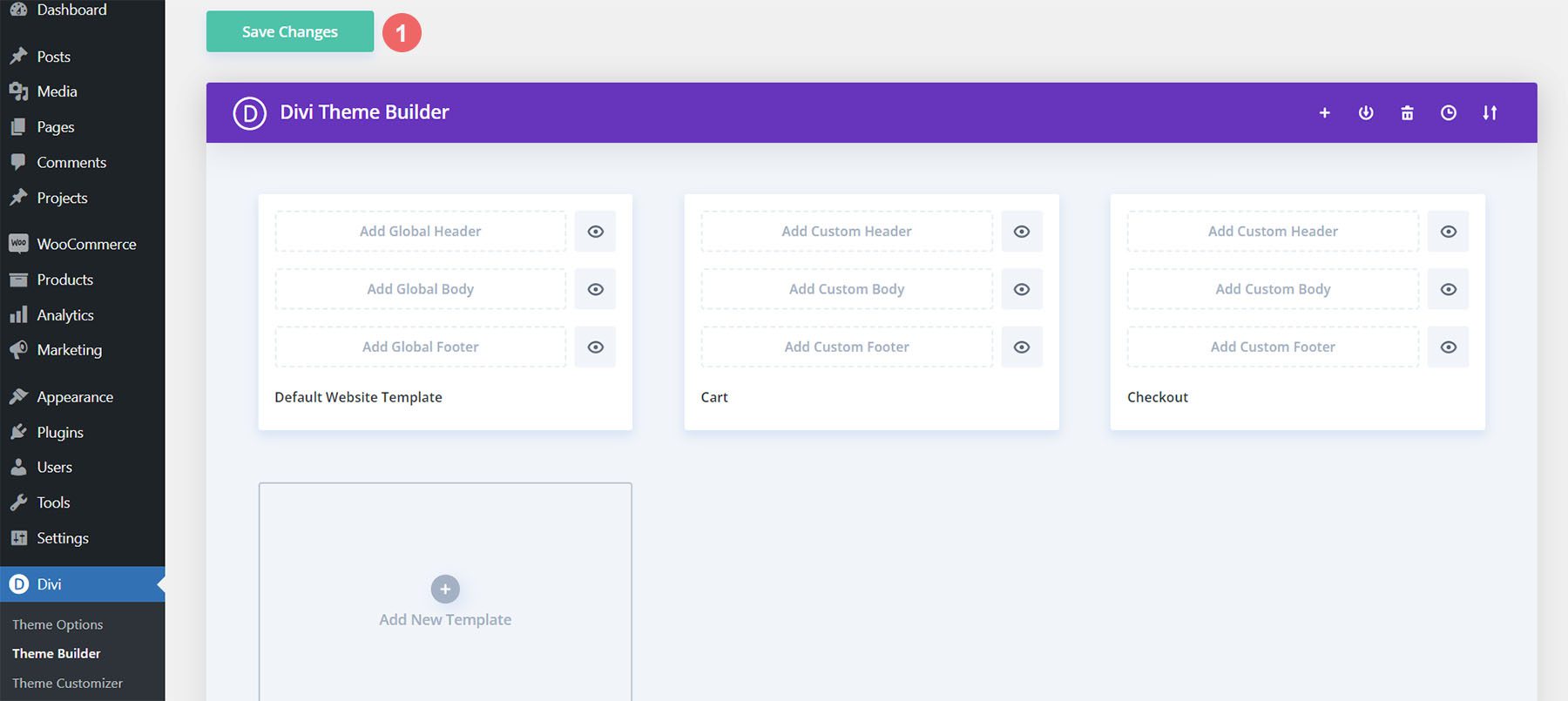
Maintenant que nos modèles de panier et de paiement ont été créés, nous pouvons les enregistrer. Cliquez sur le bouton vert Enregistrer les modifications en haut du Divi Theme Builder.

Commençons à construire la chronologie du flux de panier WooCommerce
Configuration du modèle de page de panier
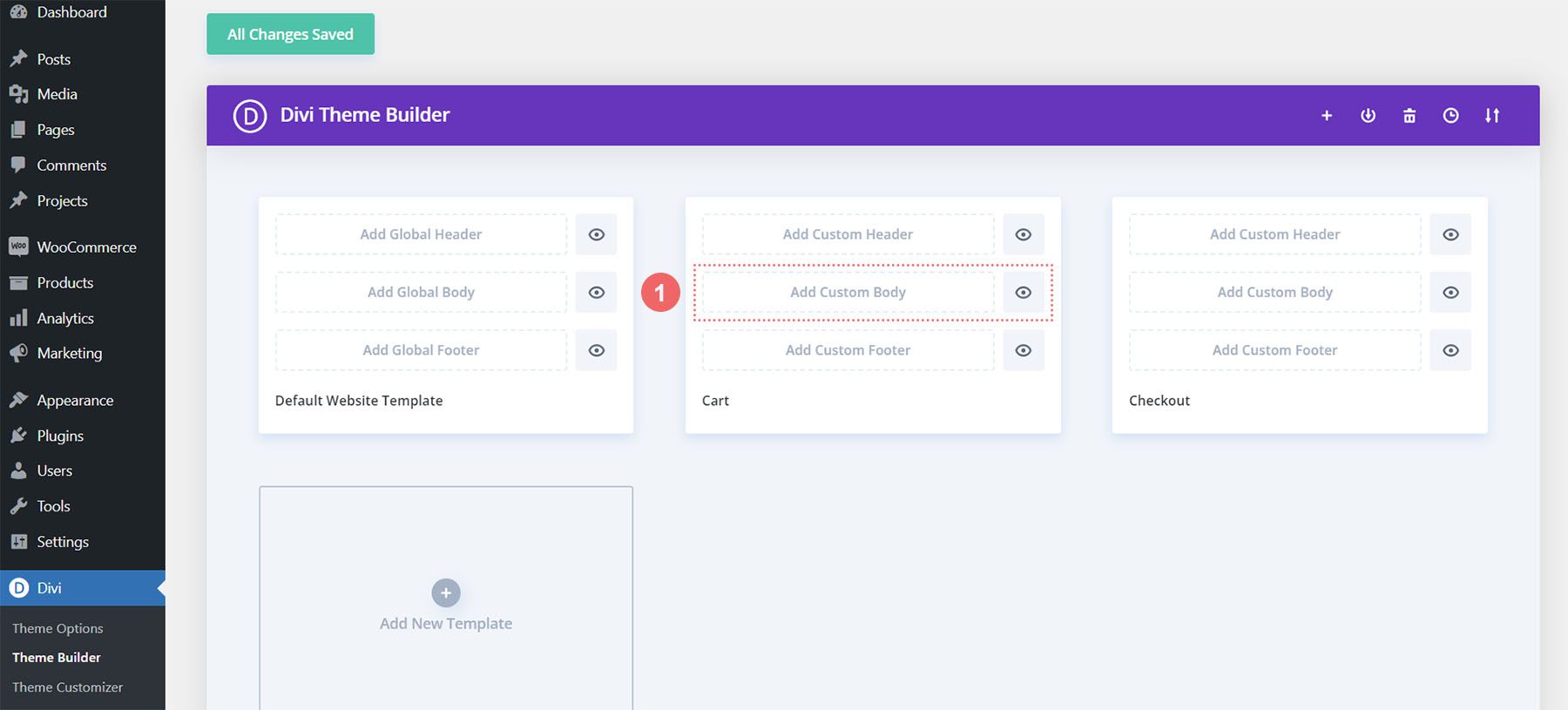
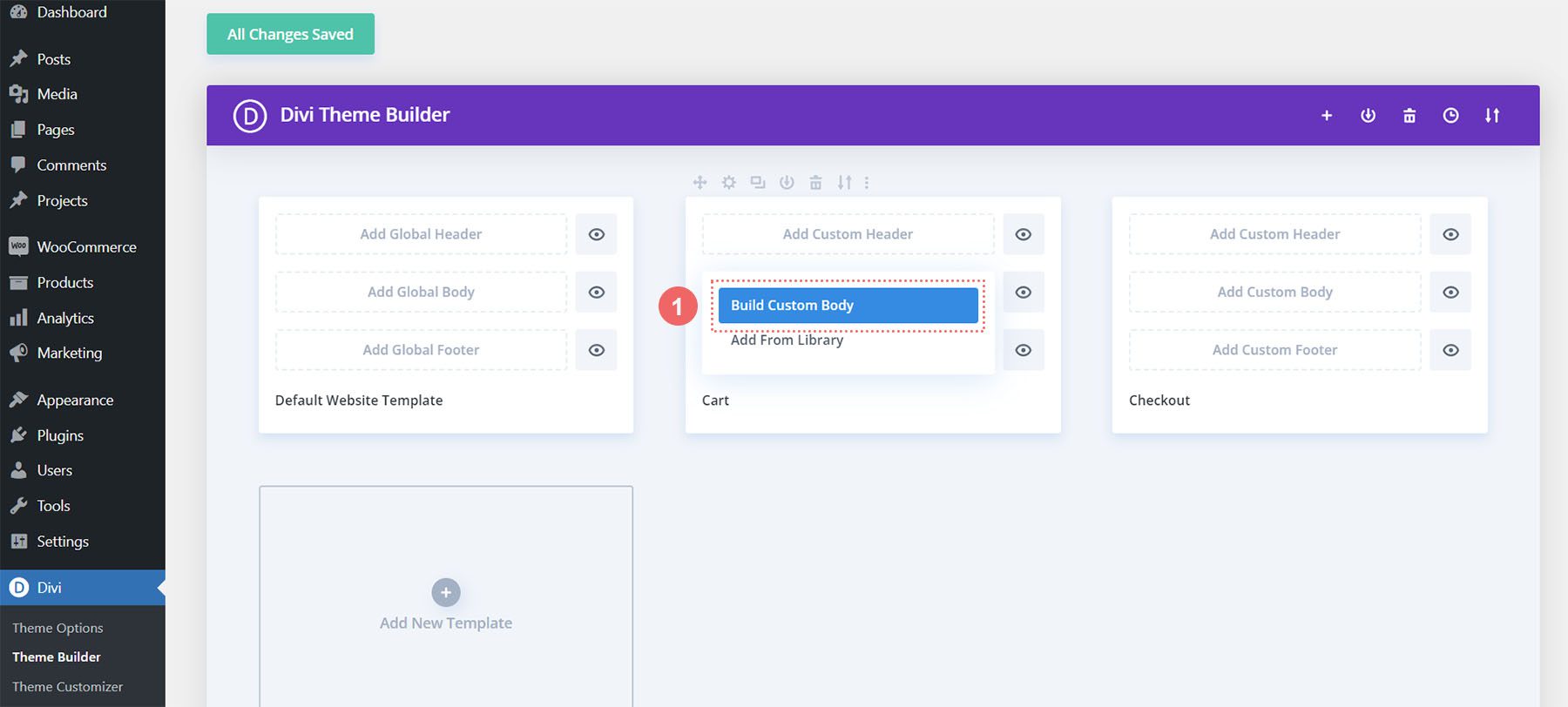
Maintenant, le plaisir commence ! Nous allons commencer à créer notre chronologie de flux de panier pour la page du panier. Pour ce faire, nous cliquons sur le bouton Ajouter un corps personnalisé dans le modèle de panier que nous venons de créer.

Comme lorsque nous créons ces modèles et leurs affectations, nous allons cliquer sur le bouton Créer un corps personnalisé qui apparaît dans la boîte modale.

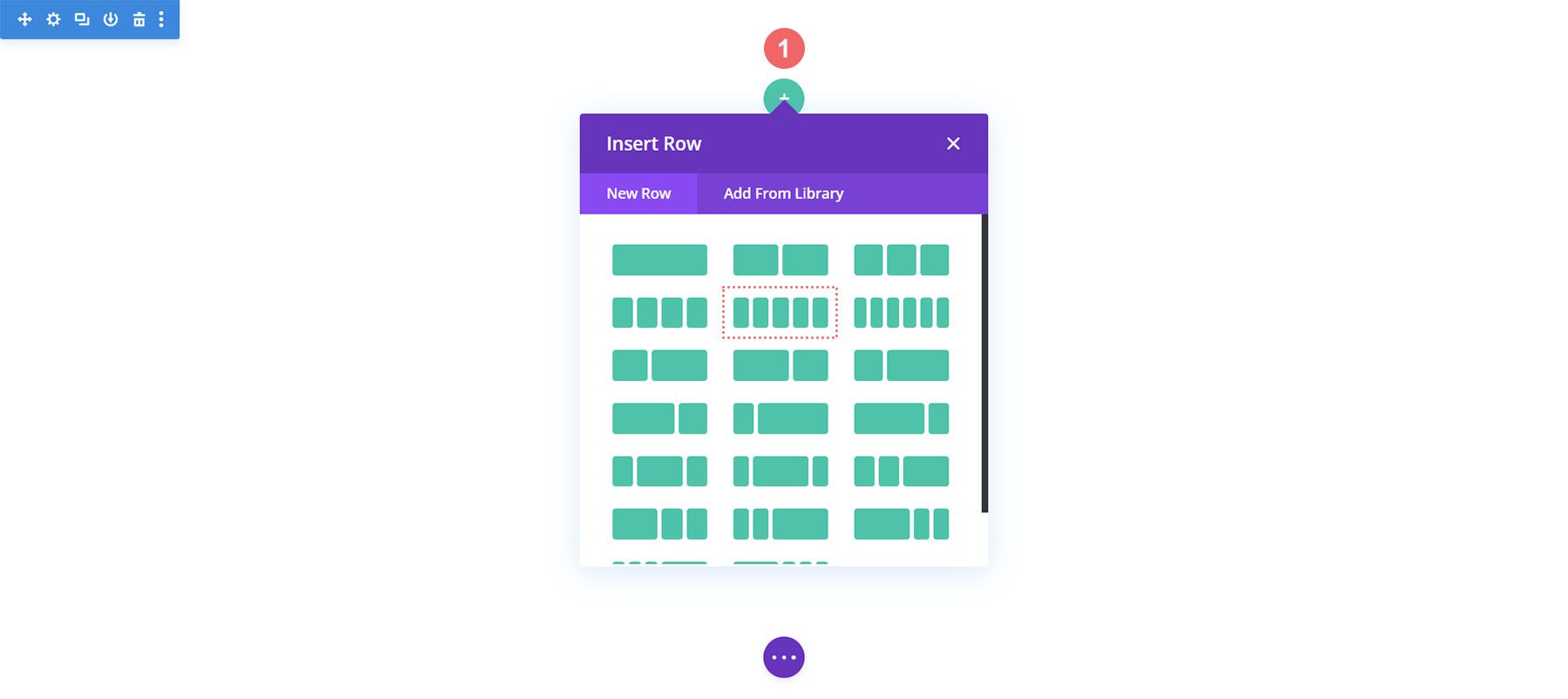
Ajouter une nouvelle section et ligne
Maintenant que nous sommes dans le Divi Builder, nous allons ajouter une nouvelle ligne. Cette ligne aura cinq colonnes.

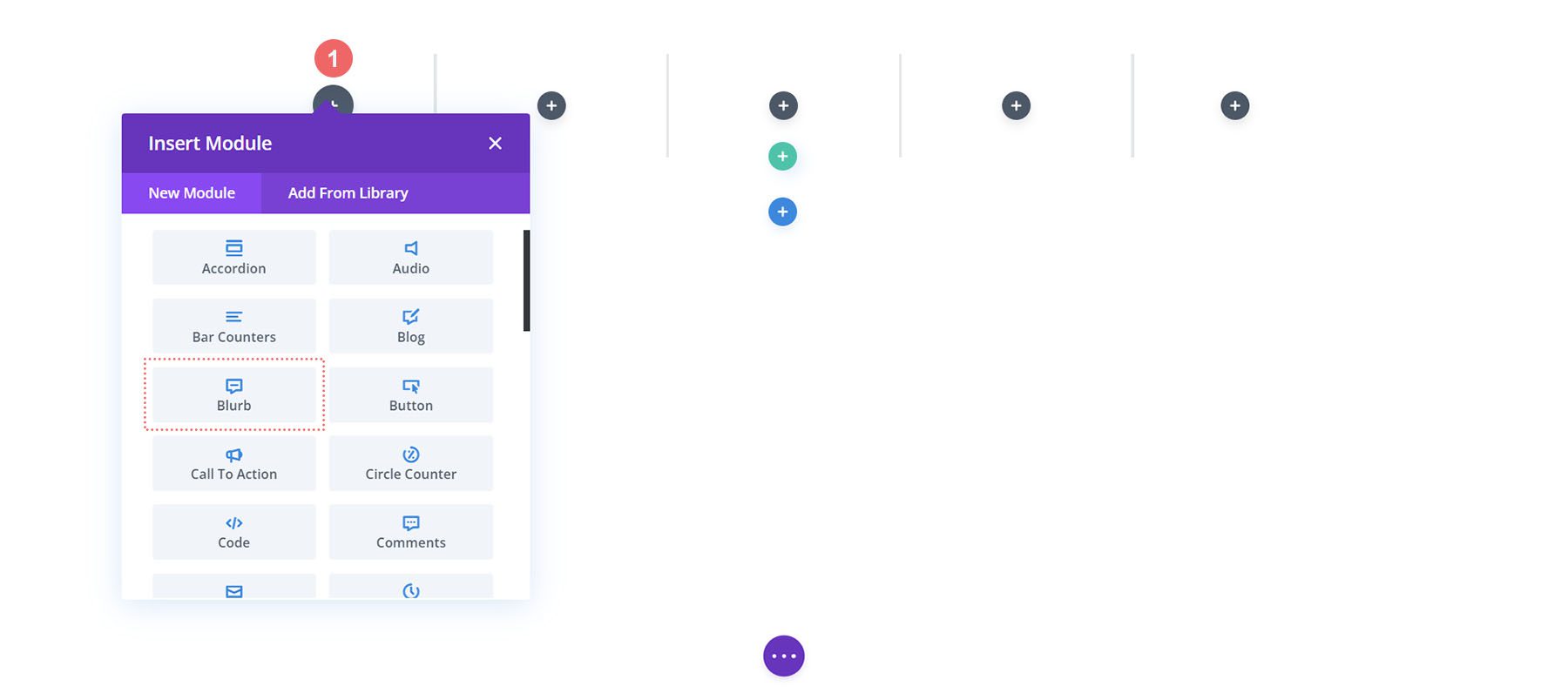
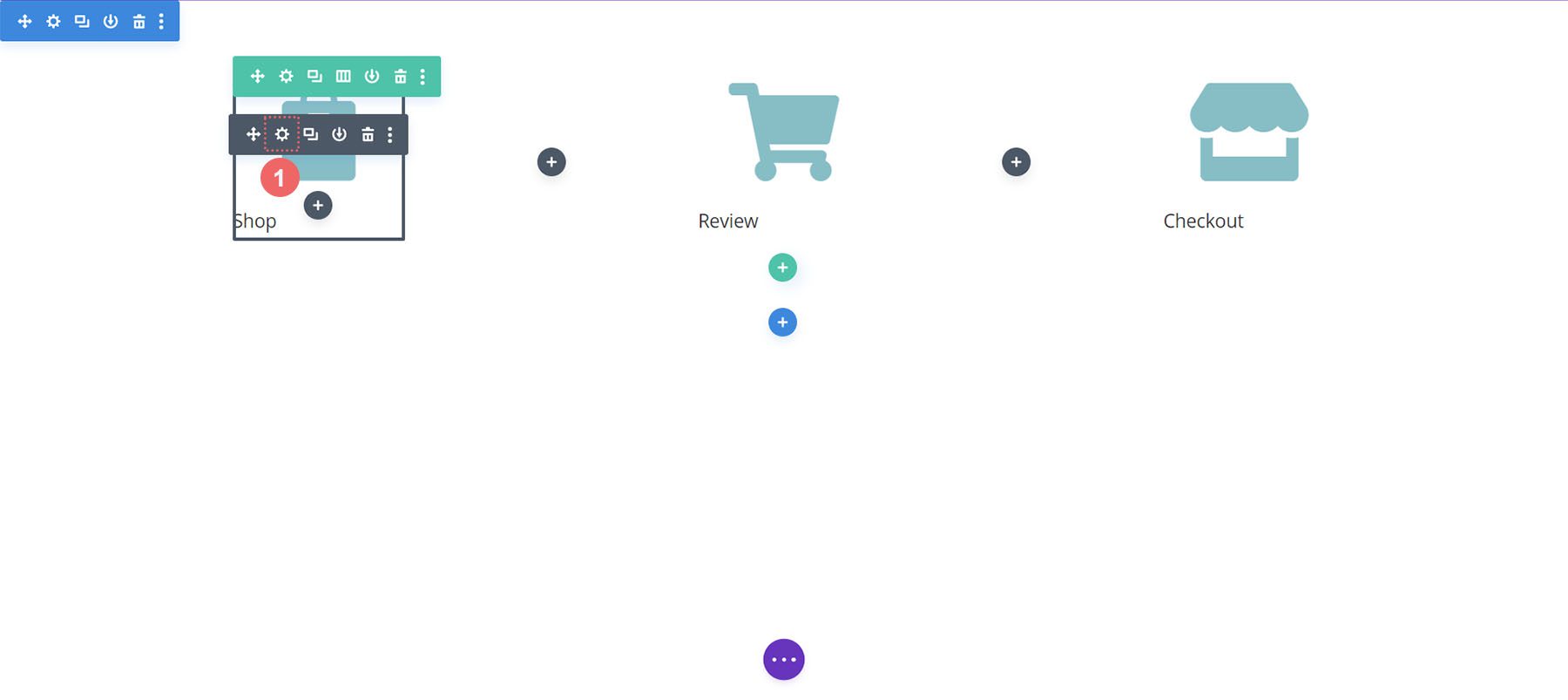
Ajouter des modules Blurb
Ajoutez trois modules Blurb aux colonnes 1, 3 et 5 de votre nouvelle ligne.

Voici le contenu de chaque module Blurb que nous utiliserons :
Première présentation (colonne 1)
- Titre : Boutique
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône : Voir la capture d'écran ci-dessous
- URL du lien du module : /shop (ou votre lien personnalisé vers la page de votre boutique)
Deuxième présentation (colonne 3)
- Titre : Révision
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône : Voir la capture d'écran ci-dessous
- URL du lien du module : /cart (ou votre lien personnalisé vers la page de votre panier)
Troisième présentation (colonne 5)
- Titre : Paiement
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône : Voir la capture d'écran ci-dessous
- URL du lien du module : /checkout (ou votre lien personnalisé vers votre page de paiement)
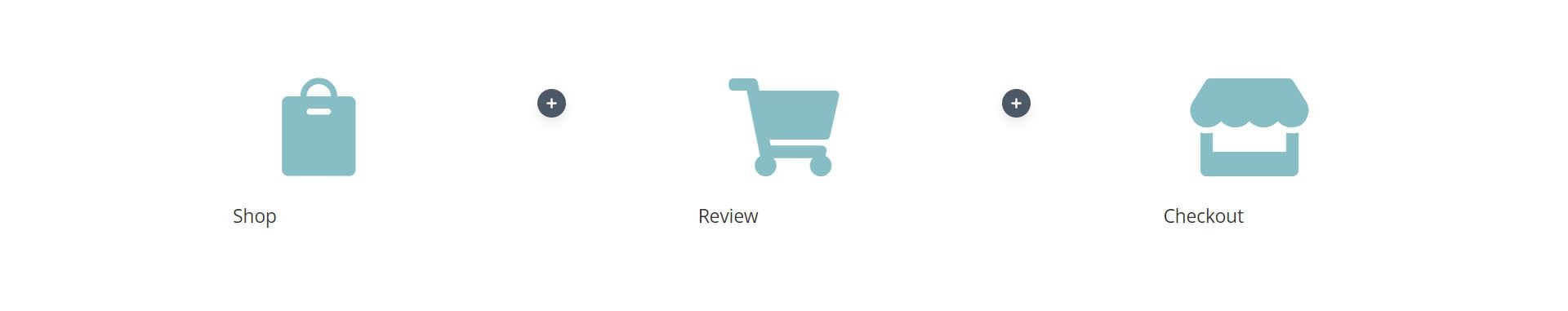
Maintenant, notre chronologie WooCommerce ressemblera à ceci à ce stade :

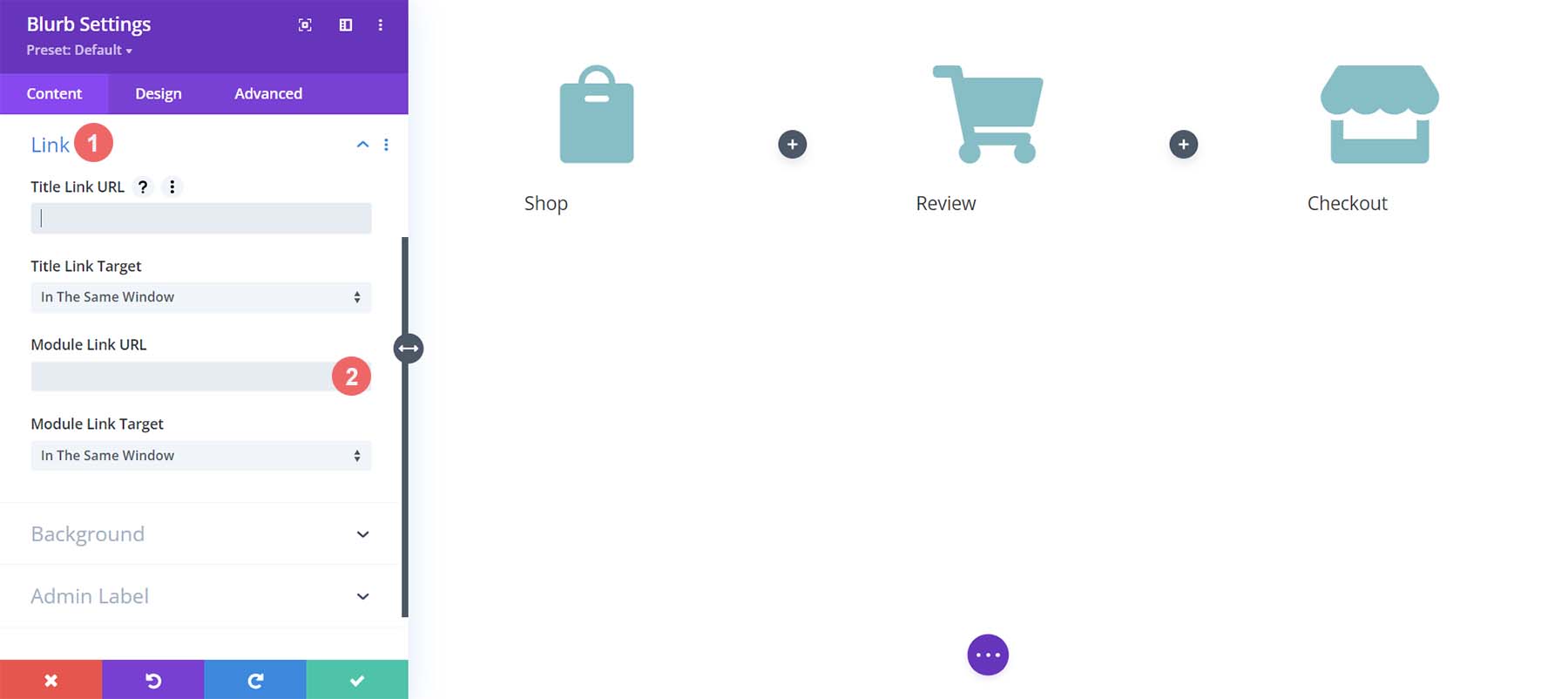
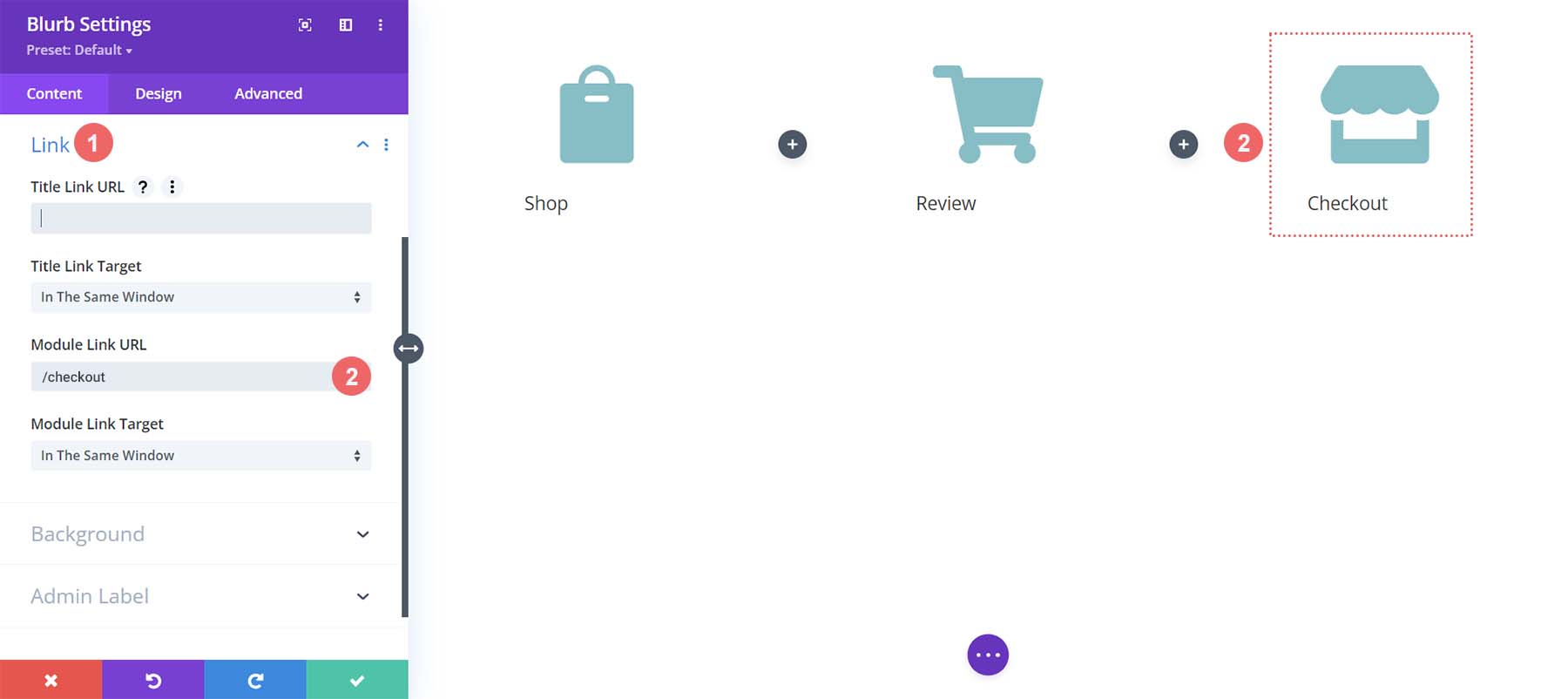
Ajouter des liens aux présentations
Comme nous créons des modèles pour le panier et la page de paiement, nous avons besoin que nos modules Blurb soient faciles d'accès, quelles que soient les pages sur lesquelles les clients arrivent. Une caractéristique essentielle de la chronologie WooCommerce est que l'utilisateur final - votre client - pourra facilement naviguer entre les différentes étapes du processus de paiement. Pour ajouter le lien vers les pages de boutique, de panier et de paiement par défaut de notre site, nous allons d'abord entrer les paramètres du module du premier texte de présentation, boutique.

Une fois que la boîte de paramètres du module apparaît, nous allons faire défiler jusqu'à l'en-tête Lien. Nous ajouterons le lien dans la zone URL du lien du module, car cela garantira que, quel que soit l'endroit où vos clics personnalisés, qu'il s'agisse du titre Blurb ou de l'icône elle-même, ils seront dirigés vers la page vers laquelle ils doivent naviguer.

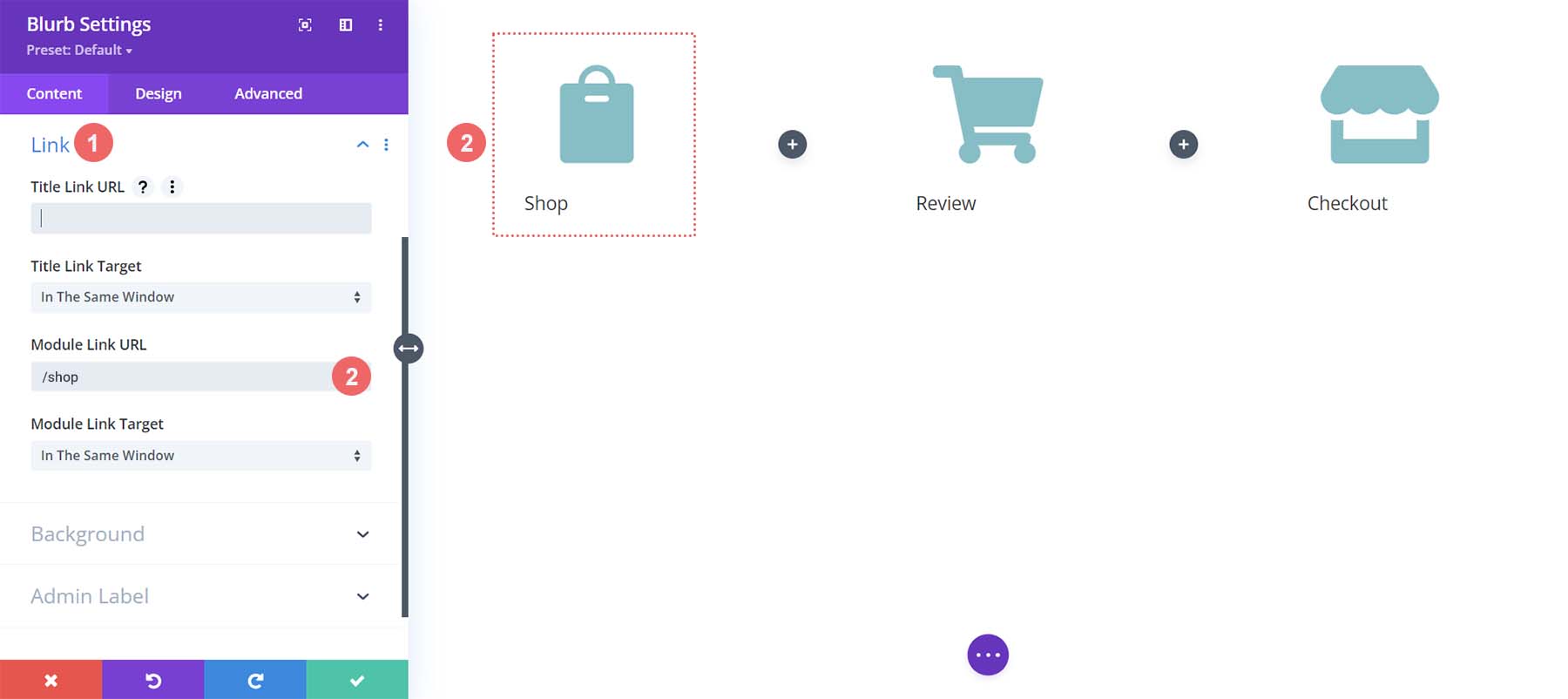
Nous ajouterons les liens vers les pages standard de WooCommerce à chaque module Blurb. Si vous avez créé des liens personnalisés pour ces pages sur votre installation WooCommerce, ajustez les liens en conséquence. Tout d'abord, nous commençons avec le module Shop Blurb. Pour l'URL du lien du module, nous entrons /shop. Il s'agit de l'URL par défaut de la page de la boutique dans WooCommerce. N'oubliez pas que si vous avez modifié cette URL, entrez votre URL personnalisée ici à la place.

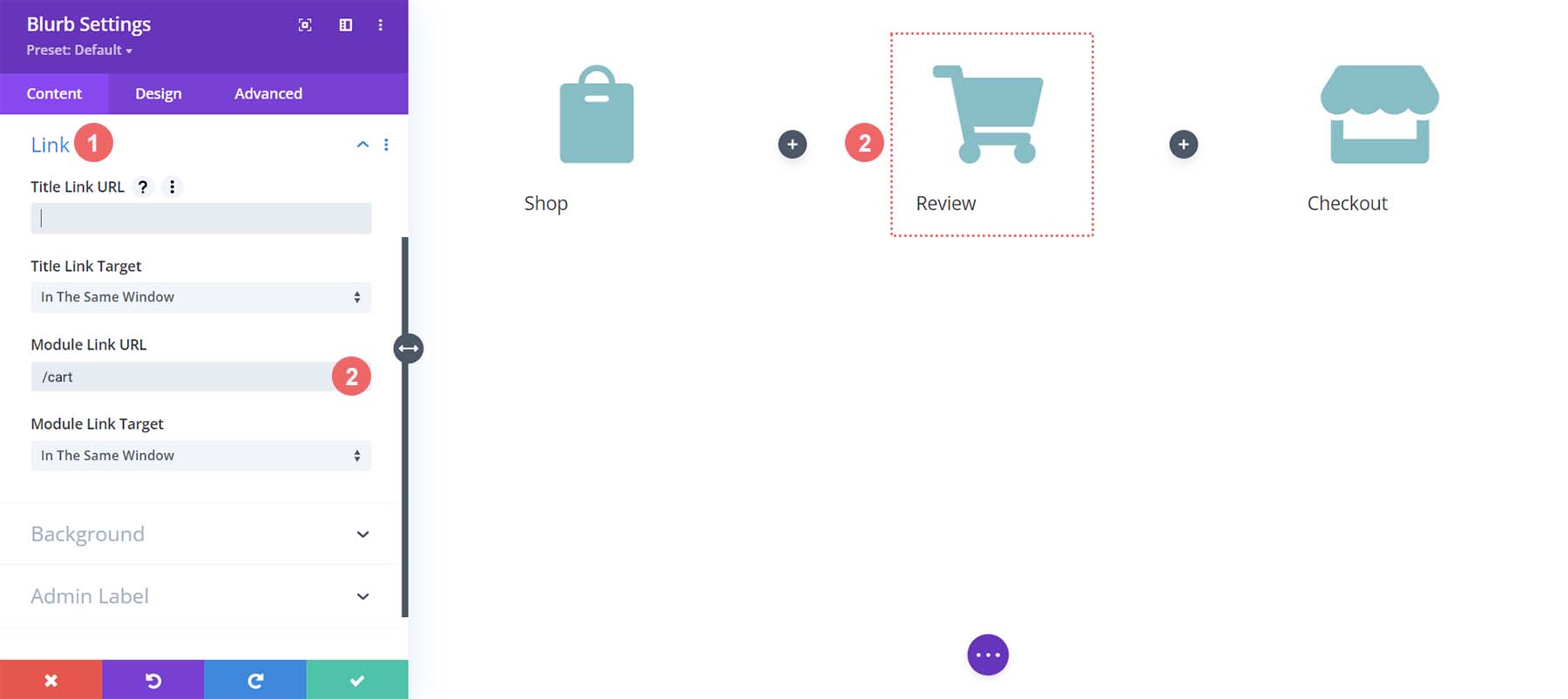
Cliquez sur le bouton représentant une coche verte pour enregistrer vos modifications. Ensuite, nous passons au module Review Blurb. Ce module sert de lien vers la page du panier. Encore une fois, nous naviguons vers l'onglet Lien , puis nous ajoutons l'URL du lien du module /cart à l'URL du module.


Pour le dernier module Blurb, le module Checkout Blurb, nous établirons un lien vers le lien de la page de paiement WooCommerce par défaut qui est /checkout.

Modules de présentation de style
Ensuite, nous commencerons à styliser nos modules Blurb ajoutés. Nous utiliserons des styles de survol sur les modules. Cela aide à l'expérience utilisateur (UX) de la chronologie du panier WooCommerce. Nous voulons que le module Blurb qui représente la page sur laquelle nous nous trouvons actuellement soit d'une couleur différente. Et, nous voulons également que l'icône s'agrandisse lorsque nous la survolons et changeons de couleur.
Style du module Blurb
- Couleur de l'icône : #eac989
- Couleur de l'icône de survol : #9fa2ce
- Alignement du texte : Centré

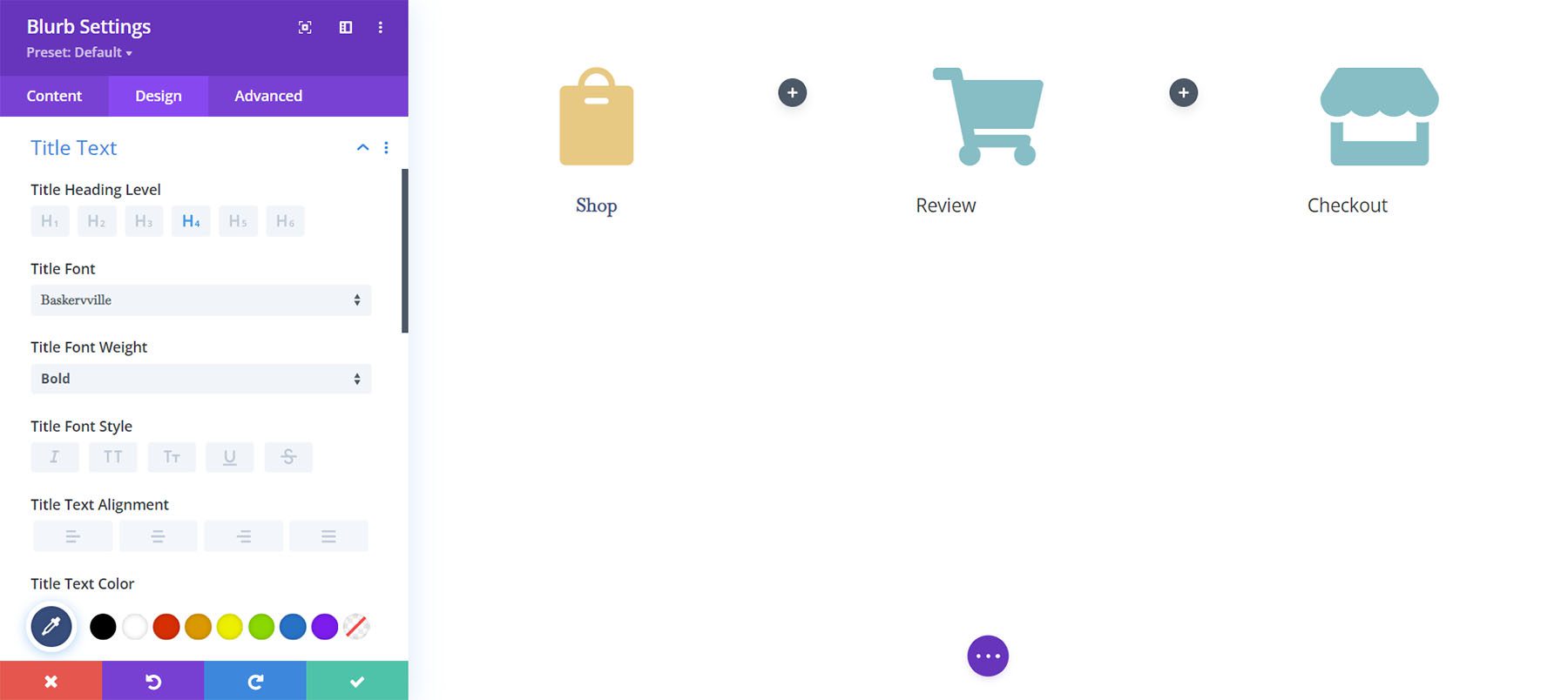
- Texte du titre :
- Titre Texte de l'en-tête : H4
- Police du titre : Baskerville
- Épaisseur de la police du titre : gras
- Couleur du texte du titre : #354e7c

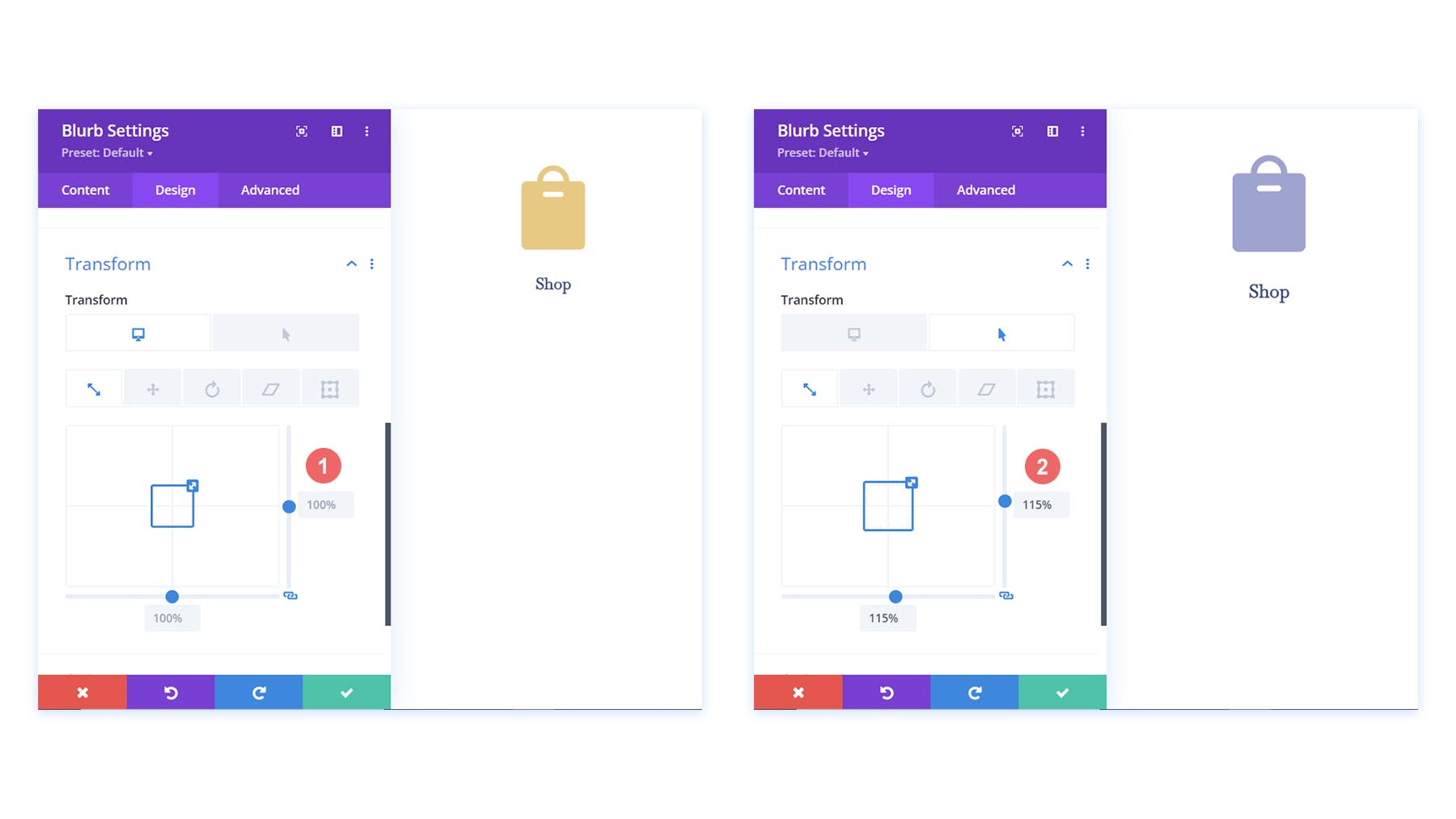
Transformer:
- Échelle de transformation (bureau) : 100 %
- Échelle de transformation (survol): 115 %

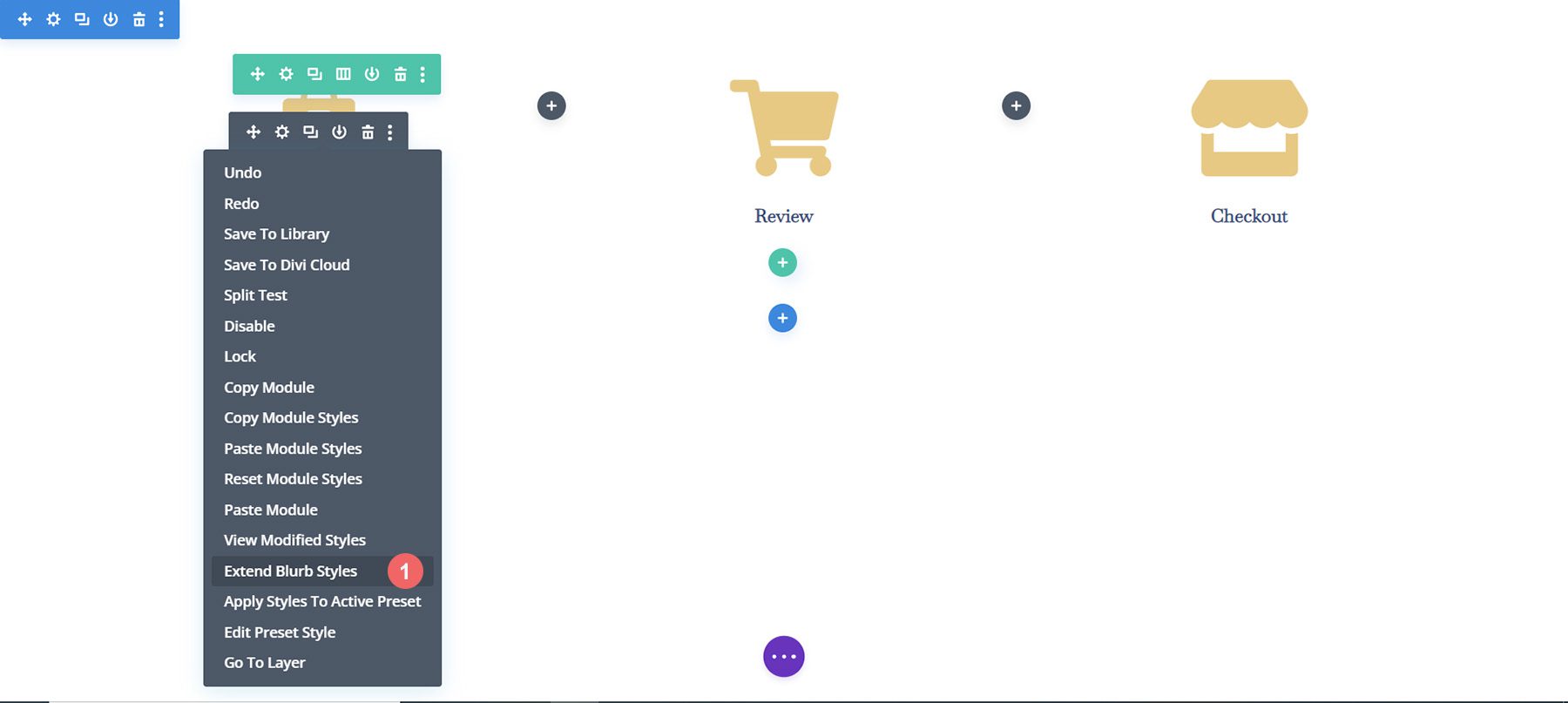
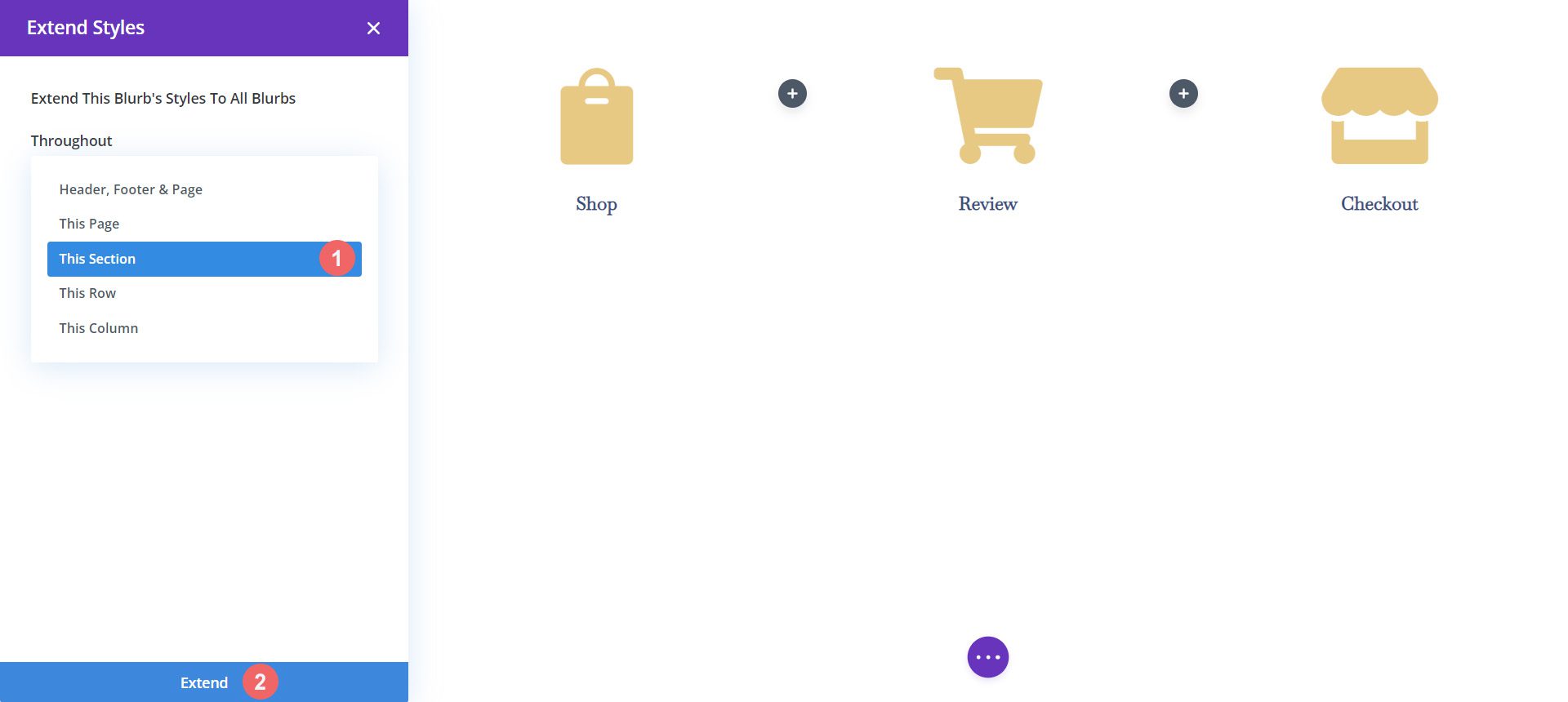
Après avoir défini les paramètres de conception du premier module Blurb, nous allons les étendre aux autres modules Blurb de notre rangée.

Nous souhaitons étendre nos styles uniquement aux modules Blurb de notre section. Ceci est important à noter, surtout si vous travaillez sur une page qui contient déjà du contenu.

Styliser le module Cart Blurb
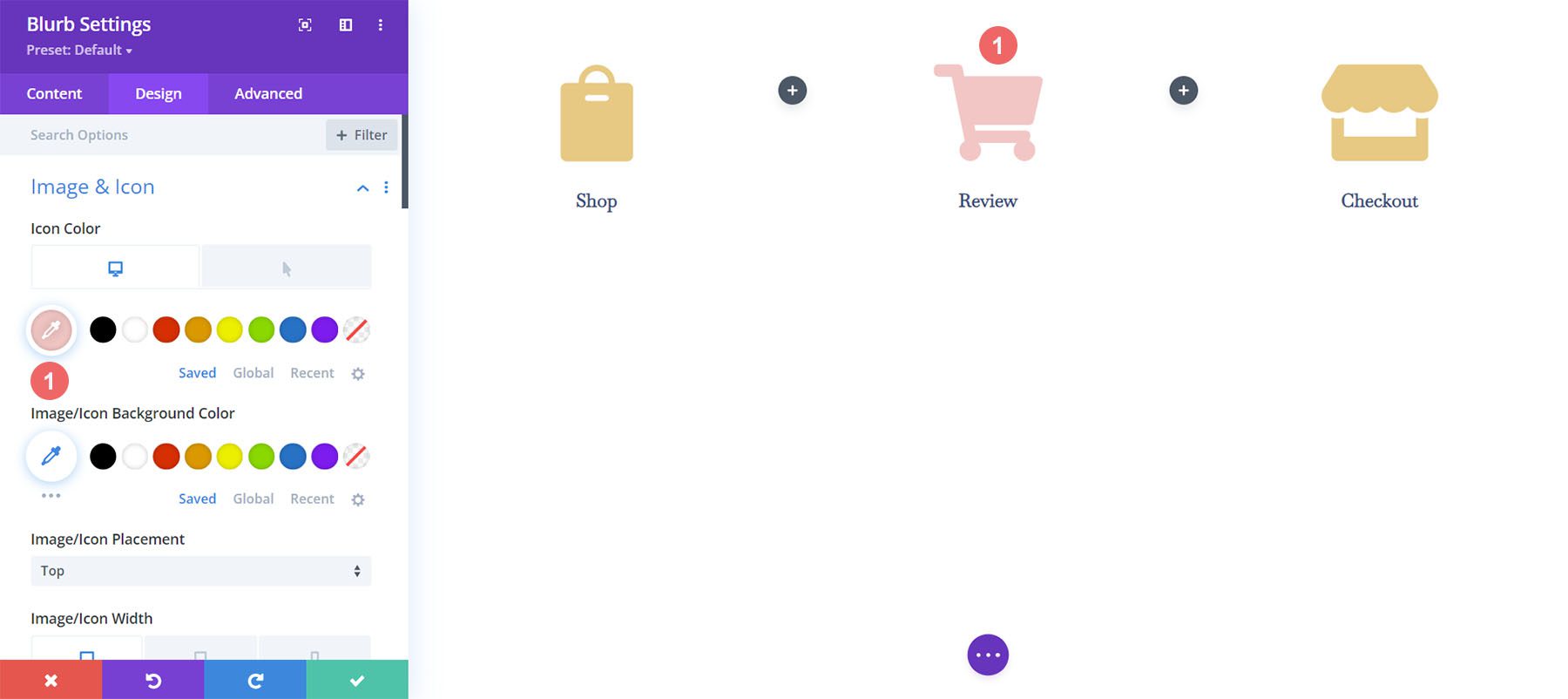
Pour indiquer les différentes étapes du processus de paiement, nous allons donner une couleur d'icône différente à l'étape actuelle sur laquelle se trouve notre utilisateur. Par exemple, s'ils se trouvent sur la page du panier, nous changerons la couleur du module Blurb faisant référence à l'étape du panier du processus.

Module de présentation de la page du panier :
- Couleur de l'icône (bureau) : #f6c6c5
- Couleur de l'icône (survol): #9fa2ce
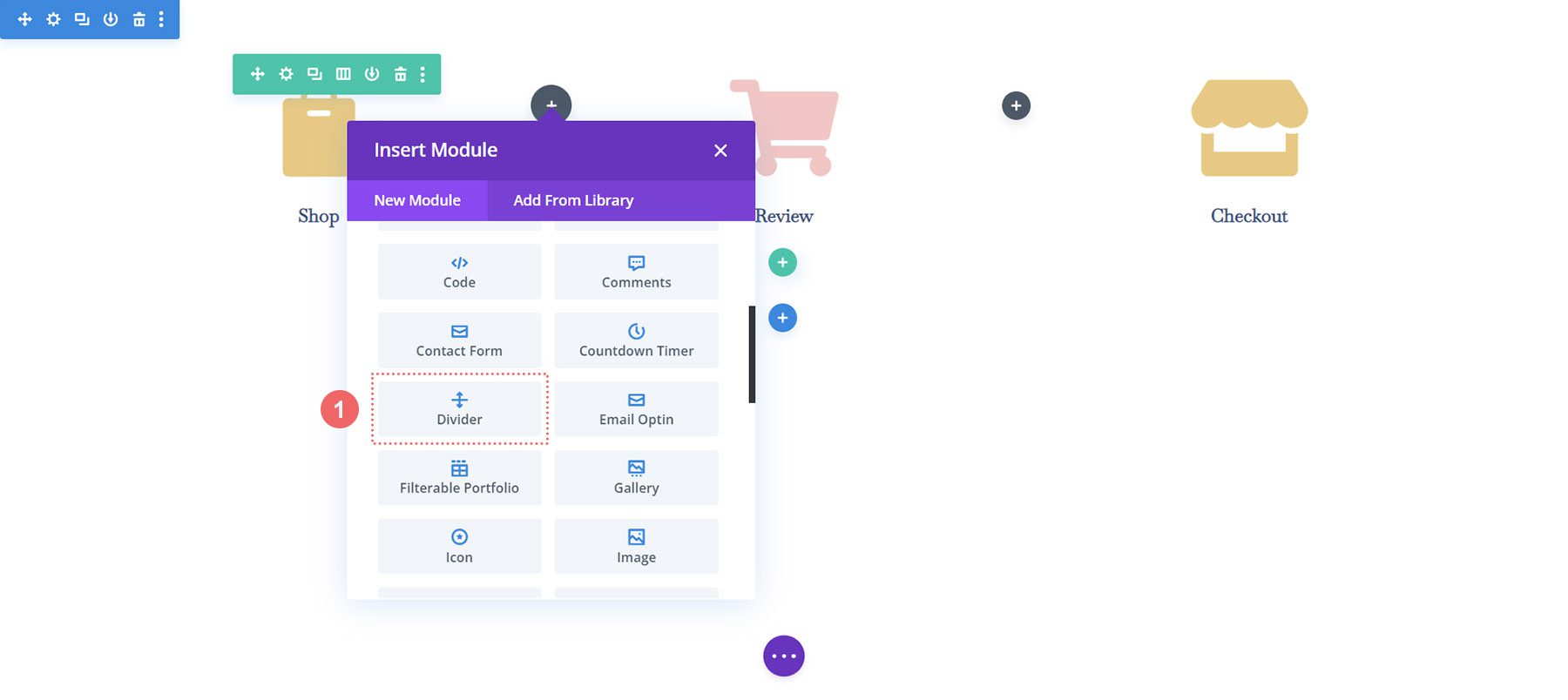
Ajouter des séparateurs de chronologie
Une fois que nous aurons créé et stylisé notre module Blurb, nous commencerons à ajouter et à styliser nos modules diviseurs. Nous utilisons le module diviseur dans les colonnes deux et quatre de notre ligne.

Diviseurs de chronologie de style
Ensuite, nous ajouterons notre style à nos modules diviseurs.
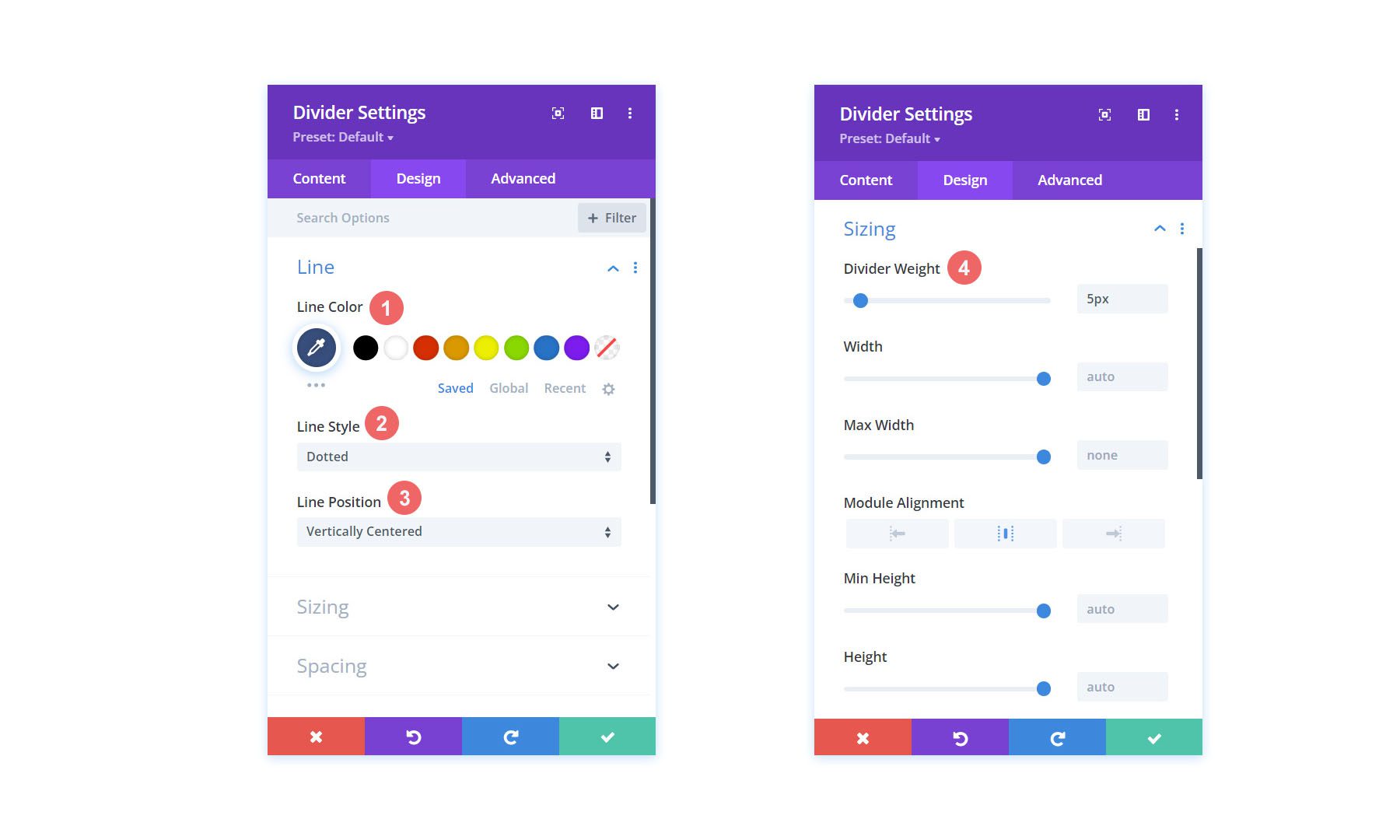
Paramètres du diviseur
Visibilité:
- Afficher le diviseur : Oui
La ligne:
- Couleur de la ligne : #354e7c
- Style de ligne : Pointillé
- Position de la ligne : centrée verticalement
Dimensionnement
- Poids du diviseur : 5px

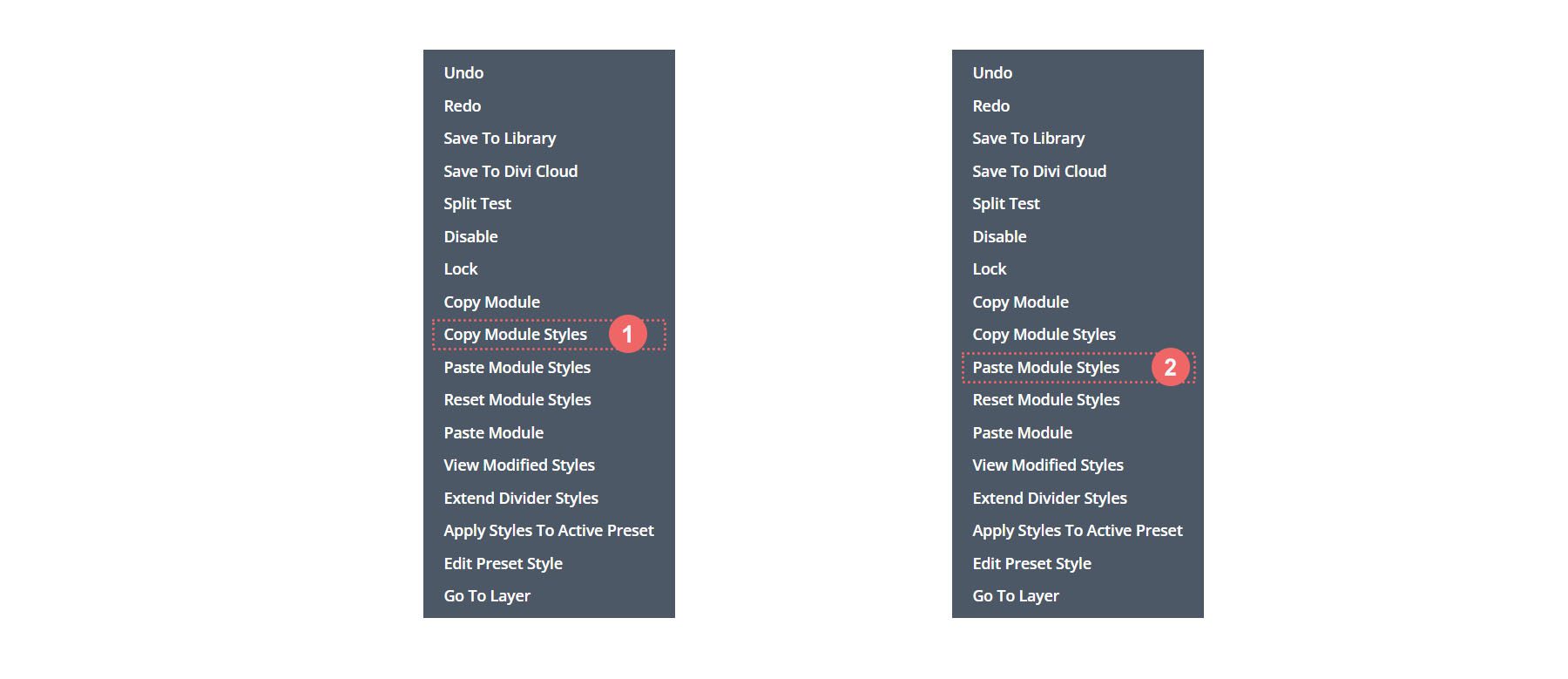
Utilisons une autre fonctionnalité Divi vraiment cool pour copier et coller les styles de ce module de séparation dans l'autre module de notre rangée. Tout d'abord, nous allons cliquer avec le bouton droit de la souris sur notre module Divider terminé . Deuxièmement, nous allons cliquer sur Copier les paramètres du module . Ensuite, nous faisons un clic droit sur le module diviseur qui n'est actuellement pas stylé. Enfin, nous cliquons sur Coller les paramètres du module . Le temps gagné est du temps gagné !

Ajout de CSS personnalisé
Voici à quoi ressemble actuellement notre chronologie de panier WooCommerce :

Pour nous assurer que nos modules de séparation sont correctement alignés et pour que notre module de chronologie soit adapté aux mobiles, nous allons ajouter du CSS à notre ligne.

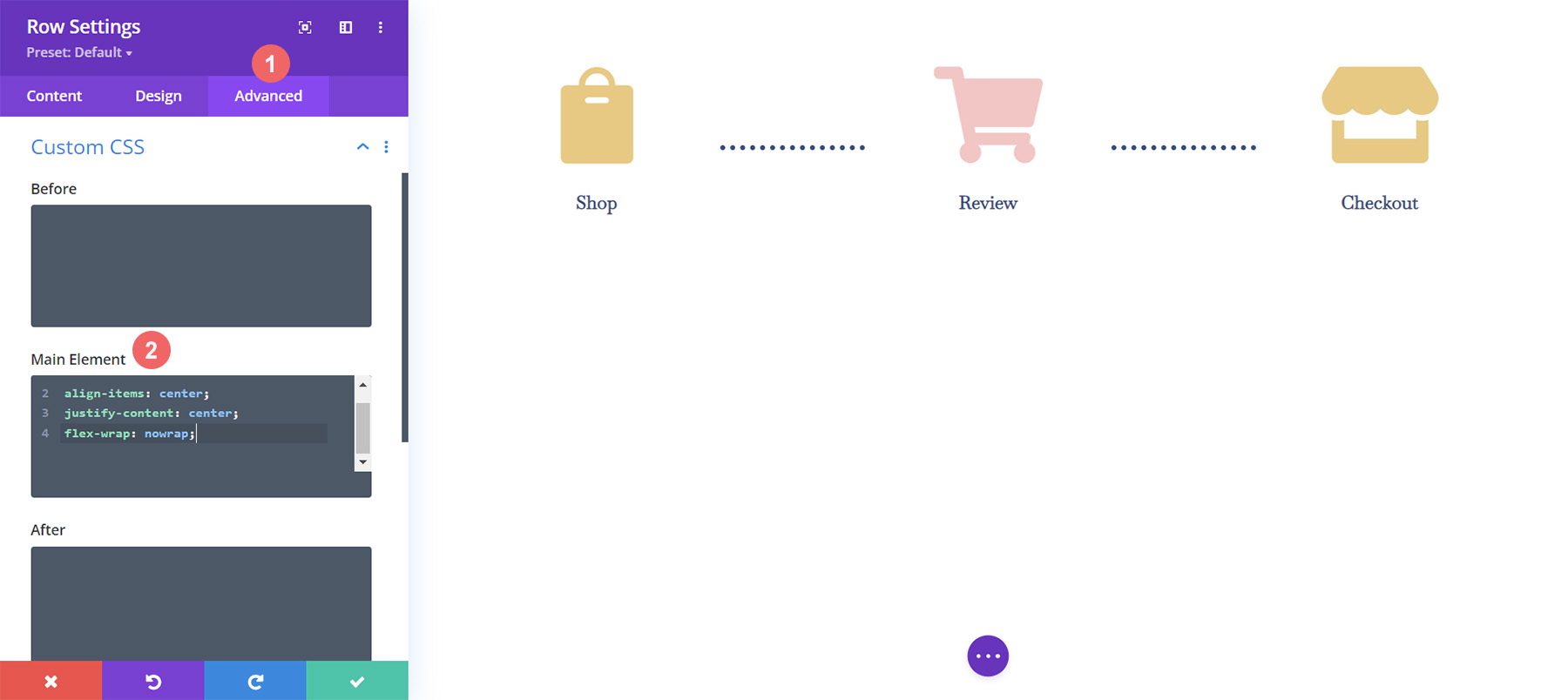
Pour ajouter notre CSS personnalisé, nous devons d'abord entrer les paramètres de ligne pour notre chronologie de panier WooCommerce. Ensuite, nous sélectionnons l'onglet Avancé . Enfin, nous ajouterons le CSS suivant à l'élément principal :
CSS personnalisé:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Une fois que nous avons ajouté ceci aux paramètres de ligne, nous cliquons sur la coche verte pour enregistrer nos paramètres.
Personnalisation finale pour la réactivité mobile
Un avantage incroyable de Divi est le fait que vous pouvez personnaliser divers éléments assez profondément. Nous devons apporter une dernière modification au dernier module Blurb dans la dernière colonne de notre ligne. Ce changement l'aidera à mieux paraître sur les écrans mobiles et plus petits. Le fait que Divi nous permette d'obtenir une granularité avec notre style garantit que notre travail est beau pour nos clients ainsi que pour nos propres sites Web.

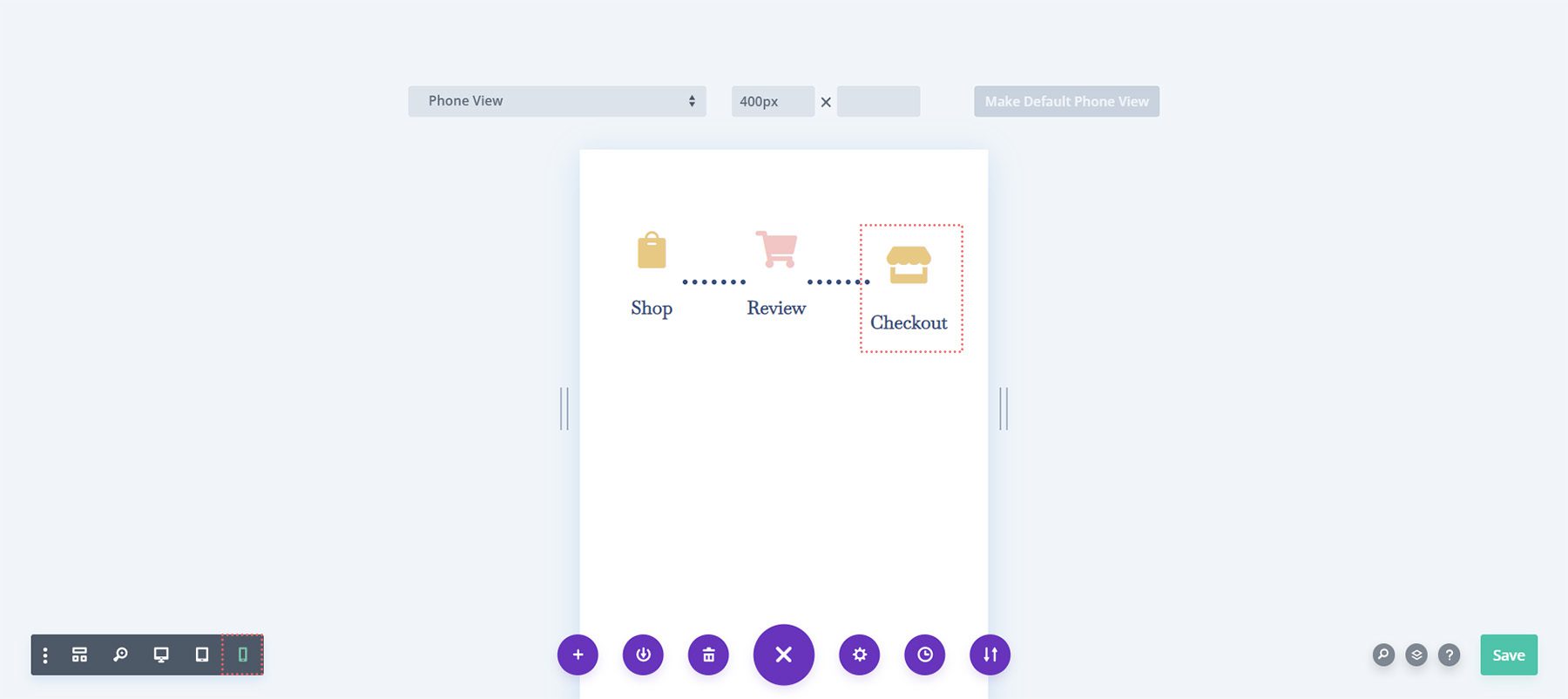
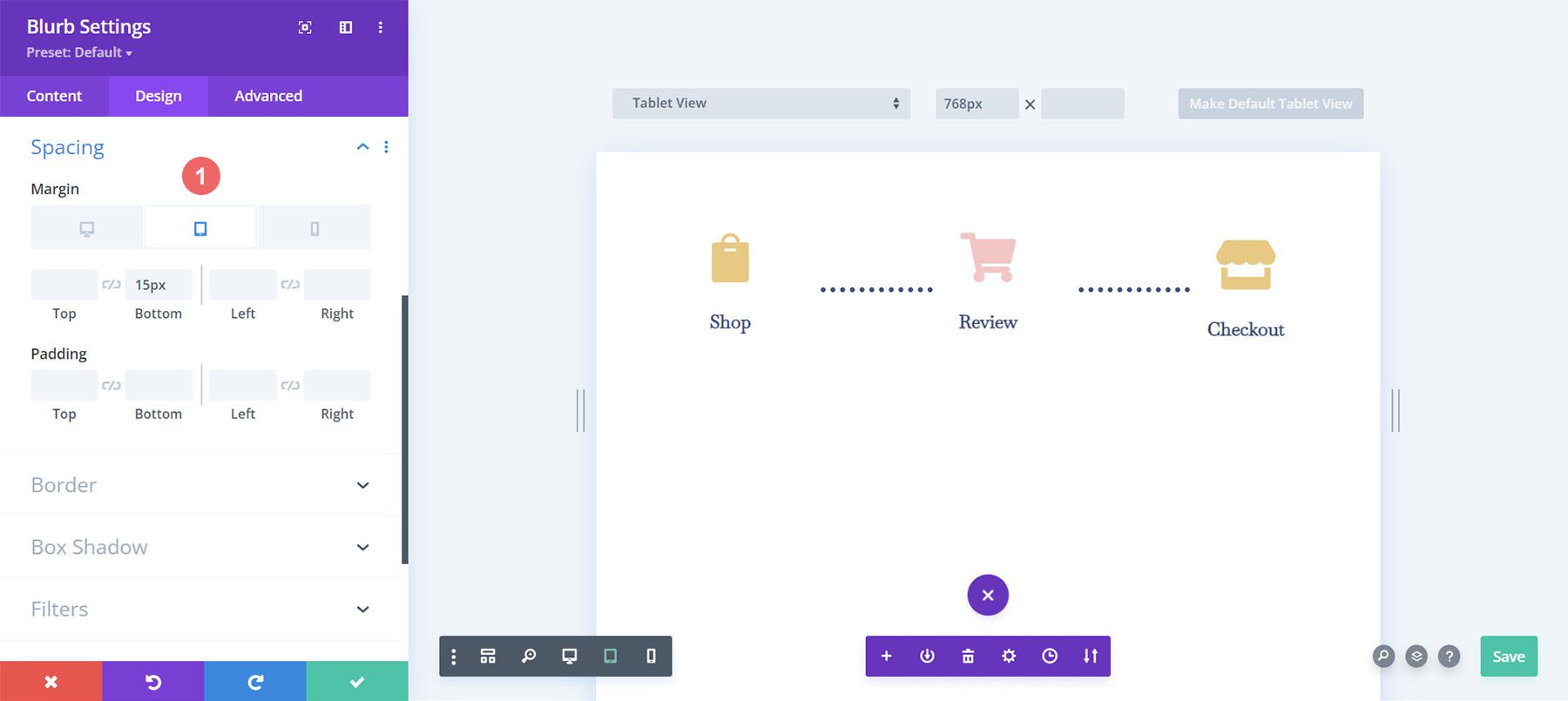
Remarquez comment la dernière colonne, sur mobile, est légèrement inférieure aux autres modules Blurb. On va changer ça ! Pour ce faire, nous allons entrer les paramètres du troisième et dernier module . Ensuite, nous allons aller dans Espacement > Marge . Nous allons laisser la marge pour la vue du bureau. Cependant, nous allons ajouter une marge inférieure de 15px pour les tablettes .

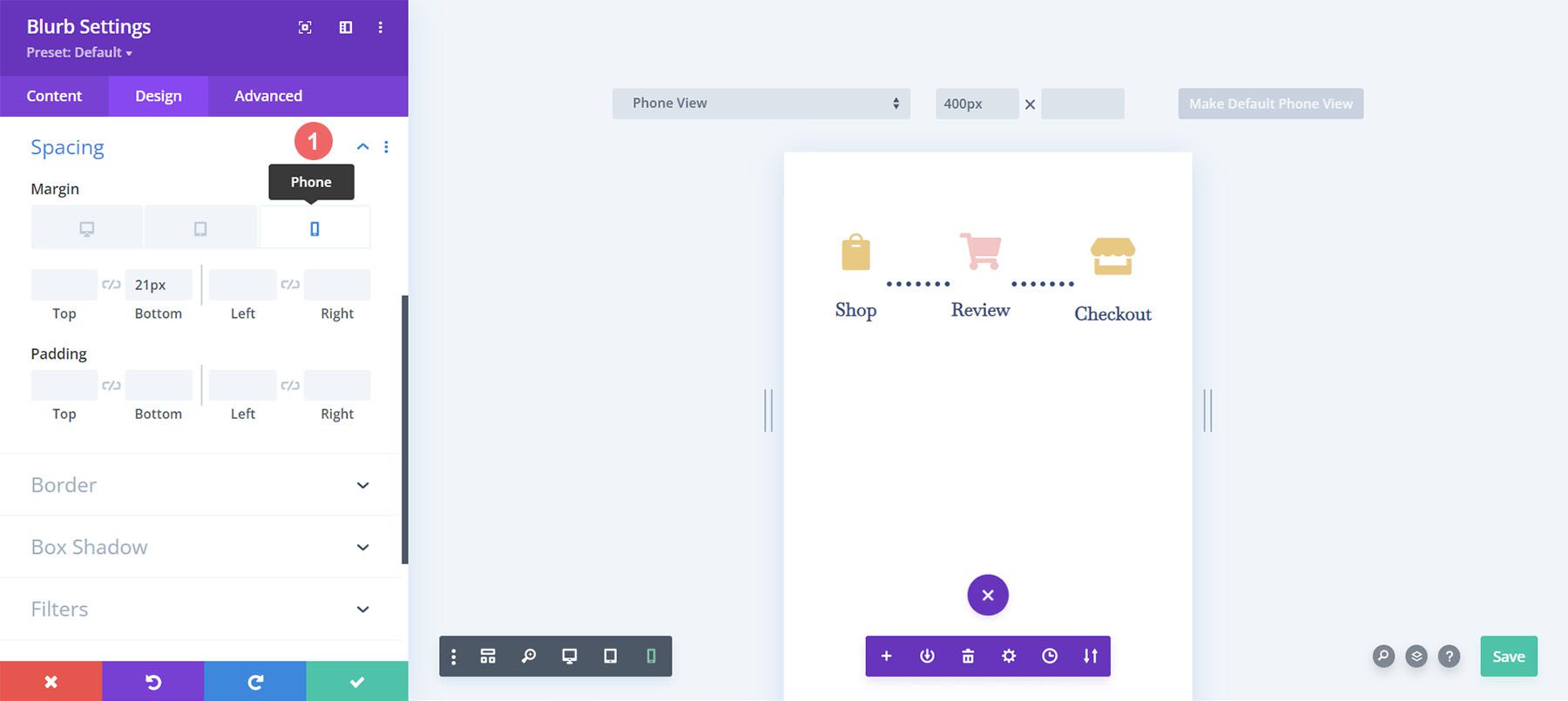
Enfin, nous allons ajouter une marge inférieure de 21 pixels pour les appareils mobiles.

Maintenant, nous avons une chronologie de panier Woocommerce vraiment mobile et réactive que nous pouvons utiliser pour guider les utilisateurs de la boutique à la caisse.
Configuration de la page de paiement
Nous avons jeté les bases de notre chronologie de flux de panier WooCommerce sur notre page de panier. Cependant, nous devons compléter notre chronologie en ajoutant le travail que nous avons effectué à notre modèle de page de paiement. Nous utiliserons la fonctionnalité OG de Divi, le menu contextuel pour faciliter notre processus de paiement. Commençons!
Copier la chronologie du flux de panier WooCommerce à partir de la page du panier
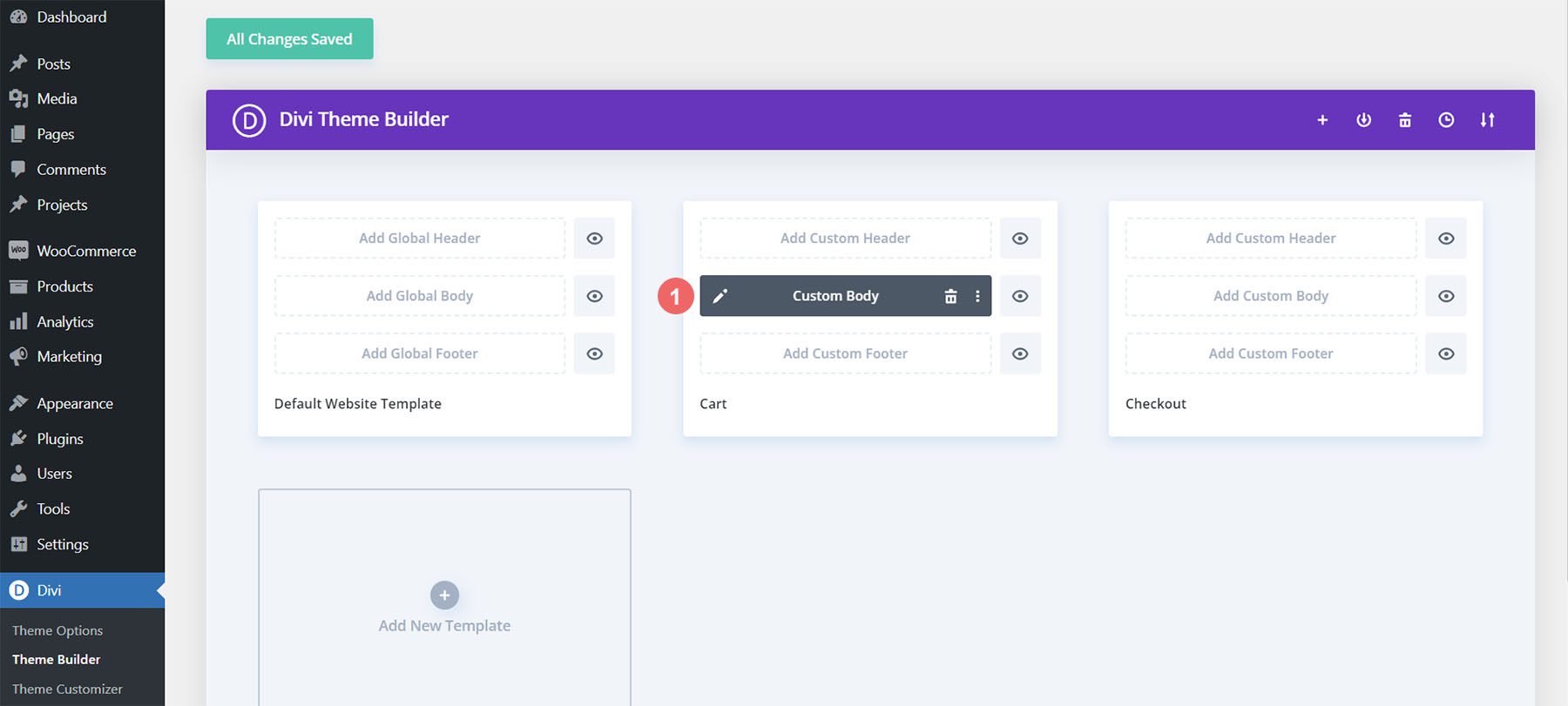
Nous reviendrons à la page du panier. Cependant, nous n'entrerons pas dans le Divi Builder pour le corps.

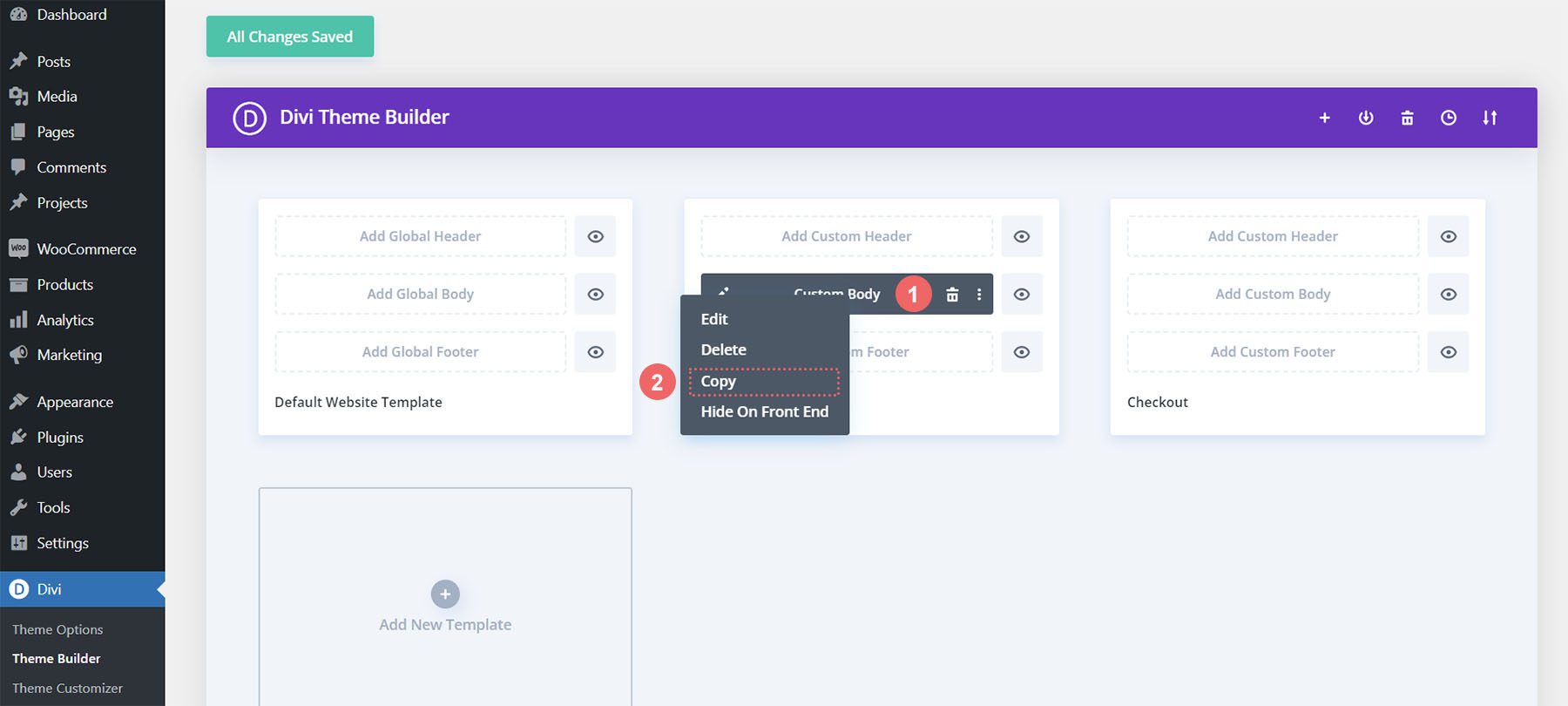
Cliquez avec le bouton droit sur le corps personnalisé du modèle de panier. Ensuite, cliquez sur l'option Copier dans le menu contextuel.

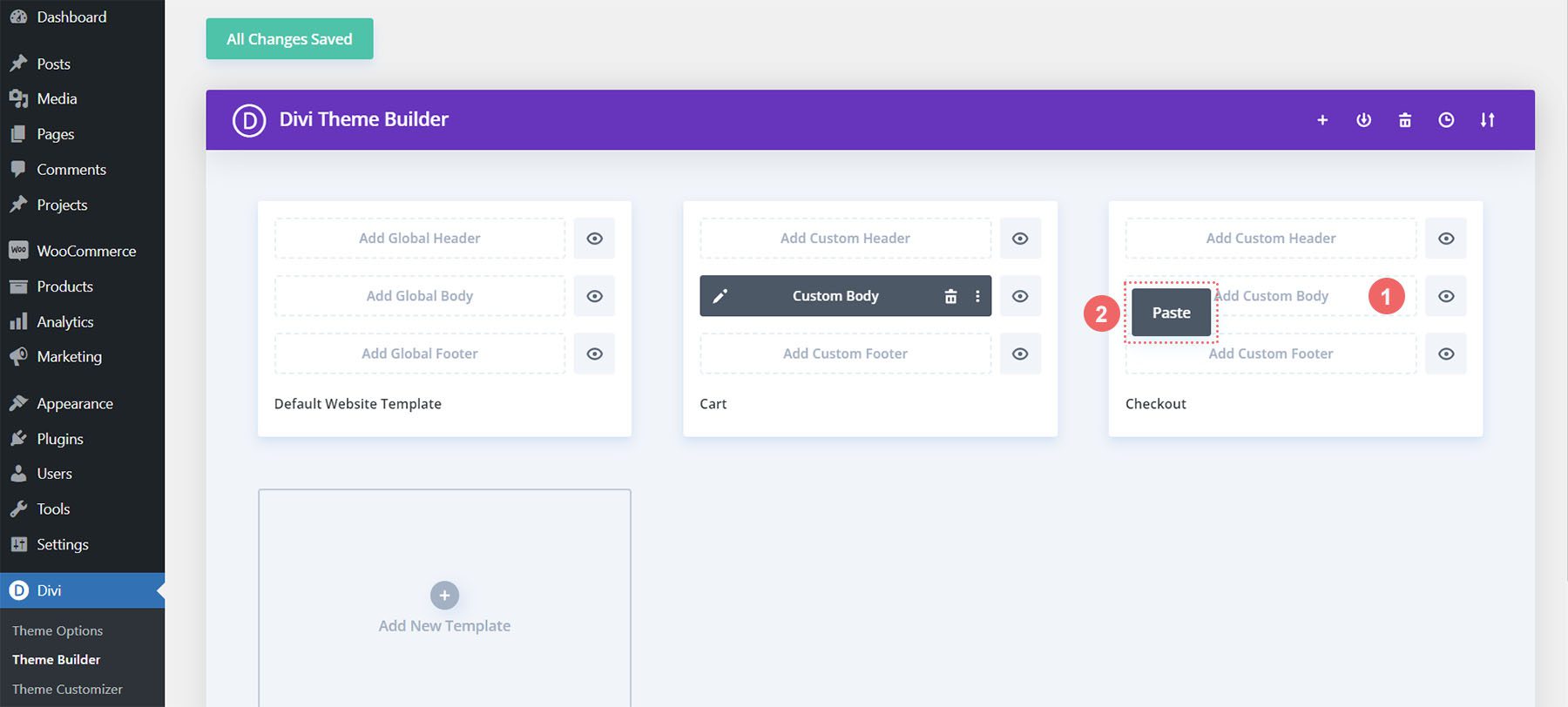
Maintenant que nous avons copié le travail que nous avons effectué dans le modèle de panier, nous allons maintenant le coller dans le modèle de paiement. Pour ce faire, nous faisons un clic droit sur le bouton Ajouter un corps personnalisé dans le modèle de page de paiement. Une fois que vous avez fait cela, le menu affichera l'option Coller. Cliquez sur Coller pour copier le corps personnalisé du modèle de page de panier vers le modèle de page de paiement.

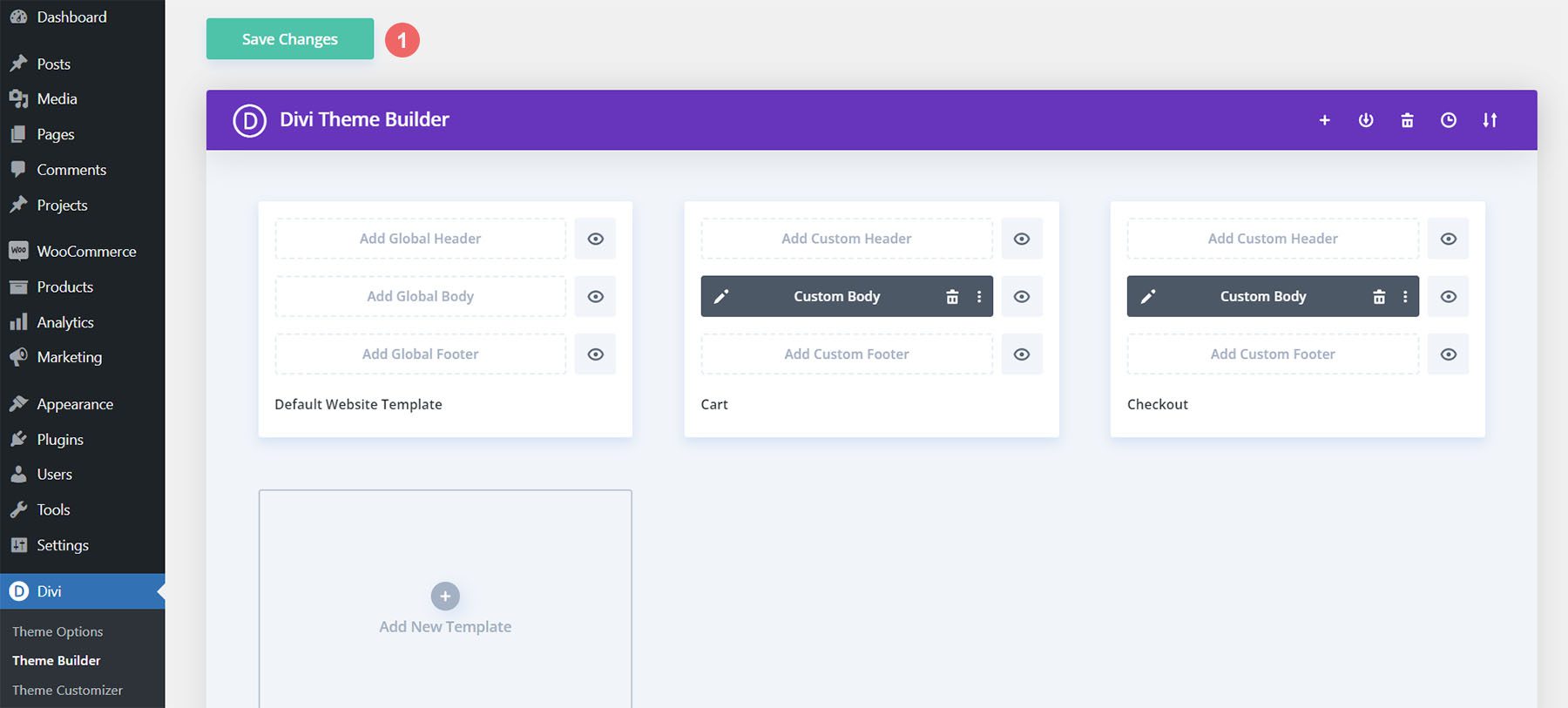
Maintenant, vous verrez que les modèles de panier et de page de paiement ont un corps personnalisé. Cela nous aidera à gagner du temps sur notre processus de conception de sites Web. Merci, Divi Pour enregistrer nos modifications dans le modèle de paiement, nous allons cliquer sur le bouton vert Enregistrer les modifications en haut du générateur.

Mettre à jour le modèle de page de paiement
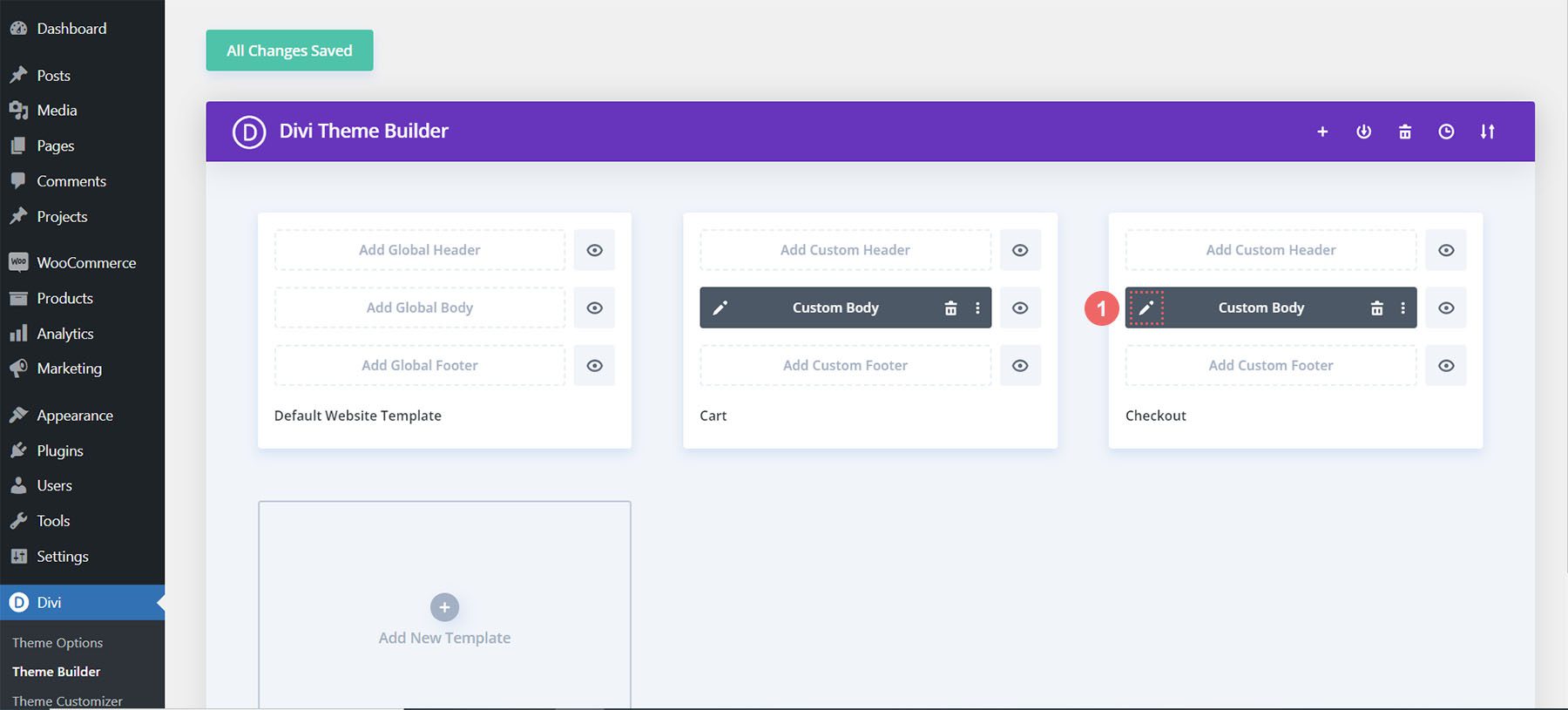
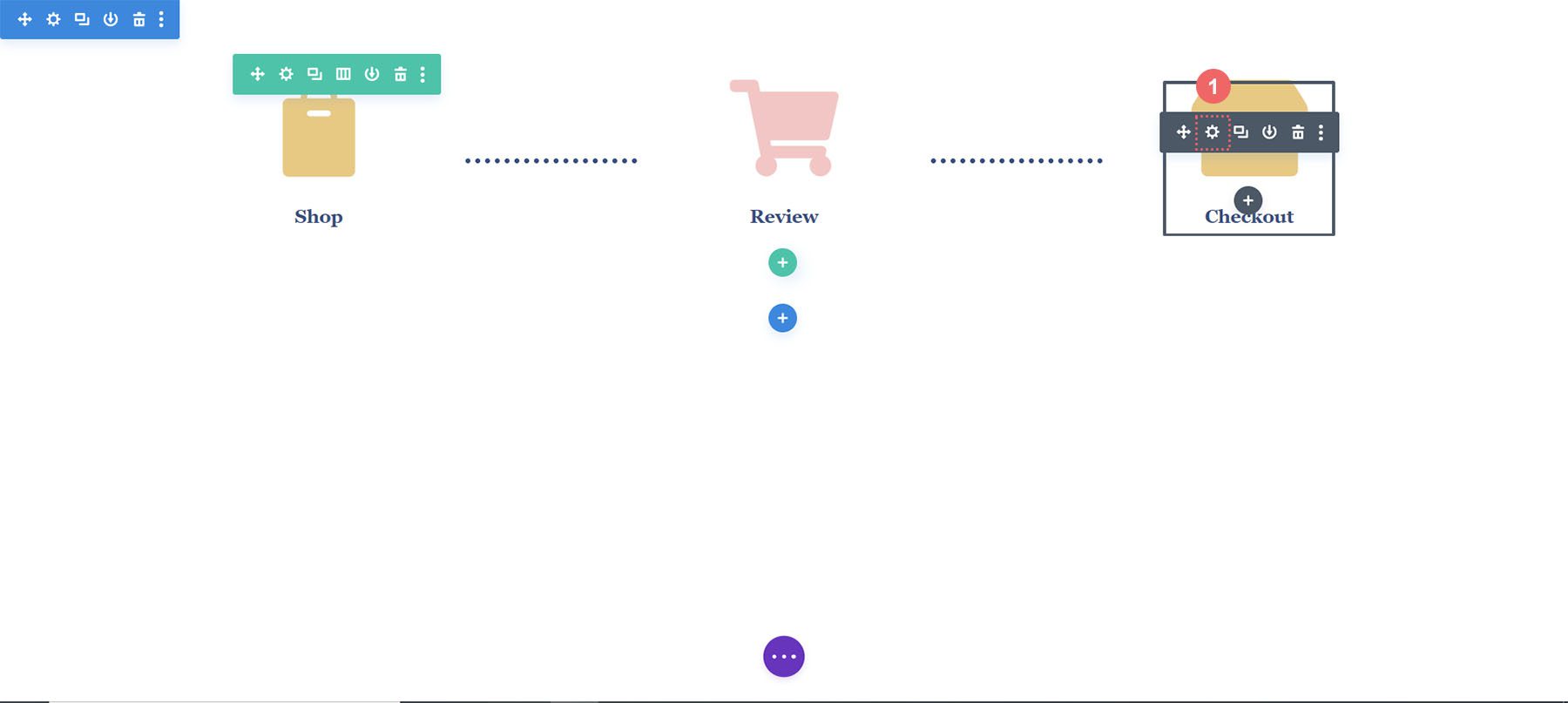
Maintenant que nous avons gagné du temps sur notre processus de conception, apportons les modifications finales à la page de paiement pour nous assurer qu'elle fonctionne bien avec le reste de notre projet. Tout d'abord, cliquez sur l'icône en forme de crayon pour modifier le corps personnalisé du modèle de page de paiement.

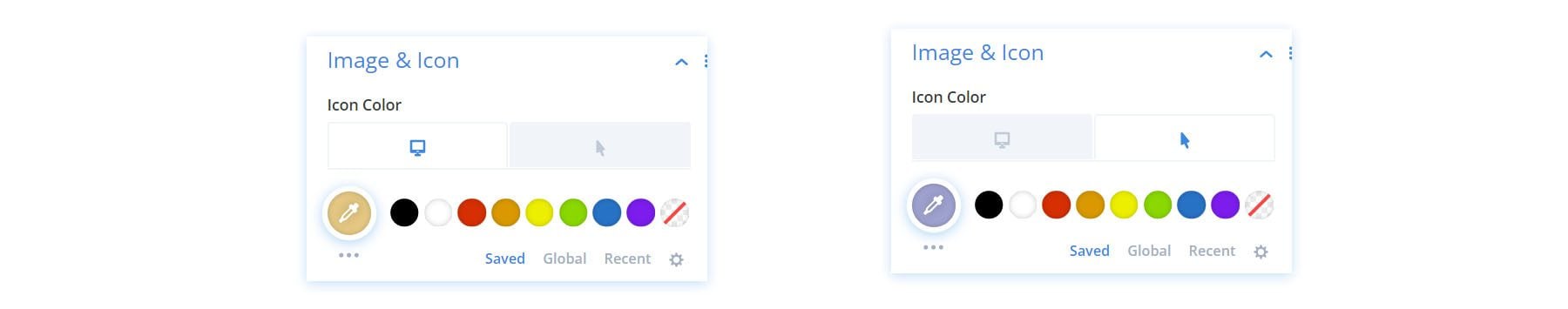
Style d'icône de paiement
Commençons à styliser notre icône de paiement. Cliquez sur l'icône d'engrenage qui ouvrira les paramètres du module de l'icône de paiement.

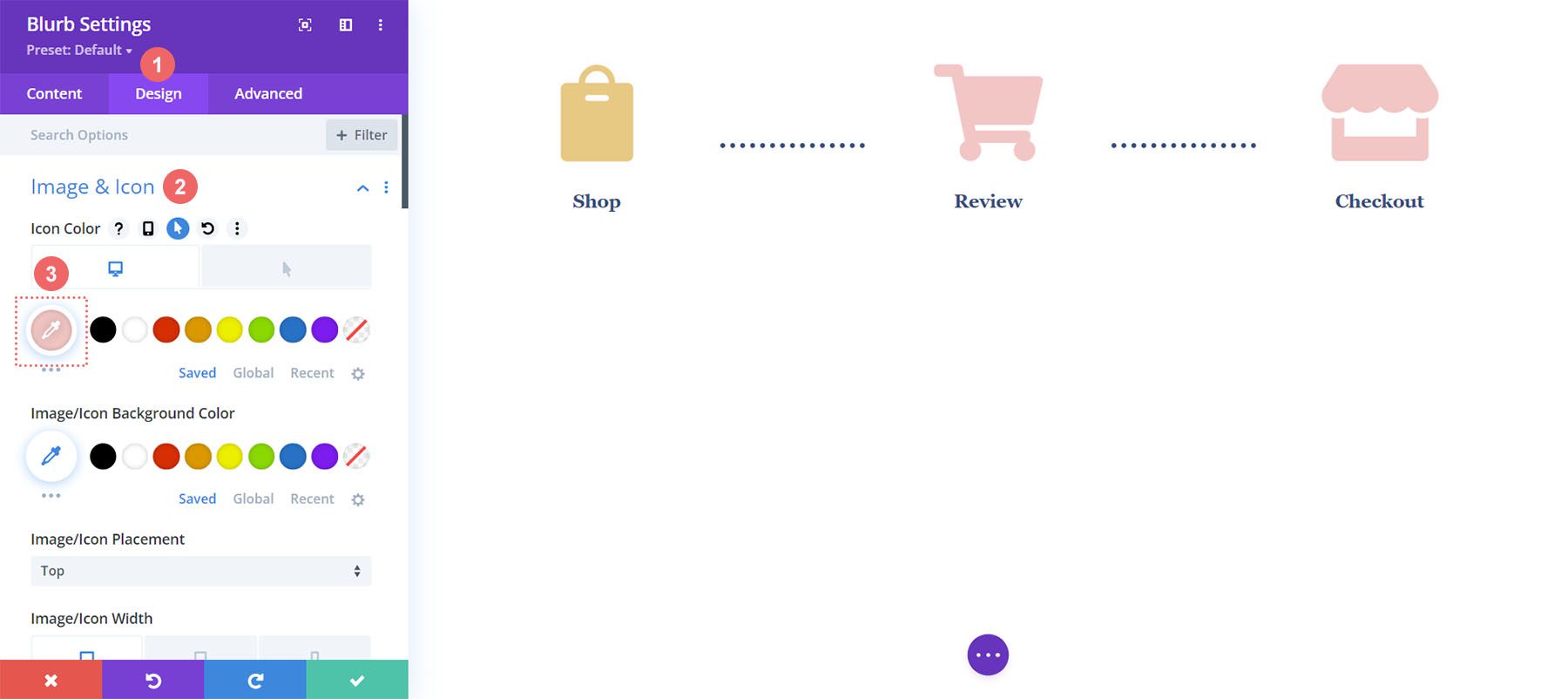
Accédez à l'onglet Conception du module Paramètres du module. Cliquez sur le titre Image & Icône . Nous allons modifier la couleur de l'icône. En tant que tel, cliquez sur l'icône de la pipette et entrez le code hexadécimal #f6c6c5 . Cela donnera à l'icône la couleur rose que nous utilisons pour désigner la page actuelle.

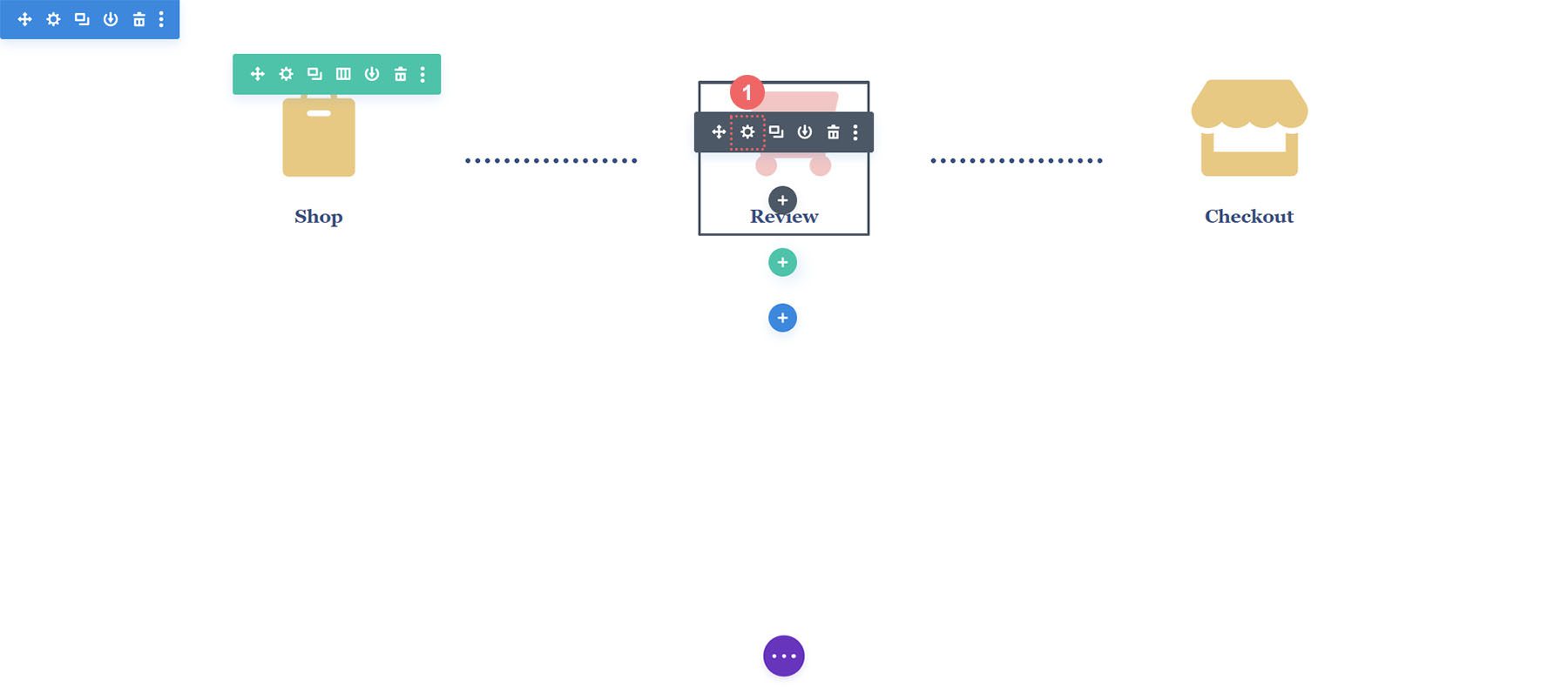
Mettre à jour l'icône du panier
Nous devrons revenir en arrière et mettre à jour la couleur de l'icône du panier. Pour ce faire, nous allons revenir dans les paramètres du module du module. Ensuite, nous cliquons sur l'icône d'engrenage de l'icône du panier .

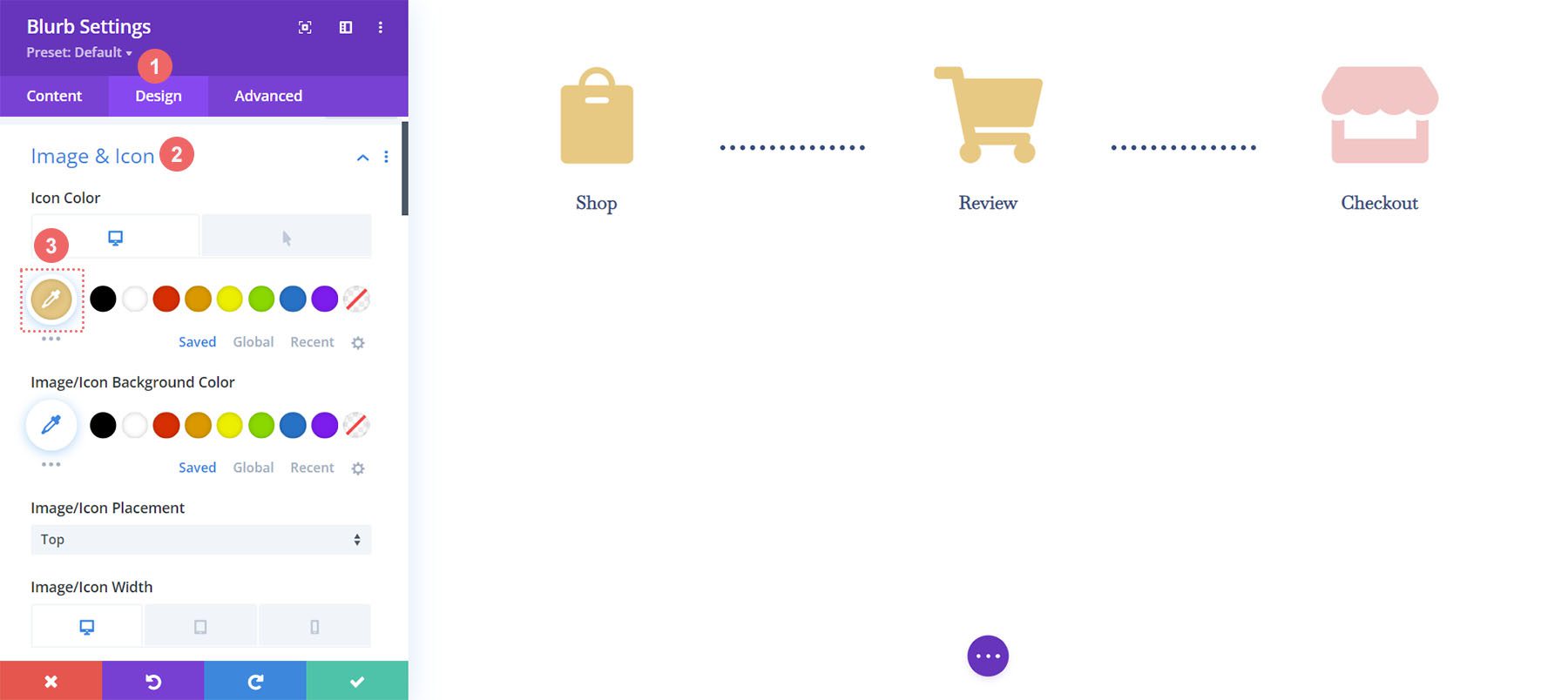
Encore une fois, nous allons passer à l'onglet Conception des paramètres du module. Ensuite, sous le titre Image & Icône, cliquez sur l'outil Pipette . Ensuite, ajoutez le code hexadécimal #eac989.

N'oubliez pas de sauvegarder vos paramètres et tout votre travail acharné une fois que vous avez quitté le Divi Builder.

Mettre tous ensemble
Bien que nous ayons concentré ce didacticiel sur la création de la chronologie du panier, d'autres modules WooCommerce sont utilisés pour compléter le modèle. Pour ce didacticiel, nous avons utilisé le pack de mise en page GRATUIT Divi Toy Store comme source d'inspiration pour le style. Voici les autres modules WooCommerce que vous devrez ajouter à chaque page de modèle pour compléter votre boutique.
Modèle de page de panier
- Woo Cart Products : Cela affichera le panier WooCommerce
- Totaux du panier Woo : affichez le sous-total, les taxes et plus encore avec ce module

Modèle de page de paiement
- Woo Notice Module : Nous utilisons ce module pour afficher les erreurs, informations ou avis liés à la vérification
- Woo Checkout Billing : Ce module colorera les détails de facturation de vos clients
- Woo Checkout Details : contrairement aux totaux du panier, ce module affichera les noms réels des produits, la quantité, etc.
- Woo Checkout Billing : pour afficher les méthodes de paiement disponibles, nous avons ajouté ce module à la page de paiement

En conclusion
Avoir une chronologie de panier ajoute une représentation visuelle du processus que vos clients prennent sur votre magasin. Avec Divi, vous avez le pouvoir de personnaliser et de créer une pièce ajoutée à votre boutique WooCommerce. Divi vous donne les outils pour pouvoir appliquer ce que vous avez appris ici à vos propres clients et sites Web personnels. J'aimerais avoir de vos nouvelles si vous utilisez ce tutoriel dans la nature !
