Comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce
Publié: 2021-12-23Si vous envisagez de gérer votre propre boutique en ligne et de lancer votre carrière entrepreneuriale avec votre activité en ligne, vous êtes au bon endroit.
Dans cet article, nous allons vous montrer comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce. Nous avons tout couvert, c'est-à-dire : du choix de la meilleure plate-forme pour votre entreprise au lancement de votre propre site Web de commerce électronique.
Pourquoi choisir le commerce électronique ?
Cependant, démarrer et gérer une vitrine physique est un défi pour vous et nécessite un investissement en capital considérable. Mais, créer et lancer un site Web de commerce électronique et vendre vos produits en ligne est à votre portée.
Dans ce monde moderne, le shopping en ligne n'est plus un luxe, il devient une nécessité dans notre vie quotidienne. De nos jours, 25 % de la population mondiale totale achètent sur des PC ou des mobiles, et ce nombre augmente rapidement.
Pour démarrer votre activité en ligne, tout ce dont vous avez besoin est un site Web de commerce électronique bien conçu et entièrement fonctionnel qui vous aide à promouvoir vos produits auprès d'un large éventail de clients.
Si vous vendez des produits via une vitrine physique limitée, vous ne pouvez toucher qu'un nombre limité de personnes et cela dépend des stocks disponibles et des horaires d'ouverture. D'autre part, vous pouvez vendre vos produits partout dans le monde via le site Web de commerce électronique.
Alors, commençons!
Comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce
Le commerce électronique fait référence à un modèle commercial qui implique des ventes et des transactions effectuées sur le Web. Chaque site Web d'achat en ligne suit cette structure. Un site Web de commerce électronique fait référence à tout site sur lequel vous pouvez choisir et obtenir des articles à vendre sur Internet.
Avec WordPress, Elementor et WooCommrece, vous pouvez concevoir un site Web de commerce électronique entièrement fonctionnel et rentable qui ne nécessite aucun codage. Les fonctionnalités, les modèles et l'éditeur glisser-déposer d'Elementor vous permettent de personnaliser votre propre site Web de commerce électronique.
Avant de concevoir votre boutique en ligne, vous devez configurer tous les éléments requis pour celle-ci. Les paramètres de base et les personnalisations de votre boutique en ligne sont nécessaires pour cela.
Vous aurez besoin de ces pré-requis pour créer votre boutique en ligne :
- Un site WordPress
- WooCommerce
- Élémentaire
- Élément Pack Pro
Maintenant, la question se pose normalement dans votre esprit : « Pourquoi vais-je utiliser WooCommerce et Elementor pour ma boutique en ligne WordPress ? » La réponse est ci-dessous-
WooCommerce
WooCommerce aide à transformer votre site WordPress en une plate-forme commerciale de commerce électronique sans codage ni HTML en un clin d'œil, et vous savez quoi ? vous pouvez le faire en quelques clics. Le plus étonnant est que ce plugin est livré gratuitement avec toutes les fonctionnalités de base d'une boutique en ligne. Vous pouvez étendre les capacités de votre boutique avec un certain nombre d'options de ce plugin.
Il offre toute la flexibilité et diverses fonctionnalités intéressantes, à savoir : l'inventaire, les paiements sécurisés, la gestion des taxes et l'intégration des expéditions. Pour cela, il gère plus de 28% de tous les magasins en ligne.
Élémentaire
Maintenant, concentrons-nous sur Elementor. Vous pouvez facilement concevoir votre site Web comme ABC avec ce constructeur de page par glisser-déposer. Vous pouvez préparer votre site à vivre en quelques clics. Vous n'avez pas besoin de l'aide d'un professionnel pour créer un site attrayant. La raison pour laquelle plus de 5 millions de personnes l'utilisent activement sur leur site WordPress.
La combinaison de WooCommerce et Elementor offre des possibilités infinies de vente avec votre boutique de commerce électronique, peu importe ce que vous vendez ou combien vous vendez.
La question se pose dans votre esprit - "comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce ?" Nous y répondrons dans une étape. Il faut attendre un peu.
Éléments clés d'un site Web de commerce électronique et leurs rôles
Avant de commencer le guide pour créer votre site, vous devez connaître les pages et les éléments dont chaque site Web de commerce électronique facilement accessible a besoin :
- Page d' accueil : C'est la vitrine de votre entreprise qui attire l'attention de vos visiteurs et qui mène au succès de votre entreprise. L'image du héros représente le nom de votre magasin et vos produits les plus récents, nouveaux et populaires, ainsi qu'un message convaincant et affichant clairement une barre de recherche.
- Page de catégorie : Cette page est la vue de liste pour les produits d'une catégorie spécifique de votre boutique. Vous pouvez catégoriser vos produits ici. Cela peut être décidé en fonction des normes de l'industrie, du volume de recherche et des études de marché. Chaque catégorie a besoin de sa propre page d'accueil décrivant les produits disponibles, une grille bien conçue, avec des photos du produit et des informations sur les prix. Assurez-vous que vos clients peuvent naviguer, rechercher et obtenir le produit précis qu'ils recherchent.
- Aperçu des catégories : vous pouvez afficher toutes les catégories de votre boutique, y compris les sous-catégories et autres. Ainsi, vos visiteurs peuvent facilement comprendre ce que vous vendez et vérifier immédiatement les produits dont ils ont besoin. Vous pouvez ignorer cette étape si votre magasin ne propose qu'une seule catégorie de produits.
- Page produit : cette page affiche les détails d'un produit particulier, c'est-à-dire : la description du produit, le prix, les photos du produit, l'incitation à l'action "Ajouter au panier", les détails d'expédition et de livraison, ainsi que toute information pertinente telle que la taille, le poids, les évaluations du produit, les témoignages, le stock. disponibilité, etc. Si vous souhaitez vendre des produits supplémentaires, vous devez inclure un carrousel "Les gens achètent aussi" avec des produits connexes pertinents.
- Recherche et résultats de recherche : vous pouvez ajouter des options de recherche essentielles dans une boutique en ligne pour aider vos clients qui souhaitent accéder rapidement à la page souhaitée.
- Emplacement de votre magasin physique : si vous avez également un magasin physique, vous devez inclure l'adresse et les coordonnées de celui-ci, car certaines personnes consultent votre site uniquement pour connaître l'adresse de votre point de vente le plus proche.
- Panier : les acheteurs numériques peuvent voir ici les produits qu'ils ont ajoutés à partir de votre boutique. Ils peuvent voir le prix total, y compris les frais d'expédition, insérer le code promotionnel et les réductions sur cette page. Rappelez-vous toujours que l'abandon de panier est un gros problème pour toute entreprise de commerce électronique.
- Ma commande : sur cette page, vos clients peuvent consulter l'historique des commandes qui les aide à vérifier leurs achats précédents, à les commander à nouveau ou à annuler un article.
- Retours : Une option de retour/échange sous certaines conditions donne une grande confiance à vos visiteurs pour continuer leurs achats sur votre site.
- Entonnoir de paiement : l'entonnoir de paiement doit être fluide, transparent et entièrement optimisé. L'entonnoir comprend un panier où vos clients ajoutent leurs produits, passent à la caisse avec CTA et confirment.
- Paiement en tant qu'invité : tous les visiteurs ne se sentent pas à l'aise de partager leurs informations pour acheter un produit. Vous pouvez permettre à vos visiteurs d'acheter sans s'inscrire sur votre site.
- Avis : il est très important de permettre à vos clients de partager leurs points de vue, leurs demandes, leurs requêtes et leur expérience d'achat sur votre site de commerce électronique. Les commentaires positifs fonctionnent comme un excellent influenceur pour les nouveaux clients.
- Blog : Enfin, vous avez besoin d'un blog pour votre boutique en ligne. Vous devez informer vos visiteurs et clients potentiels des avantages de vos produits via votre site Web. Un article de blog de haute qualité aide beaucoup à promouvoir votre site Web dans les moteurs de recherche qui augmentent le trafic vers votre site et vos ventes.
Vous attendez avec impatience la réponse à cette question : "comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce ?" Eh bien, nous allons jusqu'à ce point. Veuillez patienter.
Supposons que vous ayez déjà votre domaine et votre plan d'hébergement nécessaires pour votre site Web. Maintenant, configurez votre site WordPress et installez tous les plugins requis, y compris WooCommerce, Elementor et Element Pack Pro.
Ensuite, vous pouvez créer et personnaliser ou concevoir facilement votre site de commerce électronique dans WordPress et Elementor en installant WooCommerce.
Trouver la réponse à "comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce ?" Attendez une minute!
Voici le guide étape par étape pour cela :
Étape 1 : Commencez par installer le plugin WooCommerce.
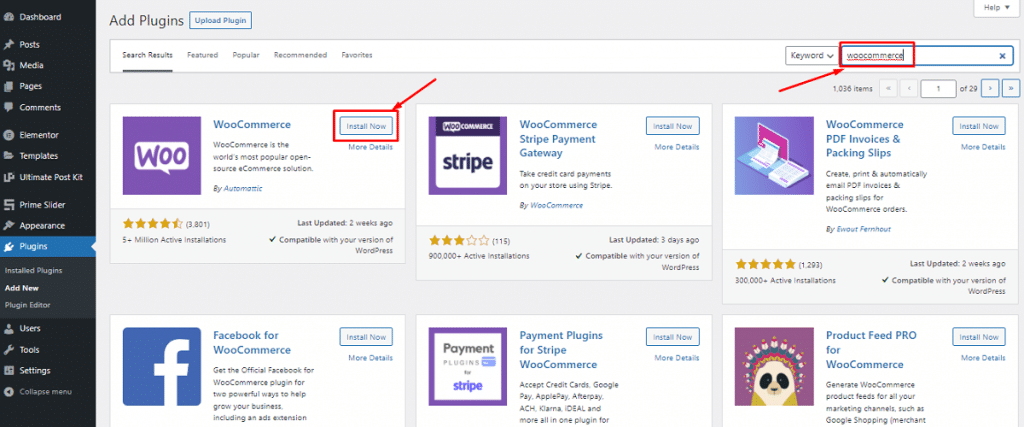
Accédez au tableau de bord d'administration WordPress>Plugins>Ajouter un nouveau.
Ensuite, recherchez "WooCommerce".
Après cela, installez le plugin en cliquant sur le bouton "Installer maintenant".

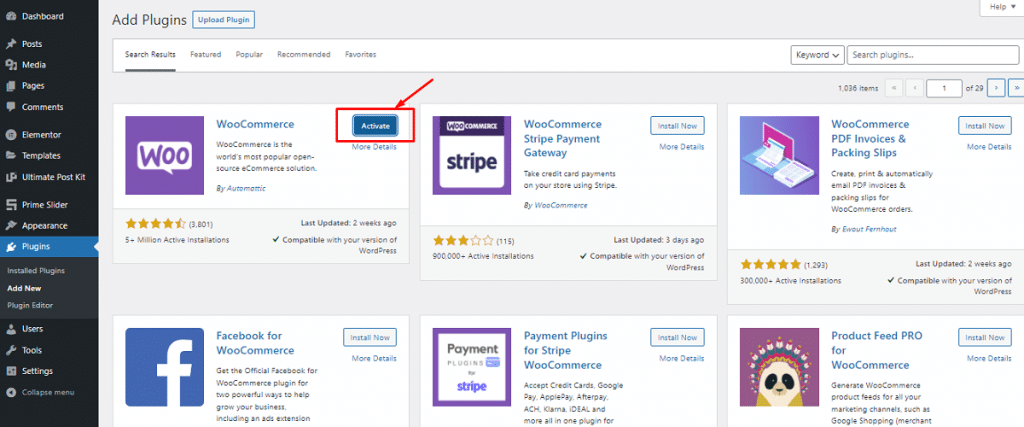
Maintenant, cliquez sur 'Activer' comme tentatives consécutives.

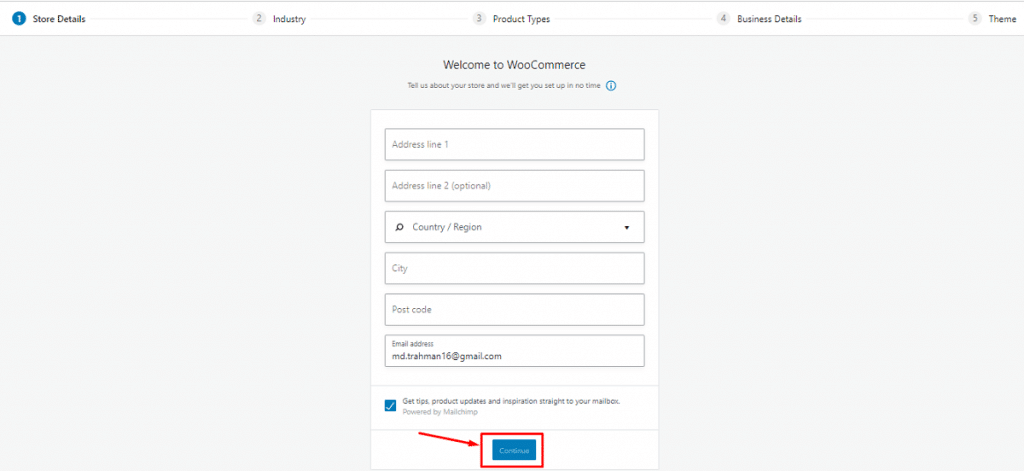
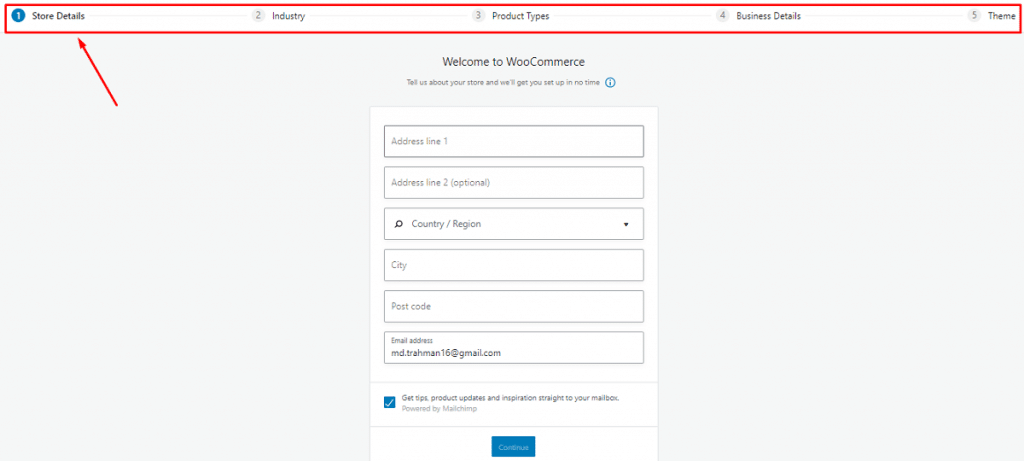
Maintenant, vous obtiendrez un assistant d'installation. Au lieu de sauter cette partie, il est préférable de suivre le processus et de procéder à toutes les personnalisations de base en conséquence. Ici, nous choisirons "Continuer" pour commencer avec l'assistant de configuration.


A. Fournir des informations de base étape par étape

Tout d'abord, il demande les données initiales de votre boutique, y compris l'emplacement du magasin, le type de produit, la devise que vous utilisez et les types de biens que vous envisagez de vendre, c'est-à-dire : physiques, numériques, les deux, en personne et autres.
Vous pouvez également déterminer si vous souhaitez autoriser WooCommerce à suivre votre utilisation pour l'amélioration de votre boutique. Remplissez le formulaire de manière appropriée, cliquez sur le bouton "Continuer" en bas et passez directement aux paramètres suivants.
B. Configurer les passerelles de paiement WooCommerce
Vous pouvez configurer les options de paiement pour votre boutique en ligne ici. Les options de cette étape dépendent de l'emplacement de votre magasin et des types de produits que vous souhaitez vendre.
Vous n'obtiendrez Stripe et Paypal que si vous n'avez pas coché l'option "Vendre des produits en personne". Vous verrez Square, Paypal et Stripe si vous avez coché l'option "Vendre en personne" et que vous vivez au Canada, en Australie, aux États-Unis, au Japon et au Royaume-Uni, car ces passerelles de paiement sont disponibles dans ces pays.
Vous pouvez choisir une option de paiement, c'est-à-dire : chèque, virement bancaire ou espèces dans le menu déroulant en sélectionnant l'option "Paiements hors ligne".
Après avoir terminé tous les réglages, cliquez sur le bouton "Continuer" et passez à l'étape suivante.
C. Configurer l'expédition WooCommerce
Il s'agit d'expédier les détails de votre produit à cette étape. WooCommerce prend en charge deux (2) zones d'expédition :
- Zone 1 - États-Unis et Canada
- Zone 2- reste du pays
Si votre boutique se trouve dans la zone 1, vous bénéficierez de l'option de tarif d'expédition en direct. Mais vous pouvez définir un tarif d'expédition fixe ou une livraison gratuite avec flexibilité. Vous devez configurer le poids et les dimensions corrects en fonction du tarif d'expédition réel.
Cliquez sur le bouton "Continuer", mais cochez d'abord "Imprimer les étiquettes d'expédition à domicile" pour faire imprimer vos informations d'identification.
D. Configurez quelques options supplémentaires
À ce stade, WooCommerce vous demande d'installer certains plugins essentiels, à savoir : les taxes automatisées avec Jetpack, MailChimp pour le marketing par e-mail et le plugin Facebook pour WooCommerce. Vous pouvez choisir tout ce qui est essentiel pour votre site Web de commerce électronique. Pour ce faire, il vous suffit de cocher la case pour obtenir tous ces éléments automatiquement sur votre site, ou vous pouvez également les installer manuellement plus tard.
E. Connectez WooCommerce à Jetpack et finalisez la configuration
Ici, l'assistant d'installation vous demande de connecter votre site avec Jetpack mentionné précédemment. Ce plugin fonctionne à merveille avec toutes les fonctionnalités de fiscalité automatisée assurant la plus haute sécurité.
Cliquez sur "Continuer avec Jetpack", et vous êtes sur la dernière page de l'assistant. Vous pouvez créer, importer des produits, visiter votre tableau de bord ou revoir l'ensemble des paramètres à partir de cette page. Vérifiez et continuez.
Terminé! Vous pouvez maintenant ajouter des produits à votre boutique.
Vous attendez la réponse à cette question - "comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce ?" Nous nous dirigeons vers ce point.
Étape 2 : Ajoutez des produits à votre boutique WooCommerce.
Il est temps de remplir votre boutique de commerce électronique en ligne avec les produits essentiels que les clients peuvent acheter. Voyons comment nous pouvons le faire.
A. Ajouter un produit
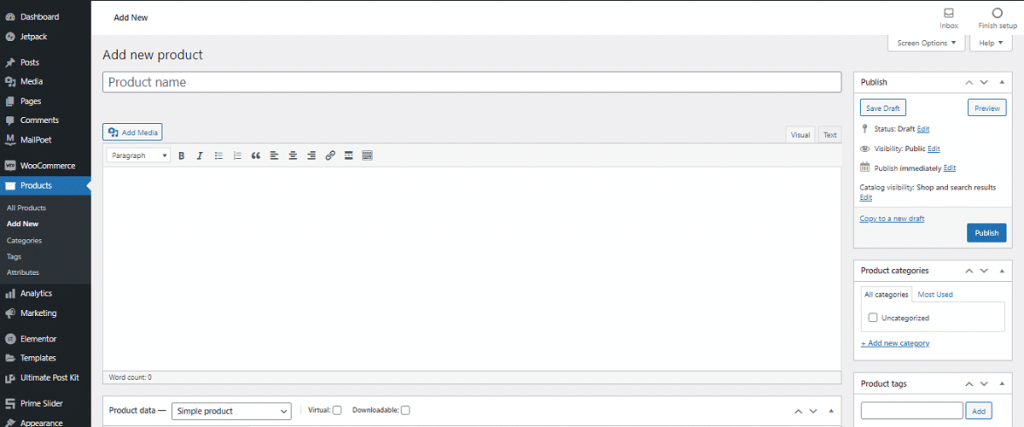
Sur votre tableau de bord WordPress, allez dans Produits>Ajouter un nouveau, ici vous pouvez insérer les informations sur votre produit.

Vous pouvez ajouter les détails de votre produit, y compris le nom du produit, la catégorie, l'image, la balise, la galerie, la description et autres. Intégrez tous vos produits un par un dans votre boutique avec toutes les informations requises.
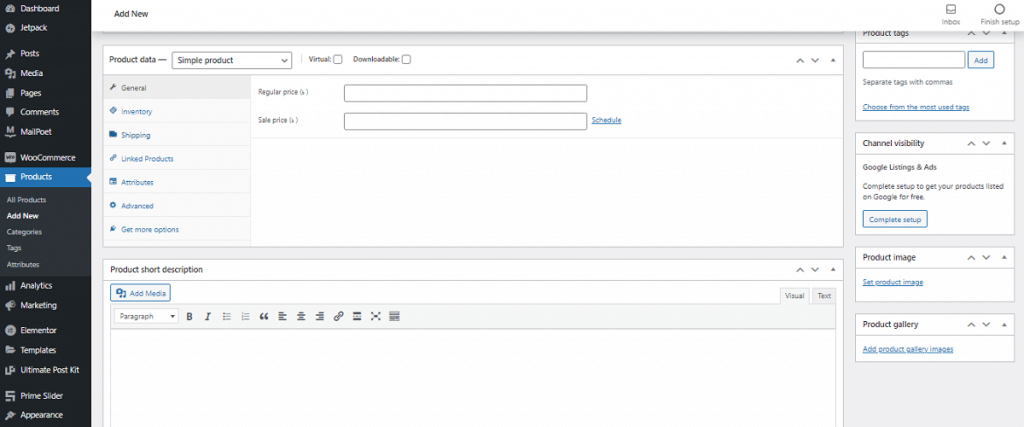
B. Configurer les données produit

Dans le panneau situé sous la fenêtre principale de l'éditeur, définissez vos données produit. Personnalisez soigneusement les données si nécessaire pour que votre boutique fonctionne correctement.
Tout d'abord, sélectionnez le type de données des produits que vous vendez dans le menu déroulant comme-
- Produit simple
- Produit groupé
- Produit externe/affilié
- Produit variable
Différentes options de configuration apparaîtront selon votre choix. Ainsi, selon votre créneau commercial, votre type d'industrie, vos catégories de produits et autres, vous devez définir toutes les données. Vous pouvez vérifier le produit à partir de "Tous les produits" une fois que vous avez terminé et enregistré.
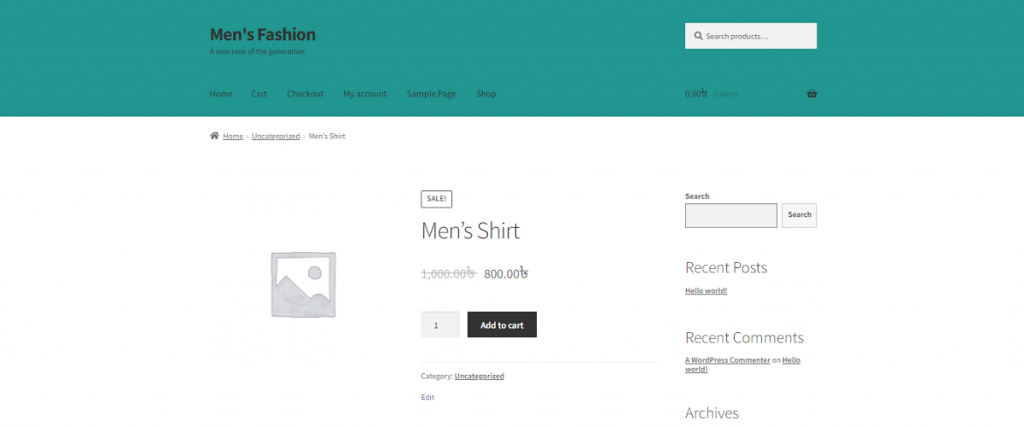
C. Vérifiez la vue frontale du produit

Génial! Vous avez effectué toutes les tâches nécessaires. Il est maintenant temps de voir la vue frontale de votre boutique en ligne et l'apparence de vos produits. Cela dépend en grande partie du thème que vous avez utilisé. <Sélectionnez un thème>
Enfin, nous avons atteint la question "comment concevoir un site Web de commerce électronique avec Elementor et WooCommerce" ! Continuons.
Étape 3 : Concevez votre site Web de commerce électronique avec Elementor
Dans cette étape, vous pouvez concevoir votre boutique en ligne avec Elementor. Pour ce faire, vous devez-
- Accédez au tableau de bord d'administration WordPress> Plugins> Ajouter un nouveau
- Rechercher 'Elementor'
- Après cela, installez et activez le plugin
- Activez ensuite le plugin de la même manière que vous l'avez fait pour WooCommerce
Ou, vous pouvez le faire manuellement en téléchargeant Elementor et en téléchargeant le fichier à l'aide de l'option "Télécharger le plugin".
Maintenant, commencez à concevoir vos pages de magasin avec Elementor dans les étapes suivantes-
A. Créer une page produit via Elementor
Personnalisez chaque centimètre de votre boutique en ligne avec les fonctionnalités dynamiques et les widgets d'Elementor. Si c'est votre première fois avec Elementor, vous pouvez suivre cette directive étape par étape :
Pour concevoir une page de produit afin de présenter les détails d'un produit spécifique, suivez les étapes :
- Accédez à votre tableau de bord WordPress> Pages> Ajouter un nouveau
- Entrez un titre de page et sélectionnez l'option "Elementor Canvas" dans la liste déroulante du modèle de droite
- Enfin, cliquez sur le bouton "Modifier avec Elementor" et commencez à travailler avec ce constructeur WordPress
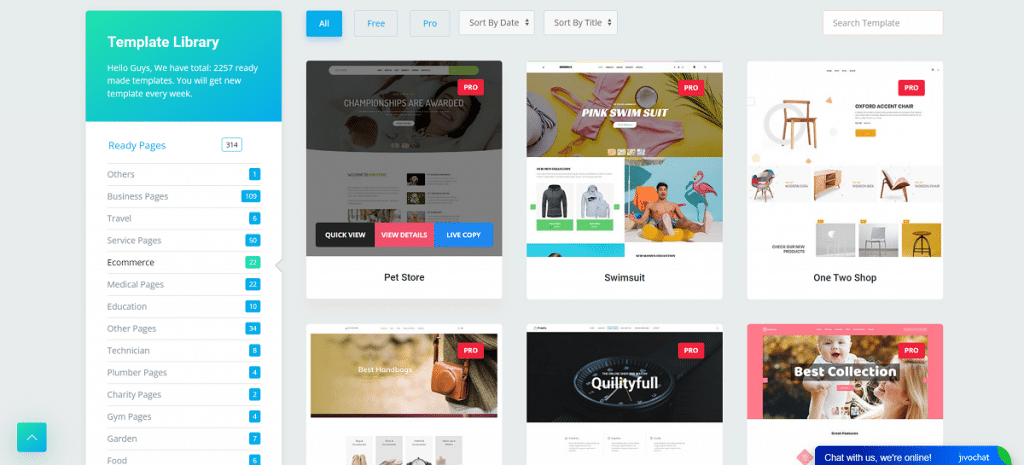
Sinon, si vous le souhaitez, vous pouvez utiliser un modèle ou un bloc prédéfini pour concevoir votre page. De plus, vous pouvez installer des modules complémentaires tiers pour étendre votre bibliothèque de modèles avec des fonctionnalités plus exclusives.
Vous pouvez concevoir la section individuelle en insérant plusieurs types de widgets utiles. Ici, nous avons utilisé des widgets du noyau gratuit Elementor et Element Pack Pro pour rendre la page produit époustouflante.
B. Finalisez votre design

Vous avez effectué tout le processus de personnalisation avec succès. Il est maintenant temps de publier la page. Avant cela, vous devez définir la condition pour afficher votre page dans une catégorie spécifique.
Vous pouvez également concevoir vos autres pages de cette manière et il n'y a pas de liaisons. Tout ce que vous avez à faire est de penser à un design et de le représenter dans la vie réelle à l'aide de différents widgets. Vous pouvez également utiliser l'animation et déplacer vos objets dans n'importe quelle direction avec Element Pack Pro.
Conclusion
Dans cet article, je vous ai montré un moyen simple de concevoir un site Web de commerce électronique avec Elementor et WooCommerce. J'espère que cela vous aidera beaucoup et que vous pourrez créer votre propre boutique en ligne et la gérer.
Si vous avez besoin d'aide supplémentaire, faites un commentaire dans la section des commentaires ci-dessous.
Merci d'avoir lu. Bonne journée!
