Comment concevoir une page de témoignage sur votre site WordPress
Publié: 2020-10-05Un site bien conçu échoue aussi parfois à créer une bonne première impression sur vos clients potentiels. Dans ce cas, l'ajout de témoignages sur votre site Web le rend plus fiable pour ceux qui l'explorent pour la première fois.
Les témoignages, ainsi que les avis et les évaluations vous aideront à montrer que vous dirigez une entreprise légitime et donc un fournisseur fiable pour les services que vous proposez.
Dans cet article, nous allons vous montrer comment concevoir facilement une page de témoignage pour votre site Web professionnel en quelques étapes simples. Ici, nous utiliserons Elementor avec l'un de ses puissants addons - HappyAddons.
Avant de plonger dans les profondeurs, repérons un peu de lumière sur-
Qu'est-ce qu'un témoignage ?

Un témoignage est une déclaration de tiers qui provient généralement de vos clients précédents ou passionnants qui ont utilisé vos produits/services. Il informe vos prospects potentiels de la qualité de votre produit, du type de service, de la spécialité et bien d'autres. Pour que vous puissiez facilement convaincre vos visiteurs intéressés que vous valez leur confiance.
Les avis des clients peuvent prendre différentes formes telles que des devis, de courtes vidéos, des entretiens avec des clients, des études de cas, des histoires de réussite et bien d'autres. Ceux-ci sont connus comme des témoignages. Les citations sont peut-être la forme la plus courante pour les témoignages de sites Web. Parce qu'ils sont faciles à collecter et qu'ils sont les plus pertinents pour votre public.
Quelle est l'importance des témoignages sur votre site Web ?
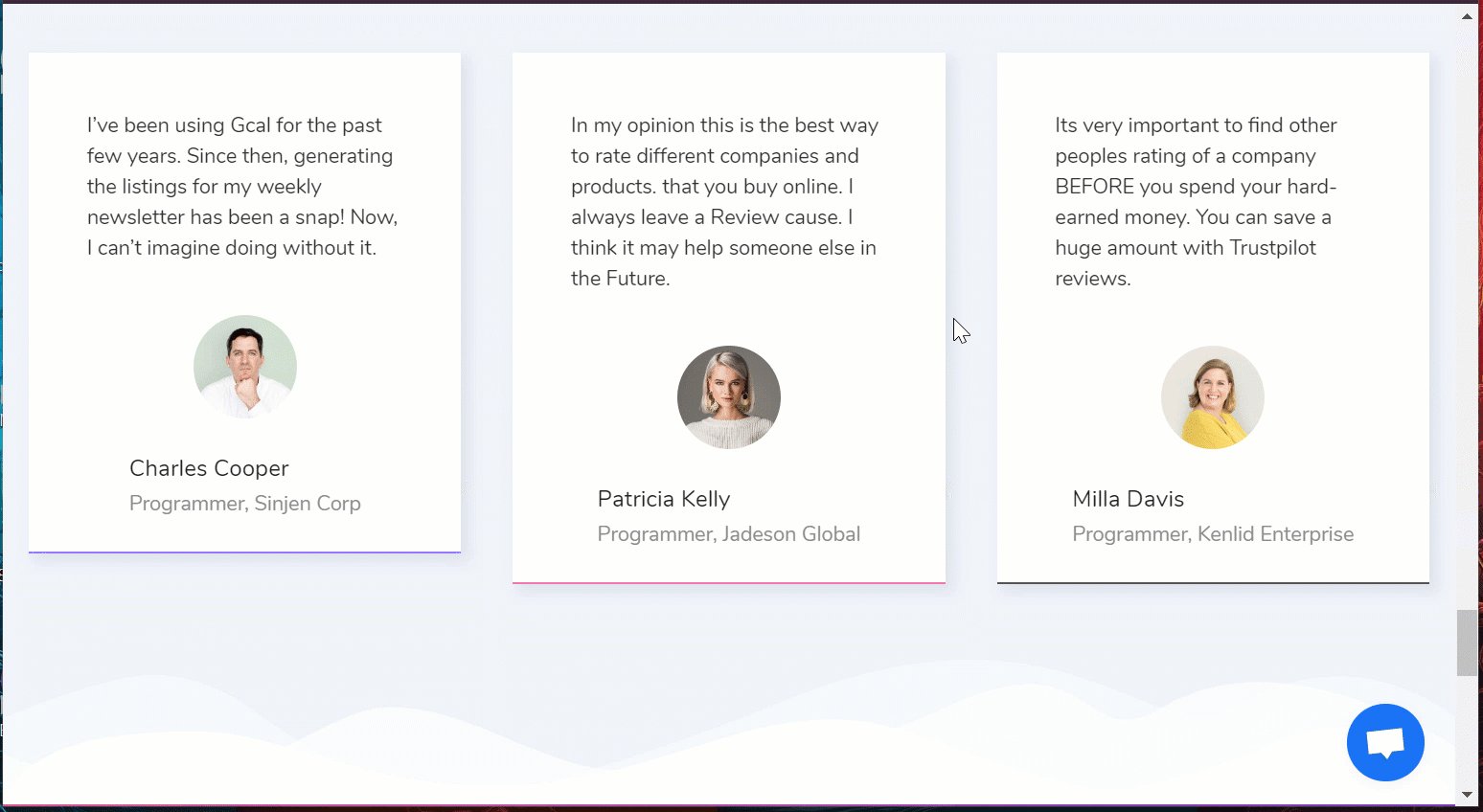
Une page web dédiée aux témoignages clients est un excellent moyen de gagner la confiance de vos visiteurs. Il représente les valeurs réelles que vous offrez à travers vos produits et services. C'est parce que, d'abord et avant tout, ils sont la preuve que vous avez une entreprise durable et une solide clientèle. Indique également la réalité qu'il ne s'agit pas d'une sorte d'escroquerie en ligne.
De plus, les gens aiment entendre de vrais clients plutôt que des représentants d'entreprises. Par conséquent, ces témoignages fonctionneront comme des références, convainquant vos visiteurs qu'ils peuvent sans aucun doute compter sur votre marque.
Comment ajouter un témoignage à votre site Web WordPress

Ici commence la partie principale du didacticiel pour concevoir votre page de témoignage dans Elementor.
Voici les pré-requis pour créer votre page de témoignage :
- Un site WordPress
- Élémentaire (Gratuit)
- HappyAddons (Gratuit)
Supposons que vous ayez configuré avec succès votre site WordPress et installé tous les plugins requis, y compris Elementor & HappyAddons. Si vous êtes nouveau sur Elementor, consultez ce guide Elementor pour un démarrage rapide.
Tout d'abord, accédez à votre tableau de bord WordPress et cliquez sur Ajouter une nouvelle page. Ajoutez maintenant un titre à votre nouvelle page. Après cela, cliquez sur le bouton bleu nommé "Modifier avec Elementor". Cela vous mènera immédiatement à l'interface Elementor
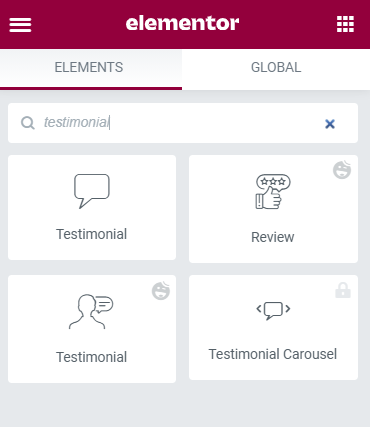
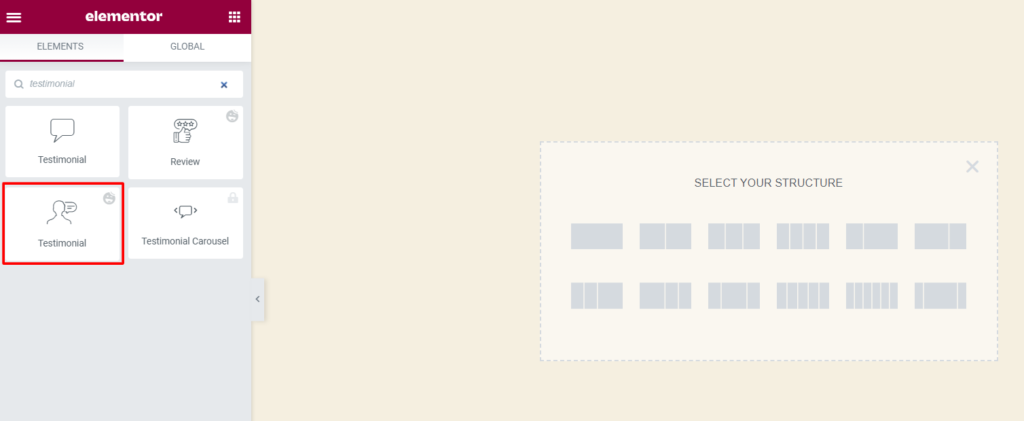
Une fois dans l'éditeur, recherchez le widget Témoignage dans la barre de recherche du panneau latéral. Faites ensuite glisser et déposez le widget dans l'interface.

Commençons maintenant à personnaliser le design selon vos préférences.
Insérer une image dans la conception de votre page de témoignage
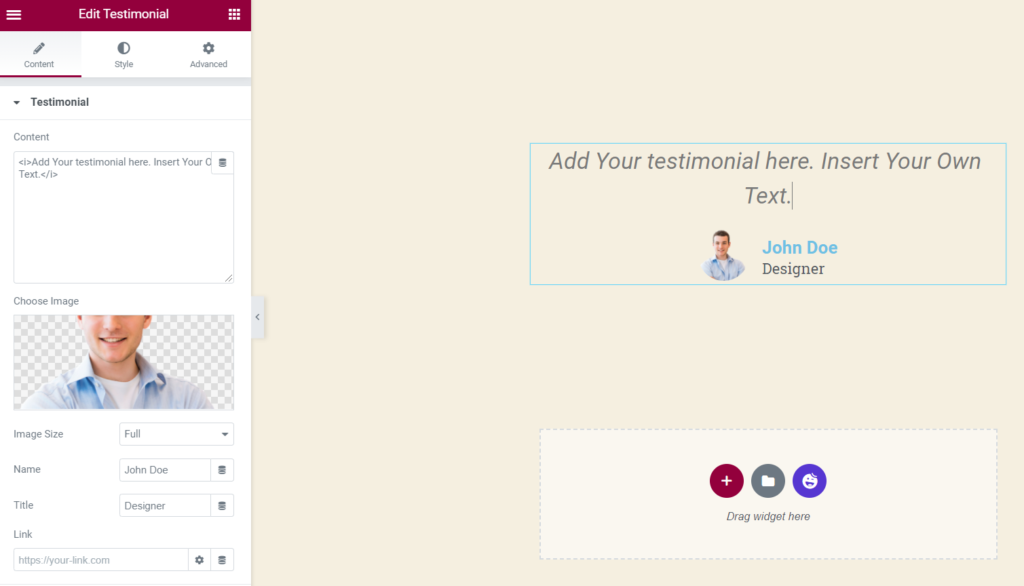
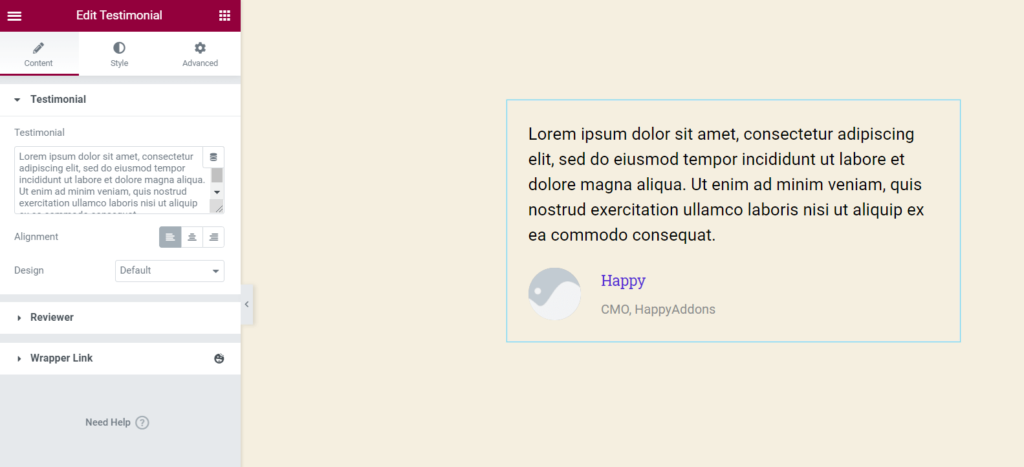
Commencez à personnaliser la conception de votre témoignage en ajoutant une image à partir de l'onglet Contenu. Vous avez toute latitude pour spécifier la taille, la position et l'alignement de l'image. En outre, vous pouvez également définir une taille personnalisée pour votre image.

Dans l'onglet Contenu, vous trouverez également l'option d'insérer le nom, le titre et le lien.
Amplifiez Outlook à l'aide de l'onglet Style
Après avoir personnalisé tout le contenu de l'onglet Contenu, passons maintenant à l'étape suivante. De l'onglet style, vous pouvez-
- changer la couleur et la typographie du texte pour la description, le nom et la désignation du témoignage
- modifiez la taille de l'image, définissez le type de bordure, le rayon, la couleur et bien d'autres.

Appliquez des fonctionnalités avancées à la conception de votre page de témoignage
Dans l'onglet Avancé, vous obtiendrez un tas d'options de personnalisation pour ajuster la marge, le rembourrage, la position et autres. Si vous êtes familier avec le codage CSS, vous pouvez inclure votre propre extrait de code CSS directement à partir de là.
Explorez plus d'outils de conception avec les addons Happy Elementor
Vous pouvez concevoir votre page de témoignage de manière plus sophistiquée en utilisant HappyAddons, un module complémentaire Elementor riche en fonctionnalités. Il dispose également d'un widget dédié pour concevoir votre page de témoignage en un clin d'œil.
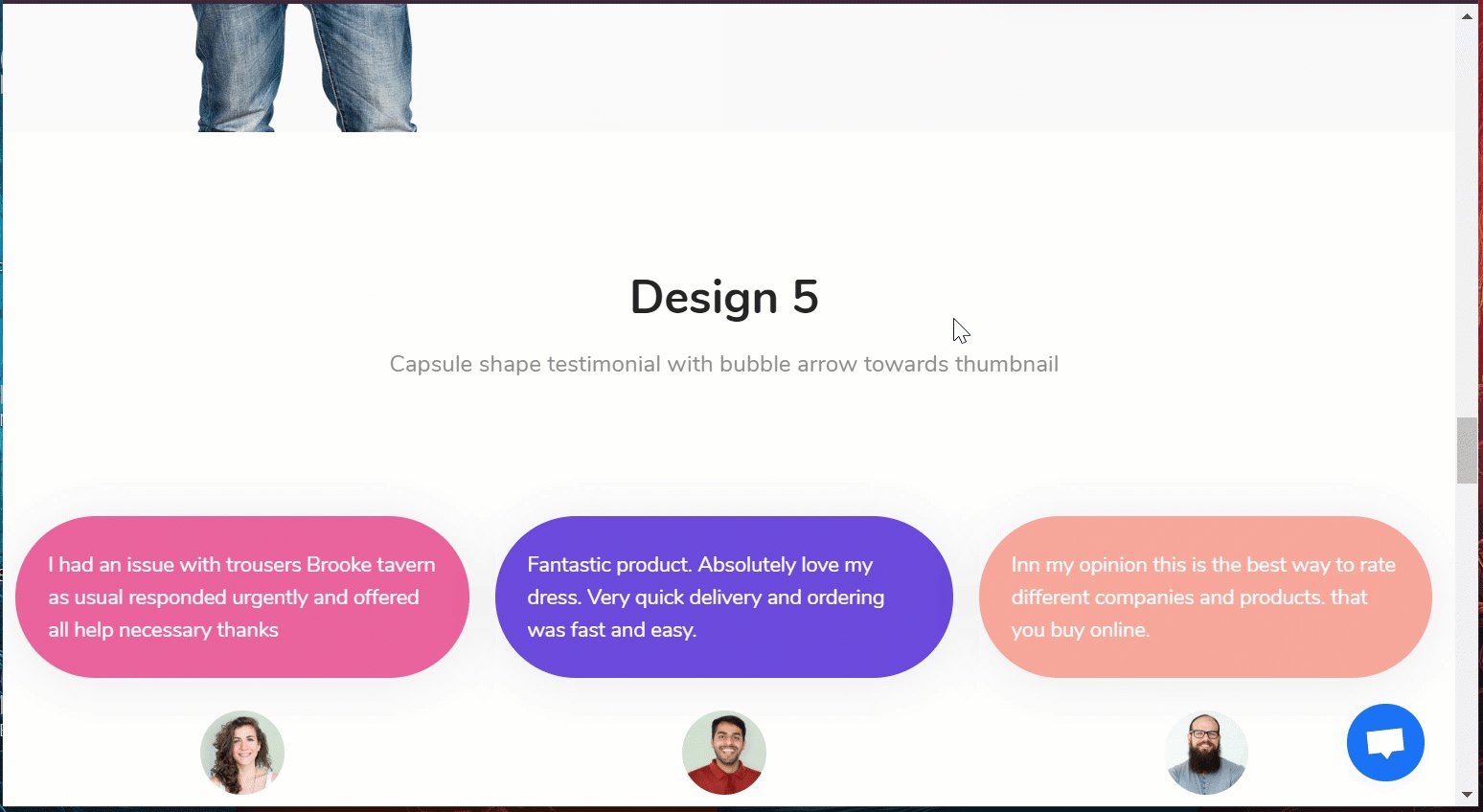
Cependant, vous trouverez un tas de belles conceptions de témoignages sur le site officiel de HappyAddon. Vous pouvez utiliser n'importe lequel de ces modèles sur votre site Elementor en les copiant-collant simplement. Tout simplement parce que HappyAddons vous offre la possibilité d'importer des conceptions prédéfinies sur votre site Web directement à partir d'un grand nombre de démos HappyAddons.

Personnalisez la conception de votre page de témoignage avec une extrême facilité
Assurez-vous d'avoir installé avec succès HappyAddons sur votre site Elementor. Ensuite, activez-le comme n'importe quel autre plugin WordPress. Cela ne demande en effet que quelques secondes. Suivez maintenant les étapes suivantes pour concevoir votre section de témoignage.
Étape 1 : Faites glisser et déposez le widget de témoignage
Tout d'abord, ouvrez une section sur votre éditeur Elementor, puis recherchez le widget Témoignage de HappyAddons. Et incluez cet élément dans votre conception.

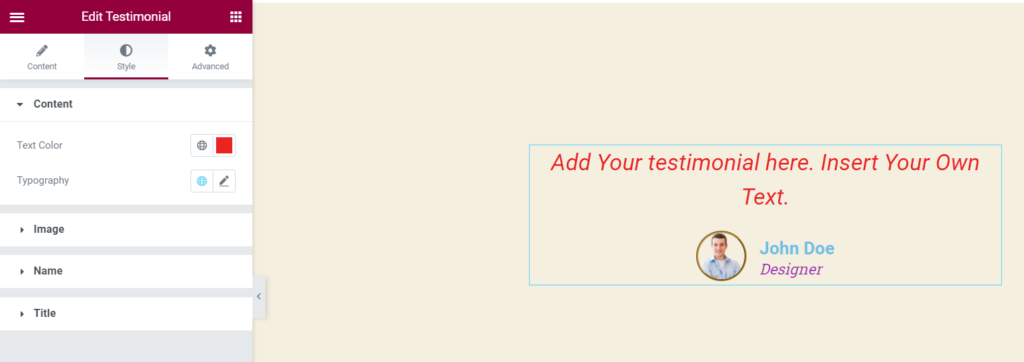
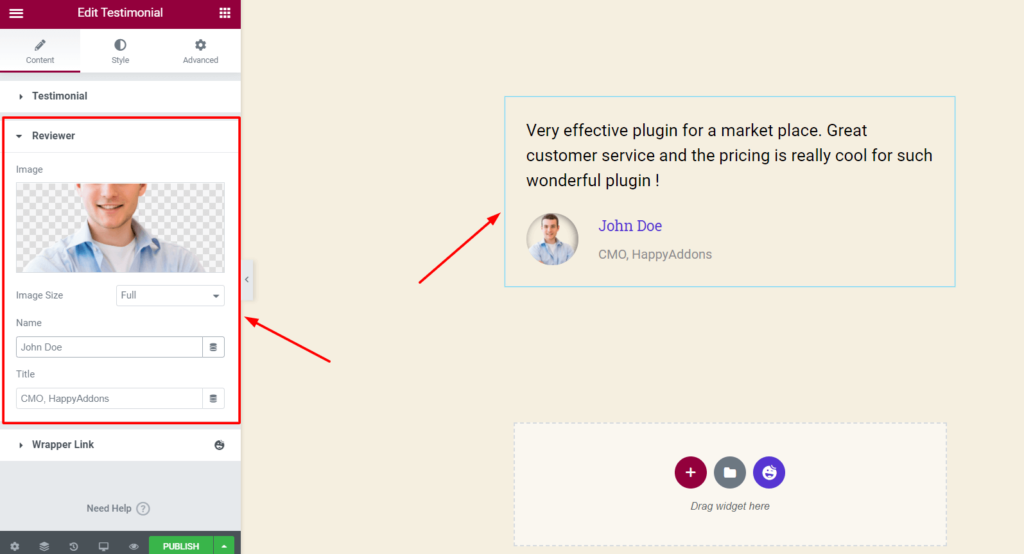
Après avoir ajouté le widget, vous obtiendrez un panneau d'édition comme la capture d'écran ci-dessous :

Ici, vous pouvez ajouter une image, des descriptions, ainsi que le nom du réviseur et le titre du poste.

Vous pouvez également modifier la taille, la disposition, l'alignement des images, etc., à partir du panneau de l'éditeur.

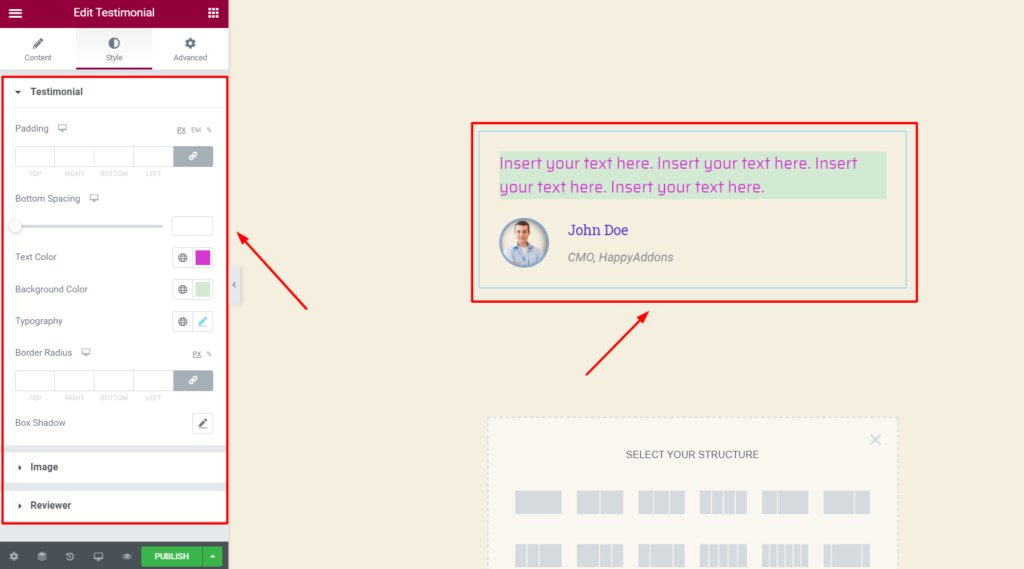
Étape 2 : Concevez votre section « Témoignage »
Ensuite, cliquez sur l'onglet Style et commencez à personnaliser votre design à votre manière. Ici, vous avez la possibilité de modifier tout ce que vous voulez, y compris la conception des bordures, la représentation des images, la couleur du texte, la typographie et bien d'autres.

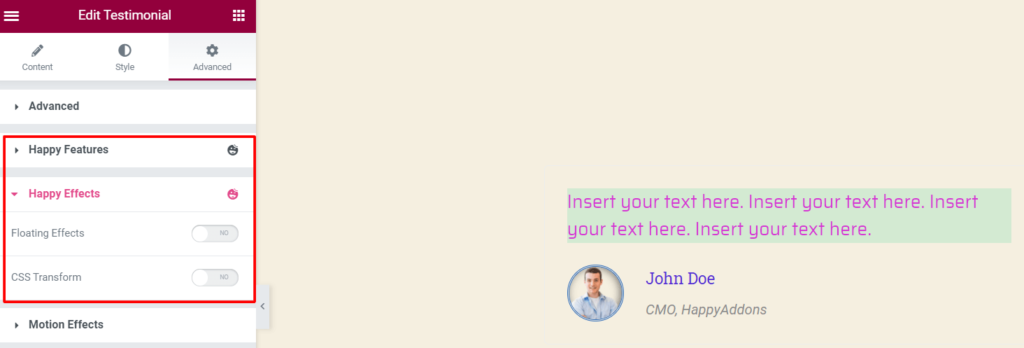
Étape 3 : Donnez à votre conception une touche unique
Maintenant, avancez et vérifiez l'onglet Avancé. Cette section avancée comprend un tas de fonctionnalités exceptionnelles pour faire passer votre conception au niveau supérieur.

Vous trouverez ici des fonctionnalités heureuses qui vous permettent d'appliquer des conditions d'affichage sur vos widgets Elementor. Une autre fonctionnalité étonnante appelée Happy Effects. En utilisant cette fonctionnalité, vous pouvez créer de superbes animations pour n'importe quel widget Elementor. Il y a beaucoup plus à explorer.
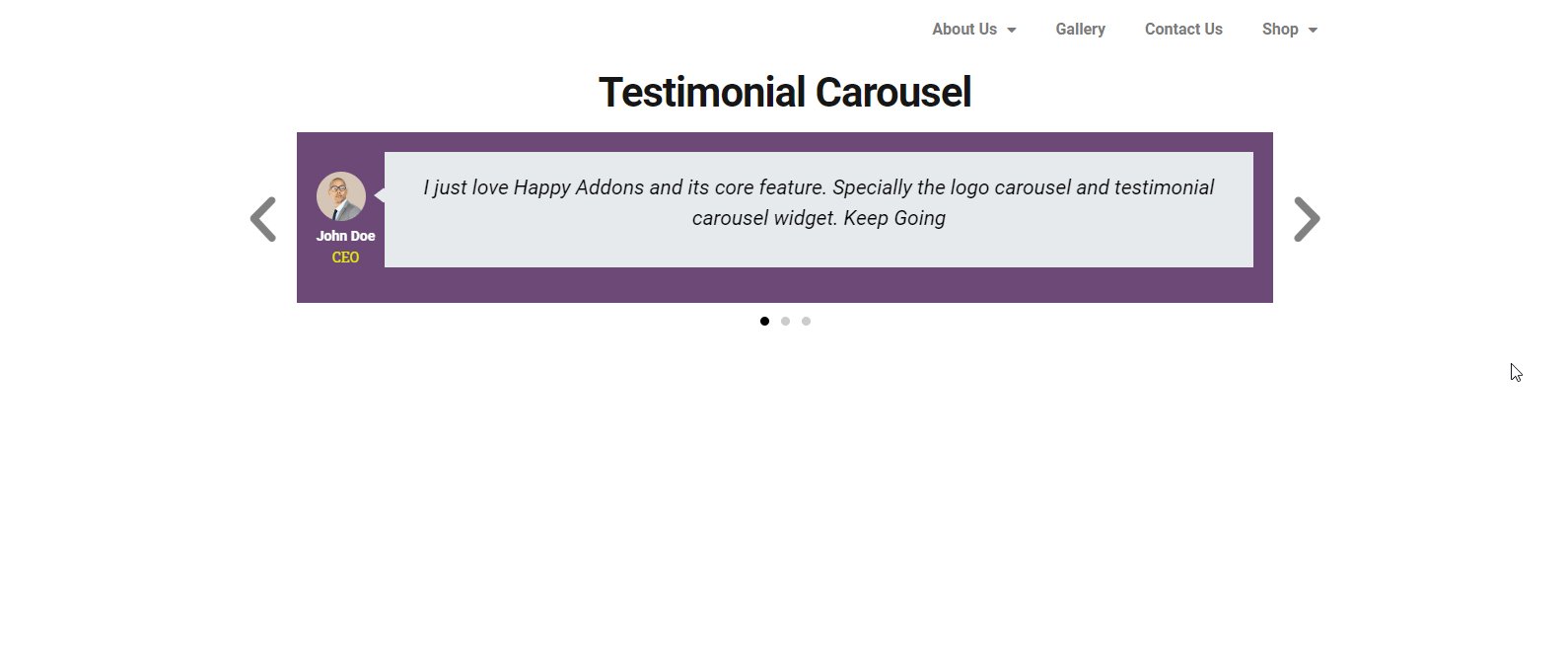
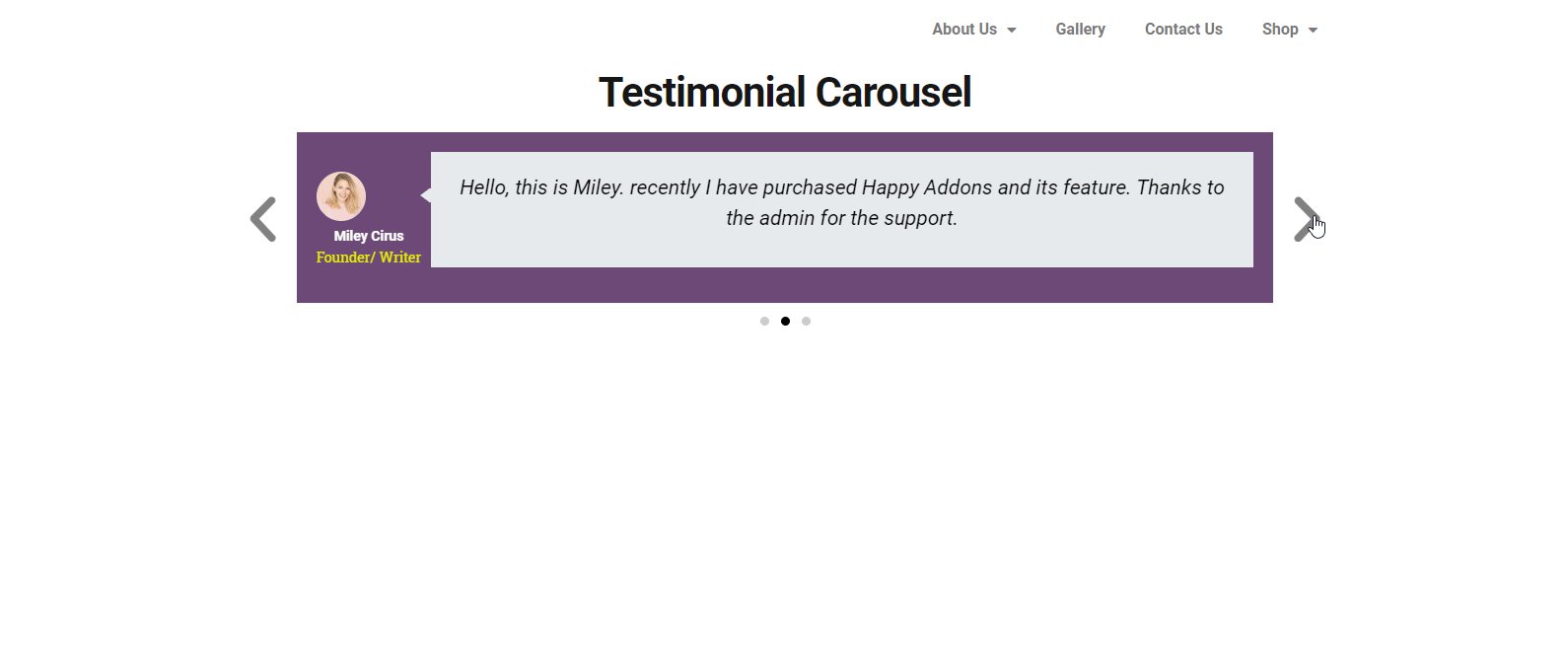
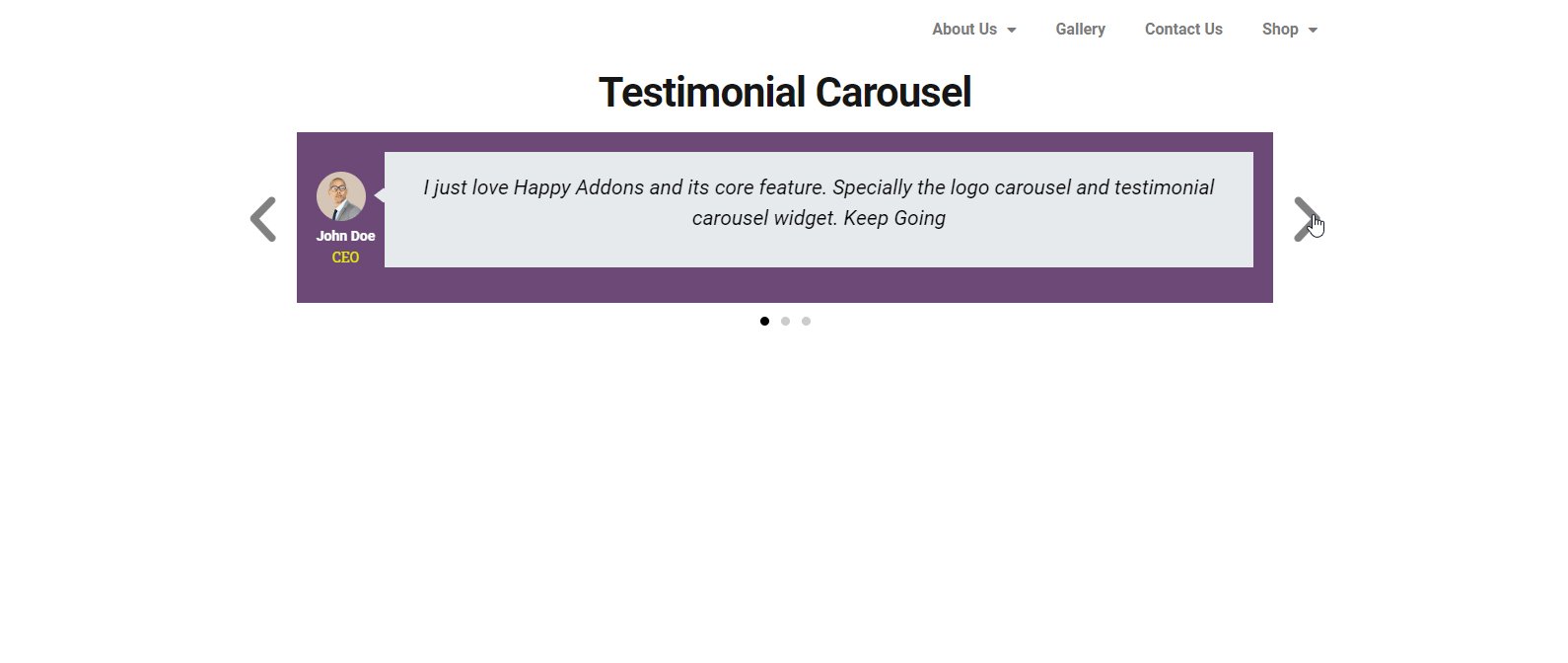
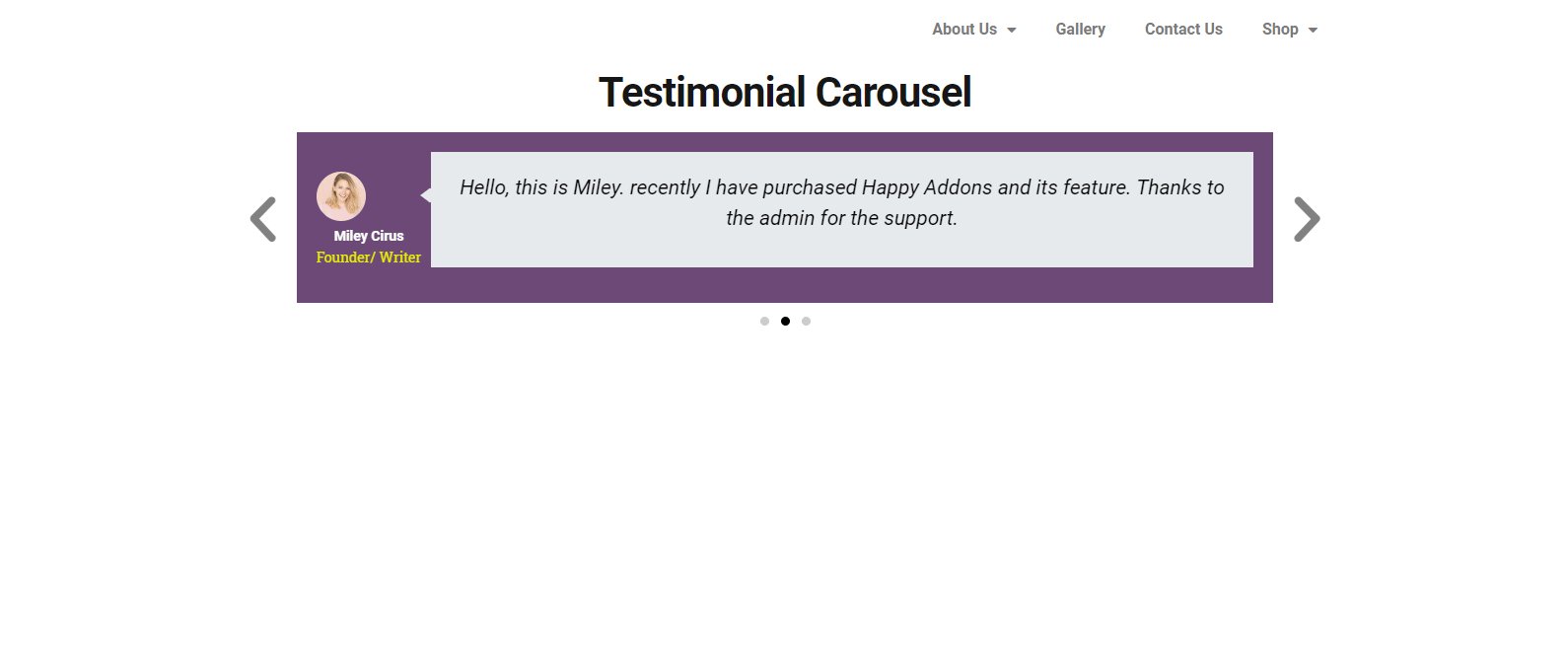
Bonus : embellissez la conception de votre page à l'aide du carrousel de témoignages (Pro)
Testimonial Carousel donne à votre design un look unique et le distingue des autres en affichant les témoignages dans un magnifique carrousel. Vous pouvez obtenir ce widget de la même manière que nous l'avons mentionné ci-dessus. Et puis personnalisez la conception selon vos besoins à l'aide des outils de conception disponibles sur le panneau de l'éditeur.

Vous aimerez peut-être aussi lire : Comment améliorer la conception d'un site Web à l'aide d'un carrousel de témoignages.
Meilleures pratiques et astuces pour les témoignages de sites Web
Un témoignage client est simplement un avis honnête pour toute entreprise, service ou produit. Il est écrasant de renforcer la confiance des clients et de s'améliorer.
Supposons que vous créez des sites Web personnels et professionnels. Votre client peut donner une note de 5 étoiles et un message décrivant pourquoi vous êtes le meilleur choix pour lui. Cela peut inciter vos visiteurs à travailler avec vous. En outre, ils peuvent suggérer une amélioration ou leur demande par le biais d'examens. Cela serait utile pour planifier votre prochaine stratégie marketing. C'est donc une situation gagnant-gagnant pour tous!
Type de témoignages de sites Web

Les témoignages de clients peuvent apparaître dans de nombreux formats, les modèles courants sont :
Citation : Ces témoignages mettent souvent en évidence pourquoi vous êtes le meilleur pour eux et quels sont les avantages que vous offrez à vos clients.
Examen par les pairs : L'examen par les pairs motive souvent les clients potentiels à propos de vos actions. Il gère plus d'engagement avec vos clients cibles.
Examen personnel : avis personnels dans les médias sociaux qui coûtent très peu de temps à l'utilisateur en tant que commentaires. L'impact est trop influent qu'on ne l'imaginait. Dans cette arène des médias sociaux, les gens publient des critiques lorsqu'ils sont satisfaits de vous et montrent leur fidélité.
Témoignage d'influenceur : Si un influenceur social donne un avis, c'est magique. Le témoignage d'influenceur lui-même est une publicité et une preuve de qualité pour votre service ou produit.

Entretien : C'est délicat. Cependant, lorsque vous la représentez comme une histoire comme la success story de vos clients à travers une interview, cela augmente considérablement la réputation de votre marque. Une simple vidéo racontant une histoire ou un petit contenu peut suffire.
Référence : les personnes satisfaites se réfèrent à leur communauté à propos de votre service ou donnent un message sur l'étendue de leur satisfaction. Cela impacte les futurs clients. La recommandation influence l'achat des gens.
Témoignage vidéo : les gens ne donnent ce témoignage que lorsqu'ils sont dépassés et trop excités par ce qu'ils obtiennent de vous. La plupart des gens fournissent un témoignage pour les entreprises et les services liés aux industries du voyage et du tourisme comme les hôtels, les sites naturels, les plages, les parcs, etc.
Conseils pour concevoir une page de témoignage Web exceptionnelle
- Autoriser les visiteurs à utiliser des filtres dans les pages de témoignages
- Concevez la page aussi simple que possible pour recevoir autant de témoignages que possible
- Conception pour accepter les témoignages sur les réseaux sociaux
- Utilisez l'option d'évaluation (comme 5 étoiles) pour votre service avec des options d'écriture
- Inclure des images réelles, un logo ou des visages de personnes
- Utilisez des images de haute qualité
- Essayez de mettre la photo du client aussi belle que possible
Concevez votre page de témoignage de manière attrayante
Créer des sites Web était un peu compliqué il y a encore quelques années. Mais aujourd'hui, cela devient si facile que vous pouvez tout faire vous-même sans embaucher de développeur. WordPress rend ce constructeur de page arrivé comme Elementor étend ce concept plus loin. Il vous permet de créer le site Web de vos rêves en moins de 10 minutes.
Cependant, les témoignages sont des preuves de votre expertise que vous apportez à vos clients et de la gratitude qu'ils témoignent en retour. C'est pourquoi c'est une partie essentielle du site Web de votre entreprise. En utilisant Elementor, vous pouvez concevoir votre page de témoignage avec une extrême facilité. De plus, en ajoutant HappyAddons, vous aurez un contrôle total sur votre conception et acquerrez des possibilités de conception illimitées.
Commencez à concevoir votre page de témoignage juste là et faites-nous savoir si vous rencontrez une certaine confusion. Demandez dans les commentaires!

