Comment concevoir des sites Web en 2024 (trucs et astuces)
Publié: 2024-11-21Apprendre à concevoir des sites Web qui fonctionnent ne consiste pas seulement à avoir un œil sur le design ou à suivre les tendances. Cela se résume à des principes essentiels que partagent les sites les plus performants. Faites-les correctement et tout le reste se met en place.
Dans cet article, nous essaierons de vous aider à comprendre le processus de conception Web. Nous soulignerons également pourquoi Divi est un excellent outil pour concevoir des sites Web. Que vous créiez votre premier ou votre centième site, vous êtes sur le point de découvrir comment concevoir facilement des sites Web.
Allons-y !
- 1 Pourquoi une bonne conception est importante pour les sites Web
- 2 approches traditionnelles de conception de sites Web (et pourquoi elles sont obsolètes)
- 2.1 Pourquoi ces méthodes ne fonctionnent plus
- 3 L'approche moderne de la conception Web
- 3.1 Travailler sur un système de gestion de contenu robuste
- 3.2 Concevoir en temps réel avec des constructeurs visuels
- 3.3 Utiliser des modèles prédéfinis qui permettent de gagner du temps
- 3.4 Tirer parti des solutions basées sur l'IA
- 4 Divi change tout
- 4.1 Votre vision, la création de Divi AI
- 4.2 Construire plus, s'inquiéter moins
- 5 Comment concevoir des sites Web : éléments de conception essentiels que tout le monde peut maîtriser
- 5.1 L'histoire des couleurs de votre marque
- 5.2 Des mots qui fonctionnent
- 5.3 Dispositions fluides
- 5.4 Images percutantes
- 5.5 Espace : votre arme de conception secrète
- 6 processus de conception de site Web étape par étape
- 6.1 Comment créer vos sites Web
- 6.2 Erreurs courantes à éviter
- 6.3 Liste de contrôle de lancement
- 7 Un beau design est à votre portée
Pourquoi une bonne conception est importante pour les sites Web
Un bon design façonne la façon dont les visiteurs perçoivent et interagissent avec votre site Web dès leur arrivée. En quelques millisecondes – avant de lire un seul mot – ils portent un jugement sur votre crédibilité et votre professionnalisme.
Une navigation encombrée, un espacement incohérent et des appels à l'action peu clairs créent des obstacles qui empêchent les visiteurs de trouver ce dont ils ont besoin. Même un contenu convaincant lutte sous le poids du chaos visuel, tandis que les choix de conception stratégiques guident naturellement les utilisateurs tout au long de leur parcours.
Une bonne conception fonctionne discrètement en arrière-plan, rendant les actions nécessaires naturelles et évidentes. Il s'agit de créer des expériences qui aident les visiteurs à atteindre leurs objectifs, qu'il s'agisse de lire un article ou d'acheter des informations. Lorsque le design fait bien son travail, les utilisateurs ne devraient pas le remarquer.
Approches traditionnelles de conception de sites Web (et pourquoi elles sont obsolètes)
De nombreuses approches de conception Web créent désormais plus de problèmes qu’elles n’en résolvent. Même si ces méthodes fonctionnaient autrefois, le Web d'aujourd'hui exige de meilleures solutions pour les concepteurs et les utilisateurs.
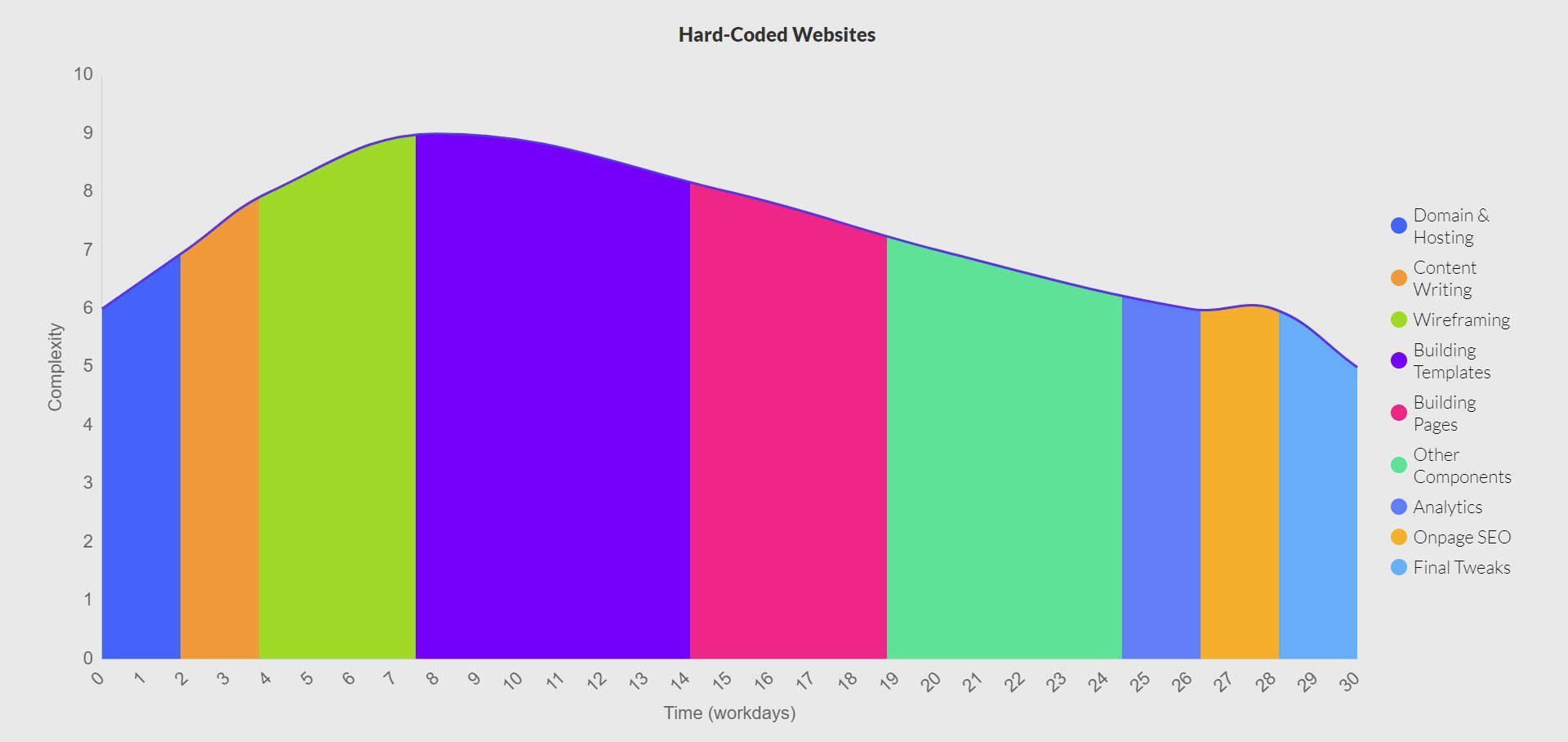
- Tout coder à partir de zéro : créer des sites Web avec du HTML brut, du CSS et du JavaScript peut sembler être une approche « pure », mais il s'agit souvent d'un gaspillage massif de ressources. Les frameworks et plates-formes CMS modernes gèrent des fonctionnalités complexes dont le codage manuel prendrait des semaines. Pourquoi réinventer la navigation réactive ou les formulaires de contact alors que des solutions éprouvées existent déjà ?
- Mises en page à largeur fixe : les sites construits sur des grilles de 960 pixels et des tableaux rigides se brisent sur les appareils mobiles. Le texte devient illisible, les images débordent de leurs conteneurs et les utilisateurs doivent constamment zoomer et faire défiler horizontalement. Ces structures inflexibles ignorent la réalité selon laquelle la majeure partie du trafic Web provient désormais de différentes tailles d'écran et d'appareils.
- Animation lourde : les logos qui tournent, les menus qui s'estompent et les blocs de contenu coulissants dominaient les premières tendances en matière de conception Web. Ces animations surchargent les sites avec du JavaScript inutile, augmentent les temps de chargement et épuisent les batteries des appareils mobiles. De nombreux utilisateurs trouvent les effets de mouvement excessifs distrayants, voire révoltants, détournant l’attention d’un contenu significatif. Le design moderne privilégie les animations ciblées et légères qui améliorent l’interaction de l’utilisateur sans compromettre les performances ou l’accessibilité.
- Adaptations mobiles manuelles : le maintien de versions mobiles distinctes double le travail de développement et fragmente la base de code. Les mises à jour de contenu nécessitent des modifications à plusieurs endroits, créant des incohérences entre les expériences sur ordinateur et mobile. Cette approche ignore la manière dont les principes CSS modernes et de conception réactive peuvent adapter automatiquement les mises en page.
Pourquoi ces méthodes ne fonctionnent plus
Le Web s’est considérablement transformé depuis l’émergence de ces approches traditionnelles. Ce qui a fonctionné pour les sites Web statiques réservés aux ordinateurs de bureau s'effondre dans les téléphones, les tablettes et le paysage de contenu en constante évolution d'aujourd'hui.
Les sites Web professionnels servent désormais d’outils de marketing et de vente dynamiques plutôt que de simples brochures numériques. Les équipes marketing doivent lancer des campagnes rapidement, tester régulièrement de nouveaux contenus et répondre aux données analytiques. Les méthodes de développement traditionnelles transforment ces simples mises à jour en tâches techniques fastidieuses.
Les approches obsolètes imposent aux sites des performances médiocres, des problèmes de maintenance et des utilisateurs frustrés. De plus, ces approches prennent beaucoup – je veux dire, beaucoup de temps – environ 200 heures, sans compter le temps réel nécessaire pour acquérir ces compétences.

D’un autre côté, la conception Web moderne met l’accent sur les pratiques de développement durable qui s’adaptent à tous les appareils tout en restant faciles à maintenir à long terme. Les cadres et plates-formes modernes ont également considérablement évolué. Ils gèrent des fonctionnalités complexes prêtes à l'emploi — depuis les mises en page réactives jusqu'à la gestion de contenu — tout en restant personnalisables pour des besoins spécifiques. Tout construire à partir de zéro ou maintenir des versions mobiles distinctes gaspille des ressources en résolvant des problèmes déjà résolus.
Les attentes des utilisateurs ont évolué. Les visiteurs exigent des sites à chargement rapide qui fonctionnent de manière transparente sur n’importe quel appareil. Les approches traditionnelles telles que les mises en page fixes et les animations lourdes créent des expériences frustrantes qui éloignent les clients potentiels avant qu'ils n'interagissent avec votre contenu.
L'approche moderne de la conception Web
La conception Web a évolué d'un codage complexe à une création visuelle intuitive. Les outils et plateformes d'aujourd'hui permettent aux entreprises de créer des sites Web puissants sans se perdre dans les détails techniques. Explorons comment les approches modernes rendent une conception Web de qualité accessible à tous.
Travailler sur un système de gestion de contenu robuste
Vous vous souvenez de la création de sites Web en modifiant directement des fichiers HTML ? Ces jours sont révolus depuis longtemps. Les sites Web modernes fonctionnent sur des systèmes de gestion de contenu (CMS) qui vous donnent le contrôle sans toucher au code. WordPress – entièrement gratuit et open source – est à la tête de cette évolution, alimentant plus de 43 % de tous les sites Web dans le monde.

WordPress domine cet espace, et pour cause. Il atteint le juste équilibre entre puissance et simplicité dont les entreprises ont besoin. Vous pouvez vous lancer et commencer à créer du contenu en quelques minutes, tandis que les développeurs peuvent étendre les fonctionnalités via un code personnalisé si nécessaire. L'immense communauté de la plateforme signifie que vous trouverez des solutions prédéfinies pour presque toutes les fonctionnalités que vous souhaitez ajouter.
La vraie magie se produit lorsque votre équipe commence à utiliser WordPress quotidiennement. Les spécialistes du marketing peuvent publier des articles de blog, les concepteurs peuvent modifier les mises en page et les responsables peuvent examiner les modifications sans aide technique. Votre bibliothèque multimédia maintient les images organisées, les autorisations des utilisateurs contrôlent qui peut faire quoi et les mises à jour s'effectuent en un clic. Les plugins et extensions WordPress gèrent automatiquement des tâches complexes telles que les paramètres de référencement, la planification des sauvegardes et la surveillance de la sécurité.
La plateforme s'adapte parfaitement à votre croissance. L'ajout d'une boutique en ligne avec WooCommerce, la création de systèmes d'adhésion ou l'intégration de formulaires et de galeries prennent quelques minutes au lieu de semaines. Le simple blog avec lequel vous avez commencé peut évoluer vers un site professionnel complexe en utilisant les mêmes outils familiers, tandis que WordPress gère la complexité technique en coulisses. Puisque WordPress est gratuit et open source, votre seul coût essentiel est un hébergement de qualité – consultez les plans WordPress de SiteGround pour des performances optimisées, des sauvegardes quotidiennes et une configuration instantanée.
Lancez votre site Web WordPress avec SiteGround
Concevoir en temps réel avec des constructeurs visuels
La conception Web est passée des éditeurs de code aux outils visuels qui affichent instantanément vos modifications. Même le CMS le plus utilisé au monde, WordPress, inclut désormais un générateur visuel par glisser-déposer appelé Gutenberg. Bien que l'éditeur Gutenberg intégré de WordPress offre une édition de base basée sur des blocs, de nombreux propriétaires de sites le trouvent limité pour les mises en page complexes. C'est là qu'interviennent les créateurs de pages avancés comme Divi, offrant un contrôle parfait au pixel près grâce à des interfaces intuitives glisser-déposer.
Ces constructeurs premium fonctionnent dans votre navigateur et affichent des mises à jour en temps réel au fur et à mesure de votre conception. Contrairement au système de blocs rigides de Gutenberg, ils vous permettent de positionner librement les éléments, de créer des mises en page complexes et de créer des conceptions réactives sans toucher au code. Vous pouvez déplacer des sections, ajuster l’espacement ou mettre à jour le style tout en regardant votre site Web prendre forme.
Ces constructeurs sophistiqués transforment votre façon de travailler. Créez des modèles de page complets en quelques minutes, enregistrez vos sections préférées pour les réutiliser et maintenez un style cohérent sur l'ensemble de votre site. Un simple clic met à jour les couleurs globales et la typographie partout, économisant ainsi des heures d'édition manuelle.
Le véritable pouvoir transparaît lors des mises à jour de routine du site Web. Vous pouvez apporter des modifications instantanément au lieu de vous battre avec des limitations de blocage ou d'attendre les développeurs. Les constructeurs visuels transforment la conception Web en un processus créatif – plus comme disposer des meubles dans une pièce que résoudre un casse-tête technique. Ces outils offrent l’équilibre parfait entre puissance et simplicité pour les entreprises qui apprécient la flexibilité de conception et l’efficacité du temps.
Utiliser des modèles prédéfinis qui font gagner du temps
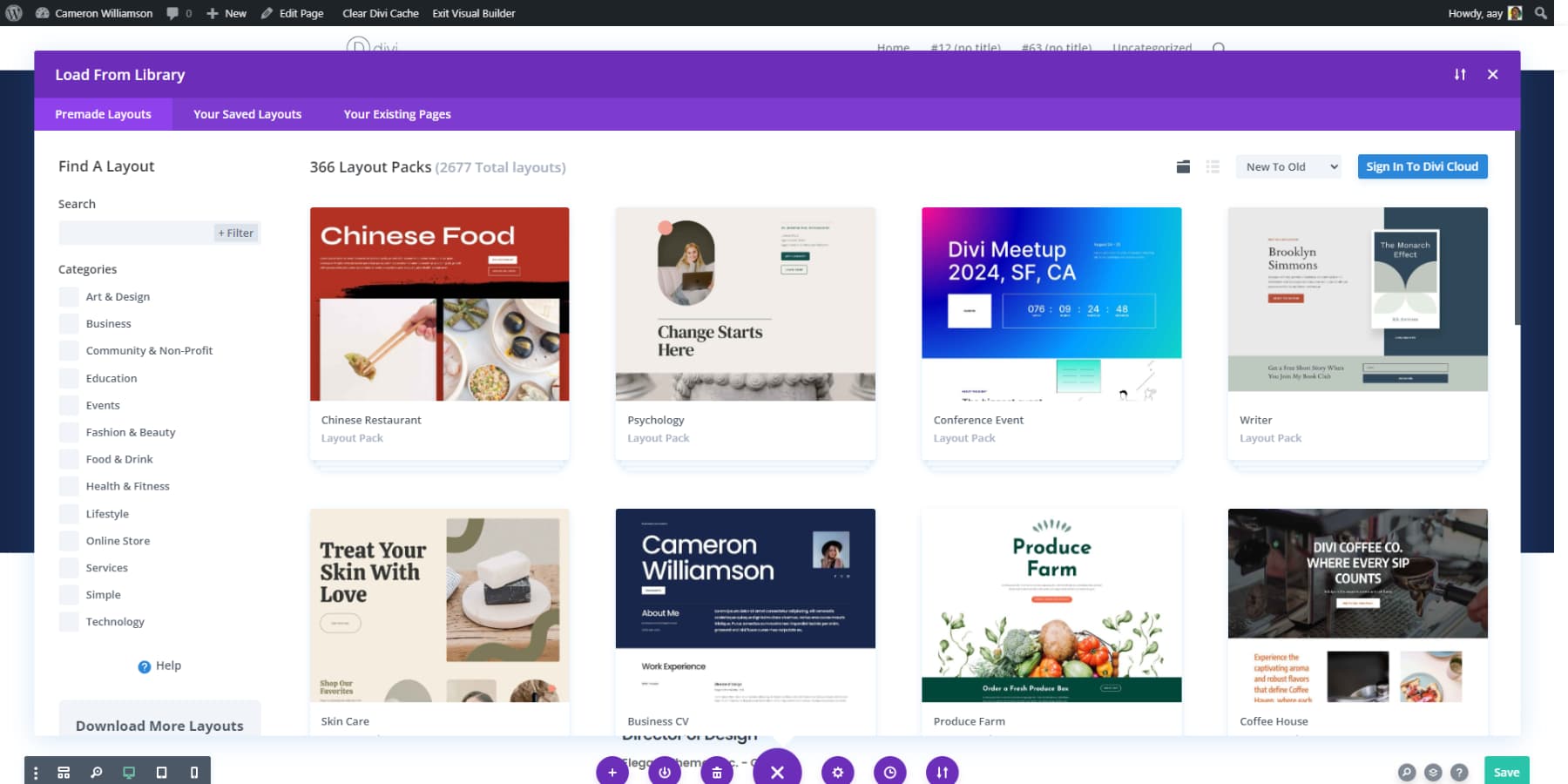
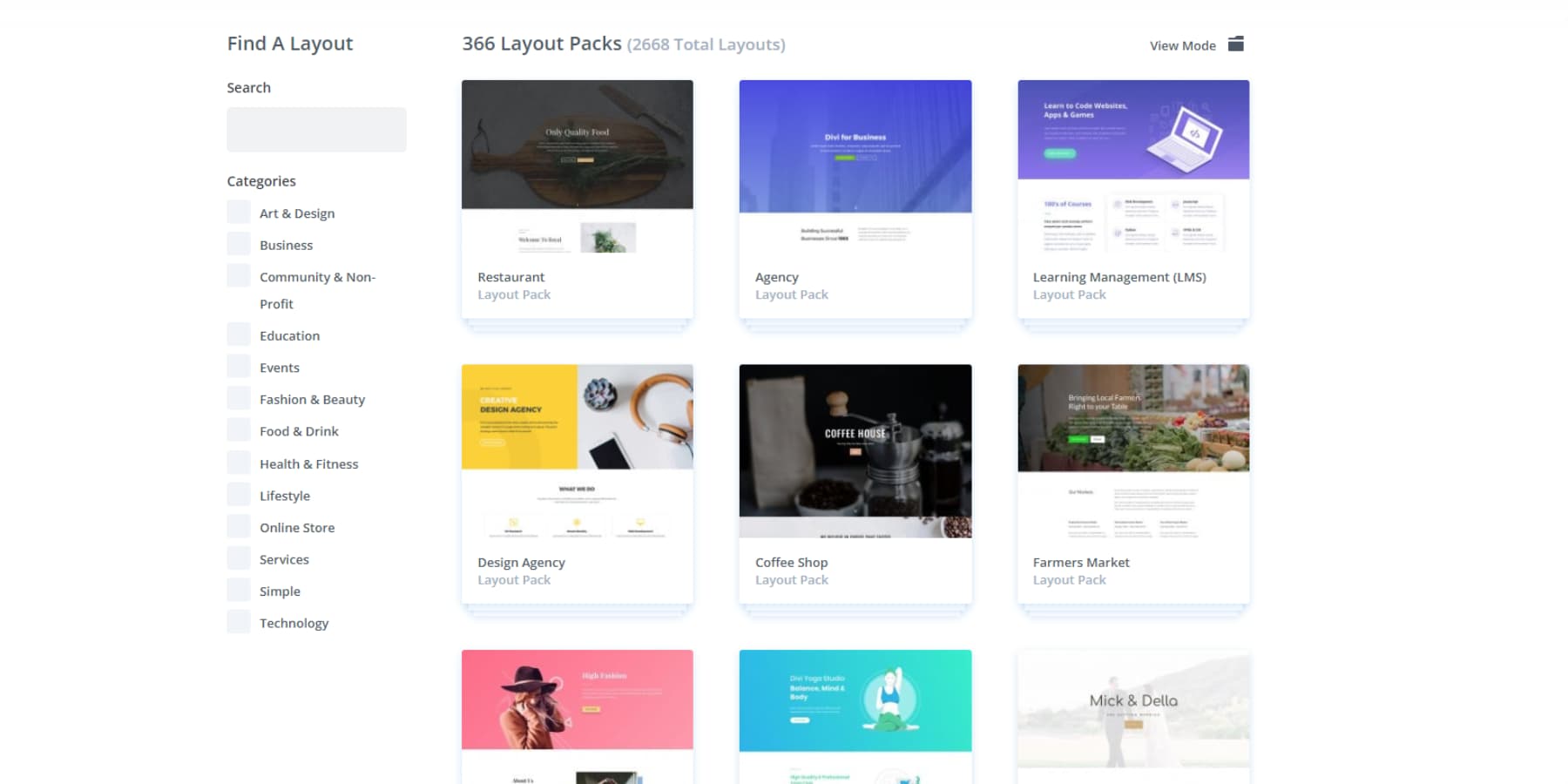
Pourquoi repartir de zéro quand vous pouvez vous appuyer sur des conceptions éprouvées ? Les thèmes WordPress modernes contiennent des modèles prêts à l'emploi qui réduisent le temps de développement. Des pages d'accueil d'entreprise aux catalogues de produits, vous en choisissez une qui correspond à votre vision et vous vous l'appropriez.
La bibliothèque de modèles de votre thème préféré peut inclure des packages de sites Web complets ou des conceptions de pages autonomes. Besoin d’une page À propos percutante ? Prenez un modèle. Construire une section d'équipe? Il y a un design pour ça. Ce ne sont pas non plus des espaces réservés de base : ce sont des mises en page conçues par des professionnels qui suivent des principes de conception solides et convertissent les visiteurs en clients.

Votre constructeur visuel facilite la personnalisation de ces modèles. Échangez des images, ajustez les couleurs, modifiez les mises en page et ajoutez votre contenu. Les modèles gèrent le gros du travail de conception réactive et d'espacement approprié, vous permettant de vous concentrer sur ce qui compte : faire en sorte que le design corresponde à votre marque.
Tirer parti des solutions basées sur l'IA
La conception de sites Web a récemment fait un bond en avant significatif. La plupart des thèmes WordPress modernes incluent désormais des outils d’IA, à un niveau ou à un autre, qui peuvent générer automatiquement des mises en page professionnelles et des jeux de couleurs cohérents. Au lieu de repartir de zéro, vous commencez par des suggestions intelligentes basées sur des principes de conception éprouvés.
Ces fonctionnalités d'IA s'intègrent parfaitement à votre interface de constructeur existante. Saisissez les couleurs de votre marque et les détails de votre entreprise, et le système génère des designs uniques adaptés à vos besoins. Lorsque vous avez besoin d'un nouveau contenu de page ou d'éléments visuels, l'IA propose des options qui correspondent à votre identité de marque, tout en maintenant les normes professionnelles.
Le véritable avantage réside dans l’équilibre : l’IA accélère le processus de conception sans limiter votre contrôle. Vous pouvez commencer avec une mise en page générée par l'IA, puis ajuster les éléments via votre constructeur visuel jusqu'à ce qu'ils correspondent exactement à vos spécifications. La technologie élimine simplement les obstacles de conception courants.
Cette combinaison d’efficacité de l’IA et de personnalisation personnelle transforme le processus de création de sites Web. Vous dépassez rapidement les décisions de conception initiales et vous concentrez sur le raffinement des détails les plus importants, en créant un site qui représente véritablement votre marque. L’IA constitue une base professionnelle sur laquelle vous pouvez vous appuyer en toute confiance.
Divi change tout
La conception Web moderne atteint son plein potentiel lorsque tous les éléments cruciaux fonctionnent ensemble. Divi s'appuie sur les fondations de WordPress en intégrant la conception visuelle, les modèles et l'IA dans un système complet.

Le Visual Builder va au-delà des interfaces glisser-déposer de base avec une édition en direct et plus de 200 modules de conception, chacun élargissant vos possibilités créatives sans toucher au code.
De nombreux créateurs de sites Web promettent la liberté de conception mais vous laissent repartir de zéro. Divi comprend plus de 2000 mises en page professionnelles et des packs de sites Web complets, maintenant une cohérence visuelle de votre page d'accueil à vos formulaires de contact.

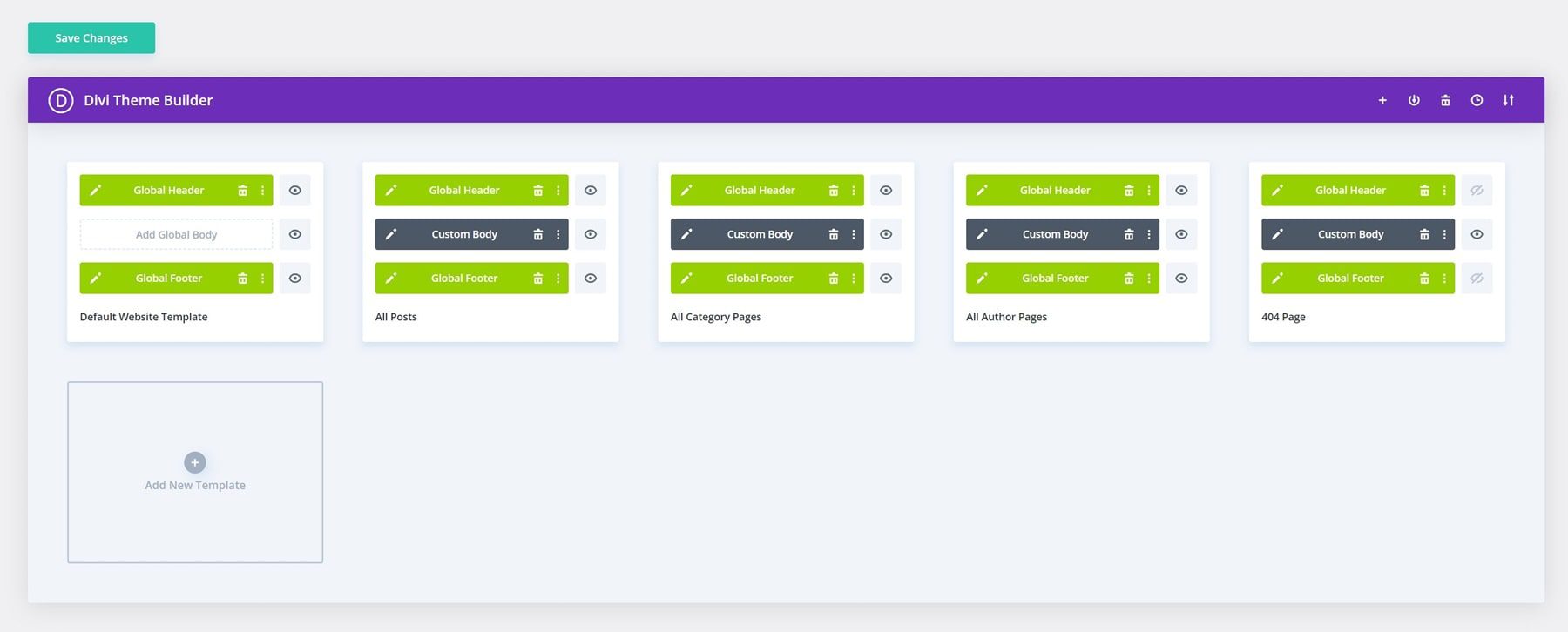
Le Theme Builder pousse ce contrôle plus loin en vous permettant de concevoir visuellement des éléments globaux tels que des en-têtes, des pieds de page et des modèles dynamiques pour les blogs et les archives.

Votre vision, la création de Divi AI
Les mises à jour récentes ont introduit l’IA directement dans ce flux de conception. Divi AI fonctionne comme un partenaire de conception, rédigeant du contenu qui correspond à la voix de votre marque, générant des images personnalisées et créant de nouvelles sections basées sur de simples descriptions textuelles.

Vous pouvez éditer, modifier et améliorer vos images à l’aide de Divi AI.
Divi AI s'étend également via Divi Quick Sites, où l'IA crée des sites Web entièrement personnalisés en fonction des détails de votre entreprise. Contrairement aux modèles statiques, Divi Quick Sites produit des mises en page uniques avec un contenu pertinent et des visuels adaptés à la marque, même en configurant WooCommerce pour les boutiques en ligne.
Derrière l'intégration de l'IA, Divi Quick Sites propose une collection de sites de démarrage conçus à la main, chacun comportant des photographies et des illustrations personnalisées de notre équipe de conception. La sélection de l'une de ces options prédéfinies et l'ajout des détails de votre entreprise le transforment en un site Web complet en quelques minutes.
Chaque site Web créé avec Divi Quick Sites, quelle que soit l'IA, est conçu avec des systèmes de conception intégrés. Le système configure tout, des menus de navigation aux jeux de couleurs globaux. Les préréglages globaux garantissent que les nouveaux éléments correspondent automatiquement au style de votre site.
Les paramètres de thème maintiennent la cohérence entre les pages et les modules de conception héritent de vos jeux de couleurs et de votre typographie. Cette base vous permet de vous concentrer sur la personnalisation qui compte : votre contenu, vos images et votre marque.
Construisez plus, vous inquiétez moins
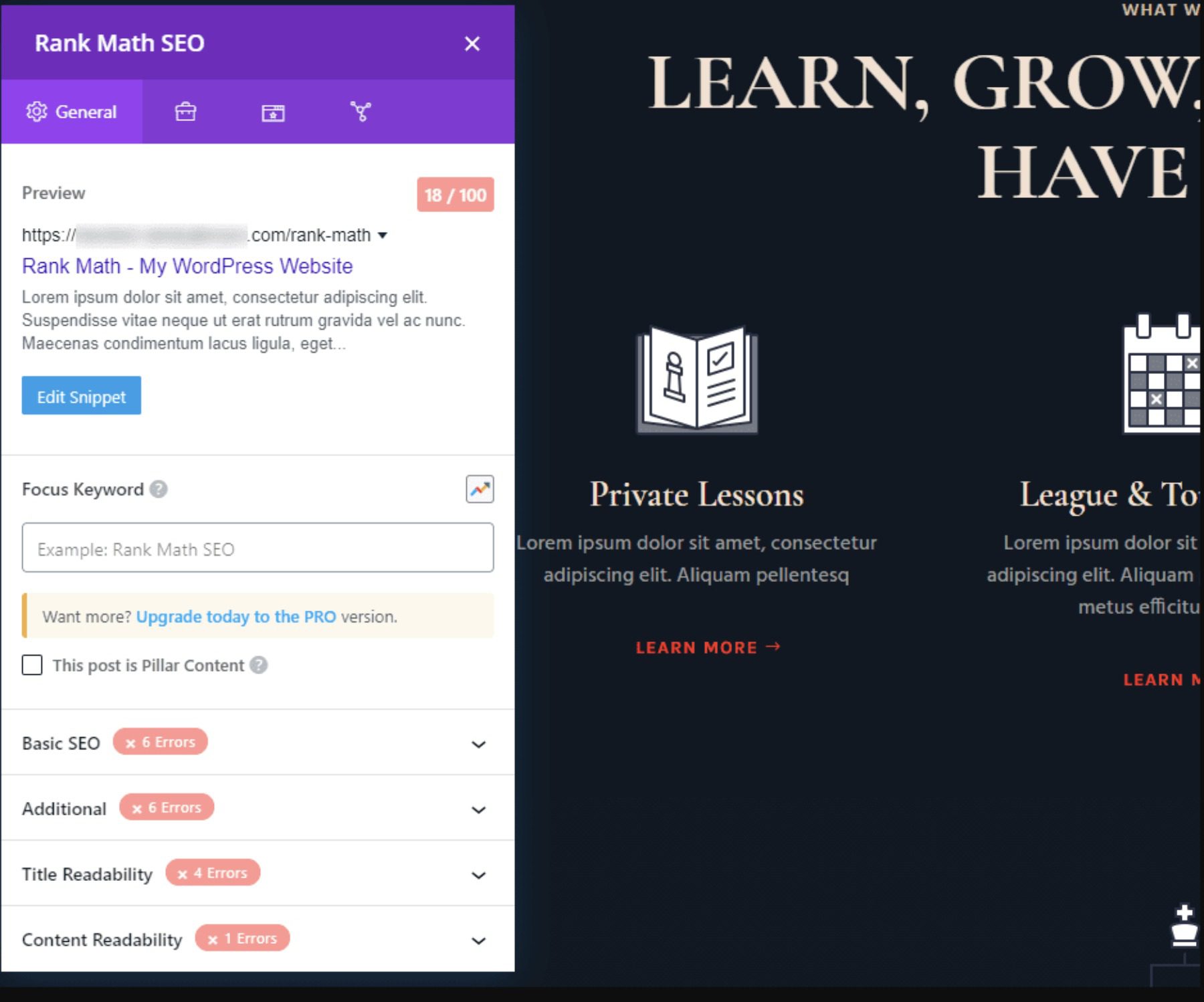
La base SEO-friendly de WordPress atteint de nouveaux sommets grâce à la structure de code épurée et aux principes de conception réactifs de Divi. Il est révolu le temps de la mise à niveau du référencement après la conception : des outils comme Rank Math SEO s'intègrent désormais directement dans l'éditeur de Divi, créant un flux de travail transparent où l'optimisation se produit naturellement parallèlement à la création et à la conception de contenu.

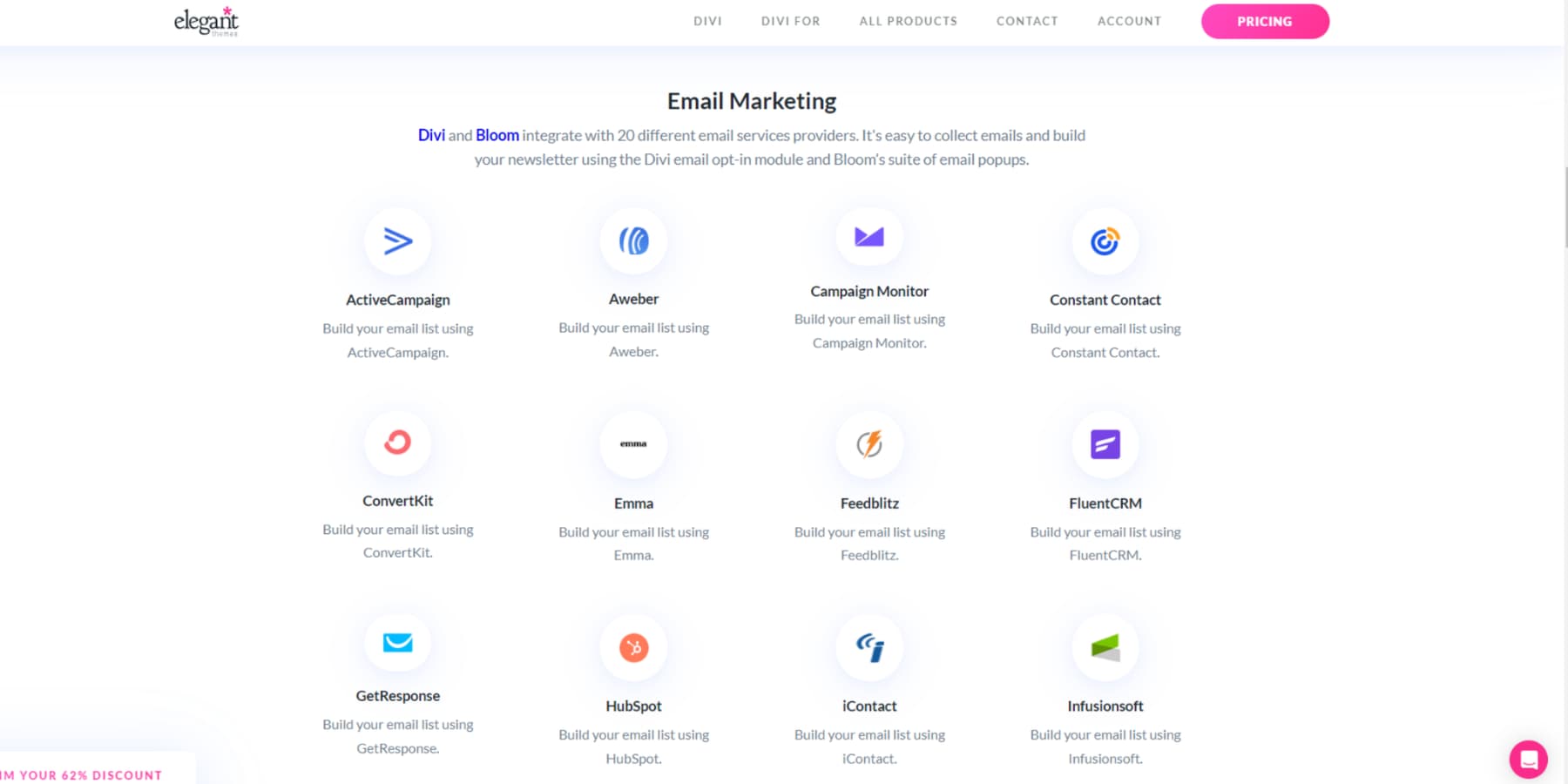
Les capacités marketing de la plateforme s'étendent bien au-delà du référencement. Si WordPress reste le CMS leader du web, Divi amplifie son potentiel en intégrant plus de 75 plugins & services.

L'architecture open source fournit aux développeurs des hooks, des filtres et une API de modules complète, transformant Divi en une base flexible pour des solutions personnalisées et des intégrations tierces.
L'échelle devient une progression naturelle avec cette combinaison. WordPress n'a aucune restriction sur les publications, les pages et les produits, tandis que Divi prend en charge un nombre illimité de sites Web sous une seule licence. Votre seule considération devient la capacité d'hébergement : des hébergeurs comme SiteGround proposent des plans de mise à niveau à plusieurs niveaux pour s'adapter en douceur à votre croissance, garantissant que votre infrastructure évolue avec votre succès.
Le plus précieux est peut-être l’écosystème florissant qui entoure Divi. Notre communauté Facebook est devenue une communauté forte de 76 000 membres où le partage de solutions et d'inspiration est une affaire quotidienne. Lorsque vous vous sentez coincé, notre base de connaissances et notre support client de premier ordre sont toujours là pour vous aider.
Notre marché présente des thèmes enfants professionnels, des extensions et des packs de conception de développeurs communautaires, tandis que les mises à jour continues de la plate-forme garantissent l'alignement avec les normes Web modernes.

Cette combinaison de soutien communautaire et de développement professionnel crée un environnement dans lequel les sites Web de qualité ne se contentent pas d'être conçus : ils évoluent et prospèrent.
Mieux construire avec Divi
Comment concevoir des sites Web : éléments de conception essentiels que tout le monde peut maîtriser
Créer un site Web efficace ne nécessite pas des années d’expérience en conception. En comprenant les principes et éléments de base de la conception, n’importe qui peut créer des sites d’aspect professionnel. Voici les composants fondamentaux qui font fonctionner les sites Web.
L'histoire des couleurs de votre marque
Les couleurs déclenchent des réponses émotionnelles et façonnent la façon dont les visiteurs perçoivent votre marque, du bleu qui renforce la confiance des sites financiers aux rouges énergiques des marques alimentaires. Commencez par la règle 60-30-10 : 60 % de couleur primaire, 30 % de couleur secondaire et 10 % d’accent.
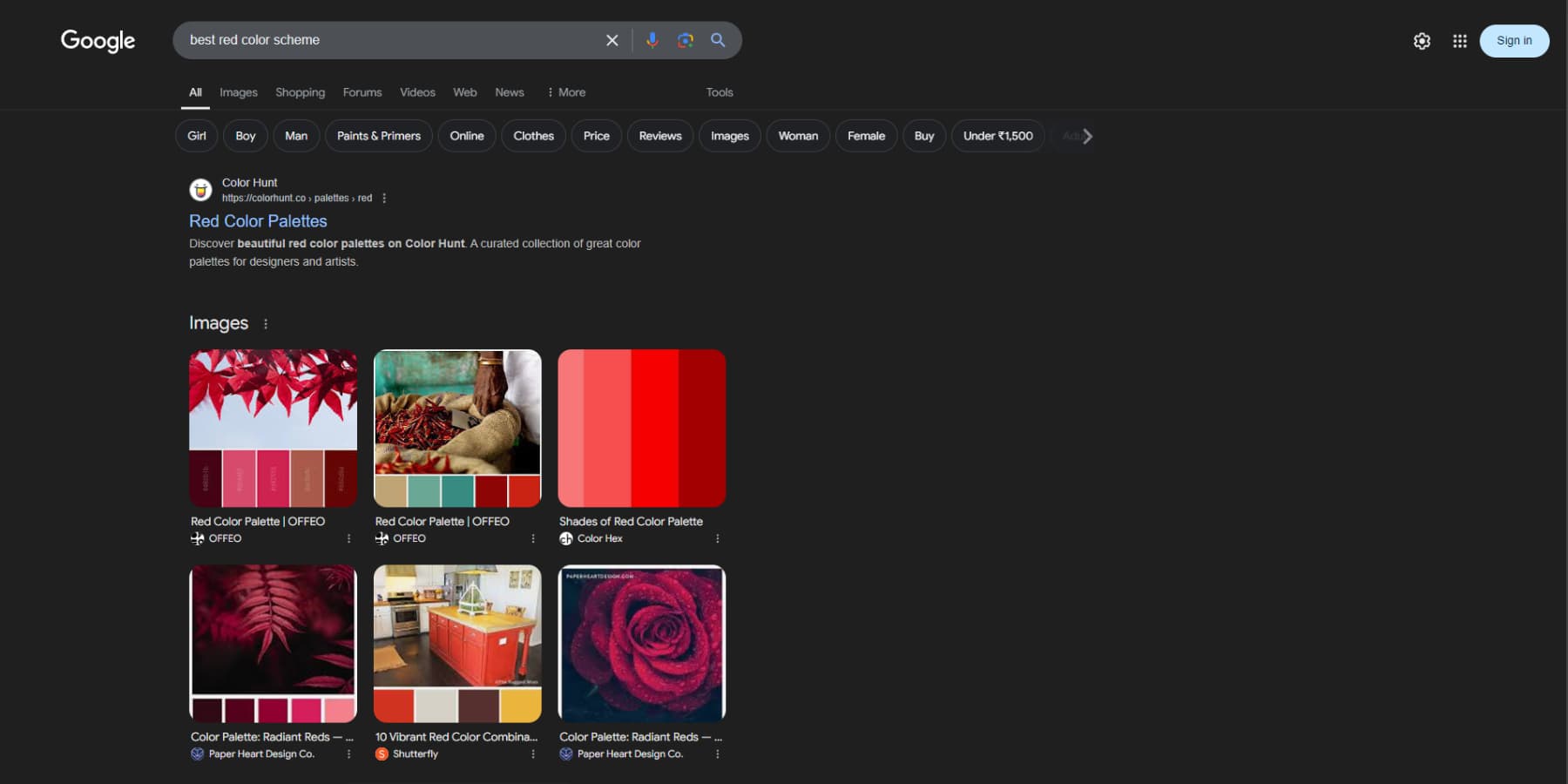
Les roues chromatiques traditionnelles aident à trouver des schémas complémentaires, ou une simple recherche sur Google élimine les incertitudes en suggérant des palettes harmonieuses basées sur la couleur principale de votre marque.

Au-delà de l’esthétique, l’utilisation intelligente des couleurs guide l’attention des utilisateurs : essayez d’utiliser votre couleur d’accent exclusivement pour les CTA afin d’augmenter les taux de conversion. La fonctionnalité Global Colors de Divi vous permet d'expérimenter librement, en mettant instantanément à jour les couleurs sur l'ensemble de votre site jusqu'à ce que vous trouviez l'équilibre parfait entre l'identité de marque et l'engagement des utilisateurs.
Des mots qui fonctionnent
Pensez au dernier site Web qui vous a incité à cliquer sur « acheter maintenant » ou à rejoindre une liste de diffusion. Il y a de fortes chances que ce ne soit pas seulement le design élégant qui vous a convaincu, mais aussi les mots.
Commencez par des titres qui suscitent la curiosité sans tomber dans le territoire des appâts à clics. Gardez les paragraphes courts (3 à 4 lignes maximum) et présentez les informations importantes en premier en utilisant la pyramide inversée : commencez par votre conclusion, puis étayez-la par des détails.
Vous n'avez pas besoin d'embaucher un rédacteur professionnel ou un assistant commercial pour cela. Soyez simplement clair sur ce que vous voulez que votre contenu reflète, et Divi AI vous aidera à créer une copie optimisée pour les conversions.
Brisez les murs de texte à l'aide des modules de texte de Divi pour les sous-titres, les puces et les espaces blancs stratégiques, rendant le contenu numérisable pour les lecteurs occupés. Votre copie doit répondre aux problèmes des visiteurs et les guider vers des solutions, en conservant une voix cohérente qui correspond à la personnalité de votre marque.
Les tests A/B de Divi (avec Divi Leads) vous aident à affiner votre message en montrant quels titres et CTA résonnent le plus auprès de votre public.
Mais le contenu ne représente que la moitié de la bataille : votre conception doit travailler aussi dur que vos mots. La typographie établit une hiérarchie visuelle à travers des contrastes de taille et de poids. Les titres doivent attirer l'attention à une taille 2 à 3 fois supérieure à la taille de votre corps de texte (généralement 16 à 18 px pour une lisibilité optimale).
Bien que Divi propose des centaines de polices Google, avec la possibilité d'en ajouter d'autres à partir de polices Adobe et de télécharger des polices personnalisées, résistez à l'envie d'utiliser plus de deux ou trois polices de caractères. Au lieu de cela, créez de la variété grâce aux variations de poids et de taille de la même famille de polices.
Pour un impact maximal, associez une police d'affichage distinctive pour les titres à un corps de texte sans empattement très lisible : pensez à la combinaison de Medium d'un en-tête avec empattement gras et d'un corps de texte épuré. Les contrôles typographiques réactifs de Divi garantissent que votre hiérarchie soigneusement conçue s'adapte parfaitement à tous les appareils.
Dispositions fluides
Une excellente conception de site Web guide naturellement les visiteurs à travers votre contenu, comme une exposition de musée bien planifiée. Commencez par cartographier les parcours de vos utilisateurs. Que voulez-vous qu’ils voient en premier, en deuxième et en troisième ? Divisez les informations complexes en sections compréhensibles.
Créez une hiérarchie visuelle en faisant varier la taille des éléments et en utilisant les espaces de manière stratégique. Pensez au motif F pour les pages contenant beaucoup de texte (les utilisateurs numérisent de gauche à droite en haut, puis verticalement) ou au motif Z pour les pages de destination (le mouvement des yeux suit une forme en Z).
Le générateur glisser-déposer de Divi facilite le test de ces modèles, tandis que sa conception réactive garantit que votre flux fonctionne sur tous les appareils. N'oubliez pas : chaque section doit mener logiquement à la suivante, avec des repères visuels clairs comme des flèches, des boutons ou des formes complémentaires guidant les visiteurs vers votre appel à l'action.
Images percutantes
Les bonnes images peuvent raconter votre histoire plus rapidement que des paragraphes de texte, mais choisir les mauvaises peut faire échouer votre conception. Évitez les photos ringardes ; optez plutôt pour des images authentiques qui reflètent la personnalité de votre marque et trouvent un écho auprès de votre public.
Créer des visuels personnalisés est plus facile que jamais avec Divi AI. Vous pouvez générer de nouvelles images à partir de zéro ou fournir des images de référence pour guider l'IA vers le style souhaité.
Avez-vous trouvé un cliché presque parfait ? Divi AI peut modifier les images existantes pour qu'elles correspondent parfaitement à votre vision, et comme il n'y a pas de limite de générations, vous pouvez expérimenter jusqu'à ce que vous soyez satisfait.
Avant de télécharger, compressez vos images ou utilisez un plugin comme EWWW Image Optimizer pour maintenir la qualité sans sacrifier les temps de chargement. Positionnez vos visuels de manière stratégique : les photos de héros attirent l'attention au-dessus de la ligne de flottaison, les photos de produits mettent en évidence les détails clés et les images de style de vie établissent des liens émotionnels. Quoi que vous choisissiez, gardez suffisamment de marge de manœuvre – les photos exiguës perdent leur impact.
Espace : votre arme de conception secrète
L’espace blanc transforme les bonnes conceptions en superbes, agissant comme la force invisible qui élève votre contenu. Les marques de luxe ont depuis longtemps compris ce principe, utilisant l’abondance d’espace pour créer des expériences premium. La conception Web moderne repose sur un espacement stratégique pour guider les visiteurs naturellement à travers le contenu, laissant respirer les éléments clés tout en maintenant la hiérarchie visuelle.
Les contrôles d'espacement de Divi offrent des ajustements précis des marges et du remplissage, aidant à créer des regroupements de contenu intentionnels qui améliorent la lisibilité. Des écarts plus importants autour des CTA et des fonctionnalités cruciales attirent naturellement l'attention, tandis qu'un espacement cohérent entre les éléments liés crée un rythme de lecture confortable.
Cette approche améliore principalement les images de héros et les photos de produits dont nous avons parlé plus tôt, leur donnant ainsi la possibilité d'avoir un impact maximal. Le système d'espacement réactif de Divi garantit que ces espaces soigneusement étudiés s'adaptent de manière transparente sur tous les appareils, conservant ainsi l'aspect professionnel de votre conception, du bureau au mobile.
Processus de conception de site Web étape par étape
Créer un site Web devient simple lorsque vous suivez un processus clair. Décomposer le parcours de conception en étapes gérables permet d'éviter les pièges courants et garantit que rien ne soit négligé. Voici votre feuille de route pour créer un site Web réussi.
Comment créer vos sites Web
Maintenant que nous avons couvert les éléments essentiels de la conception, rassemblons le tout dans un flux de travail pratique. J'ai une approche systématique qui combine ces principes dans un processus fiable. Je l'appelle la méthode CRAFT, non pas parce que cela semble intelligent, mais parce qu'elle reflète la façon dont les sites Web à succès se réunissent. Chaque phase crée une base plus solide pour la suivante, garantissant que rien ne soit négligé. Voici comment cela se décompose :
Collecter
- Recherchez minutieusement votre public cible et vos concurrents
- Définir des objectifs clairs et des fonctionnalités indispensables
- Rassemblez du contenu, des images et des supports de marque
Affiner
- Créez des wireframes pour les mises en page clés (utilisez Divi Quick Sites avec les options « Images réservées » activées pour vous inspirer.)
- Planifier les parcours des utilisateurs et la hiérarchie du contenu
- Planifiez et organisez la structure de votre site
Assembler
- Implémentez les éléments de votre marque avec les préréglages globaux de Divi
- Transformez les wireframes en pages de travail et mises en page réactives avec Divi
Finaliser
- Testez les formulaires, les liens et les fonctionnalités de base
- Optimisez les images avec EWWW Image Optimizer et mettez en œuvre les meilleures pratiques de référencement avec Rank Math SEO
- Vérifier la réactivité mobile
Test
- Exécutez des tests multi-navigateurs
- Vérifier les vitesses de chargement
- Vérifiez toutes les intégrations
Erreurs courantes à éviter
Ne laissez pas ces pièges courants faire dérailler votre projet de site Web. Voici ce à quoi les designers expérimentés savent faire attention :
- Enterrer votre proposition de valeur en dessous de la ligne de flottaison
- Créer des pages d'accueil à défilement sans fin qui submergent
- Navigation encombrée avec trop d'options
- Oublier de personnaliser votre page d'erreur 404
- Oublier de configurer des sauvegardes avec un plugin de sauvegarde comme UpdraftPlus
- Lecture automatique de vidéos ou d'audio sans le consentement de l'utilisateur
- Ignorer la configuration des analyses avant le lancement
- Méta descriptions manquantes sur les pages clés
- Faire trop réfléchir les utilisateurs aux prochaines étapes
- Cacher les informations de contact dans des endroits obscurs
- Choisir la forme plutôt que la fonction
Liste de contrôle de lancement
Avant de mettre votre site en ligne, parcourez cette liste de contrôle ciblée utilisée par les développeurs expérimentés. Voici les vérifications cruciales qui font la différence entre un lancement en douceur et un casse-tête :
- Confirmez que tous les liens fonctionnent et s'ouvrent dans de nouveaux onglets
- Consultez le site avec les images désactivées
- Testez la recherche sur le site avec des fautes d'orthographe courantes
- Tester les flux utilisateur en mode navigation privée
- Configurez SMTP et vérifiez les notifications automatiques par e-mail
- Vérifiez que le mode test de la passerelle de paiement est désactivé (si vous utilisez WooCommerce)
Concevoir un site Web ne doit plus être une tâche fastidieuse. En décomposant le processus en étapes gérables – de la planification initiale au lancement final – vous vous préparez au succès. La méthode CRAFT vous donne une feuille de route claire, notre liste de contrôle des erreurs vous maintient sur la bonne voie et la liste de contrôle de lancement garantit que rien ne passe entre les mailles du filet.
Un beau design est à votre portée
La conception Web est passée d’un défi technique à un processus créatif accessible. La combinaison de principes de conception intemporels avec des outils modernes vous permet de créer des expériences qui trouvent véritablement un écho auprès des visiteurs – depuis une typographie réfléchie et un espace blanc stratégique jusqu'aux flux d'utilisateurs intuitifs qui convertissent.
Les principes fondamentaux d’une bonne conception Web restent constants : une hiérarchie claire, des mises en page ciblées et un contenu qui connecte. Mais les outils d'aujourd'hui ont transformé la façon dont nous appliquons ces principes. Les capacités Visual Builder et IA de Divi suppriment les barrières techniques, vous permettant de vous concentrer sur ce qui compte : créer des sites Web qui guident naturellement les visiteurs tout au long de leur parcours.
Que vous débutiez ou affiniez votre flux de travail, vous disposez des bases et des outils nécessaires pour donner vie à votre vision. Vous avez vu les principes, compris le processus et découvert les possibilités. Il est temps de commencer à construire.
Ditch Code, concevoir visuellement avec Divi
