Comment concevoir WordPress Toggle Content dans Elementor
Publié: 2022-11-20Quelle est la meilleure façon d'afficher un contenu comportant plusieurs sections ou proposant des options ?
Par exemple, une page de tarification peut contenir différents types de schémas de tarification, tels que des offres mensuelles, annuelles et à vie. Afficher toutes ces offres sur une seule page peut être gênant pour les clients. Ils doivent faire défiler un long chemin vers le bas pour consommer le contenu.
Alors, comment allez-vous trier cela pour rendre la page propre et minimale tout en conservant toutes les informations et le contenu requis ?
C'est là que basculer le contenu vient à la rescousse. Il vous permet de créer du contenu interactif avec une interface intelligente.
En ce qui concerne WordPress, il existe de nombreuses façons de créer du contenu à bascule. Cependant, le moyen le plus simple vient avec Elementor. Cet article vous guidera à travers les étapes de création de contenu WordPress Toggle avec Elementor.
Qu'est-ce que le contenu de basculement ?
La fonction de basculement permet à l'utilisateur de contrôler la visibilité du contenu sur une page Web. Basculer le contenu est généralement utilisé sur les sites Web pour afficher différentes versions ou sections du contenu.
Avec le contenu à bascule, une seule partie du contenu sera visible sur la fenêtre d'affichage, tandis que les autres seront enveloppées sous un onglet ou un titre. Lorsque les utilisateurs cliquent sur un onglet, le contenu sous celui-ci sera uniquement visible.
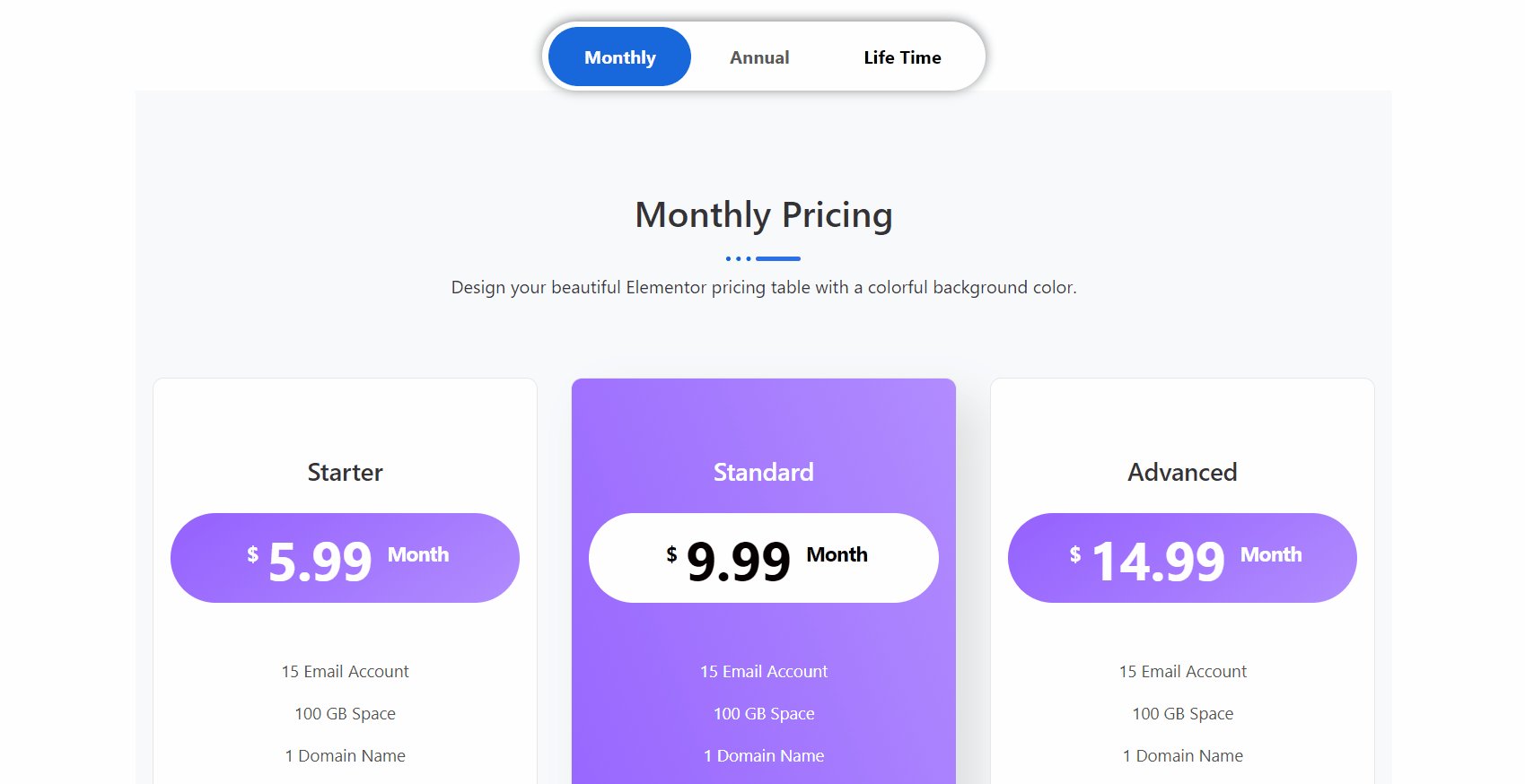
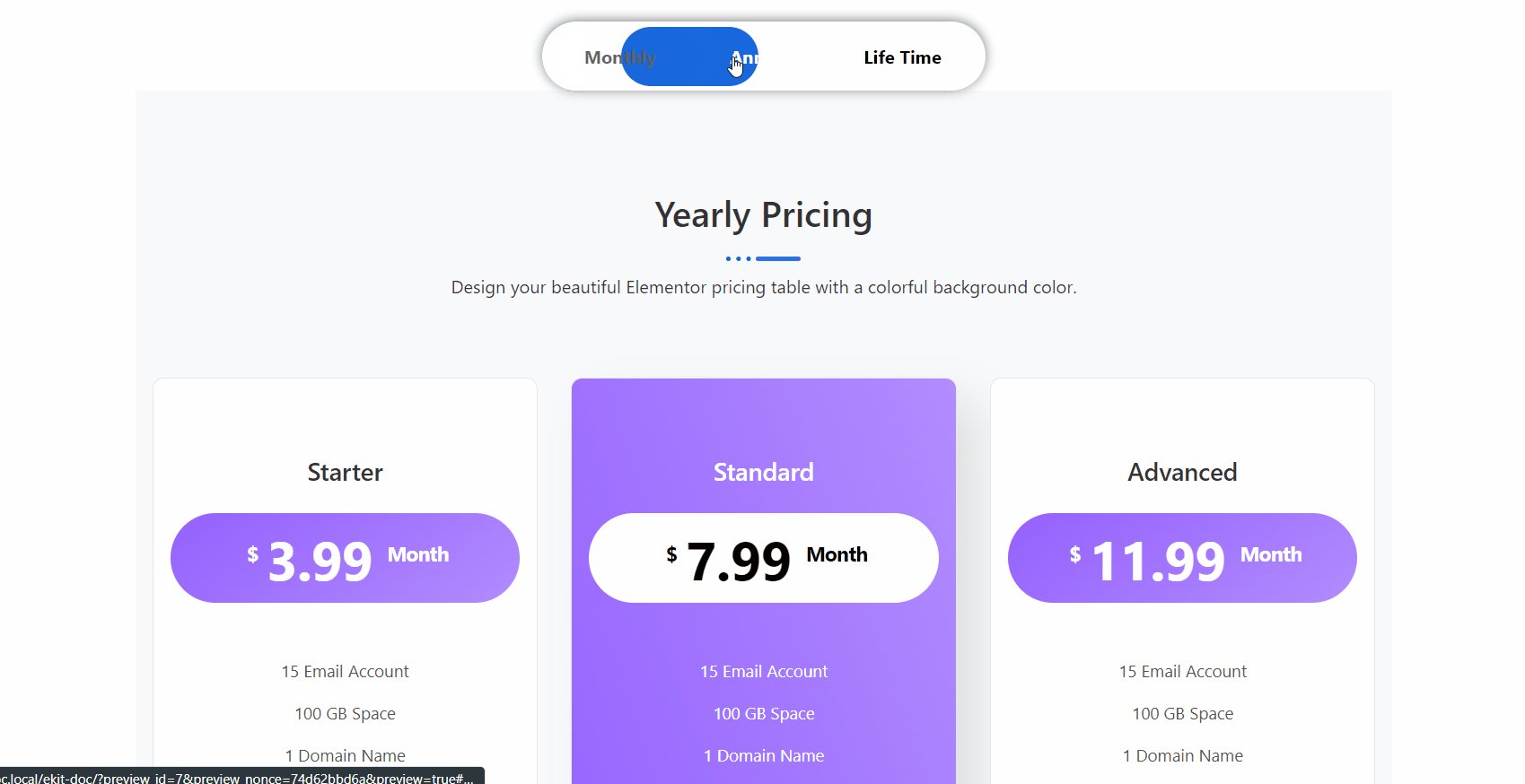
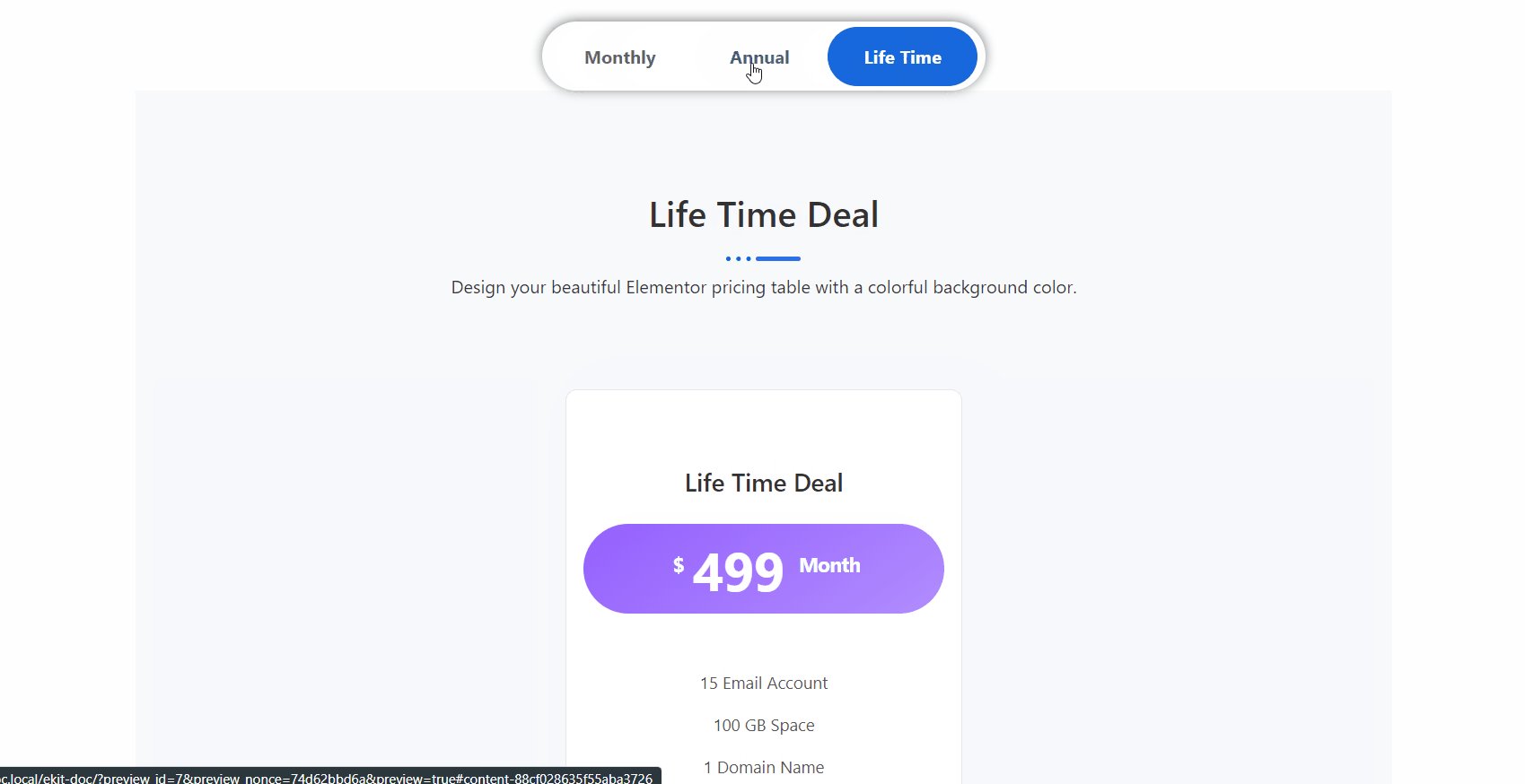
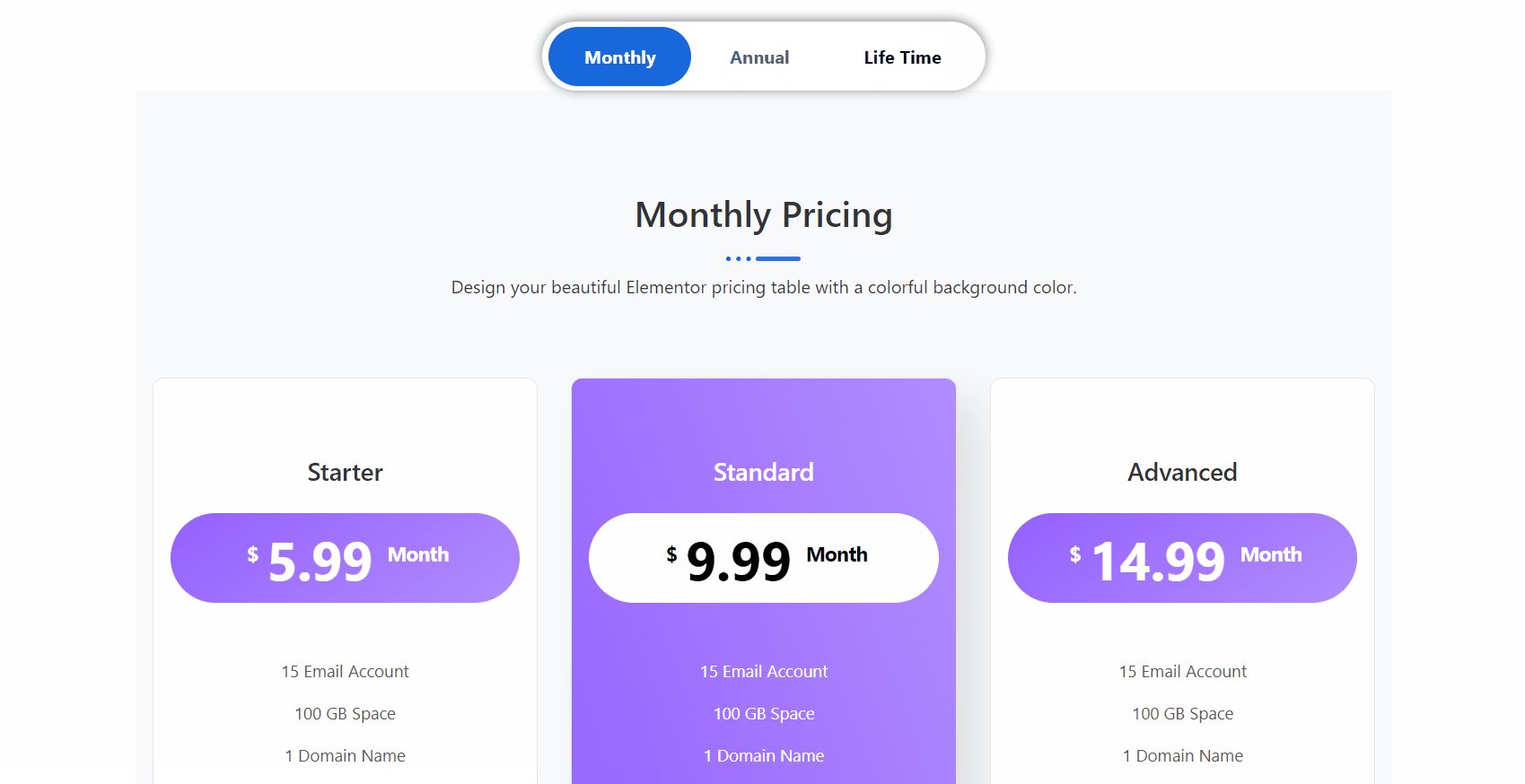
Par exemple, une page de tarification qui propose deux offres de tarification, mensuelle et annuelle. Si vous utilisez un contenu à bascule, une seule des offres, mensuelles ou annuelles, sera visible à l'écran.
[img.gif]
Lorsque l'utilisateur clique sur l'onglet mensuel, les offres mensuelles seront visibles. De même, lorsque l'onglet annuel est ouvert, les offres annuelles sont affichées.
Un guide étape par étape pour créer du contenu de bascule Elementor avancé dans WordPress
Bien qu'il existe de nombreux plugins de basculement WordPress disponibles, le moyen le plus simple de créer un bouton bascule Elementor avancé sur WordPress est fourni avec ElementsKit !
Le widget Advanced Toggle d'ElementsKit ajoute des fonctionnalités supplémentaires à votre contenu de basculement WordPress. Il vous permet d'afficher le contenu de manière plus élégante avec le plus grand nombre d'options personnalisables.
Voici comment vous pouvez créer un contenu de basculement WordPress sophistiqué à l'aide du widget Advanced Toggle d'ElementsKit :
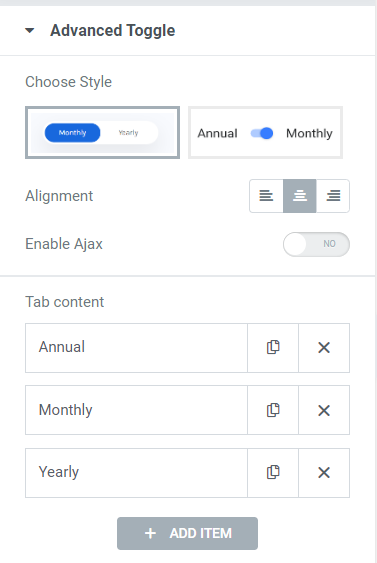
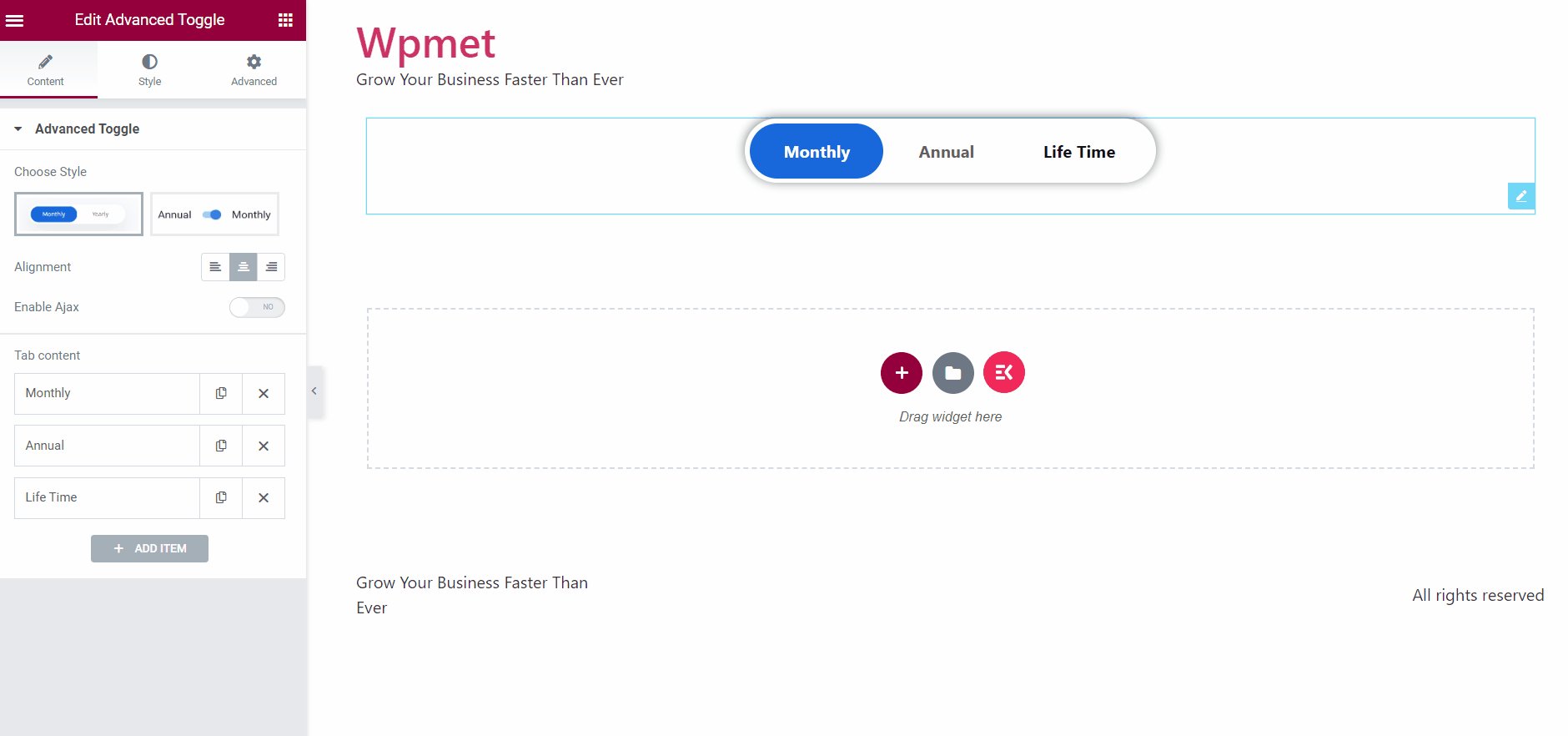
Étape 1 : Choisissez des styles pour le bouton bascule Elementor
Pour utiliser le widget de basculement avancé, tout d'abord, faites glisser et déposez le widget dans votre conception Elementor. Après cela, vous pourrez configurer le contenu à bascule et personnaliser leurs styles.

Le widget ElementsKit Advanced Toggle est livré avec deux styles de boutons différents. Non seulement les styles sont différents, mais leurs fonctionnalités sont également différentes.
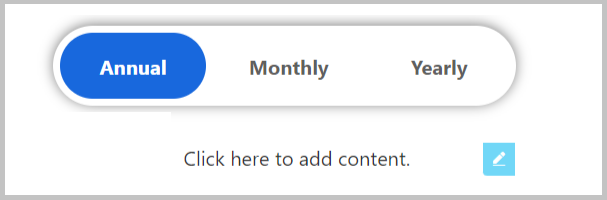
Avec Style 1, vous pouvez afficher plusieurs onglets. Sous ces onglets, vous pouvez ajouter du contenu à bascule. Lorsque vous avez plusieurs options à afficher, vous pouvez choisir ce style.


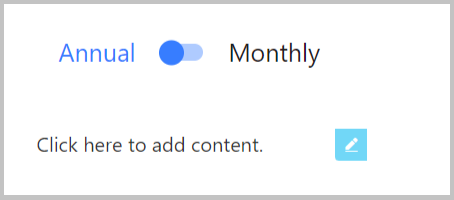
Le style 2 consiste à basculer entre deux contenus avec un bouton bascule traditionnel. Lorsque vous choisissez ce style, seuls les deux premiers onglets seront affichés . Un bouton à bascule typique apparaîtra qui bascule entre les deux contenus.
Pour ce didacticiel, vous utiliserez le style 1 pour vous montrer des options plus personnalisables.
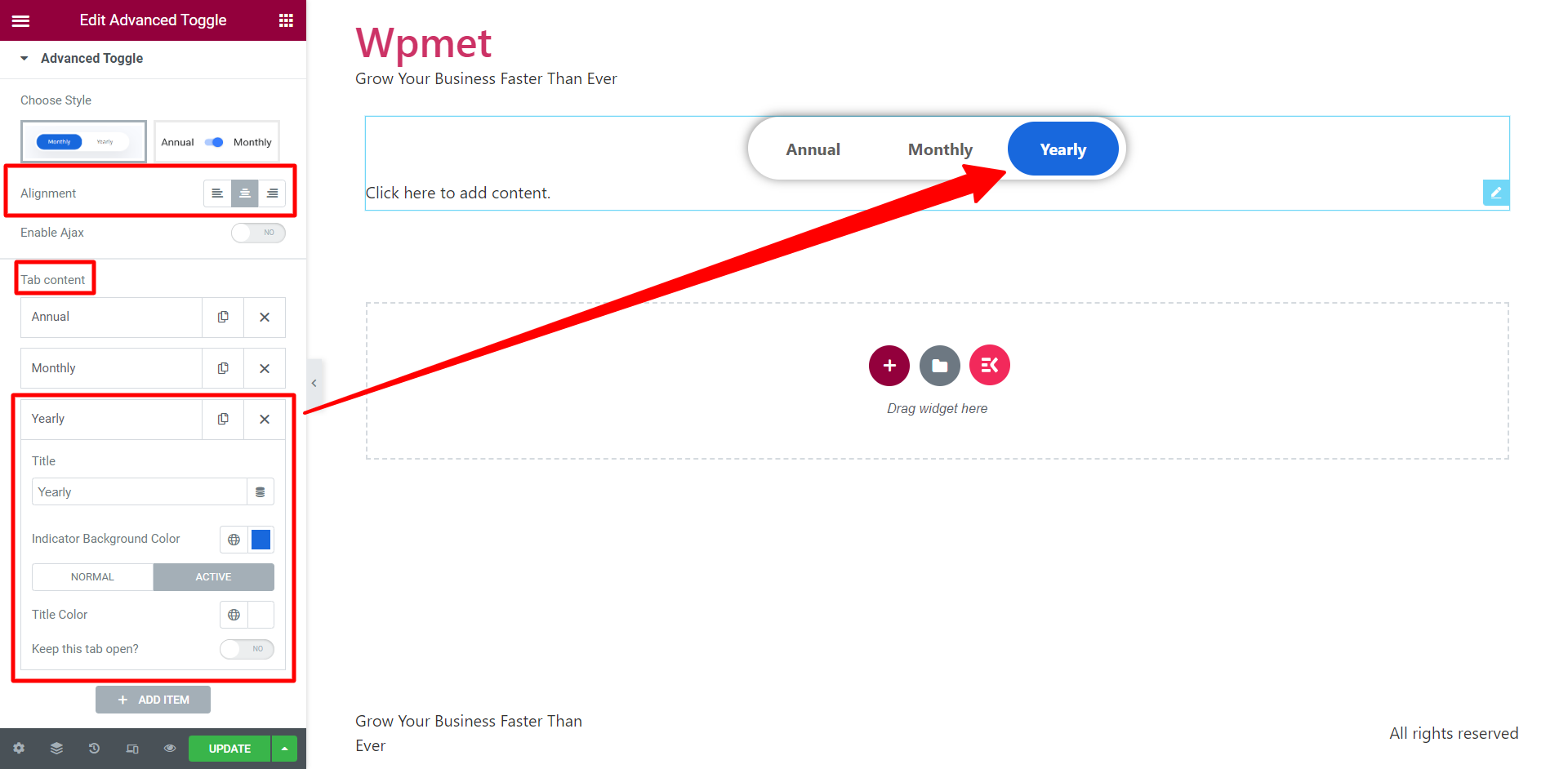
Étape 2 : Ajouter des onglets sur le menu à bascule dans wordpress
Vous pouvez ajouter des onglets en un seul clic à l'aide du widget de basculement ElementsKit Advanced. Pour ajouter un nouvel onglet, cliquez sur le bouton AJOUTER UN ÉLÉMENT. Pour chaque contenu d'onglet, vous pouvez définir le titre , la couleur d' arrière-plan de l'indicateur , la couleur du titre pour Normal et l'effet de survol pour chaque onglet individuellement. De plus, si vous souhaitez rendre un onglet visible par défaut, vous pouvez activer la fonctionnalité Garder cet onglet ouvert .


En outre, vous pouvez définir l' alignement des onglets Basculer à droite, à gauche ou au centre. L'option Activer Ajax est également disponible.
Étape 3 : Comment ajouter du contenu bascule WordPress dans Elementor ?
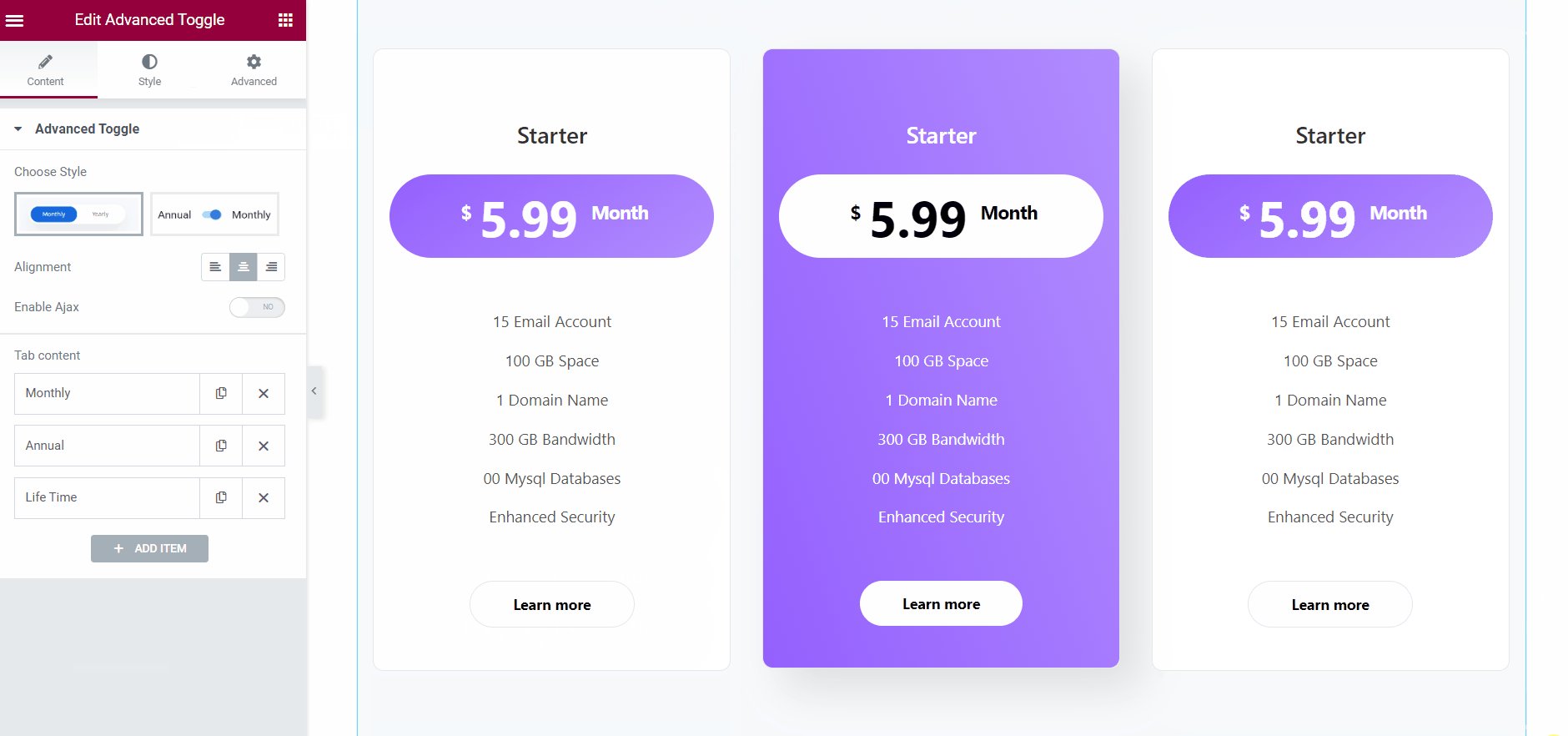
Le processus de création de contenu en fait un widget à bascule « avancé ». Vous pouvez littéralement concevoir du contenu pour chaque onglet sans quitter l'éditeur Elementor. Cela donne un énorme avantage car vous pouvez créer et personnaliser le contenu dans la même page que vous modifiez le bouton bascule.

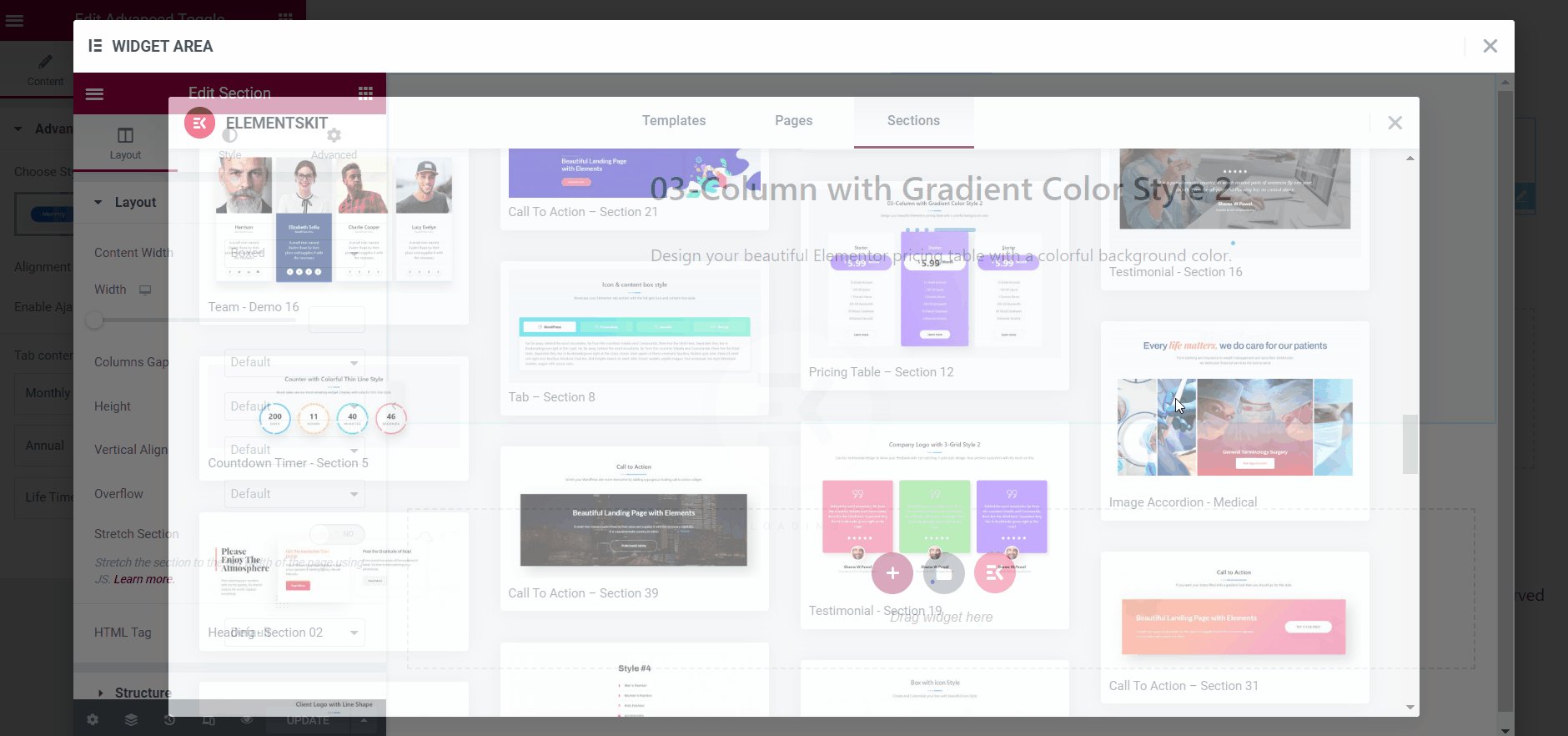
Pour créer le contenu bascule, cliquez sur la section de contenu sous le bouton bascule. Une zone de widget apparaîtra sur votre écran. Dans cette interface, vous pouvez concevoir du contenu à bascule avec tous les éléments Elementor et ElementsKit. Vous avez la possibilité de créer votre propre design ou d' utiliser des modèles enregistrés . En outre, vous pouvez utiliser la bibliothèque de modèles ElementsKit pour créer un magnifique contenu de basculement WordPress.
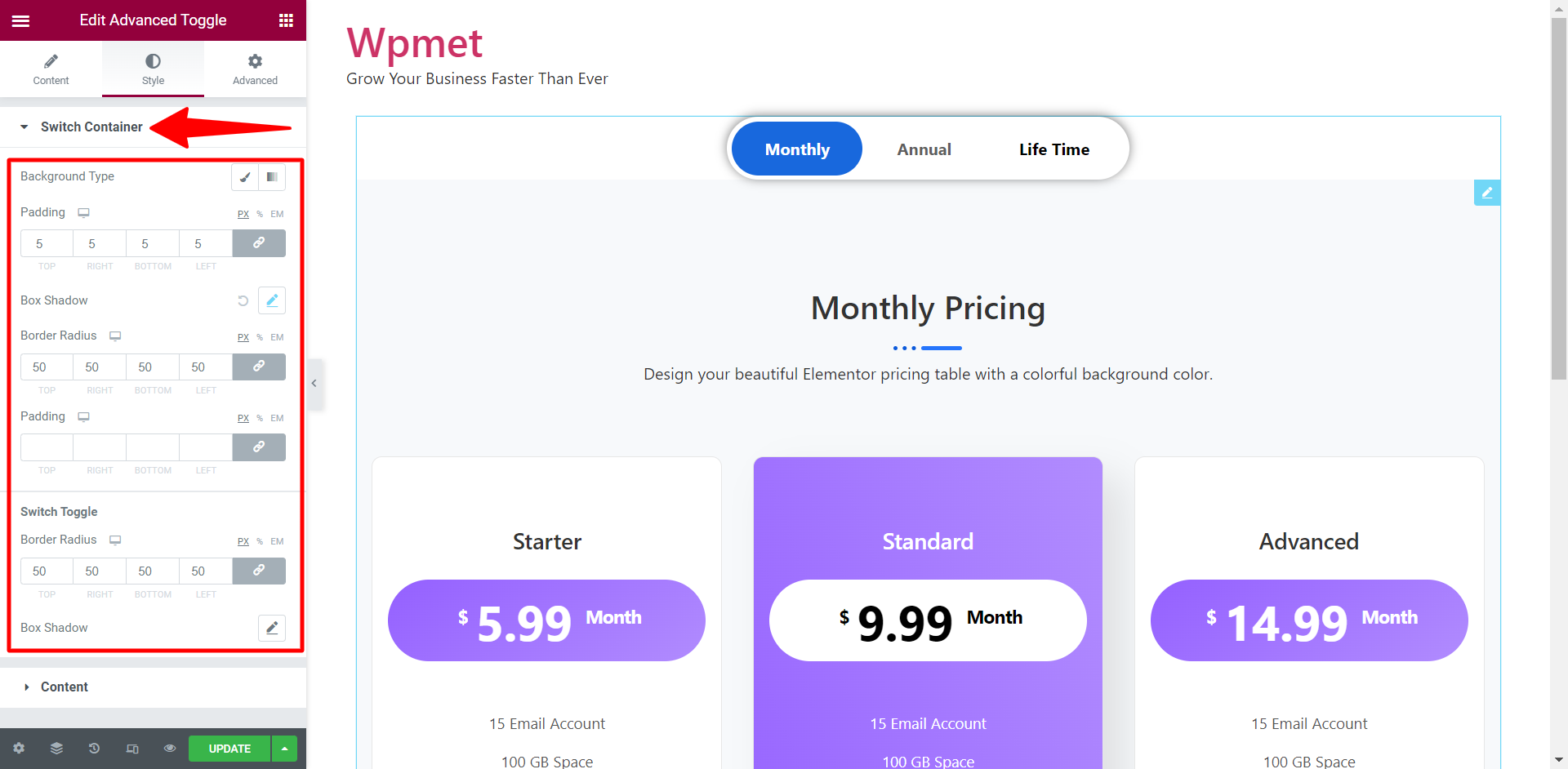
Étape 4 : Personnalisez le bouton bascule Elementor avec ElementsKit
La personnalisation du bouton bascule Elementor est simple et flexible avec ElementsKit. Dans la section Switch Container (sous l'onglet Style), vous pouvez choisir le type d'arrière -plan pour les boutons bascule, puis définir padding , box shadow style et border-radius .

Pour le commutateur à bascule , des options permettant de définir le rayon de la bordure et l'ombre de la boîte sont également disponibles.
De plus, dans la section Contenu , vous pouvez définir la typographie pour les titres des onglets à bascule.
Ça y est ...! Le contenu de la bascule est maintenant prêt. Vous pouvez maintenant ajouter le contenu de basculement pour rendre votre conception Web plus élégante et dynamique.

Pour en savoir plus, lisez la documentation complète sur l'utilisation du widget ElementsKit Advanced Toggle.
Pourquoi devriez-vous choisir ElementsKit pour créer le bouton bascule Elementor ?
Une question très légitime que vous pouvez vous poser est, parmi tous les plugins de basculement WordPress disponibles, pourquoi choisiriez-vous ElementsKit ? Une réponse en une ligne serait, c'est le widget de basculement avancé avec toutes les fonctionnalités avancées.
Pour élaborer, ElemensKit dispose d'une fonctionnalité avancée de création de contenu. La plupart des widgets à bascule Elementor offrent la possibilité de basculer entre seulement deux contenus. Alors qu'avec ElementsKit, vous pouvez créer autant de contenu à bascule que vous le souhaitez avec un certain style. De plus, vous pouvez créer un bouton bascule Elementor et le contenu bascule dans le même éditeur. Cela rend WordPress basculer la création de contenu plus facilement que jamais. En outre, vous pouvez également utiliser des modèles prédéfinis.
Voici pourquoi choisir ElementsKit Advanced Toggle Widget pour créer du contenu de basculement WordPress dans Elementor :
- Création de contenu avancé.
- Ajoutez un nombre illimité de contenu de bascule.
- Créez un bouton bascule et concevez du contenu bascule en un seul endroit, sans avoir à quitter l'éditeur.
- Concevez un contenu de bascule sophistiqué avec Elementor.
- Rend la section interactive pour les utilisateurs.
- Réduit le temps de défilement pour améliorer l'engagement.
En un mot
Le contenu de basculement WordPress est un excellent moyen d'améliorer l'expérience utilisateur sur votre site Web. Les bascules vous permettent de modifier l'apparence de votre site Web en le rendant plus interactif.
Lors de la création de contenu à bascule, ElementsKit offre les fonctionnalités les plus flexibles et les plus avancées. Si vous avez suivi le guide ci-dessus, vous devriez pouvoir créer facilement un bouton bascule Elementor.
