Comment assombrir une image d'arrière-plan dans WordPress sans CSS
Publié: 2022-09-08Vous avez toujours voulu assombrir les images d'arrière-plan sur votre site Web WordPress ?
L'ajout d'images de haute qualité à votre site est un excellent moyen d'augmenter l'engagement et d'illustrer votre contenu. Mais les visiteurs qui ne peuvent pas lire votre contenu à cause d'images gênantes peuvent quitter votre site sans en savoir plus sur votre marque.
C'est pourquoi c'est une excellente idée d'assombrir les images d'arrière-plan pour le contenu important, et dans cet article, nous vous montrerons comment assombrir les images d'arrière-plan en ligne sans CSS ni HTML.
Qu'est-ce qu'une image d'arrière-plan WordPress ?
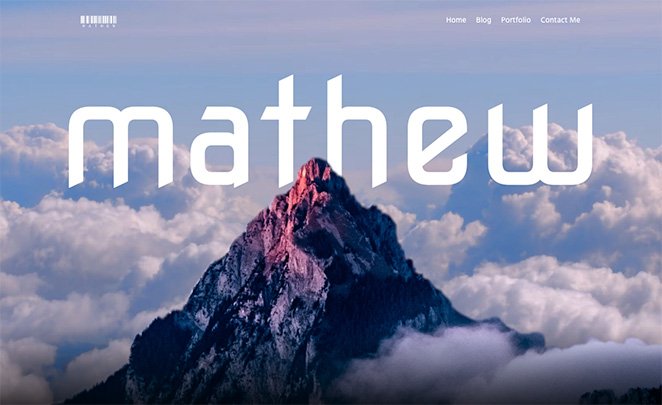
Une image d'arrière-plan WordPress est une image qui apparaît derrière le contenu principal de votre site Web. Par exemple, vous pouvez avoir une image de fond derrière tout comme ceci :

Ou vous pouvez afficher une image derrière des éléments de contenu spécifiques tels que les barres latérales, les pieds de page, les en-têtes, etc.
Ces images ajoutent de l'intérêt à votre site Web et peuvent aider à garder les visiteurs engagés avec votre contenu. Ils sont également essentiels à l'image de marque de votre entreprise, aidant les utilisateurs à différencier votre site de vos concurrents.
Pourquoi devriez-vous assombrir les images d'arrière-plan dans WordPress ?
Parfois, les images d'arrière-plan peuvent rendre difficile la lecture de votre contenu par les visiteurs. Jetez un œil à cet exemple :

Il est assez difficile de voir ce que dit le texte car l'image d'arrière-plan est si vibrante.
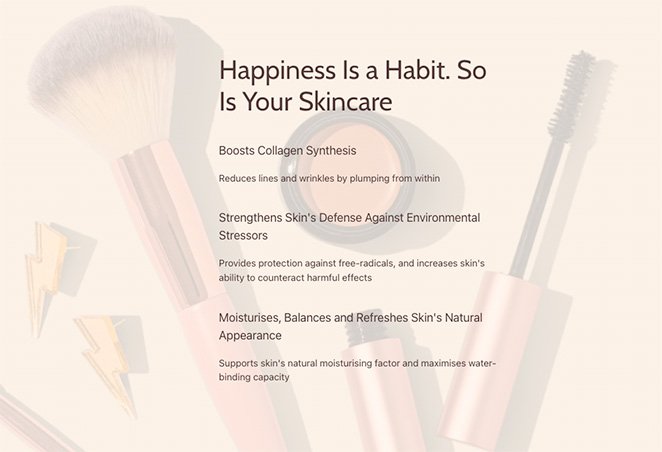
Pourtant, si vous assombrissez l'image d'arrière-plan, vous pouvez faire ressortir davantage le contenu, ce qui permet aux visiteurs de lire plus facilement, d'en savoir plus sur vos produits et services et de devenir des clients potentiels.

Comment assombrir mon arrière-plan ?
Le moyen le plus populaire d'assombrir les images d'arrière-plan en ligne consiste à utiliser une combinaison de code CSS et HTML. Cela vous permet de modifier les propriétés de votre arrière-plan et d'ajouter un filtre sur les images afin qu'elles n'obscurcissent pas le contenu de votre site Web.
Le problème avec cette approche est qu'elle n'est pas facile pour les propriétaires de sites Web sans expérience de codage. De plus, cela implique de changer le code à l'intérieur de vos fichiers de thème WordPress, afin que vous puissiez casser votre site si vous ne savez pas ce que vous faites.
Une meilleure solution pour les débutants sans connaissances techniques consiste à utiliser un plugin WordPress pour assombrir votre image d'arrière-plan. Notre plugin WordPress préféré est SeedProd, un créateur de site Web simple et puissant.
Pourquoi utiliser SeedProd pour assombrir les images d'arrière-plan ?

SeedProd est le meilleur moyen d'assombrir les images d'arrière-plan dans WordPress car il ne nécessite pas de codage. Il est livré avec un générateur de pages par glisser-déposer, vous permettant de pointer et de cliquer pour personnaliser votre site.
Grâce à sa fonction de superposition facile, vous pouvez assombrir une image d'arrière-plan en faisant glisser un simple curseur. Vous pouvez également créer une superposition de couleurs et modifier la position de votre image d'arrière-plan en choisissant une option dans un menu déroulant pratique.
En plus de vous aider à personnaliser les images sur votre site WordPress, SeedProd vous permet également de :
- Créer un thème WordPress à partir de zéro
- Construire des magasins WooCommerce entiers
- Créez des pages de destination qui convertissent
- Gérez les abonnés et développez votre liste de diffusion
- Prélancez votre site avec une page à venir
- Mettez votre site web en mode maintenance
- Et beaucoup plus
Conclusion : SeedProd facilite la personnalisation de n'importe quelle partie de votre site WordPress sans code .
Comment assombrir une image d'arrière-plan dans WordPress sans code CSS ou HTML
Suivez ces étapes simples pour assombrir une image d'arrière-plan dans WordPress sans code CSS ou HTML avec SeedProd. Nous promettons que c'est beaucoup plus facile que d'apprendre le code et que cela donne des résultats étonnants.
- Étape 1. Installer et activer le plugin SeedProd
- Étape 2. Choisissez un kit de site Web ou un modèle de page de destination
- Étape 3. Ajoutez votre image d'arrière-plan à WordPress
- Étape 4. Ajoutez une superposition pour assombrir votre image d'arrière-plan
- Étape 5. Assombrir les images d'arrière-plan ailleurs dans WordPress.
- Étape 6. Publiez vos modifications
Étape 1. Installer et activer le plugin SeedProd
Tout d'abord, vous devrez visiter le site Web de SeedProd et choisir un niveau d'abonnement. Nous recommandons SeedProd Pro car il inclut des fonctionnalités avancées de création de thèmes.
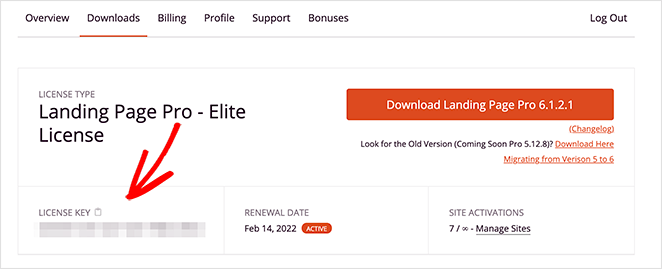
Une fois que vous avez choisi un plan et ouvert votre compte, rendez-vous dans la section Téléchargements de votre tableau de bord utilisateur et téléchargez le plugin sur votre ordinateur. Pendant que vous y êtes, copiez la clé de licence de votre plugin pour l'utiliser plus tard.

Ensuite, allez sur votre site WordPress et installez et activez le plugin SeedProd. Si vous ne l'avez jamais fait auparavant, suivez ce guide sur l'installation d'un plugin WordPress.
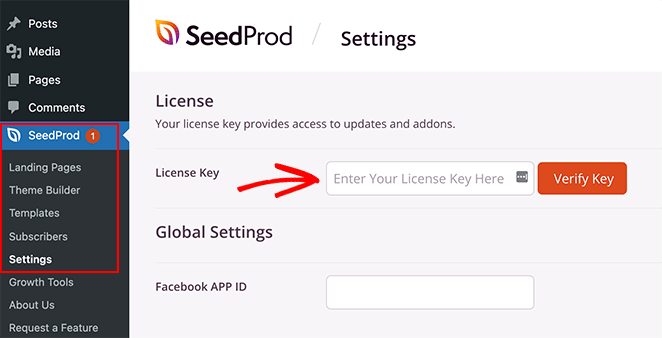
Après avoir activé SeedProd, rendez-vous sur la page Paramètres de SeedProd et collez votre clé de licence dans le champ correspondant.

Une fois que vous aurez cliqué sur le bouton Vérifier la clé , vous pourrez accéder à toutes les fonctionnalités Pro de SeedProd.
Étape 2. Choisissez un kit de site Web ou un modèle de page de destination
Il existe 2 façons d'utiliser SeedProd sur votre site WordPress. Vous pouvez soit:
- Créez un thème WordPress personnalisé à partir de zéro et remplacez votre thème actuel
- Créez une page de destination autonome et conservez votre thème WordPress existant
Pour ce guide, nous allons créer un thème personnalisé, mais si vous souhaitez créer une page de destination à la place, vous pouvez suivre notre guide étape par étape : Comment créer une page de destination dans WordPress.
Après avoir configuré votre page, vous pouvez revenir à ce didacticiel pour apprendre à assombrir vos images d'arrière-plan.
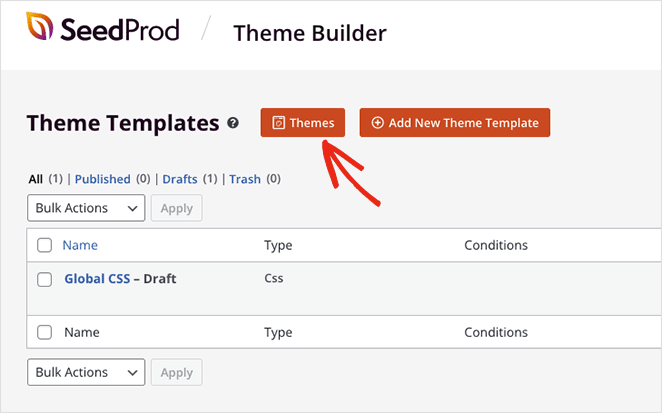
Puisque nous créons un thème WordPress pour ce didacticiel, vous devrez accéder à SeedProd » Theme Builder depuis votre zone d'administration WordPress et cliquer sur le bouton Thèmes .

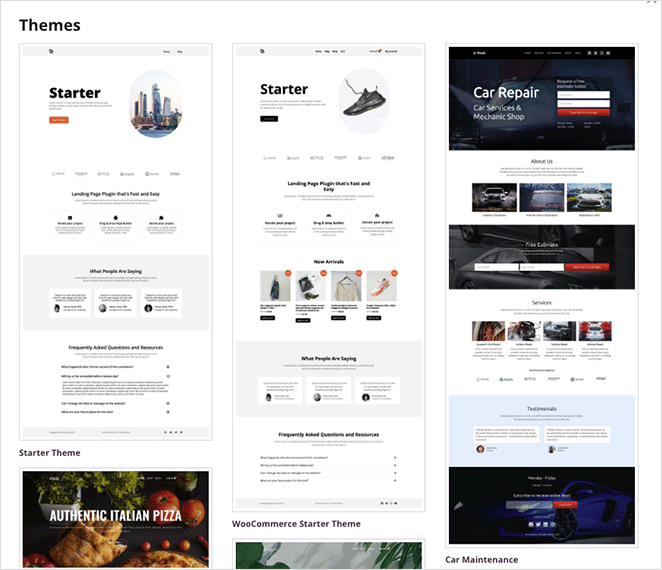
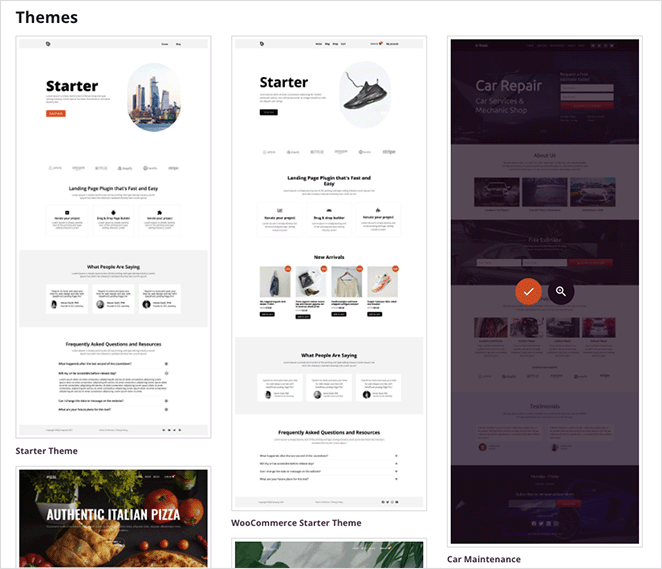
Sur l'écran suivant, vous verrez une galerie de kits de sites Web que vous pouvez utiliser pour créer un thème WordPress instantané.

Chaque kit est livré avec toutes les pages et tous les modèles de thèmes dont votre site Web a besoin. Vous pouvez ensuite personnaliser chaque page avec le générateur de pages par glisser-déposer de SeedProd.
Faites défiler les kits jusqu'à ce que vous trouviez celui qui convient à votre entreprise, puis passez votre souris sur la vignette du kit et cliquez sur l'icône de coche.

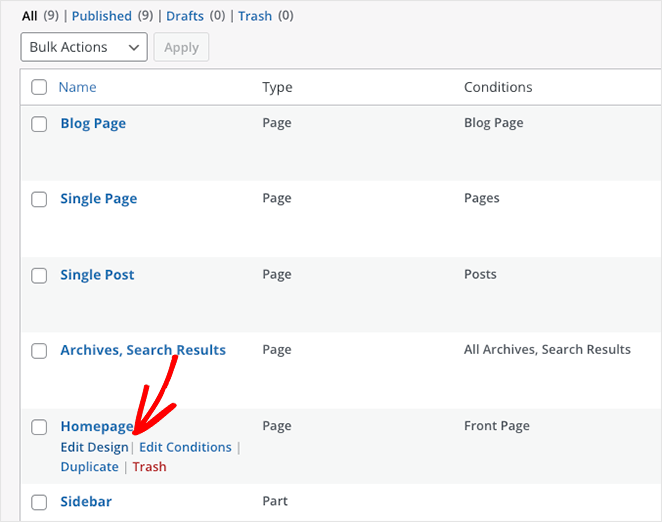
Après avoir importé le kit de site Web, vous verrez une liste des éléments qui composent votre nouveau thème WordPress. Pour personnaliser n'importe quelle partie, cliquez sur le lien Modifier la conception et elle s'ouvrira dans le générateur de page visuel, où vous pourrez ajouter votre image d'arrière-plan personnalisée.


Commençons par modifier le design de la page d'accueil.
Étape 3. Ajoutez votre image d'arrière-plan à WordPress
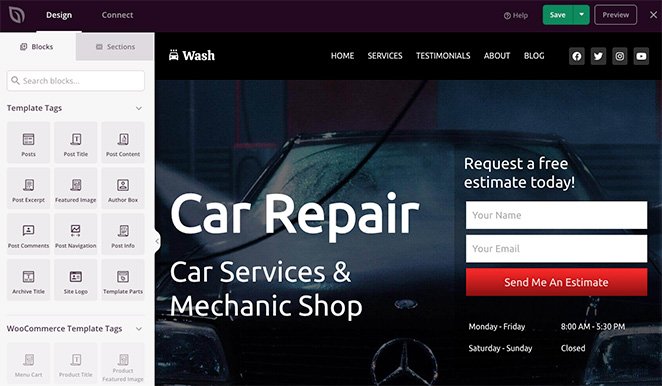
Lorsque vous ouvrez un modèle dans le générateur de page de SeedProd, vous verrez une mise en page similaire à l'exemple ci-dessous.

Il y a des blocs et des sections pour ajouter du contenu sur la gauche et un aperçu en direct de votre conception sur la droite avec les éléments utilisés dans votre kit de site Web.
Vous pouvez facilement personnaliser votre modèle en cliquant sur n'importe quel élément de l'aperçu. Cela ouvrira un panneau avec les paramètres de cet élément et les options de personnalisation.

Vous pouvez également faire glisser un bloc depuis la gauche sur votre page pour ajouter plus de contenu, comme des formulaires d'inscription, des icônes de médias sociaux, des vidéos, des images, des boutons, etc.

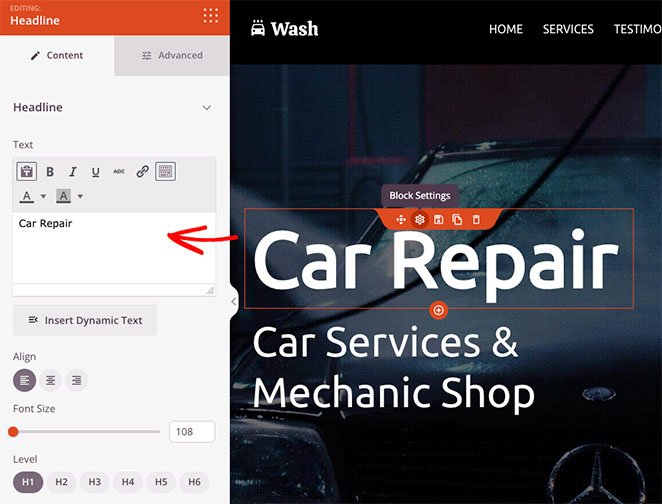
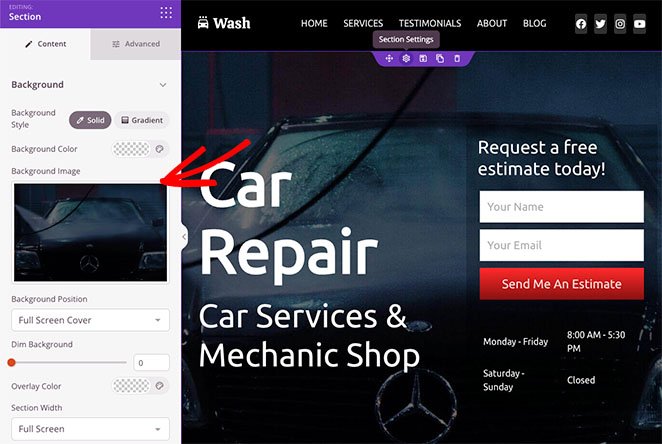
Ajouter une image d'arrière-plan à n'importe quelle section est tout aussi simple. Cliquez sur la zone que vous souhaitez modifier et supprimez l'image d'arrière-plan par défaut.

Vous pouvez ensuite télécharger une nouvelle image depuis votre ordinateur ou votre médiathèque WordPress.

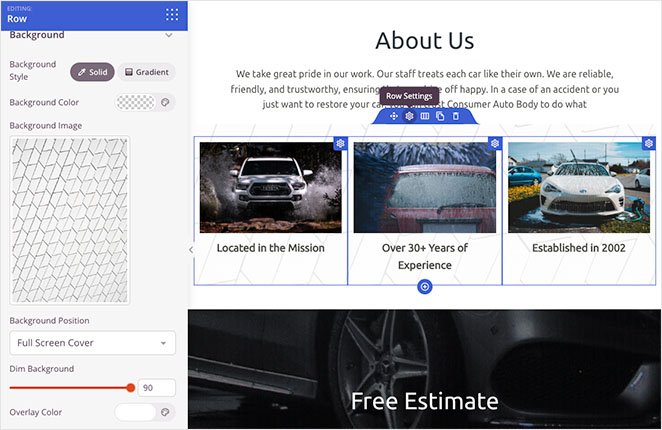
Étape 4. Ajoutez une superposition pour assombrir votre image d'arrière-plan
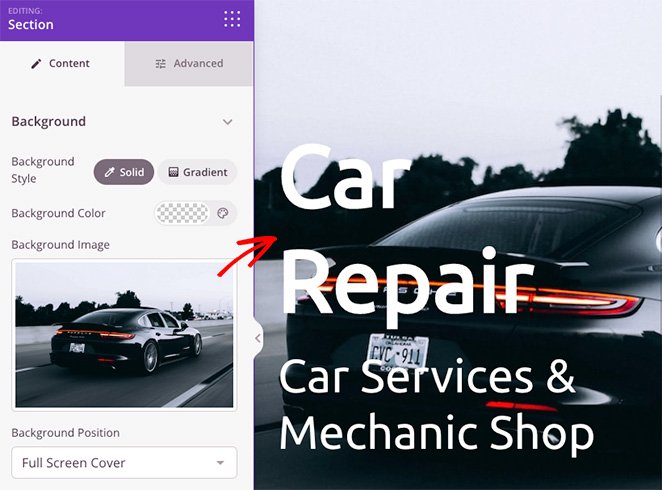
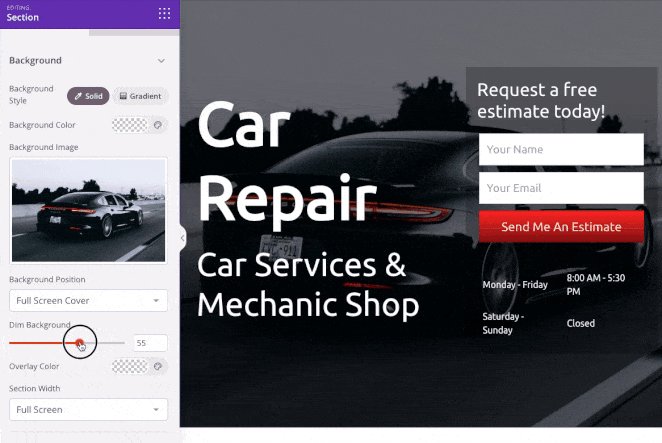
Comme vous pouvez le voir dans notre exemple précédent, l'image d'arrière-plan que nous utilisons ne contraste pas suffisamment avec le titre, ce qui la rend difficile à lire.
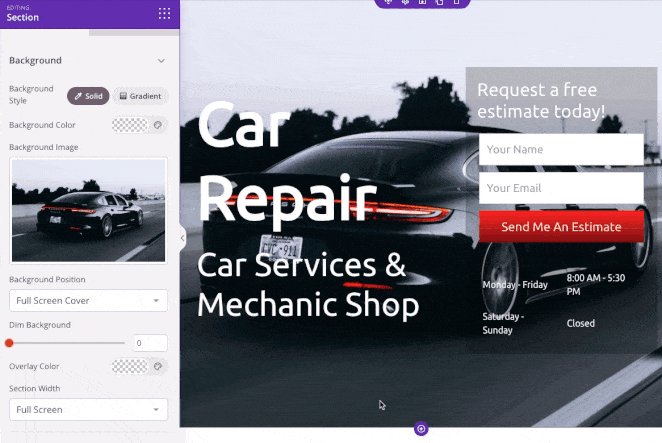
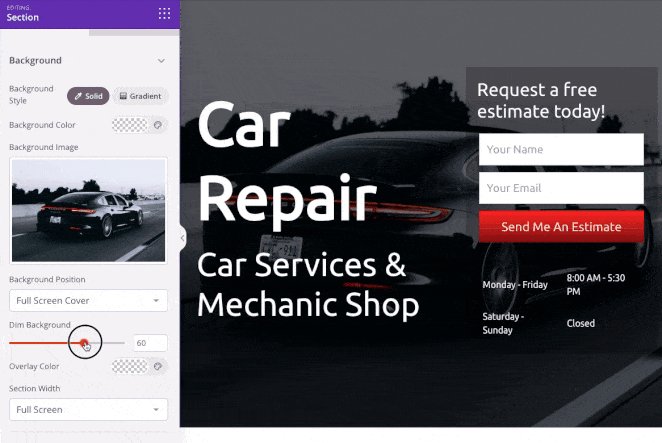
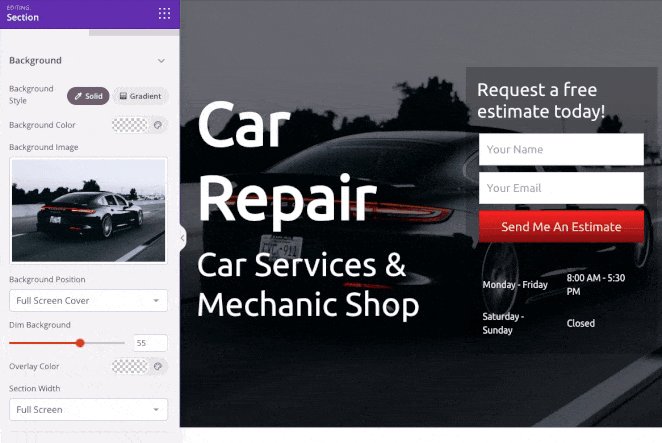
La résolution de ce problème est très simple et ne prend que quelques clics. Trouvez simplement l'en-tête Dim Background dans les paramètres de la section et faites glisser le curseur vers la droite jusqu'à ce que votre en-tête se démarque.

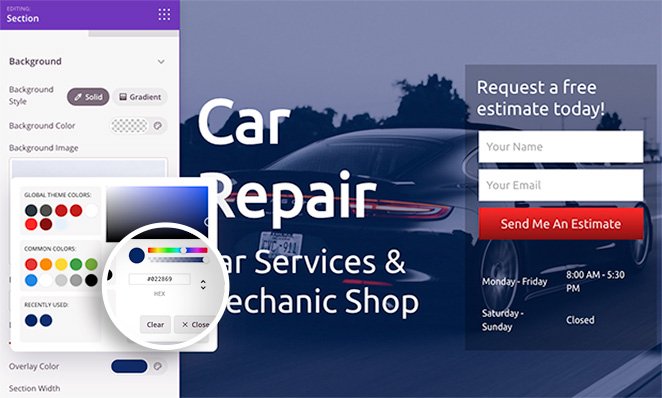
Vous pouvez également utiliser le même panneau pour ajouter une superposition de couleur à votre image d'arrière-plan. C'est un excellent moyen d'associer les couleurs de votre marque à votre conception Web et de rendre votre site plus reconnaissable.
Pour ce faire, recherchez l'en-tête Couleur de superposition et cliquez sur le sélecteur de couleur pour sélectionner une couleur personnalisée. Le choix d'une couleur est assez simple. Vous pouvez pointer et cliquer pour trouver une couleur qui fonctionne ou utiliser les flèches pour entrer un :
- Valeur hexadécimale
- Valeur RVBA
- Valeur HSLA

C'est une excellente solution si vous savez déjà quelle couleur vous souhaitez utiliser.
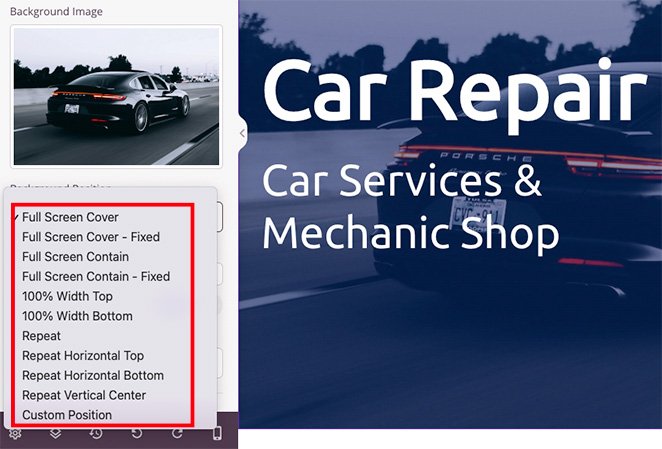
Outre l'ajout d'une superposition à votre image, vous pouvez également modifier la couleur d'arrière-plan de la section, utiliser un dégradé au lieu d'une image et modifier la position de l'image d'arrière-plan.

Par exemple, cliquer sur la flèche déroulante vous permet de positionner votre arrière-plan comme suit :
- Couverture plein écran
- Couverture plein écran – Corrigé
- Plein écran contient
- Contenu plein écran – Corrigé
- 100% Largeur Haut
- 100 % de largeur en bas
- Répétition du fond
- Répéter le haut horizontal
- Répéter le bas horizontal
- Répéter le centre vertical
- Position personnalisée
Choisir l'option Position personnalisée ouvre des options de personnalisation plus détaillées.

Par exemple, vous pouvez modifier la position X ou Y pour afficher une partie spécifique de votre image. Vous pouvez également modifier le type de pièce jointe en fixe ou en défilement, définir le mode de répétition de l'image et modifier la taille de l'arrière-plan.
En conséquence, vous pouvez personnaliser chaque zone de vos images d'arrière-plan pour obtenir l'aspect et la convivialité parfaits.
Étape 5. Assombrir les images d'arrière-plan ailleurs dans WordPress.
Maintenant que vous savez comment assombrir les images d'arrière-plan avec SeedProd, vous pouvez utiliser ces connaissances dans d'autres parties de votre conception Web.
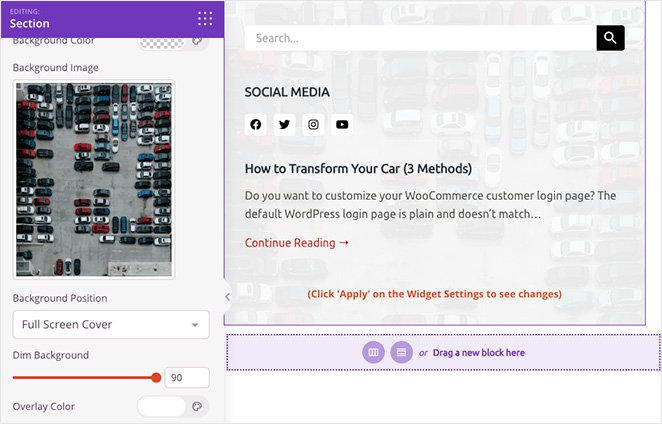
Par exemple, vous pouvez ajouter une image d'arrière-plan aux lignes et aux colonnes et ajouter une propriété de filtre pour l'atténuer afin que votre contenu se démarque.

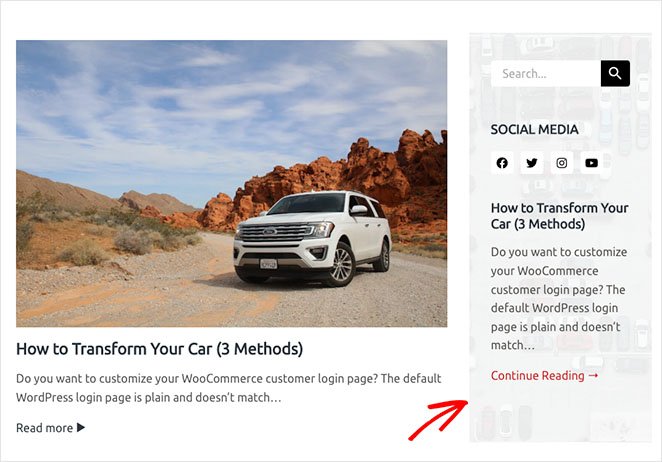
Vous pouvez même personnaliser la barre latérale de votre blog avec une image d'arrière-plan, afin qu'elle soit plus facile à voir par rapport aux articles de votre blog. Téléchargez simplement votre image, modifiez rapidement vos paramètres et vous êtes prêt à publier.

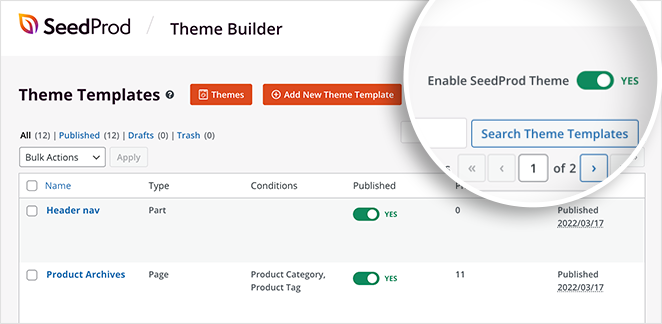
Étape 6. Publiez vos modifications
Pour que les visiteurs de votre site Web voient vos nouvelles images d'arrière-plan, vous devez vous assurer d'activer votre thème SeedProd personnalisé. Pour ce faire, rendez-vous sur SeedProd » Theme Builder et activez l'option Activer le thème SeedProd sur la position « Oui ».

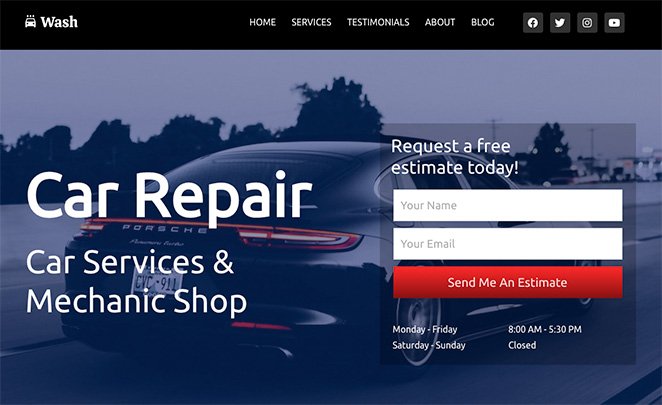
C'est ça! Vous pouvez maintenant prévisualiser votre thème et voir vos superpositions d'arrière-plan en action.
Voici un exemple de notre nouvelle image de fond de page d'accueil :

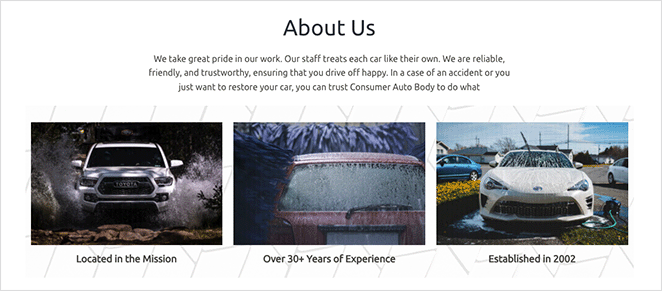
Vous pouvez également voir notre section "À propos de nous" et les images d'arrière-plan de la barre latérale ci-dessous :


Dans ce guide étape par étape, vous avez appris à assombrir une image d'arrière-plan dans WordPress sans CSS, HTML ou toute autre connaissance en matière de codage.
Voici quelques autres guides qui, selon nous, vous seront utiles :
- La navigation sur la page de destination est morte : voici pourquoi
- Comment créer des animations de texte dans WordPress (étapes faciles)
- Comment créer des séparateurs de section fantaisie pour les sites Web WordPress
Prêt à plonger et à personnaliser votre site WordPress sans code ?
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.