Comment ajouter une carte de formulaire de contact avec un plugin WordPress
Publié: 2021-04-09Vous souhaitez ajouter une carte (comme Google Maps) à votre formulaire de contact avec un plugin WordPress ?
Placer une carte près de votre formulaire de contact aidera votre utilisateur à obtenir des informations claires sur son emplacement et vous aidera à obtenir des prospects de meilleure qualité.
Dans ce tutoriel, nous vous expliquerons comment afficher un formulaire de contact WordPress avec une carte.
Créez votre carte de formulaire de contact maintenant
Pourquoi ajouter une carte dans un formulaire de contact ?
Bien sûr, ce n'est un secret pour personne que la plupart des propriétaires de petites entreprises avec des sites Web savent pourquoi vous avez besoin d'un formulaire de contact.
Mais, vous vous demandez peut-être pourquoi vous ajouteriez une carte à ce formulaire de contact. Eh bien, ajouter une carte à votre formulaire de contact peut être une excellente idée.
Voici quelques raisons:
- Les cartes sur les formulaires de contact peuvent vous aider à obtenir de meilleurs prospects avec moins de fautes de frappe
- Clarifier l'emplacement que votre utilisateur saisit
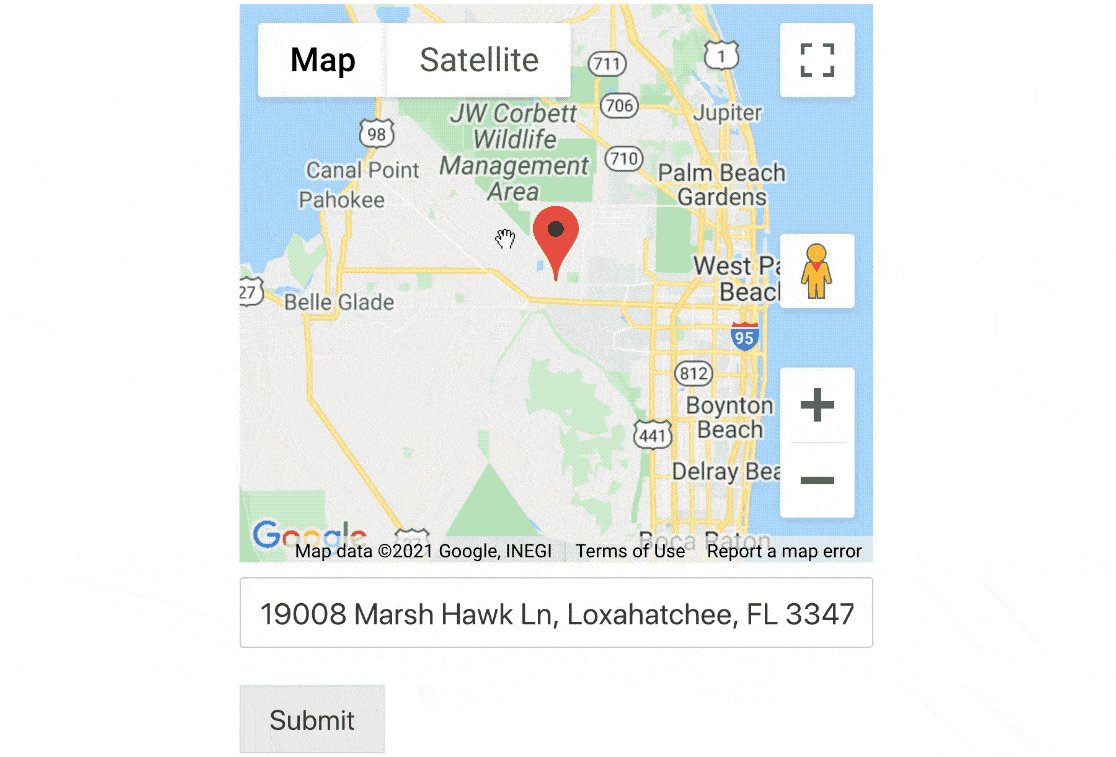
- Aidez votre utilisateur à trouver un emplacement exact avec une épingle mobile
- C'est super facile à faire en un clic (en utilisant le plugin WPForms)
Au lieu de devoir coder vous-même une carte dans votre site Web ou de payer un développeur Web, vous pouvez le faire facilement avec WPForms Pro.
Ensuite, nous vous montrerons exactement comment ajouter une carte de formulaire de contact avec un plugin WordPress.
Comment ajouter une carte de formulaire de contact
Suivez ces instructions simples et détaillées pour obtenir une carte de formulaire de contact ajoutée à votre site Web WordPress, à l'aide d'un plugin.
Étape 1 : Téléchargez le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Voici un guide étape par étape sur la façon d'installer un plugin WordPress.
Vous aurez besoin de WPForms Pro pour accéder au module complémentaire de géolocalisation.
Étape 2 : Activez le module complémentaire de géolocalisation
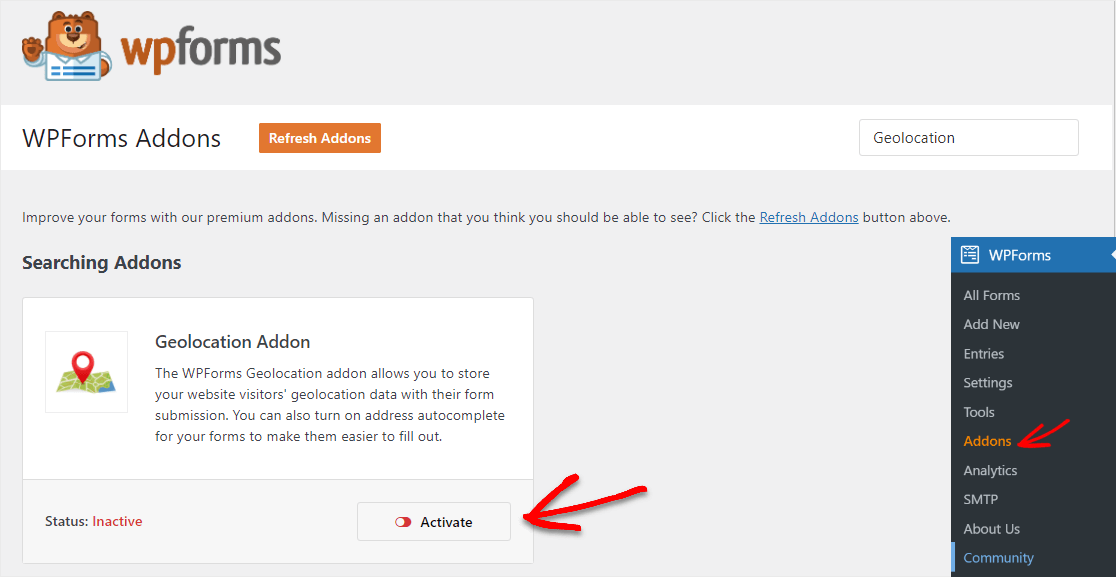
Une fois votre plugin WPForms activé, rendez-vous sur WPForms » Addons et utilisez la barre de recherche pour localiser le module complémentaire de géolocalisation. Cliquez sur Activer pour l'activer.

L'addon de géolocalisation possède des fonctionnalités impressionnantes que vous pouvez utiliser sur votre site Web maintenant qu'il est activé, comme ces 2 formidables :
- Géolocalisation des entrées de formulaire : vous pourrez voir d'où viennent les utilisateurs de votre formulaire, ce qui peut vous aider à mieux segmenter votre liste de diffusion.

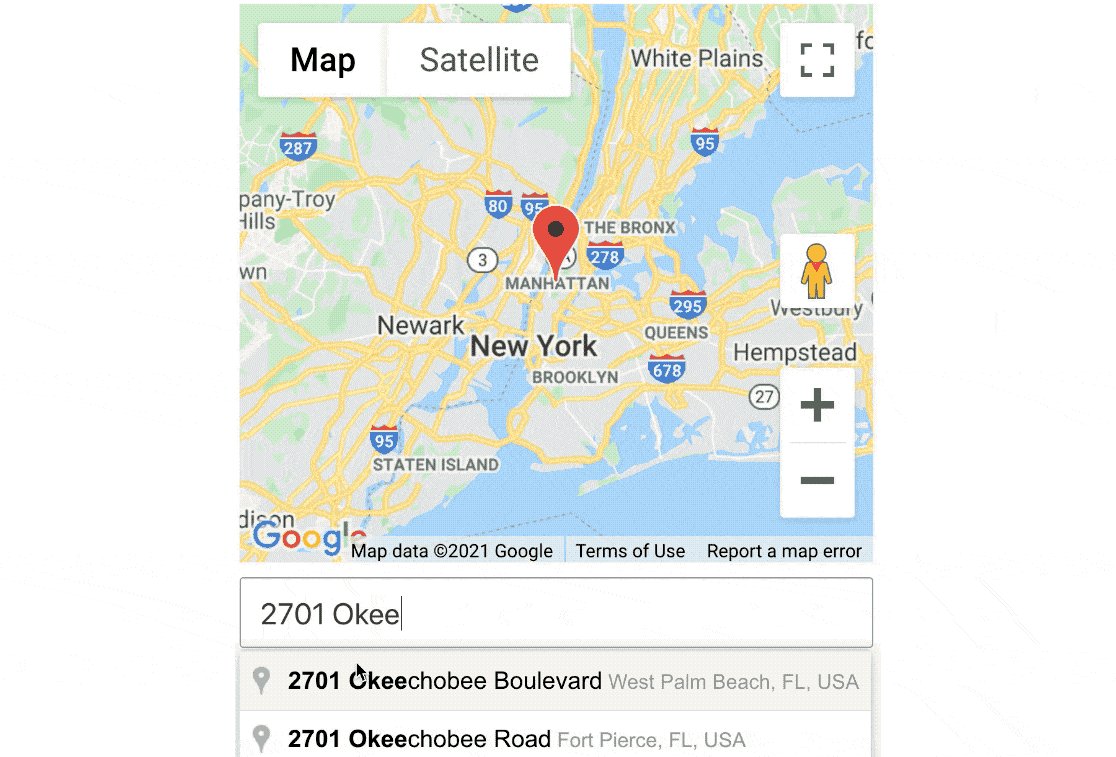
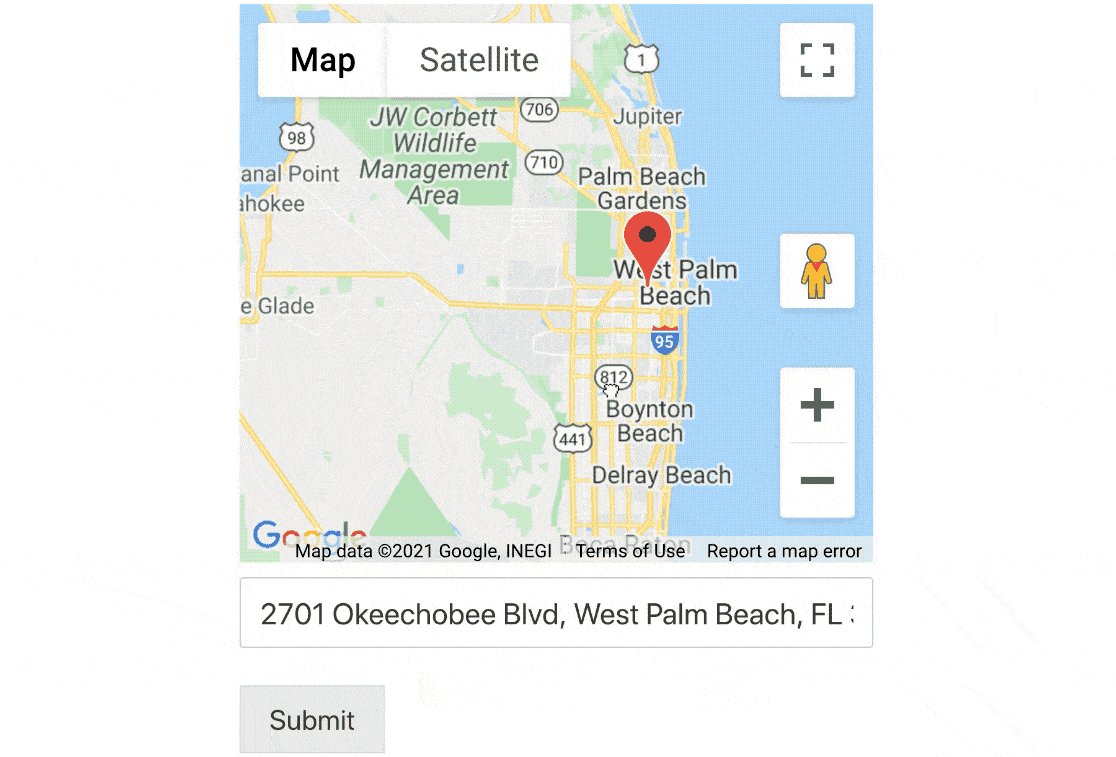
2. Saisie semi-automatique de l'adresse : au fur et à mesure que les utilisateurs tapent , votre champ d'adresse peut automatiquement leur montrer leur adresse avant qu'ils ne la remplissent.

Vous pourrez utiliser ces deux outils intéressants une fois que vous aurez votre formulaire de contact sur votre site Web, alors continuons à créer votre formulaire de carte.
Étape 3 : Personnalisez le module complémentaire de géolocalisation
Maintenant que vous avez activé le module complémentaire de géolocalisation, il est temps de le configurer et de le personnaliser.
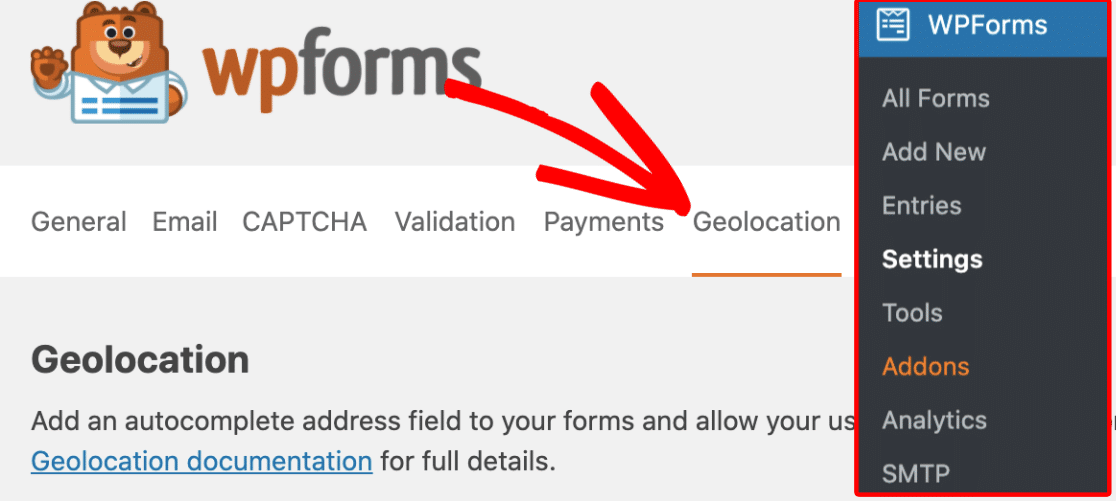
Accédez à WPForms » Paramètres et cliquez sur l'onglet Géolocalisation .

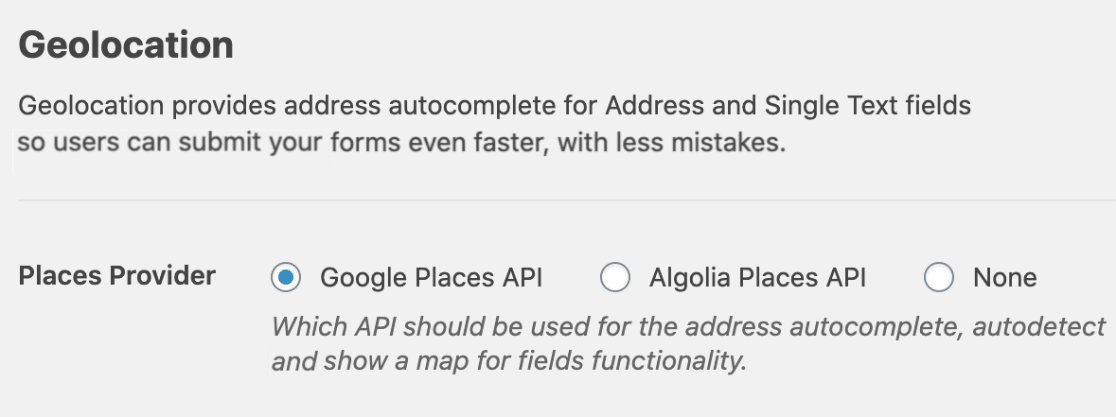
Maintenant, vous devrez choisir le fournisseur à partir duquel vous souhaitez obtenir vos informations de géolocalisation dans la zone Fournisseur de lieux.

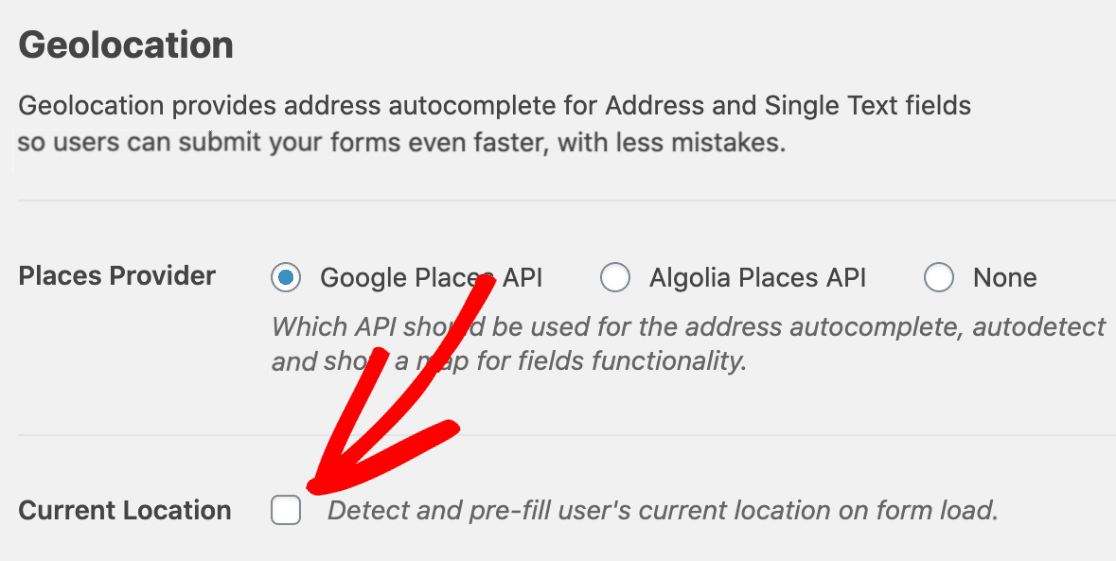
Si vous le souhaitez, vous pouvez laisser la localisation de votre utilisateur être pré-remplie dans un formulaire en cochant la case Localisation actuelle.

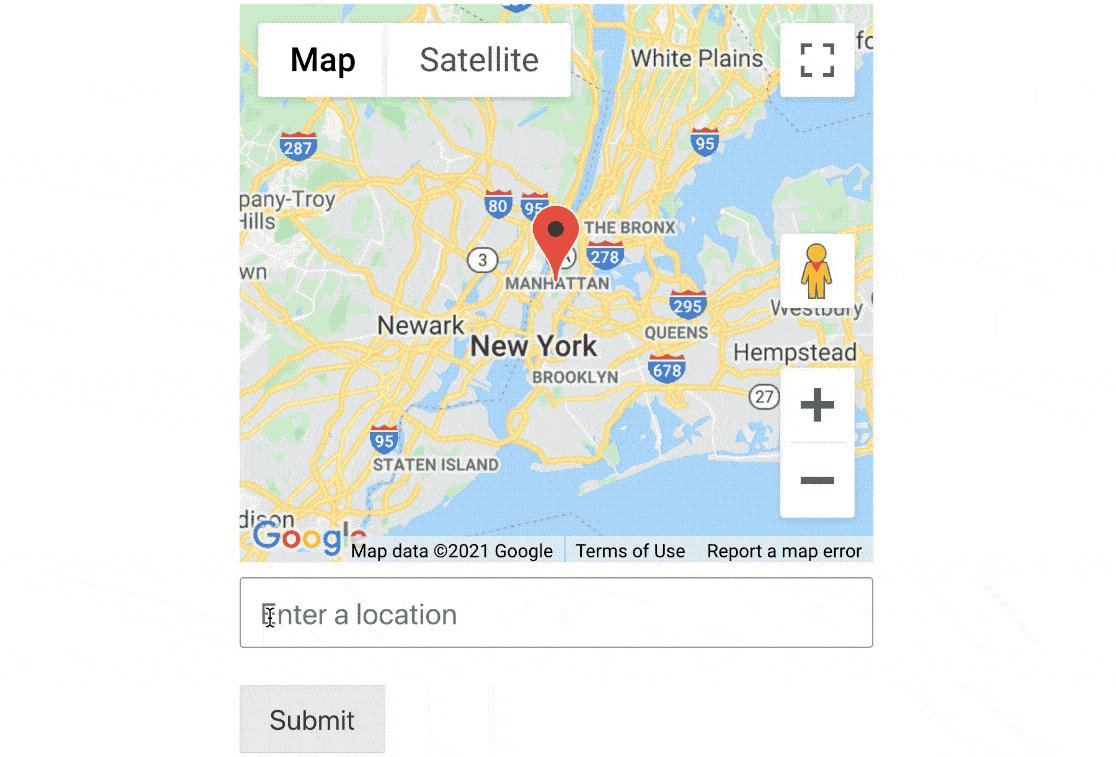
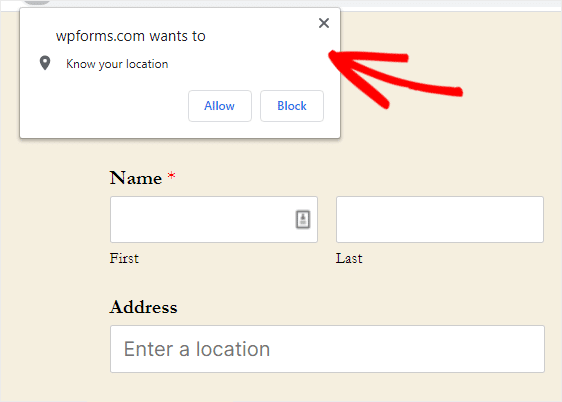
Si vous cochez cette case Emplacement actuel, les visiteurs verront une case comme celle-ci lorsqu'ils ouvriront une page contenant votre formulaire de contact :

Consultez notre documentation complète sur la configuration de l'addon Geolocation pour trouver des détails sur le fournisseur de services de localisation que vous allez utiliser et comment terminer cette configuration.
Une fois que les paramètres de votre fournisseur de localisation sont tous remplis dans les paramètres du module complémentaire de géolocalisation, vous êtes prêt à créer votre carte de formulaire de contact.
Étape 4 : Créez votre formulaire de contact
Alors créons votre formulaire de contact avec une carte dès maintenant. Cette partie prendra moins de 5 minutes.
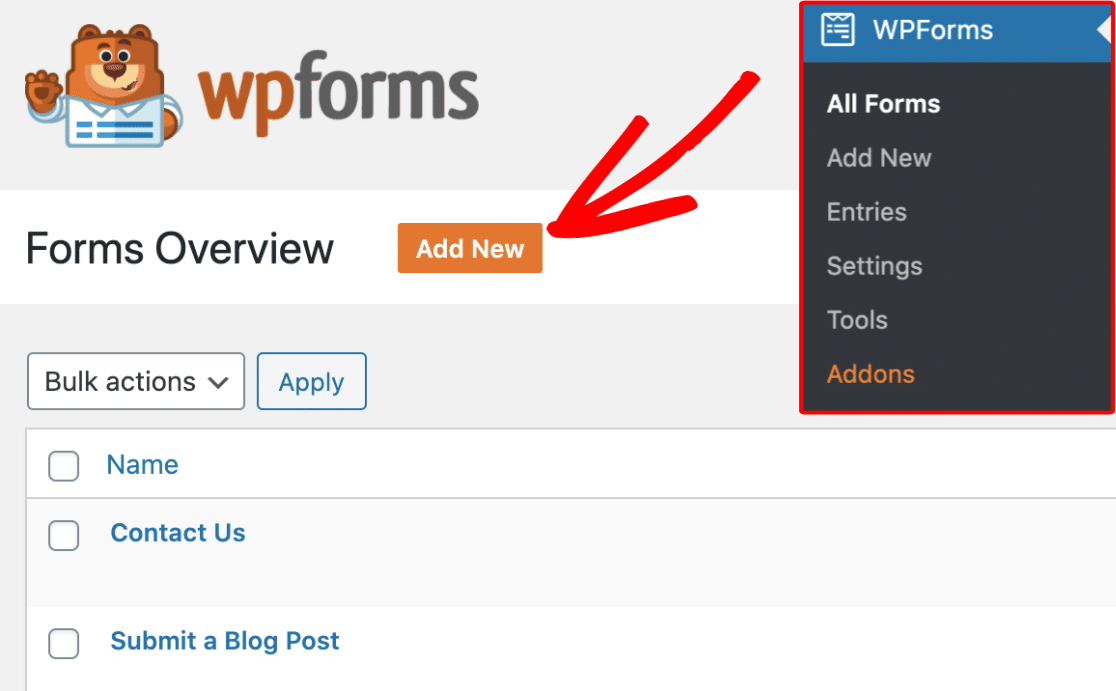
Pour commencer à créer votre nouveau formulaire, cliquez sur le bouton Ajouter un nouveau pour lancer le générateur de formulaires WPForms.

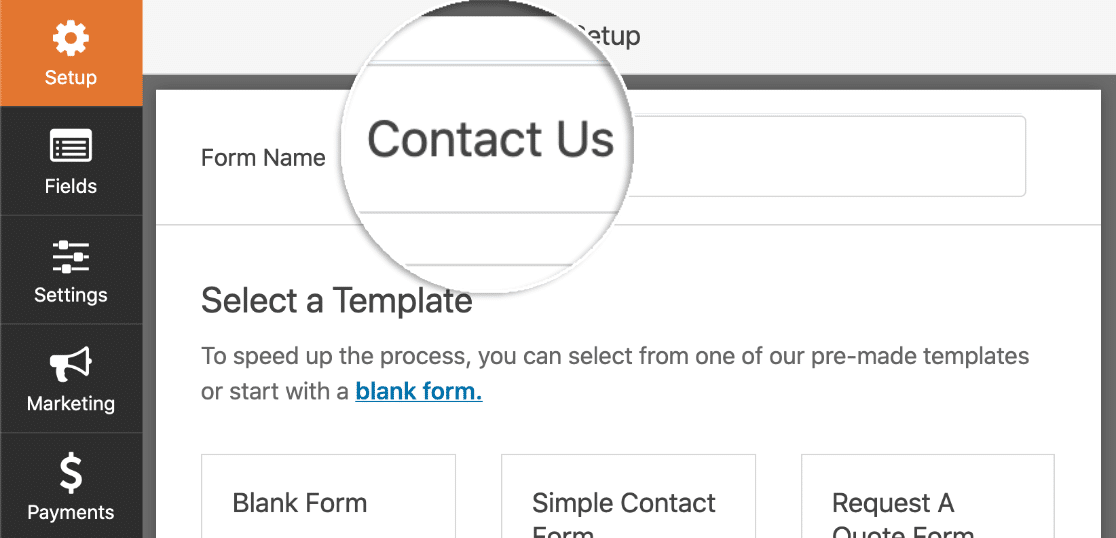
Vous pouvez maintenant saisir un nom pour votre formulaire dans le champ de saisie Nom du formulaire . Dans cet exemple, nous utiliserons « Nous contacter ».

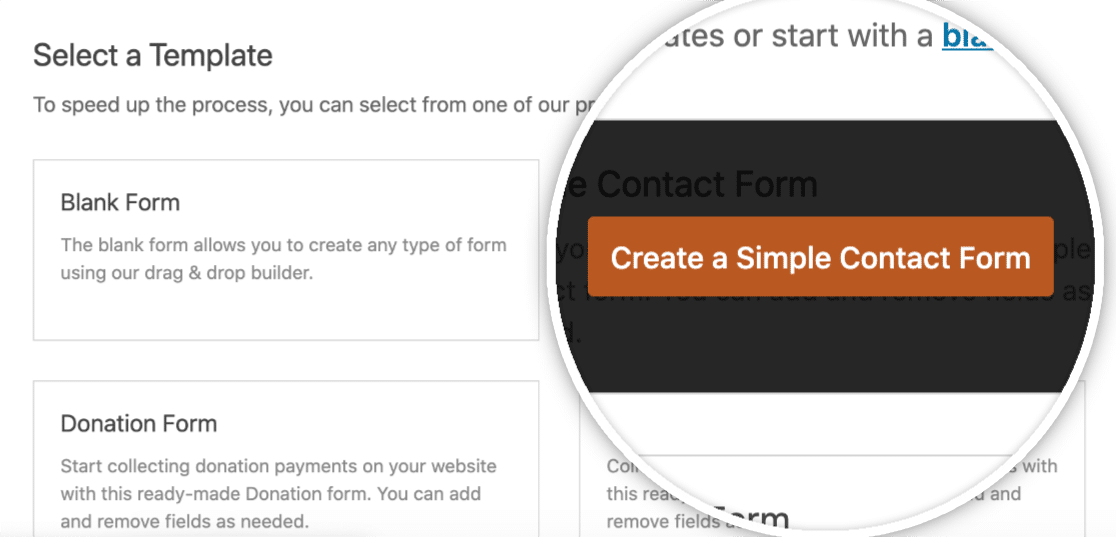
Sous le nom du formulaire, sélectionnez le modèle que vous souhaitez utiliser en cliquant dessus. Faisons un simple formulaire de contact, et nous y ajouterons notre carte sous peu.

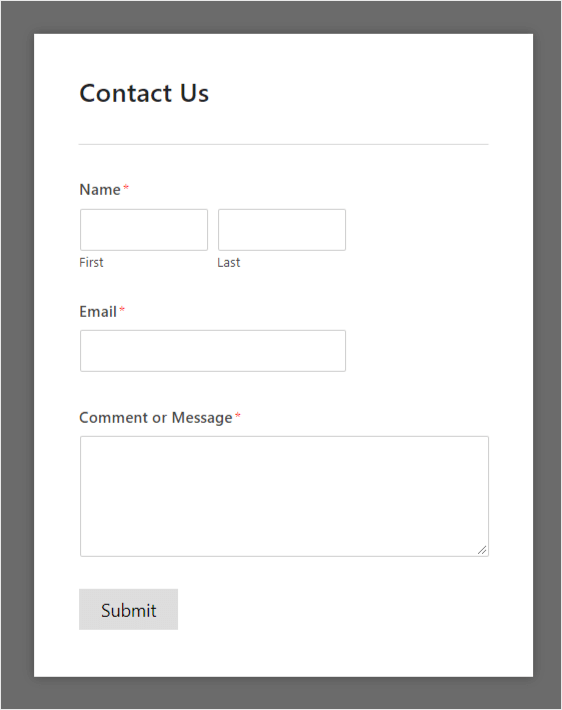
Ensuite, votre modèle de formulaire de contact simple se remplira de quelques champs standard tels que :
- Nommer le premier Dernier)
- Commentaire ou message

Maintenant, il y a probablement quelques autres paramètres de formulaire que vous voudrez configurer, comme les notifications et les confirmations. Si tel est le cas, (et nous vous le recommandons vivement), consultez notre guide détaillé sur la création de votre premier formulaire.
Bon travail! Ensuite, ajoutons un champ à votre formulaire qui vous permettra d'activer l'option Afficher la carte.
Étape 5 : Activez l'option Afficher la carte
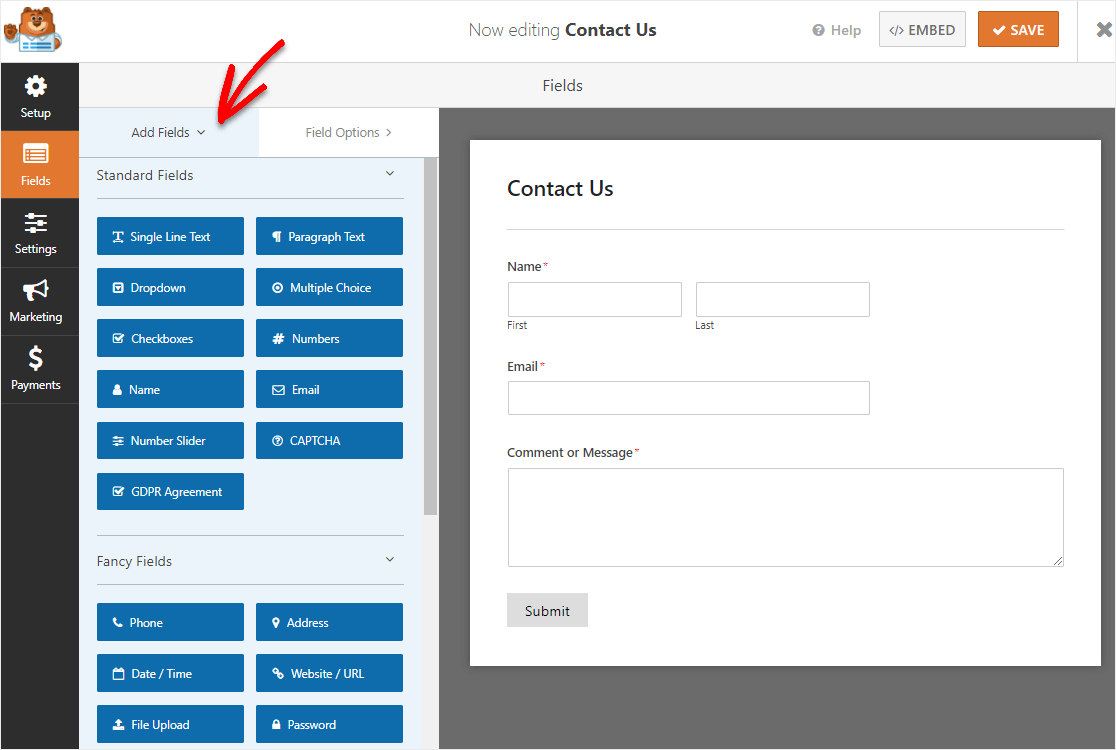
Une fois votre formulaire chargé, vous verrez tous les champs que vous pouvez ajouter à votre formulaire.

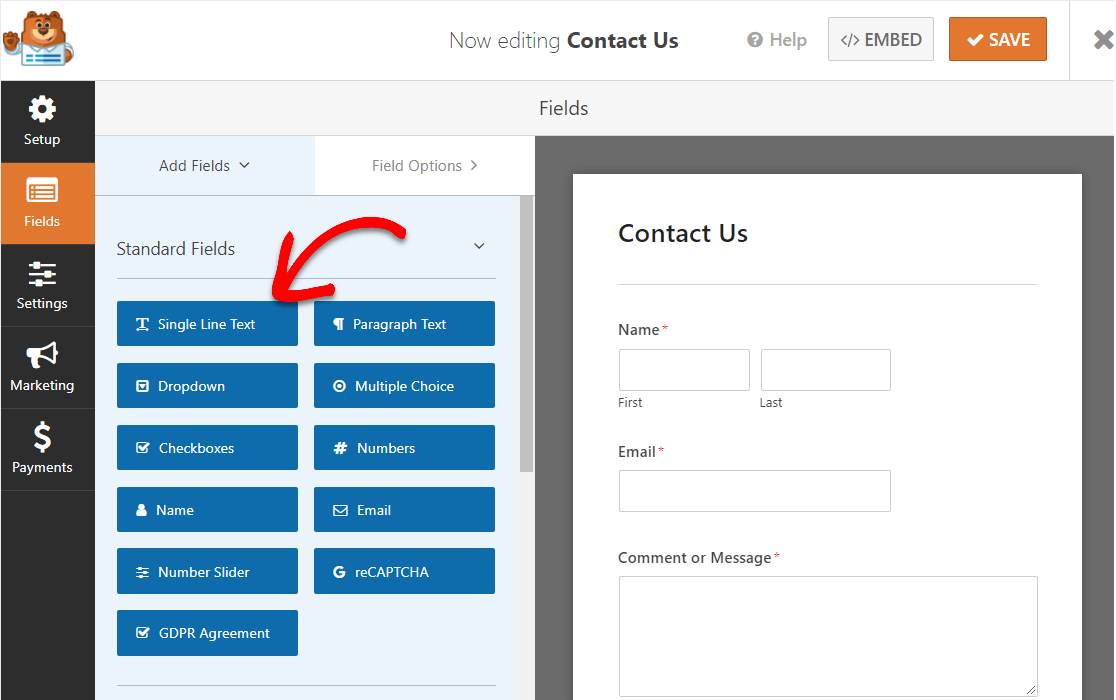
Pour utiliser l'option Afficher la carte sur votre formulaire, vous devrez ajouter le champ Adresse ou le champ Texte sur une seule ligne .

Dans ce didacticiel, nous utiliserons le champ Texte sur une seule ligne pour que l'adresse s'affiche sur une seule ligne.
Pour ajouter ce champ à votre formulaire, vous pouvez soit cliquer sur le nom du champ, soit le faire glisser et déposer du panneau de gauche sur votre formulaire à droite.

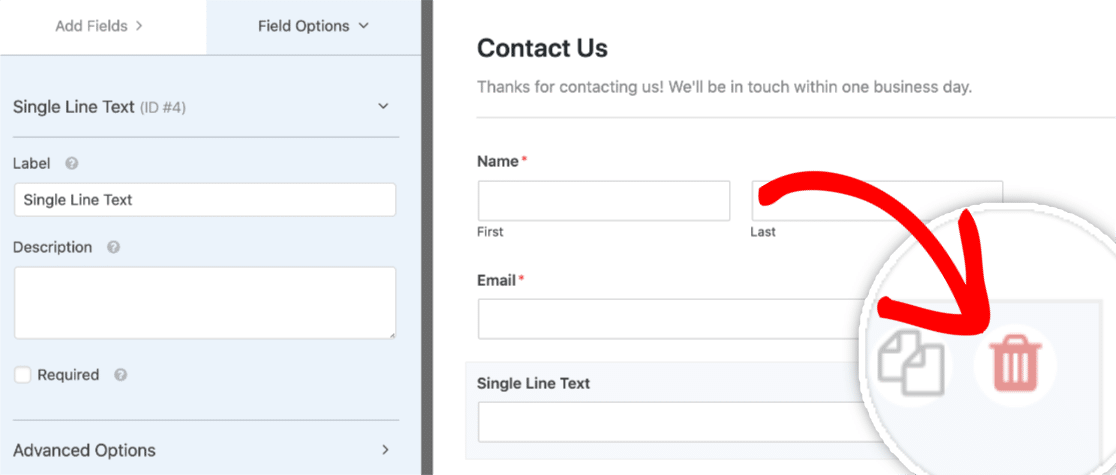
Vous n'avez pas besoin d'un des champs ? Pour supprimer un champ de votre formulaire, survolez le champ et cliquez sur le bouton de la corbeille rouge.

Ok, maintenant que vous avez ajouté votre champ Texte sur une seule ligne, il est temps d'activer une carte sur votre formulaire.
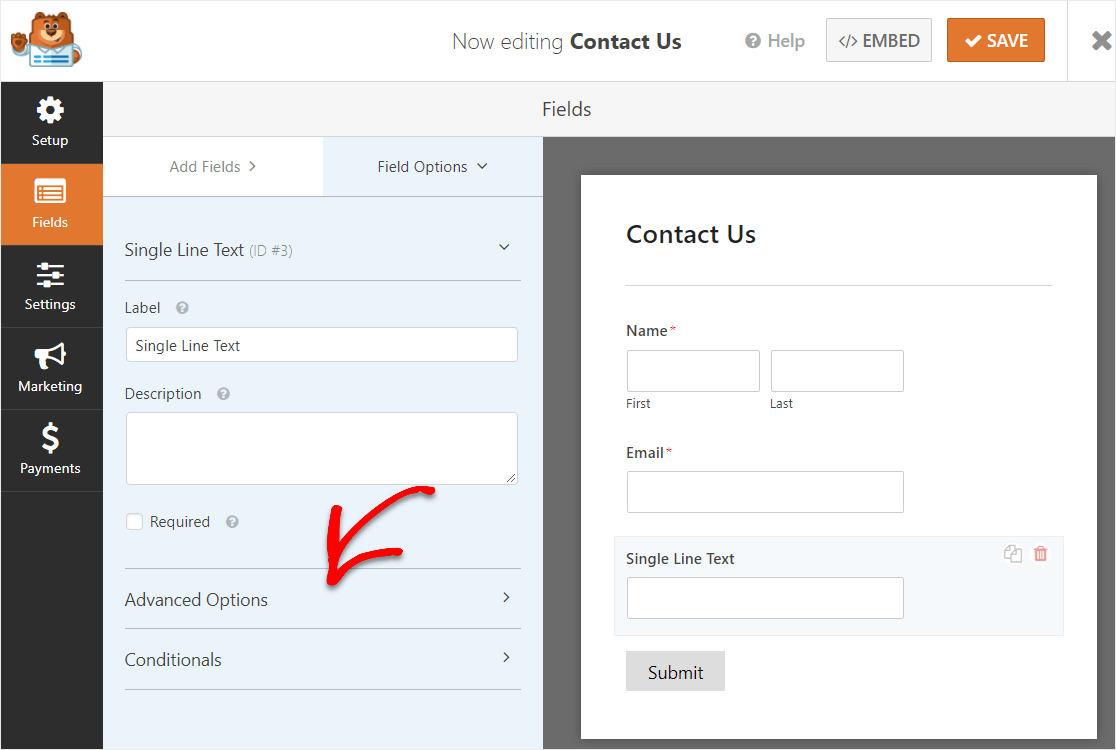
Dans l'onglet Options de champ de votre champ Texte sur une seule ligne, cliquez sur Options avancées .
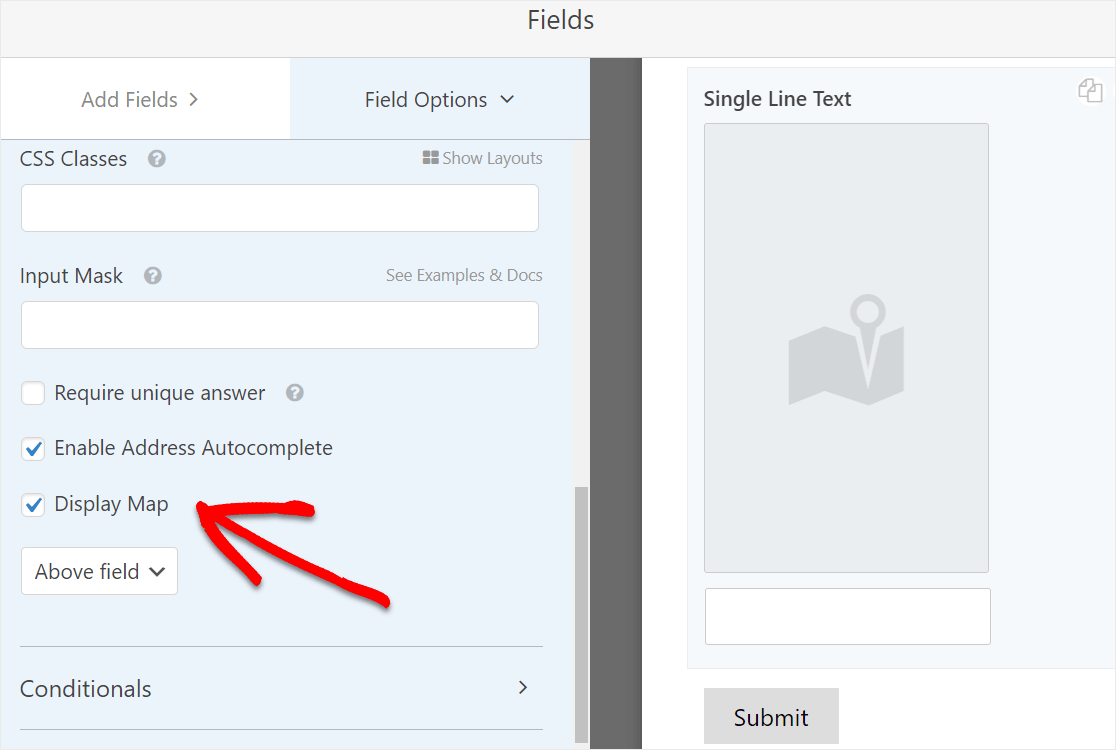
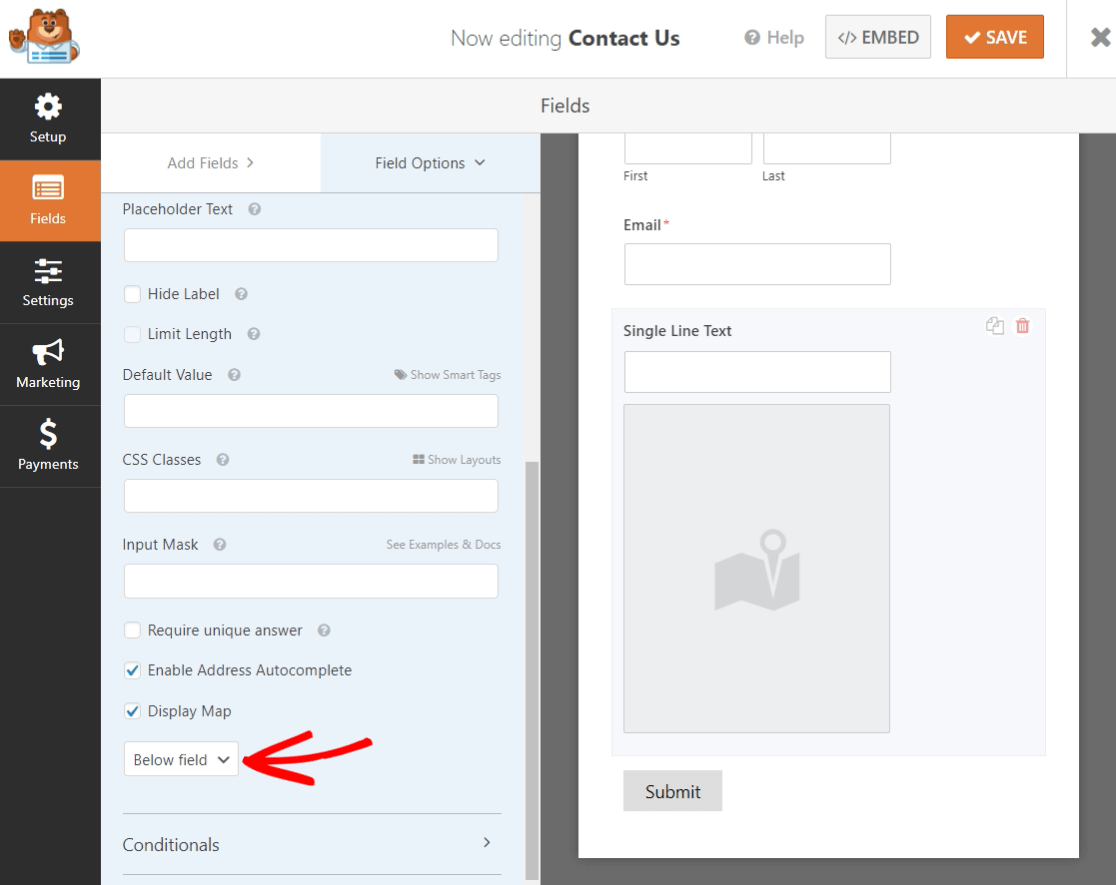
Vous verrez maintenant quelques options différentes, alors faites défiler vers le bas et cochez la case en regard de Activer la saisie semi - automatique des adresses , puis cochez la case en regard de Afficher la carte .
La carte sera par défaut au-dessus du champ, mais vous pouvez la changer pour qu'elle soit en dessous si vous le souhaitez. Cliquez simplement sur le menu déroulant et basculez-le sur le champ Ci-dessous.

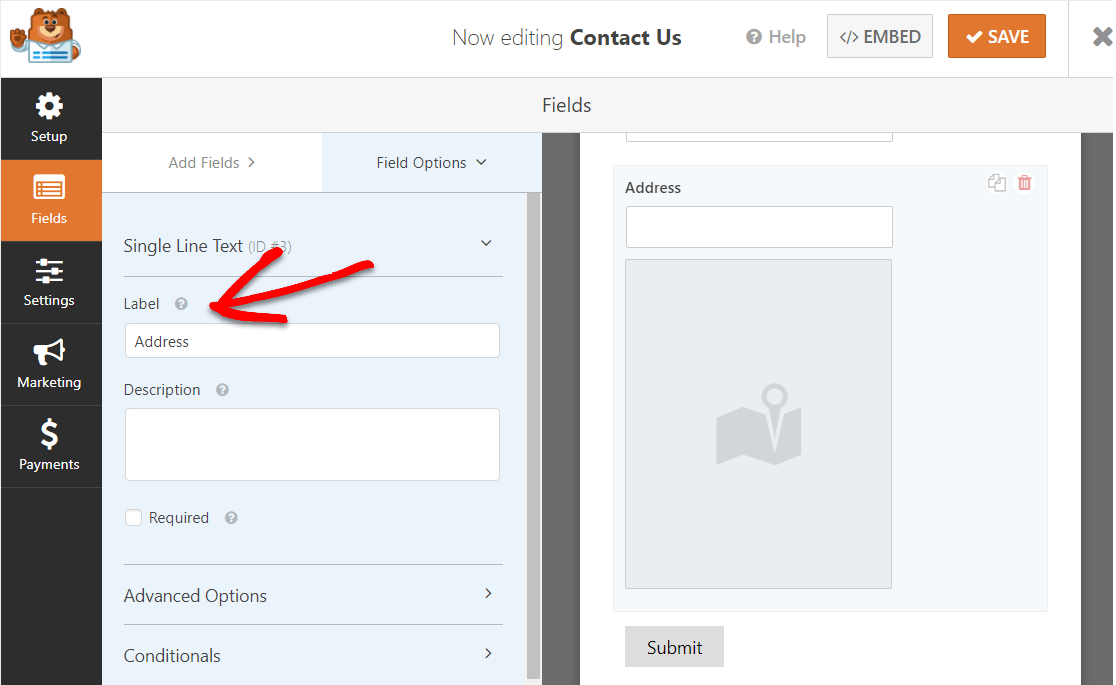
Enfin, renommez ce champ en « Adresse » afin que vos utilisateurs ne voient pas « Texte sur une seule ligne » lorsqu'ils remplissent votre formulaire.
Faites défiler vers le haut dans le panneau Options de formulaire sur le côté gauche et modifiez l'étiquette pour dire « Adresse ».

Maintenant, apportez toutes les autres modifications que vous souhaitez à votre formulaire et lorsque vous l'aimez, cliquez sur Enregistrer dans le coin supérieur droit.

Bon travail. Votre formulaire est prêt à faire ses débuts.
Étape 6 : Publiez votre carte de formulaire de contact
Prêt à publier votre formulaire de contact avec une carte ? Avec votre plugin WPForms Pro, il est super facile d'intégrer votre formulaire sur votre site.
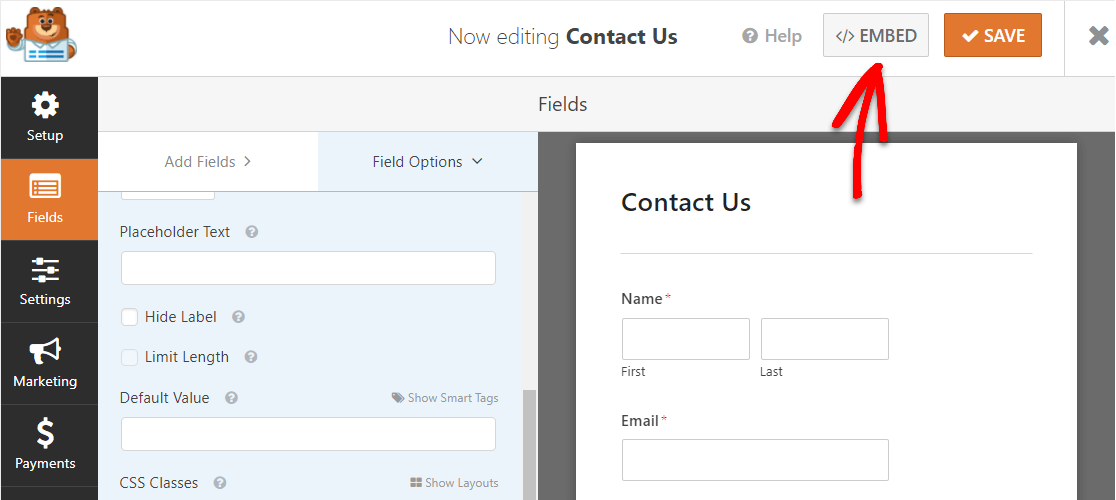
Donc, une fois que votre formulaire ressemble à ce que vous voulez et qu'il est enregistré, cliquez sur le bouton Intégrer dans le coin supérieur droit.

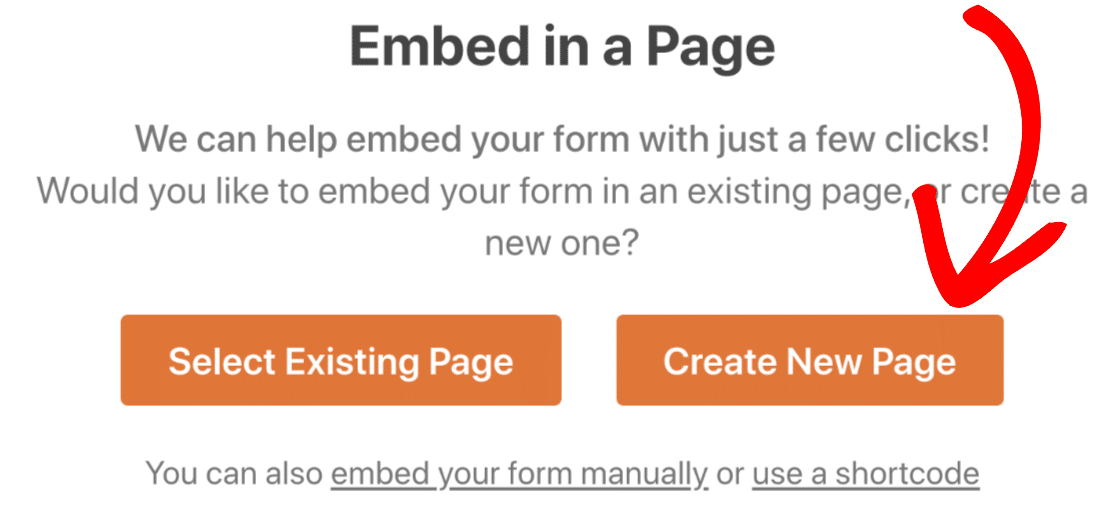
Ici, vous pouvez sélectionner n'importe quelle page WordPress que vous aimez, qu'il s'agisse d'une page existante ou d'une nouvelle page.
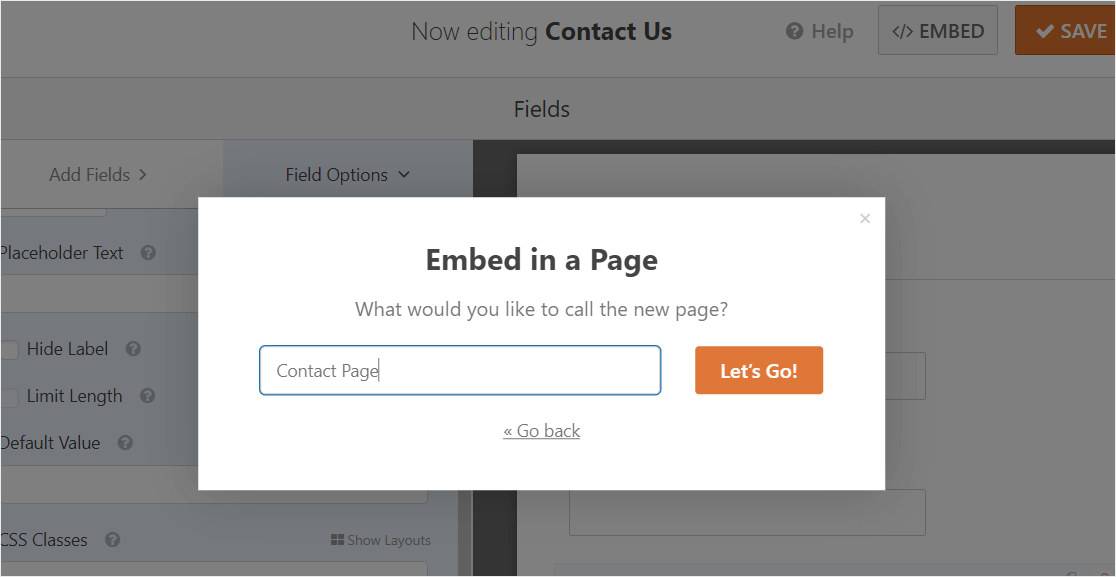
Dans ce tutoriel, nous allons cliquer sur Créer une nouvelle page .

Ensuite, nommez votre page comme vous le souhaitez et cliquez sur Let's Go !

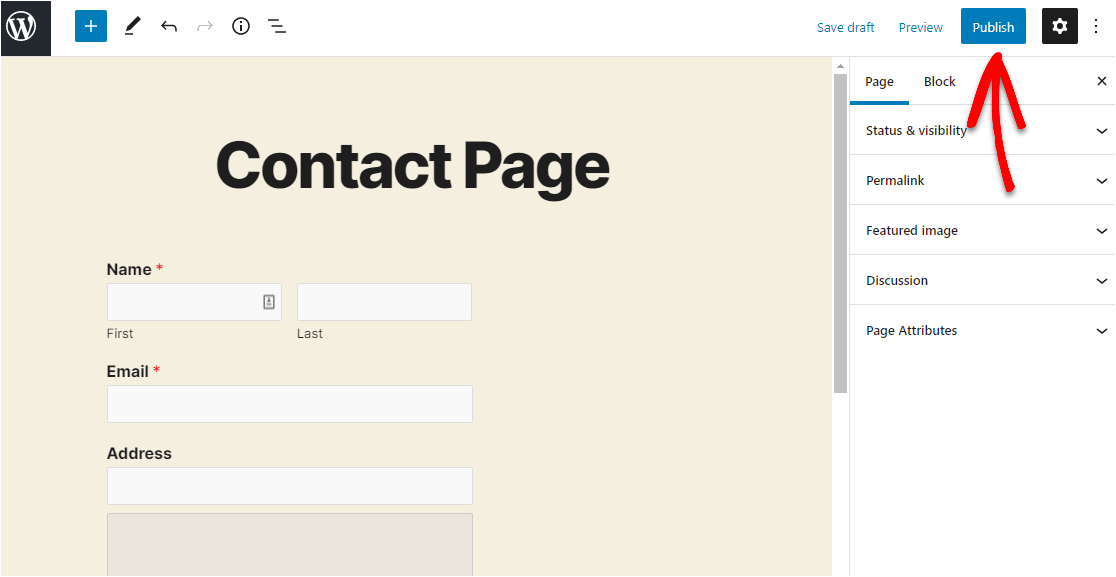
Voila. Cela ajoutera automatiquement votre formulaire de contact avec carte à votre page dans WordPress.
Ensuite, cliquez sur « Publier » (ou mettez à jour, si vous utilisez une page existante) pour enfin libérer votre formulaire en direct sur Internet.

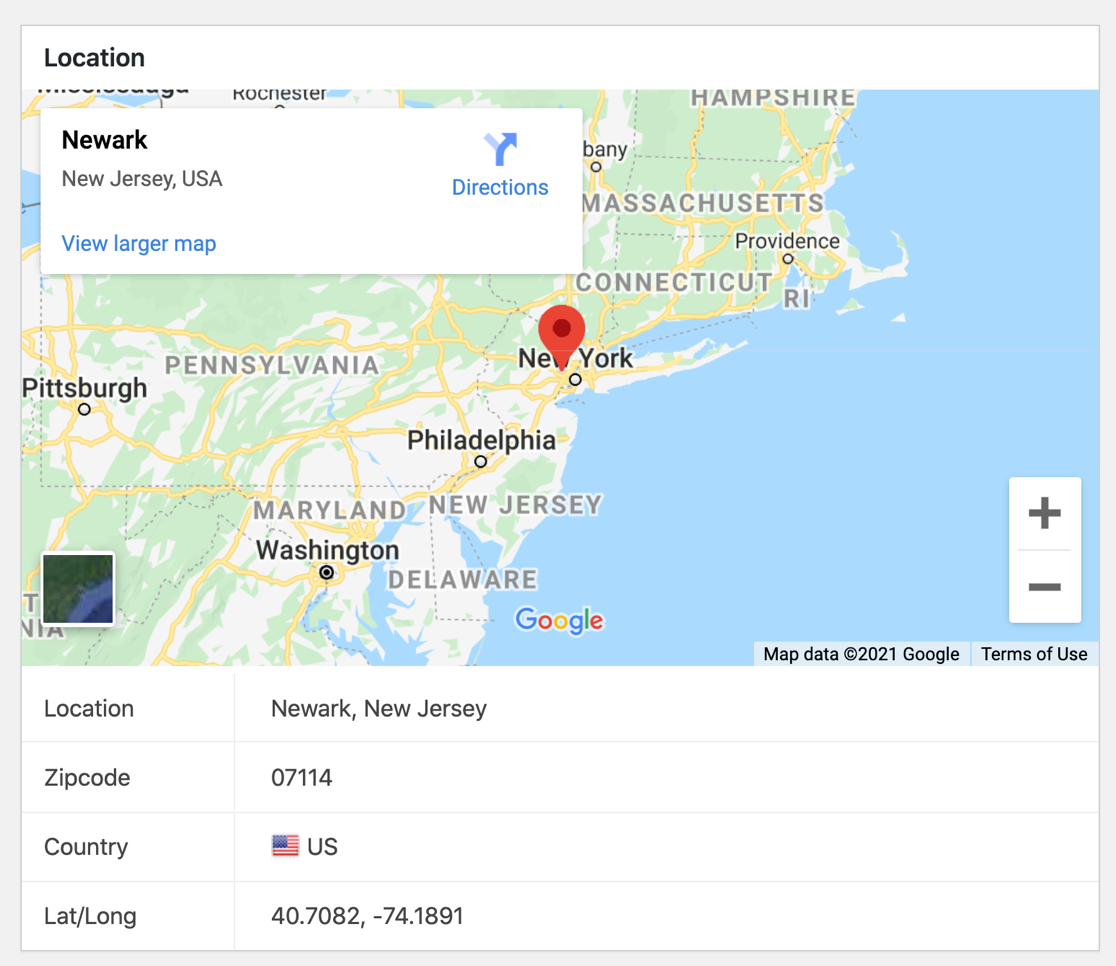
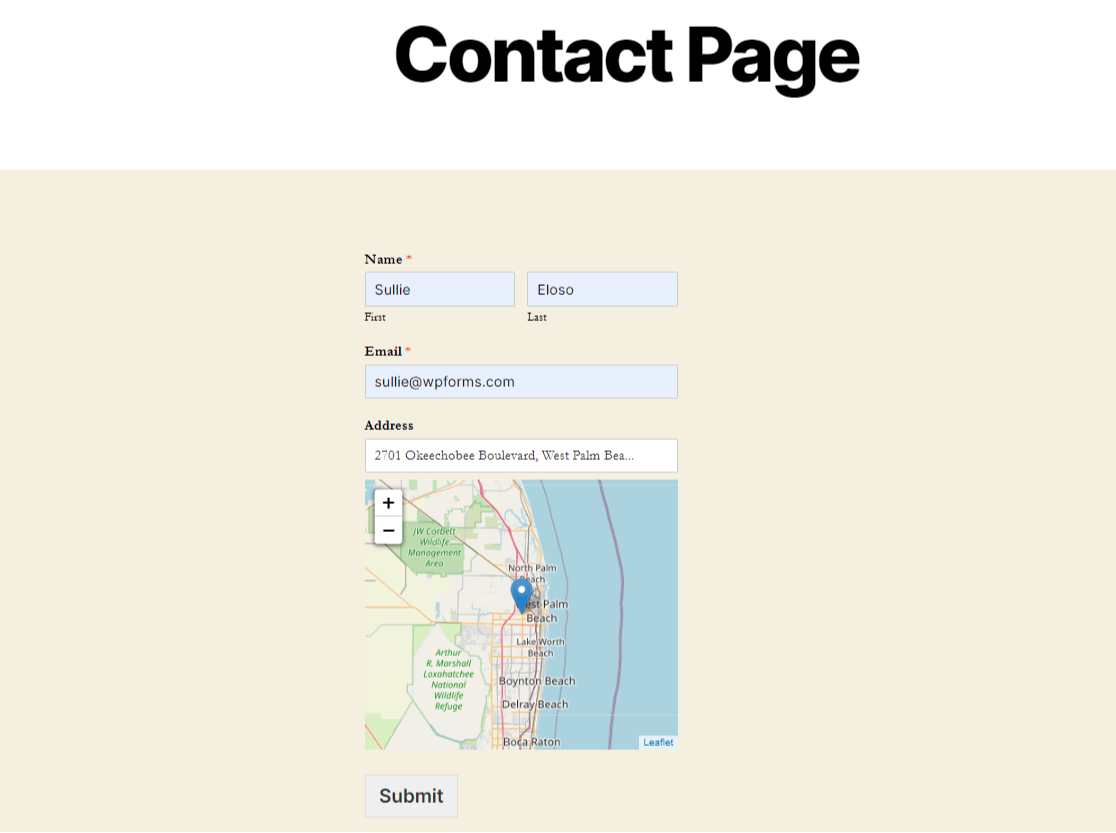
Félicitations – votre formulaire de contact avec une carte est maintenant en ligne sur Internet.
Voici une idée de ce à quoi cela ressemblera :

C'est ça! Vous savez maintenant créer facilement une carte de formulaire de contact avec un plugin WordPress.
Créez votre carte de formulaire de contact maintenant
Créez votre propre carte de formulaire de contact dès aujourd'hui
Il est très facile de créer votre propre carte de formulaire de contact.
Obtenez WPForms Pro aujourd'hui pour accéder au module complémentaire de géolocalisation qui vous permet d'ajouter ces superbes cartes. Vous aurez également accès à une tonne d'autres fonctionnalités utiles.
Et en plus des cartes de formulaire de contact, WPForms Pro inclut :
- Un générateur facile à utiliser - Créez vos propres formulaires en quelques minutes sans écrire une seule ligne de code.
- Enquêtes – Rassemblez des données grâce à des enquêtes et des sondages et visualisez-les dans de beaux rapports.
- Pages de formulaire – Faites en sorte que davantage de personnes finissent vos formulaires en créant des pages de formulaire sans distraction en un seul clic.
- Formulaires de commande – Acceptez Stripe et PayPal directement sur vos formulaires et acceptez de l'argent en ligne.
- Rapports de parcours utilisateur – Découvrez où se trouvaient les gens sur votre site avant de remplir votre formulaire.
- Formulaires sécurisés – Protégez les formulaires avec des options anti-spam telles que le captcha personnalisé, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulaires conversationnels – Regardez les taux de conversion monter en flèche avec des formulaires très attrayants et modernes.
- Plus de 100 modèles – Ne créez plus jamais un formulaire à partir de zéro avec des modèles prédéfinis des types de formulaires les plus populaires.
- Support Premium - Accédez à une équipe amicale et compétente qui vous guidera dans la bonne direction si vous avez besoin d'aide avec les formulaires de votre site Web.
- …et bien plus.
En fait, si vous regardez WPForms Lite vs Pro, vous verrez qu'il y a une tonne de raisons pour lesquelles Pro est si populaire.
Réflexions finales sur les cartes du formulaire de contact
Nous espérons que cet article vous a aidé à découvrir à quel point il est facile (et bénéfique) d'ajouter une carte de formulaire de contact à votre site Web WordPress avec un plugin.
Vous souhaitez ajouter votre logo ou une image à votre formulaire ? Vous pouvez également consulter notre guide sur la façon d'ajouter une image à un formulaire WordPress.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.