Comment afficher des images dans WordPress avec Elementor : les manières créatives
Publié: 2023-03-07Ce n'est un secret pour personne que les images sont un élément important de tout site Web. Il améliore l'attrait visuel du site Web ainsi que l'engagement. Dans WordPress, insérer des images dans vos articles et pages est assez simple.
Une façon d'afficher des images consiste simplement à ajouter des médias dans l'éditeur classique. Une autre façon consiste à utiliser les blocs Image dans l'éditeur Gutenberg. Dans les deux cas, les styles sont prédéfinis dans le thème.
Cependant, Elementor offre une flexibilité dans l'affichage des images dans WordPress. Il offre une variété de façons créatives d'afficher des images sur votre site Web. Plus important encore, chaque élément d'image est personnalisable individuellement.
Utilisation d'éléments tels que les boîtes d'images , les galeries d'images , le masquage d'images
vous pouvez créer des sections d'image époustouflantes.
Avec un peu de créativité et d'attention aux détails, vous pouvez faire en sorte que votre site Web se démarque de la foule en utilisant ces éléments.
Cet article vous guidera sur la façon d'afficher des images dans WordPress avec Elementor pour concevoir une interface intuitive et conviviale pour afficher des images sur votre site Web.
Pourquoi les images sont importantes pour votre contenu Web
Lorsque nous voyons une image, le cerveau humain commence automatiquement à analyser et à catégoriser les informations visuelles qu'il reçoit, sans effort conscient. Ce processus facilite la mémorisation et le rappel du contenu.
En outre, les images peuvent rendre votre contenu plus attrayant et accrocheur pour les visiteurs en améliorant l'attrait visuel d'un site Web.
Voici quelques raisons pour lesquelles les images sont importantes pour le contenu Web :
- Capte facilement l'attention : les images peuvent être utilisées pour attirer l'attention d'un visiteur et l'attirer dans votre contenu. Ceci est particulièrement important pour les sites Web qui visent à vendre des produits ou des services.
- Transmettre rapidement des informations : Parfois, une image peut communiquer des informations plus rapidement et plus efficacement que du texte. Par exemple, une infographie peut véhiculer simplement des informations complexes.
- Rompt avec la monotonie : les gros blocs de texte peuvent être fastidieux et monotones à lire. Les images peuvent aider à décomposer le long texte et à attirer l'attention sur votre contenu.
- Laisse une marque durable sur la mémoire : Le cerveau humain peut traiter les informations visuelles beaucoup plus rapidement que les informations textuelles ou verbales et peut les conserver pendant une durée à long terme.
- Rend votre contenu plus partageable : les plateformes de médias sociaux comme Facebook et Instagram sont très visuelles, et les photos sont souvent plus partageables que le texte seul. En incluant des images de haute qualité sur votre site Web, vous augmentez la probabilité que les visiteurs partagent votre contenu sur les réseaux sociaux.
- Notoriété de la marque : les images peuvent contribuer à améliorer votre image de marque en présentant votre logo ou d'autres éléments visuels associés à votre marque.
Comment ajouter des images dans WordPress (méthode de base)
La manière la plus simple d'afficher des images sur WordPress consiste à ajouter une image à la médiathèque et à l'afficher avec les styles par défaut.
Pour ajouter une image à la médiathèque WordPress :
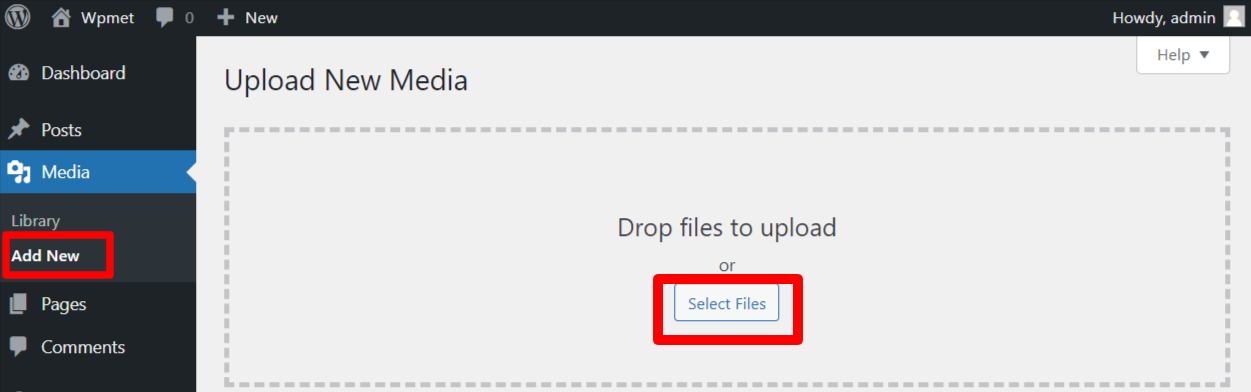
Connectez-vous à votre WordPress, accédez à Média > Ajouter un nouveau et sélectionnez l'image sur votre ordinateur à télécharger dans la médiathèque.

Désormais, l'affichage des images sur WordPress dépend de l'éditeur par défaut que vous utilisez.
Éditeur Gutenberg :
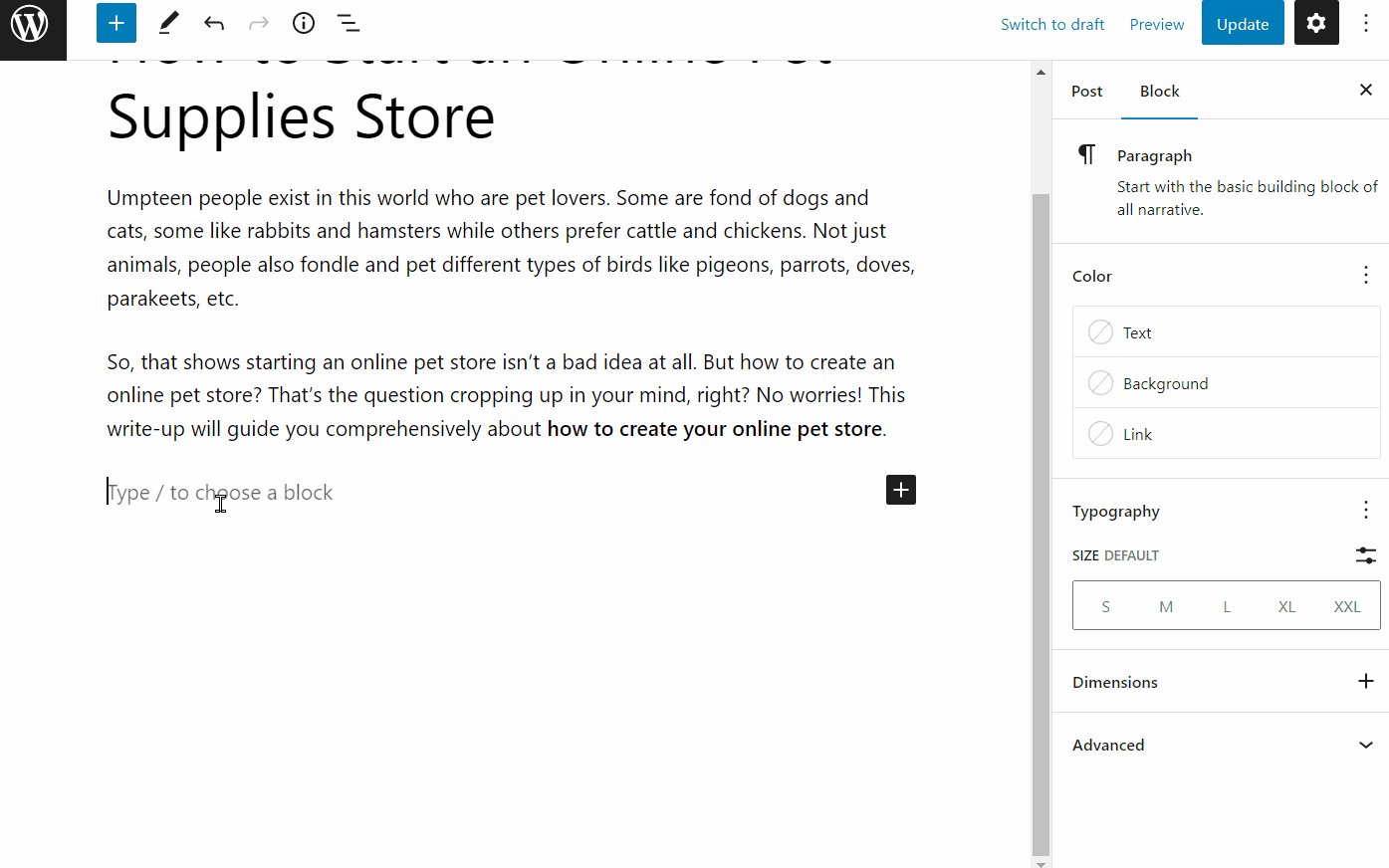
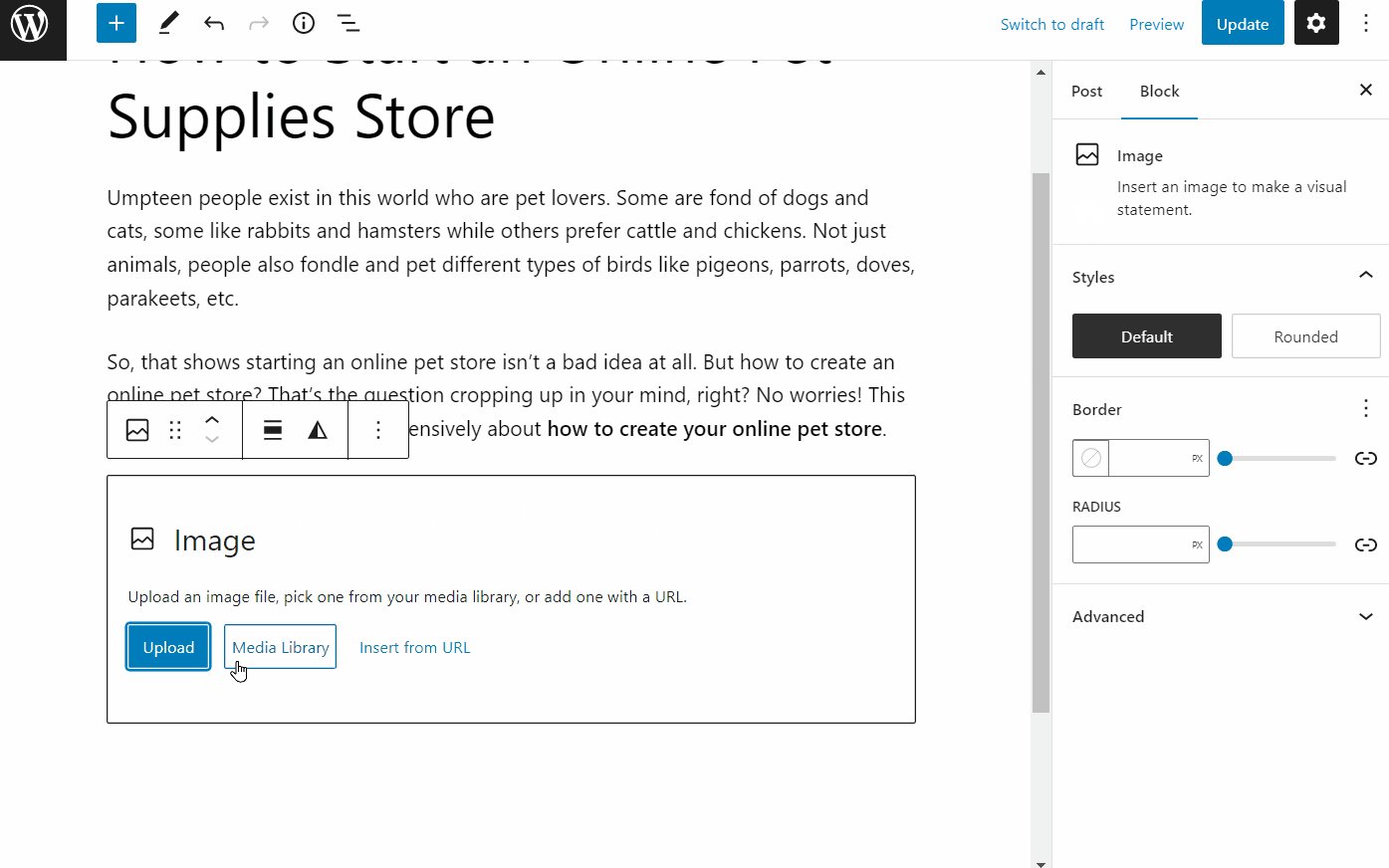
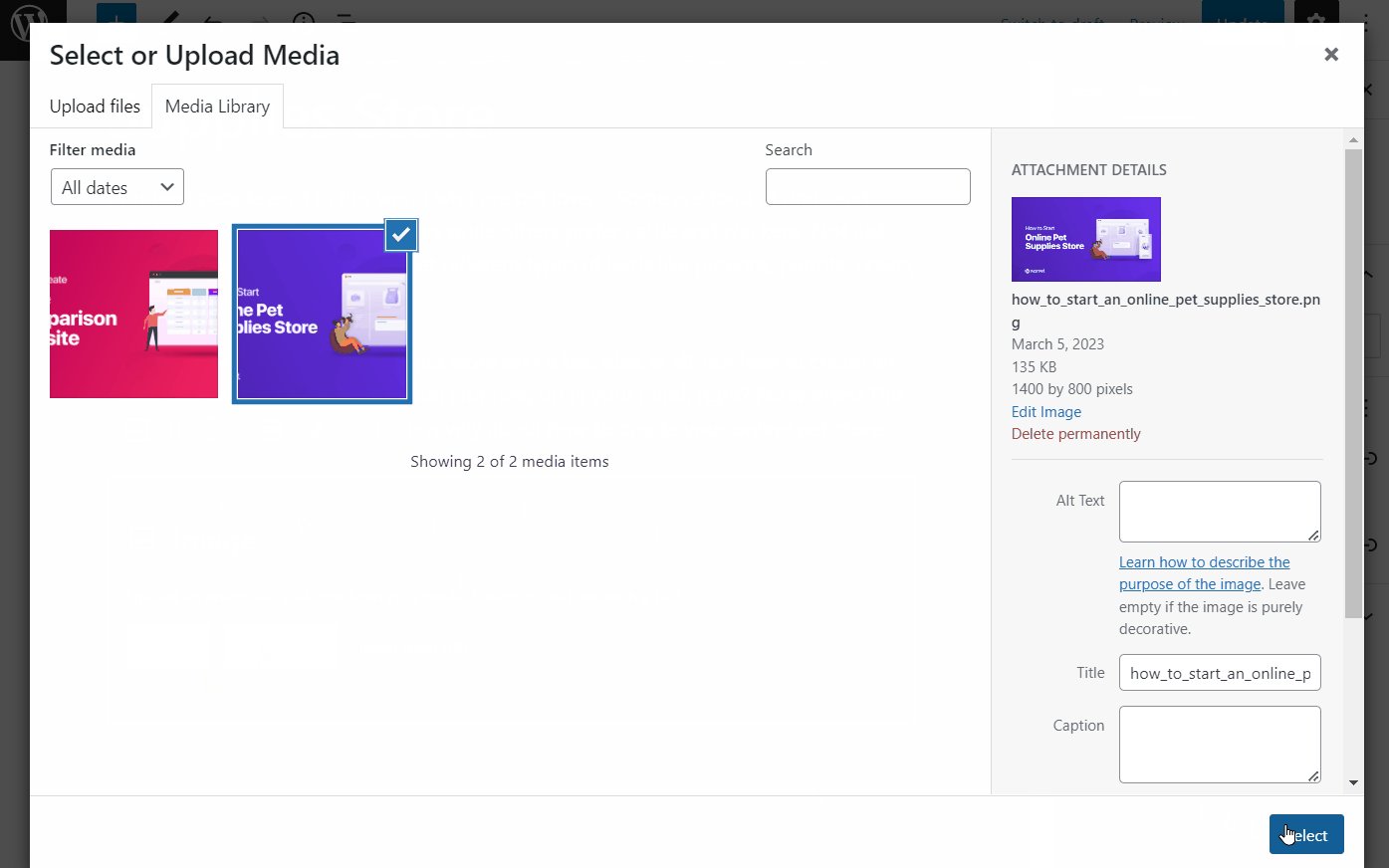
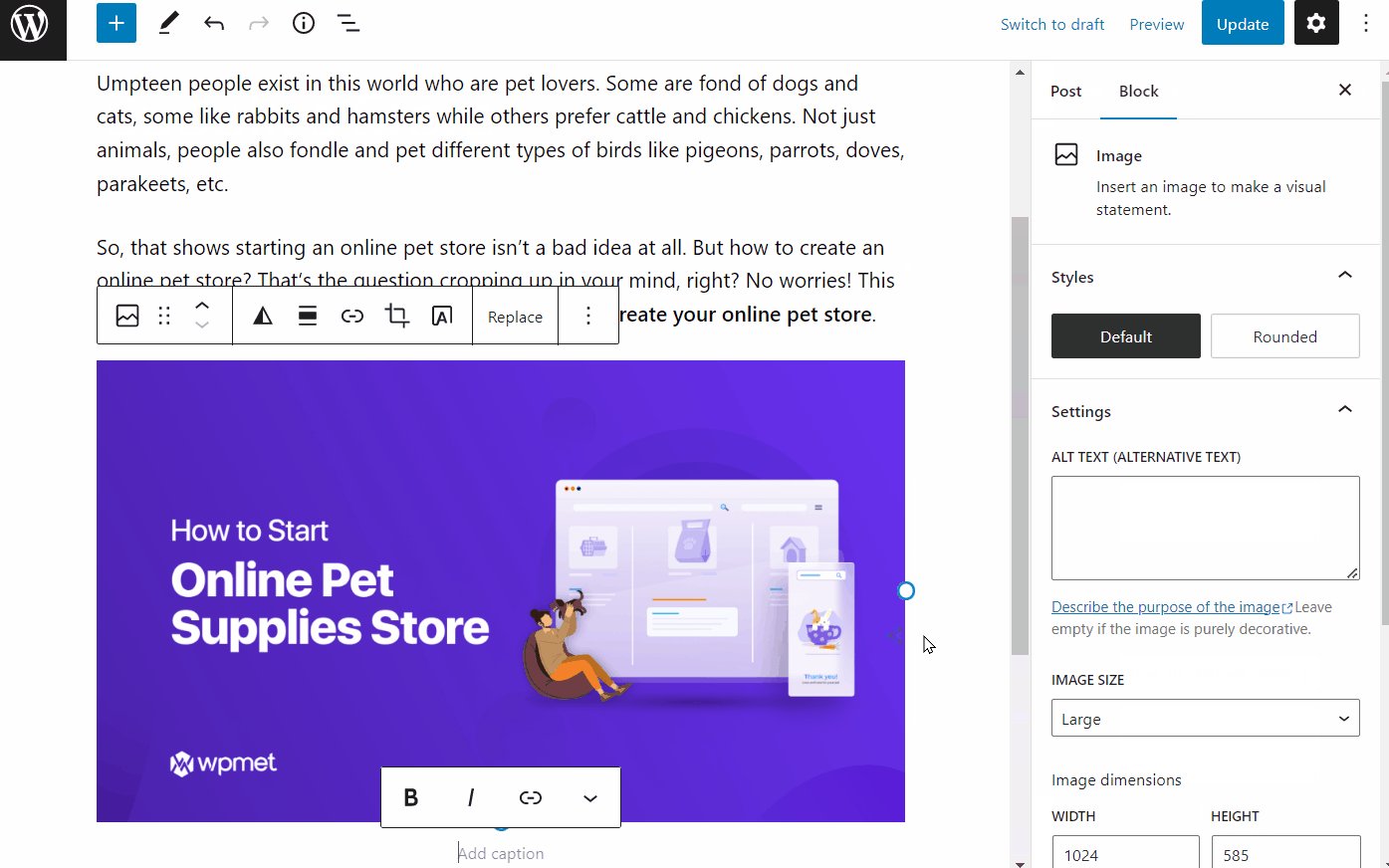
Dans l'éditeur de blocs Gutenberg par défaut de WordPress, vous pouvez afficher des images à l'aide de blocs d'images. Pour cela, ouvrez l'éditeur et ajoutez le bloc image dans la position souhaitée pour afficher l'image. Téléchargez ou sélectionnez ensuite une image dans la médiathèque.

Éditeur classique :
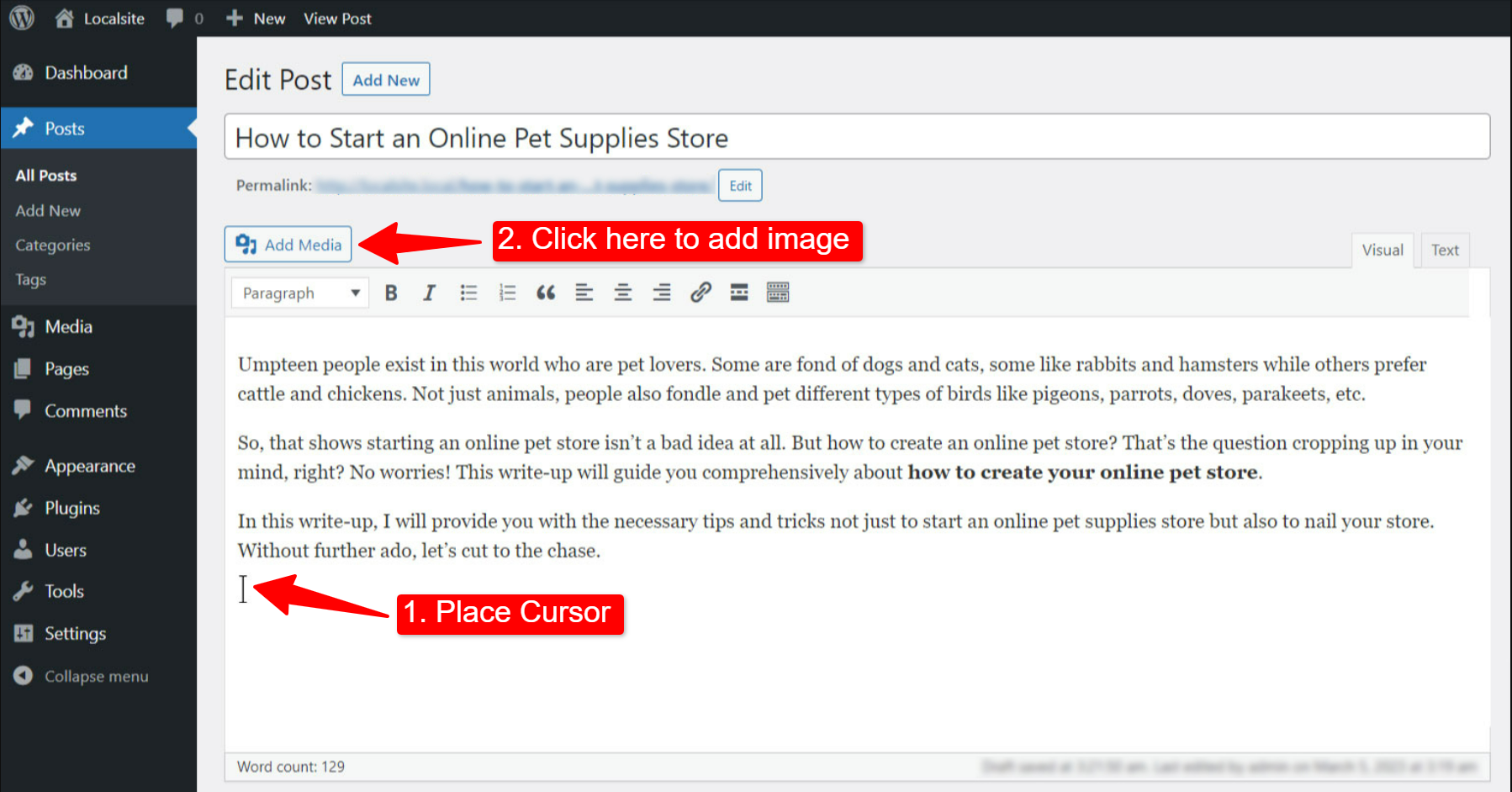
Si vous utilisez un ancien éditeur classique, ouvrez une page ou un article sur l'éditeur, puis placez le curseur de la souris sur l'article/la page où vous souhaitez afficher l'image. Après cela, cliquez sur le bouton Ajouter un média et sélectionnez une image dans la médiathèque.

Comment afficher des images dans WordPress à l'aide d'Elementor (méthodes avancées)
Maintenant, si vous voulez des moyens plus avancés d'afficher des visuels, vous pouvez passer au générateur de pages Elementor. Avec Elementor, vous pouvez utiliser les widgets d'image pour présenter les images du site Web de manière créative.
Amenant les choses au niveau supérieur, l'addon ElementsKit Elementor est livré avec un tas de widgets qui peuvent vous permettre d'afficher avec style des images avec les fonctionnalités les plus personnalisables. ElementsKit est livré avec des widgets tels que Elementor Image Box, Image Gallery, Image Swap, etc. Ces widgets vous offrent diverses options pour exposer des images avec style.
Voici une démonstration de la façon dont vous pouvez utiliser ces widgets pour afficher des images sur WordPress et rendre votre site plus vivant.
Installer ElementsKit
Pour utiliser les fonctionnalités d'image avancées, vous devez installer les plugins ElementsKit Lite et ElementsKit Pro sur votre site WordPress.
Voici la documentation pour installer les plugins ElementsKit
Après avoir installé les plugins, vous pouvez continuer avec les widgets pour afficher des images sur WordPress.
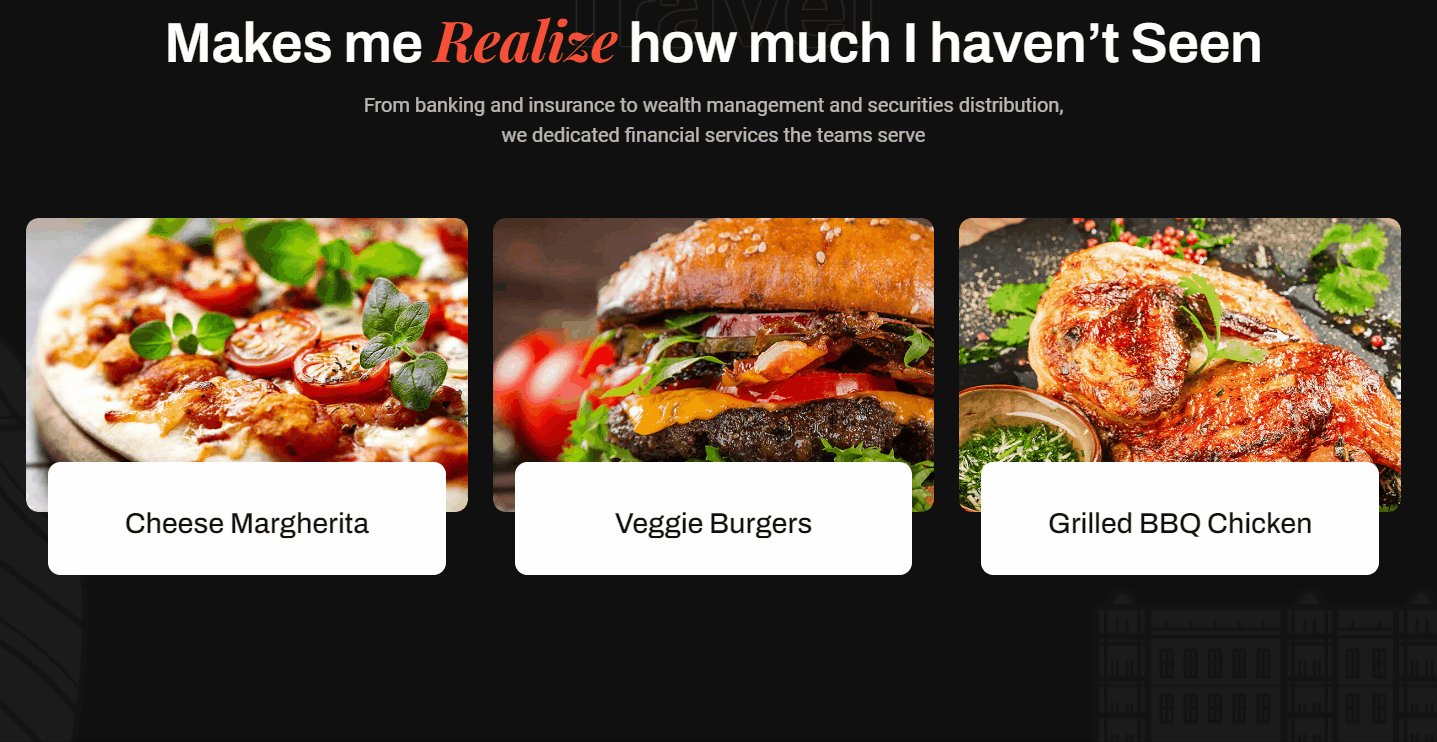
Méthode 1 : Afficher les images dans une zone d'image élégante
À l'aide du widget ElementsKit Image Box, vous pouvez mettre en surbrillance une section avec une combinaison d'une image et de texte. Il vous permet d'afficher une image avec du texte comme un titre et une description. Ces styles sont souvent utilisés pour mettre en valeur un produit, un service ou une fonctionnalité phare.
Pour utiliser la fonctionnalité : activez le widget Image Box depuis ElementsKit > Widget
Voici comment utiliser le widget ElementsKit Image Box pour Elementor :
Image
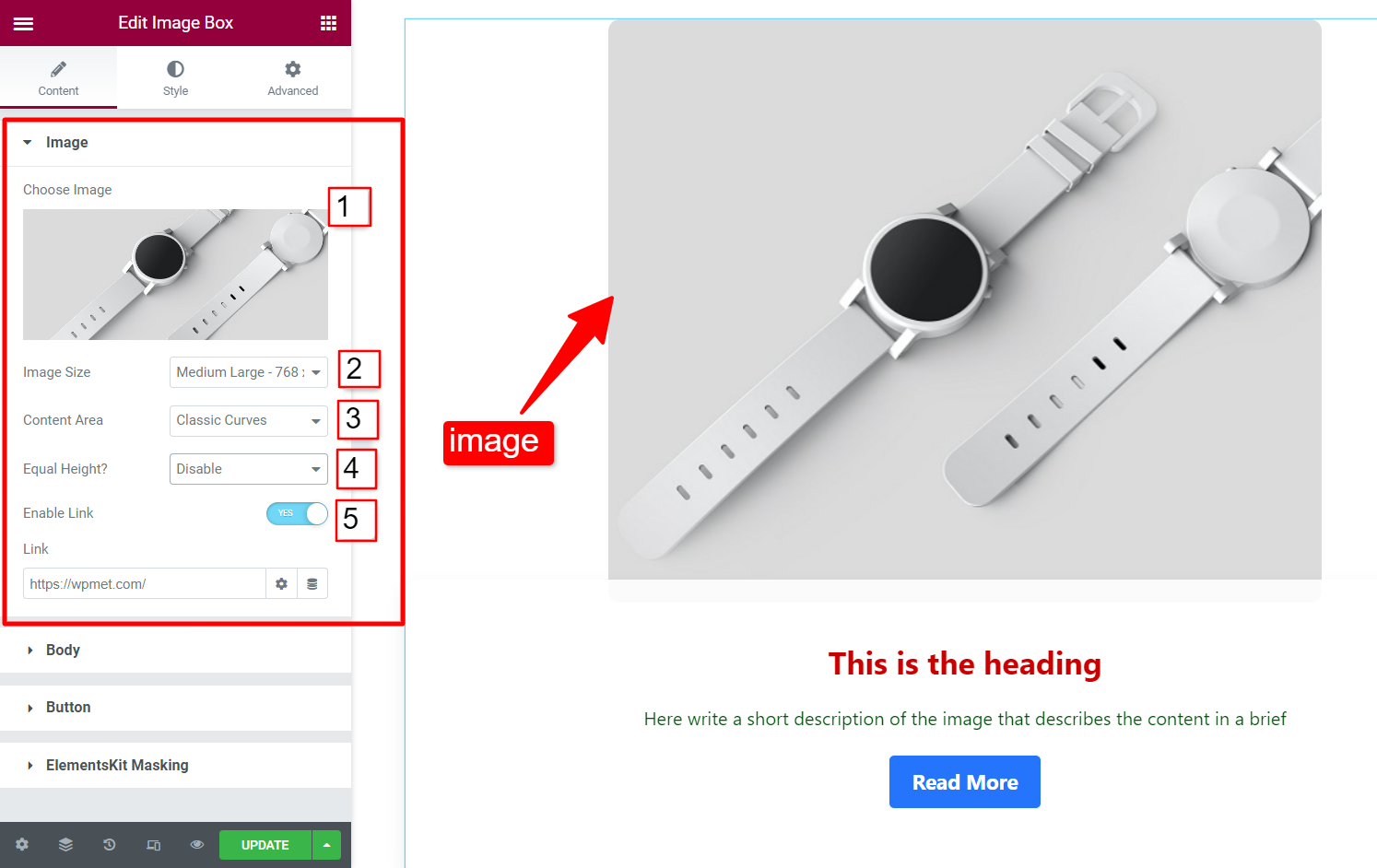
Dans la section image, vous pouvez personnaliser l'image et son apparence.
- Choisir une image : sélectionnez une image dans la médiathèque ou téléchargez-en une.
- Taille de l'image : définissez la taille de l'image.
- Zone de contenu : vous pouvez choisir le style de la zone de contenu parmi les options proposées.
- Hauteur égale : activez ou désactivez la hauteur égale pour l'image et la zone de contenu.
- Activer le lien : vous pouvez utiliser l'image comme section d'ancrage en activant le lien. Lorsqu'il est activé, ajoutez le lien à l'image.

Corps
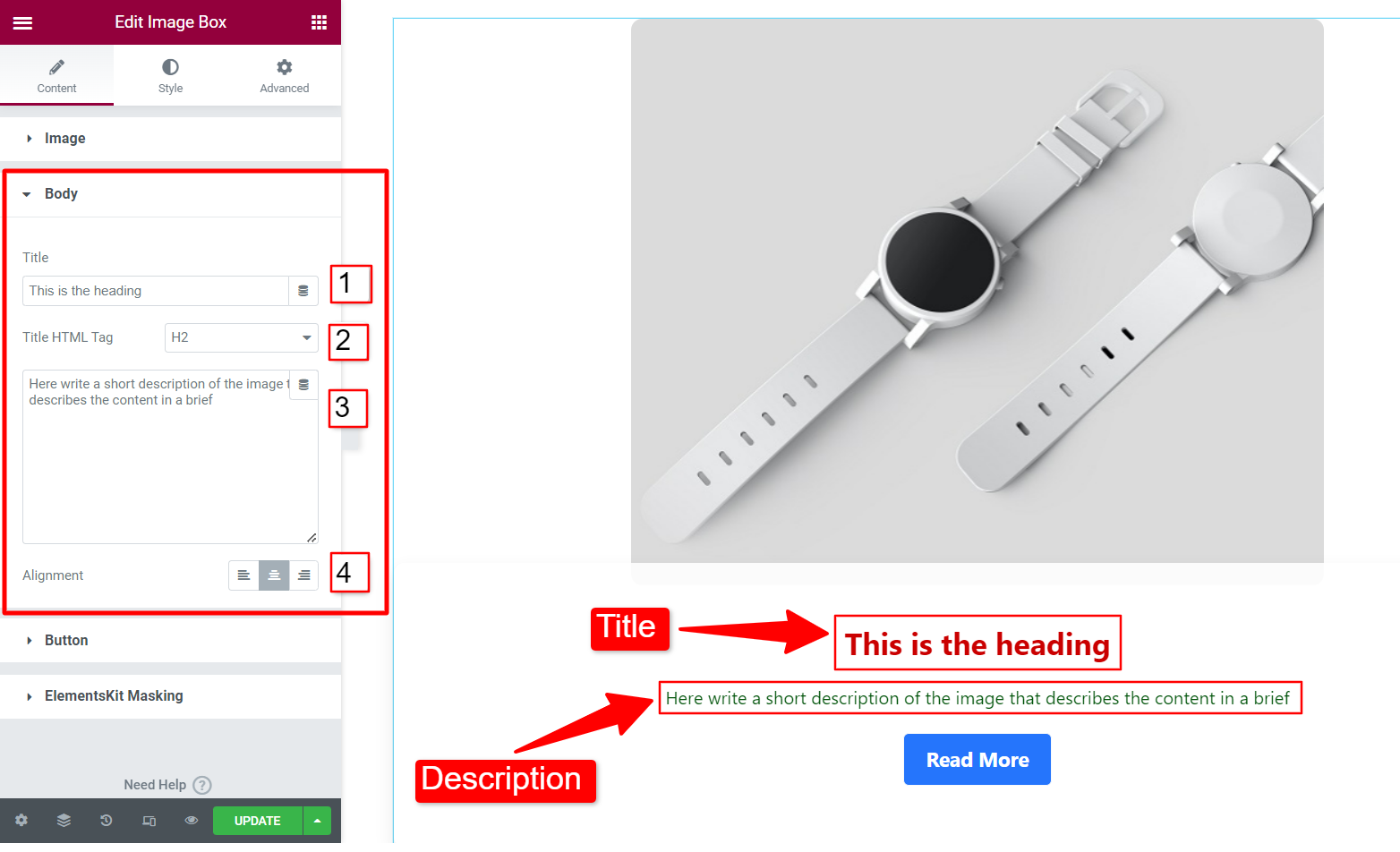
Dans la section corps, vous pouvez ajouter tout le texte à la zone d'image Elementor. Cela inclut un titre, une description, une balise HTML de titre et un alignement du texte.
- Titre : ajoutez le texte du titre dans ce champ.
- Balise HTML de titre : sélectionnez la balise HTML que vous souhaitez pour le titre (H1, H2, H3, div, span, paragraphe, etc.)
- Description : dans ce champ, ajoutez une courte description du contenu.
- Alignement : Définissez l'alignement du texte pour l'image, le titre, la description et le bouton.

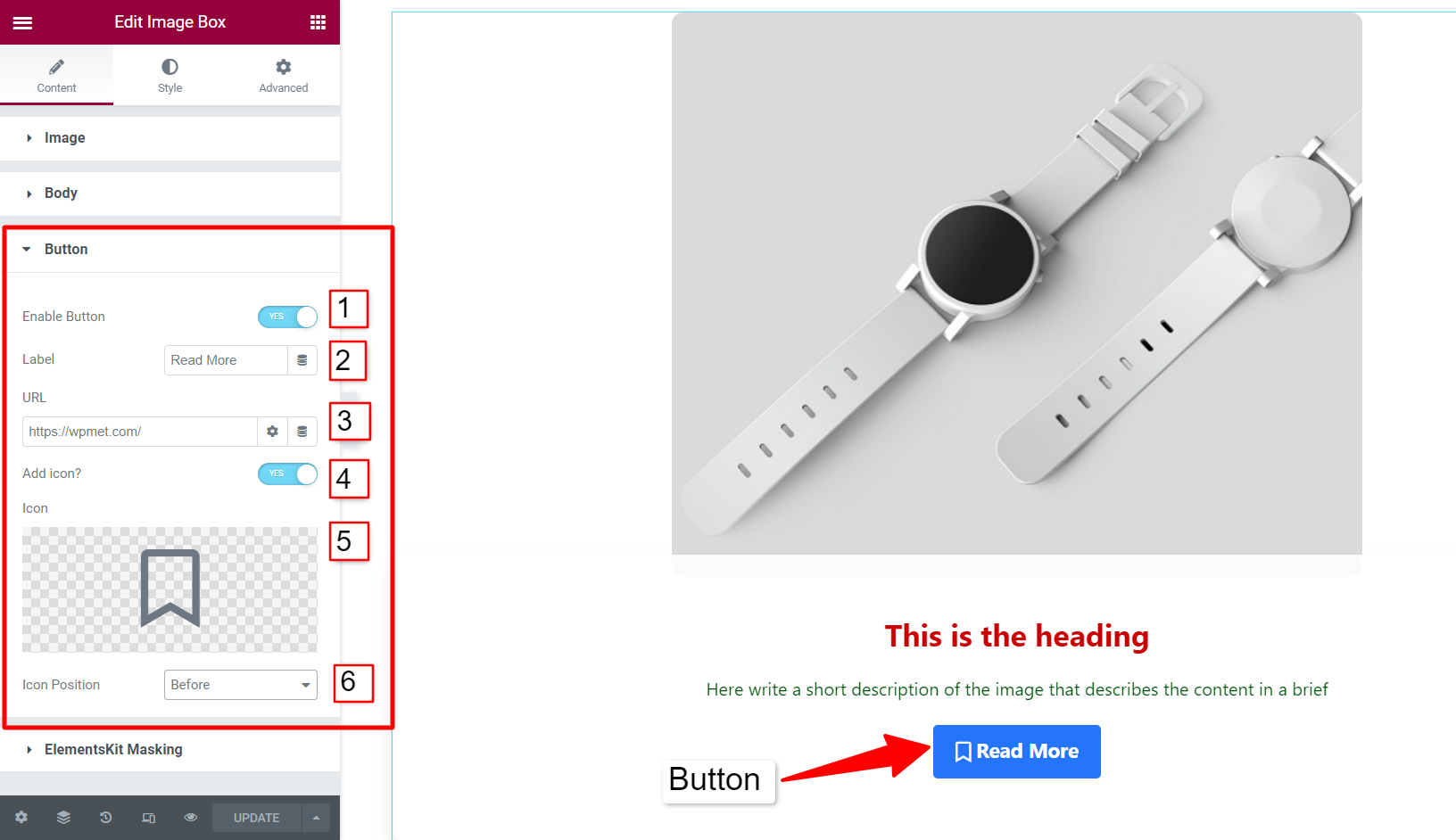
Bouton
Vous avez la possibilité d'ajouter un bouton CTA sur la zone d'image Elementor. Pour ça,
- Activer le bouton : pour ajouter un bouton sur la zone d'image, activez cette option.
- Libellé : Ajoutez un libellé de bouton (texte) qui indique l'objectif du CTA.
- URL : entrez le lien de la page sur laquelle vous souhaitez rediriger le visiteur une fois qu'il a cliqué.
- Ajouter une icône : si vous souhaitez afficher une icône avec l'étiquette du bouton, activez cette fonctionnalité.
- Icône : choisissez une icône dans la bibliothèque d'icônes Elementor.
- Position de l'icône : Sélectionnez si l'icône sera avant ou après le texte du bouton.

Ensuite, sous l'onglet Style, vous pouvez personnaliser l'apparence de la zone d'image Elementor, y compris les couleurs, l'arrière-plan, la typographie, etc.
Dans la section Courbes classiques , vous pouvez ajuster la largeur et la marge de la zone de contenu. Ensuite, stylisez l'image en modifiant le rembourrage et l'opacité.

En outre, vous pouvez personnaliser l'apparence du titre et du texte de description en modifiant la couleur, la typographie, la couleur d'arrière-plan, etc. De plus, personnalisez les styles de bouton et son icône avec leurs attributs.
Regardez la vidéo pour obtenir des informations plus détaillées sur le widget ElementsKit Image Box.
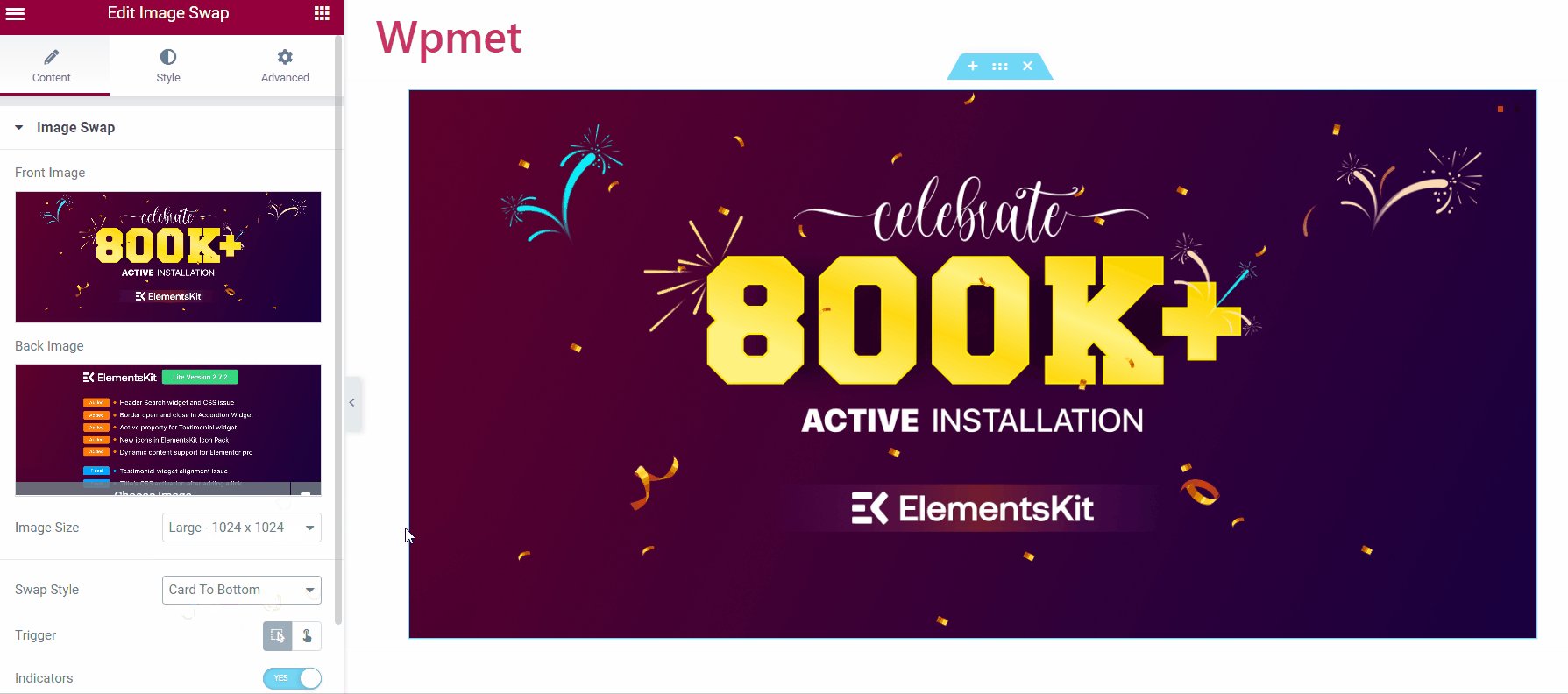
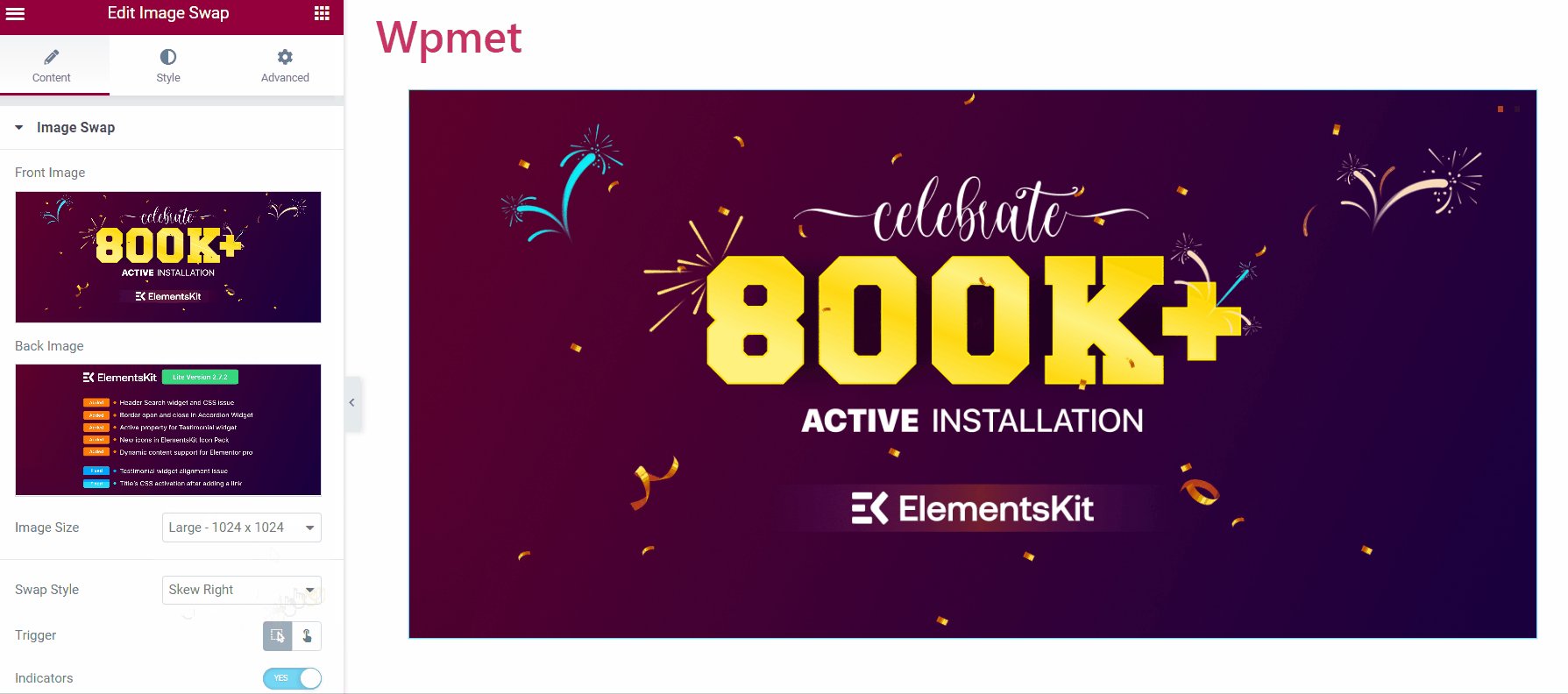
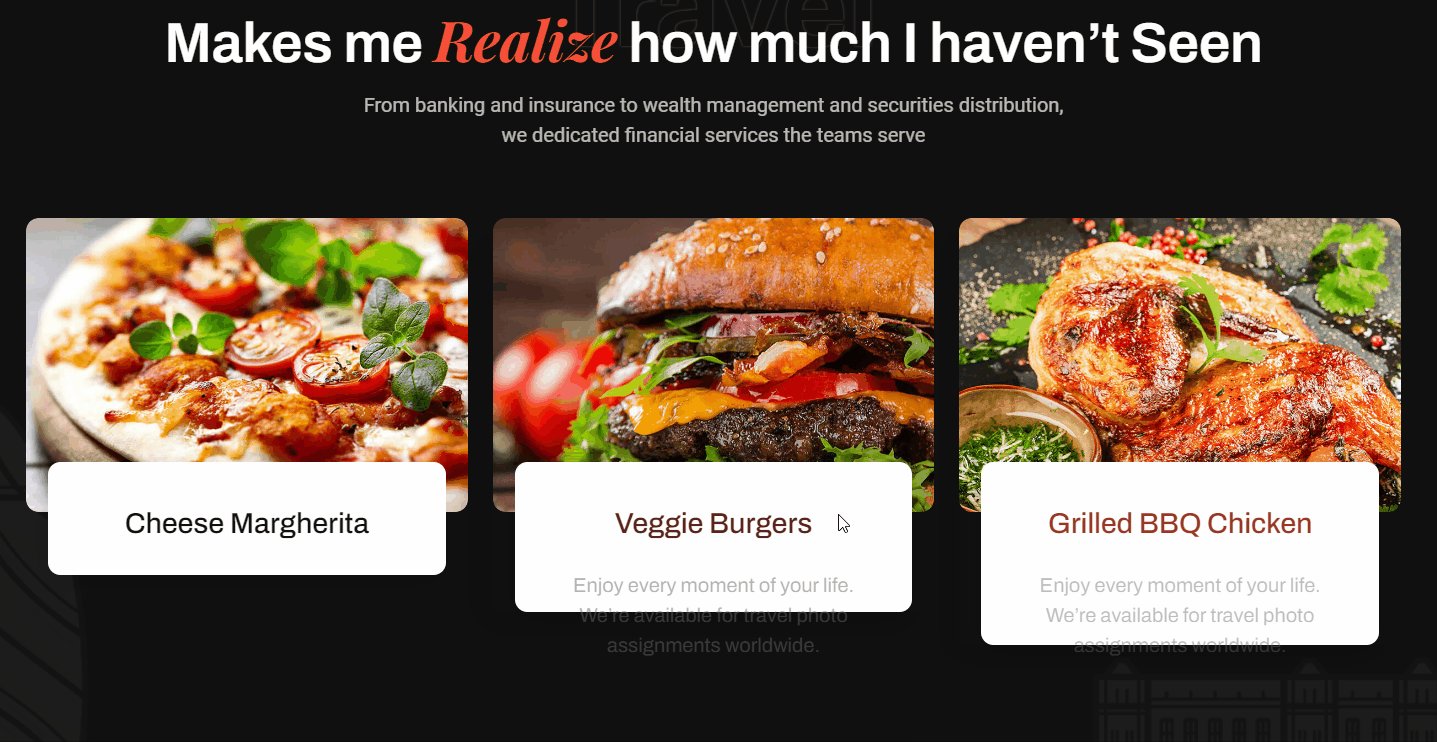
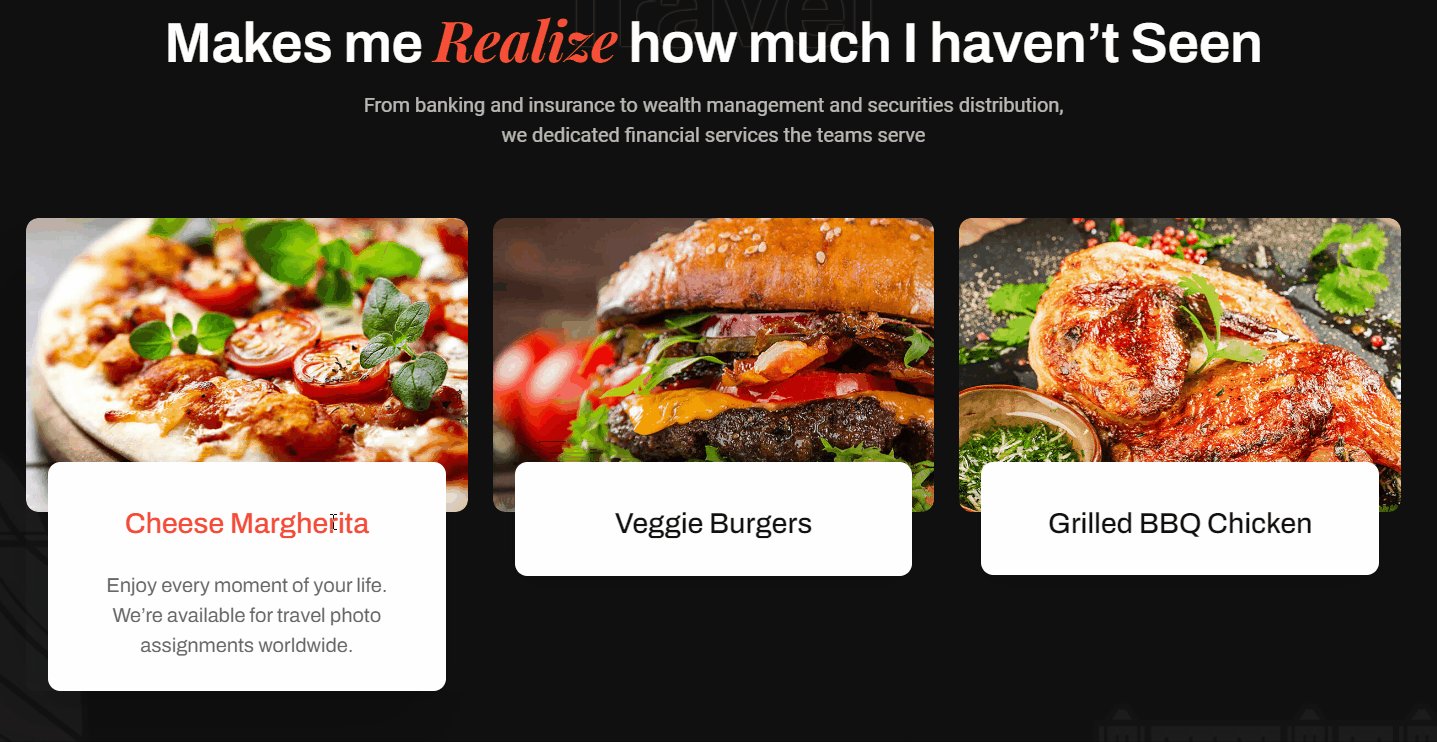
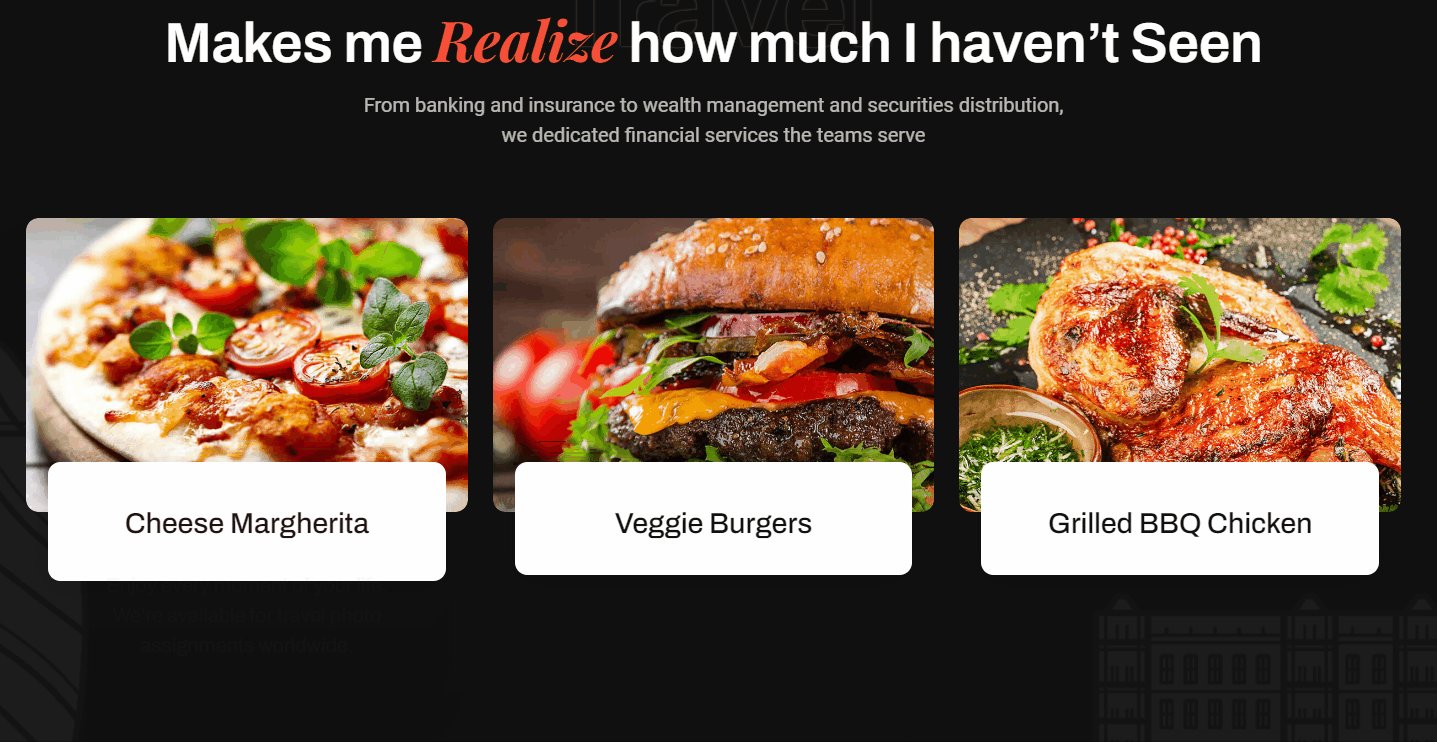
Méthode 2 : Afficher deux images avec des animations d'échange
L'échange d'images est un moyen élégant d'afficher deux images alternatives en un seul endroit qui s'échangent lorsque les visiteurs survolent ou cliquent sur l'image. Le widget ElementsKit Image Swap est livré avec quelques dizaines d'effets étonnants qui rendent votre site Web encore plus attrayant visuellement.
Vous pouvez utiliser cette fonctionnalité, par exemple en utilisant la première image comme image de couverture qui attire l'attention et la deuxième image pour fournir les informations nécessaires.
Pour utiliser la fonctionnalité : activez le widget Image Swap depuis ElementsKit > Widget
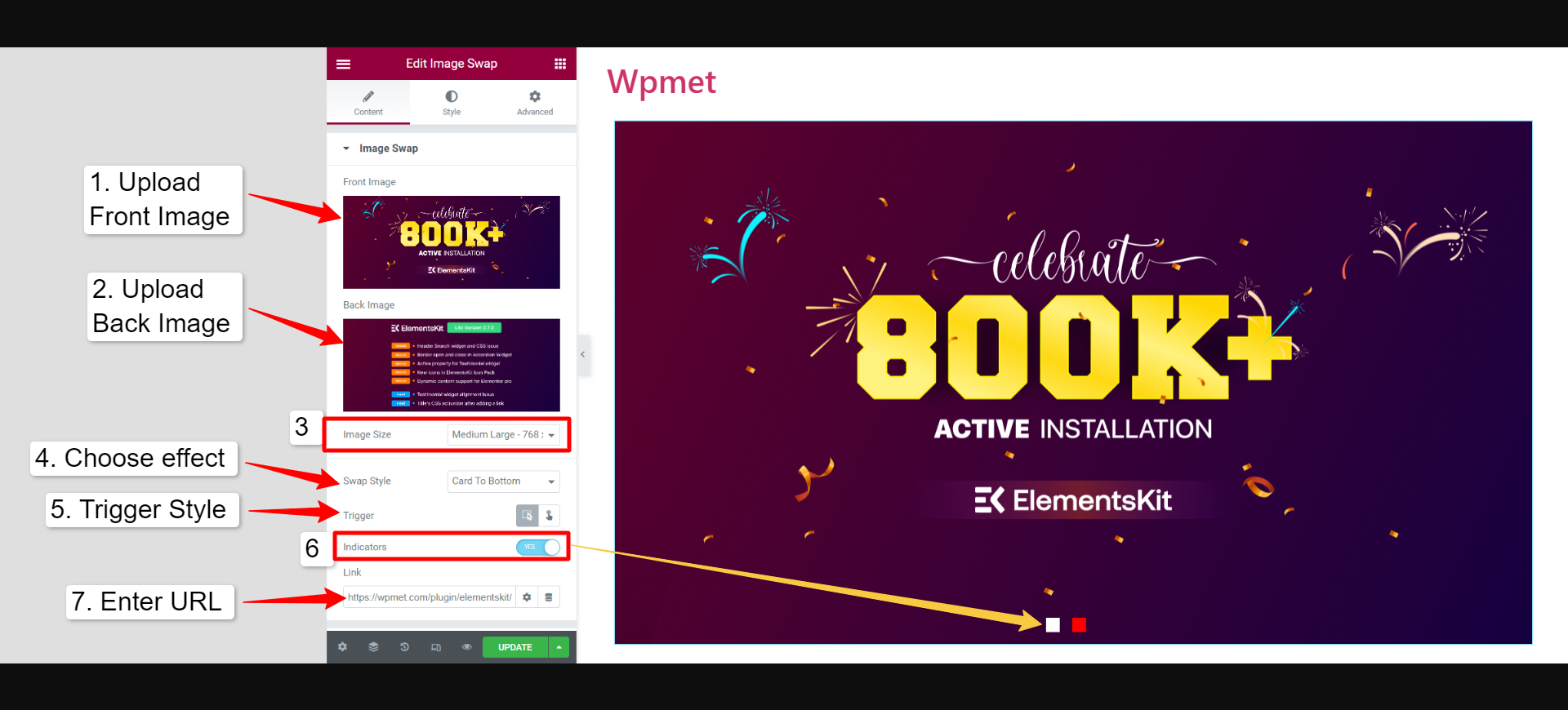
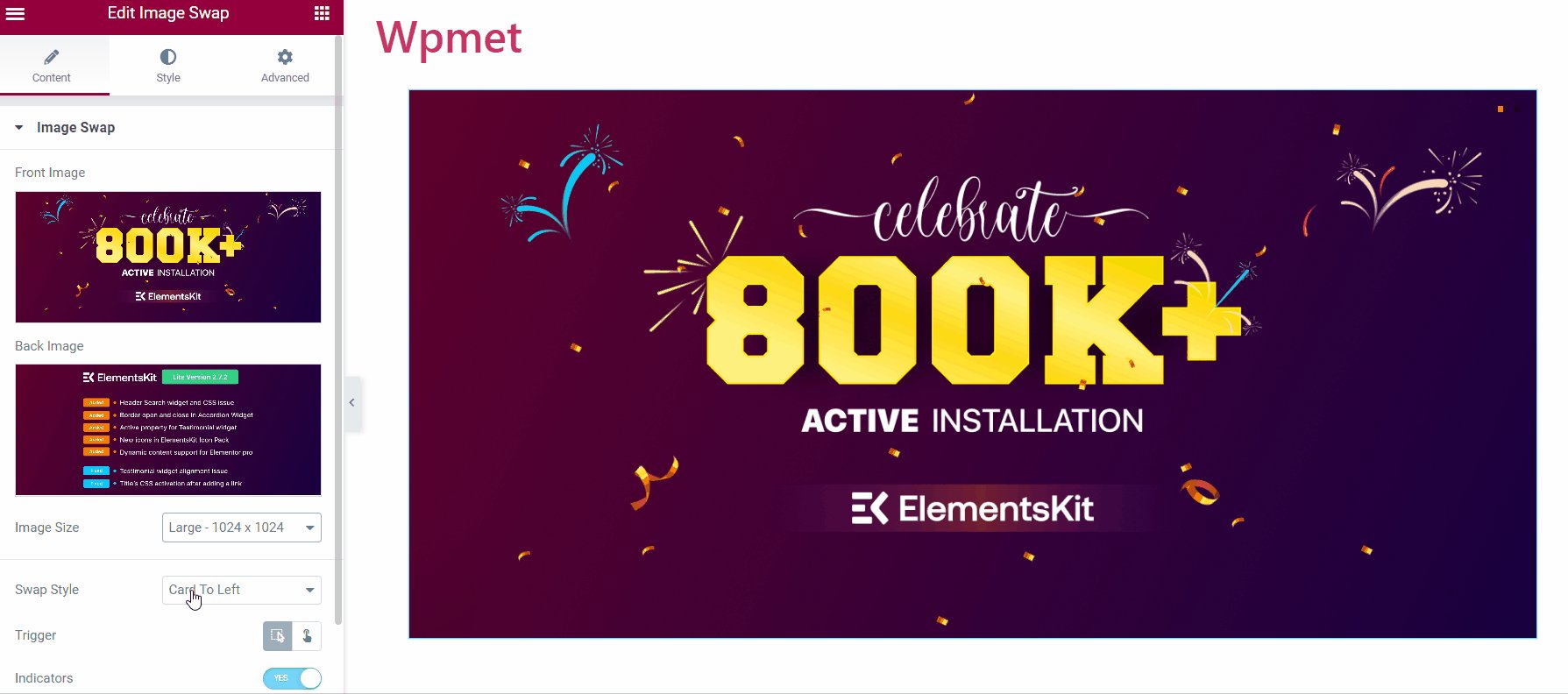
Voici comment utiliser le widget ElementsKit Image Swap pour Elementor :

- Front Image : Il s'agit de l'image qui apparaît par défaut lorsque la page se charge dans le navigateur Web.
- Image arrière : C'est l'image qui apparaît lorsque l'action est faite c'est à dire qu'un visiteur survole ou clique sur l'image.
- Taille de l'image : Définissez la taille de l'image pour les deux images.
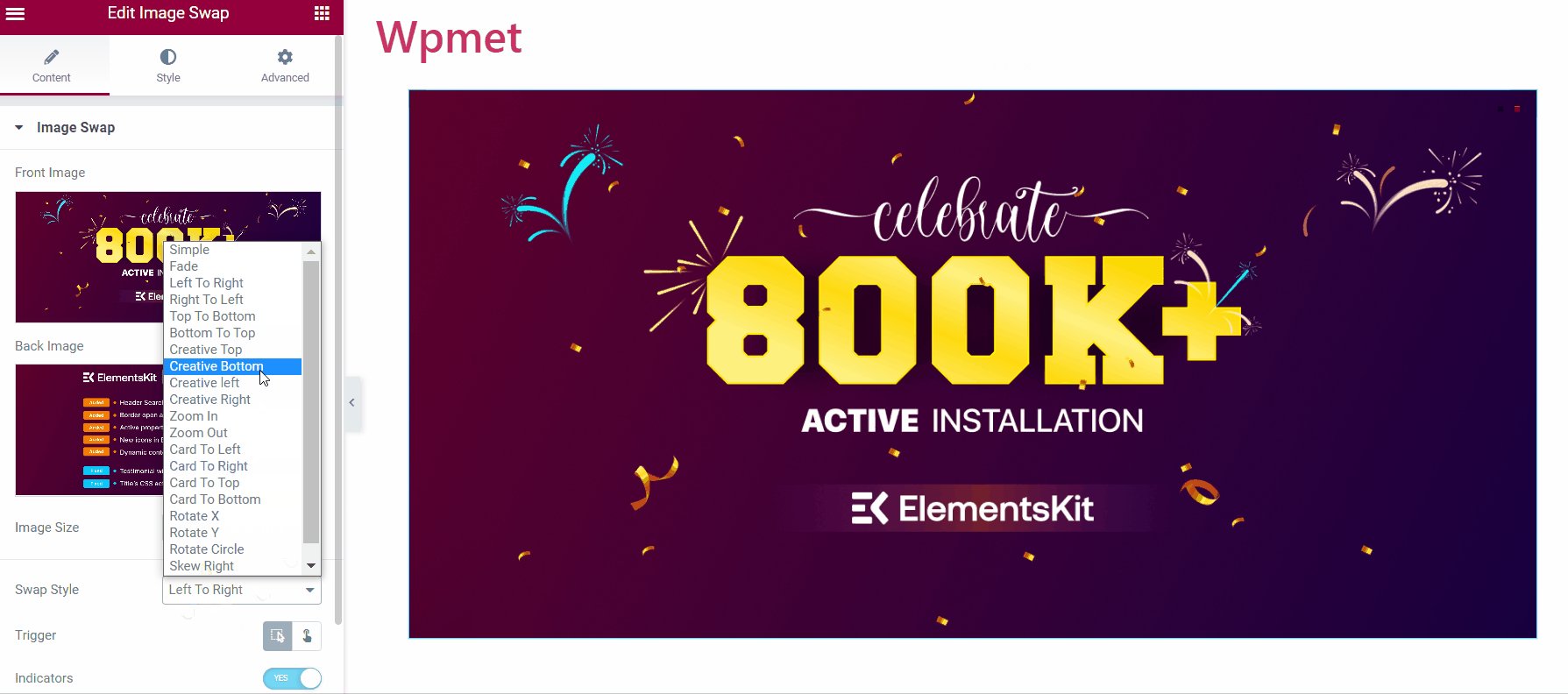
- Style d'échange : vous disposez de 21 effets d'échange différents disponibles avec le widget ElementsKit Image Swap, ce qui peut vous aider à rendre votre conception Web plus attrayante pour les visiteurs.

- Tigrou : Ici, vous pouvez choisir entre l'action Survoler ou Cliquer pour déclencher les images d'échange.
- Indicateurs : Cela fonctionne comme un navigateur, qui indique quelle image est sur le spectacle et laquelle est l'arrière-plan.
- Lien : vous pouvez lier les images à une page si vous le souhaitez.
Dans l'onglet Style, vous pouvez ajuster la hauteur de l'image et la durée de l'animation d'échange. Et si vous activez l'indicateur, vous pouvez modifier leur position et personnaliser leur taille et leurs couleurs.
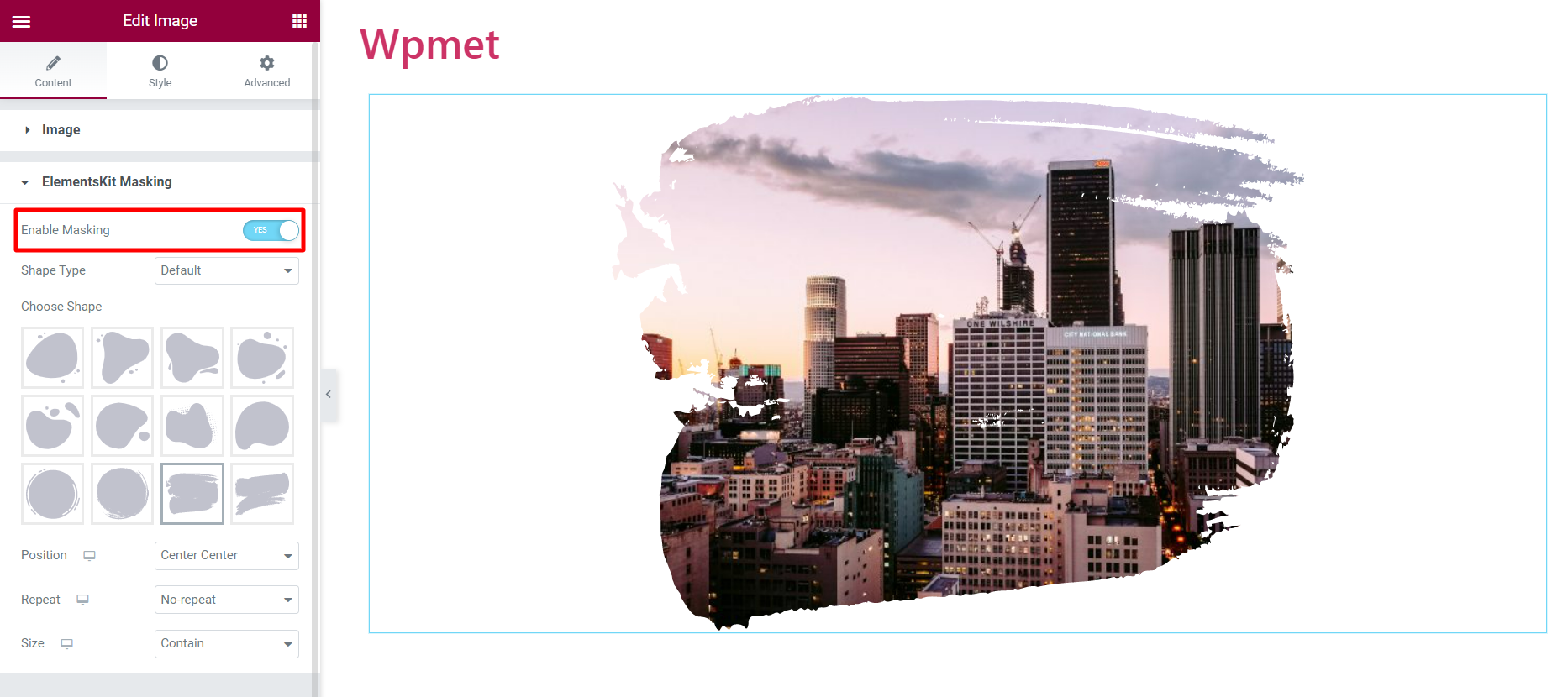
Méthode 3 : donner des formes uniques aux images du site Web avec le masquage d'image
Il s'agit d'un moyen unique de rendre votre site Web vivant avec des images de forme unique. Les fonctions de masquage d'image transforment les images de forme traditionnelle en images plus attrayantes. Dans WordPress, le masquage est assez facile avec Elementor.
Le ElementsKit pour Elementor est livré avec un module de masquage pour les images. Le module est disponible pour tous les éléments d'Elementor qui impliquent une image. Dans l'éditeur Elementor, activez le masquage ElementsKit et sélectionnez une forme parmi celles préchargées. Vous pouvez également ajouter une forme personnalisée aux images.

Méthode 4 : Présenter des images dans une galerie
Elementor est un excellent moyen de présenter plusieurs images dans une galerie élégante. Le widget Basic Gallery d'Elemntor fonctionne avec une approche traditionnelle dans laquelle vous pouvez ajouter des images, définir la taille de l'image et personnaliser les éléments de base tels que l'espacement et les bordures de l'image.
Cependant, le widget ElementsKit Image Gallery est livré avec des options plus flexibles. Avec le widget, vous pouvez personnaliser la mise en page avec des descriptions, ajouter des filtres sur la galerie et individuellement chaque aspect de la vignette, de la superposition, de l'image et des filtres.
En savoir plus sur le widget Galerie d'images et comment il peut améliorer la conception de votre site Web à partir de notre blog.

Conclure
Dans l'ensemble, Elementor propose plusieurs façons d'afficher des images dans WordPress. Pour tirer le meilleur parti des capacités d'Elementor, ElementsKit peut être un excellent ajout.
ElementsKit a diverses manières et styles : Boîte d'image pour afficher une image avec un titre et une description ; Image Swap pour afficher deux images alternativement ; En outre, il existe des widgets Galerie d'images et Masquage d'images pour vous offrir plus d'options.
Chacun de ces éléments offre des fonctionnalités et des options de personnalisation uniques, vous permettant de créer un contenu attrayant et visuellement attrayant pour votre site Web.
Si vous trouvez cela utile, il y en a plus pour vous avec ElementsKit. L'addon Elementor est livré avec des dizaines d'éléments supplémentaires qui peuvent vous aider à créer et à concevoir un site Web avec le plus grand nombre de fonctionnalités et d'options.
