Comment afficher les photos Instagram dans le widget WordPress Sidebar
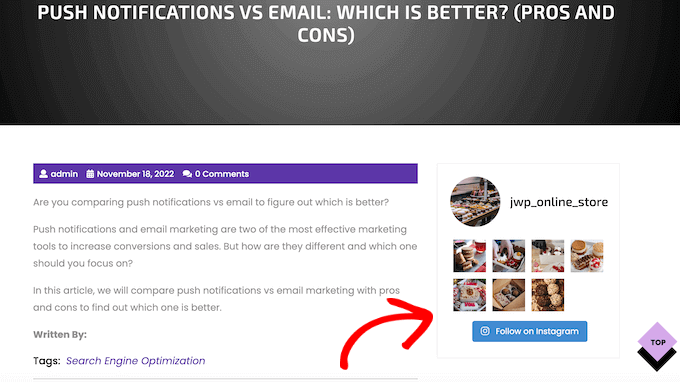
Publié: 2023-03-03Voulez-vous afficher vos photos Instagram dans la barre latérale WordPress ?
Vos publications Instagram constituent un excellent contenu pour votre site Web. En créant un flux Instagram, vous pouvez garder votre site frais et intéressant tout en faisant la promotion de votre compte Instagram.
Dans cet article, nous allons vous montrer comment afficher vos photos et vidéos Instagram dans le widget de la barre latérale WordPress.

Pourquoi ajouter un flux Instagram à votre site WordPress ?
Avec plus d'un milliard d'utilisateurs actifs par mois, Instagram est un endroit idéal pour promouvoir vos produits, services et articles de blog.
Selon votre secteur d'activité, Instagram peut même être la partie la plus importante de votre stratégie de médias sociaux. Par exemple, Instagram est particulièrement populaire parmi les blogs de mode, les sites de cuisine, de style de vie et de photographie.
Cependant, les gens ne verront pas vos publications Instagram s'ils ne visitent que votre site Web. Cela peut rendre difficile la croissance de votre compte Instagram et l'engagement sur vos photos et vidéos.
Cela étant dit, c'est une bonne idée d'ajouter un flux Instagram à votre site Web WordPress. En affichant vos derniers messages, vous pouvez promouvoir votre compte Instagram de manière engageante et accrocheuse.
Cela augmentera le trafic vers votre page Instagram et encouragera les visiteurs à interagir avec vos publications en laissant des commentaires, en cliquant sur le bouton "Partager", et plus encore.
Le flux sera également mis à jour automatiquement chaque fois que vous publierez une nouvelle publication sur Instagram, c'est donc un excellent moyen de garder votre site Web à jour.
Cela étant dit, voyons comment afficher facilement des photos Instagram dans le widget de la barre latérale WordPress.
Comment installer un plugin Instagram Photos
La meilleure façon d'afficher des photos Instagram dans une barre latérale WordPress ou un widget similaire consiste à utiliser Smash Balloon Social Photo Feed. Ce plugin gratuit vous permet d'afficher des photos d'un ou plusieurs comptes Instagram dans un flux entièrement personnalisable.
Après avoir créé un flux, vous pouvez l'ajouter à la barre latérale à l'aide d'un shortcode ou d'un bloc.

Dans ce guide, nous utiliserons la version gratuite de Smash Balloon, car elle contient tout ce dont vous avez besoin pour intégrer un flux Instagram. Cependant, il existe également une version Pro qui vous permet d'afficher des flux de hashtag, d'ajouter des images achetables sur Instagram dans WordPress, et plus encore.
Avant de commencer, vous devrez connecter votre compte Instagram à une page Facebook. Si vous avez un compte Instagram personnel, vous pouvez également le transformer en compte professionnel, car cela permet à Smash Balloon d'afficher automatiquement votre biographie et votre en-tête Instagram.
Pour des instructions étape par étape sur la façon de faire ces deux choses, consultez notre section FAQ à la fin de l'article.
Lorsque vous êtes prêt, installez et activez le plug-in Smash Balloon Social Photo Feed. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
Comment connecter un compte Instagram à WordPress
Après avoir activé le plugin, il est temps de connecter votre compte Instagram à WordPress. Allez simplement dans Flux Instagram »Paramètres , puis cliquez sur "Ajouter un nouveau".

Avec Smash Balloon Pro, vous pouvez créer des flux à partir de publications et de hashtags tagués, ou même créer un mur social avec du contenu provenant de nombreux sites Web différents, notamment YouTube, Facebook et Twitter.
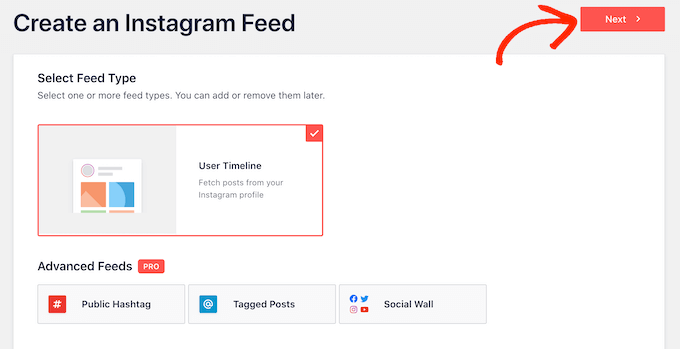
Puisque nous utilisons la version gratuite, sélectionnez simplement « Chronologie de l'utilisateur », puis cliquez sur « Suivant ».

Après cela, vous devrez choisir le compte Instagram à partir duquel vous obtiendrez les photos.
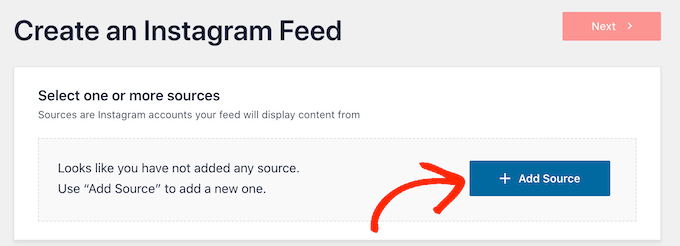
Pour commencer, cliquez sur "Ajouter une source".

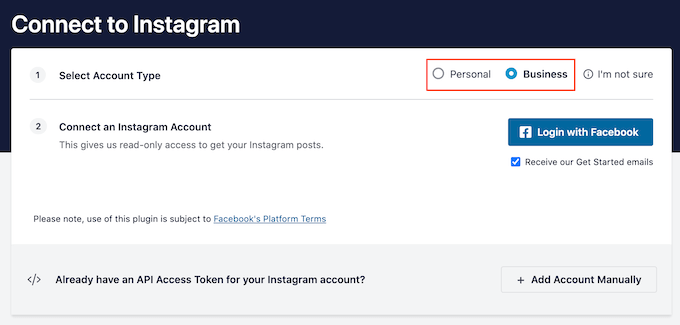
Sur l'écran suivant, choisissez si vous souhaitez afficher les photos d'un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de "Personnel", alors Smash Balloon n'inclura pas l'avatar et la biographie Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l'avatar et la bio manuellement dans les paramètres du plugin.

Après avoir choisi « Personnel » ou « Professionnel », continuez et cliquez sur « Connexion avec Facebook ».
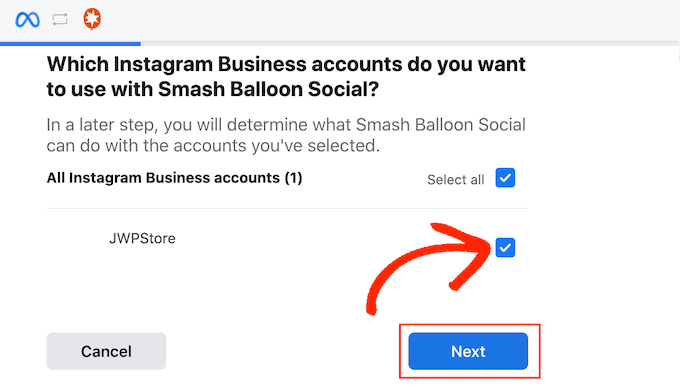
Vous pouvez maintenant vérifier le compte Instagram que vous souhaitez utiliser et cliquer sur "Suivant".

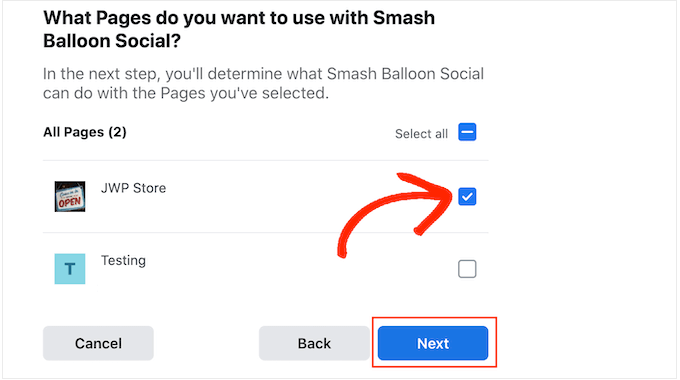
Ensuite, cochez la case à côté de la page Facebook liée à votre compte Instagram.
Cela fait, allez-y et cliquez sur "Suivant".

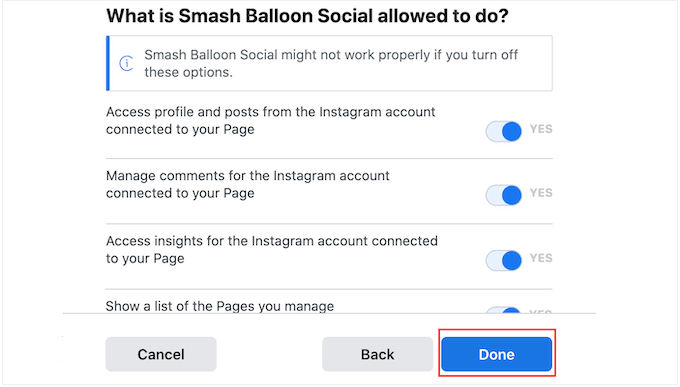
Smash Balloon affichera désormais une fenêtre contextuelle répertoriant toutes les informations auxquelles il aura accès et les actions qu'il peut effectuer.
Pour restreindre l'accès de Smash Balloon à votre compte Instagram, cliquez sur l'un des commutateurs pour le faire passer de "Oui" à "Non". Sachez simplement que cela peut affecter les photos et vidéos que vous pouvez intégrer sur votre blog ou site Web WordPress.
Cela étant dit, nous vous recommandons de laisser tous les commutateurs activés.
Lorsque vous êtes prêt, cliquez sur "Terminé".

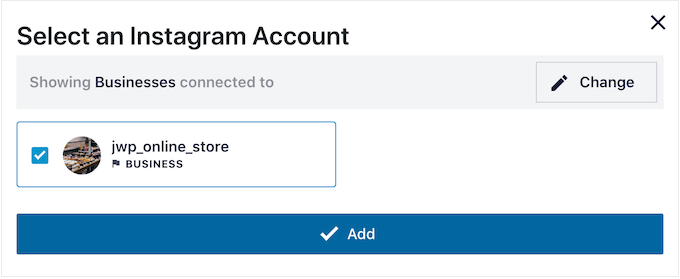
Vous verrez maintenant une fenêtre contextuelle avec le compte Instagram que vous venez de lier à WordPress.
Cochez simplement la case à côté du compte, puis cliquez sur "Ajouter".

Smash Balloon vous ramènera désormais automatiquement aux flux Instagram »Tous les flux .
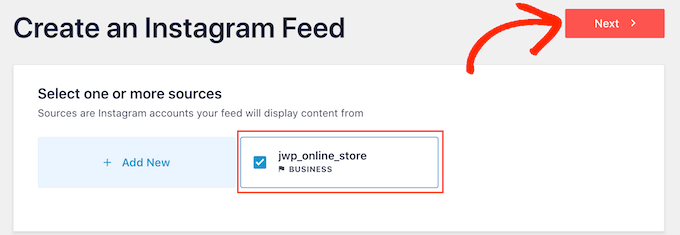
Pour créer un flux, cochez simplement la case à côté de votre compte Instagram. Ensuite, cliquez sur "Suivant".

Le plugin va maintenant créer un flux de photos Instagram pour votre site Web, puis ouvrir ce flux dans l'éditeur Smash Balloon.
Comment personnaliser votre flux de photos Instagram
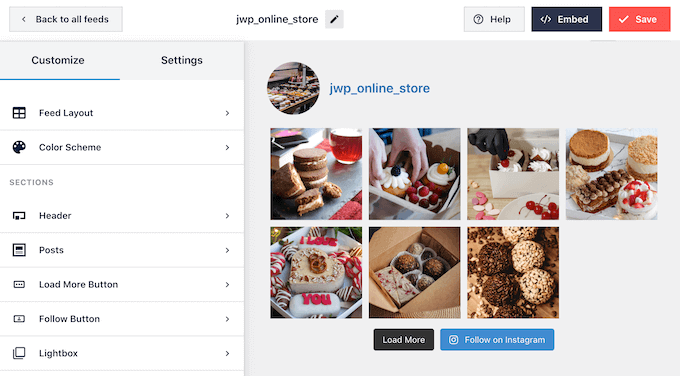
Vous pouvez utiliser l'éditeur pour affiner l'apparence des photos Instagram sur votre site Web.
Sur la droite, vous verrez un aperçu de votre flux de photos Instagram. Sur le côté gauche se trouvent tous les paramètres que vous pouvez utiliser pour personnaliser le flux de photos.

La plupart de ces paramètres sont explicites, mais nous aborderons rapidement certains domaines clés.
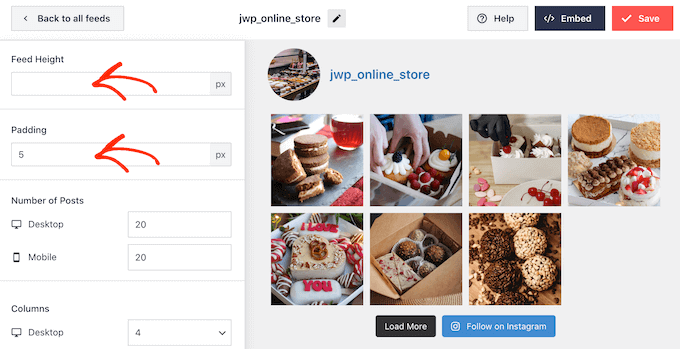
Pour commencer, vous pouvez modifier la disposition du flux et ajouter un rembourrage en sélectionnant "Mise en page du flux" dans le menu de gauche. Au fur et à mesure que vous apportez des modifications, l'aperçu se met à jour automatiquement, vous pouvez donc essayer différents paramètres pour voir ce qui fonctionne le mieux pour votre flux de photos Instagram.

Par défaut, Smash Balloon affiche le même nombre de messages sur les ordinateurs de bureau et les appareils mobiles.
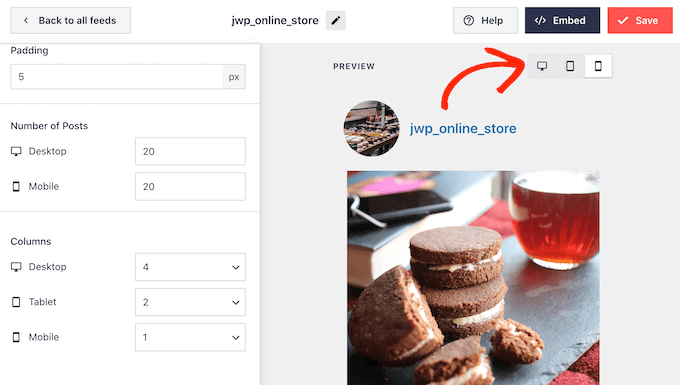
Vous pouvez prévisualiser l'apparence du flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l'aide de la rangée de boutons dans le coin supérieur droit. En testant différentes mises en page, vous pouvez créer un flux Instagram qui a fière allure, quel que soit l'appareil utilisé par le visiteur.

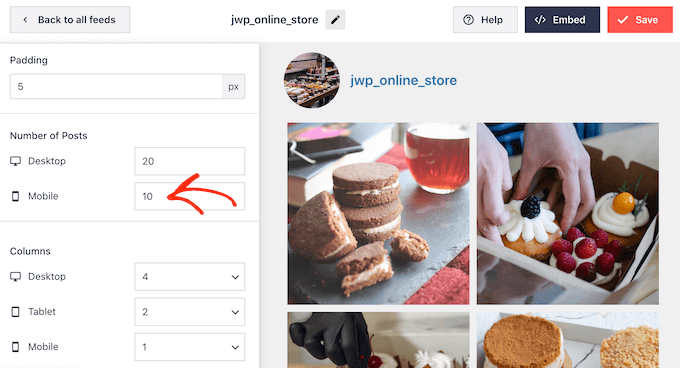
Les smartphones et les tablettes ont généralement des écrans plus petits et une puissance de traitement moindre. Vous souhaiterez donc peut-être afficher moins de photos et de vidéos sur les appareils mobiles.
Pour ce faire, saisissez simplement un numéro différent dans le champ "Mobile" sous "Nombre de publications".

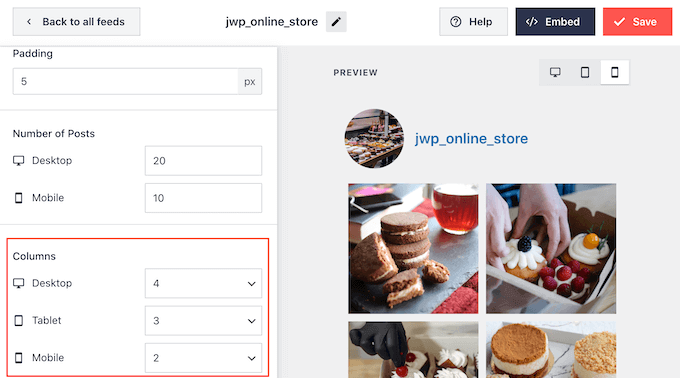
Par défaut, le flux Facebook affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela permet à vos photos et vidéos de s'adapter confortablement sur des écrans plus petits.
Après avoir testé la version mobile de votre site Web WordPress, vous n'êtes peut-être pas satisfait de l'apparence des colonnes sur les smartphones et les tablettes. Si tel est le cas, vous pouvez afficher moins de colonnes en modifiant les nombres dans la section "Colonnes".

Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez sur le lien "Personnaliser".
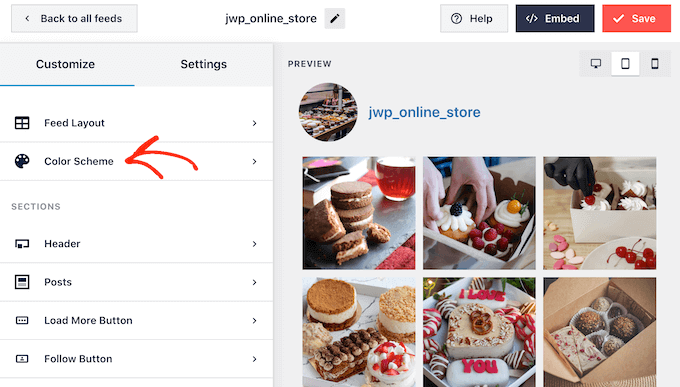
Cela vous ramènera à l'éditeur principal de Smash Balloon, où vous pourrez explorer l'écran de paramètres suivant, qui est "Schéma de couleurs".

Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il a également des thèmes "Clair" et "Sombre" que vous pouvez utiliser.
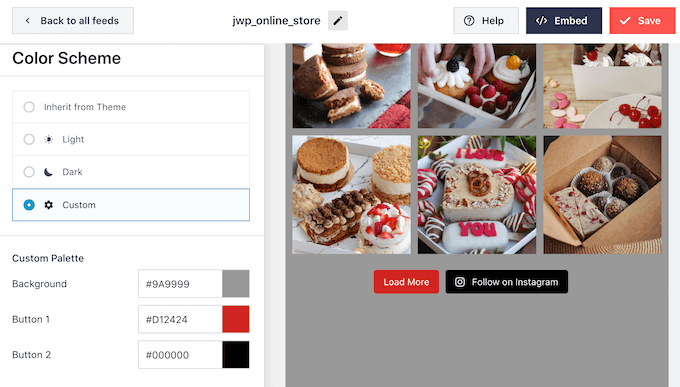
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant "Personnalisé", puis en utilisant les commandes pour modifier la couleur d'arrière-plan, modifier la couleur du bouton, modifier la couleur du texte, etc.

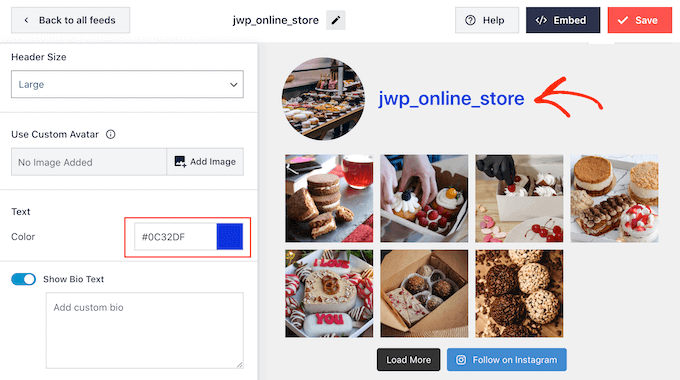
Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Instagram et le nom de votre page. Pour modifier l'apparence de cette section, cliquez sur "En-tête" dans le menu de gauche.
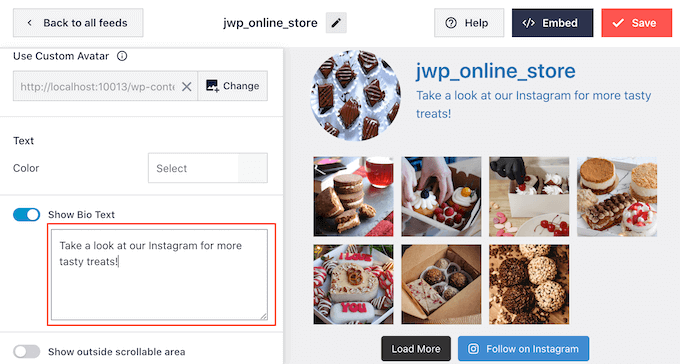
Sur cet écran, vous pouvez modifier la taille et la couleur de l'en-tête et afficher ou masquer votre bio Instagram.

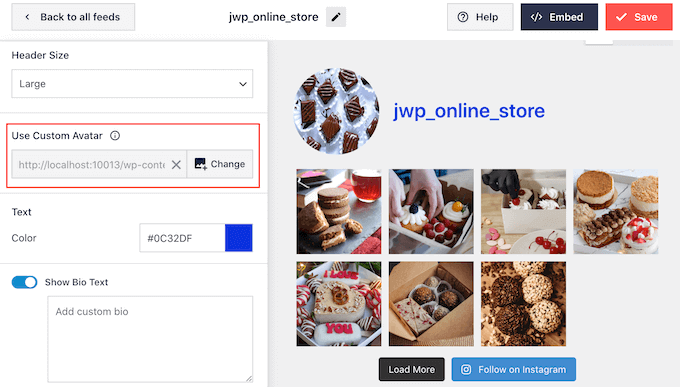
Parfois, vous voudrez peut-être montrer une autre photo de profil. Par exemple, votre avatar Instagram peut entrer en conflit avec votre thème WordPress.
Pour ce faire, cliquez simplement sur "Ajouter une image" sous "Afficher l'avatar personnalisé".
Vous pouvez ensuite choisir une image dans la médiathèque WordPress ou télécharger une nouvelle photo depuis votre ordinateur.

De même, vous pouvez afficher une biographie différente. Par exemple, vous voudrez peut-être présenter votre flux Instagram ou encourager les gens à vous suivre pour plus de contenu de qualité.
Pour remplacer la bio Instagram, tapez simplement dans la case "Ajouter une bio personnalisée".

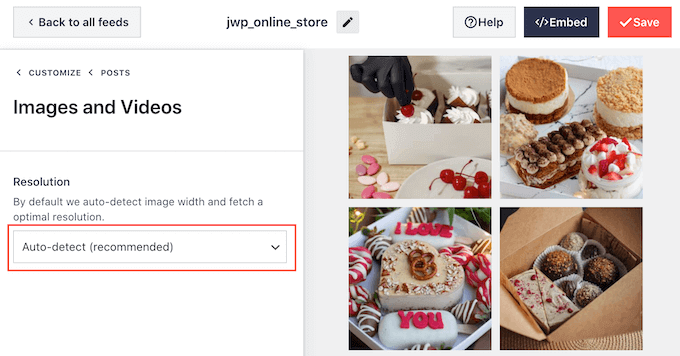
Smash Balloon analyse automatiquement vos photos Instagram et les affiche à la meilleure résolution. Bien que nous vous recommandons d'utiliser ces paramètres par défaut, il est possible d'agrandir ou de réduire les images.
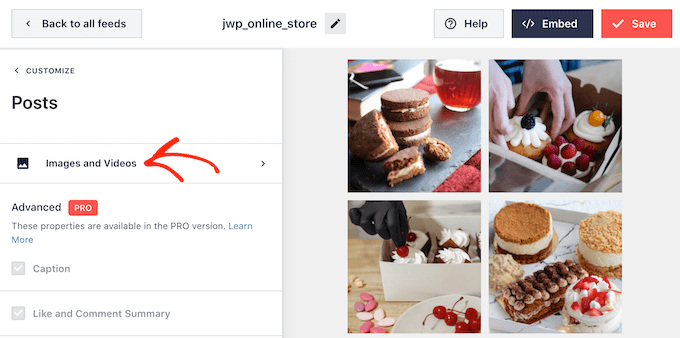
Pour modifier la taille de l'image, cliquez sur "Messages" dans le menu de gauche. Ensuite, sélectionnez l'option "Images et vidéos".

Vous pouvez désormais choisir entre miniature, moyenne et pleine taille à l'aide du menu déroulant.
Si vous n'êtes pas satisfait des résultats, vous pouvez revenir à cet écran à tout moment et sélectionner "Détection automatique (recommandé)" dans le menu déroulant.

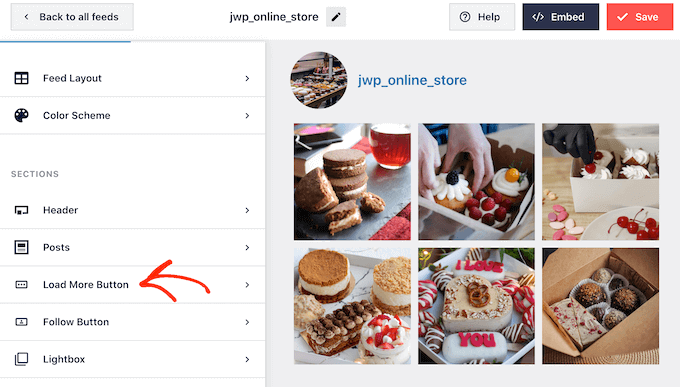
Par défaut, Smash Balloon ajoute un bouton "Charger plus" au bas de votre flux Instagram, ce qui permet aux visiteurs de faire défiler davantage de vos photos et vidéos.

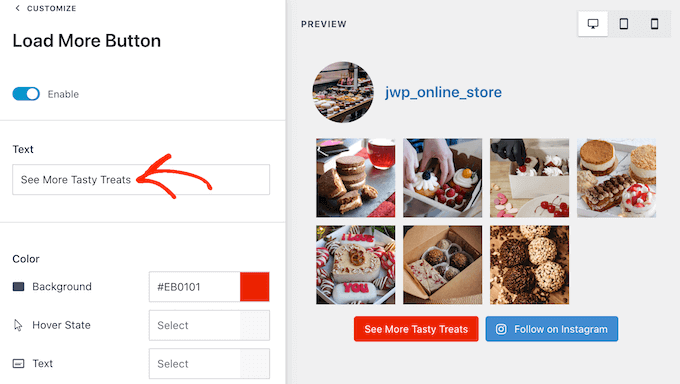
Puisqu'il s'agit d'un bouton si important, vous pouvez le personnaliser en sélectionnant l'option "Charger plus de boutons" dans le menu de gauche.

Ici, vous pouvez aider 'Load More à se démarquer en changeant sa couleur d'arrière-plan, la couleur du texte et l'état de survol.
Vous pouvez également modifier l'étiquette du bouton en tapant dans le champ "Texte".

Une autre option consiste à supprimer complètement le bouton en cliquant sur le bouton "Activer". De cette façon, vous pouvez encourager les gens à visiter votre Instagram en limitant le nombre de messages qu'ils peuvent voir sur votre site Web.
Si les visiteurs aiment ce qu'ils voient, ils peuvent décider de vous suivre sur Instagram en utilisant le bouton "Suivre sur Instagram" que Smash Balloon ajoute automatiquement.
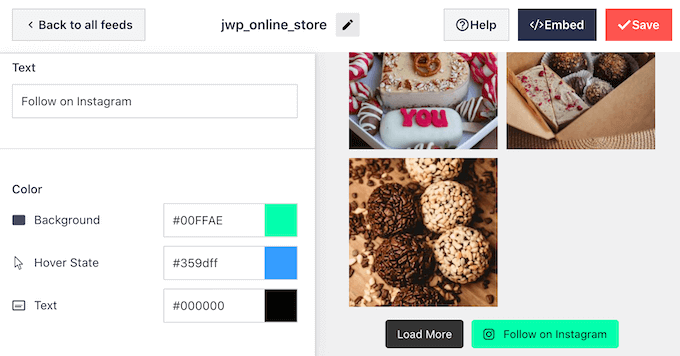
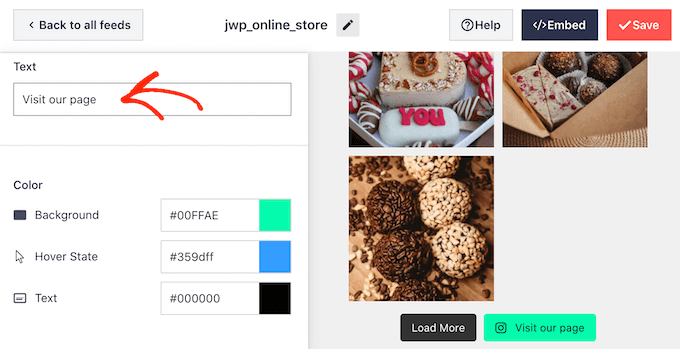
Dans cet esprit, vous pouvez aider le bouton à se démarquer en sélectionnant "Suivre le bouton" dans le menu de gauche.
Ici, vous pouvez modifier la couleur d'arrière-plan du bouton, l'état de survol et la couleur du texte.

Par défaut, le bouton a une étiquette générale "Suivre sur Instagram".
Vous pouvez le remplacer par votre propre message en tapant dans le champ "Texte".

Lorsque vous êtes satisfait de l'apparence du flux Instagram, n'oubliez pas de cliquer sur "Enregistrer" pour enregistrer vos modifications. Vous êtes maintenant prêt à ajouter le flux Instagram à votre widget de barre latérale WordPress.
Comment ajouter vos photos Instagram dans le widget WordPress Sidebar
Vous pouvez ajouter votre flux à la barre latérale ou à une section similaire à l'aide du bloc Flux Instagram.
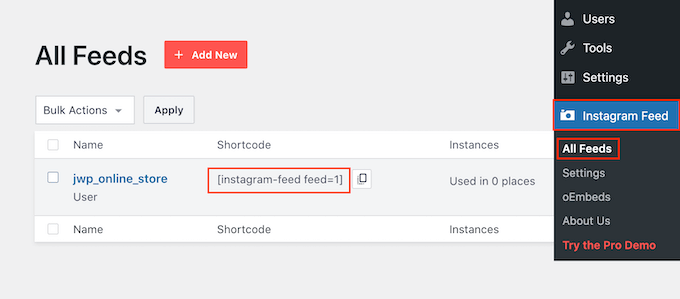
Si vous avez créé plusieurs flux à l'aide de Smash Balloon, vous devez connaître le code du flux.
Allez simplement sur Instagram » Tous les flux , puis copiez la valeur dans la colonne « Shortcode ».
Dans l'image suivante, nous devrons utiliser instagram-feed feed=1 .

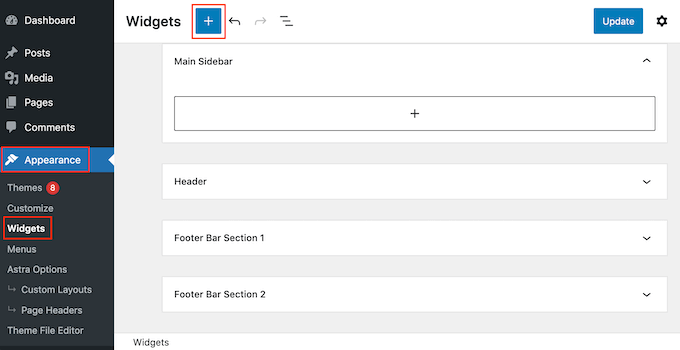
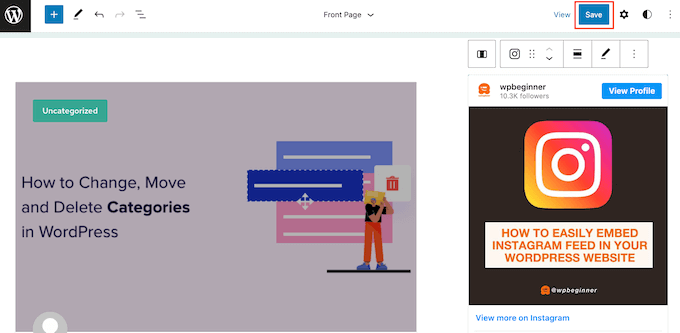
Ceci fait, allez dans Apparence » Widgets dans le tableau de bord WordPress.
Cliquez ensuite sur le bouton bleu '+'.

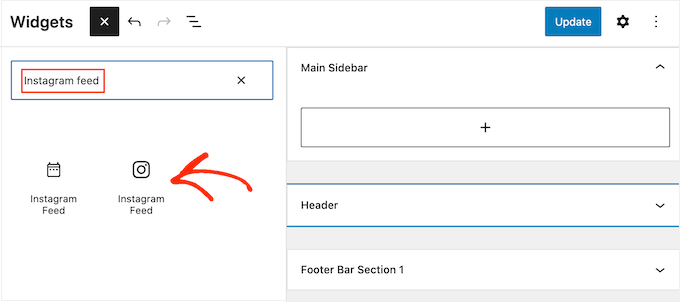
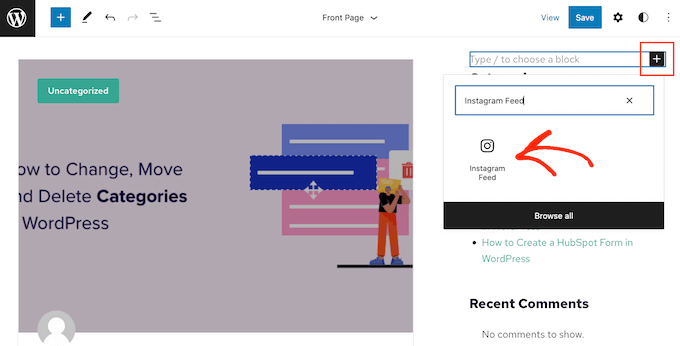
Dans la barre de recherche, tapez "Instagram Feed" et sélectionnez le bon widget lorsqu'il apparaît.
WordPress a un widget Instagram intégré, alors assurez-vous de choisir celui qui affiche le logo officiel d'Instagram.

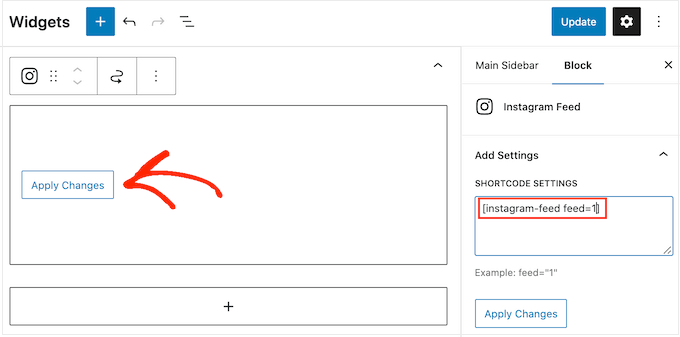
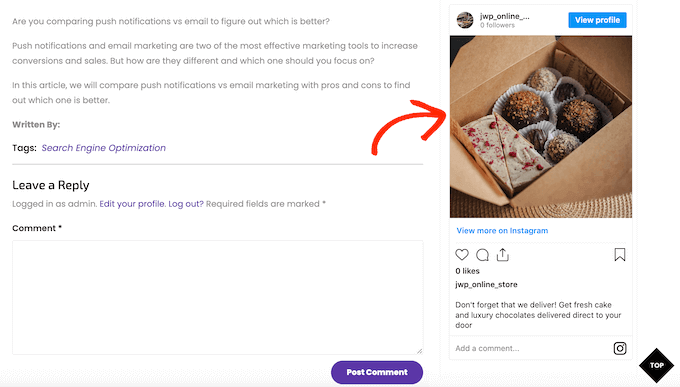
Après cela, faites simplement glisser le widget sur la zone où vous souhaitez afficher le flux Instagram, comme la barre latérale ou une section similaire.
Le widget affichera automatiquement l'un des flux que vous avez créés à l'aide de Smash Balloon.
Pour afficher un flux différent à la place, saisissez simplement le code court du flux dans la case "Paramètres du code court", puis cliquez sur "Appliquer les modifications".

Vous pouvez maintenant cliquer sur le bouton 'Mettre à jour' pour activer le widget. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
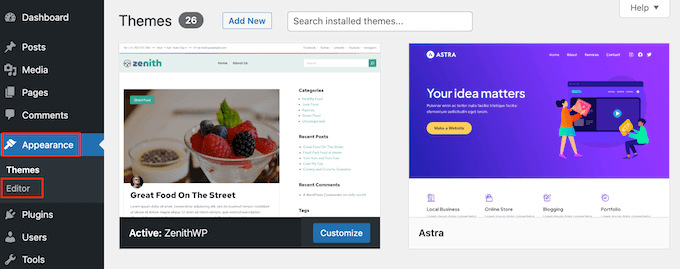
Si vous utilisez un thème compatible avec les blocs, vous pouvez ajouter un flux Instagram à la barre latérale à l'aide de l'éditeur de site complet. Pour commencer, allez simplement dans Apparence » Éditeur .

Dans l'éditeur, cliquez simplement pour sélectionner la section de la barre latérale, puis cliquez sur le bouton "+".
Vous pouvez ensuite commencer à taper dans "Instagram Feed" et sélectionner le bon bloc lorsqu'il apparaît.

Par défaut, l'éditeur de site complet affichera l'un des flux Instagram que vous avez créés à l'aide de Smash Balloon. Pour afficher un flux différent, ajoutez simplement le shortcode en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l'apparence du flux Instagram, cliquez sur "Enregistrer" pour appliquer vos modifications en direct.
Comment afficher une photo Instagram spécifique dans WordPress
Parfois, vous souhaiterez peut-être afficher une publication Instagram spécifique sur votre site Web. Il peut s'agir de votre photo la plus populaire, d'une publication permanente ou même d'un concours sur les réseaux sociaux que vous organisez actuellement.

Dans le passé, vous pouviez facilement intégrer une publication Instagram dans WordPress en utilisant un protocole appelé oEmbed. Cependant, Facebook a changé le fonctionnement d'oEmbed, vous ne pouvez donc plus facilement intégrer des photos Instagram dans WordPress.
La bonne nouvelle est que Smash Balloon peut résoudre le problème Facebook et Instagram oEmbed. Cela vous permet d'intégrer facilement une publication Instagram spécifique dans n'importe quelle page, publication ou zone prête pour les widgets, telle que la barre latérale.
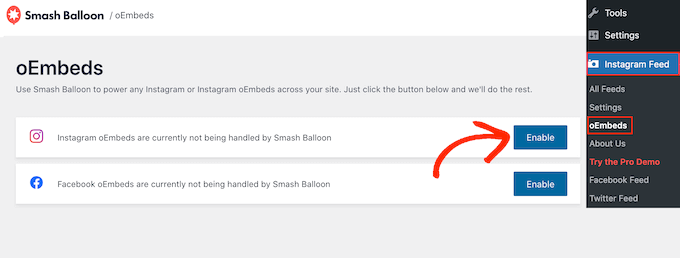
Pour activer cette fonctionnalité, il vous suffit d'aller sur Instagram Feed » oEmbeds . Vous pouvez alors cliquer sur le bouton 'Activer'.

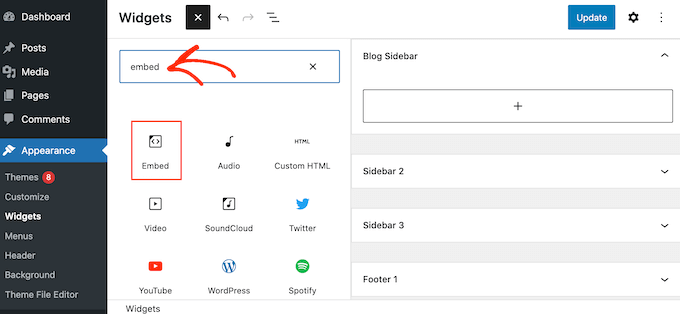
Après cela, allez dans Apparence » Widgets et cliquez sur le bouton bleu '+'.
Dans la barre de recherche, tapez 'Intégrer' pour trouver le bon bloc.

Lorsque le bloc "Intégrer" apparaît, faites-le glisser sur la zone où vous souhaitez afficher la photo.
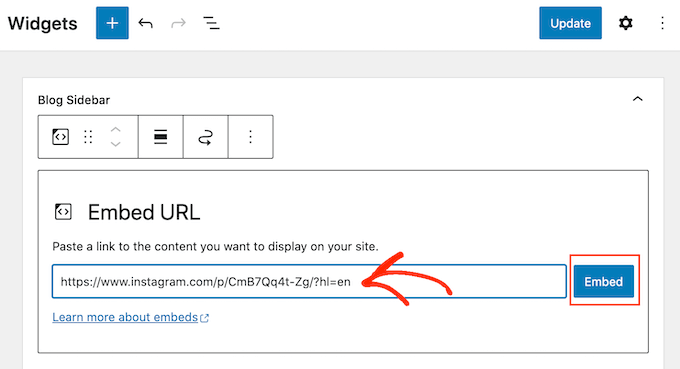
Dans le champ "Intégrer", collez simplement l'URL de la publication Instagram que vous souhaitez afficher sur votre site Web. Ensuite, cliquez sur "Intégrer".

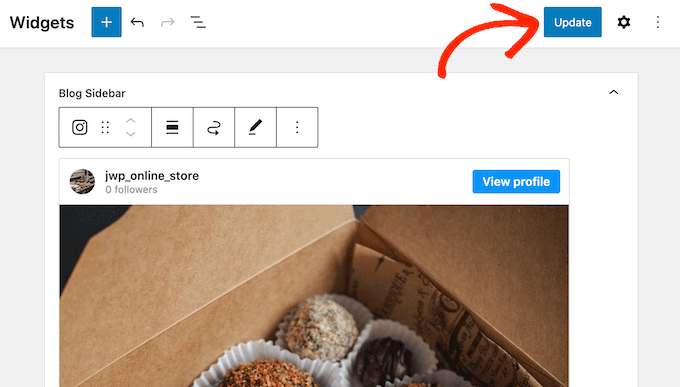
WordPress affichera maintenant la publication Instagram spécifique.
Si vous êtes satisfait de son apparence, cliquez sur "Mettre à jour" pour le mettre en ligne.

Maintenant, si vous visitez votre site Web, vous verrez la publication Instagram en direct.
Si vous utilisez un thème compatible avec les blocs, vous devrez ajouter des publications Instagram spécifiques à l'aide de l'éditeur de site complet.
Pour ce faire, activez simplement la fonction oEmbed de Smash Balloon et obtenez l'URL de la publication Instagram en suivant le même processus décrit ci-dessus.
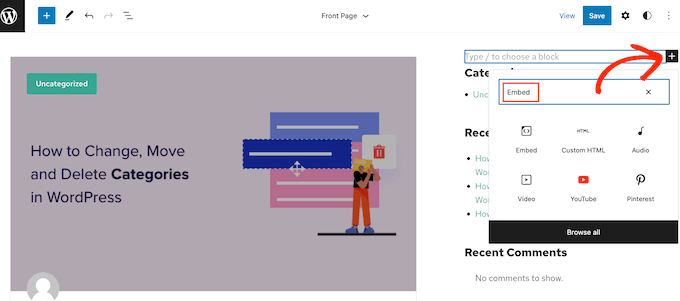
Après cela, ouvrez l'éditeur de site complet en allant dans Apparence » Éditeur dans le tableau de bord WordPress. Une fois que vous êtes dans l'éditeur du site complet, cliquez sur le bouton "+" dans la section de la barre latérale, puis tapez "Intégrer".

Lorsque le bloc de droite apparaît, cliquez pour l'ajouter à la barre latérale.
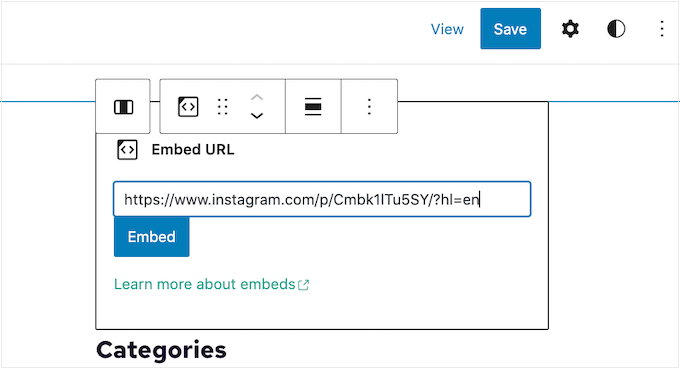
Vous pouvez ensuite ajouter l'URL de la publication que vous souhaitez intégrer et cliquer sur le bouton "Intégrer".

L'éditeur du site complet affichera maintenant la publication Instagram.
Si vous êtes satisfait de son apparence, cliquez sur « Enregistrer » pour publier cette photo ou vidéo dans la barre latérale activée par bloc.

FAQ sur l'affichage des publications Instagram dans WordPress
Smash Balloon facilite la création d'un flux Instagram personnalisé ou même l'affichage de publications Instagram spécifiques sur votre site Web WordPress.
Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur l'affichage des publications Instagram sur WordPress.
Comment créer un compte professionnel Instagram ?
Smash Balloon peut afficher des photos à partir d'un compte Instagram personnel ou professionnel.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l'avatar Instagram et la biographie d'un compte Instagram personnel. Au lieu de cela, vous devrez ajouter l'avatar et la bio manuellement dans les paramètres du plugin.
Cela étant dit, vous voudrez peut-être vérifier si vous avez un compte personnel ou professionnel, puis passer à un compte professionnel si nécessaire.
Pour ce faire, visitez simplement votre compte Instagram et cliquez sur l'icône lignée dans le menu latéral.

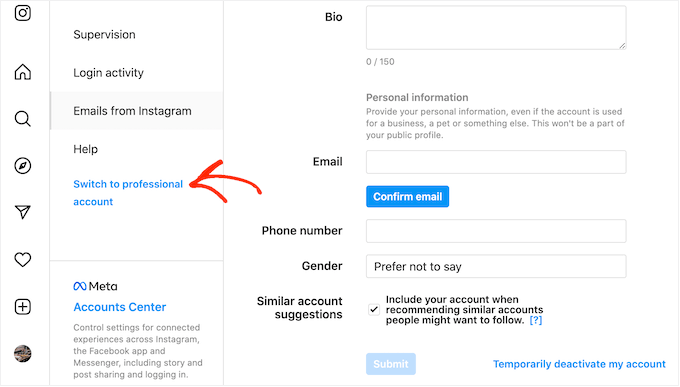
Après cela, cliquez sur "Paramètres".
Si vous n'avez pas de compte professionnel, cet écran affichera "Passer au compte professionnel" comme dernière option.

Si vous avez actuellement un compte personnel et que vous souhaitez passer à un compte professionnel, il vous suffit de cliquer sur ce lien.
Comment connecter une page Facebook à un compte Instagram ?
Avant de pouvoir afficher des photos Instagram dans WordPress, vous devez d'abord connecter votre compte Instagram à une page Facebook.
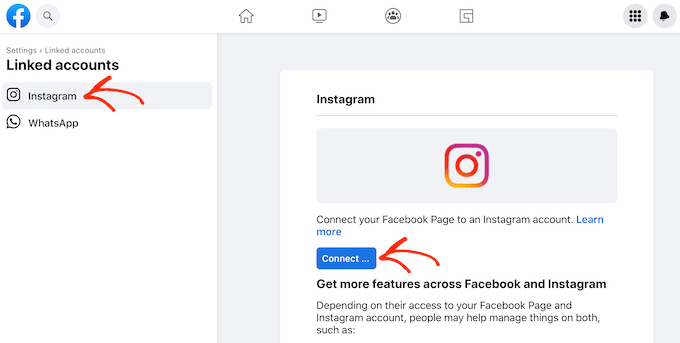
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser, puis cliquez sur "Paramètres" dans le menu de gauche.
Une fois que vous avez fait cela, cliquez sur "Compte lié". Vous pouvez maintenant sélectionner "Instagram" et cliquer sur le bouton "Se connecter".

Facebook affichera désormais toutes les actions qu'il peut effectuer et les informations auxquelles il peut accéder.
Si cela vous convient, cliquez sur le bouton "Se connecter".

Sachez simplement que les personnes qui gèrent votre page Facebook peuvent voir vos messages Instagram et y répondre. Si vous souhaitez arrêter cela et garder vos messages privés, cliquez sur pour désactiver le curseur.
Lorsque vous êtes prêt à passer à l'écran suivant, cliquez sur "Confirmer".

Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez saisir votre nom d'utilisateur et votre mot de passe Instagram.
Après cela, cliquez sur le bouton 'Connexion'.

Après quelques instants, vous verrez un message indiquant que vos comptes Instagram et Facebook sont maintenant connectés.
Nous espérons que cet article vous a aidé à apprendre à afficher des photos Instagram dans un widget de barre latérale WordPress. Vous pouvez également consulter notre guide sur la création d'un flux Facebook personnalisé dans WordPress, ou consulter notre sélection d'experts de plugins de preuve sociale pour WordPress et WooCommerce.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
