Comment afficher les catégories de produits et les balises dans WooCommerce
Publié: 2022-04-18Vous souhaitez apprendre à afficher les catégories de produits dans WooCommerce ?
L'affichage des catégories de produits sur votre boutique WooCommerce permet de guider facilement les utilisateurs vers ce qu'ils recherchent. Cela peut également désencombrer votre boutique, lui donnant une apparence et une convivialité plus conviviales.
Cet article vous montrera comment afficher les catégories de produits et les balises dans WooCommerce.
Comment ajouter des catégories et des balises à WooCommerce
L'ajout de catégories et de balises dans WooCommerce est facile. Vous pouvez ajouter de nouvelles catégories et balises lorsque vous créez des listes de produits ou à partir du tableau de bord WooCommerce.
Ajout d'une catégorie de produits WooCommerce
Suivez ces étapes pour ajouter des catégories ou sous-catégories de produits dans WooCommerce :
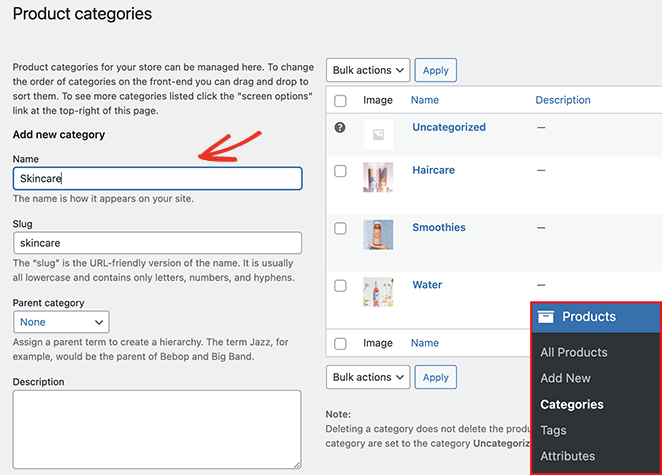
Tout d'abord, allez dans Produits » Catégories depuis votre espace d'administration WordPress. À partir de là, entrez les informations de votre catégorie de produit.

Vous pouvez inclure :
- Nom
- Limace
- Catégorie Parentale
- La description
- Type d'affichage (produits/sous-catégories/les deux)
- Vignette
Cliquez sur le bouton Ajouter une nouvelle catégorie pour ajouter la liste des catégories à votre liste.
Ajout de balises de produit WooCommerce
Vous pouvez suivre ces étapes pour ajouter des balises de produit dans WooCommerce :
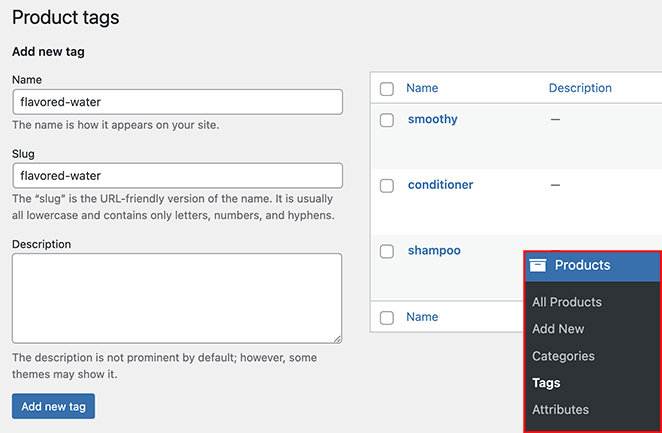
Tout d'abord, allez dans Produits » Balises depuis votre espace d'administration WordPress. Sur la page suivante, vous pouvez saisir les informations de balise suivantes :
- Nom
- Limace
- La description

Cliquez sur le bouton Ajouter une nouvelle balise pour ajouter la balise à votre liste.
Comment afficher les catégories de produits dans WooCommerce
Après avoir appris à ajouter des catégories de produits et des balises à WooCommerce, comment les afficher dans votre boutique en ligne ? Suivez les méthodes ci-dessous pour afficher les catégories de produits et les balises WooCommerce sur différentes sections de votre boutique.
- Comment ajouter des catégories et des balises à WooCommerce
- Ajout d'une catégorie de produits WooCommerce
- Ajout de balises de produit WooCommerce
- Comment afficher les catégories de produits dans WooCommerce
- Afficher les catégories de produits sur la page d'accueil
- Afficher les catégories de produits sur la page de la boutique avec SeedProd
- Afficher les catégories sur la page de la boutique avec WooCommerce
- Afficher les sous-catégories WooCommerce sur la page de la boutique
- Afficher les catégories de produits WooCommerce dans la barre latérale
- Afficher les catégories de produits dans le menu
Afficher les catégories de produits sur la page d'accueil
Voyons d'abord comment afficher la catégorie des produits sur votre page d'accueil WooCommerce. WooCommerce n'offre pas un moyen simple d'afficher les catégories de produits sur votre page d'accueil.
Les options actuelles sont :
- Utilisez un thème WordPress compatible WooCommerce qui inclut des sections de page d'accueil WooCommerce.
- Modifiez votre thème et ajoutez le shortcode des catégories de produits WooCommerce.
Les deux options impliquent beaucoup de travail, nous vous recommandons donc d'utiliser un constructeur de site Web comme SeedProd pour personnaliser votre boutique WooCommerce.

SeedProd est le meilleur constructeur de sites Web pour WordPress. Il vous permet de créer des sites Web WooCommerce entiers, des pages de destination et des thèmes WordPress personnalisés sans code.
Vous pouvez choisir parmi des centaines de modèles prêts à l'emploi et les personnaliser facilement dans le générateur de page par glisser-déposer. SeedProd propose de nombreux blocs et sections pour ajouter du contenu WooCommerce à votre site en quelques clics.
Suivez ces étapes pour utiliser SeedProd pour ajouter des catégories de produits à votre page d'accueil.
Étape 1. Installer et activer SeedProd
Pour commencer, téléchargez le plugin SeedProd et installez-le et activez-le sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
Remarque : Vous aurez besoin d'un plan SeedProd Elite pour accéder aux fonctionnalités de WooCommerce.
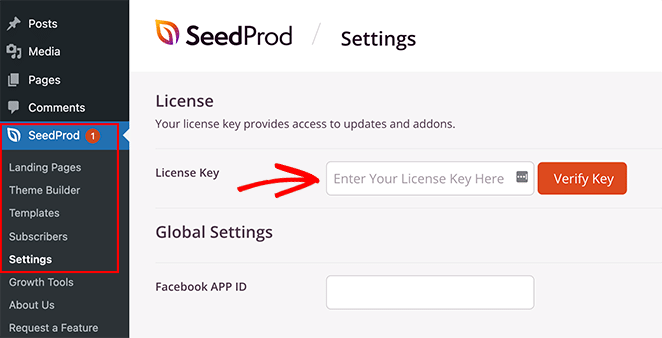
Ensuite, allez dans SeedProd » Paramètres , entrez votre clé de licence et cliquez sur Vérifier la clé . Cela débloquera les fonctionnalités de votre plan choisi.

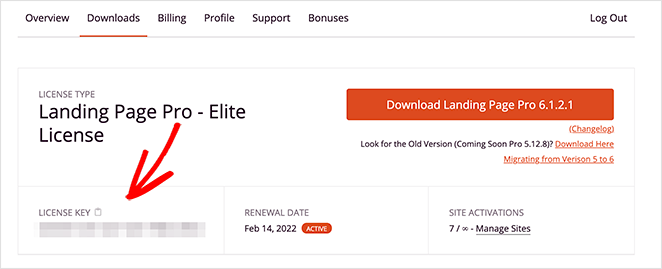
Vous pouvez trouver votre clé de licence dans votre espace de compte SeedProd sous l'onglet Téléchargements.

Étape 2. Créer un thème WooCommerce personnalisé
L'étape suivante consiste à créer un thème personnalisé pour votre site WooCommerce. Cela vous permettra de personnaliser chaque partie de votre site Web avec le puissant éditeur visuel de SeedProd.
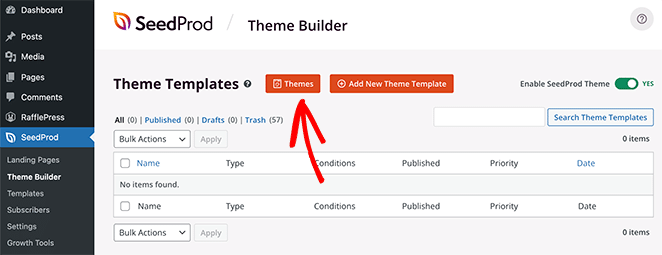
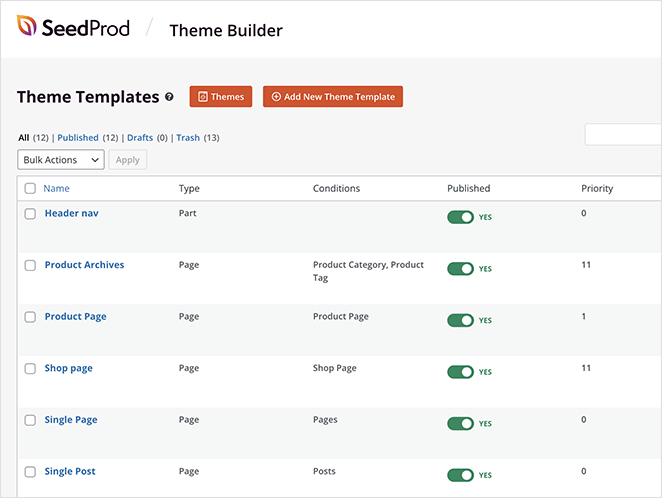
Pour ce faire, allez dans SeedProd » Theme Builder et cliquez sur le bouton Thèmes .

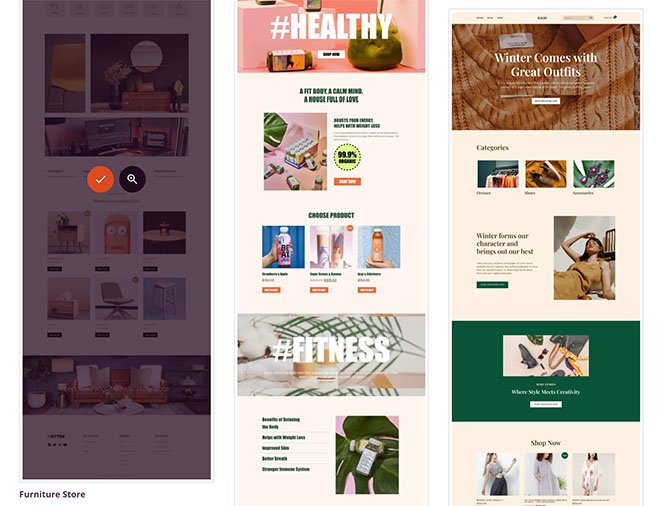
Vous verrez une bibliothèque de thèmes WordPress professionnels sur cet écran. C'est un excellent moyen de créer de superbes sites Web sans embaucher de développeur, et vous n'aurez pas besoin de repartir de zéro.
Passez simplement votre souris sur un thème que vous aimez et cliquez sur l'icône de coche.

SeedProd créera automatiquement tous les différents modèles pour votre thème et les listera dans le tableau de bord Theme Builder. À partir de là, vous pouvez personnaliser chaque modèle dans l'éditeur visuel.

Étape 3. Personnalisez votre page d'accueil WooCommerce
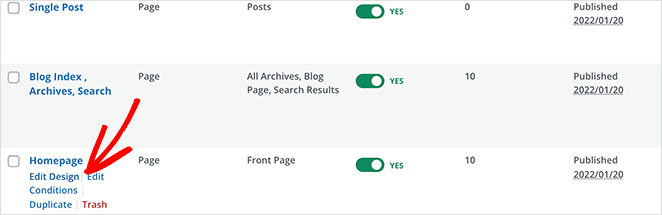
Pour afficher les catégories sur votre page d'accueil WooCommerce, vous devez modifier le modèle de page d'accueil. Trouvez le modèle dans votre liste et cliquez sur le lien "Modifier le design" pour l'ouvrir dans le générateur de page de SeedProd.

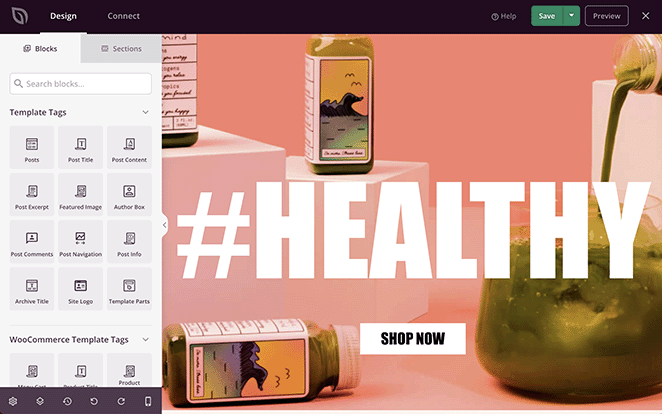
Personnaliser votre page d'accueil avec SeedProd est super facile. Il y a des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

Ajouter un bloc de contenu à votre page est aussi simple qu'un glisser-déposer. Vous pouvez ensuite cliquer sur n'importe quel élément pour modifier son contenu et ses paramètres de style.
Il existe 2 façons d'afficher les catégories de produits sur votre page d'accueil avec SeedProd :
- Afficher les produits par catégorie
- Ajouter le widget Catégorie de produit WooCommerce
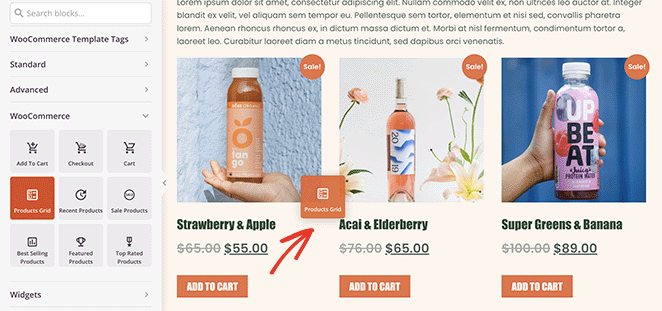
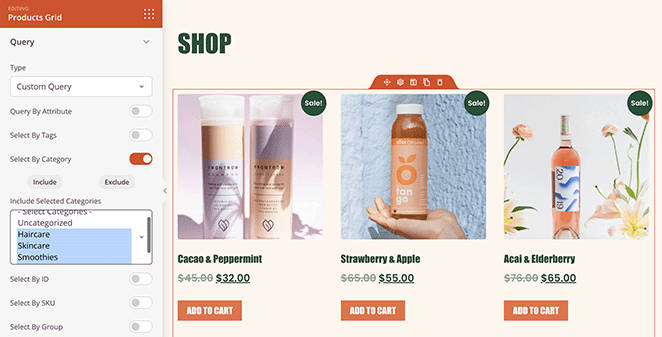
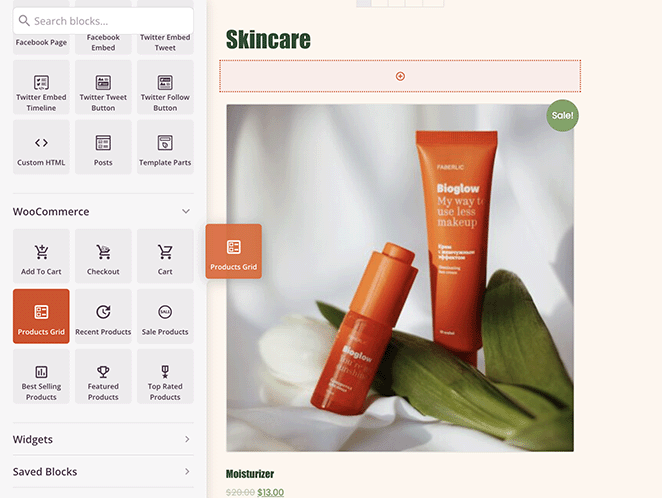
Pour utiliser la première solution, recherchez le bloc Products Grid dans la section WooCommerce blocks. Faites ensuite glisser le bloc vers une section ou une ligne de votre page d'accueil.

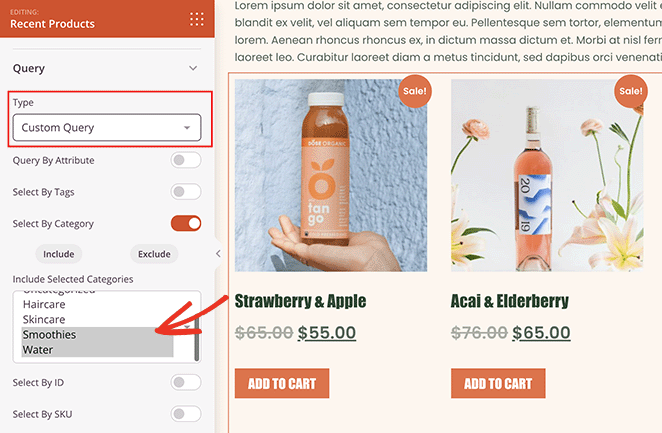
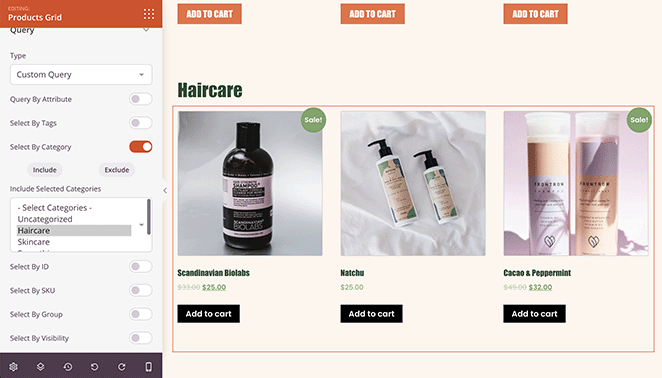
Cliquez sur la grille des produits pour ouvrir le panneau des paramètres sur le côté gauche. Dans ce panneau, sélectionnez "Requête personnalisée" dans le menu déroulant Type et activez la bascule "Sélectionner par catégorie".

Vous pouvez choisir les produits de la catégorie à afficher dans la grille. Vous pouvez sélectionner plusieurs catégories en maintenant la touche Maj enfoncée.
Désormais, seuls les produits des catégories choisies s'afficheront sur votre page d'accueil.
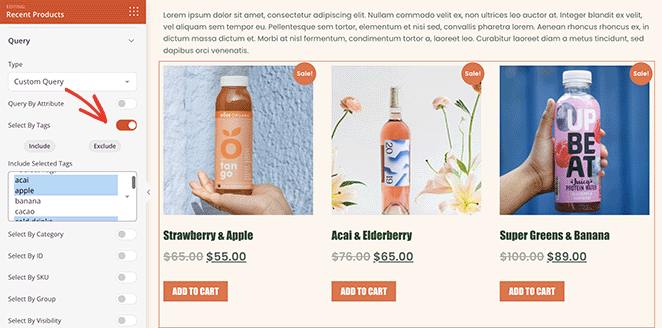
Vous pouvez suivre des étapes similaires pour ne sortir que les produits par balise. Activez simplement l'option "Sélectionner par balise" et choisissez les balises à inclure parmi les options.


Vous pouvez également utiliser des widgets WooCommerce natifs dans l'éditeur visuel de SeedPod, y compris le widget de catégories de produits.
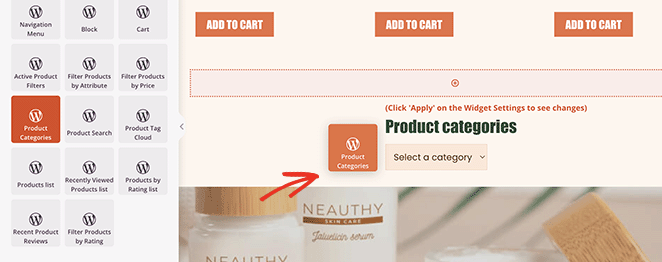
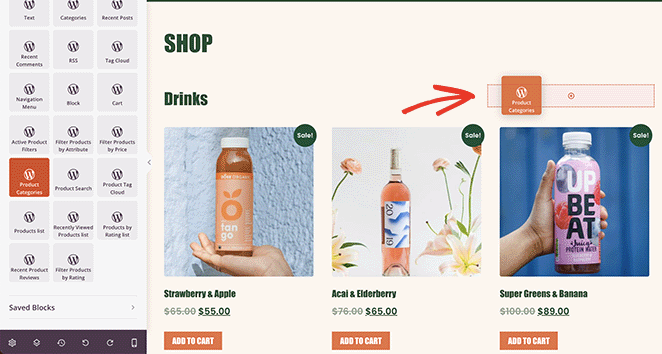
Pour ce faire, accédez à la section du bloc Widgets et recherchez le widget "Catégories de produits". Ensuite, faites-le glisser en place sur la conception de votre page d'accueil.

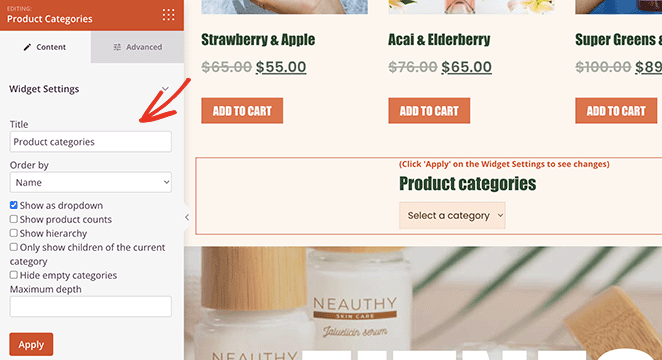
Cliquer sur le widget vous permet de :
- Choisissez un titre de widget
- Classer les catégories par nom
- Afficher comme liste déroulante
- Afficher le nombre de produits
- Afficher la hiérarchie
- Et plus

Vous pouvez également contrôler les options de style du widget dans l'onglet Avancé.
Étape 4. Personnalisez le reste de votre boutique WooCommerce
Vous pouvez maintenant passer à l'édition des autres modèles de votre thème WooCommerce.
Voici quelques guides pour vous aider :
- Comment personnaliser votre en-tête WordPress
- Comment créer un modèle de publication unique personnalisé
- Comment créer une page de paiement WooCommerce personnalisée
- Comment ajouter un panier à WordPress
Vous pouvez également lire le reste de cet article pour savoir comment afficher les catégories de produits dans votre barre latérale et votre menu de navigation.
Étape 5. Publiez votre thème WooCommerce
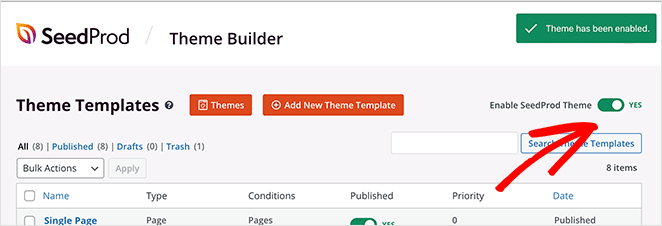
Lorsque vous êtes satisfait de l'apparence de votre thème, accédez à SeedProd » Créateur de thèmes et, dans le coin supérieur droit, activez le bouton Activer le thème SeedProd en position « activé ».

Vous pouvez maintenant prévisualiser votre page d'accueil pour voir à quoi elle ressemble.

Afficher les catégories de produits sur la page de la boutique avec SeedProd
En plus de votre page d'accueil, vous pouvez utiliser SeedProd pour afficher des catégories sur votre page de boutique WooCommerce.
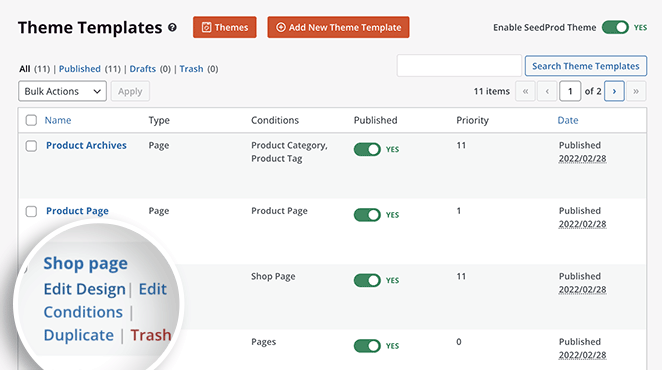
Pour ce faire, allez dans SeedProd » Theme Builder et cliquez sur Edit Design sur le modèle « Shop Page ».

La page s'ouvrira maintenant dans l'éditeur visuel, où vous pourrez personnaliser la conception de votre page de boutique. Suivez les étapes de la méthode précédente pour afficher vos produits par catégorie.

Vous pouvez également créer une grille distincte pour chaque catégorie de produits. Par exemple, vous pouvez avoir une grille pour les boissons, une pour les soins capillaires, etc.

Vous pouvez également utiliser la méthode précédente pour afficher vos catégories de produits dans une liste ou un menu déroulant sur votre page d'accueil.
Ajoutez simplement une nouvelle colonne à la page de votre boutique et faites-la glisser sur le widget "Catégories de produits".

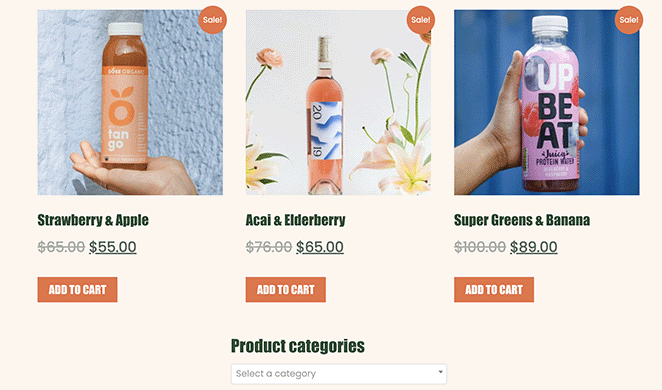
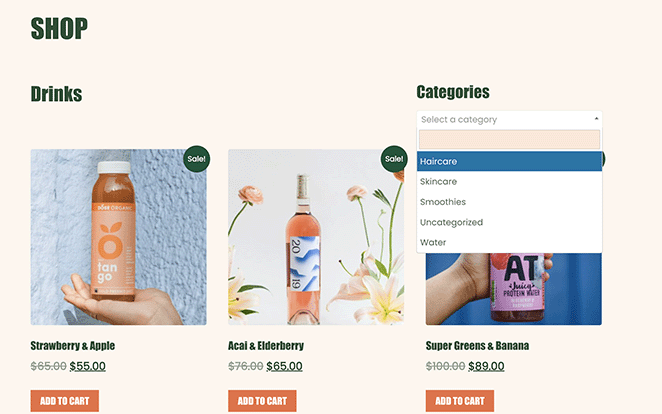
Voici un exemple de ce à quoi cela ressemblerait en temps réel :

Afficher les catégories sur la page de la boutique avec WooCommerce
Certains propriétaires de sites Web peuvent ne pas souhaiter créer un nouveau thème pour afficher les balises et les catégories de produits. Dans ce cas, vous pouvez utiliser les paramètres de boutique par défaut de WooCommerce pour afficher les catégories.
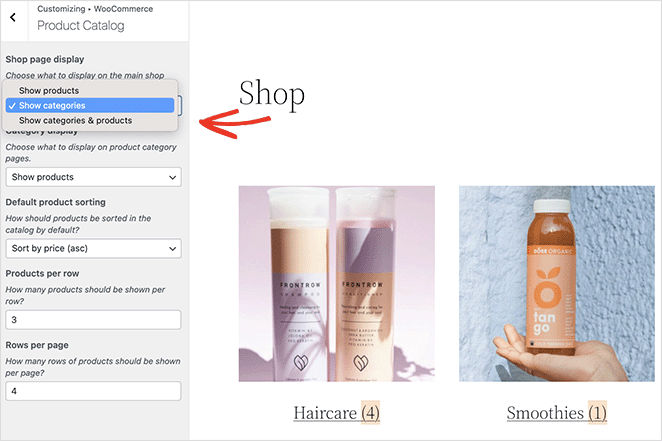
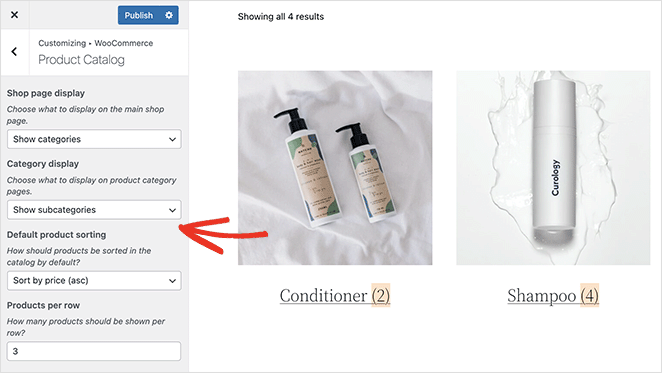
Dirigez-vous vers Apparence » Personnaliser, puis cliquez sur WooCommerce et Catégories de produits.
Sous l'en-tête intitulé "Affichage de la page de la boutique", sélectionnez Afficher les catégories.

Afficher les sous-catégories WooCommerce sur la page de la boutique
Vous pouvez également utiliser les paramètres par défaut de WooCommerce pour afficher les sous-catégories sur la page de la boutique.
Pour ce faire, allez dans Apparence » Personnaliser » WooCommerce » Catalogue de produits, et sous l'en-tête « Affichage des catégories », sélectionnez « Afficher les sous-catégories » dans le menu déroulant.

N'oubliez pas de cliquer sur le bouton Publier pour enregistrer vos modifications.
Afficher les catégories de produits WooCommerce dans la barre latérale
L'ajout de catégories de produits à la barre latérale de votre site Web est un excellent moyen d'aider les acheteurs à trouver rapidement ce dont ils ont besoin. Heureusement, SeedProd vous permet d'ajouter facilement des barres latérales personnalisées à WordPress.
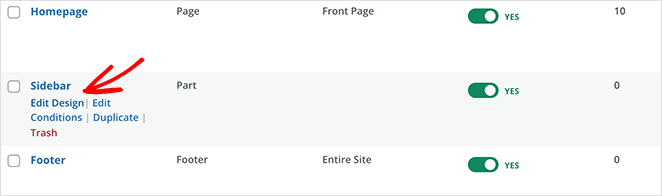
Pour personnaliser une barre latérale avec SeedProd et afficher vos catégories de produits, rendez-vous sur SeedProd » Créateur de thème et ouvrez le modèle Sidebar.

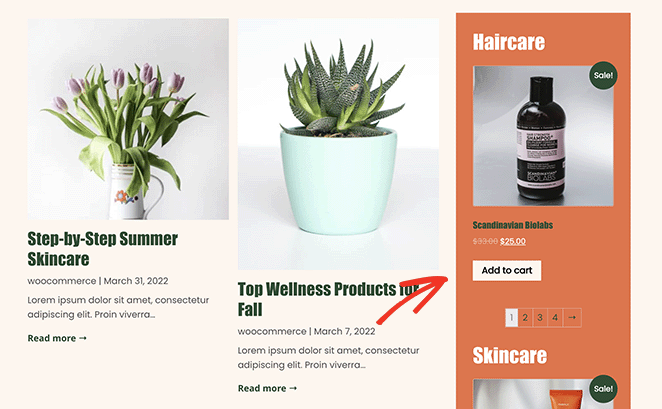
Vous pouvez faire glisser le bloc Product Grid et personnaliser les options d'affichage de la requête pour afficher les produits d'une catégorie ou d'une balise.

Nous avons utilisé 2 blocs Product Grid pour afficher 2 catégories différentes dans la barre latérale de notre blog dans cet exemple.

Afficher les catégories de produits dans le menu
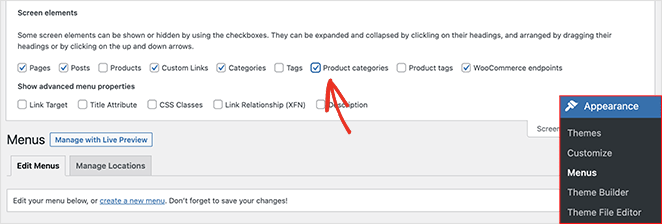
Ajouter des catégories de produits à votre menu WooCommerce est tout aussi simple. Allez dans Apparence » Menus, puis cliquez sur l'onglet Options d'écran dans le coin supérieur droit.

Dans ce panneau, cochez la case "Catégories de produits". Cela affichera toutes vos catégories WooCommerce sur l'écran du menu.
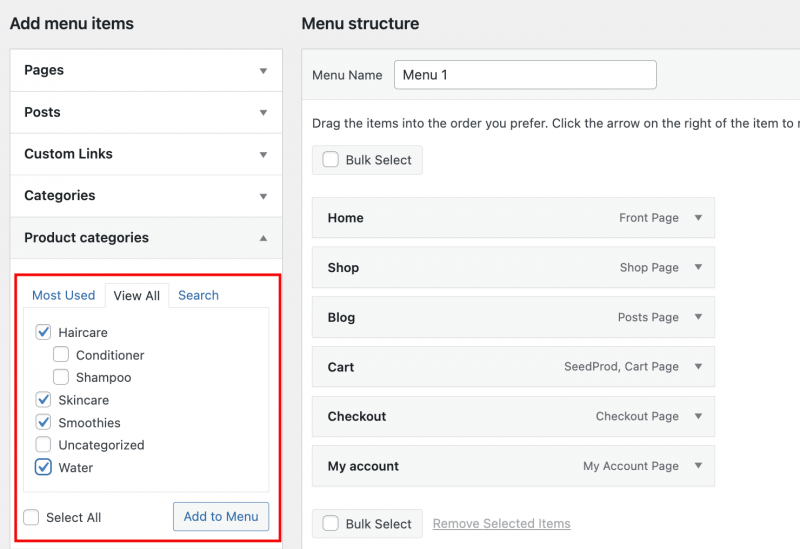
Ensuite, ouvrez l'onglet "Catégories de produits", sélectionnez toutes les catégories que vous souhaitez ajouter à votre menu et cliquez sur le bouton Ajouter au menu .

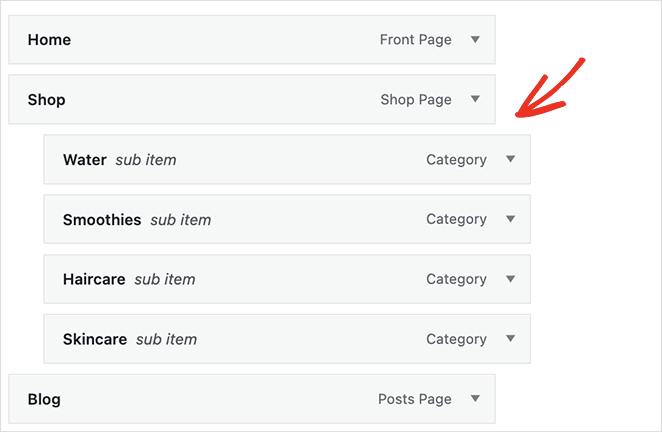
Vous pouvez ensuite les faire glisser pour modifier leur position dans le menu. Par exemple, vous pouvez les imbriquer sous votre page boutique pour afficher un menu déroulant de catégories.

N'oubliez pas de sauvegarder votre menu avant de continuer.
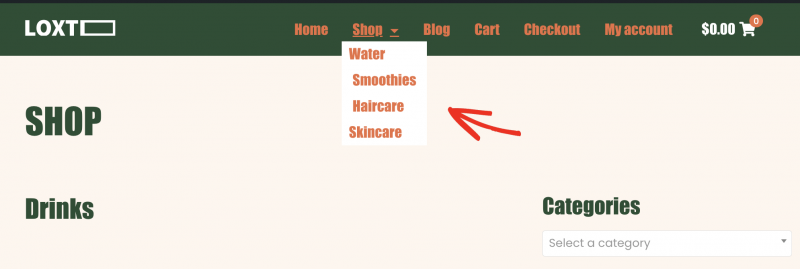
Vous pouvez maintenant visiter la page d'accueil de votre site Web et voir les catégories de produits dans votre menu de navigation WooCommerce.

Voilà!
Nous espérons que cet article vous a aidé à apprendre à afficher les catégories de produits dans WooCommerce, à afficher les balises de produits et à personnaliser vos pages de produits.
Si vous travaillez toujours sur votre site, vous aimerez peut-être ce guide sur la façon d'ajouter une page à venir à WooCommerce.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.