Comment afficher les entrées de formulaire WordPress sur votre site
Publié: 2022-06-14Voulez-vous afficher vos entrées de formulaire WordPress sur le front-end de votre site ?
L'affichage des entrées de formulaire sur le front-end vous permet de montrer des informations importantes à vos visiteurs. Vous pouvez l'utiliser pour afficher des critiques positives, créer des répertoires, afficher des calendriers d'événements, etc.
Dans cet article, nous allons vous montrer comment afficher les entrées de formulaire WordPress sur votre site.

Pourquoi afficher les entrées de formulaire WordPress sur le frontend ?
Les formulaires sont parfaits pour rester en contact avec vos visiteurs, obtenir des commentaires et des suggestions, aider les utilisateurs à résoudre leurs problèmes, et plus encore. L'affichage des entrées de formulaire sur votre site Web WordPress pour vos visiteurs peut être utile dans certaines situations.
Par exemple, vous pouvez afficher des témoignages et des critiques de produits que les utilisateurs soumettent via un formulaire en ligne. De cette façon, vous pouvez tirer parti de la preuve sociale pour renforcer la confiance dans la marque et augmenter les conversions.
Vous pouvez également afficher des entrées de formulaire pour créer un répertoire professionnel, afficher les événements soumis par les utilisateurs sur un calendrier, afficher des statistiques et afficher d'autres informations importantes collectées via des formulaires en ligne sur votre site Web.
Cependant, par défaut, lorsque les utilisateurs soumettent un formulaire sur votre site Web WordPress, leurs entrées restent privées. Seuls l'administrateur WordPress et les autres utilisateurs autorisés peuvent afficher les entrées du formulaire.
Voyons comment vous pouvez afficher les entrées de formulaire sur le front-end de votre site Web WordPress en utilisant Formidable Forms et WPForms. Vous pouvez cliquer sur les liens ci-dessous pour accéder à votre section préférée.
- Affichage des entrées de formulaire WordPress avec des formulaires formidables (méthode simple)
- Affichage des entrées de formulaire WordPress avec WPForms (avancé)
Affichage des entrées de formulaire WordPress à l'aide de formulaires formidables
Le moyen le plus simple d'afficher les entrées de formulaire dans WordPress consiste à utiliser Formidable Forms. Il s'agit d'un plugin de formulaire de contact WordPress populaire et offre un générateur de formulaire tout-en-un avec de nombreuses fonctionnalités de personnalisation.
Vous pouvez créer toutes sortes de formulaires tels que des sondages, des questionnaires, des formulaires de paiement et des formulaires avancés tels que des calendriers d'événements, des répertoires et des calculatrices.
Tout d'abord, vous devrez installer et activer le plugin Formidable Forms sur votre site. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Pour ce didacticiel, nous utiliserons la version Formidable Forms Pro car elle inclut l'addon Visual Views.
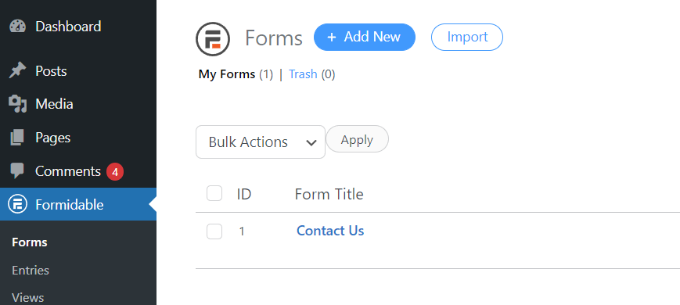
Lors de l'activation, vous pouvez accéder à Formidable » Formulaires et cliquer sur le bouton "+ Ajouter un nouveau" en haut.

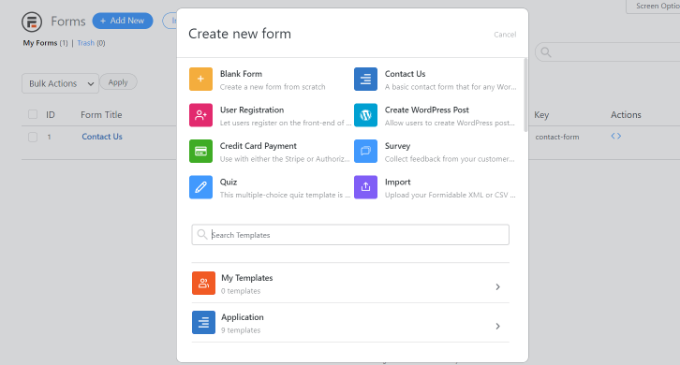
Après cela, une fenêtre contextuelle apparaîtra qui vous demandera de sélectionner un type de formulaire, comme un formulaire de contact, un formulaire d'inscription d'utilisateur, une enquête, etc.
Allez-y et sélectionnez votre type de formulaire préféré. Pour les besoins de ce tutoriel, nous allons créer un formulaire de contact pour recueillir les témoignages des utilisateurs.

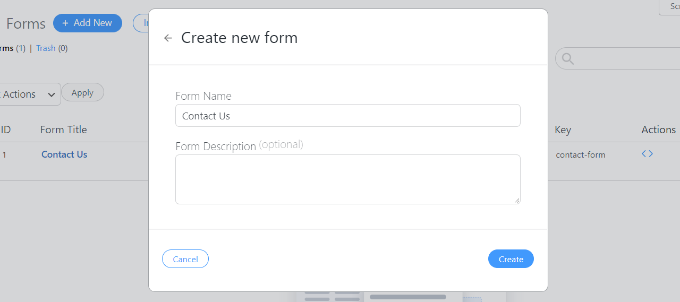
Ensuite, vous devrez entrer un nom de formulaire et une description.
Lorsque vous avez terminé, cliquez simplement sur le bouton "Créer".

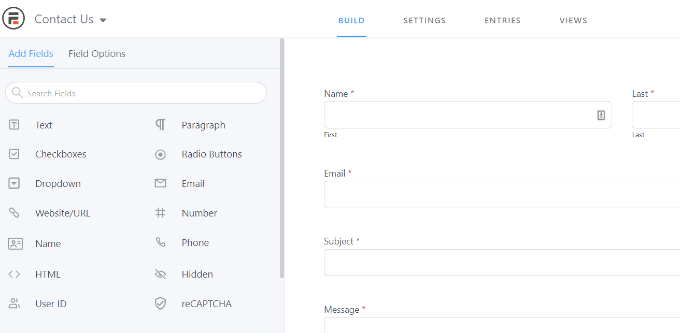
Vous pouvez maintenant utiliser le générateur de formulaires pour personnaliser votre formulaire.
Formidable propose un générateur de glisser-déposer qui est super facile à utiliser. Sélectionnez simplement n'importe quel champ de formulaire que vous souhaitez ajouter à votre formulaire parmi les options sur votre gauche et placez-les dans le modèle de formulaire.

Après avoir personnalisé votre formulaire de contact, continuez et intégrez-le n'importe où sur votre site Web.
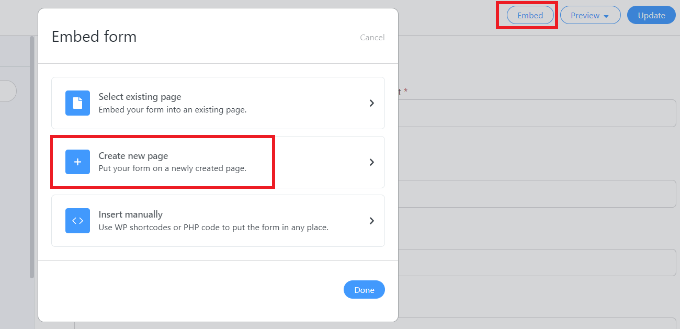
Le plugin offre plusieurs options pour ajouter votre formulaire. Le moyen le plus simple consiste à cliquer sur le bouton "Intégrer" dans le générateur de formulaire en haut, puis à sélectionner une page existante ou à créer une nouvelle page pour ajouter votre formulaire.

Alternativement, vous pouvez également utiliser un bloc Formidable Forms ou un bloc de code court dans l'éditeur de contenu WordPress pour intégrer vos formulaires.
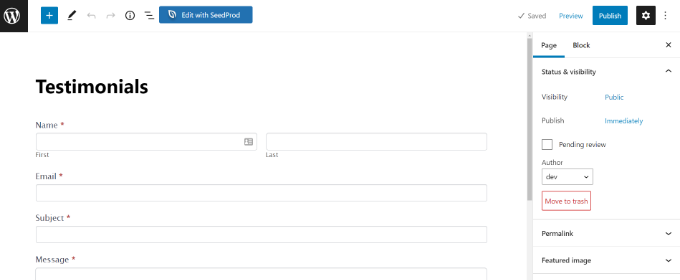
Ensuite, vous pouvez donner un nom à votre page et la prévisualiser.
Lorsque vous êtes satisfait de son apparence, allez-y et publiez votre page.

Une fois que votre formulaire est en ligne et que vous commencez à recevoir des entrées, vous devrez installer et activer l'addon Visual Views dans Formidable Forms.
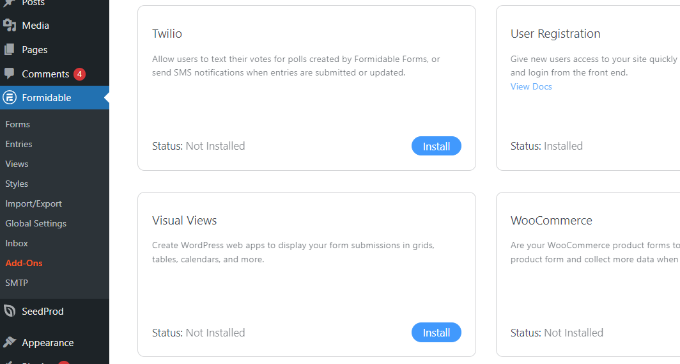
Pour ce faire, rendez-vous simplement dans Formidable » Add-Ons depuis votre tableau de bord WordPress. Ensuite, faites défiler jusqu'à l'addon "Vues visuelles" et cliquez sur le bouton "Installer".

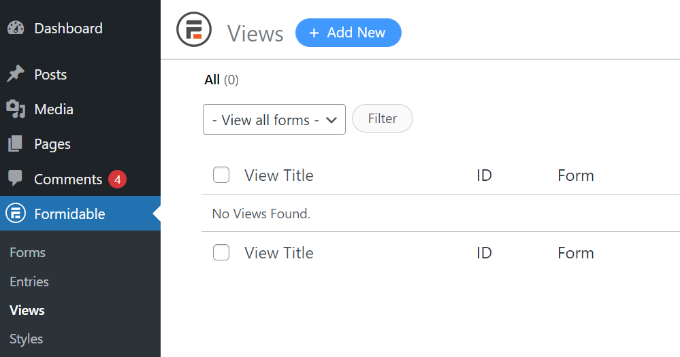
Une fois l'addon actif, vous pouvez accéder à Formidable » Views depuis votre tableau de bord WordPress.
Après cela, cliquez simplement sur le bouton "+ Ajouter un nouveau" en haut.

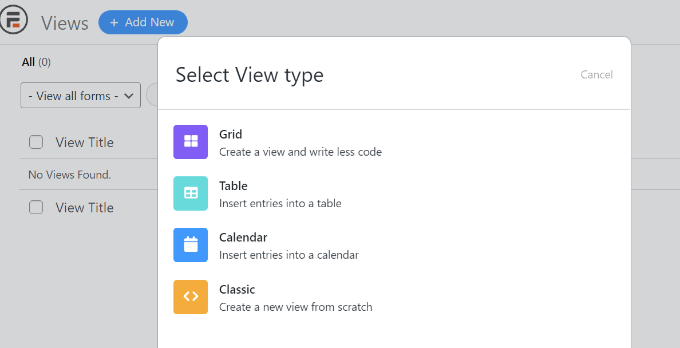
Ensuite, une fenêtre contextuelle apparaîtra dans laquelle vous devrez sélectionner un type de vue. Le plugin propose une grille, un tableau, un calendrier et une vue classique que vous pouvez utiliser.
Pour ce didacticiel, nous utiliserons la vue "Grille" pour afficher les entrées de formulaire.

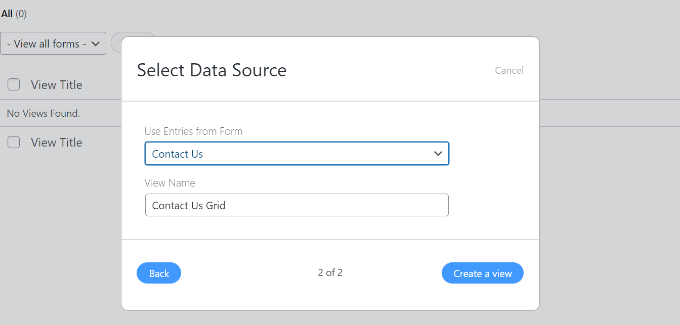
Après cela, vous devrez sélectionner une source de données pour votre vue.
Allez-y et cliquez sur le menu déroulant "Utiliser les entrées du formulaire" et sélectionnez votre formulaire. Il existe également une option pour entrer un nom de vue.
Après avoir sélectionné votre source de données, cliquez simplement sur le bouton "Créer une vue".

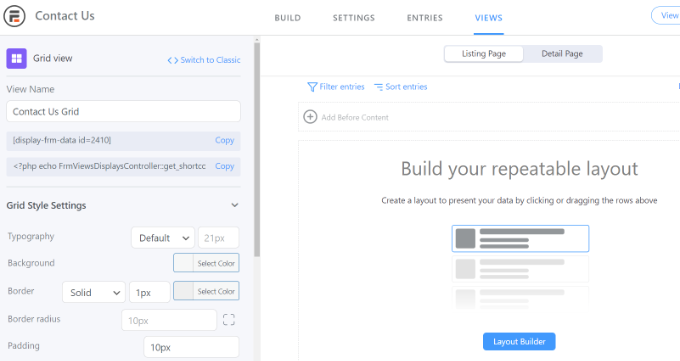
Cela lancera le générateur de vues dans Formidable Forms.
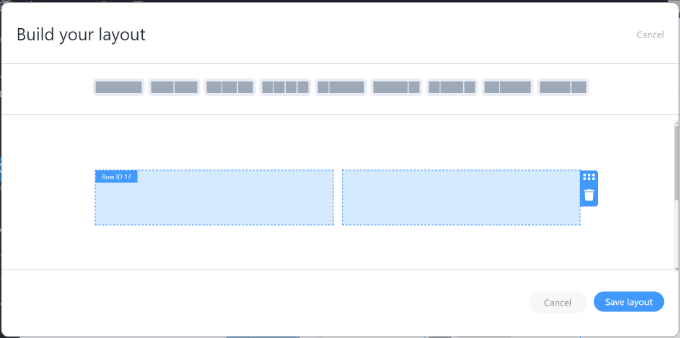
Pour commencer, allez-y et cliquez sur le bouton "Layout Builder".

Ensuite, vous devrez sélectionner une mise en page pour afficher vos entrées de formulaire.
Choisissez simplement une mise en page parmi les options proposées en haut. Vous pouvez ajouter plusieurs mises en page pour afficher les entrées de formulaire.

Après avoir sélectionné une mise en page, continuez et cliquez sur le bouton "Enregistrer la mise en page".
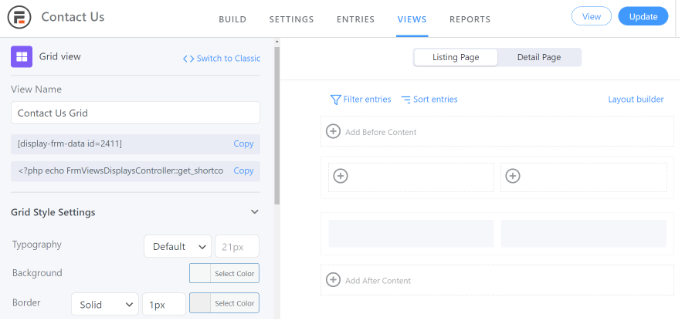
Ensuite, vous pouvez ajouter du contenu au générateur de vues en cliquant sur le bouton "+". Il existe des options pour personnaliser la mise en page des entrées de formulaire et ajouter du contenu avant et après les entrées de formulaire.
Le plugin offre également des options pour modifier la typographie, la couleur d'arrière-plan, la bordure, etc. sous le panneau Paramètres de style de grille sur votre gauche.
Vous verrez également un shortcode sous le champ Afficher le nom, dont vous aurez besoin lors de l'affichage des entrées de formulaire sur votre site.

Il existe des options plus avancées dans le panneau Paramètres de style de grille. Dans les paramètres avancés, vous pouvez limiter le nombre d'entrées, la taille de la page, etc.
Lorsque vous avez personnalisé la vue, n'oubliez pas de cliquer sur le bouton "Mettre à jour" en haut.
Ensuite, vous devrez afficher vos entrées de formulaire sur votre site Web WordPress. Pour ce faire, copiez le shortcode donné sous le nom de la vue.
Le shortcode ressemblera à ceci :
[display-frm-data id=2410]
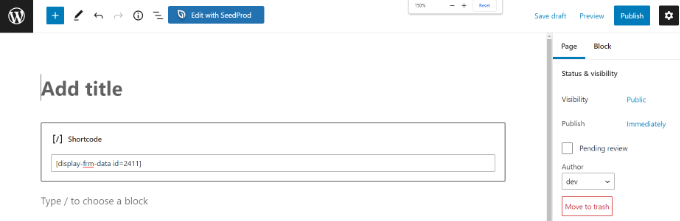
Après cela, accédez à n'importe quel article ou page où vous souhaitez afficher les entrées de formulaire. Une fois dans l'éditeur de contenu, ajoutez simplement un bloc 'Shortcode'.


Maintenant, entrez le shortcode que vous avez copié précédemment dans le bloc de shortcode.
Après cela, vous pouvez prévisualiser la page et la publier.

Vous pouvez maintenant visiter votre site Web pour voir les entrées de formulaire en action.
Voici à quoi ils ressemblent sur notre site de démonstration :

Affichage des entrées de formulaire WordPress à l'aide de WPForms
Une autre façon d'afficher les entrées de formulaire sur le front-end de votre site Web WordPress consiste à utiliser WPForms. Cependant, cette méthode nécessite l'édition de code et est recommandée pour les utilisateurs avancés qui ont des connaissances sur le codage.
WPForms est le meilleur plugin de formulaire de contact pour WordPress et vous permet de créer différents types de formulaires à l'aide d'un générateur de formulaires par glisser-déposer.
Notez simplement que si vous souhaitez voir vos entrées de formulaire dans le tableau de bord WordPress, vous aurez besoin de la version WPForms Pro. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement, qui envoie des notifications par e-mail de toutes vos entrées de formulaire.
Tout d'abord, vous devrez installer et activer le plugin WPForms. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Ensuite, vous devrez créer un formulaire en ligne à l'aide de WPForms. Vous pouvez consulter notre guide étape par étape sur la façon de créer un formulaire de contact dans WordPress.
Une fois que vous commencez à recevoir des entrées de formulaire, vous devrez entrer le code suivant dans le fichier functions.php de votre thème ou dans un plugin spécifique au site. Veuillez consulter notre guide sur la façon d'ajouter facilement du code personnalisé dans WordPress pour plus d'informations.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Après avoir ajouté le code personnalisé à votre site Web, vous devrez entrer le shortcode suivant sur n'importe quelle page ou publication pour afficher les entrées de formulaire.
[wpforms_entries_table id="FORMID"]
Remplacez simplement le FORMID par l'ID de votre formulaire.
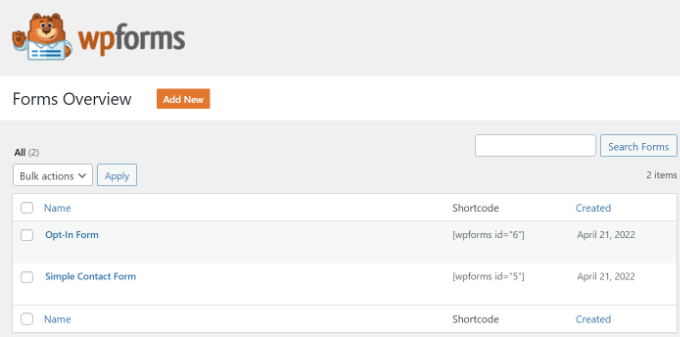
Vous pouvez trouver l'ID du formulaire en accédant à WPForms »Tous les formulaires , puis en regardant la colonne Shortcode.

Pour ajouter un shortcode, créez simplement une nouvelle page ou modifiez-en une existante.
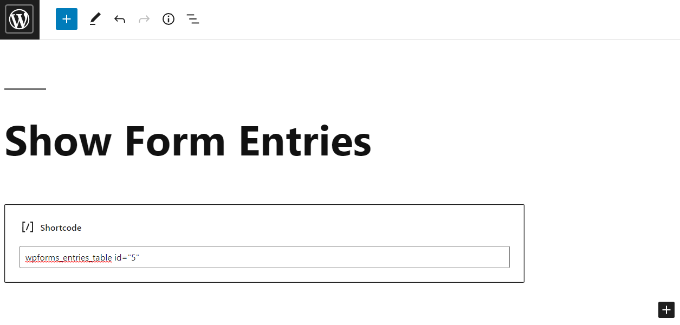
Ensuite, allez-y et ajoutez un bloc 'Shortcode'.

Après avoir ajouté le bloc, entrez simplement votre shortcode.
Prévisualisez maintenant votre page WordPress et cliquez sur le bouton "Publier" en haut.

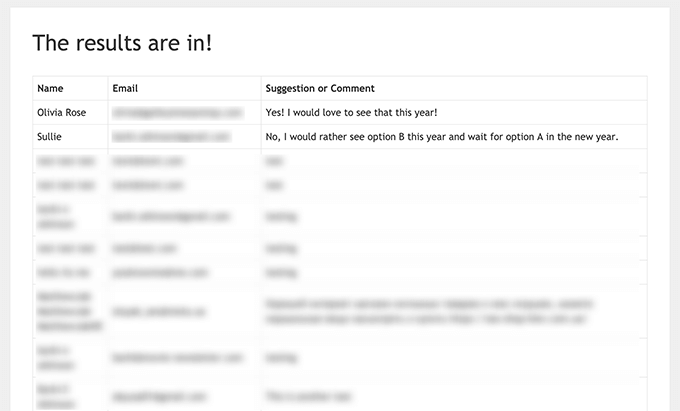
Voici à quoi ressemblait l'aperçu de nos entrées de formulaire sur le front-end :

Vous pouvez personnaliser davantage l'affichage en utilisant des styles CSS personnalisés selon vos besoins.
Nous espérons que cet article vous a aidé à apprendre à afficher les entrées de formulaire WordPress sur votre site. Vous pouvez également consulter notre guide sur la création d'un thème WordPress personnalisé, ou notre comparaison d'experts du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
