Comment afficher le formulaire de connexion WordPress dans la barre latérale
Publié: 2022-06-08Un formulaire de connexion attrayant donne un aspect esthétique à votre site, mais il doit également être accessible simultanément. En fait, certains utilisateurs trouvent facile de créer un compte avec un formulaire de connexion dans la barre latérale.
Généralement, un formulaire de connexion de barre latérale permet de rendre d'autres pages et contenus plus accessibles. Il existe un stéréotype selon lequel une barre latérale est toujours positionnée sur une colonne verticale sur le côté. Bien que ce ne soit pas vrai, une barre latérale peut également localiser une section horizontale, rectangulaire ou même au-dessus et au-dessous de la section de pied de page.
Si vous gérez un site d'adhésion et ciblez un trafic élevé vers des pages et du contenu spécifiques, vous devriez tirer parti du formulaire de connexion de la barre latérale.
Cet article présentera comment afficher un formulaire de connexion WordPress dans la barre latérale.
Mais d'abord, allons-y et apprenons comment une connexion à la barre latérale peut aider votre site Web.
Comment un formulaire de connexion à barre latérale peut-il aider votre site WordPress ?
Dans la conception Web, la barre latérale est un élément "indispensable" fournissant aux utilisateurs des informations critiques sans partager de contenu commun. Joindre un formulaire de connexion à la barre latérale permet aux utilisateurs d'accéder rapidement à votre site.
Franchement, c'est ennuyeux de ne pas se connecter alors que ce formulaire continue d'apparaître à l'écran. D'une manière ou d'une autre, vos visiteurs finissent par s'inscrire ou se connecter à la barre latérale.
L'utilisation de la connexion à la barre latérale permet d'économiser de l'espace pour les pages réelles, étonnamment. Vous pouvez économiser plus d'espace en plaçant le formulaire dans la barre latérale au lieu de l'afficher directement sur une page. Il est également utile de ne pas gâcher votre mise en page.
Sans parler de l'avantage de stimuler l'engagement avec la connexion à la barre latérale où les visiteurs pourraient autrement être manqués. En supposant que vos visiteurs souhaitent rejoindre une section de commentaires, des informations de connexion leur sont demandées. À cet égard, il leur suffit de prendre des mesures de connexion dans la barre latérale plutôt que de le faire sur différentes pages.
En résumé, un formulaire de connexion à barre latérale offre aux utilisateurs un accès pratique et une excellente expérience sur votre site.
Passons maintenant à l'inscription à l'illustration du formulaire de connexion de la barre latérale WordPress.
Comment afficher le formulaire de connexion dans la barre latérale
Vous disposez de deux options de plug-in pour présenter votre formulaire de connexion dans la barre latérale. Nous avons essayé de garder les instructions courtes et lisibles. Tout ce que vous avez à faire est de suivre nos directives ci-dessous et de le faire.
#1 Utilisation du plugin de connexion à la barre latérale
Pour commencer, vous devez d'abord installer et activer le plugin Sidebar Login .

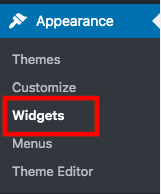
Une fois l'activation terminée, accédez simplement à Apparence > Widgets sous votre tableau de bord d'administration WordPress.

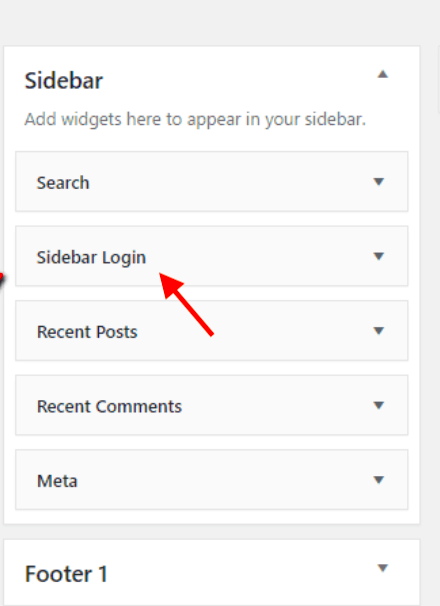
Ensuite, faites glisser et déposez le widget de connexion de la barre latérale dans la zone de votre widget de barre latérale. Il ajoutera automatiquement un formulaire de connexion à votre barre latérale WordPress. Si vous souhaitez personnaliser les paramètres du formulaire selon vos préférences, soyez prêt à le faire tout au long de la page des paramètres de votre widget.

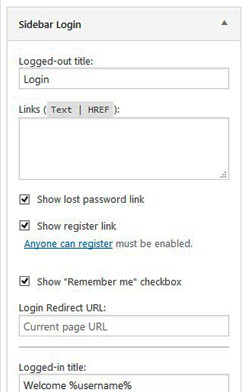
Vous avez le choix entre de nombreuses options, à savoir des liens personnalisés ou des titres déconnectés. Il existe également des titres connectés que les utilisateurs peuvent voir lorsqu'ils se connectent. Pour la commodité de vos utilisateurs, activez le bouton Se souvenir de moi pour enregistrer les informations de connexion par accès.

Si la personnalisation vous traite bien, n'oubliez pas de cliquer sur le bouton "Enregistrer" et de mettre en service votre connexion à la barre latérale.
#2 Utiliser le plugin WPForms
Alors que la connexion à la barre latérale active l'option Se souvenir de moi , le plugin WPForms en propose un pour le mot de passe oublié pour la commodité de vos utilisateurs. En d'autres termes, vous pouvez ajouter un lien Mot de passe oublié dans votre formulaire de connexion afin que les utilisateurs puissent récupérer rapidement leurs mots de passe. Ce plugin est beaucoup plus flexible pour afficher votre formulaire de connexion n'importe où, y compris la barre latérale et la barre de pied de page. Le processus de configuration de ce plugin est assez simple.

Comme toujours, installez et activez le plugin avant de personnaliser quoi que ce soit.

Cliquez ensuite sur "WPForms" et sélectionnez Ajouter un nouveau .
Vous devrez nommer votre formulaire lorsque l'écran de configuration apparaîtra.
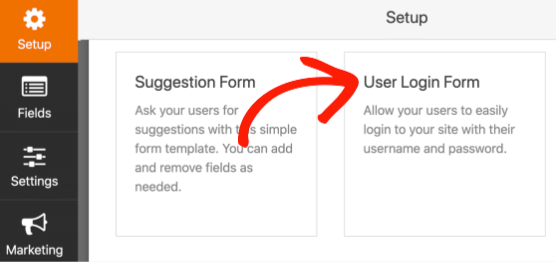
Faites défiler vers le bas et choisissez le modèle de formulaire de connexion utilisateur .

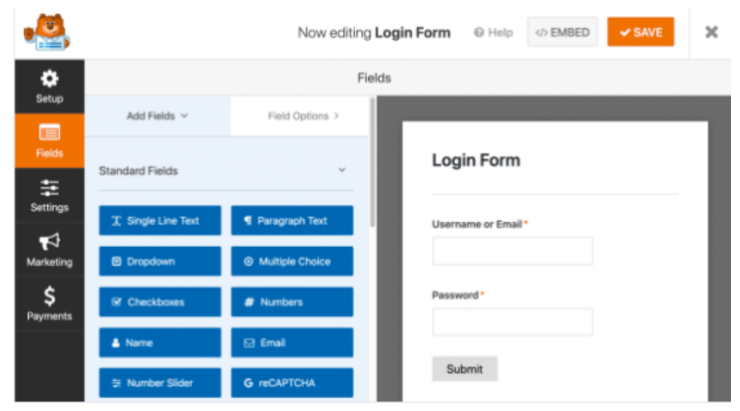
À ce stade, vous verrez un formulaire de connexion apparaître dans le générateur de formulaires avec certains paramètres personnalisés.

Pour ajouter un lien de mot de passe oublié, accédez à vos champs de mot de passe .
Dans l'onglet Add Fields , collez ce code dans votre Description :
Mot de passe oublié? <a href={url_lost_password} >Cliquez ici</a> pour le réinitialiser.WPForms gérera la connexion à la base de données, vous n'avez donc rien d'autre à faire.
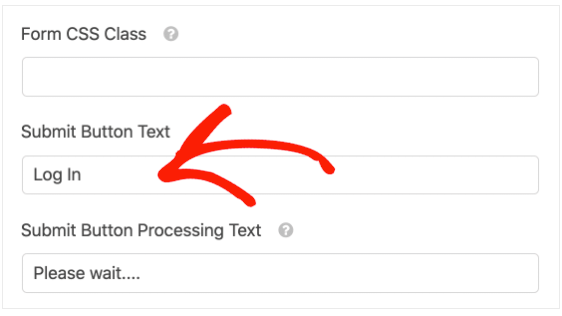
Si vous souhaitez contrôler le formulaire de bouton et la page vers laquelle les utilisateurs seront redirigés, accédez simplement aux paramètres sur le côté gauche du générateur de formulaires.
Il y a un onglet Général , et vous pouvez changer le texte du bouton Soumettre pour vous connecter, par exemple. Vous pouvez également taper tout ce que vous voulez pour personnaliser un message dans Soumettre le texte de traitement du bouton. Cela serait utile pour les utilisateurs car ils peuvent voir l'état de leurs demandes.

Une fois que vous êtes satisfait de la personnalisation, cliquez sur Confirmations pour voir à quoi ressemblera votre formulaire de connexion. Après cela, cliquez sur Enregistrer en haut du générateur de formulaire.
L'étape suivante consiste à intégrer votre formulaire de connexion dans la barre latérale.
Tout d'abord, accédez à Apparence sous votre tableau de bord d'administration WordPress et choisissez Widgets .
Vous y verrez une liste déroulante de la barre latérale principale , cliquez sur le bouton "+" pour rechercher WPForms.
Ajoutez les WPForms dans la zone du widget. Sélectionnez le formulaire que vous souhaitez ajouter à la barre latérale dans le menu déroulant, comme le formulaire de connexion de l'utilisateur.
Après cela, vous pouvez voir un aperçu du formulaire avant de le mettre en ligne.
Dans le coin supérieur droit, cliquez sur Mettre à jour pour terminer l'ajout de votre formulaire de connexion dans la barre latérale.
Voici un exemple de formulaire de connexion affiché dans la barre latérale depuis Embedded.
Que faire si vous souhaitez créer un formulaire de connexion dans la barre de pied de page ? Pas de soucis, WPForm est prêt pour vous.
Choisissez également Widgets dans Apparence. Faites défiler vers le bas pour trouver la section Barre de pied de page. Développez le menu de la barre de pied de page, appuyez sur "+", puis répétez la même étape que ci-dessus. Cela semble facile, non ?
Avez-vous essayé votre formulaire de connexion à la barre latérale ?
Sur ces deux plugins, lequel préférez-vous pour afficher votre formulaire de connexion WordPress dans la barre latérale ?
Certes, les deux offrent des solutions simples pour personnaliser et afficher votre formulaire de connexion à la barre latérale. Alors que le plugin Sidebar Login vous permet de personnaliser les titres déconnectés ou connectés, WPForms vous permet d'ajouter des liens de mot de passe oublié et de personnaliser le message de traitement de connexion. Peu importe le plugin que vous choisissez, aucun d'eux ne vous décevra.
Avoir un formulaire de connexion de barre latérale pour votre site et des pages spécifiques est avantageux pour vos utilisateurs. Ils peuvent se connecter dans la barre latérale sans être redirigés vers une page de connexion. Cela permettrait également de gagner de la place pour vos pages réelles. Cela signifie qu'une connexion à la barre latérale ne prend pas beaucoup d'espace ou ne gâche pas la mise en page et le thème de votre page. Par conséquent, un formulaire de connexion à barre latérale rend votre site plus accessible et revient sur une mise en page intelligente.
Qu'attendez-vous sans savoir comment afficher votre formulaire de connexion WordPress dans la barre latérale avec nos instructions ?
