Comment faire un audit UX de votre site WordPress
Publié: 2023-07-12Vous souhaitez réaliser un audit de l'expérience utilisateur (UX) de votre site WordPress ?
L'expérience utilisateur est un facteur important dans le succès d'un site Web. Une bonne expérience utilisateur peut entraîner plus de conversions et de ventes, tandis qu'une mauvaise UX peut vous coûter de l'argent.
Dans cet article, nous allons vous montrer comment réaliser facilement un audit UX de votre site WordPress étape par étape.

Voici un aperçu rapide de toutes les étapes que nous couvrirons pour effectuer un audit UX sur votre site WordPress :
- Qu'est-ce que l'UX et pourquoi est-ce important ?
- Comment effectuer un audit UX de votre site Web
- Étape 1 : Définir les buts et les objectifs de l'utilisateur
- Étape 2 : Testez votre site Web pour les problèmes d'utilisabilité
- Étape 3 : Trouvez les pages qui fonctionnent mal
- Étape 4 : demander des commentaires aux utilisateurs
- Étape 5 : Optimisez la vitesse et les performances de votre site Web
- Étape 6 : Évaluer la navigation sur le site Web
- Étape 7 : Tester les éléments de conversion
- Étape 8 : testez les flux d'utilisateurs pour trouver les goulots d'étranglement
- Étape 9 : Évaluer la qualité du contenu du site Web
Qu'est-ce que l'UX et pourquoi est-ce important ?
L'expérience utilisateur ou UX décrit les sentiments et les opinions que les utilisateurs ont lorsqu'ils utilisent votre site Web.
Une expérience utilisateur agréable signifie que les utilisateurs trouvent votre site Web facile à utiliser et utile.
En revanche, une mauvaise expérience utilisateur signifie que les utilisateurs trouvent votre site Web difficile à utiliser et ne peuvent pas faire ce qu'ils veulent faire.
La création d'une bonne expérience utilisateur vous permet d'aider les utilisateurs à tirer le meilleur parti de votre site Web. Cela conduit finalement à des conversions, des ventes et à la croissance de l'entreprise.
D'autre part, une expérience utilisateur négative peut amener les visiteurs à quitter votre site Web sans s'inscrire ou acheter quelque chose dans votre boutique en ligne. Cela vous fait perdre des ventes et des clients potentiels.
Comment effectuer un audit UX de votre site Web
En tant que propriétaire d'entreprise, vous devez vérifier régulièrement votre site Web pour vous assurer qu'il offre une bonne expérience utilisateur.
Cette pratique s'appelle un audit UX. Vous pouvez effectuer vous-même un audit UX en utilisant une combinaison d'outils (vous en utilisez peut-être déjà certains).
Au cours de ce processus, vous rechercherez des problèmes susceptibles d'affecter négativement l'expérience utilisateur sur votre site Web. Lorsque vous trouvez un problème, vous pouvez le documenter, puis commencer à le résoudre.
Prêt? Commençons.
Étape 1 : Définir les buts et les objectifs de l'utilisateur
Tout d'abord, vous devez vous mettre à la place des utilisateurs pour comprendre ce qu'ils recherchent lorsqu'ils accèdent à votre site Web.
Par exemple, si votre site Web est une boutique en ligne vendant des jouets pour animaux de compagnie, l'objectif de votre public est probablement de regarder des jouets pour animaux de compagnie, de lire les avis des clients sur ces produits et d'effectuer un achat.
De même, si vous gérez un blog pratique, l'objectif de votre public serait de lire un didacticiel et d'apprendre à faire quelque chose.
Comprendre ce que vos utilisateurs veulent réaliser vous permettra de mieux les aider.
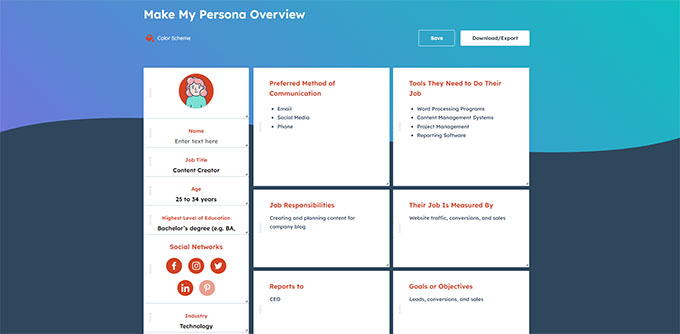
Pour ce faire, le moyen le plus simple consiste à créer des profils d'utilisateurs pour votre public cible.

Cet exercice vous permet de mieux comprendre les utilisateurs et leurs attentes vis-à-vis de votre site web. Plus important encore, cela vous aide à déterminer les buts et les objectifs de votre public cible.
Vous pouvez ensuite analyser votre site Web à l'aide de ces personnages pour voir à quelle vitesse votre contenu, vos produits et vos services peuvent aider ces utilisateurs.
Étape 2 : Testez votre site Web pour les problèmes d'utilisabilité
Tester la convivialité de votre site Web vous aide à trouver rapidement les problèmes qui pourraient détruire l'expérience utilisateur.
Cependant, de nombreux problèmes passent souvent inaperçus pour les administrateurs de sites Web jusqu'à ce qu'un utilisateur les signale. Les utilisateurs sont plus susceptibles de passer au site Web de votre concurrent que de vous signaler des problèmes sur votre site.
Heureusement, il existe de nombreux excellents outils que vous pouvez utiliser pour détecter rapidement les problèmes d'utilisation potentiellement dangereux sur votre site Web.
PageSpeed Insights (Gratuit)
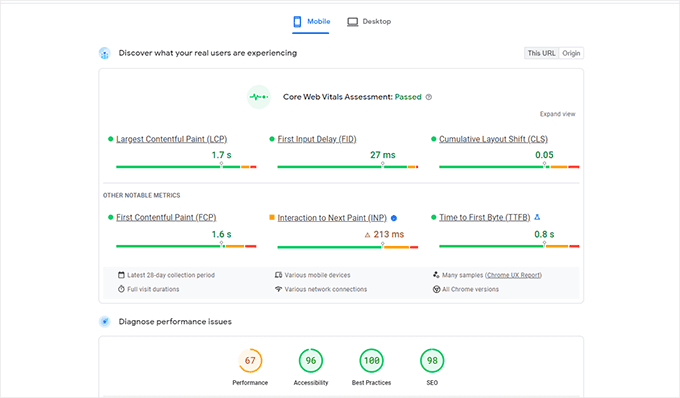
L'outil PageSpeed Insights de Google vous permet d'examiner rapidement une URL pour les problèmes de performances et de convivialité.
Il exécute des tests sur votre site Web, puis présente les résultats pour les appareils mobiles et de bureau en attribuant à chacun un score.
Ce score est attribué en quatre catégories :
- Performance
- Accessibilité
- Les meilleures pratiques
- référencement
Il teste également les Core Web Vitals, qui sont un ensemble de mesures de performances du site Web que Google considère comme essentielles à l'expérience utilisateur globale d'un site Web.

Lorsque vous lancez le test, le langage peut initialement sembler trop technique. Cependant, vous trouverez également des liens vers des ressources expliquant ces concepts en termes conviviaux pour les débutants avec des conseils pour résoudre chaque problème.
Vous pouvez également lire notre guide sur la façon d'optimiser votre site Web pour les Core Web Vitals de Google.
Console de recherche Google
PageSpeed Insights est un outil pratique pour rechercher rapidement des URL.
Cependant, vous devrez exécuter les tests manuellement et vous ne pourrez pas trouver les pages de votre site Web qui rencontrent des problèmes tant que vous ne les aurez pas spécifiquement testées.
Et si vous pouviez automatiser ce processus, trouver rapidement les pages présentant des problèmes d'utilisabilité et recevoir des alertes lorsqu'un nouveau problème est détecté ?
C'est là qu'intervient Google Search Console.
Il s'agit d'un outil gratuit fourni par Google pour les administrateurs de sites Web qui souhaitent voir les performances de leurs sites Web dans la recherche.
L'expérience utilisateur est une mesure essentielle pour les classements de recherche. C'est pourquoi Google souhaite alerter les propriétaires de sites Web lorsqu'un problème d'utilisabilité est détecté.
Tout d'abord, vous devrez visiter Google Search Console et ajouter votre site Web en tant que propriété. Pour obtenir des instructions, vous pouvez suivre notre tutoriel sur la façon d'ajouter votre site Web à Google Search Console.
Une fois que vous avez ajouté votre site Web, Google peut prendre un certain temps pour collecter certaines données et commencer à afficher des rapports.
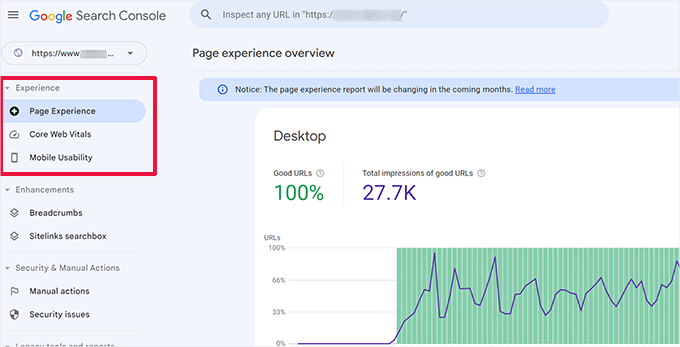
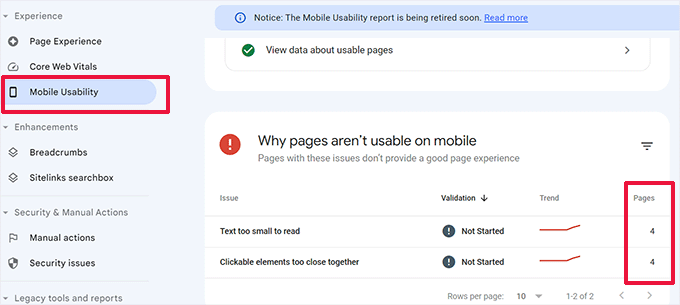
Après cela, vous verrez les rapports sur les performances et la convivialité de votre site dans la section "Expérience".

Vous pouvez cliquer sur chaque rapport et explorer pour trouver les pages où des problèmes d'utilisabilité sont détectés.
Par exemple, sur ce site Web de démonstration, nous avons trouvé quatre pages dans la section "Utilisabilité mobile" qui rencontraient des problèmes.

Vous pouvez cliquer sur chaque ligne pour trouver les pages exactes où les problèmes ont été détectés.
Google Search Console vous avertira également par e-mail lorsqu'un nouveau problème d'exploration ou d'utilisation est détecté.
Outre les problèmes de convivialité et d'exploration, Google Search Console est un trésor de données précieuses. Pour en savoir plus, vous pouvez consulter nos conseils d'experts sur l'utilisation de Google Search Console pour obtenir plus de trafic.
Étape 3 : Trouvez les pages qui fonctionnent mal
Les outils automatisés peuvent vous aider à détecter de nombreux problèmes. Cependant, ils ne sont pas parfaits et peuvent ne pas être en mesure d'identifier de nombreux problèmes UX courants.
Si vous avez un petit site Web, vous pouvez accéder à chaque page pour l'examiner manuellement vous-même. Cependant, il est impossible pour la plupart des sites Web de taille moyenne à grande de le faire manuellement.
Alors, comment trouvez-vous des pages avec une mauvaise UX ?
Un moyen simple de trouver ces pages consiste à utiliser MonsterInsights. C'est le meilleur plugin Google Analytics sur le marché qui vous permet de voir d'où viennent vos utilisateurs et comment ils interagissent avec votre site Web.

Tout d'abord, vous devez installer et activer le plugin MonsterInsights. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Remarque : Il existe également une version gratuite de MonsterInsights que vous pouvez essayer. Cependant, nous vous recommandons de passer à la version payante et de libérer tout le potentiel du plugin.
Lors de l'activation, le plugin exécutera l'assistant de configuration et vous aidera à connecter WordPress à votre compte Google Analytics.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l'installation de Google Analytics dans WordPress.
Une fois que vous êtes connecté, MonsterInsights commencera à suivre les visiteurs de votre site Web.
Ensuite, vous devez configurer le plugin pour suivre facilement les conversions.
Activer le suivi des conversions de commerce électronique
Si vous utilisez une plateforme de commerce électronique sur votre site Web WordPress, MonsterInsights peut vous aider à suivre facilement les conversions.
Google Analytics est livré avec un suivi amélioré du commerce électronique, qui fonctionne pour la plupart des sites Web de commerce électronique, y compris WooCommerce, Easy Digital Downloads, MemberPress, etc.
Cependant, vous devrez l'activer manuellement pour votre site Web.
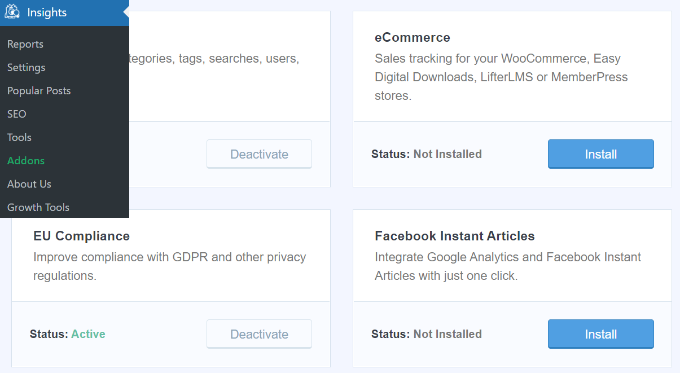
Commencez par visiter la page Insights »Addons dans votre tableau de bord d'administration WordPress pour installer et activer l'addon eCommerce.

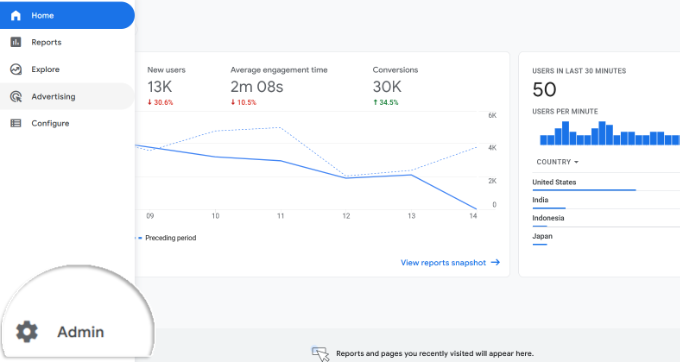
Ensuite, vous devez activer le suivi amélioré du commerce électronique dans votre compte Google Analytics. Accédez à votre tableau de bord Google Analytics et sélectionnez votre site Web.
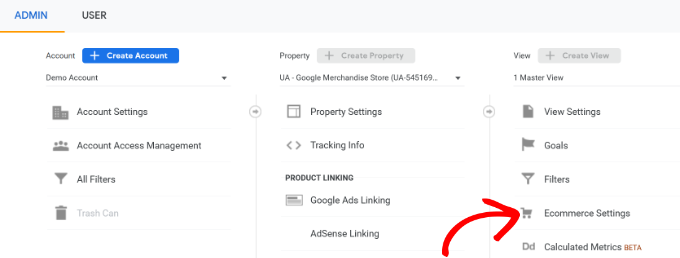
De là, cliquez sur le bouton "Admin" dans le coin inférieur gauche.

Sur l'écran suivant, vous verrez différents paramètres de Google Analytics.
Dans la colonne "Afficher", cliquez simplement sur le lien "Paramètres de commerce électronique".

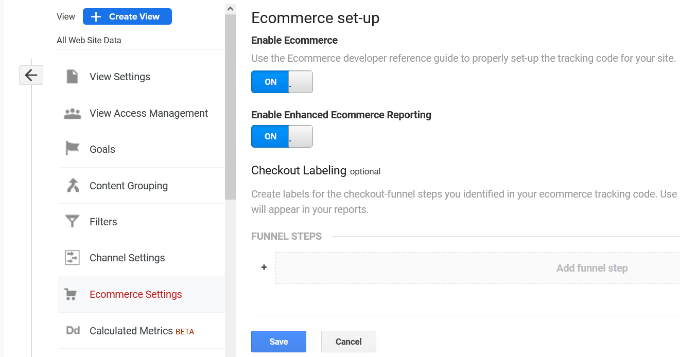
Sur l'écran suivant, activez simplement les bascules à côté des options "Activer le commerce électronique" et "Activer les rapports de commerce électronique améliorés".
N'oubliez pas de cliquer sur le bouton "Enregistrer" lorsque vous avez terminé.

Vérifiez les pages à faible conversion pour les problèmes UX
Une mauvaise expérience utilisateur est l'une des principales raisons des faibles conversions, des paniers abandonnés et des taux de rebond élevés.
Vous pouvez consulter vos rapports de suivi des conversions dans MonsterInsights pour trouver des pages avec de faibles conversions et des taux de rebond plus élevés.
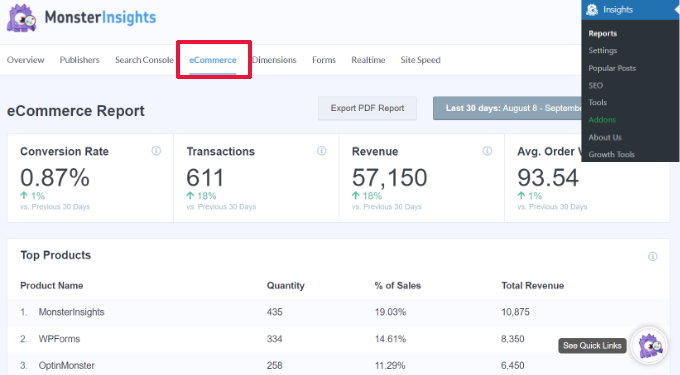
Accédez simplement à la page Insights »Rapports dans la zone d'administration de WordPress, puis passez à l'onglet « eCommerce ».

À partir de là, vous pouvez voir un aperçu de vos produits et sources de conversion les plus performants.
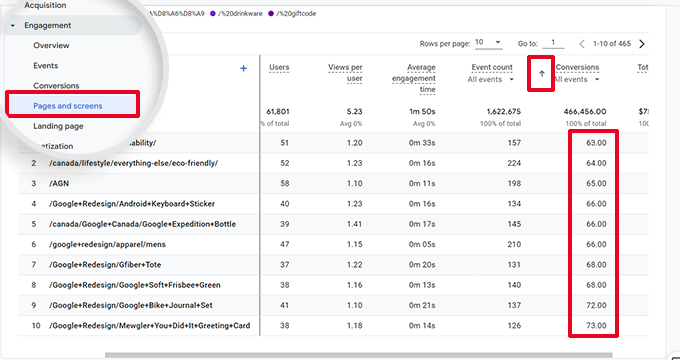
Pour les rapports avancés, vous devez basculer vers votre compte Google Analytics et accéder à l'onglet Engagement » Pages et écrans .
À partir de là, vous pouvez trier les pages par taux de conversion pour voir les pages avec le moins de conversions.

À l'aide de Google Analytics, vous pouvez également suivre les pages avec les taux de rebond les plus élevés, le moins de temps passé dessus, et plus encore.
Pour plus d'options de suivi des conversions, vous pouvez consulter notre guide complet sur le suivi des conversions WordPress. Il vous montrera également comment suivre les conversions de formulaires, les conversions de liens d'affiliation, etc.
Étape 4 : demander des commentaires aux utilisateurs
Comme vous pouvez le constater, de nombreuses activités d'audit UX impliquent des outils automatisés, des rapports d'analyse et des tests manuels.
Tout l'intérêt de l'exercice d'audit UX est d'améliorer l'expérience utilisateur. Alors, pourquoi ne pas simplement demander à vos utilisateurs ce qu'ils en pensent ?
Demander des commentaires aux utilisateurs peut vous permettre d'obtenir des informations précises de vrais visiteurs sur votre site Web. Cela peut vous aider à trouver des problèmes spécifiques et à les résoudre plus facilement.
C'est là qu'intervient UserFeedback.

Remarque : Il existe également un plugin gratuit appelé UserFeedback Lite que vous pouvez essayer. Nous vous recommandons de passer à la version Pro pour libérer tout le potentiel du plugin.
UserFeedback vous permet d'exécuter rapidement des sondages et de recueillir les commentaires des utilisateurs sur votre site Web. Il vous permet également de montrer les sondages aux bons utilisateurs au bon moment.
Par exemple, vous pouvez montrer des enquêtes aux utilisateurs sur les pages avec moins de conversions ou afficher un formulaire de commentaires aux utilisateurs sur les appareils mobiles.

Pour plus d'informations, vous pouvez consulter notre article d'annonce UserFeedback.
Étape 5 : Optimisez la vitesse et les performances de votre site Web
La vitesse du site Web est un contributeur majeur à l'expérience utilisateur. Les sites lents causent une mauvaise UX et empêchent les utilisateurs d'avancer et d'accéder à votre contenu.
Les outils que nous avons mentionnés précédemment, comme PageSpeed Insights et Core Web Vitals, peuvent vous aider à évaluer les performances de votre site Web.
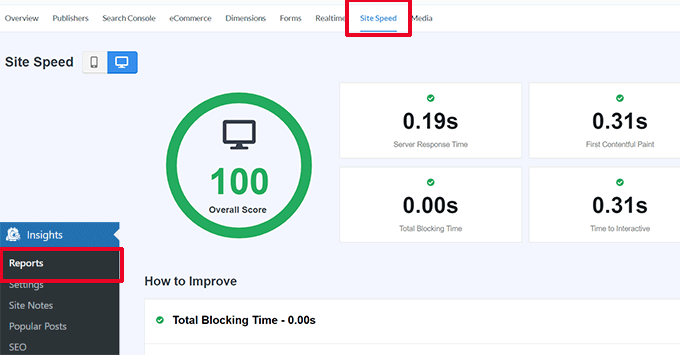
Cependant, si vous utilisez MonsterInsights, vous pouvez également exécuter un test de vitesse de site Web dans votre zone d'administration WordPress.
Passez simplement à la page Insights »Rapports , puis ouvrez l'onglet « Vitesse du site ».

Le rapport exécutera les mêmes tests que PageSpeed Insights et vous montrera un rapport. Il vous donnera également des conseils pratiques pour améliorer les performances du site Web.
Résolution des problèmes de performances et de vitesse
Le moyen le plus simple de résoudre la plupart des problèmes de performances consiste simplement à installer un plugin de mise en cache WordPress.
Nous vous recommandons d'utiliser WP Rocket, qui est le meilleur plugin de mise en cache WordPress sur le marché. Il vous permet d'optimiser facilement votre site Web WordPress sans apprendre les éléments techniques.

Tout d'abord, vous devez installer et activer le plugin WP Rocket. Pour plus de détails, consultez notre tutoriel sur l'installation d'un plugin WordPress.
Lors de l'activation, WP Rocket commencera à mettre en cache le contenu de votre site Web.

Contrairement aux autres plugins de mise en cache qui génèrent un cache lorsqu'un utilisateur visite votre site Web, WP Rocket commence automatiquement à créer un cache en arrière-plan.
Cela signifie que chaque nouvel utilisateur de votre site Web verra une version en cache qui se charge beaucoup plus rapidement et améliore l'expérience utilisateur.
Vous pouvez en savoir plus en lisant notre tutoriel sur la configuration de WP Rocket avec des instructions plus détaillées.
Si la mise en cache ne résout pas immédiatement la vitesse de votre site Web, nous vous recommandons de suivre notre guide complet de vitesse et de performances WordPress. Il comprend des instructions étape par étape sur la façon d'optimiser la vitesse de votre site Web.
Étape 6 : Évaluer la navigation sur le site Web
Les utilisateurs s'attendent à ce que votre site ait un menu de navigation avec les liens dont ils ont besoin pour trouver les informations qu'ils souhaitent.
Parfois, un site Web peut ne pas avoir de menu de navigation permettant aux utilisateurs d'accéder à la page de leur choix. Cela conduit à une mauvaise expérience utilisateur, et les visiteurs peuvent quitter et essayer un autre site Web.
Vous devez vous assurer que votre site Web dispose d'un menu de navigation simple qui amène les utilisateurs aux zones critiques de votre site Web.

L'ajout d'une barre de recherche à l'en-tête ou au menu de navigation de votre site Web peut également améliorer l'expérience utilisateur. Si les utilisateurs ne trouvent pas rapidement un lien, ils peuvent essayer de rechercher sur votre site Web.
Cependant, la recherche WordPress par défaut n'est pas très bonne.
Au lieu de cela, nous vous recommandons d'utiliser SearchWP. C'est le meilleur plugin de recherche WordPress sur le marché et améliore rapidement l'expérience de recherche sur votre site Web.

SearchWP vous permet de rendre tout ce qui se trouve sur votre site Web consultable, y compris les champs personnalisés, les attributs de commerce électronique, les tableaux personnalisés, les catégories, les balises, etc.
Tout d'abord, vous devez installer et activer le plugin SearchWP. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
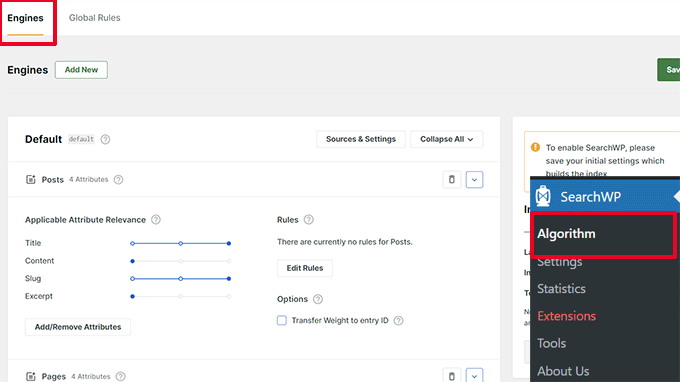
Lors de l'activation, vous devez visiter la page SearchWP » Algorithm et passer à l'onglet « Engines ».
À partir de là, vous pouvez ajuster les paramètres du moteur de recherche pour les différents types de contenu en faisant défiler les sections Articles, Pages et Média.

Ici, vous pouvez choisir les attributs qui peuvent être recherchés sur votre site Web. Vous pouvez également choisir leur pertinence.
N'oubliez pas de cliquer sur le bouton 'Enregistrer' pour enregistrer vos paramètres.
SearchWP remplacera désormais votre fonction de recherche WordPress par défaut par son propre moteur de recherche personnalisé.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon d'améliorer la recherche WordPress avec SearchWP.
Étape 7 : Tester les éléments de conversion
La plupart du temps, une mauvaise expérience utilisateur est causée à la fin d'un chemin de conversion.
Par exemple, vous pouvez avoir des utilisateurs qui essaient de soumettre votre formulaire de capture de prospects, mais quelque chose les empêche de le faire.
Heureusement, vous pouvez exécuter des tests fractionnés et tester manuellement des éléments sur votre site Web pour identifier et résoudre les problèmes.
Exécutez des tests fractionnés A/B pour résoudre les problèmes d'UX
Un moyen simple de tester vos éléments de conversion consiste à exécuter des tests fractionnés A/B.
Un test fractionné A/B vous permet de créer deux versions ou plus d'une page avec de légères différences. Il montre ensuite aux utilisateurs une version différente au hasard.
Vous pouvez ensuite comparer les résultats pour savoir quelle variante de la page a obtenu les meilleurs résultats parmi vos utilisateurs.
Le moyen le plus simple d'exécuter ces tests sur votre site Web WordPress consiste à utiliser Thrive Optimize. Il vous permet de créer et d'exécuter rapidement des tests A/B sur votre site WordPress.
Tout d'abord, vous devrez installer et activer le plugin Thrive Optimize. Vous pouvez acheter le plugin avec Thrive Architect ou l'obtenir avec le pack Thrive Suite.
Ensuite, installez et activez le plug-in Thrive Product Manager sur votre site Web. Vous pouvez le télécharger à partir de votre tableau de bord de compte sur le site Web Thrive Themes.

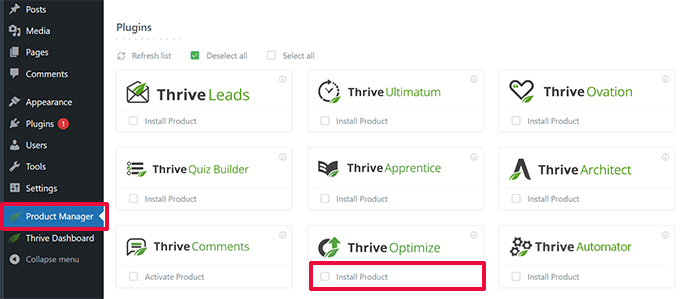
Lors de l'activation du plugin, vous devez vous rendre sur la page Product Manager dans la zone d'administration de WordPress.
Ensuite, vous devez cocher la case "Installer le produit" sous les produits Thrive Optimize et Thrive Architect.

Après cela, cliquez sur le bouton "Installer les produits sélectionnés" pour continuer.
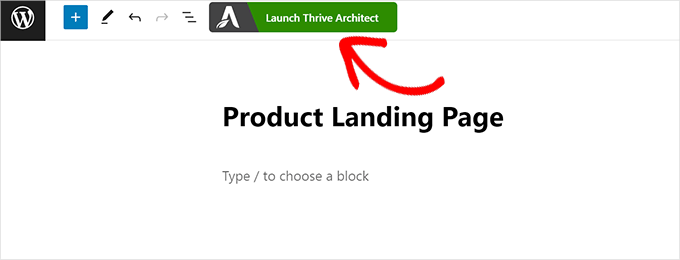
Après avoir installé les plugins, vous devrez créer ou modifier une publication/page, puis cliquer sur le bouton "Lancer Thrive Architect" en haut.

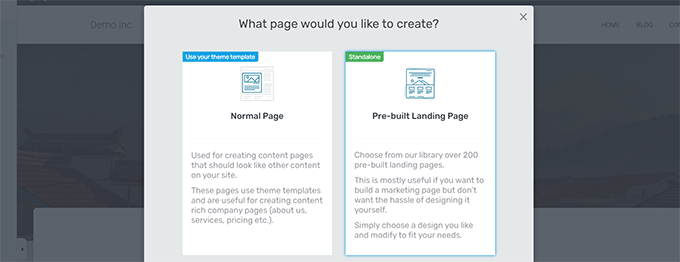
Cela affichera une fenêtre contextuelle dans laquelle vous pourrez choisir comment modifier la page.
Vous pouvez modifier la page en tant que page standard à l'aide de votre modèle de thème ou en tant que page de destination avec un modèle personnalisé.

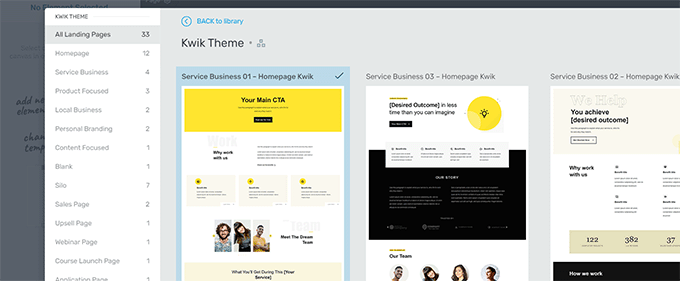
Si vous choisissez une page de destination prédéfinie, il vous sera demandé de choisir un modèle.
Thrive Architect est livré avec des dizaines de magnifiques modèles pour différentes niches parmi lesquelles choisir.

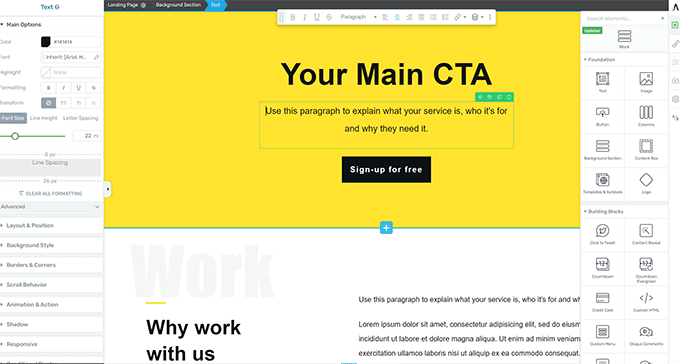
Après cela, vous pourrez modifier votre page dans le générateur de pages de Thrive Architect.
Il s'agit d'un outil de conception intuitif où vous pouvez pointer et cliquer sur n'importe quel élément pour le modifier ou cliquer sur le bouton '+' pour insérer de nouveaux éléments.

Une fois que vous avez fini de modifier votre page, n'oubliez pas de cliquer sur le bouton "Enregistrer le travail" pour enregistrer vos modifications.
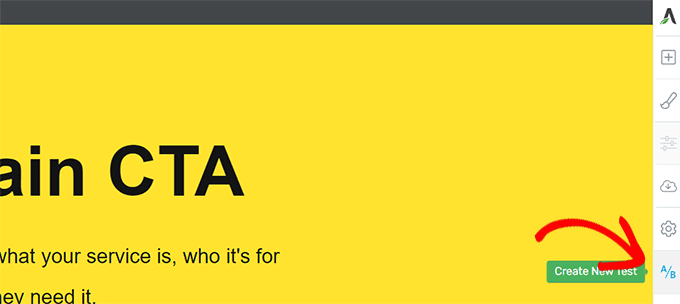
Après cela, cliquez sur le bouton 'A/B' dans la colonne de droite pour créer un nouveau test A/B.

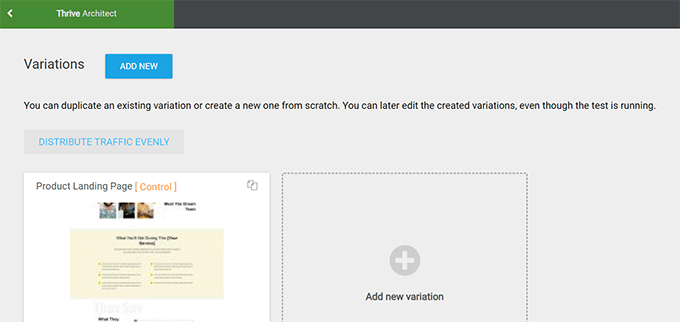
Pour exécuter votre test A/B, vous devez avoir au moins deux versions d'une page.
Sur l'écran suivant, cliquez sur le bouton Ajouter une nouvelle variante pour créer une nouvelle version de votre page de destination.

Il va maintenant créer une nouvelle variante et vous pouvez commencer à la modifier à l'aide de Thrive Architect.
Apportez les modifications à la page qui, selon vous, fonctionneront mieux que la version précédente.
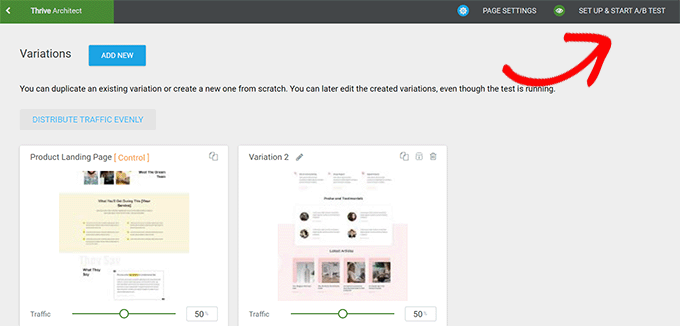
Après cela, cliquez simplement sur le bouton "Enregistrer le travail" pour enregistrer vos modifications, puis cliquez à nouveau sur le bouton "A/B".

Vous pouvez choisir la quantité de trafic que vous souhaitez envoyer à chaque variante de page, puis cliquer sur le bouton "Configurer et démarrer le test A/B" en haut.
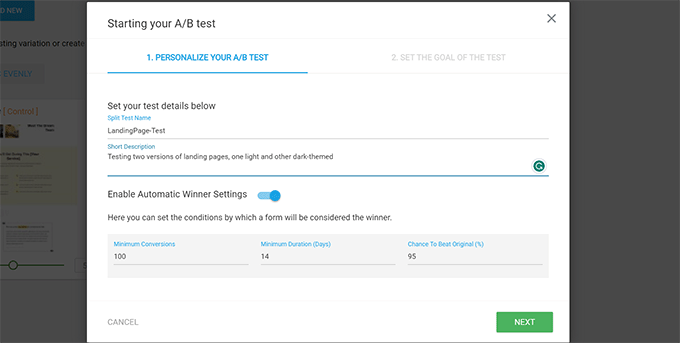
Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez configurer les paramètres de test A/B.

Vous devez donner à votre test un titre et une description. Ensuite, vous pouvez activer les paramètres de gagnant automatique et définir les exigences minimales pour qu'une variante gagne.
Cliquez sur le bouton 'Suivant' pour continuer.
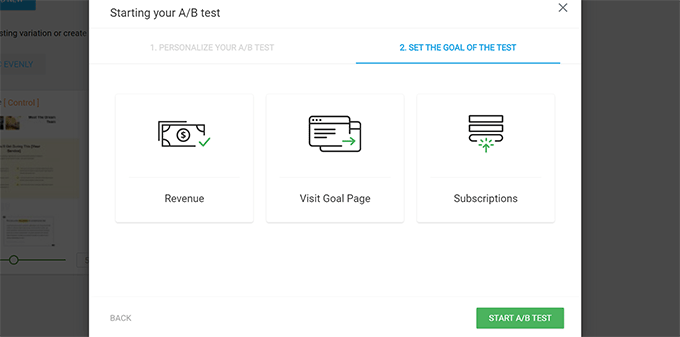
Enfin, il vous sera demandé de choisir un objectif pour le test. Par exemple, s'il s'agit d'une page de produit, vous pouvez choisir "Revenus".

Enfin, cliquez sur le bouton "Démarrer le test A/B" pour terminer la configuration.
Thrive Optimize va maintenant commencer à montrer les deux variantes de la page à vos utilisateurs et suivre les interactions des utilisateurs sur la page.
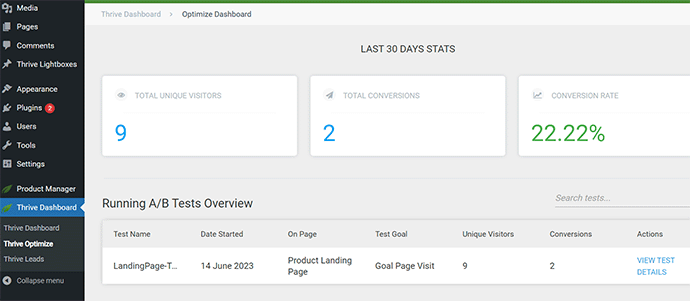
Vous pouvez afficher les résultats du test à tout moment en visitant la page Thrive Dashboard » Thrive Optimize .

Une fois le test terminé, vous pouvez voir quelle page a obtenu les meilleurs résultats pour les conversions ou les objectifs que vous avez définis lors du test. Vous pourrez alors apporter des modifications pour améliorer l'UX sur votre site Web.
Pour plus de détails, vous pouvez consulter notre guide sur la façon d'exécuter des tests A/B sur votre site WordPress.
Tester manuellement les éléments de conversion
Souvent, vous ne pourrez peut-être pas exécuter de tests de répartition A/B pour toutes vos pages. Heureusement, il existe d'autres moyens de tester si les éléments de conversion de vos pages fonctionnent.
Les propriétaires de sites Web ne regardent souvent que la représentation statique de leur site Web et n'interagissent pas avec lui comme le ferait un véritable utilisateur. C'est pourquoi de nombreuses pannes interactives passent longtemps inaperçues.
C'est à ce moment que vous devrez effectuer des travaux manuels. Vous pouvez essayer d'imiter au mieux un parcours utilisateur pour réaliser une conversion.
Par exemple, si vous exploitez une boutique de commerce électronique, vous pouvez commencer à partir de la page où vos utilisateurs atterrissent habituellement. Ensuite, consultez les pages de produits, ajoutez des articles au panier et terminez le paiement.
Dans votre audit UX, vous devez tester tous vos formulaires, la fonctionnalité du panier et l'expérience de paiement en interagissant avec ces éléments comme un client.
De plus, n'oubliez pas de tester ces éléments sur des environnements mobiles et de bureau.
Étape 8 : testez les flux d'utilisateurs pour trouver les goulots d'étranglement
Un flux d'utilisateurs est le parcours d'un client sur votre site Web. Un utilisateur empruntera généralement un chemin prévisible vers différentes zones de votre site Web jusqu'à ce qu'il achète quelque chose ou soumette un formulaire.
La meilleure façon de suivre les flux d'utilisateurs est d'utiliser MonsterInsights. Il est livré avec un module complémentaire User Journey qui vous permet de voir chaque étape du parcours d'un client sur votre site, y compris les pages et les produits qu'il a consultés et combien de temps ils y sont restés.
Installez et activez simplement le plugin MonsterInsights.
Remarque : vous aurez besoin au moins du plan Pro du plugin pour utiliser l'addon User Journey.
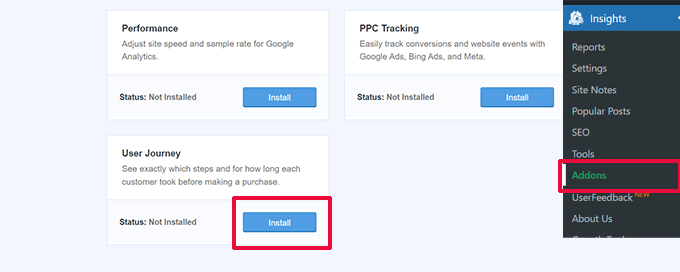
Après avoir configuré MonsterInsights, vous devez vous rendre sur la page Insights »Addons . À partir de là, localisez l'addon User Journey, puis installez-le et activez-le.

Ensuite, vous devez installer et activer l'addon eCommerce. Cela vous aidera à suivre les parcours des clients sur les plates-formes de commerce électronique populaires pour WordPress telles que WooCommerce, Easy Digital Downloads, MemberPress, etc.
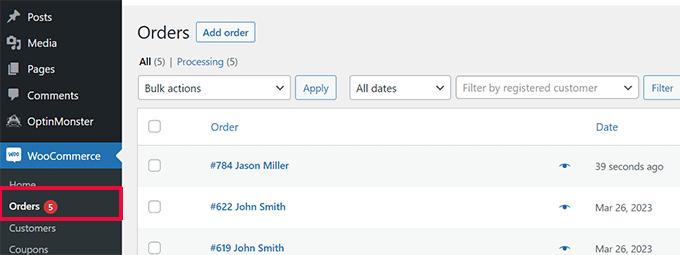
Désormais, MonsterInsights affichera le parcours de l'utilisateur sur des commandes individuelles. Par exemple, dans WooCommmerce, vous pouvez accéder à la page WooCommerce »Commandes et cliquer sur une commande individuelle.

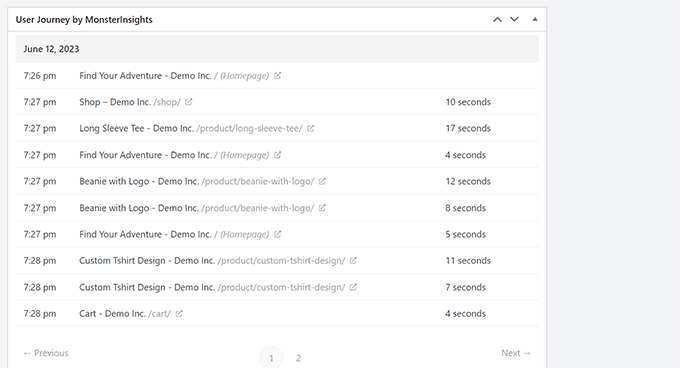
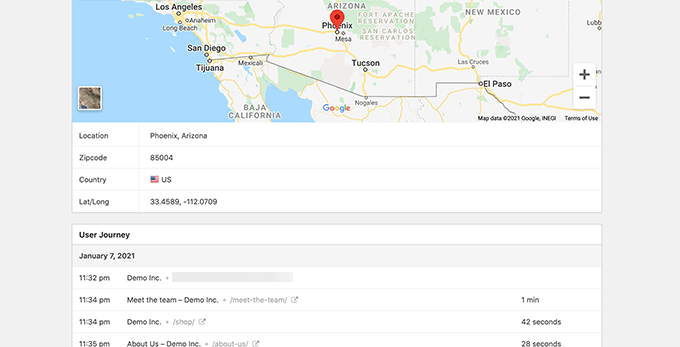
Sur la page des détails de la commande, faites défiler jusqu'à la section Parcours utilisateur MonsterInsights.
Cela vous montrera toutes les interactions des utilisateurs sur votre site avec leurs heures et leurs durées.

Pour plus de détails, vous pouvez consulter notre guide sur la façon d'activer le suivi des clients dans WooCommerce.
Si vous n'utilisez pas de plateforme de commerce électronique, vous pouvez toujours suivre le parcours de l'utilisateur pour vos formulaires WordPress.
Si vous utilisez WPForms pour capturer des prospects, il est accompagné d'un suivi du parcours utilisateur qui vous aide à suivre le chemin emprunté par un utilisateur pour soumettre le formulaire.

Comme les éléments de conversion, d'autres zones de votre site Web pourraient perturber le flux des utilisateurs et bloquer le chemin qui les mène à devenir client.
Vous devrez évaluer manuellement les parcours des utilisateurs dans Google Analytics pour voir où leur parcours se termine brusquement. Vous pouvez également simuler les chemins d'accès des utilisateurs pour voir si vous pouvez rencontrer un problème d'utilisabilité empêchant l'utilisateur d'aller de l'avant.
Étape 9 : Évaluer la qualité du contenu du site Web
Les éléments visuels ne sont pas les seuls éléments qui créent une bonne ou une mauvaise expérience utilisateur.
Le contenu de votre site Web joue un rôle important pour convaincre les utilisateurs de rester sur votre blog ou site Web WordPress et de regarder autour de vous. Cela aide également les moteurs de recherche à trouver votre contenu plus facilement et à envoyer plus de visiteurs sur votre site.
Nous vous recommandons d'effectuer un audit SEO complet de votre site Web et d'optimiser votre contenu pour le référencement.
Pour ce faire, vous aurez besoin de All in One SEO pour WordPress. C'est le meilleur plugin SEO WordPress sur le marché qui vous permet d'améliorer facilement votre contenu pour les classements de recherche et l'expérience utilisateur.

All in One SEO est livré avec une analyse SEO intégrée, un analyseur de titres et des outils d'audit SEO à l'échelle du site. Toutes ces fonctionnalités vous aident à améliorer la qualité et la visibilité de votre contenu.
Vous devrez également évaluer votre contenu. Par exemple, si une page particulière ne se classe pas ou ne se convertit pas bien, envisagez de la rendre plus complète en ajoutant du contenu plus utile.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de corriger la dégradation du contenu dans WordPress.
N'oubliez pas de vérifier votre contenu pour les fautes d'orthographe et de grammaire. Ils pourraient donner l'impression que votre site Web n'est pas professionnel et créer une mauvaise expérience utilisateur.
Nous vous recommandons d'utiliser Grammarly. C'est le meilleur outil d'écriture alimenté par l'IA qui vous aide à corriger automatiquement les fautes d'orthographe et de grammaire.

Grammarly a également un plan gratuit pour toujours avec des vérifications d'orthographe et de grammaire. Cependant, nous vous recommandons d'acheter un forfait payant pour débloquer des fonctionnalités plus puissantes.
Nous espérons que cet article vous a aidé à apprendre à faire un audit UX de votre site WordPress. Vous pouvez également consulter notre guide sur la façon de faire un audit SEO de votre site ou nos choix d'experts pour les meilleurs services de marketing par e-mail pour développer votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
