Comment ajouter facilement une notification d'onglet de navigateur dans WordPress
Publié: 2022-11-14Voulez-vous ajouter des notifications d'onglets de navigateur pour votre site Web ?
L'ajout de notifications d'onglets de navigateur peut être un excellent moyen de capter l'attention d'un utilisateur, de réduire le taux d'abandon de panier et d'augmenter les ventes et les revenus.
Dans cet article, nous allons vous montrer comment ajouter des notifications d'onglets de navigateur dans WordPress.

Qu'est-ce que la notification de l'onglet du navigateur ?
Une notification d'onglet de navigateur se produit lorsque vous modifiez quelque chose sur l'onglet de votre site Web lorsque l'utilisateur se concentre sur un site différent dans son navigateur.
En ajoutant une fonctionnalité de notification d'onglet de navigateur sur votre site Web WordPress, vous pouvez attirer l'attention de l'utilisateur au moment où il ouvre un autre onglet pour quitter votre page.
Par exemple, vous pouvez modifier le favicon de votre site Web, l'animer, écrire un message personnalisé ou simplement flasher l'onglet.
Si vous avez une boutique en ligne, les notifications des onglets du navigateur peuvent vraiment vous aider. Ces notifications ramèneront les clients distraits, réduiront les taux d'abandon de panier et augmenteront l'engagement des clients.
Grâce à cette fonctionnalité, vous pouvez alerter vos clients en cas d'abandon de panier ou même offrir une remise s'ils reviennent sur votre site.
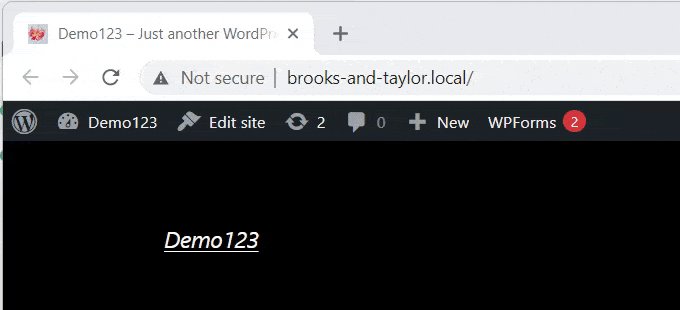
Voici un exemple de notification d'onglet de navigateur.

Cela étant dit, nous allons vous montrer comment ajouter trois types différents de notifications de navigateur à WordPress.
- Installer WPCode pour ajouter des notifications d'onglet de navigateur
- Type 1. Affichage des nouvelles mises à jour sous forme de notification d'onglet du navigateur
- Type 2. Modification des favicons en tant que notification d'onglet du navigateur
- Tapez 3. Modification du titre du site en tant que notification de l'onglet du navigateur
Installer WPCode pour ajouter des notifications d'onglet de navigateur
Vous pouvez facilement ajouter des notifications d'onglets de navigateur sur votre site en ajoutant du code personnalisé dans WordPress. Habituellement, vous devez modifier le fichier functions.php de votre thème, mais cela peut casser votre site Web avec même une petite erreur.
C'est pourquoi nous vous recommandons d'utiliser WPCode, le plug-in d'extrait de code le plus sûr et le plus populaire, utilisé par plus d'un million de sites Web.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
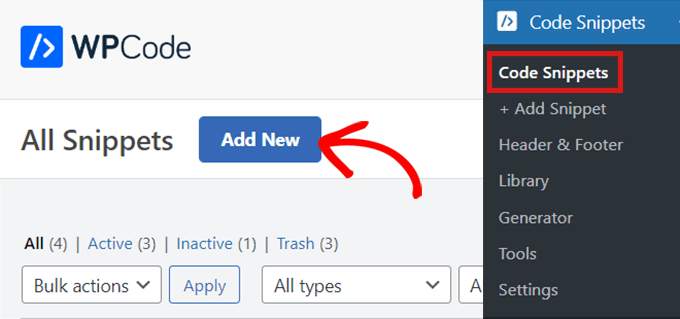
Une fois que vous avez activé le plugin, allez simplement dans Code Snippets »All Snippets dans votre panneau d'administration WordPress.

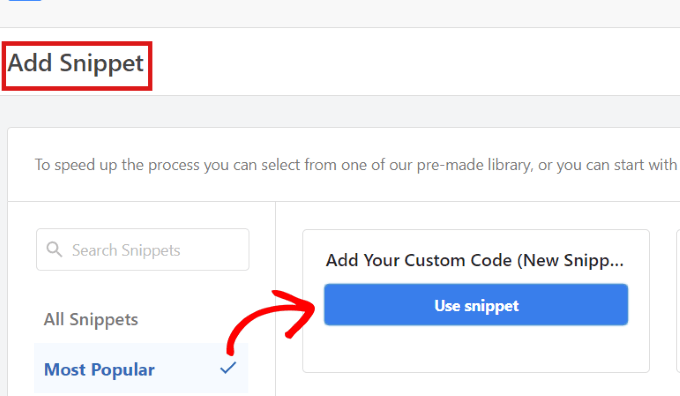
Cliquez simplement sur le bouton "Ajouter un nouveau", qui vous amènera ensuite à la page "Ajouter un extrait".
Maintenant, survolez l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez sur le bouton "Utiliser l'extrait" en dessous.

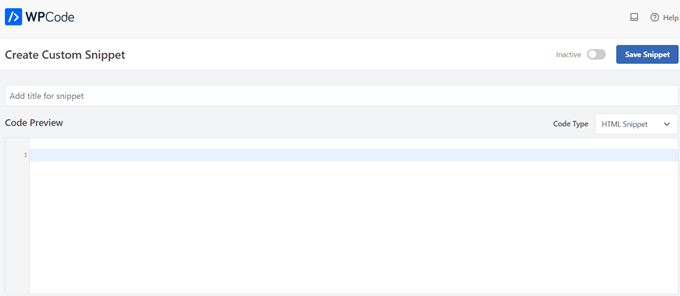
Le plugin vous amènera ensuite à la page "Créer un extrait personnalisé".
Quel que soit le type de notification d'onglet de navigateur que vous utilisez, vous saisirez le code ci-dessous en utilisant cette page.

Type 1. Affichage des nouvelles mises à jour sous forme de notification d'onglet du navigateur
Si vous utilisez le code ci-dessous, vos utilisateurs seront alertés de toute nouvelle mise à jour publiée sur votre site. Un nombre apparaîtra dans l'onglet pour leur indiquer combien de nouveaux éléments il leur manque.
Par exemple, si vous avez une boutique en ligne et que vous venez d'ajouter de nouveaux produits à l'inventaire, l'utilisateur verra la notification de l'onglet du navigateur sous la forme d'un nombre indiquant le nombre de nouveaux produits ajoutés.
Vous pouvez le voir dans l'image ci-dessous :

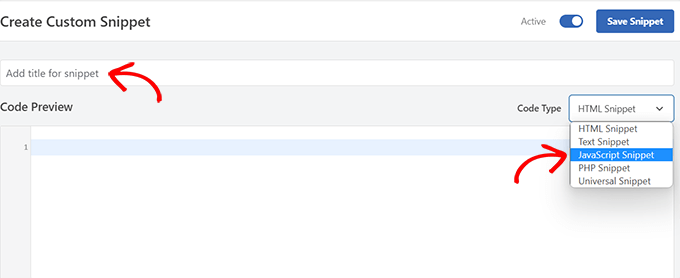
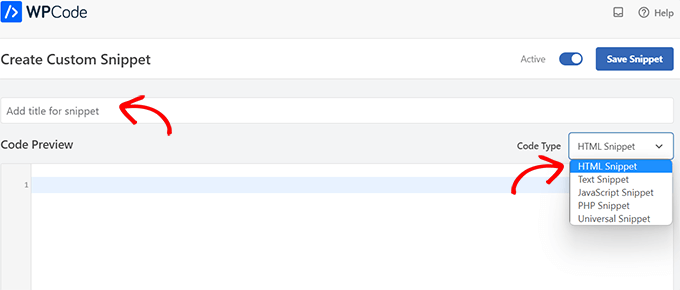
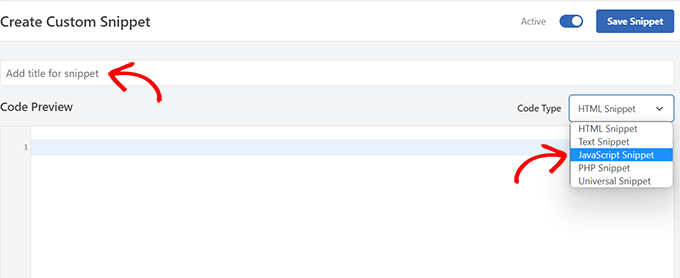
Une fois sur la page "Créer un extrait personnalisé", vous devez nommer votre extrait. Vous pouvez choisir tout ce qui vous aide à identifier le code. Ceci n'est que pour vous.
Ensuite, vous sélectionnerez le "Type de code" dans le menu déroulant à droite. Ceci est du code JavaScript, alors cliquez simplement sur l'option 'JavaScript Snippet'.

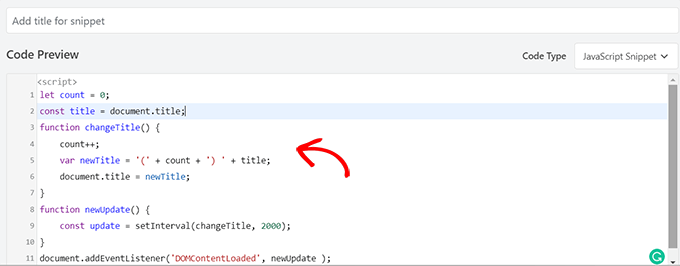
Ensuite, tout ce que vous avez à faire est de copier et coller l'extrait de code suivant dans la zone "Aperçu du code".
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

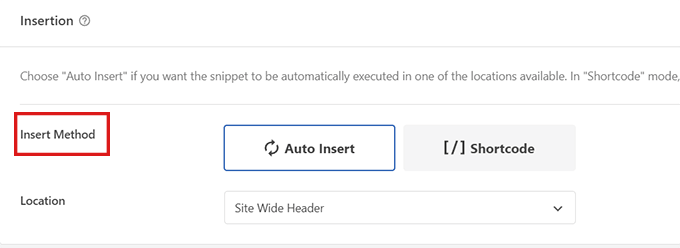
Une fois que vous avez collé le code, faites défiler jusqu'à la section "Insertion". Vous trouverez deux options : « Insertion automatique » et « Shortcode ».
Choisissez simplement l'option "Insertion automatique", et votre code sera automatiquement inséré et exécuté sur votre site.
Vous pouvez utiliser la méthode 'Shortcode' si vous souhaitez uniquement afficher les nouvelles mises à jour sur des pages spécifiques où vous ajoutez le shortcode.

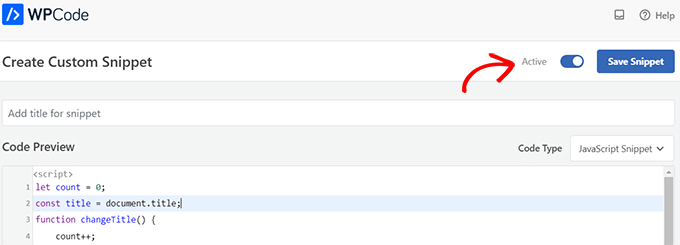
Une fois que vous avez choisi votre option, retournez en haut de la page.
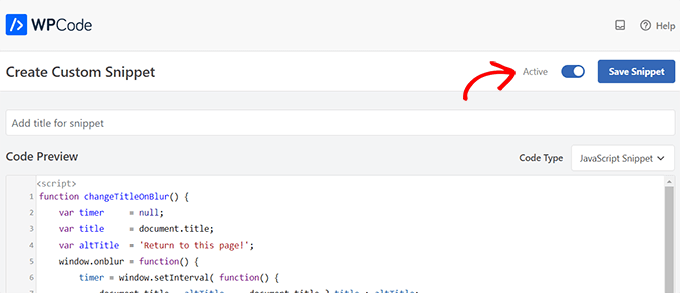
Cliquez sur le commutateur de "Inactif" à "Actif" dans le coin supérieur droit, puis cliquez simplement sur le bouton "Enregistrer l'extrait".

Une fois cela terminé, votre extrait de code personnalisé sera ajouté à votre site et commencera à fonctionner.
Type 2. Modification des favicons en tant que notification d'onglet du navigateur
Avec cette méthode, vous afficherez un favicon différent sur l'onglet du navigateur de votre site lorsque les utilisateurs naviguent vers un autre onglet.
Un favicon est une petite image que vous voyez sur les navigateurs Web. La plupart des entreprises utiliseront une version réduite de leur logo.

Maintenant, pour changer les favicons sur l'onglet de votre navigateur, nous utiliserons le plugin WPCode.

Tout d'abord, allez dans Code Snippets » All Snippets dans votre panneau d'administration WordPress, puis cliquez sur le bouton « Add New ».
Ensuite, passez simplement la souris sur l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez sur le bouton "Utiliser l'extrait" en dessous.
Cela vous amènera à la page "Créer un extrait personnalisé". Vous pouvez commencer par saisir un titre pour votre extrait de code.
Maintenant, choisissez simplement un "Type de code" dans le menu déroulant à droite. Pour cet extrait de code, vous devez sélectionner l'option "HTML Snippet".

Une fois que vous avez fait cela, copiez et collez simplement le code suivant dans "Aperçu du code".
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
Après avoir collé le code, supprimez simplement les exemples de liens favicon du code et remplacez-les par vos propres images.

N'oubliez pas que les images que vous choisissez comme favicons doivent déjà être téléchargées dans la médiathèque de votre site WordPress.
Sinon, le code ne fonctionnera pas et votre favicon s'affichera normalement.

Une fois que vous avez collé les liens vers vos nouvelles favicons, faites défiler jusqu'à la section "Insertion". Ici, vous trouverez deux options : "Insertion automatique" et "Code court".
Vous pouvez choisir l'option "Insertion automatique" si vous souhaitez intégrer automatiquement le code sur chaque page.

Pour modifier le favicon uniquement sur des pages spécifiques, sélectionnez l'option "Shortcode" et collez-la dans n'importe quelle zone activée par shortcode, comme les widgets de la barre latérale ou en bas de l'éditeur de contenu.
Ensuite, allez simplement en haut de la page et basculez le commutateur de "Inactif" à "Actif" dans le coin supérieur droit, puis cliquez sur le bouton "Enregistrer l'extrait".
Après cela, votre favicon commencera à changer en tant que notification d'onglet de navigateur.
Tapez 3. Modification du titre du site en tant que notification de l'onglet du navigateur
Si vous souhaitez modifier le titre du site pour capter l'attention de votre visiteur, vous pouvez utiliser cette méthode.
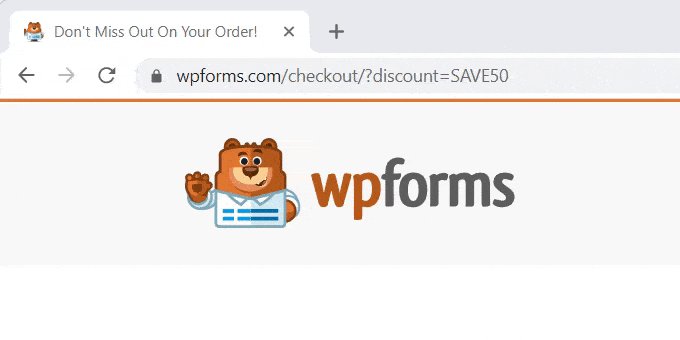
En utilisant cet extrait de code, le titre de votre site changera pour afficher un message accrocheur lorsque les utilisateurs passeront à un autre onglet du navigateur.

Nous utiliserons le plug-in WPCode pour modifier le titre de votre site en tant que notification d'onglet de navigateur.
Pour accéder à la page "Créer un extrait personnalisé", accédez à Extraits de code » Tous les extraits et cliquez simplement sur le bouton "Ajouter un nouveau".
Ensuite, sélectionnez simplement l'option "Ajouter votre code personnalisé" comme indiqué dans les exemples ci-dessus.
Maintenant que vous êtes sur la page "Créer un extrait de code personnalisé", commencez par saisir un titre pour votre extrait de code.
Ensuite, vous devrez sélectionner le "Type de code" dans le menu déroulant à droite. Comme il s'agit de code JavaScript, cliquez simplement sur l'option 'JavaScript Snippet'.

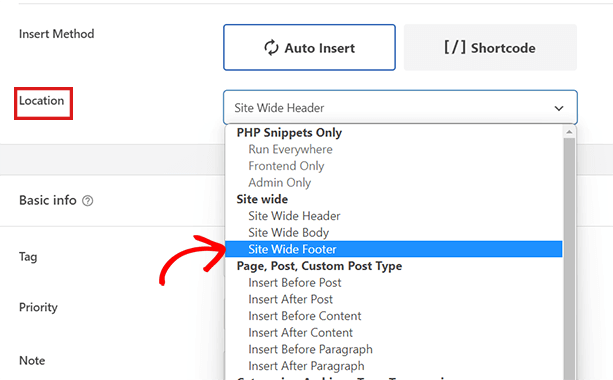
Après cela, faites défiler jusqu'à l'option "Emplacement" et cliquez sur le menu déroulant à côté.
Dans le menu déroulant, cliquez simplement sur l'option "Site Wide Footer".

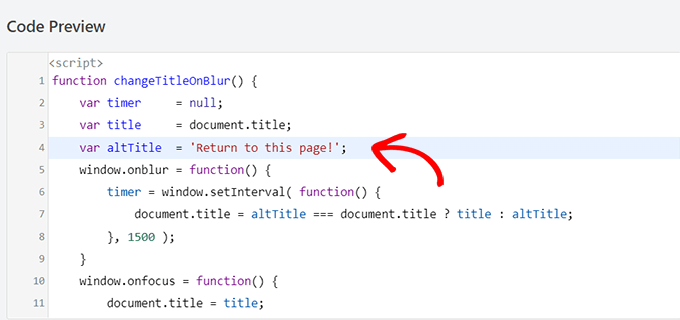
Ensuite, tout ce que vous avez à faire est de copier et coller l'extrait de code suivant dans l''Aperçu du code'.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
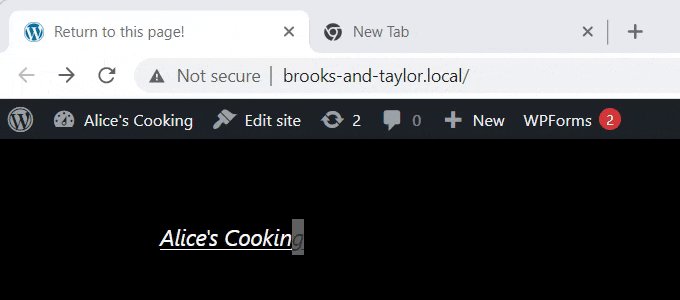
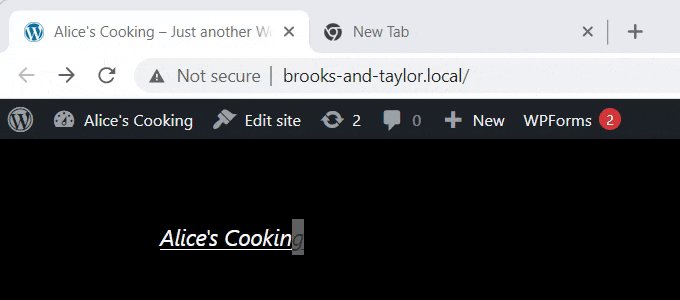
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
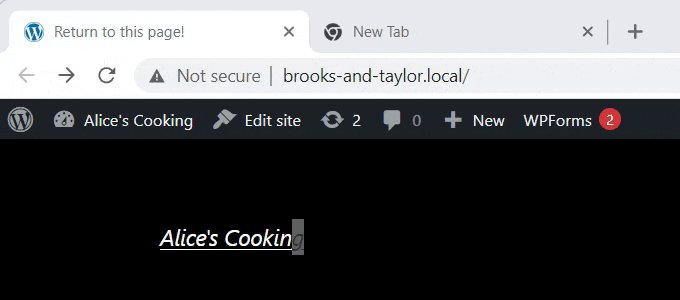
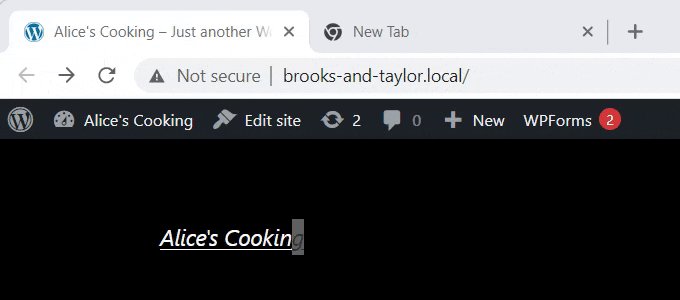
Une fois que vous avez collé le code, vous pouvez maintenant le modifier et simplement écrire le message que vous souhaitez afficher sur l'onglet de votre navigateur dans le code.
Pour rédiger le message souhaité, accédez simplement à la var altTitle = 'Return to this page!'; ligne et supprimez le texte de l'espace réservé avec le message pour la notification de l'onglet de votre navigateur.

Ensuite, faites défiler jusqu'à la section "Insertion", où vous trouverez deux méthodes d'insertion : "Insertion automatique" et "Code abrégé".
Si vous cliquez sur l'option "Insertion automatique", la notification de l'onglet de votre navigateur sera active sur chaque page. Cependant, si vous ne voulez que votre message accrocheur sur des pages spécifiques, vous pouvez choisir l'option "Shortcode".

Par exemple, vous souhaiterez peut-être uniquement ajouter ce code sur la page "Ajouter au panier" afin qu'il puisse réduire les taux d'abandon de panier sur votre site Web.
Si tel est le cas, vous pouvez choisir l'option Shortcode.
Tout ce qui reste après cela est d'aller en haut de la page et de basculer le commutateur de "Inactif" à "Actif", puis de cliquer sur le bouton "Enregistrer l'extrait".

C'est ça! Désormais, la notification de l'onglet de votre navigateur alertera les utilisateurs qui quittent votre site.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des notifications d'onglet de navigateur dans WordPress. Vous pouvez également consulter notre didacticiel sur la façon d'ajouter des notifications push Web à votre site WordPress et consulter nos meilleurs choix de plugins WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
