Comment créer facilement un formulaire de contact WordPress sans Jetpack
Publié: 2018-11-12Vous souhaitez ajouter un formulaire de contact à votre site WordPress avec Jetpack ? Utiliser le bon outil pour créer votre formulaire peut vous aider à gagner du temps et à obtenir de bien meilleurs résultats.
Dans cet article, nous vous aiderons à créer facilement un formulaire de contact WordPress sur votre site sans Jetpack.
Pourquoi ne pas utiliser un formulaire de contact Jetpack sur WordPress ?
Lorsqu'il s'agit de créer un formulaire de contact, vous avez le choix entre plusieurs choix. L'une des options les plus populaires est Jetpack.
Jetpack est une collection de plugins WordPress. Il est conçu par Automattic et apporte la fonctionnalité WordPress.com aux utilisateurs de WordPress.org.
Jetpack comprend des formulaires de contact, des galeries d'images et des carrousels, des widgets WordPress, etc.

Jetpack a quelques bonnes choses qui le rendent populaire :
- Utilisation gratuite
- Les formulaires de contact prennent en charge Akismet pour la prévention du spam
- Les temps de réponse sont généralement rapides dans les forums de support WordPress
- Comprend de nombreux autres outils et fonctionnalités (bien que certains soient des mises à niveau payantes)
Mais si Jetpack peut être utile, ce n'est pas un bon choix pour tous les sites.
Voici quelques bonnes raisons de ne pas utiliser les formulaires de contact Jetpack sur WordPress :
1. Nécessite un compte WordPress.com
Afin d'utiliser la plupart des fonctionnalités de Jetpack, vous devrez connecter votre site avec un compte WordPress.com. Et si vous ne le savez pas encore, il y a une énorme différence entre WordPress auto-hébergé et WordPress.com.
En tant que propriétaire d'un site WordPress auto-hébergé, vous ne voudrez peut-être pas de compte WordPress.com. Ou, si vous en avez un, vous voudrez peut-être simplement le garder séparé de votre site Web WordPress.

2. Trop de fonctionnalités inutiles
Jetpack dans son ensemble. Si la seule chose dont vous avez besoin de Jetpack est un formulaire de contact, alors il n'est pas nécessaire d'installer Jetpack et toutes ses fonctionnalités supplémentaires. Il n'y a aucune raison d'ajouter tout ce gonflant à votre site alors que vous pourriez utiliser un plugin de formulaire de contact léger à la place.
Après tout, la vitesse et les performances de votre site sont importantes pour vos utilisateurs, sans parler des taux de conversion de vos formulaires. Et bien qu'avoir des plugins dont vous avez réellement besoin sur votre site est bien, avoir des extras qui ne font que gaspiller des ressources et ralentir le temps de chargement de votre page n'est pas la meilleure idée.
3. Fonctionnalités limitées du formulaire de contact
Le générateur de formulaires de contact de Jetpack manque de nombreuses fonctionnalités et n'est pas très convivial pour les débutants.
Par exemple, il n'y a pas beaucoup d'options pour personnaliser vos formulaires de contact. Les formulaires de contact de Jetpack n'ont que des champs de formulaire de base, il est donc très difficile, voire impossible, de créer des formulaires uniques.

En plus de cela, il n'y a pratiquement aucune personnalisation disponible pour chaque champ de formulaire. Et bien que Jetpack propose son bouton WordPress Simple Payments à un coût supplémentaire, il est super gonflé et prend de la place sur votre site.
De nombreux utilisateurs signalent des problèmes avec les formulaires de contact Jetpack qui n'envoient pas d'e-mails car les options sont si limitées.
4. Aucune intégration de newsletter par e-mail
Donner aux gens un moyen de vous contacter n'est pas seulement un excellent service client, cela peut vous aider à développer votre entreprise. Mais un moyen encore meilleur de développer votre entreprise et vos revenus est de vous concentrer sur vos efforts de marketing par e-mail.
Et il se trouve que l'un des meilleurs moyens de créer une liste de diffusion plus importante consiste à intégrer vos formulaires de contact avec votre fournisseur de services de messagerie préféré. Cela donnera aux visiteurs de votre site la possibilité de s'ajouter à votre liste de diffusion. Les personnes sur votre liste de diffusion sont beaucoup plus susceptibles de devenir de grands fans de votre site Web qui veulent ce que vous vendez.
Malheureusement, les formulaires de contact Jetpack ne peuvent s'intégrer à aucun fournisseur de services de messagerie. Cela signifie que vous manquez un abonné potentiel chaque fois que quelqu'un remplit votre formulaire.
5. Options de notification limitées
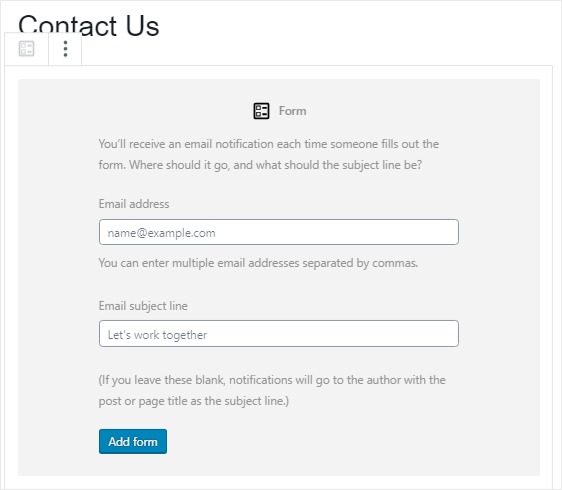
Bien que Jetpack puisse créer des notifications par e-mail pour chaque formulaire soumis, les options pour personnaliser vos notifications de formulaire sont limitées.
En fait, la seule chose que vous pouvez personnaliser est la ligne d'objet de l'e-mail et l'e-mail auquel envoyer la notification une fois que quelqu'un a soumis un formulaire.

Il est important de pouvoir recevoir des notifications par e-mail lorsque quelqu'un soumet un formulaire sur votre site. Il en va de même pour l'envoi de notifications aux membres de votre équipe et aux visiteurs du site. Toutes ces fonctionnalités aident à rationaliser le processus et à rendre les choses beaucoup plus faciles pour tout le monde.
Mais pour tout cela, vous avez besoin de ce qu'on appelle une fonctionnalité de notification multiple et la possibilité de personnaliser les notifications au-delà de la ligne d'objet de l'e-mail et d'une adresse e-mail.
6. Difficulté à créer des confirmations
Les gens veulent savoir immédiatement si le formulaire qu'ils ont soumis a été traité. C'est pourquoi afficher un message de confirmation après avoir cliqué sur Soumettre est une bonne idée.
Jetpack a la possibilité d'afficher un message de confirmation aux visiteurs du site après avoir soumis un formulaire. Cependant, pour afficher ces messages personnalisés, vous devez gérer le code dans votre fichier functions.php ou utiliser un plugin de codage comme Code Snippets.
Du coup, cette solution de formulaire de contact devient du coup très compliquée à utiliser. Tous les propriétaires de petites entreprises ne travaillent pas avec un développeur ou ne savent pas utiliser le code.

Créer un formulaire de contact WordPress sans Jetpack
Maintenant, vous avez probablement une compréhension claire des limites de Jetpack en tant que créateur de formulaires de contact. Voyons donc à quel point il est facile de créer un formulaire de contact sans Jetpack en utilisant WPForms.
Étape 1 : Créer un formulaire de contact dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Une fois WPForms actif, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire de contact.
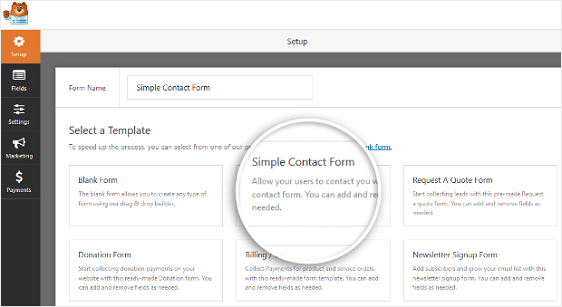
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle de formulaire de contact simple .

N'oubliez pas que vous pouvez créer des tonnes de types de formulaires différents pour votre site Web à l'aide de WPForms, en particulier si vous utilisez le module complémentaire Form Templates Pack.
Par exemple, vous pouvez créer un bon de commande et percevoir des paiements. De plus, vous pouvez organiser un concours et limiter une participation par personne ou fermer le formulaire à une date/heure spécifique avec l'addon Form Locker. Vous pouvez même créer un site d'adhésion en utilisant à la fois les modèles de formulaire d'inscription et de connexion.
Il existe plus de 100 types de modèles de formulaires pour vous aider à répondre exactement à vos besoins. Vous pouvez également utiliser le module complémentaire de formulaires de conversation pour créer un formulaire magnifique et interactif :

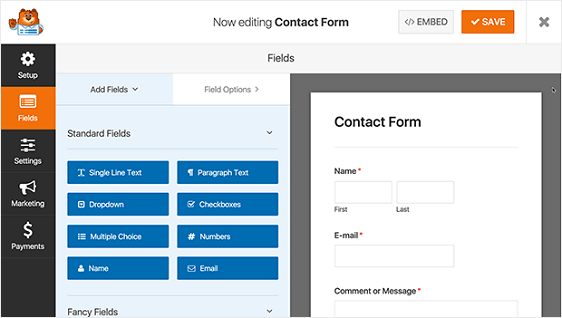
Une fois que vous avez sélectionné votre modèle et que le formulaire pré-construit est chargé, la plupart du travail est déjà fait pour vous. Par exemple, vous aurez déjà un formulaire avec un champ Nom, E-mail et Message.
Vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite. Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact. C'est hyper simple.

Une fois que votre formulaire se présente comme vous le souhaitez, cliquez sur Enregistrer .
Étape 2 : Configurez les paramètres de votre formulaire de contact
Il existe de nombreux paramètres de formulaire à configurer dans l'éditeur de formulaire.
- Paramètres généraux : Ici, vous pouvez modifier des éléments tels que le nom, la description et la copie du bouton d'envoi de votre formulaire. Vous pouvez également activer des fonctionnalités supplémentaires de prévention du spam pour protéger votre site Web contre les soumissions de formulaires indésirables.
- Confirmations de formulaire : les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils ont soumis un formulaire de contact sur votre site Web. WPForms propose 3 types de confirmation : Message, Afficher la page et Redirection. Vous pouvez en choisir un ou une combinaison.
- Notifications de formulaire : les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un contact est soumis sur votre site Web. Vous recevrez automatiquement une notification lors de l'envoi d'un formulaire. Vous pouvez également en envoyer un au visiteur du site qui a soumis le formulaire et à toute autre personne qui doit être informée de la soumission d'un formulaire.
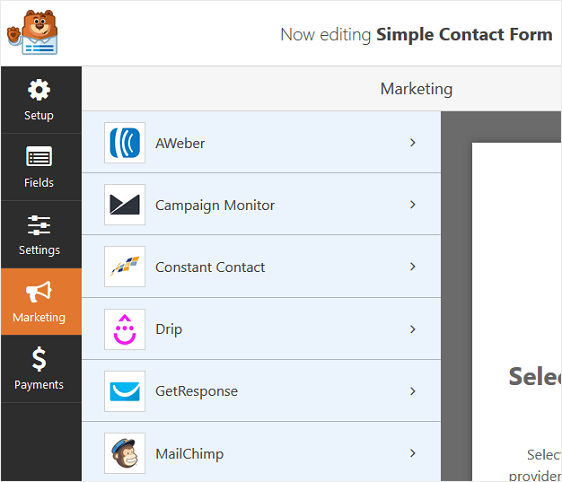
Vous pouvez également intégrer votre formulaire à votre fournisseur de marketing par e-mail préféré, en choisissant parmi AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor ou GetResponse.

Enfin, si vous collectez des paiements sur votre formulaire, configurez également vos paramètres de paiement ici, en choisissant parmi les intégrations de paiement Authorize.Net, Stripe ou PayPal.
Étape 3 : Ajoutez votre formulaire à votre site Web
Même s'il est différent de Jetpack, l'ajout de votre formulaire de contact WPForms à votre site Web est très simple à faire.
WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris des articles de blog, des pages et même des widgets de barre latérale.
Jetons un coup d'œil à l'option d'intégration de publication/page la plus courante.
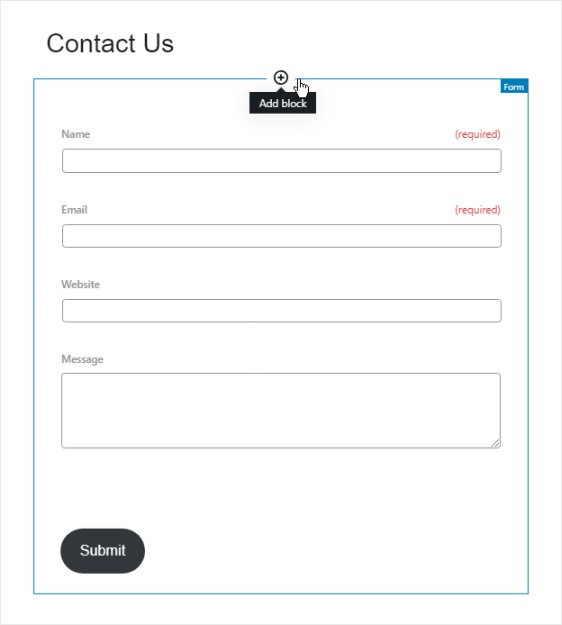
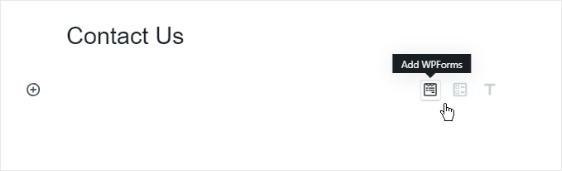
Pour commencer, créez une nouvelle page ou publiez dans WordPress. Ensuite, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

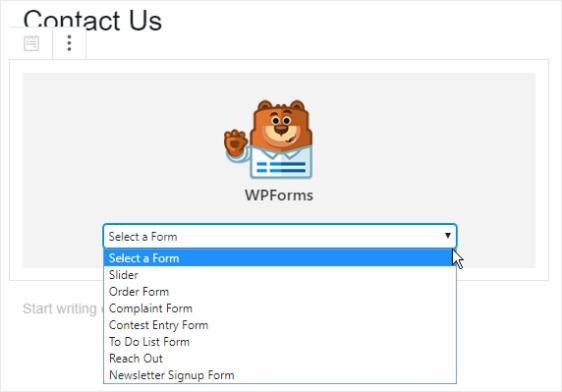
Ensuite, sélectionnez votre formulaire de contact dans la liste déroulante.

Ensuite, publiez votre article ou votre page pour que votre formulaire de contact apparaisse sur votre site Web. C'est si facile.
Réflexions finales sur les formulaires de contact WordPress sans Jetpack
Et voila! Vous savez maintenant créer un formulaire de contact WordPress sans avoir à utiliser Jetpack. Découvrez WPForms Lite vs Pro pour voir toutes les fonctionnalités amusantes incluses.
Vous voulez avoir plus d'abonnés à votre newsletter ? Vous pouvez également consulter notre guide sur la façon de demander aux visiteurs de s'inscrire à votre newsletter pendant qu'ils remplissent votre formulaire de contact.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
