Comment créer facilement des formulaires de contact dans WordPress
Publié: 2022-03-17Lorsque vous naviguez sur un site Web à la recherche d'informations ou d'un produit, vous avez plus d'une fois envie d'en savoir plus ou de demander des informations supplémentaires. Si vous souhaitez éviter que cela ne se produise sur votre site Web, assurez-vous d'offrir toutes les installations nécessaires pour que tout visiteur puisse vous contacter sur votre site Web.
Table des matières
- Pourquoi ai-je besoin d'un formulaire de contact sur mon site Web ?
- Formulaires Nelio
- Installer le plugin Nelio Forms
- Créez votre premier formulaire
- Modifier le formulaire de contact
- Envoi d'un formulaire rempli
- Ajouter le formulaire à vos pages et messages
- Recevez les demandes de contact de vos visiteurs
- Conclusion
Pourquoi ai-je besoin d'un formulaire de contact sur mon site Web ?
Que vous ayez une petite entreprise, une boutique en ligne ou un blog d'information, vous souhaiterez tôt ou tard que vos visiteurs puissent vous contacter. La solution la plus rapide et la plus simple consiste peut-être à inclure une adresse e-mail sur votre site Web afin qu'ils puissent vous contacter, mais je crains que ce ne soit pas une bonne idée : vous recevrez beaucoup de spams, vous ne saurez pas où ils vous a trouvé (s'ils sont venus parce qu'ils ont vu l'adresse sur le Web ou ailleurs), et il vous manquera sûrement des informations que vous aimeriez connaître dans l'e-mail que vous recevrez.

Les formulaires de contact vous permettent de recevoir des informations de manière structurée et de les stocker correctement de la manière qui vous convient le mieux. De plus, ils présentent de nombreux autres avantages, puisque vous pourrez, par exemple :
- Définissez différents formulaires sur les pages, les publications, les widgets.
- Indiquez les informations requises que vous souhaitez qu'ils remplissent.
- Afficher des messages de confirmation ou d'erreur lorsque le formulaire est rempli.
- Indiquez où vous souhaitez recevoir les informations du formulaire rempli.
- Stocker les données de contact conformément au RGPD.
- Connaître l'origine des informations reçues.
- Contrôlez les spams.
- Envoyez les informations à plusieurs utilisateurs.
- Intégrez-les à d'autres plateformes, etc.
Voyons comment nous pouvons créer rapidement et facilement des formulaires de contact gratuits sur notre site Web. Comme vous le savez, WordPress fraîchement installé ne vous donne pas la possibilité de créer des formulaires de contact personnalisés. Si vous souhaitez créer des formulaires personnalisés, vous devrez soit installer un thème comprenant des formulaires de contact, soit utiliser un plugin.
Il existe de nombreux plugins parmi lesquels choisir. L'un des plugins de formulaire de contact les plus populaires, Contact Form 7, est facile à utiliser, mais il n'a pas d'éditeur visuel pour créer les formulaires et vous devez apprendre sa syntaxe. L'alternative offerte par la plupart des plugins, tels que WPForms, Fomidable Form Builder, HubSpot ou Ninja Forms, entre autres, consiste à ajouter un framework WordPress avec un panneau de contrôle à partir duquel concevoir des formulaires de contact.
Dans cet article, nous voulons parler d'un plugin de formulaire de contact différent des précédents : Nelio Forms.
Formulaires Nelio
Nelio Forms est un plugin que nous venons de publier. Vous avez sa version gratuite disponible dans le répertoire des plugins WordPress.

Pourquoi avons-nous publié un nouveau plugin de formulaire de contact, s'il y en a déjà d'autres disponibles ? Parce que nous utilisons d'autres plugins pour créer des formulaires depuis un certain temps et que notre expérience n'a pas été ce que nous aurions aimé. Nelio Forms est un plugin qui s'intègre à l'éditeur de blocs WordPress et, par conséquent, n'implémente pas de framework de création de formulaires personnalisés.
Voyons quelles étapes vous devez suivre pour créer facilement des formulaires de contact avec Nelio Forms.
Installer le plugin Nelio Forms
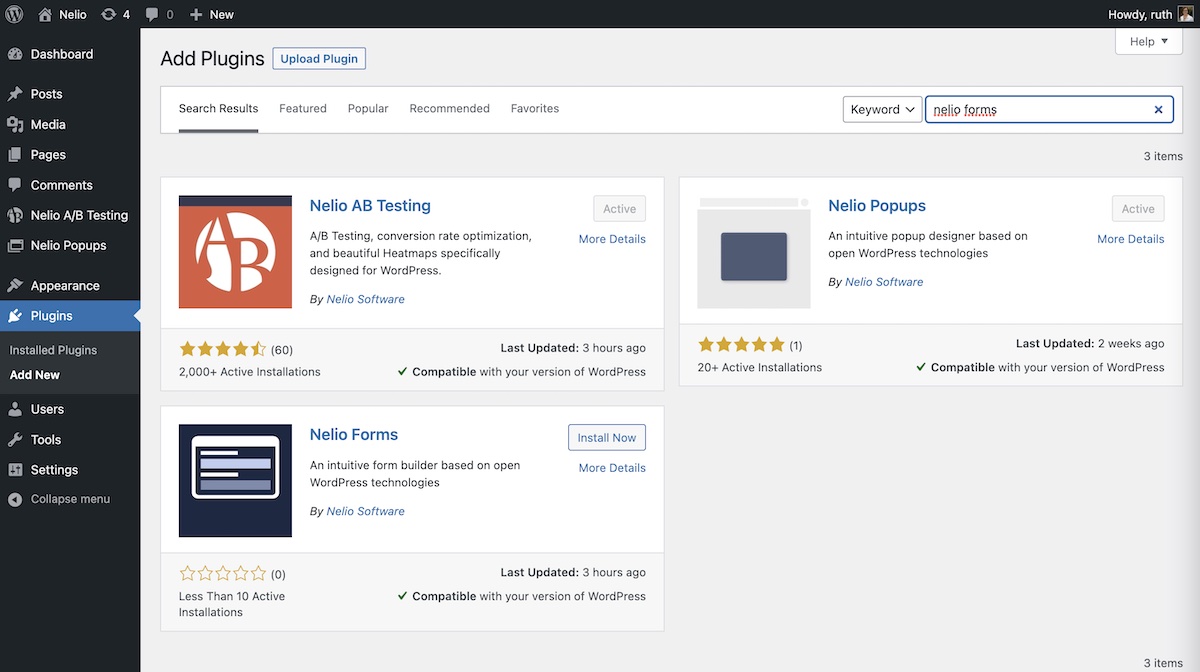
Nelio Forms s'installe comme n'importe quel autre plugin. Depuis le tableau de bord WordPress, cliquez sur « Ajouter nouveau » et dans le moteur de recherche, tapez « Nelio Forms » puis installez et activez le plugin.

Créez votre premier formulaire
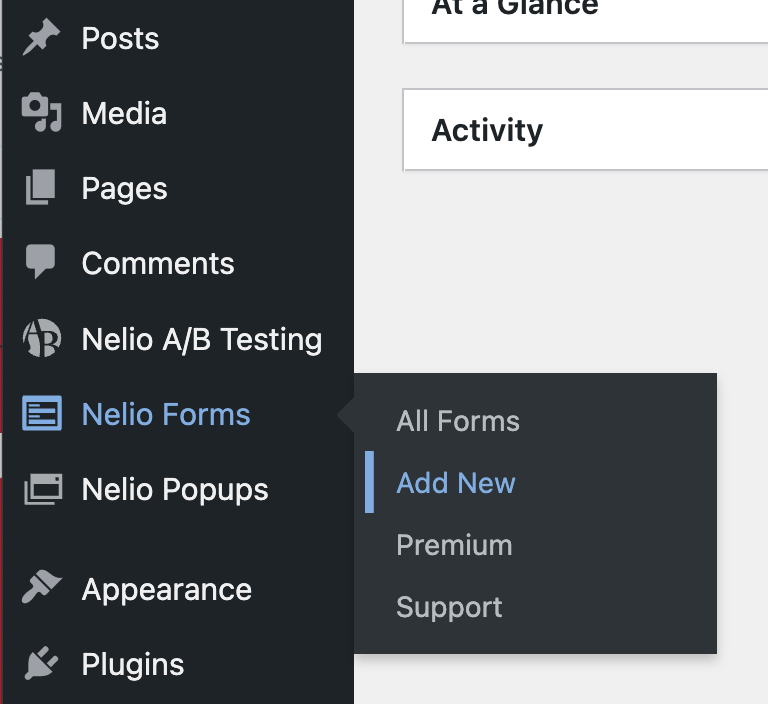
Une fois installé et activé, dans la barre latérale du menu, vous trouverez les options de Nelio Forms. Cliquez sur "Ajouter nouveau :"

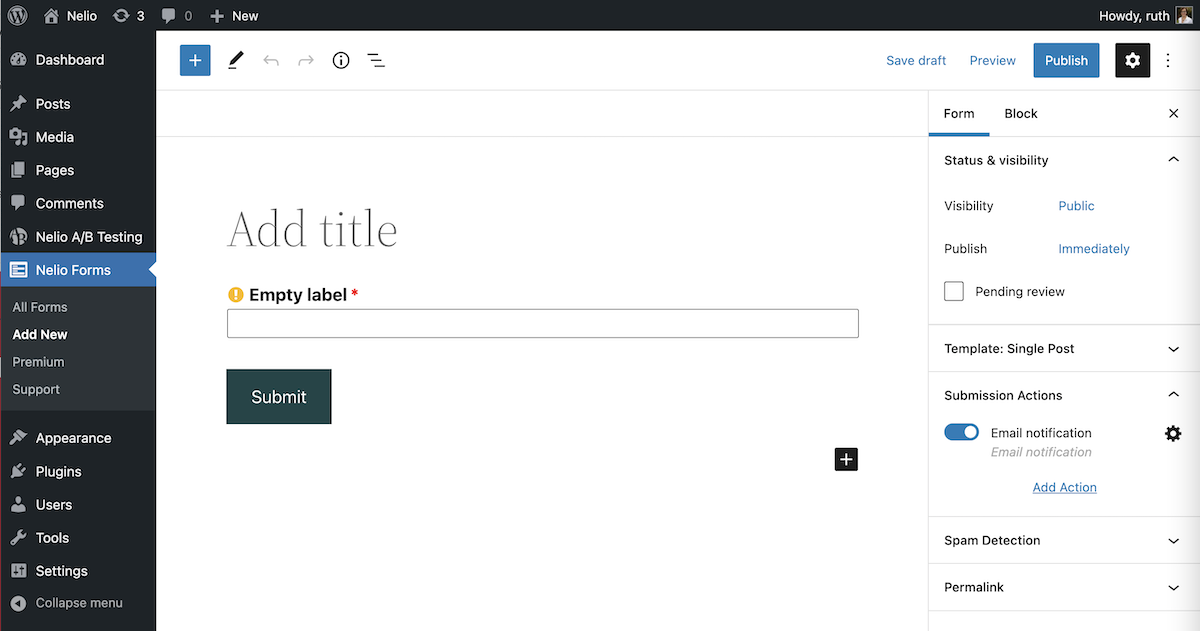
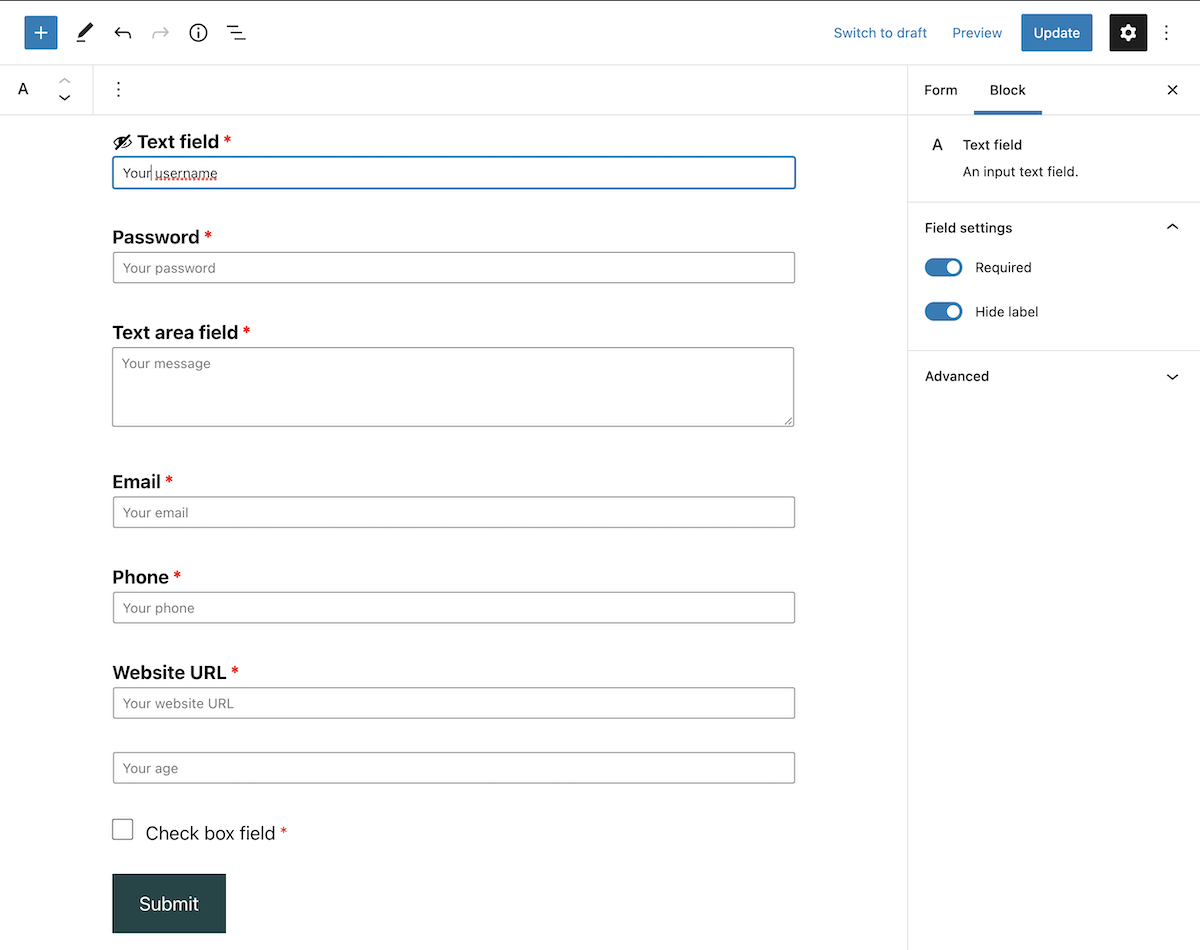
L'éditeur de blocs s'ouvrira et vous remarquerez rapidement qu'il ressemble beaucoup à l'éditeur d'articles et de pages, mais dans ce cas, il vous montre les informations minimales que vous devez inclure dans n'importe quel formulaire : le nom du formulaire pour l'identifier, un champ ( par défaut, il vous montre un champ de texte) à remplir et le bouton "Soumettre".

Modifier le formulaire de contact
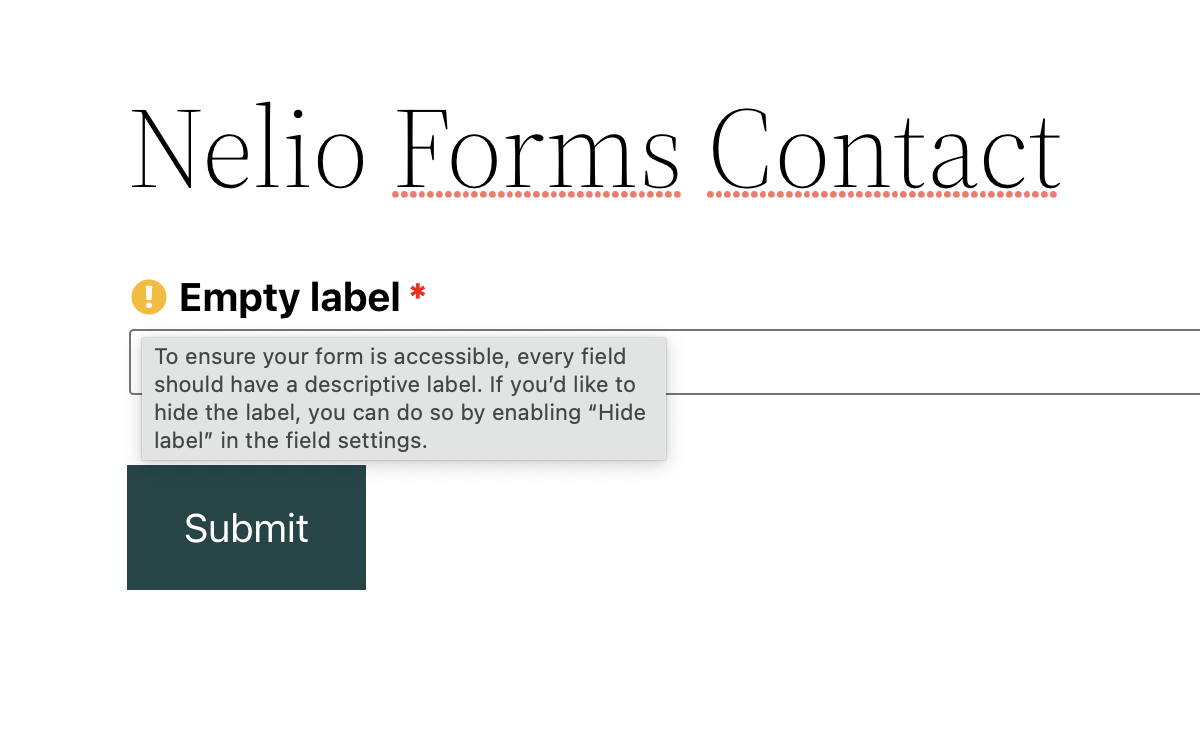
Après avoir nommé votre formulaire, vous devez ajouter un libellé descriptif à chaque champ si vous souhaitez qu'il soit accessible (vous avez la possibilité d'afficher ou non ce libellé sur le formulaire).

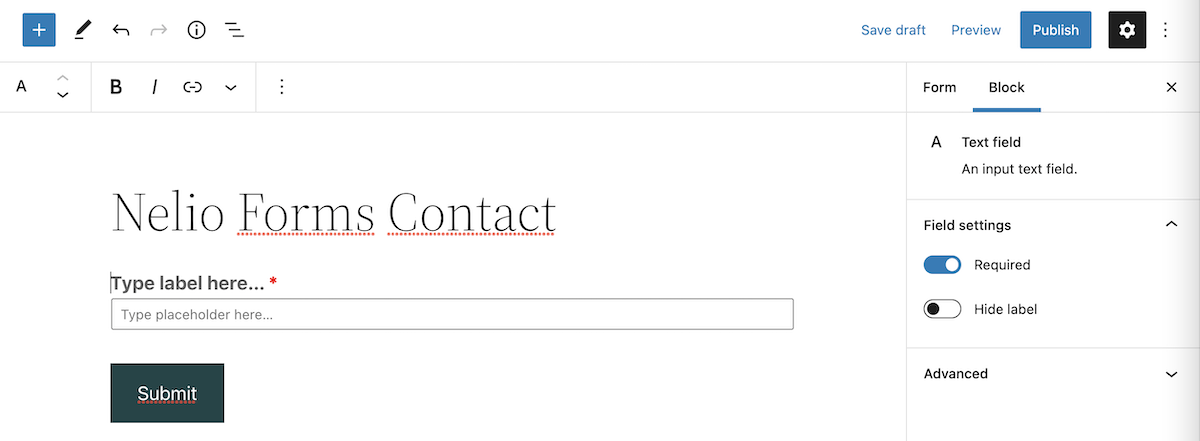
Dans la barre latérale, vous pouvez voir les propriétés du bloc que vous modifiez. Ainsi, par exemple, lorsque vous modifiez le champ de saisie de texte, outre le libellé descriptif et la possibilité d'ajouter un espace réservé, vous verrez que vous pouvez également indiquer si ce champ est obligatoire pour que le formulaire soit soumis et s'il faut ou non afficher l'étiquette descriptive.

De la même manière que vous ajoutez un nouveau bloc dans l'éditeur de blocs WordPress, vous pouvez modifier le formulaire en modifiant sa mise en page et en ajoutant différents blocs.

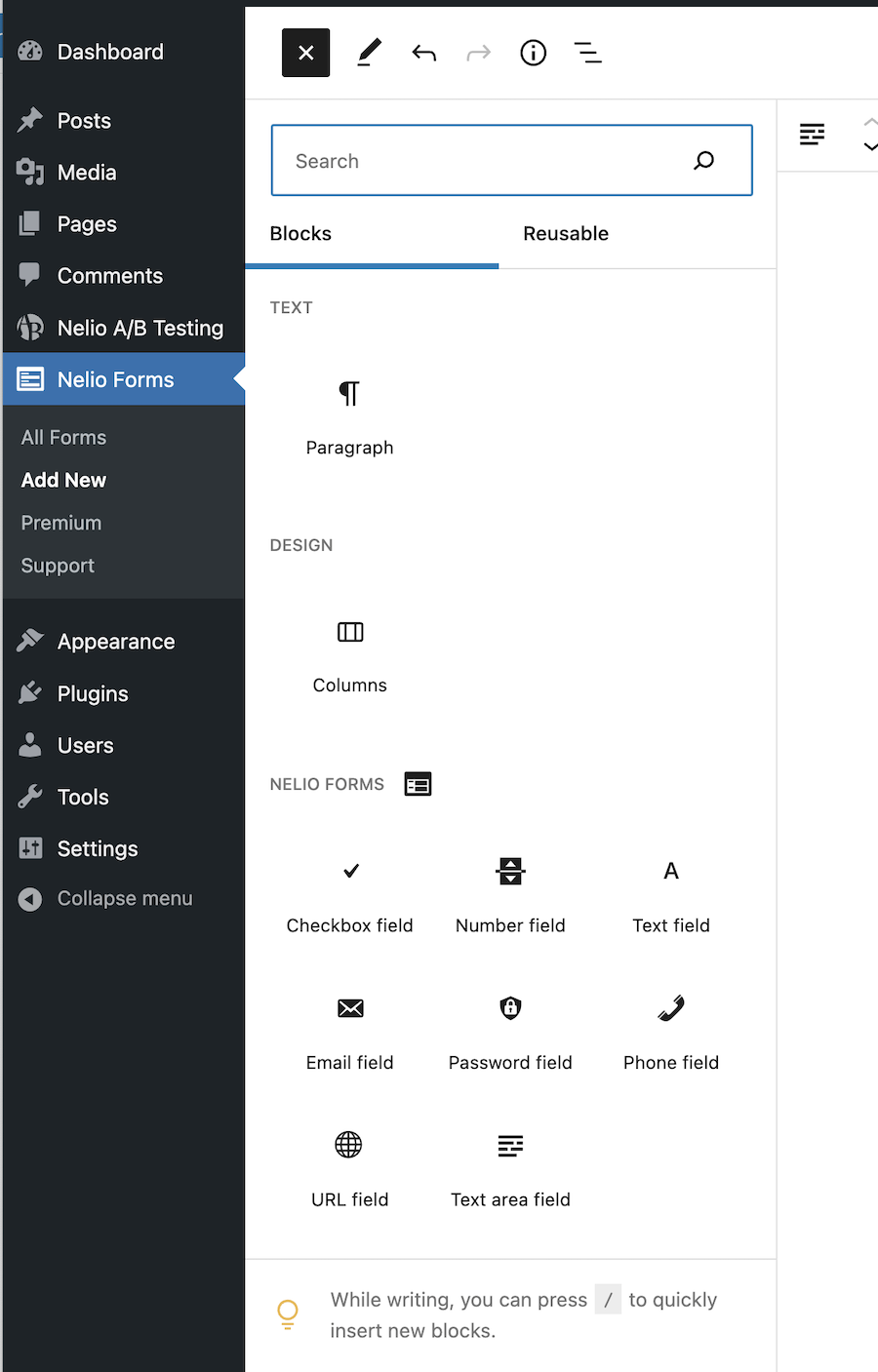
Comme vous pouvez le voir sur l'image ci-dessus, à part le bloc de type paragraphe que vous connaissez déjà, les formulaires peuvent être conçus en colonnes et vous disposez d'un ensemble de blocs spécifiques aux formulaires de contact :
- Un champ de saisie de texte,
- Un champ de zone de texte,
- Un champ mail,
- Un champ téléphonique,
- Un champ mot de passe,
- Un champ de case à cocher,
- Un champ numérique, et
- Un champ URL

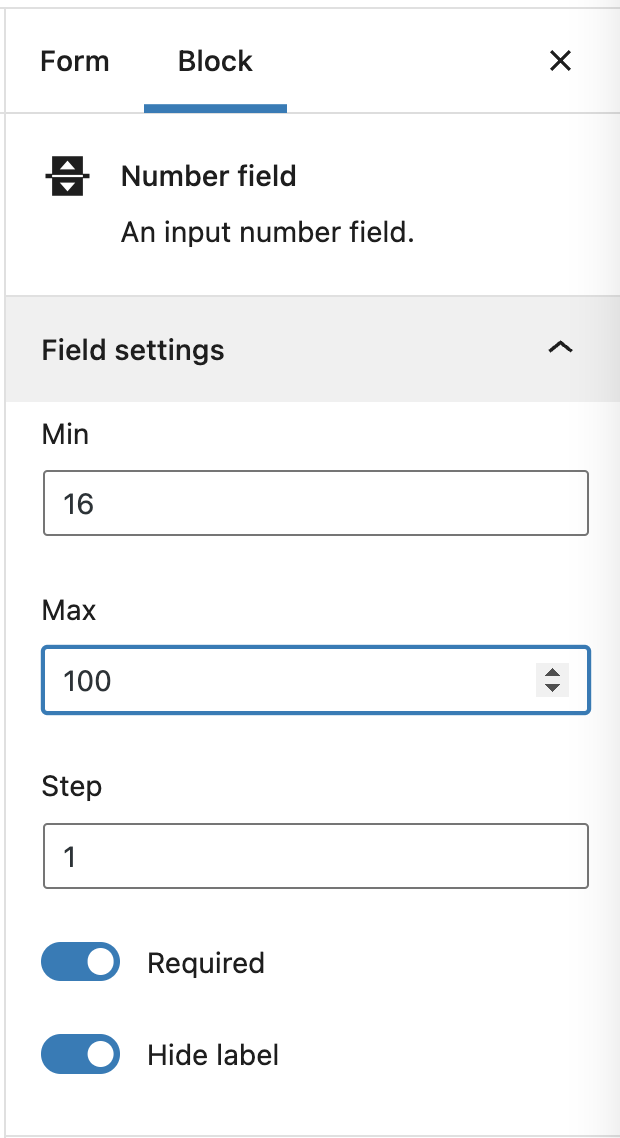
Chaque champ peut avoir ses propres paramètres. Par exemple, dans le cas d'un champ numérique, non seulement vous pouvez l'exiger et/ou masquer son étiquette, mais également indiquer les valeurs minimale et maximale de la plage et le numéro de chaque étape.

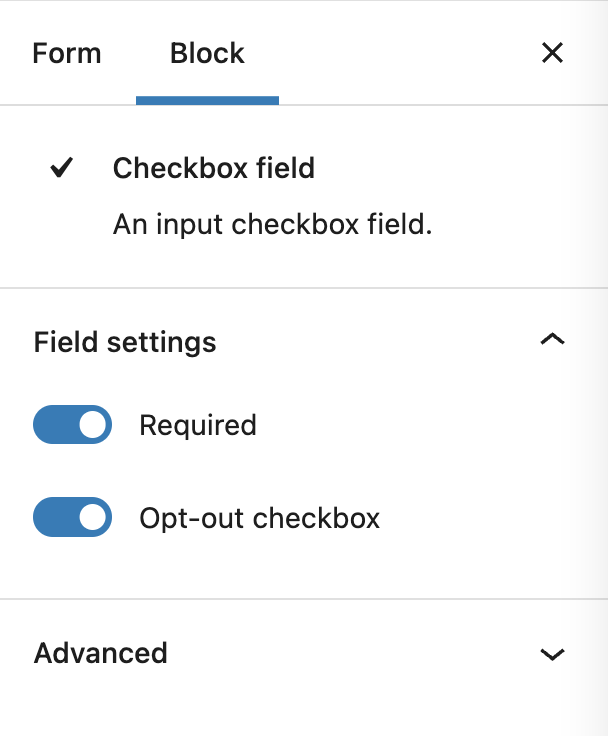
Et dans le cas d'une case à cocher, vous pouvez indiquer si elle est cochée ou décochée par défaut :


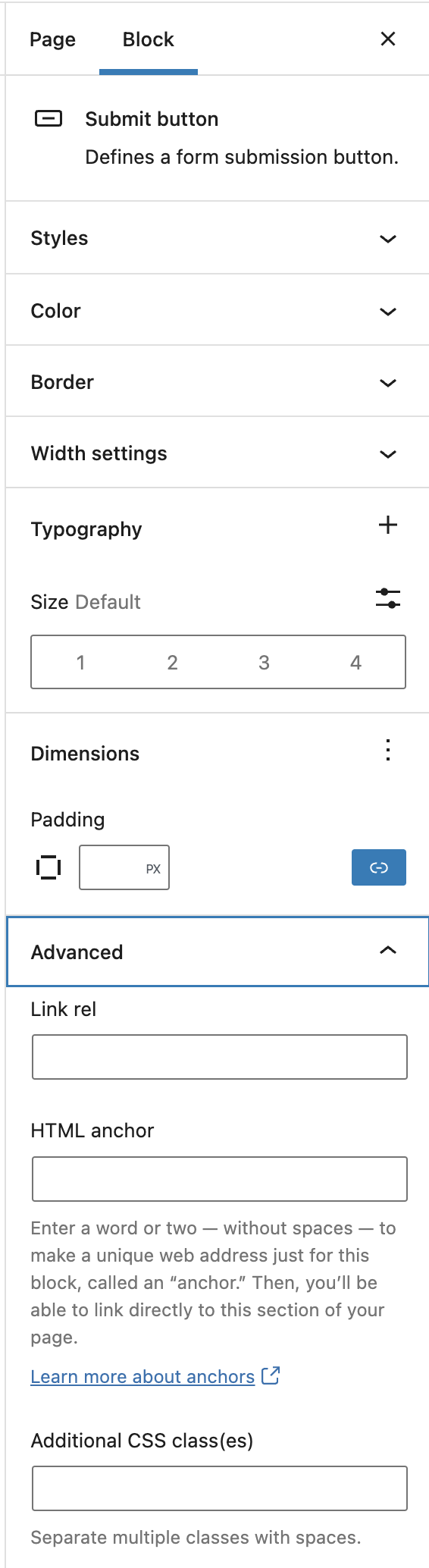
Enfin, vous pouvez modifier le bouton d'envoi comme n'importe quel autre bouton. Autrement dit, vous pouvez modifier son style, sa couleur, sa bordure, sa largeur, sa police ou ses dimensions, ainsi que définir une URL ou une ancre à laquelle accéder après avoir soumis le formulaire. Vous pouvez même y ajouter des classes CSS supplémentaires.

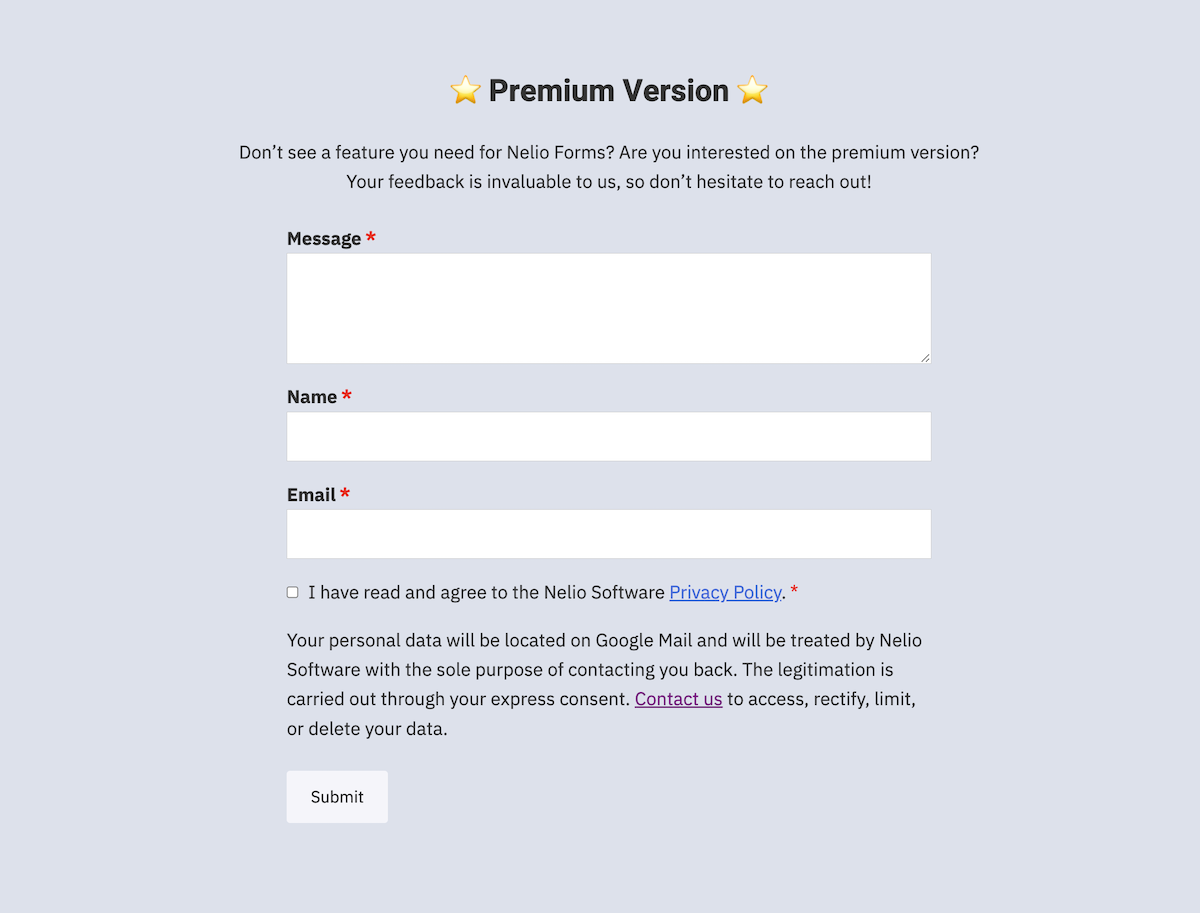
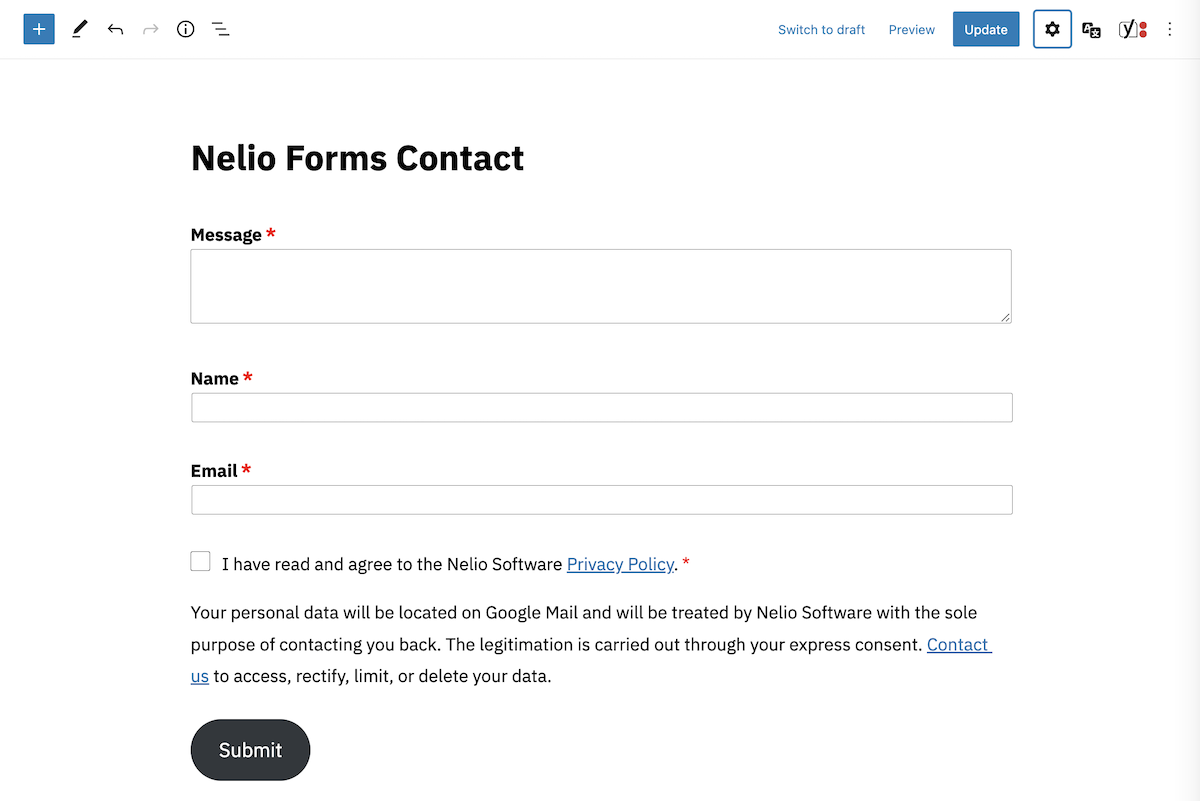
Comme vous pouvez le voir, créer un formulaire comme celui que vous voyez dans la première image de cet article est aussi simple que d'écrire un article dans l'éditeur de blocs.

Envoi d'un formulaire rempli
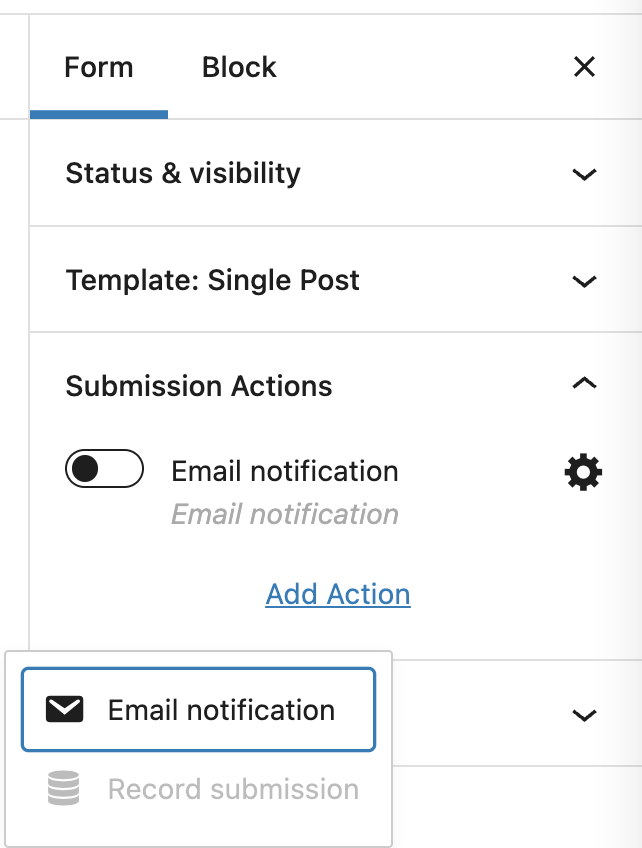
Après avoir créé le formulaire, vous devez indiquer où vous souhaitez que le formulaire soit envoyé une fois qu'il est soumis. Pour ce faire, vous pouvez ajouter une nouvelle "action de soumission" ou modifier celle qui existe déjà.

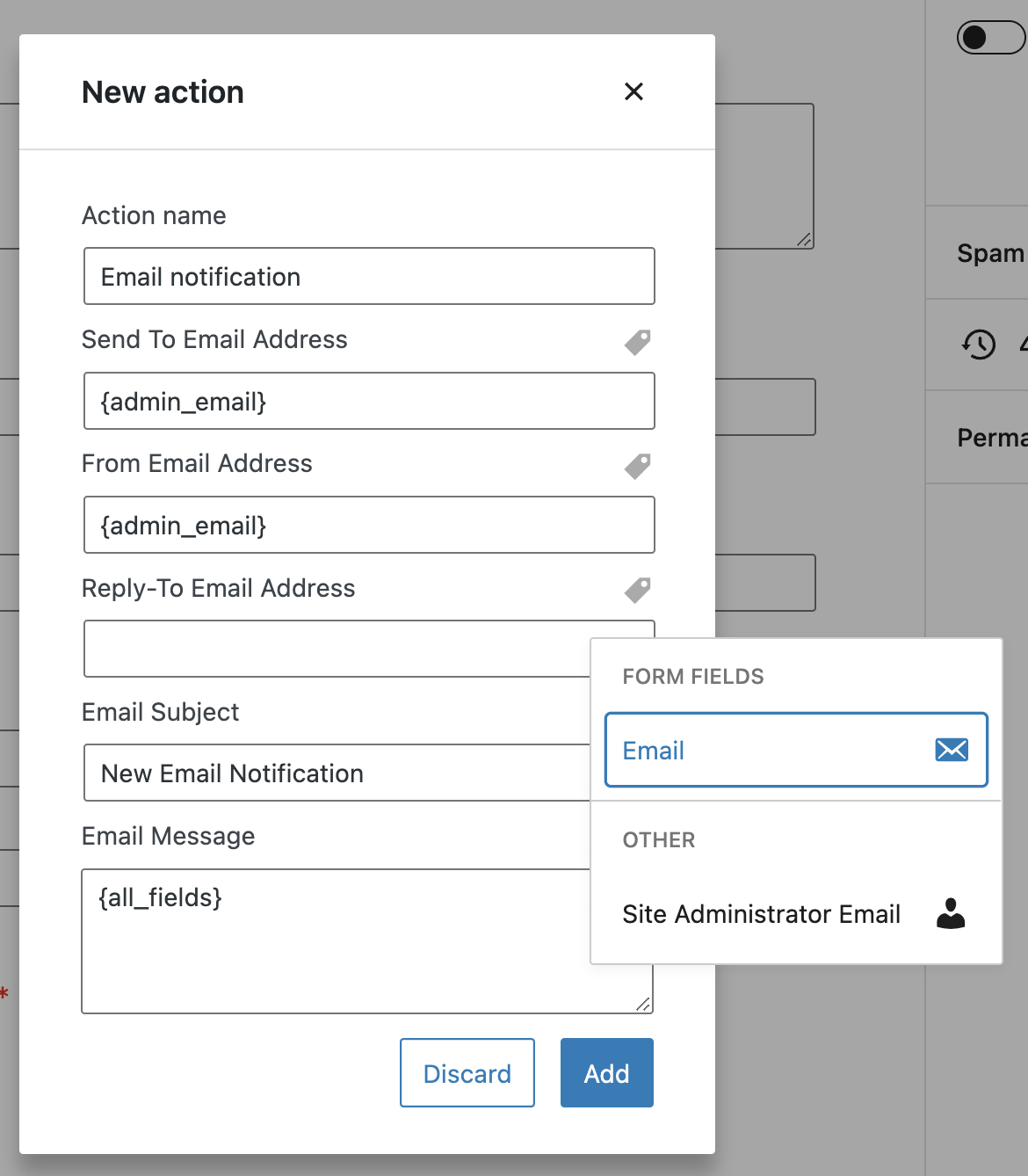
Dans la version gratuite du plugin, vous ne pouvez ajouter que des notifications par e-mail. Compte tenu de toute notification, vous devrez définir quelques paramètres comme l'adresse e-mail du destinataire, qui a envoyé l'e-mail, ou le message lui-même. Pour chaque champ d'e-mail, vous pouvez soit saisir une adresse e-mail valide, sélectionner un champ d'e-mail dans votre formulaire ou utiliser l'e-mail de l'administrateur du site.

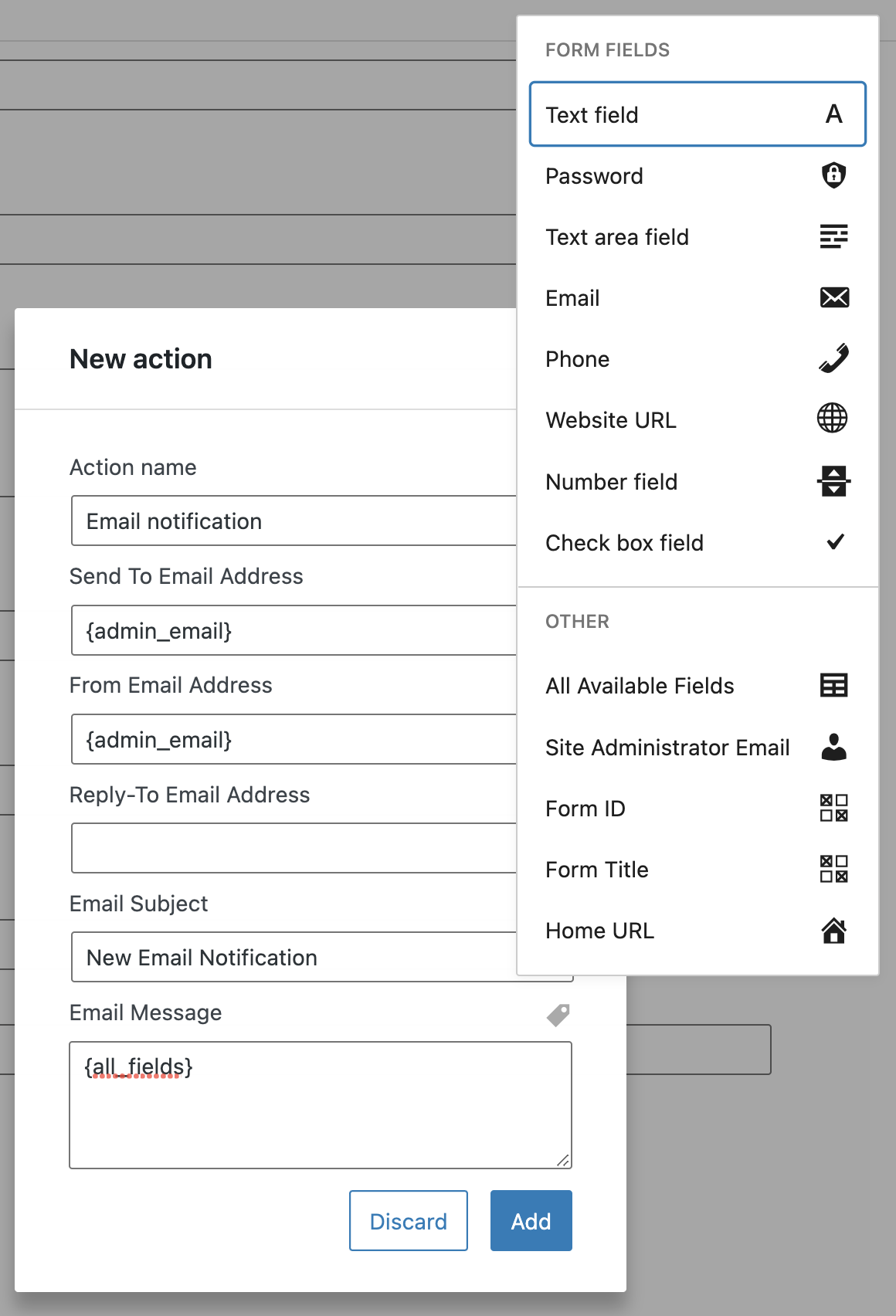
Dans le message lui-même, vous pouvez écrire ce que vous voulez, mais vous pouvez également utiliser tout ou partie des champs soumis par l'utilisateur, l'URL du formulaire ou l'adresse e-mail de l'administrateur du site.

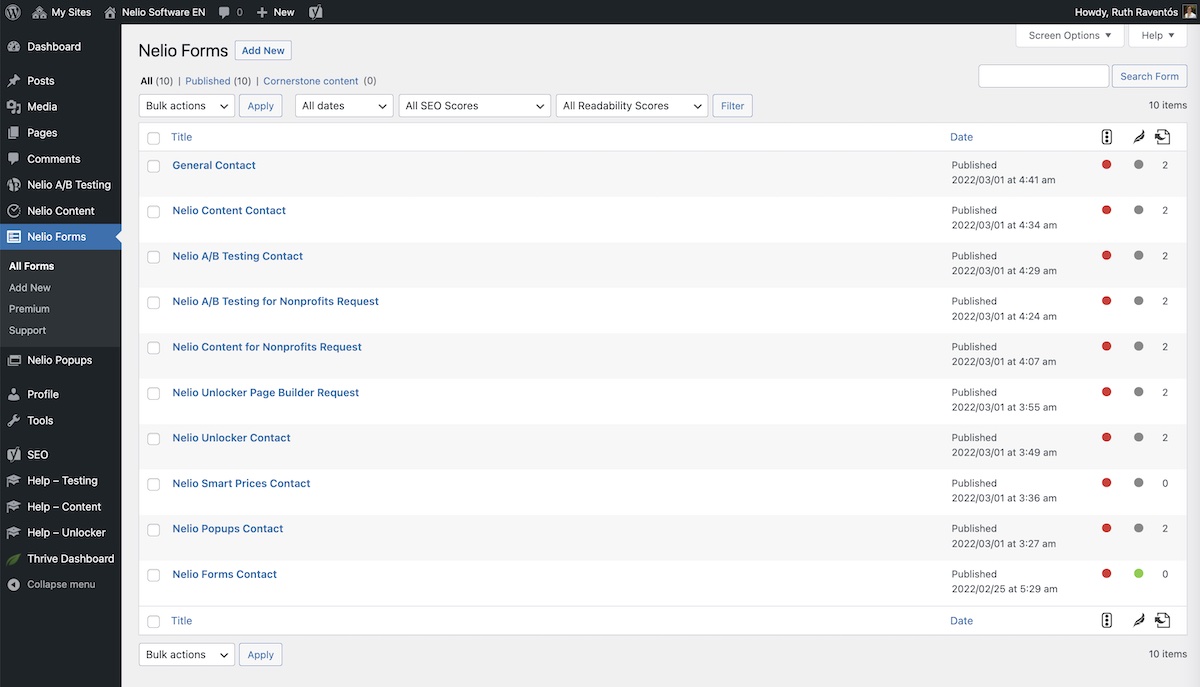
Une fois que vous avez ajouté les informations, votre formulaire de contact est complet. De même, vous pouvez créer autant de formulaires de contact différents que vous le souhaitez et tous seront disponibles pour modification à partir de l'option "Tous les formulaires" du menu Nelio Forms.

Ajouter le formulaire à vos pages et messages
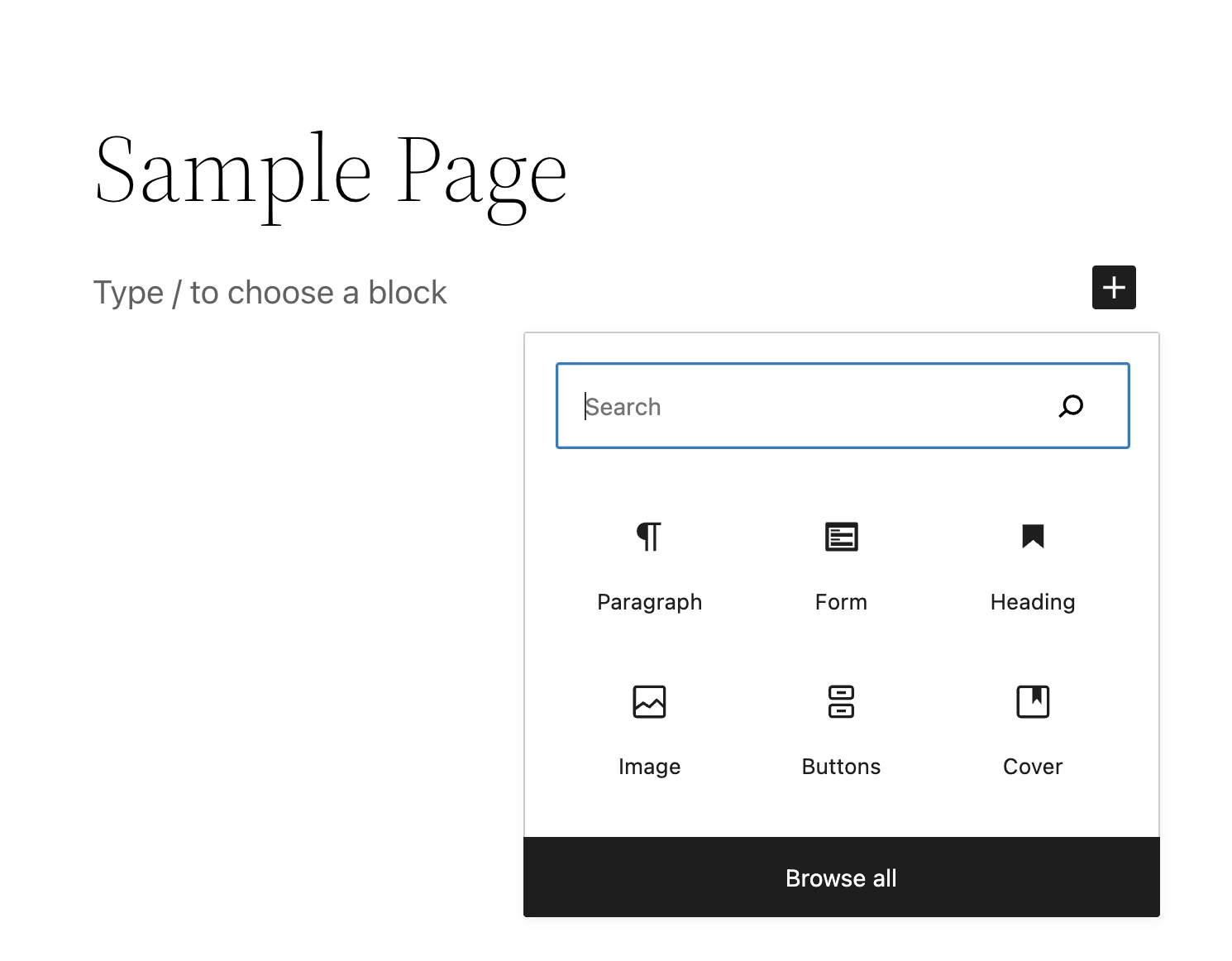
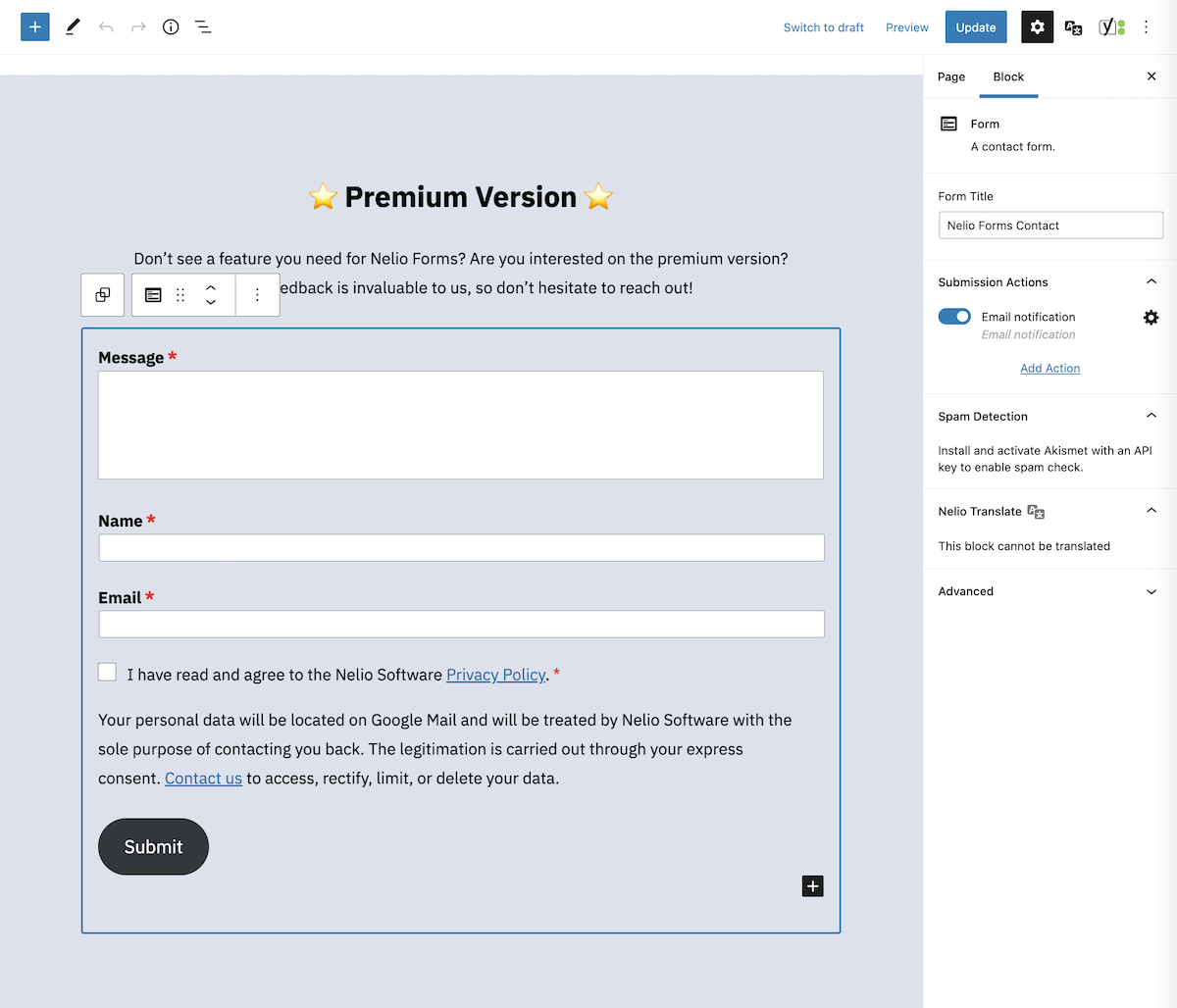
Une fois votre formulaire créé, il ne reste plus qu'à l'ajouter là où vous souhaitez qu'il s'affiche sur votre site web. Pour cela, depuis l'éditeur de n'importe quelle page, vous devez ajouter un bloc de type "Formulaire".

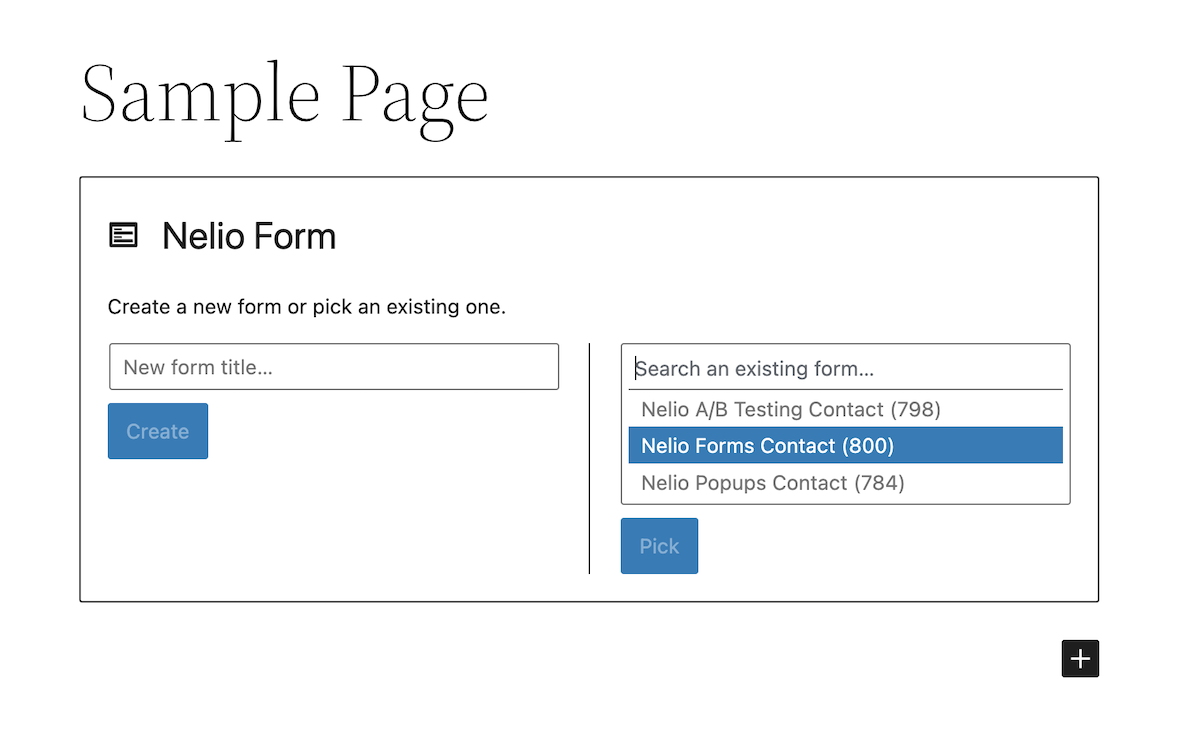
Depuis la page elle-même, lors de l'ajout d'un bloc formulaire, vous avez la possibilité de créer directement un nouveau formulaire exactement de la même manière que mentionné ci-dessus ou, au contraire, d'ajouter l'un des formulaires que vous avez créés précédemment.

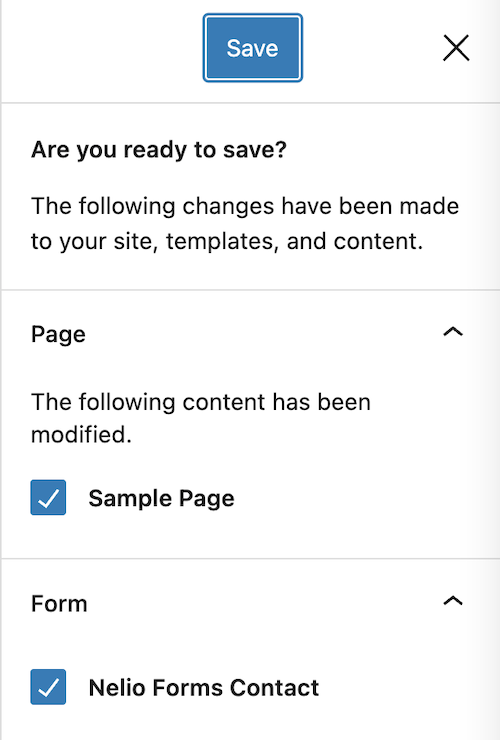
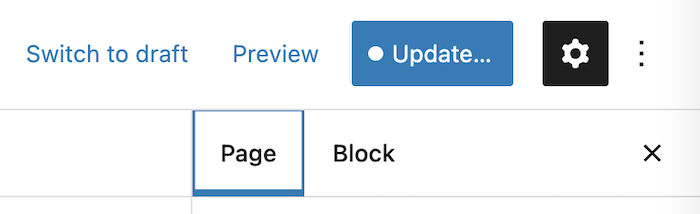
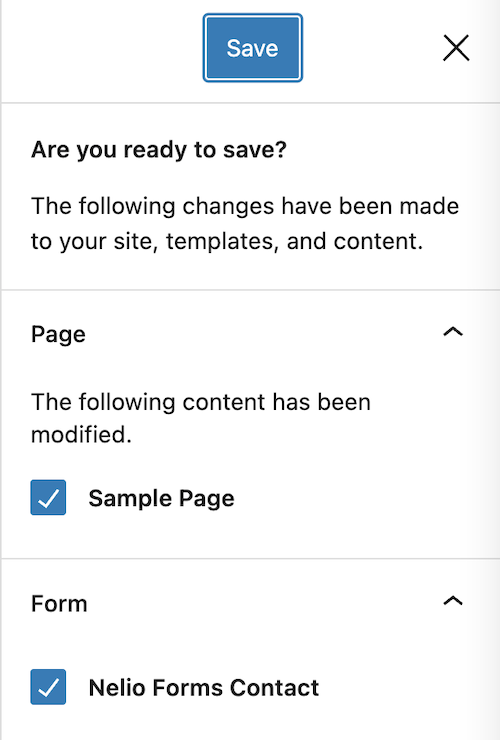
Une fois inséré, l'un des grands avantages de Nelio Forms est que vous pouvez modifier le formulaire directement tout en éditant la page comme n'importe quel autre bloc. Lors de sa modification, vous verrez que dans le bouton "Mettre à jour", un point blanc apparaît à gauche du mot (similaire à la mise à jour des modèles) indiquant si vous souhaitez que les modifications que vous apportez dans le formulaire lui-même soient enregistrées.




De cette façon, vous pouvez ajouter, modifier et afficher les formulaires sur vos pages de la même manière que vous le feriez avec n'importe quel autre bloc dont vous disposez.

Recevez les demandes de contact de vos visiteurs
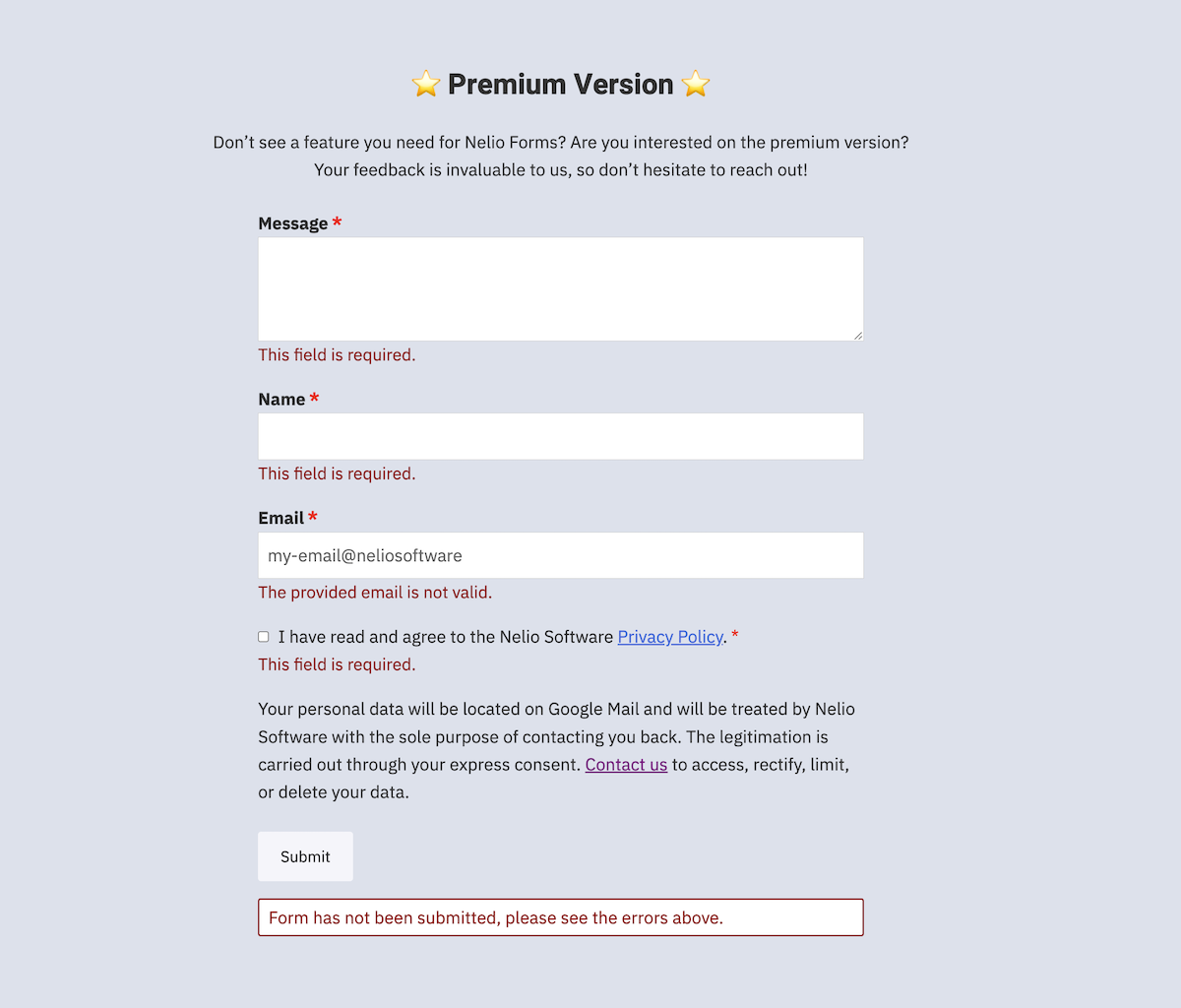
C'est ça! Nous n'avons qu'à publier la page ou l'article qui contient le formulaire créé. Si un visiteur remplit le formulaire de manière incorrecte, il sera averti de vérifier les informations renseignées.

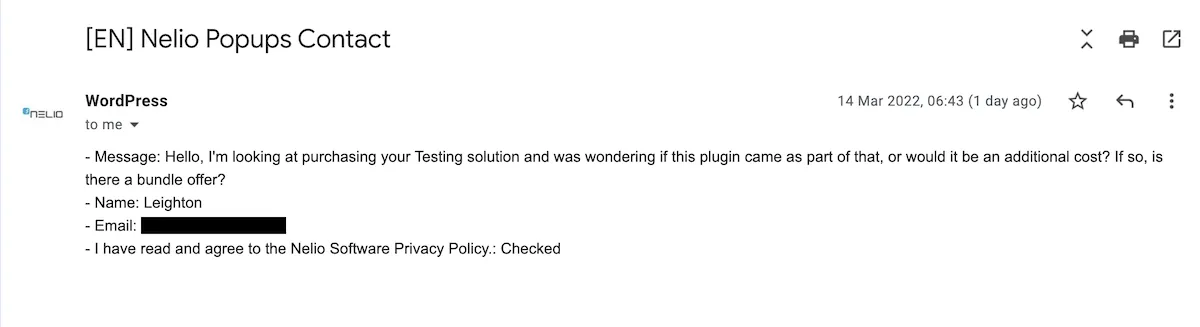
Vous recevrez bientôt des notifications avec les informations renseignées par vos visiteurs de la manière que vous avez indiquée dans le formulaire.

Ainsi, lorsque vous recevrez un e-mail de contact, vous saurez d'où il provient, vous disposerez de toutes les informations que vous avez indiquées comme obligatoires et vous pourrez éviter les spams.
Conclusion
Nous avons déjà vu que créer des formulaires de contact avec Nelio Forms, grâce à son intégration avec l'éditeur WordPress, est aussi simple que de créer n'importe quelle page ou publication.
Pour l'instant, la version gratuite est très simple mais comprend tout ce dont vous avez besoin pour créer les formulaires de contact dont votre site Web a besoin. Tous les formulaires de contact que vous trouverez sur ce site, par exemple, ont été créés avec Nelio Forms.
Pour la version premium, nous espérons avoir beaucoup plus de fonctionnalités que vous trouverez décrites sur la page Nelio Forms . Bien sûr, si vous pensez avoir besoin de fonctionnalités supplémentaires et/ou êtes intéressé par la version premium, nous vous invitons à remplir le formulaire sur cette page et nous vous contacterons.
N'hésitez pas à installer et tester le plugin Nelio Forms (rappelez-vous, c'est gratuit !) et partagez vos impressions ici.
Image sélectionnée par Brooke Cagle sur Unsplash .
