Comment créer facilement des sondages après achat dans WooCommerce
Publié: 2023-06-30Cherchez-vous le meilleur moyen de recueillir des commentaires utiles sur votre boutique WooCommerce auprès de vos clients actifs ?
Les enquêtes auprès des utilisateurs peuvent vous aider à obtenir des informations précieuses afin que vous puissiez les utiliser pour prendre des décisions basées sur les données. Par exemple, ils peuvent vous aider à découvrir comment améliorer votre entonnoir de vente ou pourquoi vos clients ont acheté un produit particulier.
Dans cet article, nous allons vous montrer comment créer facilement des sondages post-achat dans WooCommerce.

Pourquoi utiliser les sondages post-achat dans WooCommerce ?
Si vous avez une boutique WooCommerce, vous vous demandez peut-être ce que vos clients pensent de vos produits et de votre boutique en ligne. Il n'y a pas de moyen facile de le savoir sans leur demander.
Heureusement, vous pouvez utiliser un plugin d'enquête WordPress pour recueillir rapidement et facilement les commentaires des utilisateurs réels. Ces commentaires vous aideront à découvrir le « pourquoi » derrière l'action de chaque visiteur du site Web. C'est quelque chose que vous ne pouvez pas apprendre de Google Analytics seul.
Lors de la création de votre enquête client, assurez-vous de ne pas ajouter de questions inutiles. Les questions que vous posez devraient vous fournir les informations et les idées les plus précieuses.
Voici quelques exemples de questions que vous pouvez poser à vos clients après le paiement :
- Depuis combien de temps êtes-vous client ?
- Comment nous avez-vous découvert ?
- Notre page de tarification était-elle facile à comprendre ?
- Lequel de nos produits avez-vous utilisé ?
- Êtes-vous satisfait de nos produits ?
- Vous avez eu besoin de contacter le service client ?
- Avez-vous des commentaires ou des suggestions supplémentaires?
En demandant les commentaires des utilisateurs après chaque achat WooCommerce, vous apprendrez comment améliorer votre entonnoir de vente pour améliorer l'expérience utilisateur et augmenter les ventes.
Lorsque vous connaissez le pourquoi ou l'intention derrière les actions des utilisateurs, vous pouvez facilement comprendre pourquoi vos visiteurs achètent ou n'achètent pas vos produits.
Cela dit, voyons comment créer facilement des sondages après achat dans WooCommerce. Nous aborderons deux méthodes différentes :
- Création d'enquêtes post-achat à l'aide de UserFeedback
- Création d'enquêtes post-achat à l'aide de WPForms
Méthode 1 : Création d'enquêtes post-achat à l'aide de UserFeedback
UserFeedback est un plugin d'enquête facile à utiliser par l'équipe MonsterInsights. Il vous permet de poser des questions aux visiteurs de votre site Web et de recueillir leurs commentaires en temps réel. Cela facilite également l'ajout de l'enquête à des pages WooCommerce spécifiques, telles que la page de confirmation de commande.
UserFeedback inclut un modèle de révision après achat pour vous donner une longueur d'avance dans la création de votre enquête. De plus, vous pouvez personnaliser l'apparence de vos enquêtes contextuelles afin qu'elles correspondent parfaitement à votre marque et à la conception de votre site.
Tout d'abord, vous devez installer et activer le plugin UserFeedback. Pour des instructions étape par étape, vous pouvez suivre notre tutoriel sur la façon d'installer un plugin WordPress.
Remarque : Il existe une version gratuite de UserFeedback que vous pouvez utiliser pour commencer. Cependant, vous aurez besoin des fonctionnalités de la version Pro pour créer une enquête post-achat.
Configuration du plug-in UserFeedback
Une fois le plugin activé, l'assistant de configuration se lancera automatiquement. Cliquez sur le bouton "Démarrer" pour commencer la configuration.

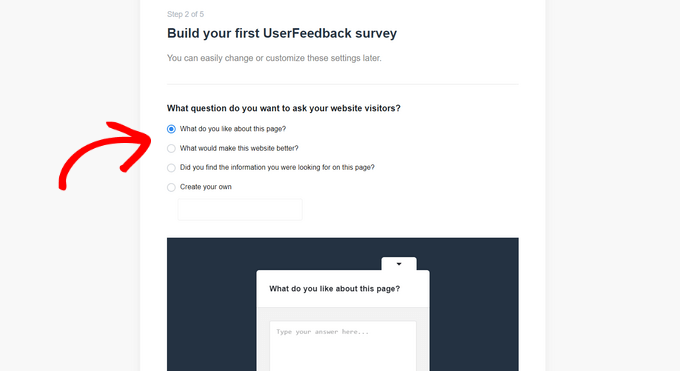
Ensuite, vous serez invité à créer votre premier sondage pour vous montrer de quoi le plugin est capable.
Nous n'utiliserons pas cet exemple de sondage, vous pouvez donc continuer et utiliser les réponses par défaut.

Vous pouvez choisir parmi quelques questions pré-écrites ou créer votre propre question. Vous pourrez également modifier vos questions à tout moment.
Pour ce didacticiel, vous devez simplement cliquer sur le bouton "Étape suivante" pour continuer.

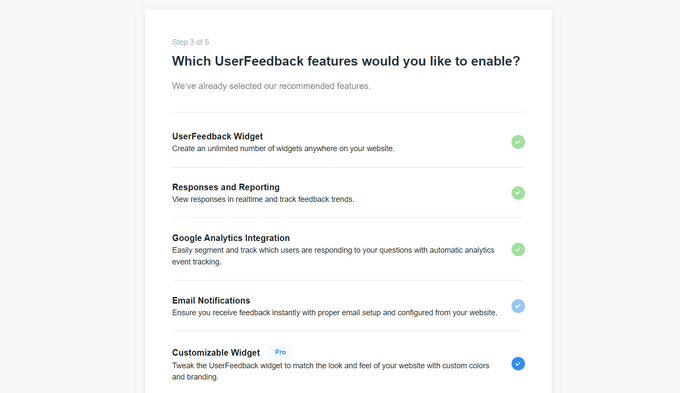
Ensuite, vous verrez l'option permettant d'activer des fonctionnalités spécifiques de UserFeedback, en fonction de votre niveau de licence.
Allez-y et activez les fonctionnalités que vous souhaitez ou que votre niveau de licence autorise.

Une fois que vous avez fait cela, vous devez cliquer sur le bouton "Étape suivante" en bas de la page.
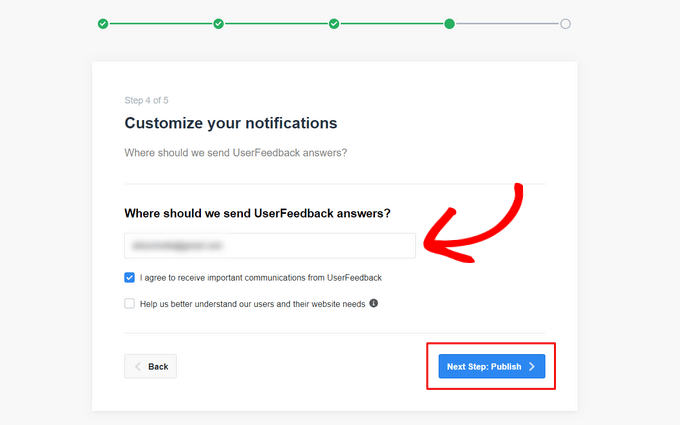
Maintenant, vous pouvez entrer l'adresse e-mail à laquelle vous souhaitez que les réponses au sondage soient envoyées.

Étant donné que nous n'utiliserons pas cette enquête, vous n'avez pas besoin d'apporter de modifications et vous pouvez simplement cliquer sur le bouton "Étape suivante : publier".
Dans la dernière étape de l'assistant de configuration, les fonctionnalités et les modules complémentaires que vous activez seront installés.

Ensuite, vous pouvez cliquer sur le bouton "Quitter vers le tableau de bord" en bas de la page.
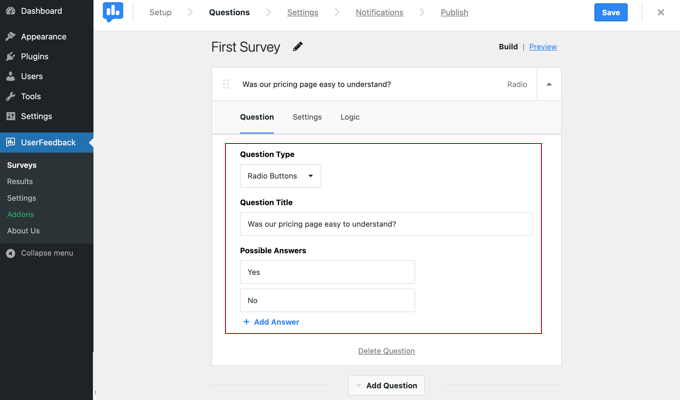
Vous verrez l'exemple 'First Survey' que vous avez créé avec l'assistant.

Vous pouvez maintenant déverrouiller les fonctionnalités Pro du plugin. Vous devez entrer la clé de licence qui vous a été envoyée par e-mail lorsque vous avez acheté un plan UserFeedback.
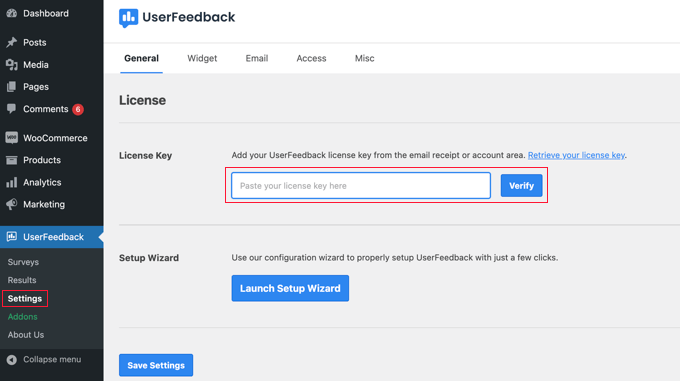
Vous devrez accéder à UserFeedback »Paramètres dans la zone d'administration de WordPress. Une fois là-bas, collez simplement votre clé de licence dans le champ et cliquez sur le bouton "Vérifier".

Assurez-vous de cliquer sur le bouton "Enregistrer les paramètres" une fois que vous avez fait cela.
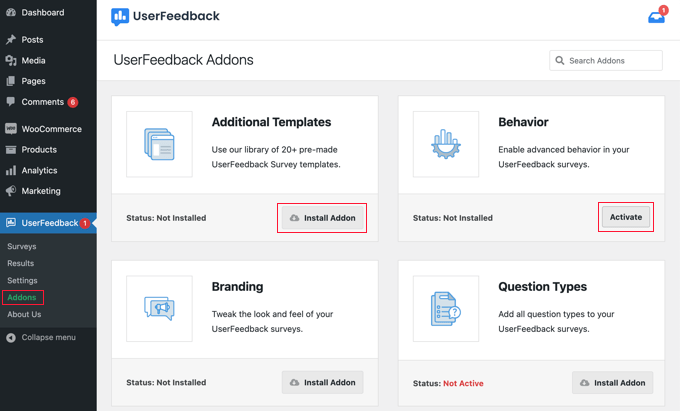
Après cela, vous pouvez activer les fonctionnalités Pro en accédant à la page UserFeedback »Addons .
Pour chaque module complémentaire, vous devrez cliquer sur le bouton "Installer le module complémentaire", suivi du bouton "Activer" qui apparaît.

Ceci est important car l'addon Modèles supplémentaires inclut un modèle d'examen après l'achat, et l'addon Types de questions vous permet d'ajouter des notes par étoiles et plus encore. D'autres addons vous permettent de personnaliser davantage votre formulaire d'enquête.
Maintenant que vous avez installé avec succès le plugin UserFeedback et ses addons, vous êtes prêt à créer votre enquête post-achat.
Création d'une enquête post-achat à l'aide de UserFeedback
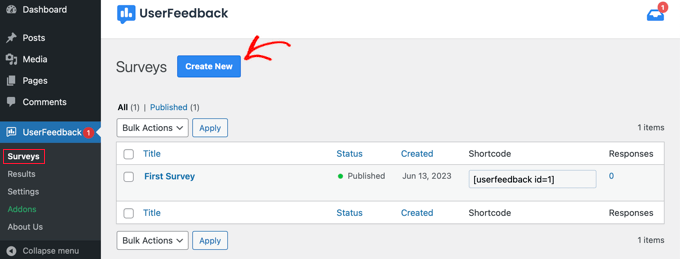
Pour créer une nouvelle enquête, vous devez retourner à la page UserFeedback » Surveys et cliquer sur le bouton « Create New ».

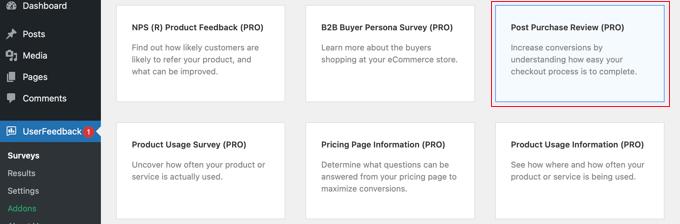
Cela vous montrera des dizaines de modèles d'enquête que vous pouvez utiliser comme point de départ.
Vous devez faire défiler vers le bas jusqu'à ce que vous trouviez le modèle de révision après l'achat, puis cliquez dessus.

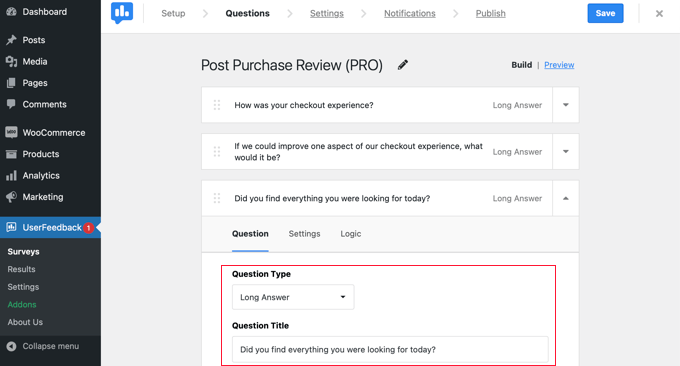
Une nouvelle enquête sera créée pour vous. Quelques questions utiles ont déjà été ajoutées.
Vous pouvez modifier le type et le titre de n'importe quelle question simplement en pointant et en cliquant.

Chaque question a un onglet Paramètres où vous pouvez définir la question comme "Obligatoire". L'onglet Logique vous permet d'afficher ou de masquer la question en fonction des réponses précédentes du client.
Avec UserFeedback, vous pouvez poser des questions illimitées et recevoir des réponses illimitées. Vous pouvez poser tous les types de questions, y compris les questions à choix multiples et à forme libre, et même capturer des e-mails et collecter des étoiles.
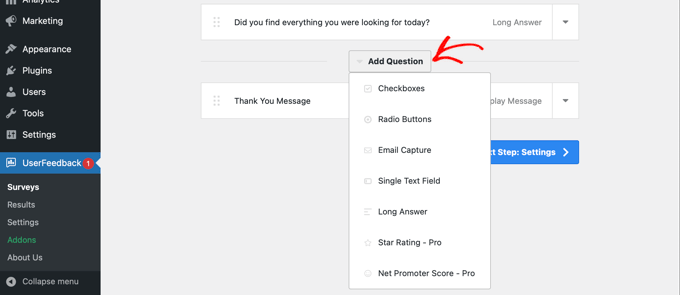
Vous voudrez peut-être ajouter certaines des questions que nous avons énumérées au début de cet article. Pour ajouter une question à votre enquête, cliquez simplement sur le bouton "Ajouter une question" après la dernière question.

Lorsque vous choisissez un type de question dans le menu déroulant, une nouvelle question est ajoutée.
Après cela, vous pourrez ajouter un titre à la question. Selon le type de question, vous pouvez ensuite personnaliser la question d'autres manières, telles que des cases à cocher ou des boutons radio.

Conseil : Le lien "Aperçu" en haut de la page ne se contente pas de prévisualiser le formulaire, mais vous permet également de personnaliser ses couleurs.
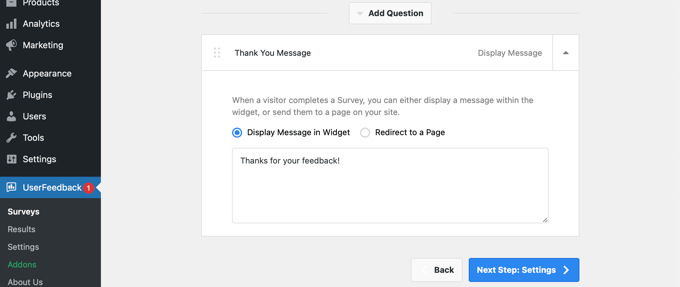
Vous pouvez également créer un message de remerciement personnalisé et rediriger les utilisateurs après leurs soumissions.

Lorsque vous avez terminé de modifier les questions de votre enquête, appuyez simplement sur le bouton "Étape suivante : Paramètres". Cela ouvrira la page Paramètres, où vous pourrez personnaliser encore plus votre sondage.
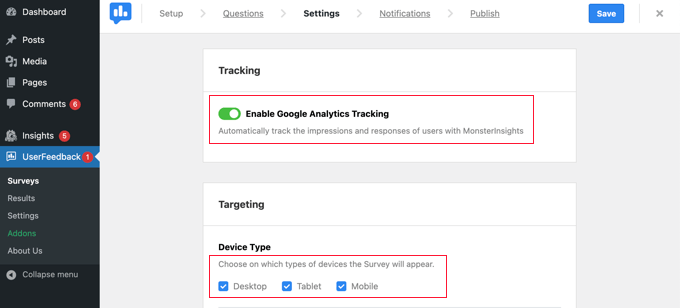
Dans la section "Suivi", vous pouvez activer ou désactiver le suivi Google Analytics si vous avez installé MonsterInsights.
Ensuite, dans la section "Ciblage", vous pouvez sélectionner les types d'appareils et de pages sur lesquels vous souhaitez que votre enquête apparaisse. Vous pouvez afficher l'enquête sur tous les types d'appareils ou créer différentes enquêtes ciblant les utilisateurs de bureau et mobiles.

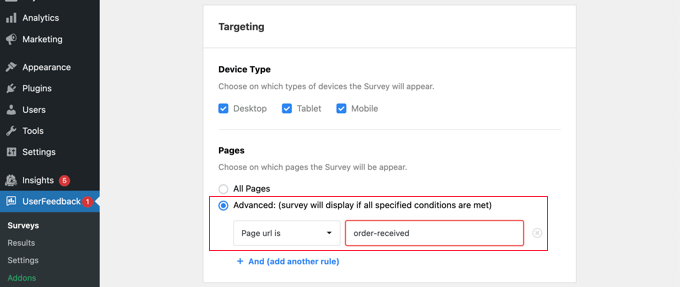
Ensuite, vous pouvez faire défiler jusqu'à la zone de configuration des pages. Ceci est important car cela vous permet de choisir où l'enquête sera affichée.
Le paramètre par défaut est "Toutes les pages". Cela affichera l'enquête sur chaque page de votre boutique en ligne. Cependant, nous ne souhaitons interroger les clients qu'après qu'ils ont effectué un achat.
Dans ce cas, nous devrions afficher l'enquête sur la page de confirmation de commande qui s'affiche après le paiement. Cette page est également connue sous le nom de page de remerciement WooCommerce.
Pour cibler cette page, vous devrez sélectionner "L'URL de la page est" dans le menu déroulant. Après cela, vous devez taper « commande reçue » dans le champ suivant.

Cela fonctionne car le paramètre correspond à des URL partielles. L'URL complète changera à chaque transaction mais contiendra toujours les caractères "commande reçue".
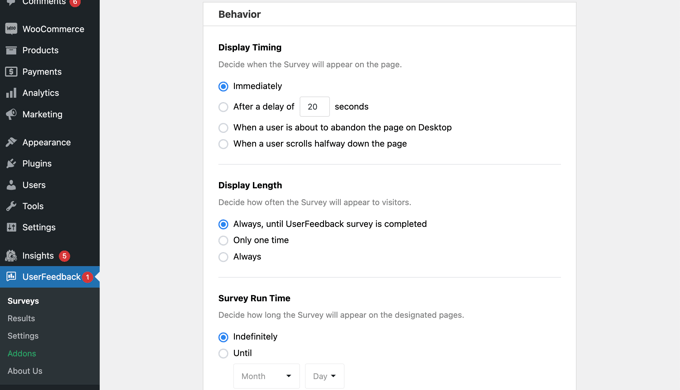
Vous pouvez également faire défiler jusqu'à la section "Comportement". Ici, vous pouvez configurer des paramètres tels que :
- Afficher le moment – Quand l'enquête apparaîtra sur la page.
- Longueur d'affichage - La fréquence à laquelle l'enquête apparaîtra aux visiteurs du site Web.
- Durée d'exécution de l'enquête – Combien de temps l'enquête apparaîtra sur les pages désignées.

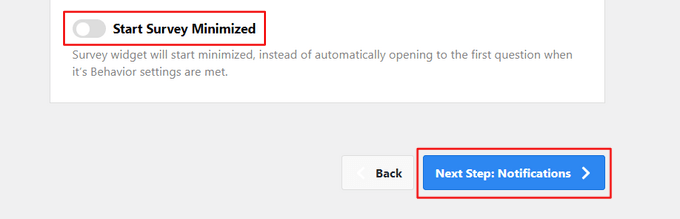
De plus, vous pouvez activer ou désactiver l'option "Démarrer le sondage réduit".
Cela affiche une version moins visible de votre enquête au lieu d'ouvrir automatiquement la première question.

Une fois que vous avez terminé de modifier les paramètres, vous pouvez cliquer sur le bouton "Étape suivante : Notifications".
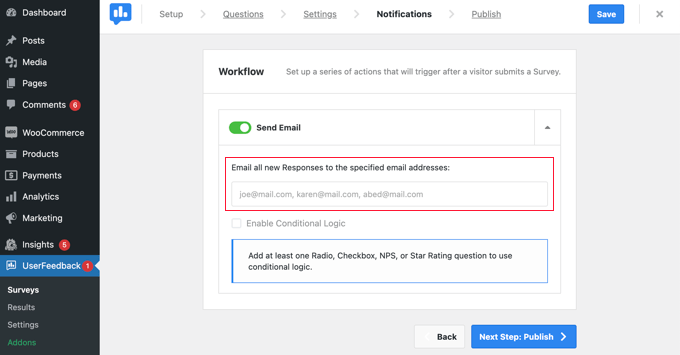
Cela vous amènera à la page Notifications, où vous pourrez choisir de vous envoyer un e-mail avec chaque nouvelle réponse à l'enquête. Laissez simplement la bascule "Envoyer un e-mail" activée, puis entrez une ou plusieurs adresses e-mail.

Vous pouvez également activer la logique conditionnelle pour déclencher des notifications par e-mail lorsque les visiteurs répondent à vos questions d'une certaine manière.
Par exemple, vous ne souhaitez peut-être recevoir un e-mail que si l'utilisateur coche une case intitulée "Voulez-vous être rappelé ?".
Pour que cela fonctionne, votre sondage doit contenir au moins une question avec une question radio, une case à cocher, un NPS ou un classement par étoiles.
Après cela, cliquez sur le bouton "Étape suivante : publier" pour continuer.
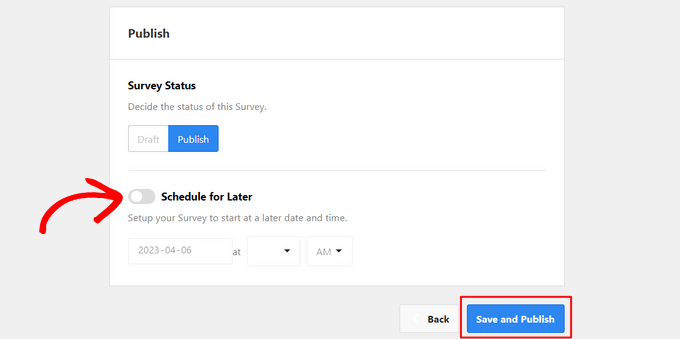
Publiez votre enquête
Enfin, il est possible de programmer l'enquête à une date et une heure ultérieures.
Si vous êtes prêt à publier votre enquête immédiatement, continuez et cliquez sur le bouton "Enregistrer et publier".

C'est ça! Vous avez créé avec succès un formulaire d'enquête.
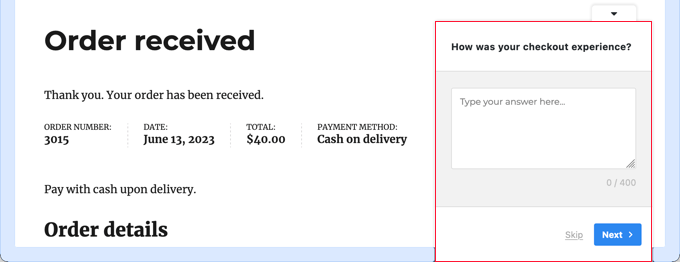
Désormais, lorsque vos clients achètent des articles dans votre boutique, votre enquête apparaîtra sur la page de confirmation de commande.

Astuce : Il se peut que vous ne voyiez pas l'enquête client lorsque vous êtes connecté à WooCommerce. Vous devrez ouvrir votre boutique en ligne dans une nouvelle fenêtre de navigation privée ou un autre navigateur Web.
Affichage des résultats de votre formulaire d'enquête
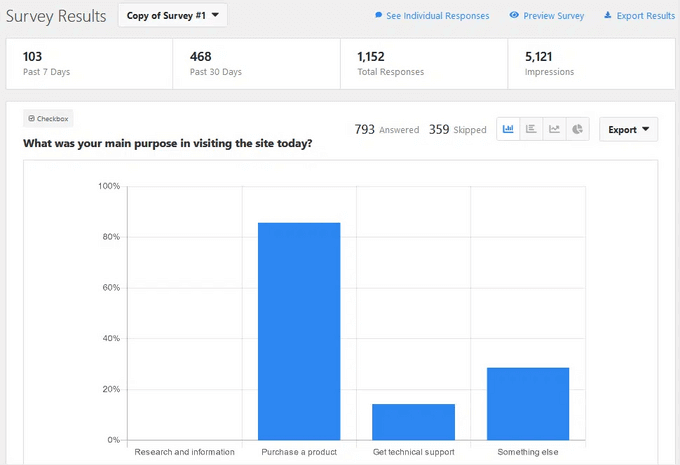
Une fois que vous commencez à recevoir des réponses, vous pouvez les analyser directement depuis votre tableau de bord d'administration WordPress à l'aide de rapports faciles à lire.
Accédez simplement à UserFeedback »Résultats pour voir le total des réponses, des impressions et plus de détails.

Méthode 2 : Création d'enquêtes post-achat à l'aide de WPForms
WPForms est le meilleur plugin de formulaire de contact WordPress sur le marché. Il est livré avec un puissant module d'enquêtes et de sondages, qui vous permet de créer rapidement des formulaires d'enquête très attrayants.
Il vous permet de combiner l'addon Surveys and Polls avec de puissantes fonctionnalités WPForms telles que la logique conditionnelle, les formulaires multipages, les notifications personnalisées, les intégrations par e-mail, etc.
Remarque : Vous aurez besoin du plan Pro car il inclut l'addon WPForms Surveys and Polls. Les utilisateurs de WPBeginner peuvent utiliser notre coupon WPForms pour obtenir 50% de réduction sur toutes les licences WPForms.
Configuration du plug-in WPForms
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Une fois le plugin activé, vous devez vous rendre sur la page WPForms »Paramètres et saisir votre clé de licence. Vous trouverez ces informations dans votre compte sur le site Web de WPForms.

N'oubliez pas de cliquer sur le bouton "Vérifier la clé".

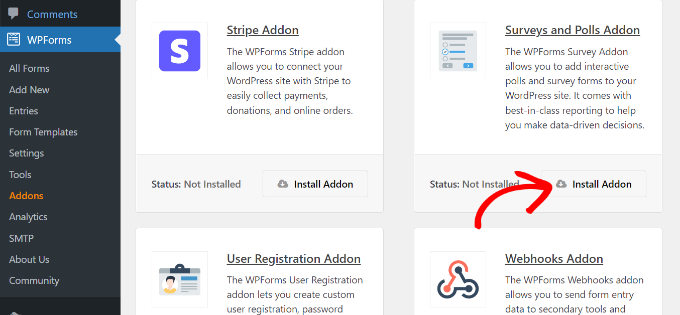
Une fois que vous avez fait cela, vous devez vous diriger vers la page WPForms »Addons et faire défiler jusqu'à l'addon Surveys and Polls.
Allez-y et cliquez sur le bouton "Installer" pour installer et activer l'addon.

Vous êtes maintenant prêt à créer le formulaire d'enquête post-achat.
Création d'une enquête post-achat à l'aide de WPForms
Vous devez visiter la page WPForms » Ajouter un nouveau pour créer un nouveau formulaire. Cela lancera l'interface du générateur de formulaires WPForms et vous pourrez choisir parmi différents modèles de formulaires prédéfinis.
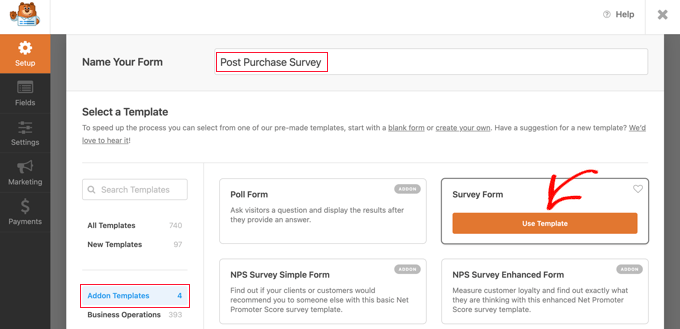
Tout d'abord, vous devez fournir un titre pour votre formulaire d'enquête en haut de la page.
Après cela, vous devez choisir un modèle. Commencez par cliquer sur "Modèles d'extension" pour répertorier les modèles compatibles avec l'extension Enquêtes et sondages.

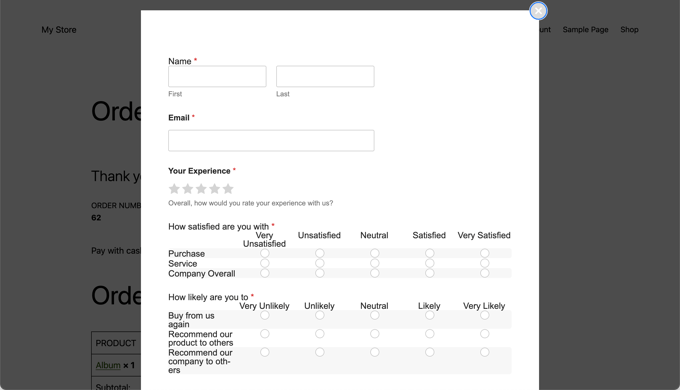
Ensuite, vous devez cliquer sur le bouton "Utiliser le modèle" sur le modèle de formulaire d'enquête. Cela chargera un exemple de modèle de formulaire de commentaires client avec plusieurs champs déjà ajoutés.
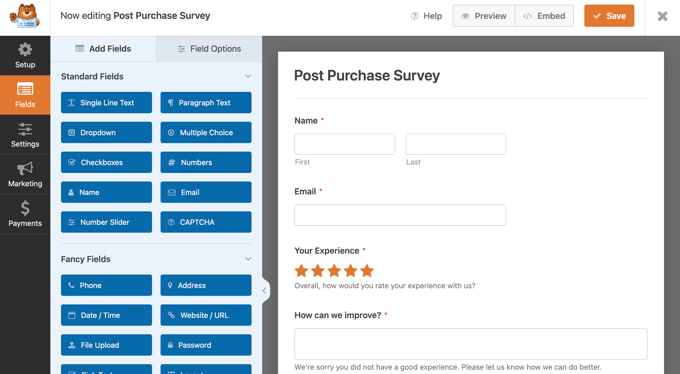
Vous pouvez simplement pointer et cliquer pour modifier les champs, les réorganiser par glisser-déposer ou les supprimer du formulaire. Vous pouvez également ajouter de nouveaux champs de formulaire à partir de la colonne de gauche.

WPForms prend en charge tous les champs de formulaire couramment utilisés, y compris la liste déroulante, les boutons radio, les cases à cocher, l'échelle de Likert, la saisie de texte, l'échelle de notation et bien d'autres. Cela vous permet de créer très facilement des formulaires d'enquête hautement interactifs.
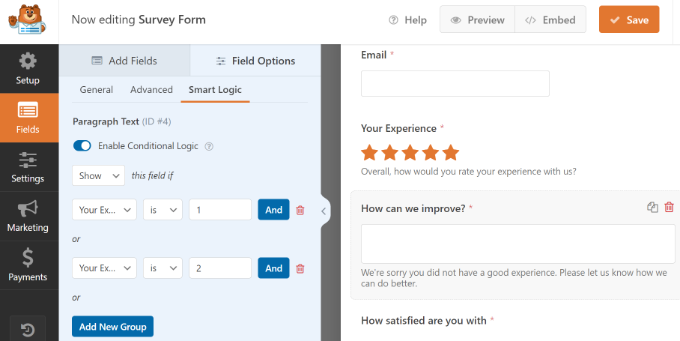
Il y a une logique conditionnelle déjà intégrée dans le formulaire. Par exemple, la question « Comment pouvons-nous nous améliorer ? » n'apparaîtra que si un utilisateur sélectionne 1 ou 2 étoiles dans le champ "Votre expérience".

Vous pouvez le voir en sélectionnant 'Comment pouvons-nous nous améliorer ?' champ puis en cliquant sur l'onglet "Options de champ" sur la gauche, comme le montre l'image ci-dessus.
Si certains de vos clients se connectent à votre boutique en ligne, vous pouvez leur faciliter la vie en remplissant automatiquement certaines de leurs informations à partir de leurs profils d'utilisateurs.
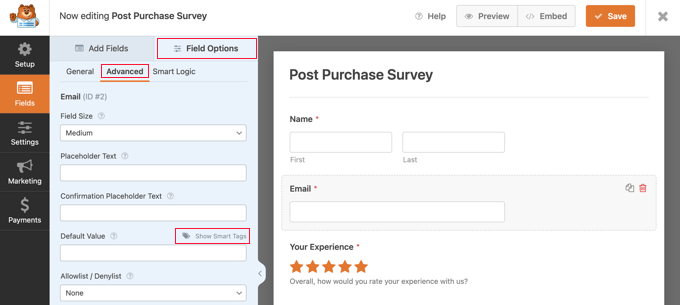
Par exemple, pour remplir automatiquement son adresse e-mail, vous devez cliquer sur le champ E-mail, puis sur l'onglet "Options de champ" à gauche. Une fois là-bas, cliquez simplement sur l'onglet "Avancé" pour afficher les options de champ avancées.

Vous remarquerez un champ dans lequel vous pouvez définir une valeur par défaut pour le champ e-mail.
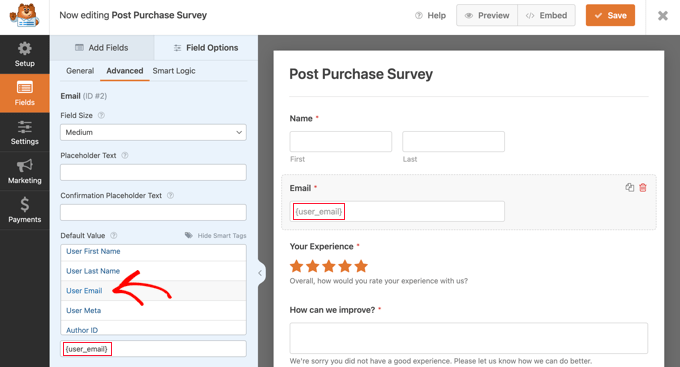
Vous pouvez saisir automatiquement les informations de leur profil en cliquant sur "Afficher les balises intelligentes".

Maintenant, il vous suffit de cliquer sur l'option "User Email List" et la balise intelligente {user_email} sera entrée dans le champ. Cela ajoutera automatiquement l'adresse e-mail des utilisateurs connectés.
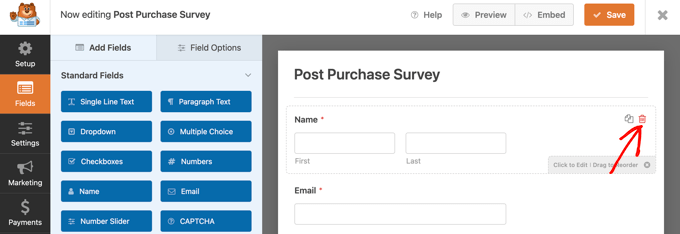
Vous pouvez également supprimer facilement tous les champs dont vous n'avez pas besoin sur le formulaire.
Par exemple, si vous souhaitez supprimer le champ "Nom", vous devez pointer sur ce champ avec votre souris, puis cliquer sur l'icône rouge de la corbeille qui apparaît en haut à droite du champ.

Si vous souhaitez ajouter d'autres questions, telles que celles que nous avons répertoriées au début de cet article, faites simplement glisser un nouveau champ sur la page, puis personnalisez-le.
Une fois que vous avez créé le formulaire, vous devez cliquer sur le bouton orange "Enregistrer" en haut de la page pour enregistrer les paramètres de votre formulaire.
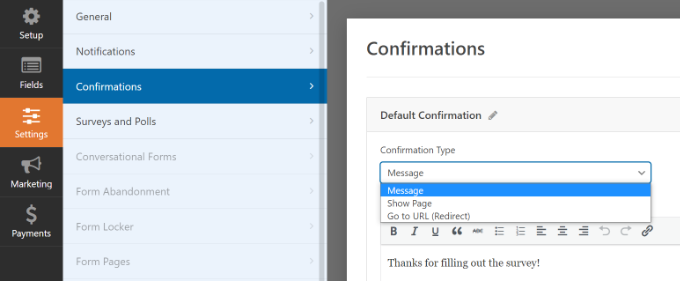
Ensuite, vous pouvez accéder à l'onglet Paramètres et sélectionner "Confirmations" dans le générateur de formulaires WPForms.

Ici, vous pouvez choisir d'afficher un message ou une page ou même de rediriger les utilisateurs vers une URL lorsqu'ils soumettent le formulaire d'enquête.
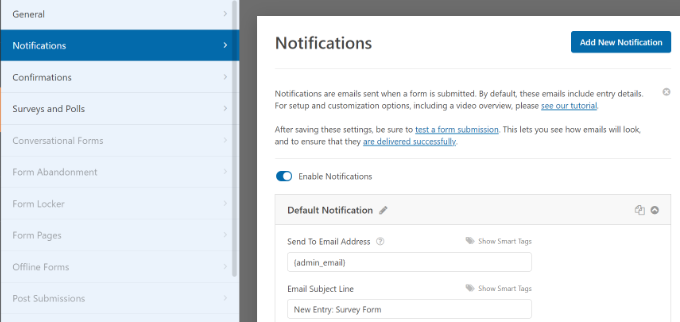
En plus de cela, l'onglet Notifications de WPForms vous permet de modifier les paramètres de notification afin que vous receviez des alertes par e-mail lorsqu'un utilisateur remplit votre enquête.

Vous pouvez maintenant cliquer sur le bouton de fermeture pour quitter le générateur de formulaires.
Ajout du formulaire d'enquête à une page de remerciement personnalisée
Si vous avez eu la difficulté de créer une page de remerciement WooCommerce personnalisée, vous pouvez facilement y ajouter votre enquête post-achat à l'aide d'un shortcode ou d'un bloc.
Remarque : Que vous utilisiez la page de remerciement par défaut ou une page personnalisée, vous pouvez également afficher l'enquête sous forme de fenêtre contextuelle à l'aide d'un plug-in. Voir la section suivante pour plus de détails.
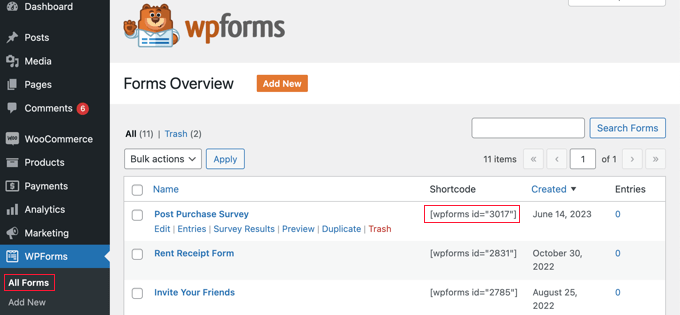
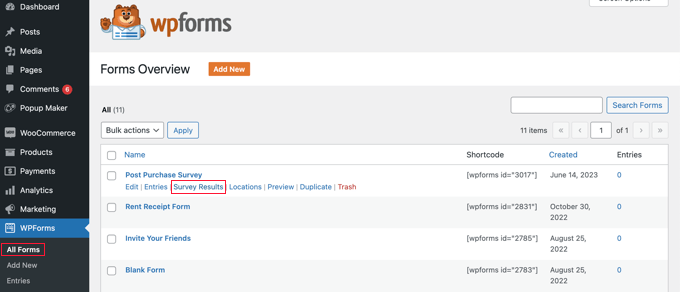
Vous trouverez le shortcode dont vous avez besoin en visitant la page WPForms »Tous les formulaires .

Vous pouvez ensuite utiliser le shortcode pour ajouter le formulaire à votre page de remerciement personnalisée en suivant notre guide sur la façon d'ajouter un shortcode dans WordPress.
Alternativement, si vous avez créé votre page de remerciement personnalisée à l'aide de l'éditeur de blocs ou d'un plugin de création de page comme SeedProd, il vous suffit de faire glisser le widget WPForms sur la page, puis de sélectionner le formulaire d'enquête que vous venez de créer dans un menu déroulant.

Une fois que vous avez enregistré votre page de remerciement personnalisée, vos clients verront l'enquête après avoir payé.
Affichage automatique d'une fenêtre contextuelle d'enquête à l'aide d'OptinMonster
Vous préférerez peut-être que l'enquête s'affiche automatiquement sur la page de confirmation de commande, comme ce qui se passe avec le plug-in UserFeedback dans la méthode 1.
La première chose que vous devez faire est d'installer le plugin gratuit OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Dans ce didacticiel, nous utiliserons le plugin gratuit OptinMonster car il fait tout ce dont nous avons besoin. Cependant, avec un abonnement Growth, la version premium d'OptinMonster a une intégration beaucoup plus forte avec WooCommerce.
Lors de l'activation, l'assistant de configuration d'OptinMonster démarre.
Suivez simplement les instructions à l'écran pour configurer OptinMonster sur votre site Web et créer un compte gratuit.

Une fois la configuration terminée, vous vous retrouverez sur le tableau de bord OptinMonster.
Vous verrez un message de bienvenue, un lien vers le guide de l'utilisateur d'OptinMonster et une vidéo pour vous aider à démarrer.

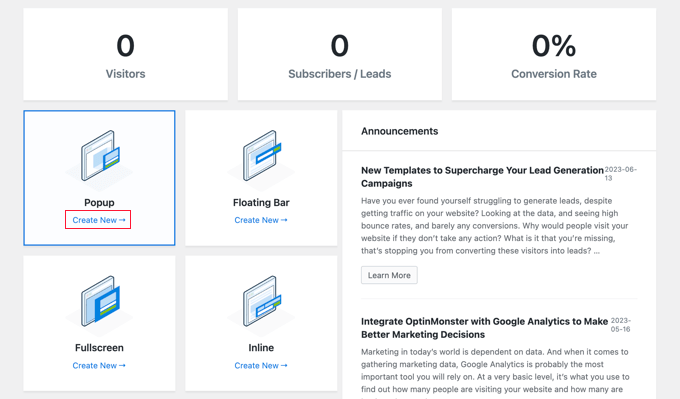
Maintenant, vous devrez faire défiler vers le bas jusqu'à ce que vous trouviez une boîte dans laquelle vous pouvez créer une nouvelle fenêtre contextuelle.
Cliquez simplement sur le lien "Créer nouveau".

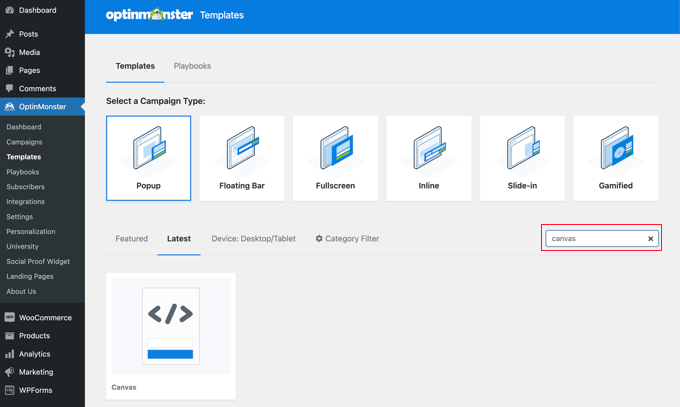
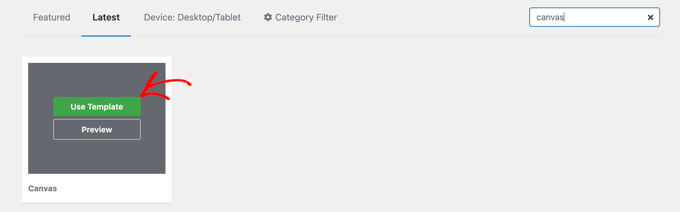
Vous verrez maintenant une collection de modèles de popup. Étant donné que notre popup ne contiendra que notre enquête post-achat, nous utiliserons le modèle Canvas minimal.
Vous pouvez trouver ce modèle en tapant "toile" dans le champ de recherche.

Lorsque vous pointez votre souris sur le modèle Canvas, deux boutons apparaissent.
Vous pouvez créer votre popup en cliquant sur le bouton "Utiliser le modèle".

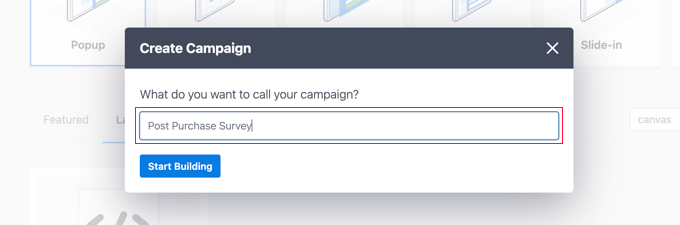
Vous verrez une fenêtre contextuelle vous demandant de donner un nom à la campagne.
Vous pouvez taper « Post Purchase Survey » puis cliquer sur le bouton « Start Building ».

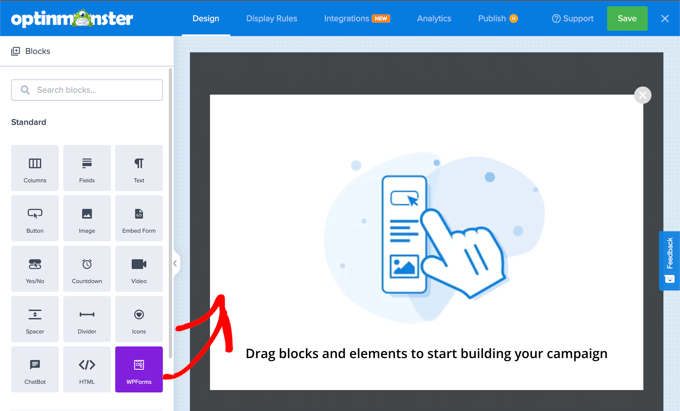
Le générateur OptinMonster s'ouvrira avec votre modèle sélectionné. Vous pouvez voir un aperçu du popup sur la droite, et il y a des blocs sur la gauche que vous pouvez ajouter au popup.
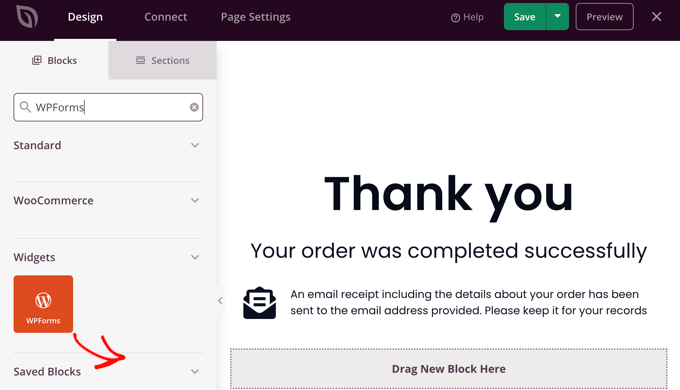
Vous devez trouver le bloc WPForms et le faire glisser sur la page.

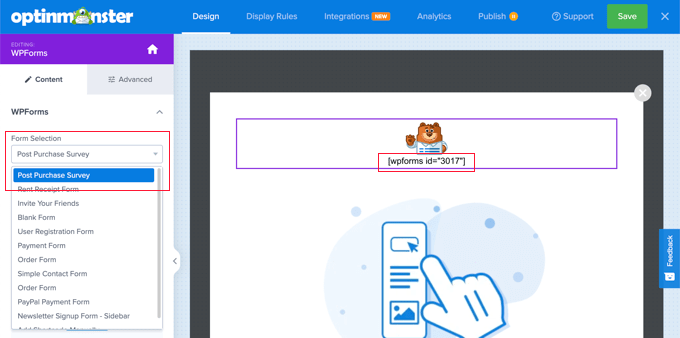
Vous pouvez maintenant sélectionner l'enquête que vous souhaitez ajouter.
Cliquez simplement sur le nom de l'enquête post-achat WPForms que vous avez créée précédemment. Le shortcode WPForms sera ajouté à votre popup.

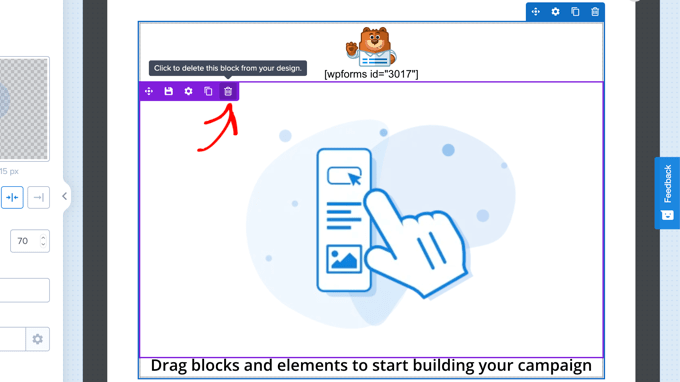
Il y a toujours une image d'espace réservé et un bloc de texte sur la page. Ceux-ci peuvent être supprimés en toute sécurité.
Lorsque vous passez votre souris sur l'image, une barre d'outils violette apparaît. Vous pouvez supprimer l'image en cliquant sur l'icône Corbeille. Il vous sera demandé de confirmer la suppression.

Vous pouvez supprimer le bloc de texte indiquant "Faites glisser les blocs et les éléments pour commencer à créer votre campagne" de la même manière.
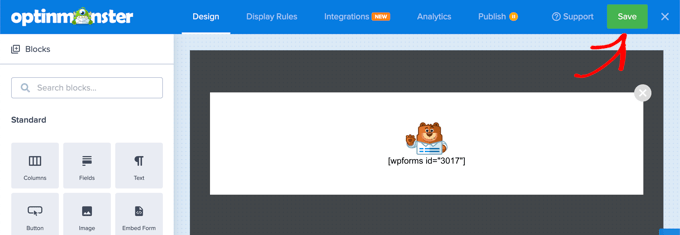
Votre popup fini devrait inclure uniquement le shortcode WPForms. C'est le bon moment pour enregistrer votre travail en cliquant sur le bouton "Enregistrer" en haut de l'écran.

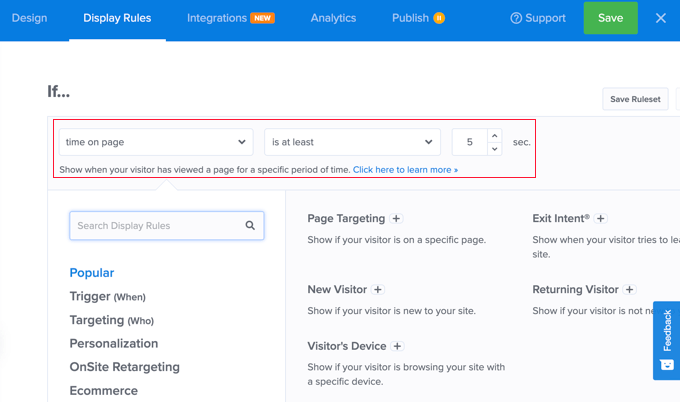
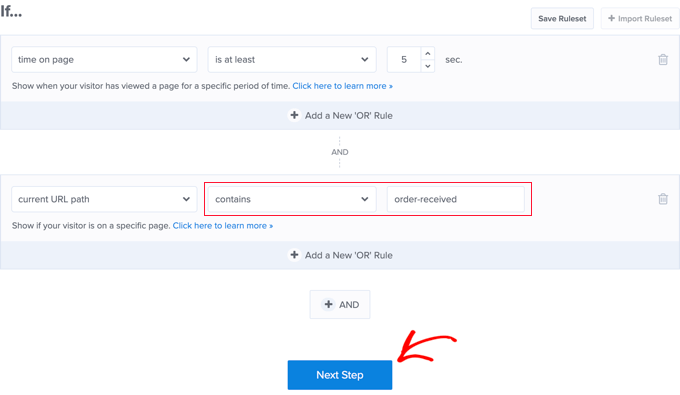
Votre prochaine tâche consiste à cliquer sur l'onglet "Règles d'affichage" et à définir comment et où la fenêtre contextuelle sera affichée.
La première règle détermine quand la fenêtre contextuelle sera affichée. La valeur par défaut est après que vous avez été sur la page pendant 5 secondes. Cela fonctionnera pour la plupart des magasins en ligne, mais vous pouvez modifier la valeur si vous le souhaitez.

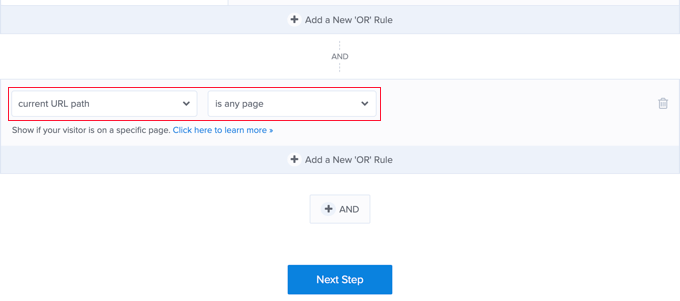
Vous devez maintenant faire défiler jusqu'à la deuxième règle, que vous trouverez juste en dessous de l'étiquette "ET".
La valeur par défaut est d'afficher le popup sur chaque page de votre site WordPress. Vous devez le modifier pour qu'il n'affiche que l'enquête post-achat sur la page de confirmation de commande.

Pour ce faire, vous devez cliquer sur le menu déroulant pour "est n'importe quelle page" et sélectionner "contient" à la place.
Un autre champ apparaîtra et vous devrez taper "commande reçue" ici.

Cette règle correspondra à l'URL de la page de confirmation. Bien que l'URL change à chaque transaction, elle contiendra toujours les caractères « commande reçue ».
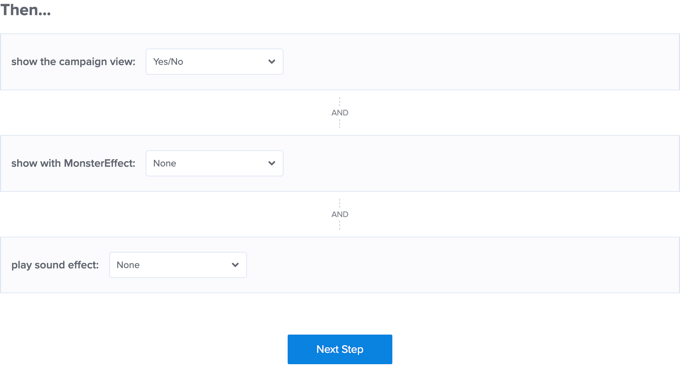
Vous pouvez maintenant cliquer sur le bouton « Étape suivante » pour déterminer ce qui se passe lorsque les conditions de ces deux règles sont remplies.

Les paramètres par défaut ici afficheront la fenêtre contextuelle sans aucun effet ni son. Si vous souhaitez ajouter un effet ou un son, utilisez simplement les menus déroulants.
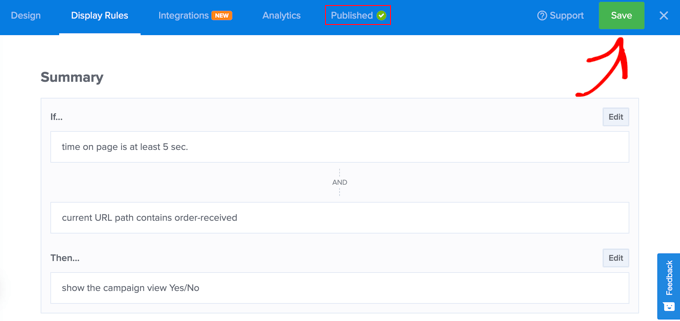
Une fois que vous avez terminé, vous devez cliquer sur le bouton "Étape suivante". Vous verrez un résumé des règles d'affichage que vous venez de créer.

Assurez-vous de cliquer sur le bouton "Enregistrer" pour enregistrer vos paramètres.
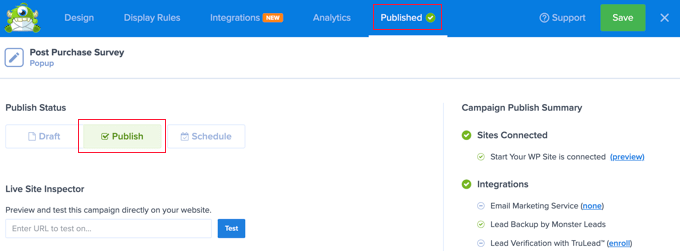
Enfin, vous pouvez cliquer sur l'onglet "Publier" en haut de l'écran, puis sur le bouton "Publier" sous "Statut de publication". Cela poussera le popup en direct sur votre boutique en ligne.

Vous pouvez maintenant fermer le générateur OptinMonster en cliquant sur l'icône « X » dans le coin supérieur droit.
Vos clients verront désormais l'enquête post-achat chaque fois qu'ils auront terminé de payer. Voici à quoi cela ressemble dans notre boutique de démonstration.

Affichage des résultats de votre formulaire d'enquête
WPForms affiche les résultats de l'enquête dans de beaux tableaux et graphiques. Vous pouvez également imprimer les résultats de l'enquête et les exporter vers votre tableur préféré.
Pour afficher les résultats de votre enquête, vous devez visiter la page WPForms »Tous les formulaires et cliquer sur le lien "Résultats de l'enquête" sous votre formulaire d'enquête.

Sur la page des résultats, vous verrez vos réponses à l'enquête affichées dans un graphique et des tableaux interactifs.
Vous pouvez exporter les réponses à une seule question et à l'intégralité de l'enquête.

En haut, vous verrez des options pour passer à différents types de graphiques et options d'exportation.
Vous pouvez enregistrer des résultats d'enquête individuels aux formats JPEG, PDF et Print pour les partager facilement sur des diapositives de présentation, des articles de blog ou des médias sociaux.
Nous espérons que ce didacticiel vous a aidé à apprendre à créer des sondages après achat dans WooCommerce. Vous pouvez également consulter notre guide sur la création de coupons intelligents dans WooCommerce ou nos choix d'experts pour les meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
