Comment créer facilement des galeries d'images WordPress réactives avec Envira
Publié: 2023-11-17Avez-vous essayé de créer une galerie d'images dans WordPress simplement pour constater que la fonctionnalité intégrée manque de certaines fonctionnalités importantes ?
Il existe plusieurs plugins de galerie WordPress qui promettent d’être performants, mais la plupart d’entre eux sont difficiles à utiliser et rendent votre site Web très lent. Avec Envira, vous pouvez facilement créer de belles galeries d'images dans WordPress.
Dans cet article, nous allons vous montrer comment créer facilement des galeries d'images WordPress réactives avec Envira Gallery.

Pourquoi la galerie Envira est meilleure ?
Si vous gérez un site de photographie ou de portfolio avec beaucoup de photos, vous connaissez déjà les problèmes liés à la création d'une galerie d'images.
Par exemple, vous pourriez rencontrer des problèmes de vitesse du site, de manque d'organisation, de compatibilité des navigateurs, de compatibilité des appareils et d'installation difficile.
Contrairement à d'autres plugins de galerie, Envira est extrêmement rapide tout en étant doté de fonctionnalités telles que la conception réactive, la fonctionnalité lightbox et diaporama, le générateur de glisser-déposer, les modèles et la prise en charge vidéo.
Sans oublier qu'il propose d'autres modules complémentaires tels que la protection qui vous aide à protéger vos images, des balises qui vous aident à organiser toutes vos images, des liens profonds, le plein écran et le supersize. Envira s'intègre également facilement à d'autres outils et plateformes comme Instagram, Dropbox, WooCommerce et Pinterest.
Cela dit, jetons un coup d'œil au processus de création d'une galerie d'images avec Envira.
Ajout d'une galerie d'images réactive avec Envira Gallery
Envira Gallery est le meilleur plugin de galerie d'images pour WordPress du marché.
Pour ce didacticiel, nous utiliserons la version Envira Gallery Pro pour débloquer plus de fonctionnalités. Il existe également une version gratuite d'Envira Gallery que vous pouvez utiliser pour créer des galeries d'images.

Tout d’abord, vous devrez installer et activer le plugin Envira Gallery. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
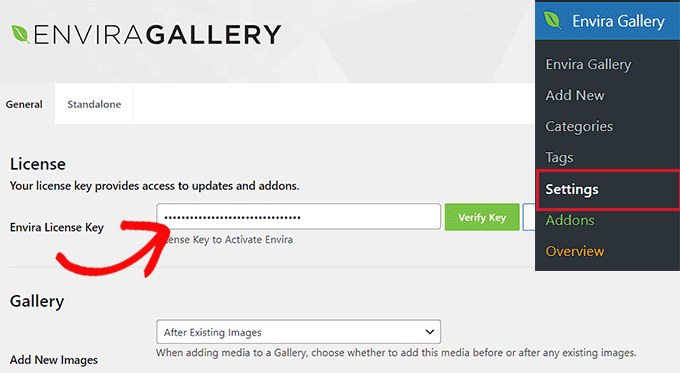
Lors de l'activation, vous devrez accéder à Envira Gallery »Paramètres et saisir votre clé de licence. Vous pouvez trouver la clé de licence dans la zone du compte Envira Gallery.

Entrez simplement la clé et cliquez sur le bouton « Vérifier la clé ».
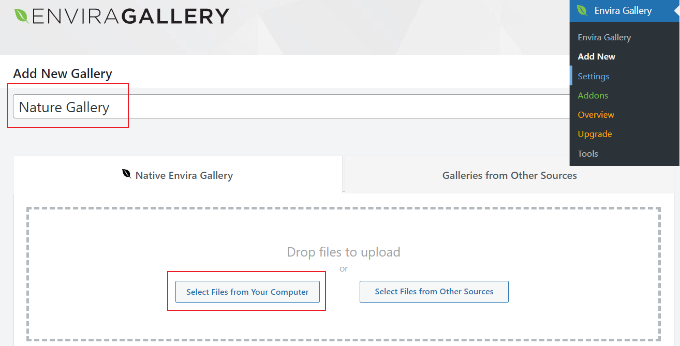
Ensuite, pour créer une nouvelle galerie, vous devez accéder à Envira Gallery »Ajouter un nouveau depuis le tableau de bord WordPress.

À partir de là, vous pouvez saisir un nom pour votre galerie en haut, puis cliquer sur le bouton « Sélectionner des fichiers sur votre ordinateur » pour télécharger des images dans votre galerie.
Envira Gallery vous permet également de choisir des images provenant d'autres sources pour votre galerie. Vous pouvez simplement télécharger des images dans la médiathèque WordPress et les utiliser pour la galerie.
Modification des paramètres de la galerie d'images dans la galerie Envira
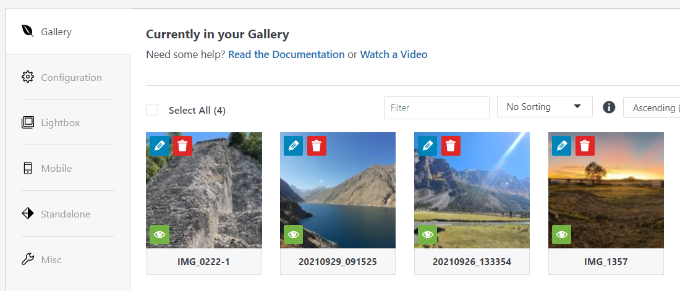
Une fois que vous aurez sélectionné les images, vous pourrez voir les vignettes des images.

Vous pouvez réorganiser les images en les faisant simplement glisser et en les déposant dans l'ordre que vous souhaitez afficher.
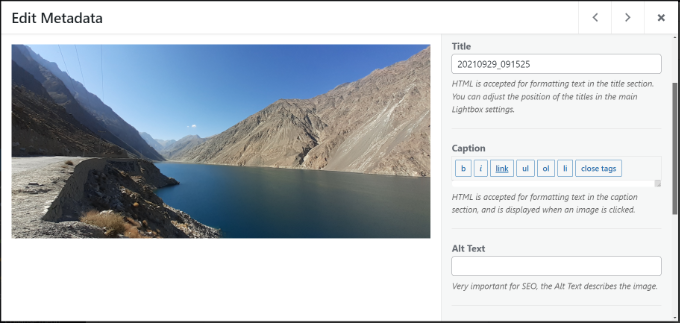
Si vous cliquez sur l'icône en forme de crayon, vous verrez plus d'options. Par exemple, vous pouvez insérer des métadonnées d'image telles que le titre et la balise alt.
Envira Gallery vous permet d'ajouter du HTML au titre de l'image. Vous pouvez également ajouter un lien vers n’importe quelle page ou site Web dans le champ Lien hypertexte de l’image.

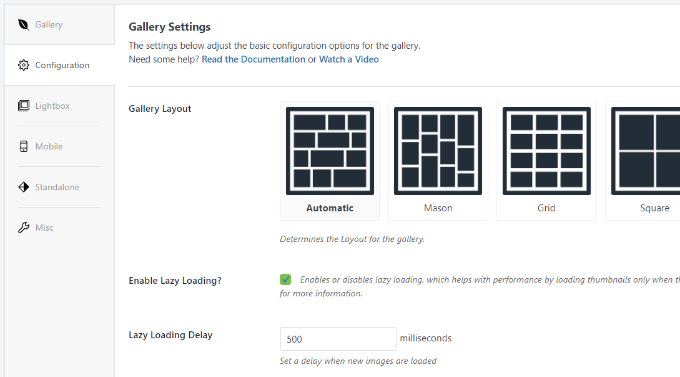
Une fois que vous êtes satisfait des métadonnées, vous pouvez cliquer sur l'onglet Configuration pour configurer les paramètres de votre galerie d'images.
Vous pouvez choisir comment vous souhaitez afficher cette galerie particulière. Par exemple, vous avez le choix entre différentes présentations de galerie, permettant un chargement paresseux et un délai de chargement paresseux.

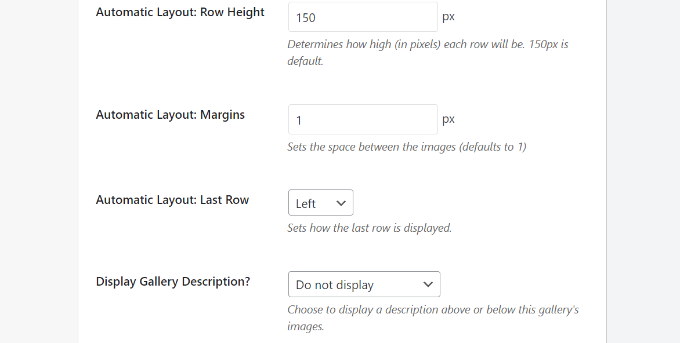
Si vous faites défiler vers le bas, vous verrez plus de paramètres.
Envira Gallery vous permet de modifier la hauteur et les marges des lignes, d'afficher les descriptions de la galerie d'images, de modifier les dimensions et la taille de l'image, et bien plus encore.


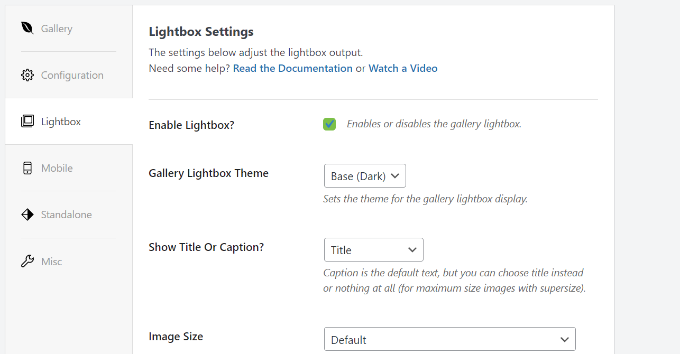
Ensuite, vous pouvez passer à l'onglet Lightbox et configurer les paramètres de la lightbox utilisée pour afficher les images complètes lorsque vous cliquez dessus.
Il existe des options pour sélectionner un thème, afficher une légende ou un titre, la taille de l'image, activer l'affichage des flèches, masquer ou afficher la barre d'outils de la galerie Lightbox, choisir les effets d'ouverture et de fermeture de la Lightbox, et plus encore.

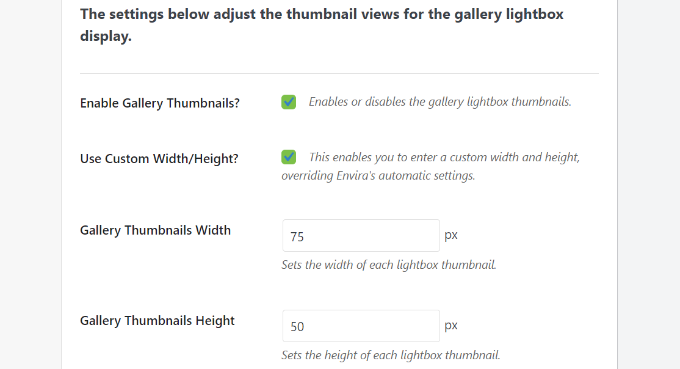
Après avoir configuré les paramètres de votre lightbox, faites défiler vers le bas de l’onglet lightbox jusqu’à la section vignettes.
Ces vignettes apparaissent sous la lightbox lorsqu'un utilisateur clique sur une image. Il permet aux utilisateurs de parcourir la galerie en cliquant sur une image miniature.

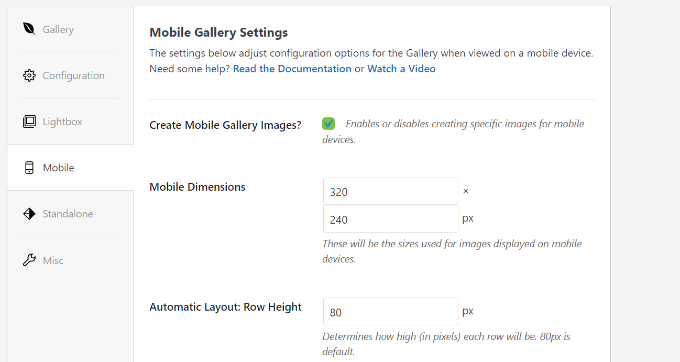
Envira Gallery vous permet également de modifier les paramètres d'apparence de votre galerie sur mobile.
Passez simplement à l'onglet Mobile et activez l'option permettant de créer des images de galerie adaptées aux mobiles, de modifier les dimensions mobiles, d'ajuster la hauteur des lignes, d'activer le titre, etc.

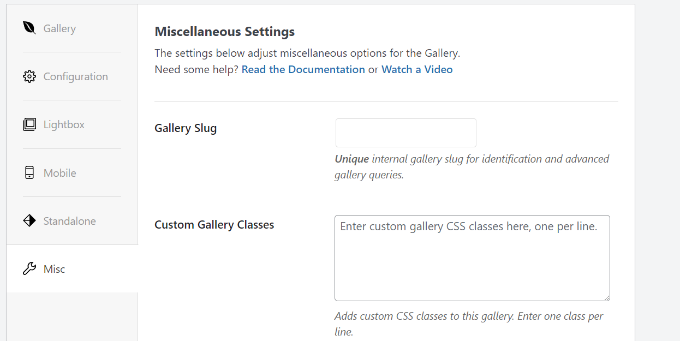
Enfin, vous pouvez accéder à l'onglet Divers pour afficher des paramètres supplémentaires pour votre galerie d'images.
Par exemple, il existe des options pour modifier le slug de la galerie, saisir du CSS personnalisé, importer une galerie, etc.

Vous pouvez également exporter la galerie et copier des images.
Une fois que vous êtes satisfait des paramètres de votre galerie, vous devez cliquer sur le bouton « Publier » pour rendre cette galerie disponible.

Après la publication, vous pourrez voir les shortcodes que vous pouvez insérer dans une publication, une page ou un widget pour afficher votre galerie.
Pour plus d’informations, consultez notre guide sur la façon d’ajouter des shortcodes à WordPress.

Ajouter une galerie directement dans une publication ou une page dans WordPress
Maintenant que vous avez créé une galerie d'images à l'aide d'Envira Gallery, l'étape suivante consiste à l'ajouter à n'importe quel article de blog ou page de destination.
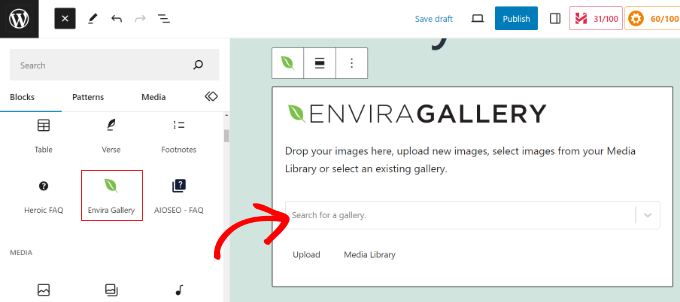
Une fois que vous êtes dans l'éditeur de contenu WordPress, continuez et cliquez sur le bouton « + » pour ajouter le bloc Envira Gallery.

Après avoir ajouté le bloc, cliquez simplement sur le menu déroulant du bloc Envira Gallery pour choisir votre galerie.
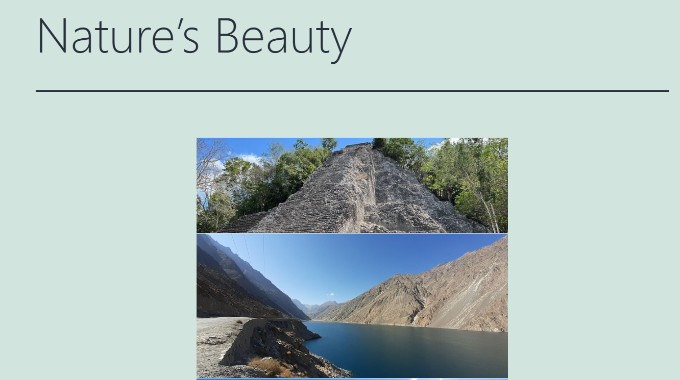
Vous verrez alors un aperçu de votre galerie d'images dans l'éditeur de blocs. Une fois que vous êtes satisfait de son apparence, publiez simplement votre article ou votre page. Vous pouvez ensuite visiter votre site Web pour voir une galerie d'images réactives en action.

Conseils bonus pour utiliser la galerie Envira dans WordPress
Envira Gallery est également livré avec des modules complémentaires premium qui étendent les fonctionnalités et ajoutent plus de fonctionnalités.
Par exemple, vous pouvez empêcher le vol d'images en désactivant le clic droit sur les images à l'aide d'Envira Gallery. Ou utilisez son module complémentaire de filigrane et ajoutez des filigranes aux images de la galerie.
Vous pouvez également intégrer Envira Gallery à WooCommerce pour créer de superbes galeries d'images de produits. De cette façon, vous bénéficiez de plus de flexibilité pour afficher des images de produits personnalisées dans différentes mises en page.
Il vous permet même d'organiser des galeries à l'aide de balises et de créer des portefeuilles filtrables. Ceci est vraiment utile si vous avez plusieurs galeries et que vous souhaitez permettre aux utilisateurs de trier plus facilement les éléments qui les intéressent.
Nous espérons que cet article vous a aidé à créer des galeries d'images réactives dans WordPress avec Envira. Vous voudrez peut-être également consulter notre guide ultime sur le référencement WordPress et comment démarrer un podcast.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
